Elementor Review: Aus der Sicht eines echten Power-Users
Veröffentlicht: 2023-01-29Erwägen Sie die Verwendung von Elementor für Ihre WordPress-Sites? Unser praktischer Elementor-Test hilft Ihnen bei der Entscheidung, ob es die richtige Option für Ihre Situation ist oder nicht.
Wir werfen einen Blick auf bestimmte Dinge, die Elementor wirklich gut macht, sowie auf die tatsächlichen Nachteile seiner Verwendung.
Darüber hinaus teilen wir wichtige Informationen zu Preisplänen und Alternativen, damit Sie das beste Tool für Ihre Situation auswählen können.

Am Ende sollten Sie alle Informationen haben, die Sie benötigen, um eine Entscheidung über die Verwendung von Elementor zu treffen. Lassen Sie uns einsteigen:
- Was macht Elementor ?
- Die Vorteile der Verwendung von Elementor
- Hauptnachteile der Verwendung von Elementor
- Elementor kostenlos vs. Pro: Welches sollten Sie verwenden ?
- Elementor Pro vs. Elementor Cloud Website: Was ist der Unterschied ?
- Elementor-Preise
- Beste Elementor-Alternativen im Jahr 2023
Was macht Elementor?
Wenn Sie die Elementor-Website oder die Auflistung von WordPress.org gelesen haben, haben Sie wahrscheinlich bereits eine gute Vorstellung davon, was es tut.
Wenn nicht, hier ist Ihre sehr schnelle Grundierung:
Kurz gesagt, mit Elementor können Sie einige oder alle Ihrer WordPress-Site mithilfe einer visuellen Drag-and-Drop-Oberfläche entwerfen – kein Code erforderlich.
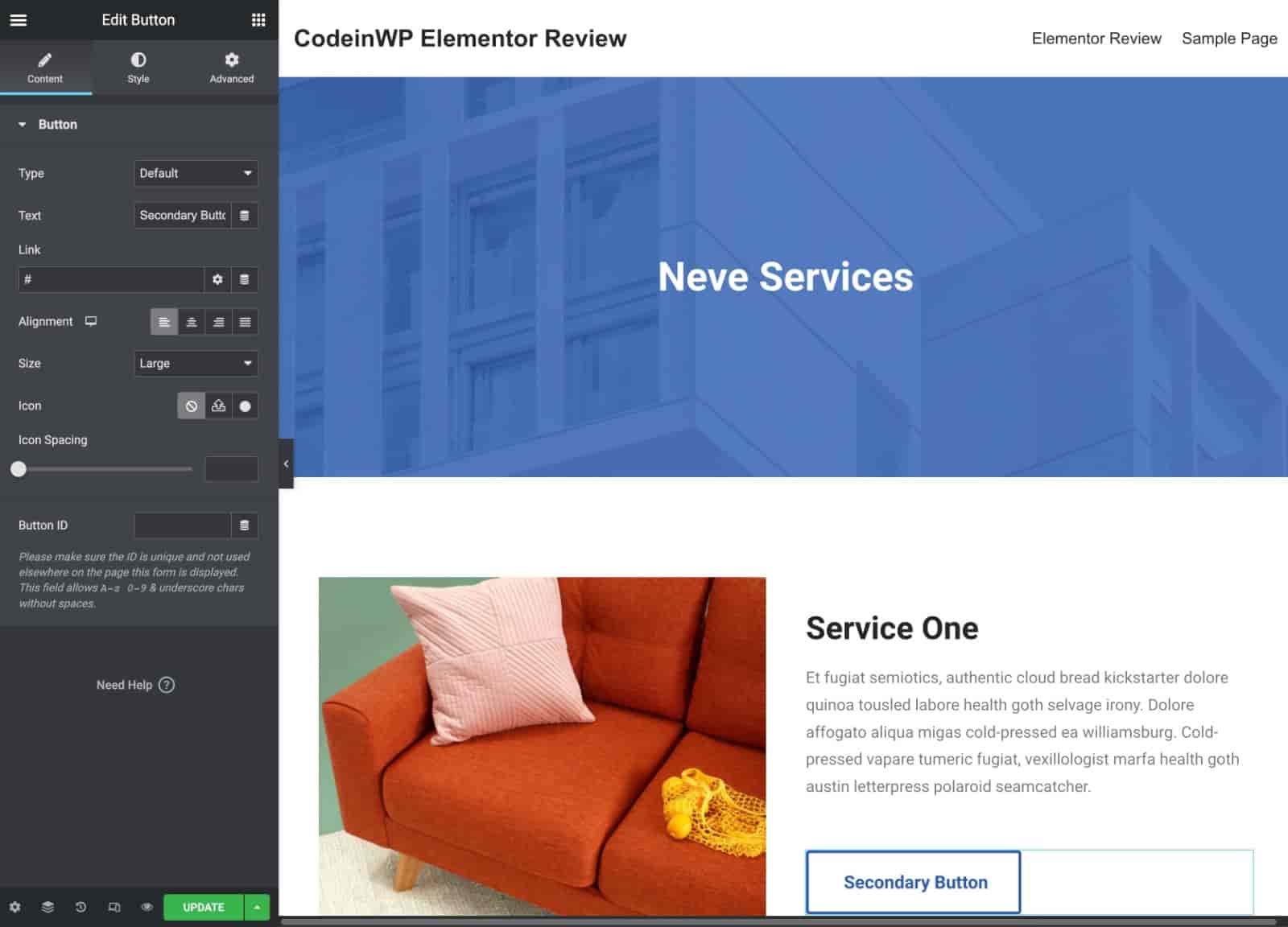
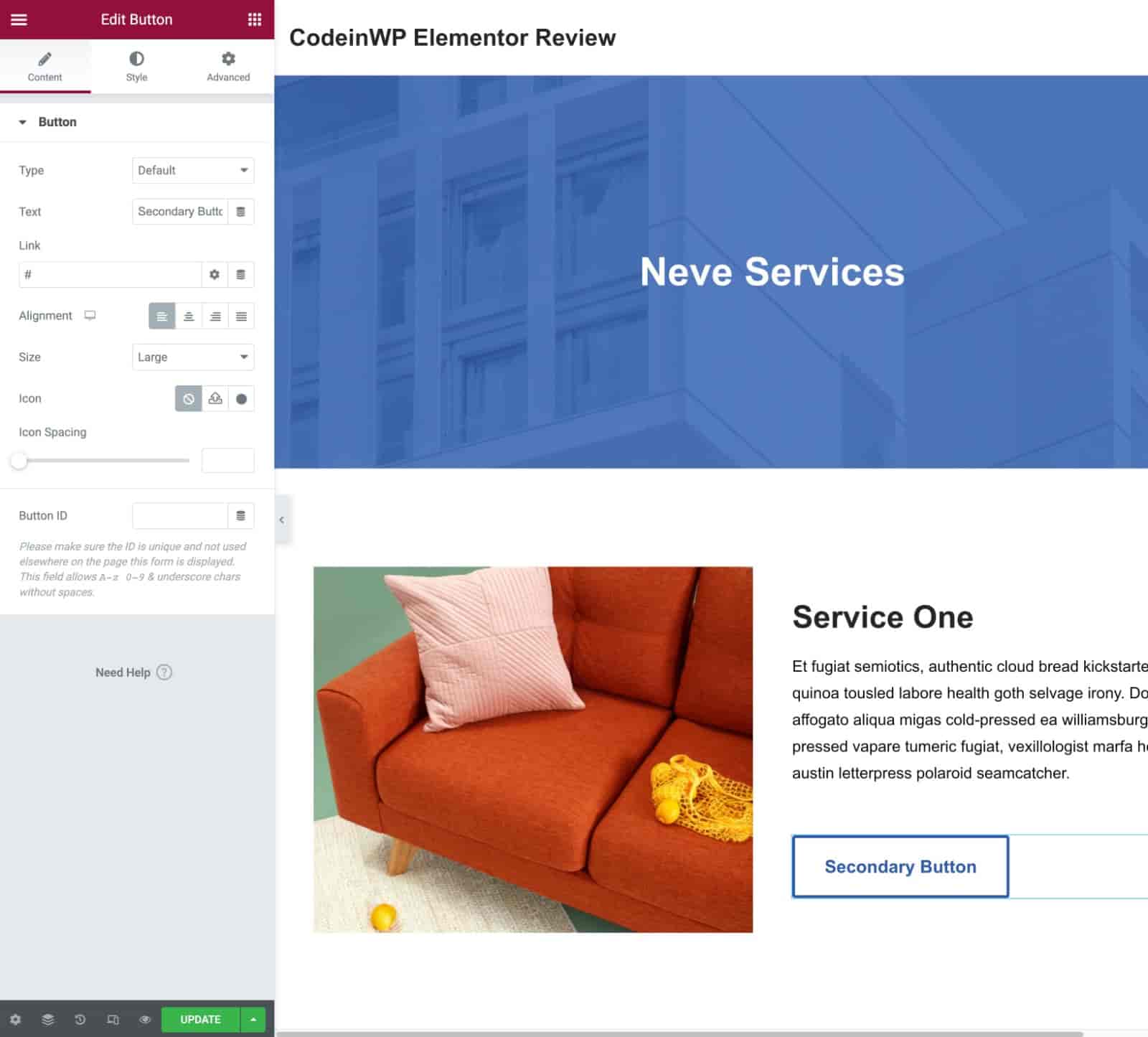
Auf der linken Seite erhalten Sie eine Seitenleiste, in der Sie Widgets ( diese fügen Inhalt zu einem Design hinzu ) oder Abschnitte/Spalten ( diese steuern das Layout eines Designs ) hinzufügen/bearbeiten können, zusammen mit einer Echtzeitvorschau auf der rechten Seite, wo Sie sehen können dein Design:

Die kostenlose Version von Elementor dient nur der Gestaltung einzelner Beiträge oder Seiten.
Wenn Sie jedoch auf Elementor Pro upgraden ( was wir in unserem Elementor Pro-Test weiter unten behandeln ), erhalten Sie Zugriff auf neue Funktionen, mit denen Sie Ihre gesamte Website gestalten können.
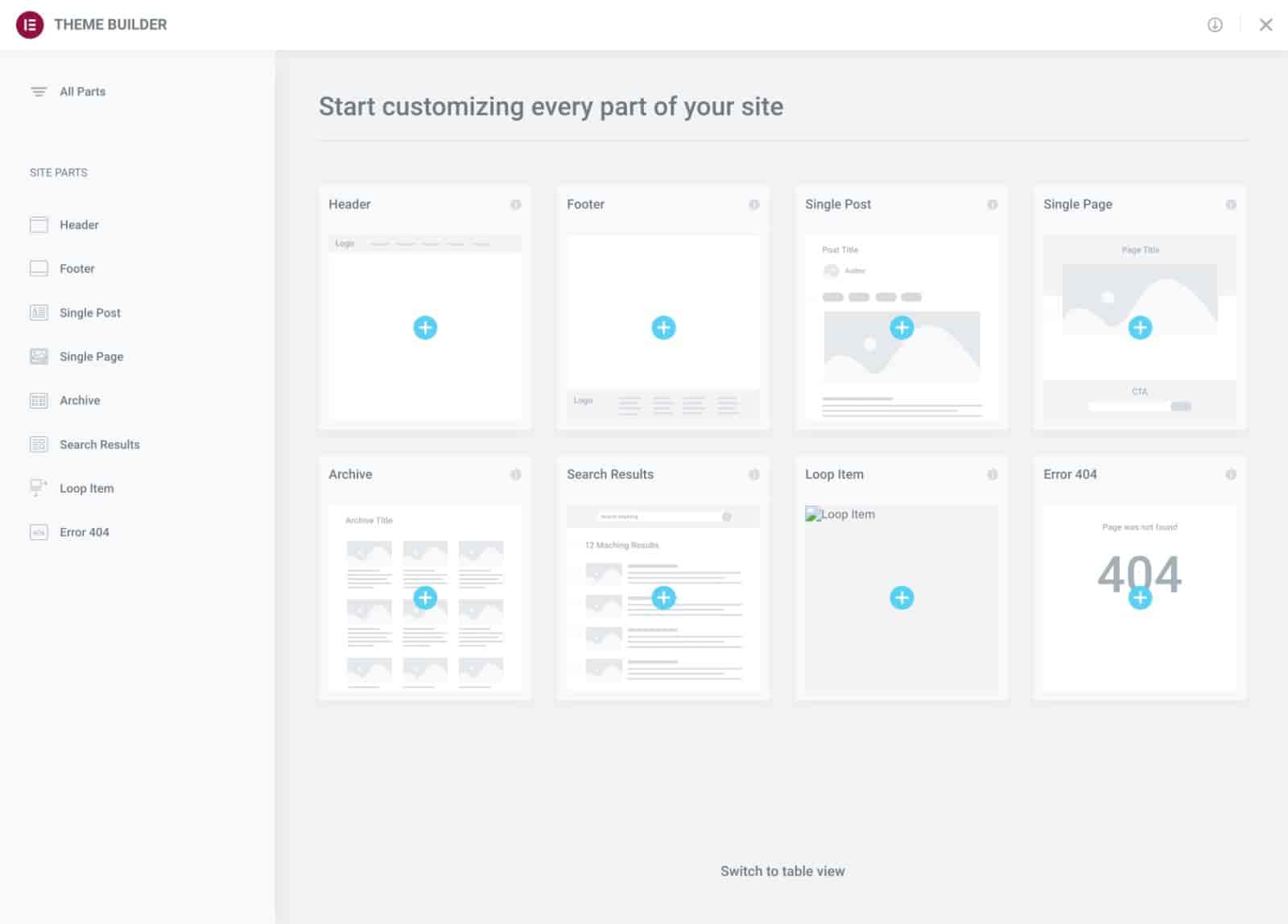
Tatsächlich können Sie Elementor Pro sogar verwenden, um die Notwendigkeit eines Themas vollständig zu ersetzen. Sie können Ihre Kopf- und Fußzeile entwerfen, die Vorlage anpassen, die Ihre Blog-Posts verwenden, und so weiter:

Da ist also Ihre kurze Einführung. Lassen Sie uns nun unseren Elementor-Test praktischer gestalten und uns die Vor- und Nachteile der Verwendung von Elementor ansehen.
Elementor-Rezension: Die Vorteile der Verwendung von Elementor
Ich bin ein Glas-halb-Voll-Typ, also lasst uns den praktischen Abschnitt unserer Elementor-Rezension mit einem Blick auf die Hauptvorteile der Verwendung von Elementor beginnen. Dann können wir uns im nächsten Abschnitt einige der Nachteile ansehen.
1. Ein schnelles, visuelles Drag-and-Drop-Designerlebnis in Echtzeit
Die Benutzeroberfläche eines visuellen Builders ist eines der wichtigsten Elemente … und Elementor macht die Benutzeroberfläche sehr gut.
Zunächst einmal ist die Benutzeroberfläche sehr schnell, wenn Einstellungen angepasst oder Elemente hinzugefügt werden. Es kommt selten vor, dass Verzögerungen oder Störungen auftreten, und die Aktionen, die Sie ausführen, sind normalerweise sehr schnell.
Sie können auch die Inline-Textbearbeitung verwenden, was bedeutet, dass Sie einfach auf die Seite klicken und tippen können, um den meisten Text hinzuzufügen/zu bearbeiten, anstatt gezwungen zu sein, von separaten Einstellungsbereichen aus zu arbeiten ( obwohl Sie diesen Ansatz auch verwenden können, wenn Sie es bevorzugen). ).
Darüber hinaus fügt Elementor einige wirklich nützliche Elemente der Benutzeroberfläche hinzu, damit Sie effizienter arbeiten können:
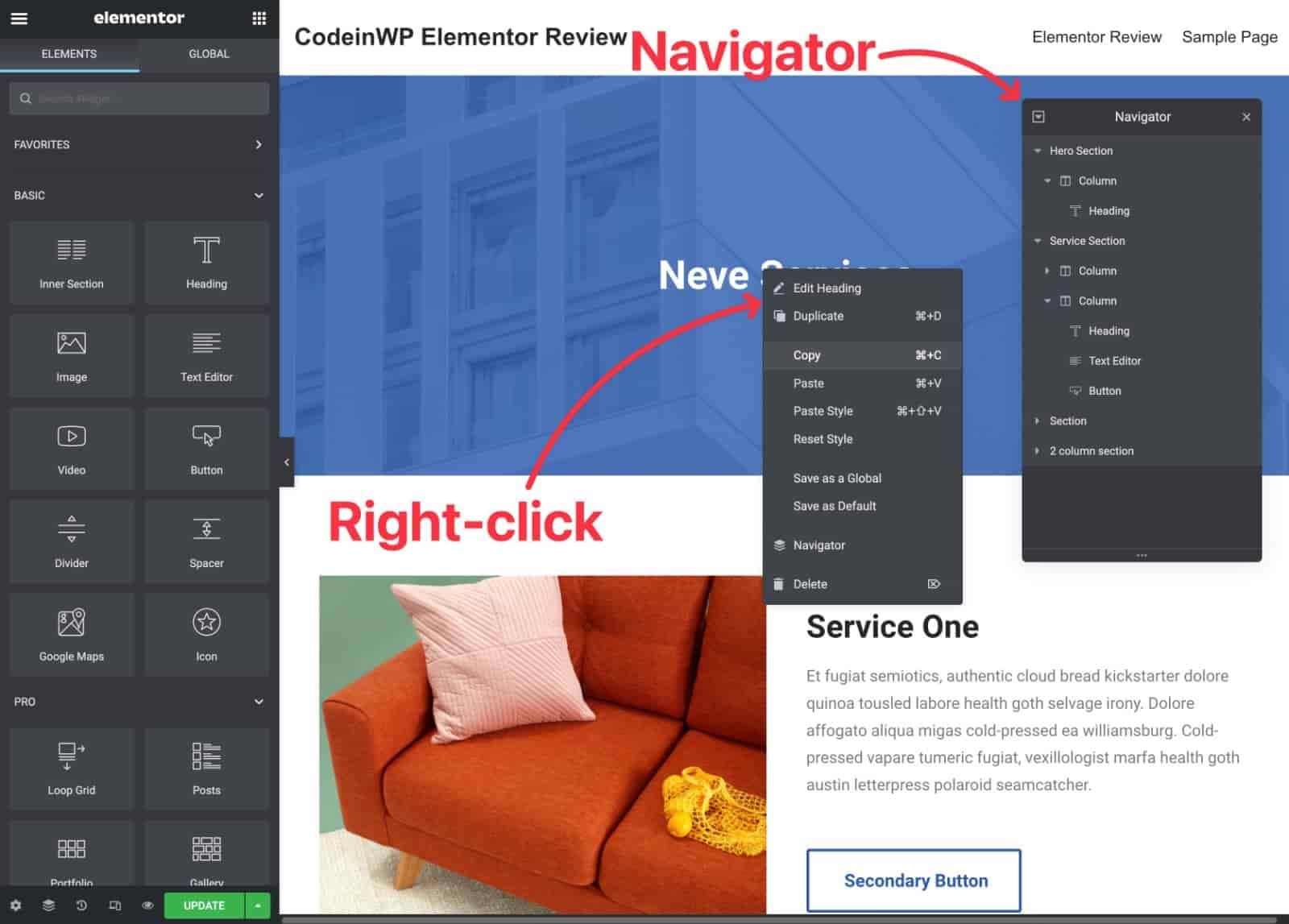
- Rechtsklick-Unterstützung – Verwenden Sie die rechte Maustaste, um mit Designelementen zu interagieren. Nicht alle Bauherren bieten dies an, also ist es wirklich schön, es zu haben.
- Kopieren/Einfügen – Kopieren/Einfügen ganzer Widgets/Abschnitte oder nur der Einstellungen.
- Navigator – Verschaffen Sie sich einen Überblick über die Struktur Ihrer Seite (und benennen Sie Abschnitte um, um organisiert zu bleiben).
- Verlauf – Zeigen Sie einen vollständigen Verlauf aller Änderungen und Überarbeitungen an, die Sie vorgenommen haben.
- Finder – springen Sie schnell zu anderen Inhalten auf Ihrer Website, indem Sie einfach den Namen eingeben.
- Notizen zur Zusammenarbeit – fügen Sie Notizen zum Design hinzu, was großartig ist, wenn Sie mit einem Team arbeiten (ähnlich wie InDesign).

Im Grunde lassen sich all diese Funktionen kombinieren, um Ihnen zu helfen, Designs in kürzerer Zeit zu erstellen.
Als nettes Extra unterstützt Elementor sowohl den Hell- als auch den Dunkelmodus und passt sich automatisch an die Einstellungen Ihres Betriebssystems an. Für diese Beispiel-Screenshots verwende ich den dunklen Modus – aber so sieht der helle Modus aus:

2. Detaillierte Designoptionen, um Ihnen die volle Kontrolle zu geben
Elementor bietet Ihnen eine Menge integrierter Designoptionen, was bedeutet, dass Sie mehr Tools haben, um Ihr Design anzupassen, ohne auf benutzerdefiniertes CSS zurückgreifen zu müssen.
Der einzige andere Builder, den ich verwendet habe, der mit der Designflexibilität von Elementor mithalten kann, ist Divi – darüber hinaus ist Elementor im Allgemeinen besser als andere Optionen im Raum, wenn es um Designflexibilität geht.
Auch mit der kostenlosen Version können Sie Farben, Schriftarten, Abstände, Rahmen usw. problemlos anpassen.
Mit Elementor Pro erhalten Sie Zugriff auf noch fortschrittlichere Designwerkzeuge, z. B. die Möglichkeit, auffällige Scroll-Effekte zu erstellen (was Elementor „Bewegungseffekte“ nennt). Sehen Sie hier einige Beispiele.
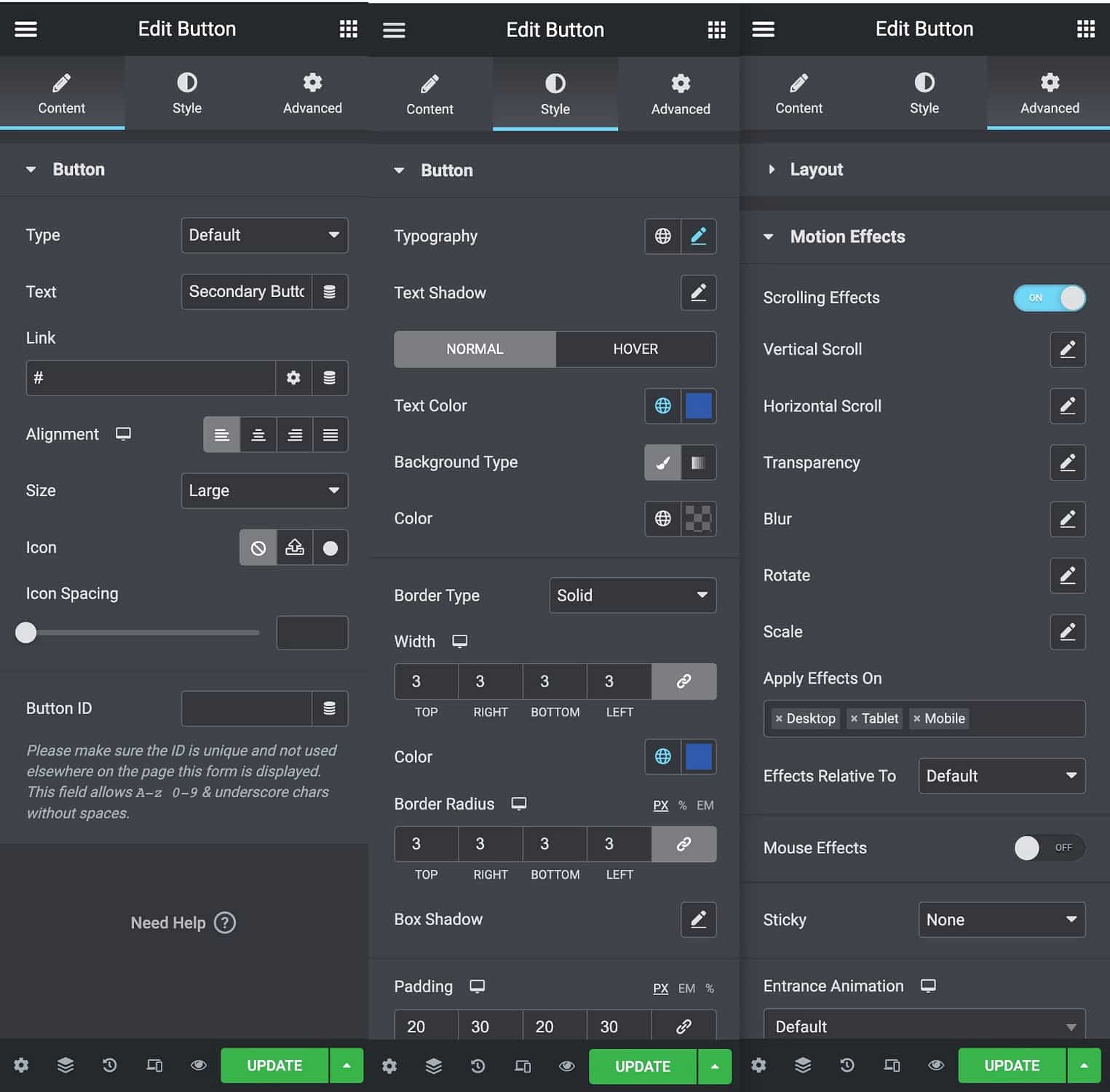
Hier sind zum Beispiel einige der vielen Optionen, die Sie für eine einfache Schaltfläche erhalten:

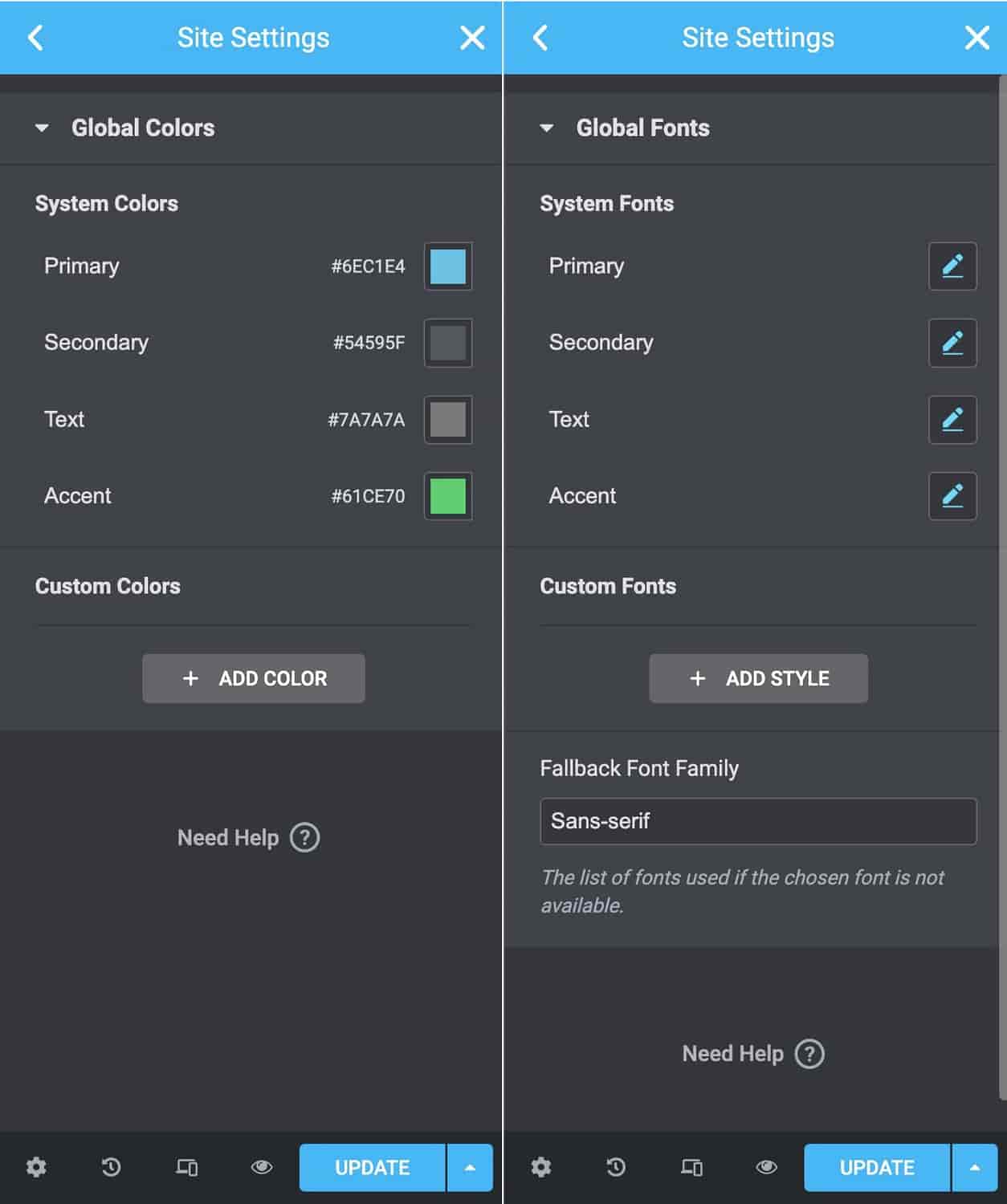
Neben individuellen Designoptionen können Sie mit Elementor auch ein Website-weites Designsystem einrichten, mit dem Sie die Standardeinstellungen für Farben und Typografie steuern können.
Wenn Sie jemals die Standardeinstellungen aktualisieren, gelten diese Änderungen für Ihre gesamte Website ( außer in Fällen, in denen Sie sie überschrieben haben ):

Wenn Sie mit CSS vertraut sind, können Sie sich diese als CSS-Variablen vorstellen.
3. Starke reaktionsschnelle Bearbeitungsfunktionen zum Erstellen von Designs für alle Geräte
Unsere Elementor-Überprüfung wäre nicht vollständig, ohne zu erwähnen, dass alle Designs, die Sie mit Elementor erstellen, standardmäßig responsiv sind. Das bedeutet, dass sie sich automatisch an Geräte unterschiedlicher Größe anpassen, ohne dass Sie etwas extra tun müssen.
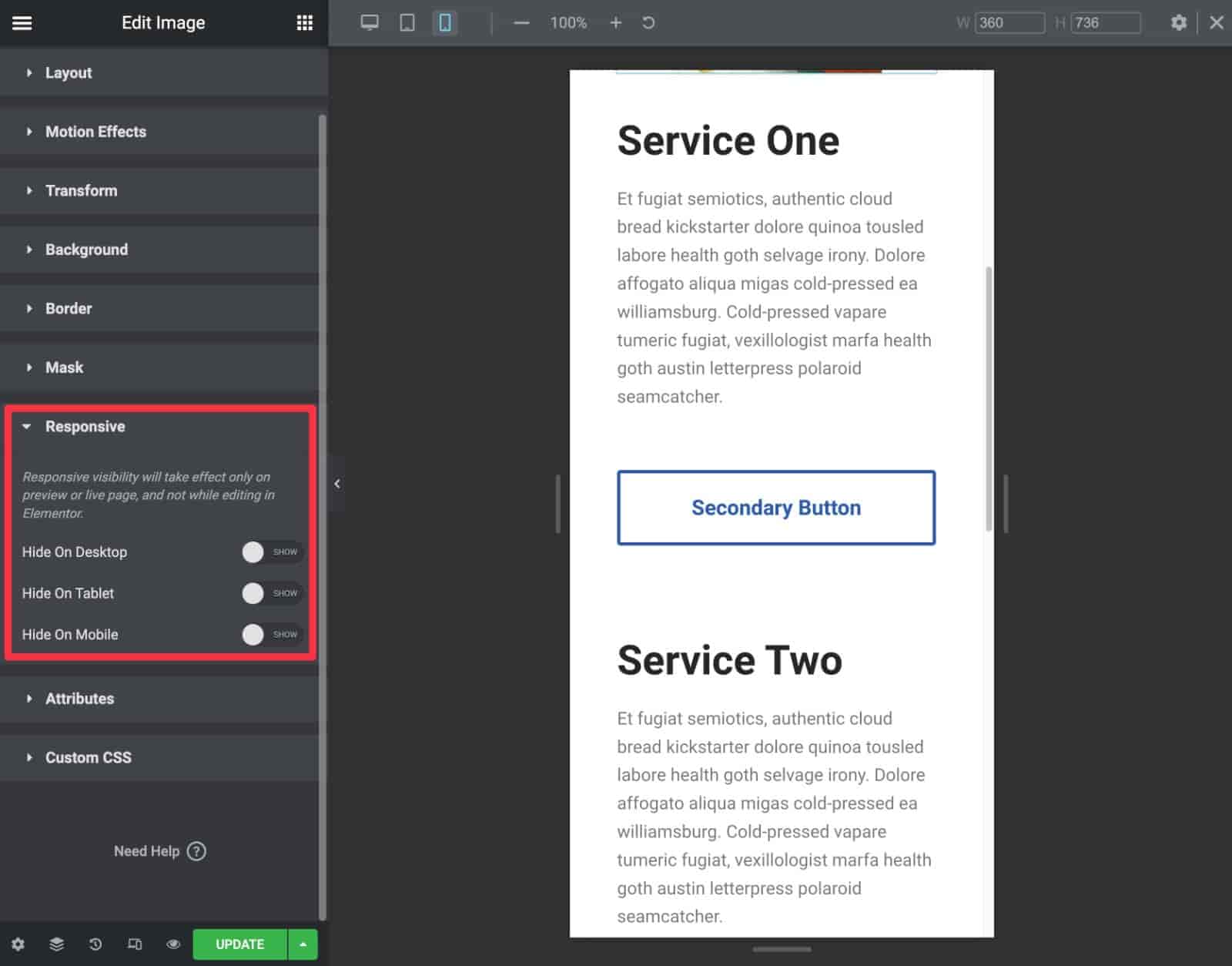
Wenn Sie jedoch mehr Kontrolle wünschen, bietet Elementor einen reaktionsschnellen Bearbeitungsmodus, mit dem Sie Änderungen für bestimmte Geräte vornehmen können.
Sie könnten zum Beispiel die Schriftgröße für mobile Besucher ändern oder ein bestimmtes Widget ausblenden:

Mit Elementor können Sie auch die responsiven Breakpoints auf Ihrer Website vollständig anpassen.
4. Vollständige Unterstützung für die Themenerstellung mit dynamischen Inhalten
Mit Elementor Pro können Sie über das Entwerfen einzelner Seiten hinausgehen und die Vorlagendateien Ihres Designs mithilfe der Themenerstellung tatsächlich anpassen, einschließlich der folgenden:
- Header
- Fusszeile
- Single ( die Vorlage für einen einzelnen Inhalt )
- Archiv ( die Vorlage, die mehrere Inhalte auflistet )
Sie können die Vorlagen auch für benutzerdefinierte Beitragstypen entwerfen.
Auf diese Weise können Sie einige oder alle Ihrer Themen durch Designs ersetzen, die Sie mit Elementor erstellt haben.
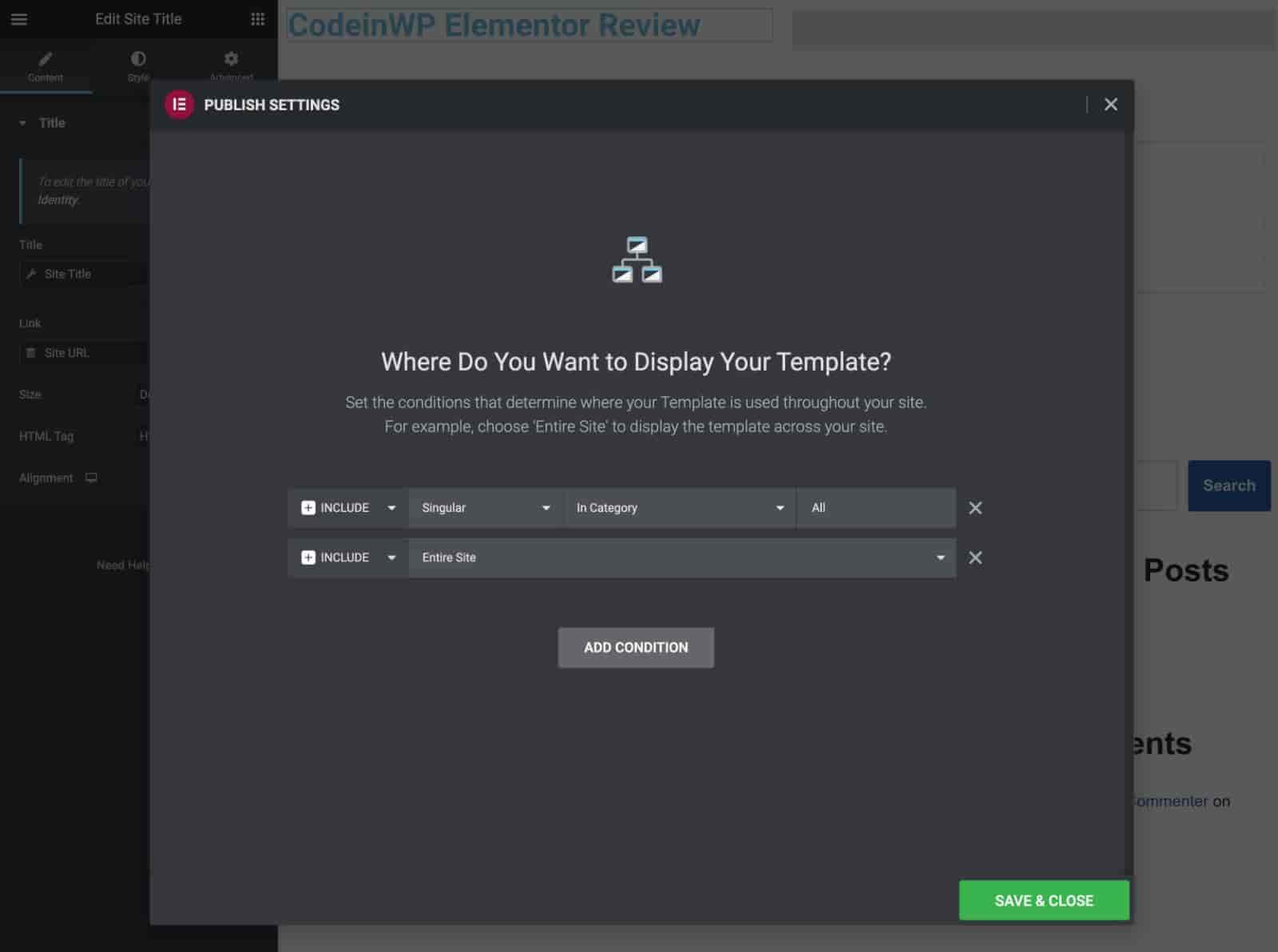
Sie können auch bedingte Regeln verwenden, um die Vorlagen nur auf bestimmte Teile Ihrer Website anzuwenden:

Wenn Sie benutzerdefinierte Inhaltsseiten mit benutzerdefinierten Feldern erstellen, bietet Elementor Pro auch eine Funktion für dynamische Inhalte, mit der Sie den Inhalt eines Widgets mit Daten aus WordPress-Daten oder benutzerdefinierten Feldern füllen können, die Sie mit Plugins wie Advanced Custom Fields ( ACF), Pods, Toolset oder Meta Box.
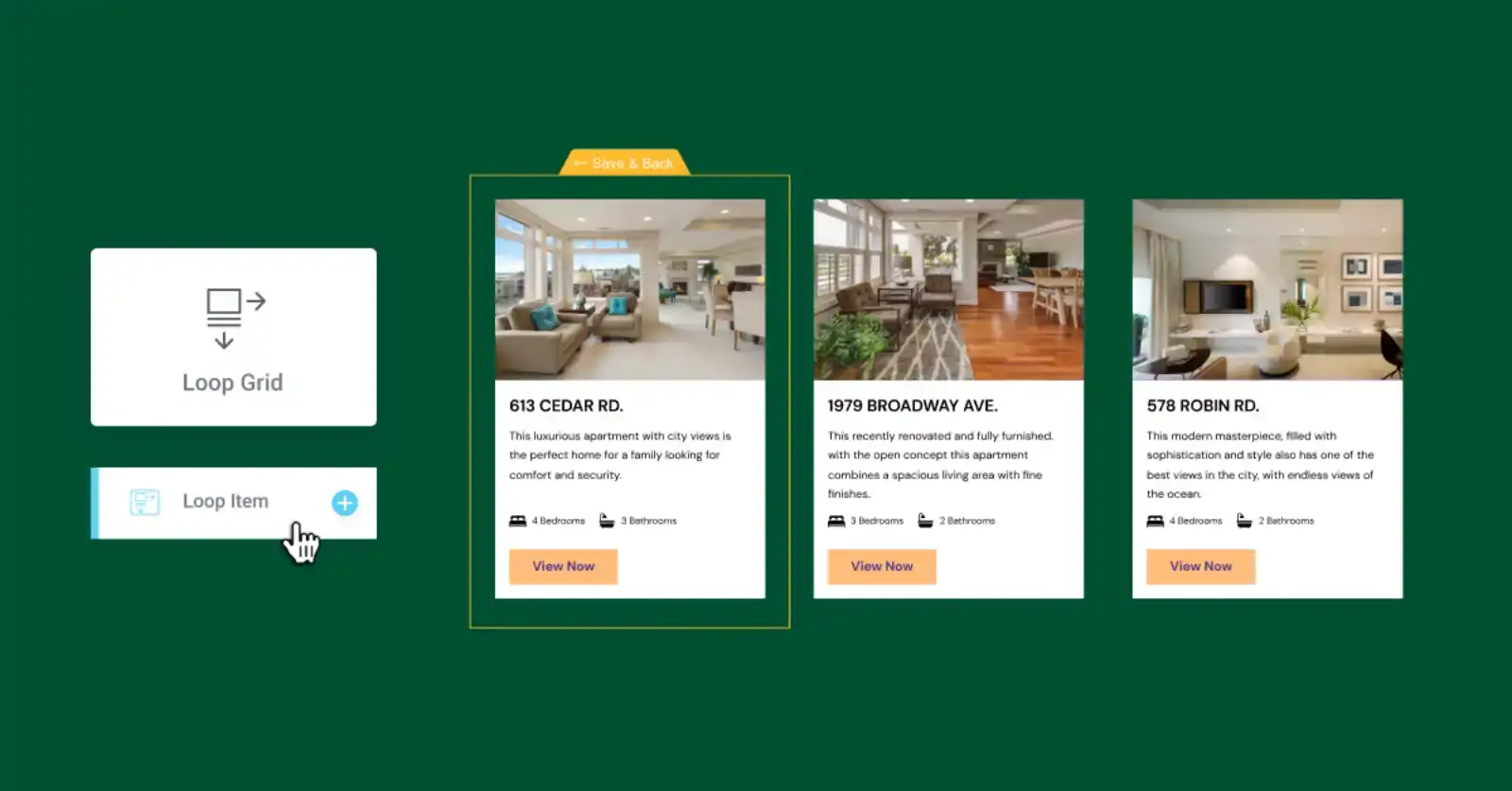
In Version 3.8 fügte Elementor Pro sogar Unterstützung für das Anpassen der WordPress-„Schleife“ hinzu, wodurch Sie noch mehr Kontrolle über das Auflisten von Blogbeiträgen oder benutzerdefinierten Inhalten haben.
Diese neue Loop-Builder-Funktion geht weiter als so ziemlich jeder andere visuelle Builder (mit Ausnahme von Oxygen, das schon immer eine starke Unterstützung für die Anpassung des Loops hatte).

5. Starke WooCommerce-Unterstützung
Wenn Sie einen WooCommerce-Shop aufbauen, bietet Elementor Pro eine sehr enge Integration.
Zunächst einmal können Sie die Themenerstellungsfunktionen von oben verwenden, um Ihre einzelnen Produktseitenvorlagen und Vorlagen für Shop-Einträge anzupassen.
Im Jahr 2022 fügte Elementor Pro auch spezielle Widgets für die Seiten „Warenkorb“, „Kasse“ und „Mein Konto“ hinzu, mit denen Sie diese Seiten mit Elementor vollständig anpassen können.
Darüber hinaus erhalten Sie eine Reihe von WooCommerce-Widgets, die Sie in anderen Teilen Ihrer Website verwenden können.
Auch hier ist Elementor den meisten Mitbewerbern überlegen, wenn es darum geht, Sie einen WooCommerce-Shop entwerfen und anpassen zu lassen.
6. Ein flexibler Popup-Builder
Mit Elementor Pro können Sie die Verwendung eines separaten Popups oder Opt-in-Plugins überspringen, da Sie mit der visuellen Oberfläche von Elementor alle Arten von verschiedenen Popups entwerfen können.
Hier sind einige Beispiele dafür, was Sie erstellen können:
- E-Mail-Opt-ins
- Ankündigungen/Aktionen
- Kontaktformulare
- Anmelde-/Registrierungsformulare
- Alter Tore
- Hinweise zur Cookie-Einwilligung
- …viel mehr

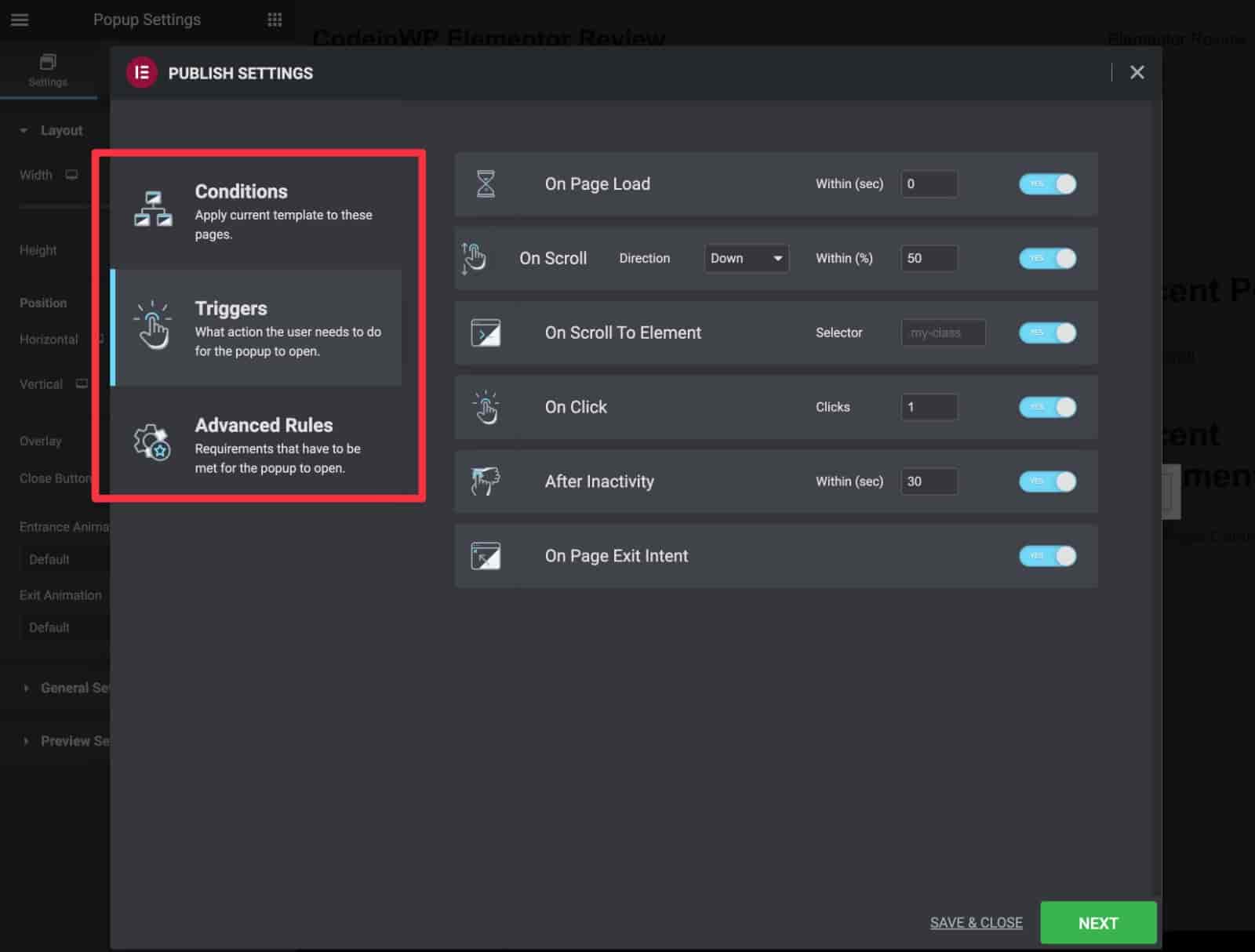
Sie erhalten auch eine große Auswahl an Targeting- und Auslöseregeln, die mit dedizierten Popup-Plugins konkurrieren.
Die meisten anderen Builder-Plugins haben keine eingebaute Funktion, wobei Brizy eines der wenigen ist, das dies tut.
7. Riesiger Marktplatz für Erweiterungen von Drittanbietern
Bei der Erstellung von Elementor haben die Entwickler es auf offene Weise erstellt, sodass Entwickler von Drittanbietern ihre eigenen Add-Ons erstellen können.
In Kombination mit der enormen Popularität von Elementor bedeutet dies, dass es einen riesigen Marktplatz für Elementor-Add-Ons von Drittanbietern gibt, um Elementor auf alle möglichen interessanten Arten zu erweitern – viel größer als das, was jeder andere Builder anbietet ( obwohl es solide Add-On-Marktplätze gibt). Beaver Builder, Divi und Oxygen ).
Diese Erweiterungen können neue Widgets, Vorlagen, Funktionen, Integrationen und mehr hinzufügen. Die vollständige Liste ist so umfangreich, dass Sie problemlos einen separaten Elementor-Rezensionsartikel nur über die Add-Ons schreiben könnten.
Tatsächlich ist es fast wie WordPress selbst – mit WordPress finden Sie ein Plugin, mit dem Sie so ziemlich alles tun können, was Sie wollen, und mit Elementor können Sie ein Elementor-Add-on finden, mit dem Sie so ziemlich alles tun können, was Sie wollen.
Hier ist eine sehr kleine Liste mit einigen Beispielen, wie Add-Ons hilfreich sein können:
- Split-Test für Elementor – mit diesem Add-on können Sie A/B-Tests mit Elementor durchführen.
- Essentielle Add-ons für Elementor – dies fügt über 90 neue Widgets hinzu, die Sie in Ihren Designs verwenden können.
- Dynamische Sichtbarkeit für Elementor – damit können Sie Elementor-Widgets und -Abschnitte unter Verwendung einer Reihe verschiedener Bedingungen ein- und ausblenden.
- Elemailer – damit können Sie die Benutzeroberfläche von Elementor verwenden, um die E-Mails zu entwerfen, die Ihre Website an Benutzer sendet. Wenn Sie beispielsweise einen WooCommerce-Shop haben, können Sie Ihre WooCommerce-Transaktions-E-Mails mit Elementor entwerfen.
Dies ist nur ein kleiner Vorgeschmack dessen, was Elementor-Add-ons können.

8. Beliebte und leicht zu findende Hilfe/Tutorials
Ein weiterer Vorteil der Popularität von Elementor ist, dass es sehr einfach ist, Community-Hilfe und Tutorials zu finden.
Die offizielle Elementor-Facebook-Gruppe hat beispielsweise über 136.000 Mitglieder, und dann gibt es noch viele inoffizielle Gruppen mit Tausenden von Mitgliedern. Die Stärke der Community ist eine positive Elementor-Bewertung an und für sich, denn sie spricht dafür, wie viele Menschen es lieben, es zu benutzen.
Sie können auch unzählige YouTube-Videos und Blog-Beiträge finden, die allgemeine Tipps oder Möglichkeiten zur Verwendung von Elementor auf sehr spezifische und nützliche Weise enthalten.
Mit all diesen Ressourcen und Communities ist es sehr einfach, das Beste aus Elementor herauszuholen.
Elementor Review: Hauptnachteile der Verwendung von Elementor
Obwohl uns in unserem Elementor-Test viele Dinge gefallen, gibt es auch einige Nachteile bei der Verwendung von Elementor. Schauen wir uns unten zwei davon an.
Leistung könnte besser sein (aber es verbessert sich)
Wenn Sie einen visuellen Builder verwenden, wird die Seite im Vergleich zur Verwendung des nativen WordPress-Editors etwas mehr Gewicht erhalten.
Elementor ist jedoch etwas schwerer als einige seiner Alternativen, was bedeutet, dass Sie etwas härter arbeiten müssen, um eine schnell ladende Website zu erstellen.
Das Elementor-Team weiß das und hat hart daran gearbeitet, seine Leistung zu verbessern, aber es ist immer noch nicht an der Spitze des Spiels.
Hier ist ein kurzes Beispiel, in dem ich ein sehr einfaches Design mit vier verschiedenen Buildern erstellt habe ( unter Verwendung vergleichbarer Elemente in jedem Builder ):

Hier ist das volle Gewicht der Seite ( einschließlich des Neve-Designs, das ich als Basis der Testseite verwendet habe ):
| Baumeister | Seitengröße | HTTP-Anfragen |
|---|---|---|
| Elementor | 159 KB | 29 |
| Nativer Blockeditor (Gutenberg) | 40 KB | 8 |
| Biber Baumeister | 85 KB | 12 |
| Divi Builder ( Plugin-Version ) | 153 KB | 13 |
Sie können sehen, dass alle visuellen Builder der Seite Gewicht gegenüber dem nativen Editor verleihen ... aber da wir Ihnen hier eine rohe, ehrliche Elementor-Rezension geben, ist die Tatsache, dass Elementor mehr als Beaver Builder und sogar ein wenig mehr hinzufügt als Divi-Builder. Es ist nicht zu leugnen.
Abgesehen davon können Sie mit Elementor absolut schnell ladende Websites erstellen, daher sollte dies kein Dealbreaker sein. Es ist jedoch wichtig, schnelles WordPress-Hosting zu verwenden und die Leistung Ihrer Website zu optimieren.
Etwas teurer (und keine unbegrenzten oder lebenslangen Lizenzen)
Im Vergleich zur Konkurrenz ist Elementor Pro ziemlich erschwinglich, wenn Sie es nur auf einer einzigen Website verwenden müssen, aber teurer als die Konkurrenz, wenn Sie es auf mehreren Websites verwenden müssen.
Darüber hinaus sind die Lizenzbedingungen von Elementor Pro nicht so freundlich wie bei einigen anderen Buildern, da Elementor Pro keine unbegrenzten Standort- oder lebenslangen Lizenzen hat.
Mit Divi können Sie beispielsweise eine lebenslange Lizenz für 249 US-Dollar erwerben, die die Verwendung auf unbegrenzten Websites, einschließlich Client-Websites, ermöglicht.
Mit Elementor Pro müssten Sie 399 US-Dollar pro Jahr bezahlen, wenn Sie es auf mehr als 25 Websites verwenden möchten.
Es ist jedoch nicht alles schlecht. Wenn Sie beispielsweise eine Jahreslizenz wünschen und diese nur für eine einzelne Website benötigen, zahlen Sie nur 59 US-Dollar für Elementor Pro gegenüber 89 US-Dollar für Divi.
Wir werden später in unserem Elementor-Test mehr über die Preisgestaltung von Elementor sprechen.
Elementor kostenlos vs. Pro: Welches sollten Sie verwenden?
Im Allgemeinen ist die kostenlose Version von Elementor sehr leistungsfähig, wenn Sie nur ein wenig mehr Kontrolle über das Design einzelner Posts oder Seiten auf Ihrer Website haben möchten.
Wenn Sie beispielsweise ein Blogger sind, der eine benutzerdefinierte „Über“-Seite erstellen möchte, kann die kostenlose Version von Elementor dies definitiv bewältigen.
Für alles darüber hinaus denke ich jedoch, dass Elementor Pro das Geld wert ist. Hier sind einige Beispiele für Situationen, in denen Sie auf Elementor Pro upgraden sollten:
- Vollständige Websiteerstellung (mit Elementor zum Entwerfen der gesamten / des größten Teils Ihrer Website)
- Erstellen von Kundenseiten
- Verwendung von Elementor für Marketing (Landing Pages, Lead-Generierung usw.)
- Erstellen eines WooCommerce-Shops
- Erstellen von WordPress-Seiten mit benutzerdefinierten Inhalten (z. B. mit benutzerdefinierten Feldern)
Die zusätzlichen Funktionen und Verbesserungen in Elementor Pro werden sich für die Arten von Anwendungsfällen in der obigen Liste mehr als bezahlt machen.
Elementor Pro vs. Elementor Cloud Website: Was ist der Unterschied?
Ein weiterer wichtiger Teil unserer Überprüfung von Elementor Pro ist der Unterschied zwischen Elementor Pro und Elementor Cloud Website.
Elementor Pro ist das eigenständige Plugin, das Sie auf Ihrer eigenen selbst gehosteten WordPress-Site installieren können.
Die Elementor Cloud-Website ist ein neuerer Dienst von Elementor, der integriertes Hosting sowie alle Funktionen von Elementor Pro bietet. Im Wesentlichen müssen Sie sich nur für die Elementor Cloud-Website anmelden und mit dem Aufbau beginnen – Sie müssen sich nicht mit dem Kauf von Hosting und der Installation von WordPress herumschlagen.
Gleichzeitig erhalten Sie immer noch eine voll funktionsfähige WordPress-Site, auf der Sie andere Plugins über Elementor hinaus installieren können.
Dies bietet die absolut einfachste Möglichkeit, mit einer von Elementor betriebenen WordPress-Website zu beginnen. Und wenn Sie eine einfache Website haben, kann dies eine großartige Option sein, die sehr kostengünstig ist.
Für ernsthafte WordPress-Sites empfehle ich jedoch, Ihr eigenes WordPress-Hosting für Elementor zu verwenden und einfach das eigenständige Elementor Pro-Plugin zu kaufen, da Sie damit mehr Kontrolle über die Leistung und die technische Grundlage Ihrer Site haben.
Elementor-Preise
Wie oben erwähnt, gibt es jetzt zwei Möglichkeiten, wie Sie auf die Funktionen von Elementor Pro zugreifen können:
- Plugin – Sie bezahlen für das Plugin selbst, das Sie auf Ihrer eigenen selbst gehosteten WordPress-Site (oder WordPress.com) installieren können.
- Cloud-Website – Sie zahlen für einen All-in-One-Service, der Hosting- und Elementor Pro-Funktionen ohne zusätzliche Kosten umfasst.
Schauen wir uns für eine umfassende Elementor-Überprüfung die Preise für jeden an:
Preise für das Elementor Pro-Plugin
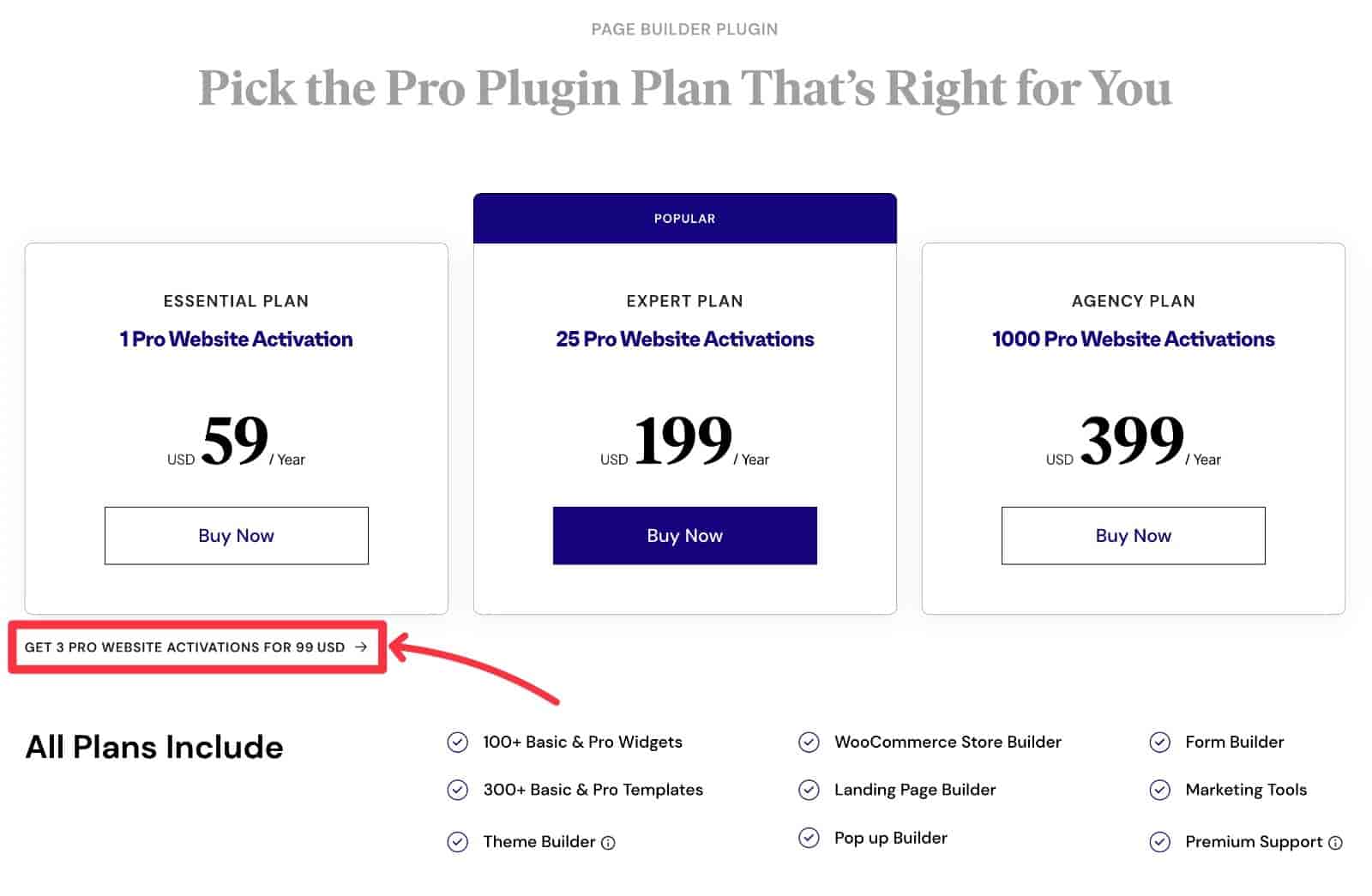
Das eigenständige Elementor Pro-Plugin hat vier verschiedene Preisstufen. Ab 2023 haben alle vier Ebenen die gleichen Funktionen und den gleichen Support – der einzige Unterschied besteht in der Anzahl der Websites, auf denen Sie Elementor Pro verwenden können:
- 1 Website – 59 $ pro Jahr.
- 3 Standorte – 99 $ pro Jahr.
- 25 Standorte – 199 $ pro Jahr.
- 1.000 Websites – 399 $ pro Jahr.

Ich empfehle, mit dem kleinsten Plan zu beginnen, der Ihren Anforderungen entspricht, da Elementor Sie später upgraden lässt und nur die anteilige Differenz zahlt.
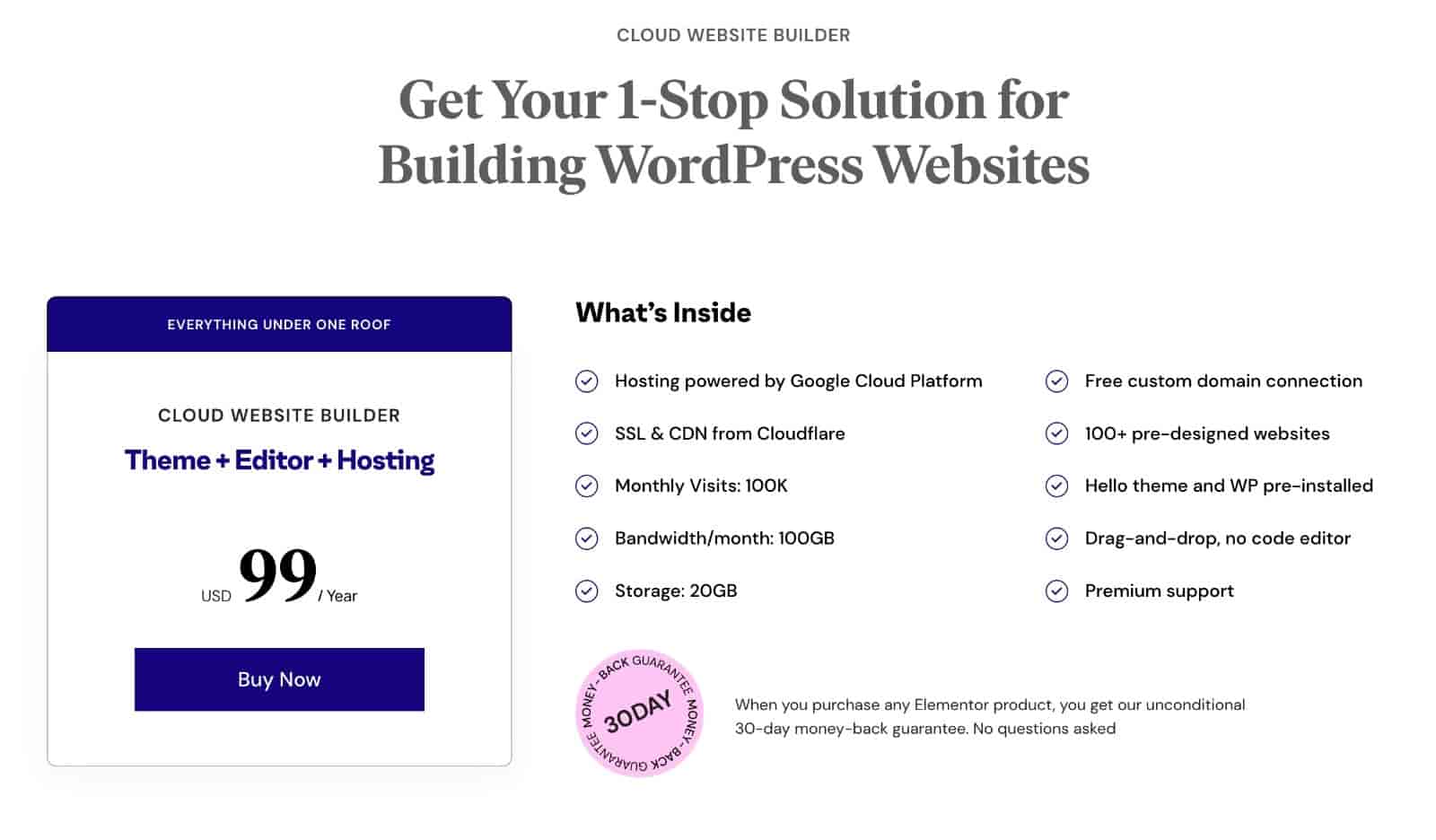
Preise für Elementor Cloud-Websites
Mit Elementor Cloud Website zahlen Sie 99 $ pro Jahr und Site . Dieser Preis beinhaltet sowohl das integrierte Hosting als auch alle Funktionen von Elementor Pro.
Wenn Sie nur eine einzige Website haben, bedeutet das im Wesentlichen, dass Sie nur 40 US-Dollar für ein Jahr Hosting bezahlen, was ziemlich gut ist ( 99 US-Dollar abzüglich der 59 US-Dollar, die Sie für das Plugin hätten bezahlen müssen ).

Wenn Sie jedoch mehrere Websites haben, können Sie wahrscheinlich Geld sparen, indem Sie einen günstigen WordPress-Host verwenden, der unbegrenzte Websites unterstützt, und das eigenständige Elementor Pro-Plugin kaufen. Zum Beispiel beginnt der unbegrenzte Site-Plan von Bluehost bei nur 4,95 $. Das Hosten von sechs von Elementor Pro betriebenen Websites würde Ihnen also ~ 265 $ gegenüber 594 $ für die Elementor Cloud-Website einbringen.
Beste Elementor-Alternativen im Jahr 2023
Während Elementor definitiv der beliebteste visuelle Builder für WordPress ist, ist es bei weitem nicht Ihre einzige Option, wenn es um visuelles Design für WordPress geht.
Daher wäre keine Überprüfung von Elementor vollständig, ohne einige der anderen Qualitätsoptionen zu erwähnen.
Hier ist ein kurzer Überblick über einige der besten Elementor-Alternativen:
- Neve – Neve ist eher ein WordPress-Theme als ein Plugin. Es gibt Ihnen jedoch viel Flexibilität beim Einrichten Ihrer Website, z. B. einen Drag-and-Drop-Builder für Kopf- und Fußzeilen. Es ist auch im Otter-Plug-in enthalten, um den nativen WordPress-Blockeditor um ein besseres Seitenerstellungserlebnis zu erweitern. Sie können es sogar mit Elementor kombinieren, um das Beste aus beiden Welten zu erhalten.
- Beaver Builder – dieser visuelle Builder bietet nicht so viele Funktionen wie Elementor, aber einige Leute bevorzugen diesen Ansatz, weil er die Dinge einfach hält. Beaver Builder ist auch ziemlich stabil und schneidet im Allgemeinen etwas besser ab als Elementor ( wie Sie in den obigen Daten gesehen haben ). Lesen Sie unseren Beaver Builder-Test.
- Oxygen – dieser Full-Theme-Builder ist eine großartige Option für fortgeschrittene Benutzer, die es vorziehen, näher an tatsächlichen HTML-Konzepten zu bleiben (z. B. <div> und Flexbox). Es ist auch sehr stark, wenn es um dynamische Inhalte geht (z. B. benutzerdefinierte Felder und das Entwerfen der Schleife). Es ist jedoch nicht so benutzerfreundlich wie Elementor, daher ist es keine gute Alternative für gelegentliche Benutzer.
- Divi – dieser visuelle Builder bietet viele der gleichen Funktionen wie Elementor und ist sehr stark, wenn es um Designflexibilität geht. Es hat auch viel freundlichere Lizenzoptionen – die Lizenz unterstützt unbegrenzte Websites und es gibt auch eine lebenslange Option. Persönlich finde ich die Benutzeroberfläche von Divi viel weniger effizient als Elementor, aber Sie könnten es mögen, also ist es einen Versuch wert.
Wenn Sie einen tieferen Einblick wünschen, können Sie unseren Vergleich Elementor vs. Divi vs. Beaver Builder lesen, um zu sehen, wie es mit einigen dieser Elementor-Alternativen abschneidet.
Sollten Sie Elementor verwenden? Abschließende Empfehlungen dieser Elementor-Überprüfung
Nun, da wir das Ende unserer Elementor-Rezension erreicht haben, fassen wir die wichtigsten Ideen zusammen.
Insgesamt ist Elementor ein ausgezeichneter visueller Builder, weshalb es zur Nummer eins im Bereich geworden ist.
Sie können einfach kein anderes Tool finden, das mit der Feature-Liste, dem riesigen Marktplatz für Erweiterungen und der großen Community von Elementor mithalten kann.
Wenn Sie nur ein wenig mehr Kontrolle über einzelne Beiträge und Seiten haben möchten, ist die kostenlose Version von Elementor möglicherweise in Ordnung.
Wenn Sie jedoch Ihre gesamte Website mit Elementor gestalten möchten, empfehle ich auf jeden Fall ein Upgrade auf Elementor Pro, um auf die Themenerstellung, mehr Widgets, mehr Designoptionen, den Popup-Builder und mehr zuzugreifen.
Wenn Sie Elementor Pro mit einem leichten Thema wie Neve kombinieren, haben Sie ein sehr leistungsfähiges Setup zum Erstellen codefreier WordPress-Sites.
Wenn Sie nur eine sehr einfache Website haben, können Sie den Elementor Cloud Website-Dienst verwenden. Ich denke jedoch, dass die meisten Leute besser dran sein werden, wenn sie ihr eigenes Hosting und das eigenständige Elementor Pro-Plugin verwenden, da es Ihnen mehr Kontrolle über die Leistung gibt und es billiger sein kann, wenn Sie mehrere Websites haben.
Wenn Sie bereit sind, loszulegen, dann kaufen Sie Elementor Pro oder melden Sie sich beim Elementor Cloud Website-Service an.
Haben Sie Fragen zu Elementor oder unserem Elementor Test? Lass es uns in den Kommentaren wissen.
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Erfahren Sie unten mehr:
