รีวิว Elementor: จากมุมมองของผู้ใช้จริง
เผยแพร่แล้ว: 2023-01-29พิจารณาใช้ Elementor สำหรับเว็บไซต์ WordPress ของคุณหรือไม่? การตรวจสอบ Elementor แบบลงมือปฏิบัติจริงของเราจะช่วยให้คุณตัดสินใจได้ว่าเป็นตัวเลือกที่เหมาะสมสำหรับสถานการณ์ของคุณหรือไม่
เราจะพิจารณาสิ่งที่ Elementor ทำได้ดีจริงๆ รวมถึงข้อเสียที่เกิดขึ้นจริงในการใช้งาน
นอกเหนือจากนั้น เราจะแบ่งปันข้อมูลสำคัญเกี่ยวกับแผนการกำหนดราคาและทางเลือกอื่นๆ เพื่อช่วยคุณเลือกเครื่องมือที่ดีที่สุดสำหรับสถานการณ์ของคุณ

ในตอนท้าย คุณควรมีข้อมูลทั้งหมดที่จำเป็นสำหรับการตัดสินใจเกี่ยวกับการใช้ Elementor มาขุดกัน:
- Elementor ทำ อะไร ?
- ข้อดีของการใช้ Elementor
- ข้อเสียเปรียบหลักของการใช้ Elementor
- Elementor ฟรี vs Pro: คุณควรใช้อัน ไหน
- เว็บไซต์ Elementor Pro กับ Elementor Cloud: ความแตกต่าง คืออะไร
- ราคา Elementor
- ทางเลือก Elementor ที่ดีที่สุดในปี 2566
Elementor ทำอะไร?
หากคุณเคยอ่านเว็บไซต์ Elementor หรือ WordPress.org คุณอาจทราบดีอยู่แล้วว่ามันใช้ทำอะไร
หากคุณยังไม่มี นี่คือไพรเมอร์ที่เร็วมากของคุณ:
โดยสรุป Elementor ให้คุณออกแบบไซต์ WordPress บางส่วนหรือทั้งหมดของคุณโดยใช้อินเทอร์เฟซแบบลากและวางที่มองเห็นได้ – ไม่จำเป็นต้องใช้โค้ด
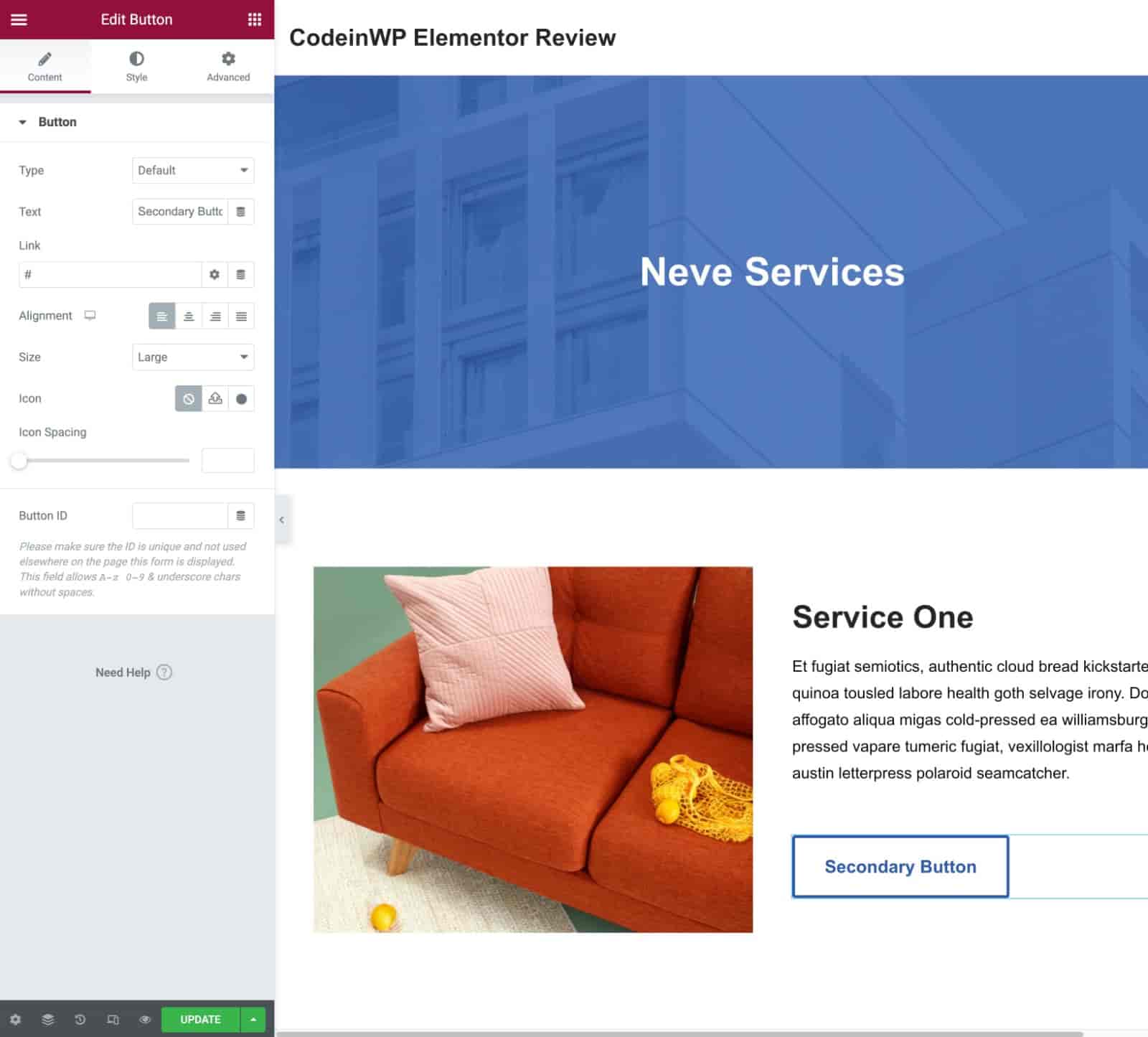
คุณจะเห็นแถบด้านข้างทางด้านซ้ายซึ่งคุณสามารถเพิ่ม/แก้ไขวิดเจ็ต ( สิ่งเหล่านี้เพิ่มเนื้อหาในการออกแบบ ) หรือส่วน/คอลัมน์ ( สิ่งเหล่านี้ควบคุมเค้าโครงของการออกแบบ ) พร้อมกับการแสดงตัวอย่างตามเวลาจริงทางด้านขวาซึ่งคุณสามารถดูได้ การออกแบบของคุณ:

Elementor เวอร์ชันฟรีใช้สำหรับการออกแบบโพสต์หรือเพจแต่ละรายการเท่านั้น
อย่างไรก็ตาม หากคุณอัปเกรดเป็น Elementor Pro ( ซึ่งเราจะกล่าวถึงในรีวิว Elementor Pro ด้านล่าง ) คุณจะได้รับสิทธิ์เข้าถึงคุณลักษณะใหม่ที่ให้คุณออกแบบไซต์ทั้งหมดของคุณได้
ในความเป็นจริง คุณสามารถใช้ Elementor Pro เพื่อแทนที่ความต้องการธีมได้อย่างสมบูรณ์ คุณสามารถออกแบบส่วนหัวและส่วนท้าย ปรับแต่งเทมเพลตที่โพสต์ในบล็อกของคุณใช้ และอื่นๆ:

ดังนั้นจึงมีการแนะนำอย่างรวดเร็วของคุณ ตอนนี้เรามาทบทวน Elementor ของเราอย่างใกล้ชิดและดูข้อดีและข้อเสียของการใช้ Elementor
รีวิว Elementor: ข้อดีของการใช้ Elementor
ฉันเป็นคนครึ่งแก้ว ดังนั้นเรามาเริ่มต้นภาคปฏิบัติของการทบทวน Elementor ของเราโดยดูที่ข้อดีหลักของการใช้ Elementor จากนั้นในหัวข้อถัดไป เราจะมาดูข้อเสียบางประการกัน
1. ประสบการณ์การออกแบบแบบลากและวางที่รวดเร็ว แบบเรียลไทม์
อินเทอร์เฟซของ Visual Builder เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุด… และ Elementor ก็สร้างอินเทอร์เฟซได้ดีมาก
ก่อนอื่น อินเทอร์เฟซทำงานเร็วมากเมื่อปรับแต่งการตั้งค่าหรือเพิ่มองค์ประกอบต่างๆ ไม่ค่อยพบอาการแลคหรือบกพร่อง และการดำเนินการที่คุณทำมักจะรวดเร็วมาก
คุณยังสามารถใช้การแก้ไขข้อความในบรรทัดได้ ซึ่งหมายความว่าคุณสามารถคลิกและพิมพ์บนหน้าเพื่อเพิ่ม/แก้ไขข้อความส่วนใหญ่ แทนที่จะถูกบังคับให้ทำงานจากพื้นที่การตั้งค่าแยกต่างหาก ( แม้ว่าคุณจะใช้วิธีนั้นก็ได้ หากคุณต้องการ ).
นอกเหนือจากนั้น Elementor ยังเพิ่มองค์ประกอบอินเทอร์เฟซที่เป็นประโยชน์เพื่อช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น:
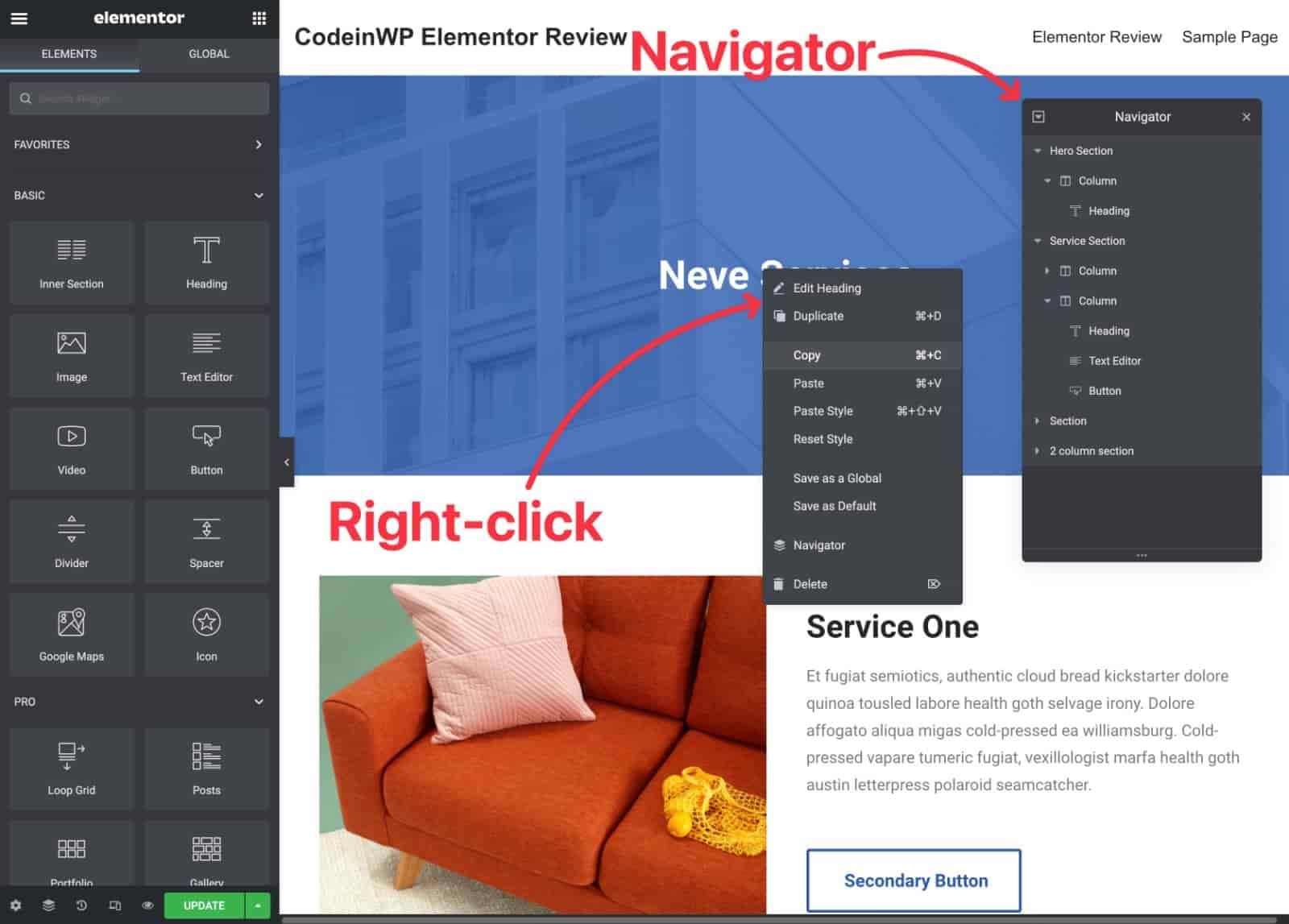
- รองรับการคลิกขวา – ใช้การคลิกขวาเพื่อโต้ตอบกับองค์ประกอบการออกแบบ ไม่ใช่ผู้สร้างทุกรายที่จะเสนอสิ่งนี้ ดังนั้นจึงเป็นเรื่องดีที่มี
- คัดลอก/วาง – คัดลอก/วางวิดเจ็ต/ส่วนทั้งหมดหรือเฉพาะการตั้งค่า
- Navigator – ดูโครงสร้างหน้าเว็บของคุณในระดับสูง (และเปลี่ยนชื่อส่วนต่างๆ เพื่อจัดระเบียบ)
- ประวัติ – ดูประวัติทั้งหมดของการเปลี่ยนแปลงและการแก้ไขทั้งหมดที่คุณได้ทำ
- Finder – ข้ามไปยังเนื้อหาอื่นบนไซต์ของคุณอย่างรวดเร็วเพียงแค่พิมพ์ชื่อ
- บันทึกการทำงานร่วมกัน – เพิ่มบันทึกในการออกแบบ ซึ่งดีมากหากคุณทำงานกับทีม (เช่น InDesign)

โดยพื้นฐานแล้ว คุณสมบัติทั้งหมดเหล่านี้รวมเข้าด้วยกันเพื่อช่วยให้คุณสร้างงานออกแบบได้ในเวลาอันสั้น
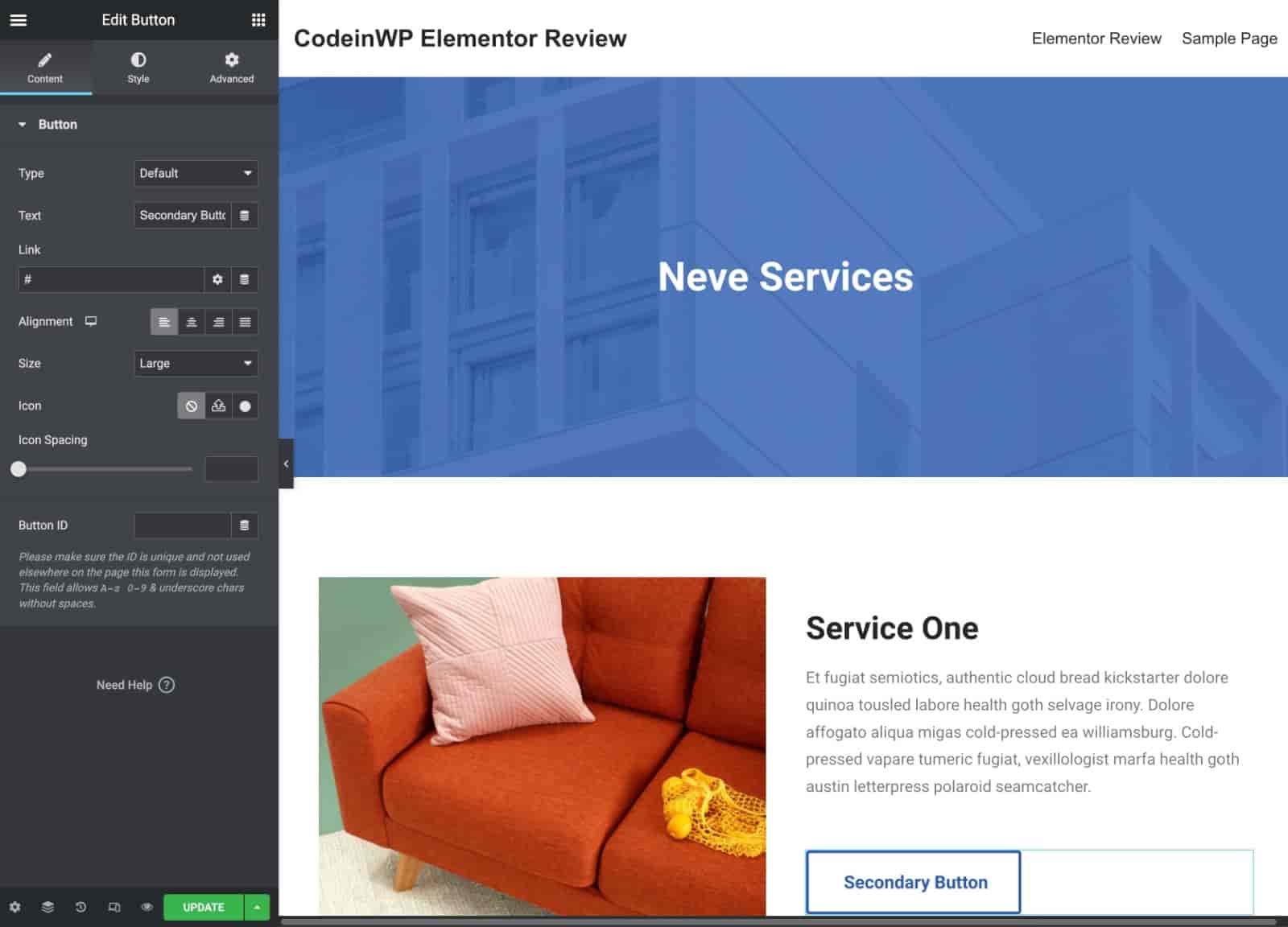
เพื่อเพิ่มสัมผัสที่ดี Elementor รองรับทั้งโหมดแสงและโหมดมืด และจะปรับให้เข้ากับการตั้งค่าระบบปฏิบัติการของคุณโดยอัตโนมัติ สำหรับภาพหน้าจอตัวอย่างเหล่านี้ ฉันใช้โหมดมืด – แต่นี่คือลักษณะของโหมดแสง:

2. ตัวเลือกการออกแบบโดยละเอียดเพื่อให้คุณควบคุมได้อย่างเต็มที่
Elementor มอบตัวเลือกการออกแบบในตัวให้คุณมากมาย ซึ่งหมายความว่าคุณมีเครื่องมือเพิ่มเติมในการปรับแต่งการออกแบบของคุณโดยไม่จำเป็นต้องหันไปใช้ CSS แบบกำหนดเอง
เครื่องมือสร้างอื่น ๆ ตัวเดียวที่ฉันเคยใช้ซึ่งเป็นคู่แข่งกับความยืดหยุ่นในการออกแบบของ Elementor คือ Divi ยิ่งไปกว่านั้น Elementor มักจะอยู่เหนือตัวเลือกอื่น ๆ ในพื้นที่เมื่อพูดถึงความยืดหยุ่นในการออกแบบ
แม้จะเป็นเวอร์ชันฟรี คุณก็ปรับสี แบบอักษร ระยะห่าง เส้นขอบ และอื่นๆ ได้อย่างง่ายดาย
ด้วย Elementor Pro คุณจะสามารถเข้าถึงเครื่องมือออกแบบขั้นสูงได้มากขึ้น เช่น ความสามารถในการสร้างเอฟเฟกต์การเลื่อนที่สะดุดตา (สิ่งที่ Elementor เรียกว่า “เอฟเฟกต์การเคลื่อนไหว”) ดูตัวอย่างบางส่วนที่นี่
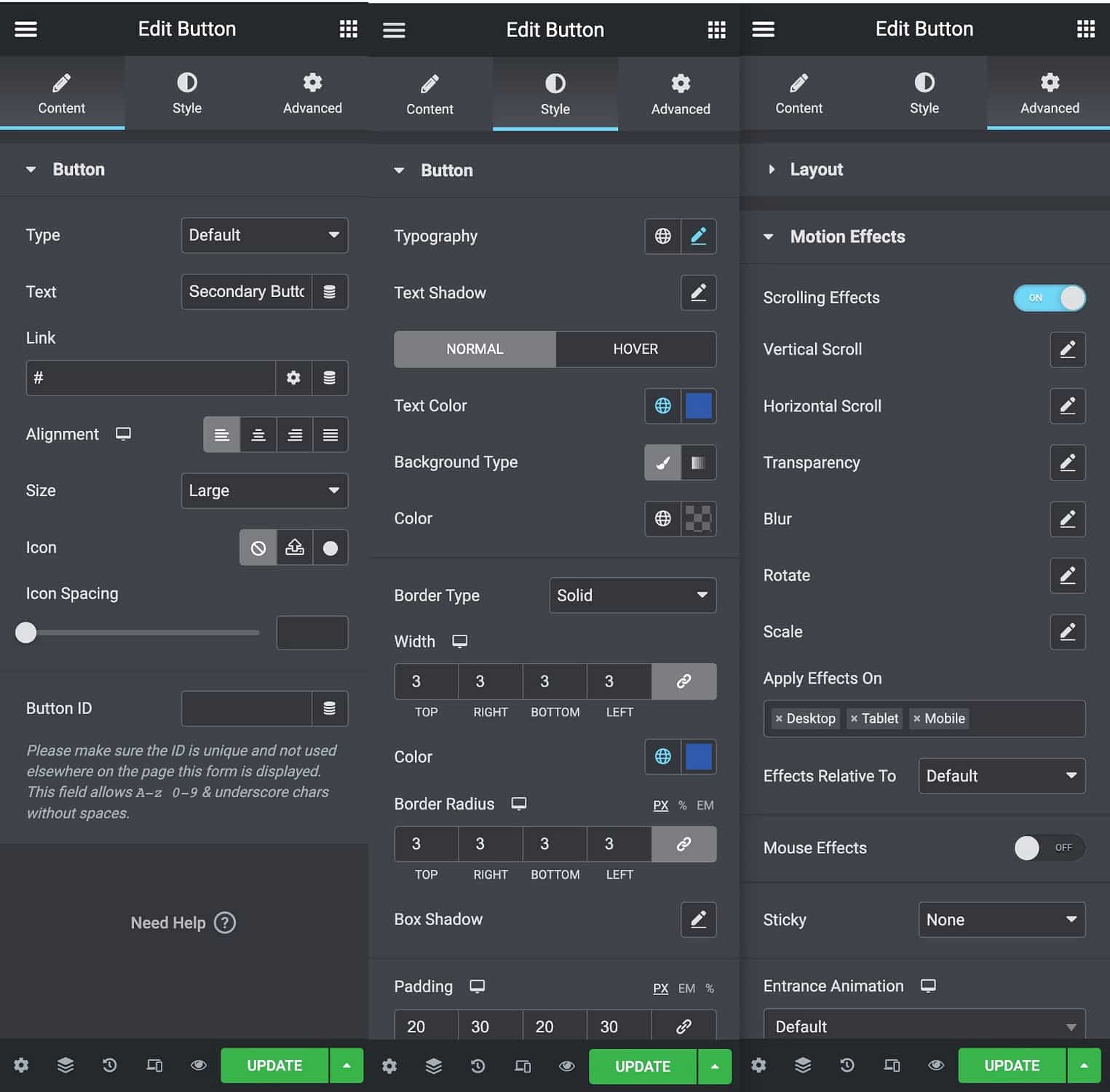
ตัวอย่างเช่น ต่อไปนี้คือตัวเลือกบางส่วนที่คุณได้รับสำหรับปุ่มง่ายๆ:

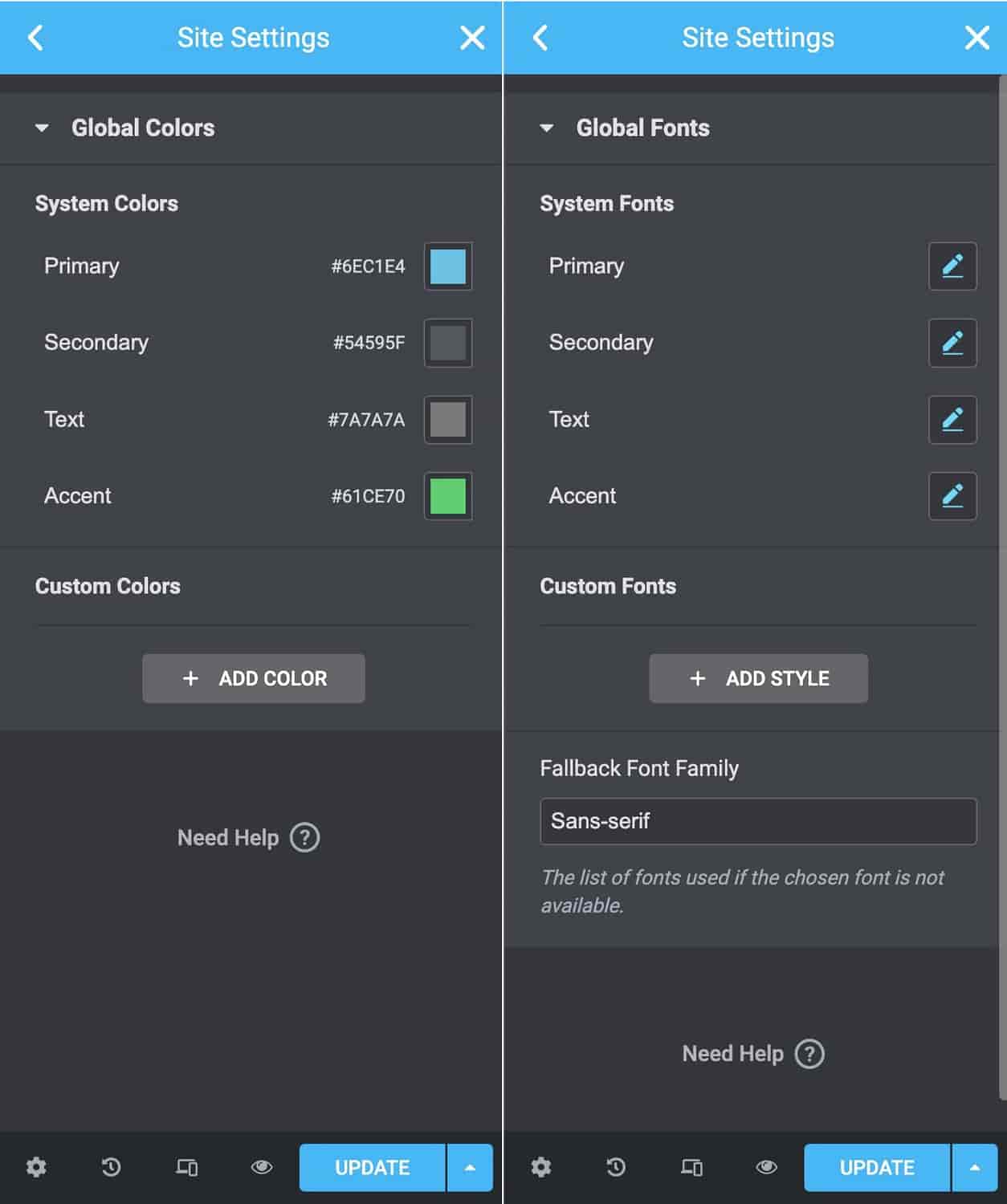
นอกเหนือจากตัวเลือกการออกแบบแต่ละรายการแล้ว Elementor ยังให้คุณตั้งค่าระบบการออกแบบทั่วทั้งไซต์ ซึ่งให้คุณควบคุมค่าเริ่มต้นสำหรับสีและรูปแบบตัวอักษร
หากคุณเคยอัปเดตค่าเริ่มต้น การเปลี่ยนแปลงเหล่านั้นจะมีผลทั่วทั้งไซต์ของคุณ ( ยกเว้นในกรณีที่คุณลบล้างค่าเหล่านี้ ):

หากคุณคุ้นเคยกับ CSS คุณอาจคิดว่าสิ่งเหล่านี้เป็นตัวแปร CSS
3. คุณสมบัติการแก้ไขที่ตอบสนองได้ดีเพื่อสร้างการออกแบบสำหรับอุปกรณ์ทั้งหมด
การตรวจสอบ Elementor ของเราจะไม่สมบูรณ์หากไม่ได้ระบุว่าการออกแบบทั้งหมดที่คุณสร้างด้วย Elementor นั้นตอบสนองตามค่าเริ่มต้น ซึ่งหมายความว่าพวกเขาจะปรับให้เข้ากับอุปกรณ์ขนาดต่างๆ โดยอัตโนมัติโดยที่คุณไม่ต้องทำอะไรเพิ่มเติม
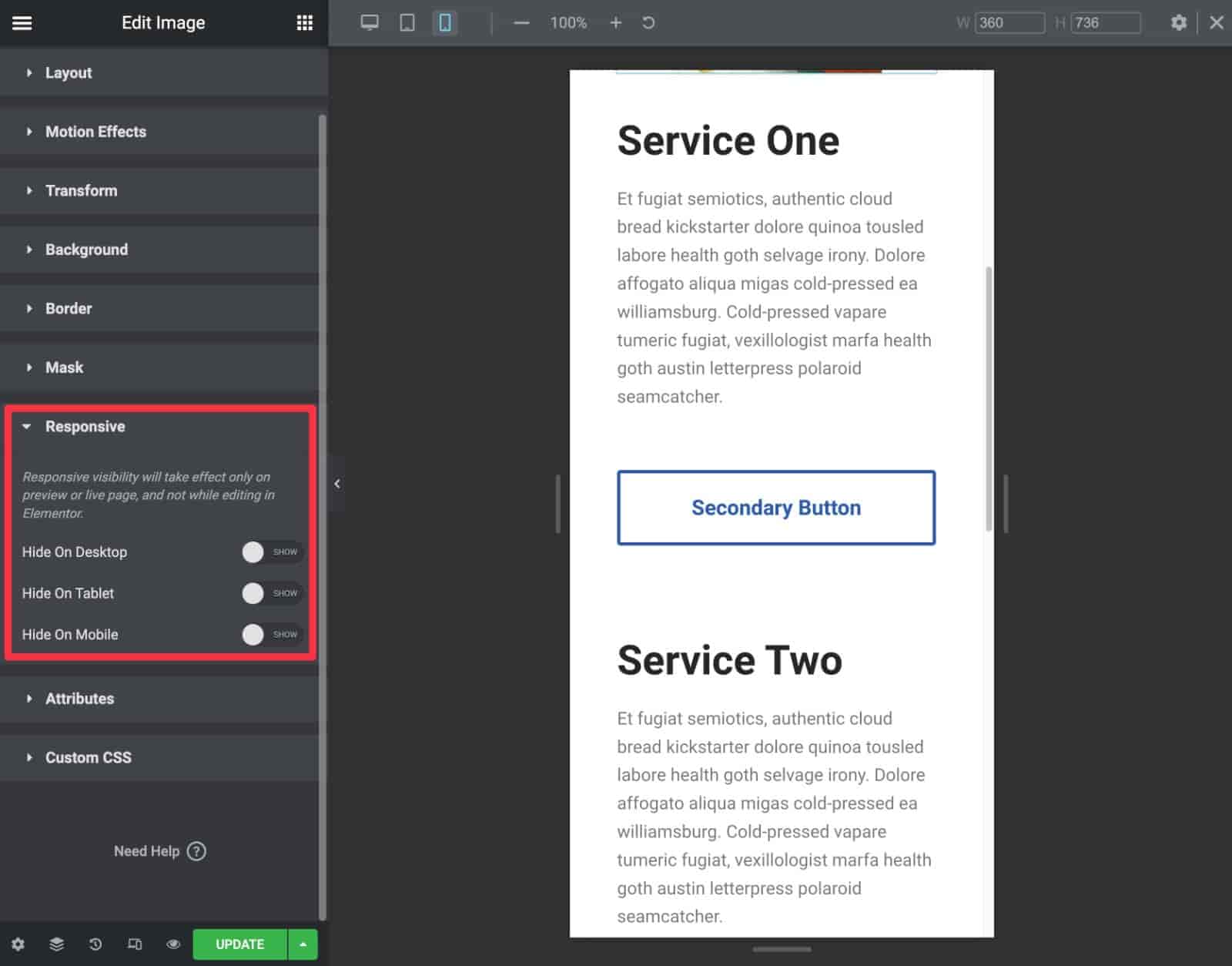
อย่างไรก็ตาม หากคุณต้องการการควบคุมที่มากขึ้น Elementor มีโหมดการแก้ไขที่ตอบสนองซึ่งให้คุณเข้าไปแก้ไขอุปกรณ์ที่ต้องการได้
ตัวอย่างเช่น คุณสามารถเปลี่ยนขนาดแบบอักษรสำหรับผู้เข้าชมมือถือหรือซ่อนวิดเจ็ตบางอย่าง:

Elementor ยังให้คุณปรับแต่งเบรกพอยต์ที่ตอบสนองบนไซต์ของคุณได้อย่างเต็มที่
4. รองรับการสร้างธีมเต็มรูปแบบพร้อมเนื้อหาไดนามิก
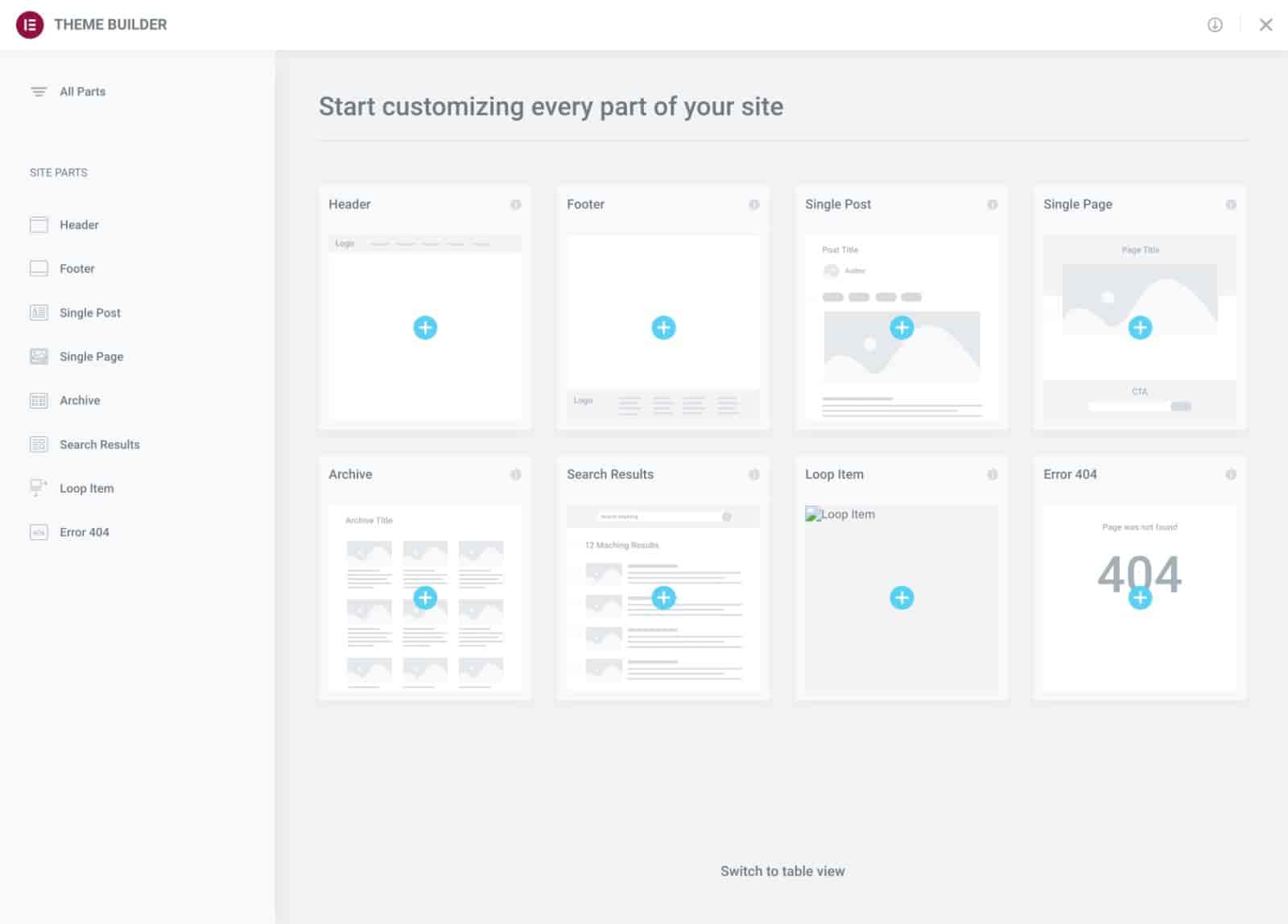
ด้วย Elementor Pro คุณสามารถไปไกลกว่าการออกแบบแต่ละหน้าและปรับแต่งไฟล์เทมเพลตของธีมของคุณโดยใช้การสร้างธีม รวมถึงสิ่งต่อไปนี้:
- หัวข้อ
- ส่วนท้าย
- Single ( เทมเพลตสำหรับเนื้อหาแต่ละชิ้น )
- ไฟล์เก็บถาวร ( เทมเพลตที่แสดงรายการเนื้อหาหลายส่วน )
คุณยังสามารถออกแบบเทมเพลตสำหรับประเภทโพสต์ที่กำหนดเองได้อีกด้วย
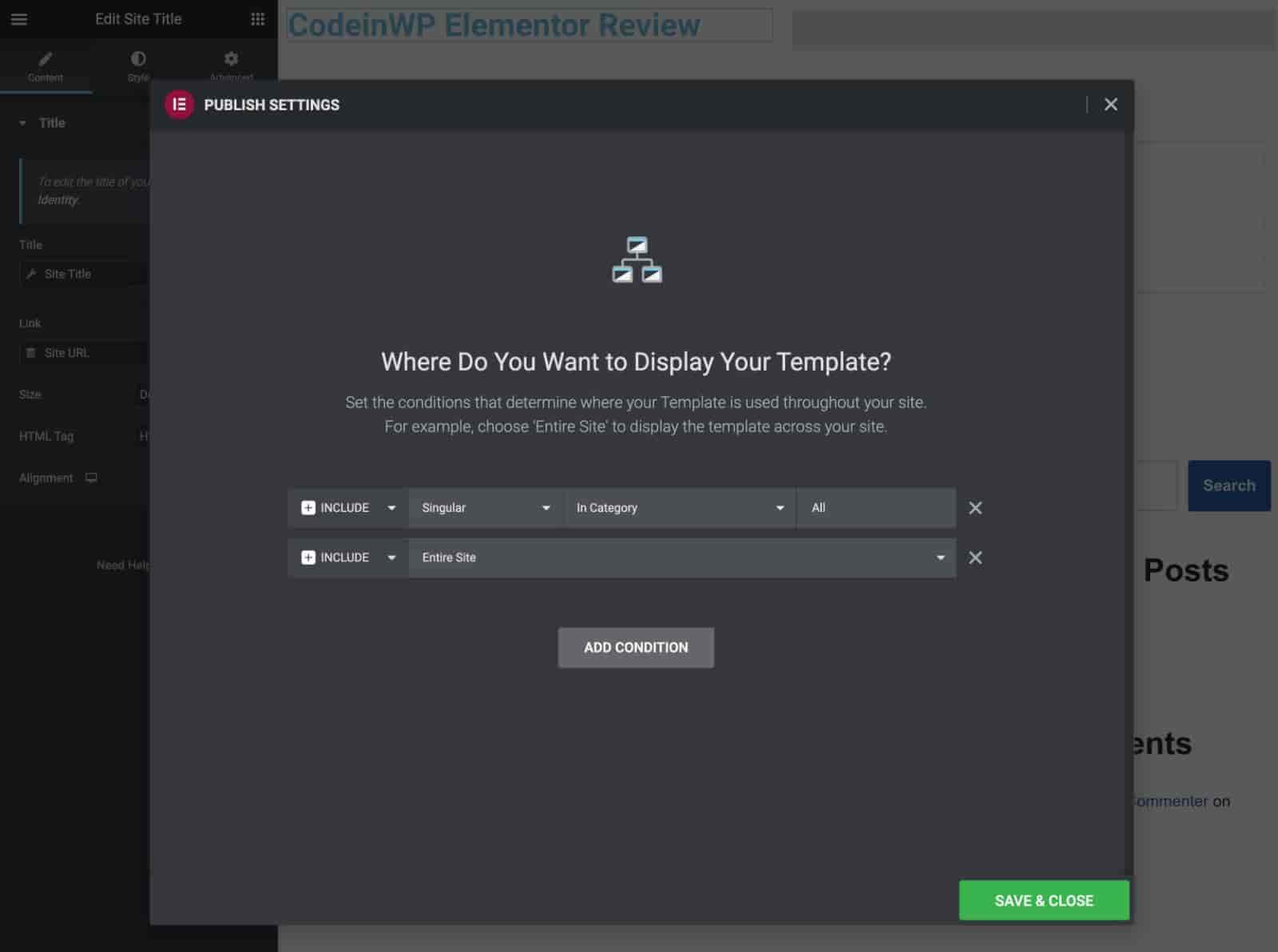
ซึ่งช่วยให้คุณแทนที่ธีมบางส่วนหรือทั้งหมดด้วยการออกแบบที่คุณสร้างด้วย Elementor
คุณยังสามารถใช้กฎเงื่อนไขเพื่อใช้เทมเพลตกับบางส่วนของไซต์ของคุณเท่านั้น:

หากคุณกำลังสร้างไซต์เนื้อหาแบบกำหนดเองด้วยฟิลด์แบบกำหนดเอง Elementor Pro ยังมีฟีเจอร์เนื้อหาแบบไดนามิกที่ให้คุณเติมเนื้อหาของวิดเจ็ตด้วยข้อมูลจากข้อมูล WordPress หรือ ฟิลด์แบบกำหนดเองที่คุณเพิ่มด้วยปลั๊กอิน เช่น ฟิลด์แบบกำหนดเองขั้นสูง ( ACF), พ็อด, ชุดเครื่องมือ หรือ Meta Box
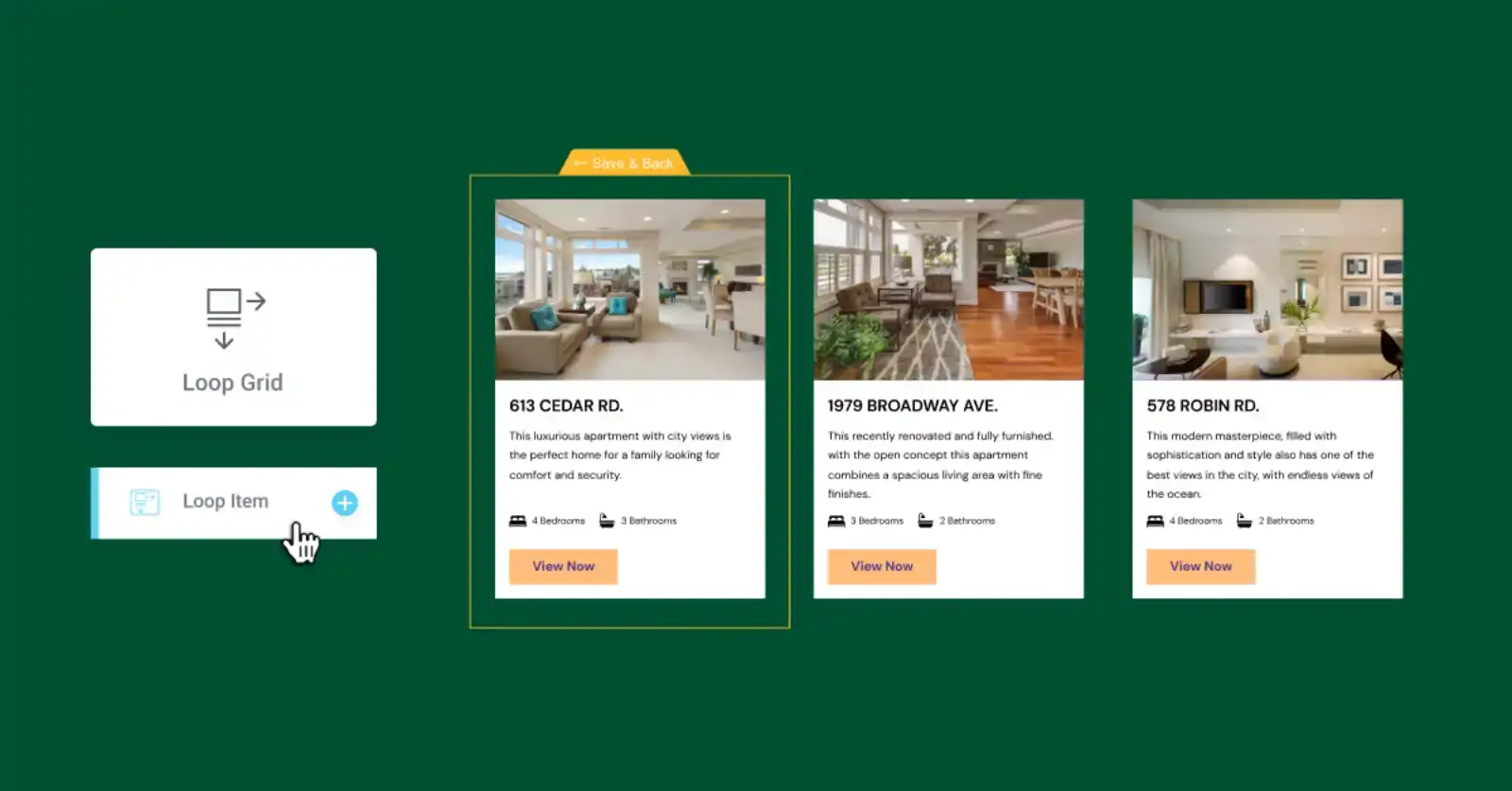
ในเวอร์ชัน 3.8 Elementor Pro ได้เพิ่มการสนับสนุนสำหรับการปรับแต่ง "ลูป" ของ WordPress ซึ่งช่วยให้คุณควบคุมรายการบล็อกโพสต์หรือเนื้อหาที่กำหนดเองได้มากขึ้น
คุณสมบัติตัวสร้างลูปใหม่นี้ไปไกลกว่าตัวสร้างภาพอื่น ๆ แทบทุกตัว (ยกเว้น Oxygen ซึ่งได้รับการสนับสนุนอย่างมากสำหรับการปรับแต่งลูป)

5. การสนับสนุน WooCommerce ที่แข็งแกร่ง
หากคุณกำลังสร้างร้านค้า WooCommerce Elementor Pro นำเสนอการผสานรวมที่แน่นแฟ้นมาก
ก่อนอื่น คุณสามารถใช้คุณสมบัติการสร้างธีมจากด้านบนเพื่อปรับแต่งเทมเพลตหน้าผลิตภัณฑ์เดียวและเทมเพลตรายชื่อร้านค้า
ในปี 2022 Elementor Pro ยังได้เพิ่มวิดเจ็ตเฉพาะสำหรับหน้ารถเข็น ชำระเงิน และบัญชีของฉัน ซึ่งช่วยให้คุณปรับแต่งหน้าเหล่านั้นได้อย่างเต็มที่โดยใช้ Elementor
นอกจากนั้น คุณจะได้รับวิดเจ็ต WooCommerce มากมายที่คุณสามารถใช้ในส่วนอื่น ๆ ของไซต์ของคุณได้
อีกครั้ง Elementor อยู่เหนือคู่แข่งส่วนใหญ่เมื่อพูดถึงการให้คุณออกแบบและปรับแต่งร้านค้า WooCommerce
6. ตัวสร้างป๊อปอัปที่ยืดหยุ่น
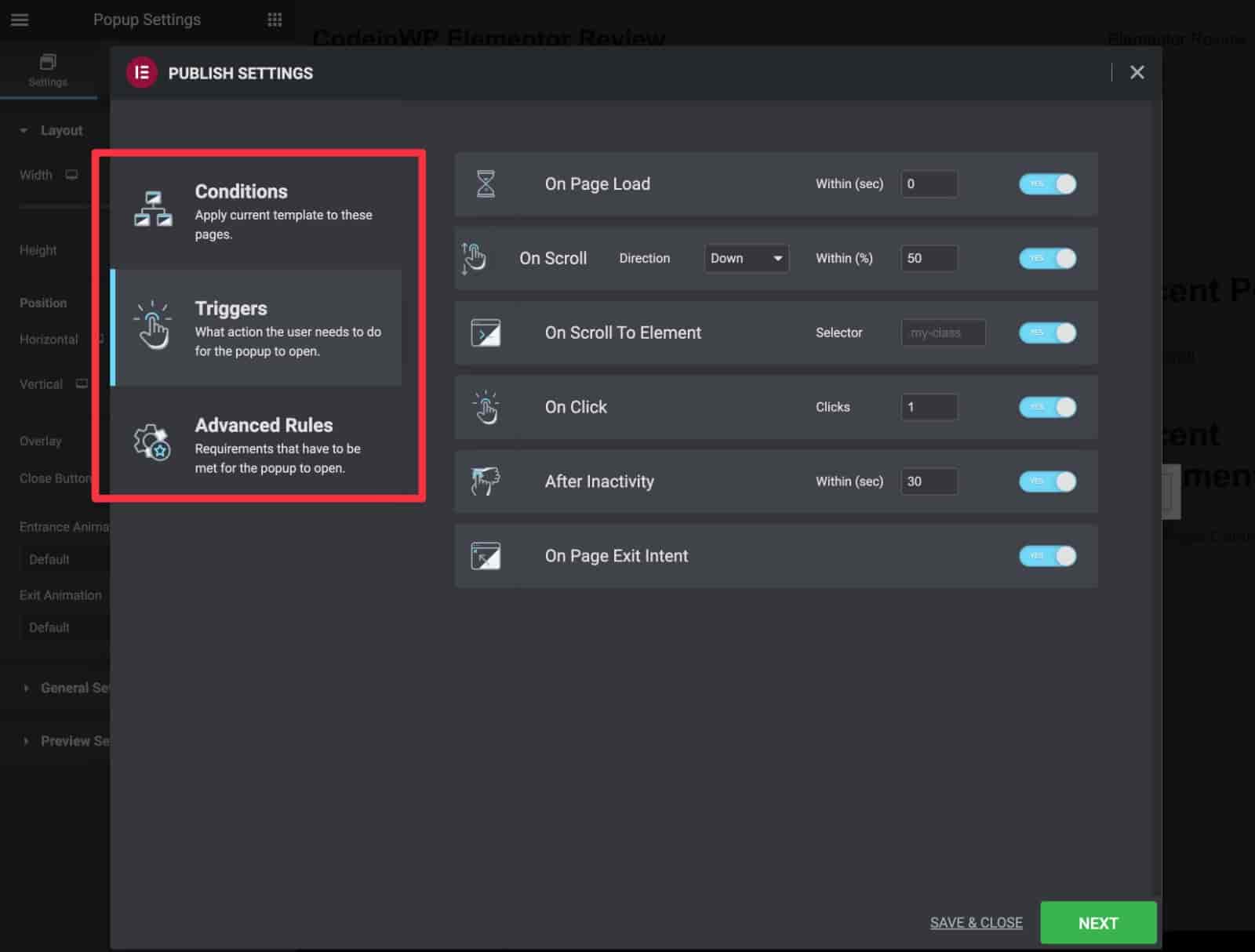
ด้วย Elementor Pro คุณสามารถข้ามการใช้ป๊อปอัปแยกต่างหากหรือปลั๊กอินการเลือกรับ เนื่องจากคุณสามารถออกแบบป๊อปอัปต่างๆ ได้ทุกประเภทโดยใช้อินเทอร์เฟซแบบภาพของ Elementor
ต่อไปนี้คือตัวอย่างบางส่วนที่คุณสามารถสร้างได้:
- การเลือกใช้อีเมล
- ประกาศ/โปรโมชั่น
- แบบฟอร์มการติดต่อ
- แบบฟอร์มเข้าสู่ระบบ / ลงทะเบียน
- ประตูอายุ
- ประกาศความยินยอมของคุกกี้
- …อีกมากมาย

คุณยังได้รับการกำหนดเป้าหมายและกฎทริกเกอร์ให้เลือกมากมายซึ่งเป็นคู่แข่งกับปลั๊กอินป๊อปอัปโดยเฉพาะ
ปลั๊กอินตัวสร้างอื่น ๆ ส่วนใหญ่ไม่มีคุณลักษณะในตัว โดย Brizy เป็นหนึ่งในไม่กี่ตัวที่มี
7. ตลาดส่วนขยายของบุคคลที่สามขนาดใหญ่
เมื่อสร้าง Elementor นักพัฒนาจะสร้างมันขึ้นมาแบบเปิดเพื่อให้นักพัฒนาบุคคลที่สามสามารถสร้างส่วนเสริมของตนเองได้
เมื่อรวมกับความนิยมอย่างมากของ Elementor หมายความว่ามีตลาด ขนาดใหญ่ ของโปรแกรมเสริม Elementor บุคคลที่สามเพื่อขยาย Elementor ด้วยวิธีที่น่าสนใจทุกประเภท – ใหญ่กว่าที่ผู้สร้างรายอื่นเสนอ ( แม้ว่าจะมีตลาดเสริมที่แข็งแกร่งสำหรับ ตัวสร้างบีเวอร์ Divi และออกซิเจน )
ส่วนขยายเหล่านี้สามารถเพิ่มวิดเจ็ต เทมเพลต คุณลักษณะ การผสานรวม และอื่นๆ ใหม่ รายการทั้งหมดมีมากมายจนคุณสามารถเขียนบทความวิจารณ์ Elementor แยกจากส่วนเสริมได้อย่างง่ายดาย
อันที่จริง มันเกือบจะเหมือนกับ WordPress เอง – ด้วย WordPress คุณสามารถค้นหาปลั๊กอินเพื่อทำอะไรก็ได้ที่คุณต้องการ และด้วย Elementor คุณสามารถค้นหาส่วนเสริมของ Elementor เพื่อทำทุกสิ่งที่คุณต้องการ
ต่อไปนี้คือตัวอย่างเล็กๆ น้อยๆ ที่แสดงให้เห็นว่าส่วนเสริมมีประโยชน์อย่างไร:
- แยกการทดสอบสำหรับ Elementor – ส่วนเสริมนี้ให้คุณเรียกใช้การทดสอบ A/B โดยใช้ Elementor
- ส่วนเสริมที่จำเป็นสำหรับ Elementor – เพิ่มวิดเจ็ตใหม่กว่า 90+ รายการเพื่อใช้ในการออกแบบของคุณ
- การมองเห็นแบบไดนามิกสำหรับ Elementor – สิ่งนี้ช่วยให้คุณแสดง/ซ่อนวิดเจ็ตและส่วนต่างๆ ของ Elementor โดยใช้เงื่อนไขต่างๆ มากมาย
- Elemailer – สิ่งนี้ช่วยให้คุณใช้อินเทอร์เฟซของ Elementor เพื่อออกแบบอีเมลที่ไซต์ของคุณส่งถึงผู้ใช้ ตัวอย่างเช่น หากคุณมีร้านค้า WooCommerce คุณสามารถออกแบบอีเมลธุรกรรม WooCommerce โดยใช้ Elementor
นี่เป็นเพียงส่วนเล็ก ๆ ของสิ่งที่ Add-on ของ Elementor สามารถทำได้

8. ความช่วยเหลือ/แบบฝึกหัดยอดนิยมและง่ายต่อการค้นหา
ข้อดีอีกประการของความนิยมของ Elementor คือการค้นหาความช่วยเหลือและแบบฝึกหัดจากชุมชนนั้นง่ายมาก
ตัวอย่างเช่น กลุ่ม Facebook อย่างเป็นทางการของ Elementor มีสมาชิกมากกว่า 136,000 คน และยังมีกลุ่มที่ไม่เป็นทางการจำนวนมากซึ่งมีสมาชิกหลายพันคน จุดแข็งของชุมชนคือบทวิจารณ์ Elementor ในเชิงบวกในตัวของมันเอง เพราะมันบ่งบอกว่าผู้คนจำนวนมากชื่นชอบการใช้มัน
คุณยังสามารถค้นหาวิดีโอ YouTube และบล็อกโพสต์มากมายที่ครอบคลุมเคล็ดลับทั่วไปหรือวิธีใช้ Elementor ด้วยวิธีเฉพาะเจาะจงและมีประโยชน์
การมีทรัพยากรและชุมชนทั้งหมดเหล่านี้ทำให้ง่ายต่อการรับประโยชน์สูงสุดจาก Elementor
รีวิว Elementor: ข้อเสียเปรียบหลักของการใช้ Elementor
แม้ว่าเราจะชอบหลายสิ่งหลายอย่างในการทบทวน Elementor แต่ก็มีข้อเสียบางประการในการใช้ Elementor ลองดูที่สองตัวด้านล่าง
ประสิทธิภาพน่าจะดีกว่านี้ (แต่กำลังปรับปรุง)
เมื่อคุณใช้ตัวสร้างภาพใด ๆ มันจะเพิ่มน้ำหนักให้กับเพจเมื่อเทียบกับการใช้ตัวแก้ไข WordPress ดั้งเดิม
อย่างไรก็ตาม Elementor นั้นหนักกว่าทางเลือกอื่นเล็กน้อย ซึ่งหมายความว่าคุณจะต้องทำงานหนักขึ้นเล็กน้อยเพื่อสร้างไซต์ที่โหลดเร็ว
ทีม Elementor รู้เรื่องนี้และทำงานอย่างหนักเพื่อปรับปรุงประสิทธิภาพ แต่ก็ยังไม่ถึงจุดสูงสุดของเกม
ต่อไปนี้คือตัวอย่างรวดเร็วที่ฉันสร้างการออกแบบที่เรียบง่ายด้วยตัวสร้างสี่ตัวที่แตกต่างกัน ( โดยใช้องค์ประกอบที่เทียบเคียงได้ในตัวสร้างแต่ละตัว ):

นี่คือน้ำหนักทั้งหมดของหน้า ( รวมถึงธีม Neve ซึ่งฉันใช้เป็นฐานของไซต์ทดสอบ ):
| ผู้สร้าง | ขนาดหน้า | คำขอ HTTP |
|---|---|---|
| ธาตุ | 159 กิโลไบต์ | 29 |
| Native Block Editor (กูเตนเบิร์ก) | 40 กิโลไบต์ | 8 |
| บีเวอร์บิวเดอร์ | 85 กิโลไบต์ | 12 |
| Divi Builder ( เวอร์ชั่นปลั๊กอิน ) | 153 กิโลไบต์ | 13 |
คุณจะเห็นว่าเครื่องมือสร้างภาพทั้งหมดเพิ่มน้ำหนักให้กับเพจเทียบกับโปรแกรมแก้ไขเนทีฟ…แต่เนื่องจากเราให้รีวิว Elementor ที่ตรงไปตรงมาและตรงไปตรงมากับคุณที่นี่ ความจริงก็คือ Elementor เพิ่มมากกว่า Beaver Builder และมากกว่านั้นเล็กน้อย ตัวสร้าง Divi ไม่มีการปฏิเสธมัน
จากที่กล่าวมา คุณสามารถสร้างเว็บไซต์ที่โหลดเร็วได้อย่างแน่นอนด้วย Elementor ดังนั้นนี่จึงไม่ควรเป็นตัวทำลายข้อตกลง สิ่งสำคัญคือต้องใช้โฮสติ้ง WordPress ที่รวดเร็วและเพิ่มประสิทธิภาพไซต์ของคุณ
แพงกว่าเล็กน้อย (และไม่มีใบอนุญาตแบบไม่จำกัดหรือตลอดชีพ)
เมื่อเปรียบเทียบกับคู่แข่งแล้ว Elementor Pro มีราคาค่อนข้างย่อมเยาหากคุณต้องการใช้บนไซต์เดียว แต่มีราคาแพงกว่าคู่แข่งหากคุณต้องการใช้ในหลายไซต์
นอกจากนี้ เงื่อนไขการอนุญาตให้ใช้สิทธิ์ของ Elementor Pro นั้นไม่เป็นมิตรเหมือนกับผู้สร้างรายอื่นๆ เนื่องจาก Elementor Pro ไม่มีใบอนุญาตไม่จำกัดไซต์หรือตลอดอายุการใช้งาน
ตัวอย่างเช่น ด้วย Divi คุณสามารถซื้อใบอนุญาตตลอดชีพในราคา $249 ซึ่งอนุญาตให้ใช้บนเว็บไซต์ไม่จำกัด รวมถึงเว็บไซต์ไคลเอ็นต์
ด้วย Elementor Pro คุณจะต้องจ่าย $399 ต่อปี หากต้องการใช้มากกว่า 25 ไซต์
อย่างไรก็ตาม มันไม่ได้เลวร้ายทั้งหมด ตัวอย่างเช่น หากคุณต้องการใบอนุญาตรายปีและต้องการเพียงไซต์เดียว คุณจะต้องจ่ายเพียง $59 สำหรับ Elementor Pro เทียบกับ $89 สำหรับ Divi
เราจะพูดคุยเพิ่มเติมเกี่ยวกับการกำหนดราคา Elementor ในภายหลังในรีวิว Elementor ของเรา
Elementor ฟรี vs Pro: คุณควรใช้อันไหน
โดยทั่วไปแล้ว Elementor เวอร์ชันฟรีนั้นมีความสามารถมากมายหากคุณต้องการควบคุมการออกแบบโพสต์หรือหน้าแต่ละหน้าในไซต์ของคุณมากขึ้นอีกเล็กน้อย
ตัวอย่างเช่น หากคุณเป็นบล็อกเกอร์ที่ต้องการสร้างหน้า "เกี่ยวกับ" แบบกำหนดเอง Elementor รุ่นฟรีสามารถจัดการได้อย่างแน่นอน
อย่างไรก็ตาม สำหรับสิ่งอื่นนอกเหนือจากนั้น ฉันคิดว่า Elementor Pro คุ้มค่ากับเงินที่จ่ายไป นี่คือตัวอย่างบางส่วนของสถานการณ์ที่คุณควรอัปเกรดเป็น Elementor Pro:
- การสร้างไซต์แบบเต็ม (ใช้ Elementor เพื่อออกแบบไซต์ทั้งหมด/ส่วนใหญ่ของคุณ)
- สร้างไซต์ลูกค้า
- การใช้ Elementor สำหรับการตลาด (หน้า Landing Page การสร้างโอกาสในการขาย ฯลฯ )
- การสร้างร้านค้า WooCommerce
- การสร้างไซต์ WordPress เนื้อหาที่กำหนดเอง (เช่น ด้วยฟิลด์ที่กำหนดเอง)
คุณสมบัติพิเศษและการปรับปรุงใน Elementor Pro เป็นมากกว่าการจ่ายเงินสำหรับประเภทของกรณีการใช้งานในรายการด้านบน
เว็บไซต์ Elementor Pro กับ Elementor Cloud: ความแตกต่างคืออะไร?
ส่วนที่สำคัญอีกประการหนึ่งของการตรวจสอบ Elementor Pro คือความแตกต่างระหว่างเว็บไซต์ Elementor Pro กับ Elementor Cloud
Elementor Pro เป็นปลั๊กอินแบบสแตนด์อโลนที่คุณสามารถติดตั้งบนไซต์ WordPress ที่โฮสต์เอง
Elementor Cloud Website เป็นบริการใหม่จาก Elementor ที่นำเสนอโฮสติ้งในตัวพร้อมฟีเจอร์ Elementor Pro ทั้งหมด โดยพื้นฐานแล้ว สิ่งที่คุณต้องทำคือสมัครใช้งานเว็บไซต์ Elementor Cloud และเริ่มสร้าง – คุณไม่จำเป็นต้องวุ่นวายกับการซื้อโฮสติ้งและติดตั้ง WordPress
ในเวลาเดียวกัน คุณยังคงได้รับไซต์ WordPress ที่ทำงานได้อย่างสมบูรณ์ ซึ่งคุณสามารถติดตั้งปลั๊กอินอื่นๆ นอกเหนือจาก Elementor ได้
นี่เป็นวิธีที่ง่ายที่สุดในการเริ่มต้นใช้งานเว็บไซต์ WordPress ที่ขับเคลื่อนโดย Elementor และถ้าคุณมีไซต์ที่เรียบง่าย ก็เป็นตัวเลือกที่ยอดเยี่ยมและคุ้มค่ามาก
อย่างไรก็ตาม สำหรับไซต์ WordPress ที่จริงจัง ฉันแนะนำให้ใช้โฮสติ้ง WordPress ของคุณเองสำหรับ Elementor และเพียงแค่ซื้อปลั๊กอิน Elementor Pro แบบสแตนด์อโลน เพราะจะช่วยให้คุณควบคุมประสิทธิภาพและพื้นฐานทางเทคนิคของไซต์ได้มากขึ้น
ราคา Elementor
ดังที่เรากล่าวไว้ข้างต้น มีสองวิธีที่คุณสามารถเข้าถึงคุณสมบัติ Elementor Pro:
- ปลั๊กอิน – คุณจ่ายค่าปลั๊กอินเองซึ่งคุณสามารถติดตั้งบนเว็บไซต์ WordPress ที่โฮสต์เอง (หรือ WordPress.com)
- Cloud Website – คุณชำระค่าบริการแบบ all-in-one ซึ่งรวมถึงฟีเจอร์โฮสติ้งและ Elementor Pro โดยไม่มีค่าใช้จ่ายเพิ่มเติม
สำหรับการตรวจสอบ Elementor ที่ครอบคลุม มาดูราคาสำหรับแต่ละรายการ:
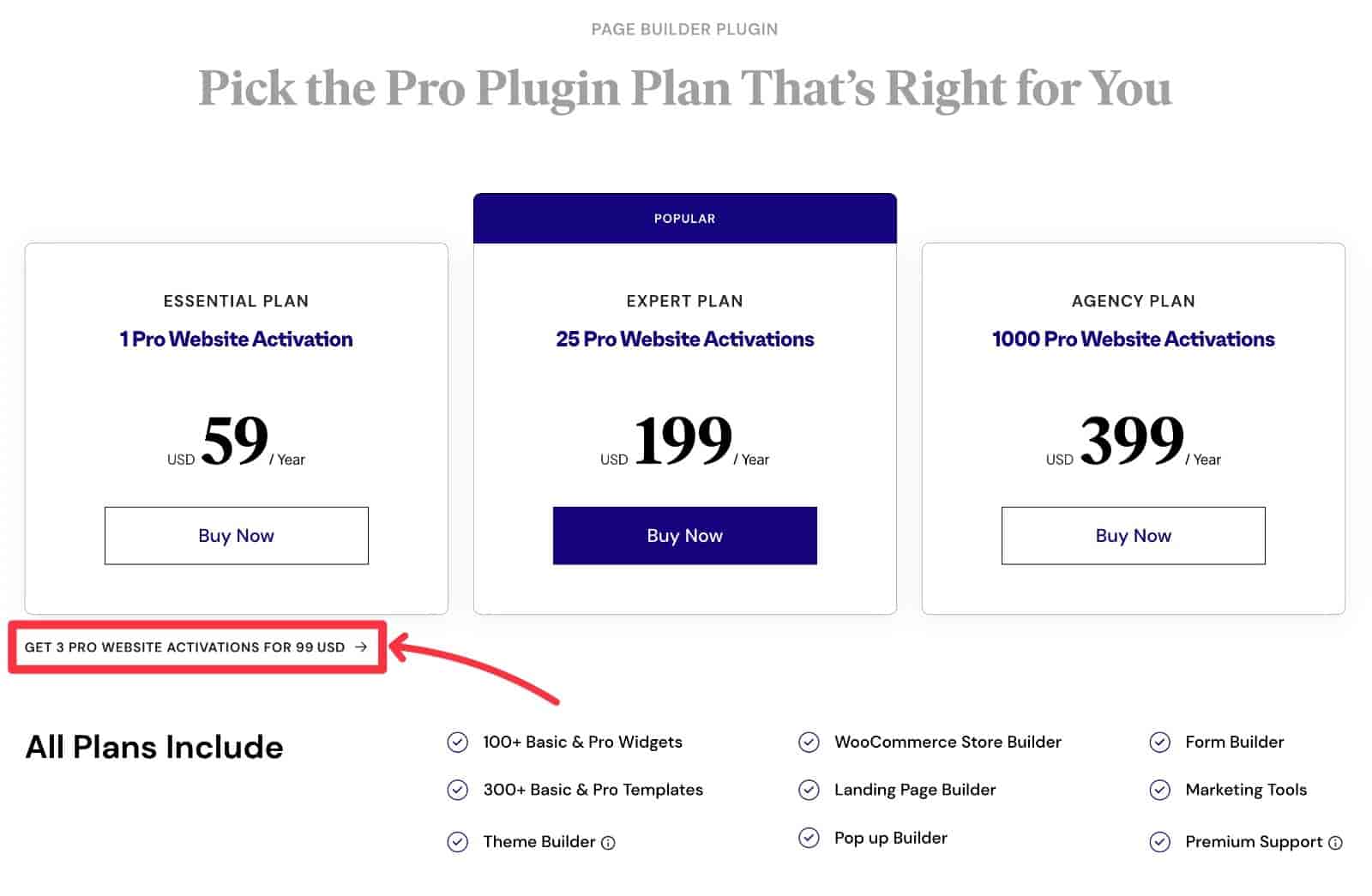
ราคาปลั๊กอิน Elementor Pro
ปลั๊กอิน Elementor Pro แบบสแตนด์อโลนมีระดับราคาที่แตกต่างกันสี่ระดับ ในปี 2023 เทียร์ทั้งสี่มีคุณสมบัติและการสนับสนุนที่เหมือนกัน ข้อแตกต่างเพียงอย่างเดียวคือจำนวนไซต์ที่คุณสามารถใช้ Elementor Pro บน:
- 1 ไซต์ – $59 ต่อปี
- 3 ไซต์ – $99 ต่อปี
- 25 ไซต์ – $199 ต่อปี
- 1,000 ไซต์ – $399 ต่อปี

ฉันขอแนะนำให้เริ่มต้นด้วยแผนขนาดเล็กที่สุดที่เหมาะกับความต้องการของคุณ เพราะ Elementor จะให้คุณอัปเกรดในภายหลังและจ่ายเฉพาะส่วนต่างตามสัดส่วนเท่านั้น
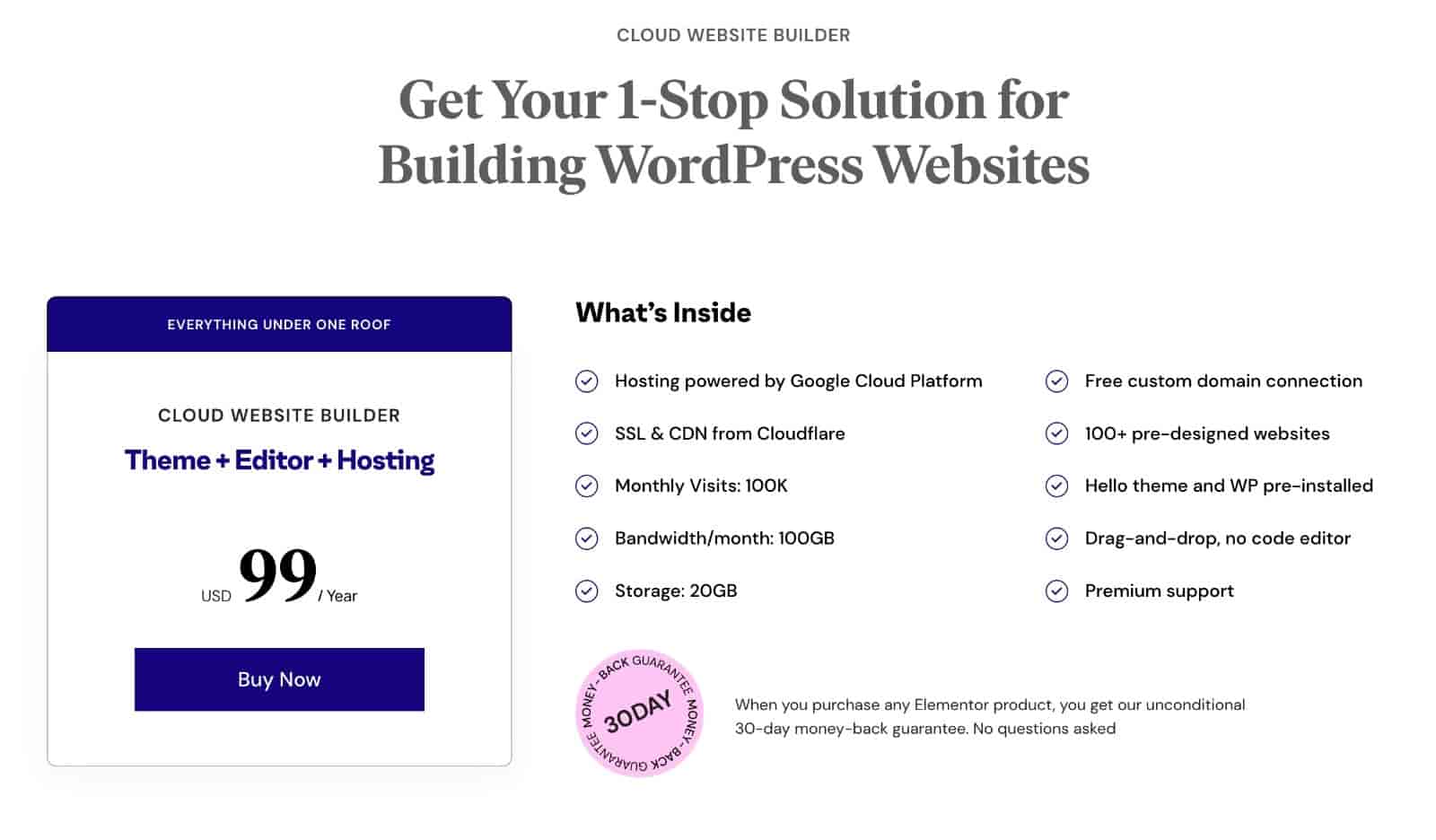
ราคาเว็บไซต์ Elementor Cloud
ด้วยเว็บไซต์ Elementor Cloud คุณจะต้องจ่าย $99 ต่อปี ต่อไซต์ ราคานั้นรวม ทั้ง โฮสติ้งในตัวและคุณสมบัติทั้งหมดของ Elementor Pro
หากคุณมีเพียงไซต์เดียว นั่นหมายความว่าคุณจ่ายเพียง $40 สำหรับการโฮสต์หนึ่งปี ซึ่งค่อนข้างดี ( $99 ลบด้วย $59 ที่คุณต้องจ่ายสำหรับปลั๊กอิน )

อย่างไรก็ตาม หากคุณมีหลายไซต์ คุณอาจประหยัดเงินได้โดยใช้โฮสต์ WordPress ราคาถูกที่รองรับไซต์ไม่จำกัด และซื้อปลั๊กอิน Elementor Pro แบบสแตนด์อโลน ตัวอย่างเช่น แผนไซต์ไม่จำกัดของ Bluehost เริ่มต้นเพียง $4.95 ดังนั้น การโฮสต์ไซต์ที่ขับเคลื่อนโดย Elementor Pro หกไซต์จะทำให้คุณทำงานประมาณ $265 เทียบกับ $594 สำหรับเว็บไซต์ Elementor Cloud
ทางเลือก Elementor ที่ดีที่สุดในปี 2566
แม้ว่า Elementor จะเป็นเครื่องมือสร้างภาพที่ได้รับความนิยมมากที่สุดสำหรับ WordPress แต่ก็ไม่ใช่ตัวเลือกเดียวของคุณเมื่อพูดถึงการออกแบบภาพสำหรับ WordPress
ด้วยเหตุนี้ การตรวจสอบ Elementor จะไม่สมบูรณ์หากไม่ได้กล่าวถึงตัวเลือกคุณภาพอื่นๆ
นี่คือบทสรุปสั้น ๆ ของทางเลือก Elementor ชั้นนำบางส่วน:
- Neve – Neve เป็นธีม WordPress แทนที่จะเป็นปลั๊กอิน อย่างไรก็ตาม มันให้ความยืดหยุ่นอย่างมากในการตั้งค่าไซต์ของคุณ เช่น ตัวสร้างส่วนหัวและส่วนท้ายแบบลากและวาง นอกจากนี้ยังรวมปลั๊กอิน Otter เพื่อขยายตัวแก้ไขบล็อก WordPress ดั้งเดิมด้วยประสบการณ์การสร้างเพจที่มากขึ้น คุณสามารถจับคู่กับ Elementor เพื่อสิ่งที่ดีที่สุดของทั้งสองโลก
- Beaver Builder – เครื่องมือสร้างภาพนี้ไม่ได้นำเสนอฟีเจอร์มากมายเท่า Elementor แต่บางคนก็ชอบแนวทางนั้นเพราะมันทำให้ทุกอย่างเรียบง่าย Beaver Builder ยังค่อนข้างเสถียรและทำงานได้ดีกว่า Elementor เล็กน้อย ( ตามที่คุณเห็นในข้อมูลด้านบน ) อ่านรีวิว Beaver Builder ของเรา
- Oxygen – ตัวสร้างธีมเต็มรูปแบบนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ใช้ขั้นสูงที่ต้องการยึดติดกับแนวคิด HTML จริง (เช่น <div> และ Flexbox) นอกจากนี้ยังมีความแข็งแกร่งมากเมื่อพูดถึงเนื้อหาแบบไดนามิก (เช่น ฟิลด์ที่กำหนดเองและการออกแบบลูป) อย่างไรก็ตาม มันไม่เป็นมิตรกับผู้ใช้เท่ากับ Elementor ดังนั้นจึงไม่ใช่ทางเลือกที่ดีสำหรับผู้ใช้ทั่วไป
- Divi – เครื่องมือสร้างภาพนี้มีฟีเจอร์มากมายเช่นเดียวกับ Elementor และแข็งแกร่งมากเมื่อพูดถึงความยืดหยุ่นในการออกแบบ นอกจากนี้ยังมีตัวเลือกใบอนุญาตที่เป็นมิตรกว่ามาก – ใบอนุญาตรองรับไซต์ไม่จำกัดและยังมีตัวเลือกตลอดชีพอีกด้วย โดยส่วนตัวแล้ว ฉันพบว่าอินเทอร์เฟซของ Divi นั้นมีประสิทธิภาพน้อยกว่า Elementor มาก แต่คุณอาจจะชอบมันก็คุ้มค่าที่จะลอง
หากคุณต้องการมองลึกลงไป คุณสามารถอ่านการเปรียบเทียบ Elementor vs Divi vs Beaver Builder เพื่อดูว่ามันวางซ้อนกันอย่างไรกับทางเลือก Elementor เหล่านี้
คุณควรใช้ Elementor หรือไม่ คำแนะนำสุดท้ายของการตรวจสอบ Elementor นี้
เมื่อเรามาถึงจุดสิ้นสุดของการตรวจทาน Elementor แล้ว เรามาสรุปแนวคิดหลักกัน
โดยรวมแล้ว Elementor เป็นเครื่องมือสร้างภาพที่ยอดเยี่ยม ซึ่งเป็นเหตุผลว่าทำไมจึงเติบโตจนกลายเป็นที่หนึ่งในพื้นที่
คุณไม่สามารถหาเครื่องมืออื่นที่เป็นคู่แข่งกับรายการคุณลักษณะของ Elementor ตลาดส่วนขยายขนาดใหญ่ และชุมชนขนาดใหญ่ได้
หากคุณต้องการควบคุมแต่ละโพสต์และเพจมากขึ้นเล็กน้อย คุณอาจใช้ Elementor เวอร์ชันฟรีได้
อย่างไรก็ตาม หากคุณต้องการออกแบบเว็บไซต์ทั้งหมดของคุณด้วย Elementor ฉันขอแนะนำให้อัปเกรดเป็น Elementor Pro เพื่อเข้าถึงการสร้างธีม วิดเจ็ตเพิ่มเติม ตัวเลือกการออกแบบเพิ่มเติม เครื่องมือสร้างป๊อปอัป และอื่นๆ
หากคุณรวม Elementor Pro เข้ากับธีมขนาดเล็กเช่น Neve คุณมีการตั้งค่าที่มีประสิทธิภาพมากสำหรับการสร้างเว็บไซต์ WordPress ที่ไม่มีโค้ด
หากคุณมีเว็บไซต์ที่เรียบง่าย คุณสามารถใช้บริการเว็บไซต์ Elementor Cloud ได้ อย่างไรก็ตาม ฉันคิดว่าคนส่วนใหญ่จะดีกว่าหากใช้โฮสติ้งของตนเองและปลั๊กอิน Elementor Pro แบบสแตนด์อโลน เพราะช่วยให้คุณควบคุมประสิทธิภาพได้มากขึ้น และอาจถูกกว่าหากคุณมีหลายไซต์
หากคุณพร้อมที่จะเริ่มต้น ให้ซื้อ Elementor Pro หรือลงทะเบียนในบริการเว็บไซต์ Elementor Cloud
คุณมีคำถามใดๆ เกี่ยวกับ Elementor หรือรีวิว Elementor ของเราหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
…
อย่าลืมเข้าร่วมหลักสูตรเร่งความเร็วไซต์ WordPress ของคุณ เรียนรู้เพิ่มเติมด้านล่าง:
