مراجعة العنصر: من وجهة نظر مستخدم متمرس فعليًا
نشرت: 2023-01-29هل تفكر في استخدام Elementor لمواقع WordPress الخاصة بك؟ ستساعدك مراجعة Elementor العملية على تحديد ما إذا كان هذا هو الخيار الصحيح لموقفك أم لا.
سنلقي نظرة على أشياء محددة يقوم بها Elementor بشكل جيد ، بالإضافة إلى الجوانب السلبية الفعلية لاستخدامه.
علاوة على ذلك ، سوف نشارك معلومات مهمة حول خطط التسعير والبدائل لمساعدتك في اختيار أفضل أداة لموقفك.

في النهاية ، يجب أن يكون لديك جميع المعلومات التي تحتاجها لاتخاذ قرار بشأن استخدام Elementor. دعنا نحفر:
- ماذا يفعل Elementor ؟
- مزايا استخدام Elementor
- العيوب الرئيسية لاستخدام Elementor
- Elementor free vs Pro: أيهما يجب أن تستخدمه ؟
- Elementor Pro vs Elementor Cloud Website: ما الفرق ؟
- تسعير العنصر
- أفضل بدائل Elementor في عام 2023
ماذا يفعل Elementor؟
إذا كنت قد قرأت موقع Elementor أو قائمة WordPress.org ، فمن المحتمل أن يكون لديك بالفعل فكرة جيدة عما يفعله.
إذا لم تكن قد فعلت ذلك ، فإليك هذا التمهيدي السريع جدًا:
باختصار ، يتيح لك Elementor تصميم بعض أو كل موقع WordPress الخاص بك باستخدام واجهة مرئية تعمل بالسحب والإفلات - دون الحاجة إلى رمز.
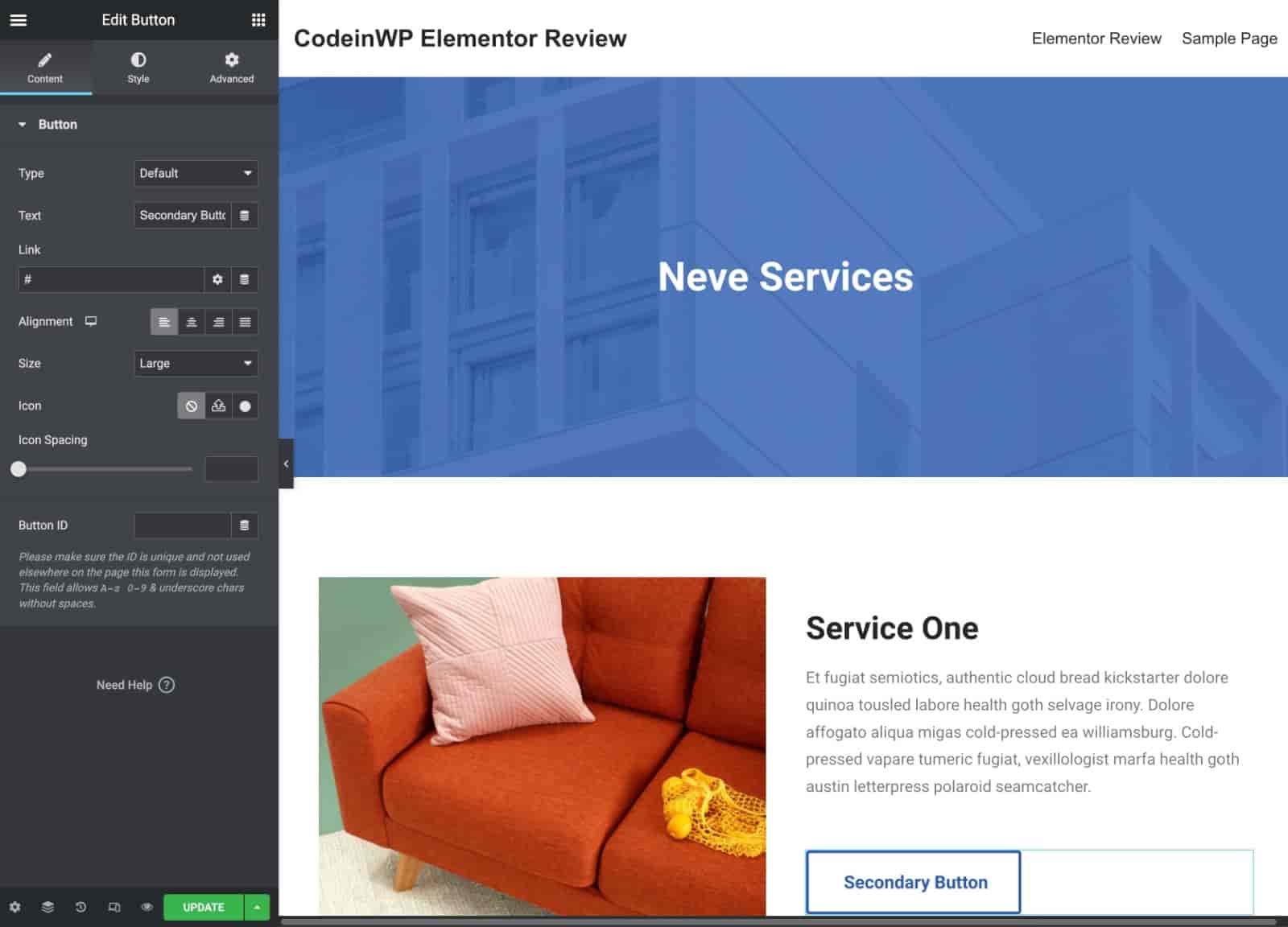
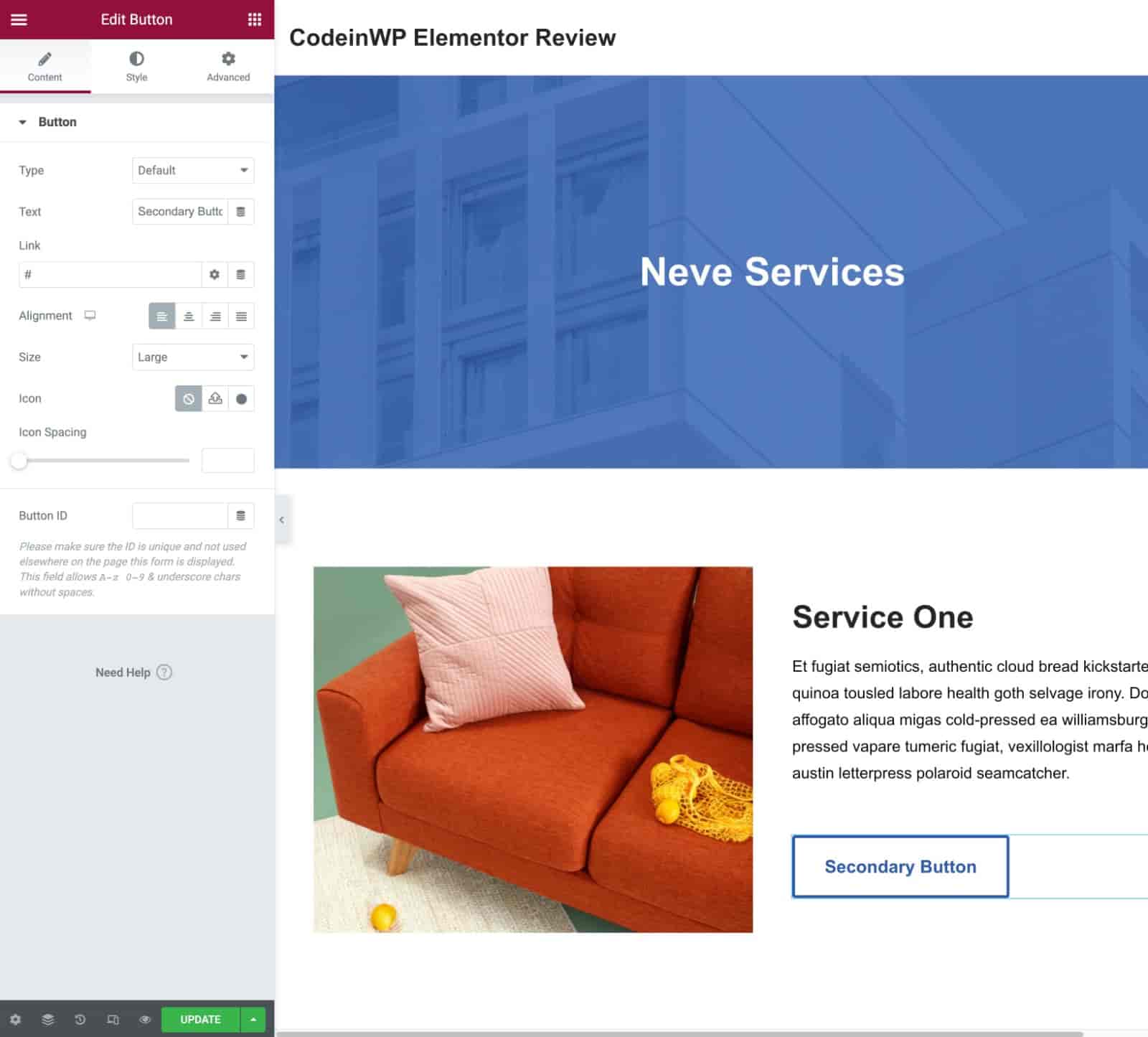
يمكنك الحصول على شريط جانبي على اليسار حيث يمكنك إضافة / تحرير عناصر واجهة المستخدم ( هذه إضافة محتوى إلى تصميم ) أو أقسام / أعمدة ( تتحكم هذه في تخطيط التصميم ) ، جنبًا إلى جنب مع معاينة في الوقت الفعلي على اليمين حيث يمكنك رؤيتها التصميم الخاص بك:

الإصدار المجاني من Elementor مخصص فقط لتصميم المنشورات أو الصفحات الفردية.
ومع ذلك ، إذا قمت بالترقية إلى Elementor Pro ( التي سنغطيها في مراجعة Elementor Pro أدناه ) ، يمكنك الوصول إلى ميزات جديدة تتيح لك تصميم موقعك بالكامل.
في الواقع ، يمكنك حتى استخدام Elementor Pro لاستبدال الحاجة إلى السمة بالكامل. يمكنك تصميم رأس الصفحة وتذييلها ، وتخصيص القالب الذي تستخدمه منشورات مدونتك ، وما إلى ذلك:

لذا فهذه مقدمة سريعة. الآن ، دعنا نأخذ مراجعة Elementor الخاصة بنا بمزيد من التدريب العملي ونلقي نظرة على مزايا وعيوب استخدام Elementor.
مراجعة العنصر: مزايا استخدام Elementor
أنا رجل نصف ممتلئ بالزجاج ، لذا دعنا نبدأ القسم العملي في مراجعة Elementor مع نظرة على المزايا الرئيسية لاستخدام Elementor. بعد ذلك ، في القسم التالي ، يمكننا إلقاء نظرة على بعض الجوانب السلبية.
1. تجربة تصميم مرئية سريعة في الوقت الفعلي باستخدام السحب والإفلات
تعد واجهة المُنشئ المرئي أحد أهم العناصر ... ويقوم Elementor بعمل الواجهة بشكل جيد للغاية.
أولاً ، تكون الواجهة سريعة جدًا عند تخصيص الإعدادات أو إضافة عناصر. من النادر أن تواجه تأخرًا أو ثغرات وأن الإجراءات التي تتخذها عادة ما تكون سريعة جدًا.
يمكنك أيضًا استخدام تحرير النص المضمّن ، مما يعني أنه يمكنك فقط النقر والكتابة على الصفحة لإضافة / تحرير معظم النص ، بدلاً من الاضطرار إلى العمل من مناطق إعدادات منفصلة ( على الرغم من أنه يمكنك أيضًا استخدام هذا الأسلوب ، إذا كنت تفضل ذلك ).
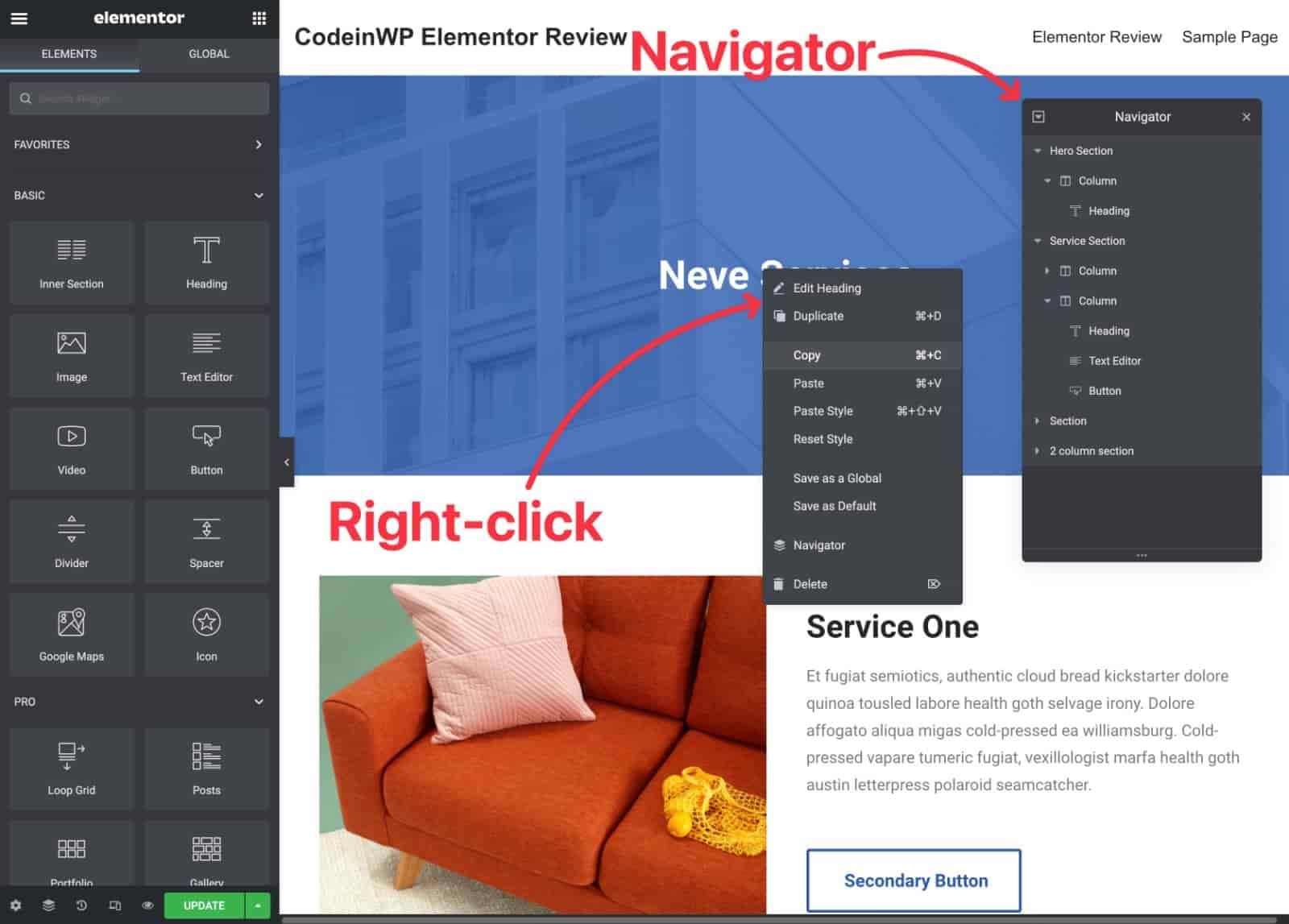
علاوة على ذلك ، يضيف Elementor بعض عناصر الواجهة المفيدة حقًا لمساعدتك على العمل بكفاءة أكبر:
- انقر بزر الماوس الأيمن فوق الدعم - استخدم النقر بزر الماوس الأيمن للتفاعل مع عناصر التصميم. لا يقدم كل البناة هذا ، لذلك من الجيد حقًا أن يكون لديك.
- نسخ / لصق - نسخ / لصق عناصر واجهة المستخدم / الأقسام بأكملها أو الإعدادات فقط.
- Navigator - ألق نظرة عالية المستوى على بنية صفحتك (وأعد تسمية الأقسام لتبقى منظمة).
- المحفوظات - اعرض محفوظات كاملة لجميع التغييرات والمراجعات التي أجريتها.
- الباحث - انتقل بسرعة إلى محتوى آخر على موقعك بمجرد كتابة اسمه.
- ملاحظات التعاون - أضف ملاحظات إلى التصميم ، وهو أمر رائع إذا كنت تعمل مع فريق (مثل InDesign).

في الأساس ، تتحد كل هذه الميزات معًا لمساعدتك في إنشاء تصميمات في وقت أقل.
كإضافة لطيفة ، يدعم Elementor كلاً من وضع الإضاءة والوضع المظلم وسوف يتكيف تلقائيًا مع إعدادات نظام التشغيل الخاص بك. بالنسبة إلى أمثلة لقطات الشاشة هذه ، أستخدم الوضع المظلم - ولكن إليك ما يبدو عليه وضع الإضاءة:

2. خيارات تصميم مفصلة لمنحك السيطرة الكاملة
يمنحك Elementor الكثير من خيارات التصميم المضمنة ، مما يعني أن لديك المزيد من الأدوات لتخصيص تصميمك دون الحاجة إلى اللجوء إلى CSS المخصص.
الباني الآخر الوحيد الذي استخدمته والذي ينافس مرونة تصميم Elementor هو Divi - بعد ذلك ، يكون Elementor بشكل عام أعلى من الخيارات الأخرى في المساحة عندما يتعلق الأمر بمرونة التصميم.
حتى مع الإصدار المجاني ، يمكنك بسهولة ضبط الألوان والخطوط والتباعد والحدود وما إلى ذلك.
باستخدام Elementor Pro ، يمكنك الوصول إلى أدوات تصميم أكثر تقدمًا ، مثل القدرة على إنشاء تأثيرات تمرير ملفتة للنظر (ما يسميه Elementor "تأثيرات الحركة"). شاهد بعض الأمثلة هنا.
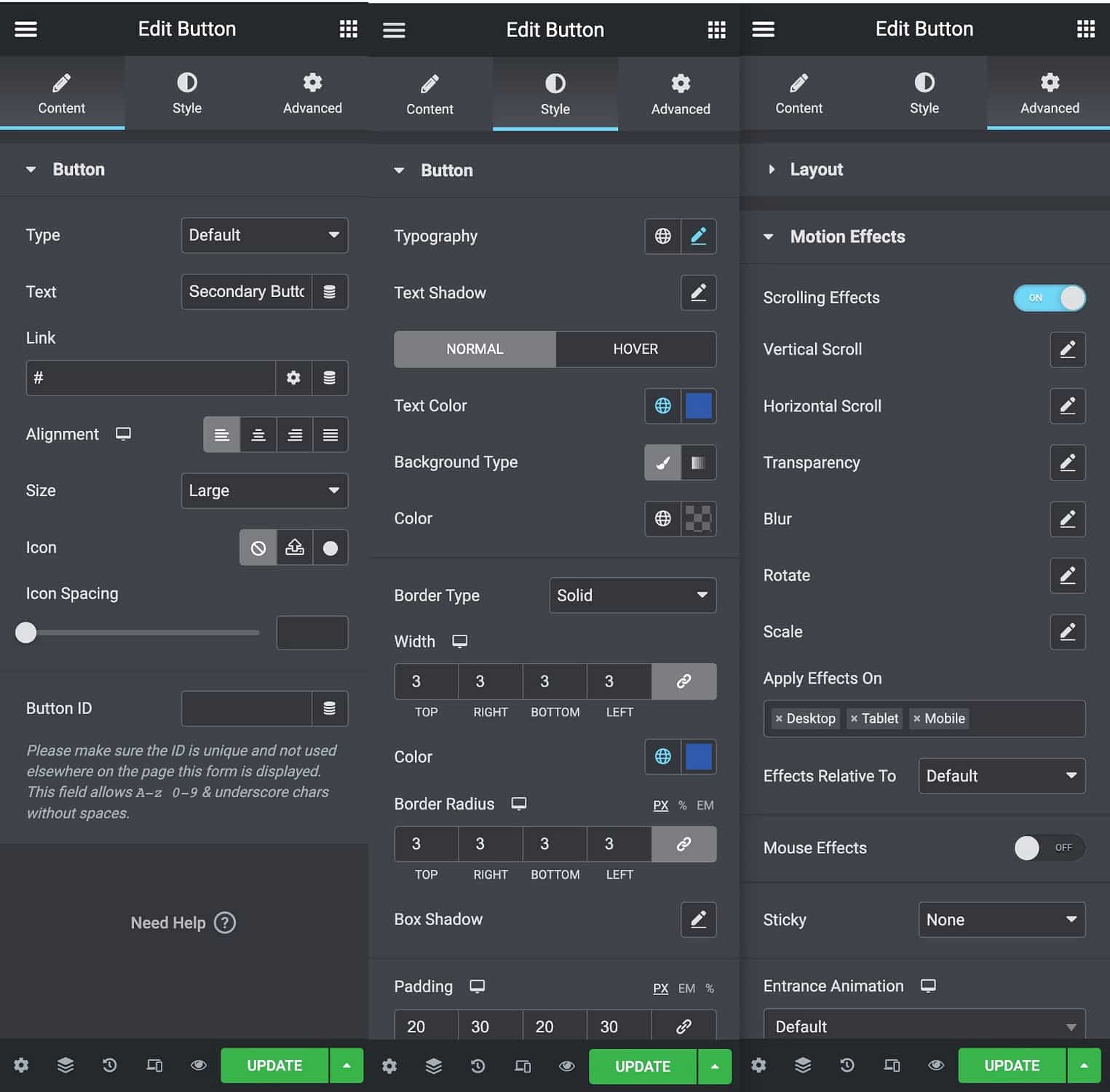
على سبيل المثال ، إليك بعض الخيارات العديدة التي تحصل عليها لزر بسيط:

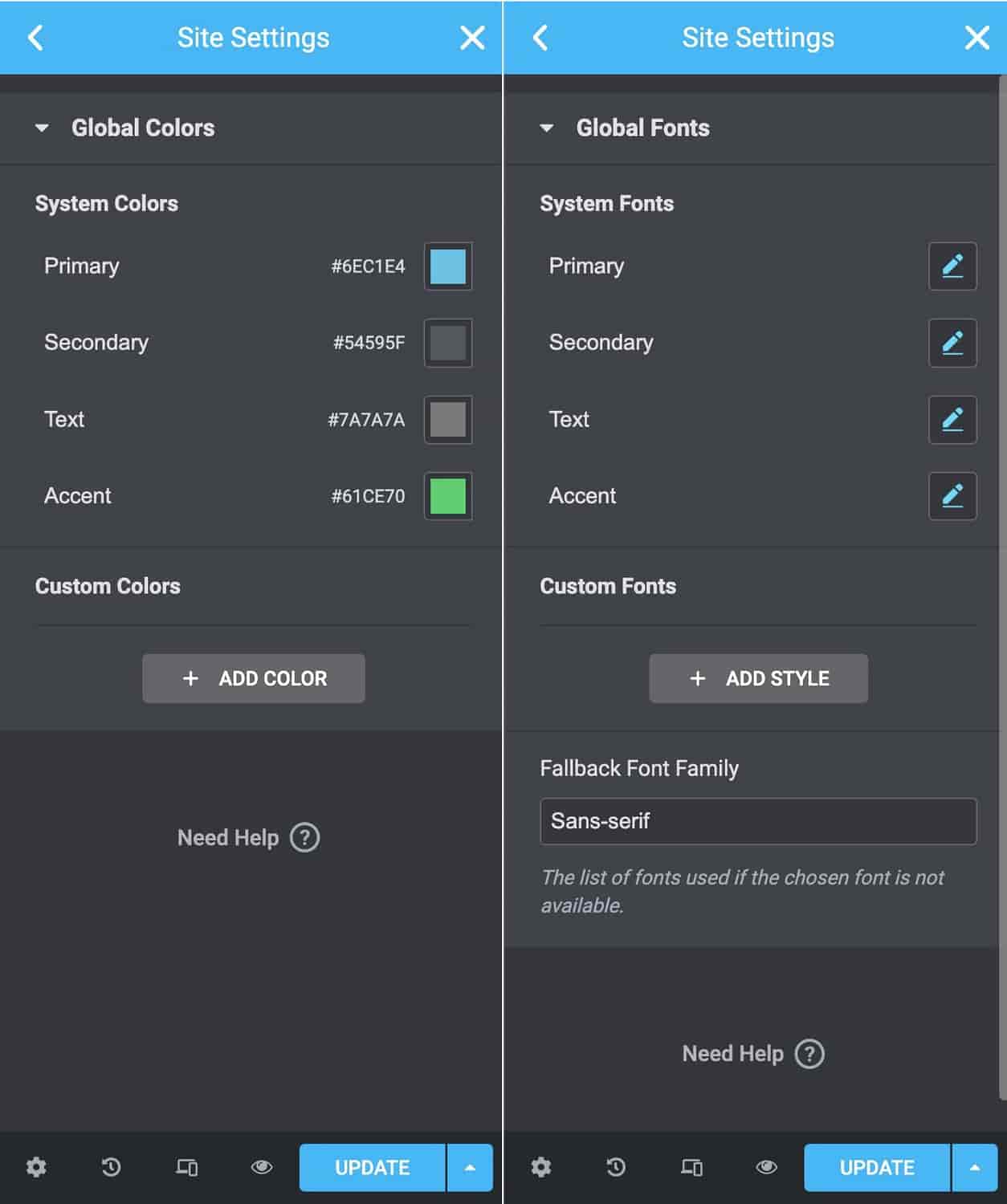
بالإضافة إلى خيارات التصميم الفردية ، يتيح لك Elementor أيضًا إعداد نظام تصميم على مستوى الموقع ، والذي يتيح لك التحكم في الإعدادات الافتراضية للألوان والطباعة.
إذا قمت بتحديث الإعدادات الافتراضية في أي وقت ، فسيتم تطبيق هذه التغييرات عبر موقعك بالكامل ( باستثناء الحالات التي يتم فيها تجاوزها ):

إذا كنت معتادًا على CSS ، فيمكنك التفكير في هذه على أنها متغيرات CSS.
3. ميزات تحرير سريعة الاستجابة لإنشاء تصميمات لجميع الأجهزة
لن تكتمل مراجعة Elementor الخاصة بنا دون الإشارة إلى أن جميع التصميمات التي تقوم بإنشائها باستخدام Elementor تستجيب افتراضيًا. هذا يعني أنها سوف تتكيف تلقائيًا مع الأجهزة ذات الأحجام المختلفة دون الحاجة إلى القيام بأي شيء إضافي.
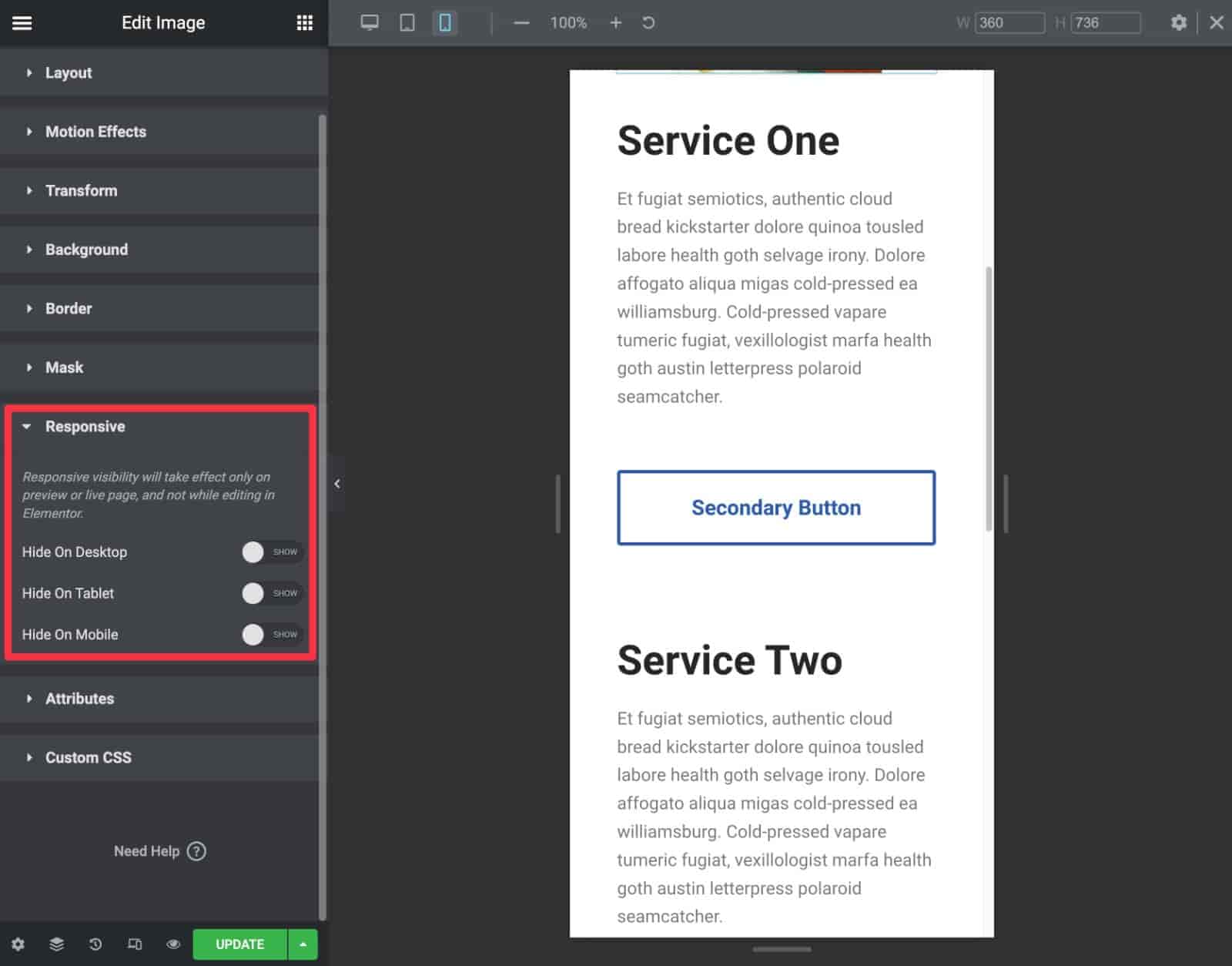
ومع ذلك ، إذا كنت تريد المزيد من التحكم ، فإن Elementor يقدم وضع تحرير سريع الاستجابة يتيح لك الدخول وإجراء تغييرات لأجهزة معينة.
على سبيل المثال ، يمكنك تغيير حجم الخط لزوار الجوال أو إخفاء أداة معينة:

يتيح لك Elementor أيضًا تخصيص نقاط التوقف سريعة الاستجابة على موقعك بشكل كامل.
4. دعم بناء موضوع كامل مع محتوى ديناميكي
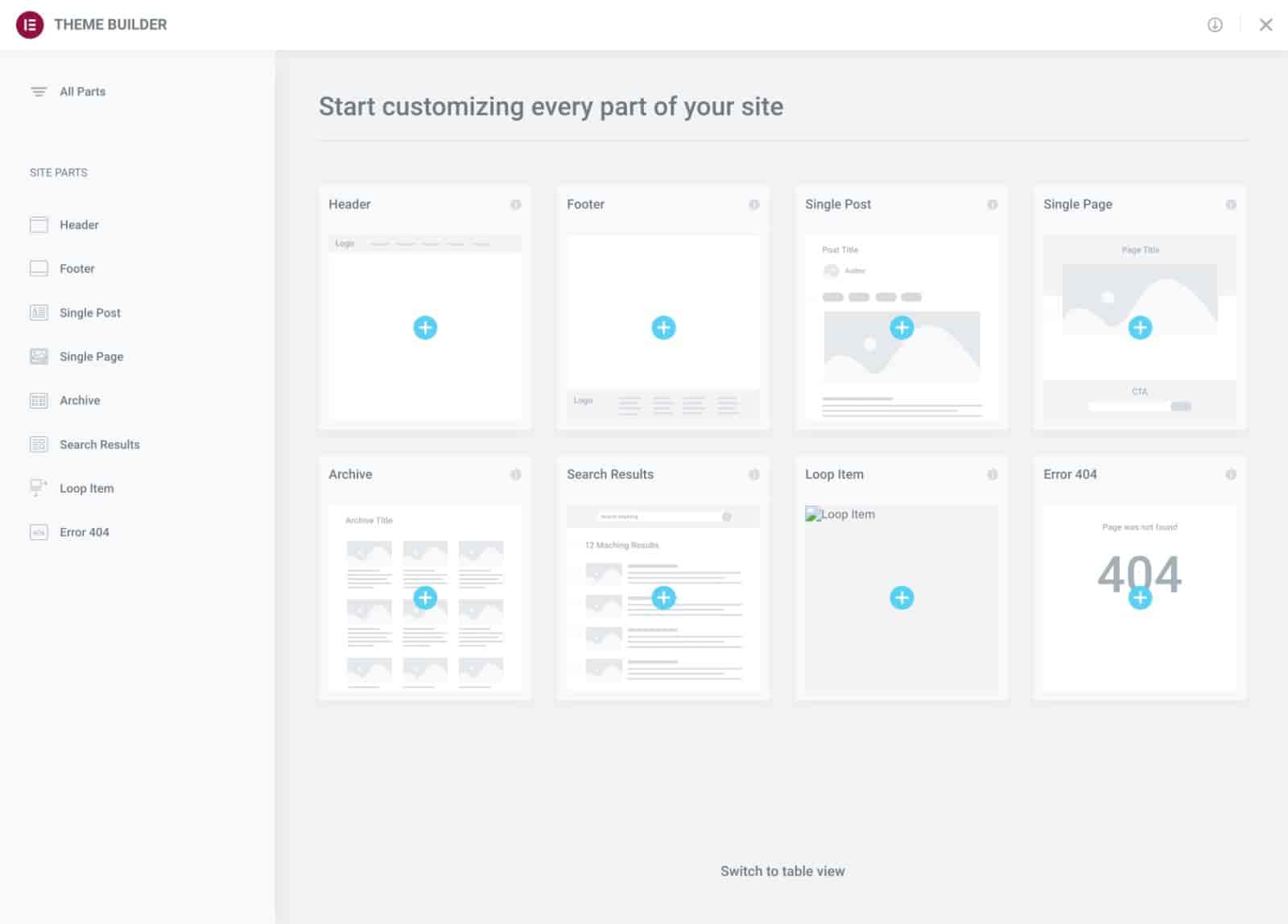
باستخدام Elementor Pro ، يمكنك تجاوز تصميم الصفحات الفردية وتخصيص ملفات قالب السمة الخاصة بك بالفعل باستخدام بناء السمة ، بما في ذلك ما يلي:
- رأس
- تذييل
- مفرد ( نموذج لجزء فردي من المحتوى )
- أرشفة ( النموذج الذي يسرد أجزاء متعددة من المحتوى )
يمكنك أيضًا تصميم القوالب لأنواع المنشورات المخصصة.
يتيح لك هذا استبدال بعض أو كل السمات الخاصة بك بتصميمات قمت بإنشائها باستخدام Elementor.
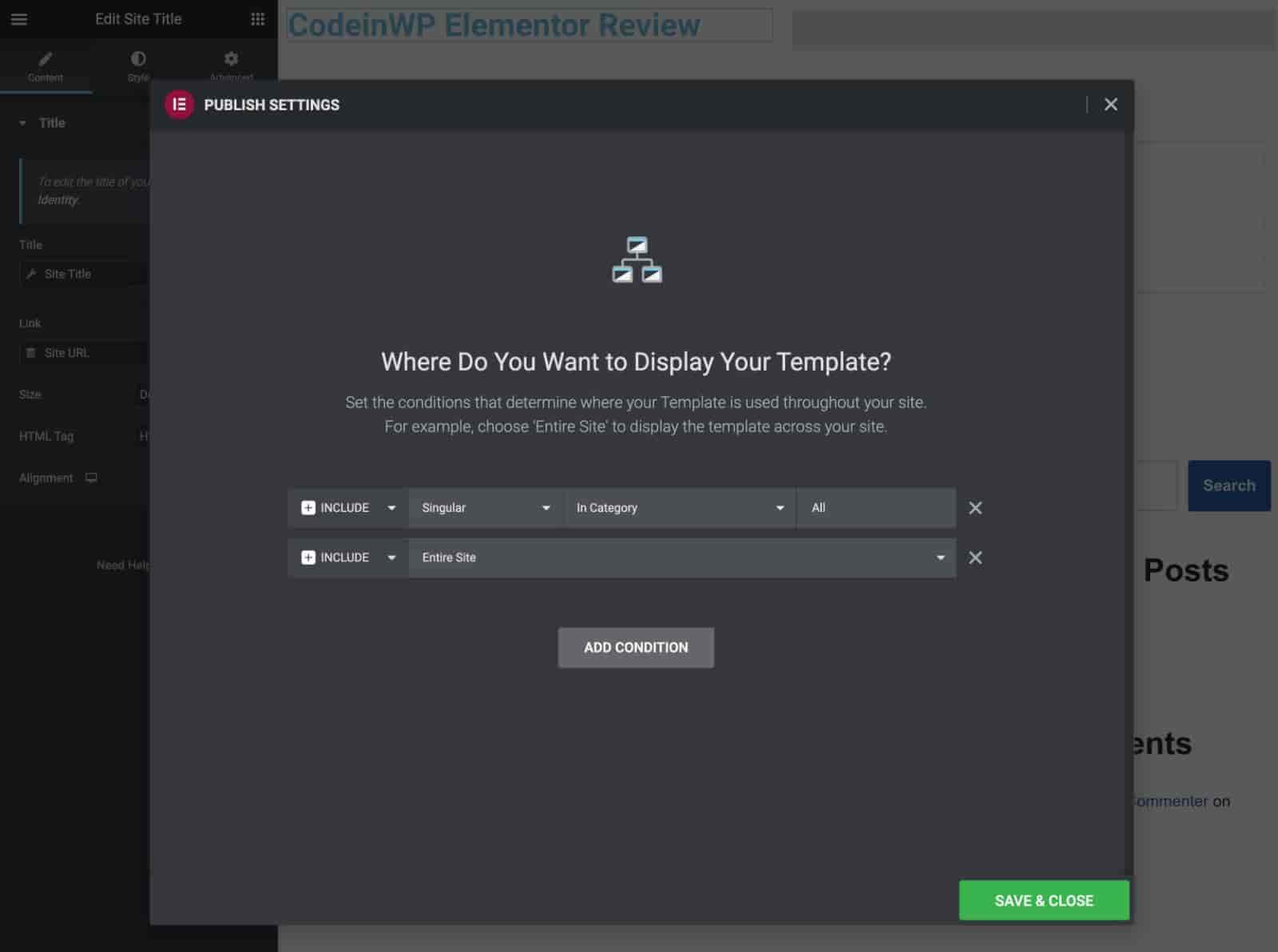
يمكنك أيضًا استخدام القواعد الشرطية لتطبيق القوالب فقط على أجزاء معينة من موقعك:

إذا كنت تقوم بإنشاء مواقع محتوى مخصصة بحقول مخصصة ، فإن Elementor Pro يقدم أيضًا ميزة محتوى ديناميكي تتيح لك ملء محتوى عنصر واجهة مستخدم ببيانات من بيانات WordPress أو الحقول المخصصة التي أضفتها باستخدام المكونات الإضافية مثل الحقول المخصصة المتقدمة ( ACF) أو Pods أو Toolset أو Meta Box.
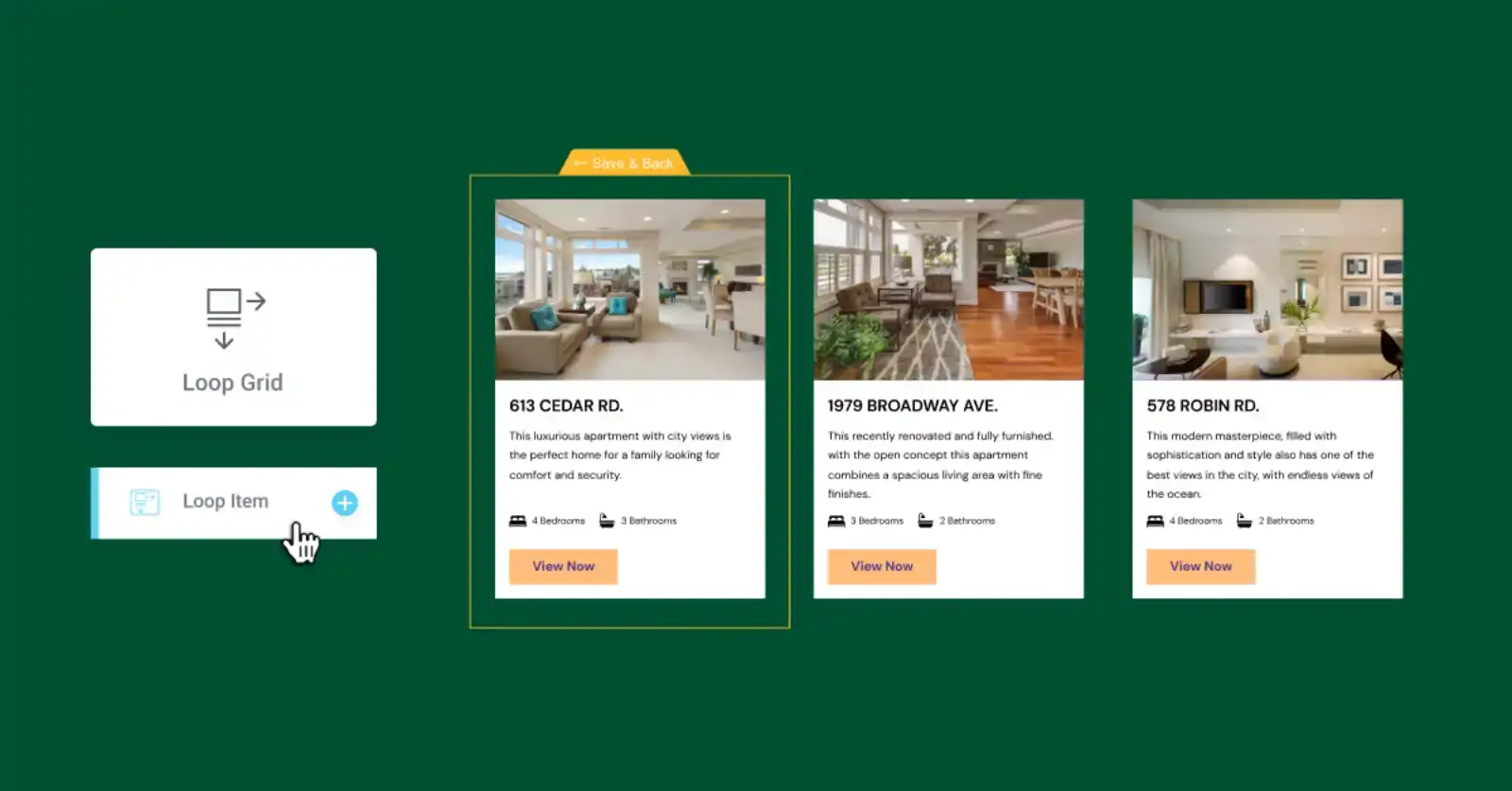
في الإصدار 3.8 ، أضاف Elementor Pro دعمًا لتخصيص "حلقة" WordPress ، والتي تمنحك مزيدًا من التحكم في سرد منشورات المدونة أو المحتوى المخصص.
تتخطى ميزة إنشاء الحلقة الجديدة هذه إلى حد كبير كل أداة إنشاء مرئية أخرى (باستثناء Oxygen ، الذي كان دائمًا يتمتع بدعم قوي لتخصيص الحلقة).

5. دعم قوي لـ WooCommerce
إذا كنت تقوم ببناء متجر WooCommerce ، فإن Elementor Pro يقدم تكاملاً محكمًا للغاية.
أولاً ، يمكنك استخدام ميزات بناء السمة من الأعلى لتخصيص قوالب صفحة المنتج الفردية وقوالب قوائم المتاجر.
في عام 2022 ، أضاف Elementor Pro أيضًا عناصر واجهة مستخدم مخصصة لصفحات Cart و Checkout و My Account ، مما يتيح لك تخصيص هذه الصفحات بالكامل باستخدام Elementor.
علاوة على ذلك ، تحصل على مجموعة من أدوات WooCommerce التي يمكنك استخدامها في أجزاء أخرى من موقعك.
مرة أخرى ، يتفوق Elementor على معظم المنافسة عندما يتعلق الأمر بالسماح لك بتصميم وتخصيص متجر WooCommerce.
6. منشئ النوافذ المنبثقة المرنة
باستخدام Elementor Pro ، يمكنك تخطي استخدام مكون إضافي منبثق أو مكون إضافي منفصل لأنك قادر على تصميم جميع أنواع النوافذ المنبثقة المختلفة باستخدام واجهة Elementor المرئية.
فيما يلي بعض الأمثلة لما يمكنك إنشاؤه:
- التقيد بالبريد الإلكتروني
- الإعلانات / الترقيات
- نماذج الاتصال
- تسجيل الدخول / تسجيل النماذج
- بوابات العمر
- إشعارات الموافقة على ملفات تعريف الارتباط
- …غيرها الكثير

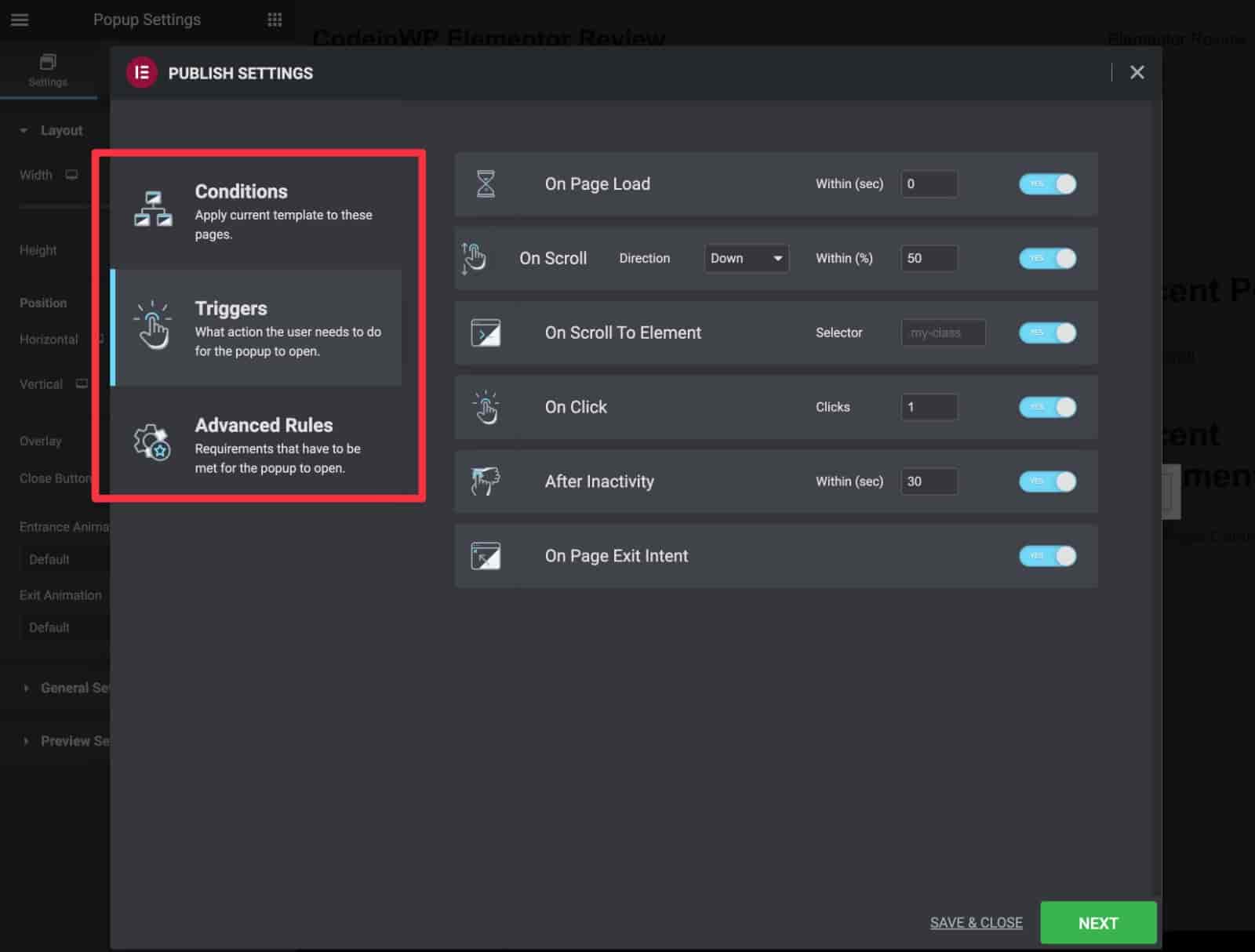
يمكنك أيضًا الحصول على مجموعة واسعة من الاستهداف وقواعد التشغيل التي تنافس المكونات الإضافية المنبثقة المخصصة.
لا تحتوي معظم ملحقات الباني الأخرى على ميزة مضمنة ، مع كون Brizy أحد المكونات القليلة التي تمتلكها.
7. سوق تمديد طرف ثالث ضخم
عند إنشاء Elementor ، قام المطورون ببنائه بطريقة مفتوحة حتى يتمكن مطورو الطرف الثالث من إنشاء الوظائف الإضافية الخاصة بهم.
هذا ، جنبًا إلى جنب مع شعبية Elementor الهائلة ، يعني أن هناك سوقًا ضخمًا من إضافات Elementor التابعة لجهات خارجية لتوسيع Elementor في جميع أنواع الطرق المثيرة للاهتمام - أكبر بكثير مما يقدمه أي منشئ آخر ( على الرغم من وجود أسواق إضافية قوية لـ Elementor بيفر بيلدر ، ديفي ، والأكسجين ).
يمكن لهذه الإضافات إضافة عناصر واجهة مستخدم وقوالب وميزات وتكاملات جديدة والمزيد. القائمة الكاملة واسعة جدًا بحيث يمكنك بسهولة كتابة مقالة مراجعة منفصلة لـ Elementor على الوظائف الإضافية فقط.
في الواقع ، يشبه WordPress نفسه تقريبًا - باستخدام WordPress ، يمكنك العثور على مكون إضافي للقيام بأي شيء تريده تقريبًا ، وباستخدام Elementor ، يمكنك العثور على إضافة Elementor للقيام بأي شيء تريده.
فيما يلي قائمة صغيرة جدًا ببعض الأمثلة حول كيف يمكن أن تكون الوظائف الإضافية مفيدة:
- Split Test for Elementor - تتيح لك هذه الوظيفة الإضافية إجراء اختبارات A / B باستخدام Elementor.
- الإضافات الأساسية للعنصر - يضيف هذا أكثر من 90 أداة جديدة لاستخدامها في تصميماتك.
- الرؤية الديناميكية لـ Elementor - يتيح لك ذلك إظهار / إخفاء عناصر واجهة مستخدم Elementor وأقسامها باستخدام مجموعة من الظروف المختلفة.
- Elemailer - يتيح لك هذا استخدام واجهة Elementor لتصميم رسائل البريد الإلكتروني التي يرسلها موقعك إلى المستخدمين. على سبيل المثال ، إذا كان لديك متجر WooCommerce ، فيمكنك تصميم رسائل البريد الإلكتروني الخاصة بمعاملات WooCommerce باستخدام Elementor.
هذا مجرد طعم بسيط لما يمكن أن تفعله الوظائف الإضافية لـ Elementor.

8. شائع ويسهل العثور على مساعدة / دروس
ميزة أخرى لشعبية Elementor هي أنه من السهل جدًا العثور على مساعدة المجتمع والبرامج التعليمية.
على سبيل المثال ، تضم مجموعة Elementor Facebook الرسمية أكثر من 136000 عضو ، وهناك أيضًا الكثير من المجموعات غير الرسمية التي تضم الآلاف من الأعضاء. قوة المجتمع هي مراجعة إيجابية لـ Elementor في حد ذاتها ، لأنها تتحدث عن عدد الأشخاص الذين يحبون استخدامه.
يمكنك أيضًا العثور على الكثير من مقاطع فيديو YouTube ومنشورات المدونات التي تغطي نصائح عامة أو طرقًا لاستخدام Elementor بطرق محددة ومفيدة للغاية.
إن امتلاك كل هذه الموارد والمجتمعات يجعل من السهل جدًا تحقيق أقصى استفادة من Elementor.
مراجعة العنصر: العيوب الرئيسية لاستخدام Elementor
بينما نحب الكثير من الأشياء في مراجعة Elementor ، هناك أيضًا بعض عيوب استخدام Elementor. دعونا نلقي نظرة على اثنين منهم أدناه.
يمكن أن يكون الأداء أفضل (لكنه يتحسن)
عند استخدام أي مُنشئ مرئي ، فإنه سيضيف بعض الوزن الإضافي إلى الصفحة مقابل استخدام محرر WordPress الأصلي.
ومع ذلك ، فإن Elementor أثقل قليلاً من بعض بدائلها ، مما يعني أنك ستحتاج إلى العمل بجهد أكبر قليلاً لإنشاء موقع سريع التحميل.
يعرف فريق Elementor هذا وقد عملوا بجد لتحسين أدائه ، لكنه لا يزال في قمة اللعبة.
إليك مثال سريع حيث أنشأت تصميمًا بسيطًا للغاية باستخدام أربعة بنائين مختلفين ( باستخدام عناصر قابلة للمقارنة في كل منشئ ):

إليك الوزن الكامل للصفحة ( بما في ذلك سمة Neve ، التي استخدمتها كأساس لموقع الاختبار ):
| باني | مقاس الصفحه | طلبات HTTP |
|---|---|---|
| العنصر | 159 كيلو بايت | 29 |
| محرر الكتلة الأصلي (جوتنبرج) | 40 كيلو بايت | 8 |
| بيفر بيلدر | 85 كيلو بايت | 12 |
| Divi Builder ( إصدار البرنامج المساعد ) | 153 كيلو بايت | 13 |
يمكنك أن ترى أن جميع المنشئين المرئيين يضيفون وزنًا إلى الصفحة مقابل المحرر الأصلي ... ولكن نظرًا لأننا نقدم لك مراجعة Elementor أولية وصادقة هنا ، فإن الحقيقة هي أن Elementor يضيف أكثر من Beaver Builder وحتى أكثر من ذلك بقليل ديفي بيلدر. ليس هناك من ينكر ذلك.
مع ما يقال ، يمكنك بالتأكيد إنشاء مواقع سريعة التحميل باستخدام Elementor ، لذلك لا ينبغي أن يكون هذا بمثابة كسر للصفقات. من المهم استخدام استضافة WordPress السريعة وتحسين أداء موقعك.
أغلى قليلاً (ولا توجد تراخيص غير محدودة أو مدى الحياة)
عند مقارنتها بالمنافسة ، يكون Elementor Pro ميسور التكلفة جدًا إذا كنت تحتاج فقط إلى استخدامه على موقع واحد ، ولكنه أغلى من المنافسة إذا كنت بحاجة إلى استخدامه على مواقع متعددة.
بالإضافة إلى ذلك ، فإن شروط ترخيص Elementor Pro ليست ودية مثل بعض البناة الآخرين لأن Elementor Pro لا يحتوي على تراخيص غير محدودة للموقع أو مدى الحياة.
على سبيل المثال ، مع Divi ، يمكنك شراء ترخيص مدى الحياة مقابل 249 دولارًا يسمح باستخدامه على مواقع ويب غير محدودة ، بما في ذلك مواقع العملاء.
باستخدام Elementor Pro ، ستحتاج إلى دفع 399 دولارًا سنويًا إذا كنت تريد استخدامه على أكثر من 25 موقعًا.
ومع ذلك ، ليس كل شيء سيئًا. على سبيل المثال ، إذا كنت تريد ترخيصًا سنويًا وتحتاج إليه فقط لموقع واحد ، فستدفع 59 دولارًا فقط مقابل Elementor Pro مقابل 89 دولارًا لـ Divi.
سنتحدث أكثر عن تسعير Elementor لاحقًا في مراجعة Elementor.
Elementor free vs Pro: أيهما يجب أن تستخدمه؟
بشكل عام ، يعد الإصدار المجاني من Elementor قادرًا كثيرًا إذا كنت ترغب فقط في مزيد من التحكم في تصميم المنشورات الفردية أو الصفحات على موقعك.
على سبيل المثال ، إذا كنت مدونًا وتريد إنشاء صفحة "حول" مخصصة ، فإن الإصدار المجاني من Elementor يمكنه بالتأكيد التعامل مع ذلك.
ومع ذلك ، لأي شيء يتجاوز ذلك ، أعتقد أن Elementor Pro يستحق المال. فيما يلي بعض الأمثلة على المواقف التي يجب عليك فيها الترقية إلى Elementor Pro:
- بناء موقع كامل (باستخدام Elementor لتصميم كل / معظم موقعك)
- بناء مواقع العملاء
- استخدام Elementor للتسويق (الصفحات المقصودة ، إنشاء قوائم العملاء المحتملين ، إلخ.)
- إنشاء متجر WooCommerce
- إنشاء محتوى مخصص في مواقع WordPress (مثل الحقول المخصصة)
ستدفع الميزات والتحسينات الإضافية في Elementor Pro أكثر من تكاليفها لأنواع حالات الاستخدام الواردة في القائمة أعلاه.
Elementor Pro vs Elementor Cloud Website: ما الفرق؟
جزء مهم آخر من مراجعة Elementor Pro هو الفرق بين موقع ويب Elementor Pro مقابل Elementor Cloud.
Elementor Pro هو المكون الإضافي المستقل الذي يمكنك تثبيته على موقع WordPress المستضاف ذاتيًا.
Elementor Cloud Website هي خدمة أحدث من Elementor تقدم استضافة مضمنة بالإضافة إلى جميع ميزات Elementor Pro. بشكل أساسي ، كل ما عليك فعله هو الاشتراك في موقع Elementor Cloud Website والبدء في البناء - لست بحاجة إلى العبث بشراء استضافة وتثبيت WordPress.
في الوقت نفسه ، لا يزال بإمكانك الحصول على موقع WordPress يعمل بكامل طاقته حيث يمكنك تثبيت مكونات إضافية أخرى بخلاف Elementor.
يوفر هذا أبسط طريقة لبدء استخدام موقع WordPress المدعوم من Elementor. وإذا كان لديك موقع بسيط ، فقد يكون خيارًا رائعًا وفعالًا للغاية من حيث التكلفة.
ومع ذلك ، بالنسبة لمواقع WordPress الجادة ، أوصي باستخدام استضافة WordPress الخاصة بك لـ Elementor وشراء المكون الإضافي Elementor Pro المستقل فقط لأنه سيمنحك مزيدًا من التحكم في الأداء والأساس التقني لموقعك.
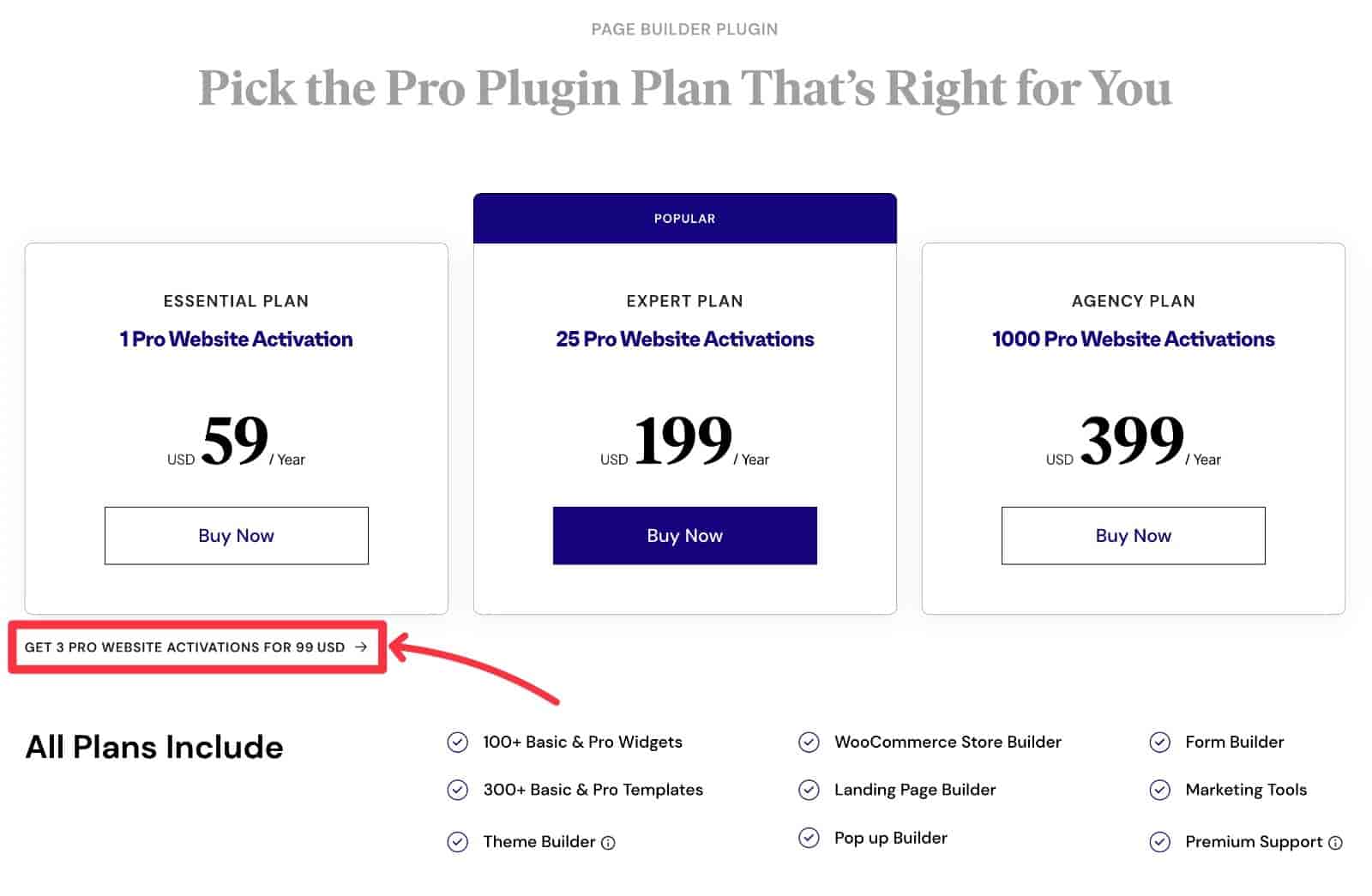
تسعير العنصر
كما ذكرنا أعلاه ، هناك الآن طريقتان يمكنك من خلالهما الوصول إلى ميزات Elementor Pro:
- المكون الإضافي - أنت تدفع مقابل المكون الإضافي نفسه الذي يمكنك تثبيته على موقع WordPress المستضاف ذاتيًا (أو WordPress.com).
- Cloud Website - تدفع مقابل خدمة الكل في واحد التي تتضمن الاستضافة وميزات Elementor Pro دون أي تكلفة إضافية.
لمراجعة شاملة Elementor ، دعنا نلقي نظرة على أسعار كل منها:
تسعير البرنامج المساعد Elementor Pro
يحتوي المكون الإضافي Elementor Pro المستقل على أربعة مستويات مختلفة للتسعير. اعتبارًا من عام 2023 ، تتمتع جميع المستويات الأربعة بنفس الميزات والدعم - والفرق الوحيد هو عدد المواقع التي يمكنك استخدام Elementor Pro على:
- موقع واحد - 59 دولارًا سنويًا.
- 3 مواقع - 99 دولارًا سنويًا.
- 25 موقعًا - 199 دولارًا سنويًا.
- 1000 موقع - 399 دولارًا في السنة.

أوصي بالبدء بأصغر خطة تناسب احتياجاتك لأن Elementor سيسمح لك بالترقية لاحقًا ودفع الفرق التناسبي فقط.
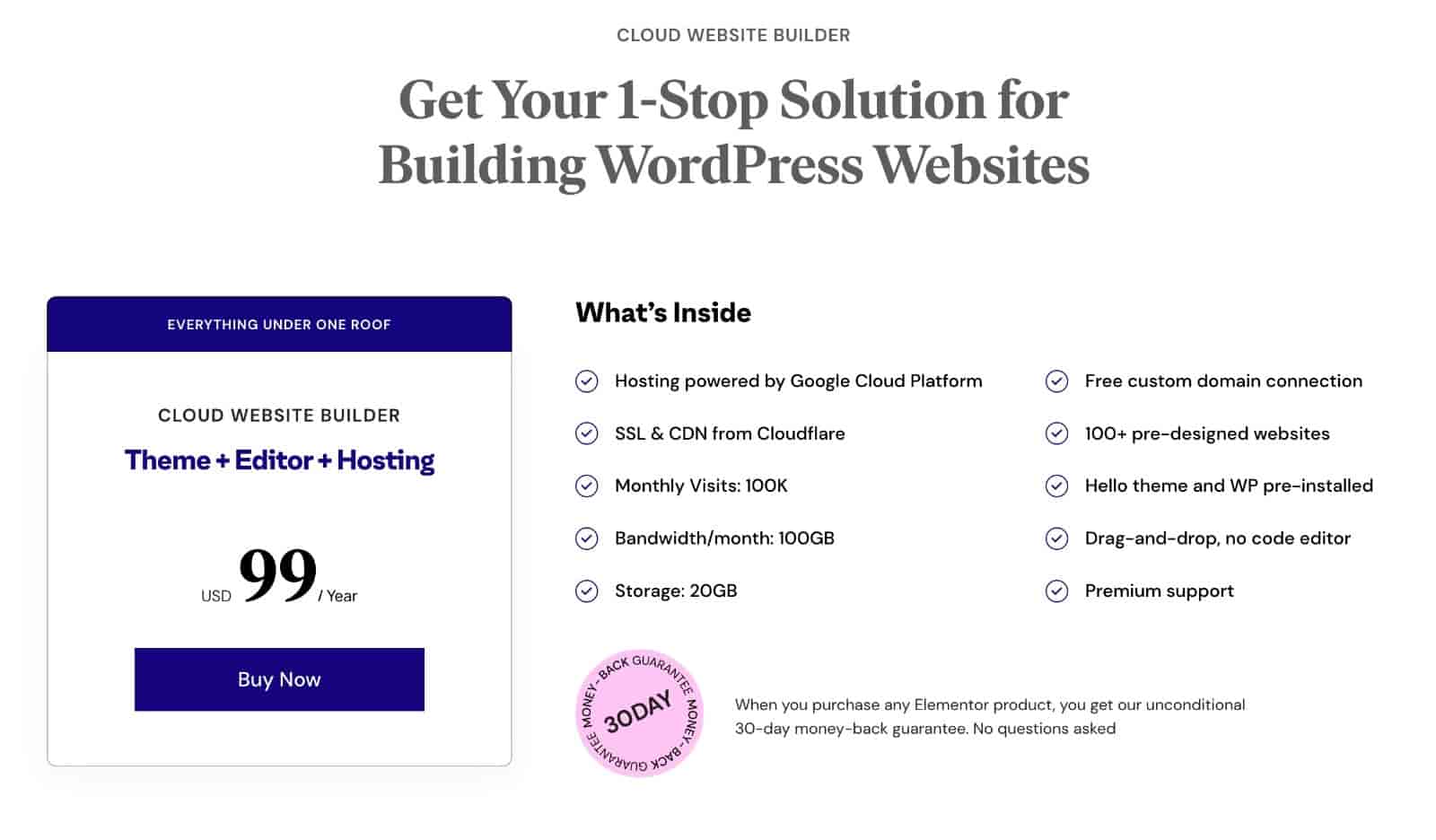
تسعير موقع سحابة Elementor
باستخدام Elementor Cloud Website ، ستدفع 99 دولارًا سنويًا لكل موقع . يشمل هذا السعر كلاً من الاستضافة المضمنة وجميع ميزات Elementor Pro.
إذا كان لديك موقع واحد فقط ، فهذا يعني أنك تدفع 40 دولارًا فقط مقابل عام من الاستضافة ، وهو أمر جيد جدًا ( 99 دولارًا مطروحًا منها 59 دولارًا التي كنت ستحتاجها لدفع ثمن المكون الإضافي ).

ومع ذلك ، إذا كان لديك مواقع متعددة ، فيمكنك على الأرجح توفير المال باستخدام مضيف WordPress رخيص يدعم مواقع غير محدودة وشراء المكون الإضافي Elementor Pro المستقل. على سبيل المثال ، تبدأ خطة موقع Bluehost غير المحدودة بسعر 4.95 دولار فقط. لذلك ، فإن استضافة ستة مواقع مدعومة من Elementor Pro ستشغلك حوالي 265 دولارًا مقابل 594 دولارًا لموقع ويب Elementor Cloud.
أفضل بدائل Elementor في عام 2023
على الرغم من أن Elementor هو بالتأكيد أشهر أداة إنشاء مرئية لـ WordPress ، إلا أنه بعيد عن خيارك الوحيد عندما يتعلق الأمر بالتصميم المرئي لـ WordPress.
على هذا النحو ، لن تكتمل مراجعة Elementor بدون ذكر بعض خيارات الجودة الأخرى.
فيما يلي ملخص سريع لبعض أفضل بدائل Elementor:
- Neve - Neve هو موضوع WordPress وليس مكونًا إضافيًا. ومع ذلك ، فإنه يمنحك الكثير من المرونة لإعداد موقعك ، مثل أداة إنشاء رأس وتذييل السحب والإفلات. يتم تجميعها أيضًا في المكون الإضافي Otter لتوسيع محرر قوالب WordPress الأصلي مع تجربة بناء صفحات أكثر. يمكنك حتى إقرانه مع Elementor للحصول على أفضل ما في العالمين.
- Beaver Builder - لا يقدم هذا المنشئ المرئي العديد من الميزات مثل Elementor ، لكن بعض الأشخاص يفضلون هذا الأسلوب في الواقع لأنه يبقي الأمور بسيطة. يعتبر Beaver Builder أيضًا مستقرًا جدًا ويعمل بشكل عام أفضل قليلاً من Elementor ( كما رأيت في البيانات أعلاه ). اقرأ مراجعة Beaver Builder.
- Oxygen - يعد منشئ السمات الكامل هذا خيارًا رائعًا للمستخدمين الأكثر تقدمًا الذين يفضلون الالتصاق بمفاهيم HTML الفعلية (على سبيل المثال <div> و Flexbox). كما أنها قوية جدًا عندما يتعلق الأمر بالمحتوى الديناميكي (مثل الحقول المخصصة وتصميم الحلقة). ومع ذلك ، فهي ليست سهلة الاستخدام مثل Elementor ، لذا فهي ليست بديلاً جيدًا للمستخدمين العاديين.
- Divi - يوفر هذا المنشئ المرئي الكثير من نفس الميزات مثل Elementor وهو قوي جدًا عندما يتعلق الأمر بمرونة التصميم. كما أن لديها خيارات ترخيص أكثر ودية - حيث يدعم الترخيص مواقع غير محدودة وهناك أيضًا خيار مدى الحياة. أنا شخصياً أجد أن واجهة Divi أقل كفاءة من Elementor ، ولكن قد تعجبك لذا فهي تستحق المحاولة.
إذا كنت تريد نظرة أعمق ، يمكنك قراءة مقارنة Elementor vs Divi vs Beaver Builder الخاصة بنا لمعرفة كيف تتراكم مع بعض بدائل Elementor هذه.
هل يجب عليك استخدام Elementor؟ التوصيات النهائية لمراجعة Elementor
الآن بعد أن وصلنا إلى نهاية مراجعة Elementor ، دعنا نلخص الأفكار الرئيسية.
بشكل عام ، يعد Elementor منشئًا بصريًا ممتازًا ، ولهذا السبب نما ليصبح رقم واحد في الفضاء.
لا يمكنك العثور على أداة أخرى تنافس قائمة ميزات Elementor ، وسوق الامتدادات الضخم ، والمجتمع الكبير.
إذا كنت تريد فقط مزيدًا من التحكم في المنشورات والصفحات الفردية ، فقد تكون على ما يرام مع الإصدار المجاني من Elementor.
ومع ذلك ، إذا كنت ترغب في تصميم موقعك بالكامل باستخدام Elementor ، فإنني أوصي بالتأكيد بالترقية إلى Elementor Pro للوصول إلى بناء السمات ، والمزيد من الأدوات ، والمزيد من خيارات التصميم ، ومنشئ النوافذ المنبثقة ، والمزيد.
إذا قمت بدمج Elementor Pro مع سمة خفيفة الوزن مثل Neve ، فلديك إعداد قوي جدًا لإنشاء مواقع WordPress خالية من الأكواد.
إذا كان لديك موقع بسيط للغاية ، فيمكنك استخدام خدمة Elementor Cloud Website. ومع ذلك ، أعتقد أن معظم الأشخاص سيكونون أفضل حالًا باستخدام الاستضافة الخاصة بهم والمكوِّن الإضافي Elementor Pro المستقل لأنه يمنحك مزيدًا من التحكم في الأداء ويمكن أن يكون أرخص إذا كان لديك مواقع متعددة.
إذا كنت مستعدًا للبدء ، فقم بشراء Elementor Pro أو التسجيل في خدمة موقع ويب Elementor Cloud.
هل لديك أي أسئلة حول Elementor أو مراجعة Elementor الخاصة بنا؟ اسمحوا لنا أن نعرف في التعليقات.
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. تعرف على المزيد أدناه:
