Revisión de Elementor: desde la perspectiva de un usuario avanzado real
Publicado: 2023-01-29¿Está considerando usar Elementor para sus sitios de WordPress? Nuestra revisión práctica de Elementor lo ayudará a decidir si es o no la opción correcta para su situación.
Echaremos un vistazo a las cosas específicas que Elementor hace realmente bien, así como a las desventajas reales de usarlo.
Más allá de eso, compartiremos información importante sobre planes de precios y alternativas para ayudarlo a elegir la mejor herramienta para su situación.

Al final, debe tener toda la información que necesita para tomar una decisión sobre el uso de Elementor. Vamos a profundizar en:
- ¿Qué hace Elementor ?
- Las ventajas de usar Elementor
- Principales desventajas de usar Elementor
- Elementor free vs Pro: ¿Cuál deberías usar ?
- Elementor Pro vs Elementor Cloud Website: ¿Cuál es la diferencia ?
- Precios de Elementor
- Las mejores alternativas de Elementor en 2023
¿Qué hace Elementor?
Si ha leído el sitio web de Elementor o la lista de WordPress.org, probablemente ya tenga una buena idea de lo que hace.
Si no lo ha hecho, aquí está su cartilla muy rápida:
En pocas palabras, Elementor le permite diseñar parte o la totalidad de su sitio de WordPress utilizando una interfaz visual de arrastrar y soltar, sin necesidad de código.
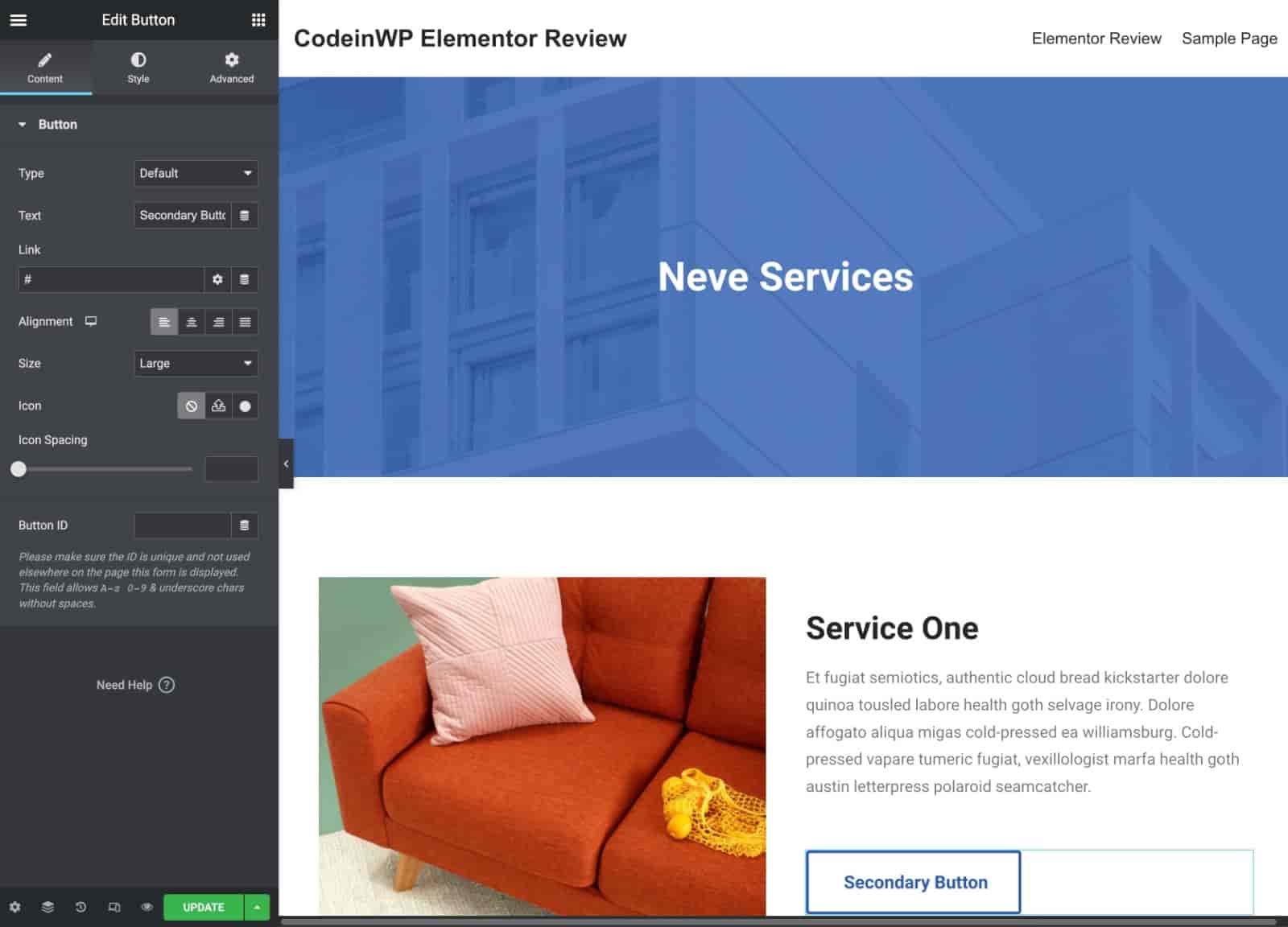
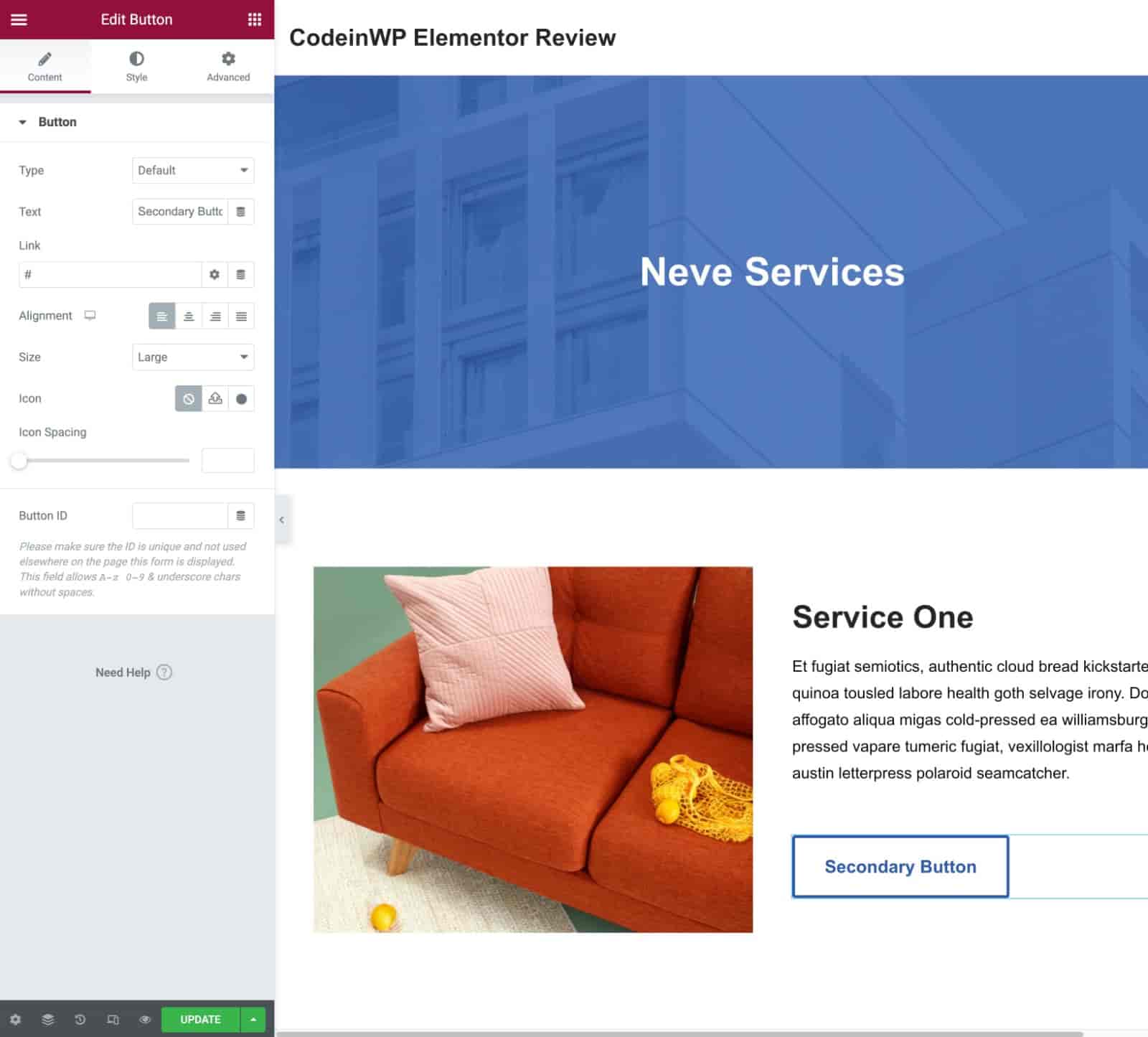
Obtiene una barra lateral a la izquierda donde puede agregar/editar widgets ( estos agregan contenido a un diseño ) o secciones/columnas ( estos controlan el diseño de un diseño ), junto con una vista previa en tiempo real a la derecha donde puede ver tu diseño:

La versión gratuita de Elementor es solo para diseñar publicaciones o páginas individuales.
Sin embargo, si actualiza a Elementor Pro ( que cubriremos en nuestra revisión de Elementor Pro a continuación ), obtendrá acceso a nuevas funciones que le permitirán diseñar todo su sitio.
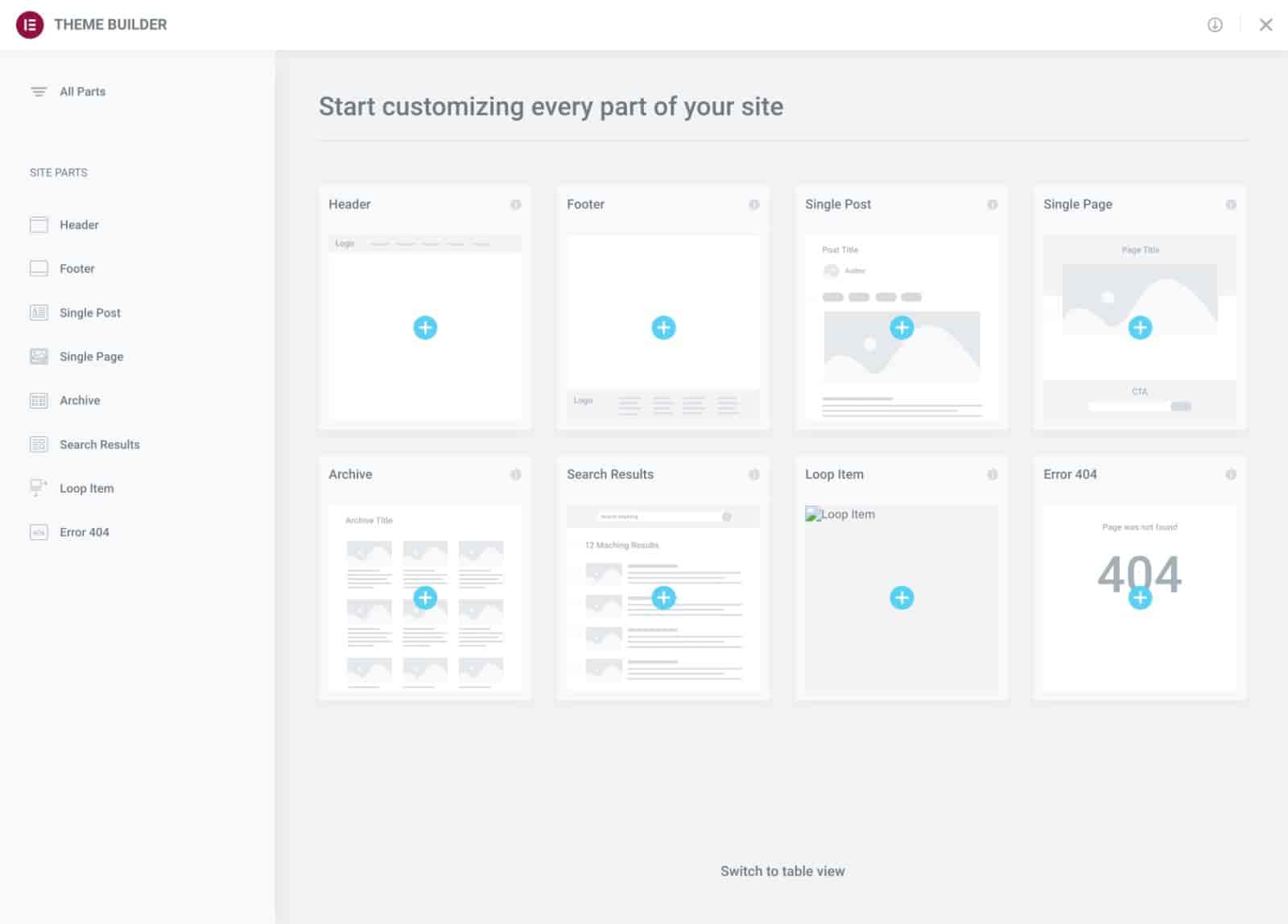
De hecho, incluso puedes usar Elementor Pro para reemplazar por completo la necesidad de un tema. Puede diseñar su encabezado y pie de página, personalizar la plantilla que usan las publicaciones de su blog, etc.:

Así que ahí está su introducción rápida. Ahora, tomemos nuestra revisión de Elementor de manera más práctica y veamos las ventajas y desventajas de usar Elementor.
Revisión de Elementor: las ventajas de usar Elementor
Soy un tipo que ve el vaso medio lleno, así que comencemos la sección práctica de nuestra revisión de Elementor con un vistazo a las principales ventajas de usar Elementor. Luego, en la siguiente sección, podemos echar un vistazo a algunas de las desventajas.
1. Una experiencia de diseño rápida, visual en tiempo real, de arrastrar y soltar
La interfaz de un constructor visual es uno de los elementos más importantes... y Elementor hace muy bien la interfaz.
En primer lugar, la interfaz es muy rápida a la hora de personalizar la configuración o añadir elementos. Es raro encontrar retrasos o problemas técnicos y las acciones que realiza suelen ser muy rápidas.
También puede usar la edición de texto en línea, lo que significa que puede simplemente hacer clic y escribir en la página para agregar/editar la mayoría del texto, en lugar de verse obligado a trabajar desde áreas de configuración separadas ( aunque también puede usar ese enfoque, si lo prefiere ). ).
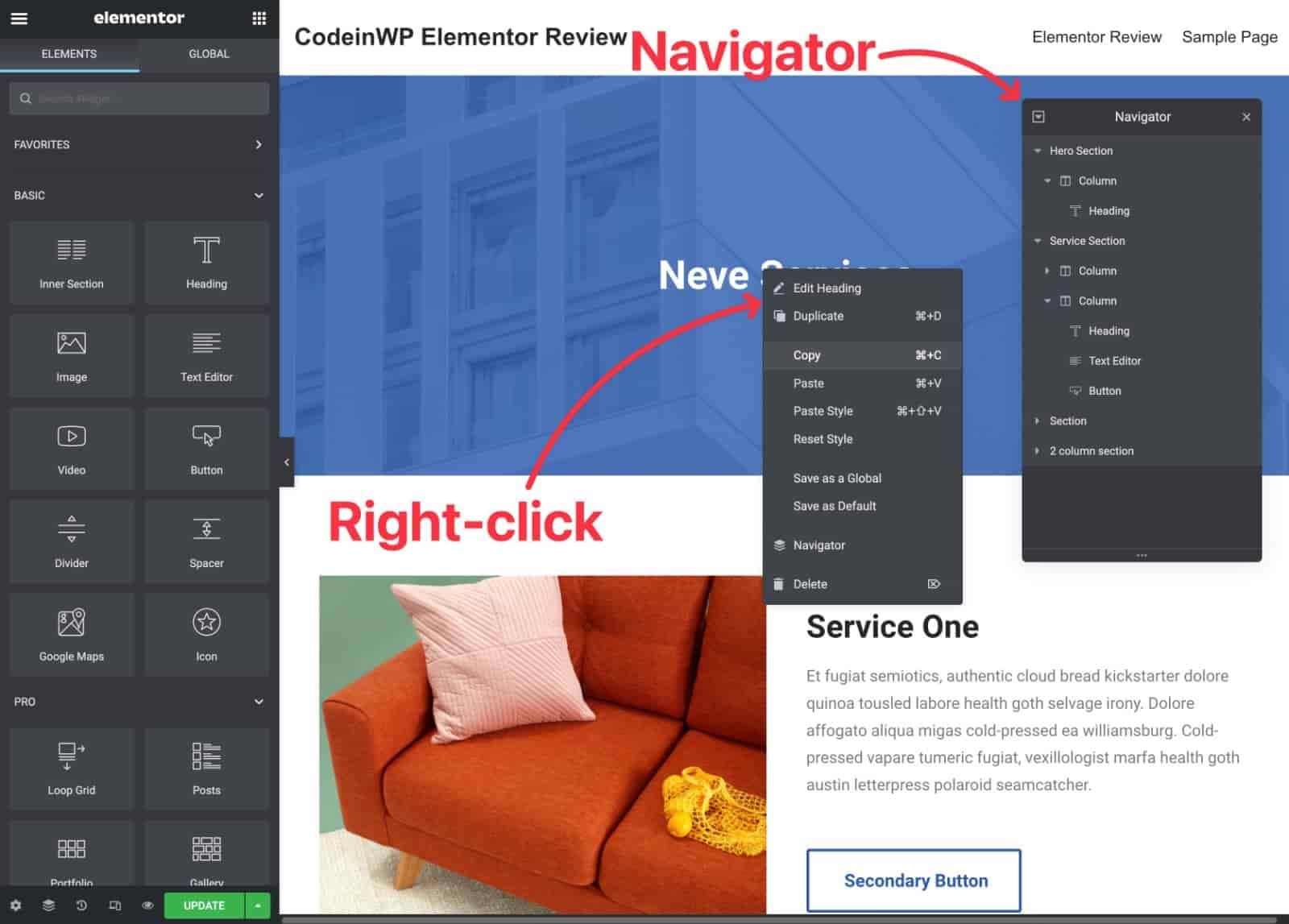
Más allá de eso, Elementor agrega algunos elementos de interfaz realmente útiles para ayudarlo a trabajar de manera más eficiente:
- Compatibilidad con clic derecho: use el clic derecho para interactuar con los elementos de diseño. No todos los constructores ofrecen esto, por lo que es realmente bueno tenerlo.
- Copiar/pegar : copiar/pegar widgets/secciones completas o solo la configuración.
- Navegador : obtenga una vista de alto nivel de la estructura de su página (y cambie el nombre de las secciones para mantenerse organizado).
- Historial : vea un historial completo de todos los cambios y revisiones que ha realizado.
- Finder : acceda rápidamente a otro contenido de su sitio con solo escribir su nombre.
- Notas de colaboración : agregue notas al diseño, lo cual es excelente si está trabajando con un equipo (algo así como InDesign).

Básicamente, todas estas características se combinan para ayudarlo a crear diseños en menos tiempo.
Como un buen toque adicional, Elementor admite tanto el modo claro como el oscuro y se adaptará automáticamente a la configuración de su sistema operativo. Para estas capturas de pantalla de ejemplo, estoy usando el modo oscuro, pero así es como se ve el modo claro:

2. Opciones de diseño detalladas para darle control total
Elementor le ofrece un montón de opciones de diseño integradas, lo que significa que tiene más herramientas para personalizar su diseño sin necesidad de recurrir a CSS personalizado.
El único otro constructor que he usado que rivaliza con la flexibilidad de diseño de Elementor es Divi; más allá de eso, Elementor generalmente está por encima de otras opciones en el espacio cuando se trata de flexibilidad de diseño.
Incluso con la versión gratuita, puede ajustar fácilmente los colores, las fuentes, el espaciado, los bordes, etc.
Con Elementor Pro, obtiene acceso a herramientas de diseño aún más avanzadas, como la capacidad de crear efectos de desplazamiento llamativos (lo que Elementor llama "Efectos de movimiento"). Vea algunos ejemplos aquí.
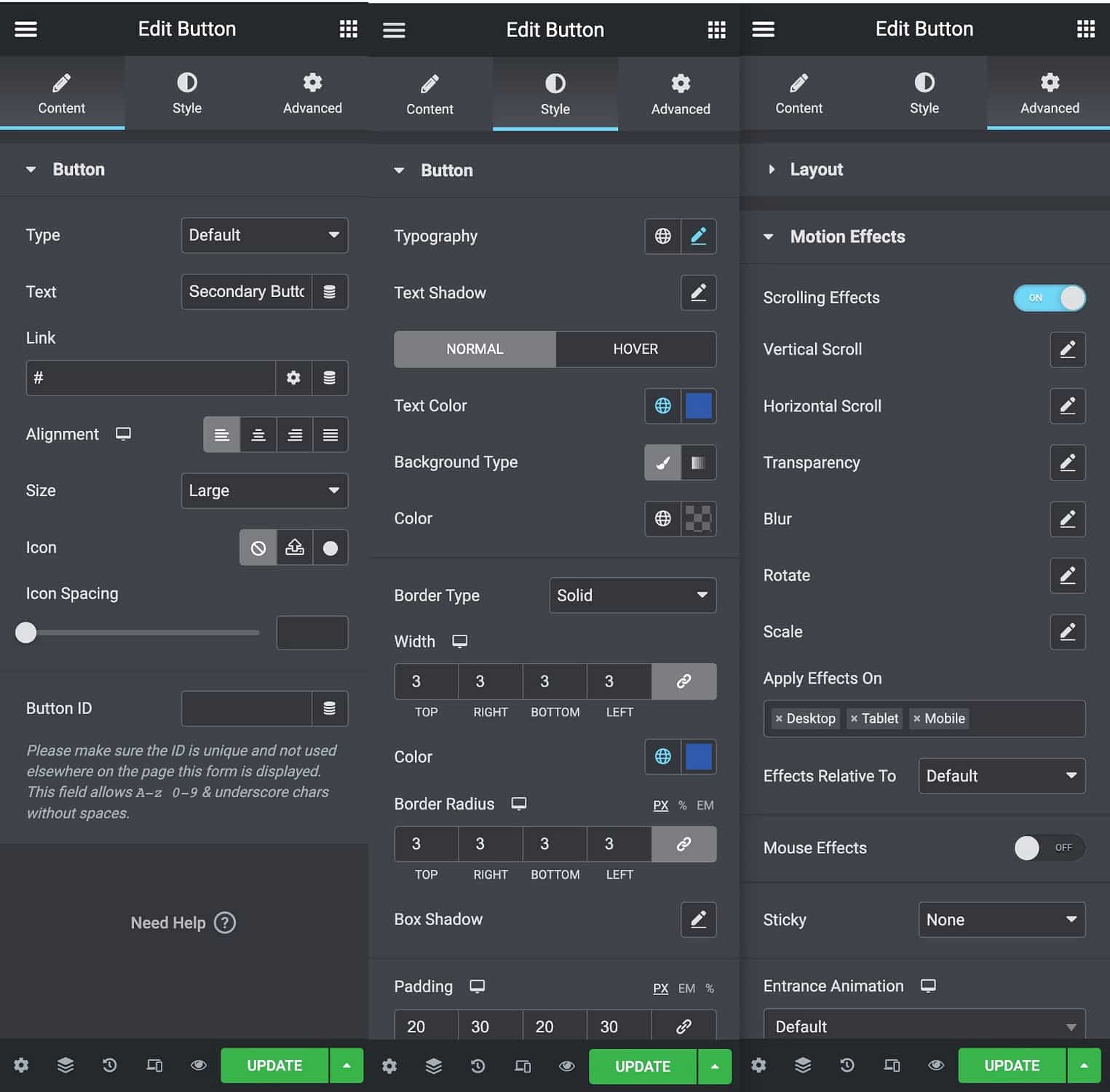
Por ejemplo, estas son algunas de las muchas opciones que obtiene para un botón simple:

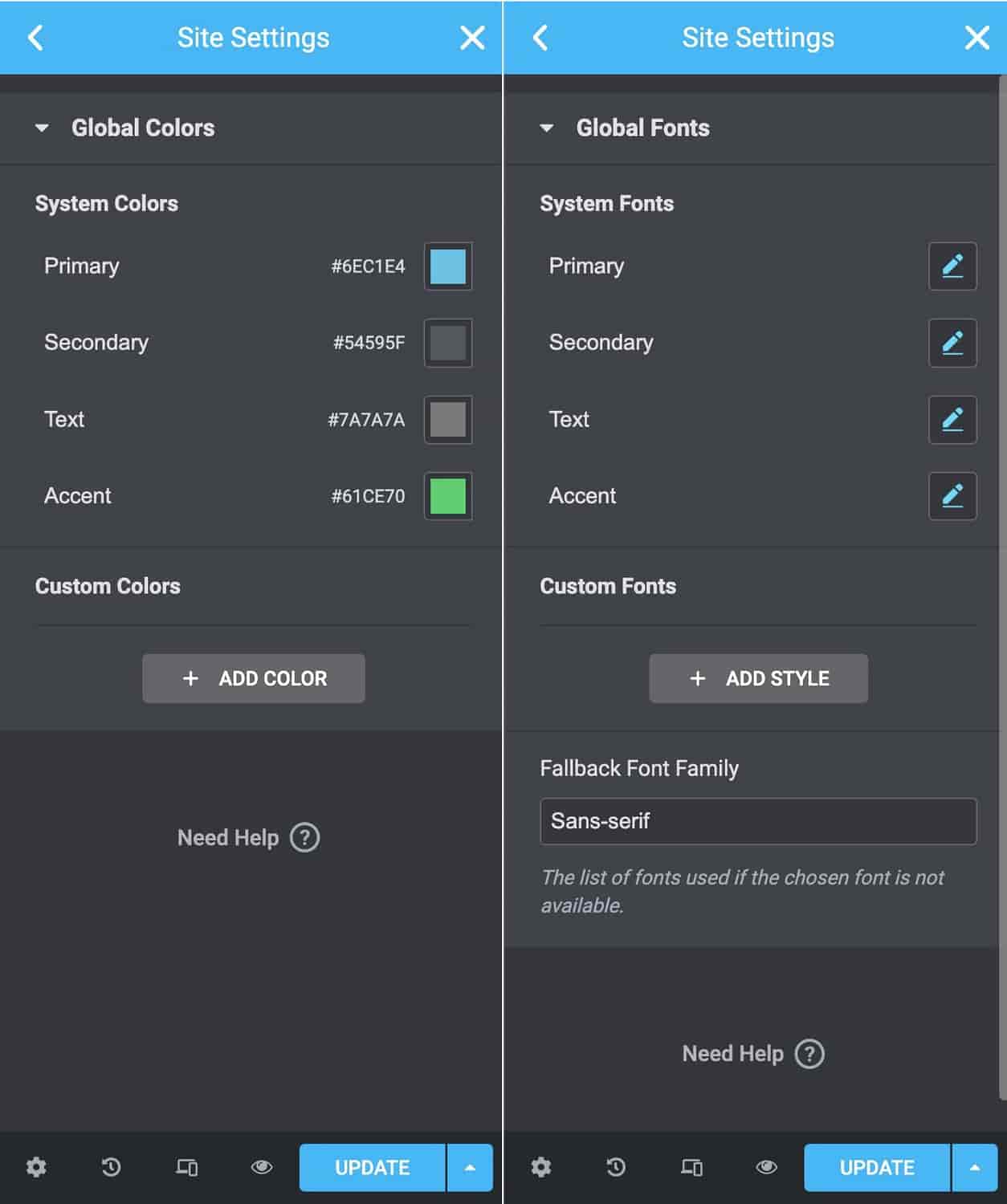
Más allá de las opciones de diseño individuales, Elementor también le permite configurar un sistema de diseño en todo el sitio, que le permite controlar los valores predeterminados de colores y tipografía.
Si alguna vez actualiza los valores predeterminados, esos cambios se aplicarán en todo su sitio ( excepto en los casos en que los anuló ):

Si está familiarizado con CSS, puede considerarlas como variables CSS.
3. Fuertes funciones de edición receptivas para crear diseños para todos los dispositivos
Nuestra revisión de Elementor no estaría completa sin mencionar que todos los diseños que crea con Elementor responden de manera predeterminada. Esto significa que se adaptarán automáticamente a dispositivos de diferentes tamaños sin que tengas que hacer nada extra.
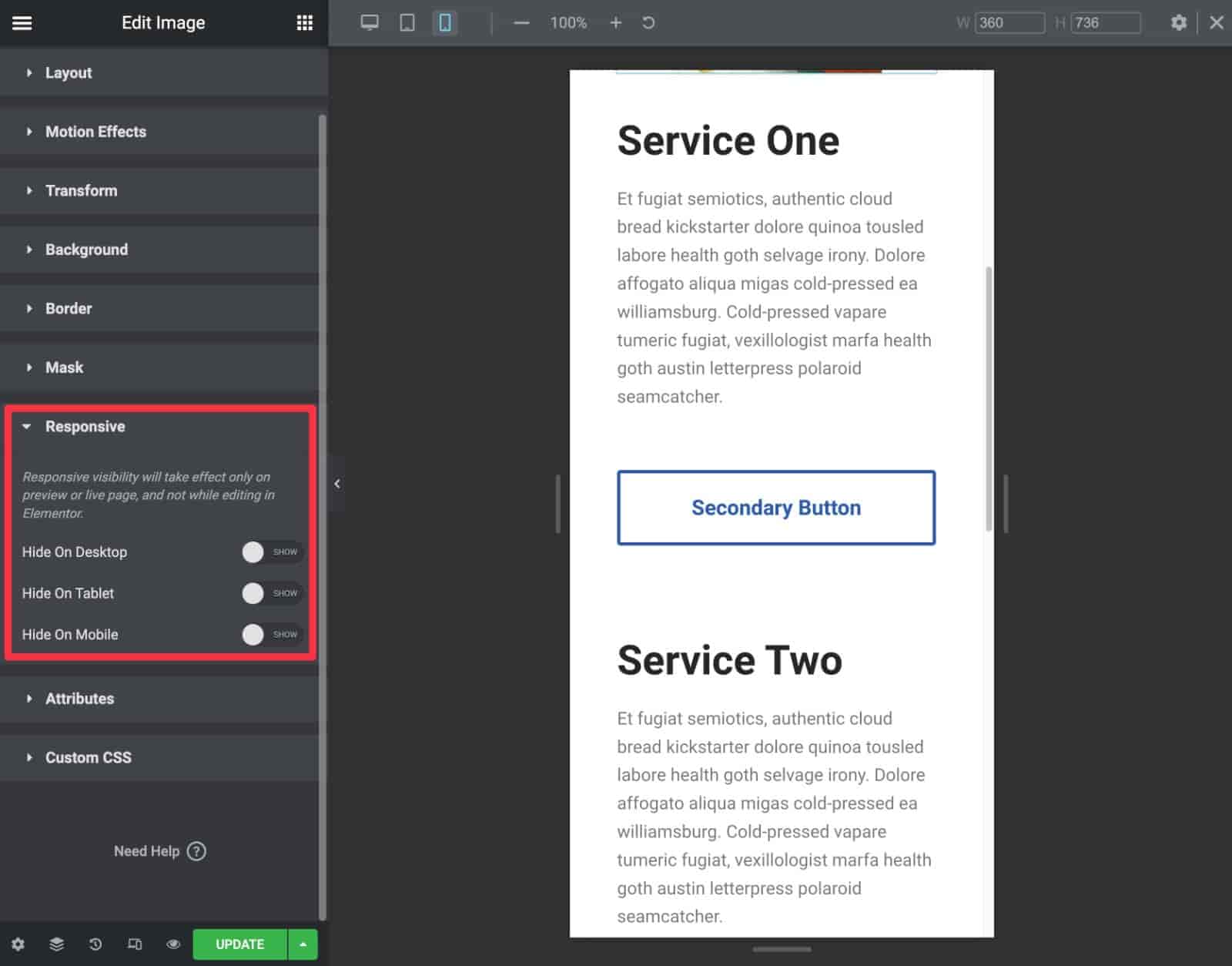
Sin embargo, si desea más control, Elementor ofrece un modo de edición receptivo que le permite ingresar y realizar cambios para dispositivos específicos.
Por ejemplo, puede cambiar el tamaño de la fuente para los visitantes móviles u ocultar un determinado widget:

Elementor también le permite personalizar completamente los puntos de interrupción receptivos en su sitio.
4. Compatibilidad completa con la creación de temas con contenido dinámico
Con Elementor Pro, puede ir más allá del diseño de páginas individuales y, de hecho, personalizar los archivos de plantilla de su tema mediante la creación de temas, incluidos los siguientes:
- Encabezamiento
- Pie de página
- Único ( la plantilla para una pieza individual de contenido )
- Archivo ( la plantilla que enumera varias piezas de contenido )
También puede diseñar las plantillas para tipos de publicaciones personalizadas.
Esto le permite reemplazar parte o la totalidad de su tema con diseños que ha creado con Elementor.
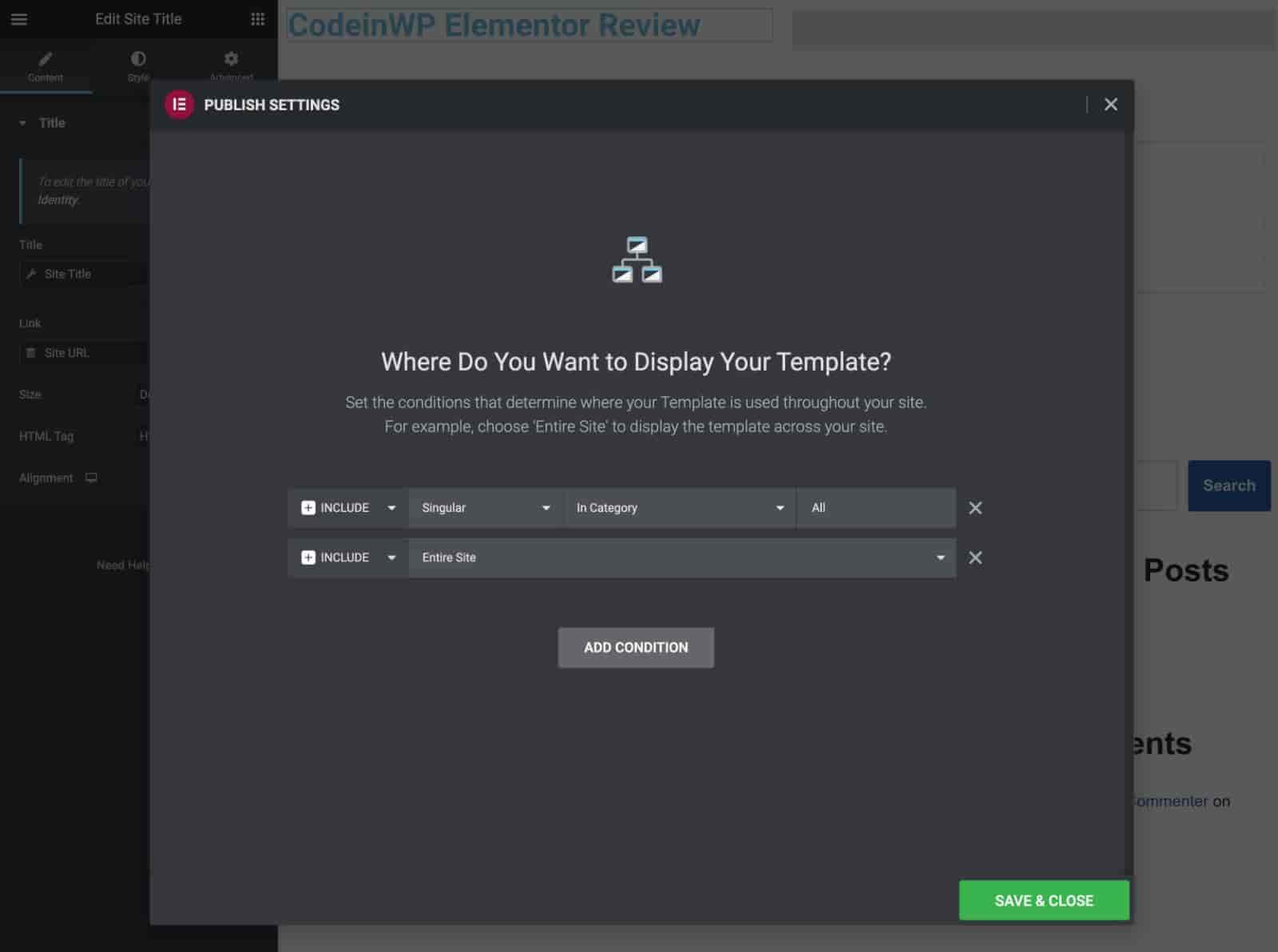
También puede usar reglas condicionales para aplicar las plantillas solo a ciertas partes de su sitio:

Si está creando sitios de contenido personalizado con campos personalizados, Elementor Pro también ofrece una función de contenido dinámico que le permite completar el contenido de un widget con datos de WordPress o campos personalizados que ha agregado con complementos como Campos personalizados avanzados ( ACF), Pods, Conjunto de herramientas o Meta Box.
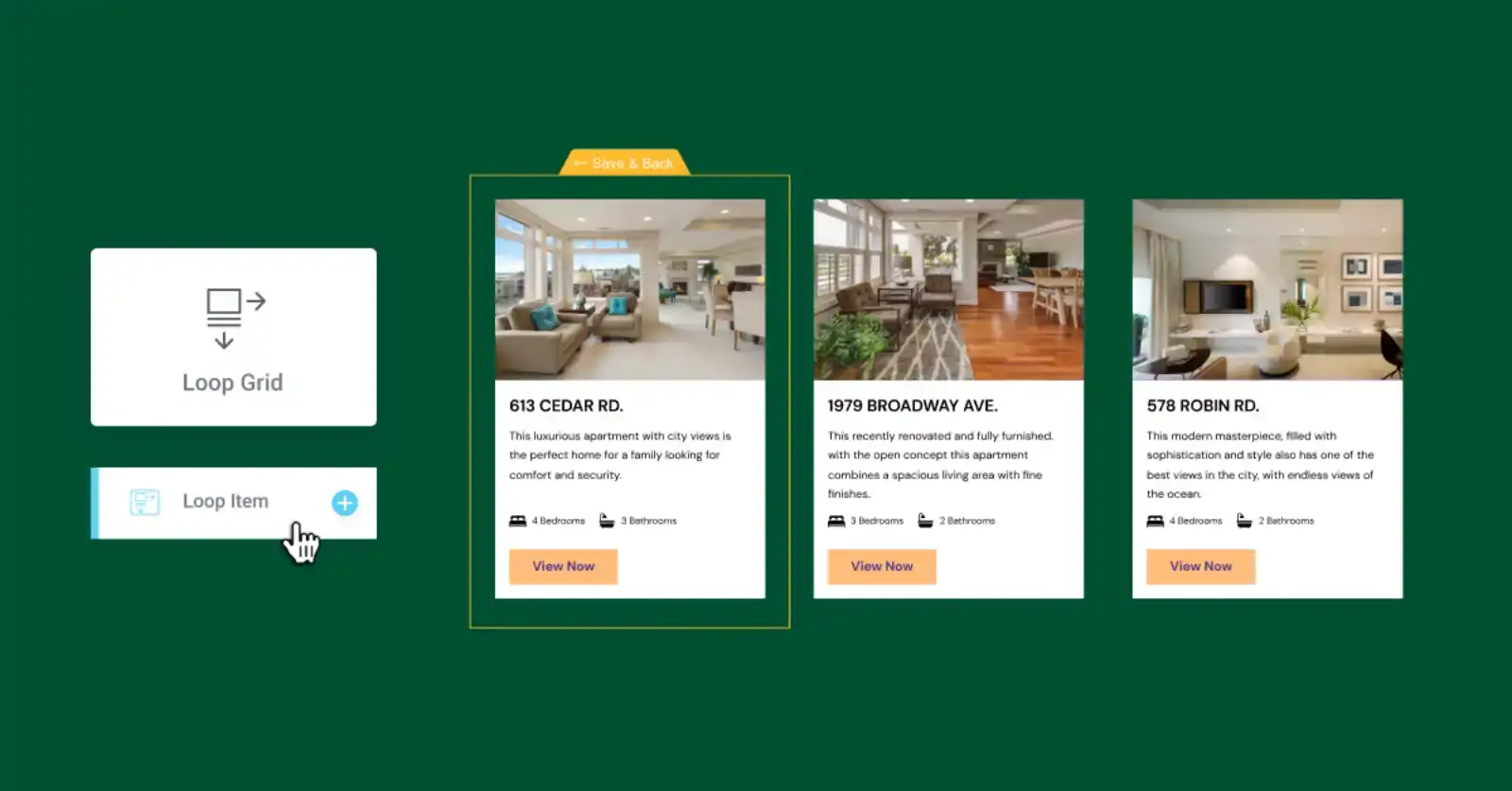
En la versión 3.8, Elementor Pro incluso agregó soporte para personalizar el "bucle" de WordPress, lo que le brinda aún más control sobre la lista de publicaciones de blog o contenido personalizado.
Esta nueva característica del generador de bucles va más allá que prácticamente cualquier otro generador visual (con la excepción de Oxygen, que siempre ha tenido un gran apoyo para personalizar el bucle).

5. Fuerte soporte de WooCommerce
Si está construyendo una tienda WooCommerce, Elementor Pro ofrece una integración muy estrecha.
En primer lugar, puede utilizar las funciones de creación de temas de arriba para personalizar las plantillas de página de un solo producto y las plantillas de listado de tiendas.
En 2022, Elementor Pro también agregó widgets dedicados para las páginas Carrito, Pago y Mi cuenta, lo que le permite personalizar completamente esas páginas con Elementor.
Más allá de eso, obtienes un montón de widgets de WooCommerce que puedes usar en otras partes de tu sitio.
Nuevamente, Elementor está por encima de la mayoría de la competencia cuando se trata de permitirle diseñar y personalizar una tienda WooCommerce.
6. Un generador de ventanas emergentes flexible
Con Elementor Pro, puede omitir el uso de una ventana emergente separada o un complemento opcional porque puede diseñar todo tipo de ventanas emergentes diferentes utilizando la interfaz visual de Elementor.
Estos son algunos ejemplos de lo que puede crear:
- Suscripciones de correo electrónico
- Anuncios/promociones
- formularios de contacto
- Formularios de inicio de sesión/registro
- Puertas de edad
- Avisos de consentimiento de cookies
- …mucho más

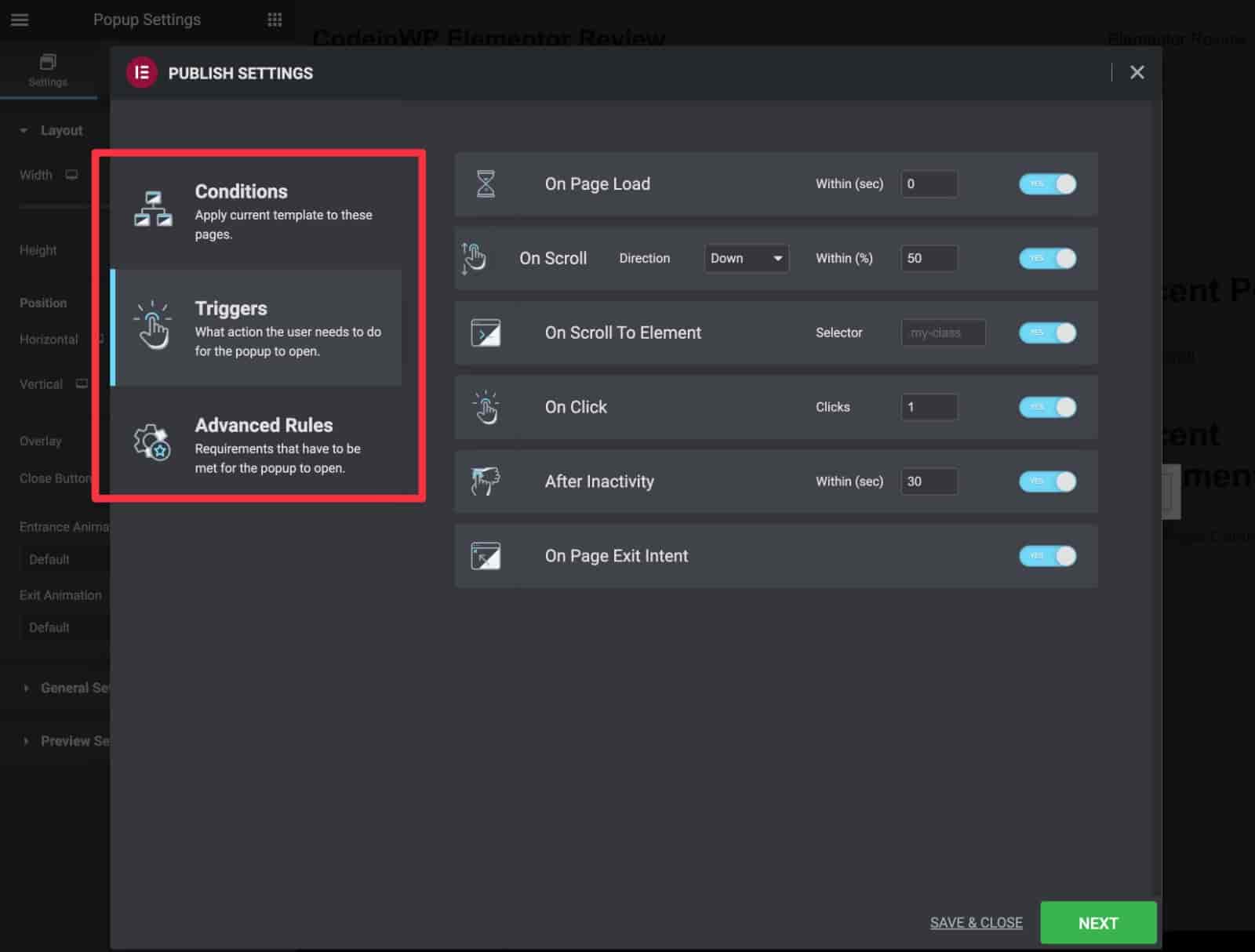
También obtiene una amplia selección de reglas de orientación y activación que compiten con los complementos emergentes dedicados.
La mayoría de los otros complementos de construcción no tienen una función integrada, y Brizy es uno de los pocos que la tiene.
7. Enorme mercado de extensiones de terceros
Al crear Elementor, los desarrolladores lo construyeron de manera abierta para que los desarrolladores externos puedan crear sus propios complementos.
Eso, combinado con la enorme popularidad de Elementor, significa que hay un gran mercado de complementos de Elementor de terceros para ampliar Elementor en todo tipo de formas interesantes, mucho más grande que lo que ofrece cualquier otro constructor ( aunque hay mercados de complementos sólidos para Beaver Builder, Divi y Oxígeno ).
Estas extensiones pueden agregar nuevos widgets, plantillas, características, integraciones y más. La lista completa es tan extensa que fácilmente podría escribir un artículo de revisión de Elementor por separado solo sobre los complementos.
De hecho, es casi como el propio WordPress: con WordPress, puedes encontrar un complemento para hacer casi todo lo que quieras, y con Elementor, puedes encontrar un complemento de Elementor para hacer casi todo lo que quieras.
Aquí hay una lista muy pequeña de algunos ejemplos de cómo los complementos pueden ser útiles:
- Prueba dividida para Elementor: este complemento le permite ejecutar pruebas A/B con Elementor.
- Complementos esenciales para Elementor: agrega más de 90 widgets nuevos para usar en sus diseños.
- Visibilidad dinámica para Elementor: esto le permite mostrar/ocultar widgets y secciones de Elementor usando un montón de condiciones diferentes.
- Elemailer: esto le permite usar la interfaz de Elementor para diseñar los correos electrónicos que su sitio envía a los usuarios. Por ejemplo, si tiene una tienda WooCommerce, puede diseñar sus correos electrónicos transaccionales de WooCommerce usando Elementor.
Esto es solo una pequeña muestra de lo que pueden hacer los complementos de Elementor.

8. Ayuda/tutoriales populares y fáciles de encontrar
Otra ventaja de la popularidad de Elementor es que es muy fácil encontrar ayuda y tutoriales de la comunidad.
Por ejemplo, el grupo oficial de Facebook de Elementor tiene más de 136 000 miembros y también hay muchos grupos no oficiales con miles de miembros. La fuerza de la comunidad es una revisión positiva de Elementor en sí misma, porque habla de cuántas personas aman usarlo.
También puede encontrar toneladas de videos de YouTube y publicaciones de blog que cubren consejos generales o formas de usar Elementor de maneras muy específicas y útiles.
Tener todos estos recursos y comunidades hace que sea muy fácil aprovechar al máximo Elementor.
Revisión de Elementor: principales desventajas de usar Elementor
Si bien nos gustan muchas cosas en nuestra revisión de Elementor, también hay algunas desventajas al usar Elementor. Echemos un vistazo a dos de ellos a continuación.
El rendimiento podría ser mejor (pero está mejorando)
Cuando usa cualquier constructor visual, agregará algo de peso adicional a la página en comparación con el editor nativo de WordPress.
Sin embargo, Elementor es un poco más pesado que algunas de sus alternativas, lo que significa que deberá trabajar un poco más para crear un sitio de carga rápida.
El equipo de Elementor lo sabe y ha estado trabajando arduamente para mejorar su rendimiento, pero aún no está en la cima del juego.
Aquí hay un ejemplo rápido donde creé un diseño muy simple con cuatro constructores diferentes ( usando elementos comparables en cada constructor ):

Aquí está el peso completo de la página ( incluido el tema Neve, que utilicé como base del sitio de prueba ):
| Constructor | Tamaño de página | Solicitudes HTTP |
|---|---|---|
| Elementor | 159 KB | 29 |
| Editor de bloques nativo (Gutenberg) | 40 KB | 8 |
| Constructor de castores | 85 KB | 12 |
| Divi Builder ( versión de complemento ) | 153 KB | 13 |
Puede ver que todos los constructores visuales agregan peso a la página en comparación con el editor nativo... pero dado que aquí le ofrecemos una revisión honesta y cruda de Elementor, el hecho es que Elementor agrega más que Beaver Builder e incluso un poco más que Constructor Divi. No se puede negar.
Dicho esto, absolutamente puede crear sitios de carga rápida con Elementor, por lo que esto no debería ser un factor decisivo. Sin embargo, es importante utilizar un alojamiento rápido de WordPress y optimizar el rendimiento de su sitio.
Un poco más caro (y sin licencias ilimitadas o de por vida)
En comparación con la competencia, Elementor Pro es bastante asequible si solo necesita usarlo en un solo sitio, pero es más costoso que la competencia si necesita usarlo en varios sitios.
Además, los términos de la licencia de Elementor Pro no son tan amigables como los de otros constructores porque Elementor Pro no tiene licencias de sitio ilimitadas o de por vida.
Por ejemplo, con Divi, puede comprar una licencia de por vida por $ 249 que permite el uso en sitios web ilimitados, incluidos los sitios de clientes.
Con Elementor Pro, deberá pagar $ 399 por año si desea usarlo en más de 25 sitios.
Sin embargo, no todo es malo. Por ejemplo, si desea una licencia anual y solo la necesita para un solo sitio, pagaría solo $ 59 por Elementor Pro frente a $ 89 por Divi.
Hablaremos más sobre los precios de Elementor más adelante en nuestra revisión de Elementor.
Elementor free vs Pro: ¿Cuál deberías usar?
En general, la versión gratuita de Elementor es bastante capaz si solo desea un poco más de control sobre el diseño de publicaciones o páginas individuales en su sitio.
Por ejemplo, si eres un blogger que quiere crear una página personalizada "Acerca de", la versión gratuita de Elementor definitivamente puede manejar eso.
Sin embargo, para cualquier cosa más allá de eso, creo que Elementor Pro vale la pena. Estos son algunos ejemplos de situaciones en las que debe actualizar a Elementor Pro:
- Construcción completa del sitio (usando Elementor para diseñar todo o la mayor parte de su sitio)
- Creación de sitios de clientes
- Uso de Elementor para marketing (páginas de destino, generación de leads, etc.)
- Creación de una tienda WooCommerce
- Creación de sitios de WordPress con contenido personalizado (por ejemplo, con campos personalizados)
Las características y mejoras adicionales en Elementor Pro se pagarán por sí mismas por los tipos de casos de uso en la lista anterior.
Elementor Pro vs Elementor Cloud Website: ¿Cuál es la diferencia?
Otra parte importante de nuestra revisión de Elementor Pro es la diferencia entre Elementor Pro y Elementor Cloud Website.
Elementor Pro es el complemento independiente que puede instalar en su propio sitio de WordPress autohospedado.
Elementor Cloud Website es un servicio más nuevo de Elementor que ofrece alojamiento integrado además de todas las características de Elementor Pro. Esencialmente, todo lo que necesita hacer es registrarse en el sitio web de Elementor Cloud y comenzar a construir; no necesita perder el tiempo comprando alojamiento e instalando WordPress.
Al mismo tiempo, aún obtiene un sitio de WordPress completamente funcional donde puede instalar otros complementos más allá de Elementor.
Esto ofrece la forma más sencilla de comenzar con un sitio web de WordPress impulsado por Elementor. Y, si tiene un sitio simple, puede ser una excelente opción muy rentable.
Sin embargo, para los sitios serios de WordPress, recomiendo usar su propio alojamiento de WordPress para Elementor y simplemente comprar el complemento Elementor Pro independiente porque le dará más control sobre el rendimiento y la base técnica de su sitio.
Precios de Elementor
Como mencionamos anteriormente, ahora hay dos formas de acceder a las funciones de Elementor Pro:
- Complemento : paga por el complemento en sí que puede instalar en su propio sitio de WordPress (o WordPress.com).
- Sitio web en la nube : paga por un servicio todo en uno que incluye alojamiento y funciones de Elementor Pro sin costo adicional.
Para una revisión completa de Elementor, veamos el precio de cada uno:
Precios del complemento Elementor Pro
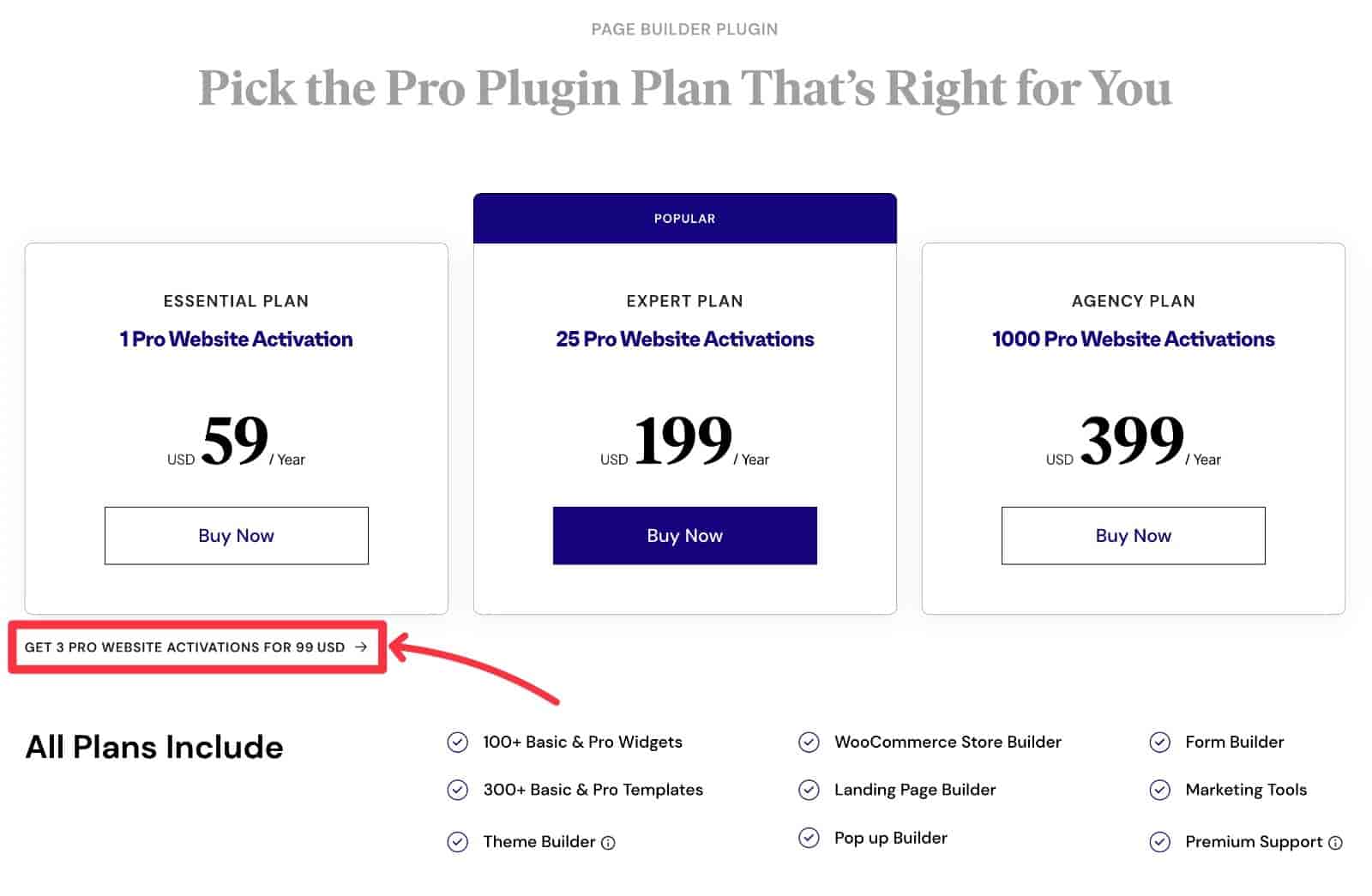
El complemento Elementor Pro independiente tiene cuatro niveles de precios diferentes. A partir de 2023, los cuatro niveles tienen las mismas características y soporte; la única diferencia es la cantidad de sitios en los que puede usar Elementor Pro:
- 1 sitio : $ 59 por año.
- 3 sitios : $ 99 por año.
- 25 sitios : $ 199 por año.
- 1,000 sitios : $ 399 por año.

Recomiendo comenzar con el plan más pequeño que se adapte a sus necesidades porque Elementor le permitirá actualizar más tarde y solo pagará la diferencia prorrateada.
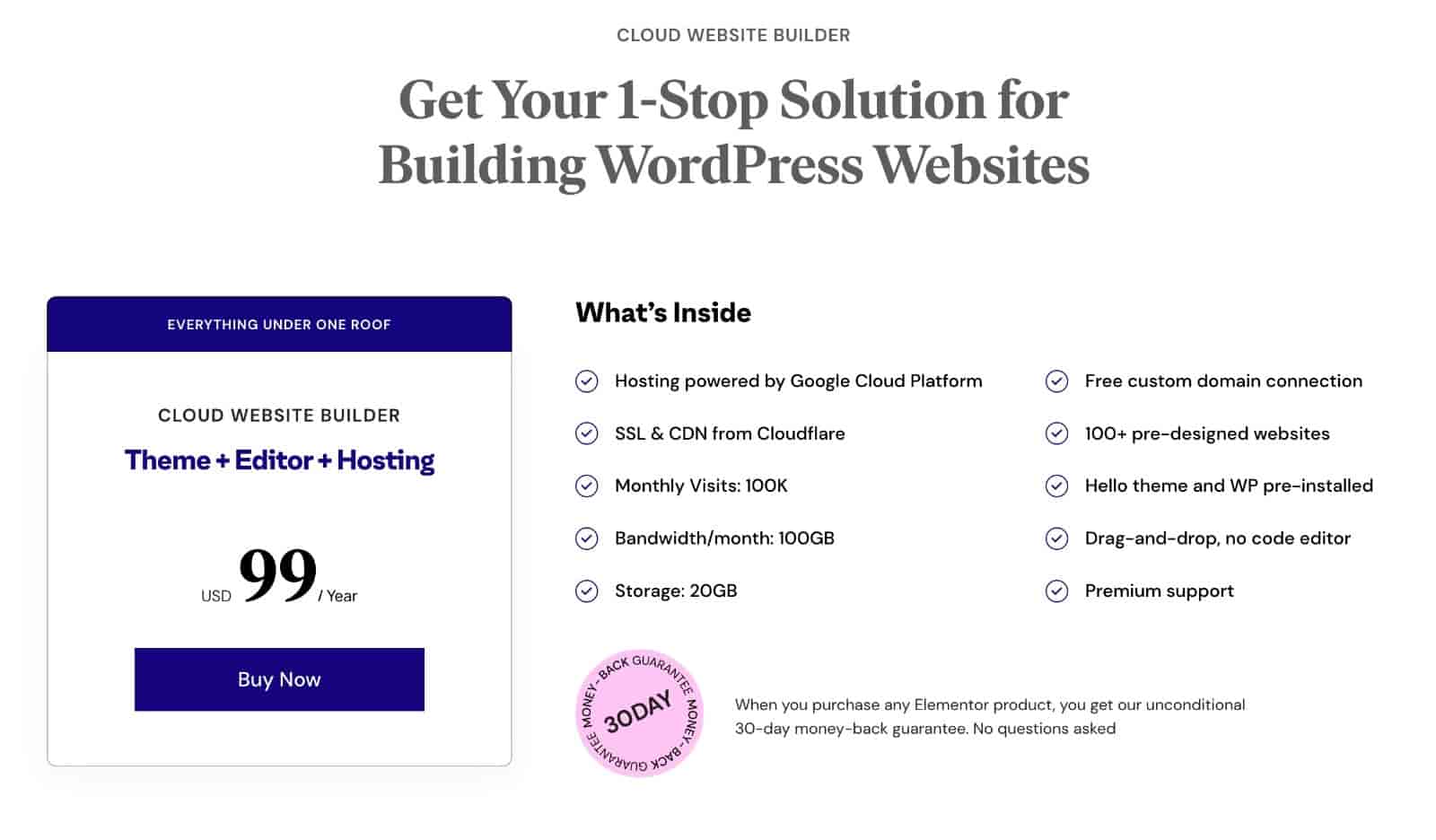
Precios del sitio web de Elementor Cloud
Con el sitio web de Elementor Cloud, pagará $ 99 por año por sitio . Ese precio incluye tanto el alojamiento integrado como todas las funciones de Elementor Pro.
Si solo tiene un sitio, eso significa esencialmente que solo está pagando $ 40 por un año de alojamiento, lo cual es bastante bueno ( $ 99 menos los $ 59 que habría necesitado para pagar el complemento ).

Sin embargo, si tiene varios sitios, probablemente pueda ahorrar dinero utilizando un host de WordPress económico que admita sitios ilimitados y comprando el complemento Elementor Pro independiente. Por ejemplo, el plan de sitio ilimitado de Bluehost comienza en solo $ 4.95. Por lo tanto, alojar seis sitios con tecnología de Elementor Pro le costaría ~ $ 265 frente a $ 594 para el sitio web de Elementor Cloud.
Las mejores alternativas de Elementor en 2023
Si bien Elementor es definitivamente el generador visual más popular para WordPress, está lejos de ser su única opción cuando se trata de diseño visual para WordPress.
Como tal, ninguna revisión de Elementor estaría completa sin mencionar algunas de las otras opciones de calidad.
Aquí hay un resumen rápido de algunas de las mejores alternativas de Elementor:
- Neve: Neve es un tema de WordPress en lugar de un complemento. Sin embargo, le brinda mucha flexibilidad para configurar su sitio, como un generador de encabezado y pie de página de arrastrar y soltar. También incluye el complemento Otter para ampliar el editor de bloques nativo de WordPress con una experiencia de creación de páginas más amplia. Incluso puede combinarlo con Elementor para obtener lo mejor de ambos mundos.
- Beaver Builder: este constructor visual no ofrece tantas funciones como Elementor, pero algunas personas prefieren ese enfoque porque simplifica las cosas. Beaver Builder también es bastante estable y, en general, funciona un poco mejor que Elementor ( como vio en los datos anteriores ). Lea nuestra revisión de Beaver Builder.
- Oxygen: este generador de temas completo es una excelente opción para los usuarios más avanzados que prefieren apegarse más a los conceptos HTML reales (por ejemplo, <div> y Flexbox). También es muy fuerte cuando se trata de contenido dinámico (por ejemplo, campos personalizados y diseño del ciclo). Sin embargo, no es tan fácil de usar como Elementor, por lo que no es una buena alternativa para usuarios ocasionales.
- Divi: este constructor visual ofrece muchas de las mismas características que Elementor y es muy fuerte cuando se trata de flexibilidad de diseño. También tiene opciones de licencia mucho más amigables: la licencia admite sitios ilimitados y también hay una opción de por vida. Personalmente, creo que la interfaz de Divi es mucho menos eficiente que la de Elementor, pero puede que te guste, así que vale la pena intentarlo.
Si desea una mirada más profunda, puede leer nuestra comparación Elementor vs Divi vs Beaver Builder para ver cómo se compara con algunas de estas alternativas de Elementor.
¿Deberías usar Elementor? Recomendaciones finales de esta revisión de Elementor
Ahora que hemos llegado al final de nuestra revisión de Elementor, recapitulemos las ideas principales.
En general, Elementor es un excelente constructor visual, por lo que ha crecido hasta convertirse en el número uno en el espacio.
Simplemente no puede encontrar otra herramienta que compita con la lista de características de Elementor, el enorme mercado de extensiones y la gran comunidad.
Si solo desea un poco más de control sobre las publicaciones y páginas individuales, es posible que esté bien con la versión gratuita de Elementor.
Sin embargo, si desea diseñar todo su sitio con Elementor, definitivamente recomiendo actualizar a Elementor Pro para acceder a la creación de temas, más widgets, más opciones de diseño, el generador de ventanas emergentes y más.
Si combina Elementor Pro con un tema ligero como Neve, tiene una configuración muy potente para crear sitios de WordPress sin código.
Si solo tiene un sitio muy simple, puede usar el servicio del sitio web de Elementor Cloud. Sin embargo, creo que la mayoría de las personas estarán mejor usando su propio alojamiento y el complemento Elementor Pro independiente porque le brinda más control sobre el rendimiento y puede ser más económico si tiene varios sitios.
Si está listo para comenzar, compre Elementor Pro o inscríbase en el servicio del sitio web de Elementor Cloud.
¿Tiene alguna pregunta sobre Elementor o nuestra revisión de Elementor? Háganos saber en los comentarios.
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Obtenga más información a continuación:
