Elementor 評論:從實際高級用戶的角度來看
已發表: 2023-01-29考慮將 Elementor 用於您的 WordPress 網站? 我們的 Elementor 實踐審查將幫助您確定它是否適合您的情況。
我們將看看 Elementor 確實做得很好的具體事情,以及使用它的實際缺點。
除此之外,我們將分享有關定價計劃和備選方案的重要信息,以幫助您選擇最適合您情況的工具。

到最後,您應該擁有決定使用 Elementor 所需的所有信息。 讓我們深入了解:
- 元素是做什麼的?
- 使用 Elementor 的優勢
- 使用 Elementor 的主要缺點
- Elementor free vs Pro:你應該使用哪一個?
- Elementor Pro 與 Elementor Cloud 網站:有什麼區別?
- 元素定價
- 2023 年最佳 Elementor 替代品
元素是做什麼的?
如果您閱讀過 Elementor 網站或 WordPress.org 列表,您可能已經很清楚它的作用。
如果你還沒有,這是你的快速入門:
簡而言之,Elementor 允許您使用可視化的拖放式界面設計部分或全部 WordPress 網站——無需代碼。
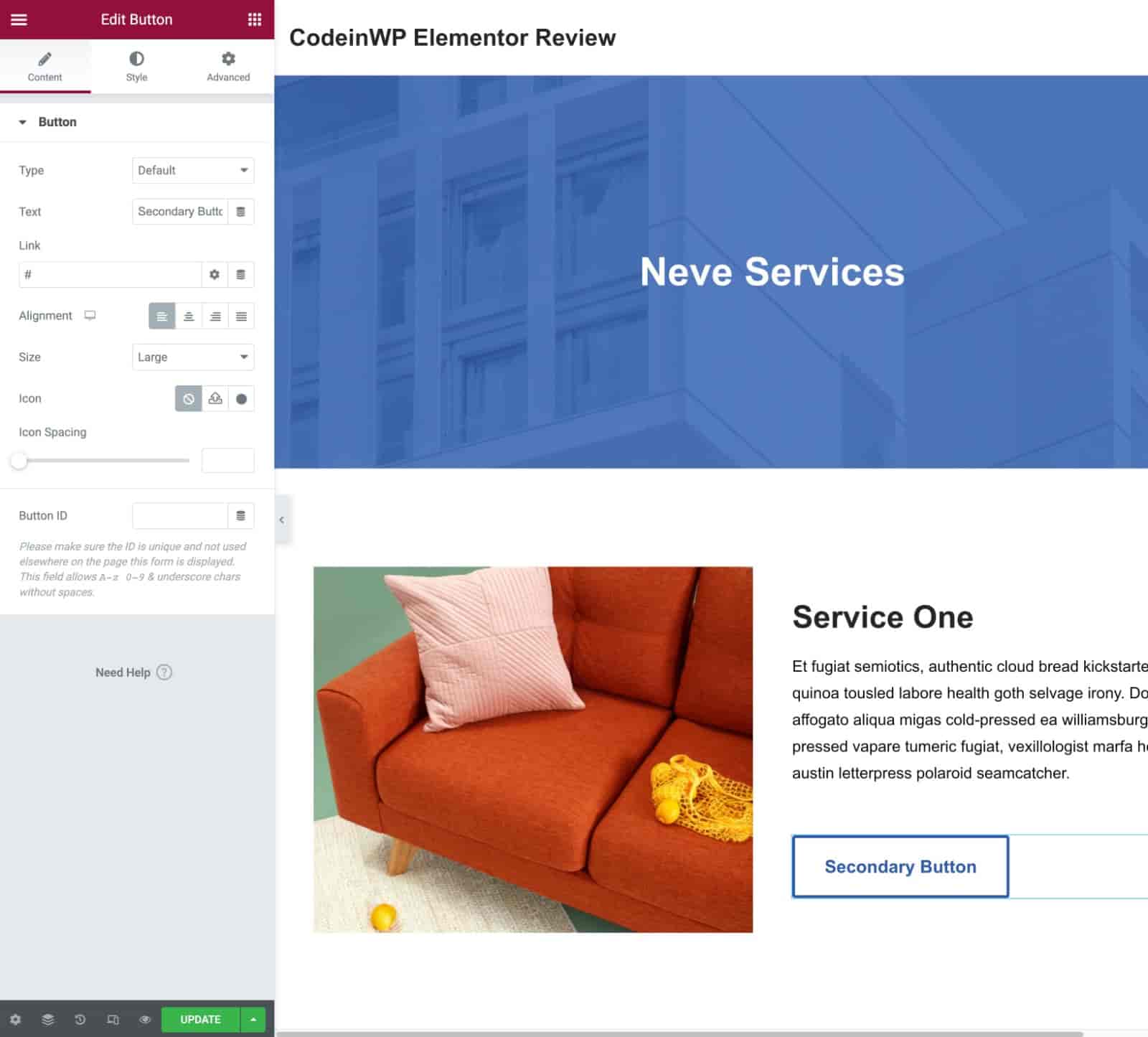
您在左側有一個側邊欄,您可以在其中添加/編輯小部件(這些將內容添加到設計中)或部分/列(這些控制設計的佈局),以及右側的實時預覽,您可以在其中看到你的設計:

Elementor 的免費版本僅用於設計個人帖子或頁面。
但是,如果您升級到 Elementor Pro(我們將在下面的 Elementor Pro 評論中介紹),您將可以使用新功能來設計整個網站。
事實上,您甚至可以使用 Elementor Pro 來完全取代對主題的需求。 您可以設計頁眉和頁腳,自定義博客文章使用的模板,等等:

所以這是你的快速介紹。 現在,讓我們更實際地回顧一下 Elementor,看看使用 Elementor 的優缺點。
Elementor 評論:使用 Elementor 的優勢
我是一個半滿的人,所以讓我們開始 Elementor 評論的實踐部分,看看使用 Elementor 的主要優勢。 然後,在下一節中,我們可以看看一些缺點。
1. 快速、實時的可視化拖放式設計體驗
可視化構建器的界面是最重要的元素之一……而 Elementor 的界面做得很好。
首先,自定義設置或添加元素時界面非常快。 很少遇到滯後或故障,而且您採取的行動通常非常快。
您還可以使用內聯文本編輯,這意味著您只需在頁面上單擊並鍵入即可添加/編輯大部分文本,而不是被迫在單獨的設置區域工作(儘管您也可以使用這種方法,如果您願意的話).
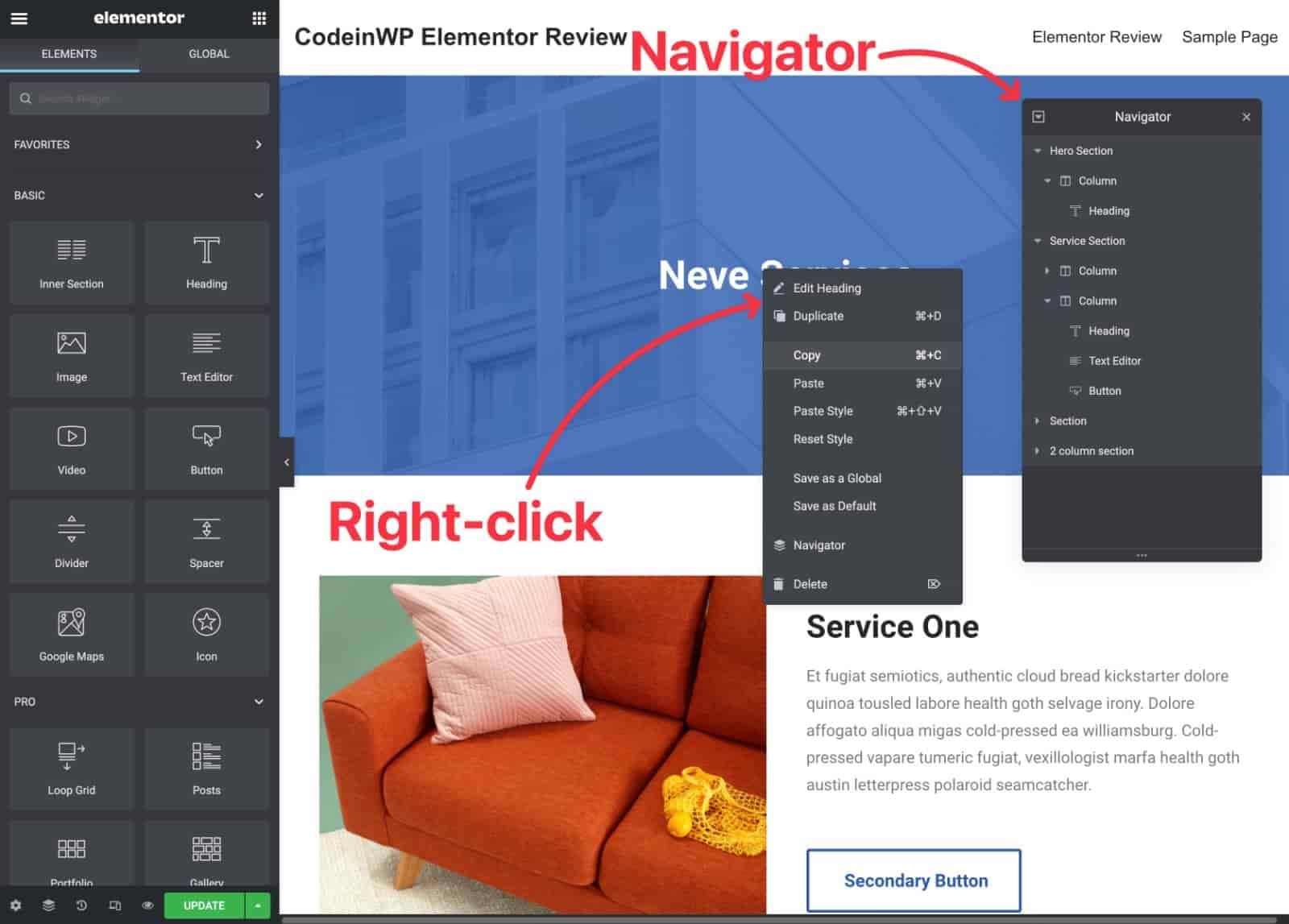
除此之外,Elementor 添加了一些非常有用的界面元素來幫助您更高效地工作:
- 右鍵單擊支持——使用右鍵單擊與設計元素進行交互。 並非所有建築商都提供此功能,因此擁有它真的很棒。
- 複製/粘貼——複製/粘貼整個小部件/部分或僅複製/粘貼設置。
- 導航器——從高層次查看頁面結構(並重命名部分以保持井井有條)。
- 歷史記錄——查看您所做的所有更改和修訂的完整歷史記錄。
- Finder – 只需輸入名稱即可快速跳轉到您網站上的其他內容。
- 協作註釋– 為設計添加註釋,如果您與團隊合作(有點像 InDesign),這非常有用。

基本上,所有這些功能結合在一起可以幫助您在更短的時間內完成設計。
作為一個不錯的附加功能,Elementor 同時支持淺色模式和深色模式,並且會自動適應您操作系統的設置。 對於這些示例屏幕截圖,我使用的是深色模式——但這是淺色模式的樣子:

2. 詳細的設計選項,讓您完全掌控
Elementor 為您提供了大量內置設計選項,這意味著您可以使用更多工具來自定義您的設計,而無需訴諸自定義 CSS。
我使用過的唯一可以與 Elementor 的設計靈活性相媲美的其他構建器是 Divi——除此之外,在設計靈活性方面,Elementor 通常優於該領域的其他選項。
即使是免費版,您也可以輕鬆調整顏色、字體、間距、邊框等。
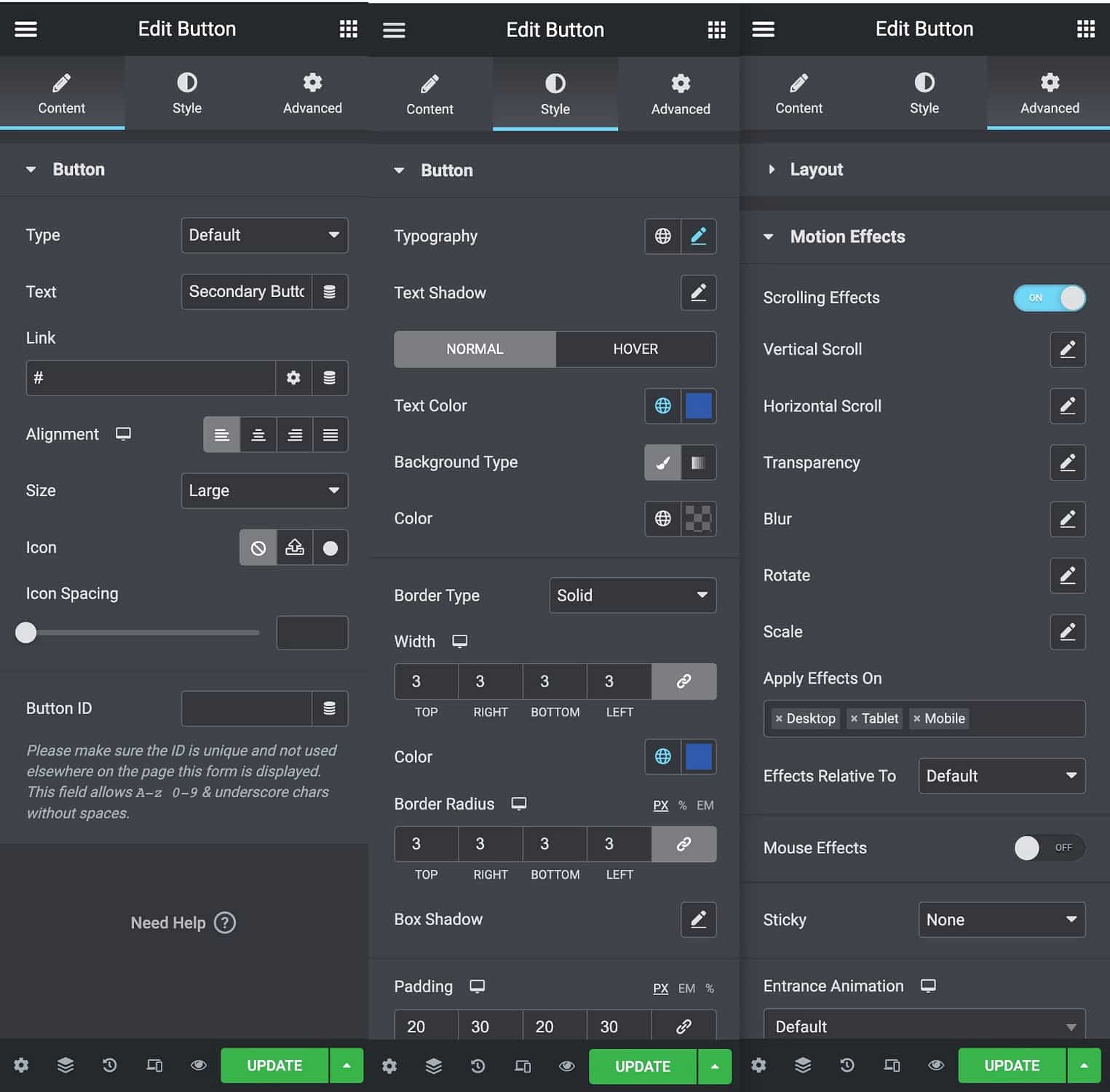
借助 Elementor Pro,您可以訪問更高級的設計工具,例如創建引人注目的滾動效果(Elementor 稱之為“運動效果”)的能力。 請在此處查看一些示例。
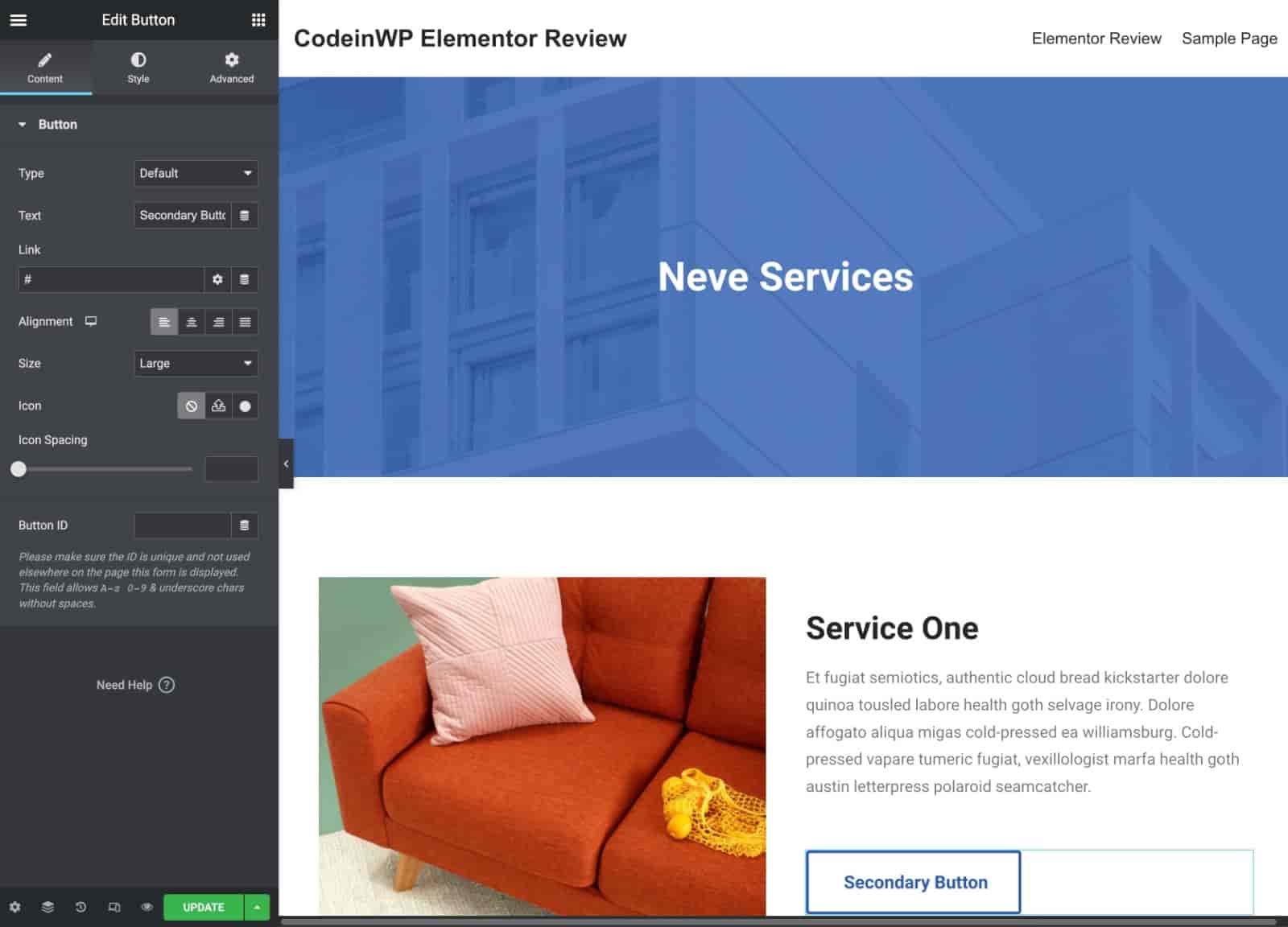
例如,以下是您為簡單按鈕獲得的眾多選項中的一些:

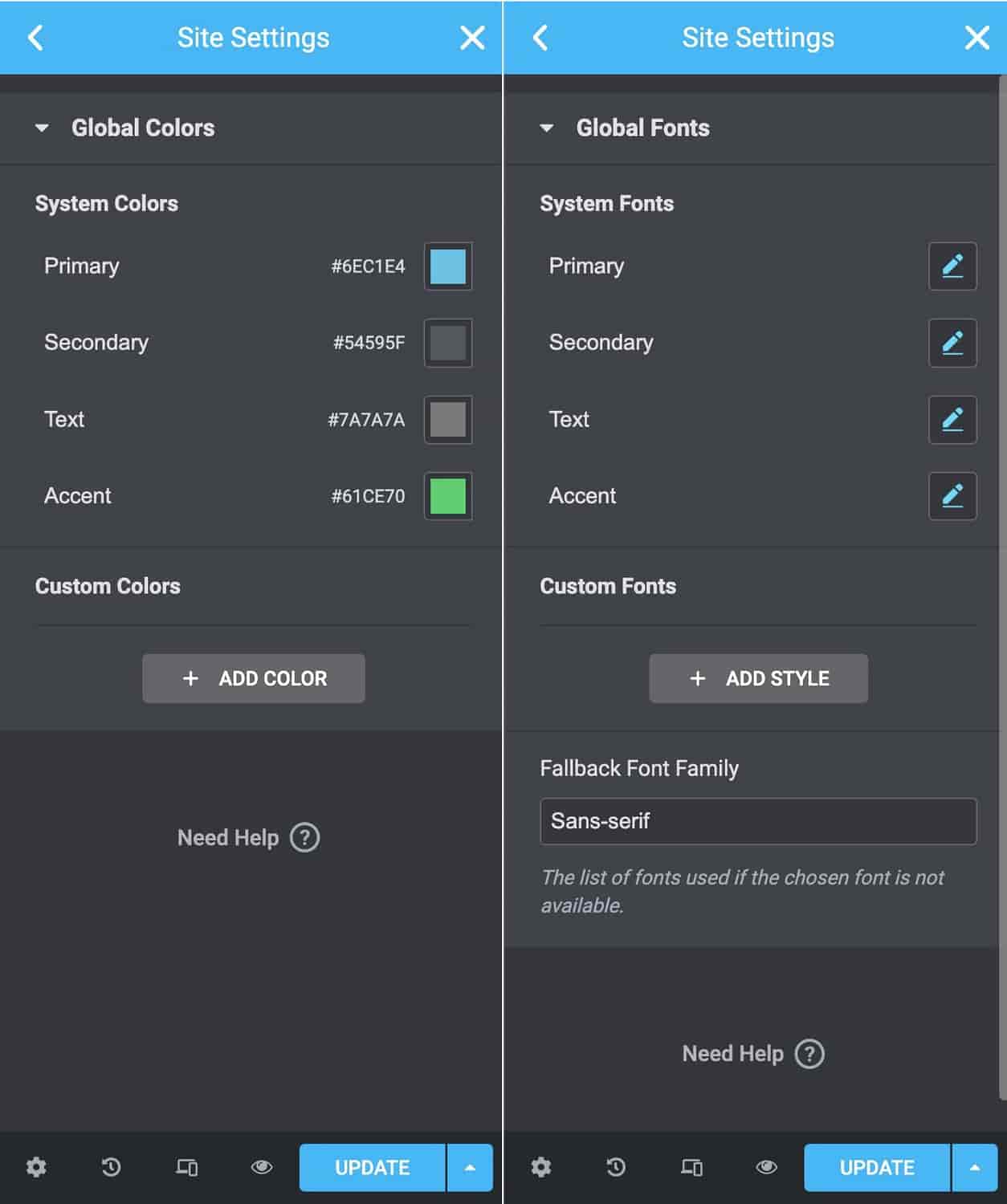
除了個人設計選擇之外,Elementor 還允許您設置一個站點範圍的設計系統,該系統允許您控制顏色和排版的默認值。
如果您更新默認值,這些更改將應用於您的整個站點(除非您覆蓋了它們):

如果您熟悉 CSS,您可以將這些視為 CSS 變量。
3.強大的響應式編輯功能為所有設備創建設計
如果不提及您使用 Elementor 創建的所有設計默認情況下都是響應式的,我們的 Elementor 評論就不算完整。 這意味著它們將自動適應不同尺寸的設備,而無需您執行任何額外操作。
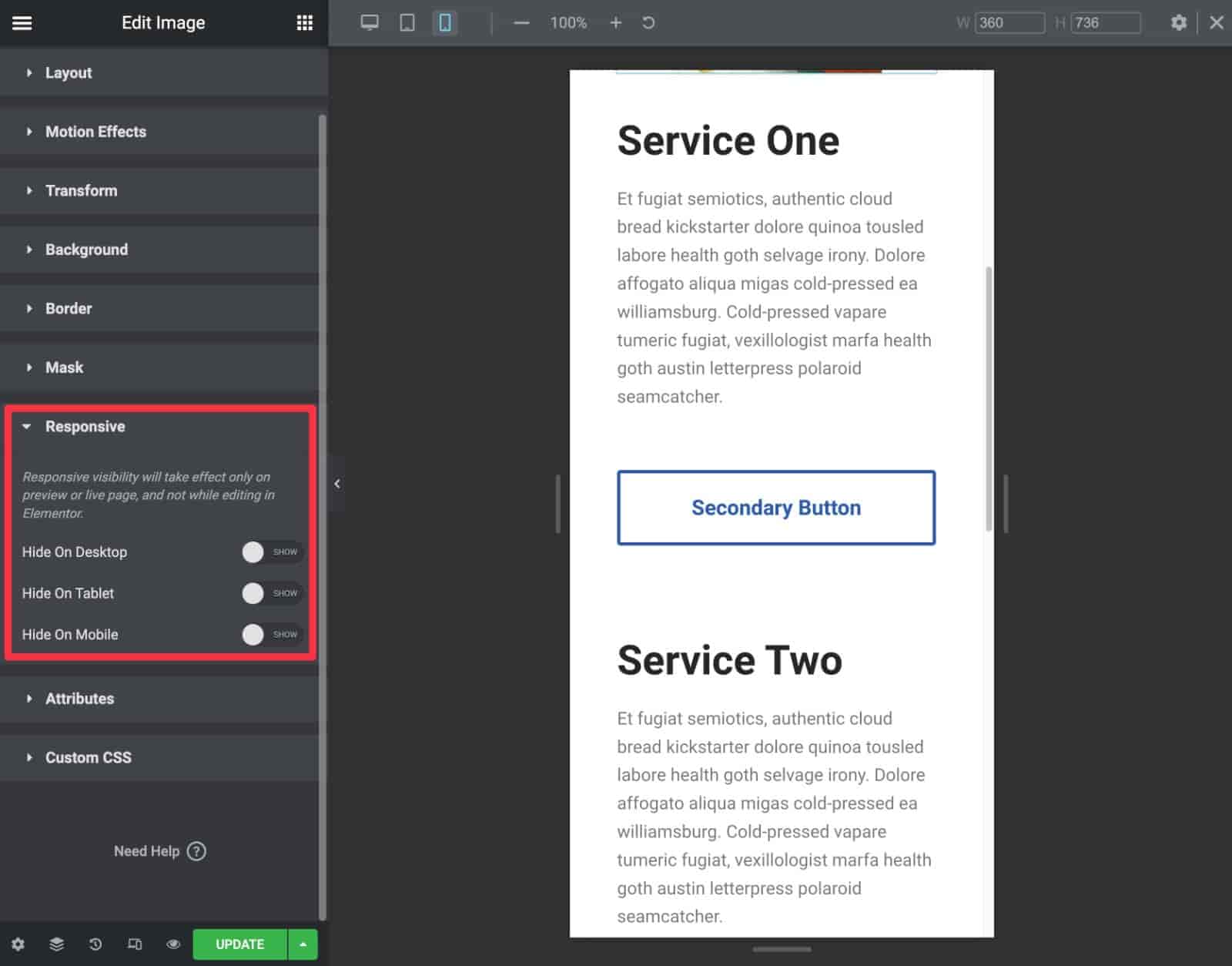
但是,如果您想要更多控制權,Elementor 會提供一種響應式編輯模式,讓您可以進入並針對特定設備進行更改。
例如,您可以更改移動訪問者的字體大小或隱藏某個小部件:

Elementor 還允許您完全自定義站點上的響應斷點。
4.完整的主題構建支持動態內容
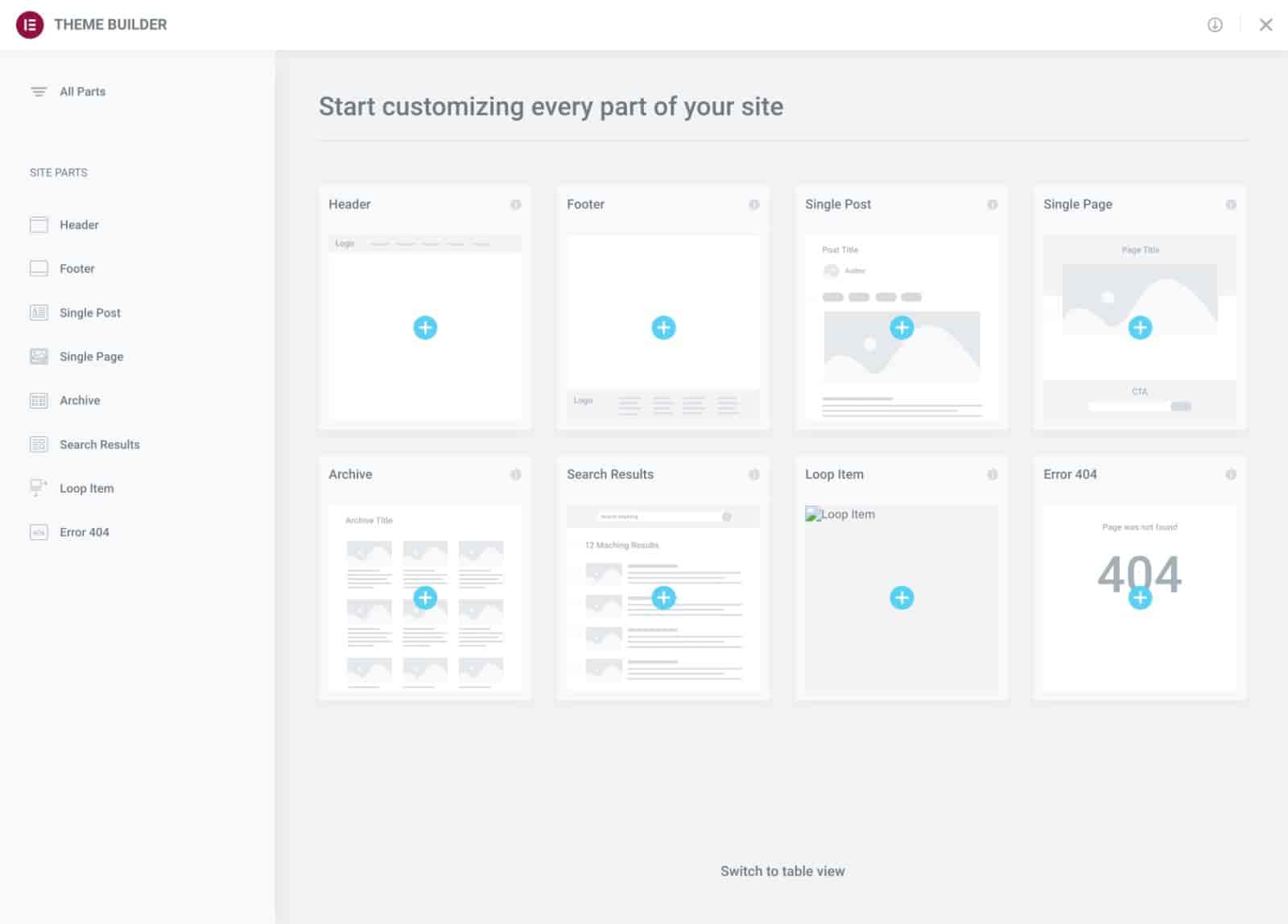
使用 Elementor Pro,您不僅可以設計單個頁面,還可以使用主題構建實際自定義主題的模板文件,包括以下內容:
- 標頭
- 頁腳
- 單一(單個內容的模板)
- 存檔(列出多條內容的模板)
您還可以為自定義帖子類型設計模板。
這使您可以使用使用 Elementor 創建的設計替換部分或全部主題。
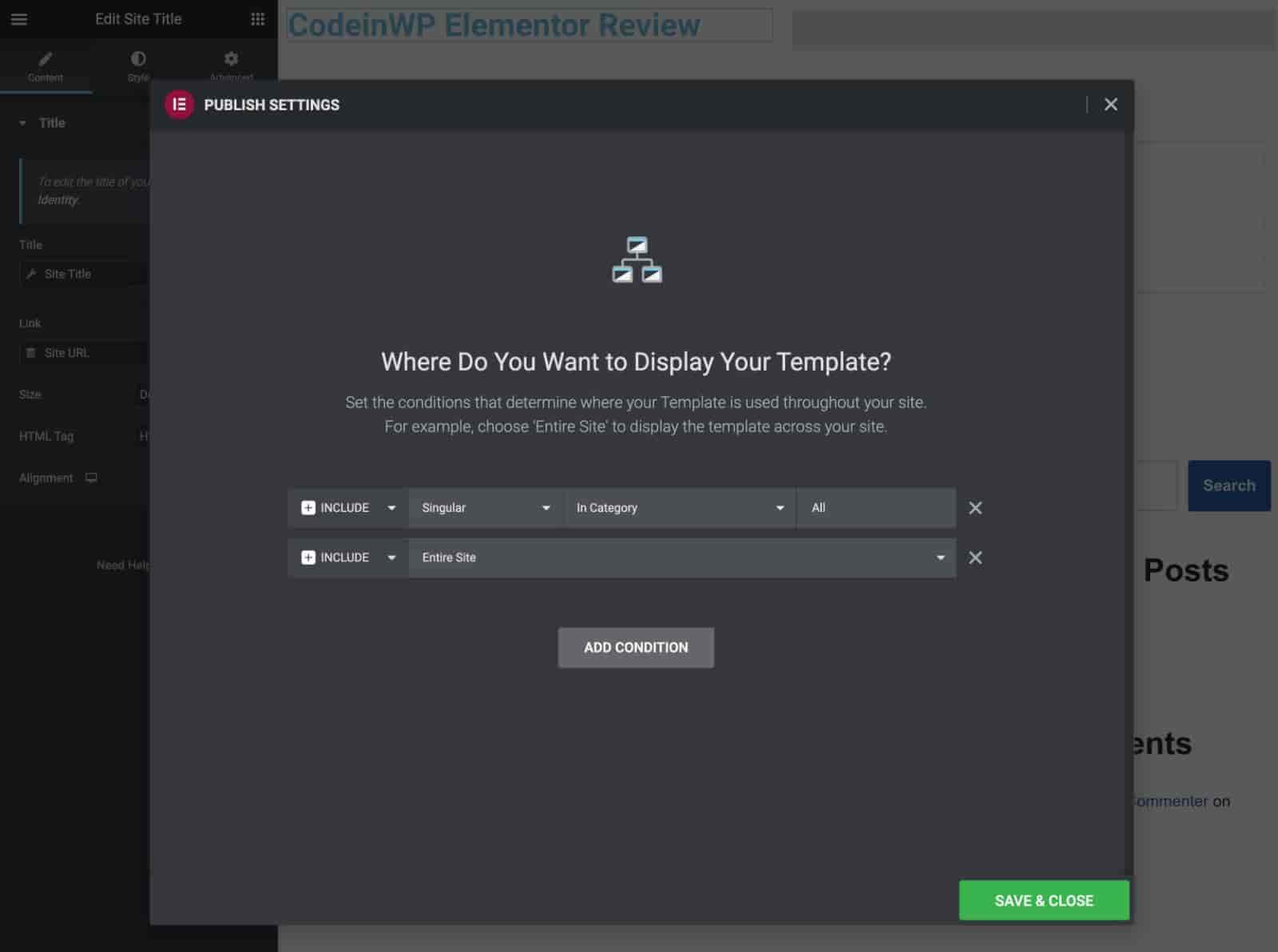
您還可以使用條件規則將模板僅應用於網站的某些部分:

如果您使用自定義字段構建自定義內容網站,Elementor Pro 還提供動態內容功能,允許您使用來自 WordPress 數據的數據或使用高級自定義字段等插件添加的自定義字段填充小部件的內容( ACF)、Pod、工具集或 Meta Box。
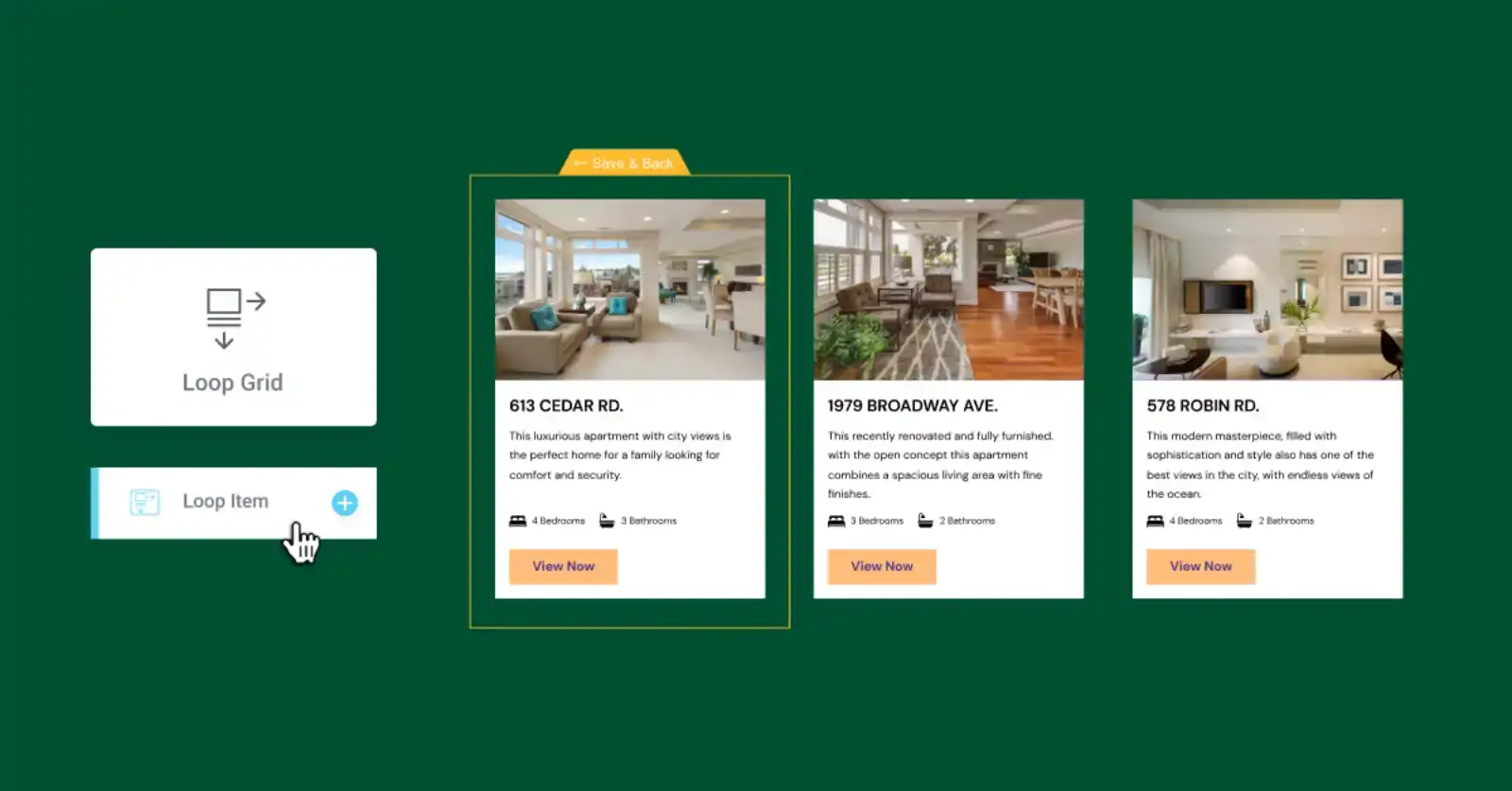
在 3.8 版中,Elementor Pro 甚至添加了對自定義 WordPress“循環”的支持,這使您可以更好地控制列出博客文章或自定義內容。
這個新的循環構建器功能比幾乎所有其他可視化構建器都更進一步(Oxygen 除外,它一直強烈支持自定義循環)。

5. 強大的 WooCommerce 支持
如果您要構建 WooCommerce 商店,Elementor Pro 可提供非常緊密的集成。
首先,您可以使用上面的主題構建功能來自定義您的單一產品頁面模板和商店列表模板。
2022 年,Elementor Pro 還為購物車、結帳和我的帳戶頁面添加了專用小部件,使您可以使用 Elementor 完全自定義這些頁面。
除此之外,您還可以獲得一堆 WooCommerce 小部件,您可以在網站的其他部分使用這些小部件。
同樣,在讓您設計和定制 WooCommerce 商店方面,Elementor 優於大多數競爭對手。
6.靈活的彈出窗口構建器
使用 Elementor Pro,您可以跳過使用單獨的彈出窗口或選擇加入插件,因為您可以使用 Elementor 的可視化界面設計各種不同的彈出窗口。
以下是您可以創建的一些示例:
- 電子郵件選擇加入
- 公告/促銷
- 聯絡表格
- 登錄/註冊表格
- 年齡門檻
- Cookie 同意通知
- …更多

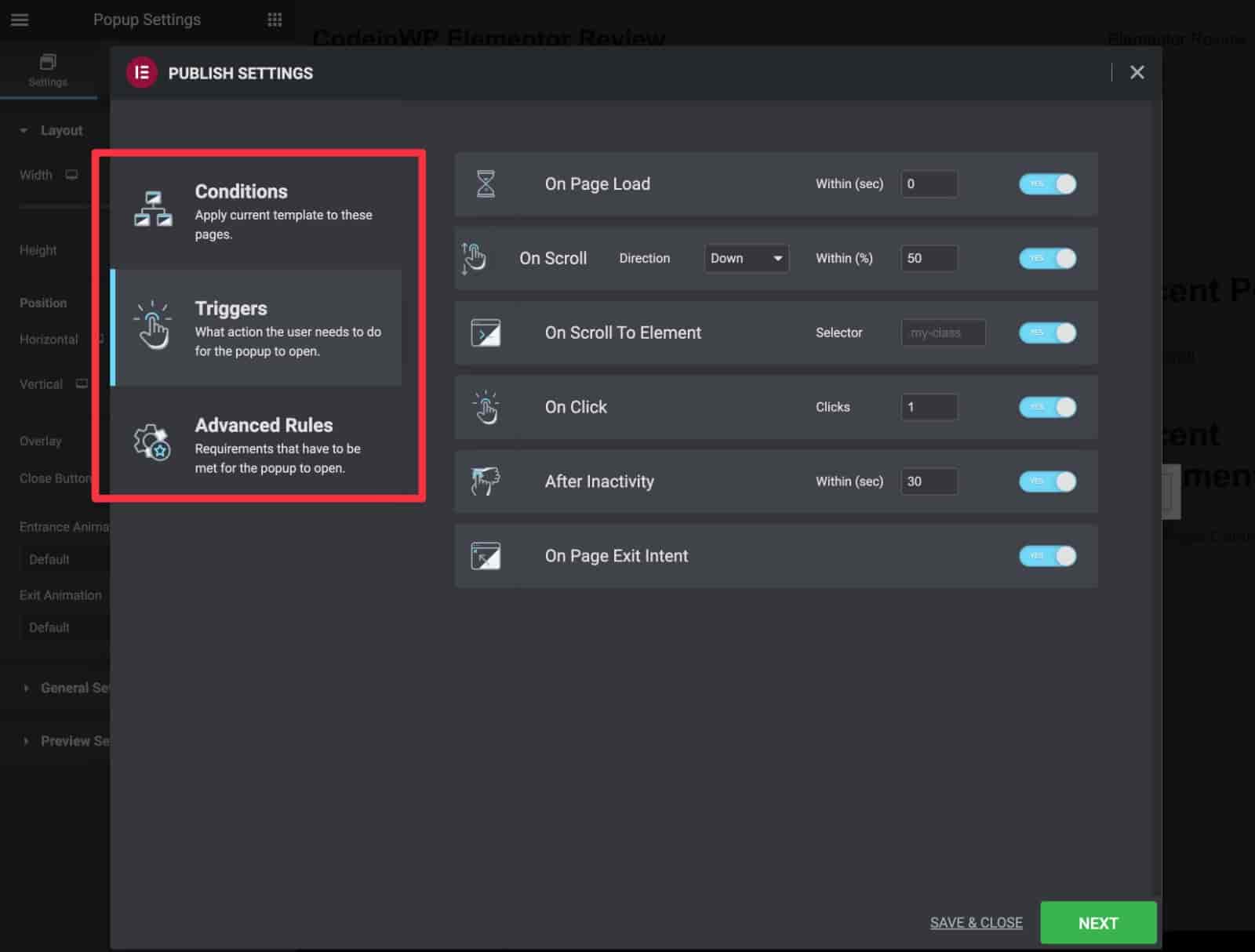
您還可以獲得與專用彈出插件相媲美的多種定位和触發規則。
大多數其他構建器插件都沒有內置功能,Brizy 是為數不多的內置功能之一。
7. 龐大的第三方擴展市場
在創建 Elementor 時,開發人員以開放的方式構建它,以便第三方開發人員可以構建自己的附加組件。
再加上 Elementor 的廣受歡迎,意味著存在一個巨大的第三方 Elementor 附加組件市場,可以以各種有趣的方式擴展 Elementor——比任何其他構建器提供的都要大得多(儘管有可靠的附加組件市場Beaver Builder、Divi 和 Oxygen )。
這些擴展可以添加新的小部件、模板、功能、集成等。 完整列表非常廣泛,您可以輕鬆地僅針對附加組件單獨撰寫一篇單獨的 Elementor 評論文章。
事實上,它幾乎就像 WordPress 本身——使用 WordPress,您可以找到一個插件來做幾乎任何您想做的事情,而使用 Elementor,您可以找到一個 Elementor 插件來做幾乎任何您想做的事情。
以下是附加組件如何提供幫助的一些示例的非常小的列表:
- Elementor 的拆分測試 – 此附加組件可讓您使用 Elementor 運行 A/B 測試。
- Elementor 的 Essential Addons – 這增加了 90 多個新的小部件以用於您的設計。
- Elementor 的動態可見性 – 這使您可以使用一系列不同的條件顯示/隱藏 Elementor 小部件和部分。
- Elemailer – 這使您可以使用 Elementor 的界面來設計您的站點發送給用戶的電子郵件。 例如,如果您有 WooCommerce 商店,您可以使用 Elementor 設計您的 WooCommerce 交易電子郵件。
這只是 Elementor 附加組件功能的一小部分。

8. 流行且容易找到的幫助/教程
Elementor 受歡迎的另一個優勢是它非常容易找到社區幫助和教程。
例如,官方的 Elementor Facebook 群組擁有超過 136,000 名成員,然後還有許多擁有數千名成員的非官方群組。 社區的力量本身就是對 Elementor 的積極評價,因為它說明有多少人喜歡使用它。
您還可以找到大量 YouTube 視頻和博客文章,其中涵蓋了以非常具體和有用的方式使用 Elementor 的一般提示或方法。
擁有所有這些資源和社區使得從 Elementor 中獲得最大收益變得非常容易。
Elementor 評論:使用 Elementor 的主要缺點
雖然我們喜歡 Elementor 評論中的很多東西,但使用 Elementor 也有一些缺點。 讓我們看看下面的兩個。
性能可能會更好(但正在改進)
當您使用任何可視化構建器時,與使用本機 WordPress 編輯器相比,它會為頁面增加一些額外的重量。
但是,Elementor 比它的一些替代品要重一些,這意味著您需要更加努力地工作才能創建一個快速加載的網站。
Elementor 團隊知道這一點,他們一直在努力提高其性能,但它仍未處於領先地位。
這是一個簡單的例子,我用四個不同的構建器創建了一個非常簡單的設計(在每個構建器中使用可比較的元素):

這是頁面的全部重量(包括我用作測試站點基礎的 Neve 主題):
| 建設者 | 頁面大小 | HTTP 請求 |
|---|---|---|
| 元素者 | 159 KB | 29 |
| 本機塊編輯器(古騰堡) | 40 KB | 8個 |
| 海狸生成器 | 85 KB | 12 |
| Divi Builder(插件版) | 153 KB | 13 |
您可以看到,與本機編輯器相比,所有可視化構建器都增加了頁面的權重……但由於我們在這里為您提供了原始、誠實的 Elementor 評論,事實是 Elementor 增加的比 Beaver Builder 多,甚至比 Beaver Builder 多一點迪維生成器。 不可否認。
話雖這麼說,您絕對可以使用 Elementor 構建快速加載的網站,因此這不應該成為交易破壞者。 不過,使用快速 WordPress 託管並優化您網站的性能非常重要。
有點貴(而且沒有無限製或終身許可證)
與競爭對手相比,如果您只需要在一個站點上使用它,Elementor Pro 是相當實惠的,但如果您需要在多個站點上使用它,它會比競爭對手貴。
此外,Elementor Pro 的許可條款不像其他一些構建器那樣友好,因為 Elementor Pro 沒有無限制的站點或終身許可。
例如,使用 Divi,您可以以 249 美元的價格購買終身許可證,允許在無限的網站(包括客戶站點)上使用。
使用 Elementor Pro,如果您想在超過 25 個站點上使用它,則需要每年支付 399 美元。
然而,這也不全是壞事。 例如,如果你想要一個年度許可證並且你只需要為一個站點使用它,那麼你只需為 Elementor Pro 支付 59 美元,而為 Divi 支付 89 美元。
稍後我們將在 Elementor 評論中詳細討論 Elementor 定價。
Elementor free vs Pro:你應該使用哪一個?
一般來說,如果您只是想更多地控製網站上個別帖子或頁面的設計,Elementor 的免費版本就足夠了。
例如,如果您是一位想要創建自定義“關於”頁面的博主,免費版的 Elementor 絕對可以滿足您的需求。
但是,除此之外,我認為 Elementor Pro 物有所值。 以下是您應該升級到 Elementor Pro 的一些情況示例:
- 完整的網站建設(使用 Elementor 設計您的全部/大部分網站)
- 建立客戶網站
- 使用 Elementor 進行營銷(登陸頁面、潛在客戶生成等)
- 創建 WooCommerce 商店
- 創建自定義內容 WordPress 站點(例如,使用自定義字段)
Elementor Pro 中的額外功能和增強功能將為上面列表中的用例類型支付更多的費用。
Elementor Pro 與 Elementor Cloud 網站:有什麼區別?
我們的 Elementor Pro 評論的另一個重要部分是 Elementor Pro 與 Elementor Cloud 網站之間的區別。
Elementor Pro 是一個獨立的插件,您可以將其安裝在自己的自託管 WordPress 網站上。
Elementor Cloud Website 是 Elementor 的一項較新服務,提供內置託管以及所有 Elementor Pro 功能。 從本質上講,您需要做的就是註冊 Elementor Cloud 網站並開始構建——您無需費心購買託管和安裝 WordPress。
同時,您仍然可以獲得一個功能齊全的 WordPress 站點,您可以在其中安裝 Elementor 以外的其他插件。
這提供了開始使用 Elementor 支持的 WordPress 網站的絕對最簡單的方法。 而且,如果您有一個簡單的網站,它可能是一個非常划算的好選擇。
但是,對於嚴肅的 WordPress 網站,我建議為 Elementor 使用您自己的 WordPress 託管,並只購買獨立的 Elementor Pro 插件,因為它可以讓您更好地控制性能和網站的技術基礎。
元素定價
如上所述,現在您可以通過兩種方式訪問 Elementor Pro 功能:
- 插件– 您為插件本身付費,您可以將其安裝在您自己的自託管 WordPress 網站(或 WordPress.com)上。
- 云網站– 您無需支付額外費用即可獲得包括託管和 Elementor Pro 功能在內的一體化服務。
要獲得全面的 Elementor 評測,讓我們看看每個產品的定價:
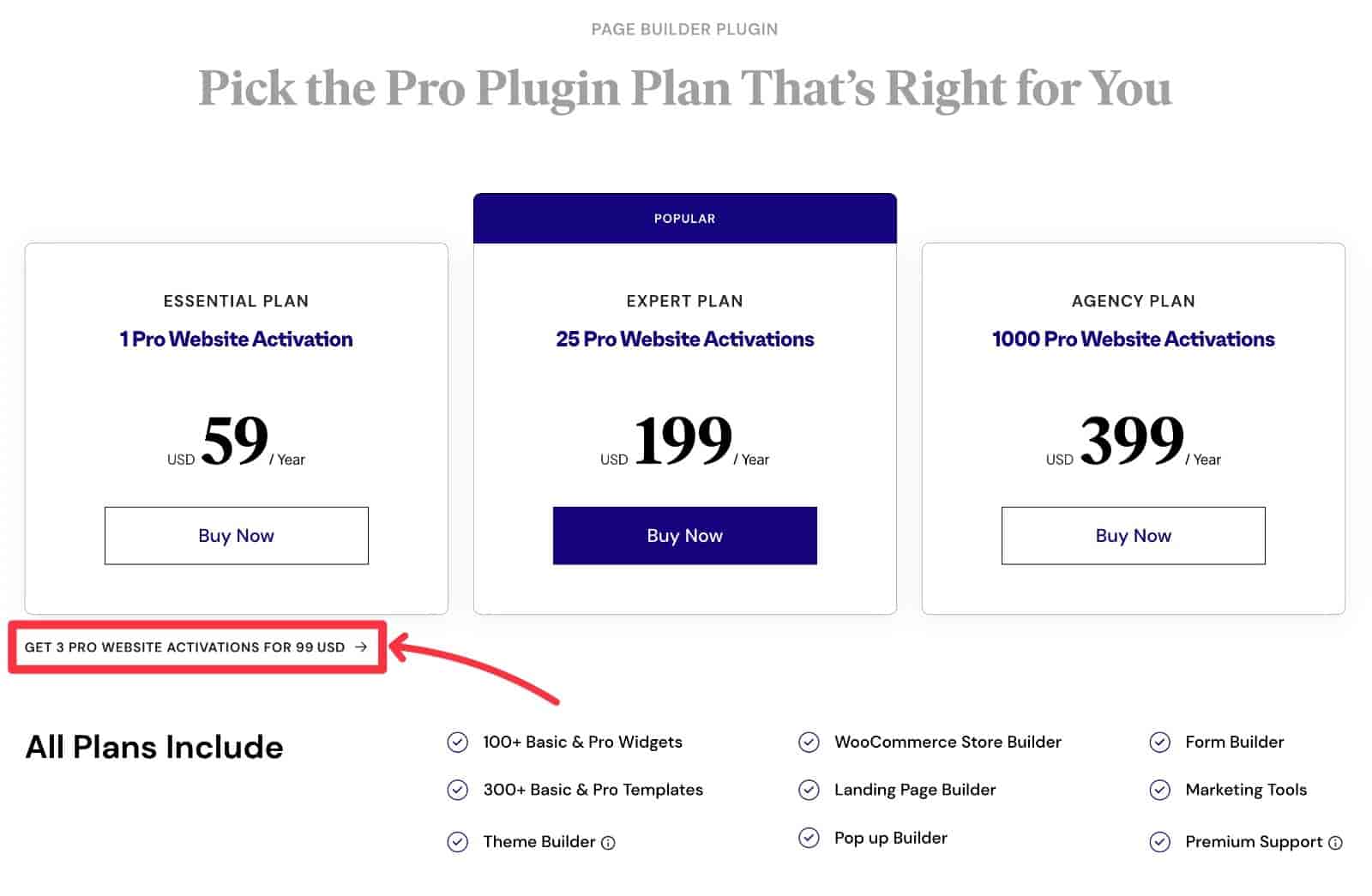
Elementor Pro 插件定價
獨立的 Elementor Pro 插件有四個不同的定價層。 截至 2023 年,所有四個層級都具有相同的功能和支持——唯一的區別是您可以在以下網站上使用 Elementor Pro 的網站數量:
- 1 個站點– 每年 59 美元。
- 3 個站點– 每年 99 美元。
- 25 個站點– 每年 199 美元。
- 1,000 個站點– 每年 399 美元。

我建議從滿足您需求的最小計劃開始,因為 Elementor 會讓您稍後升級並且只需支付按比例分配的差額。
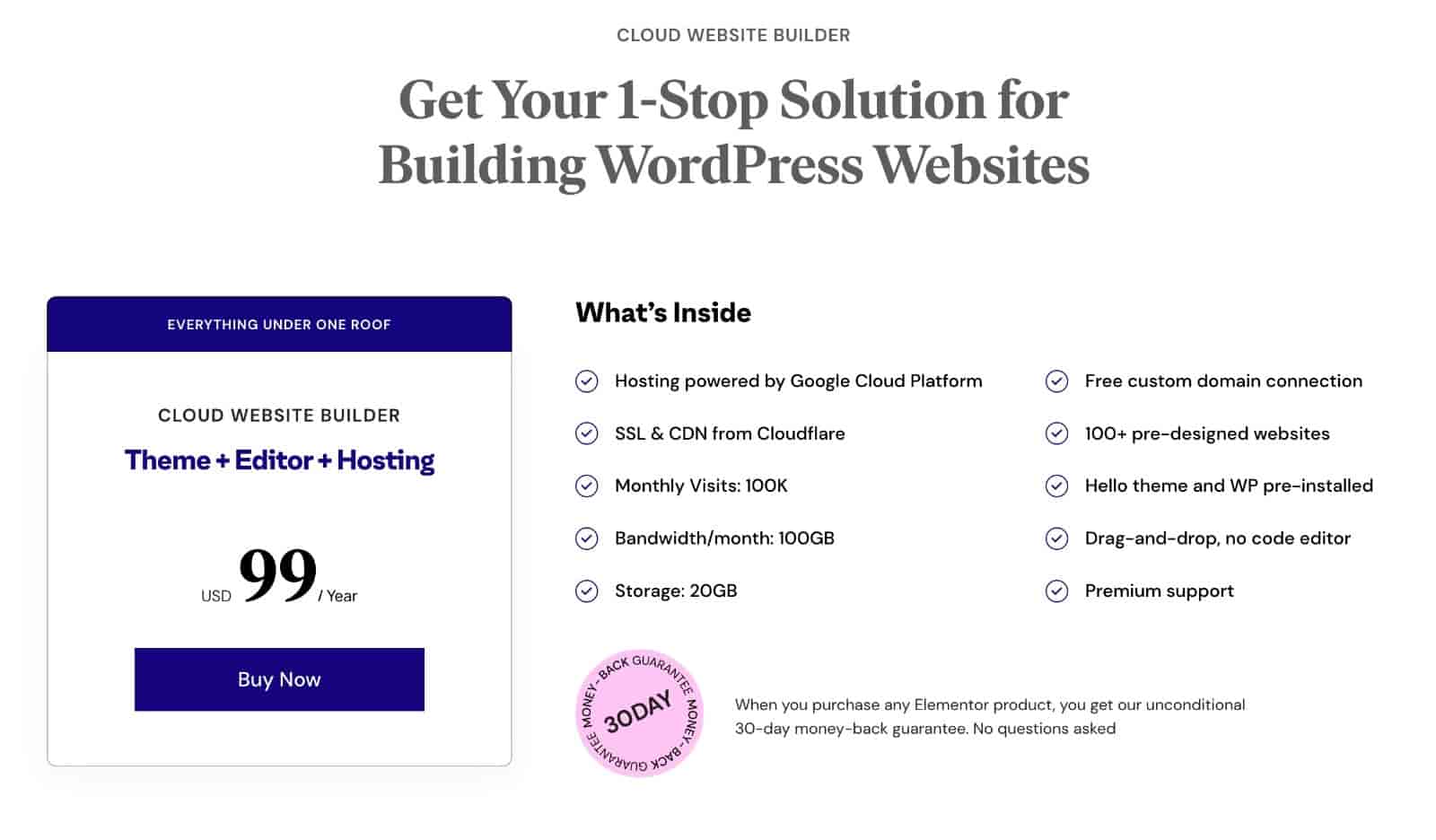
Elementor Cloud 網站定價
使用 Elementor Cloud 網站,您每年將為每個網站支付 99 美元。 該價格包括內置託管和所有 Elementor Pro 功能。
如果您只有一個站點,這實際上意味著您只需為一年的託管支付 40 美元,這非常好( 99 美元減去您需要為插件支付的 59 美元)。

但是,如果您有多個站點,則可以通過使用支持無限站點的廉價 WordPress 主機併購買獨立的 Elementor Pro 插件來省錢。 例如,Bluehost 的無限制站點計劃起價僅為 4.95 美元。 因此,託管六個由 Elementor Pro 提供支持的網站將使您花費約 265 美元,而 Elementor Cloud 網站則為 594 美元。
2023 年最佳 Elementor 替代品
雖然 Elementor 絕對是 WordPress 最受歡迎的視覺構建器,但在 WordPress 視覺設計方面,它遠非您的唯一選擇。
因此,如果不提及其他一些質量選項,任何 Elementor 評論都是不完整的。
以下是一些頂級 Elementor 替代品的簡要介紹:
- Neve – Neve 是一個 WordPress 主題而不是一個插件。 但是,它為您提供了很多設置網站的靈活性,例如拖放式頁眉和頁腳構建器。 它還捆綁在 Otter 插件中,以擴展原生 WordPress 塊編輯器,提供更多頁面構建體驗。 您甚至可以將它與 Elementor 配對,以實現兩全其美。
- Beaver Builder – 這個可視化構建器提供的功能不如 Elementor,但實際上有些人更喜歡這種方法,因為它使事情變得簡單。 Beaver Builder 也相當穩定,通常比 Elementor 表現更好(正如您在上面的數據中看到的那樣)。 閱讀我們的 Beaver Builder 評論。
- Oxygen – 這個完整的主題構建器對於更喜歡更接近實際 HTML 概念(例如 <div> 和 Flexbox)的高級用戶來說是一個很好的選擇。 它在涉及動態內容(例如自定義字段和設計循環)時也非常強大。 但是,它不像 Elementor 那樣用戶友好,因此對於臨時用戶來說,它不是一個好的選擇。
- Divi – 這個可視化構建器提供了許多與 Elementor 相同的功能,並且在設計靈活性方面非常強大。 它還具有更友好的許可選項——該許可支持無限站點,並且還有終身選項。 就個人而言,我發現 Divi 的界面比 Elementor 效率低得多,但你可能會喜歡它,所以值得一試。
如果您想更深入地了解,可以閱讀我們的 Elementor vs Divi vs Beaver Builder 比較,了解它如何與這些 Elementor 替代品相提並論。
你應該使用 Elementor 嗎? 本 Elementor 評論的最終建議
現在我們的 Elementor 評論已經結束,讓我們回顧一下主要思想。
總的來說,Elementor 是一個出色的視覺構建器,這就是它成長為該領域第一的原因。
您只是找不到其他工具可以與 Elementor 的功能列表、巨大的擴展市場和大型社區相媲美。
如果您只想對單個帖子和頁面進行更多控制,則可以使用免費版的 Elementor。
但是,如果您想使用 Elementor 設計整個站點,我絕對建議升級到 Elementor Pro 以訪問主題構建、更多小部件、更多設計選項、彈出窗口構建器等。
如果您將 Elementor Pro 與像 Neve 這樣的輕量級主題結合使用,您將擁有一個非常強大的設置來構建無代碼的 WordPress 網站。
如果您只有一個非常簡單的站點,則可以使用 Elementor Cloud Website 服務。 但是,我認為大多數人最好使用自己的主機和獨立的 Elementor Pro 插件,因為它可以讓您更好地控制性能,而且如果您有多個站點,它會更便宜。
如果您已準備好開始,請購買 Elementor Pro 或註冊 Elementor Cloud 網站服務。
您對 Elementor 或我們的 Elementor 評論有任何疑問嗎? 讓我們在評論中知道。
……
不要忘記參加我們關於加速您的 WordPress 網站的速成班。 在下面了解更多信息:
