Recenzja Elementora: z perspektywy rzeczywistego zaawansowanego użytkownika
Opublikowany: 2023-01-29Zastanawiasz się nad użyciem Elementora w swoich witrynach WordPress? Nasza praktyczna recenzja Elementora pomoże Ci zdecydować, czy jest to właściwa opcja w Twojej sytuacji.
Przyjrzymy się konkretnym rzeczom, które Elementor robi naprawdę dobrze, a także faktycznym wadom korzystania z niego.
Oprócz tego udostępnimy ważne informacje na temat planów cenowych i alternatyw, aby pomóc Ci wybrać najlepsze narzędzie w Twojej sytuacji.

Na koniec powinieneś mieć wszystkie informacje potrzebne do podjęcia decyzji o korzystaniu z Elementora. Zagłębmy się:
- Co robi Elementor ?
- Zalety korzystania z Elementora
- Główne wady korzystania z Elementora
- Elementor za darmo vs Pro: którego powinieneś użyć ?
- Witryna Elementor Pro vs Elementor Cloud: Jaka jest różnica ?
- Ceny Elementora
- Najlepsze alternatywy Elementora w 2023 roku
Co robi Elementor?
Jeśli czytałeś witrynę Elementora lub listę WordPress.org, prawdopodobnie masz już dobre pojęcie o tym, co robi.
Jeśli nie, oto twój bardzo szybki podkład:
Krótko mówiąc, Elementor pozwala zaprojektować część lub całość witryny WordPress za pomocą wizualnego interfejsu typu „przeciągnij i upuść” — bez konieczności stosowania kodu.
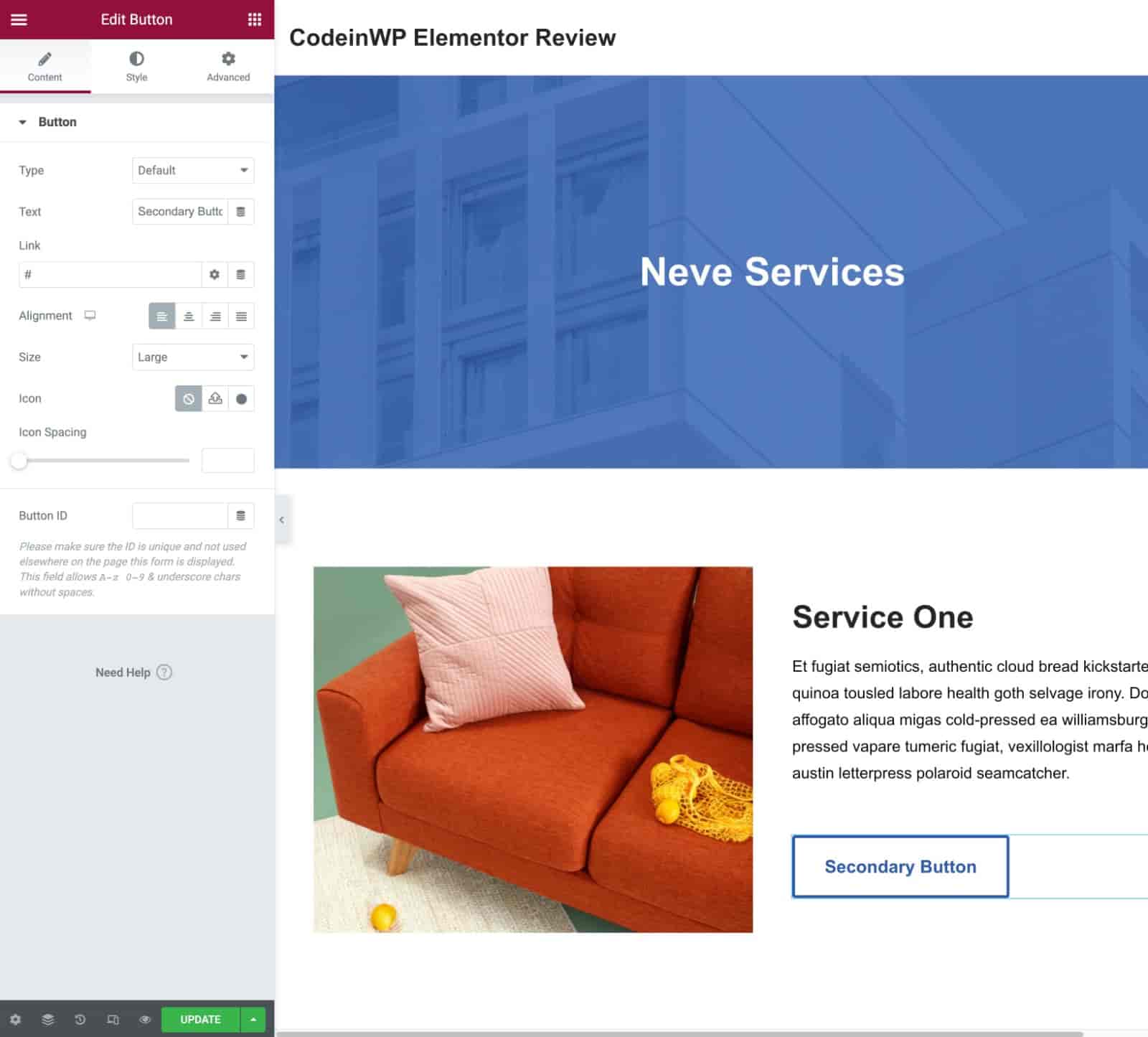
Po lewej stronie znajduje się pasek boczny, na którym można dodawać/edytować widżety ( dodają one zawartość do projektu ) lub sekcje/kolumny ( sterują układem projektu ), a po prawej podgląd w czasie rzeczywistym, na którym można zobaczyć Twój projekt:

Darmowa wersja Elementora służy wyłącznie do projektowania pojedynczych postów lub stron.
Jeśli jednak dokonasz aktualizacji do Elementor Pro ( co omówimy w naszej recenzji Elementor Pro poniżej ), uzyskasz dostęp do nowych funkcji, które pozwolą Ci zaprojektować całą witrynę.
W rzeczywistości możesz nawet użyć Elementora Pro, aby całkowicie zastąpić potrzebę motywu. Możesz zaprojektować nagłówek i stopkę, dostosować szablon, z którego korzystają Twoje posty na blogu i tak dalej:

A więc krótkie wprowadzenie. A teraz przyjrzyjmy się bliżej naszej recenzji Elementora i przyjrzyjmy się zaletom i wadom korzystania z Elementora.
Recenzja Elementora: zalety korzystania z Elementora
Jestem facetem, który ma w połowie pełną szklankę, więc zacznijmy praktyczną sekcję naszej recenzji Elementora od spojrzenia na główne zalety korzystania z Elementora. Następnie, w następnej sekcji, możemy przyjrzeć się niektórym wadom.
1. Szybkie wizualne projektowanie metodą „przeciągnij i upuść” w czasie rzeczywistym
Interfejs konstruktora wizualnego jest jednym z najważniejszych elementów… a Elementor robi interfejs bardzo dobrze.
Po pierwsze, interfejs jest bardzo szybki podczas dostosowywania ustawień lub dodawania elementów. Rzadko zdarzają się opóźnienia lub usterki, a działania, które podejmujesz, są zwykle bardzo szybkie.
Możesz także użyć wbudowanej edycji tekstu, co oznacza, że możesz po prostu kliknąć i wpisać na stronie, aby dodać/edytować większość tekstu, zamiast być zmuszanym do pracy z oddzielnymi obszarami ustawień ( chociaż możesz również użyć tego podejścia, jeśli wolisz ).
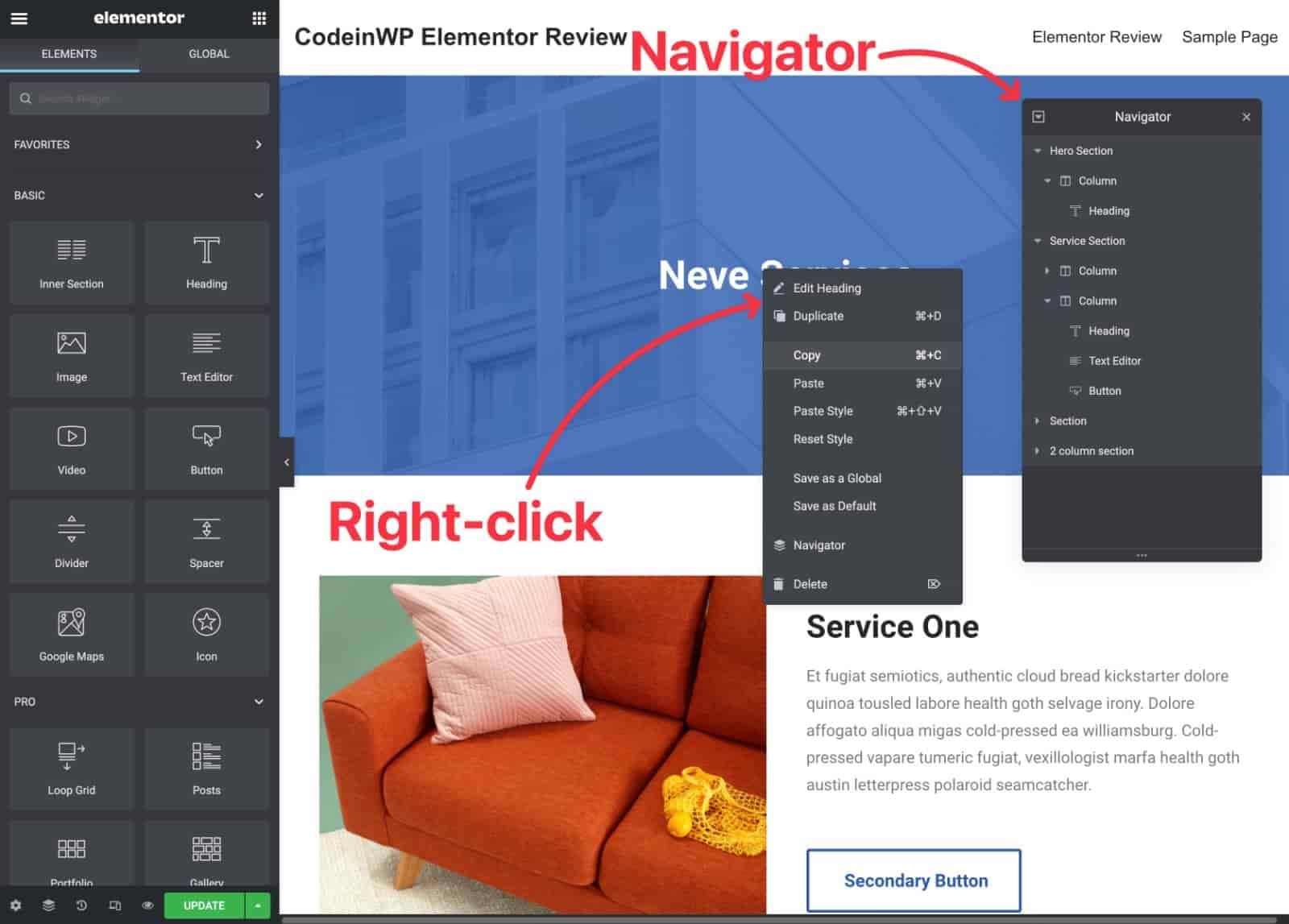
Poza tym Elementor dodaje kilka naprawdę przydatnych elementów interfejsu, które pomogą Ci wydajniej pracować:
- Obsługa prawego przycisku myszy — kliknij prawym przyciskiem myszy, aby wchodzić w interakcje z elementami projektu. Nie wszyscy budowniczowie to oferują, więc naprawdę miło jest je mieć.
- Kopiuj/wklej – skopiuj/wklej całe widżety/sekcje lub tylko ustawienia.
- Nawigator – uzyskaj ogólne spojrzenie na strukturę swojej strony (i zmień nazwy sekcji, aby zachować porządek).
- Historia — przeglądaj pełną historię wszystkich wprowadzonych zmian i poprawek.
- Wyszukiwarka – szybko przeskakuj do innych treści na swojej stronie, wpisując tylko jej nazwę.
- Notatki dotyczące współpracy – dodawaj notatki do projektu, co jest świetne, jeśli pracujesz z zespołem (coś w rodzaju InDesign).

Zasadniczo wszystkie te funkcje łączą się, aby pomóc Ci tworzyć projekty w krótszym czasie.
Jako miły dodatek, Elementor obsługuje zarówno tryb jasny, jak i tryb ciemny i automatycznie dostosuje się do ustawień systemu operacyjnego. W przypadku tych przykładowych zrzutów ekranu używam trybu ciemnego – ale tak wygląda tryb jasny:

2. Szczegółowe opcje projektowania zapewniające pełną kontrolę
Elementor oferuje mnóstwo wbudowanych opcji projektowania, co oznacza, że masz więcej narzędzi do dostosowywania projektu bez konieczności uciekania się do niestandardowego CSS.
Jedynym innym konstruktorem, którego użyłem, który rywalizuje z elastycznością projektowania Elementora, jest Divi – poza tym Elementor generalnie przewyższa inne opcje w przestrzeni, jeśli chodzi o elastyczność projektowania.
Nawet w darmowej wersji możesz łatwo dostosować kolory, czcionki, odstępy, obramowania i tak dalej.
Dzięki Elementor Pro uzyskujesz dostęp do jeszcze bardziej zaawansowanych narzędzi do projektowania, takich jak możliwość tworzenia przyciągających wzrok efektów przewijania (co Elementor nazywa „Efektami ruchu”). Zobacz kilka przykładów tutaj.
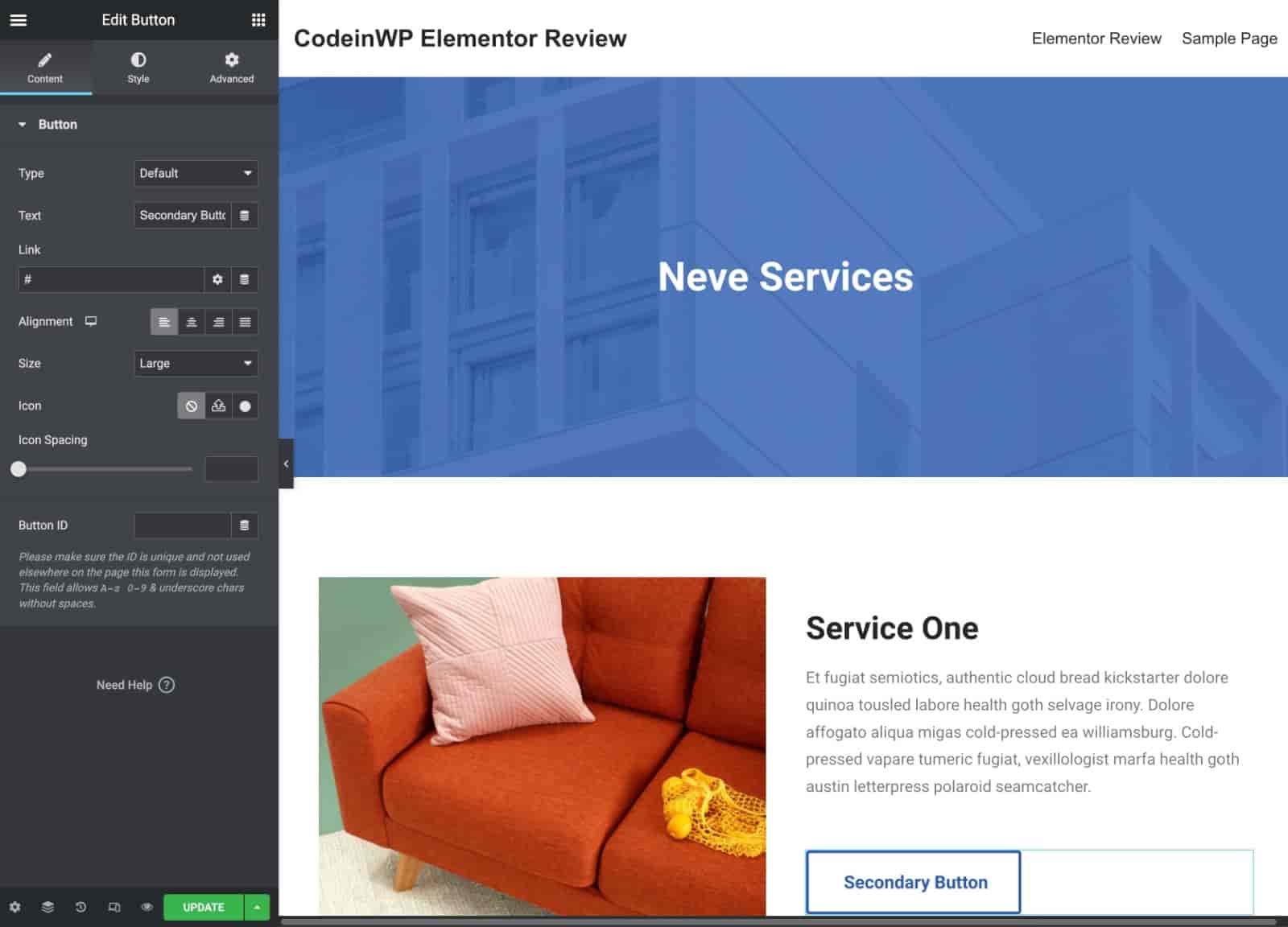
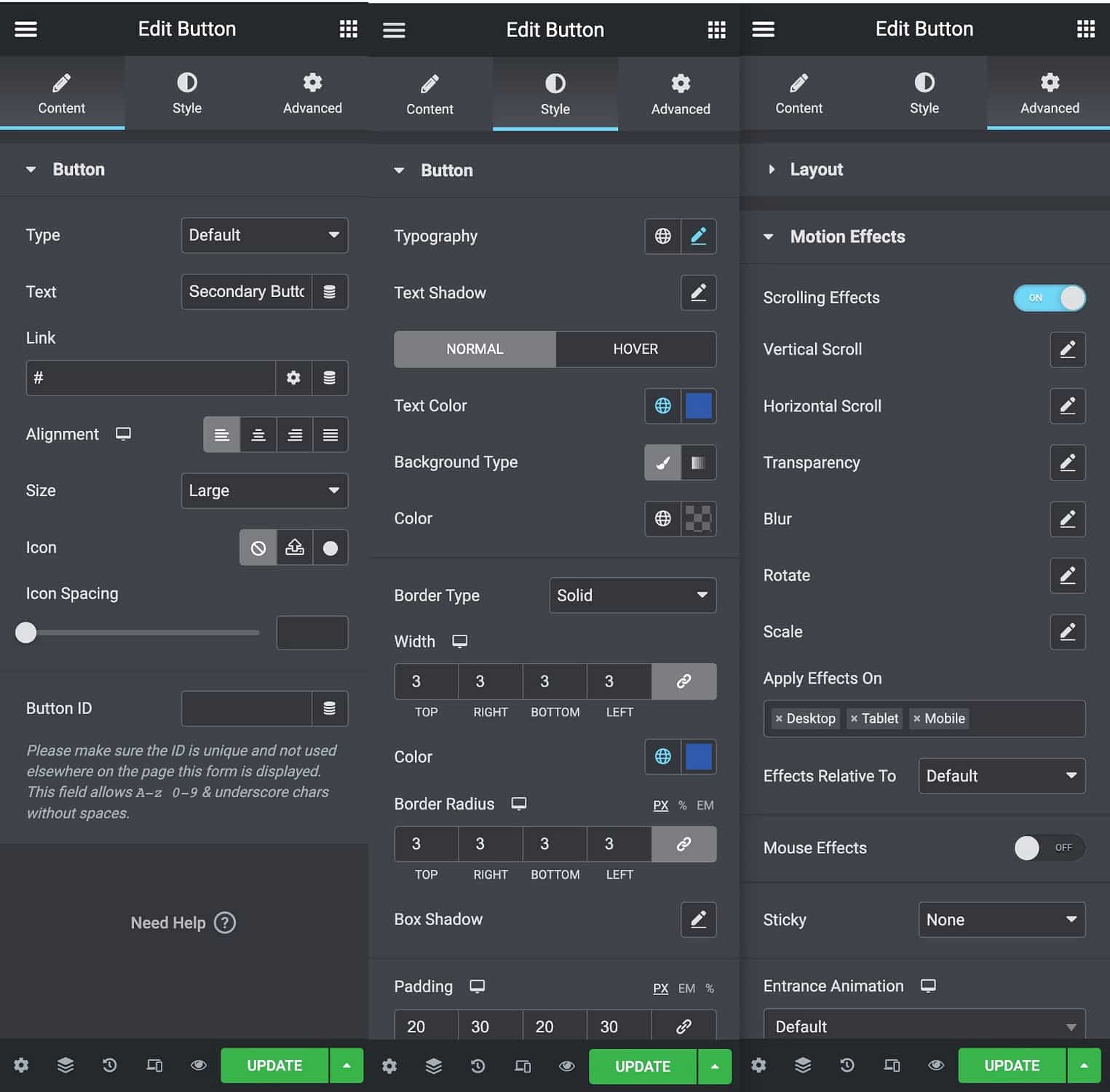
Na przykład, oto niektóre z wielu opcji dostępnych dla prostego przycisku:

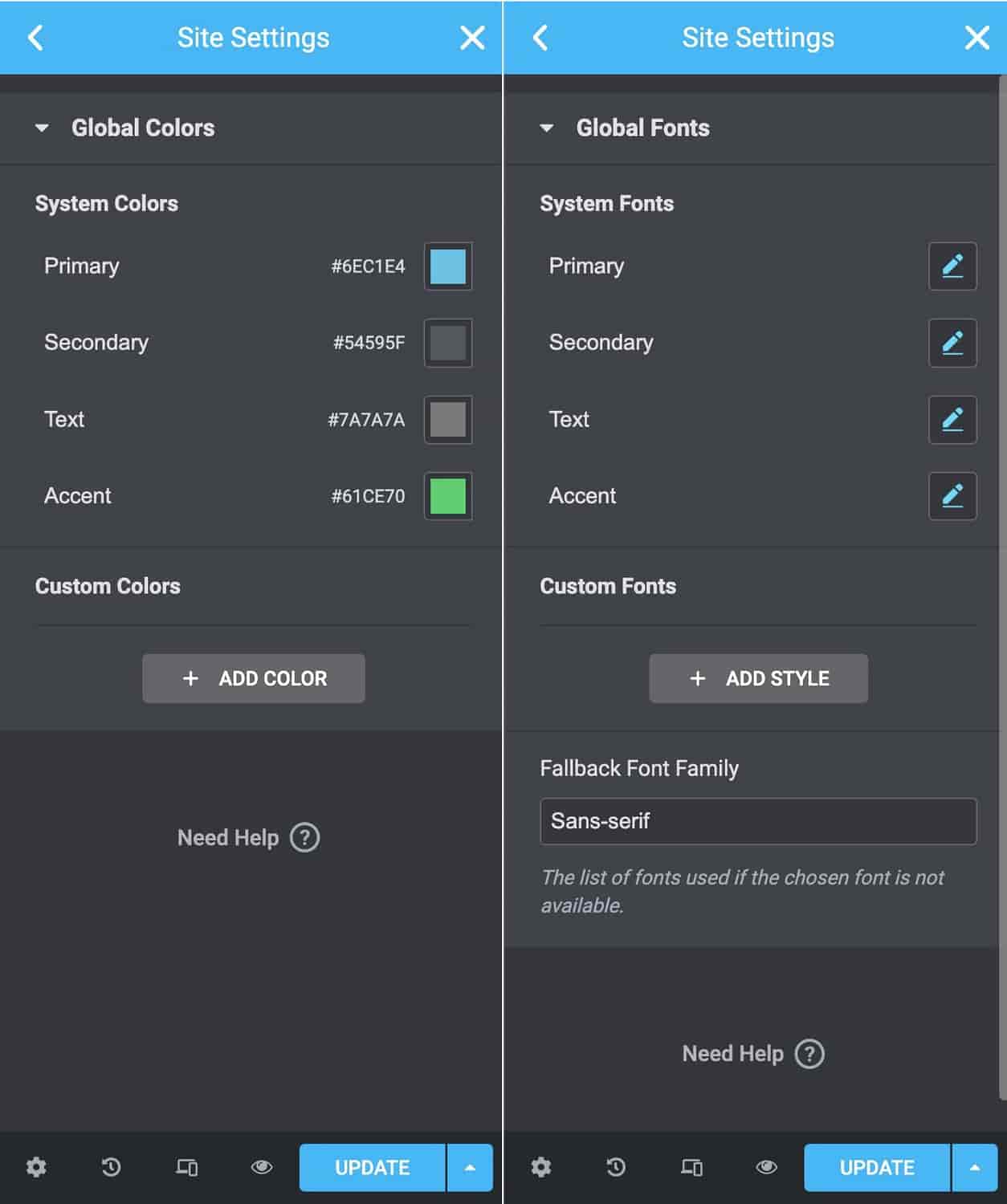
Poza indywidualnymi wyborami projektowymi, Elementor umożliwia także skonfigurowanie systemu projektowania dla całej witryny, który pozwala kontrolować ustawienia domyślne kolorów i typografii.
Jeśli kiedykolwiek zaktualizujesz ustawienia domyślne, zmiany te zostaną zastosowane w całej witrynie ( z wyjątkiem przypadków, gdy je zastąpisz ):

Jeśli znasz CSS, możesz myśleć o nich jako o zmiennych CSS.
3. Silne responsywne funkcje edycji do tworzenia projektów dla wszystkich urządzeń
Nasza recenzja Elementora nie byłaby kompletna bez wzmianki, że wszystkie projekty tworzone za pomocą Elementora są domyślnie responsywne. Oznacza to, że automatycznie dostosują się do urządzeń o różnych rozmiarach, bez konieczności wykonywania dodatkowych czynności.
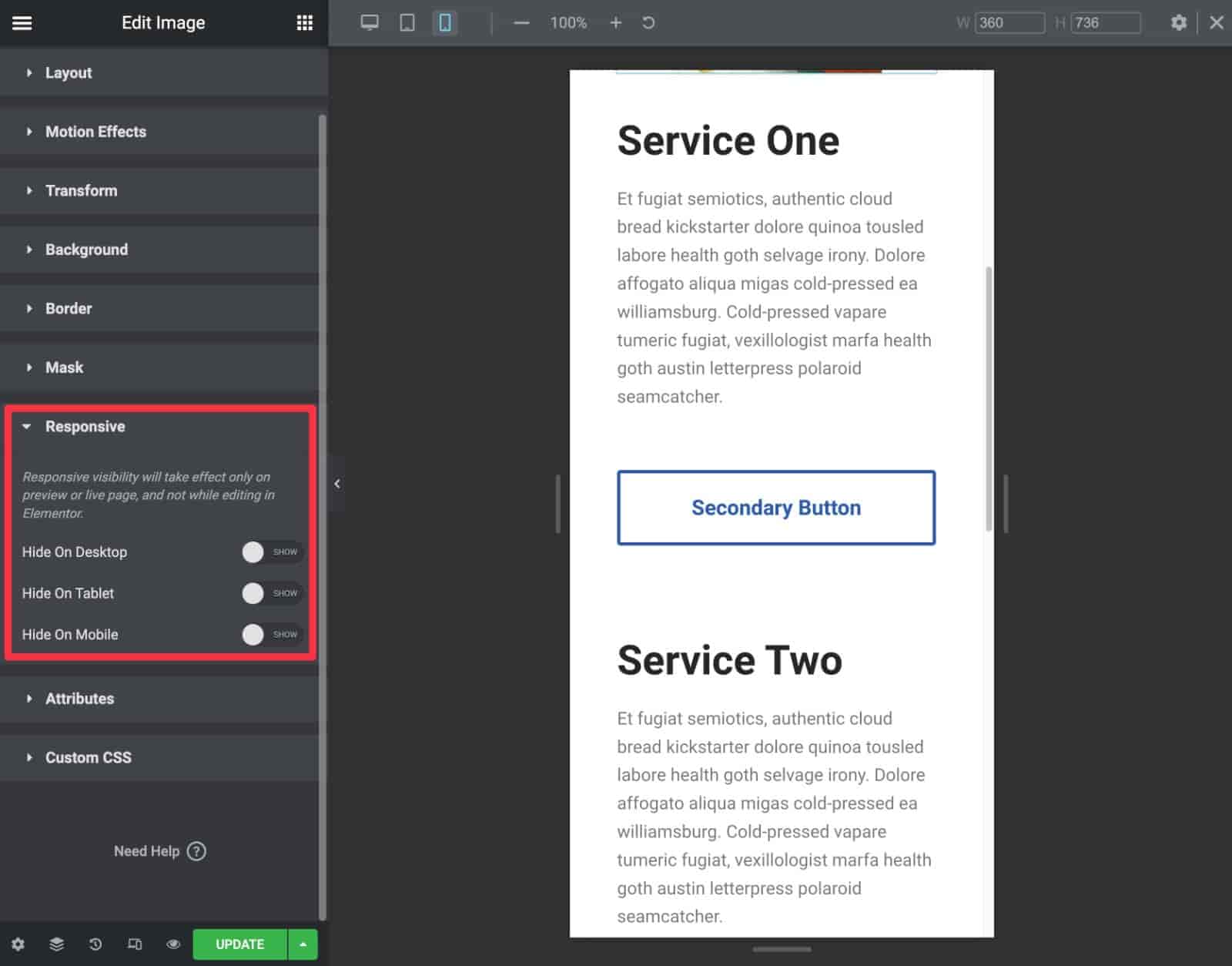
Jeśli jednak chcesz mieć większą kontrolę, Elementor oferuje responsywny tryb edycji, który pozwala wejść i wprowadzić zmiany dla określonych urządzeń.
Na przykład możesz zmienić rozmiar czcionki dla użytkowników mobilnych lub ukryć określony widżet:

Elementor pozwala również w pełni dostosować responsywne punkty przerwania w Twojej witrynie.
4. Pełna obsługa tworzenia motywów z dynamiczną zawartością
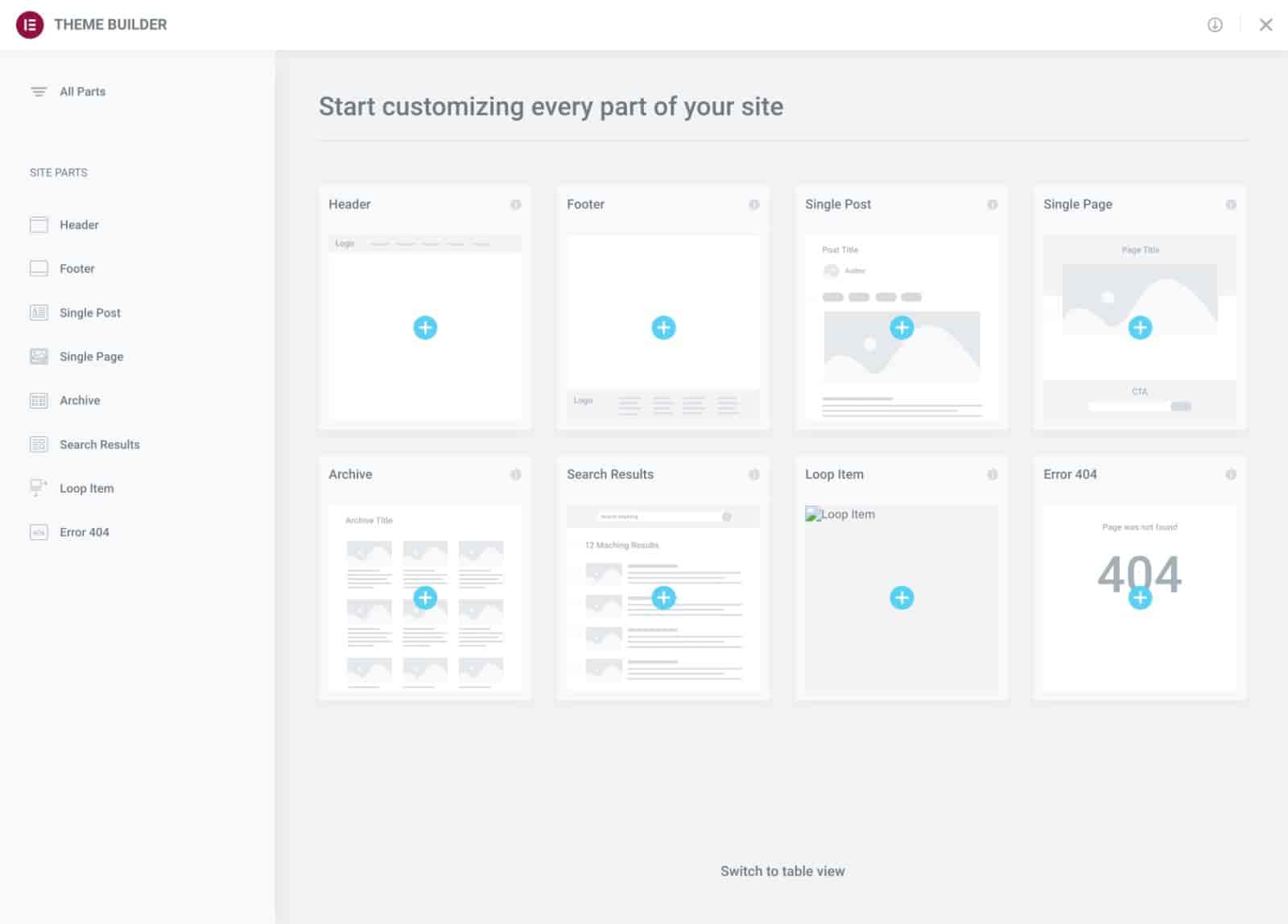
Dzięki Elementor Pro możesz wyjść poza projektowanie pojedynczych stron i dostosować pliki szablonów motywu za pomocą tworzenia motywów, w tym:
- nagłówek
- Stopka
- Pojedynczy ( szablon dla pojedynczego fragmentu treści )
- Archiwum ( szablon zawierający listę wielu fragmentów treści )
Możesz także zaprojektować szablony dla niestandardowych typów postów.
Dzięki temu możesz zastąpić część lub całość motywu projektami utworzonymi w Elementorze.
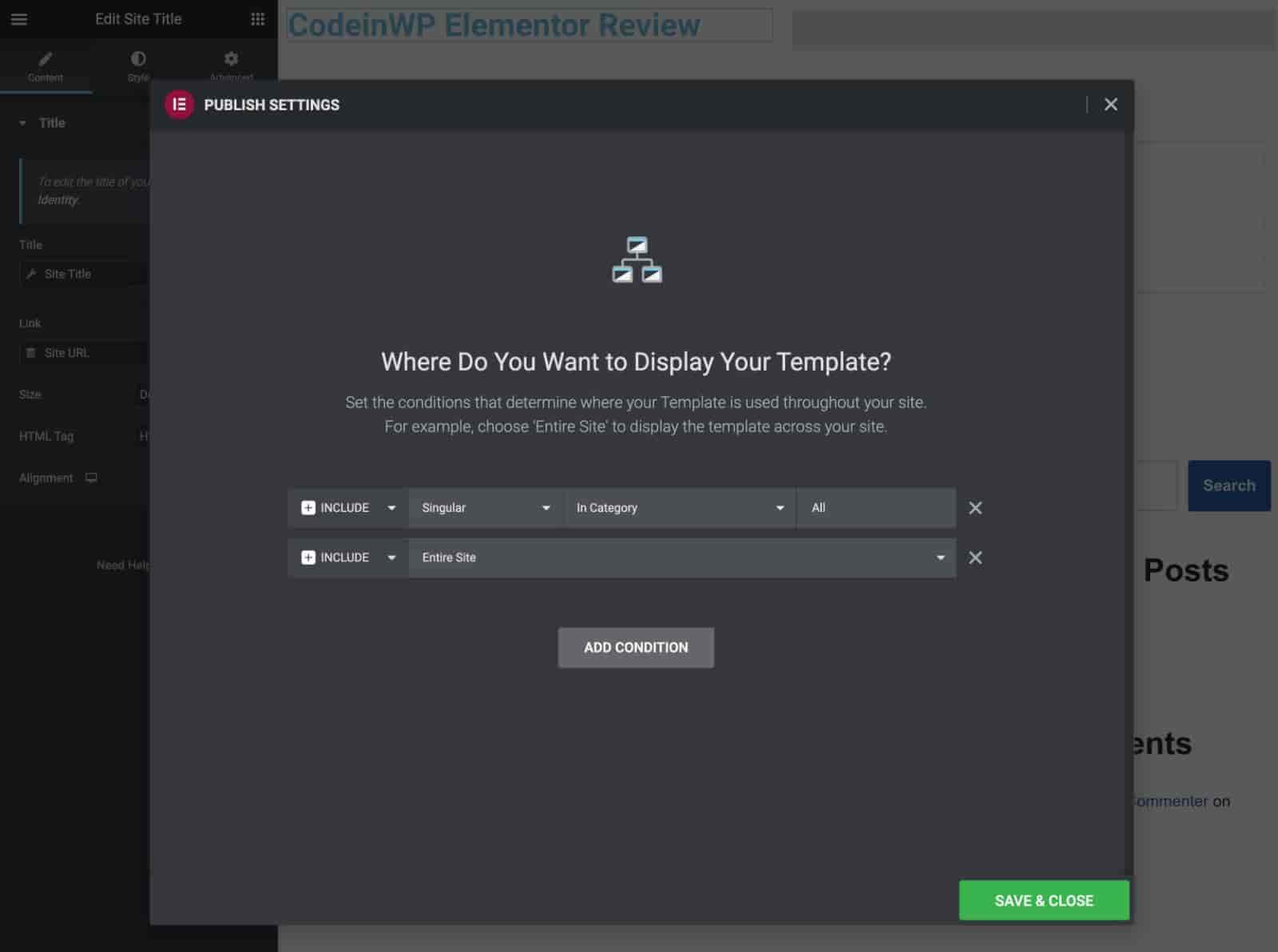
Możesz także użyć reguł warunkowych, aby zastosować szablony tylko do niektórych części witryny:

Jeśli tworzysz witryny z niestandardowymi treściami z niestandardowymi polami, Elementor Pro oferuje również funkcję zawartości dynamicznej, która pozwala wypełnić zawartość widżetu danymi z danych WordPress lub niestandardowymi polami dodanymi za pomocą wtyczek, takich jak Zaawansowane pola niestandardowe ( ACF), Pods, Zestaw narzędzi lub Meta Box.
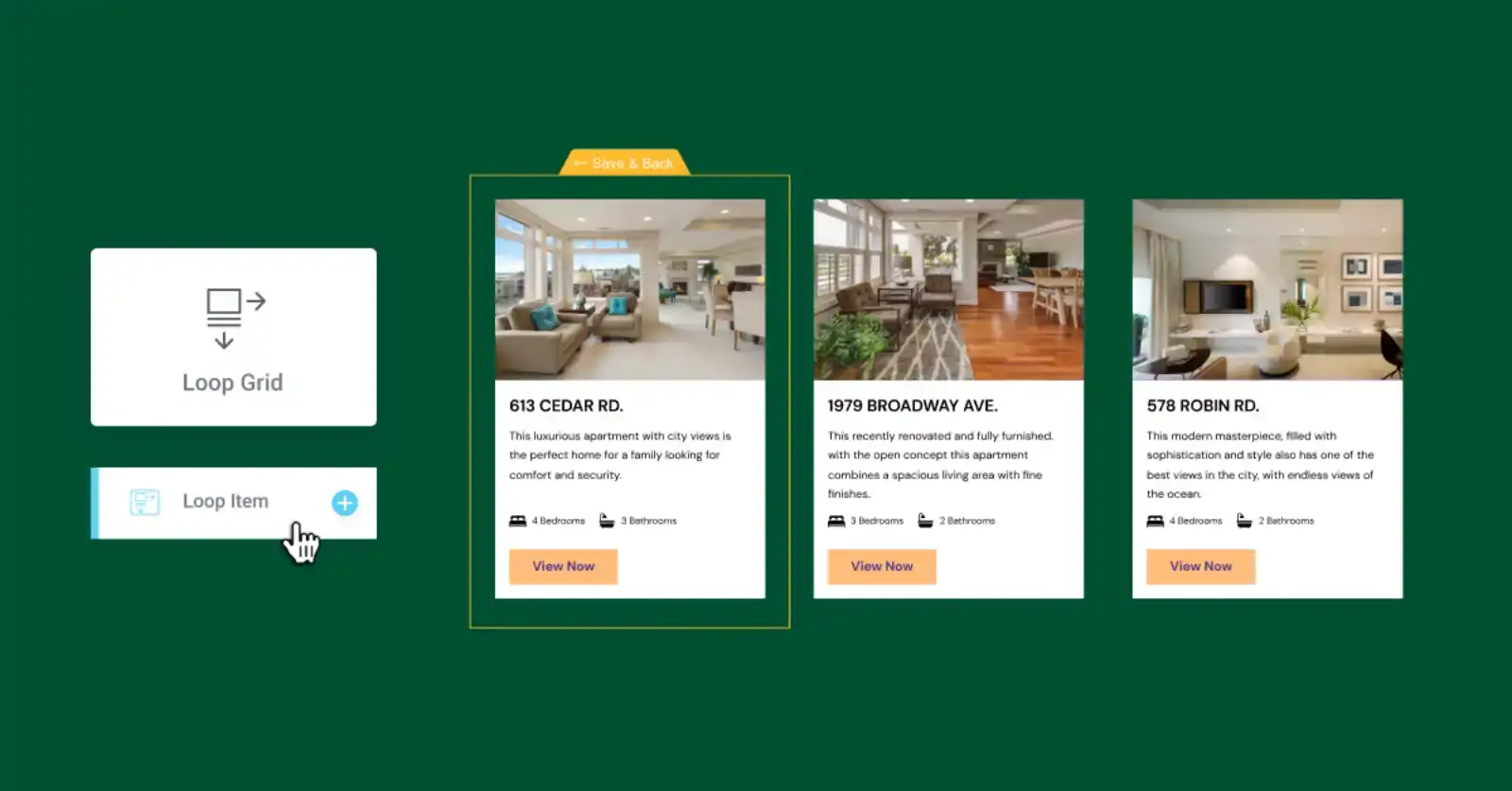
W wersji 3.8 Elementor Pro dodał nawet obsługę dostosowywania „pętli” WordPress, co daje jeszcze większą kontrolę nad wyświetlaniem postów na blogu lub niestandardowych treści.
Ta nowa funkcja konstruktora pętli idzie dalej niż prawie każdy inny wizualny konstruktor (z wyjątkiem Oxygen, który zawsze miał silne wsparcie dla dostosowywania pętli).

5. Silne wsparcie WooCommerce
Jeśli budujesz sklep WooCommerce, Elementor Pro oferuje bardzo ścisłą integrację.
Po pierwsze, możesz skorzystać z powyższych funkcji tworzenia motywów, aby dostosować szablony stron z pojedynczym produktem i szablony informacji o sklepie.
W 2022 roku Elementor Pro dodał również dedykowane widżety dla stron Koszyk, Kasa i Moje konto, co pozwala w pełni dostosować te strony za pomocą Elementora.
Poza tym otrzymujesz kilka widżetów WooCommerce, których możesz używać w innych częściach swojej witryny.
Ponownie, Elementor przewyższa większość konkurencji, jeśli chodzi o projektowanie i dostosowywanie sklepu WooCommerce.
6. Elastyczny kreator wyskakujących okienek
Dzięki Elementor Pro możesz pominąć używanie osobnego wyskakującego okienka lub wtyczki opt-in, ponieważ możesz projektować wszelkiego rodzaju różne wyskakujące okienka za pomocą interfejsu wizualnego Elementora.
Oto kilka przykładów tego, co możesz stworzyć:
- Zgody na e-mail
- Ogłoszenia/promocje
- Formularze kontaktowe
- Formularze logowania/rejestracji
- Bramy wieku
- Powiadomienia o zgodzie na pliki cookie
- …dużo więcej

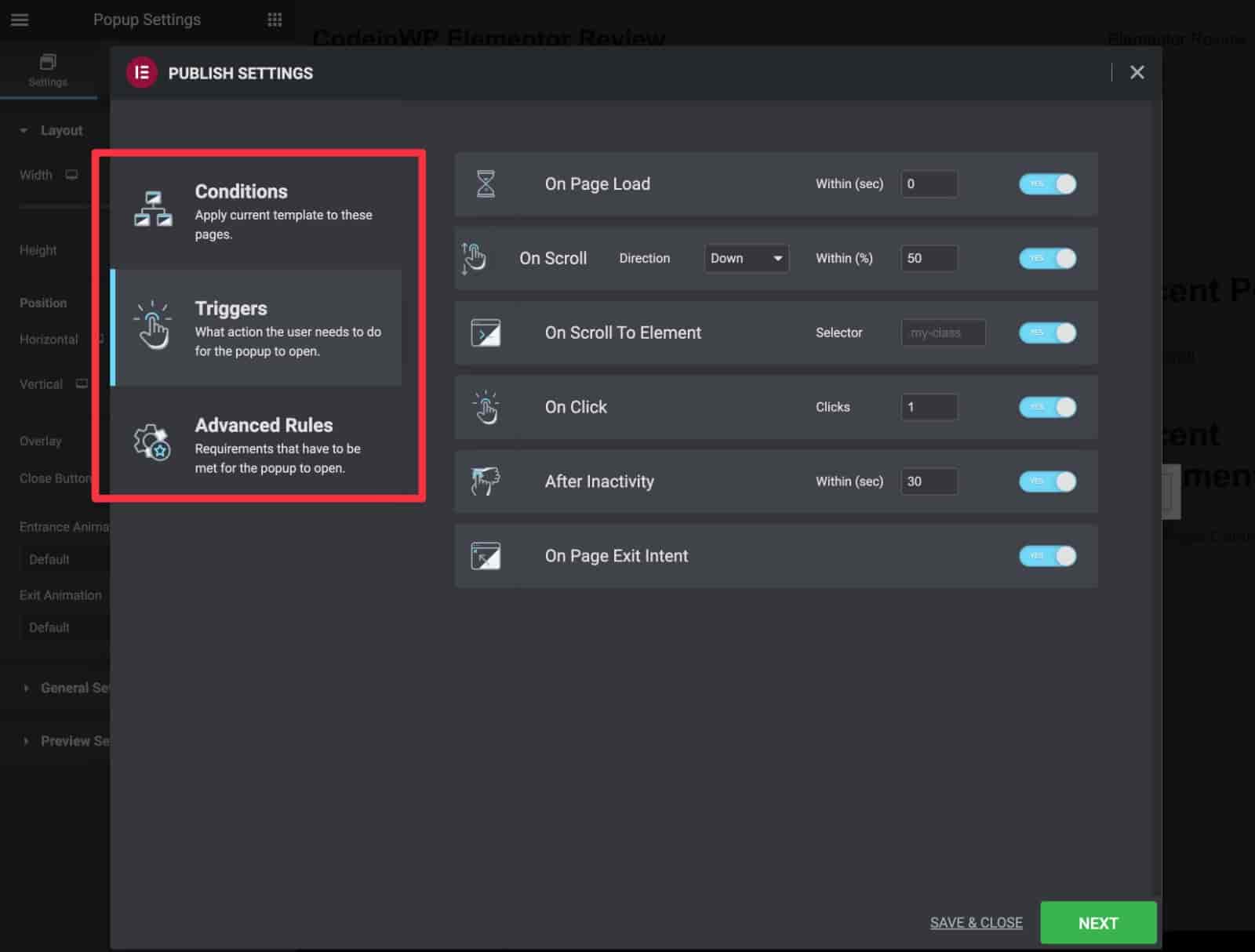
Otrzymujesz również szeroki wybór reguł kierowania i wyzwalania, które rywalizują z dedykowanymi wtyczkami wyskakującymi.
Większość innych wtyczek konstruktora nie ma wbudowanej funkcji, a Brizy jest jedną z nielicznych, które to robią.
7. Ogromny rynek rozszerzeń innych firm
Podczas tworzenia Elementora programiści zbudowali go w sposób otwarty, aby zewnętrzni programiści mogli tworzyć własne dodatki.
To, w połączeniu z ogromną popularnością Elementora, oznacza, że istnieje ogromny rynek dodatków do Elementora innych firm, które rozszerzają Elementor na wszystkie rodzaje interesujących sposobów - znacznie większy niż to, co oferuje jakikolwiek inny konstruktor ( chociaż istnieją solidne rynki dodatków dla Beaver Builder, Divi i Tlen ).
Te rozszerzenia mogą dodawać nowe widżety, szablony, funkcje, integracje i nie tylko. Pełna lista jest tak obszerna, że można by z łatwością napisać osobny artykuł przeglądowy Elementora tylko na temat samych dodatków.
W rzeczywistości jest prawie jak sam WordPress – w WordPress możesz znaleźć wtyczkę, która zrobi prawie wszystko, co chcesz, a z Elementorem możesz znaleźć dodatek do Elementora, który zrobi prawie wszystko, co chcesz.
Oto bardzo mała lista przykładów tego, jak dodatki mogą być pomocne:
- Split Test for Elementor – ten dodatek umożliwia przeprowadzanie testów A/B przy użyciu Elementora.
- Niezbędne dodatki do Elementora — dodają ponad 90 nowych widżetów do wykorzystania w projektach.
- Dynamiczna widoczność dla Elementora – pozwala pokazywać/ukrywać widżety i sekcje Elementora przy użyciu wielu różnych warunków.
- Elemailer – pozwala używać interfejsu Elementora do projektowania wiadomości e-mail wysyłanych przez Twoją witrynę do użytkowników. Na przykład, jeśli masz sklep WooCommerce, możesz zaprojektować e-maile transakcyjne WooCommerce za pomocą Elementora.
To tylko mały przedsmak tego, co mogą zrobić dodatki do Elementora.

8. Popularna i łatwa do znalezienia pomoc/samouczki
Kolejną zaletą popularności Elementora jest to, że bardzo łatwo jest znaleźć pomoc społeczności i samouczki.
Na przykład oficjalna grupa Elementor na Facebooku ma ponad 136 000 członków, a także wiele nieoficjalnych grup z tysiącami członków. Siłą społeczności jest pozytywna recenzja Elementora sama w sobie, ponieważ mówi ona o tym, jak wiele osób uwielbia z niej korzystać.
Możesz także znaleźć mnóstwo filmów na YouTube i postów na blogach zawierających ogólne wskazówki lub sposoby korzystania z Elementora w bardzo konkretny i użyteczny sposób.
Posiadanie wszystkich tych zasobów i społeczności bardzo ułatwia maksymalne wykorzystanie Elementora.
Recenzja Elementora: Główne wady korzystania z Elementora
Chociaż podoba nam się wiele rzeczy w naszej recenzji Elementora, istnieją również pewne wady korzystania z Elementora. Przyjrzyjmy się dwóm z nich poniżej.
Wydajność mogłaby być lepsza (ale poprawia się)
Gdy użyjesz dowolnego kreatora wizualnego, doda to stronie trochę dodatkowej wagi w porównaniu z użyciem natywnego edytora WordPress.
Jednak Elementor jest nieco cięższy niż niektóre z jego alternatyw, co oznacza, że będziesz musiał trochę ciężej pracować, aby stworzyć szybko ładującą się stronę.
Zespół Elementora wie o tym i ciężko pracował, aby poprawić jego wydajność, ale wciąż nie jest na szczycie gry.
Oto krótki przykład, w którym stworzyłem bardzo prosty projekt z czterema różnymi konstruktorami ( używając porównywalnych elementów w każdym konstruktorze ):

Oto pełna waga strony ( wraz z motywem Neve, którego użyłem jako bazy strony testowej ):
| Budowniczy | Rozmiar strony | Żądania HTTP |
|---|---|---|
| Elementor | 159KB | 29 |
| Natywny edytor bloków (Gutenberg) | 40 kB | 8 |
| Konstruktor bobrów | 85KB | 12 |
| Divi Builder ( wersja wtyczki ) | 153 kB | 13 |
Możesz zobaczyć, że wszystkie kreatory wizualne zwiększają wagę strony w porównaniu z natywnym edytorem… ale ponieważ tutaj przedstawiamy surową, szczerą recenzję Elementora, faktem jest, że Elementor dodaje więcej niż Beaver Builder, a nawet trochę więcej niż Konstruktor Divi. Nie można temu zaprzeczyć.
Biorąc to pod uwagę, absolutnie możesz tworzyć szybko ładujące się witryny za pomocą Elementora, więc nie powinno to stanowić przełomu. Ważne jest jednak, aby korzystać z szybkiego hostingu WordPress i zoptymalizować wydajność witryny.
Nieco droższe (i bez nieograniczonych lub dożywotnich licencji)
W porównaniu z konkurencją Elementor Pro jest dość przystępny cenowo, jeśli potrzebujesz go używać tylko w jednej witrynie, ale droższy niż konkurencja, jeśli chcesz go używać w wielu witrynach.
Ponadto warunki licencji Elementor Pro nie są tak przyjazne, jak w przypadku niektórych innych kreatorów, ponieważ Elementor Pro nie ma nieograniczonej liczby licencji na witryny ani dożywotnich licencji.
Na przykład w przypadku Divi możesz kupić dożywotnią licencję za 249 USD, która umożliwia korzystanie z nieograniczonej liczby witryn internetowych, w tym witryn klienckich.
Z Elementor Pro musisz zapłacić 399 USD rocznie , jeśli chcesz go używać w ponad 25 witrynach.
Jednak nie wszystko jest złe. Na przykład, jeśli potrzebujesz rocznej licencji i potrzebujesz jej tylko dla jednej witryny, zapłacisz tylko 59 USD za Elementor Pro w porównaniu do 89 USD za Divi.
Porozmawiamy więcej o cenach Elementora później w naszej recenzji Elementora.
Elementor darmowy vs Pro: którego powinieneś użyć?
Ogólnie rzecz biorąc, darmowa wersja Elementora jest wystarczająca, jeśli chcesz mieć trochę większą kontrolę nad projektem poszczególnych postów lub stron w swojej witrynie.
Na przykład, jeśli jesteś blogerem, który chce utworzyć niestandardową stronę „Informacje”, bezpłatna wersja Elementora z pewnością sobie z tym poradzi.
Jednak poza tym uważam, że Elementor Pro jest wart swojej ceny. Oto kilka przykładów sytuacji, w których należy przejść na Elementor Pro:
- Pełne budowanie witryny (przy użyciu Elementora do zaprojektowania całej / większości witryny)
- Tworzenie witryn klienckich
- Używanie Elementora do celów marketingowych (strony docelowe, generowanie leadów itp.)
- Tworzenie sklepu WooCommerce
- Tworzenie niestandardowych treści witryn WordPress (np. z niestandardowymi polami)
Dodatkowe funkcje i ulepszenia w Elementor Pro z nawiązką zwrócą się w przypadku typów przypadków użycia z powyższej listy.
Witryna Elementor Pro a Elementor Cloud: Jaka jest różnica?
Kolejną ważną częścią naszej recenzji Elementor Pro jest różnica między Elementor Pro a witryną Elementor Cloud.
Elementor Pro to samodzielna wtyczka, którą możesz zainstalować na swojej własnej witrynie WordPress.
Elementor Cloud Website to nowsza usługa firmy Elementor, która oferuje wbudowany hosting oraz wszystkie funkcje Elementor Pro. Zasadniczo wszystko, co musisz zrobić, to zarejestrować się w witrynie Elementor Cloud i rozpocząć tworzenie – nie musisz zadzierać z zakupem hostingu i instalacją WordPress.
Jednocześnie nadal otrzymujesz w pełni funkcjonalną witrynę WordPress, w której możesz zainstalować inne wtyczki poza Elementorem.
To absolutnie najprostszy sposób na rozpoczęcie pracy z witryną WordPress opartą na Elementorze. A jeśli masz prostą witrynę, może to być świetna opcja, która jest bardzo opłacalna.
Jednak w przypadku poważnych witryn WordPress polecam korzystanie z własnego hostingu WordPress dla Elementora i zakup samodzielnej wtyczki Elementor Pro, ponieważ da ci to większą kontrolę nad wydajnością i technicznymi podstawami witryny.
Ceny Elementora
Jak wspomnieliśmy powyżej, istnieją teraz dwa sposoby uzyskania dostępu do funkcji Elementor Pro:
- Wtyczka – płacisz za samą wtyczkę, którą możesz zainstalować na własnej witrynie WordPress (lub WordPress.com).
- Witryna w chmurze – płacisz za kompleksową usługę, która obejmuje hosting i funkcje Elementor Pro bez dodatkowych kosztów.
Aby uzyskać kompleksową recenzję Elementora, spójrzmy na ceny dla każdego z nich:
Ceny wtyczek Elementor Pro
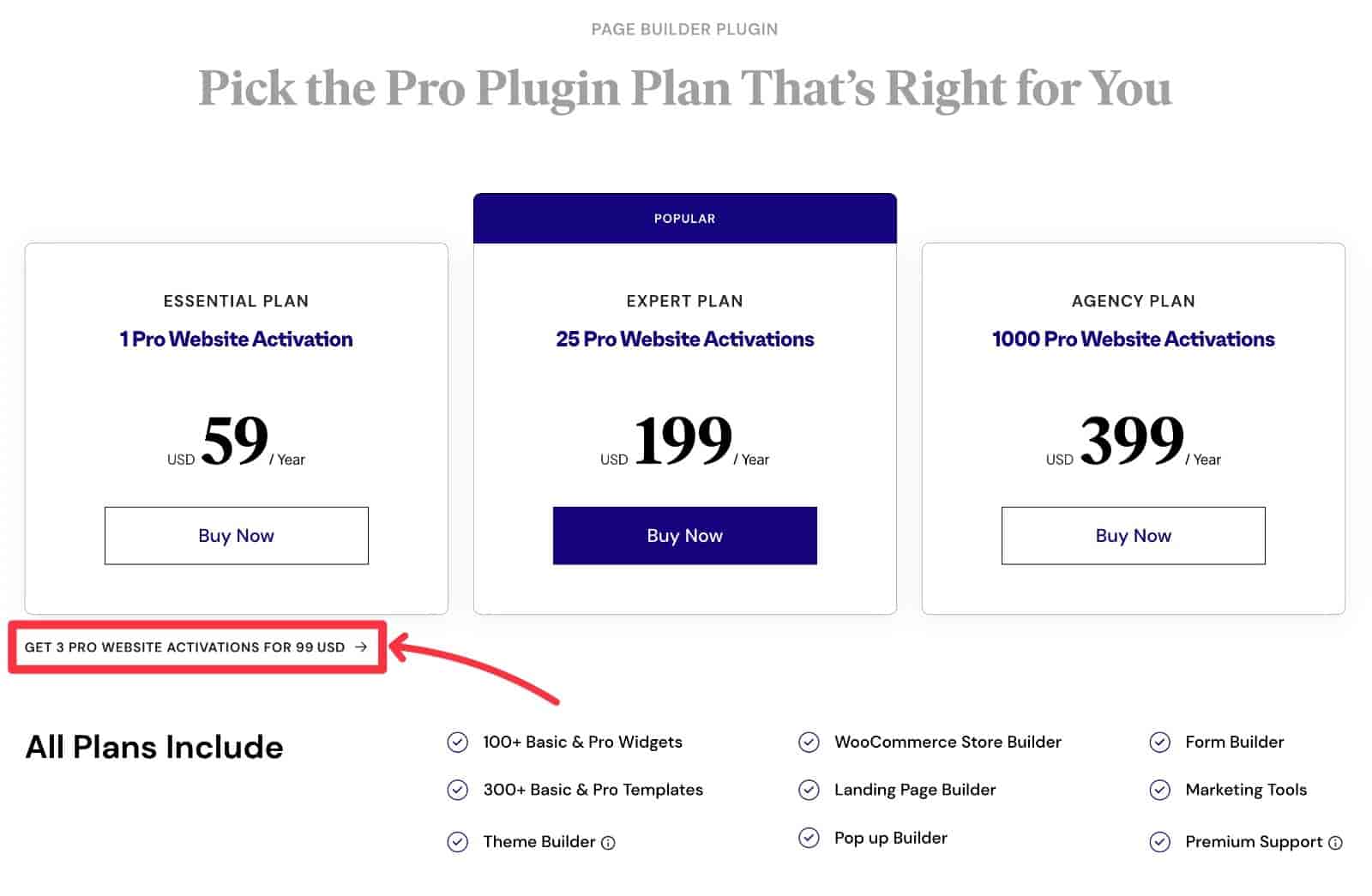
Samodzielna wtyczka Elementor Pro ma cztery różne poziomy cenowe. Od 2023 r. wszystkie cztery poziomy mają te same funkcje i wsparcie — jedyną różnicą jest liczba witryn, na których można używać Elementor Pro:
- 1 witryna – 59 USD rocznie.
- 3 strony – 99 USD rocznie.
- 25 witryn – 199 USD rocznie.
- 1000 witryn – 399 USD rocznie.

Polecam zacząć od najmniejszego planu, który pasuje do twoich potrzeb, ponieważ Elementor pozwoli ci później dokonać aktualizacji i zapłacić tylko proporcjonalną różnicę.
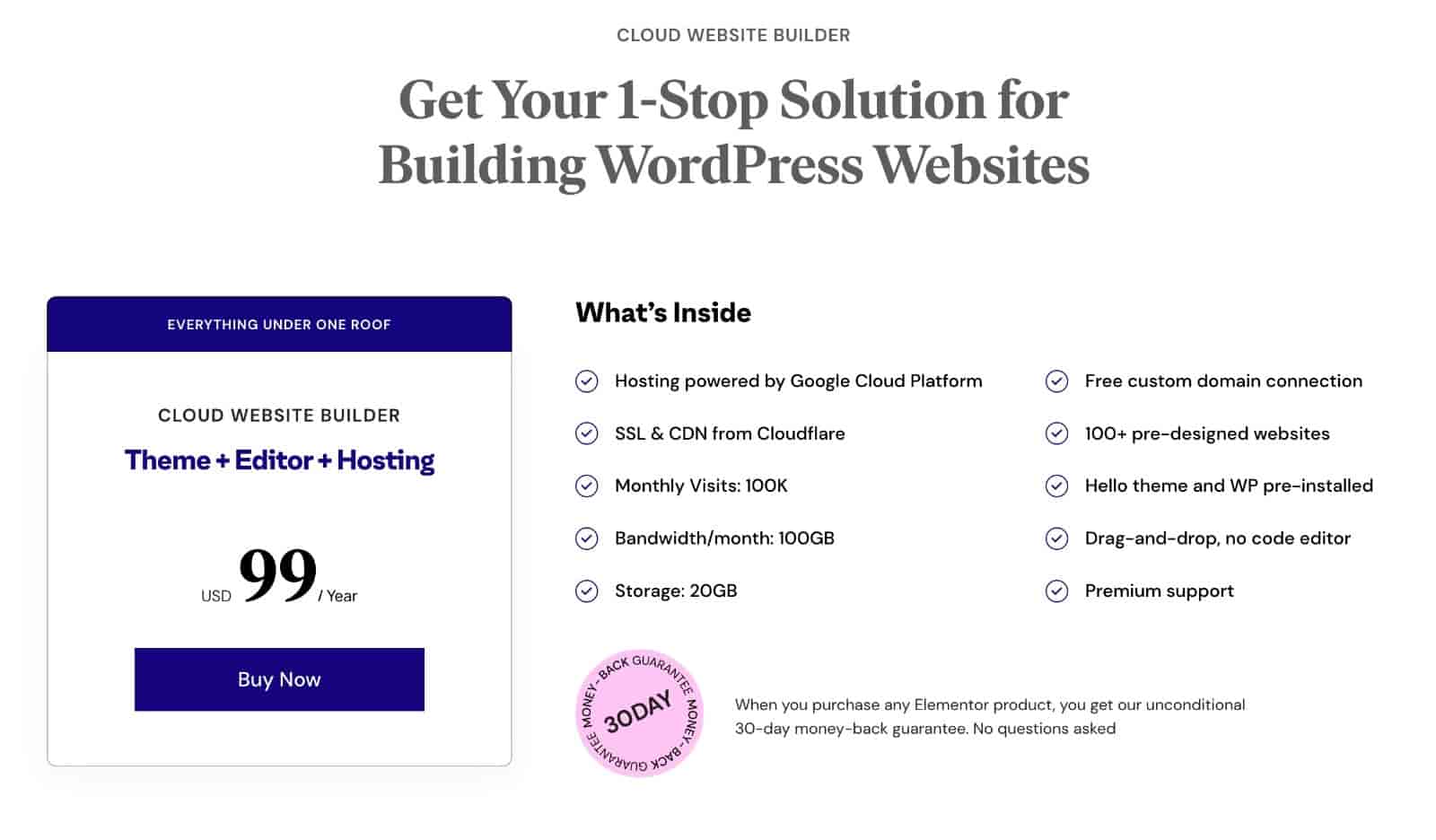
Cennik witryny Elementor Cloud
W witrynie Elementor Cloud zapłacisz 99 USD rocznie za witrynę . Ta cena obejmuje zarówno wbudowany hosting, jak i wszystkie funkcje Elementor Pro.
Jeśli masz tylko jedną witrynę, zasadniczo oznacza to, że płacisz tylko 40 USD za rok hostingu, co jest całkiem niezłe ( 99 USD minus 59 USD, które musiałbyś zapłacić za wtyczkę ).

Jeśli jednak masz wiele witryn, prawdopodobnie możesz zaoszczędzić pieniądze, korzystając z taniego hosta WordPress, który obsługuje nieograniczoną liczbę witryn i kupując samodzielną wtyczkę Elementor Pro. Na przykład plan nieograniczonej witryny Bluehost zaczyna się już od 4,95 USD. Tak więc hostowanie sześciu witryn obsługiwanych przez Elementor Pro kosztowałoby Cię około 265 USD w porównaniu do 594 USD za witrynę Elementor Cloud.
Najlepsze alternatywy Elementora w 2023 roku
Chociaż Elementor jest zdecydowanie najpopularniejszym wizualnym narzędziem do tworzenia WordPress, nie jest to jedyna opcja, jeśli chodzi o projektowanie wizualne dla WordPress.
W związku z tym żadna recenzja Elementora nie byłaby kompletna bez wzmianki o niektórych innych opcjach jakości.
Oto krótki przegląd niektórych z najlepszych alternatyw dla Elementora:
- Neve – Neve to motyw WordPress, a nie wtyczka. Zapewnia jednak dużą elastyczność w konfigurowaniu witryny, na przykład narzędzie do tworzenia nagłówków i stopek typu „przeciągnij i upuść”. Zawiera również wtyczkę Otter, aby rozszerzyć natywny edytor bloków WordPress o więcej możliwości tworzenia stron. Możesz nawet sparować go z Elementorem, aby uzyskać to, co najlepsze z obu światów.
- Beaver Builder – ten wizualny kreator nie oferuje tak wielu funkcji jak Elementor, ale niektórzy ludzie wolą to podejście, ponieważ upraszcza wszystko. Beaver Builder jest również dość stabilny i generalnie działa nieco lepiej niż Elementor ( jak widać w powyższych danych ). Przeczytaj naszą recenzję Beaver Builder.
- Oxygen – ten pełny kreator motywów jest świetną opcją dla bardziej zaawansowanych użytkowników, którzy wolą trzymać się bliżej rzeczywistych koncepcji HTML (np. <div> i Flexbox). Jest również bardzo mocny, jeśli chodzi o zawartość dynamiczną (np. niestandardowe pola i projektowanie pętli). Jednak nie jest tak przyjazny dla użytkownika jak Elementor, więc nie jest dobrą alternatywą dla zwykłych użytkowników.
- Divi – ten kreator wizualny oferuje wiele takich samych funkcji jak Elementor i jest bardzo silny, jeśli chodzi o elastyczność projektowania. Ma też dużo bardziej przyjazne opcje licencyjne – licencja obsługuje nieograniczoną liczbę witryn, a także opcja dożywotnia. Osobiście uważam, że interfejs Divi jest znacznie mniej wydajny niż Elementor, ale może ci się spodobać, więc warto spróbować.
Jeśli chcesz przyjrzeć się dokładniej, możesz przeczytać nasze porównanie Elementor vs Divi vs Beaver Builder, aby zobaczyć, jak zestawia się z niektórymi z tych alternatyw Elementora.
Czy powinieneś używać Elementora? Końcowe zalecenia tej recenzji Elementora
Teraz, gdy doszliśmy do końca naszej recenzji Elementora, podsumujmy główne idee.
Ogólnie rzecz biorąc, Elementor to doskonały kreator wizualny, dlatego stał się numerem jeden w tej dziedzinie.
Po prostu nie możesz znaleźć innego narzędzia, które rywalizowałoby z listą funkcji Elementora, ogromnym rynkiem rozszerzeń i dużą społecznością.
Jeśli chcesz mieć trochę większą kontrolę nad poszczególnymi postami i stronami, możesz skorzystać z darmowej wersji Elementora.
Jeśli jednak chcesz zaprojektować całą witrynę za pomocą Elementora, zdecydowanie polecam uaktualnienie do Elementora Pro, aby uzyskać dostęp do tworzenia motywów, większej liczby widżetów, większej liczby opcji projektowania, narzędzia do tworzenia wyskakujących okienek i nie tylko.
Jeśli połączysz Elementor Pro z lekkim motywem, takim jak Neve, uzyskasz bardzo wydajną konfigurację do tworzenia witryn WordPress bez kodu.
Jeśli masz tylko bardzo prostą witrynę, możesz skorzystać z usługi Elementor Cloud Website. Myślę jednak, że większości ludzi będzie lepiej na własnym hostingu i samodzielnej wtyczce Elementor Pro, ponieważ daje to większą kontrolę nad wydajnością i może być tańsze, jeśli masz wiele witryn.
Jeśli jesteś gotowy, aby zacząć, kup Elementor Pro lub zarejestruj się w usłudze Elementor Cloud Website.
Czy masz jakieś pytania dotyczące Elementora lub naszej recenzji Elementora? Daj nam znać w komentarzach.
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
