Examen d'Elementor : du point de vue d'un utilisateur expérimenté réel
Publié: 2023-01-29Vous envisagez d'utiliser Elementor pour vos sites WordPress ? Notre examen pratique d'Elementor vous aidera à décider s'il s'agit ou non de la bonne option pour votre situation.
Nous examinerons les choses spécifiques qu'Elementor fait très bien, ainsi que les inconvénients réels de son utilisation.
Au-delà de cela, nous partagerons des informations importantes sur les plans tarifaires et les alternatives pour vous aider à choisir le meilleur outil pour votre situation.

À la fin, vous devriez disposer de toutes les informations dont vous avez besoin pour prendre une décision concernant l'utilisation d'Elementor. Creusons :
- Que fait Elementor ?
- Les avantages d'utiliser Elementor
- Principaux inconvénients de l'utilisation d'Elementor
- Elementor gratuit vs Pro : lequel utiliser ?
- Site Web Elementor Pro vs Elementor Cloud : quelle est la différence ?
- Tarification d'élément
- Meilleures alternatives Elementor en 2023
Que fait Elementor ?
Si vous avez lu le site Web Elementor ou la liste WordPress.org, vous avez probablement déjà une bonne idée de ce qu'il fait.
Si ce n'est pas le cas, voici votre introduction très rapide :
En un mot, Elementor vous permet de concevoir tout ou partie de votre site WordPress à l'aide d'une interface visuelle par glisser-déposer - aucun code nécessaire.
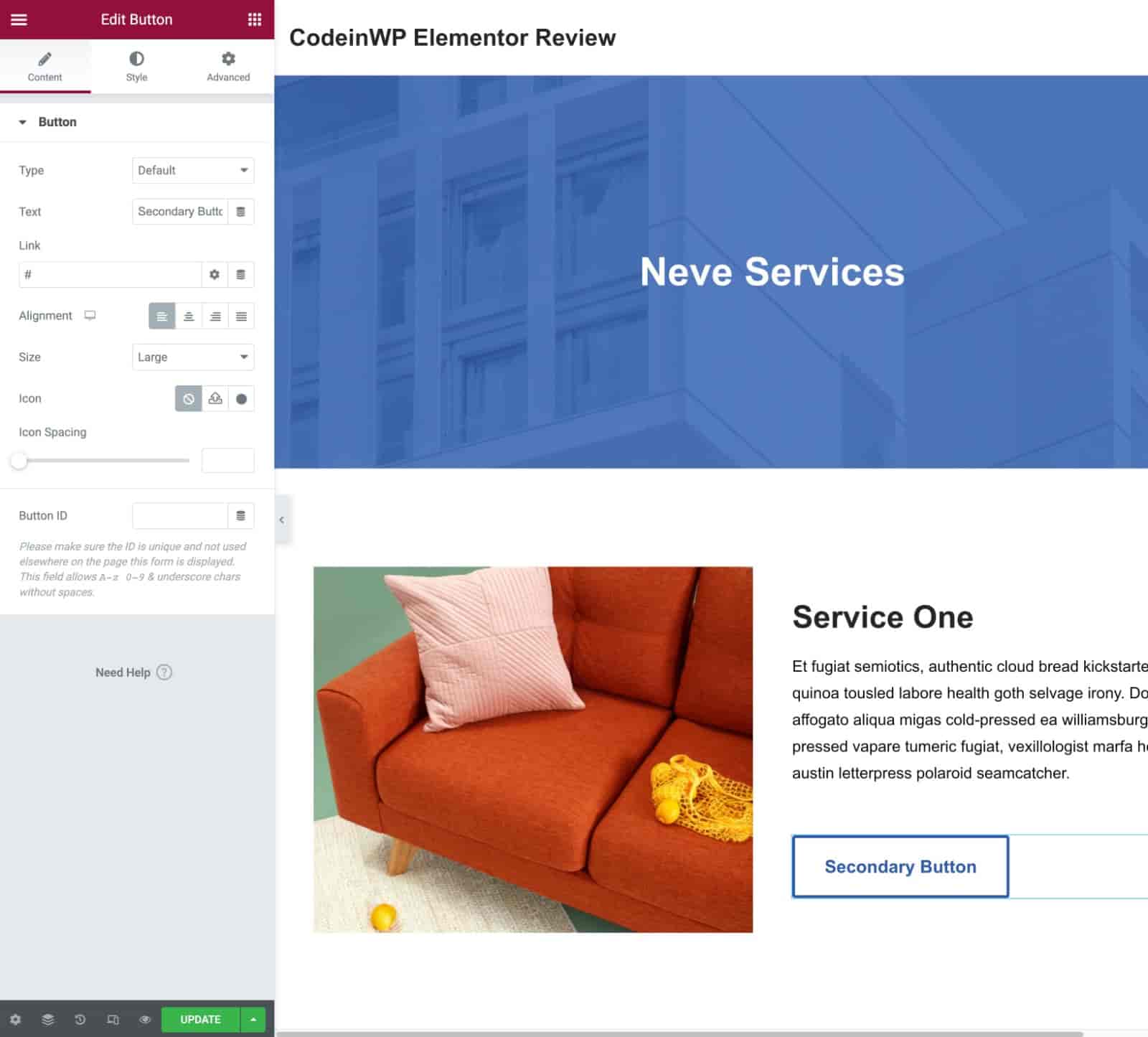
Vous obtenez une barre latérale sur la gauche où vous pouvez ajouter/modifier des widgets (ceux- ci ajoutent du contenu à un design ) ou des sections/colonnes (ceux- ci contrôlent la mise en page d'un design ), ainsi qu'un aperçu en temps réel sur la droite où vous pouvez voir ton design:

La version gratuite d'Elementor est uniquement destinée à la conception de publications ou de pages individuelles.
Cependant, si vous effectuez une mise à niveau vers Elementor Pro ( que nous aborderons dans notre revue Elementor Pro ci-dessous ), vous aurez accès à de nouvelles fonctionnalités qui vous permettront de concevoir l'intégralité de votre site.
En fait, vous pouvez même utiliser Elementor Pro pour remplacer complètement le besoin d'un thème. Vous pouvez concevoir votre en-tête et votre pied de page, personnaliser le modèle utilisé par vos articles de blog, etc. :

Donc, il y a votre introduction rapide. Maintenant, prenons notre examen Elementor plus pratique et examinons les avantages et les inconvénients de l'utilisation d'Elementor.
Revue Elementor : Les avantages d'utiliser Elementor
Je suis un gars à moitié plein, alors commençons la section pratique de notre revue Elementor en examinant les principaux avantages de l'utilisation d'Elementor. Ensuite, dans la section suivante, nous pouvons jeter un œil à certains des inconvénients.
1. Une expérience de conception visuelle rapide et en temps réel par glisser-déposer
L'interface d'un constructeur visuel est l'un des éléments les plus importants… et Elementor fait très bien l'interface.
Tout d'abord, l'interface est très rapide lors de la personnalisation des paramètres ou de l'ajout d'éléments. Il est rare de rencontrer des décalages ou des problèmes et les actions que vous entreprenez sont généralement très rapides.
Vous pouvez également utiliser l'édition de texte en ligne, ce qui signifie que vous pouvez simplement cliquer et taper sur la page pour ajouter/modifier la plupart du texte, plutôt que d'être obligé de travailler à partir de zones de paramètres distinctes ( bien que vous puissiez également utiliser cette approche, si vous le préférez ).
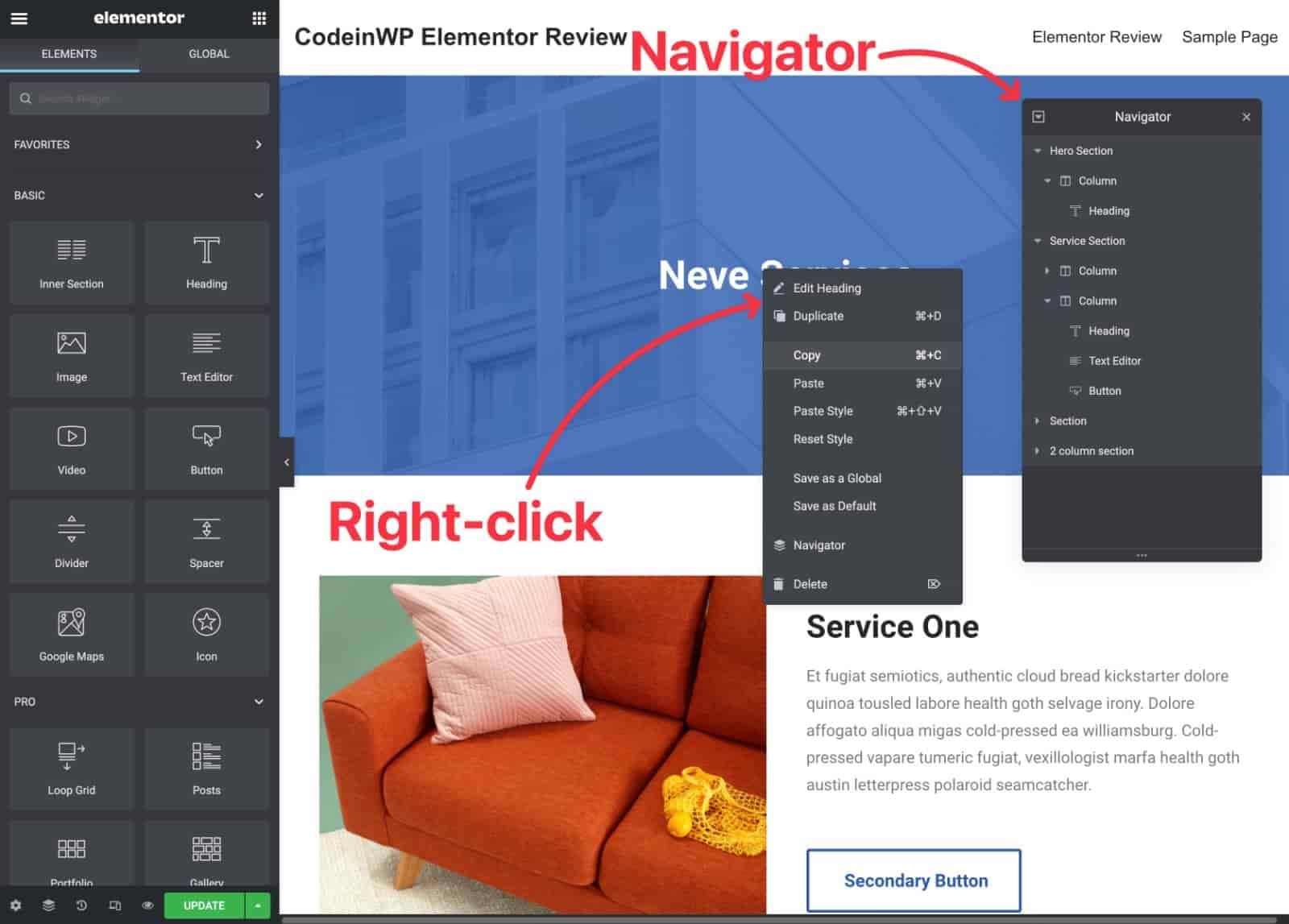
Au-delà de cela, Elementor ajoute des éléments d'interface vraiment utiles pour vous aider à travailler plus efficacement :
- Prise en charge du clic droit - utilisez le clic droit pour interagir avec les éléments de conception. Tous les constructeurs ne proposent pas cela, donc c'est vraiment agréable à avoir.
- Copier/coller – copier/coller des widgets/sections entiers ou seulement les paramètres.
- Navigateur - obtenez un aperçu de haut niveau de la structure de votre page (et renommez les sections pour rester organisé).
- Historique – affichez un historique complet de toutes les modifications et révisions que vous avez apportées.
- Finder - accédez rapidement à d'autres contenus de votre site en tapant simplement son nom.
- Notes de collaboration - ajoutez des notes à la conception, ce qui est idéal si vous travaillez avec une équipe (un peu comme InDesign).

Fondamentalement, toutes ces fonctionnalités se combinent pour vous aider à créer des conceptions en moins de temps.
Comme une belle touche supplémentaire, Elementor prend en charge à la fois le mode clair et le mode sombre et s'adaptera automatiquement aux paramètres de votre système d'exploitation. Pour ces exemples de captures d'écran, j'utilise le mode sombre - mais voici à quoi ressemble le mode clair :

2. Options de conception détaillées pour vous donner un contrôle total
Elementor vous offre une tonne d'options de conception intégrées, ce qui signifie que vous disposez de plus d'outils pour personnaliser votre conception sans avoir à recourir à un CSS personnalisé.
Le seul autre constructeur que j'ai utilisé qui rivalise avec la flexibilité de conception d'Elementor est Divi - au-delà de cela, Elementor est généralement au-dessus des autres options dans l'espace en matière de flexibilité de conception.
Même avec la version gratuite, vous pouvez facilement ajuster les couleurs, les polices, l'espacement, les bordures, etc.
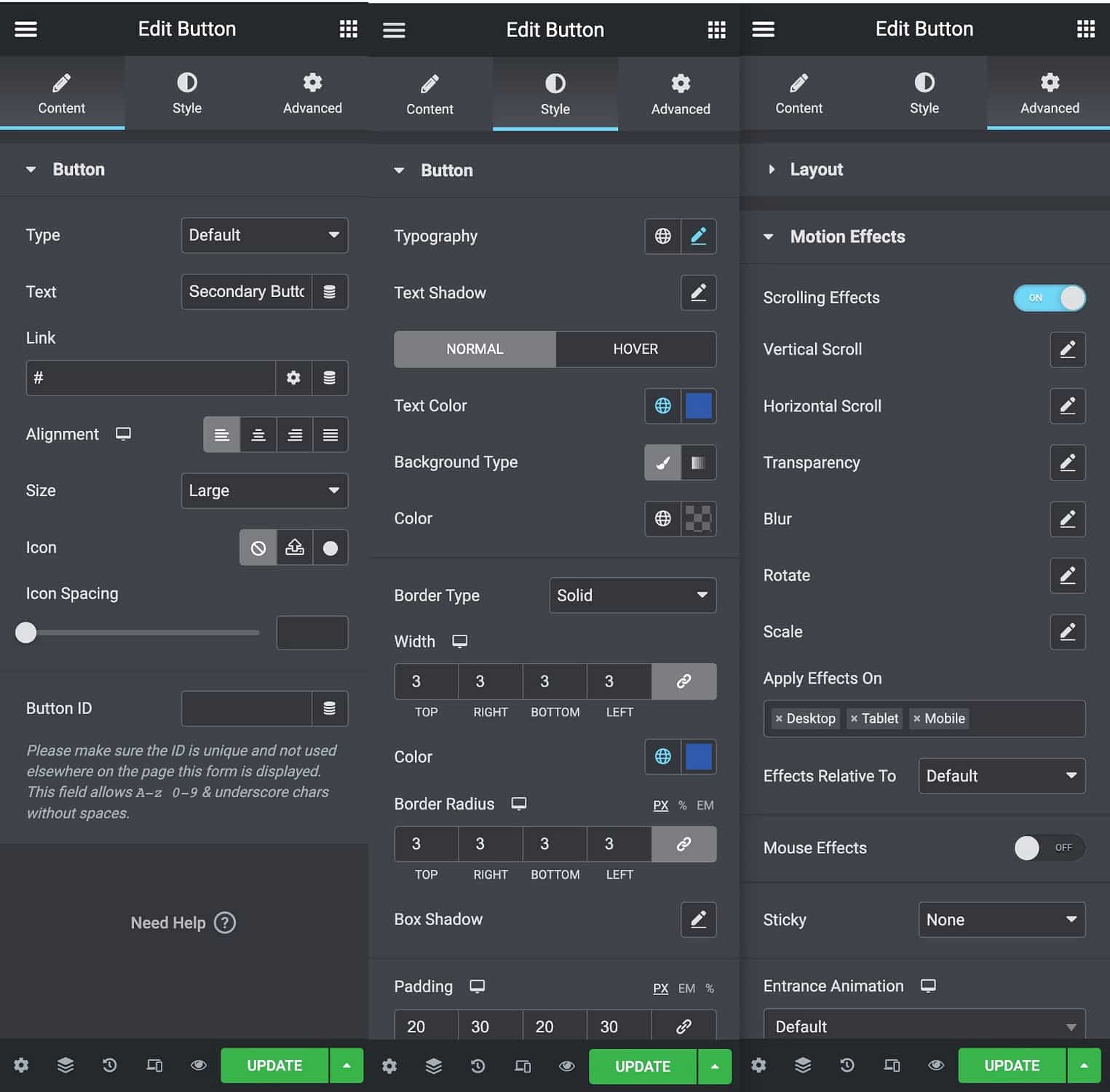
Avec Elementor Pro, vous avez accès à des outils de conception encore plus avancés, tels que la possibilité de créer des effets de défilement accrocheurs (ce qu'Elementor appelle "Effets de mouvement"). Voir quelques exemples ici.
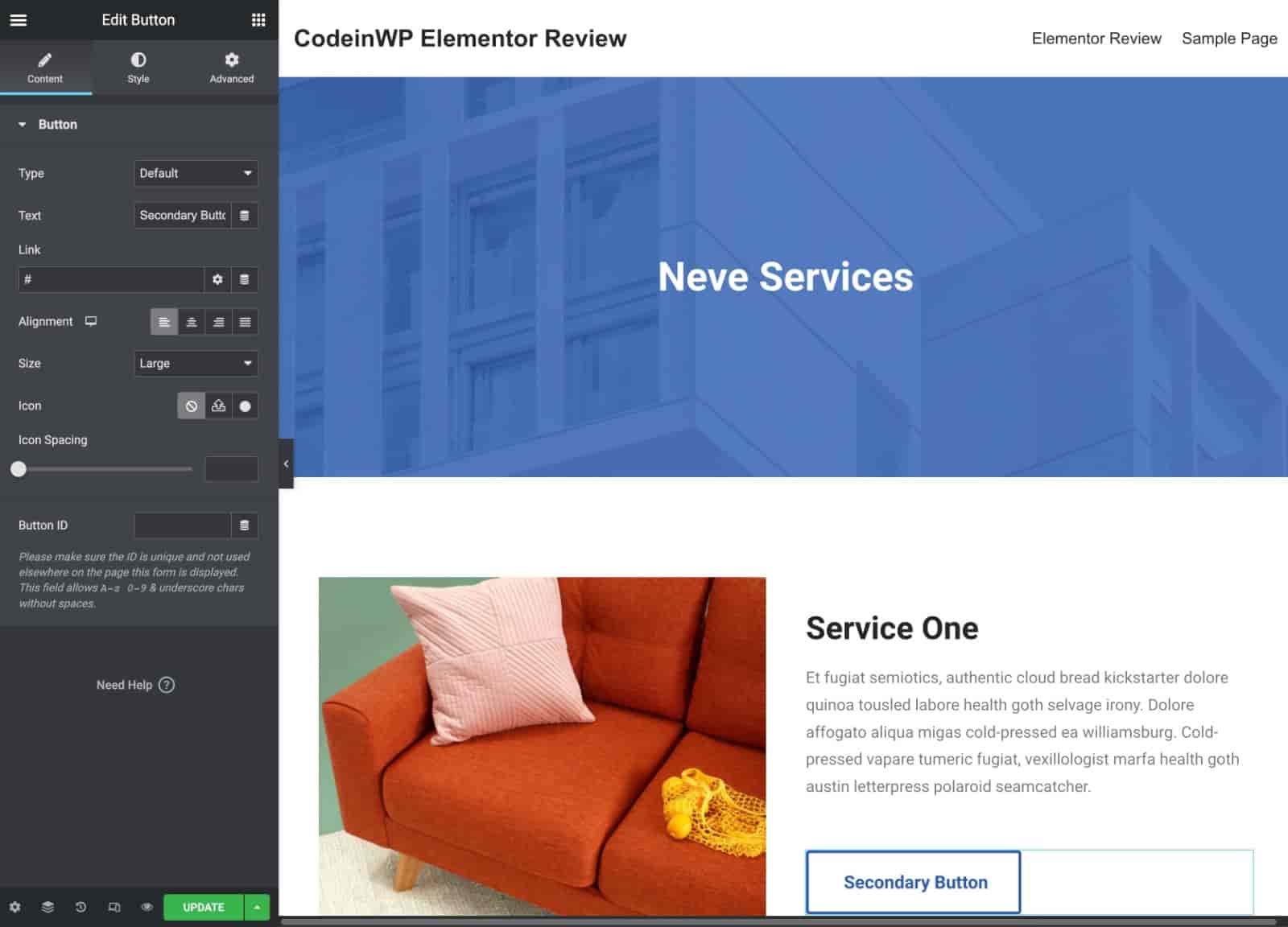
Par exemple, voici quelques-unes des nombreuses options que vous obtenez pour un simple bouton :

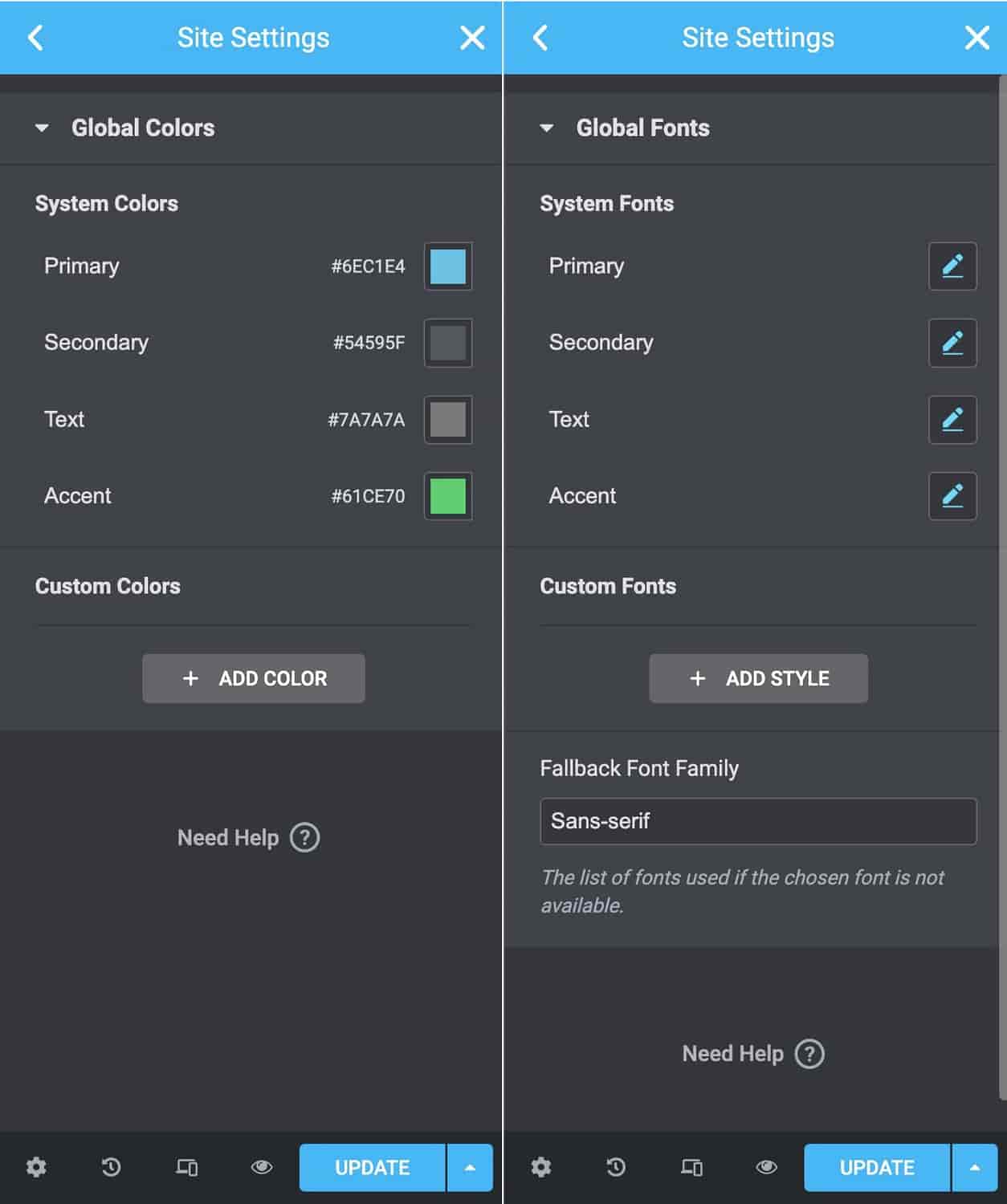
Au-delà des choix de conception individuels, Elementor vous permet également de configurer un système de conception à l'échelle du site, qui vous permet de contrôler les valeurs par défaut pour les couleurs et la typographie.
Si vous mettez à jour les valeurs par défaut, ces modifications s'appliqueront à l'ensemble de votre site ( sauf dans les cas où vous les avez annulées ) :

Si vous êtes familier avec CSS, vous pouvez les considérer comme des variables CSS.
3. Fonctionnalités d'édition réactives puissantes pour créer des conceptions pour tous les appareils
Notre revue Elementor ne serait pas complète sans mentionner que toutes les conceptions que vous créez avec Elementor sont réactives par défaut. Cela signifie qu'ils s'adapteront automatiquement à des appareils de différentes tailles sans que vous ayez à faire quoi que ce soit de plus.
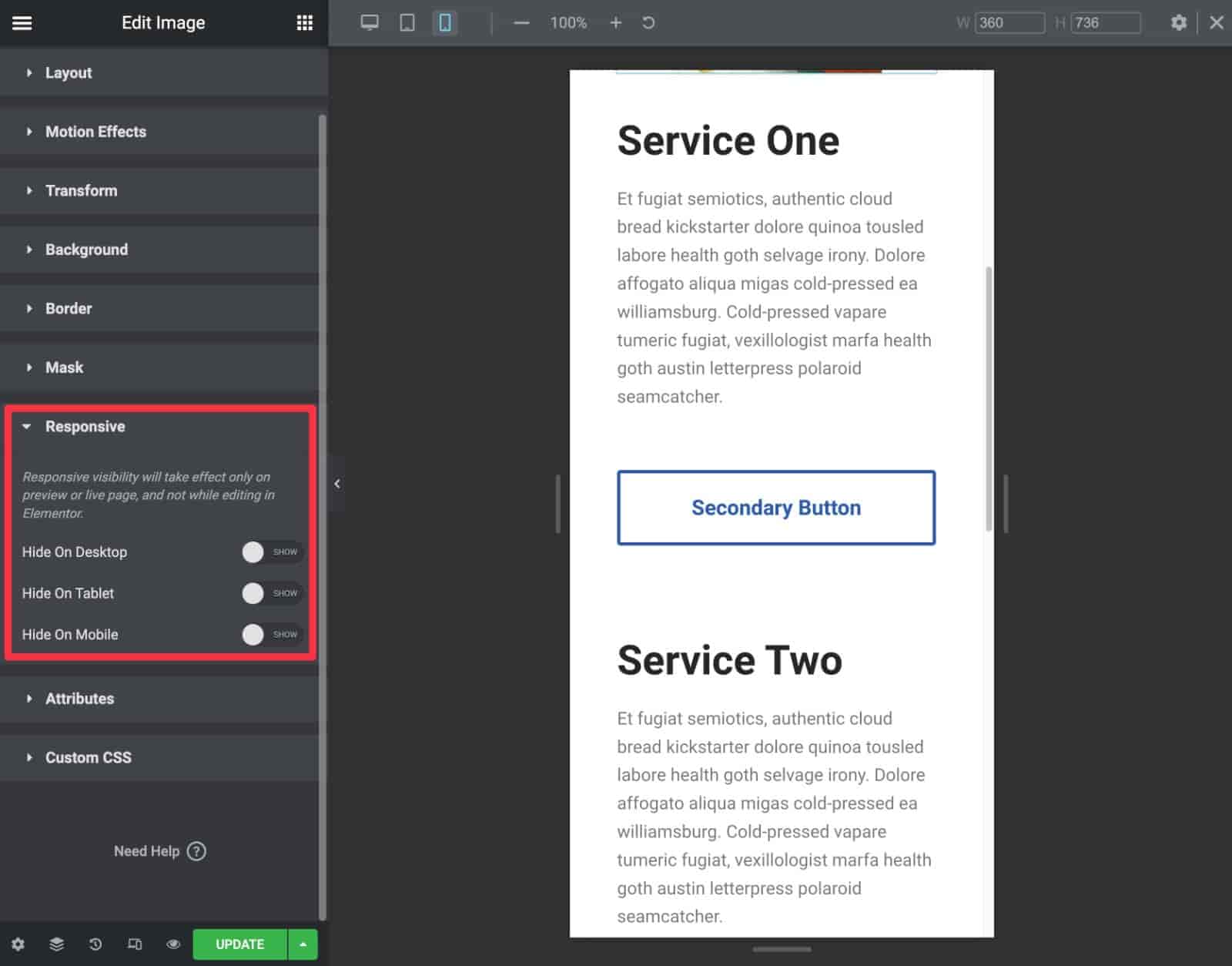
Cependant, si vous voulez plus de contrôle, Elementor propose un mode d'édition réactif qui vous permet d'entrer et d'apporter des modifications à des appareils spécifiques.
Par exemple, vous pouvez modifier la taille de la police pour les visiteurs mobiles ou masquer un certain widget :

Elementor vous permet également de personnaliser entièrement les points d'arrêt réactifs sur votre site.
4. Prise en charge complète de la création de thèmes avec un contenu dynamique
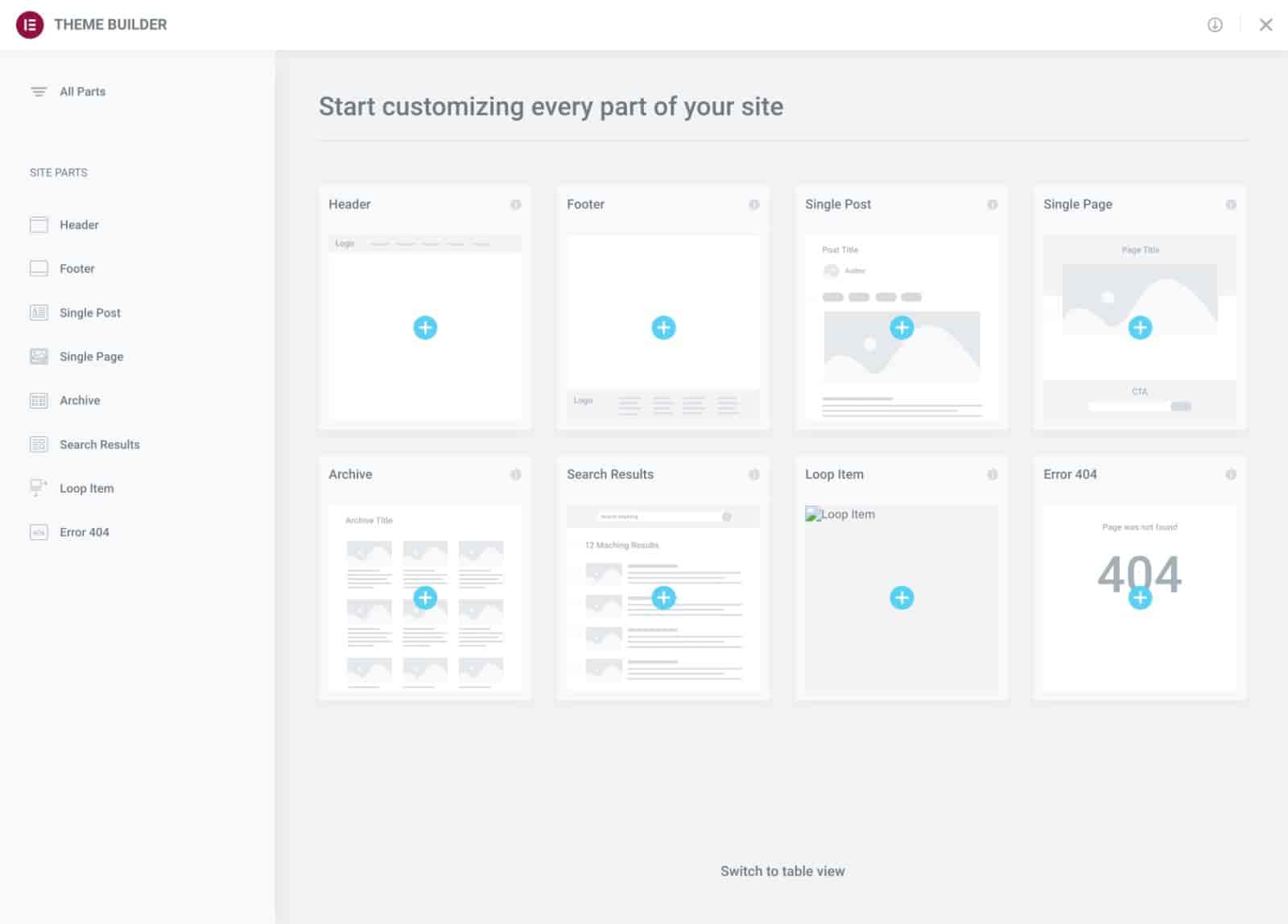
Avec Elementor Pro, vous pouvez aller au-delà de la conception de pages individuelles et personnaliser les fichiers modèles de votre thème à l'aide de la création de thèmes, notamment :
- Entête
- Bas de page
- Unique ( le modèle pour un élément de contenu individuel )
- Archive ( le modèle qui répertorie plusieurs éléments de contenu )
Vous pouvez également concevoir les modèles pour les types de publication personnalisés.
Cela vous permet de remplacer tout ou partie de votre thème par des conceptions que vous avez créées avec Elementor.
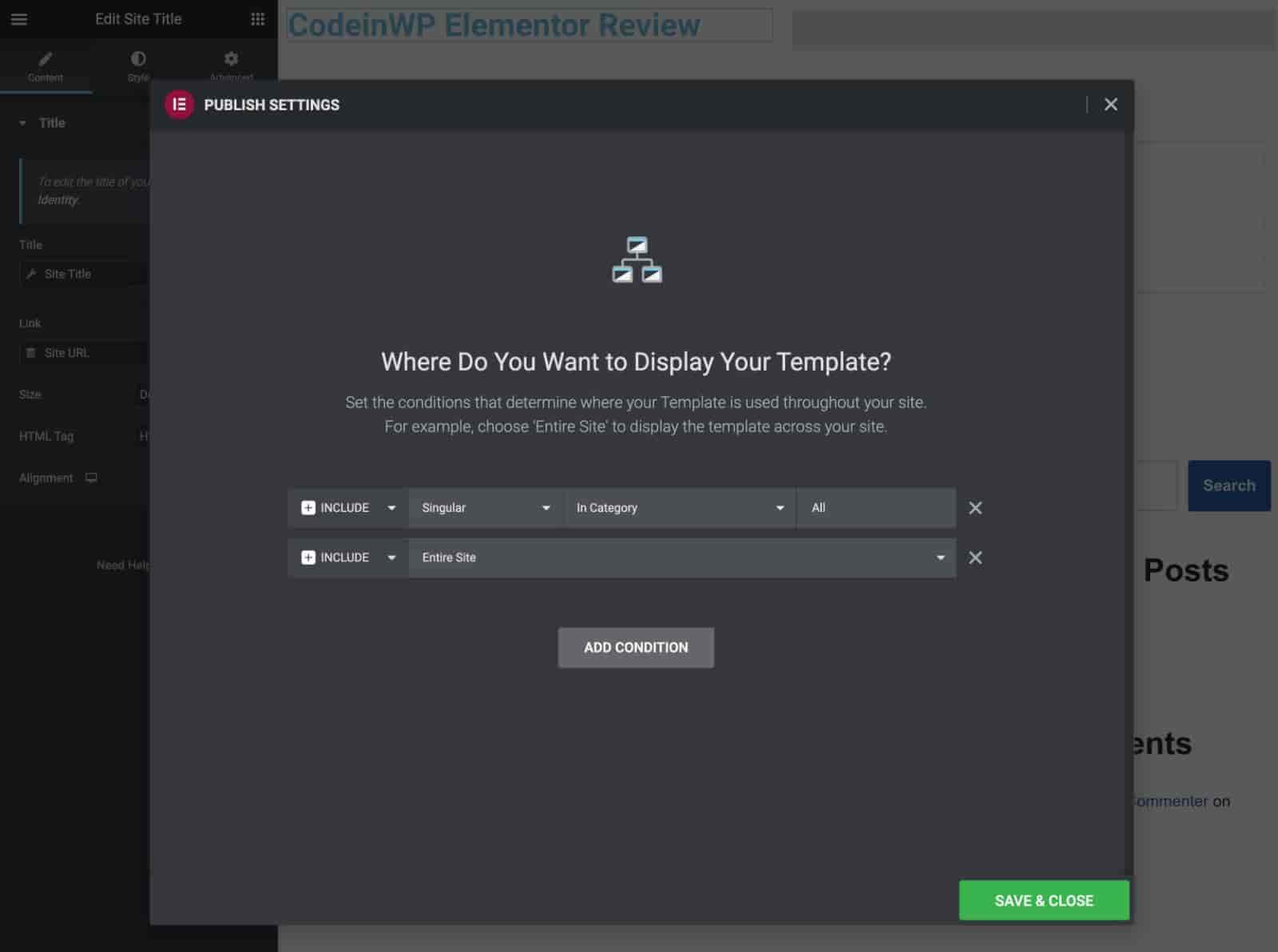
Vous pouvez également utiliser des règles conditionnelles pour n'appliquer les modèles qu'à certaines parties de votre site :

Si vous créez des sites de contenu personnalisés avec des champs personnalisés, Elementor Pro propose également une fonctionnalité de contenu dynamique qui vous permet de remplir le contenu d'un widget avec des données provenant de données WordPress ou de champs personnalisés que vous avez ajoutés avec des plugins tels que Advanced Custom Fields ( ACF), Pods, Toolset ou Meta Box.
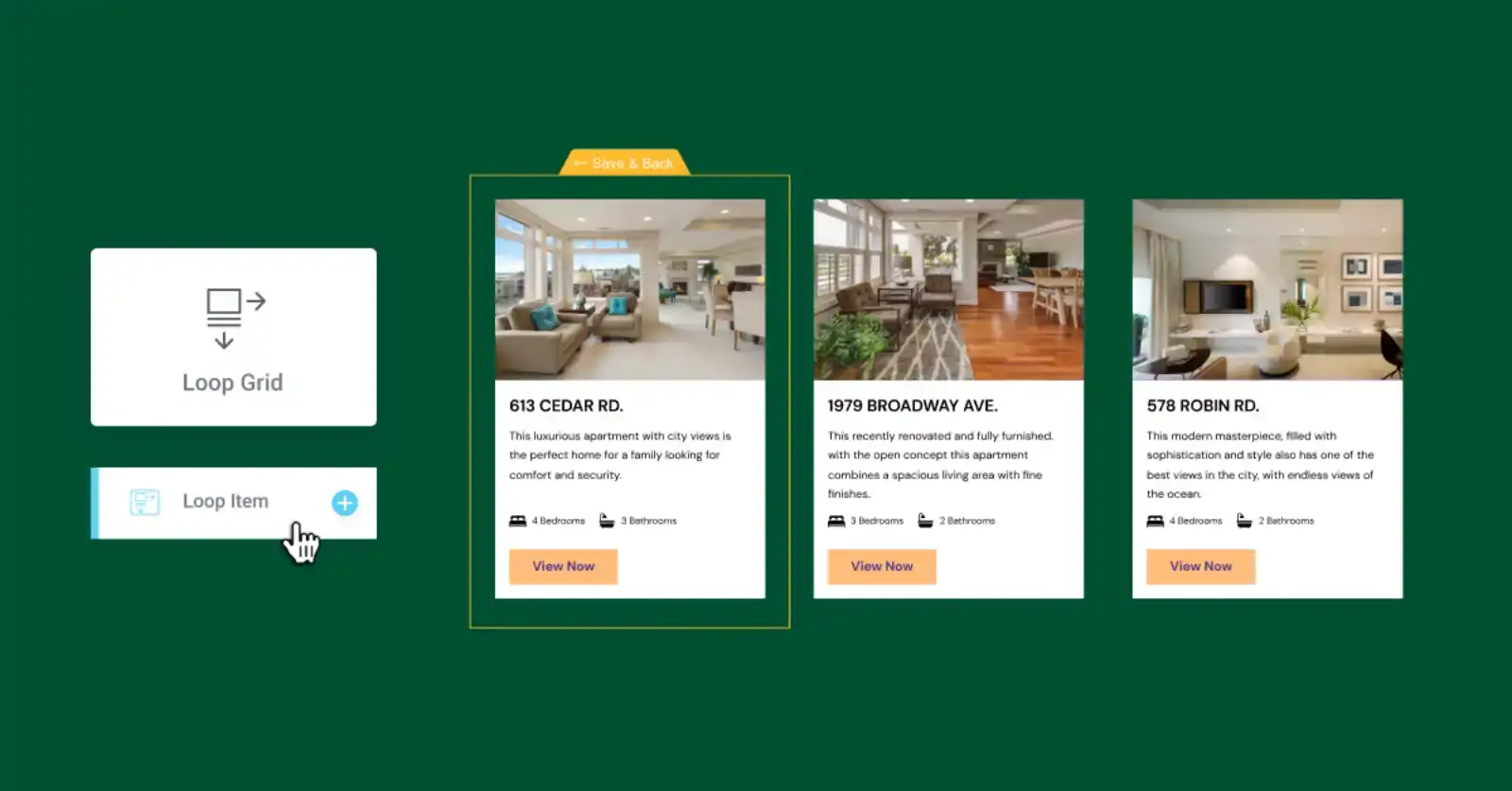
Dans la version 3.8, Elementor Pro a même ajouté la prise en charge de la personnalisation de la «boucle» WordPress, ce qui vous donne encore plus de contrôle sur la liste des articles de blog ou du contenu personnalisé.
Cette nouvelle fonctionnalité de création de boucle va plus loin que presque tous les autres constructeurs visuels (à l'exception d'Oxygen, qui a toujours eu un support solide pour personnaliser la boucle).

5. Prise en charge solide de WooCommerce
Si vous construisez une boutique WooCommerce, Elementor Pro offre une intégration très étroite.
Tout d'abord, vous pouvez utiliser les fonctionnalités de création de thème ci-dessus pour personnaliser vos modèles de page de produit unique et vos modèles de liste de magasin.
En 2022, Elementor Pro a également ajouté des widgets dédiés aux pages Panier, Paiement et Mon compte, ce qui vous permet de personnaliser entièrement ces pages à l'aide d'Elementor.
Au-delà de cela, vous obtenez un tas de widgets WooCommerce que vous pouvez utiliser dans d'autres parties de votre site.
Encore une fois, Elementor est au-dessus de la plupart des concurrents lorsqu'il s'agit de vous permettre de concevoir et de personnaliser une boutique WooCommerce.
6. Un constructeur de popup flexible
Avec Elementor Pro, vous pouvez ignorer l'utilisation d'un plugin popup ou opt-in séparé car vous pouvez concevoir toutes sortes de popups différents à l'aide de l'interface visuelle d'Elementor.
Voici quelques exemples de ce que vous pouvez créer :
- Opt-in par e-mail
- Annonces/promotions
- Formulaires de contact
- Formulaires de connexion/inscription
- Portes d'âge
- Avis de consentement aux cookies
- …beaucoup plus

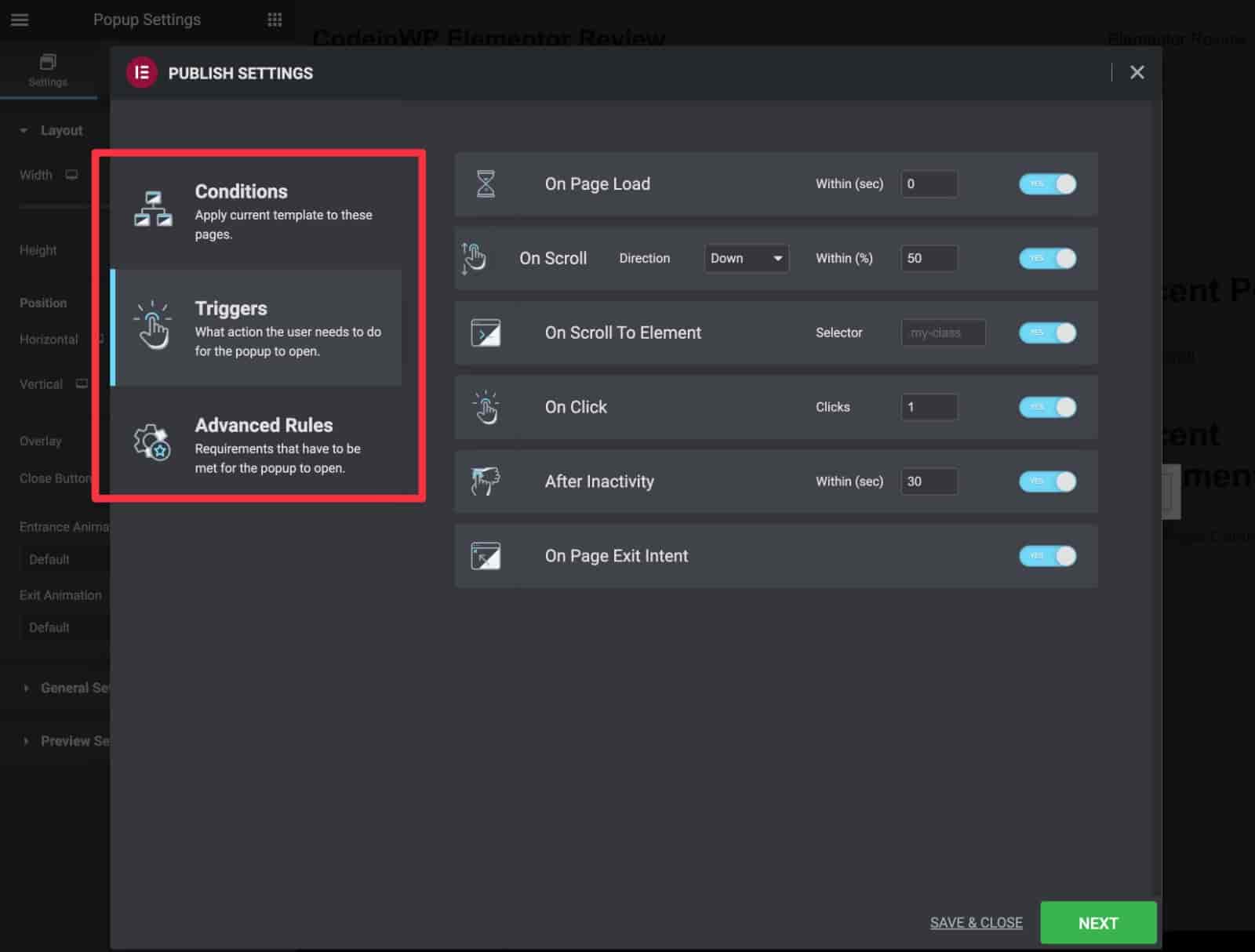
Vous obtenez également une large sélection de règles de ciblage et de déclenchement qui rivalisent avec les plug-ins contextuels dédiés.
La plupart des autres plugins de construction n'ont pas de fonctionnalité intégrée, Brizy étant l'un des rares à le faire.
7. Énorme marché des extensions tierces
Lors de la création d'Elementor, les développeurs l'ont construit de manière ouverte afin que les développeurs tiers puissent créer leurs propres modules complémentaires.
Cela, combiné à la popularité massive d'Elementor, signifie qu'il existe un énorme marché de modules complémentaires Elementor tiers pour étendre Elementor de toutes sortes de manières intéressantes - beaucoup plus grand que ce que tout autre constructeur propose ( bien qu'il existe de solides marchés de modules complémentaires pour Beaver Builder, Divi et Oxygen ).
Ces extensions peuvent ajouter de nouveaux widgets, modèles, fonctionnalités, intégrations, etc. La liste complète est si longue que vous pourriez facilement écrire un article de revue Elementor séparé sur les seuls modules complémentaires.
En fait, c'est presque comme WordPress lui-même - avec WordPress, vous pouvez trouver un plugin pour faire à peu près tout ce que vous voulez, et avec Elementor, vous pouvez trouver un module complémentaire Elementor pour faire à peu près tout ce que vous voulez.
Voici une très petite liste de quelques exemples de la façon dont les modules complémentaires peuvent être utiles :
- Split Test for Elementor – ce module complémentaire vous permet d'exécuter des tests A/B à l'aide d'Elementor.
- Essential Addons for Elementor - cela ajoute plus de 90 nouveaux widgets à utiliser dans vos conceptions.
- Visibilité dynamique pour Elementor - cela vous permet d'afficher/masquer les widgets et sections Elementor en utilisant un tas de conditions différentes.
- Elemailer - cela vous permet d'utiliser l'interface d'Elementor pour concevoir les e-mails que votre site envoie aux utilisateurs. Par exemple, si vous avez une boutique WooCommerce, vous pouvez concevoir vos e-mails transactionnels WooCommerce à l'aide d'Elementor.
Ceci n'est qu'un petit aperçu de ce que les modules complémentaires Elementor peuvent faire.

8. Aide/tutoriels populaires et faciles à trouver
Un autre avantage de la popularité d'Elementor est qu'il est très facile de trouver de l'aide et des tutoriels communautaires.
Par exemple, le groupe Facebook officiel Elementor compte plus de 136 000 membres, et il existe également de nombreux groupes non officiels avec des milliers de membres. La force de la communauté est une critique positive d'Elementor en soi, car elle montre combien de personnes aiment l'utiliser.
Vous pouvez également trouver des tonnes de vidéos YouTube et d'articles de blog couvrant des conseils généraux ou des façons d'utiliser Elementor de manière très spécifique et utile.
Disposer de toutes ces ressources et communautés permet de tirer le meilleur parti d'Elementor très facilement.
Examen d'Elementor : Principaux inconvénients de l'utilisation d'Elementor
Bien que nous aimions beaucoup de choses dans notre revue Elementor, il y a aussi des inconvénients à utiliser Elementor. Jetons un coup d'œil à deux d'entre eux ci-dessous.
Les performances pourraient être meilleures (mais elles s'améliorent)
Lorsque vous utilisez un constructeur visuel, cela va ajouter un peu plus de poids à la page par rapport à l'utilisation de l'éditeur WordPress natif.
Cependant, Elementor est un peu plus lourd que certaines de ses alternatives, ce qui signifie que vous devrez travailler un peu plus dur pour créer un site à chargement rapide.
L'équipe Elementor le sait et a travaillé dur pour améliorer ses performances, mais ce n'est toujours pas au top du jeu.
Voici un exemple rapide où j'ai créé une conception très simple avec quatre constructeurs différents ( en utilisant des éléments comparables dans chaque constructeur ) :

Voici le poids total de la page ( y compris le thème Neve, que j'ai utilisé comme base du site de test ) :
| Constructeur | Taille de la page | Requêtes HTTP |
|---|---|---|
| Élémentaire | 159 Ko | 29 |
| Éditeur de blocs natif (Gutenberg) | 40 Ko | 8 |
| Castor Bâtisseur | 85 Ko | 12 |
| Divi Builder ( version plug -in) | 153 Ko | 13 |
Vous pouvez voir que tous les constructeurs visuels ajoutent du poids à la page par rapport à l'éditeur natif… mais puisque nous vous donnons ici une critique brute et honnête d'Elementor, le fait est qu'Elementor ajoute plus que Beaver Builder et même un peu plus que Constructeur Divi. Il n'y a pas à le nier.
Cela étant dit, vous pouvez absolument créer des sites à chargement rapide avec Elementor, donc cela ne devrait pas être un facteur décisif. Cependant, il est important d'utiliser un hébergement WordPress rapide et d'optimiser les performances de votre site.
Un peu plus cher (et pas de licences illimitées ou à vie)
Par rapport à la concurrence, Elementor Pro est assez abordable si vous n'avez besoin de l'utiliser que sur un seul site, mais plus cher que la concurrence si vous devez l'utiliser sur plusieurs sites.
De plus, les conditions de licence d'Elementor Pro ne sont pas aussi conviviales que celles de certains autres constructeurs, car Elementor Pro n'a pas de licences de site ou à vie illimitées.
Par exemple, avec Divi, vous pouvez acheter une licence à vie pour 249 $ qui permet une utilisation sur un nombre illimité de sites Web, y compris les sites clients.
Avec Elementor Pro, vous devrez payer 399 $ par an si vous souhaitez l'utiliser sur plus de 25 sites.
Cependant, tout n'est pas mauvais. Par exemple, si vous voulez une licence annuelle et que vous n'en avez besoin que pour un seul site, vous ne paierez que 59 $ pour Elementor Pro contre 89 $ pour Divi.
Nous parlerons plus en détail des prix d'Elementor plus tard dans notre revue Elementor.
Elementor gratuit vs Pro : Lequel devriez-vous utiliser ?
En général, la version gratuite d'Elementor est très performante si vous souhaitez simplement un peu plus de contrôle sur la conception de publications ou de pages individuelles sur votre site.
Par exemple, si vous êtes un blogueur qui souhaite créer une page "À propos" personnalisée, la version gratuite d'Elementor peut certainement gérer cela.
Cependant, pour tout ce qui va au-delà, je pense qu'Elementor Pro en vaut la peine. Voici quelques exemples de situations où vous devriez passer à Elementor Pro :
- Construction complète du site (en utilisant Elementor pour concevoir tout/la plupart de votre site)
- Création de sites clients
- Utilisation d'Elementor pour le marketing (pages de destination, génération de leads, etc.)
- Création d'une boutique WooCommerce
- Création de sites WordPress à contenu personnalisé (par exemple avec des champs personnalisés)
Les fonctionnalités et améliorations supplémentaires d'Elementor Pro seront plus que rentables pour les types de cas d'utilisation de la liste ci-dessus.
Site Web Elementor Pro vs Elementor Cloud : quelle est la différence ?
Une autre partie importante de notre examen Elementor Pro est la différence entre Elementor Pro et Elementor Cloud Website.
Elementor Pro est le plugin autonome que vous pouvez installer sur votre propre site WordPress auto-hébergé.
Elementor Cloud Website est un service plus récent d'Elementor qui offre un hébergement intégré ainsi que toutes les fonctionnalités d'Elementor Pro. Essentiellement, tout ce que vous avez à faire est de vous inscrire au site Web Elementor Cloud et de commencer à créer - vous n'avez pas besoin de vous soucier de l'achat d'hébergement et de l'installation de WordPress.
Dans le même temps, vous obtenez toujours un site WordPress entièrement fonctionnel sur lequel vous pouvez installer d'autres plugins au-delà d'Elementor.
Cela offre le moyen le plus simple de démarrer avec un site Web WordPress alimenté par Elementor. Et, si vous avez un site simple, cela peut être une excellente option très rentable.
Cependant, pour les sites WordPress sérieux, je recommande d'utiliser votre propre hébergement WordPress pour Elementor et d'acheter simplement le plugin autonome Elementor Pro car il vous donnera plus de contrôle sur les performances et les bases techniques de votre site.
Tarification d'élément
Comme nous l'avons mentionné ci-dessus, vous pouvez désormais accéder aux fonctionnalités d'Elementor Pro de deux manières :
- Plugin – vous payez pour le plugin lui-même que vous pouvez installer sur votre propre site WordPress auto-hébergé (ou WordPress.com).
- Site Web Cloud - vous payez pour un service tout-en-un qui inclut l'hébergement et les fonctionnalités Elementor Pro sans frais supplémentaires.
Pour un examen complet d'Elementor, examinons le prix de chacun :
Tarification du plug-in Elementor Pro
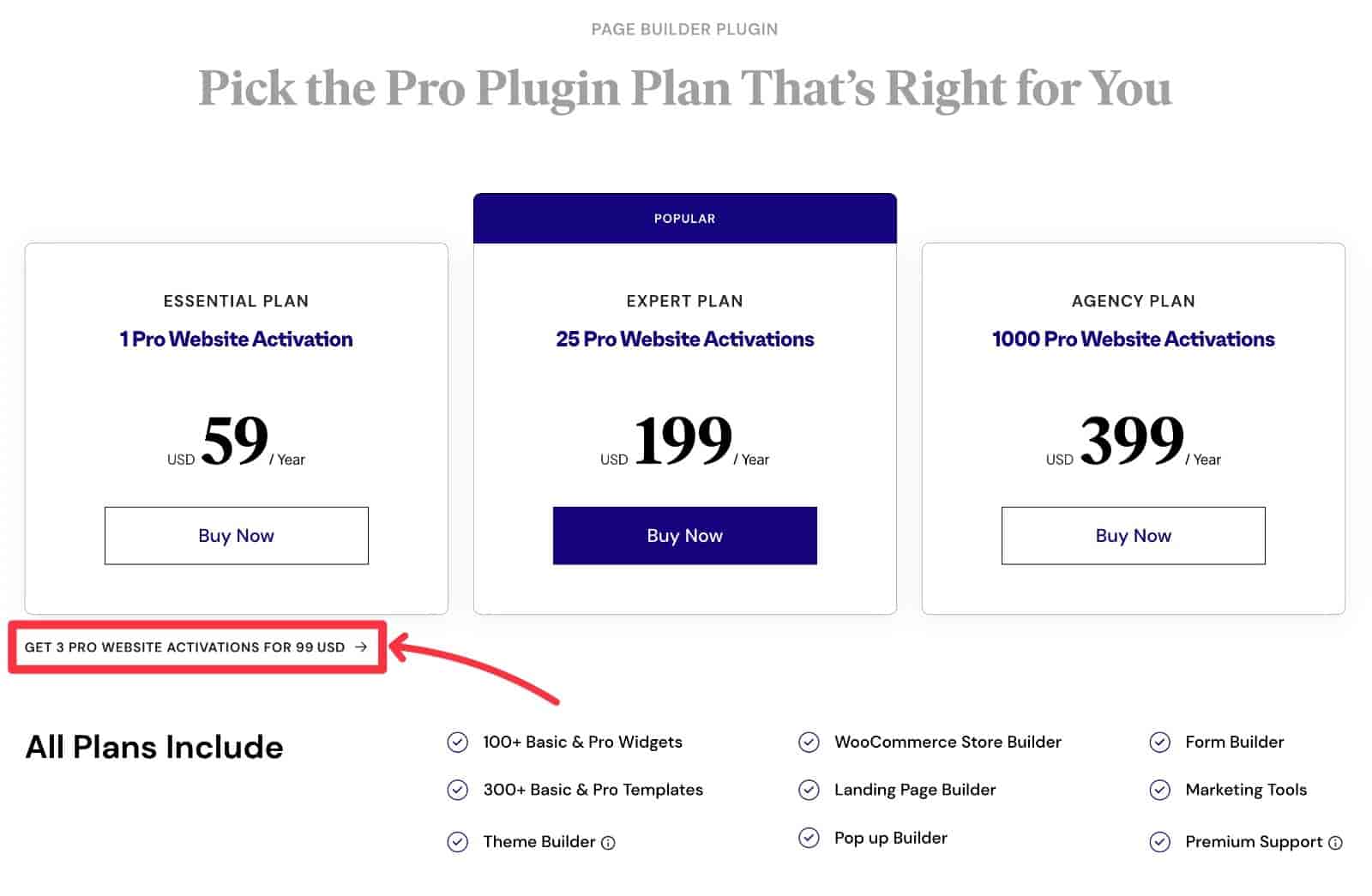
Le plugin autonome Elementor Pro a quatre niveaux de tarification différents. À partir de 2023, les quatre niveaux ont les mêmes fonctionnalités et le même support - la seule différence est le nombre de sites sur lesquels vous pouvez utiliser Elementor Pro :
- 1 emplacement – 59 $ par année.
- 3 emplacements – 99 $ par année.
- 25 emplacements – 199 $ par année.
- 1 000 sites – 399 $ par an.

Je recommande de commencer avec le plus petit plan qui correspond à vos besoins, car Elementor vous permettra de mettre à niveau plus tard et de ne payer que la différence au prorata.
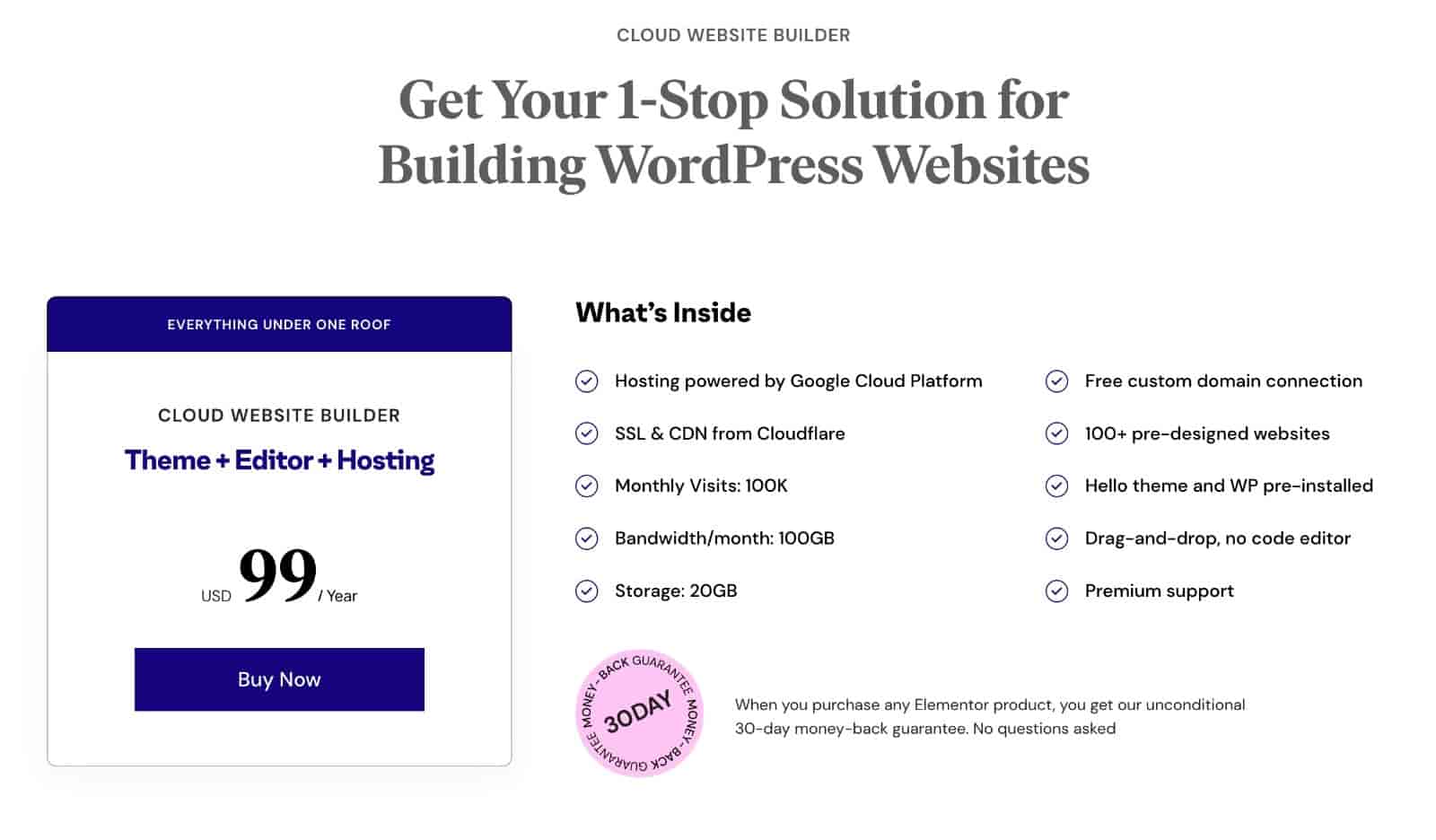
Tarification du site Web Elementor Cloud
Avec Elementor Cloud Website, vous paierez 99 $ par an et par site . Ce prix comprend à la fois l'hébergement intégré et toutes les fonctionnalités d'Elementor Pro.
Si vous n'avez qu'un seul site, cela signifie essentiellement que vous ne payez que 40 $ pour un an d'hébergement, ce qui est plutôt bien ( 99 $ moins les 59 $ dont vous auriez eu besoin pour payer le plugin ).

Cependant, si vous avez plusieurs sites, vous pouvez probablement économiser de l'argent en utilisant un hébergeur WordPress bon marché qui prend en charge un nombre illimité de sites et en achetant le plugin autonome Elementor Pro. Par exemple, le plan de site illimité de Bluehost commence à seulement 4,95 $. Ainsi, l'hébergement de six sites alimentés par Elementor Pro vous coûterait ~ 265 $ contre 594 $ pour le site Web Elementor Cloud.
Meilleures alternatives Elementor en 2023
Bien qu'Elementor soit certainement le constructeur visuel le plus populaire pour WordPress, il est loin d'être votre seule option en matière de conception visuelle pour WordPress.
En tant que tel, aucun examen Elementor ne serait complet sans mentionner certaines des autres options de qualité.
Voici un bref aperçu de certaines des meilleures alternatives Elementor :
- Neve – Neve est un thème WordPress plutôt qu'un plugin. Cependant, cela vous donne beaucoup de flexibilité pour configurer votre site, comme un générateur d'en-tête et de pied de page par glisser-déposer. Il est également intégré au plug-in Otter pour étendre l'éditeur de blocs WordPress natif avec une expérience de création de pages plus complète. Vous pouvez même l'associer à Elementor pour le meilleur des deux mondes.
- Beaver Builder - ce constructeur visuel n'offre pas autant de fonctionnalités qu'Elementor, mais certaines personnes préfèrent en fait cette approche car elle simplifie les choses. Beaver Builder est également assez stable et fonctionne généralement un peu mieux qu'Elementor ( comme vous l'avez vu dans les données ci-dessus ). Lisez notre avis sur Beaver Builder.
- Oxygen – ce générateur de thème complet est une excellente option pour les utilisateurs plus avancés qui préfèrent se rapprocher des concepts HTML réels (par exemple <div> et Flexbox). C'est aussi très fort quand il s'agit de contenu dynamique (par exemple, des champs personnalisés et la conception de la boucle). Cependant, ce n'est pas aussi convivial qu'Elementor, ce n'est donc pas une bonne alternative pour les utilisateurs occasionnels.
- Divi - ce constructeur visuel offre beaucoup des mêmes fonctionnalités qu'Elementor et est très fort en matière de flexibilité de conception. Il propose également des options de licence beaucoup plus conviviales - la licence prend en charge un nombre illimité de sites et il existe également une option à vie. Personnellement, je trouve que l'interface de Divi est beaucoup moins efficace qu'Elementor, mais vous pourriez l'aimer donc ça vaut le coup d'essayer.
Si vous voulez un examen plus approfondi, vous pouvez lire notre comparaison Elementor vs Divi vs Beaver Builder pour voir comment il se compare à certaines de ces alternatives Elementor.
Devriez-vous utiliser Elementor? Recommandations finales de cette revue Elementor
Maintenant que nous avons atteint la fin de notre revue Elementor, récapitulons les idées principales.
Dans l'ensemble, Elementor est un excellent constructeur visuel, c'est pourquoi il est devenu le numéro un dans l'espace.
Vous ne pouvez tout simplement pas trouver un autre outil qui rivalise avec la liste des fonctionnalités d'Elementor, son énorme marché d'extensions et sa grande communauté.
Si vous voulez juste un peu plus de contrôle sur les publications et les pages individuelles, vous pourriez être d'accord avec la version gratuite d'Elementor.
Cependant, si vous souhaitez concevoir l'intégralité de votre site avec Elementor, je vous recommande vivement de passer à Elementor Pro pour accéder à la création de thèmes, à davantage de widgets, à davantage d'options de conception, au générateur de fenêtres contextuelles, etc.
Si vous combinez Elementor Pro avec un thème léger comme Neve, vous disposez d'une configuration très puissante pour créer des sites WordPress sans code.
Si vous avez juste un site très simple, vous pouvez utiliser le service Elementor Cloud Website. Cependant, je pense que la plupart des gens feraient mieux d'utiliser leur propre hébergement et le plugin autonome Elementor Pro, car cela vous donne plus de contrôle sur les performances et cela peut être moins cher si vous avez plusieurs sites.
Si vous êtes prêt à commencer, achetez Elementor Pro ou inscrivez-vous au service Elementor Cloud Website.
Avez-vous des questions sur Elementor ou sur notre avis Elementor ? Faites le nous savoir dans les commentaires.
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. En savoir plus ci-dessous :
