Revisão do Elementor: da perspectiva de um usuário avançado real
Publicados: 2023-01-29Considerando usar Elementor para seus sites WordPress? Nossa análise prática do Elementor ajudará você a decidir se é ou não a opção certa para sua situação.
Vamos dar uma olhada em coisas específicas que o Elementor faz muito bem, bem como as desvantagens reais de usá-lo.
Além disso, compartilharemos informações importantes sobre planos de preços e alternativas para ajudá-lo a escolher a melhor ferramenta para sua situação.

No final, você deve ter todas as informações necessárias para tomar uma decisão sobre o uso do Elementor. Vamos cavar:
- O que a Elementor faz ?
- As vantagens de usar Elementor
- Principais desvantagens de usar o Elementor
- Elementor free vs Pro: qual você deve usar ?
- Site Elementor Pro vs Elementor Cloud: Qual é a diferença ?
- Preços do Elementor
- Melhores alternativas Elementor em 2023
O que a Elementor faz?
Se você leu o site Elementor ou a listagem do WordPress.org, provavelmente já tem uma boa ideia do que ele faz.
Se você ainda não o fez, aqui está sua cartilha muito rápida:
Em poucas palavras, o Elementor permite que você crie parte ou todo o seu site WordPress usando uma interface visual de arrastar e soltar - sem necessidade de código.
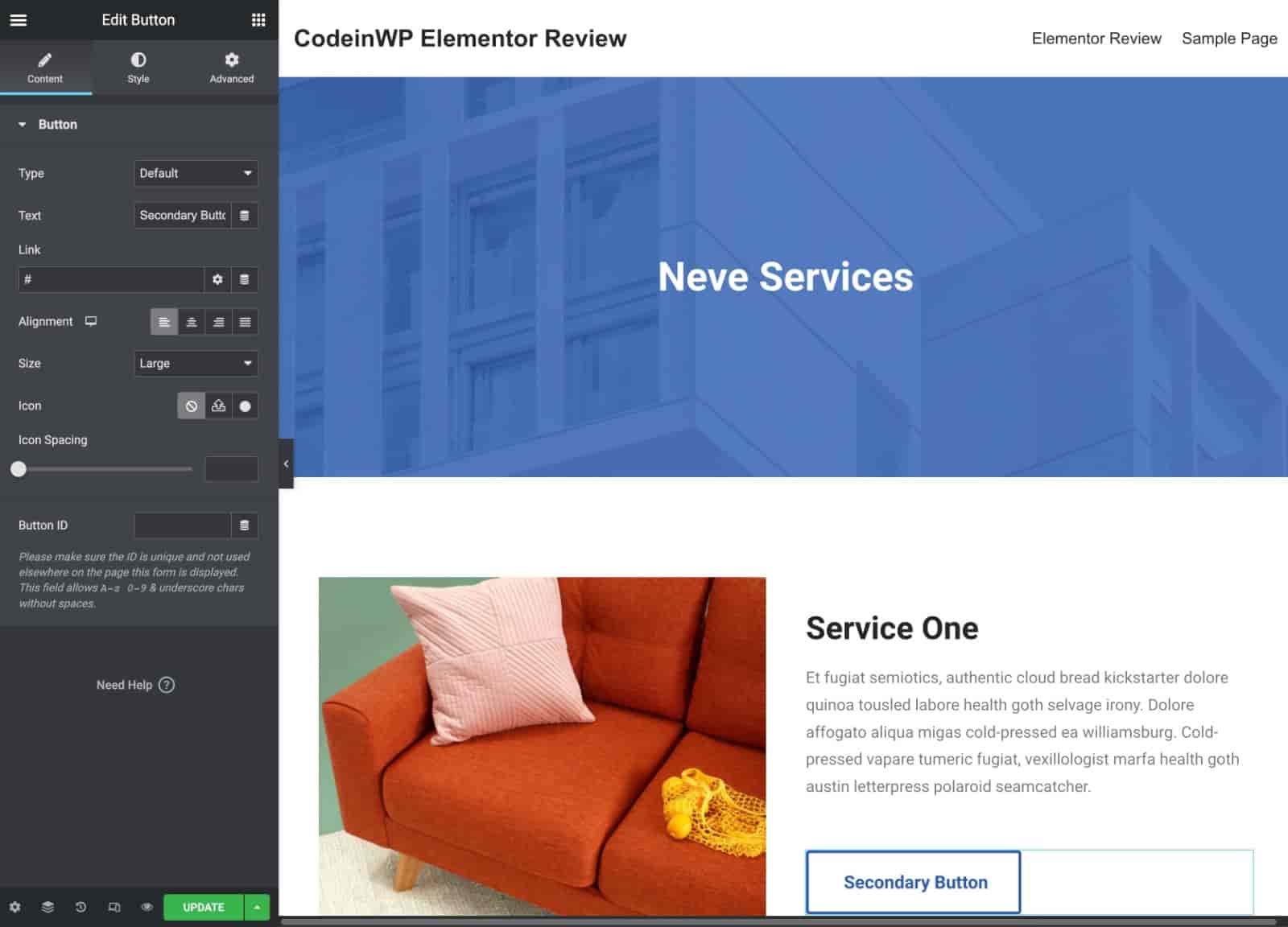
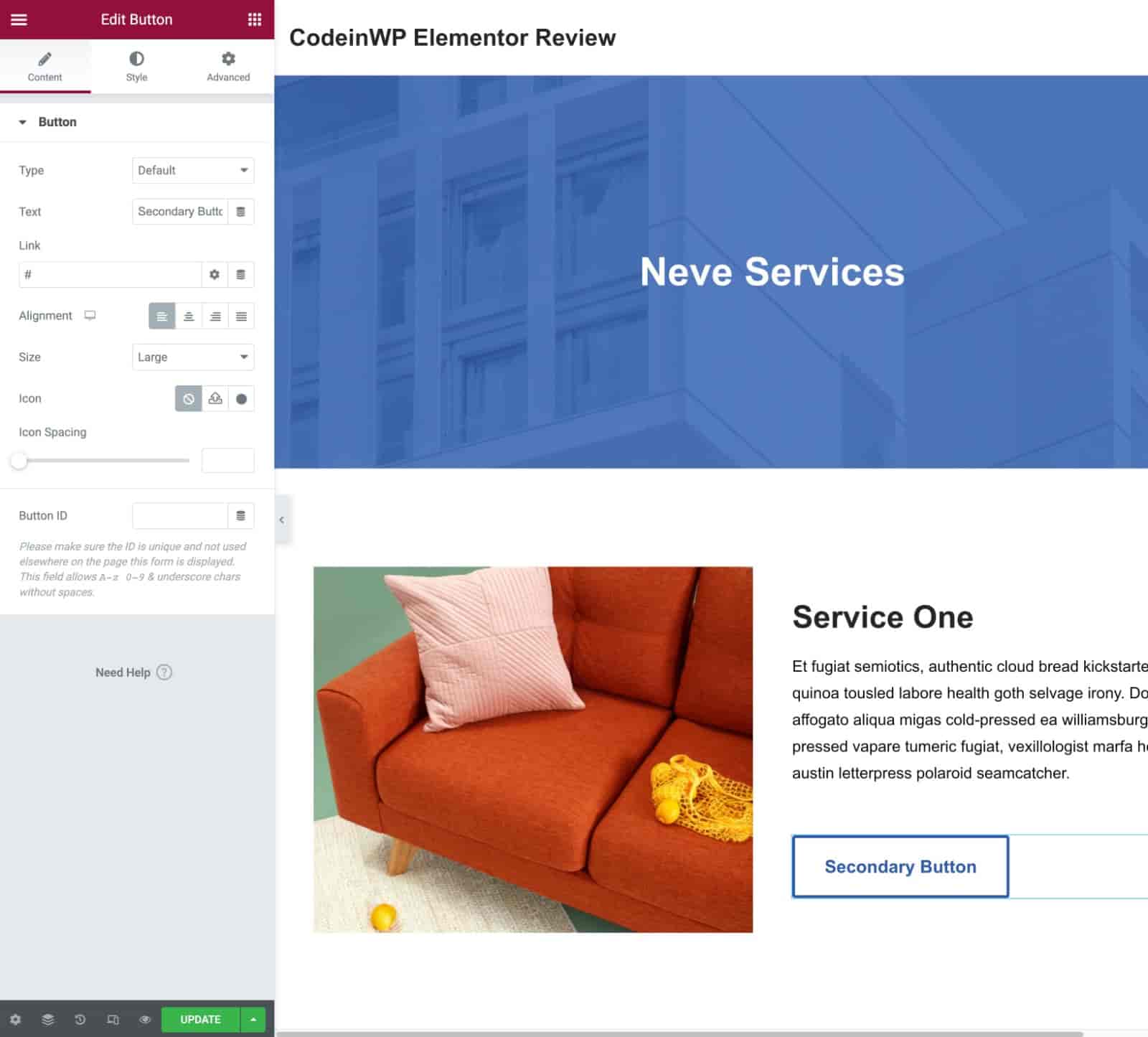
Você obtém uma barra lateral à esquerda onde pode adicionar/editar widgets ( que adicionam conteúdo a um design ) ou seções/colunas ( que controlam o layout de um design ), juntamente com uma visualização em tempo real à direita, onde você pode ver seu design:

A versão gratuita do Elementor é apenas para criar postagens ou páginas individuais.
No entanto, se você atualizar para o Elementor Pro ( que abordaremos em nossa análise do Elementor Pro abaixo ), terá acesso a novos recursos que permitem projetar todo o seu site.
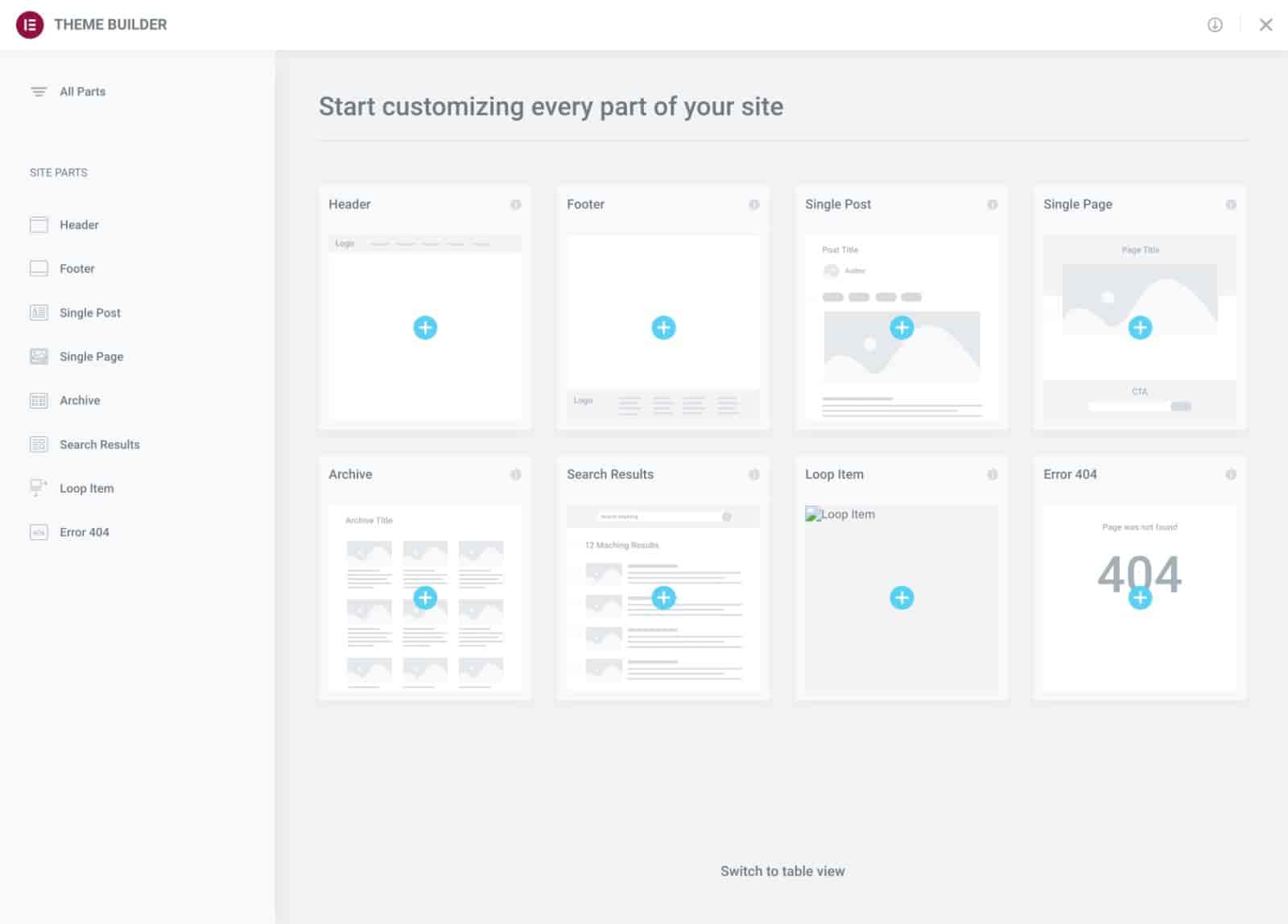
Na verdade, você pode até usar o Elementor Pro para substituir completamente a necessidade de um tema. Você pode criar seu cabeçalho e rodapé, personalizar o modelo que suas postagens de blog usam e assim por diante:

Portanto, aqui está a sua rápida introdução. Agora, vamos fazer nossa revisão do Elementor mais prática e ver as vantagens e desvantagens de usar o Elementor.
Revisão do Elementor: as vantagens de usar o Elementor
Eu sou um cara meio cheio, então vamos começar a seção prática de nossa análise do Elementor com uma olhada nas principais vantagens de usar o Elementor. Então, na próxima seção, podemos dar uma olhada em algumas das desvantagens.
1. Uma experiência de design de arrastar e soltar rápida e em tempo real
A interface de um construtor visual é um dos elementos mais importantes… e Elementor faz a interface muito bem.
Em primeiro lugar, a interface é muito rápida ao personalizar configurações ou adicionar elementos. É raro encontrar atrasos ou falhas e as ações que você executa geralmente são muito rápidas.
Você também pode usar a edição de texto em linha, o que significa que você pode simplesmente clicar e digitar na página para adicionar/editar a maior parte do texto, em vez de ser forçado a trabalhar em áreas de configurações separadas ( embora você também possa usar essa abordagem, se preferir ).
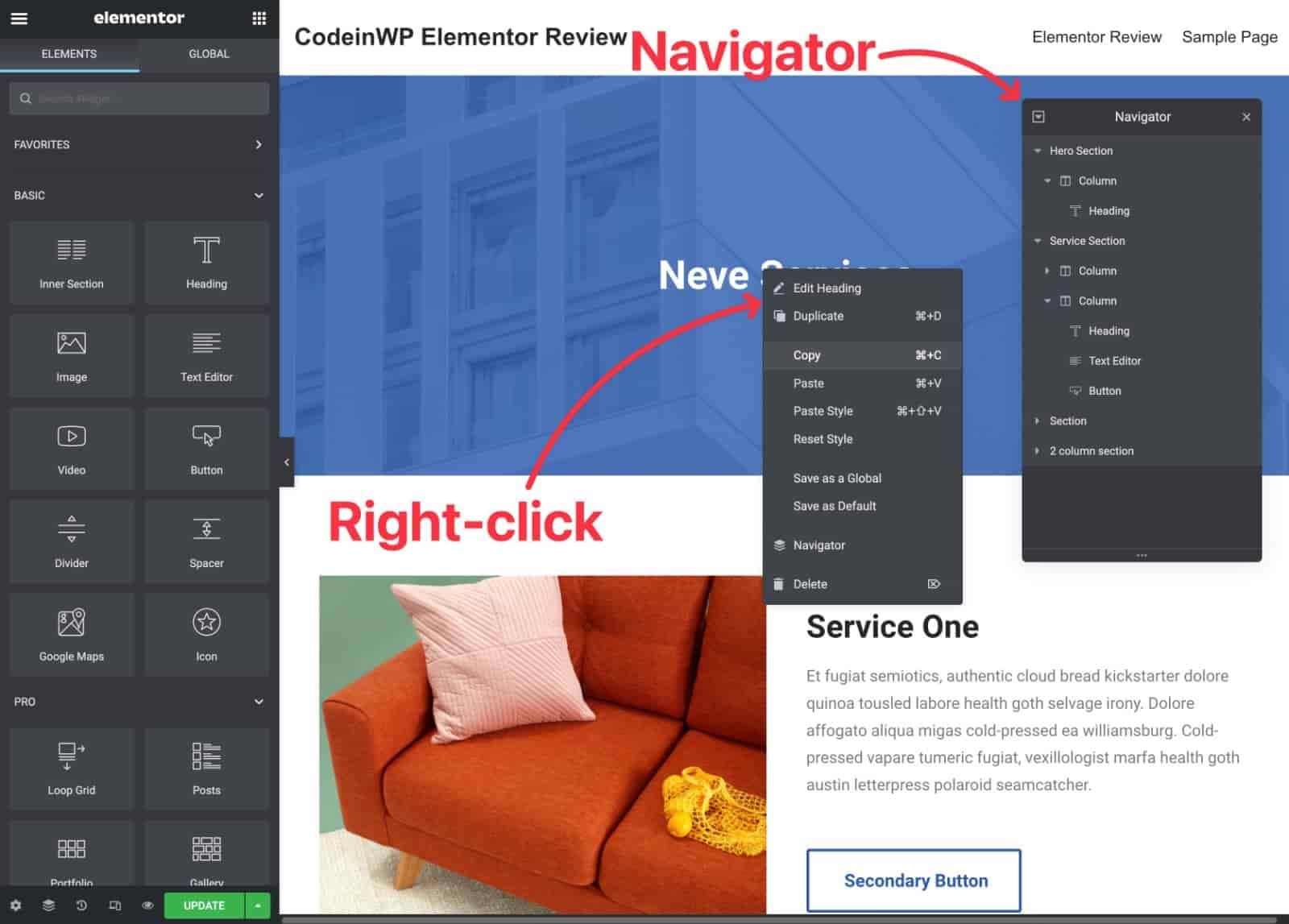
Além disso, Elementor adiciona alguns elementos de interface realmente úteis para ajudá-lo a trabalhar com mais eficiência:
- Suporte para clique com o botão direito – use o botão direito para interagir com elementos de design. Nem todos os construtores oferecem isso, então é muito bom ter.
- Copiar/colar – copie/cole widgets/seções inteiras ou apenas as configurações.
- Navegador – obtenha uma visão de alto nível da estrutura da sua página (e renomeie as seções para se manter organizado).
- Histórico – visualize um histórico completo de todas as alterações e revisões feitas.
- Finder – salte rapidamente para outro conteúdo em seu site apenas digitando seu nome.
- Notas de colaboração – adicione notas ao design, o que é ótimo se você estiver trabalhando com uma equipe (como no InDesign).

Basicamente, todos esses recursos se combinam para ajudá-lo a criar designs em menos tempo.
Como um toque adicional agradável, o Elementor oferece suporte ao modo claro e ao modo escuro e se adapta automaticamente às configurações do seu sistema operacional. Para essas capturas de tela de exemplo, estou usando o modo escuro - mas aqui está a aparência do modo claro:

2. Opções de design detalhadas para lhe dar controle total
O Elementor oferece várias opções de design integradas, o que significa que você tem mais ferramentas para personalizar seu design sem precisar recorrer a CSS personalizado.
O único outro construtor que usei que rivaliza com a flexibilidade de design do Elementor é o Divi - além disso, o Elementor geralmente está acima de outras opções no espaço quando se trata de flexibilidade de design.
Mesmo com a versão gratuita, você pode facilmente ajustar cores, fontes, espaçamento, bordas e assim por diante.
Com o Elementor Pro, você obtém acesso a ferramentas de design ainda mais avançadas, como a capacidade de criar efeitos de rolagem atraentes (o que Elementor chama de “Efeitos de movimento”). Veja alguns exemplos aqui.
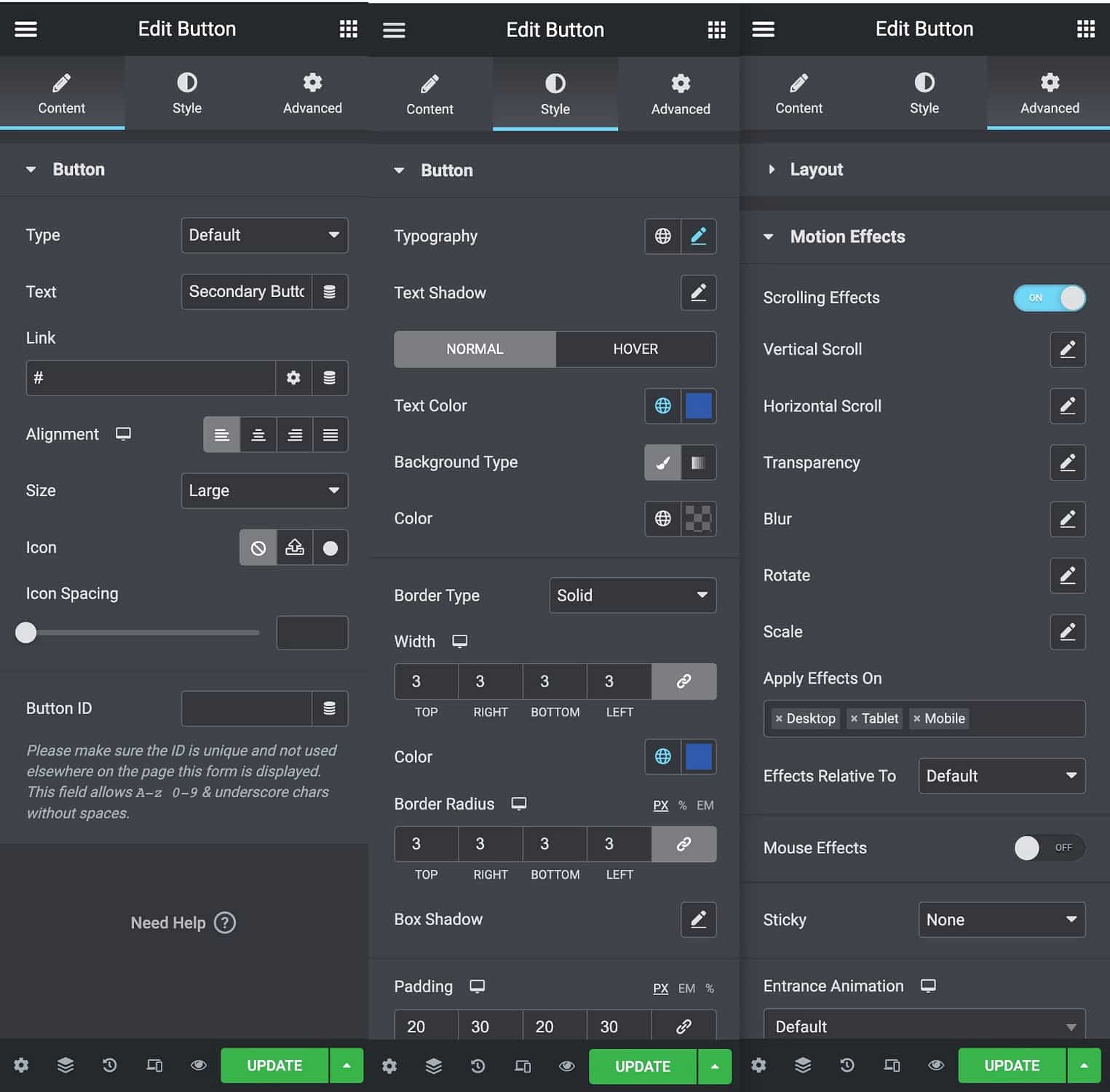
Por exemplo, aqui estão algumas das muitas opções que você obtém para um botão simples:

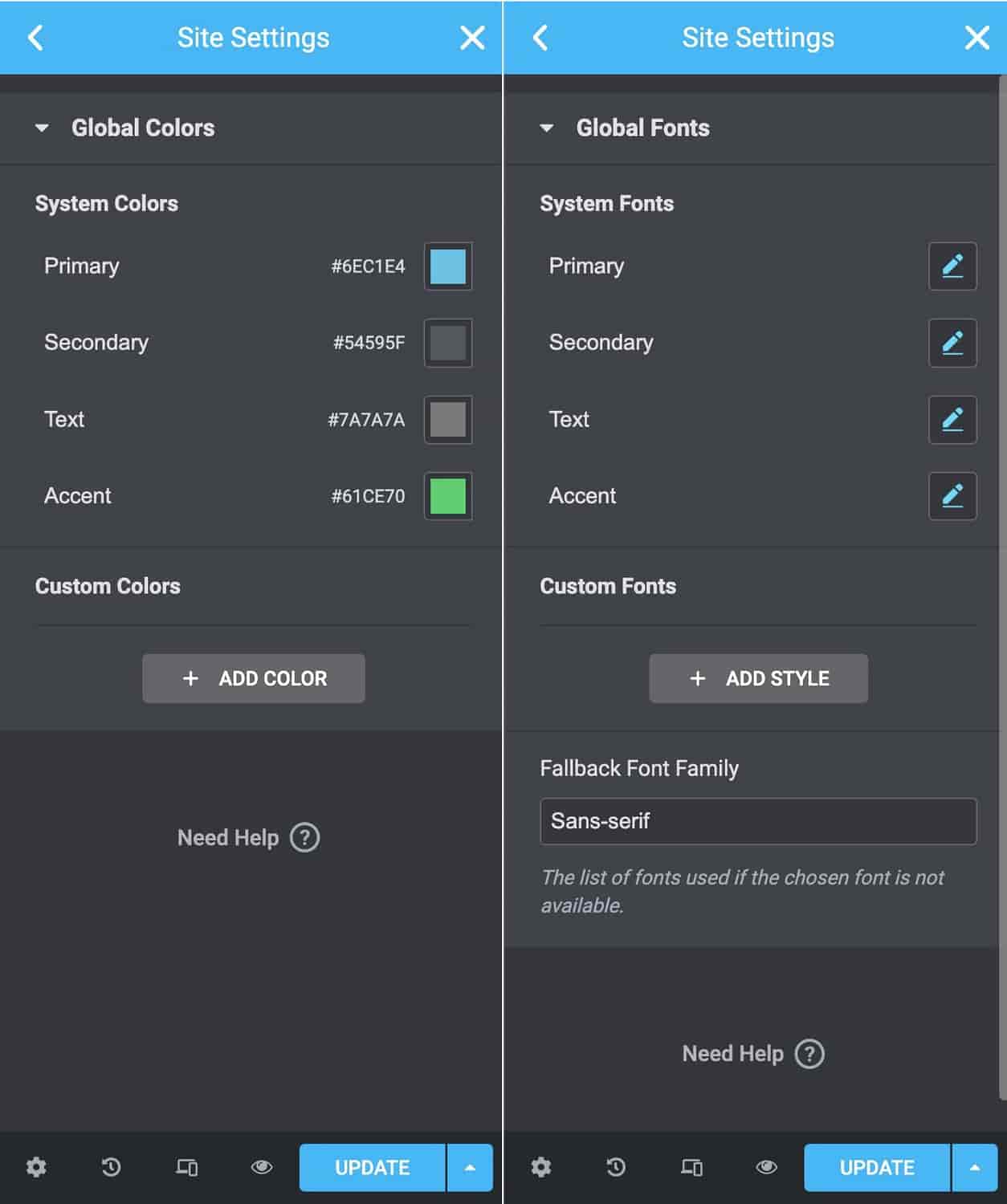
Além das opções de design individuais, o Elementor também permite configurar um sistema de design em todo o site, que permite controlar os padrões de cores e tipografia.
Se você atualizar os padrões, essas alterações serão aplicadas em todo o site ( exceto nos casos em que você os substituiu ):

Se você estiver familiarizado com CSS, pode considerá-los como variáveis CSS.
3. Fortes recursos de edição responsivos para criar designs para todos os dispositivos
Nossa revisão do Elementor não estaria completa sem mencionar que todos os designs que você cria com o Elementor são responsivos por padrão. Isso significa que eles se adaptarão automaticamente a dispositivos de tamanhos diferentes sem que você precise fazer nada extra.
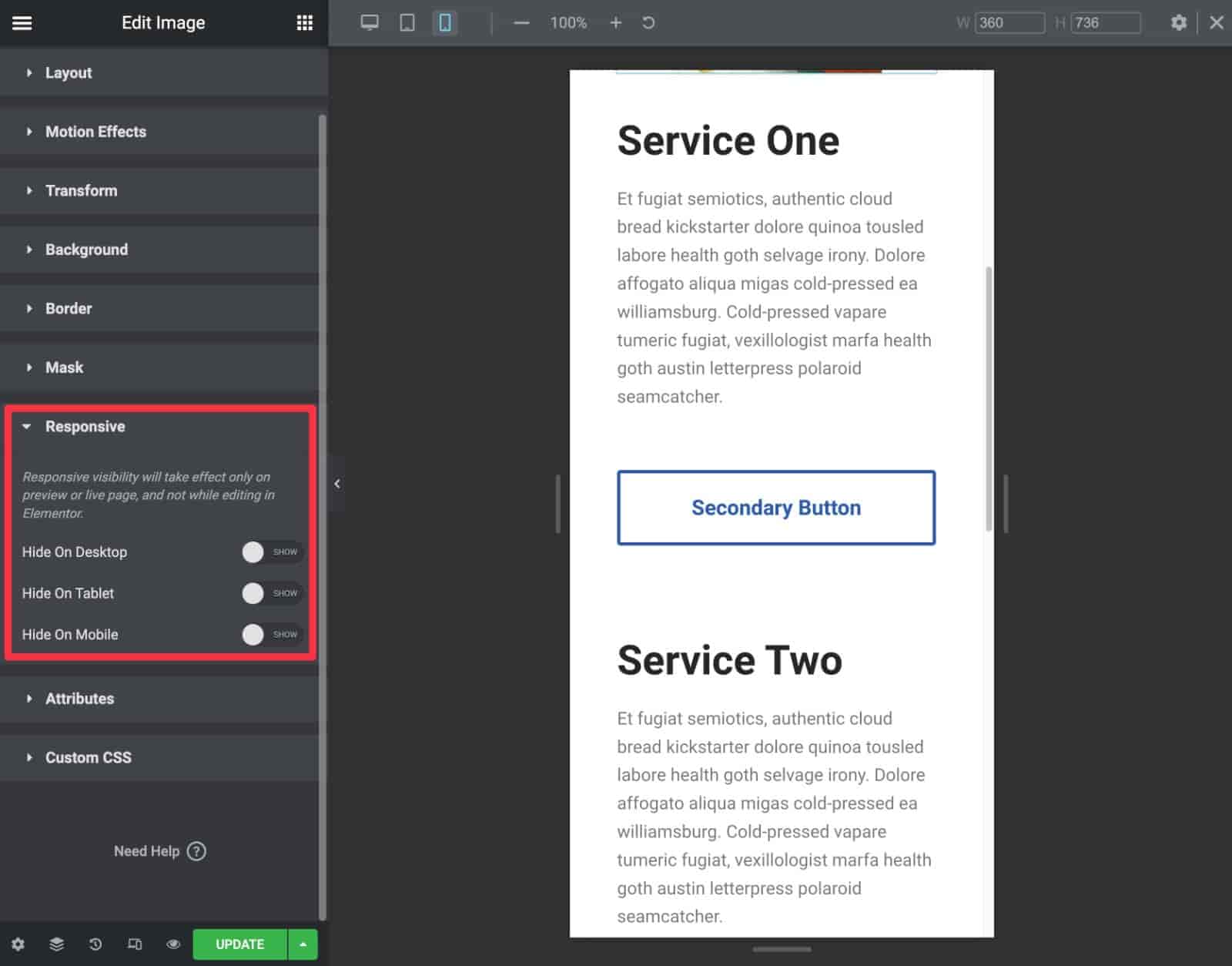
No entanto, se você deseja mais controle, o Elementor oferece um modo de edição responsivo que permite entrar e fazer alterações em dispositivos específicos.
Por exemplo, você pode alterar o tamanho da fonte para visitantes móveis ou ocultar um determinado widget:

O Elementor também permite que você personalize totalmente os pontos de interrupção responsivos em seu site.
4. Suporte completo para criação de temas com conteúdo dinâmico
Com o Elementor Pro, você pode ir além do design de páginas individuais e realmente personalizar os arquivos de modelo do seu tema usando a criação de temas, incluindo o seguinte:
- Cabeçalho
- Rodapé
- Único ( o modelo para uma parte individual do conteúdo )
- Arquivo ( o modelo que lista várias partes do conteúdo )
Você também pode criar os modelos para tipos de postagem personalizados.
Isso permite que você substitua parte ou todo o seu tema por designs que você criou com o Elementor.
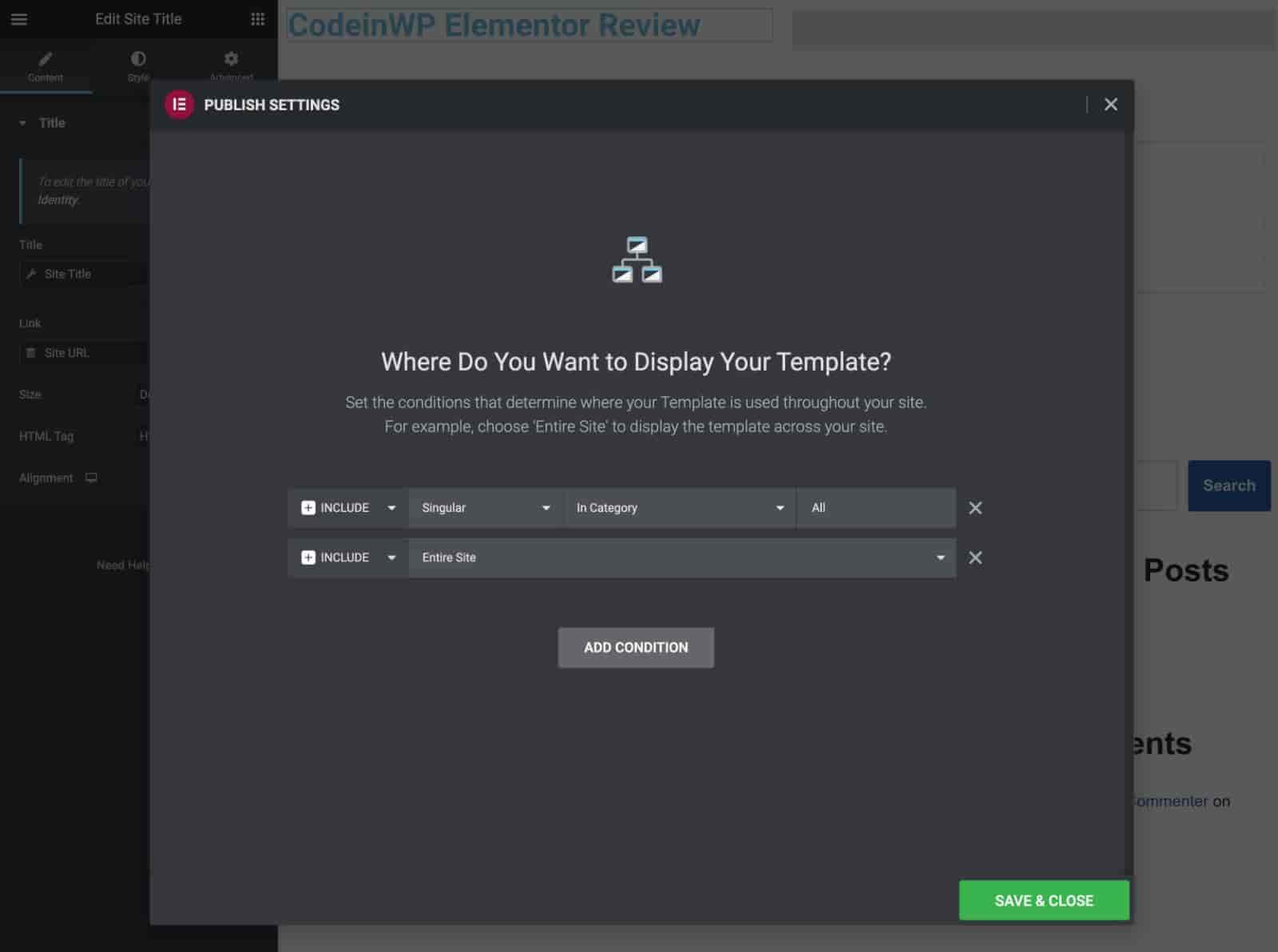
Você também pode usar regras condicionais para aplicar os modelos apenas a certas partes do seu site:

Se você estiver criando sites de conteúdo personalizado com campos personalizados, o Elementor Pro também oferece um recurso de conteúdo dinâmico que permite preencher o conteúdo de um widget com dados de dados do WordPress ou campos personalizados que você adicionou com plug-ins como Advanced Custom Fields ( ACF), Pods, Toolset ou Meta Box.
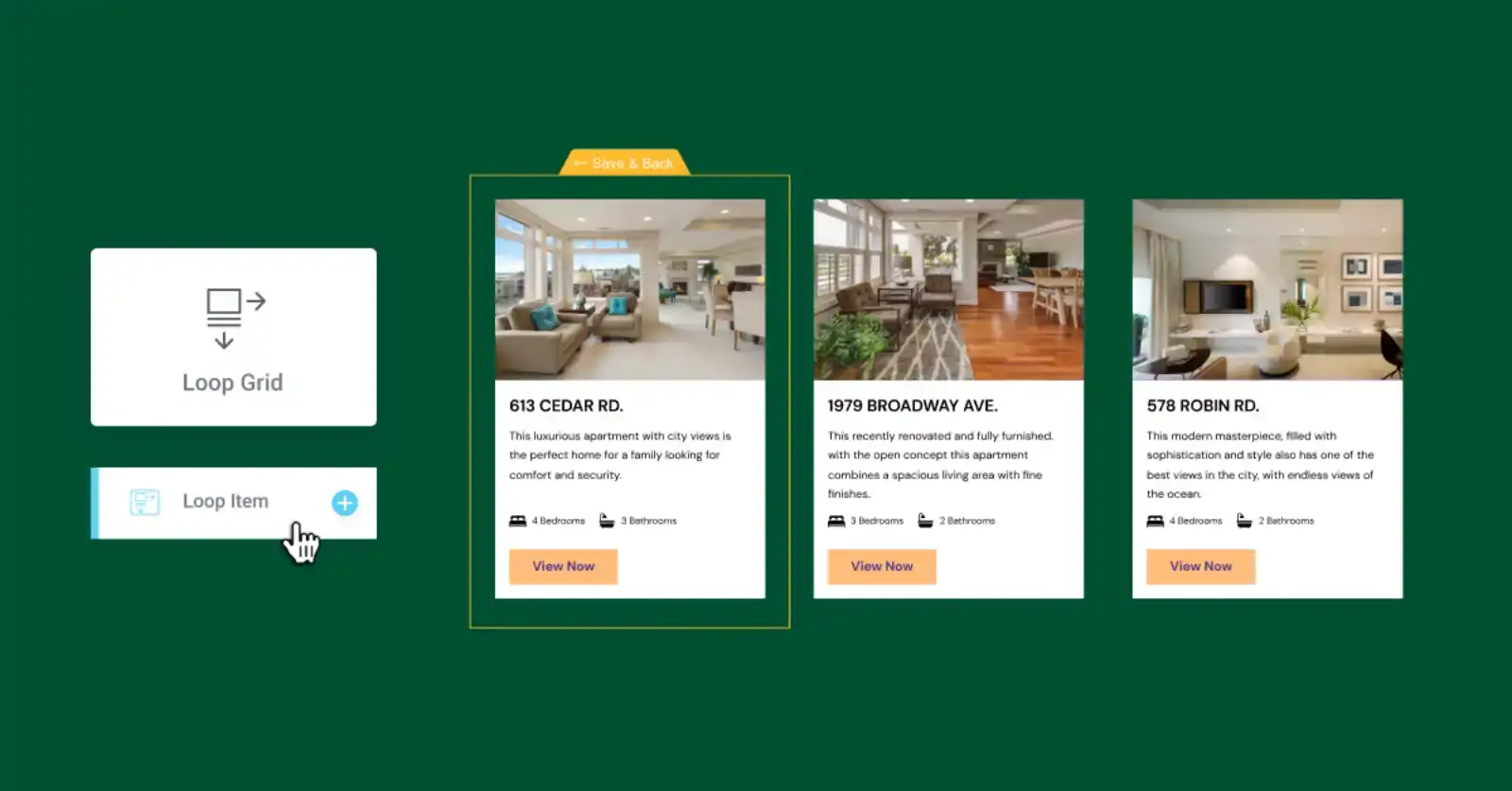
Na versão 3.8, o Elementor Pro ainda adicionou suporte para personalizar o “loop” do WordPress, o que oferece ainda mais controle sobre a listagem de postagens de blog ou conteúdo personalizado.
Esse novo recurso de construtor de loop vai além de praticamente qualquer outro construtor visual (com exceção do Oxygen, que sempre teve forte suporte para personalizar o loop).

5. Forte suporte WooCommerce
Se você está construindo uma loja WooCommerce, o Elementor Pro oferece uma integração muito forte.
Em primeiro lugar, você pode usar os recursos de criação de tema acima para personalizar seus modelos de página de produto único e modelos de listagem de lojas.
Em 2022, o Elementor Pro também adicionou widgets dedicados para as páginas Carrinho, Checkout e Minha conta, o que permite personalizar totalmente essas páginas usando o Elementor.
Além disso, você obtém vários widgets WooCommerce que podem ser usados em outras partes do seu site.
Mais uma vez, a Elementor está acima da maioria da concorrência quando se trata de permitir que você crie e personalize uma loja WooCommerce.
6. Um construtor pop-up flexível
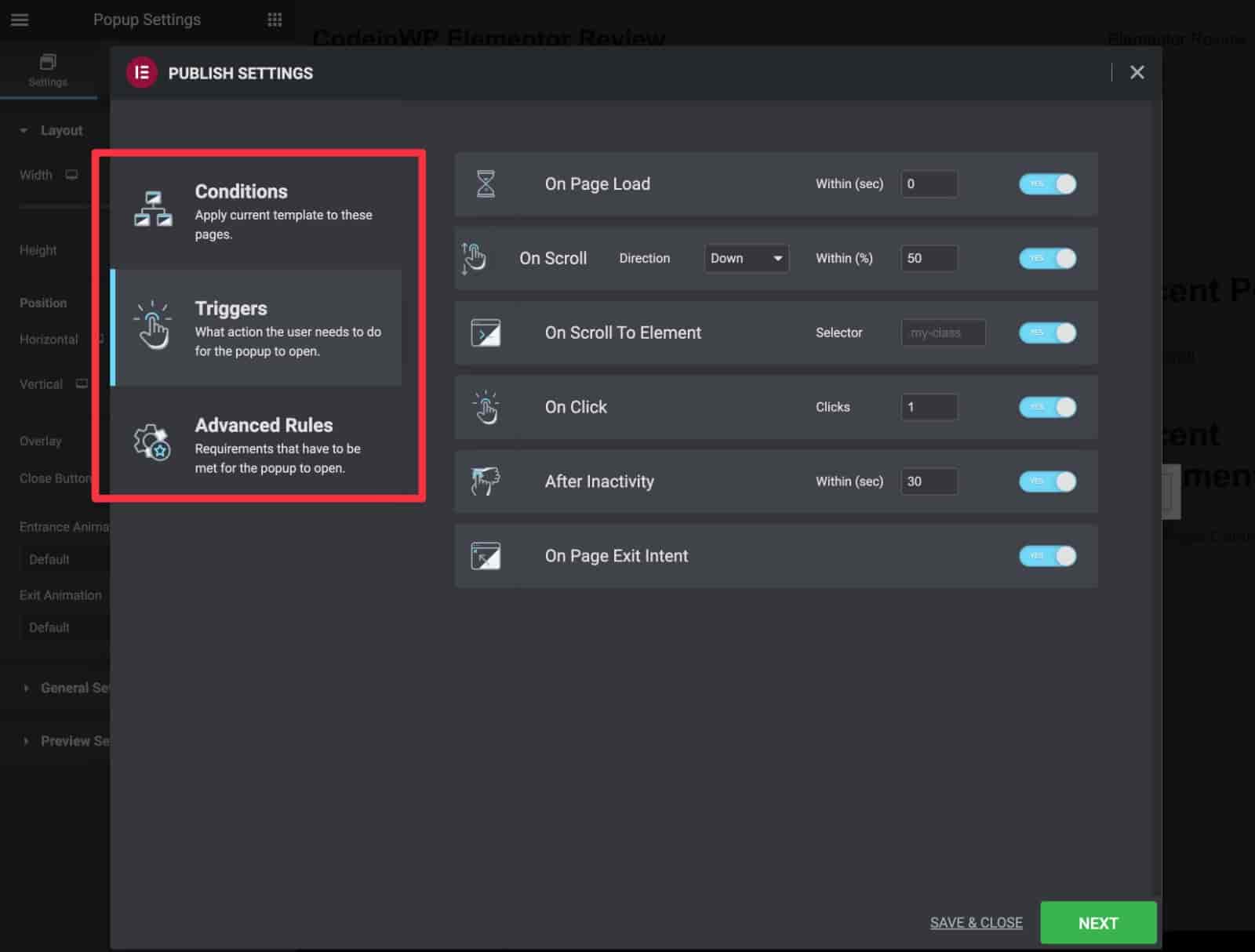
Com o Elementor Pro, você pode pular o uso de um pop-up separado ou um plug-in opcional porque pode criar todos os tipos de pop-ups diferentes usando a interface visual do Elementor.
Aqui estão alguns exemplos do que você pode criar:
- Opt-ins de e-mail
- Anúncios/promoções
- Formulários de contato
- Formulários de login/registro
- Portões de idade
- Avisos de consentimento de cookies
- …muito mais

Você também obtém uma ampla seleção de regras de segmentação e acionamento que rivalizam com plug-ins pop-up dedicados.
A maioria dos outros plug-ins do construtor não possui um recurso integrado, sendo o Brizy um dos poucos que possui.
7. Enorme mercado de extensão de terceiros
Ao criar o Elementor, os desenvolvedores o construíram de maneira aberta para que desenvolvedores terceirizados possam criar seus próprios complementos.
Isso, combinado com a enorme popularidade do Elementor, significa que há um enorme mercado de complementos Elementor de terceiros para estender o Elementor de todas as maneiras interessantes - muito maior do que qualquer outro construtor oferece ( embora existam mercados complementares sólidos para Beaver Builder, Divi e Oxygen ).
Essas extensões podem adicionar novos widgets, modelos, recursos, integrações e muito mais. A lista completa é tão extensa que você pode facilmente escrever um artigo de revisão do Elementor separado apenas sobre os complementos.
Na verdade, é quase como o próprio WordPress – com o WordPress, você pode encontrar um plug-in para fazer praticamente tudo o que quiser e, com o Elementor, pode encontrar um complemento do Elementor para fazer praticamente o que quiser.
Aqui está uma lista muito pequena de alguns exemplos de como os complementos podem ser úteis:
- Split Test for Elementor – este complemento permite executar testes A/B usando o Elementor.
- Complementos essenciais para Elementor – isso adiciona mais de 90 novos widgets para usar em seus projetos.
- Visibilidade dinâmica para Elementor – permite mostrar/ocultar widgets e seções do Elementor usando várias condições diferentes.
- Elemailer – permite usar a interface do Elementor para criar os e-mails que seu site envia aos usuários. Por exemplo, se você tiver uma loja WooCommerce, poderá criar seus e-mails transacionais WooCommerce usando o Elementor.
Esta é apenas uma pequena amostra do que os complementos Elementor podem fazer.

8. Ajuda/tutoriais populares e fáceis de encontrar
Outra vantagem da popularidade do Elementor é que é super fácil encontrar ajuda e tutoriais da comunidade.
Por exemplo, o grupo oficial do Elementor no Facebook tem mais de 136.000 membros e também existem muitos grupos não oficiais com milhares de membros. A força da comunidade é uma revisão positiva do Elementor por si só, porque mostra quantas pessoas adoram usá-lo.
Você também pode encontrar vários vídeos do YouTube e postagens de blog que cobrem dicas gerais ou maneiras de usar o Elementor de maneiras muito específicas e úteis.
Ter todos esses recursos e comunidades facilita muito o aproveitamento máximo do Elementor.
Revisão do Elementor: principais desvantagens do uso do Elementor
Embora gostemos de muitas coisas em nossa revisão do Elementor, também existem algumas desvantagens em usar o Elementor. Vamos dar uma olhada em dois deles abaixo.
O desempenho poderia ser melhor (mas está melhorando)
Quando você usa qualquer construtor visual, ele adiciona peso extra à página em comparação com o editor nativo do WordPress.
No entanto, o Elementor é um pouco mais pesado do que algumas de suas alternativas, o que significa que você precisará trabalhar um pouco mais para criar um site de carregamento rápido.
A equipe Elementor sabe disso e tem trabalhado muito para melhorar seu desempenho, mas ainda não está no topo do jogo.
Aqui está um exemplo rápido onde criei um design muito simples com quatro construtores diferentes ( usando elementos comparáveis em cada construtor ):

Aqui está o peso total da página ( incluindo o tema Neve, que usei como base do site de teste ):
| Construtor | Tamanho da página | Solicitações HTTP |
|---|---|---|
| elementor | 159 KB | 29 |
| Editor de bloco nativo (Gutenberg) | 40 KB | 8 |
| Beaver Builder | 85 KB | 12 |
| Divi Builder ( versão do plug -in) | 153 KB | 13 |
Você pode ver que todos os construtores visuais adicionam peso à página em relação ao editor nativo... Divi Builder. Não há como negar.
Com isso dito, você absolutamente pode criar sites de carregamento rápido com Elementor, então isso não deve ser um problema. No entanto, é importante usar hospedagem WordPress rápida e otimizar o desempenho do seu site.
Um pouco mais caro (e sem licenças ilimitadas ou vitalícias)
Quando comparado à concorrência, o Elementor Pro é bastante acessível se você precisar usá-lo apenas em um único site, mas mais caro que a concorrência se precisar usá-lo em vários sites.
Além disso, os termos de licença do Elementor Pro não são tão amigáveis quanto alguns outros construtores porque o Elementor Pro não possui sites ilimitados ou licenças vitalícias.
Por exemplo, com Divi, você pode adquirir uma licença vitalícia por $ 249 que permite o uso em sites ilimitados, incluindo sites de clientes.
Com o Elementor Pro, você precisa pagar $ 399 por ano se quiser usá-lo em mais de 25 sites.
No entanto, nem tudo é ruim. Por exemplo, se você deseja uma licença anual e só precisa dela para um único site, pagaria apenas $ 59 pelo Elementor Pro versus $ 89 pelo Divi.
Falaremos mais sobre os preços do Elementor posteriormente em nossa análise do Elementor.
Elementor free vs Pro: qual você deve usar?
Em geral, a versão gratuita do Elementor é bastante capaz se você quiser apenas um pouco mais de controle sobre o design de postagens ou páginas individuais em seu site.
Por exemplo, se você é um blogueiro que deseja criar uma página “Sobre” personalizada, a versão gratuita do Elementor pode definitivamente lidar com isso.
No entanto, para qualquer coisa além disso, acho que o Elementor Pro vale o dinheiro. Aqui estão alguns exemplos de situações em que você deve atualizar para o Elementor Pro:
- Construção completa do site (usando Elementor para projetar todo/a maior parte do seu site)
- Construindo sites de clientes
- Usando Elementor para marketing (landing pages, geração de leads, etc.)
- Criando uma loja WooCommerce
- Criação de sites WordPress de conteúdo personalizado (por exemplo, com campos personalizados)
Os recursos e aprimoramentos extras no Elementor Pro pagarão por si mesmos pelos tipos de casos de uso na lista acima.
Site Elementor Pro vs Elementor Cloud: Qual é a diferença?
Outra parte importante de nossa análise do Elementor Pro é a diferença entre o Elementor Pro e o Elementor Cloud Website.
Elementor Pro é o plug-in autônomo que você pode instalar em seu próprio site WordPress auto-hospedado.
O Elementor Cloud Website é um serviço mais recente da Elementor que oferece hospedagem integrada, além de todos os recursos do Elementor Pro. Basicamente, tudo o que você precisa fazer é se inscrever no site da Elementor Cloud e começar a construir – você não precisa se preocupar com a compra de hospedagem e instalação do WordPress.
Ao mesmo tempo, você ainda obtém um site WordPress totalmente funcional, onde pode instalar outros plugins além do Elementor.
Isso oferece a maneira mais simples de começar a usar um site WordPress com tecnologia Elementor. E, se você tiver um site simples, pode ser uma ótima opção com ótimo custo-benefício.
No entanto, para sites WordPress sérios, recomendo usar sua própria hospedagem WordPress para Elementor e apenas comprar o plug-in Elementor Pro autônomo, pois ele lhe dará mais controle sobre o desempenho e a base técnica do seu site.
Preços do Elementor
Como mencionamos acima, agora existem duas maneiras de acessar os recursos do Elementor Pro:
- Plugin – você paga pelo próprio plugin que pode instalar em seu próprio site WordPress auto-hospedado (ou WordPress.com).
- Site na nuvem – você paga por um serviço completo que inclui hospedagem e recursos do Elementor Pro sem nenhum custo extra.
Para uma revisão abrangente do Elementor, vejamos o preço de cada um:
Preços do plug-in Elementor Pro
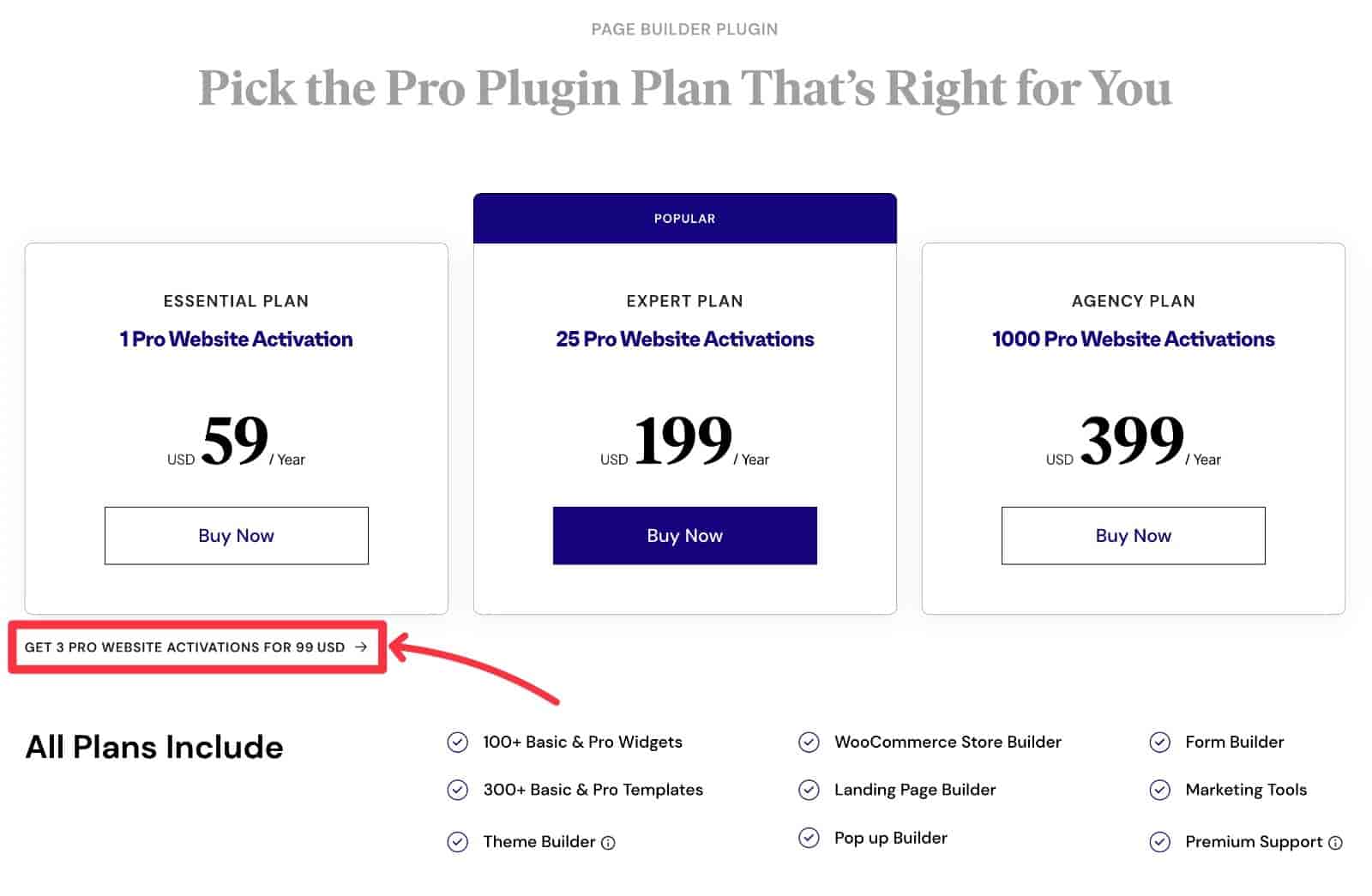
O plug-in Elementor Pro autônomo tem quatro níveis de preços diferentes. A partir de 2023, todos os quatro níveis têm os mesmos recursos e suporte – a única diferença é o número de sites em que você pode usar o Elementor Pro:
- 1 site – $ 59 por ano.
- 3 sites – $ 99 por ano.
- 25 sites – $ 199 por ano.
- 1.000 sites – $ 399 por ano.

Eu recomendo começar com o menor plano que atenda às suas necessidades porque o Elementor permitirá que você atualize mais tarde e pague apenas a diferença proporcional.
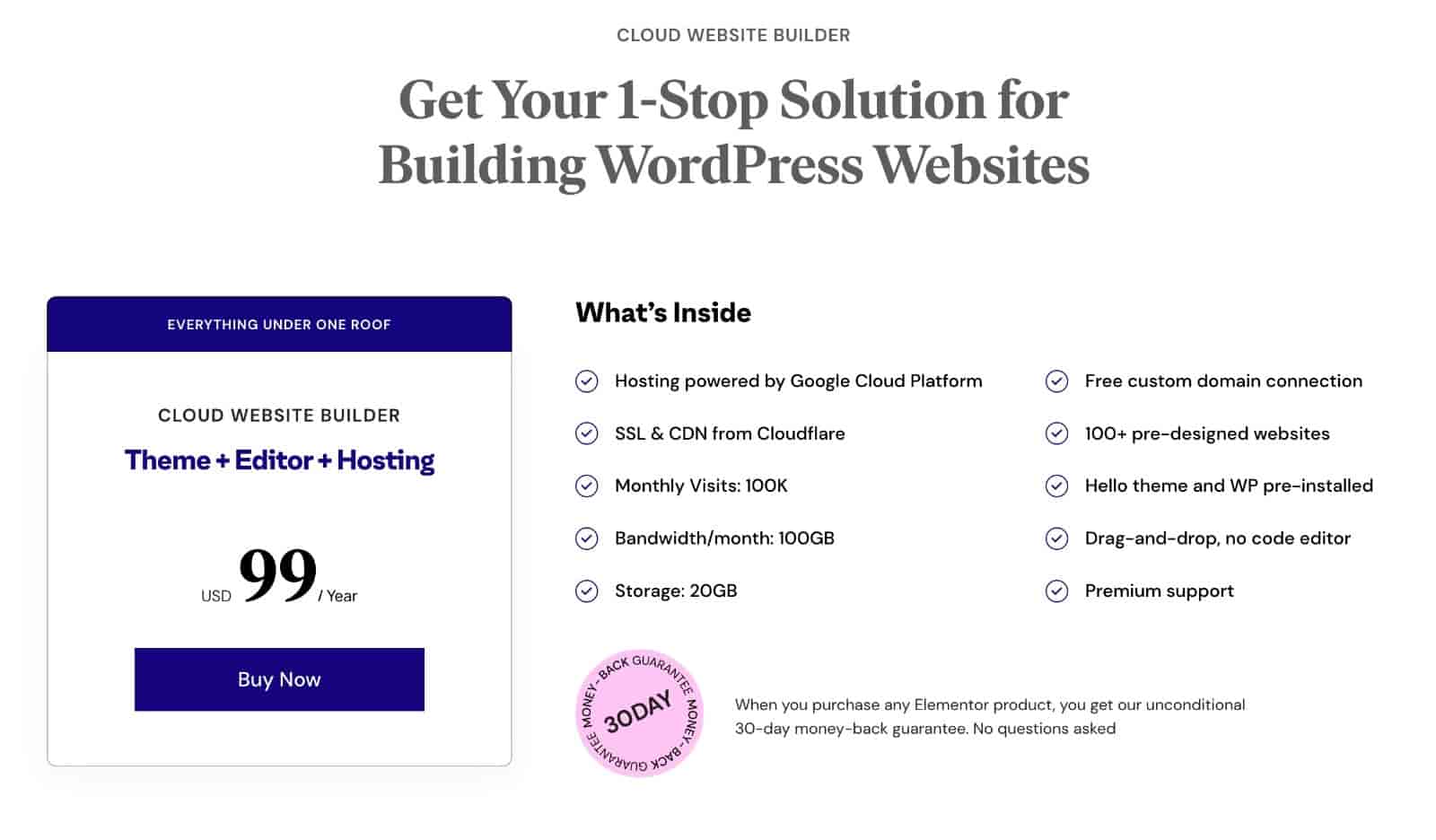
Preços do site Elementor Cloud
Com o Elementor Cloud Website, você pagará $ 99 por ano por site . Esse preço inclui a hospedagem integrada e todos os recursos do Elementor Pro.
Se você tiver apenas um site, isso significa essencialmente que você está pagando apenas US$ 40 por um ano de hospedagem, o que é muito bom ( US$ 99 menos os US$ 59 que você precisaria para pagar pelo plug-in ).

No entanto, se você tiver vários sites, provavelmente poderá economizar dinheiro usando um host WordPress barato que ofereça suporte a sites ilimitados e comprando o plug-in Elementor Pro autônomo. Por exemplo, o plano de site ilimitado do Bluehost começa em apenas $ 4,95. Portanto, hospedar seis sites com tecnologia Elementor Pro custaria ~ $ 265 contra $ 594 para o site Elementor Cloud.
Melhores alternativas Elementor em 2023
Embora Elementor seja definitivamente o construtor visual mais popular para WordPress, está longe de ser sua única opção quando se trata de design visual para WordPress.
Como tal, nenhuma revisão do Elementor estaria completa sem mencionar algumas das outras opções de qualidade.
Aqui está um rápido resumo de algumas das principais alternativas do Elementor:
- Neve – Neve é um tema WordPress em vez de um plugin. No entanto, oferece muita flexibilidade para configurar seu site, como um cabeçalho de arrastar e soltar e um construtor de rodapé. Ele também inclui o plug-in Otter para estender o editor de blocos nativo do WordPress com mais experiência de criação de página. Você pode até emparelhá-lo com o Elementor para obter o melhor dos dois mundos.
- Beaver Builder – este construtor visual não oferece tantos recursos quanto o Elementor, mas algumas pessoas preferem essa abordagem porque mantém as coisas simples. O Beaver Builder também é bastante estável e geralmente tem um desempenho um pouco melhor que o Elementor ( como você viu nos dados acima ). Leia nossa análise do Beaver Builder.
- Oxygen – este construtor de tema completo é uma ótima opção para usuários mais avançados que preferem ficar mais próximos dos conceitos HTML reais (por exemplo, <div> e Flexbox). Também é muito forte quando se trata de conteúdo dinâmico (por exemplo, campos personalizados e design do loop). No entanto, não é tão amigável quanto o Elementor, portanto não é uma boa alternativa para usuários casuais.
- Divi – este construtor visual oferece muitos dos mesmos recursos do Elementor e é muito forte quando se trata de flexibilidade de design. Ele também tem opções de licença muito mais amigáveis – a licença oferece suporte a sites ilimitados e também há uma opção vitalícia. Pessoalmente, acho a interface do Divi muito menos eficiente que o Elementor, mas você pode gostar, então vale a pena tentar.
Se você quiser uma visão mais profunda, pode ler nossa comparação Elementor vs Divi vs Beaver Builder para ver como ele se compara a algumas dessas alternativas do Elementor.
Você deve usar o Elementor? Recomendações finais desta revisão do Elementor
Agora que chegamos ao final de nossa revisão do Elementor, vamos recapitular as ideias principais.
No geral, Elementor é um excelente construtor visual, e é por isso que cresceu e se tornou o número um no espaço.
Você simplesmente não consegue encontrar outra ferramenta que rivalize com a lista de recursos da Elementor, o enorme mercado de extensões e a grande comunidade.
Se você deseja apenas um pouco mais de controle sobre postagens e páginas individuais, pode ficar bem com a versão gratuita do Elementor.
No entanto, se você deseja projetar todo o seu site com o Elementor, definitivamente recomendo atualizar para o Elementor Pro para acessar a criação de temas, mais widgets, mais opções de design, o construtor de pop-ups e muito mais.
Se você combinar o Elementor Pro com um tema leve como o Neve, terá uma configuração muito poderosa para criar sites WordPress sem código.
Se você tem um site muito simples, pode usar o serviço Elementor Cloud Website. No entanto, acho que a maioria das pessoas ficará melhor usando sua própria hospedagem e o plug-in Elementor Pro autônomo, porque oferece mais controle sobre o desempenho e pode ser mais barato se você tiver vários sites.
Se você estiver pronto para começar, adquira o Elementor Pro ou inscreva-se no serviço Elementor Cloud Website.
Você tem alguma dúvida sobre o Elementor ou nossa revisão do Elementor? Deixe-nos saber nos comentários.
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Saiba mais abaixo:
