Elementor レビュー: 実際のパワー ユーザーの視点から
公開: 2023-01-29WordPress サイトに Elementor を使用することを検討していますか? 実践的なElementorのレビューは、それがあなたの状況に適した選択肢であるかどうかを判断するのに役立ちます.
Elementorが本当にうまく機能する特定のことと、それを使用することの実際の欠点を見ていきます.
さらに、価格プランと代替手段に関する重要な情報を共有して、状況に最適なツールを選択できるようにします.

最終的に、Elementor の使用を決定するために必要なすべての情報が得られます。 掘り下げてみましょう:
- Elementor は何をしますか?
- Elementorを使用する利点
- Elementorを使用する主な欠点
- Elementor free vs Pro: どちらを使うべきですか?
- Elementor Pro と Elementor Cloud Web サイトの違い: 違いは何ですか?
- Elementorの価格
- 2023 年に最適な Elementor の代替品
Elementorは何をしますか?
Elementor の Web サイトまたは WordPress.org のリストを読んだことがある場合は、おそらくそれが何をするものかをすでによく知っているでしょう。
まだお持ちでない場合は、非常に簡単な入門書を次に示します。
簡単に言えば、Elementor を使用すると、視覚的なドラッグ アンド ドロップ インターフェイスを使用して、WordPress サイトの一部またはすべてをデザインできます。コードは必要ありません。
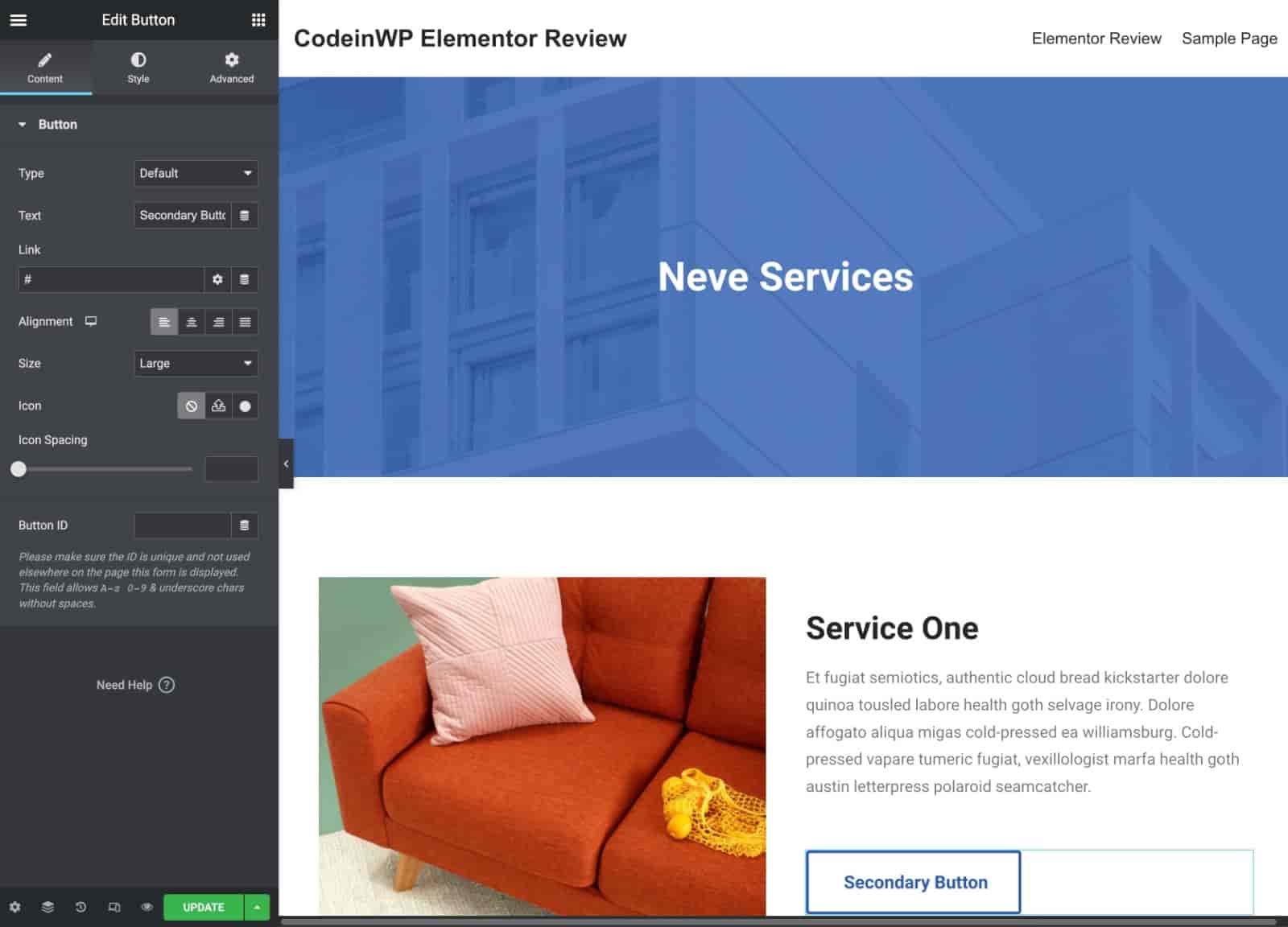
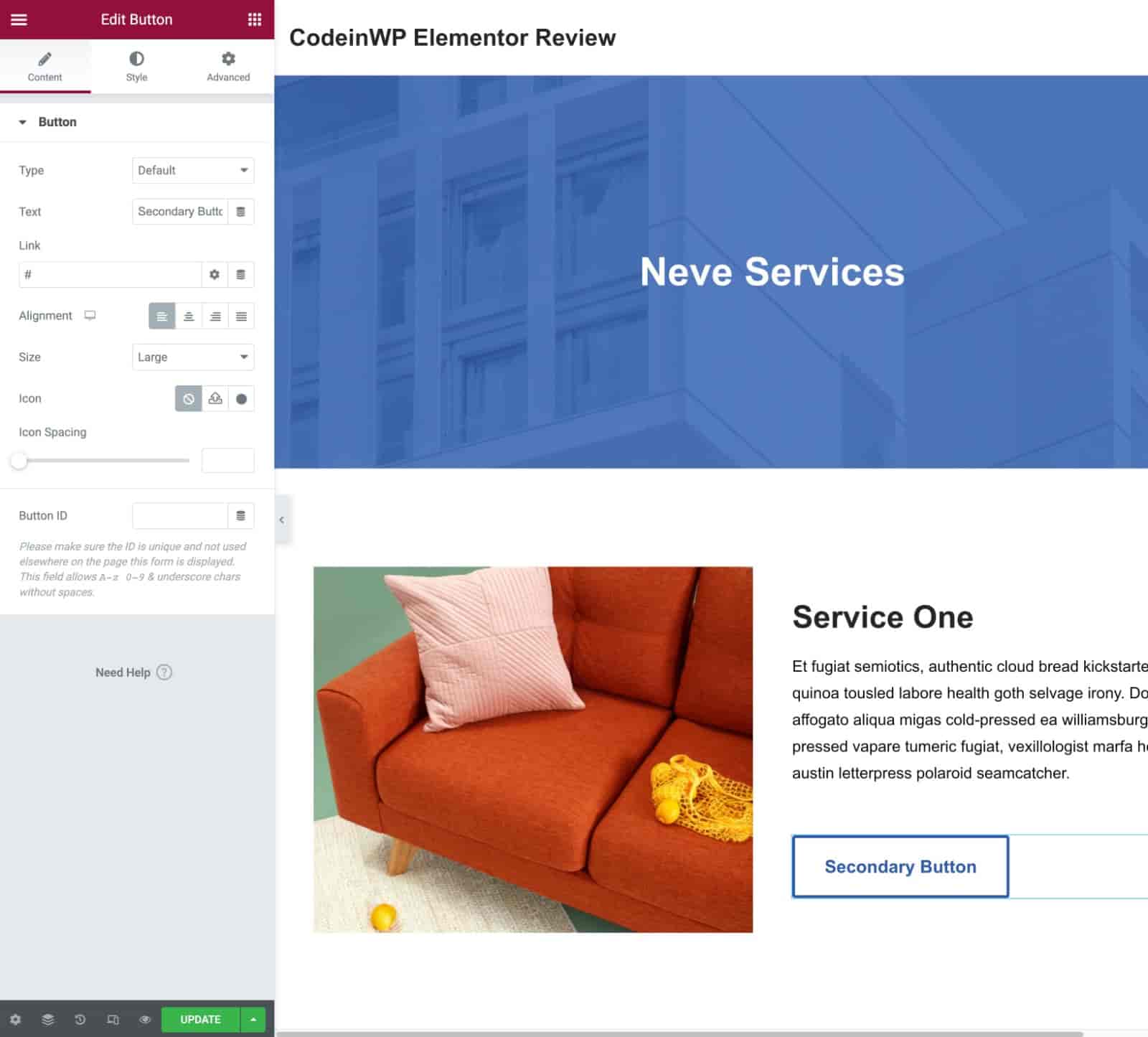
ウィジェット (これらはデザインにコンテンツを追加します) またはセクション/列 (これらはデザインのレイアウトを制御します) を追加/編集できる左側にサイドバーがあり、右側にはリアルタイムのプレビューが表示されます。あなたのデザイン:

無料版の Elementor は、個々の投稿またはページのデザイン専用です。
ただし、Elementor Pro (以下の Elementor Pro レビューで説明します) にアップグレードすると、サイト全体をデザインできる新機能にアクセスできます.
実際、Elementor Pro を使用して、テーマの必要性を完全に置き換えることもできます。 ヘッダーとフッターをデザインしたり、ブログ投稿で使用するテンプレートをカスタマイズしたりできます。

それでは、簡単な紹介です。 それでは、Elementor のレビューをより実践的に行い、Elementor を使用することの長所と短所を見てみましょう。
Elementor レビュー: Elementor を使用する利点
私はガラス半分の男なので、Elementorを使用する主な利点を見て、Elementorレビューの実践的なセクションを開始しましょう. 次に、次のセクションで、いくつかの欠点を見ていきます。
1. 高速でリアルタイムの視覚的なドラッグ アンド ドロップ デザイン エクスペリエンス
ビジュアル ビルダーのインターフェイスは最も重要な要素の 1 つです。Elementor はインターフェイスを非常にうまく機能させます。
まず、設定をカスタマイズしたり要素を追加したりするときのインターフェイスは非常に高速です。 ラグやグリッチが発生することはめったになく、通常、実行するアクションは非常に高速です。
インライン テキスト編集を使用することもできます。つまり、別の設定領域から作業することを余儀なくされるのではなく、ページをクリックして入力するだけでほとんどのテキストを追加/編集できます (ただし、必要に応じてそのアプローチを使用することもできます)。 )。
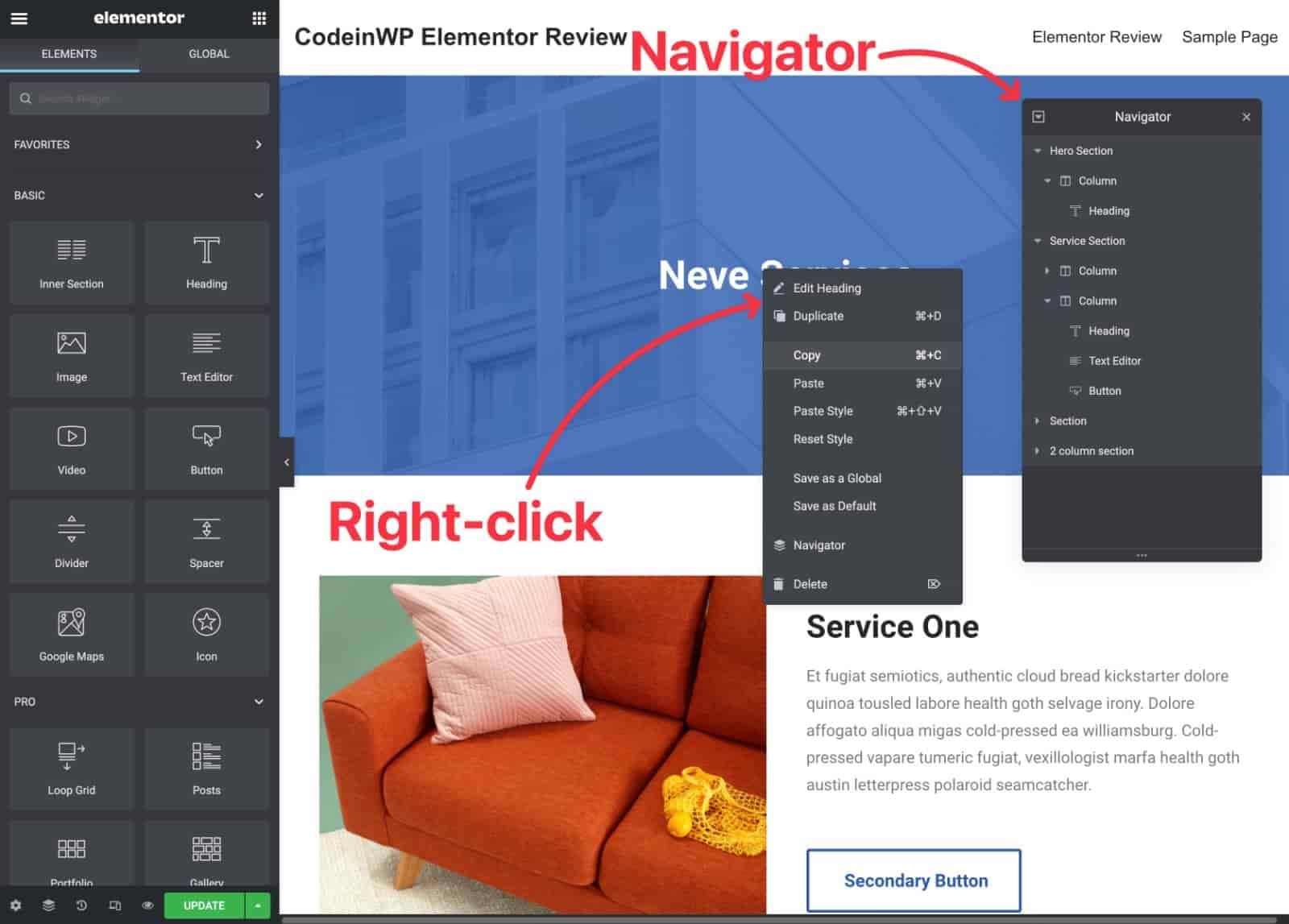
それを超えて、Elementor は、より効率的に作業するのに役立ついくつかの非常に便利なインターフェイス要素を追加します。
- 右クリックのサポート- 右クリックを使用して設計要素を操作します。 すべてのビルダーがこれを提供しているわけではないので、あると非常に便利です。
- コピー/貼り付け- ウィジェット/セクション全体または設定のみをコピー/貼り付けします。
- ナビゲーター– ページの構造の概要を確認します (セクションの名前を変更して整理します)。
- 履歴– 行ったすべての変更と改訂の完全な履歴を表示します。
- Finder – 名前を入力するだけで、サイトの他のコンテンツにすばやくジャンプできます。
- コラボレーション メモ– デザインにメモを追加します。これは、チームで作業している場合 (InDesign のようなもの) に最適です。

基本的に、これらすべての機能を組み合わせることで、短時間でデザインを作成できます。
さらに、Elementor はライト モードとダーク モードの両方をサポートし、オペレーティング システムの設定に自動的に適応します。 これらのスクリーンショットの例では、ダーク モードを使用していますが、ライト モードは次のようになります。

2. 完全に制御できる詳細な設計オプション
Elementor には多数の組み込みのデザイン オプションが用意されています。つまり、カスタム CSS に頼らなくても、デザインをカスタマイズするためのツールが増えます。
Elementorのデザインの柔軟性に匹敵する私が使用した他の唯一のビルダーはDiviです.
無料版でも、色、フォント、間隔、枠線などを簡単に調整できます。
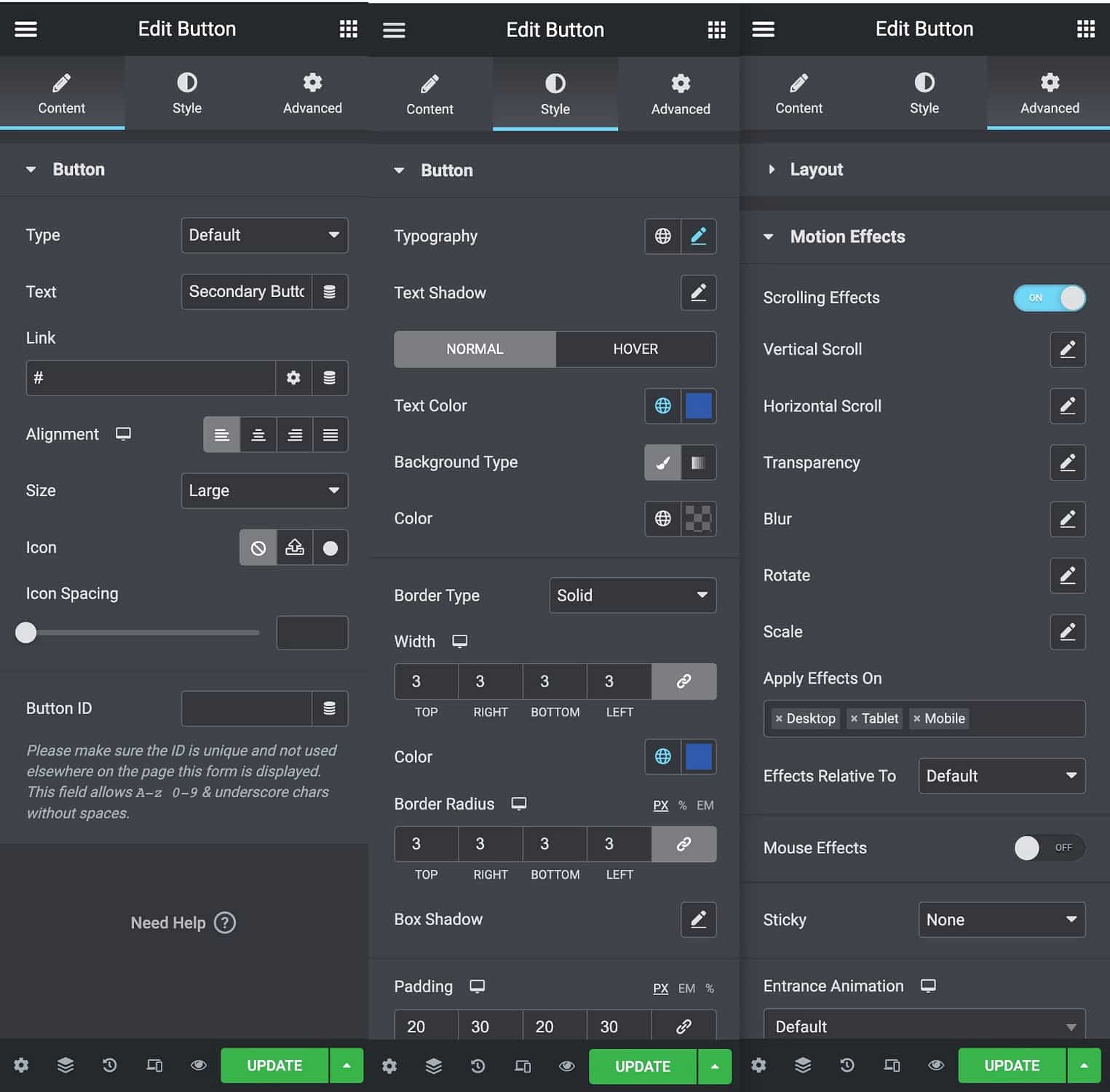
Elementor Pro を使用すると、人目を引くスクロール効果 (Elementor が「モーション効果」と呼ぶもの) を作成する機能など、さらに高度なデザイン ツールにアクセスできます。 ここでいくつかの例を参照してください。
たとえば、単純なボタンに使用できる多くのオプションの一部を次に示します。

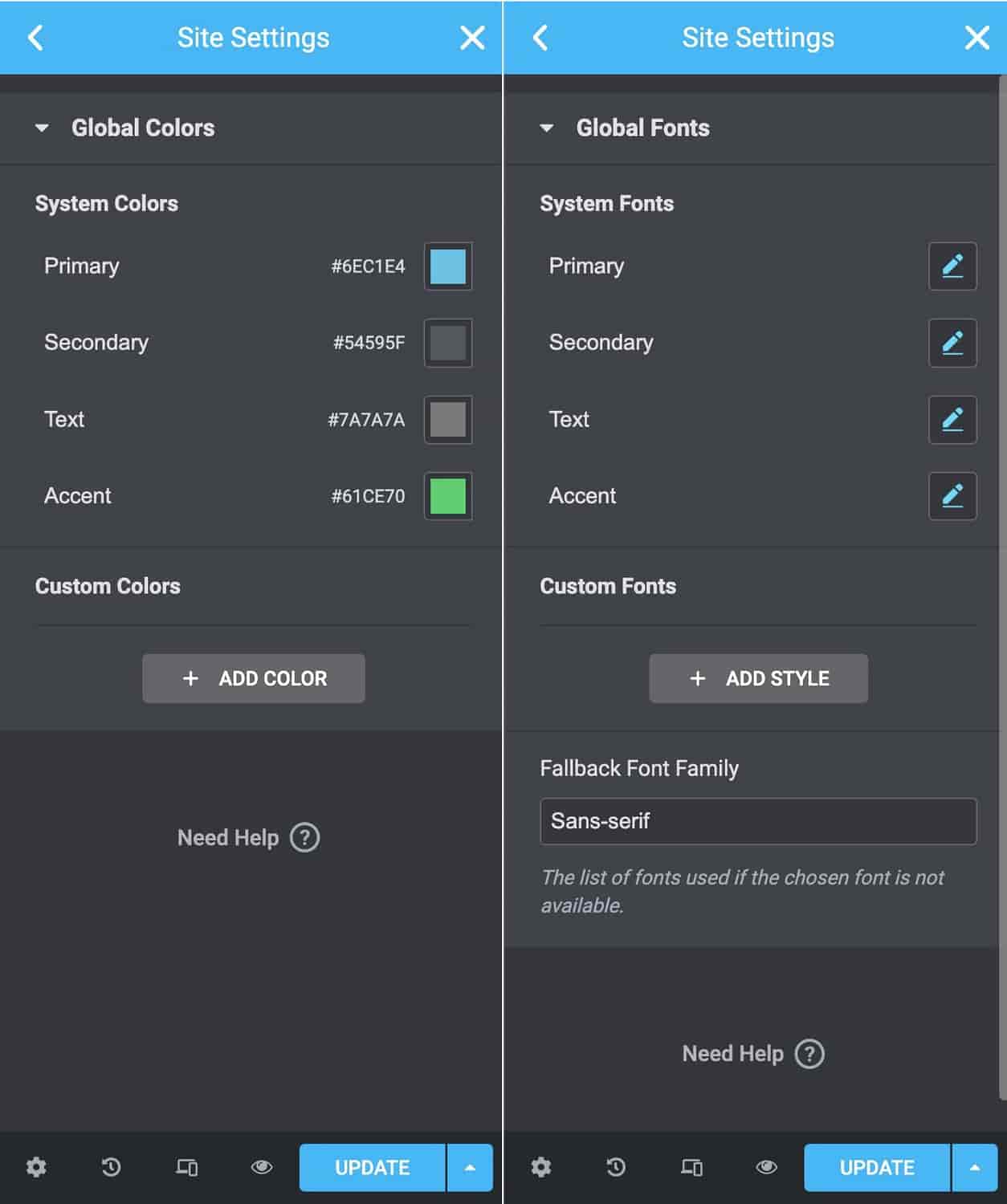
個々のデザインの選択に加えて、Elementor ではサイト全体のデザイン システムを設定して、色とタイポグラフィのデフォルトを制御することもできます。
デフォルトを更新すると、それらの変更はサイト全体に適用されます (オーバーライドした場合を除く)。

CSS に精通している場合は、これらを CSS 変数と考えることができます。
3. すべてのデバイス向けのデザインを作成する強力なレスポンシブ編集機能
Elementor のレビューは、Elementor で作成したすべてのデザインがデフォルトでレスポンシブであることを言及せずには完了しません. これは、特別なことをしなくても、さまざまなサイズのデバイスに自動的に適応することを意味します。
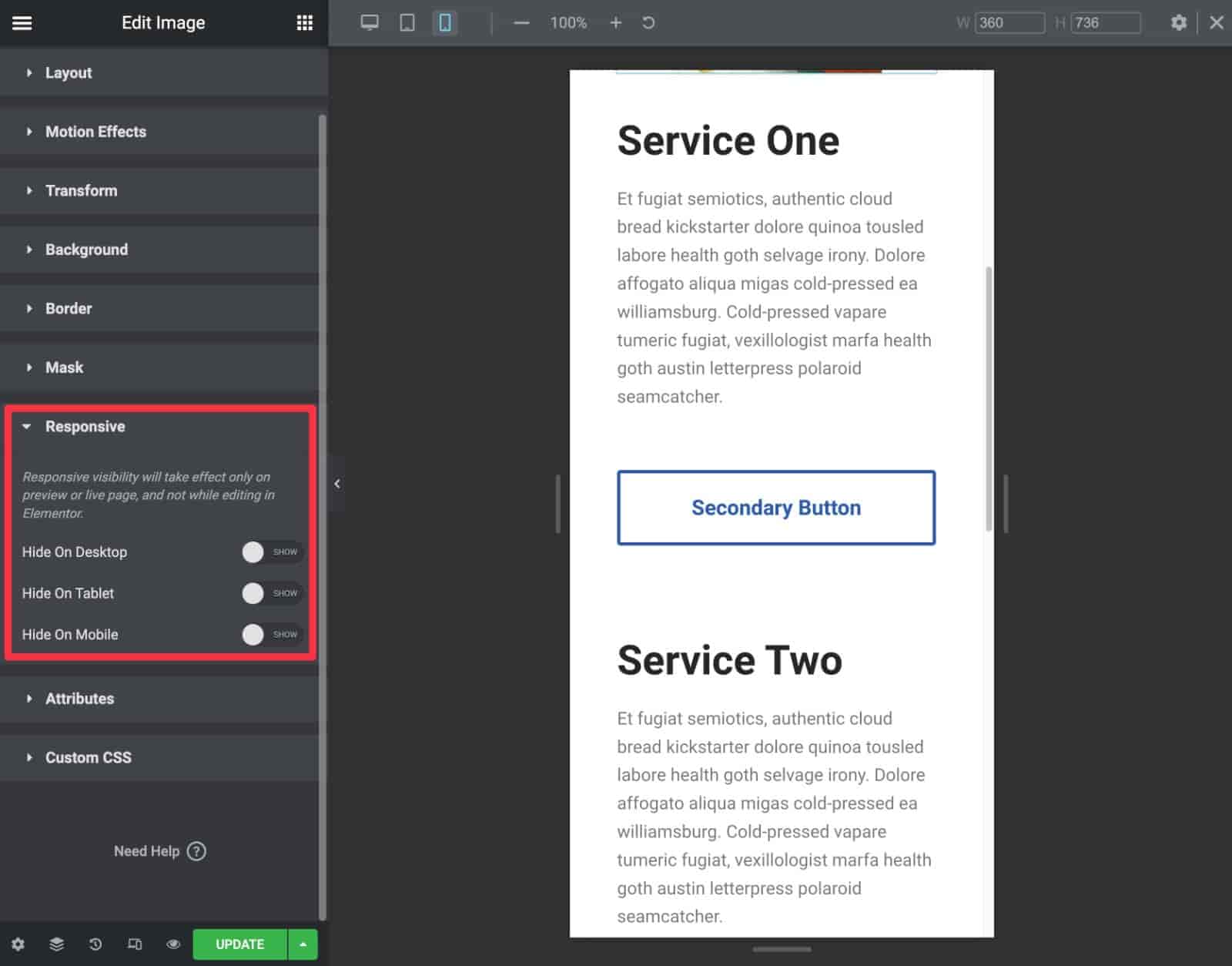
ただし、より詳細な制御が必要な場合は、Elementor に応答編集モードが用意されており、特定のデバイスにアクセスして変更を加えることができます。
たとえば、モバイル ユーザーのフォント サイズを変更したり、特定のウィジェットを非表示にしたりできます。

Elementor では、サイトのレスポンシブ ブレークポイントを完全にカスタマイズすることもできます。
4. 動的コンテンツによる完全なテーマ作成サポート
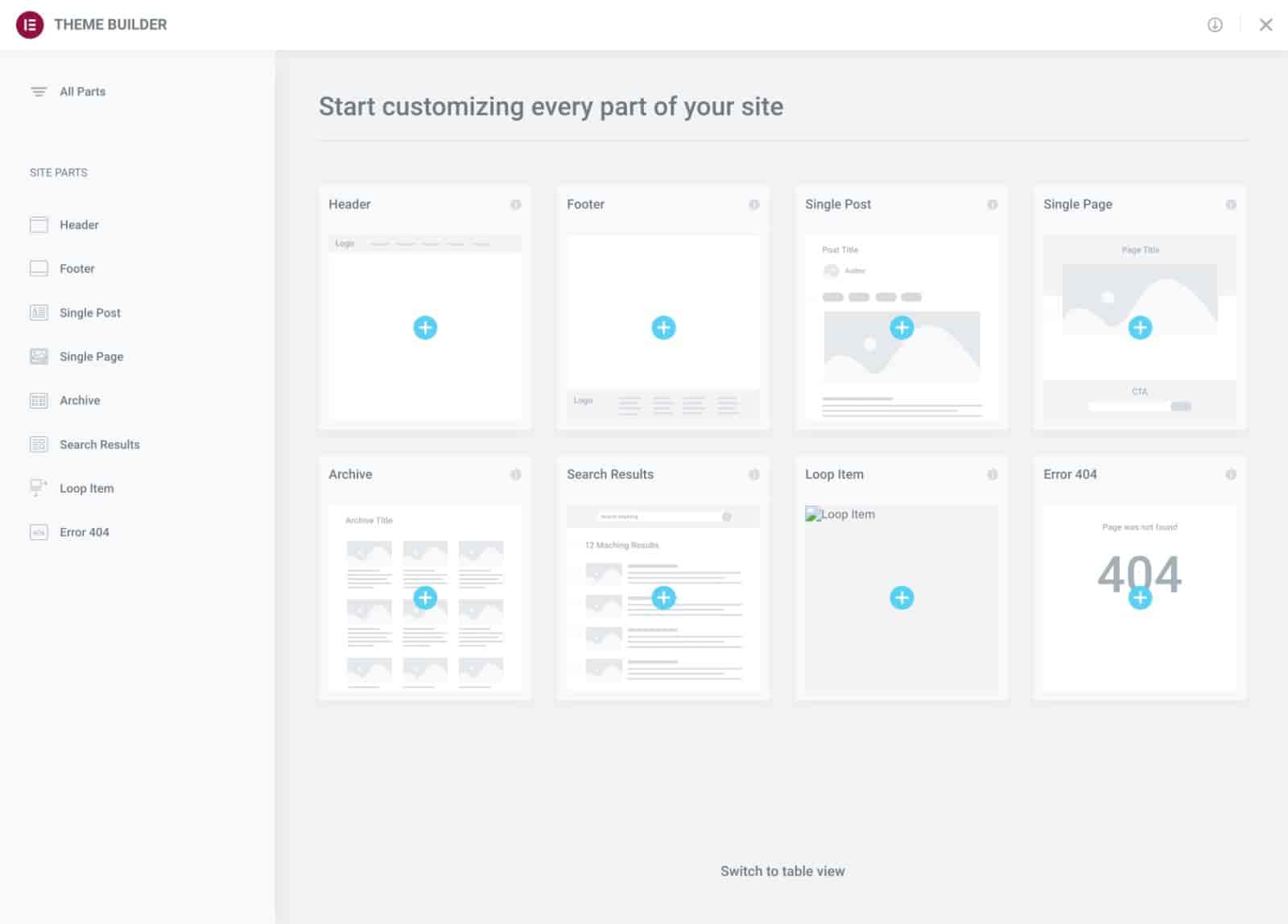
Elementor Pro を使用すると、個々のページをデザインするだけでなく、テーマ構築を使用してテーマのテンプレート ファイルを実際にカスタマイズできます。
- ヘッダ
- フッター
- Single (個々のコンテンツのテンプレート)
- アーカイブ (複数のコンテンツをリストするテンプレート)
カスタム投稿タイプのテンプレートをデザインすることもできます。
これにより、テーマの一部またはすべてを、Elementor で作成したデザインに置き換えることができます。
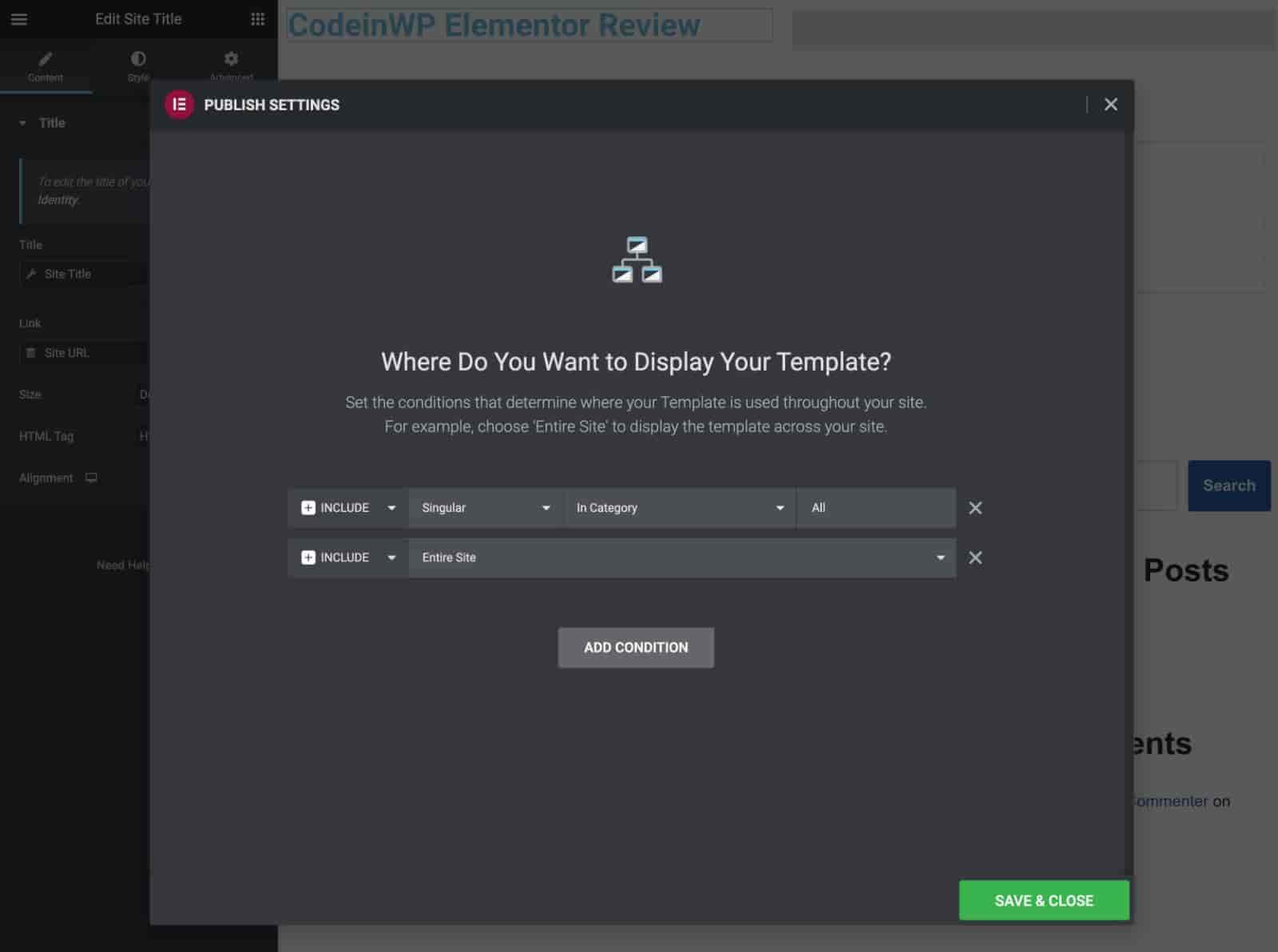
条件付きルールを使用して、テンプレートをサイトの特定の部分にのみ適用することもできます。

カスタム フィールドを使用してカスタム コンテンツ サイトを構築している場合、Elementor Pro は、高度なカスタム フィールド ( ACF)、ポッド、ツールセット、またはメタ ボックス。
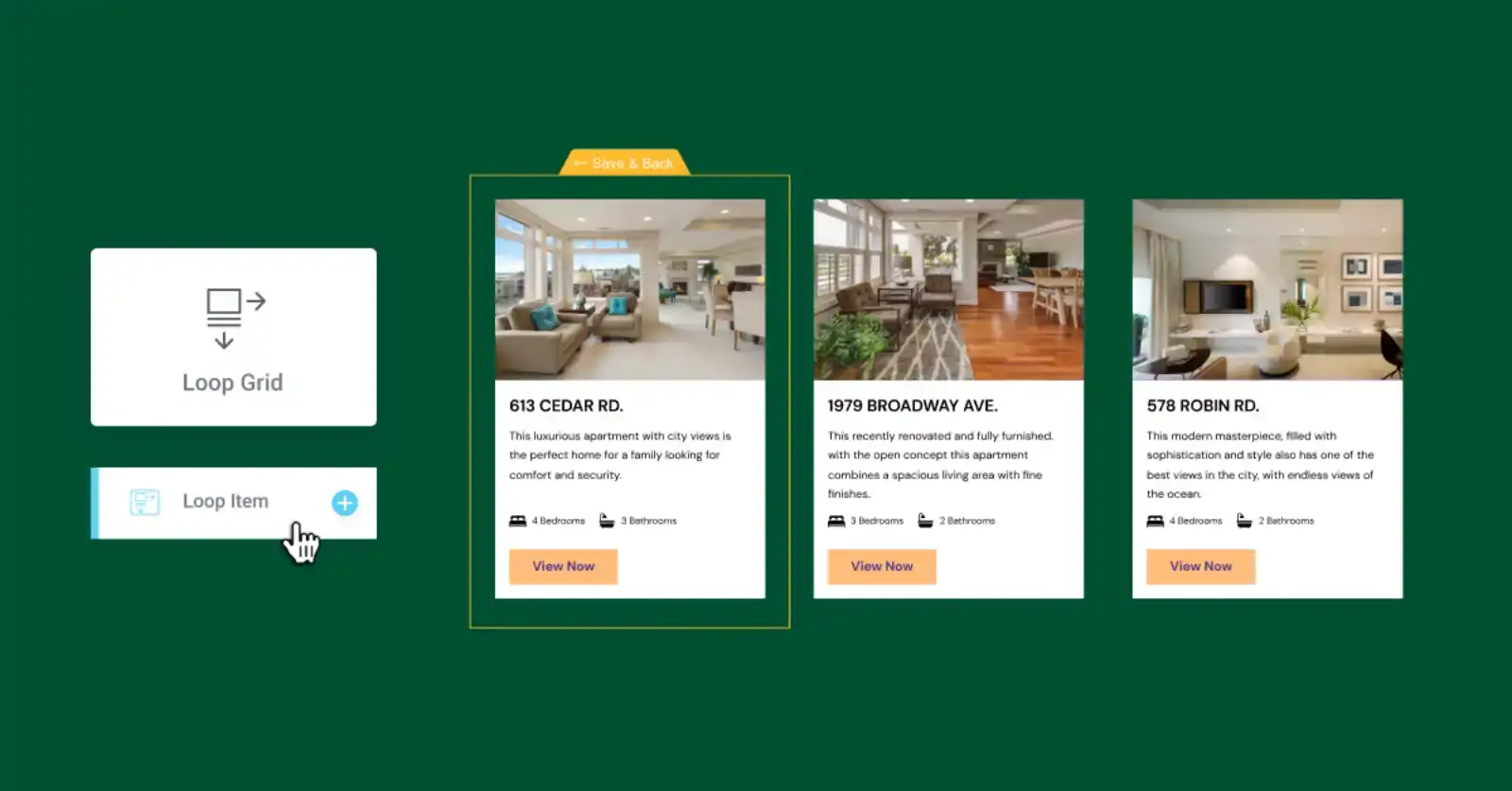
バージョン 3.8 では、Elementor Pro は WordPress の「ループ」をカスタマイズするためのサポートも追加しました。これにより、ブログ投稿やカスタム コンテンツの一覧表示をさらに細かく制御できます。
この新しいループ ビルダー機能は、他のほぼすべてのビジュアル ビルダーよりも優れています (ただし、ループのカスタマイズを常に強力にサポートしている Oxygen は例外です)。

5. WooCommerce の強力なサポート
WooCommerce ストアを構築している場合、Elementor Pro は非常に緊密な統合を提供します。
まず、上記のテーマ構築機能を使用して、単一の商品ページ テンプレートとショップ リスト テンプレートをカスタマイズできます。
2022 年には、Elementor Pro は、カート、チェックアウト、およびマイ アカウント ページ用の専用ウィジェットも追加しました。これにより、Elementor を使用してこれらのページを完全にカスタマイズできます。
さらに、サイトの他の部分で使用できる WooCommerce ウィジェットがたくさんあります。
繰り返しになりますが、WooCommerce ストアの設計とカスタマイズに関しては、Elementor がほとんどの競合製品より優れています。
6.柔軟なポップアップビルダー
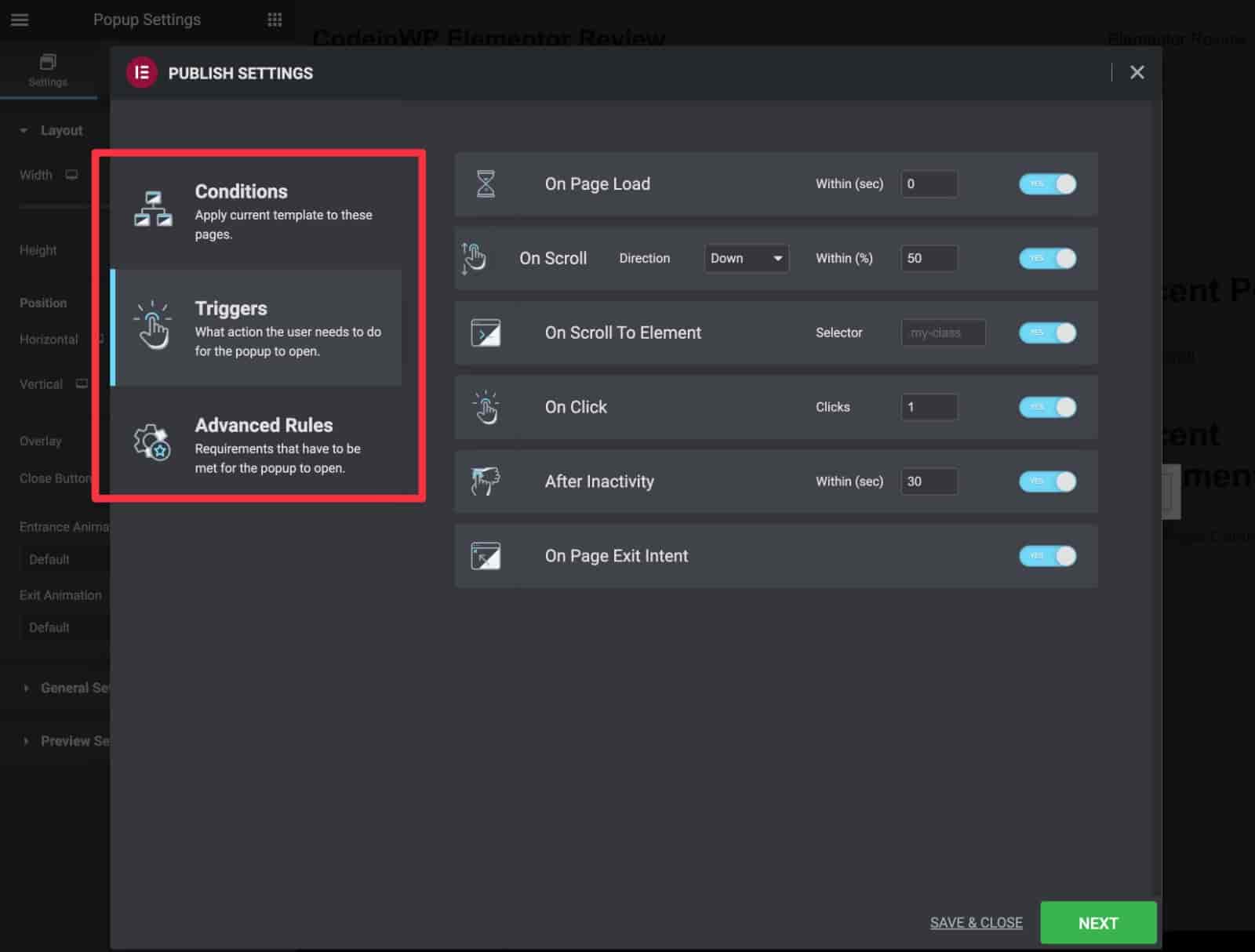
Elementor Pro を使用すると、Elementor のビジュアル インターフェイスを使用してあらゆる種類の異なるポップアップを設計できるため、個別のポップアップまたはオプトイン プラグインの使用をスキップできます。
作成できるものの例を次に示します。
- 電子メールのオプトイン
- お知らせ/プロモーション
- お問い合わせフォーム
- ログイン/登録フォーム
- 年齢ゲート
- クッキー同意通知
- …さらに多く

また、専用のポップアップ プラグインに匹敵する幅広いターゲティング ルールとトリガー ルールも利用できます。
他のほとんどのビルダー プラグインには組み込み機能がありませんが、Brizy は組み込み機能を備えている数少ないプラグインの 1 つです。
7. 巨大なサードパーティ拡張市場
Elementor を作成するとき、サードパーティの開発者が独自のアドオンを構築できるように、開発者はそれをオープンな方法で構築しました。
それは、Elementor の絶大な人気と相まって、あらゆる種類の興味深い方法で Elementor を拡張するためのサードパーティの Elementor アドオンの巨大な市場があることを意味します。 Beaver Builder、Divi、および Oxygen )。
これらの拡張機能は、新しいウィジェット、テンプレート、機能、統合などを追加できます。 完全なリストは非常に広範囲に及ぶため、アドオンだけで別の Elementor レビュー記事を簡単に書くことができます.
実際、それはWordPress自体とほとんど同じです.WordPressでは、ほとんど何でもできるプラグインを見つけることができ、Elementorでは、ほとんど何でもできるElementorアドオンを見つけることができます.
アドオンがどのように役立つかを示すいくつかの例の非常に小さなリストを次に示します。
- Elementor の分割テスト – このアドオンを使用すると、Elementor を使用して A/B テストを実行できます。
- Elementor の必須アドオン – これにより、デザインで使用する 90 以上の新しいウィジェットが追加されます。
- Elementor の動的可視性 – これにより、一連のさまざまな条件を使用して、Elementor ウィジェットとセクションを表示/非表示にできます。
- Elemailer – Elementor のインターフェースを使用して、サイトがユーザーに送信するメールをデザインできます。 たとえば、WooCommerce ストアがある場合、Elementor を使用して WooCommerce トランザクション メールを設計できます。
これは、Elementor アドオンでできることのほんの一部です。

8.人気があり、見つけやすいヘルプ/チュートリアル
Elementor の人気のもう 1 つの利点は、コミュニティのヘルプやチュートリアルを簡単に見つけることができることです。
たとえば、Elementor の公式 Facebook グループには 136,000 人以上のメンバーがいますが、数千人のメンバーを持つ非公式グループもたくさんあります。 コミュニティの強みは、それ自体が Elementor の肯定的なレビューです。
また、一般的なヒントや、Elementor を非常に具体的で便利な方法で使用する方法について説明している YouTube ビデオやブログ投稿も数多くあります。
これらすべてのリソースとコミュニティがあると、Elementor を簡単に最大限に活用できます。
Elementor レビュー: Elementor を使用する主な欠点
Elementorのレビューでは多くのことが気に入っていますが、Elementorの使用にはいくつかの欠点もあります. 以下、そのうちの 2 つを見てみましょう。
パフォーマンスは向上する可能性があります (ただし、向上しています)
ビジュアル ビルダーを使用すると、ネイティブの WordPress エディターを使用する場合と比較して、ページに重みが追加されます。
ただし、Elementor はいくつかの代替手段よりも少し重いため、読み込みの速いサイトを作成するには、もう少し努力する必要があります。
Elementor チームはこれを認識しており、パフォーマンスを改善するために懸命に取り組んできましたが、まだゲームのトップにはいません.
4 つの異なるビルダー (各ビルダーで同等の要素を使用) を使用して非常に単純なデザインを作成した簡単な例を次に示します。

ページの全重量は次のとおりです(テスト サイトのベースとして使用した Neve テーマを含む)。
| ビルダー | ページサイズ | HTTP リクエスト |
|---|---|---|
| エレメンター | 159キロバイト | 29 |
| ネイティブ ブロック エディター (Gutenberg) | 40キロバイト | 8 |
| ビーバービルダー | 85キロバイト | 12 |
| Divi Builder (プラグイン版) | 153キロバイト | 13 |
すべてのビジュアル ビルダーが、ネイティブ エディターと比べてページに重みを加えていることがわかります。ディビビルダー。 それを否定することはありません。
そうは言っても、Elementor を使用して高速読み込みサイトを構築できることは間違いないため、これで問題が解決することはありません。 ただし、高速な WordPress ホスティングを使用し、サイトのパフォーマンスを最適化することが重要です。
もう少し高価です(無制限または生涯のライセンスはありません)
競合他社と比較すると、単一のサイトでのみ使用する必要がある場合、Elementor Pro はかなり手頃な価格ですが、複数のサイトで使用する必要がある場合は、競合他社よりも高価です.
さらに、Elementor Pro には無制限のサイトまたはライフタイム ライセンスがないため、Elementor Pro のライセンス条項は他のビルダーほど友好的ではありません。
たとえば、Divi では、クライアント サイトを含む無制限の Web サイトで使用できる生涯ライセンスを 249 ドルで購入できます。
Elementor Pro では、25 以上のサイトで使用する場合、年間399 ドルを支払う必要があります。
ただし、すべてが悪いわけではありません。 たとえば、年間ライセンスが必要で、1 つのサイトにのみ必要な場合は、Elementor Pro の場合はわずか 59 ドル、Divi の場合は 89 ドルです。
Elementorの価格については、Elementorのレビューで後ほど詳しく説明します.
Elementor無料とプロ:どちらを使用する必要がありますか?
一般に、サイトの個々の投稿またはページのデザインをもう少し制御したい場合は、無料版の Elementor で十分に機能します。
たとえば、カスタムの「About」ページを作成したいブロガーの場合、無料版の Elementor で確実に処理できます。
ただし、それ以上のことを考えると、Elementor Pro は購入する価値があると思います。 Elementor Pro にアップグレードする必要がある状況の例を次に示します。
- 完全なサイト構築 (Elementor を使用してサイトのすべて/ほとんどを設計する)
- クライアント サイトの構築
- Elementor をマーケティングに使用する (ランディング ページ、リード ジェネレーションなど)
- WooCommerce ストアの作成
- カスタム コンテンツ WordPress サイトの作成 (カスタム フィールドなど)
Elementor Pro の追加機能と拡張機能は、上記のリストのユース ケースの種類に対して十分な費用がかかります。
Elementor Pro と Elementor Cloud Web サイトの違い: 違いは何ですか?
Elementor Proレビューのもう1つの重要な部分は、Elementor ProとElementor Cloud Webサイトの違いです.
Elementor Pro は、自己ホスト型の WordPress サイトにインストールできるスタンドアロンのプラグインです。
Elementor Cloud Web サイトは、組み込みのホスティングとすべての Elementor Pro 機能を提供する Elementor の新しいサービスです。 基本的に、Elementor Cloud Web サイトにサインアップして構築を開始するだけで済みます。ホスティングの購入や WordPress のインストールに煩わされる必要はありません。
同時に、Elementor 以外のプラグインをインストールできる、完全に機能する WordPress サイトも取得できます。
これは、Elementor を利用した WordPress Web サイトの使用を開始する最も簡単な方法を提供します。 また、シンプルなサイトをお持ちの場合は、非常に費用対効果の高い優れたオプションになる可能性があります.
ただし、深刻な WordPress サイトの場合は、独自の WordPress ホスティングを Elementor に使用し、スタンドアロンの Elementor Pro プラグインを購入することをお勧めします。これにより、パフォーマンスとサイトの技術基盤をより細かく制御できるようになります.
Elementorの価格
上で述べたように、Elementor Pro 機能にアクセスする方法は 2 つあります。
- プラグイン– 自分でホストする WordPress サイト (または WordPress.com) にインストールできるプラグイン自体の料金を支払います。
- クラウド Web サイト– ホスティングと Elementor Pro 機能を追加料金なしで含むオールインワン サービスの料金を支払います。
包括的な Elementor レビューについては、それぞれの価格を見てみましょう。
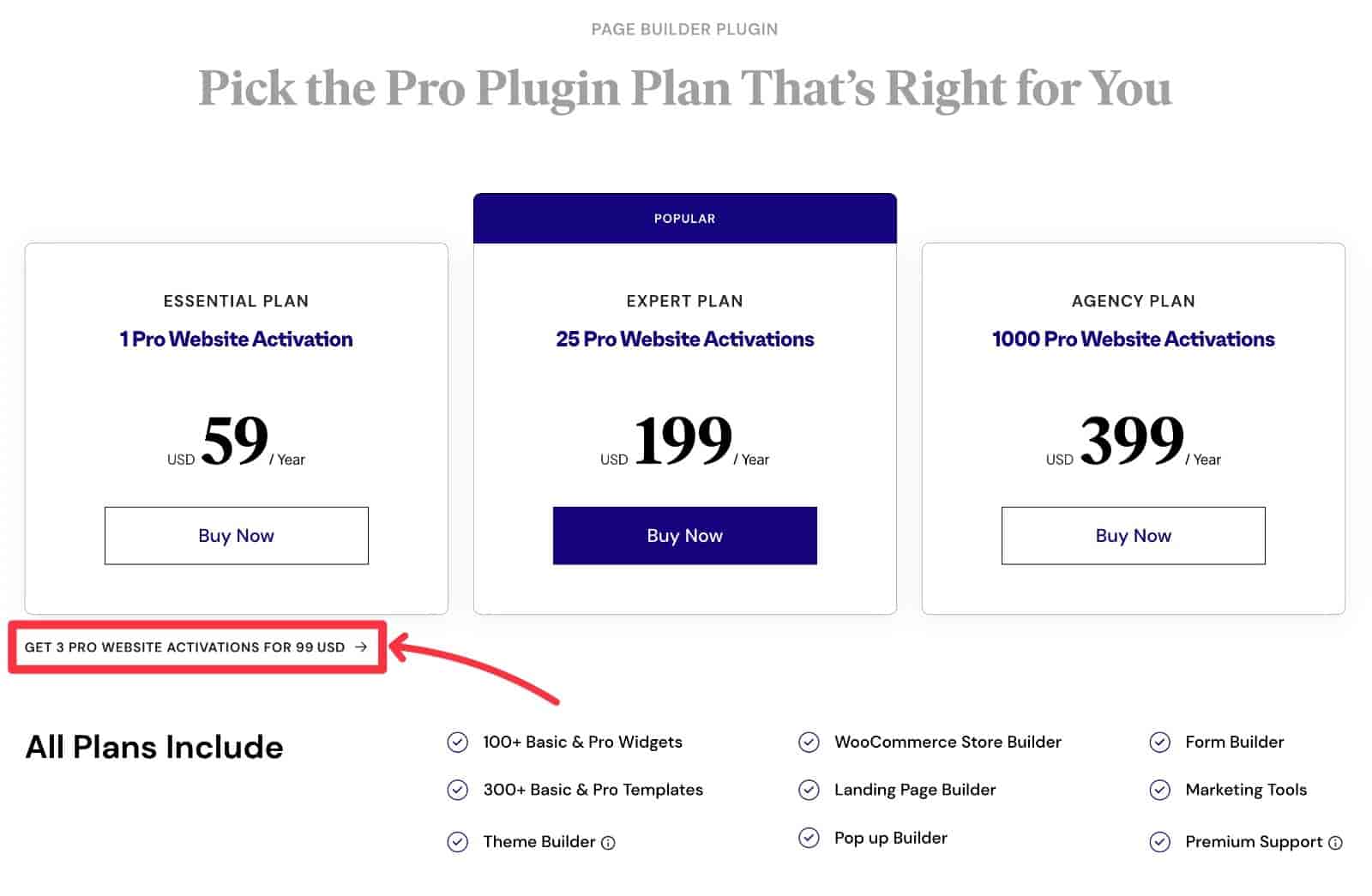
Elementor Pro プラグインの価格
スタンドアロンの Elementor Pro プラグインには、4 つの異なる価格帯があります。 2023 年現在、4 つの層すべてが同じ機能とサポートを備えています。唯一の違いは、Elementor Pro を使用できるサイトの数です。
- 1 サイト– 年間 59 ドル。
- 3 サイト– 年間 99 ドル。
- 25 サイト– 年間 199 ドル。
- 1,000 サイト– 年間 399 ドル。

Elementor では後でアップグレードし、比例配分された差額のみを支払うことができるため、ニーズに合った最小のプランから始めることをお勧めします.
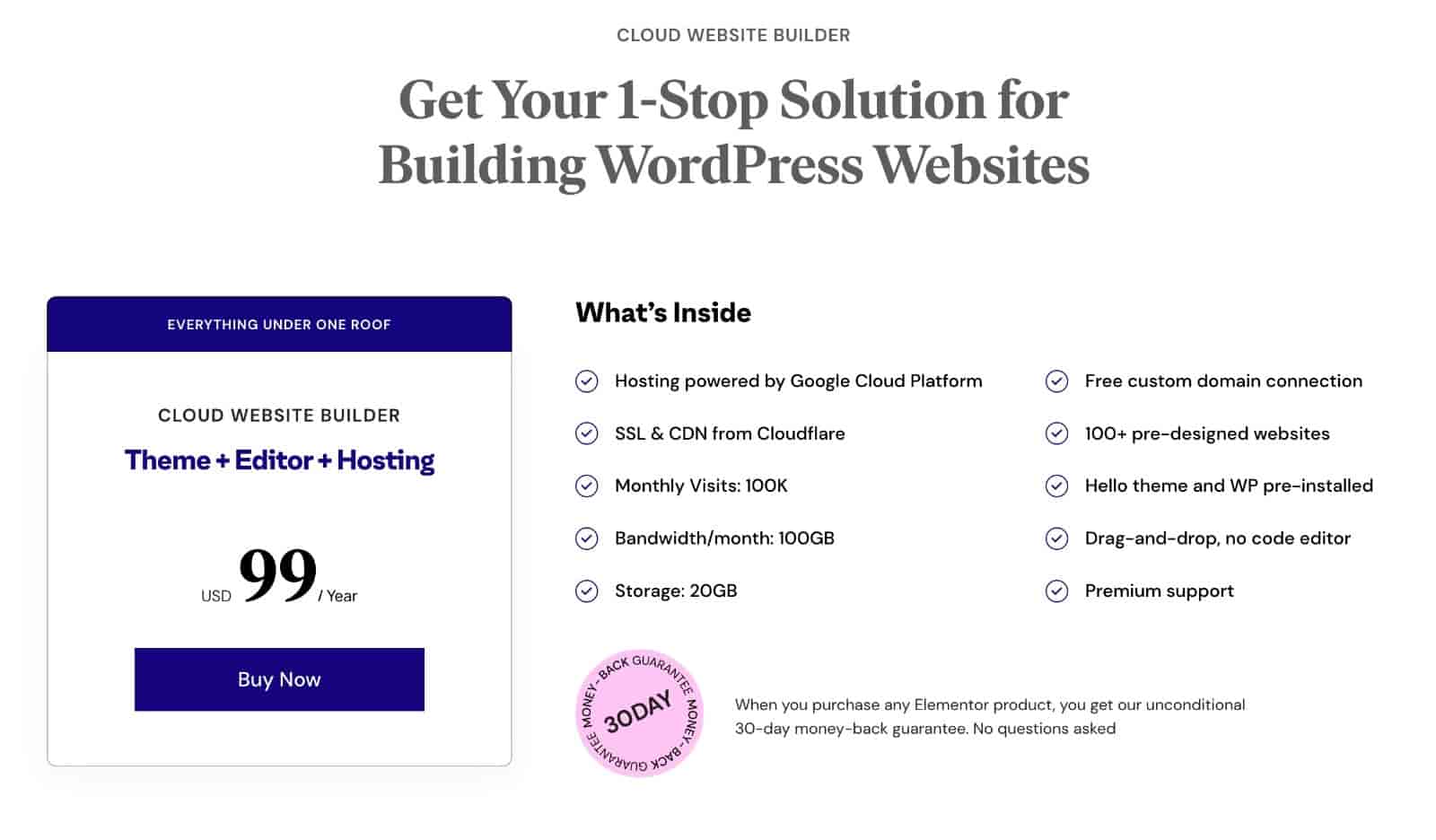
Elementor Cloud ウェブサイトの価格
Elementor Cloud Web サイトでは、サイトごとに年間 99 ドルをお支払いいただきます。 その価格には、組み込みのホスティングと Elementor Pro のすべての機能の両方が含まれています。
サイトが 1 つしかない場合、基本的には、1 年間のホスティングに $40 を支払うだけで済みます。これはかなりお得です ( $99 から、プラグインの支払いに必要な $59 を差し引いた額)。

ただし、複数のサイトがある場合は、無制限のサイトをサポートする安価な WordPress ホストを使用し、スタンドアロンの Elementor Pro プラグインを購入することで、おそらくお金を節約できます. たとえば、Bluehost の無制限のサイト プランはわずか 4.95 ドルからです。 したがって、Elementor Pro を搭載した 6 つのサイトをホストすると、Elementor Cloud Web サイトの場合は 594 ドルに対し、265 ドルかかります。
2023 年に最適な Elementor の代替品
Elementor は間違いなく WordPress で最も人気のあるビジュアル ビルダーですが、WordPress のビジュアル デザインに関しては、これが唯一の選択肢ではありません。
そのため、他の品質オプションのいくつかに言及せずに Elementor のレビューを完了することはできません.
以下は、Elementor の主要な代替案のいくつかを簡単にまとめたものです。
- Neve – Neve はプラグインではなく WordPress テーマです。 ただし、ドラッグ アンド ドロップのヘッダーおよびフッター ビルダーなど、サイトを柔軟に設定できます。 また、Otter プラグインにバンドルして、ネイティブの WordPress ブロック エディターを拡張し、より多くのページ構築エクスペリエンスを提供します。 Elementor と組み合わせて、両方の長所を活用することもできます。
- Beaver Builder – このビジュアル ビルダーは Elementor ほど多くの機能を提供しませんが、物事をシンプルに保つため、実際にこのアプローチを好む人もいます. Beaver Builder も非常に安定しており、通常は Elementor よりも少し優れたパフォーマンスを発揮します (上記のデータで見たように)。 ビーバー ビルダーのレビューをご覧ください。
- Oxygen – この完全なテーマ ビルダーは、実際の HTML の概念 (<div> や Flexbox など) に固執することを好む上級ユーザーに最適なオプションです。 また、動的コンテンツ (カスタム フィールドやループの設計など) に関しても非常に強力です。 ただし、Elementor ほどユーザーフレンドリーではないため、カジュアルなユーザーには適していません。
- Divi – このビジュアル ビルダーは、Elementor と同じ機能を多数提供し、デザインの柔軟性に関しては非常に強力です。 また、より使いやすいライセンス オプションもあります。ライセンスは無制限のサイトをサポートし、生涯オプションもあります。 個人的には、Divi のインターフェースは Elementor よりもはるかに効率が悪いと思いますが、気に入っていただけるかもしれませんので、試してみる価値はあります。
もっと詳しく知りたい場合は、Elementor と Divi と Beaver Builder の比較を読んで、これらの Elementor の代替品とどのように積み重なるかを確認してください。
Elementorを使用する必要がありますか? この Elementor レビューの最終的な推奨事項
Elementor のレビューが終わったので、主なアイデアを要約しましょう。
全体として、Elementor は優れたビジュアル ビルダーであり、この分野でナンバーワンに成長した理由です。
Elementor の機能リスト、巨大な拡張機能マーケットプレイス、大規模なコミュニティに匹敵するツールは他にありません。
個々の投稿やページをもう少し制御したい場合は、無料版の Elementor で問題ないかもしれません。
ただし、サイト全体を Elementor でデザインしたい場合は、Elementor Pro にアップグレードして、テーマの構築、より多くのウィジェット、より多くのデザイン オプション、ポップアップ ビルダーなどにアクセスすることを強くお勧めします.
Elementor Pro を Neve のような軽量テーマと組み合わせると、コードのない WordPress サイトを構築するための非常に強力なセットアップができます.
非常に単純なサイトしかない場合は、Elementor Cloud Web サイト サービスを使用できます。 ただし、ほとんどの人は、独自のホスティングとスタンドアロンの Elementor Pro プラグインを使用する方がパフォーマンスをより細かく制御でき、複数のサイトがある場合は安価になる可能性があると思います.
開始する準備が整ったら、Elementor Pro を購入するか、Elementor Cloud Web サイト サービスに登録してください。
ElementorまたはElementorのレビューについて質問がありますか? コメントでお知らせください。
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
