Как создать всплывающую форму входа в систему с кнопками входа / выхода в Divi
Опубликовано: 2021-06-02Создание всплывающей формы входа в Divi может быть эффективным способом улучшить дизайн и удобство входа на ваш сайт и выхода из него. Идея состоит в том, чтобы создать форму входа в систему, которая будет отображаться во всплывающем окне всякий раз, когда пользователь нажимает кнопку входа в систему в заголовке страницы. Это удобнее, чем перенаправление пользователя на настраиваемую страницу входа. Кроме того, он позволяет веб-разработчикам создавать индивидуальный дизайн формы входа в систему (по крайней мере, на начальном интерфейсе), который может стать альтернативой традиционному входу в систему WordPress.
В этом руководстве мы собираемся создать всплывающую форму входа в систему с настраиваемыми кнопками входа и выхода в Divi. Используя модуль входа в Divi и несколько модулей кнопок, мы создадим плавный всплывающий вход в систему на интерфейсе, позволяя пользователям входить и выходить без перенаправления на другую страницу.
Конечно, это решение ограничено дизайном внешней формы входа в систему, что означает, что любые возникающие ошибки (или если пользователю необходимо сбросить пароль) будут перенаправлены на традиционную форму входа в WordPress / дизайн страницы, найденную по адресу «wp-login .php ». Однако для тех, кто ищет индивидуальный дизайн входа в систему на интерфейсе без использования плагина, это может быть решением для вас.
Давайте начнем!
Sneak Peek
Вот краткий обзор дизайна, который мы построим в этом уроке.
Обратите внимание, как меняются соответственно кнопки входа в систему и выхода из системы. И, как только пользователь входит в систему, они остаются на текущей странице. Кроме того, всплывающая форма входа в систему показывает различное «предупреждающее» содержимое всякий раз, когда пользователь пытается выйти из системы.
Скачать шаблон БЕСПЛАТНО
Чтобы ознакомиться с дизайнами из этого урока, вам сначала нужно загрузить файл, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Как загрузить БЕСПЛАТНЫЙ шаблон
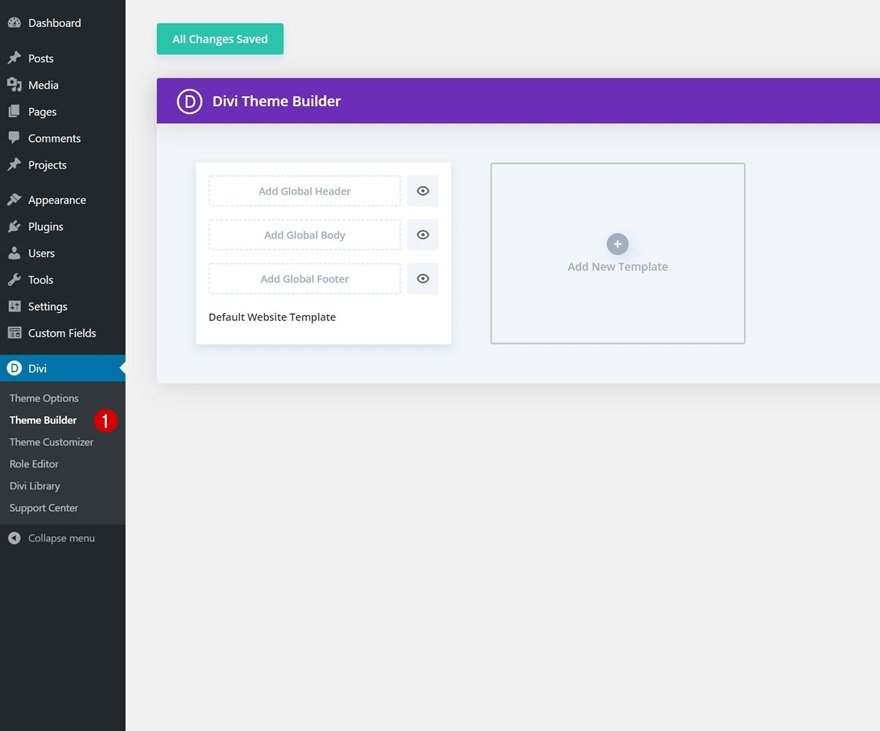
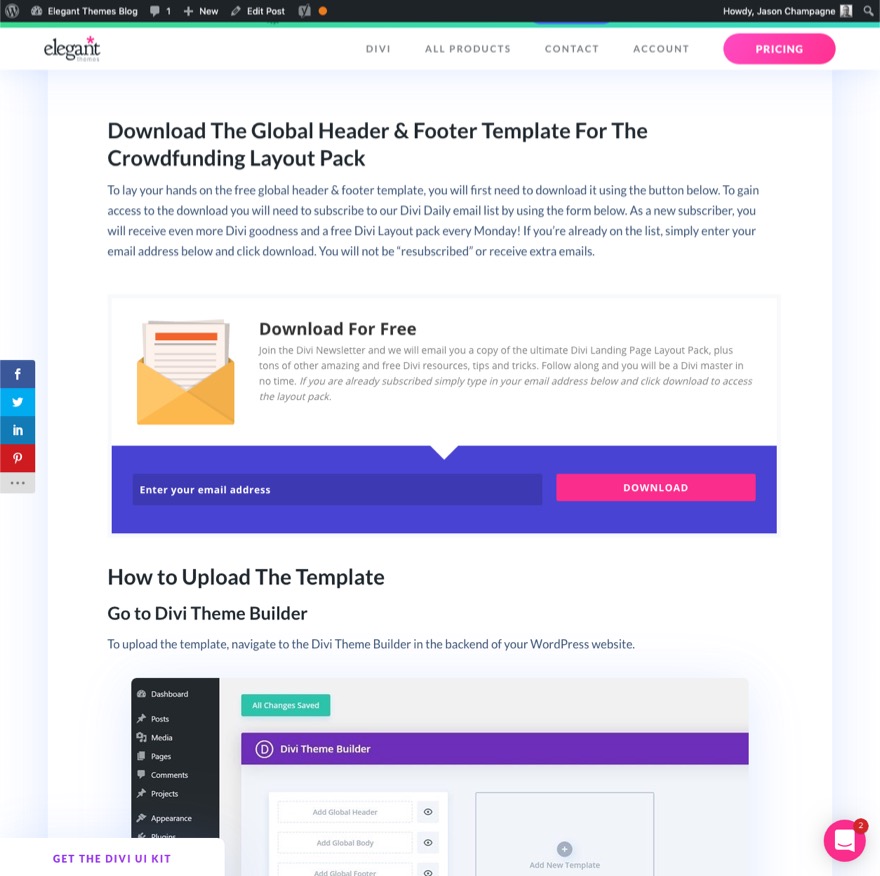
Чтобы загрузить шаблон, перейдите к Divi Theme Builder на бэкэнде вашего сайта WordPress.

Затем в правом верхнем углу вы увидите значок с двумя стрелками. Щелкните значок.

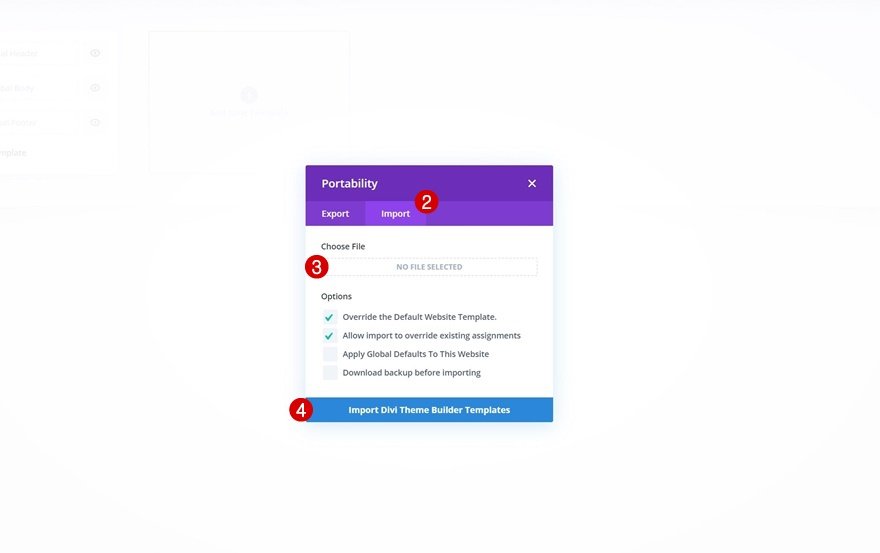
Перейдите на вкладку импорта, загрузите файл JSON, который вы смогли загрузить в этом посте, и нажмите «Импортировать шаблоны Divi Theme Builder».

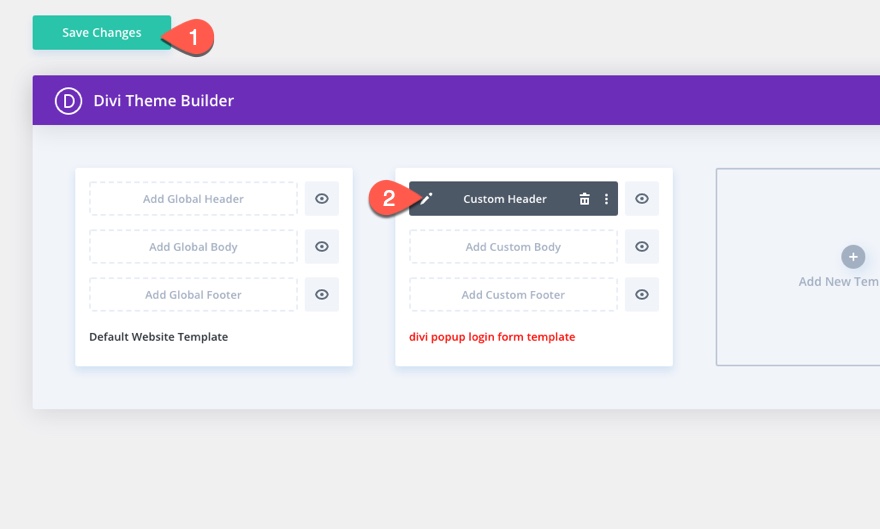
После того, как вы загрузите файл, вы заметите новый глобальный верхний и нижний колонтитулы в шаблоне веб-сайта по умолчанию. Сохраните изменения Divi Theme Builder, как только захотите активировать шаблон.
Чтобы изменить элементы шаблона заголовка, начните с открытия шаблона.

Давайте перейдем к руководству, не так ли?
Что вам нужно для начала
Хотя вы можете добавить эту всплывающую форму входа и пользовательские кнопки входа / выхода в любой пользовательский заголовок, мы собираемся использовать готовый заголовок, чтобы ускорить процесс и начать работу над дизайном.
Если вы еще этого не сделали, установите и активируйте тему Divi.
Импорт шаблона заголовка краудфандинга в конструктор тем
Для начала загрузите бесплатные верхний и нижний колонтитулы для пакета макетов Divi Crowdfunding. Для этого перейдите в сообщение в блоге.

Затем введите свой адрес электронной почты, чтобы загрузить zip-файл.

После этого распакуйте файл, чтобы он был готов к импорту.
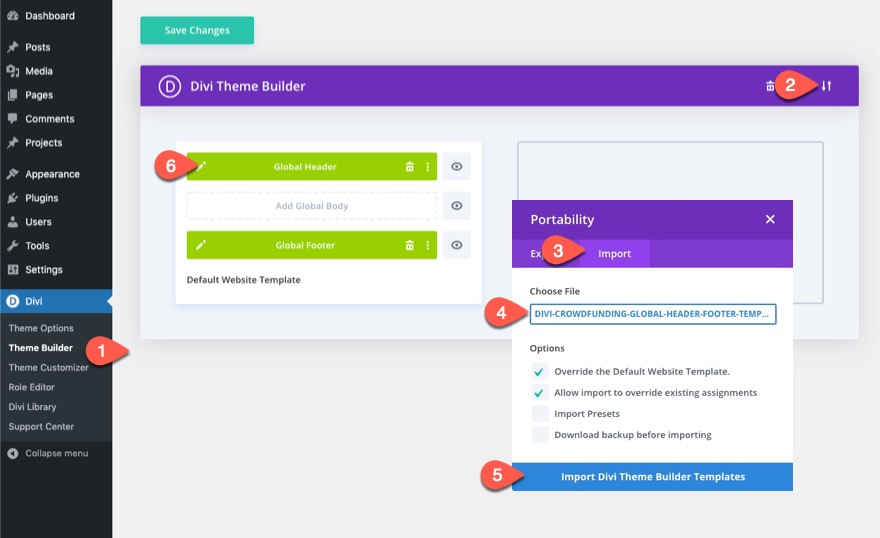
Чтобы импортировать файл в конструктор тем, выполните следующие действия:
- Перейдите в Divi> Theme Builder.
- Щелкните значок переносимости.
- Во всплывающем окне «Переносимость» выберите вкладку импорта.
- Выберите ранее загруженный разархивированный файл для импорта.
- Щелкните кнопку Импорт.
- Щелкните значок редактирования, чтобы изменить импортированный заголовок.

Создание всплывающей формы входа в систему с настраиваемыми кнопками входа / выхода в Divi
Часть 1: Создание кнопок входа и выхода
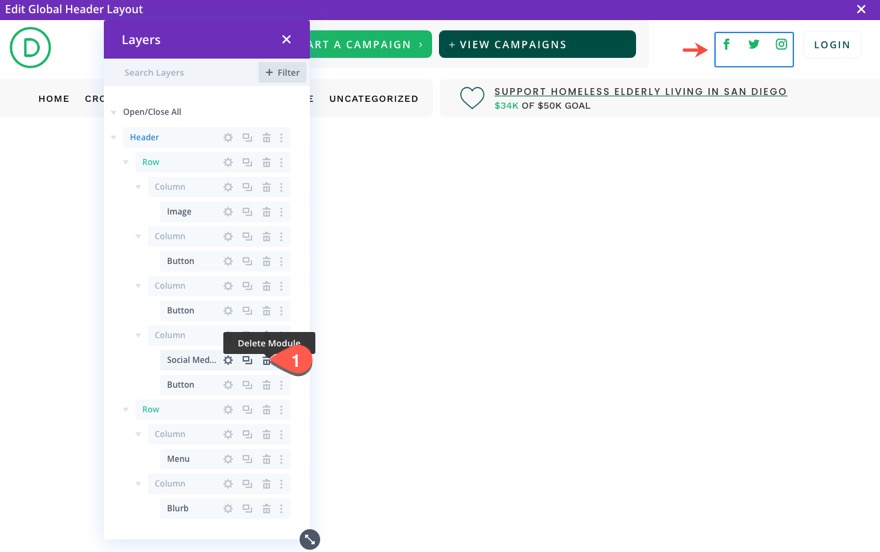
Оказавшись в редакторе Global Header Layout, откройте представление слоев, чтобы вы могли легко увидеть все элементы.
В верхней строке раздела заголовка удалите модуль подписки в социальных сетях рядом с кнопкой «Войти» в столбце 3.

Создание кнопки входа в систему
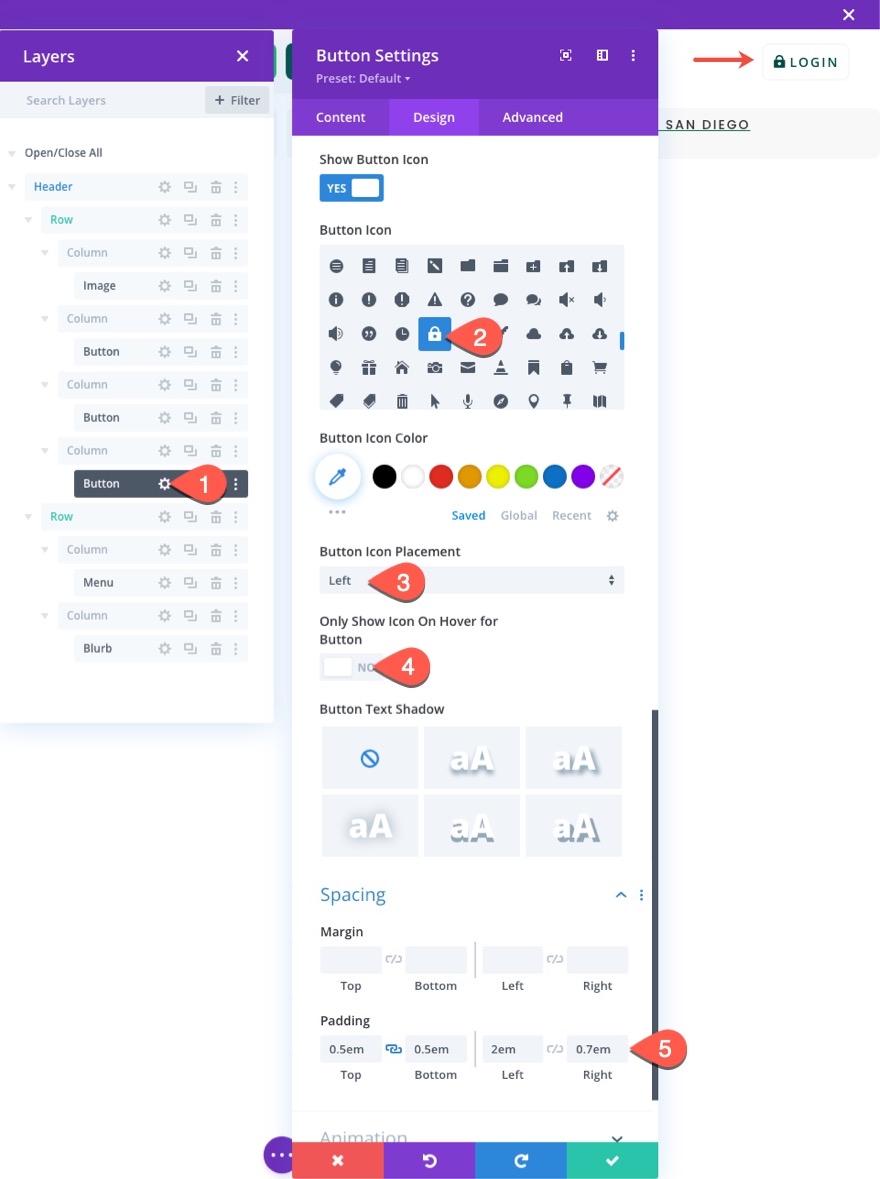
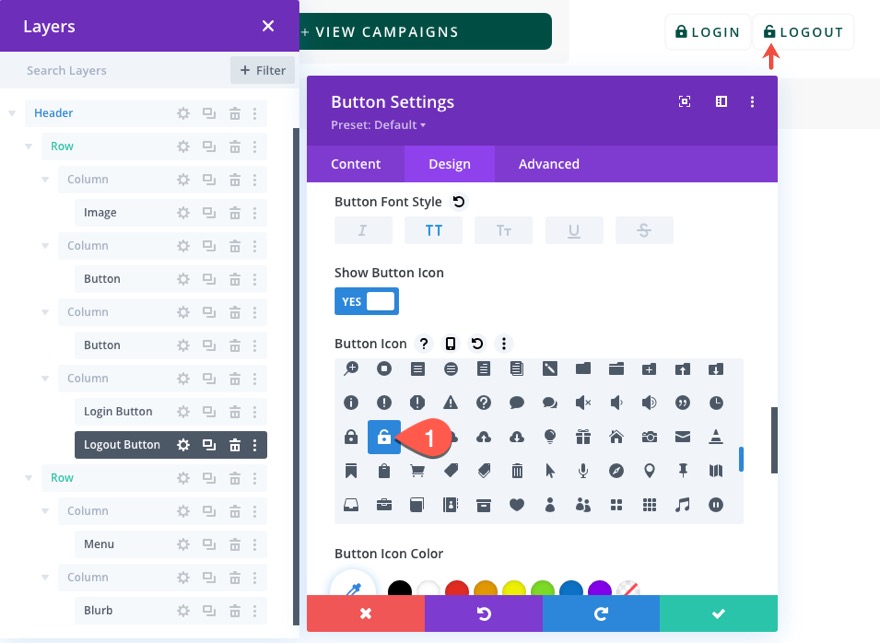
Чтобы создать нашу кнопку входа в систему, откройте настройки для модуля кнопки в столбце 3 верхней строки.
Обновите следующее на вкладке дизайна:
- Значок кнопки: значок замка (см. Снимок экрана)
- Расположение значка кнопки: слева
- Показывать только значок при наведении курсора на кнопку: НЕТ
- Заполнение: 0.5em сверху, 0.5em снизу, 2em слева, 0.7em справа

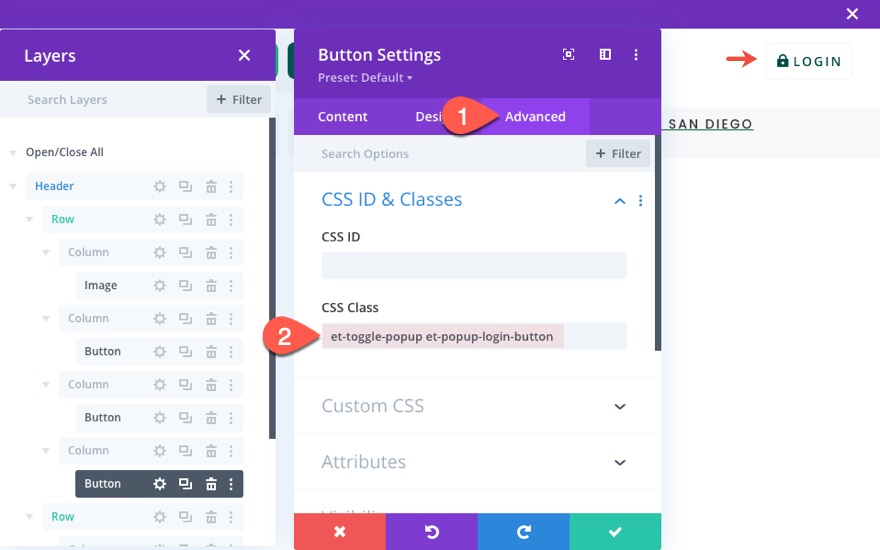
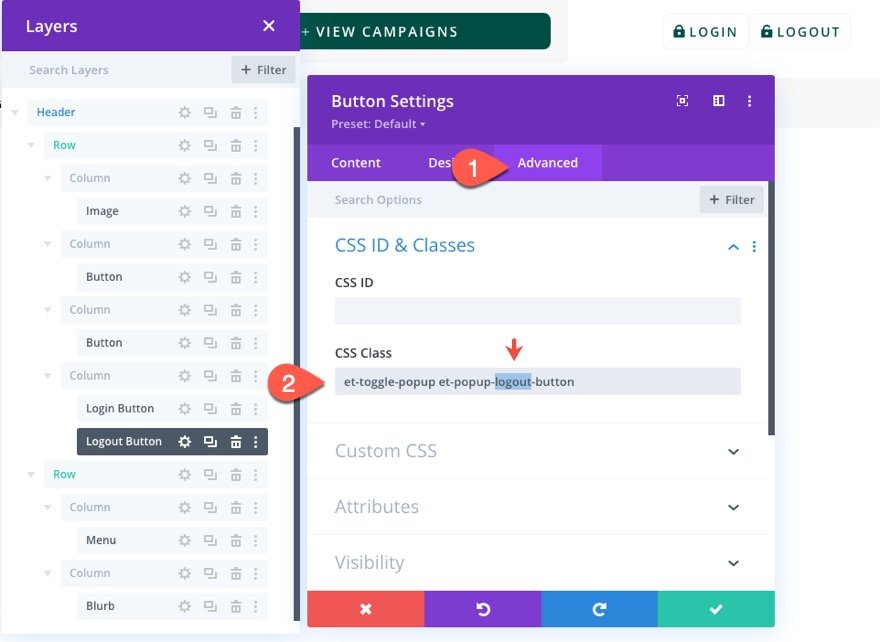
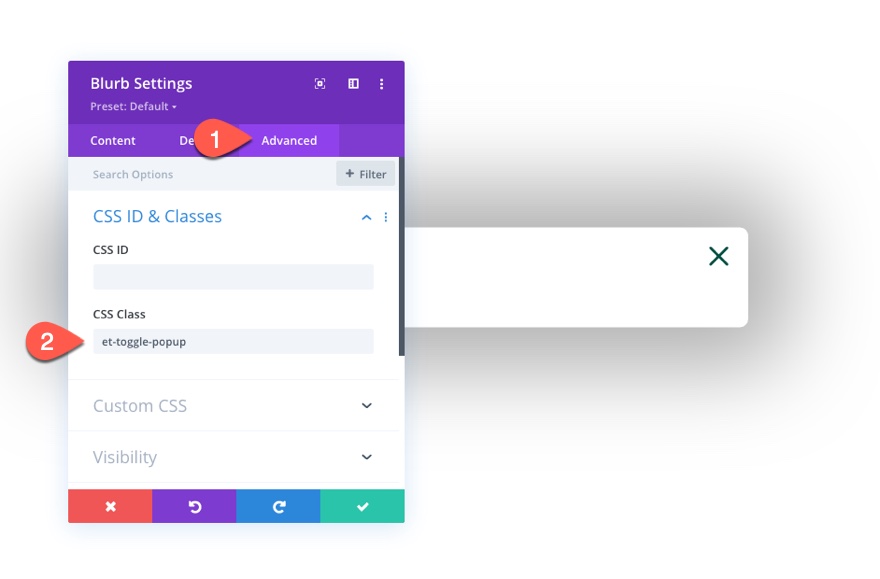
На вкладке Advanced дайте кнопке два настраиваемых класса CSS следующим образом:
- Класс CSS: et-toggle-popup et-popup-login-button

Создание кнопки выхода
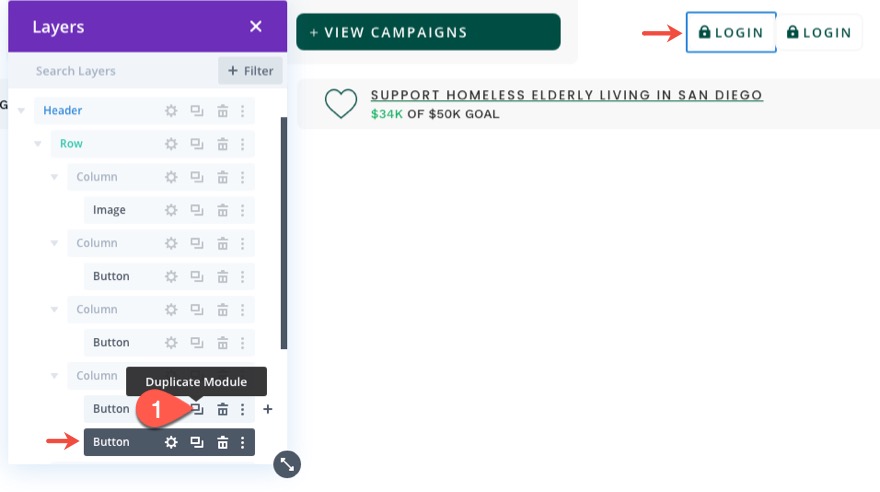
Чтобы создать нашу кнопку выхода, продублируйте существующую кнопку входа в столбец 3.

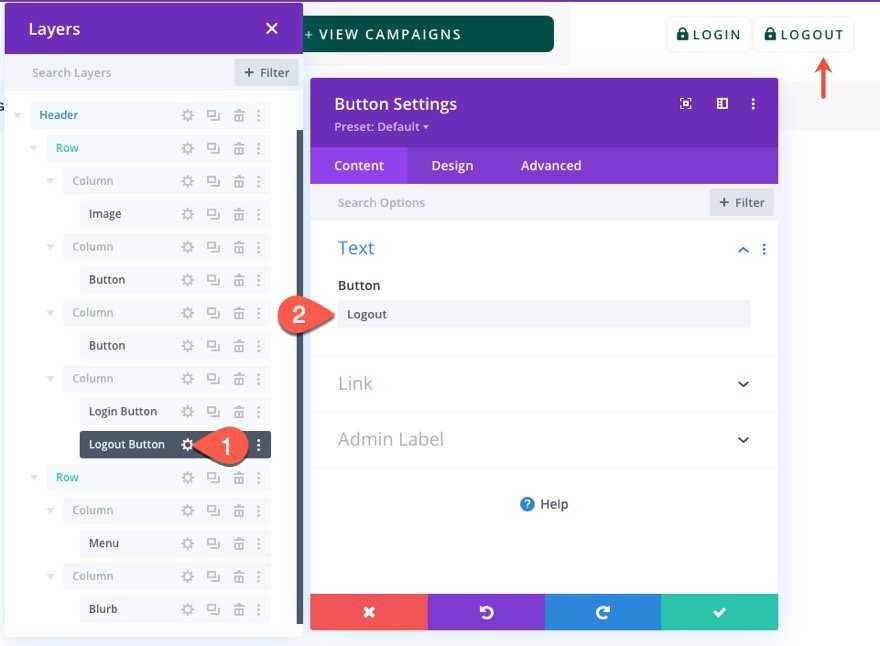
Чтобы лучше различать две кнопки, вы можете обновить название каждой из них соответственно. Затем откройте настройки для дублирующего кнопочного модуля в столбце 3.
Измените текст кнопки на «Выйти».

Обновите следующее на вкладке дизайна:
- Значок кнопки: значок разблокировки (см. Снимок экрана)

На вкладке Advanced обновите кнопку CSS Classes следующим образом:
- Класс CSS: et-toggle-popup et-popup-logout-button
Первый класс останется прежним, но второй класс будет другим.

Часть 2: Создание всплывающего раздела
Как только кнопки будут готовы, мы готовы создать всплывающий раздел, который будет служить нашим всплывающим окном, содержащим формы входа в систему.
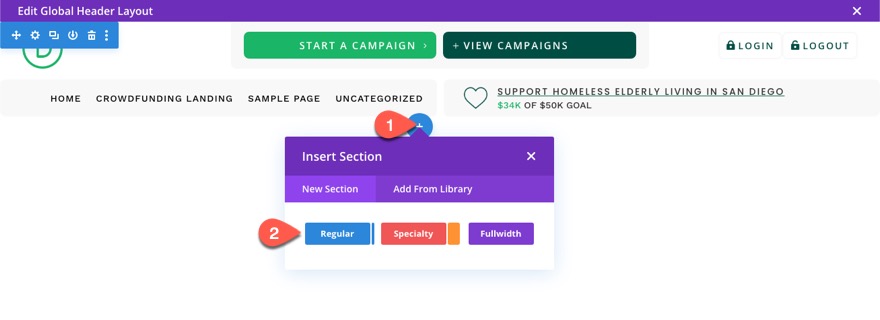
Под разделом заголовка добавьте новый обычный раздел.

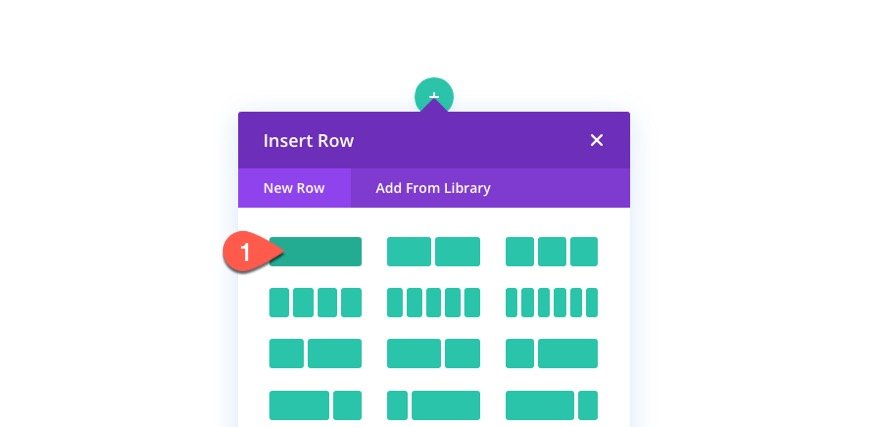
Затем вставьте в раздел строку из одного столбца.

Настройки раздела
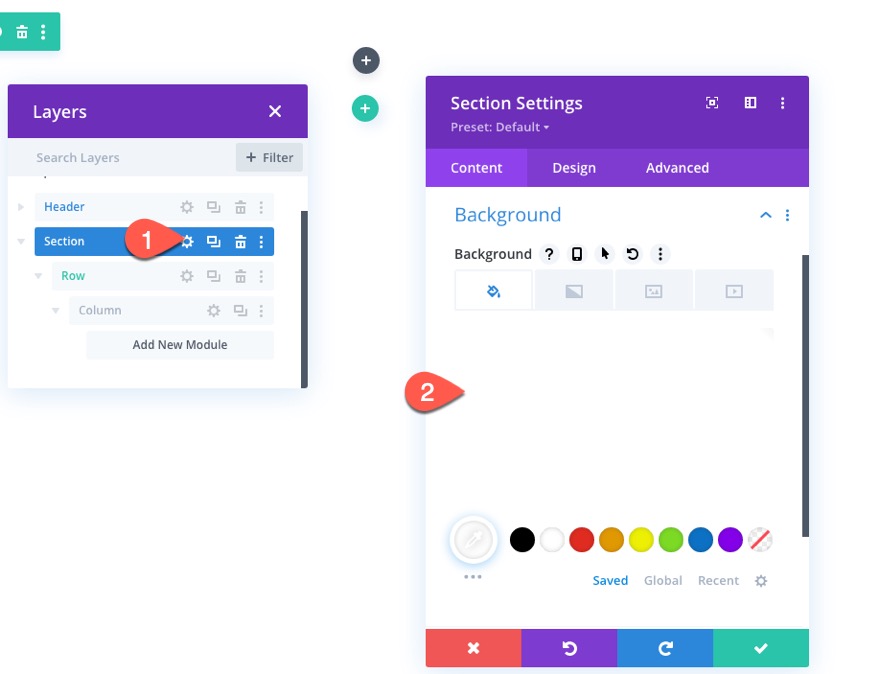
Перед обновлением строки откройте настройки раздела.
На вкладке содержимого задайте для раздела белый цвет фона:
- Цвет фона: #ffffff

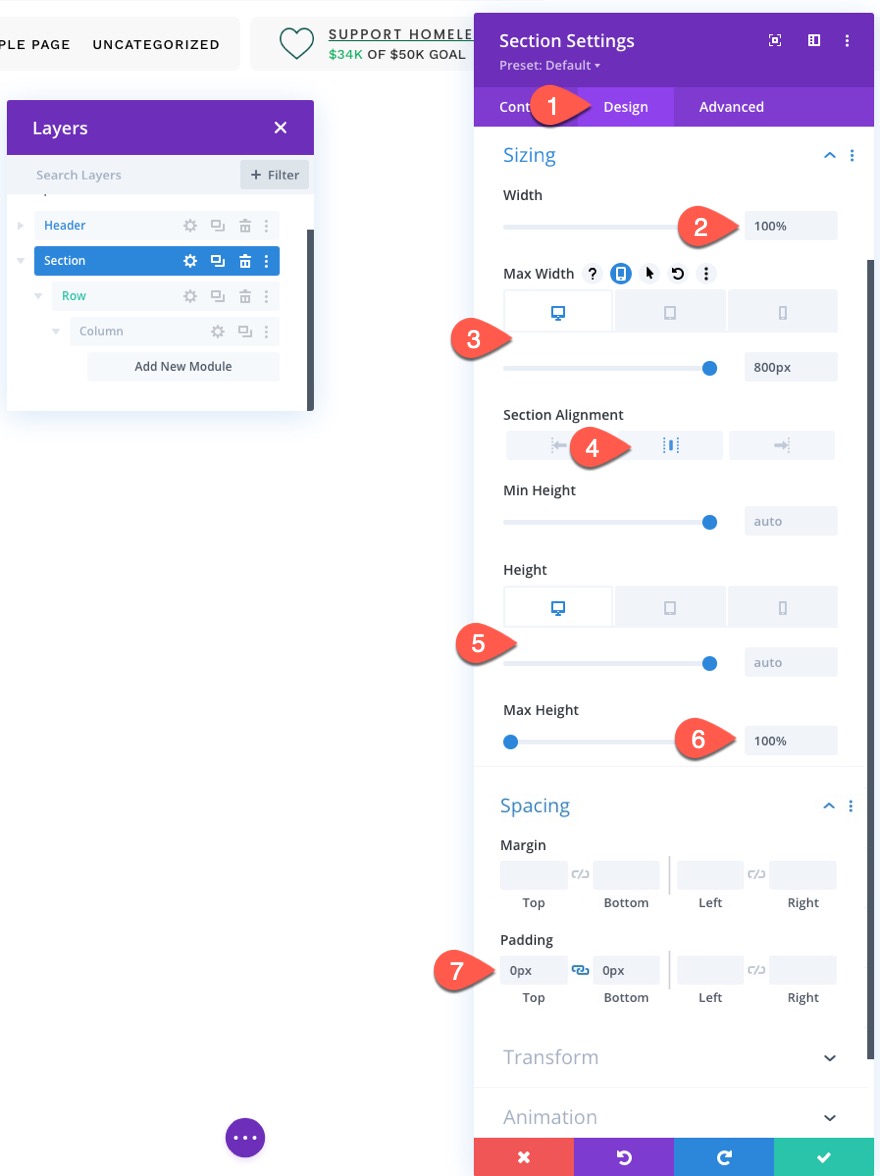
На вкладке дизайна обновите следующее:
- Ширина: 100%
- Макс. Ширина: 800 пикселей (рабочий стол), 80% (планшет), 100% (телефон)
- Выравнивание сечения: по центру
- Высота: авто (компьютер и планшет), 100% (телефон)
- Макс высота: 100%
- Padding: 0px сверху, 0px снизу

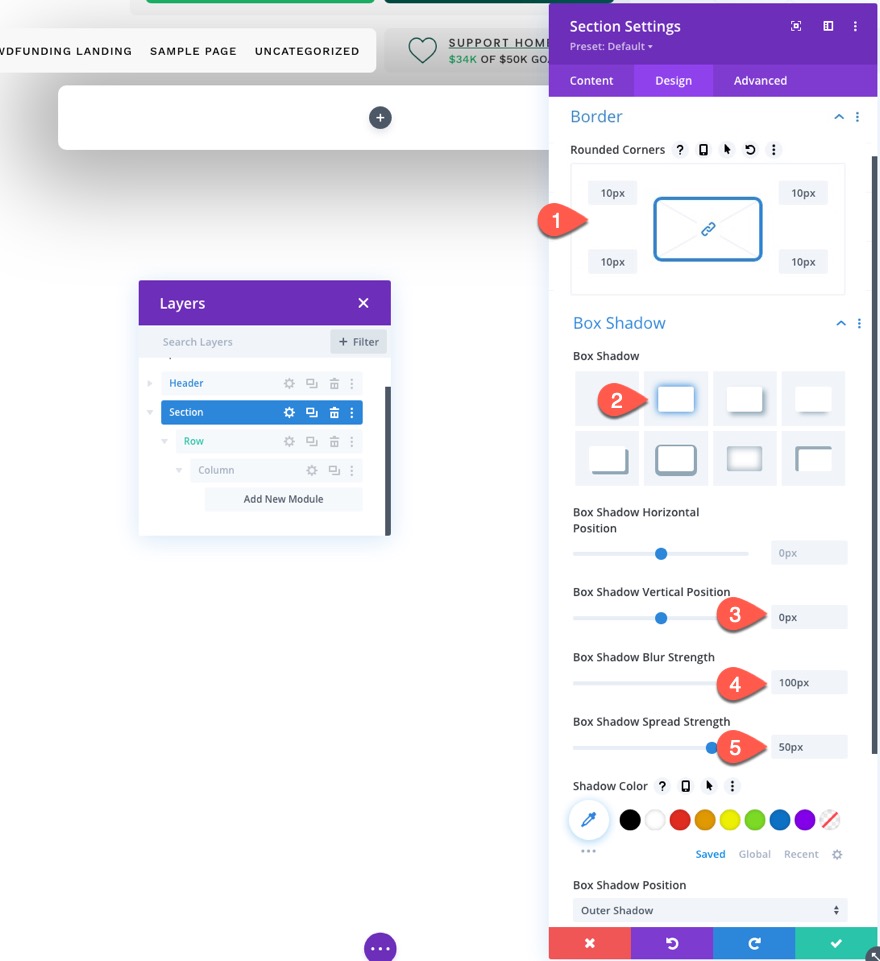
- Закругленные углы: 10 пикселей
- Box Shadow: см. Снимок экрана
- Вертикальное положение тени блока: 0 пикселей
- Сила размытия тени коробки: 100 пикселей
- Сила распространения тени коробки: 50 пикселей

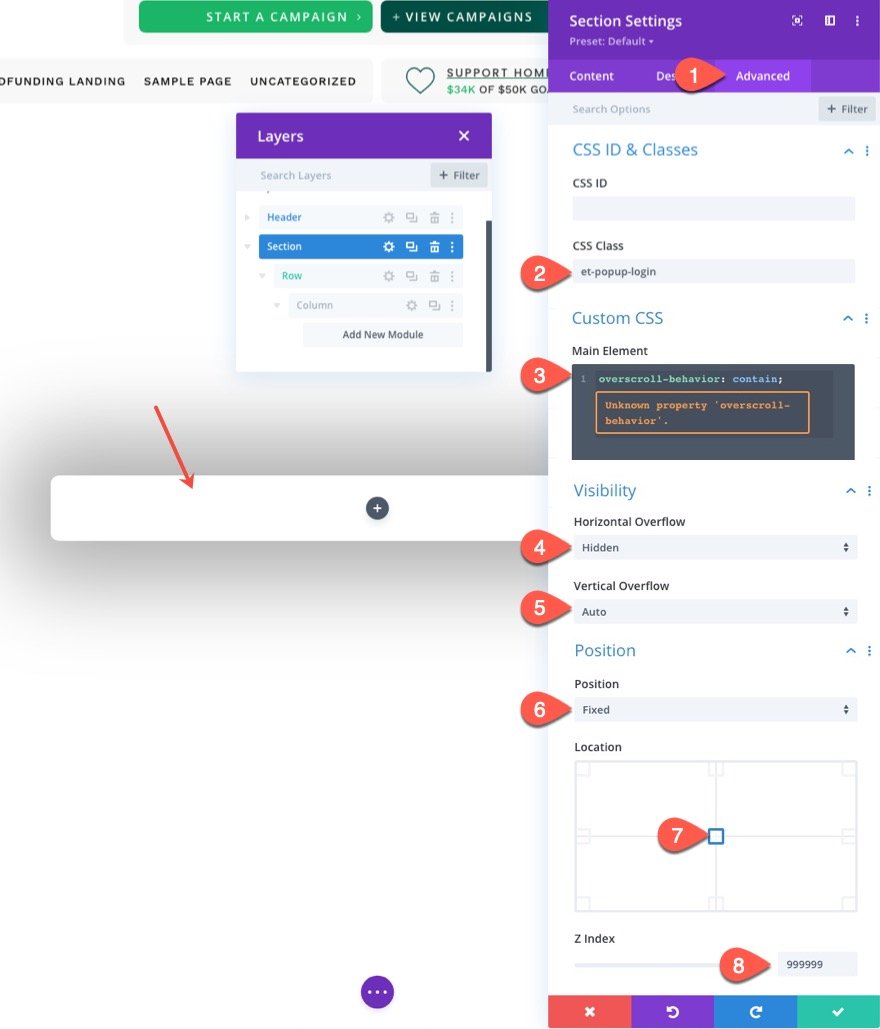
На вкладке «Дополнительно» обновите следующее:
Добавьте собственный класс CSS.
- Класс CSS: et-popup-login
Добавьте фрагмент пользовательского CSS в основной элемент:
overscroll-behavior: contain;
Обновите параметры видимости и положения.
- Горизонтальное переполнение: скрыто
- Вертикальное переполнение: авто
- Позиция: фиксированная
- Расположение: Центр Центр
- Индекс Z: 999999

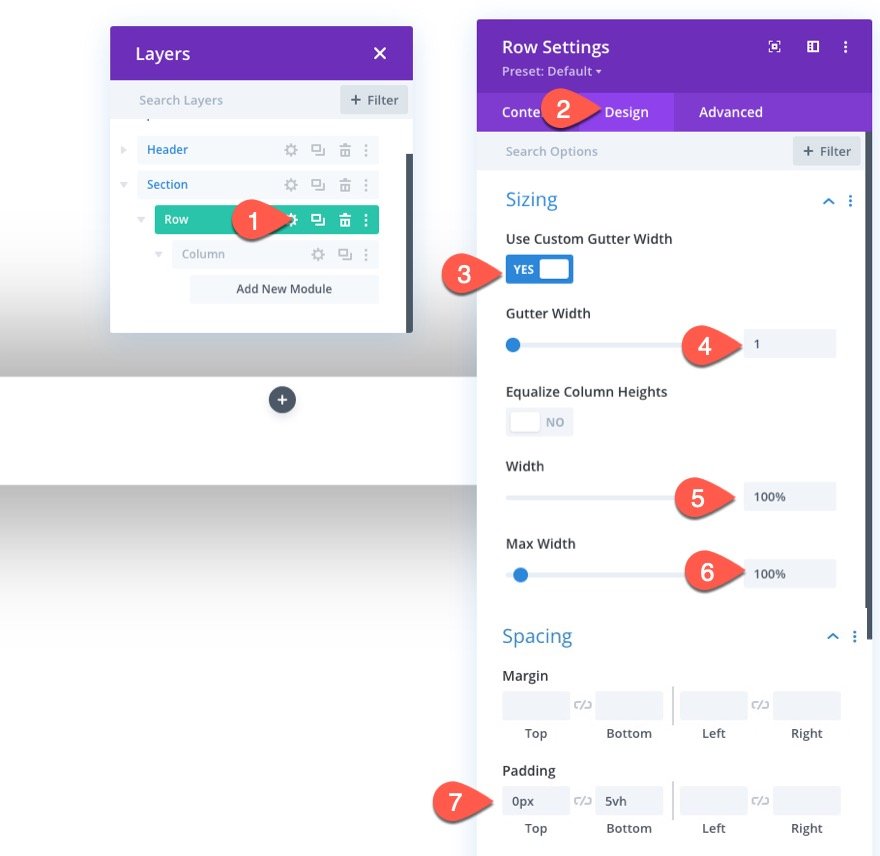
Настройки строки
После того, как настройки раздела настроены, откройте настройки для строки и обновите следующие настройки дизайна:

- Использовать нестандартную ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100%
- Padding: 0px вверху, 5vh внизу

Часть 3: Создание значка закрытия всплывающего окна
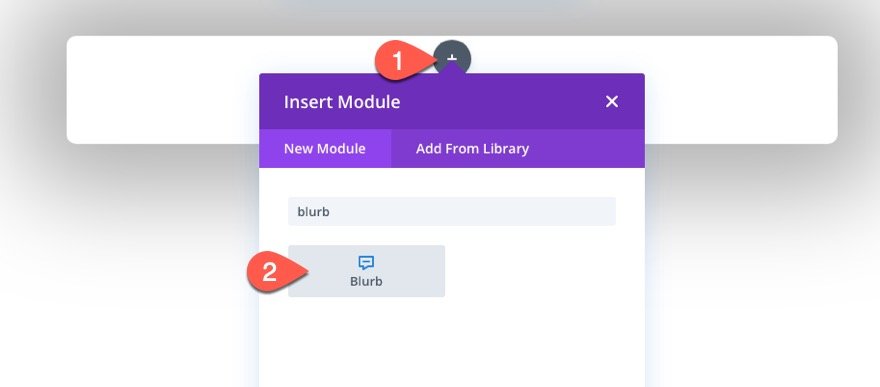
Чтобы создать значок закрытия всплывающего окна, который закроет / скроет всплывающее окно при нажатии, мы собираемся использовать модуль рекламного сообщения.
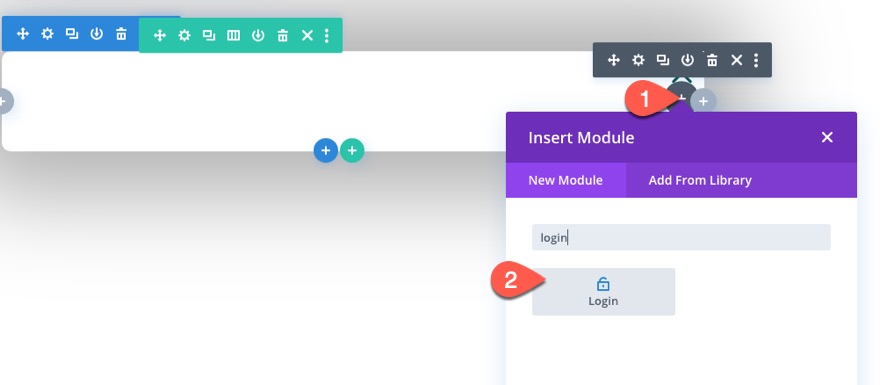
Добавьте в строку новый модуль аннотации.

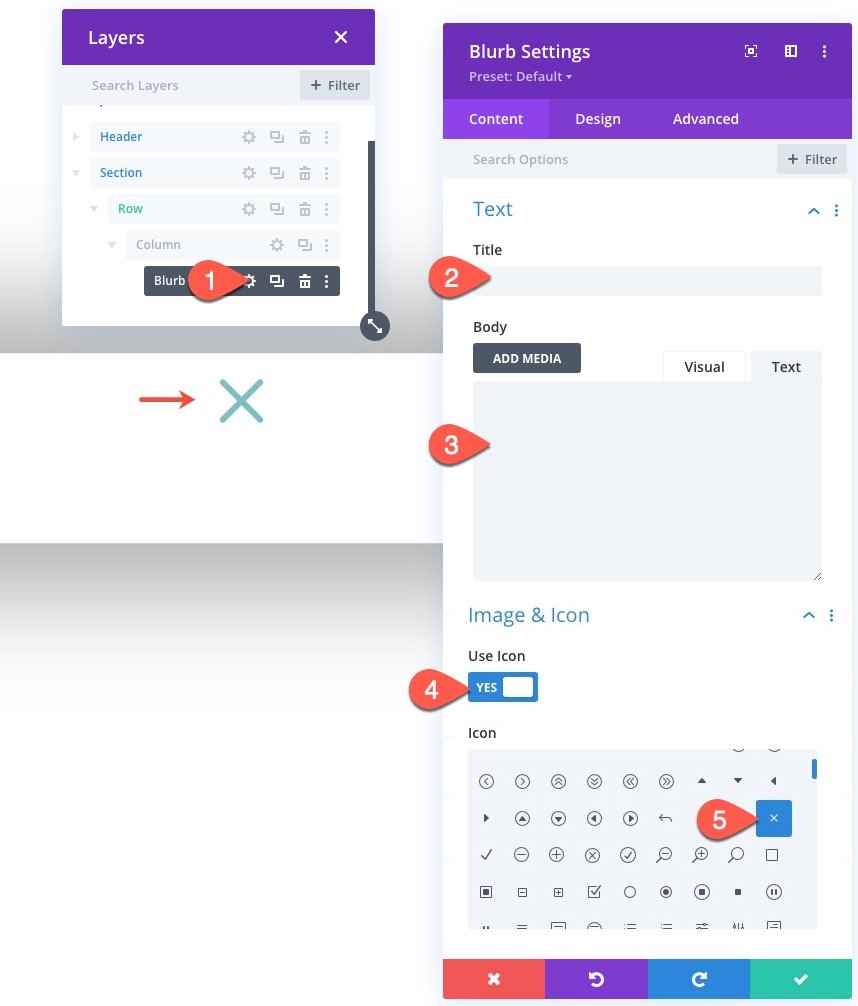
Откройте настройку модуля рекламного сообщения и удалите заголовок и основной текст.
Затем добавьте значок следующим образом:
- Значок использования: ДА
- Значок: значок «x» (см. Снимок экрана)

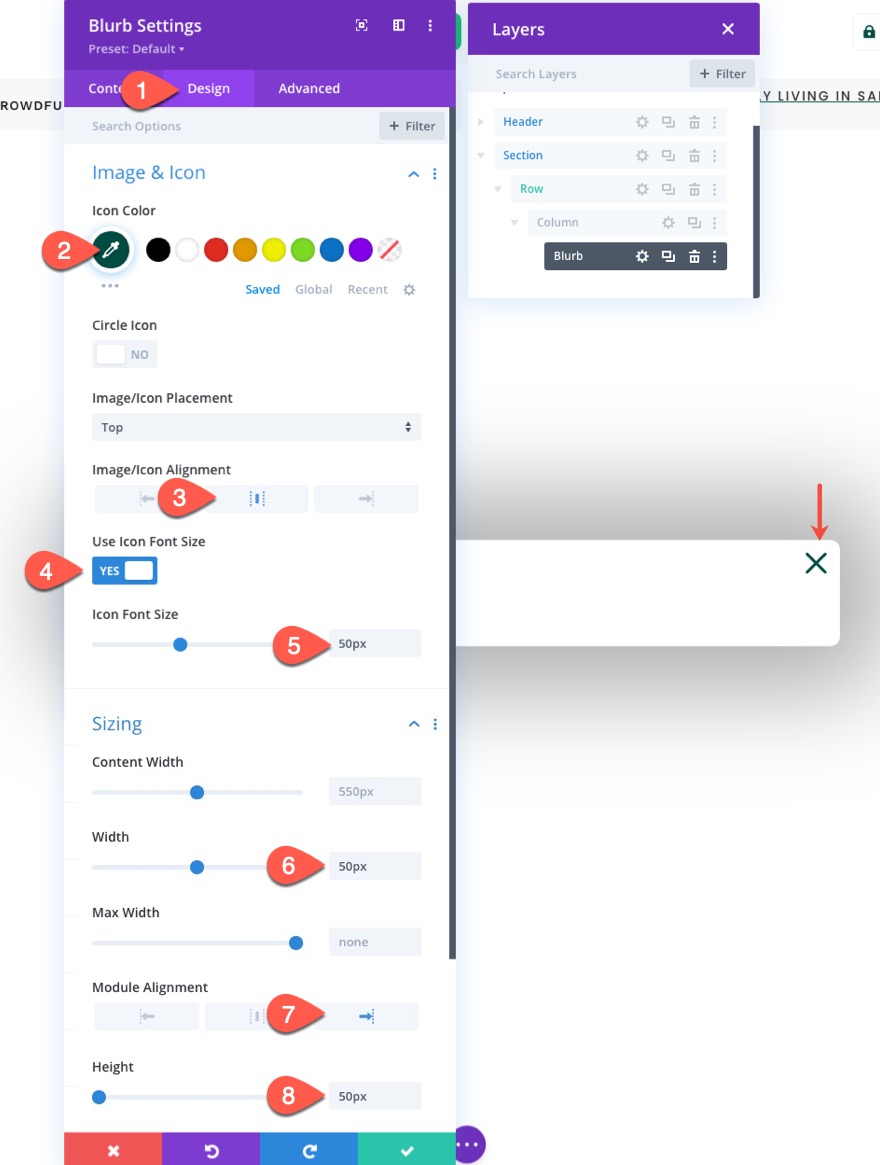
На вкладке дизайна обновите следующее:
- Цвет значка: # 004e43
- Выравнивание изображения / значка: по центру
- Использовать размер шрифта значка: ДА
- Размер шрифта значка: 50 пикселей
- Ширина: 50 пикселей
- Выравнивание модуля: справа
- Высота: 50 пикселей

На вкладке «Дополнительно» добавьте к аннотации класс CSS следующим образом:
- Класс CSS: et-toggle-popup

Часть 4: Создание форм входа в систему «Выход из системы» и «Вход в систему»
Чтобы иметь различный контент и дизайн для формы входа при входе и выходе, мы собираемся создать два разных модуля формы входа. Первой будет форма входа в систему, которая будет отображаться всякий раз, когда пользователь «выходит из системы». Вторая - это форма входа в систему, которая будет отображаться всякий раз, когда пользователь «входит в систему».
Создание формы для выхода из системы
Чтобы создать форму входа «Выход из системы», добавьте новый модуль формы входа в систему под значком модуля рекламного сообщения внутри строки.

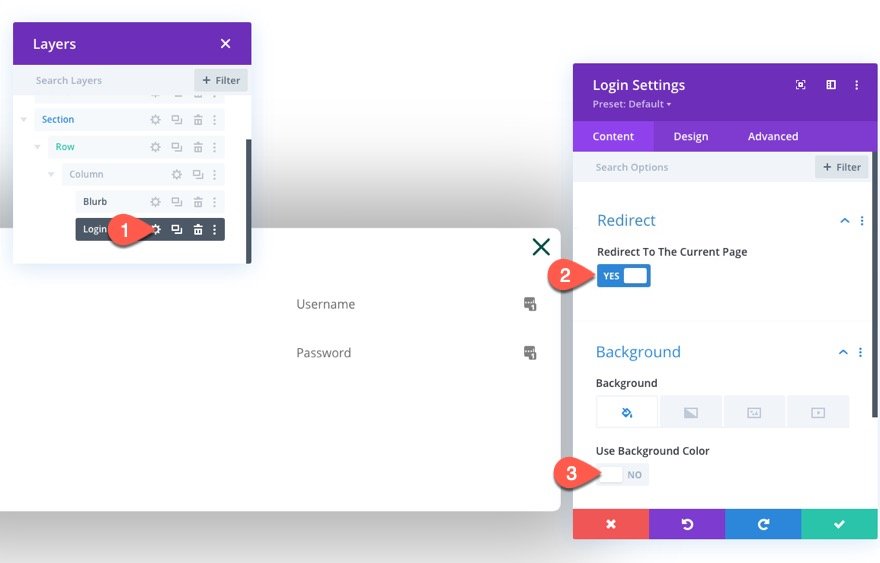
Откройте настройки модуля входа и обновите следующее:
Вкладка Content
- Перенаправить на текущую страницу: ДА
- Использовать цвет фона: НЕТ

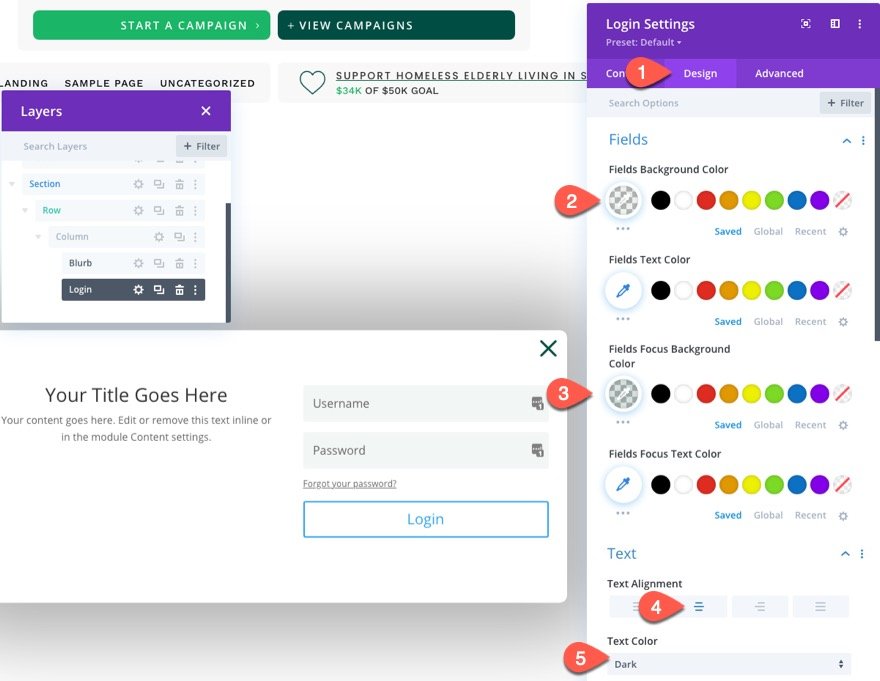
Вкладка "Дизайн"
- Цвет фона полей: rgba (0,78,67,0.05)
- Цвет фона фокуса полей: rgba (0,78,67,0.15)
- Выравнивание текста: по центру
- Цвет текста: темный

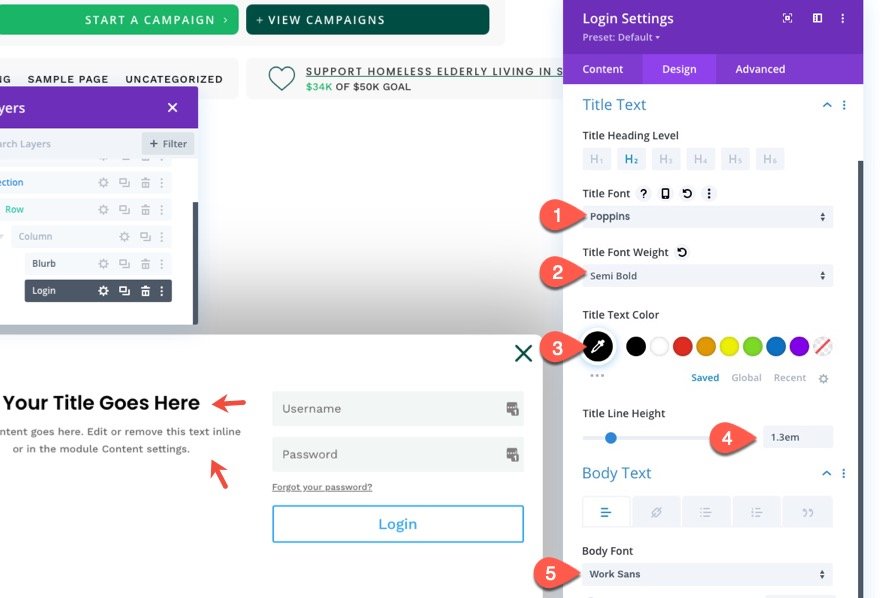
- Шрифт заголовка: Poppins
- Плотность шрифта заголовка: полужирный
- Цвет текста заголовка: # 000000
- Высота строки заголовка: 1,3 мкм
- Шрифт: Work Sans

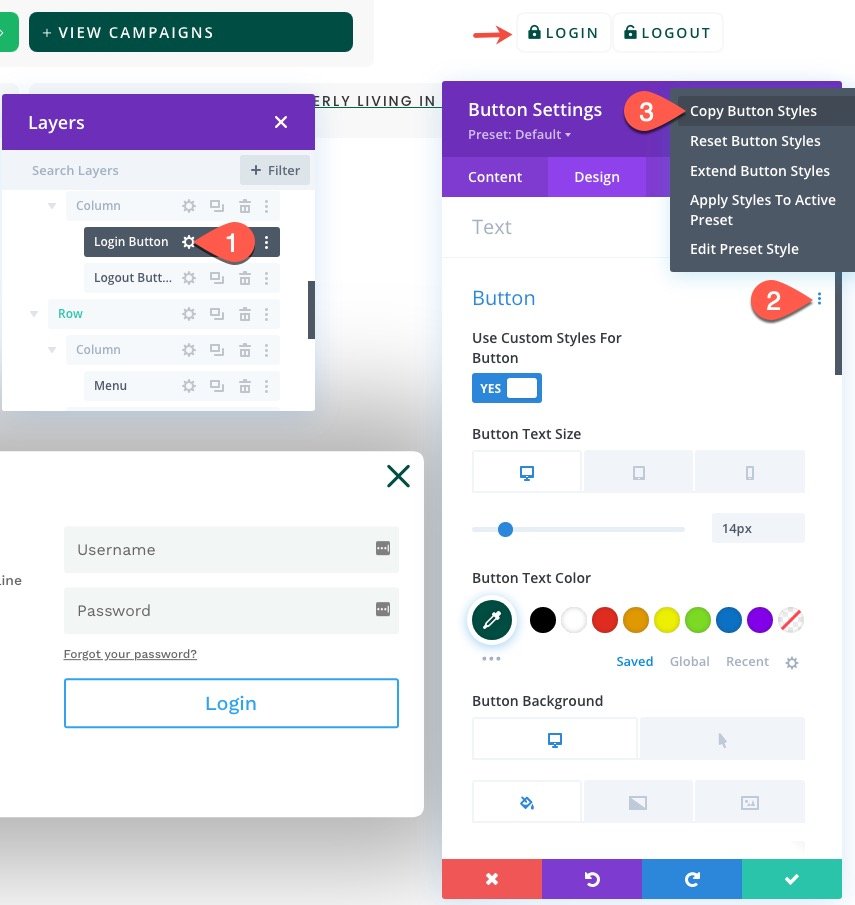
Чтобы обновить стили кнопок, скопируйте стили кнопки для кнопки входа, которую мы создали в третьем столбце строки в разделе заголовка.

Затем вставьте стили кнопок в группу параметров кнопок в настройках входа на вкладке дизайна.

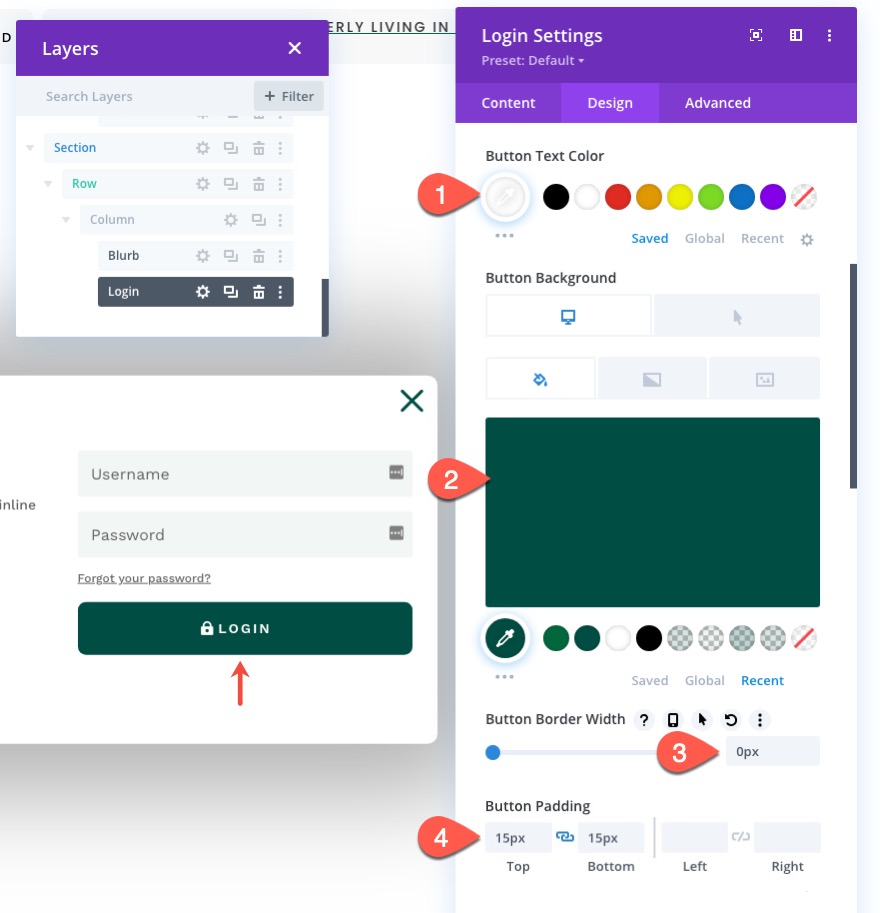
Затем обновите стили кнопок для формы входа в систему следующим образом:
- Цвет текста кнопки: #ffffff
- Цвет фона кнопки: # 004e43
- Цвет фона кнопки (при наведении): # 00683c
- Ширина границы кнопки: 0 пикселей
- Отступ кнопок: 15 пикселей сверху, 15 пикселей снизу.

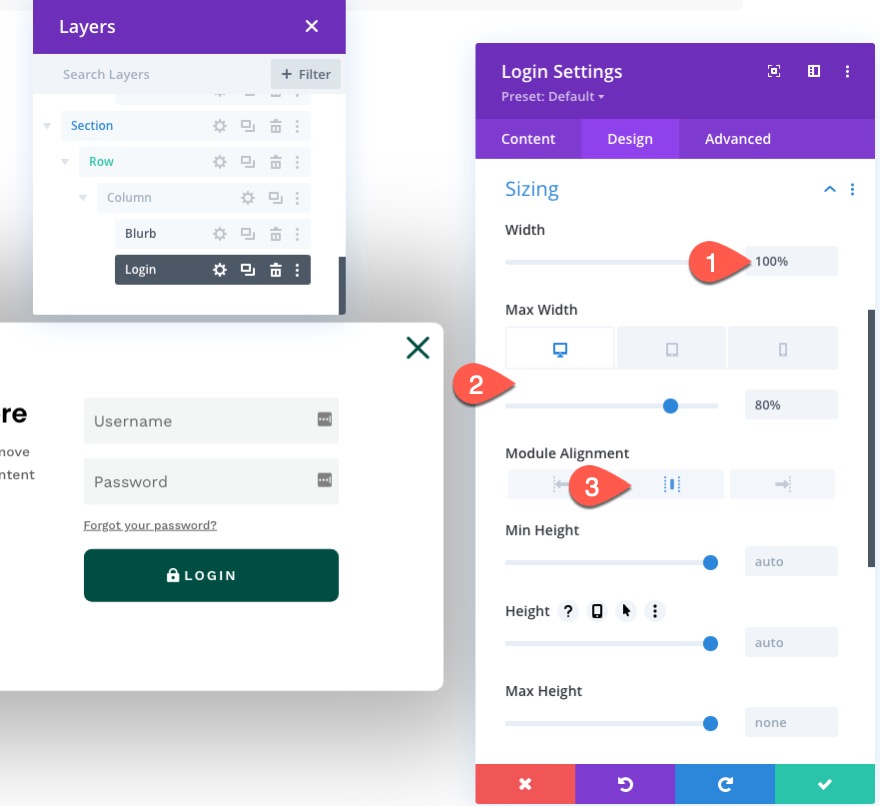
Затем обновите параметры размера следующим образом:
- Ширина: 100%
- Макс.ширина: 80% (рабочий стол), 90% (планшет), 95% (телефон)
- Выравнивание модуля: по центру

Продвинутая вкладка
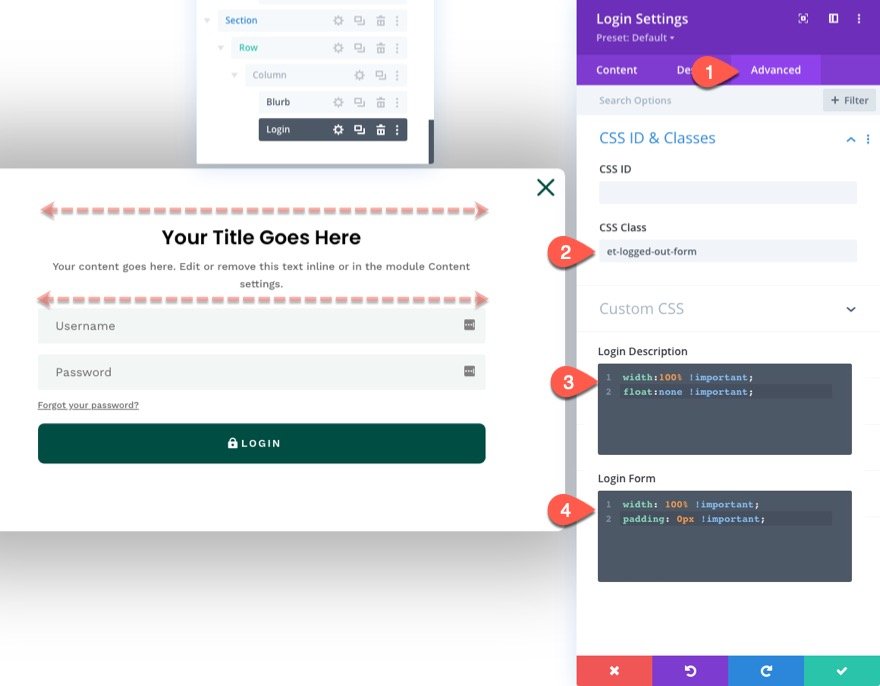
На вкладке «Дополнительно» обновите класс CSS и настраиваемый CSS следующим образом:
- Класс CSS: et-logged-out-form
Пользовательский CSS для описания входа в систему:
width: 100% !important; float: none !important;
Пользовательский CSS для формы входа:
width: 100% !important; padding: 0px !important;
Это гарантирует, что модуль формы входа в систему охватывает всю ширину строки / столбца даже на рабочем столе.

Создание формы для входа в систему
Теперь, когда версия формы «Выход из системы» завершена, нам нужно создать версию «Вошел в систему», которая будет иметь другое содержимое и стиль, чтобы максимально повысить удобство работы пользователя.
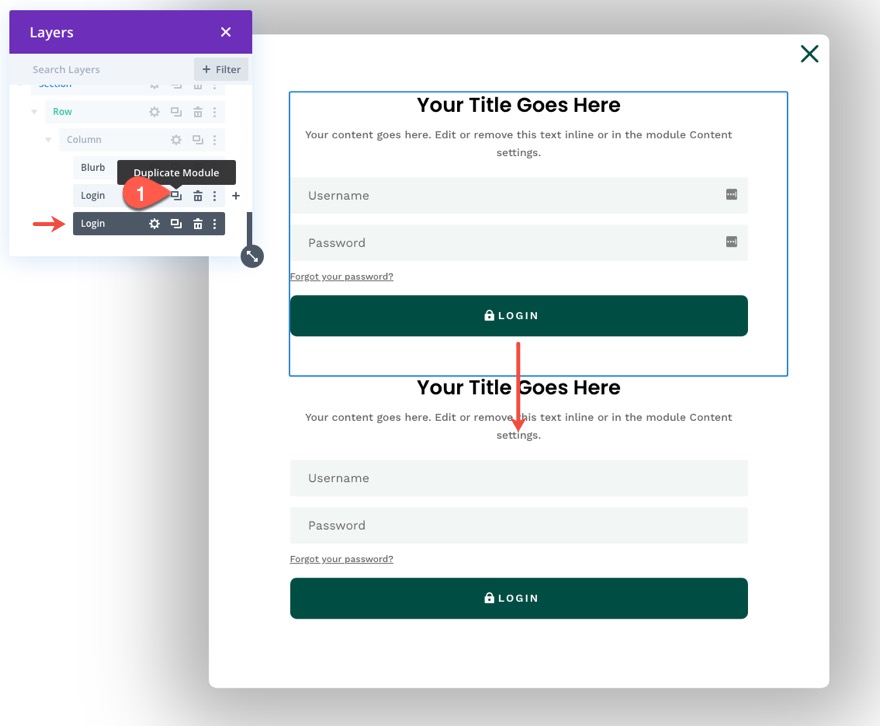
Чтобы создать форму входа «Выход из системы», продублируйте существующую форму входа.

Затем обновите метку для каждой формы входа в систему соответственно.
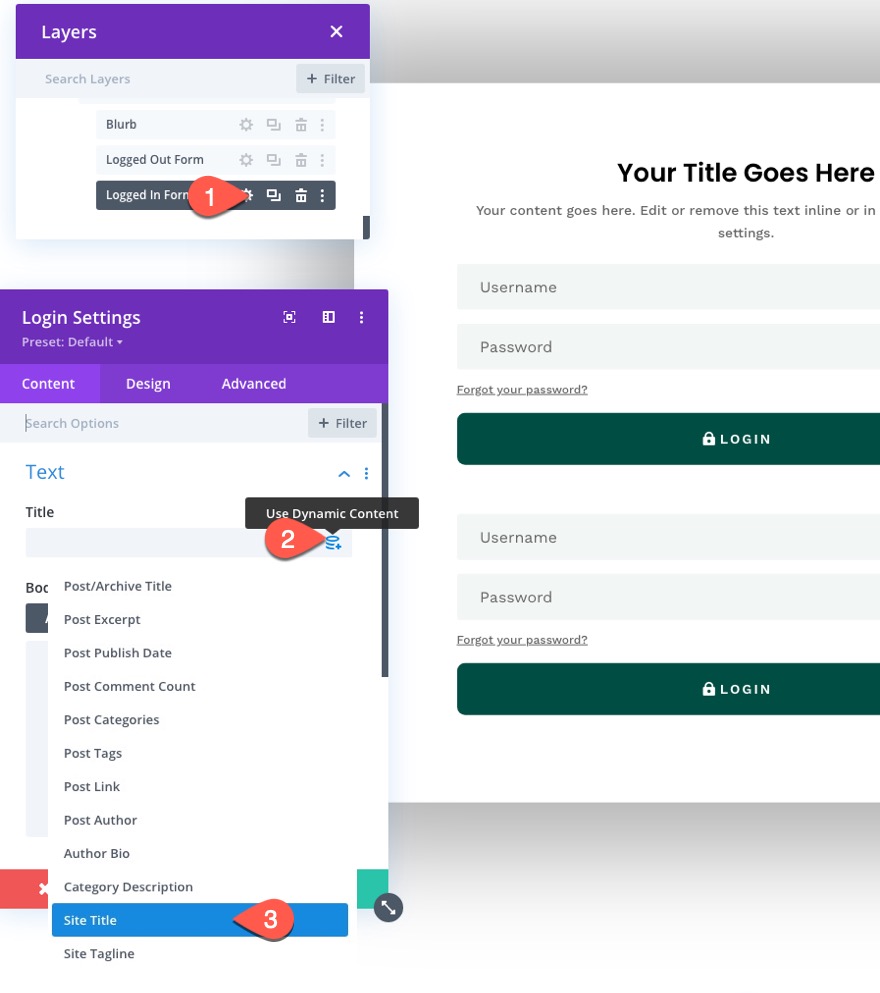
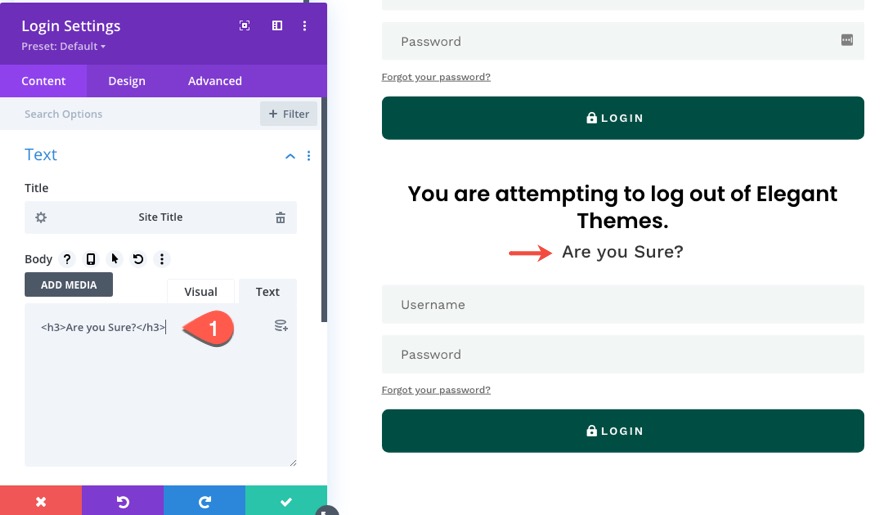
Откройте настройки дубликата (форма «Выполнен вход») и добавьте заголовок сайта в качестве динамического содержимого к заголовку модуля формы входа.

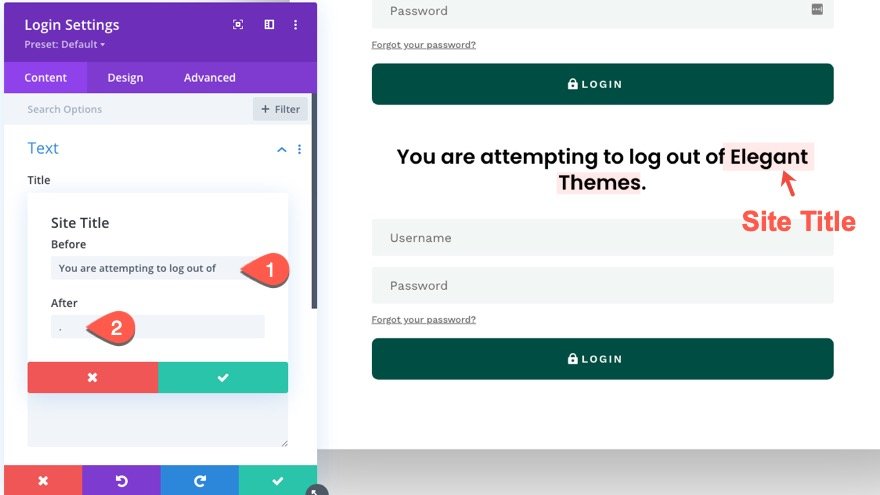
Затем откройте настройки динамического содержимого заголовка сайта и обновите содержимое до и после, как показано ниже:
- Раньше: «Вы пытаетесь выйти из системы»
- После: ". «
Это создаст приятное динамическое уведомление для пользователей, пытающихся выйти из сайта.

Затем добавьте в тело следующий заголовок H3:
<h3>Are you sure?</h3>

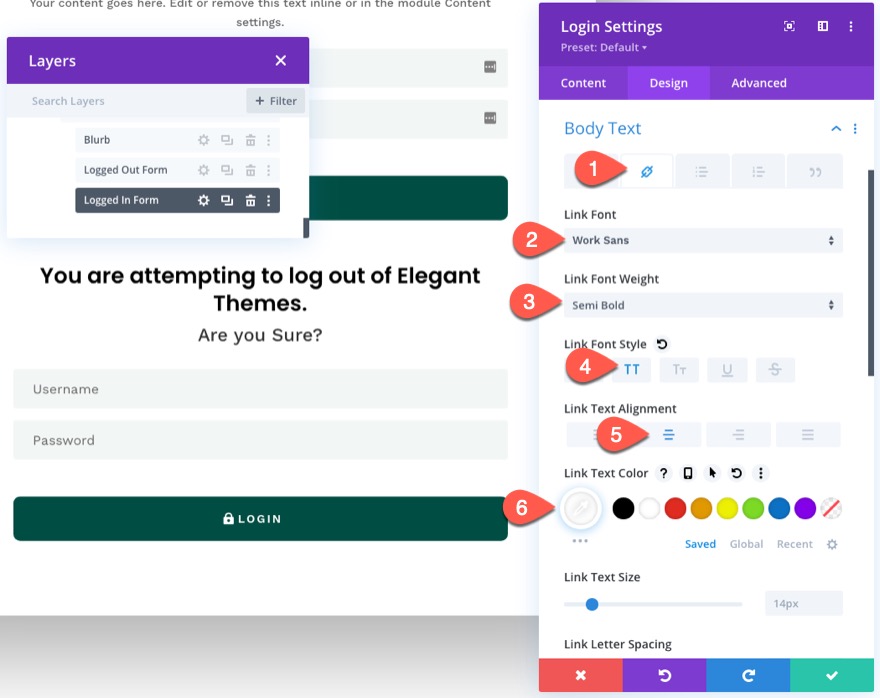
Если вы когда-либо видели содержимое модуля формы входа в систему, когда входили в систему, вы знаете, что есть настраиваемое сообщение, которое включает настраиваемую ссылку «выйти из системы». Чтобы оформить эту ссылку, чтобы она выглядела как кнопка, нам необходимо настроить шрифт / текст основной ссылки следующим образом:
- Выберите вкладку ссылки под параметрами основного текста.
- Шрифт ссылки: Work Sans
- Толщина шрифта ссылки: полужирный
- Стиль шрифта ссылки: TT
- Выравнивание текста ссылки: по центру
- Цвет текста ссылки: #ffffff
ПРИМЕЧАНИЕ. Вы не сможете просмотреть эти результаты, пока не просмотрите форму на действующей странице.

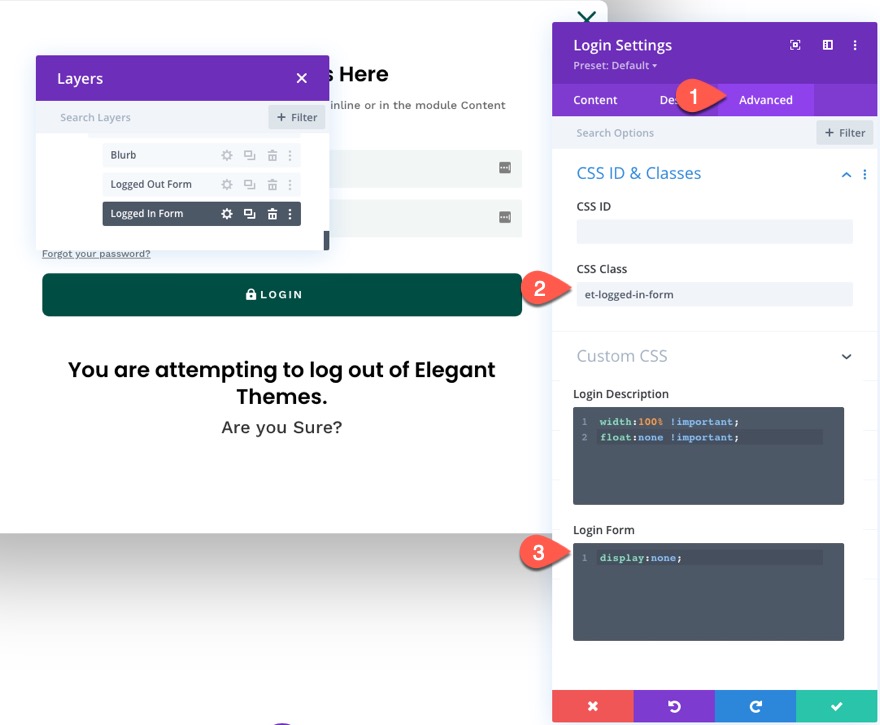
На вкладке Advanced обновите CSS Class и Custom CSS следующим образом:
- Класс CSS: et-logged-in-form
Пользовательский CSS для формы входа:
display:none;

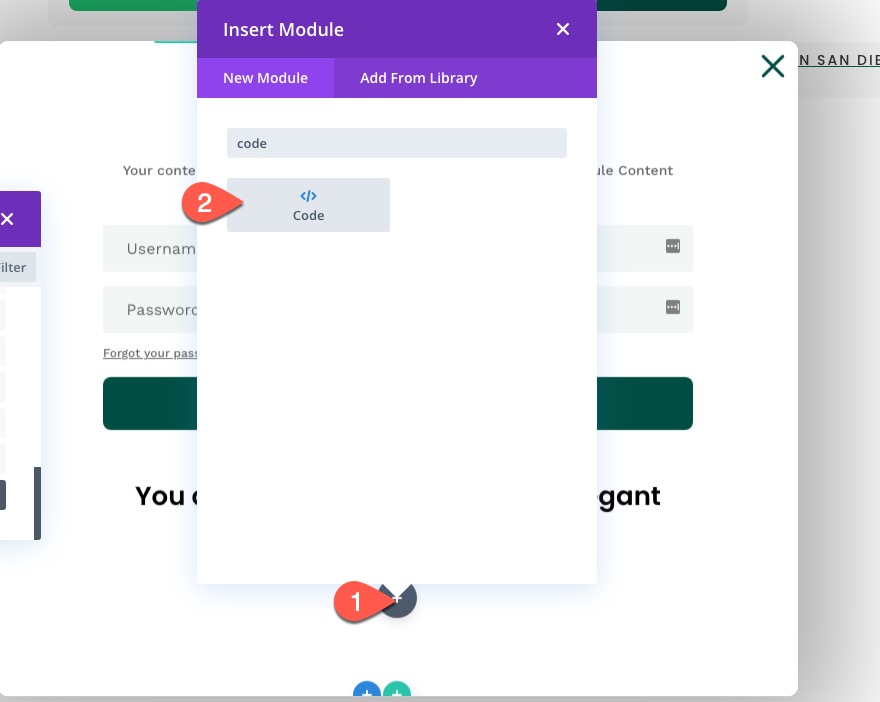
Часть 5: Добавление собственного кода
Чтобы добавить настраиваемые CSS и JQuery, необходимые для работы всплывающей формы входа, создайте новый модуль кода под последним модулем формы входа.

CSS
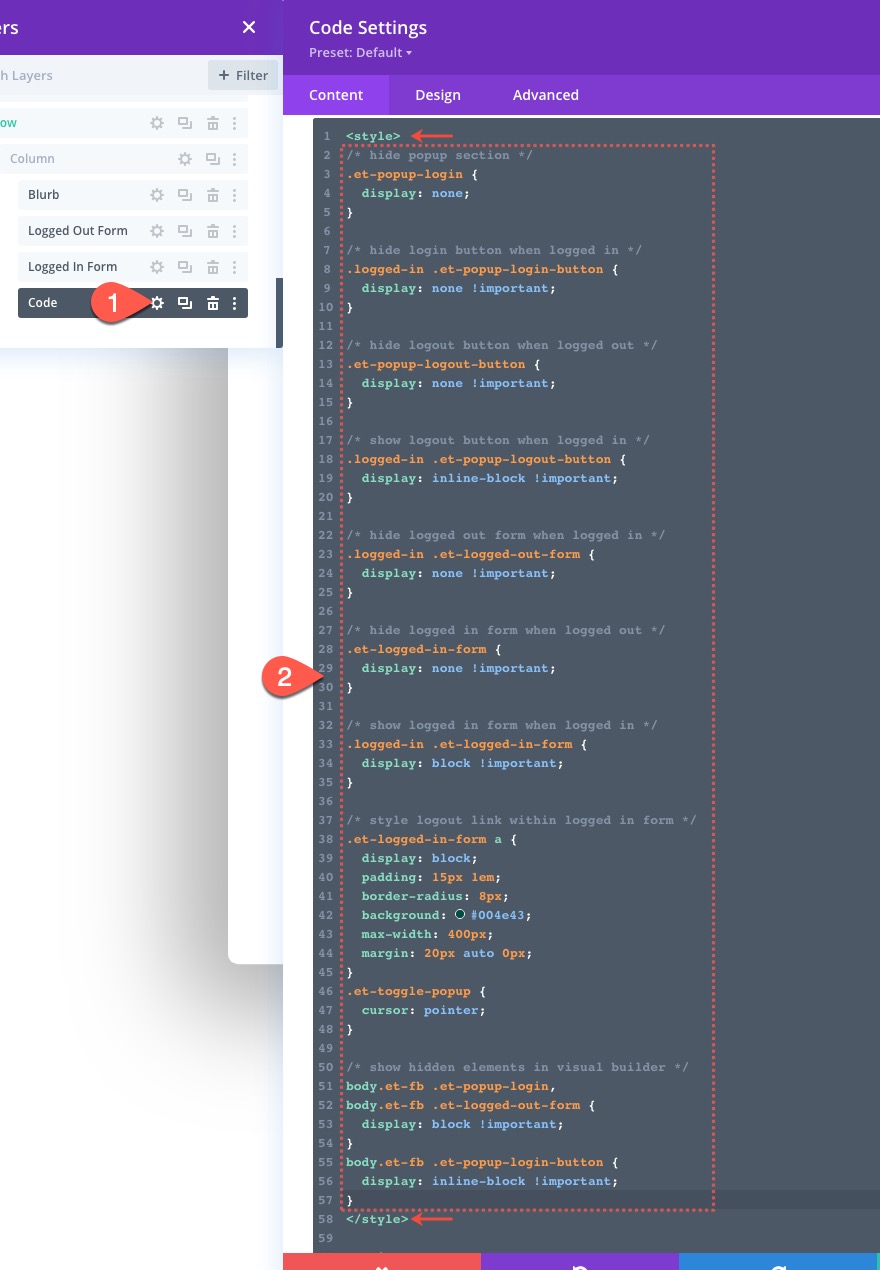
Откройте настройки модуля кода и вставьте следующий CSS в поле кода, убедившись, что CSS заключен в необходимые теги стиля .
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
Обратите внимание, что CSS использует класс «вошел в систему», который встроен в WordPress, чтобы скрыть / показать соответствующие кнопки входа / выхода и формы входа «вошел в систему» / «вышел из системы» всякий раз, когда пользователь входит в систему или вышли из.

JQuery
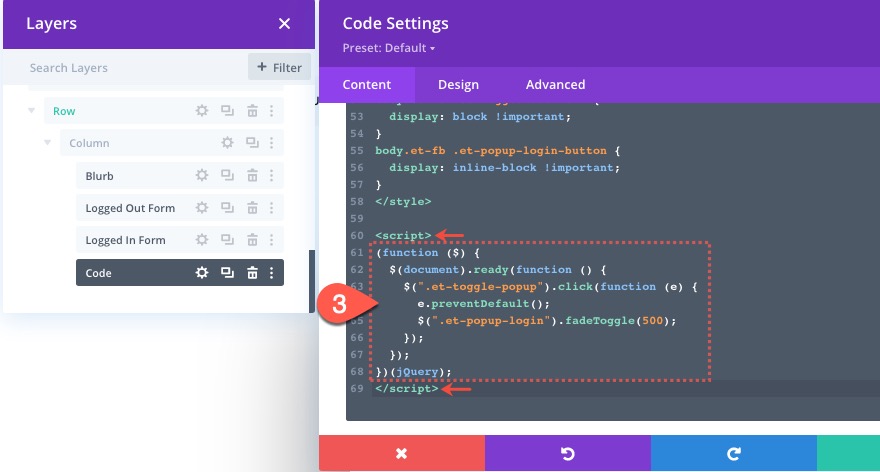
Под конечным тегом стиля вставьте следующий JQuery, убедившись, что код заключен в необходимые теги сценария .
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
Этот фрагмент просто переключает всплывающий раздел всякий раз, когда пользователь щелкает любой из трех элементов с классом «et-toggle-popup» (кнопки входа и выхода из системы плюс значок рекламного сообщения «x»).

Вот и все!
Не забудьте сохранить изменения, внесенные в шаблон, в построителе тем. После сохранения вы можете просматривать результаты на действующей странице.
Конечный результат
Вот окончательные результаты на компьютере, планшете и телефоне.
Обратите внимание, как меняются кнопки входа в систему и выхода из системы. И, как только пользователь входит в систему, он остается на текущей странице. Кроме того, всплывающая форма входа в систему показывает различное «предупреждающее» содержимое всякий раз, когда пользователь пытается выйти из системы.
Последние мысли
Надеюсь, создание этой всплывающей формы входа и пользовательских кнопок входа / выхода даст вам некоторое представление о том, как творчески использовать форму входа в Divi. Не стесняйтесь настраивать дизайн и содержимое каждой формы (или кнопок) входа, чтобы создать уникальный интерфейс входа на вашем собственном веб-сайте.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
