Сравнение макетов модулей Divi Grid и Fullwidth Blog
Опубликовано: 2022-02-05Модуль блога Divi предоставляет вам два стиля макета по умолчанию. Сетка и полная ширина. Но как мы выбираем? В этой статье мы рассмотрим этот вопрос и сравним макеты сетки Divi и модуля блога во всю ширину, чтобы помочь вам сделать выбор между ними. Мы также поделимся несколькими различными примерами с использованием обоих стилей.
Давайте начнем!
Изменение макета модуля блога Divi

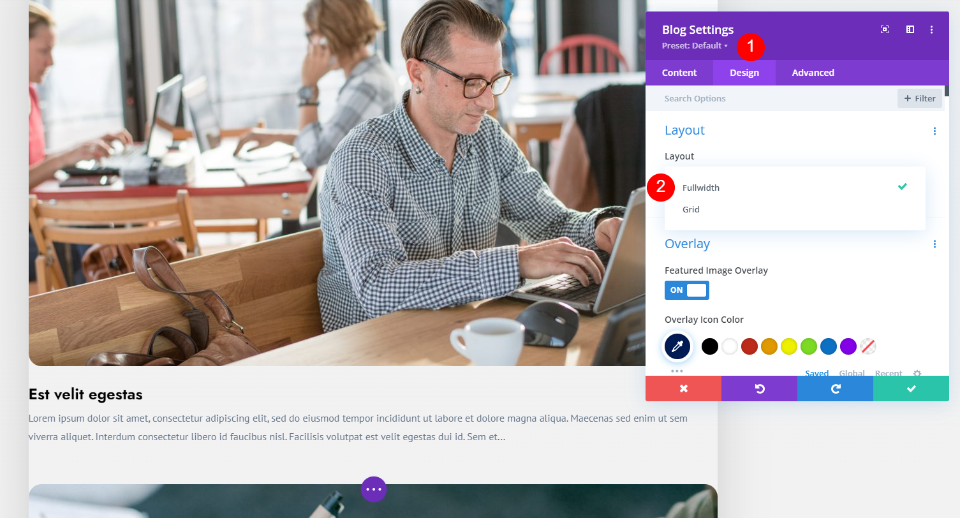
Прежде чем мы перейдем к нашему обсуждению, давайте посмотрим, о чем мы говорим и как измениться между ними. Модуль Divi Blog включает в себя настройки для выбора между макетами сетки и полной ширины. Перейдите на вкладку « Дизайн » в модуле «Блог» .
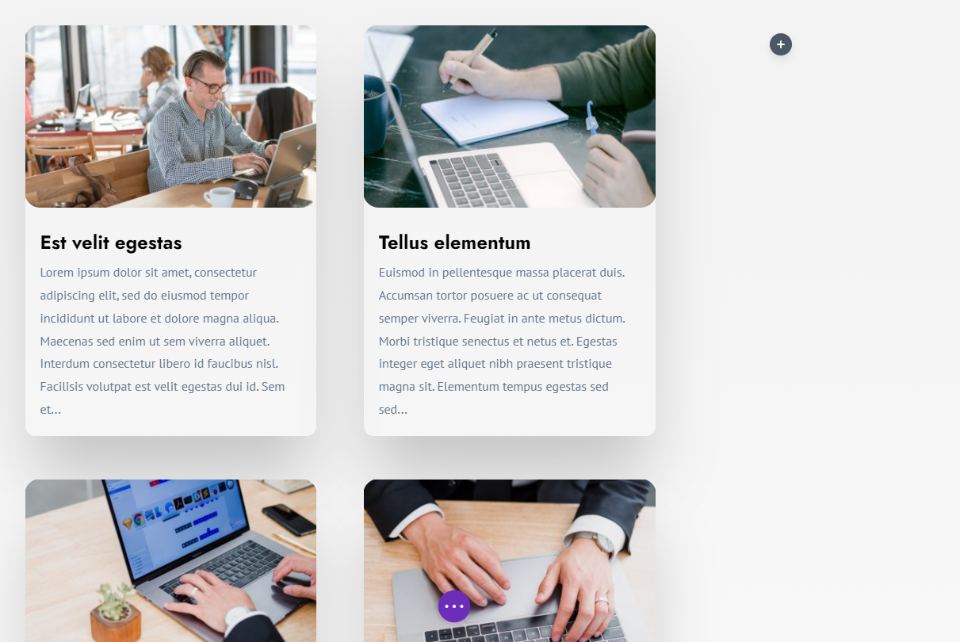
Первый раздел называется «Макет». Он имеет раскрывающийся список с двумя вариантами: Полная ширина и Сетка . В этом примере показан параметр « Сетка ». По умолчанию он отображает 3 сообщения подряд.

Сетка является адаптивной , поэтому она изменит количество сообщений в строке в соответствии с дизайном страницы. Я изменил количество строк для этого примера. Сетка отреагировала на отображение двух столбцов.

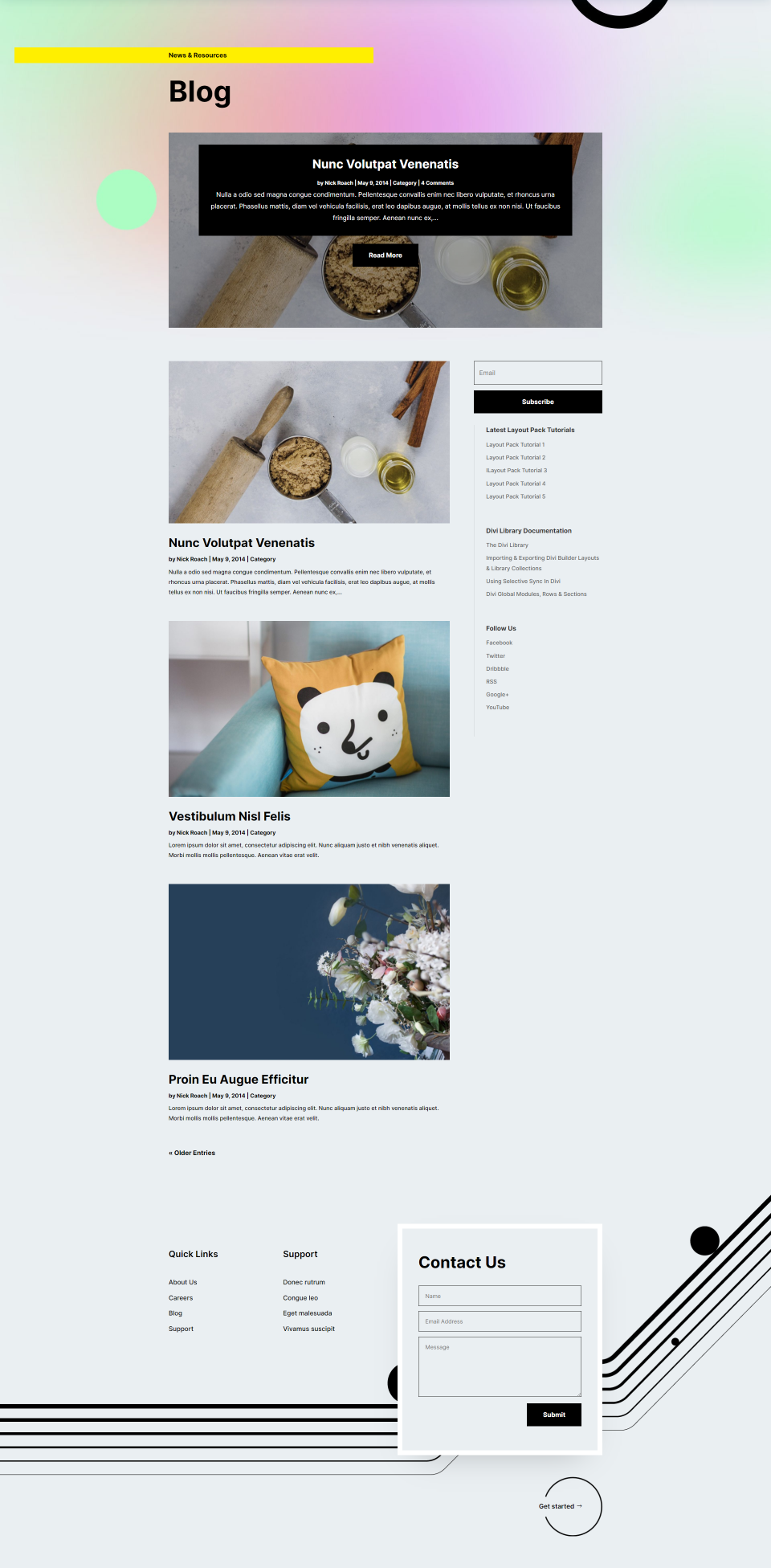
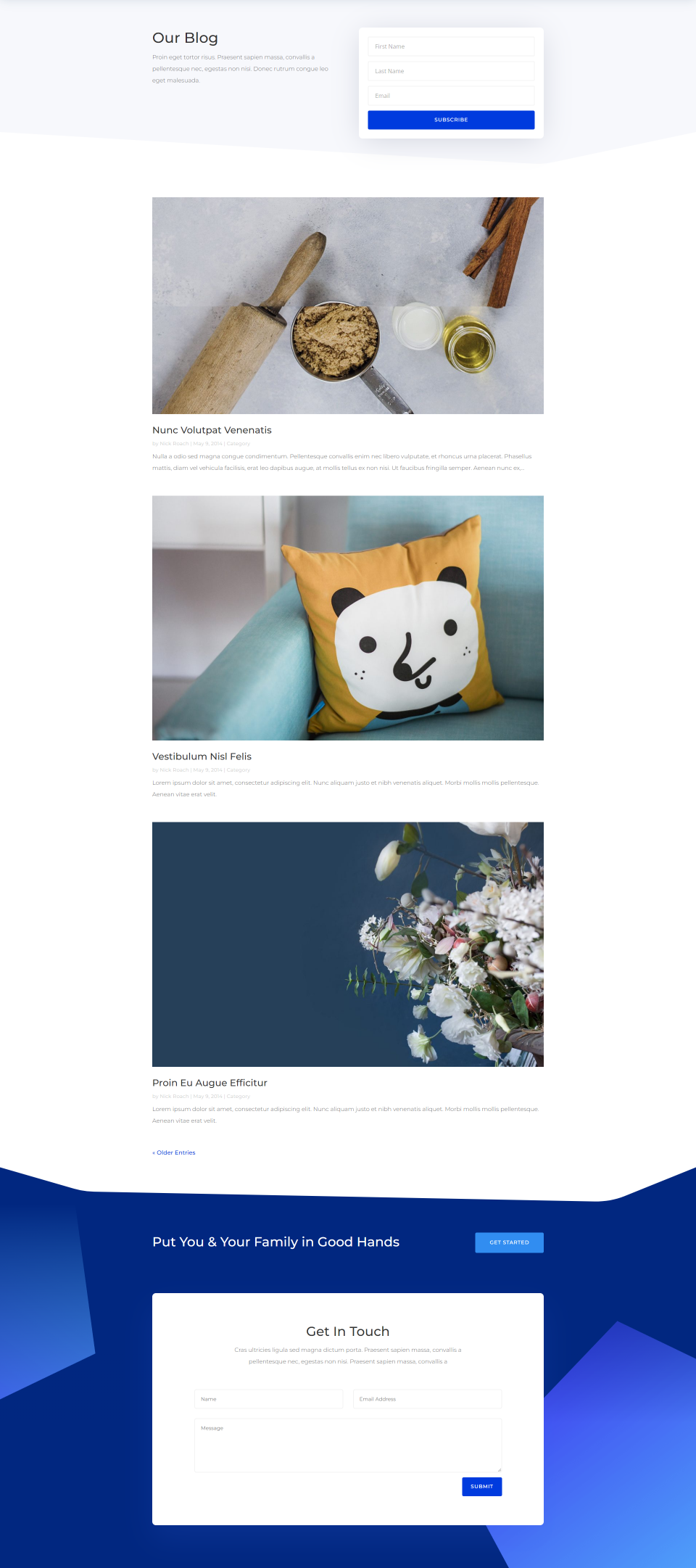
В этом примере показан параметр « Полная ширина ». Он отображает записи, расположенные вертикально, поэтому в одной строке появляется только одна запись. Он также отзывчив, но показывает один пост независимо от ширины.
Давайте рассмотрим оба дизайна поближе.
Макет сетки модуля блога Divi

В дизайне блога макет сетки более популярен, чем макет полной ширины. Он размещает сообщения блога на странице в несколько столбцов, создавая сетку. Каждый пост представлен в виде карточки. Сетка является адаптивной, поэтому количество столбцов будет меняться в соответствии с размером экрана.
Журнальные блоги и портфолио известны таким типом макета. Такие сайты, как Pinterest, YouTube, Amazon и другие интернет-магазины, отображают контент в сетке. Большинство макетов страниц блога Divi в бесплатных пакетах макетов Divi имеют сетку.
Примеры макетов блога Divi Grid
Давайте рассмотрим несколько примеров макета блога с сеткой Divi. Это страницы блога из некоторых бесплатных пакетов макетов Divi, которые вы можете выбрать в Divi.
Программное обеспечение

Страница блога для пакета макетов программного обеспечения содержит рекомендуемую запись в разделе героев. В сетке карты отображаются с рамкой, что помогает им стоять обособленно. Метаданные и ссылки «Подробнее» окрашены в фиолетовый цвет, поэтому они выделяются.
Уход за ландшафтом

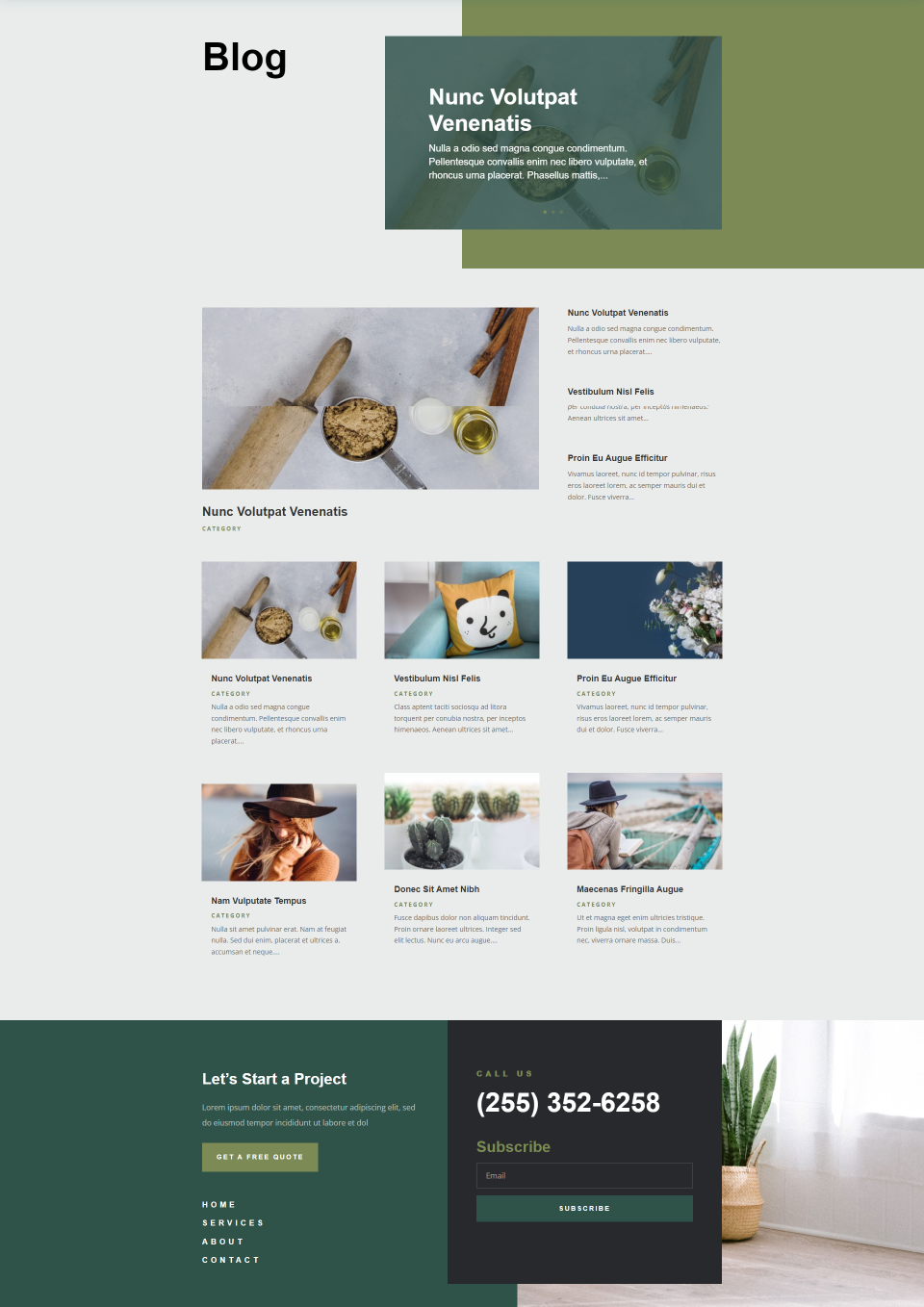
На странице блога «Обслуживание ландшафта» используется сетка из двух столбцов с боковой панелью, которая включает сообщения без избранных изображений. Раздел героя включает в себя слайдер сообщений без избранного изображения. Карточки блога имеют минималистичный дизайн, который выглядит чистым.
Напольное покрытие

На странице блога пакета макетов напольных покрытий используется сетка из трех столбцов с несколькими функциями, ведущими в сетку. В разделе героев отображается слайдер сообщений без избранного изображения. В следующем разделе отображается последний пост в одном столбце и еще три поста без избранных изображений рядом с ним.
Плюсы макета сетки
- Дизайн сетки хорошо структурирован. Карты представляют много информации в небольшом пространстве. Он отлично использует пространство. Посты занимают меньше места на странице, что может иметь важное значение для CTA и других элементов. Страница может быть меньше.
- Пользователи могут сразу увидеть больше информации, потому что на странице больше контента. Это позволяет размещать больше контента на меньшем пространстве. Это выглядит лучше с широкими экранами.
- Поскольку на экране одновременно отображается больше, пользователи могут гораздо быстрее находить интересующий их контент. Легче сканировать страницу и легче прокручивать содержимое, чтобы найти более старые сообщения.
- Метаданные более заметны, поэтому у пользователей больше возможностей для выбора категорий, авторов и т. д.
- Контент проще разделить на категории, как в журнале, что делает его лучшим выбором для макетов категорий.
- Он адаптивный, поэтому сообщения становятся полноразмерными на мобильных устройствах.
Минусы компоновки сетки
- Обычно на странице много контента, что делает страницу более загроможденной.
- Рекомендуемые изображения меньше, поэтому они не выделяются. Это привлекает меньше внимания к изображениям.
- Загрузка большего количества контента может повлиять на время загрузки страницы.
- Пост легче не заметить, потому что он может сливаться с остальными.
Полноразмерный макет модуля блога Divi


Полноширинные макеты помещают сообщения блога в один столбец, поэтому сообщения располагаются вертикально. При полноширинном макете избранное изображение является наиболее заметным элементом сообщения в блоге.
На таких сайтах, как Facebook и eBay, результаты поиска отображаются в полную ширину. Это также популярный вариант отображения сведений об услугах.
Примеры макетов блога Divi Fullwidth
Давайте рассмотрим несколько примеров макета блога Divi на всю ширину. Это страницы блога из нескольких бесплатных пакетов макетов Divi.
Консультант по социальным сетям

Вот страница блога для пакета макетов Social Media Consultant. он включает боковую панель, поэтому рекомендуемое изображение не занимает слишком много места на странице. Заголовки большие и жирные, поэтому их легко увидеть и прочитать.
Страховое агентство

Вот страница блога из пакета макетов Страхового агентства. Этот не включает боковую панель. Это удерживает внимание на избранных изображениях.
Физиотерапия

Вот страница блога для пакета макетов физической терапии. этот включает боковую панель, но также использует цвет и другие элементы дизайна для использования пробелов.
Плюсы полноширинного макета
- Поскольку все представленные изображения имеют полную ширину, они выделяются.
- Каждый пост занимает большую часть экрана, поэтому все они привлекают внимание. Это улучшает взаимодействие с каждым постом.
- Дизайн более минималистичный. Это делает его менее загроможденным дизайном.
- Он отлично работает с боковыми панелями и другими элементами.
- Вы можете использовать CSS или плагины, чтобы получить еще больше вариантов макета, например, разместить изображение с одной стороны, а отрывок — с другой. Вы можете сделать еще один шаг вперед и представить сообщения в чередующемся макете.
Минусы полноширинного макета
- Поскольку изображения имеют полную ширину, они могут быть слишком большими. Каждый пост занимает много места на странице. Это особенно верно, если вы не используете боковую панель.
- Страницы труднее сканировать. Для просмотра нескольких сообщений требуется гораздо больше прокрутки, поэтому пользователи не могут бросить взгляд на страницу, чтобы увидеть, что они ищут. Страницы могут дольше прокручиваться.
- Макет не подходит для журнальных макетов. Сложнее размещать посты в категориях на странице.
- Если избранные изображения уменьшены, в макете может быть слишком много пробелов на странице.
- Пост легче пропустить, если пользователь не прокручивает страницу.
Выбор между сеткой Divi и полноразмерным макетом модуля блога
При выборе между ними нет правильного или неправильного ответа. Дизайн и потребности каждого веб-сайта различны. Вот некоторые мысли, которые вы можете иметь в виду при выборе:
- Выберите макет, который лучше всего соответствует вашему дизайну.
- Просмотрите макеты блога Divi, чтобы увидеть, какой дизайн привлекает вас больше всего.
- Взвесьте плюсы и минусы каждого из них и выберите тот, который лучше подходит для ваших нужд.
- Оставьте это на усмотрение вашей аудитории. Проверьте свою статистику, чтобы узнать, какие размеры экрана чаще всего использует ваша аудитория. Если большая часть вашей аудитории просматривает ваш блог на настольном компьютере, то сетка может быть лучшим вариантом. Если большая часть вашей аудитории просматривает ваш блог на мобильных устройствах, то полноразмерный макет может быть лучшим вариантом. Divi реагирует в любом случае, поэтому вы можете использовать сетку и иметь сетку на рабочем столе и полную ширину на мобильных устройствах.
- Сетчатые макеты лучше подходят для журнальных блогов. Вы можете группировать и представлять различные категории проще. Это также лучше, если вы хотите продемонстрировать много сообщений в блоге. Он показывает больше сообщений на странице, и по ним легче ориентироваться.
- Полноширинные макеты лучше, если у вас всего несколько постов или если вы публикуете не так часто. Хороший выбор, если вы хотите привлечь внимание к каждому посту в ленте. Они также хороши, если вам не нужно демонстрировать разные категории.
- Попробуйте сами несколько блогов и посмотрите, какой из них вам больше нравится.
- Если вы не уверены, что лучше всего подойдет для вашей аудитории, вы всегда можете попробовать сплит-тест A/B, чтобы увидеть, какой макет дает вам больше всего трафика.
- Используйте их вместе, чтобы создать несколько интересных макетов.
Окончание мыслей
Это наше сравнение макетов сетки Divi и полноразмерного модуля блога. Оба макета обеспечивают элегантный дизайн блога. Вы даже можете использовать их вместе, добавив последний пост в область героев, чтобы разбить дизайн страницы.
С настройками модуля Divi Blog легко изменить макет вашего блога. Вы не привязаны к выбранному вами дизайну. Вы можете попробовать один макет на некоторое время, чтобы увидеть, нравится ли он вам, а затем попробовать другой макет. Если вы чувствуете, что ваш блог нуждается в изменении, просто выберите другой макет, чтобы он выглядел по-новому.
Ждем вашего ответа. Какой из макетов модуля блога Divi вы предпочитаете? Дайте нам знать об этом в комментариях.
