مقارنة تخطيطات وحدة مدونة Divi Grid و Fullwidth
نشرت: 2022-02-05توفر لك وحدة مدونة Divi نمطي تخطيط افتراضي بعيدًا عن الخفافيش. الشبكة والعرض الكامل. لكن كيف نختار؟ في هذه المقالة ، سوف نستكشف هذا السؤال ونقارن شبكة Divi وتخطيطات وحدة المدونة ذات النطاق الكامل لمساعدتك على الاختيار بينهما. سنشارك بعض الأمثلة المختلفة باستخدام كلا الأسلوبين أيضًا.
هيا بنا نبدأ!
تغيير تخطيط وحدة Divi Blog الخاصة بك

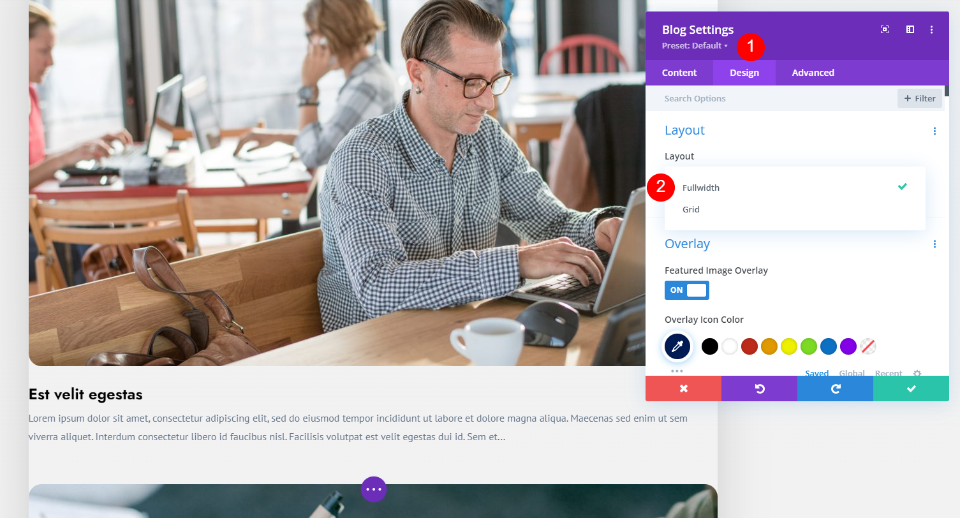
قبل أن ندخل في مناقشتنا ، دعونا نرى ما نتحدث عنه وكيفية التغيير بينهما. تتضمن وحدة Divi Blog إعدادات للاختيار بين تخطيطات الشبكة وعرض كامل. انتقل إلى علامة التبويب التصميم داخل وحدة المدونة .
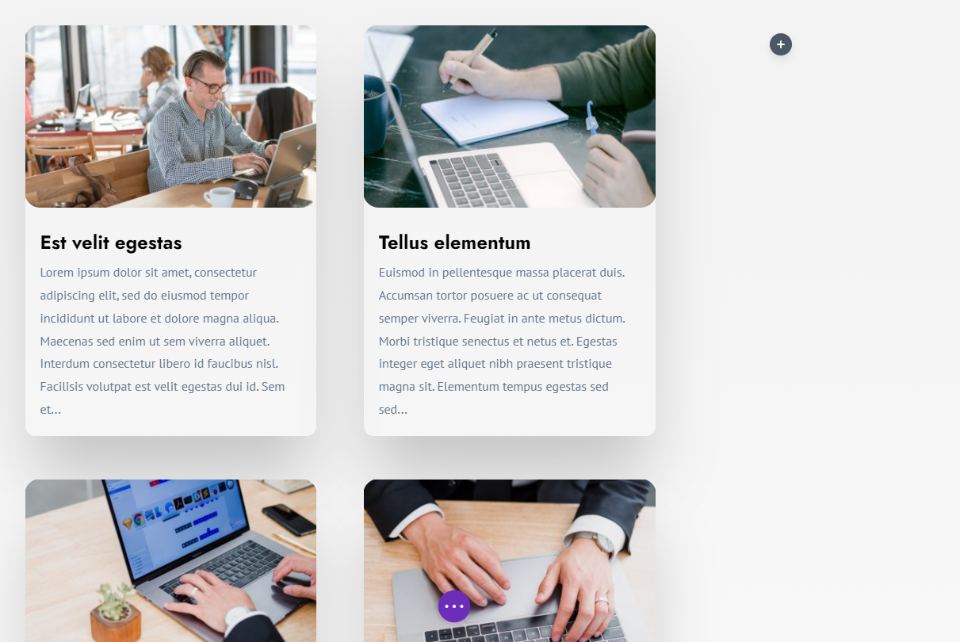
القسم الأول يسمى التخطيط. يحتوي على مربع قائمة منسدلة بخيارين: Fullwidth و Grid . يوضح هذا المثال خيار الشبكة . يعرض 3 مشاركات على التوالي بشكل افتراضي.

الشبكة مستجيبة ، لذلك ستغير عدد المنشورات في صف لتناسب تصميم الصفحة. لقد قمت بتغيير عدد الصفوف لهذا المثال. استجابت الشبكة لعرض عمودين.

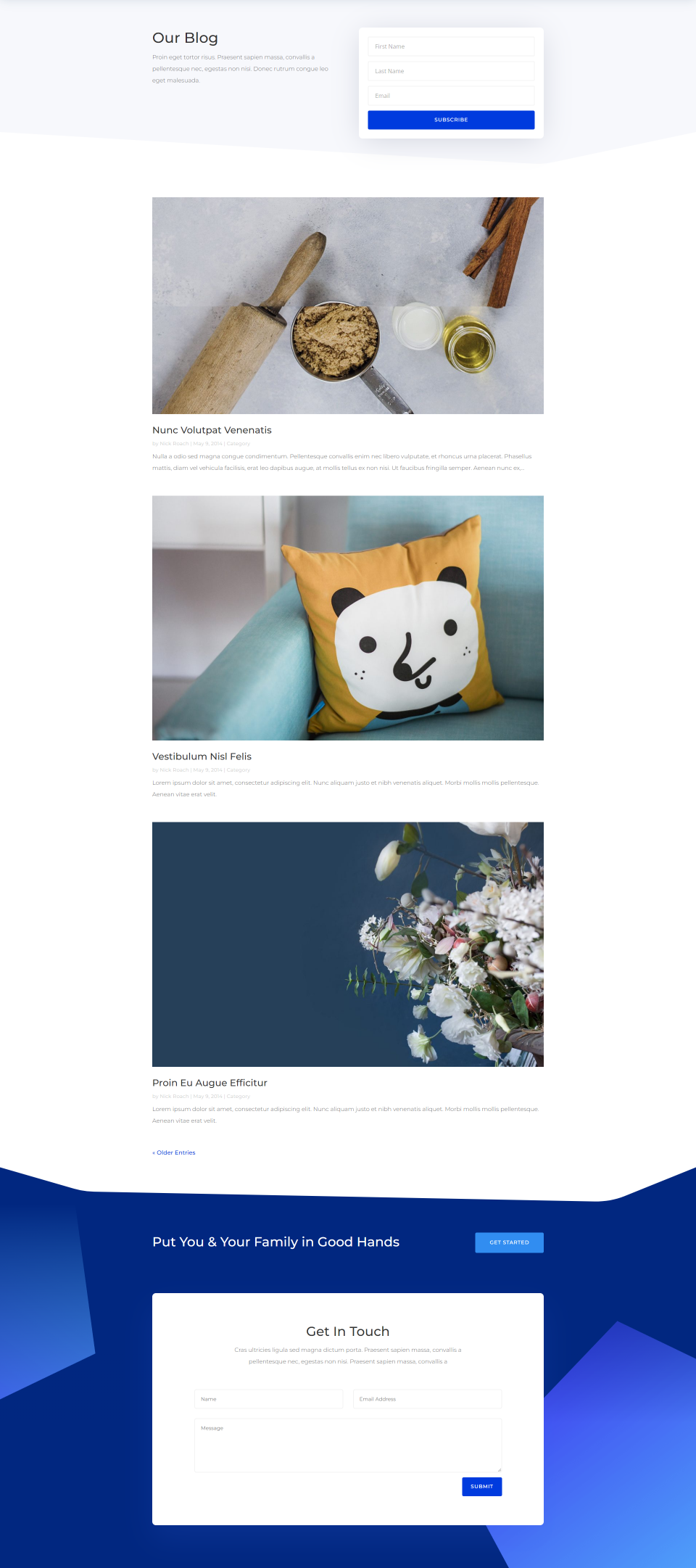
يوضح هذا المثال خيار Fullwidth . يعرض المنشورات مكدسة رأسياً بحيث تظهر مشاركة واحدة فقط في صف واحد. إنه مستجيب أيضًا ، لكنه يعرض منشورًا واحدًا بغض النظر عن العرض.
دعونا ننظر عن كثب في كلا التصميمين.
تخطيط شبكة وحدة Divi Blog

في تصميم المدونة ، يكون تخطيط الشبكة أكثر شيوعًا من تخطيط العرض الكامل. يضع منشورات المدونة على الصفحة في أعمدة متعددة ، مما يؤدي إلى إنشاء شبكة. يتم تقديم كل وظيفة كبطاقة. الشبكة مستجيبة ، لذلك سيتغير عدد الأعمدة لتناسب الشاشة.
تُعرف مدونات وحافظات المجلات بهذا النوع من التخطيط. تعرض مواقع مثل Pinterest و YouTube و Amazon والمتاجر الأخرى عبر الإنترنت المحتوى داخل شبكة. غالبية تخطيطات صفحة مدونة Divi في حزم Divi Layout المجانية موجودة في تخطيط شبكي.
أمثلة على تخطيط مدونة Divi Grid
دعونا نلقي نظرة على بعض أمثلة تخطيط مدونة شبكة Divi. هذه هي صفحات المدونة من بعض حزم تخطيط Divi المجانية التي يمكنك تحديدها داخل Divi.
برمجة

تتضمن صفحة المدونة الخاصة بحزمة تخطيط البرنامج منشورًا مميزًا في قسم الأبطال. تعرض الشبكة بطاقات بحد ، مما يساعدها على التمييز. تظهر روابط البيانات الوصفية و "قراءة المزيد" باللون الأرجواني ، لذا فهي تبرز.
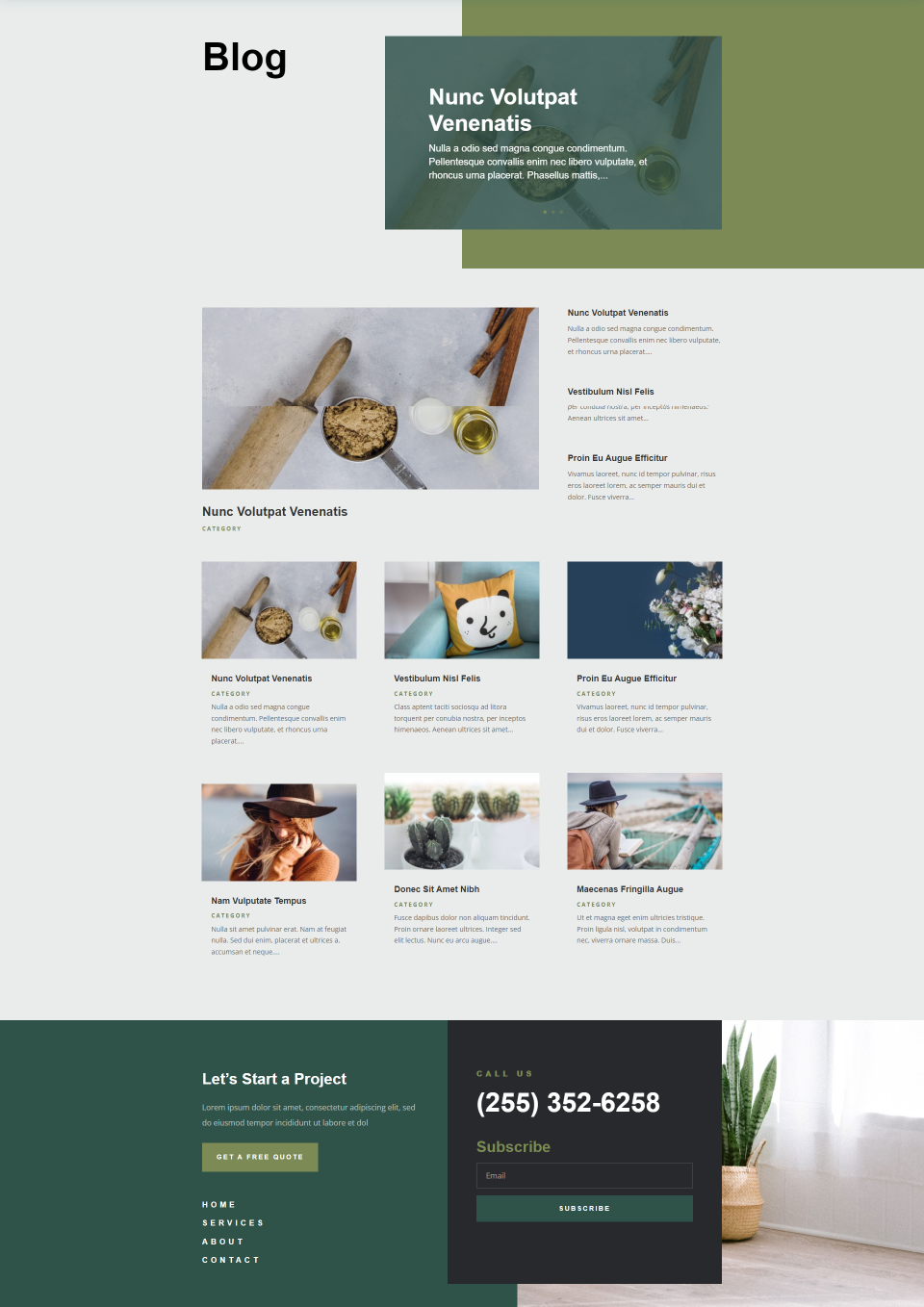
صيانة المناظر الطبيعية

تستخدم صفحة مدونة صيانة المناظر الطبيعية شبكة من عمودين مع شريط جانبي ، والذي يتضمن منشورات بدون صور مميزة. يتضمن قسم الأبطال شريط تمرير منشور بدون الصورة المميزة. تتميز بطاقات المدونة بتصميم بسيط يبدو نظيفًا.
الأرضيات

تستخدم صفحة مدونة حزمة تخطيط الأرضيات شبكة من 3 أعمدة مع ميزتين تؤديان إلى الشبكة. يعرض قسم الأبطال شريط تمرير المنشور بدون صورة مميزة. يعرض القسم التالي أحدث منشور في عمود واحد وثلاث منشورات أخرى بدون صور مميزة بجواره.
إيجابيات تخطيط الشبكة
- تصميم الشبكة منظم بشكل جيد. تقدم البطاقات الكثير من المعلومات في مساحة صغيرة. إنها تستخدم المساحة بشكل ممتاز. تشغل المنشورات مساحة أقل على الصفحة ، والتي يمكن أن تكون عقارات مهمة للحث على اتخاذ إجراء وعناصر أخرى. يمكن أن تكون الصفحة أصغر.
- يمكن للمستخدمين الاطلاع على مزيد من المعلومات في وقت واحد نظرًا لوجود المزيد من المحتوى على الصفحة. هذا يسمح لمزيد من المحتوى في مساحة أقل. يبدو هذا أفضل مع الشاشات العريضة.
- نظرًا لوجود المزيد على الشاشة في وقت واحد ، يمكن للمستخدمين العثور على المحتوى الذي يهتمون به بشكل أسرع. من الأسهل فحص الصفحة وتسهيل التمرير عبر المحتوى للعثور على المنشورات القديمة.
- تكون البيانات الوصفية أكثر بروزًا ، بحيث يكون لدى المستخدمين المزيد من الفرص لاختيار الفئات والمؤلفين وما إلى ذلك.
- من الأسهل تقسيم المحتوى إلى فئات مثل المجلات ، مما يجعلها الخيار الأفضل لتخطيطات الفئات.
- إنه سريع الاستجابة ، لذلك تصبح المشاركات ذات عرض كامل على الأجهزة المحمولة.
سلبيات تخطيط الشبكة
- عادة ما يكون هناك الكثير من المحتوى على الصفحة ، مما يجعل الصفحة أكثر تشوشًا.
- الصور المميزة أصغر حجمًا ، لذا فهي لا تبرز. هذا يجلب اهتمامًا أقل للصور.
- تحميل المزيد من المحتوى يمكن أن يؤثر على وقت تحميل الصفحة.
- من الأسهل التغاضي عن منشور لأنه يمكن أن يندمج.
وحدة Divi Blog Module Fullwidth Layout


تضع تخطيطات العرض الكامل منشورات المدونة في عمود واحد ، بحيث يتم تكديس المنشورات رأسياً. مع تخطيط كامل العرض ، فإن الصورة المميزة هي العنصر الأبرز في منشور المدونة.
يتم عرض مواقع مثل نتائج بحث Facebook و eBay بعرض كامل. إنه أيضًا خيار شائع لعرض تفاصيل حول الخدمات.
أمثلة على تخطيط مدونة Divi Fullwidth
دعونا نلقي نظرة على بعض أمثلة تخطيط مدونة Divi fullwidth. هذه هي صفحات المدونة من عدد قليل من حزم تخطيط Divi المجانية.
مستشار وسائل التواصل الاجتماعي

إليك صفحة المدونة الخاصة بحزمة تخطيط مستشار الوسائط الاجتماعية. يتضمن شريطًا جانبيًا ، لذا لا تشغل الصورة المميزة مساحة كبيرة على الصفحة. العناوين كبيرة وجريئة ، مما يسهل رؤيتها وقراءتها.
وكالة تامين

ها هي صفحة المدونة من حزمة تخطيط وكالة التأمين. هذا لا يشمل الشريط الجانبي. هذا يحافظ على التركيز على الصور المميزة.
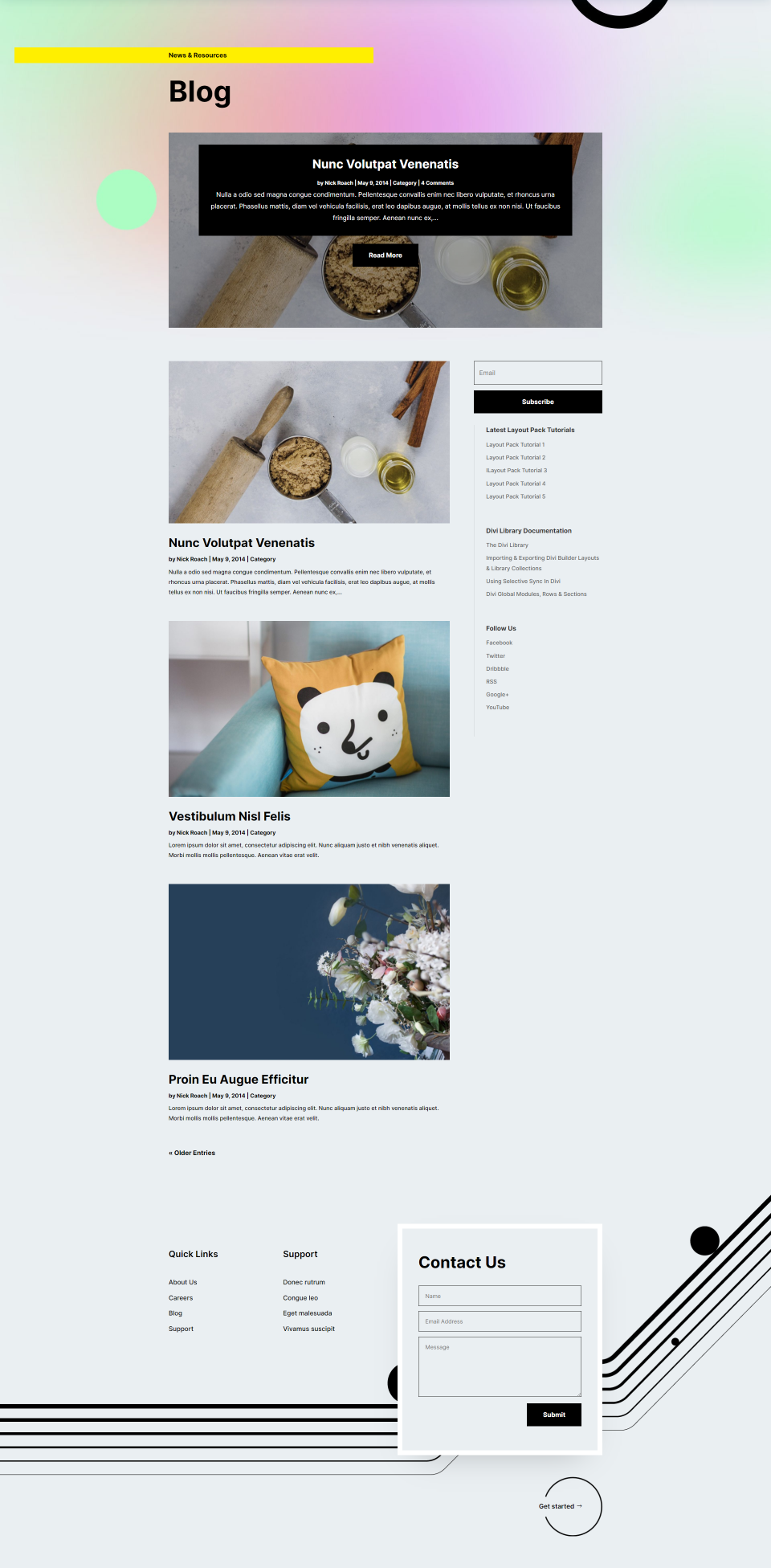
علاج بدني

ها هي صفحة المدونة الخاصة بحزمة تخطيط العلاج الطبيعي. يتضمن هذا الشريط الجانبي ، ولكنه يستخدم أيضًا اللون وعناصر التصميم الأخرى لاستخدام المسافة البيضاء.
إيجابيات تخطيط العرض الكامل
- نظرًا لأن جميع الصور المميزة ذات عرض كامل ، فإنها تبرز.
- تشغل كل مشاركة مساحة أكبر على الشاشة ، لذلك يلفت انتباههم جميعًا. هذا يحسن التفاعل مع كل وظيفة.
- التصميم أكثر بساطة. هذا يجعله تصميمًا أقل تشوشًا.
- إنه يعمل بشكل رائع مع الأشرطة الجانبية والعناصر الأخرى.
- يمكنك استخدام CSS أو المكونات الإضافية للحصول على المزيد من خيارات التخطيط ، مثل وضع الصورة على جانب والمقتطف على الجانب الآخر. يمكنك اتخاذ هذه الخطوة إلى الأمام وتقديم المنشورات بتنسيق بديل.
سلبيات تخطيط العرض الكامل
- نظرًا لأن الصور ذات عرض كامل ، فقد تكون كبيرة جدًا. كل منشور يأخذ مساحة كبيرة على الصفحة. هذا صحيح بشكل خاص إذا كنت لا تستخدم الشريط الجانبي.
- يصعب فحص الصفحات. يتطلب الأمر مزيدًا من التمرير لرؤية بعض المنشورات ، حتى لا يتمكن المستخدمون من إلقاء نظرة على الصفحة لمعرفة ما يبحثون عنه. يمكن أن تستغرق الصفحات وقتًا أطول للتمرير خلالها.
- لا يعمل التخطيط بشكل جيد مع تخطيطات المجلات. من الصعب وضع المشاركات ضمن الفئات على الصفحة.
- إذا تم جعل الصور المميزة أصغر حجمًا ، يمكن أن يحتوي التخطيط على مسافات بيضاء كبيرة جدًا على الصفحة.
- من الأسهل تفويت أي منشور إذا لم يقم المستخدم بالتمرير خلال الصفحة.
الاختيار بين تخطيطات وحدة مدونة Divi Grid و Fullwidth
عند الاختيار بين الاثنين ، لا توجد إجابة صحيحة أو خاطئة. تختلف احتياجات وتصميم كل موقع. إليك بعض الأفكار التي يمكنك وضعها في الاعتبار عند الاختيار:
- اختر التخطيط الأنسب للتصميم الذي تريده.
- ابحث في تخطيطات مدونة Divi لمعرفة التصميم الذي يجذبك أكثر.
- ضع في اعتبارك إيجابيات وسلبيات كل منها واعرف أيهما أفضل لاحتياجاتك.
- اترك الأمر لجمهورك. تحقق من إحصائياتك لمعرفة أحجام الشاشة التي يستخدمها جمهورك أكثر من غيرها. إذا كان غالبية جمهورك يشاهد مدونتك على سطح المكتب ، فقد يكون تخطيط الشبكة هو أفضل خيار لك. إذا كان غالبية جمهورك يشاهد مدونتك على الهاتف المحمول ، فقد يكون التخطيط بعرض كامل هو أفضل خيار لك. تستجيب Divi في كلتا الحالتين ، لذا يمكنك الذهاب مع تخطيط الشبكة ولديك شبكة على سطح المكتب وعرض كامل على الهاتف المحمول.
- تعد تخطيطات الشبكة أكثر ملاءمة للمدونات على غرار المجلات. يمكنك تجميع وتقديم فئات مختلفة أسهل. من الأفضل أيضًا إذا كنت ترغب في عرض الكثير من منشورات المدونة. يعرض المزيد من المنشورات على الصفحة ويسهل التنقل فيها.
- تكون تخطيطات العرض الكامل أفضل إذا كان لديك عدد قليل فقط من المشاركات أو إذا لم تنشر كثيرًا. إنه اختيار جيد إذا كنت تريد لفت الانتباه إلى كل منشور في الخلاصة. إنها أيضًا جيدة إذا لم تكن بحاجة إلى عرض فئات مختلفة.
- اختبر بعض المدونات بنفسك واعرف ما الذي ترغب في استخدامه.
- إذا لم تكن متأكدًا من الخيار الأفضل لجمهورك ، فيمكنك دائمًا تجربة اختبار تقسيم a / b لمعرفة التخطيط الذي يمنحك أكبر عدد من الزيارات.
- استخدمهم معًا لإنشاء بعض التخطيطات الشيقة.
خواطر ختامية
هذه هي مقارنتنا لتخطيطات شبكة Divi وتخطيطات وحدة المدونة ذات النطاق الكامل. كلا التخطيطين يوفران تصاميم مدونة أنيقة. يمكنك حتى استخدامها معًا عن طريق إضافة أحدث منشور إلى منطقة البطل للمساعدة في تفكيك تصميم الصفحة.
باستخدام إعدادات وحدة Divi Blog ، من السهل تغيير تخطيط مدونتك. أنت لست عالقًا مع التصميم الذي تختاره. يمكنك تجربة تخطيط واحد لفترة لمعرفة ما إذا كنت ترغب في ذلك ثم تجربة التخطيط الآخر. إذا كنت تشعر أن مدونتك بحاجة إلى تغيير ، فما عليك سوى اختيار التنسيق الآخر للحصول على مظهر جديد.
نريد أن نسمع منك. أي من تخطيطات وحدة مدونة Divi تفضل؟ اسمحوا لنا أن نعرف في التعليقات.
