Divi'nin Izgarasını ve Tam Genişlikli Blog Modülü Düzenlerini Karşılaştırma
Yayınlanan: 2022-02-05Divi'nin blog modülü, yarasa dışında size iki varsayılan düzen stili sağlar. Izgara ve tam genişlik. Ama nasıl seçeceğiz? Bu makalede, bu soruyu inceleyeceğiz ve aralarında karar vermenize yardımcı olmak için Divi'nin ızgara ve tam genişlikli blog modülü düzenlerini karşılaştıracağız. Her iki stili de kullanarak bazı farklı örnekler paylaşacağız.
Başlayalım!
Divi Blog Modül Düzeninizi Değiştirme

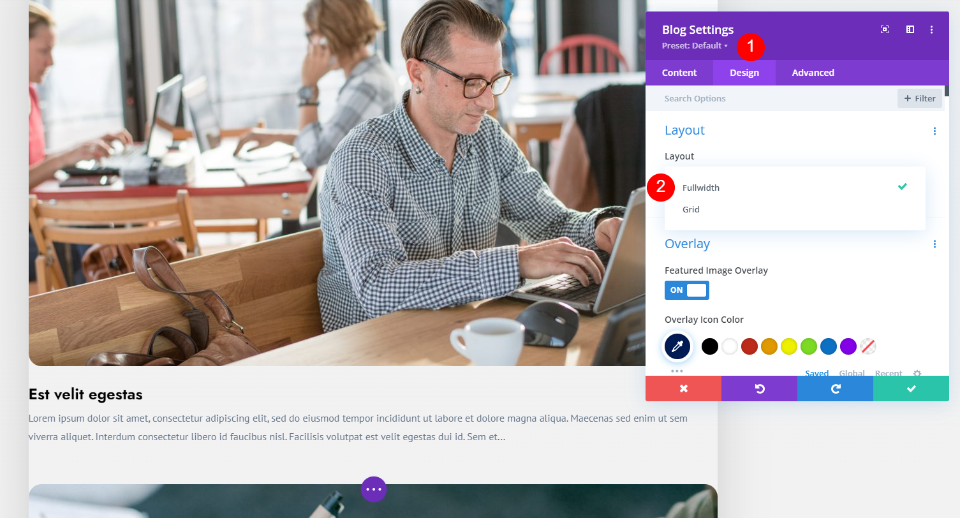
Tartışmamıza girmeden önce, neden bahsettiğimize ve aralarında nasıl değişiklik yapacağımıza bir bakalım. Divi Blog modülü, Izgara ve Tam Genişlik düzenleri arasında seçim yapmak için ayarlar içerir. Blog modülü içindeki Tasarım sekmesine gidin.
İlk bölüm Düzen olarak adlandırılır. İki seçenekli bir açılır kutuya sahiptir: Fullwidth ve Grid . Bu örnek, Izgara seçeneğini göstermektedir. Varsayılan olarak arka arkaya 3 gönderi görüntüler.

Kılavuz duyarlıdır , bu nedenle sayfa tasarımına uyacak şekilde arka arkaya yazı sayısını değiştirir. Bu örnek için Satır sayısını değiştirdim. Kılavuz, iki sütun görüntülemek için yanıt verdi.

Bu örnek, Tam Genişlik seçeneğini gösterir. Dikey olarak yığılmış gönderileri görüntüler, böylece tek bir satırda yalnızca bir gönderi görünür. Aynı zamanda duyarlı, ancak genişliğinden bağımsız olarak bir gönderi gösteriyor.
Her iki tasarıma da daha yakından bakalım.
Divi Blog Modülü Izgara Düzeni

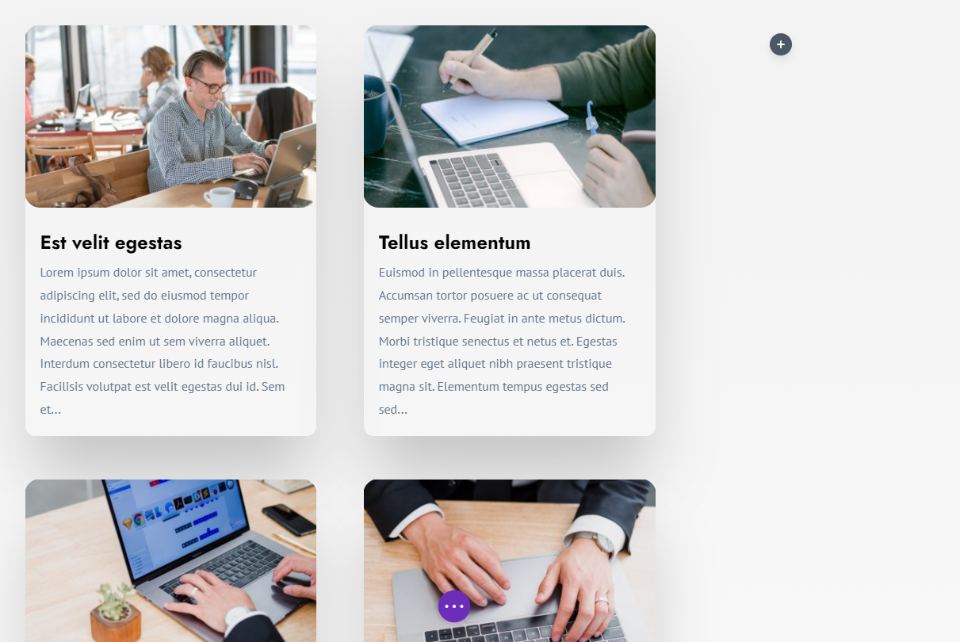
Blog tasarımında ızgara düzeni, tam genişlikli düzenden daha popülerdir. Blog gönderilerini sayfaya birden çok sütuna yerleştirir ve bir ızgara oluşturur. Her gönderi bir kart olarak sunulur. Izgara duyarlıdır, bu nedenle sütun sayısı ekrana uyacak şekilde değişecektir.
Dergi blogları ve portföyleri bu tür düzen için bilinir. Pinterest, YouTube, Amazon ve diğer çevrimiçi mağazalar gibi siteler, içeriği bir ızgara içinde görüntüler. Ücretsiz Divi Düzen Paketlerindeki Divi Blog Sayfası düzenlerinin çoğu ızgara düzenindedir.
Divi Grid Blog Düzeni Örnekleri
Birkaç Divi ızgara blog düzeni örneğine bakalım. Bunlar, Divi'den seçebileceğiniz bazı ücretsiz Divi düzen paketlerindeki blog sayfalarıdır.
Yazılım

Yazılım düzen paketinin blog sayfası, kahraman bölümünde öne çıkan bir gönderi içerir. Izgara, kartları birbirinden ayırmalarına yardımcı olan kenarlıklı görüntüler. Meta veriler ve Daha Fazla Oku bağlantıları mor renktedir, bu nedenle öne çıkarlar.
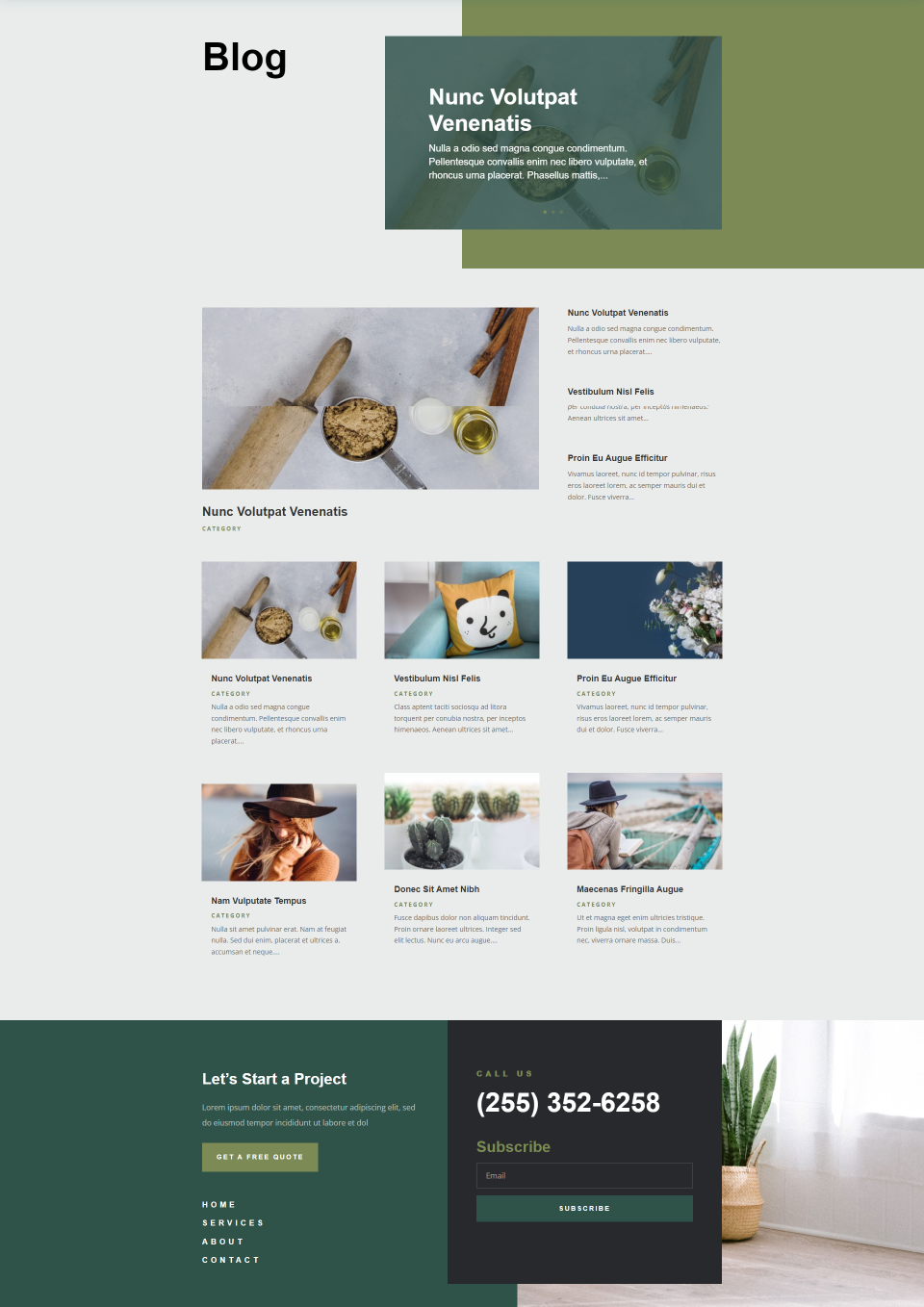
Peyzaj Bakımı

Peyzaj Bakımı blog sayfası, öne çıkan görseller içermeyen gönderileri içeren, kenar çubuğu olan 2 sütunlu bir ızgara kullanır. Kahraman bölümü, öne çıkan resim içermeyen bir gönderi kaydırıcısı içerir. Blog kartları, temiz görünen minimal bir tasarıma sahiptir.
döşeme

Döşeme düzeni paketi blog sayfası, ızgaraya giden birkaç özelliğe sahip 3 sütunlu bir ızgara kullanır. Kahraman bölümü, öne çıkan bir resim içermeyen bir gönderi kaydırıcısı görüntüler. Sonraki bölüm, en son gönderiyi bir sütunda ve yanında öne çıkan görseller olmayan üç gönderiyi daha görüntüler.
Izgara Düzeni Artıları
- Izgara tasarımı iyi yapılandırılmıştır. Kartlar küçük bir alanda çok fazla bilgi sunar. Alanı mükemmel şekilde kullanır. Gönderiler sayfada daha az yer kaplar, bu da CTA'lar ve diğer unsurlar için önemli gayrimenkul olabilir. Sayfa daha küçük olabilir.
- Sayfada daha fazla içerik olduğu için kullanıcılar aynı anda daha fazla bilgi görebilir. Bu, daha az alanda daha fazla içerik sağlar. Bu, geniş ekranlarda daha iyi görünür.
- Ekranda aynı anda daha fazlası olduğundan, kullanıcılar ilgilendikleri içeriği çok daha hızlı bulabilirler. Sayfayı taramak ve daha eski gönderileri bulmak için içeriği kaydırmak daha kolay.
- Meta veriler daha belirgindir, bu nedenle kullanıcıların kategorileri, yazarları vb. seçmek için daha fazla fırsatı olur.
- İçeriği bir dergi gibi kategorilere ayırmak daha kolaydır, bu da onu kategori düzenleri için en iyi seçim haline getirir.
- Duyarlıdır, bu nedenle gönderiler mobil cihazlarda tam genişlikte olur.
Izgara Düzeni Eksileri
- Sayfada genellikle çok fazla içerik bulunur ve bu da sayfayı daha karmaşık hale getirir.
- Öne Çıkan Görseller daha küçüktür, bu nedenle göze çarpmazlar. Bu, görüntülere daha az dikkat çeker.
- Daha fazla içerik yüklemek, sayfa yükleme süresini etkileyebilir.
- Bir gönderiyi gözden kaçırmak daha kolaydır çünkü karışabilirler.
Divi Blog Modülü Tam Genişlik Düzeni


Tam genişlikli düzenler, blog gönderilerini tek bir sütuna yerleştirir, böylece gönderiler dikey olarak istiflenir. Tam genişlikte bir düzen ile öne çıkan görsel, blog gönderisinin en belirgin öğesidir.
Facebook ve eBay'in arama sonuçları gibi siteler tam genişlikte görüntülenir. Hizmetlerle ilgili ayrıntıları görüntülemek için de popüler bir seçenektir.
Divi Tam Genişlikli Blog Düzeni Örnekleri
Birkaç Divi tam genişlikli blog düzeni örneğine bakalım. Bunlar, birkaç ücretsiz Divi düzen paketinin blog sayfalarıdır.
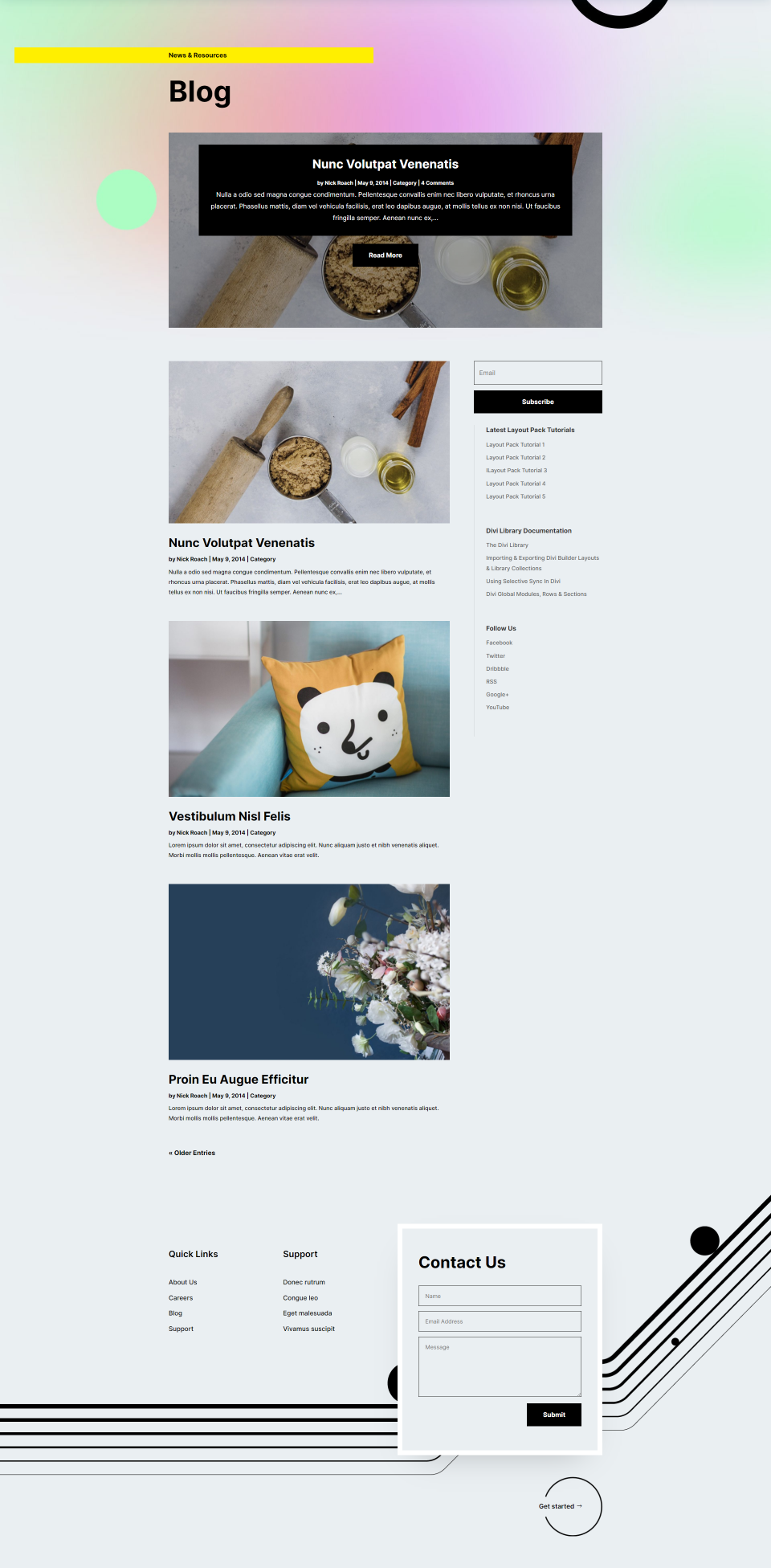
Sosyal Medya Danışmanı

İşte Sosyal Medya Danışmanı düzen paketinin blog sayfası. bir kenar çubuğu içerir, böylece öne çıkan görsel sayfada fazla yer kaplamaz. Başlıklar büyük ve kalındır, bu da onları görmeyi ve okumayı kolaylaştırır.
Sigorta acentası

İşte Sigorta Acentesi düzen paketindeki blog sayfası. Bu bir kenar çubuğu içermez. Bu, öne çıkan resimlere odaklanmayı sağlar.
Fizik Tedavi

İşte Fizik Tedavi düzen paketi için blog sayfası. bu, bir kenar çubuğu içerir, ancak boşlukları kullanmak için renk ve diğer tasarım öğelerini de kullanır.
Tam Genişlik Düzeni Artıları
- Öne çıkan tüm görseller tam genişlikte olduğundan öne çıkıyorlar.
- Her gönderi ekranın daha fazlasını kaplar, böylece hepsi dikkat çeker. Bu, her gönderiyle etkileşimi artırır.
- Tasarım daha minimal. Bu onu daha az dağınık bir tasarım yapar.
- Kenar çubukları ve diğer öğelerle harika çalışır.
- Resmi bir tarafa ve alıntıyı diğer tarafa yerleştirmek gibi daha fazla düzen seçeneği elde etmek için CSS veya eklentileri kullanabilirsiniz. Bunu bir adım daha ileri götürebilir ve gönderileri alternatif bir düzende sunabilirsiniz.
Tam Genişlik Düzeni Eksileri
- Resimler tam genişlikte olduğundan, çok büyük olabilirler. Her gönderi sayfada çok yer kaplar. Bu, özellikle kenar çubuğu kullanmıyorsanız geçerlidir.
- Sayfaların taranması daha zordur. Birkaç gönderiyi görmek çok daha fazla kaydırma gerektirir, bu nedenle kullanıcılar aradıklarını görmek için sayfaya bakamazlar. Sayfaların kaydırılması daha uzun sürebilir.
- Düzen, dergi düzenleri için iyi çalışmıyor. Sayfadaki kategorilere gönderi yerleştirmek daha zordur.
- Öne çıkan görseller küçültülürse, sayfa düzeninde çok fazla boşluk olabilir.
- Kullanıcı sayfayı kaydırmazsa bir gönderiyi kaçırmak daha kolaydır.
Divi'nin Izgarası ve Tam Genişlikli Blog Modül Düzenleri Arasında Seçim Yapma
İkisi arasında seçim yaparken doğru ya da yanlış cevap yoktur. Her web sitesinin tasarımı ve ihtiyaçları farklıdır. Seçim yaparken aklınızda tutabileceğiniz bazı düşünceler:
- Aradığınız tasarıma en uygun düzeni seçin.
- Hangi tasarımın sizi en çok çektiğini görmek için Divi blog düzenlerine bakın.
- Her birinin artılarını ve eksilerini düşünün ve ihtiyaçlarınız için hangisinin daha iyi olduğunu görün.
- İzleyicinize bırakın. Hedef kitlenizin en çok hangi ekran boyutlarını kullandığını görmek için istatistiklerinizi kontrol edin. Kitlenizin çoğunluğu blogunuzu bir masaüstünde görüntülüyorsa, ızgara düzeni en iyi seçeneğiniz olabilir. Kitlenizin çoğunluğu blogunuzu mobil cihazlarda görüntülüyorsa, tam genişlikte bir düzen en iyi seçeneğiniz olabilir. Divi her iki şekilde de duyarlıdır, böylece bir ızgara düzeniyle gidebilir ve masaüstünde bir ızgaraya ve mobilde tam genişliğe sahip olabilirsiniz.
- Izgara düzenleri, dergi tarzı bloglar için daha uygundur. Farklı kategorileri daha kolay gruplayabilir ve sunabilirsiniz. Çok sayıda blog gönderisini sergilemek istiyorsanız da daha iyidir. Sayfada daha fazla gönderi gösterir ve gezinmeleri daha kolaydır.
- Yalnızca birkaç yayınınız varsa veya bunu sık sık yayınlamıyorsanız, tam genişlikli düzenler daha iyidir. Akıştaki her gönderiye dikkat çekmek istiyorsanız bu iyi bir seçimdir. Farklı kategoriler sergilemeniz gerekmiyorsa da iyidirler.
- Birkaç blogu kendiniz test edin ve hangisini kullanmayı sevdiğinizi görün.
- Hedef kitleniz için hangisinin en iyi sonuç vereceğinden emin değilseniz, hangi düzenin size en fazla trafiği sağladığını görmek için her zaman bir a/b ayırma testi deneyebilirsiniz.
- Bazı ilginç düzenler oluşturmak için bunları birlikte kullanın.
Biten Düşünceler
Divi'nin ızgara ve tam genişlikli blog modülü düzenlerini karşılaştırmamız budur. Her iki düzen de zarif blog tasarımları sağlar. Hatta sayfa tasarımını bölmeye yardımcı olması için kahraman alanına en son gönderiyi ekleyerek bunları birlikte kullanabilirsiniz.
Divi Blog modülü ayarları ile blog düzeninizi değiştirmek çok kolay. Seçtiğiniz tasarıma bağlı değilsiniz. Bir düzeni beğenip beğenmediğinizi görmek için bir süre deneyebilir ve ardından diğer düzeni deneyebilirsiniz. Blogunuzun bir değişikliğe ihtiyacı olduğunu düşünüyorsanız, yeni bir görünüm elde etmek için diğer düzeni seçmeniz yeterlidir.
Senden duymak istiyoruz. Divi'nin blog modülü düzenlerinden hangisini tercih edersiniz? Yorumlarda bize bildirin.
