Comparând aranjamentele modulului Grid și blogul cu lățime completă Divi
Publicat: 2022-02-05Modulul de blog al Divi vă oferă două stiluri de aspect implicite de la început. Grilă și lățime completă. Dar cum alegem? În acest articol, vom explora această întrebare și vom compara aspectul grilei Divi și al modulelor de blog cu lățime completă pentru a vă ajuta să decideți între ele. Vom împărtăși câteva exemple diferite folosind, de asemenea, ambele stiluri.
Să începem!
Schimbarea aspectului modulului blogului Divi

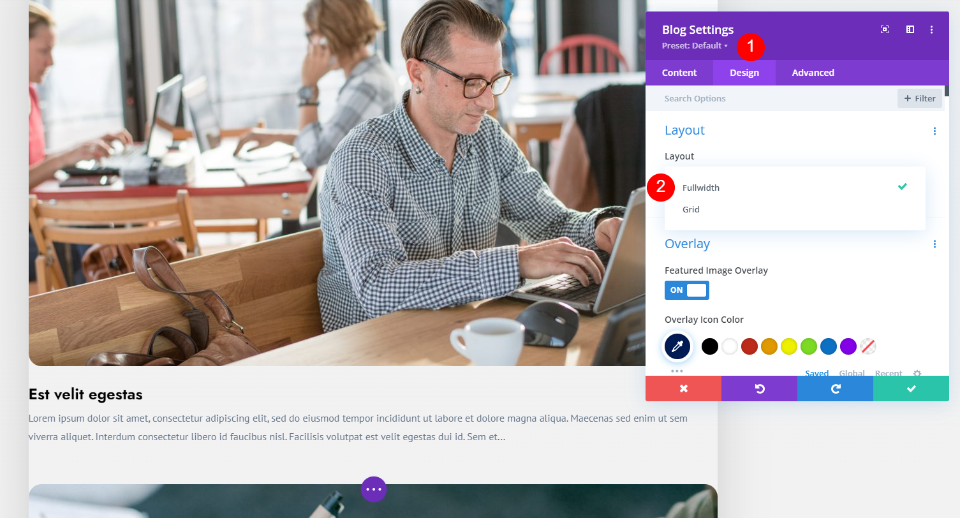
Înainte de a intra în discuția noastră, să vedem despre ce vorbim și cum să schimbăm între ele. Modulul Divi Blog include setări pentru a alege între aspectul Grid și Fullwidth. Accesați fila Design din modulul Blog .
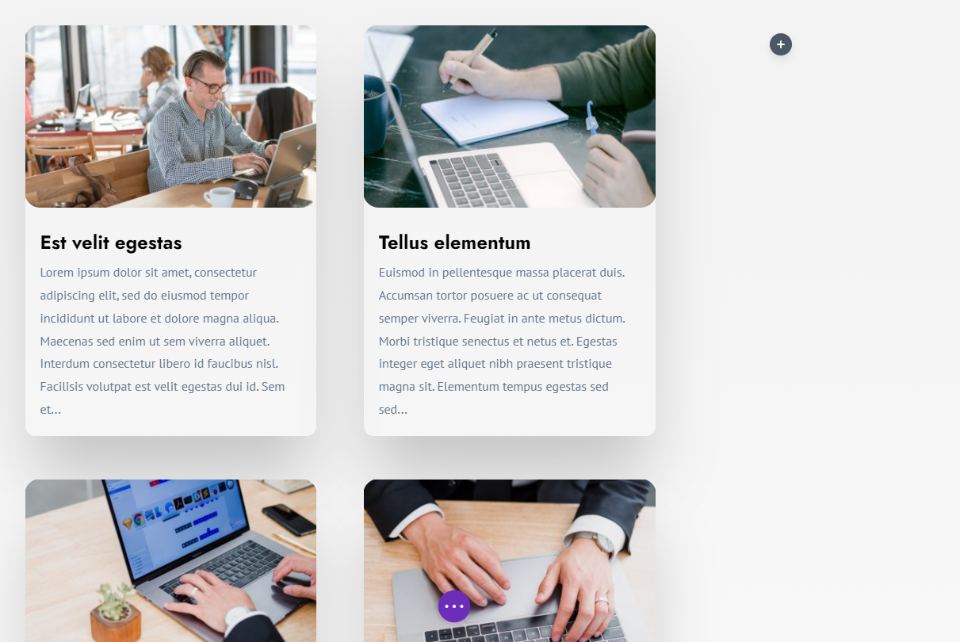
Prima secțiune se numește Layout. Are o casetă drop-down cu două opțiuni: Fullwidth și Grid . Acest exemplu arată opțiunea Grid . Afișează implicit 3 postări la rând.

Grila este receptivă , așa că va modifica numărul de postări la rând pentru a se potrivi cu designul paginii. Am schimbat numărul de rânduri pentru acest exemplu. Grila a răspuns la afișarea a două coloane.

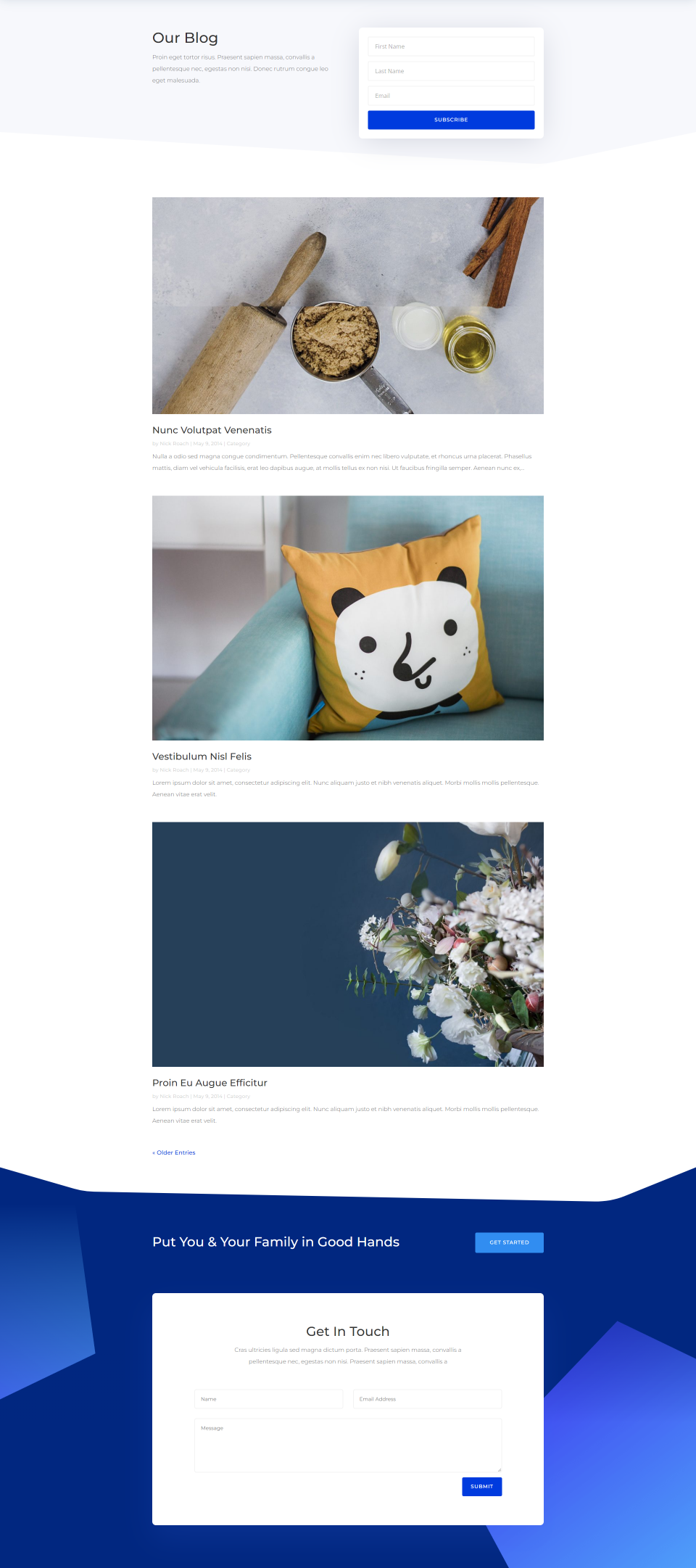
Acest exemplu arată opțiunea Fullwidth . Afișează postările stivuite vertical, astfel încât să apară doar un post pe un singur rând. Este, de asemenea, receptiv, dar afișează o postare indiferent de lățime.
Să ne uităm mai atent la ambele modele.
Modulul Divi Blog Aspect grilă

În designul blogului, aspectul grilă este mai popular decât aspectul cu lățime completă. Plasează postările de blog pe pagină în mai multe coloane, creând o grilă. Fiecare post este prezentat ca un card. Grila este receptivă, astfel încât numărul de coloane se va modifica pentru a se potrivi cu ecranul.
Blogurile și portofoliile de reviste sunt cunoscute pentru acest tip de layout. Site-uri precum Pinterest, YouTube, Amazon și alte magazine online afișează conținut într-o grilă. Majoritatea aspectelor paginilor de blog Divi din pachetele Divi Layout gratuite sunt într-un aspect grilă.
Exemple de aspect al blogului Divi Grid
Să ne uităm la câteva exemple de aranjare a blogului cu grilă Divi. Acestea sunt paginile de blog din unele dintre pachetele Divi gratuite pe care le puteți selecta în cadrul Divi.
Software

Pagina de blog pentru pachetul de layout Software include o postare recomandată în secțiunea eroi. Grila afișează cărți cu chenar, care le ajută să se depărteze. Metadatele și linkurile Citiți mai multe sunt violet, așa că ies în evidență.
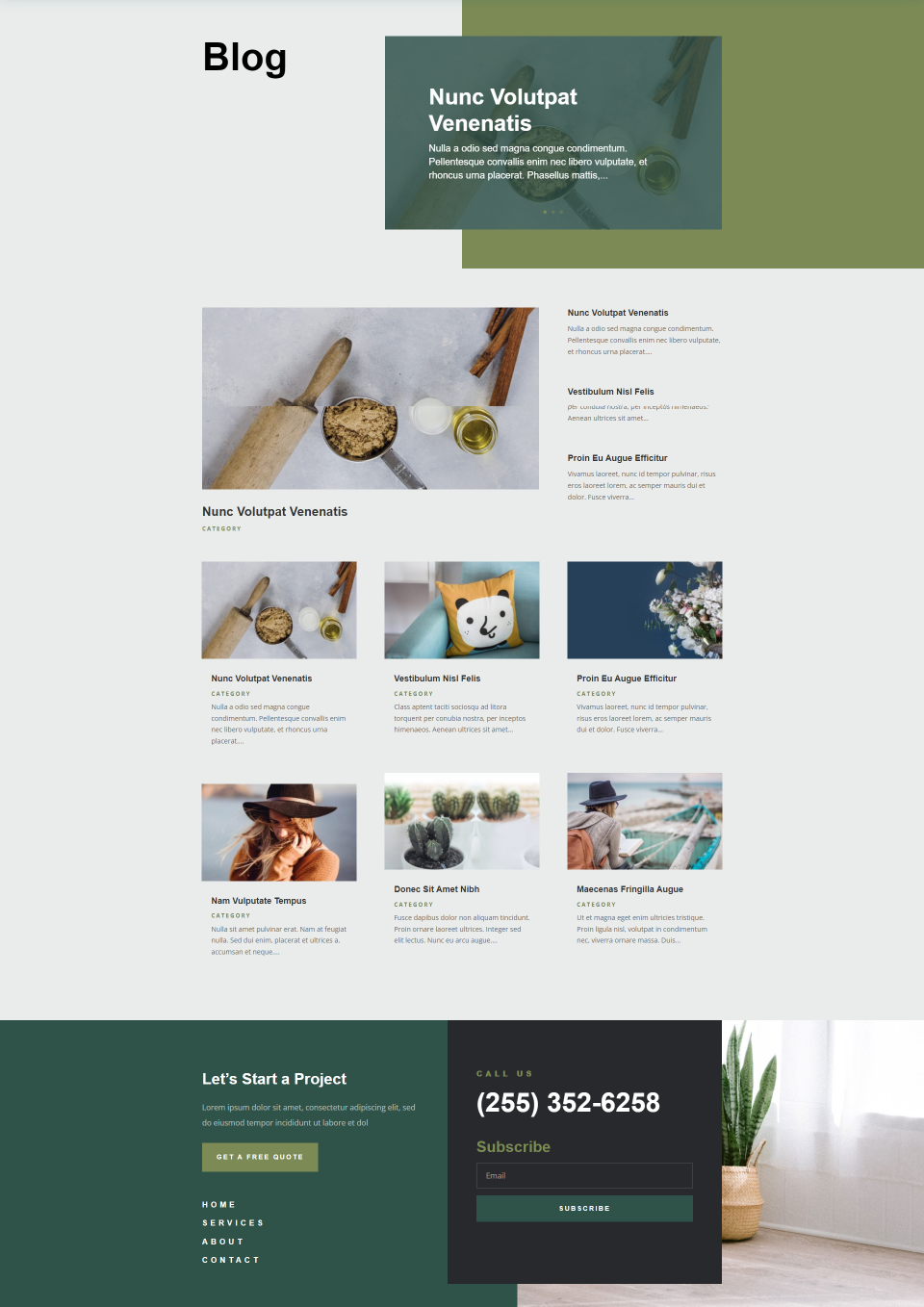
Întreținerea peisajului

Pagina de blog Landscape Maintenance utilizează o grilă cu 2 coloane cu o bară laterală, care include postări fără imagini prezentate. Secțiunea eroi include un glisor de postare fără imaginea prezentată. Cardurile de blog au un design minimal care arată curat.
Pardoseala

Pagina de blog a pachetului de aspect Flooring folosește o grilă cu 3 coloane cu câteva caracteristici care duc în grilă. Secțiunea eroi afișează un glisor de postare fără o imagine prezentată. Următoarea secțiune afișează cea mai recentă postare într-o coloană și încă trei postări fără imagini prezentate lângă ea.
Avantajele aspectului grilei
- Designul grilei este bine structurat. Cardurile prezintă o mulțime de informații într-un spațiu mic. Face o utilizare excelentă a spațiului. Postările ocupă mai puțin spațiu pe pagină, ceea ce poate fi imobiliar important pentru CTA și alte elemente. Pagina poate fi mai mică.
- Utilizatorii pot vedea mai multe informații simultan, deoarece există mai mult conținut pe pagină. Acest lucru permite mai mult conținut în mai puțin spațiu. Acest lucru arată mai bine cu ecrane late.
- Deoarece există mai multe pe ecran simultan, utilizatorii pot găsi mult mai rapid conținutul de care sunt interesați. Este mai ușor să scanezi pagina și să defilezi mai ușor prin conținut pentru a găsi postări mai vechi.
- Metadatele sunt mai proeminente, astfel încât utilizatorii au mai multe oportunități de a selecta categoriile, autorii etc.
- Este mai ușor să împărțiți conținutul în categorii, cum ar fi o revistă, făcându-l cea mai bună alegere pentru aspectul categoriilor.
- Este responsive, astfel încât postările devin lățimi complete pe dispozitivele mobile.
Dezavantaje aspect grilă
- De obicei, pe pagină există mult conținut, ceea ce face pagina mai aglomerată.
- Imaginile prezentate sunt mai mici, așa că nu ies în evidență. Acest lucru aduce mai puțină atenție imaginilor.
- Încărcarea mai multor conținut poate afecta timpul de încărcare a paginii.
- Este mai ușor să treceți cu vederea o postare, deoarece se pot amesteca.
Modul Divi Blog Aspect pe lățime completă


Aspectele cu lățime completă plasează postările de blog într-o singură coloană, astfel încât postările sunt stivuite vertical. Cu un aspect pe toată lățimea, imaginea prezentată este cel mai proeminent element al postării pe blog.
Site-uri precum Facebook și rezultatele căutării eBay sunt afișate în lățime completă. Este, de asemenea, o opțiune populară pentru a afișa detalii despre servicii.
Exemple de aspect pentru blog Divi Fullwidth
Să ne uităm la câteva exemple de aspect de blog Divi cu lățime completă. Acestea sunt paginile de blog din câteva dintre pachetele de layout gratuite Divi.
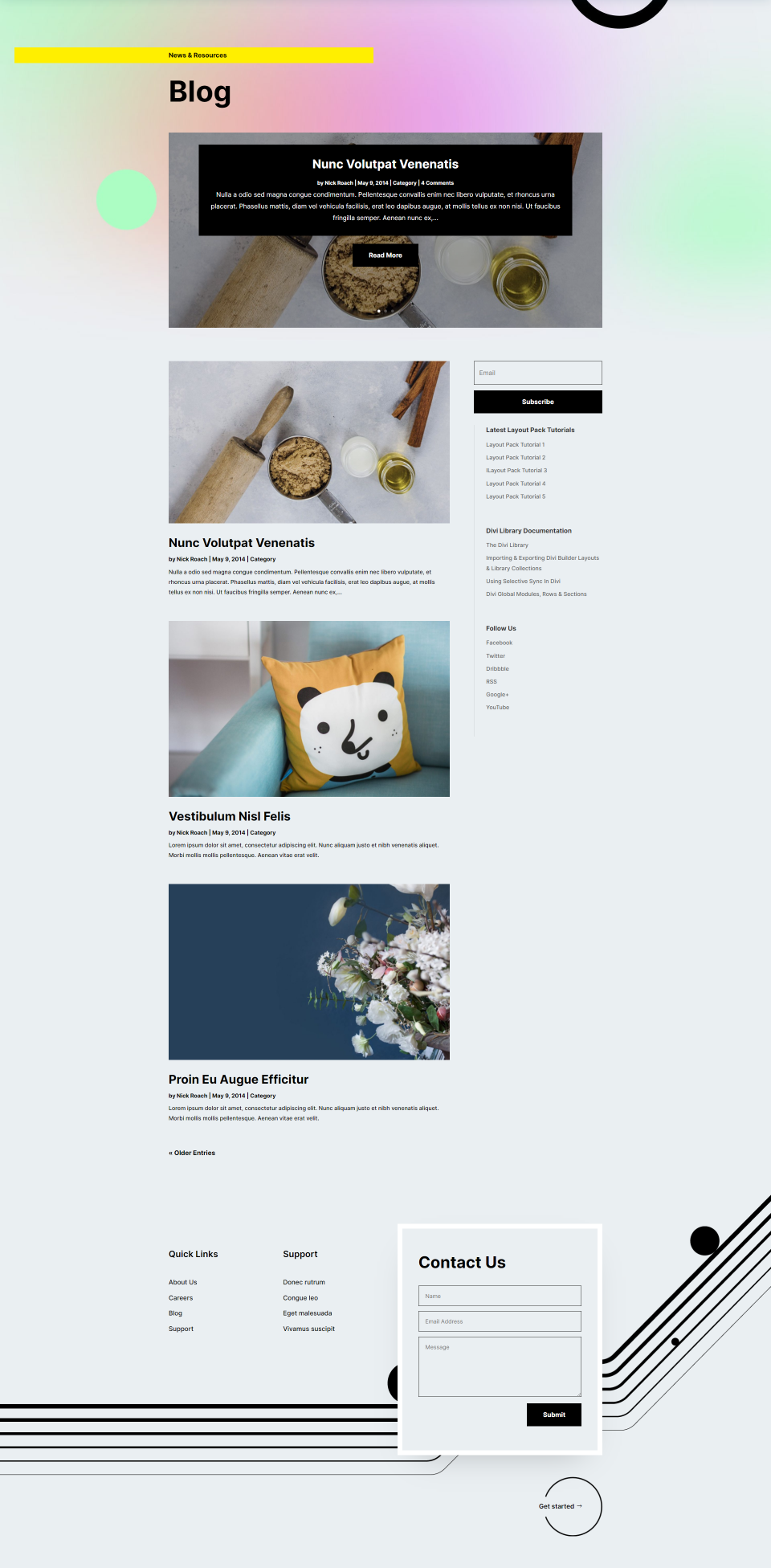
Consultant Social Media

Iată pagina de blog pentru pachetul de aspect Social Media Consultant. include o bară laterală, astfel încât imaginea prezentată nu ocupă o cantitate excesivă de spațiu pe pagină. Titlurile sunt mari și îndrăznețe, ceea ce le face ușor de văzut și de citit.
Agentie de Asigurari

Iată pagina de blog din pachetul de layout al agenției de asigurări. Acesta nu include o bară laterală. Acest lucru păstrează accentul pe imaginile prezentate.
Fizioterapie

Iată pagina de blog pentru pachetul de aspect Terapie fizică. acesta include o bară laterală, dar folosește și culoare și alte elemente de design pentru a folosi spațiul alb.
Avantajele aspectului cu lățime completă
- Deoarece toate imaginile prezentate au lățime completă, ele ies în evidență.
- Fiecare postare ocupă mai mult din ecran, astfel încât toți atrag atenția. Acest lucru îmbunătățește implicarea cu fiecare postare.
- Designul este mai minimal. Acest lucru îl face un design mai puțin aglomerat.
- Funcționează excelent cu barele laterale și alte elemente.
- Puteți folosi CSS sau pluginuri pentru a obține și mai multe opțiuni de aspect, cum ar fi plasarea imaginii pe o parte și a fragmentului pe cealaltă parte. Puteți face acest lucru cu un pas mai departe și puteți prezenta postările într-un aspect alternativ.
Dezavantaje aspect la lățime completă
- Deoarece imaginile au lățime completă, pot fi prea mari. Fiecare postare ocupă mult spațiu pe pagină. Acest lucru este valabil mai ales dacă nu utilizați o bară laterală.
- Paginile sunt mai greu de scanat. Este nevoie de mult mai mult derulare pentru a vedea câteva postări, astfel încât utilizatorii nu pot arunca o privire pe pagină pentru a vedea ce caută. Derularea paginilor poate dura mai mult.
- Aspectul nu funcționează bine pentru aspectul revistelor. Este mai dificil să plasezi postări în cadrul categoriilor de pe pagină.
- Dacă imaginile prezentate sunt mai mici, aspectul poate avea prea multe spații albe pe pagină.
- Este mai ușor să ratezi o postare dacă utilizatorul nu defilează prin pagină.
Alegerea dintre grila lui Divi și aspectul modulului de blog cu lățime completă
Atunci când alegi între cele două, nu există un răspuns corect sau greșit. Designul și nevoile fiecărui site web sunt diferite. Iată câteva gânduri pe care le poți ține cont atunci când alegi:
- Alegeți aspectul care se potrivește cel mai bine cu designul pe care îl căutați.
- Uitați-vă prin aspectele blogului Divi pentru a vedea care design vă atrage cel mai mult.
- Luați în considerare avantajele și dezavantajele fiecăruia și vedeți care este mai potrivită pentru nevoile dvs.
- Lasă-l la latitudinea publicului tău. Verifică-ți statisticile pentru a vedea ce dimensiuni de ecran folosește cel mai mult publicul tău. Dacă majoritatea publicului dvs. vă vede blogul pe un desktop, atunci un aspect al grilei ar putea fi cea mai bună opțiune. Dacă majoritatea publicului dvs. vă vede blogul pe mobil, atunci un aspect pe lățime completă ar putea fi cea mai bună opțiune. Divi este receptiv în orice caz, așa că ați putea alege un aspect al grilei și să aveți o grilă pe desktop și lățime completă pe mobil.
- Aspectele de grilă sunt mai potrivite pentru blogurile în stil reviste. Puteți grupa și prezenta mai ușor diferite categorii. De asemenea, este mai bine dacă doriți să prezentați o mulțime de postări pe blog. Afișează mai multe postări pe pagină și sunt mai ușor de navigat.
- Aspectele cu lățime completă sunt mai bune dacă aveți doar câteva postări sau dacă nu postați atât de des. Este o alegere bună dacă vrei să atragi atenția asupra fiecărei postări din feed. Sunt bune și dacă nu trebuie să prezentați diferite categorii.
- Testați singur câteva bloguri și vedeți pe care vă place să le folosiți.
- Dacă nu sunteți sigur care ar funcționa cel mai bine pentru publicul dvs., puteți încerca oricând un test divizat a/b pentru a vedea care aspect vă oferă cel mai mult trafic.
- Folosiți-le împreună pentru a crea câteva machete interesante.
Gânduri de sfârșit
Aceasta este comparația noastră între grila și layout-urile modulelor de blog cu lățime completă ale Divi. Ambele layout-uri oferă modele elegante de blog. Puteți chiar să le folosiți împreună, adăugând cea mai recentă postare în zona eroilor pentru a ajuta la spargerea designului paginii.
Cu setările modulului Divi Blog, este ușor să vă schimbați aspectul blogului. Nu ești blocat cu designul pe care l-ai ales. Puteți încerca un aspect pentru o perioadă pentru a vedea dacă vă place și apoi încercați celălalt aspect. Dacă simțiți că blogul dvs. are nevoie de o schimbare, alegeți pur și simplu celălalt aspect pentru a obține un aspect nou.
Vrem sa auzim de la tine. Pe care dintre modelele modulelor de blog Divi preferați? Spune-ne în comentarii.
