Comparación de los diseños de Divi's Grid y Fullwidth Blog Module
Publicado: 2022-02-05El módulo de blog de Divi le proporciona dos estilos de diseño predeterminados desde el principio. Cuadrícula y ancho completo. Pero, ¿cómo elegimos? En este artículo, exploraremos esta pregunta y compararemos la cuadrícula de Divi y los diseños de módulos de blog de ancho completo para ayudarlo a decidir entre ellos. Compartiremos algunos ejemplos diferentes usando ambos estilos también.
¡Empecemos!
Cambiar el diseño del módulo de blog de Divi

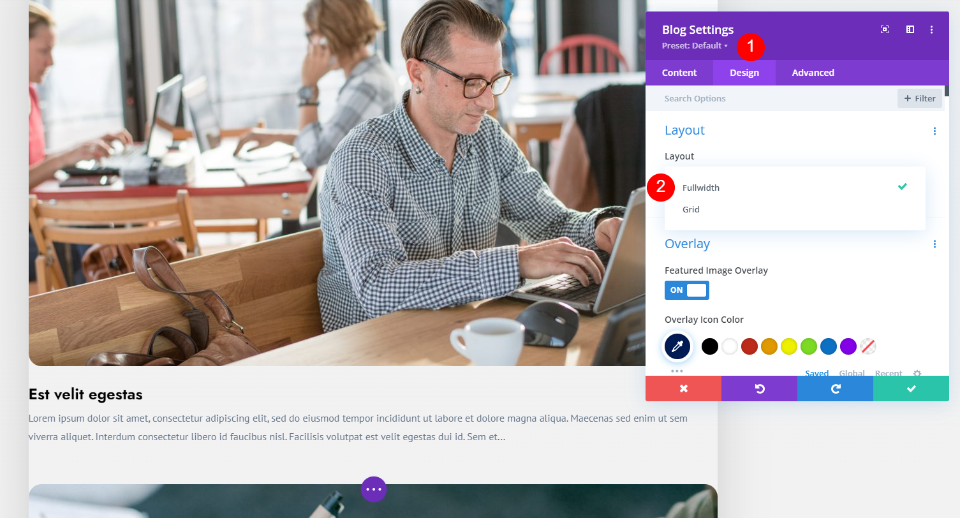
Antes de entrar en nuestra discusión, veamos de qué estamos hablando y cómo cambiar entre ellos. El módulo Divi Blog incluye configuraciones para elegir entre diseños de cuadrícula y ancho completo. Vaya a la pestaña Diseño dentro del módulo Blog .
La primera sección se llama Diseño. Tiene un cuadro desplegable con dos opciones: Fullwidth y Grid . Este ejemplo muestra la opción Cuadrícula . Muestra 3 publicaciones seguidas de forma predeterminada.

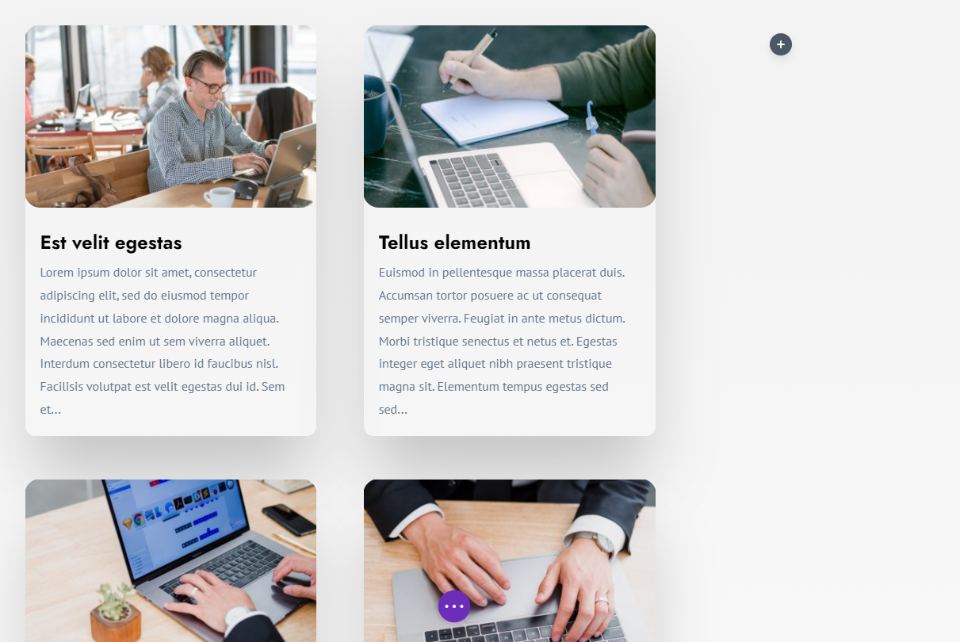
La cuadrícula responde , por lo que cambiará la cantidad de publicaciones seguidas para adaptarse al diseño de la página. Cambié el número de filas para este ejemplo. La cuadrícula ha respondido para mostrar dos columnas.

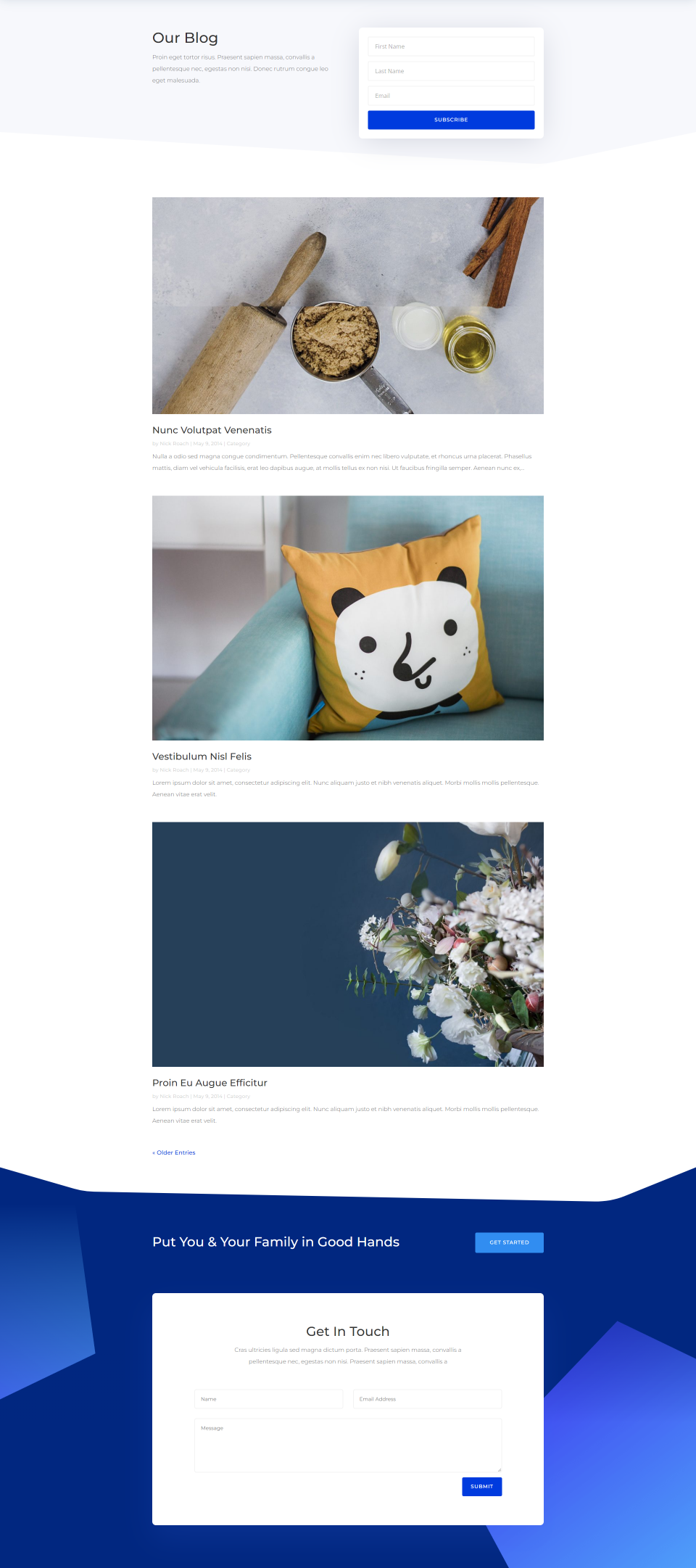
Este ejemplo muestra la opción de ancho completo . Muestra las publicaciones apiladas verticalmente, por lo que solo aparece una publicación en una sola fila. También responde, pero muestra una publicación independientemente del ancho.
Veamos más de cerca ambos diseños.
Diseño de cuadrícula del módulo Divi Blog

En el diseño de blogs, el diseño de cuadrícula es más popular que el diseño de ancho completo. Coloca las publicaciones del blog en la página en varias columnas, creando una cuadrícula. Cada publicación se presenta como una tarjeta. La cuadrícula responde, por lo que la cantidad de columnas cambiará para adaptarse a la pantalla.
Los blogs de revistas y los portafolios son conocidos por este tipo de diseño. Sitios como Pinterest, YouTube, Amazon y otras tiendas en línea muestran contenido dentro de una cuadrícula. La mayoría de los diseños de la página de blog de Divi en los paquetes de diseño de Divi gratuitos tienen un diseño de cuadrícula.
Ejemplos de diseño de blog de Divi Grid
Veamos algunos ejemplos de diseño de blog de cuadrícula Divi. Estas son las páginas de blog de algunos de los paquetes de diseño gratuitos de Divi que puede seleccionar dentro de Divi.
Software

La página de blog para el paquete de diseño de software incluye una publicación destacada en la sección principal. La cuadrícula muestra cartas con un borde, lo que les ayuda a diferenciarse. Los enlaces de metadatos y Leer más son de color púrpura, por lo que se destacan.
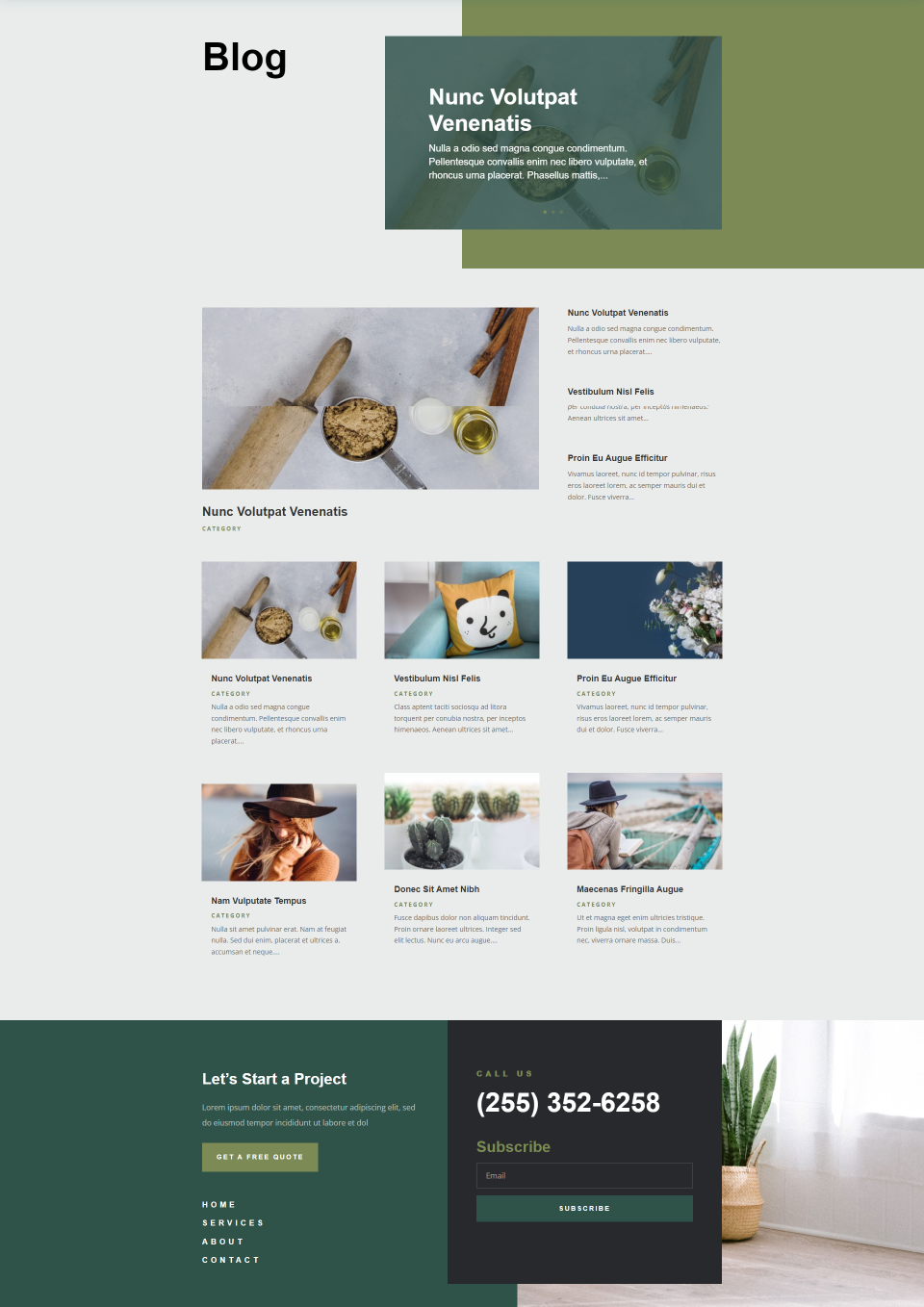
Mantenimiento del paisaje

La página del blog de mantenimiento del paisaje utiliza una cuadrícula de 2 columnas con una barra lateral, que incluye publicaciones sin imágenes destacadas. La sección principal incluye un control deslizante de publicación sin la imagen destacada. Las tarjetas de blog tienen un diseño minimalista que se ve limpio.
Piso

La página del blog del paquete de diseño de pisos utiliza una cuadrícula de 3 columnas con un par de características que conducen a la cuadrícula. La sección principal muestra un control deslizante de publicación sin una imagen destacada. La siguiente sección muestra la publicación más reciente en una columna y tres publicaciones más sin imágenes destacadas al lado.
Ventajas del diseño de cuadrícula
- El diseño de la cuadrícula está bien estructurado. Las tarjetas presentan mucha información en un espacio pequeño. Hace un excelente uso del espacio. Las publicaciones ocupan menos espacio en la página, lo que puede ser importante para las llamadas a la acción y otros elementos. La página puede ser más pequeña.
- Los usuarios pueden ver más información a la vez porque hay más contenido en la página. Esto permite más contenido en menos espacio. Esto se ve mejor con pantallas anchas.
- Dado que hay más en la pantalla a la vez, los usuarios pueden encontrar el contenido que les interesa mucho más rápido. Es más fácil escanear la página y desplazarse por el contenido para encontrar publicaciones más antiguas.
- Los metadatos son más destacados, por lo que los usuarios tienen más oportunidades para seleccionar las categorías, los autores, etc.
- Es más fácil dividir el contenido en categorías como una revista, por lo que es la mejor opción para diseños de categorías.
- Es receptivo, por lo que las publicaciones ocupan todo el ancho de los dispositivos móviles.
Contras del diseño de cuadrícula
- Por lo general, hay mucho contenido en la página, lo que hace que la página esté más desordenada.
- Las imágenes destacadas son más pequeñas, por lo que no se destacan. Esto trae menos atención a las imágenes.
- Cargar más contenido puede afectar el tiempo de carga de la página.
- Es más fácil pasar por alto una publicación porque pueden pasar desapercibidos.
Diseño de ancho completo del módulo Divi Blog


Los diseños de ancho completo colocan las publicaciones del blog en una sola columna, por lo que las publicaciones se apilan verticalmente. Con un diseño de ancho completo, la imagen destacada es el elemento más destacado de la publicación del blog.
Los resultados de búsqueda de sitios como Facebook y eBay se muestran a todo lo ancho. También es una opción popular para mostrar detalles sobre los servicios.
Ejemplos de diseño de blog de ancho completo de Divi
Veamos algunos ejemplos de diseño de blog de ancho completo de Divi. Estas son las páginas de blog de algunos de los paquetes de diseño gratuitos de Divi.
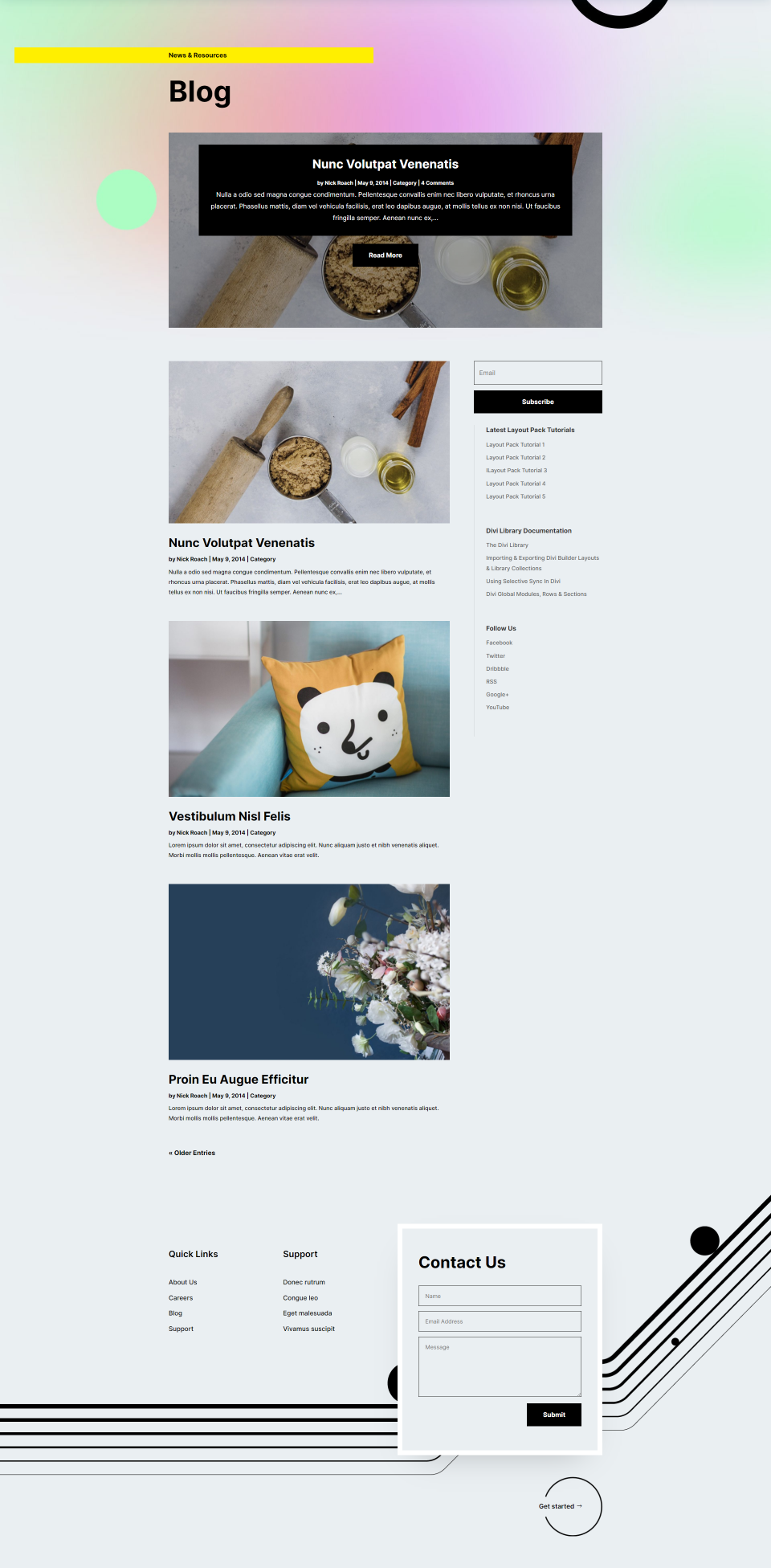
Consultor de redes sociales

Aquí está la página del blog para el paquete de diseño de Social Media Consultant. incluye una barra lateral, por lo que la imagen destacada no ocupa demasiado espacio en la página. Los títulos son grandes y en negrita, lo que los hace fáciles de ver y leer.
Agencia de seguros

Aquí está la página del blog del paquete de diseño de la Agencia de Seguros. Este no incluye una barra lateral. Esto mantiene el enfoque en las imágenes destacadas.
Terapia física

Aquí está la página del blog para el paquete de diseño de fisioterapia. este incluye una barra lateral, pero también usa color y otros elementos de diseño para usar el espacio en blanco.
Ventajas del diseño de ancho completo
- Dado que todas las imágenes destacadas son de ancho completo, se destacan.
- Cada publicación ocupa más de la pantalla, por lo que todas llaman la atención. Esto mejora el compromiso con cada publicación.
- El diseño es más minimalista. Esto lo convierte en un diseño menos desordenado.
- Funciona muy bien con barras laterales y otros elementos.
- Puede usar CSS o complementos para obtener aún más opciones de diseño, como colocar la imagen en un lado y el extracto en el otro. Puede ir un paso más allá y presentar las publicaciones en un diseño alternativo.
Contras de diseño de ancho completo
- Dado que las imágenes son de ancho completo, pueden ser demasiado grandes. Cada publicación ocupa mucho espacio en la página. Esto es especialmente cierto si no está utilizando una barra lateral.
- Las páginas son más difíciles de escanear. Se requiere mucho más desplazamiento para ver algunas publicaciones, por lo que los usuarios no pueden mirar la página para ver lo que están buscando. Las páginas pueden tardar más en desplazarse.
- El diseño no funciona bien para diseños de revistas. Es más difícil colocar publicaciones dentro de categorías en la página.
- Si las imágenes destacadas se hacen más pequeñas, el diseño puede tener demasiados espacios en blanco en la página.
- Es más fácil perderse una publicación si el usuario no se desplaza por la página.
Elegir entre los diseños de Divi's Grid y Fullwidth Blog Module
Al elegir entre los dos, no hay una respuesta correcta o incorrecta. El diseño y las necesidades de cada sitio web son diferentes. Aquí hay algunos pensamientos que puede tener en cuenta al elegir:
- Elija el diseño que mejor se adapte al diseño que está buscando.
- Mire a través de los diseños del blog Divi para ver qué diseño le atrae más.
- Considere los pros y los contras de cada uno y vea cuál es mejor para sus necesidades.
- Déjelo en manos de su audiencia. Revisa tus estadísticas para ver qué tamaños de pantalla usa más tu audiencia. Si la mayoría de su audiencia ve su blog en una computadora de escritorio, entonces un diseño de cuadrícula podría ser su mejor opción. Si la mayoría de su audiencia ve su blog en dispositivos móviles, entonces un diseño de ancho completo podría ser su mejor opción. Divi responde de cualquier manera, por lo que podría optar por un diseño de cuadrícula y tener una cuadrícula en el escritorio y ancho completo en el dispositivo móvil.
- Los diseños de cuadrícula se adaptan mejor a los blogs estilo revista. Puede agrupar y presentar diferentes categorías más fácilmente. También es mejor si desea mostrar muchas publicaciones de blog. Muestra más publicaciones en la página y son más fáciles de navegar.
- Los diseños de ancho completo son mejores si solo tiene unas pocas publicaciones o si no publica con tanta frecuencia. Es una buena opción si desea llamar la atención sobre cada publicación en el feed. También son buenos si no necesita mostrar diferentes categorías.
- Pruebe algunos blogs usted mismo y vea cuál le gusta usar.
- Si no está seguro de cuál funcionaría mejor para su audiencia, siempre puede probar una prueba dividida a/b para ver qué diseño le brinda más tráfico.
- Úselos juntos para crear algunos diseños interesantes.
pensamientos finales
Esa es nuestra comparación de la cuadrícula de Divi y los diseños de módulos de blog de ancho completo. Ambos diseños proporcionan diseños de blog elegantes. Incluso puede usarlos juntos agregando la última publicación al área principal para ayudar a dividir el diseño de la página.
Con la configuración del módulo Divi Blog, es fácil cambiar el diseño de tu blog. No estás atascado con el diseño que elijas. Puede probar un diseño durante un tiempo para ver si le gusta y luego probar el otro diseño. Si cree que su blog necesita un cambio, simplemente elija el otro diseño para obtener una apariencia nueva.
Queremos escuchar de ti. ¿Cuál de los diseños de módulos de blog de Divi prefieres? Háganos saber en los comentarios.
