比較 Divi 的網格和全寬博客模塊佈局
已發表: 2022-02-05Divi 的博客模塊為您提供了兩種默認的佈局樣式。 網格和全角。 但是我們該如何選擇呢? 在本文中,我們將探討這個問題並比較 Divi 的網格和全寬博客模塊佈局,以幫助您在它們之間做出決定。 我們還將分享一些使用這兩種樣式的不同示例。
讓我們開始吧!
更改 Divi 博客模塊佈局

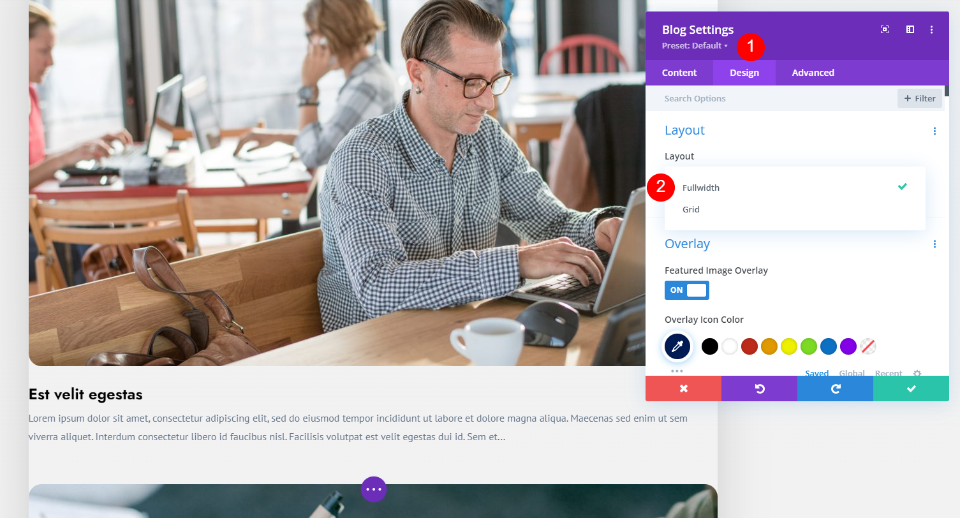
在我們開始討論之前,讓我們看看我們在談論什麼以及如何在它們之間進行更改。 Divi 博客模塊包括在網格和全寬佈局之間進行選擇的設置。 轉到博客模塊中的設計選項卡。
第一部分稱為佈局。 它有一個帶有兩個選項的下拉框: Fullwidth和Grid 。 此示例顯示了Grid選項。 默認情況下,它會連續顯示 3 個帖子。

網格是響應式的,因此它將更改一行中的帖子數量以適應頁面設計。 我已更改此示例的行數。 網格已響應顯示兩列。

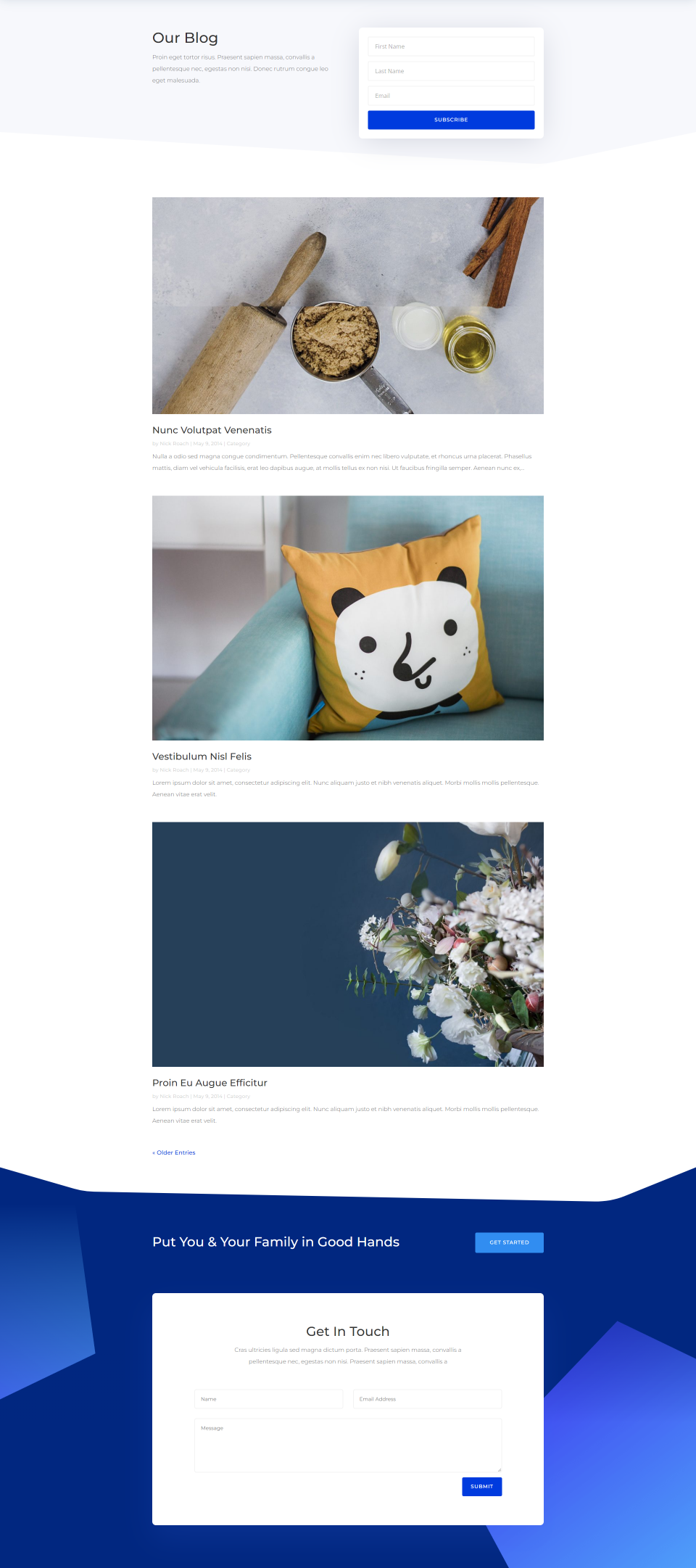
此示例顯示全寬選項。 它顯示垂直堆疊的帖子,因此只有一個帖子出現在單行上。 它也是響應式的,但無論寬度如何,它都會顯示一篇文章。
讓我們仔細看看這兩種設計。
Divi 博客模塊網格佈局

在博客設計中,網格佈局比全角佈局更受歡迎。 它將博客文章放在頁面上的多個列中,創建一個網格。 每個帖子都以卡片的形式呈現。 網格是響應式的,因此列數會改變以適應屏幕。
雜誌博客和作品集以這種佈局而聞名。 Pinterest、YouTube、亞馬遜和其他在線商店等網站在網格中顯示內容。 免費 Divi 佈局包中的大多數 Divi 博客頁面佈局都是網格佈局。
Divi Grid 博客佈局示例
讓我們看幾個 Divi 網格博客佈局示例。 這些是您可以在 Divi 中選擇的一些免費 Divi 佈局包中的博客頁面。
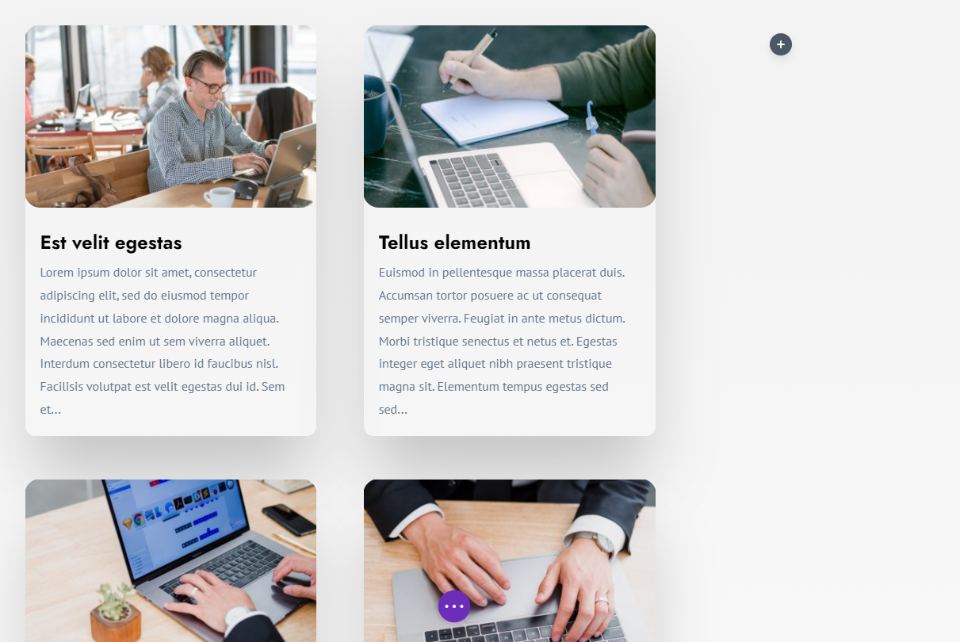
軟件

軟件佈局包的博客頁面在英雄部分包含一篇精選文章。 網格顯示帶有邊框的卡片,這有助於它們分開。 元數據和閱讀更多鏈接是紫色的,因此它們很突出。
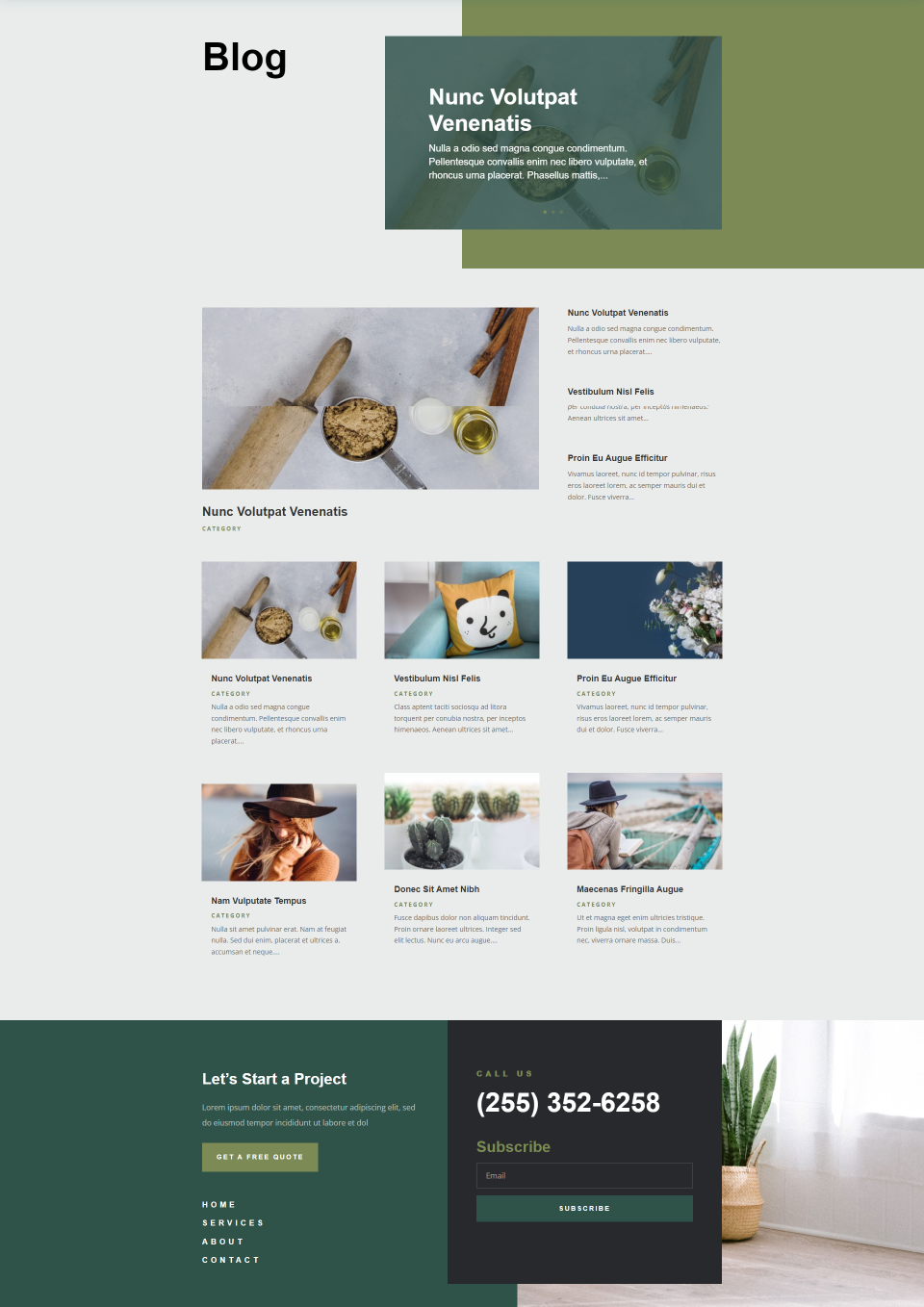
景觀維護

Landscape Maintenance 博客頁面使用帶有側邊欄的 2 列網格,其中包括沒有特色圖像的帖子。 英雄部分包括一個沒有特色圖片的帖子滑塊。 博客卡有一個看起來很乾淨的最小設計。
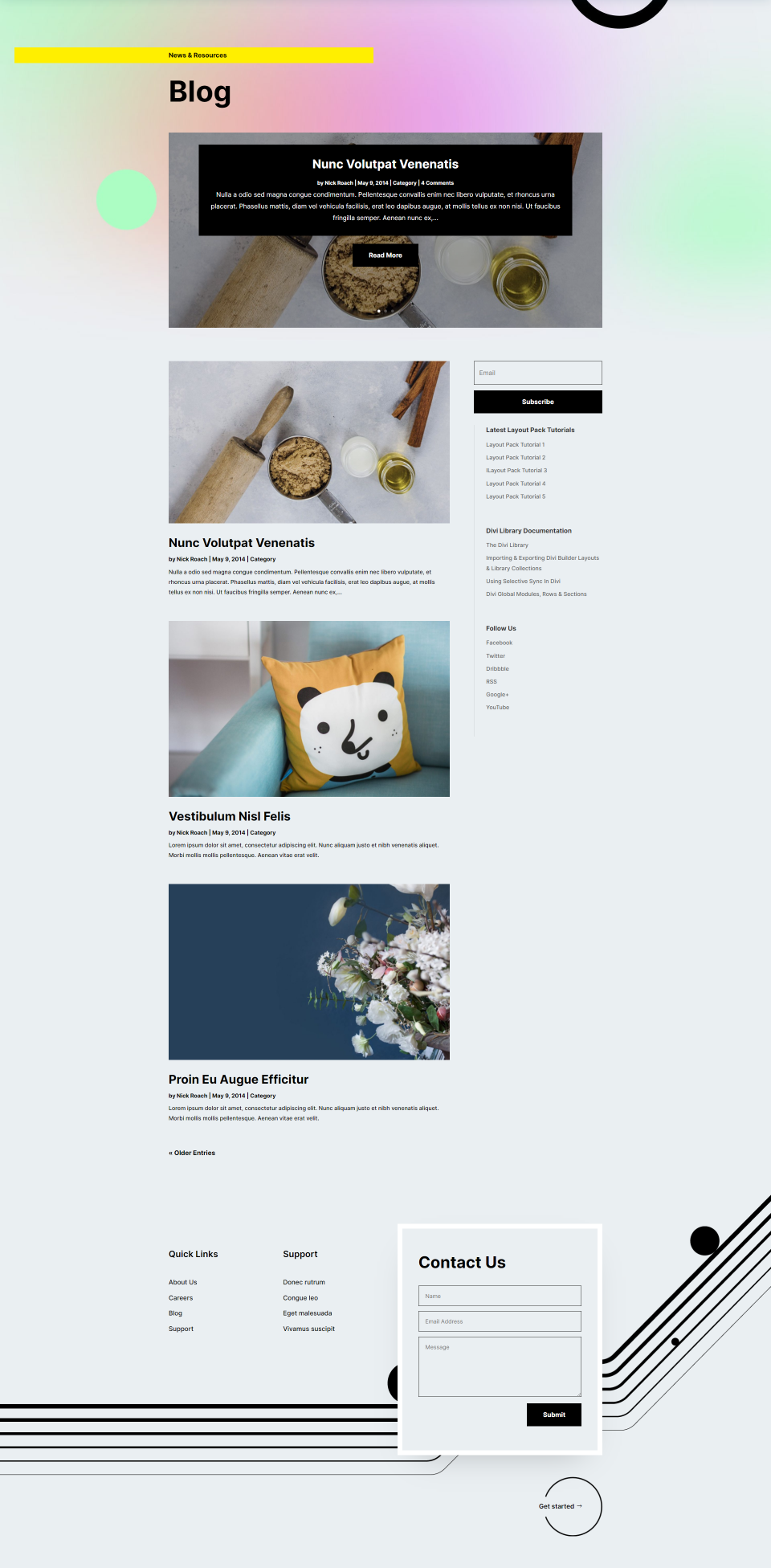
地板

Flooring layout pack 博客頁面使用 3 列網格,其中包含一些通向網格的功能。 英雄部分顯示一個沒有特色圖像的帖子滑塊。 下一部分在一列中顯示最新的帖子,另外三個帖子旁邊沒有特色圖片。
網格佈局優點
- 網格設計結構良好。 卡片在狹小的空間內呈現大量信息。 它很好地利用了空間。 帖子在頁面上佔用的空間更少,這對於 CTA 和其他元素來說可能是重要的空間。 頁面可以更小。
- 用戶可以一次看到更多信息,因為頁面上有更多內容。 這允許在更小的空間內提供更多內容。 這在寬屏幕上看起來更好。
- 由於屏幕上同時顯示了更多內容,因此用戶可以更快地找到他們感興趣的內容。 掃描頁面更容易,並且更容易滾動內容以查找較舊的帖子。
- 元數據更加突出,因此用戶有更多機會選擇類別、作者等。
- 更容易將內容劃分為雜誌等類別,使其成為類別佈局的最佳選擇。
- 它具有響應性,因此帖子在移動設備上變為全角。
網格佈局缺點
- 頁面上通常有很多內容,使頁面更加混亂。
- 特色圖片較小,因此不會突出。 這會減少對圖像的關注。
- 加載更多內容會影響頁面加載時間。
- 忽略帖子更容易,因為它們可以融入其中。
Divi 博客模塊全角佈局


全角佈局將博客文章放在一列中,因此文章垂直堆疊。 採用全角佈局,特色圖片是博客文章中最突出的元素。
Facebook 和 eBay 等網站的搜索結果全寬顯示。 它也是顯示服務詳細信息的流行選項。
Divi 全角博客佈局示例
讓我們看幾個 Divi 全角博客佈局示例。 這些是來自一些免費 Divi 佈局包的博客頁面。
社交媒體顧問

這是社交媒體顧問佈局包的博客頁面。 它包括一個側邊欄,因此特色圖像不會在頁面上佔用過多的空間。 標題大而粗體,使它們易於查看和閱讀。
保險代理

這是 Insurance Agency 佈局包中的博客頁面。 這個不包括側邊欄。 這樣可以將重點放在特色圖像上。
物理療法

這是物理治療佈局包的博客頁面。 這個包括一個側邊欄,但也使用顏色和其他設計元素來使用空白。
全寬佈局優點
- 由於所有特色圖像都是全角的,因此它們脫穎而出。
- 每個帖子都佔據了更多的屏幕,因此它們都受到關注。 這提高了每個帖子的參與度。
- 設計更加簡約。 這使它的設計不那麼雜亂。
- 它適用於側邊欄和其他元素。
- 您可以使用 CSS 或插件來獲得更多佈局選項,例如將圖像放在一側,將摘錄放在另一側。 您可以更進一步,並以交替佈局呈現帖子。
全寬佈局缺點
- 由於圖像是全角的,因此它們可能太大。 每個帖子在頁面上佔用大量空間。 如果您不使用側邊欄,則尤其如此。
- 頁面更難掃描。 它需要更多的滾動才能看到一些帖子,因此用戶無法瀏覽頁面來查看他們正在尋找的內容。 頁面可能需要更長的時間才能滾動瀏覽。
- 該佈局不適用於雜誌佈局。 在頁面上的類別中放置帖子更加困難。
- 如果特色圖像變小,佈局可能會在頁面上有太多空白。
- 如果用戶不滾動頁面,則更容易錯過帖子。
在 Divi 的網格和全寬博客模塊佈局之間進行選擇
在兩者之間進行選擇時,沒有正確或錯誤的答案。 每個網站的設計和需求都不同。 以下是您在選擇時可以牢記的一些想法:
- 選擇最適合您所追求的設計的佈局。
- 瀏覽 Divi 博客佈局,看看哪種設計最吸引您。
- 考慮每種方法的優缺點,看看哪種方法更適合您的需求。
- 把它留給你的觀眾。 檢查您的統計數據,了解您的觀眾最常使用的屏幕尺寸。 如果您的大多數觀眾在桌面上查看您的博客,那麼網格佈局可能是您的最佳選擇。 如果您的大多數觀眾在移動設備上查看您的博客,那麼全角佈局可能是您的最佳選擇。 Divi 無論哪種方式都具有響應性,因此您可以使用網格佈局並在桌面上使用網格並在移動設備上使用全角。
- 網格佈局更適合雜誌風格的博客。 您可以更輕鬆地分組和呈現不同的類別。 如果您想展示大量博客文章,這也更好。 它在頁面上顯示更多帖子,並且更易於瀏覽。
- 如果您只有幾篇文章或不經常發帖,全角佈局會更好。 如果您想引起對提要中每個帖子的關注,這是一個不錯的選擇。 如果您不需要展示不同的類別,它們也很好。
- 自己測試一些博客,看看你喜歡使用哪個。
- 如果您不確定哪種佈局最適合您的受眾,您可以隨時嘗試 a/b 拆分測試,看看哪種佈局為您帶來最多流量。
- 一起使用它們來創建一些有趣的佈局。
結束的想法
這是我們對 Divi 的網格和全寬博客模塊佈局的比較。 兩種佈局都提供優雅的博客設計。 您甚至可以通過將最新帖子添加到英雄區域來幫助分解頁面設計,從而將它們一起使用。
使用 Divi 博客模塊設置,可以輕鬆更改博客佈局。 您不會拘泥於您選擇的設計。 您可以嘗試一種佈局一段時間,看看您是否喜歡它,然後再嘗試另一種佈局。 如果您覺得您的博客需要更改,只需選擇其他佈局即可煥然一新。
我們希望收到你的來信。 您更喜歡 Divi 的哪種博客模塊佈局? 讓我們在評論中知道。
