Как ограничить длину отрывка вашего модуля блога Divi
Опубликовано: 2022-02-03Выдержки из поста предоставляют читателю небольшой тизер о содержании. Они могут быть автоматически сгенерированы из контента или созданы вручную для каждого поста. Независимо от того, как они созданы, важно контролировать их длину. В этой статье мы увидим, как ограничить длину выдержки из вашего модуля блога Divi. Мы также увидим, как стилизовать его, чтобы он отлично сочетался с дизайном вашего сайта.
Давайте начнем.
Предварительный просмотр
Во-первых, давайте посмотрим, что мы собираемся построить.
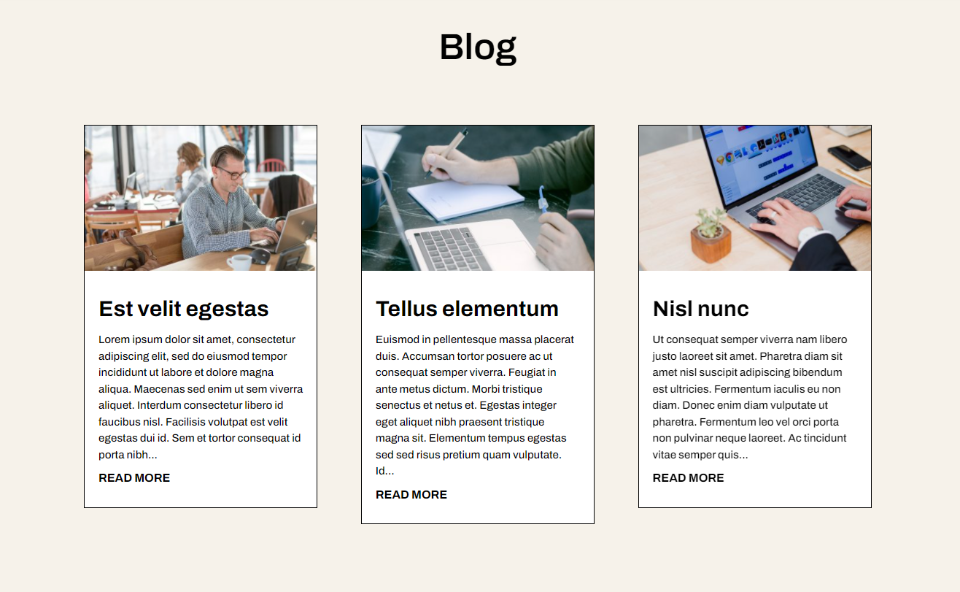
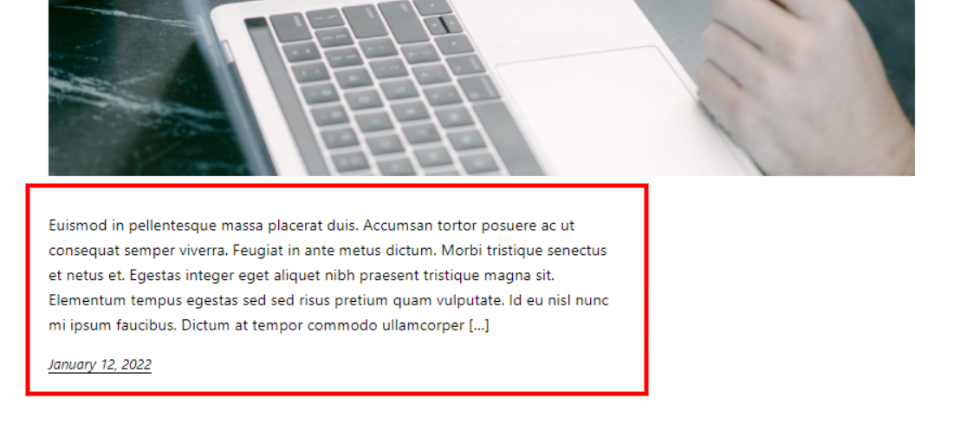
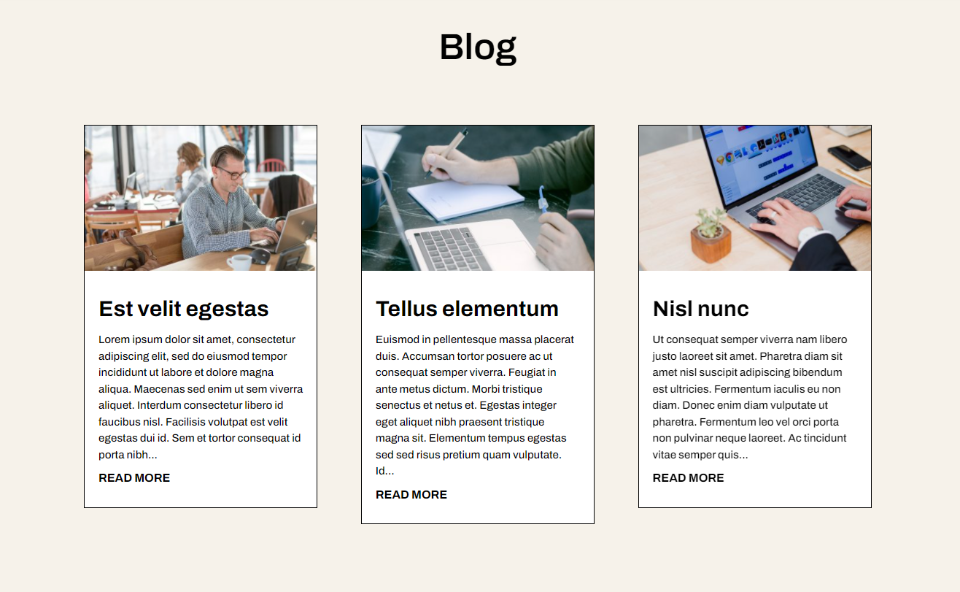
Ограниченная длина отрывка на рабочем столе

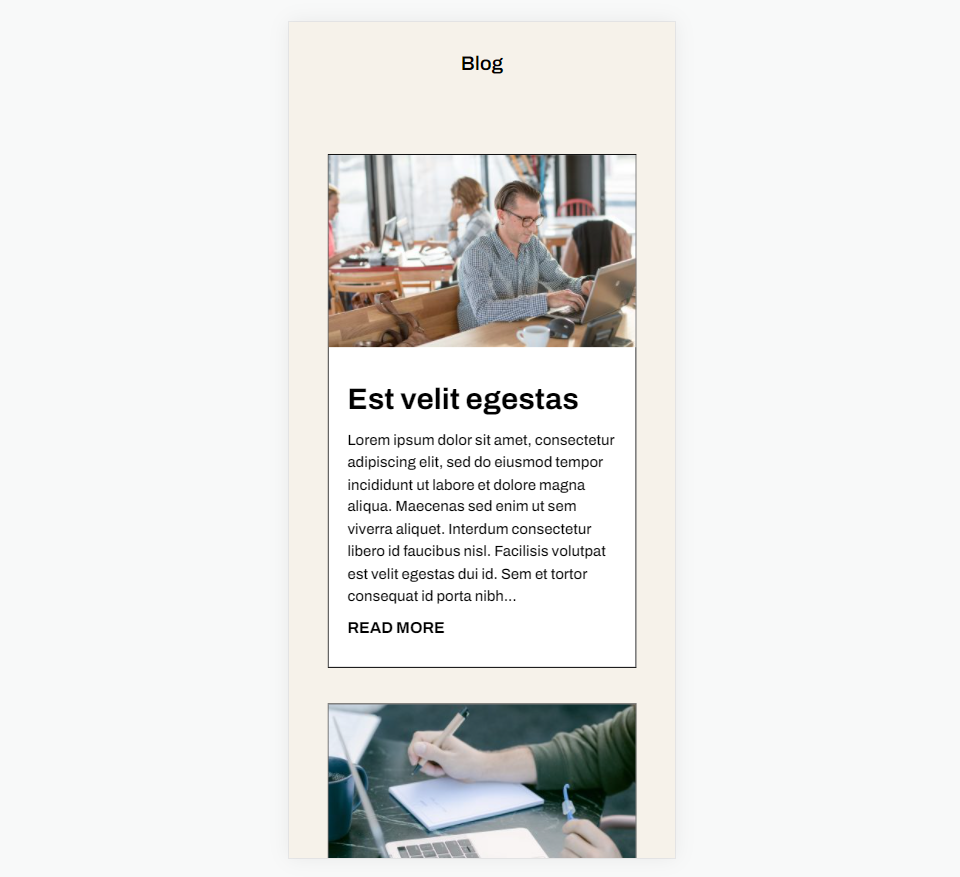
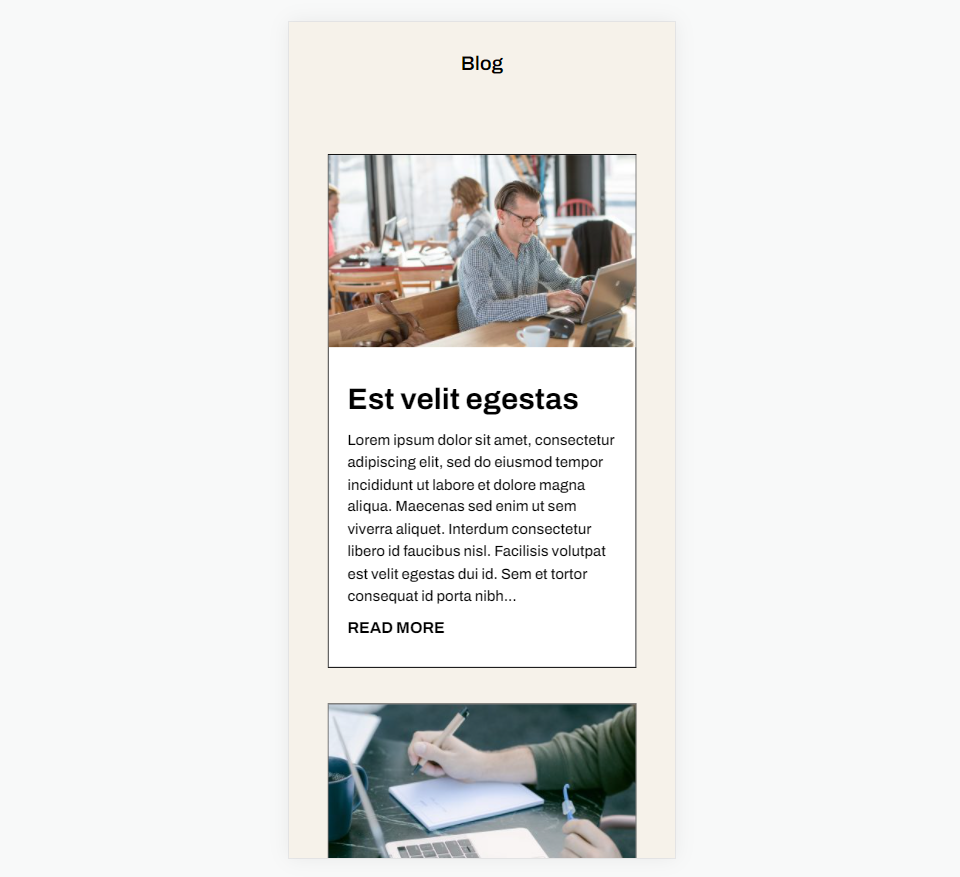
Ограниченная длина отрывка по телефону

Подпишитесь на наш канал на Youtube
Зачем включать отрывок из поста?

Выдержка из поста содержит одно или два предложения из содержания, чтобы помочь читателю понять, о чем пост. Вместо того, чтобы показывать весь контент поста в блоге, WordPress показывает небольшой фрагмент контента. Это помогает контролировать размер сообщения в ленте, создавая более чистый дизайн, который проще в использовании. Это придает вашему макету единообразный вид на всей странице.

Этот фрагмент может быть указан автором, или WordPress может взять определенное количество символов из первого абзаца, чтобы отобразить его как отрывок. WordPress может использовать этот фрагмент для управления тем, что отображается в ленте блога. Поисковые системы используют его для отображения части контента в результатах поиска.

Для сообщений на страницах ленты блога WordPress возможность показа отрывка должна быть включена в настройках чтения. Мы можем включить эту опцию, но она не дает нам контроля над длиной отрывка.

Модуль блога Divi по умолчанию показывает выдержки из сообщений блога. Нет необходимости настраивать параметры WordPress. Модуль предоставляет множество опций, включая поле для указания длины отрывка поста.
Как ограничить длину отрывка поста

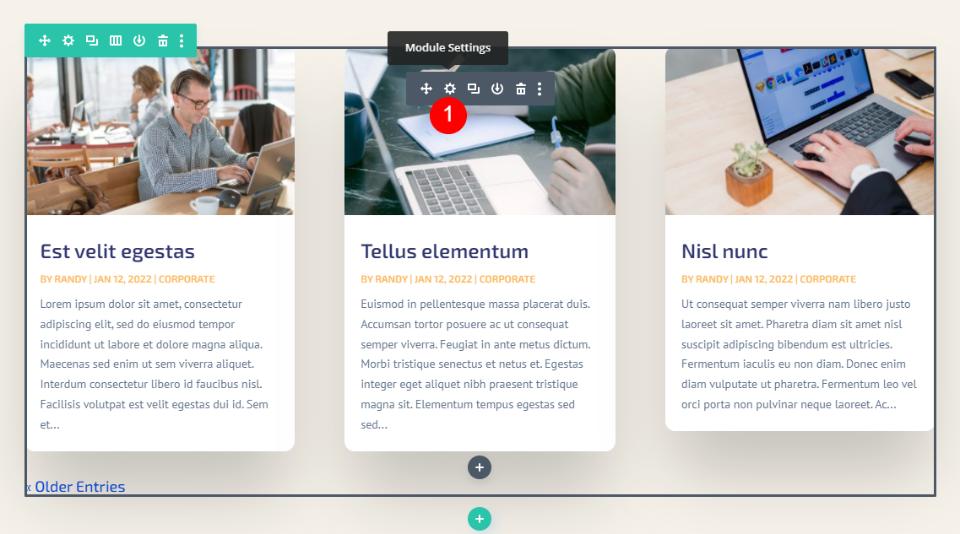
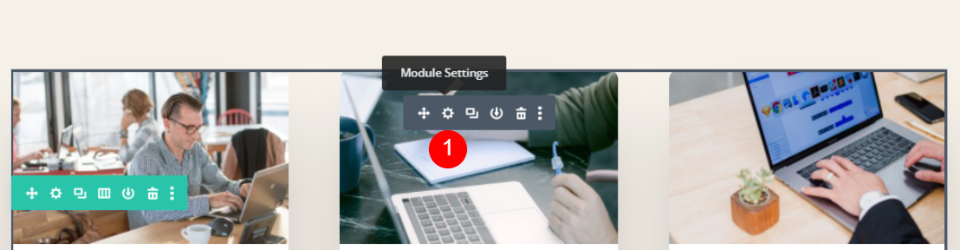
Ограничить длину отрывка сообщения в модуле Divi Blog очень просто. Сначала наведите указатель мыши на модуль и щелкните значок шестеренки , чтобы открыть настройки модуля.

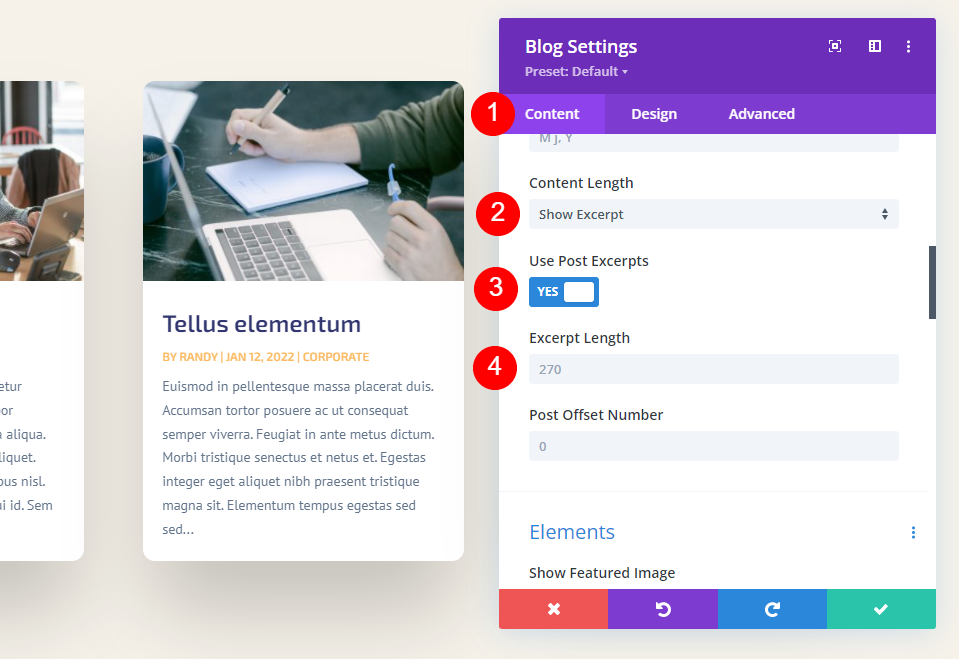
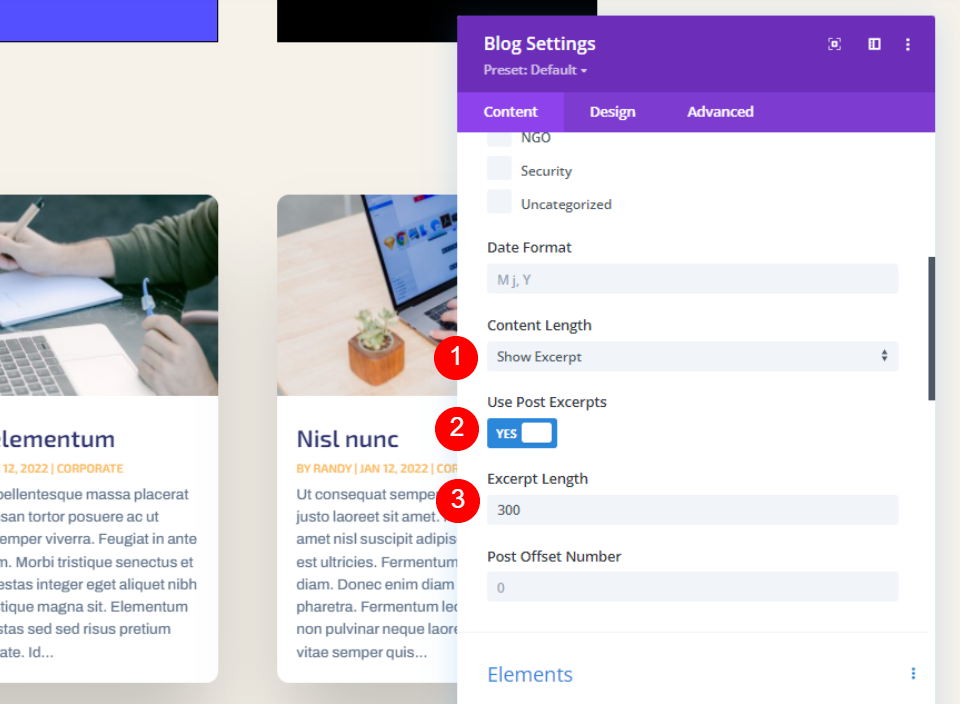
В настройках контента прокрутите вниз, пока не увидите « Длина контента ». Здесь у нас есть несколько вариантов управления выдержкой поста. Это настройки по умолчанию. Чтобы ограничить длину выдержки, просто выберите отображение выдержки и введите количество отображаемых символов в поле «Длина выдержки».
- Длина содержимого: Показать отрывок
- Длина отрывка: введите число
Давайте подробнее рассмотрим, что делает каждый параметр.
Длина содержимого

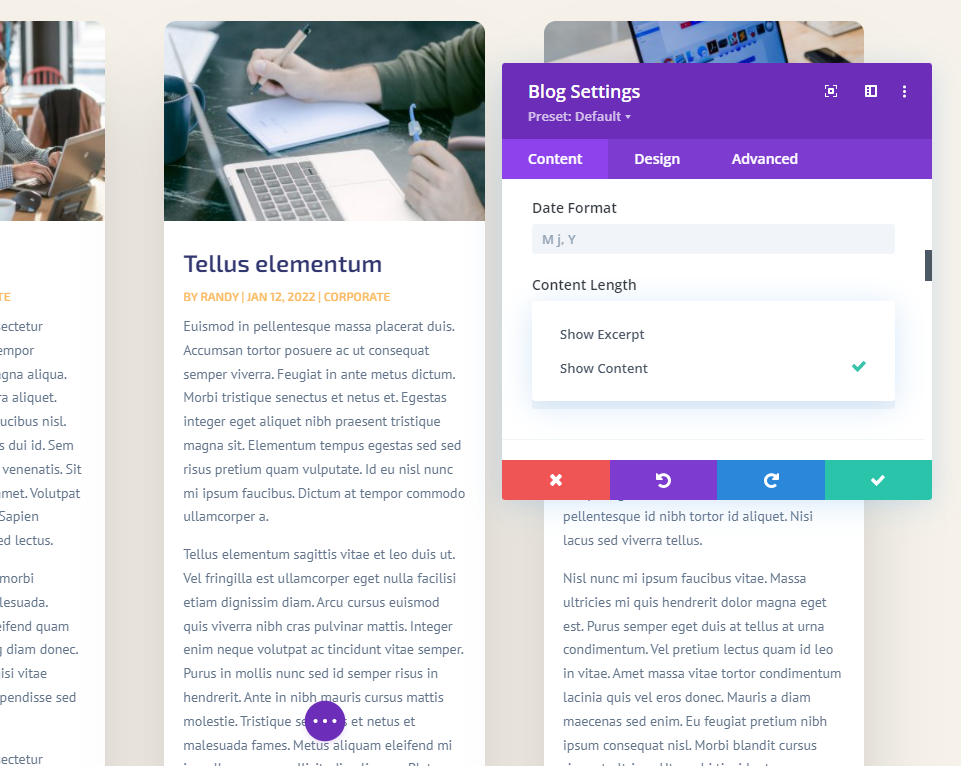
Длина содержимого позволяет выбирать между отображением фрагмента или отображением всего содержимого. Выберите « Показать отрывок» , чтобы указать длину отрывка. В этом примере показано содержимое.
- Длина содержимого: Показать отрывок
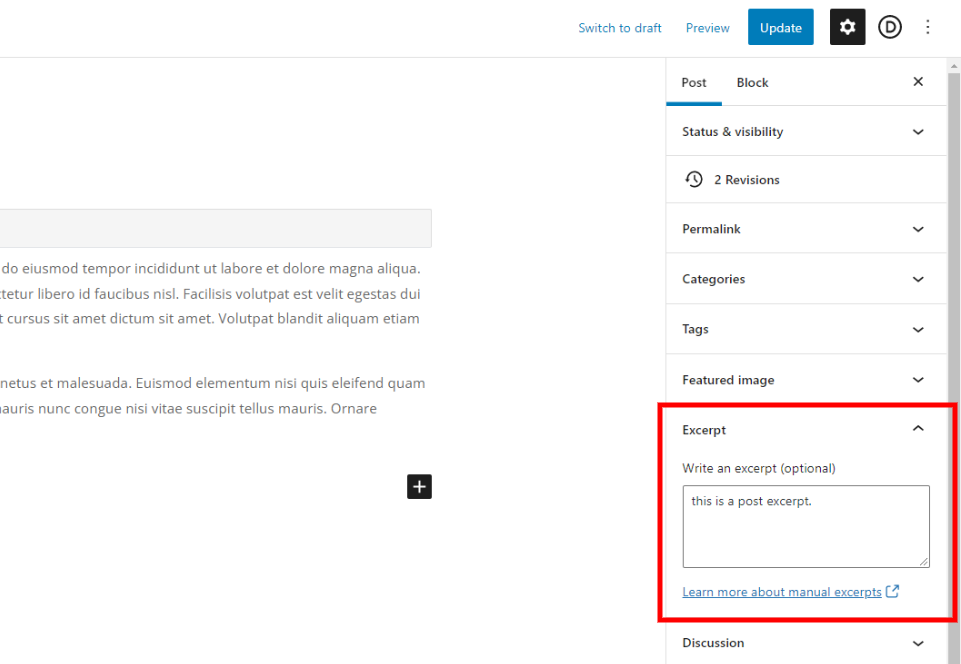
Используйте выдержки из сообщений

Use Post Excerpts отображает необязательный отрывок, указанный автором сообщения в редакторе сообщений WordPress. Если сообщение не содержит созданного вручную отрывка, он автоматически генерирует отрывок из первого абзаца.
Фиксированная длина

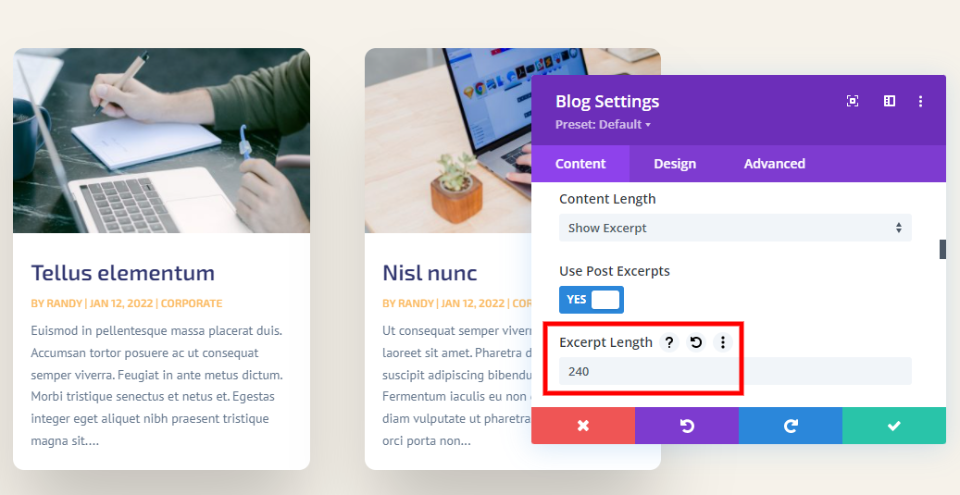
Длина выдержки позволяет указать количество символов, отображаемых в выдержке. Это вторая настройка для ограничения длины отрывка. Введите любую сумму, которую вы хотите в поле. По умолчанию 270. Вы можете ввести любую сумму, которую хотите отобразить.
Не существует определенного номера символа отрывка, который всегда лучше всего выбрать. Контент другой, аудитория другая, и ваш дизайн другой. Я рекомендую использовать номер, который лучше всего соответствует дизайну страницы. Вы даже можете провести сплит-тестирование A/B, чтобы увидеть, какая длина отрывка лучше всего подходит для вашей аудитории.
Скрыть отрывок

Также можно полностью скрыть отрывок. Просто прокрутите вниз до Elements и отключите Show Excerpt .
Как оформить отрывок из поста

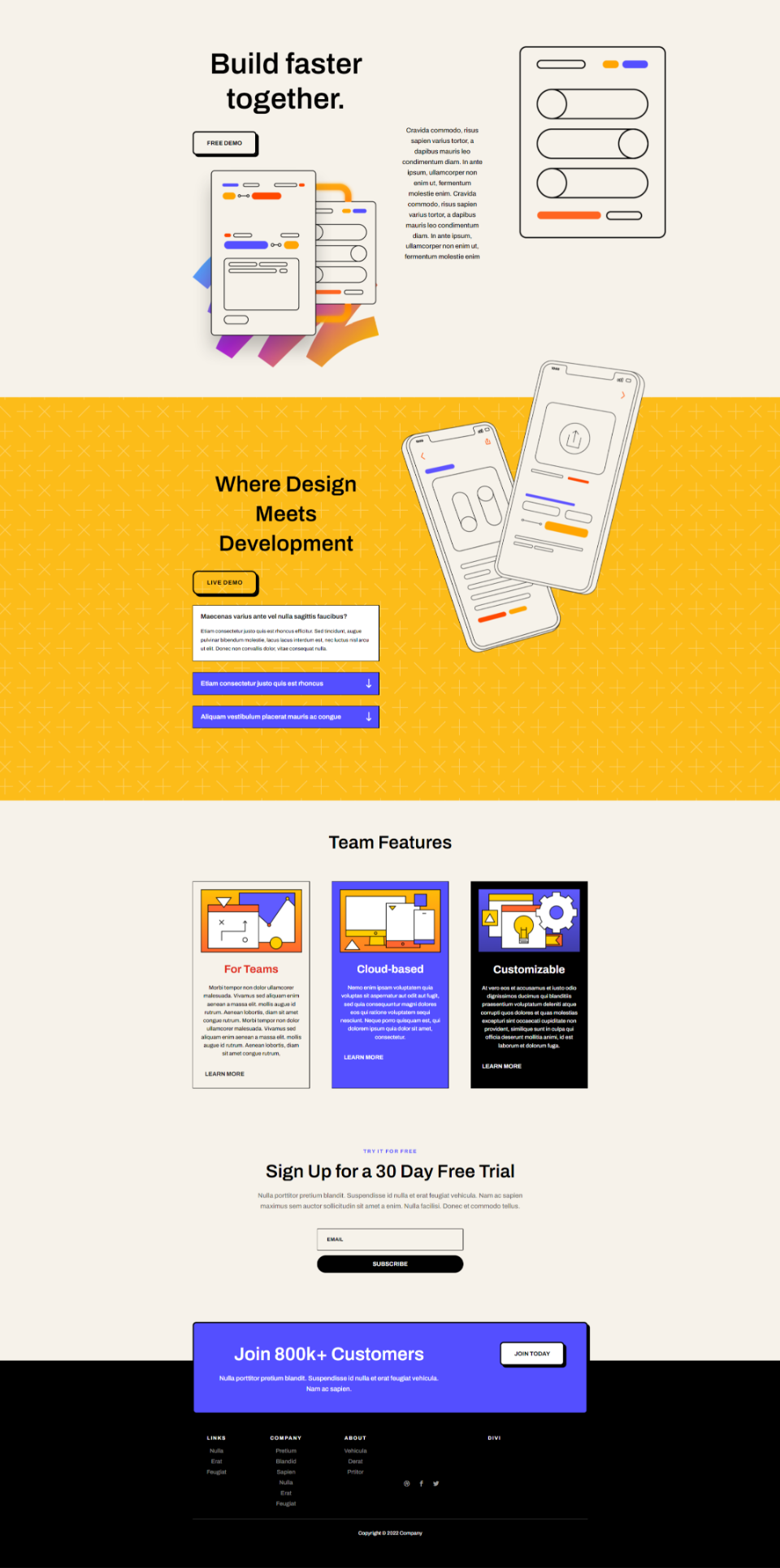
Теперь, когда мы увидели, как ограничить отрывок сообщения, давайте посмотрим, как оформить его в соответствии с вашим веб-сайтом. Для своих примеров я добавил модуль «Блог» на домашнюю страницу пакета макета программного обеспечения. На этой странице нет модуля блога. Я покажу, как оформить его в соответствии со страницей, и выберу отрывок, который подходит к дизайну страницы.
Примечание. Чтобы сэкономить время, я обычно копирую модуль с целевой страницы этого пакета макетов. Вместо этого я начну с нуля и буду следить за очередью дизайна с домашней страницы и создавать свой собственный стиль.
Добавьте новый раздел, строку и модуль блога

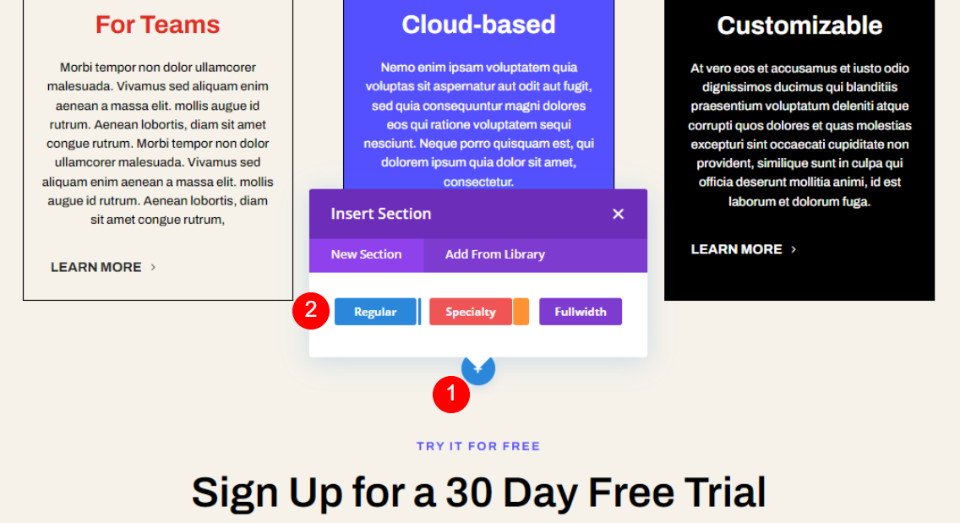
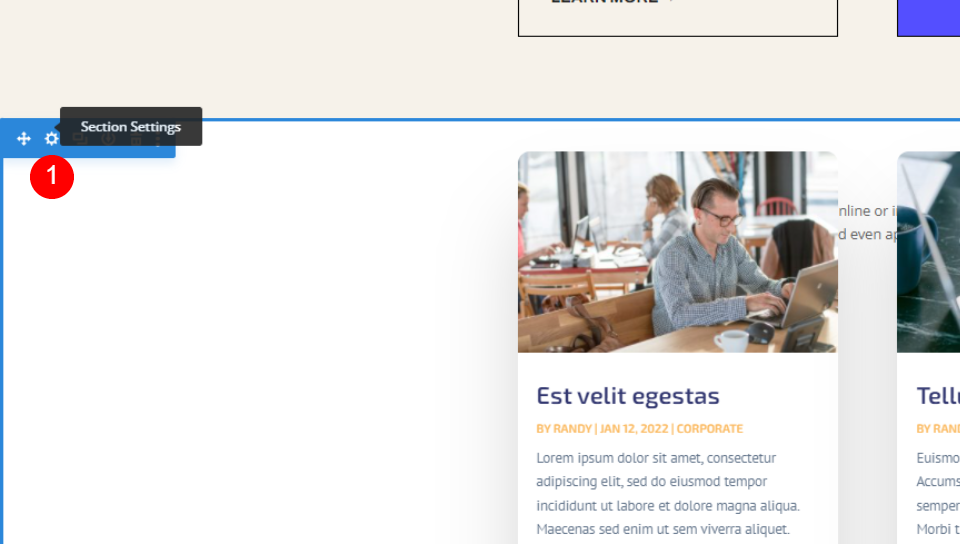
Сначала добавьте новый обычный раздел в раздел функций Teams. Щелкните значок синего плюса и выберите Обычный.

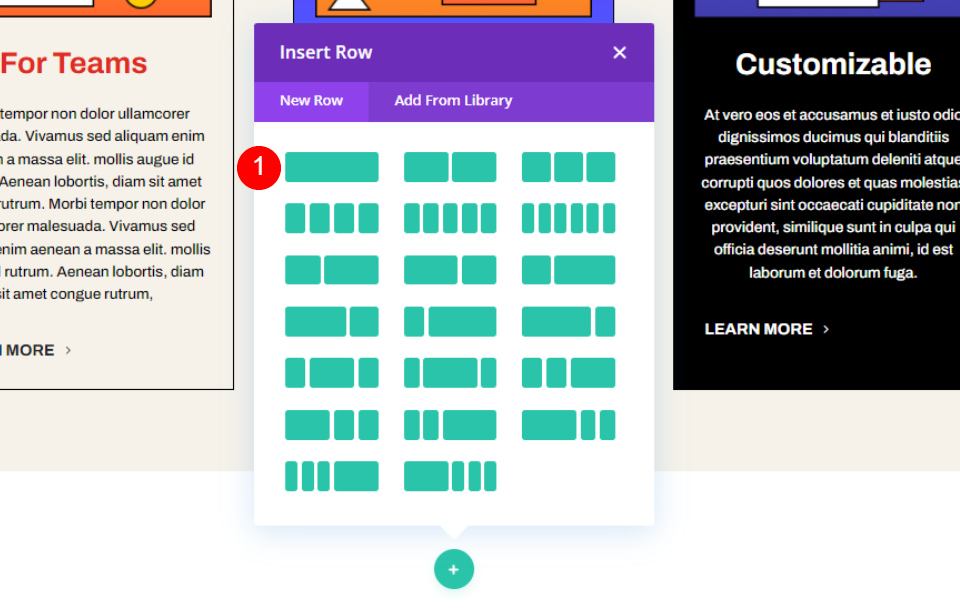
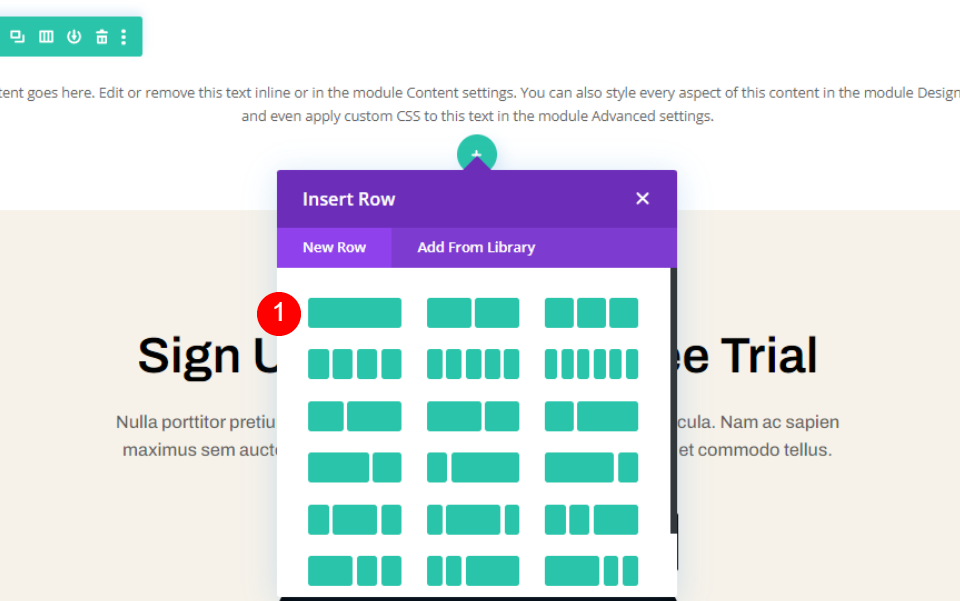
Выберите один столбец Row .

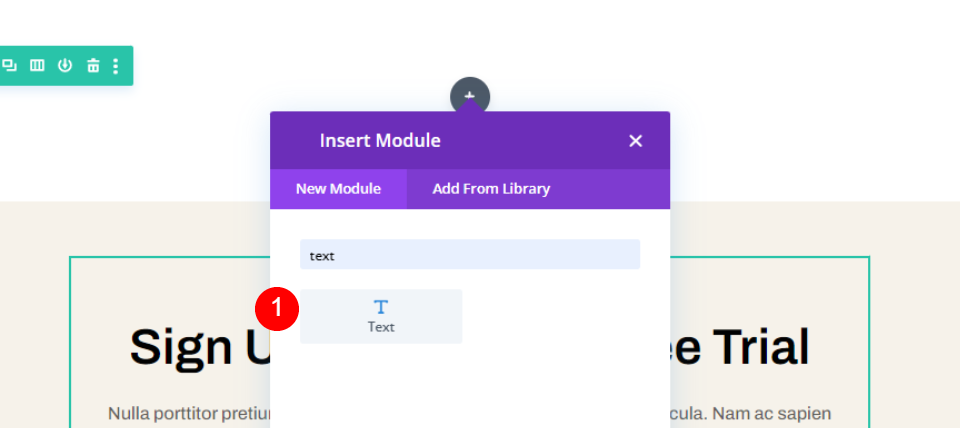
Добавьте текстовый модуль в строку. Это создаст заголовок для раздела блога.

Затем добавьте новую строку под первой. В этом ряду будет наш модуль блога Divi.

Наконец, добавьте модуль блога во вторую строку. Этот модуль отображается поверх модуля «Текст», поэтому мы не увидим заголовок, пока не внесем изменения в модуль «Блог».
Теперь пришло время их стилизовать. Мы настроим модуль «Блог» так, как мы его стилизуем.
Стиль раздела


Во-первых, давайте стилизуем раздел. Откройте параметры раздела, щелкнув значок шестеренки.

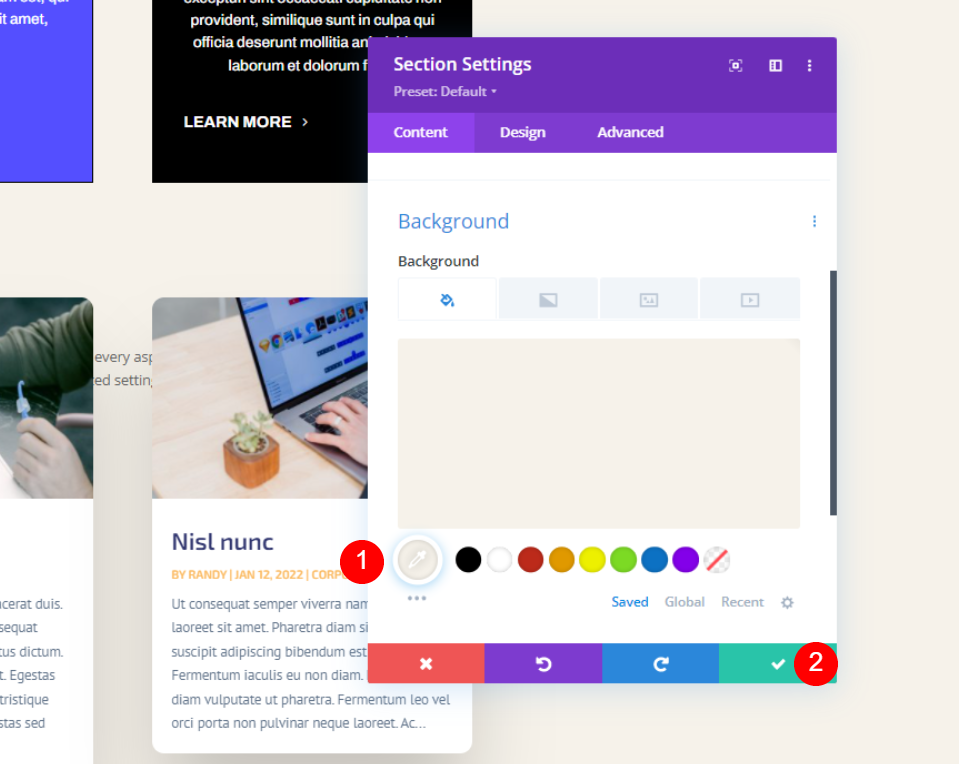
Прокрутите до пункта Фон и установите цвет #f6f2ea. Закройте настройки.
- Фон: #f6f2ea
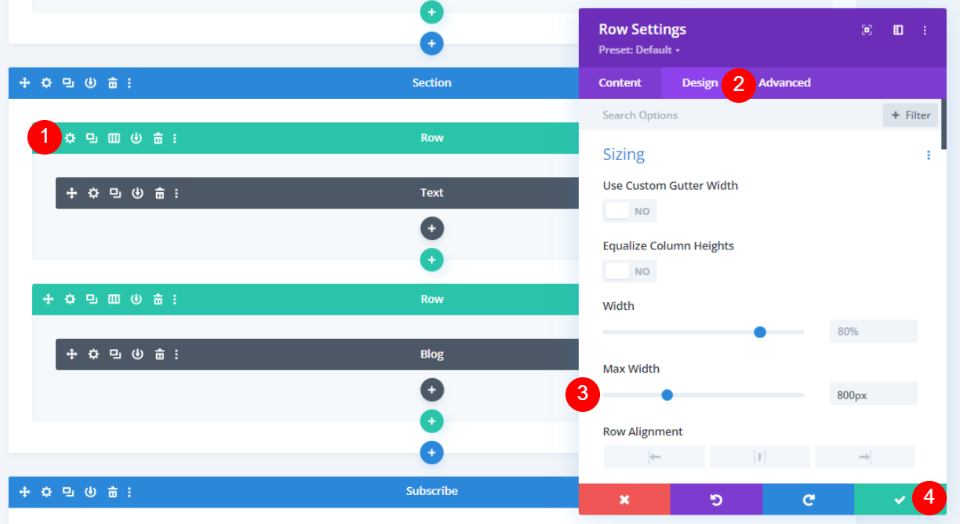
Стиль строки

Откройте строку с текстовым модулем . Если модуль «Текст» отображается за модулем «Блог», вы можете переключиться на представление каркаса, щелкнув его значок шестеренки. Перейдите на вкладку «Дизайн» и измените максимальную ширину на 800 пикселей. Закройте настройки строки.
- Максимальная ширина: 800 пикселей
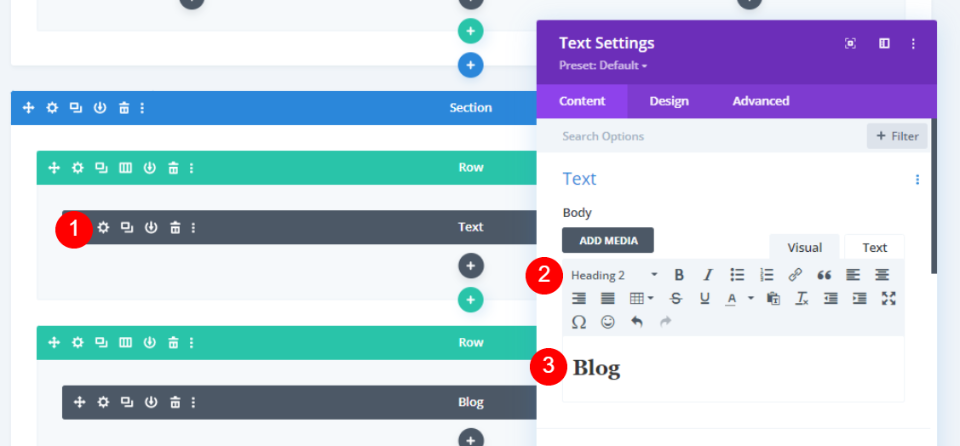
Стиль текстового модуля

Откройте модуль «Текст» , выберите « Заголовок 2 » и введите « Блог» в качестве заголовка раздела.
- Стиль текста: Заголовок 2
- Текст: Блог

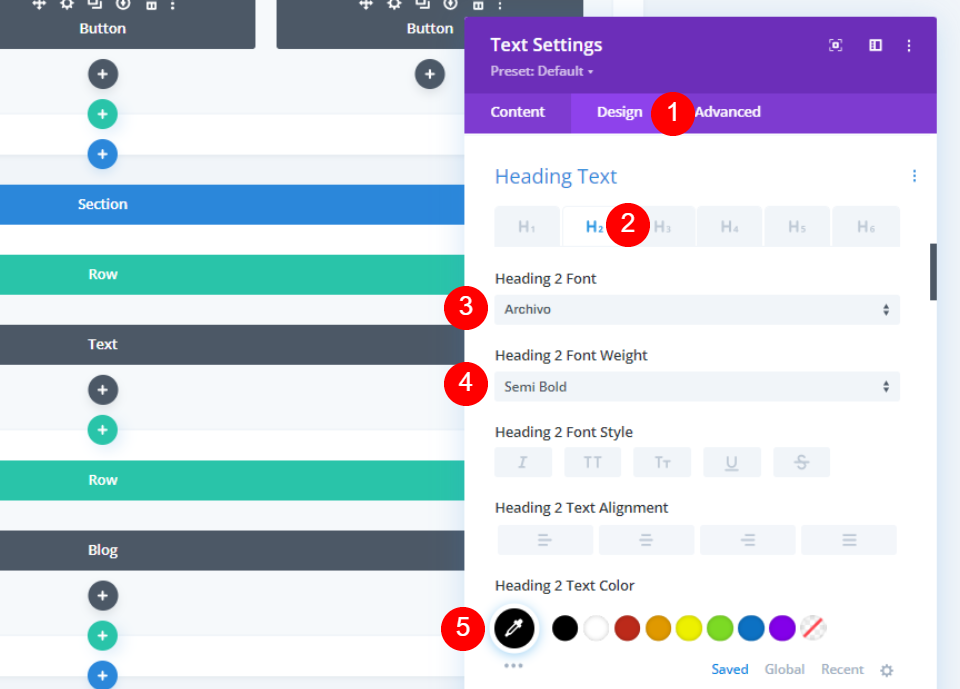
Перейдите на вкладку « Дизайн » и прокрутите вниз до « Текст заголовка ». Выберите H2 и выберите Archivo, полужирный, и установите цвет на #010101.
- Заголовок: H2
- Шрифт: Архив
- Вес: полужирный
- Цвет: #010101

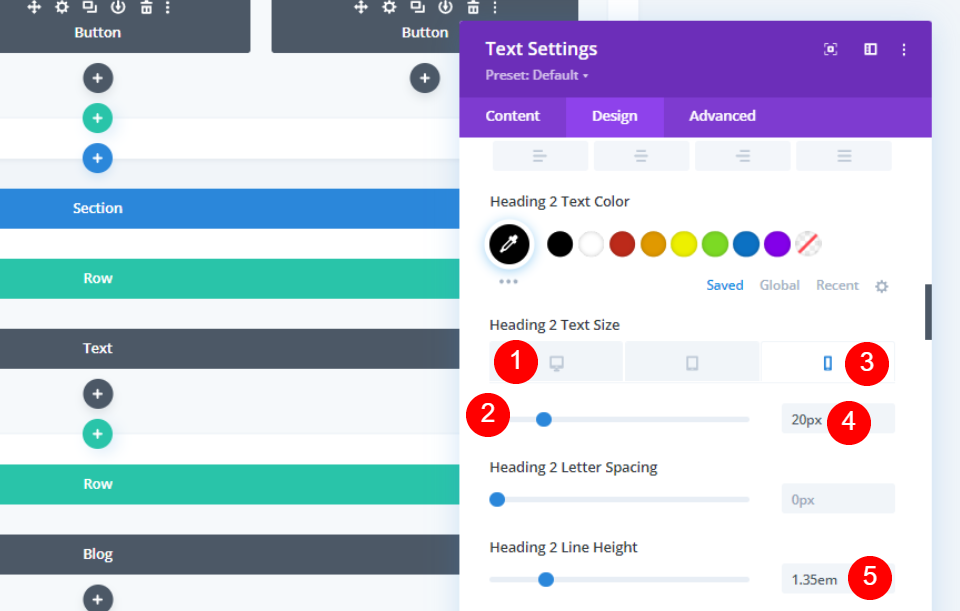
Установите размер шрифта рабочего стола на 50 пикселей и размер шрифта телефона на 20 пикселей. Установите высоту линии на 1,35 em.
- Размер шрифта: 50 пикселей для рабочего стола, 20 пикселей для телефона.
- Высота линии: 1,35 эм

Установите выравнивание модуля на центр и добавьте 8 пикселей нижнего поля . Закройте настройки.
- Выравнивание модуля: по центру
- Поле внизу: 8px
Стиль модуля блога

Теперь мы можем перейти к модулю Блог. Я вернулся к визуальному представлению рабочего стола. Откройте настройки модуля.
Настройки содержимого модуля блога

На вкладке «Контент» введите 3 в поле « Количество сообщений» .
- Количество сообщений: 3

Выберите « Показать выдержку» для длины содержимого, выберите « Использовать выдержки из публикации » и установите « Длина выдержки» на 300.

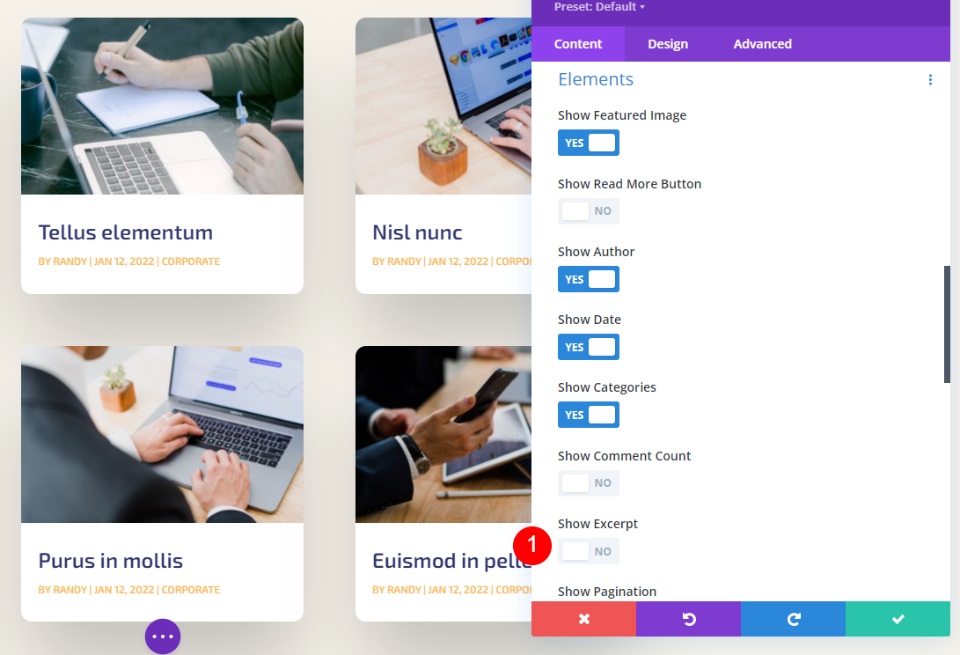
В разделе «Элементы » включите «Показать избранное изображение», «Показать кнопку «Подробнее» и «Показать отрывок». Отключить все остальное.
- Показать избранное изображение: Да
- Показать кнопку «Подробнее»: Да
- Показать автора: нет
- Дата показа: нет
- Категории шоу: Нет
- Показать количество комментариев: Нет
- Показать отрывок: Да
- Показать пагинацию: нет
Настройки дизайна модуля блога
Текст заголовка

Перейдите на вкладку «Дизайн». Обычно я бы настраивал наложение, но наложение по умолчанию отлично работает с этим макетом. Прокрутите вниз до текста заголовка и выберите H3. Установите для шрифта Archivo, Bold и цвет #010101.
- Уровень заголовка заголовка: H3
- Шрифт: Архив
- Вес: Жирный
- Цвет: #010101

Установите размер текста на рабочем столе на 30 пикселей, размер текста на телефоне на 16 пикселей и высоту строки на 1,4 em.
- Размер шрифта: рабочий стол 30 пикселей, телефон 16 пикселей
- 4эм
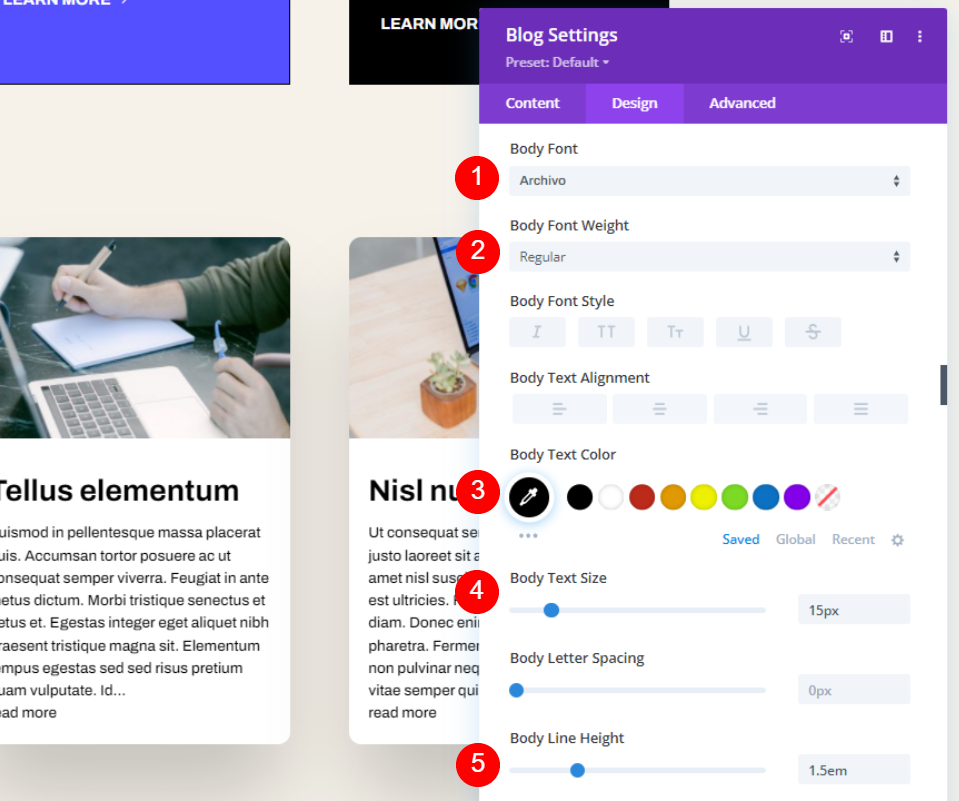
Шрифт тела

Для основного текста выберите Archivo, установите его как обычный, выберите черный, установите размер 15px и высоту основной линии 1,5em.
- Шрифт: Архив
- Вес: Обычный
- Цвет: #000000
- Размер: 15 пикселей
- Высота линии: 1,5 см
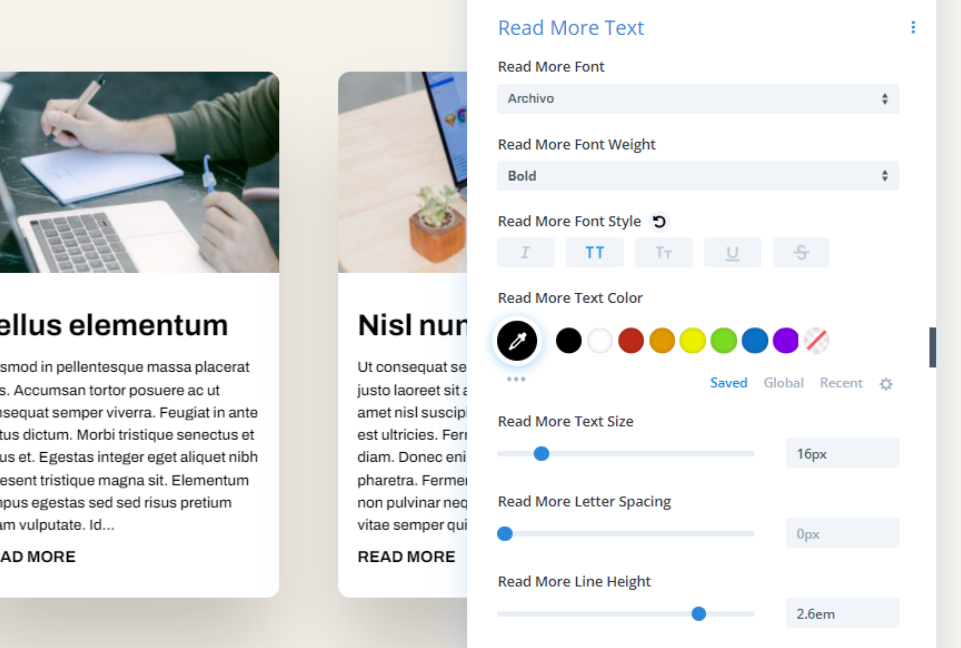
Читать дальше Текст

Прокрутите вниз до настроек текста «Подробнее ». Выберите Archivo, Bold, TT, установите черный цвет, размер 16 пикселей и установите высоту строки на 2,6 em.
- Шрифт: Архив
- Вес: Жирный
- Стиль: ТТ
- Цвет: #000000
- Размер: 16 пикселей
- Высота линии: 2,6 см
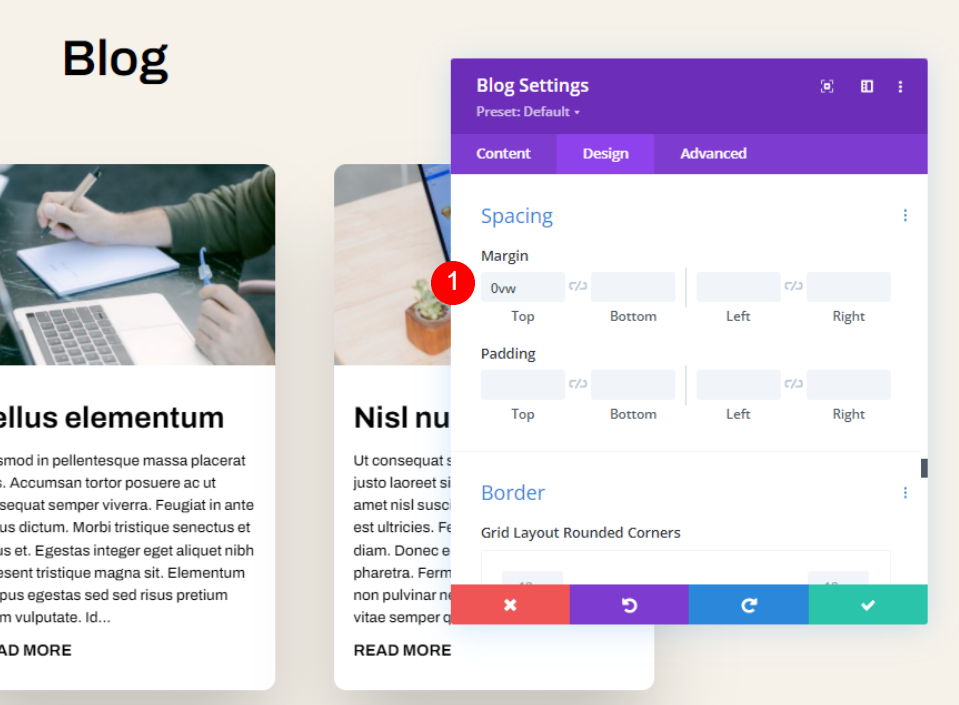
Расстояние

Прокрутите вниз до Spacing и поместите 0vw на верхнее поле. Это переносит содержимое под заголовок, поэтому теперь мы можем видеть блог над модулем блога.
- Верхнее поле: 0vw
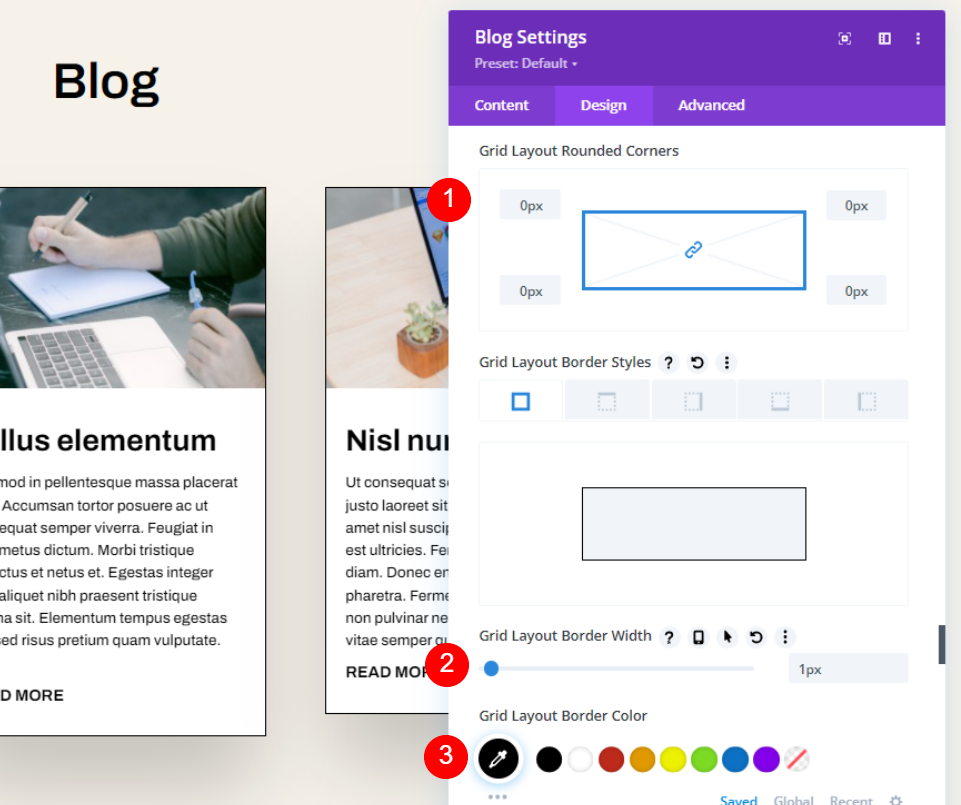
Граница

Затем прокрутите вниз до границы . Установите углы на 0 пикселей, ширину на 1 пиксель и цвет на черный.
- Закругленные углы: 0px
- Ширина границы: 1px
- Цвет: #000000
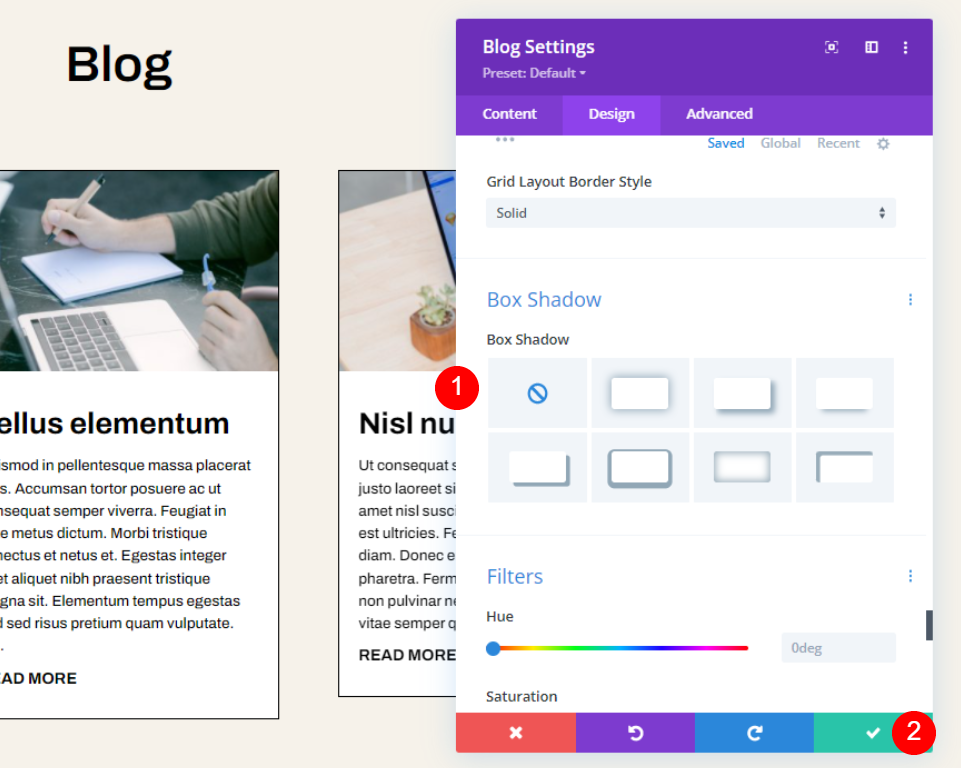
Коробчатая тень

Наконец, прокрутите до Box Shadow и отключите его. Сохраните ваши настройки. Готово.
- Коробчатая тень: нет
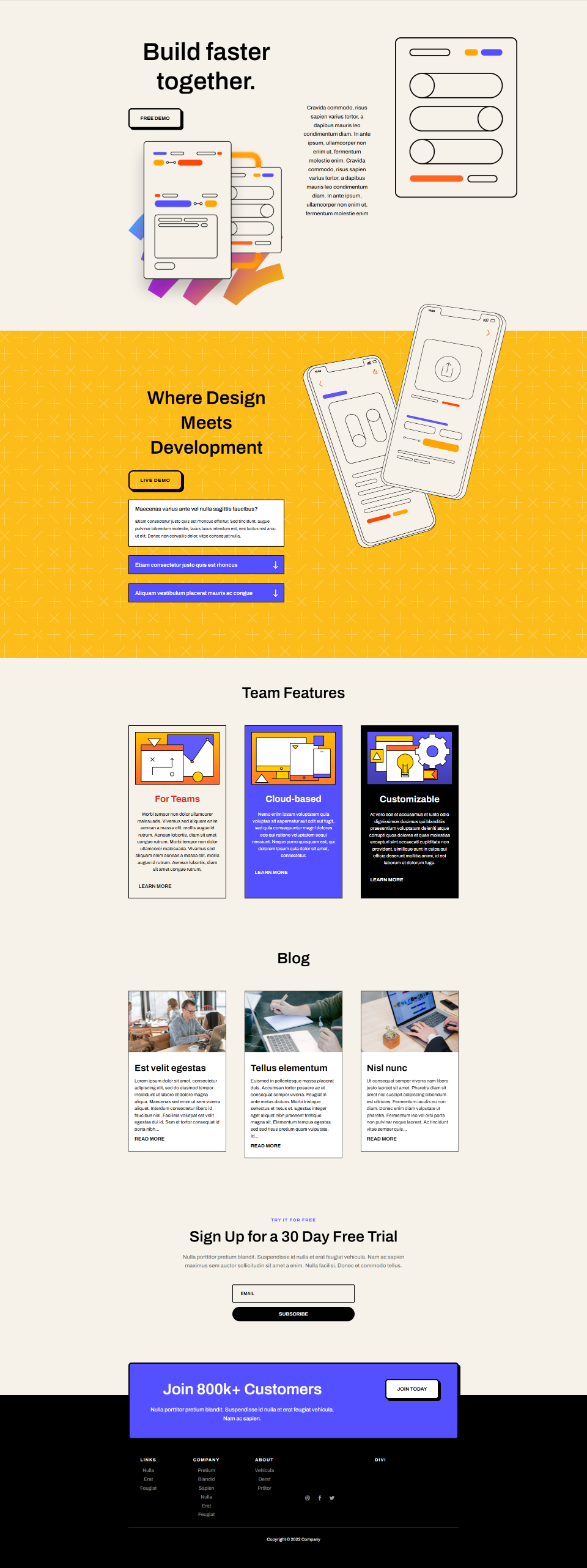
Как это выглядит в макете

Вот как это выглядит добавленным в макет. Теперь давайте посмотрим на это поближе как для настольного компьютера, так и для телефона.
Полученные результаты
Ограниченная длина отрывка на рабочем столе

Ограниченная длина отрывка по телефону

Окончание мыслей
Это наш взгляд на то, как ограничить длину выдержки в вашем модуле блога Divi. Ограничение длины отрывка может повлиять на дизайн макета. К счастью, модуль блога Divi дает вам множество возможностей для ограничения и контроля длины отрывка. Стилизовать отрывок также легко с помощью параметров стиля модуля Divi Blog.
Ждем вашего ответа. Ограничиваете ли вы выдержки из сообщений в своем модуле блога Divi? Дайте нам знать об этом в комментариях.
