Comparaison des mises en page des modules Grid et Fullwidth Blog de Divi
Publié: 2022-02-05Le module de blog de Divi vous propose deux styles de mise en page par défaut dès le départ. Grille et pleine largeur. Mais comment choisit-on ? Dans cet article, nous allons explorer cette question et comparer les dispositions de la grille et du module de blog pleine largeur de Divi pour vous aider à les choisir. Nous partagerons également différents exemples utilisant les deux styles.
Commençons!
Changer la disposition de votre module de blog Divi

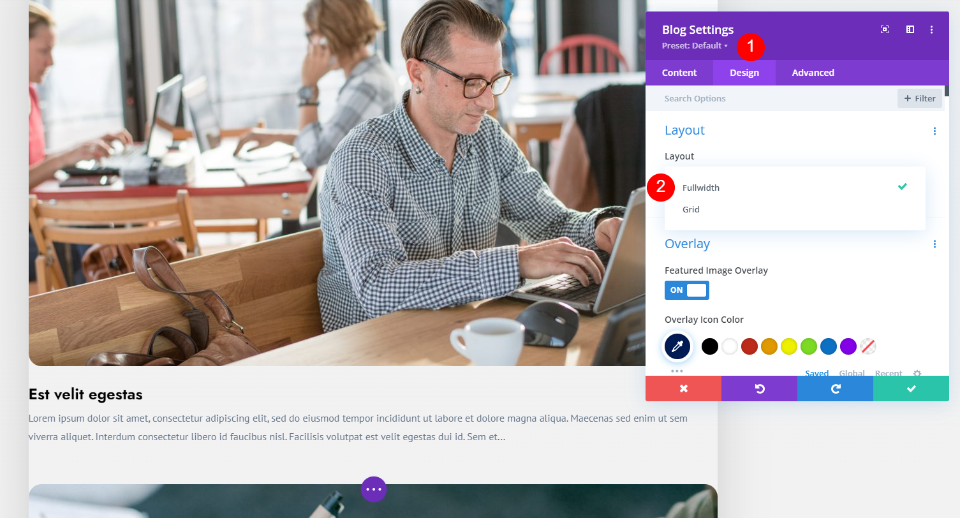
Avant d'entrer dans notre discussion, voyons de quoi nous parlons et comment changer entre eux. Le module Divi Blog comprend des paramètres permettant de choisir entre les mises en page Grille et Pleine largeur. Accédez à l'onglet Design dans le module Blog .
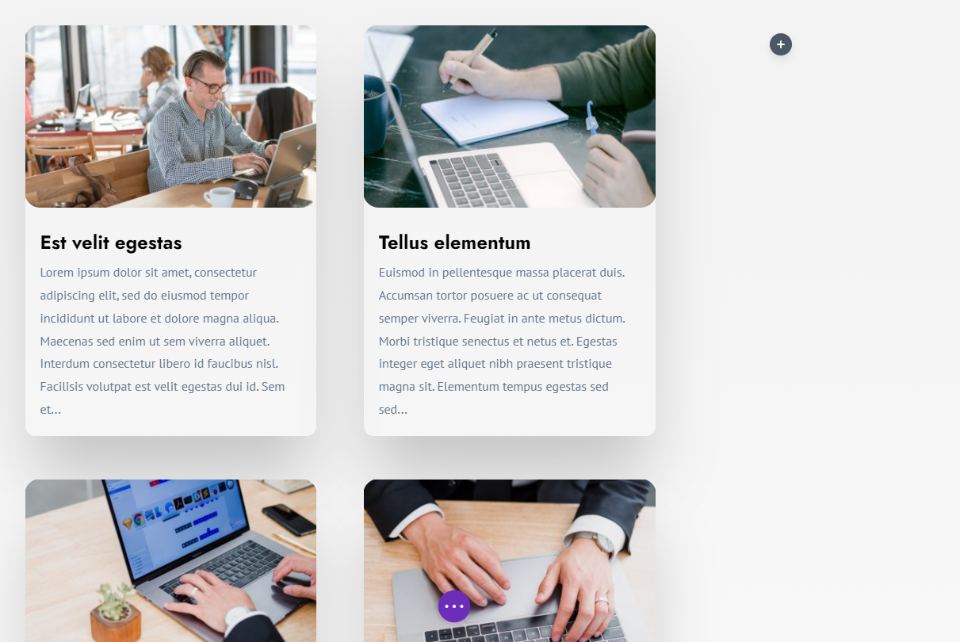
La première section s'appelle Mise en page. Il a une liste déroulante avec deux options : Fullwidth et Grid . Cet exemple montre l'option Grille . Il affiche 3 messages d'affilée par défaut.

La grille est réactive , elle modifiera donc le nombre de publications consécutives pour s'adapter à la conception de la page. J'ai changé le nombre de lignes pour cet exemple. La grille a réagi pour afficher deux colonnes.

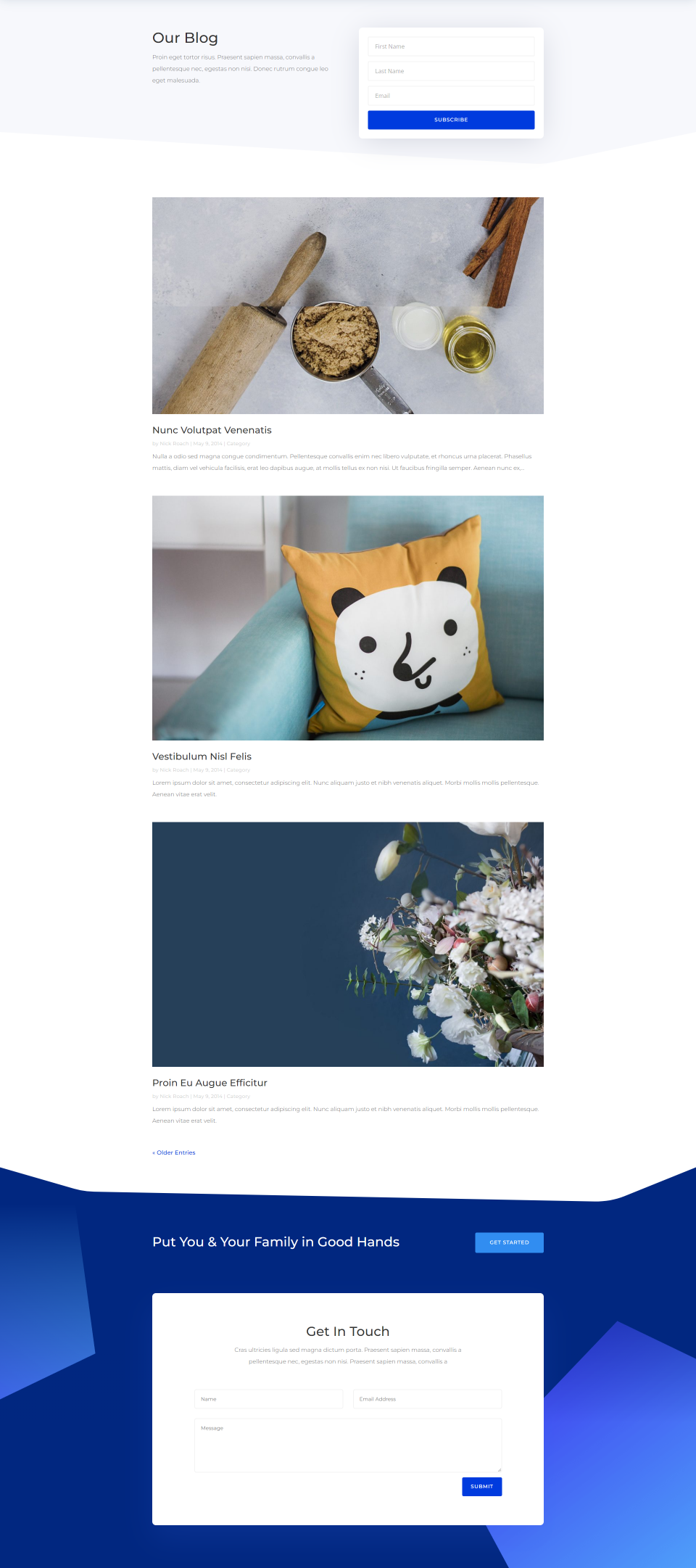
Cet exemple montre l'option Pleine largeur . Il affiche les messages empilés verticalement afin qu'un seul message apparaisse sur une seule ligne. Il est également réactif, mais il affiche un message quelle que soit sa largeur.
Regardons de plus près les deux modèles.
Disposition de la grille du module de blog Divi

Dans la conception de blogs, la mise en page en grille est plus populaire que la mise en page pleine largeur. Il place les articles de blog sur la page dans plusieurs colonnes, créant une grille. Chaque message est présenté sous forme de carte. La grille est réactive, donc le nombre de colonnes changera pour s'adapter à l'écran.
Les blogs de magazines et les portfolios sont connus pour ce type de mise en page. Des sites tels que Pinterest, YouTube, Amazon et d'autres magasins en ligne affichent le contenu dans une grille. La majorité des mises en page de Divi Blog Page dans les packs de mise en page Divi gratuits sont dans une mise en page en grille.
Exemples de mise en page de blog Divi Grid
Regardons quelques exemples de mise en page de blog Divi grid. Ce sont les pages de blog de certains des packs de mise en page Divi gratuits que vous pouvez sélectionner dans Divi.
Logiciel

La page de blog du pack de mise en page du logiciel comprend un article en vedette dans la section héros. La grille affiche les cartes avec une bordure, ce qui les aide à se démarquer. Les métadonnées et les liens Lire la suite sont violets, ils se démarquent donc.
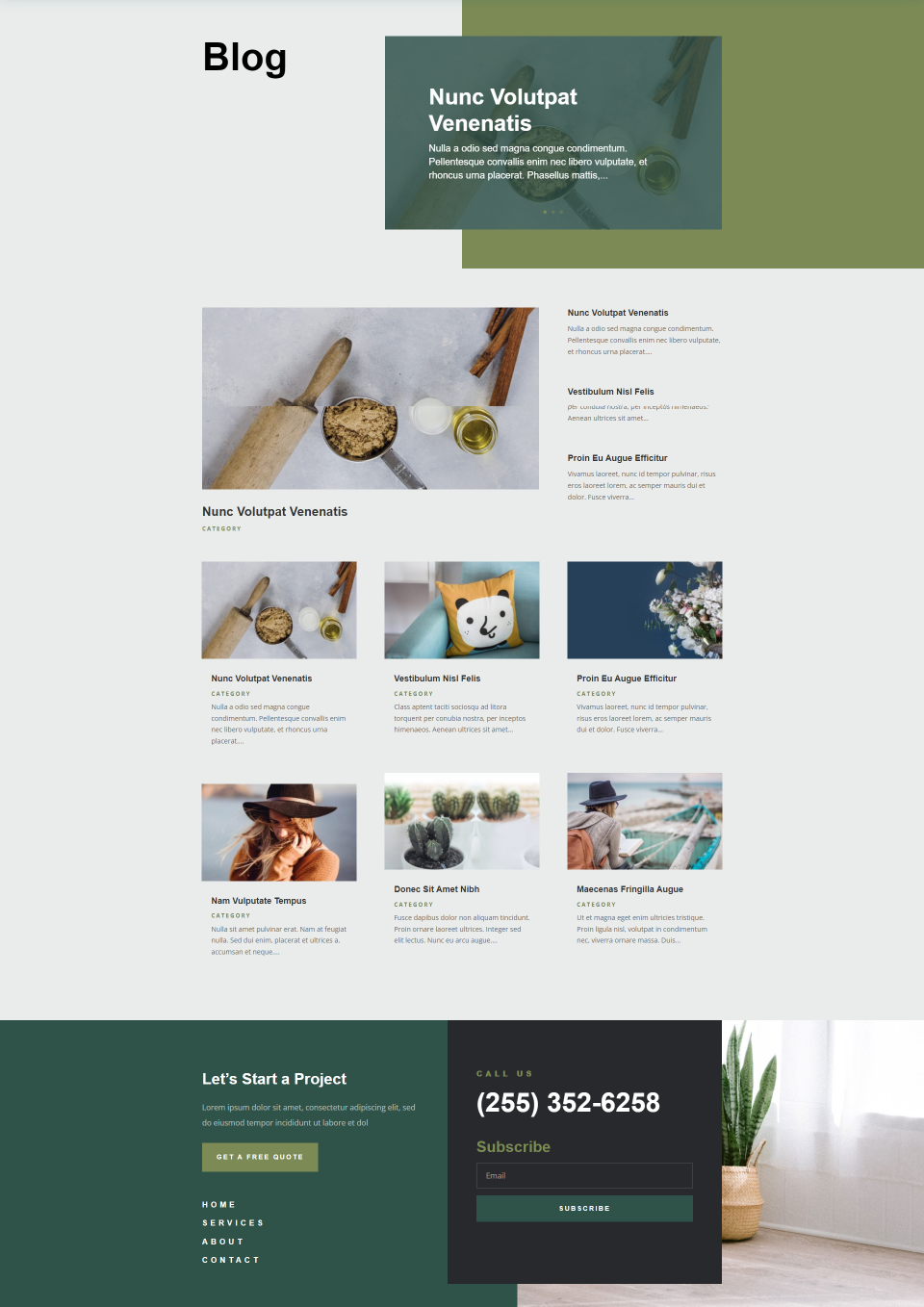
Entretien paysager

La page du blog Landscape Maintenance utilise une grille à 2 colonnes avec une barre latérale, qui comprend des articles sans images en vedette. La section héros comprend un curseur de publication sans l'image en vedette. Les cartes de blog ont un design minimaliste qui a l'air propre.
Sol

La page de blog du pack de mise en page Flooring utilise une grille à 3 colonnes avec quelques fonctionnalités qui mènent à la grille. La section héros affiche un curseur de publication sans image en vedette. La section suivante affiche le dernier message dans une colonne et trois autres messages sans images en vedette à côté.
Avantages de la disposition en grille
- La conception de la grille est bien structurée. Les cartes présentent beaucoup d'informations dans un petit espace. Il fait une excellente utilisation de l'espace. Les publications occupent moins d'espace sur la page, ce qui peut être un élément immobilier important pour les CTA et d'autres éléments. La page peut être plus petite.
- Les utilisateurs peuvent voir plus d'informations à la fois car il y a plus de contenu sur la page. Cela permet d'avoir plus de contenu dans moins d'espace. Cela semble mieux avec des écrans larges.
- Puisqu'il y a plus à l'écran à la fois, les utilisateurs peuvent trouver le contenu qui les intéresse beaucoup plus rapidement. Il est plus facile de parcourir la page et de faire défiler le contenu pour trouver des messages plus anciens.
- Les métadonnées sont plus importantes, de sorte que les utilisateurs ont plus de possibilités de sélectionner les catégories, les auteurs, etc.
- Il est plus facile de diviser le contenu en catégories comme un magazine, ce qui en fait le meilleur choix pour les mises en page de catégories.
- Il est réactif, de sorte que les publications deviennent pleine largeur sur les appareils mobiles.
Inconvénients de la disposition de la grille
- Il y a généralement beaucoup de contenu sur la page, ce qui rend la page plus encombrée.
- Les images en vedette sont plus petites, elles ne se démarquent donc pas. Cela attire moins l'attention sur les images.
- Le chargement de plus de contenu peut avoir un impact sur le temps de chargement de la page.
- Il est plus facile de négliger un message car il peut s'y fondre.
Disposition pleine largeur du module Divi Blog


Les mises en page pleine largeur placent les articles de blog dans une seule colonne, de sorte que les articles sont empilés verticalement. Avec une mise en page pleine largeur, l'image sélectionnée est l'élément le plus important de l'article de blog.
Les résultats de recherche de sites tels que Facebook et eBay s'affichent en pleine largeur. C'est aussi une option populaire pour afficher des détails sur les services.
Exemples de mise en page de blog Divi Fullwidth
Regardons quelques exemples de mise en page de blog pleine largeur Divi. Ce sont les pages de blog de quelques-uns des packs de mise en page Divi gratuits.
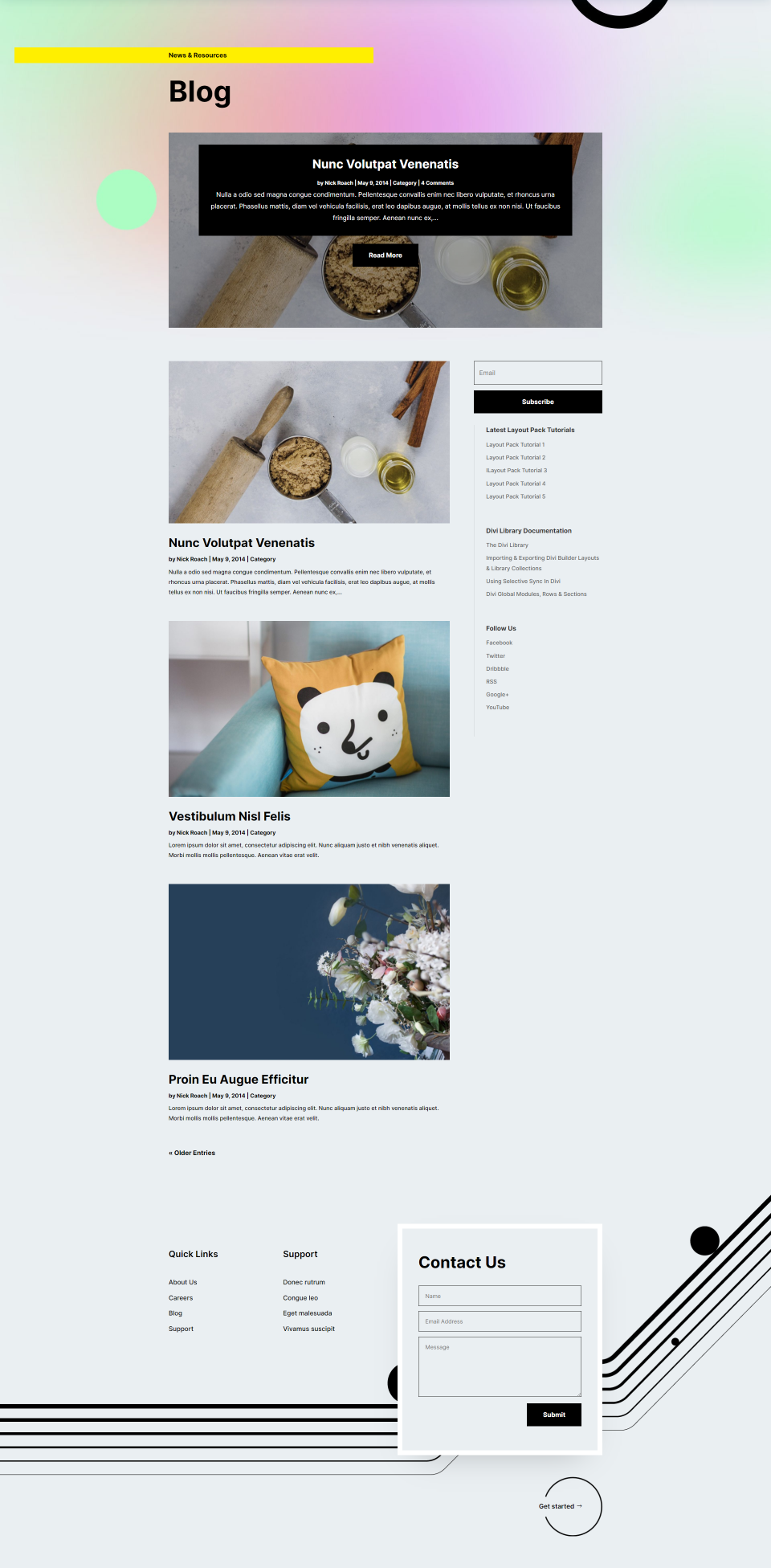
Consultante en réseaux sociaux

Voici la page de blog du pack de mise en page Social Media Consultant. il comprend une barre latérale, de sorte que l'image en vedette ne prend pas trop d'espace sur la page. Les titres sont grands et en gras, ce qui les rend faciles à voir et à lire.
Agence d'assurance

Voici la page de blog du pack de mise en page de l'agence d'assurance. Celui-ci n'inclut pas de barre latérale. Cela permet de garder le focus sur les images présentées.
Thérapie physique

Voici la page de blog du pack de mise en page de physiothérapie. celui-ci comprend une barre latérale, mais utilise également la couleur et d'autres éléments de conception pour utiliser l'espace blanc.
Avantages de la mise en page pleine largeur
- Étant donné que toutes les images présentées sont en pleine largeur, elles se démarquent.
- Chaque publication occupe une plus grande partie de l'écran, de sorte qu'elles attirent toutes l'attention. Cela améliore l'engagement avec chaque poste.
- Le design est plus minimaliste. Cela en fait un design moins encombré.
- Cela fonctionne très bien avec les barres latérales et d'autres éléments.
- Vous pouvez utiliser CSS ou des plugins pour obtenir encore plus d'options de mise en page, comme placer l'image d'un côté et l'extrait de l'autre. Vous pouvez aller plus loin et présenter les messages dans une mise en page alternée.
Inconvénients de la mise en page pleine largeur
- Comme les images sont en pleine largeur, elles peuvent être trop grandes. Chaque article prend beaucoup de place sur la page. Cela est particulièrement vrai si vous n'utilisez pas de barre latérale.
- Les pages sont plus difficiles à numériser. Cela nécessite beaucoup plus de défilement pour voir quelques messages, de sorte que les utilisateurs ne peuvent pas jeter un coup d'œil sur la page pour voir ce qu'ils recherchent. Les pages peuvent prendre plus de temps à défiler.
- La mise en page ne fonctionne pas bien pour les mises en page de magazines. Il est plus difficile de placer des publications dans des catégories sur la page.
- Si les images présentées sont plus petites, la mise en page peut avoir trop d'espaces blancs sur la page.
- Il est plus facile de rater une publication si l'utilisateur ne fait pas défiler la page.
Choisir entre la grille de Divi et la mise en page du module de blog pleine largeur
Au moment de choisir entre les deux, il n'y a pas de bonne ou de mauvaise réponse. La conception et les besoins de chaque site Web sont différents. Voici quelques réflexions que vous pouvez garder à l'esprit lors du choix :
- Choisissez la mise en page qui correspond le mieux au design que vous recherchez.
- Parcourez les mises en page du blog Divi pour voir quel design vous attire le plus.
- Considérez les avantages et les inconvénients de chacun et voyez ce qui convient le mieux à vos besoins.
- Laissez-le à votre public. Vérifiez vos statistiques pour voir quelles tailles d'écran votre public utilise le plus. Si la majorité de votre public consulte votre blog sur un ordinateur de bureau, une disposition en grille pourrait être votre meilleure option. Si la majorité de votre public consulte votre blog sur mobile, une mise en page pleine largeur pourrait être votre meilleure option. Divi est réactif dans les deux sens, vous pouvez donc opter pour une disposition en grille et avoir une grille sur le bureau et en pleine largeur sur mobile.
- Les mises en page en grille conviennent mieux aux blogs de style magazine. Vous pouvez regrouper et présenter différentes catégories plus facilement. C'est également mieux si vous souhaitez présenter de nombreux articles de blog. Il affiche plus de messages sur la page et ils sont plus faciles à naviguer.
- Les mises en page pleine largeur sont meilleures si vous n'avez que quelques publications ou si vous ne publiez pas souvent. C'est un bon choix si vous souhaitez attirer l'attention sur chaque publication du flux. Ils sont également utiles si vous n'avez pas besoin de présenter différentes catégories.
- Testez vous-même quelques blogs et voyez ceux que vous aimez utiliser.
- Si vous n'êtes pas sûr de ce qui fonctionnerait le mieux pour votre public, vous pouvez toujours essayer un test fractionné a/b pour voir quelle mise en page vous donne le plus de trafic.
- Utilisez-les ensemble pour créer des mises en page intéressantes.
Mettre fin aux pensées
C'est notre comparaison des dispositions de la grille et du module de blog pleine largeur de Divi. Les deux mises en page offrent des conceptions de blog élégantes. Vous pouvez même les utiliser ensemble en ajoutant le dernier message à la zone des héros pour aider à diviser la conception de la page.
Avec les paramètres du module Divi Blog, il est facile de modifier la mise en page de votre blog. Vous n'êtes pas coincé avec le design que vous choisissez. Vous pouvez essayer une mise en page pendant un certain temps pour voir si vous l'aimez, puis essayer l'autre mise en page. Si vous pensez que votre blog a besoin d'un changement, choisissez simplement l'autre mise en page pour obtenir un nouveau look.
Nous voulons de vos nouvelles. Laquelle des mises en page du module de blog de Divi préférez-vous ? Faites le nous savoir dans les commentaires.
