Divi için 15+ Harika Blog Gönderisi Şablonu Öğreticileri
Yayınlanan: 2022-01-23Divi blog yazısı şablonlarınızı tasarlamanın ve özelleştirmenin birçok yolu vardır. Neyse ki, Elegant Themes blogunda başlamanıza yardımcı olacak çok sayıda Divi blog yazısı şablonu öğreticisi var. Bu makalede, Divi Tema Oluşturucu ile kullanabileceğiniz 15'in üzerinde harika blog yazısı şablonu öğreticisine bakacağız. Tümü, hem masaüstü hem de mobil ekranlar için blog yazısı şablonları oluşturmaya yönelik adım adım talimatları içerir. Çoğu, JSON dosya indirmelerini ve video talimatlarını içerir. Bazıları CSS içerir.
1. Blog Yazısı Şablonu Tasarlama

Bu eğitim, Divi Tema Oluşturucu'da bir blog yazısı şablonu oluşturmaya başlamak için bilmeniz gereken her şeyi gösterir. Bir blog yazısı şablonunun ne olduğuna ve neden bir şablona ihtiyacınız olduğuna dair temel bilgileri içerir. Ayrıca dinamik içeriği ve bunun blog gönderileri için nasıl kullanılacağını tartışır.
Eğiticiyi Görüntüle
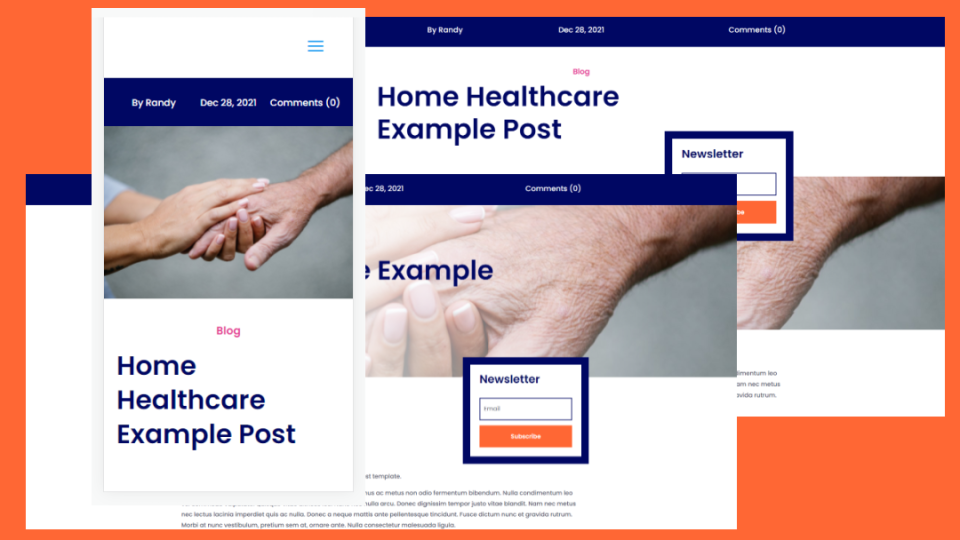
2. Bir Blog Gönderisi Şablonuna Yapışkan Kenar Çubuğu CTA'ları Ekleme

Bu eğitici, yapışkan olan CTA'ların nasıl oluşturulacağına ve bunları blog gönderisi şablonunuzun kenar çubuklarına nasıl ekleneceğine odaklanır. Bağımsız olarak çalışan iki farklı kenar çubuğu gösterir. Kenar çubukları, yapışkan konumlarına ulaşana kadar gönderiyle birlikte kayar ve ardından gönderi, gönderiyi takip ettikleri noktaya kayana kadar orada kalır. Bu bilgi, herhangi bir sayfa şablonu için de geçerlidir. Bu, CSS'yi içerir.
Eğiticiyi Görüntüle
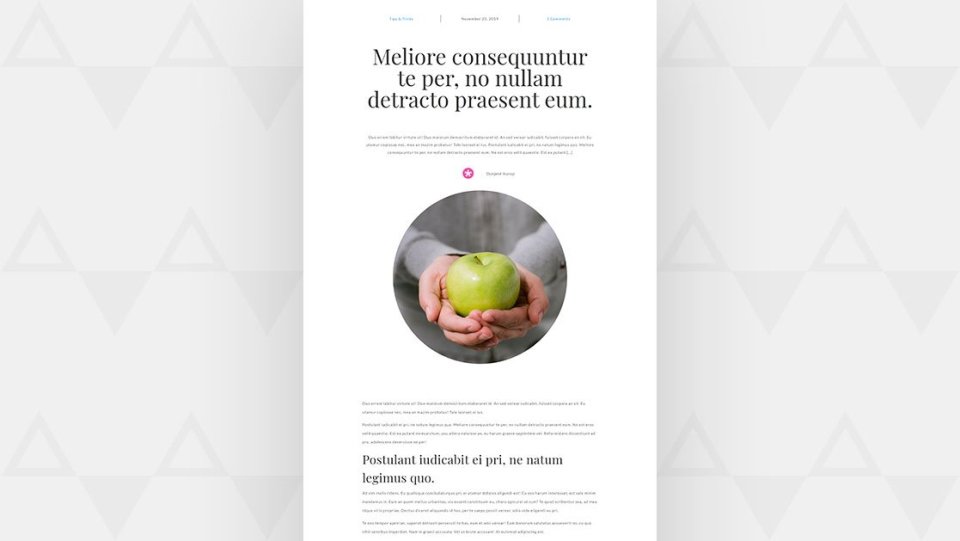
3. Dinamik Olarak UX Dostu Bir Blog Yazısı Şablonu Oluşturma

Bu, kullanıcı deneyimine odaklanan bir blog yazısı şablonunun nasıl oluşturulacağını gösterir. Dinamik öğelerin tasarıma nasıl dahil edileceğini gösterir. Bu öğreticide oluşturulan şablon, dikkat dağıtıcı unsurlardan arındırılmıştır, bu da onu basit ve kullanımı kolay hale getirir.
Eğiticiyi Görüntüle
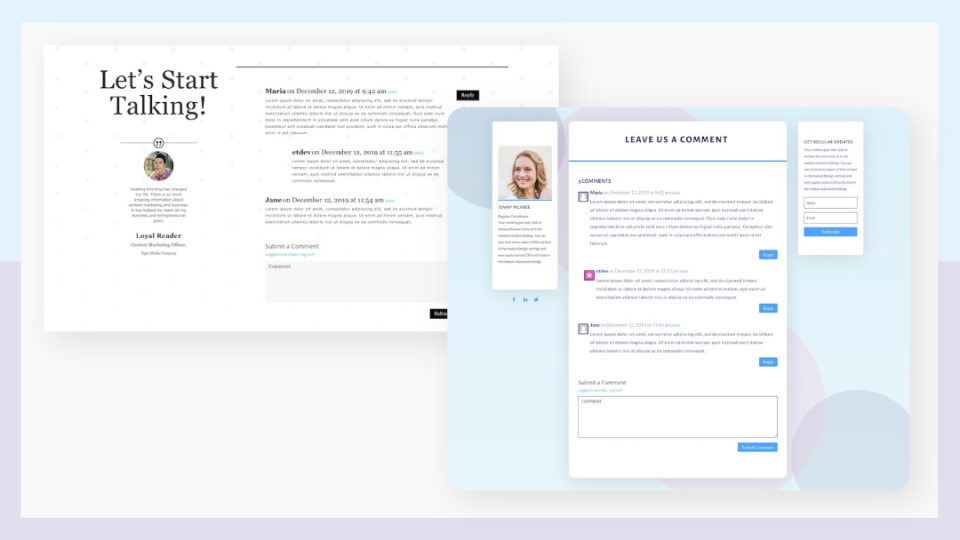
4. Bir Blog Gönderisi Şablonunun İçinde Styling Divi'nin Yorum Modülü

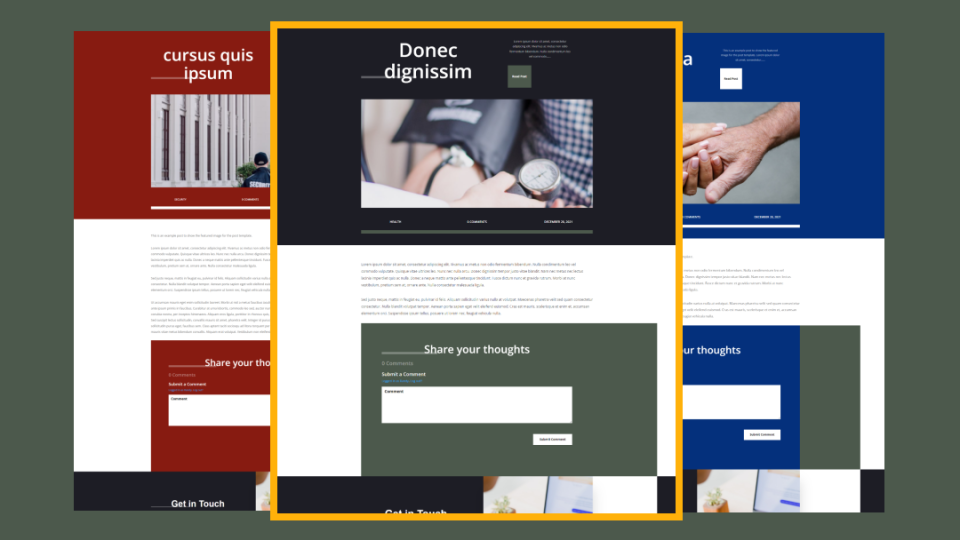
Bu eğitim, bir blog gönderisi şablonuyla mükemmel şekilde çalışan bir yorum bölümü tasarlamaya odaklanır. Comments modülleri ile iki tasarım oluşturur. Sosyal Medya Takipli Kişi modülü de dahildir. Arka plan, bir grafik düzenleyici ile oluşturulur ve nasıl oluşturulduğuna dair bir kılavuz dahildir.
Eğiticiyi Görüntüle
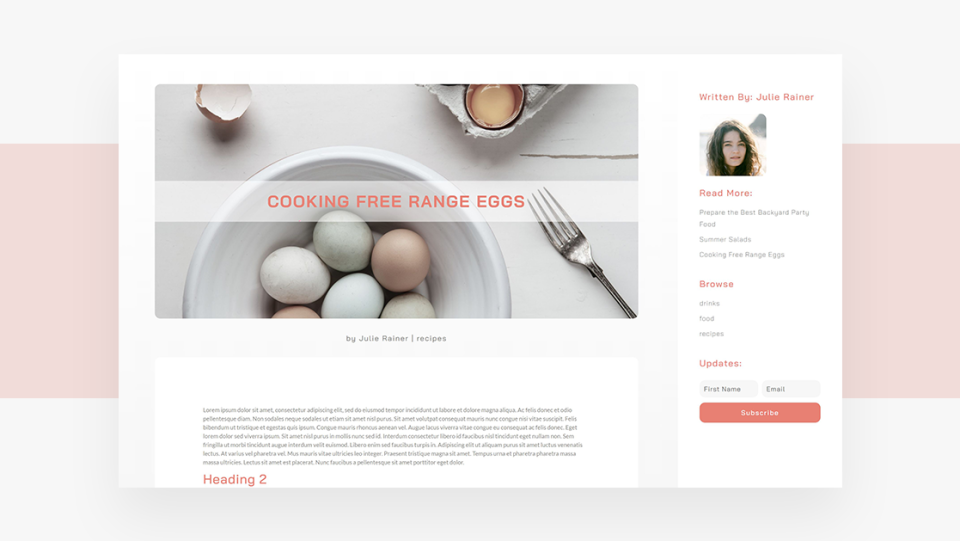
5. Blog Gönderi Şablonunuz için Dinamik Yazar Kutusu Tasarlama

Bu öğreticide, blog gönderisi şablonunuz için bir yazar kutusu oluşturmak üzere dinamik içeriği nasıl kullanacağınızı öğreneceksiniz. Masaüstünde, yazar kutusu kenar çubuğuna yapışır. İçerik gizlidir ve temiz bir tasarım oluşturmak için yazarın resmi soluktur. İçerik, yazar kutusunun üzerine geldiklerinde ortaya çıkar. Mobil için, yazar kutusu içeriğin altında bulunur. CSS içerir.
Eğiticiyi Görüntüle
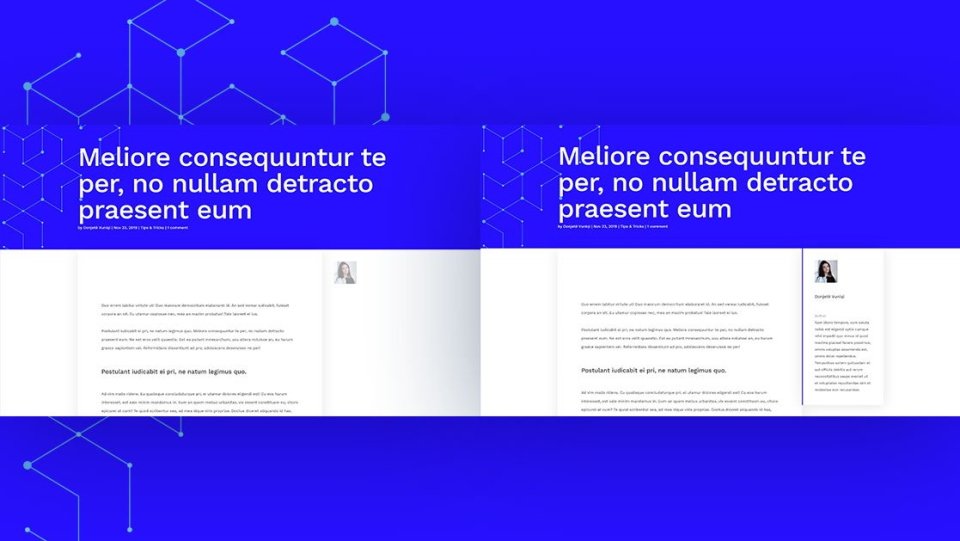
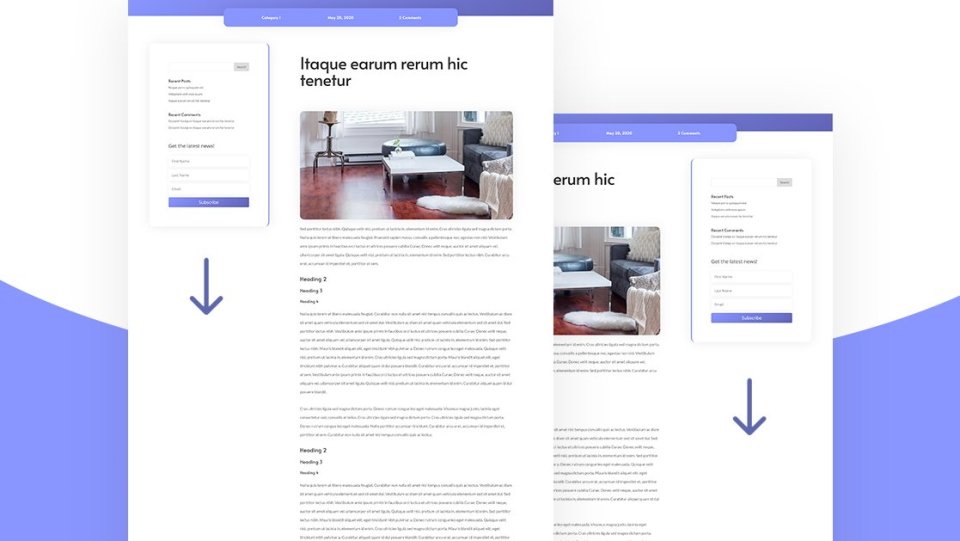
6. İki Taraflı Kenar Çubuğu Blog Gönderisi Şablonu Oluşturma

Bu eğitici, her iki tarafında bir kenar çubuğu bulunan bir blog yazısı şablonunun nasıl oluşturulacağını gösterir. Kenar çubukları, bir tarafta bir blog yazısı ve diğer tarafta bir e-posta seçeneği ile temiz kalır. Kenar çubukları mobil cihazlarda yığılır. CSS dahildir.
Eğiticiyi Görüntüle
7. Blog Gönderi Şablonunuz için Dinamik Gönderi Bilgi Çubuğu Oluşturma

Bu eğitici, kullanıcı kaydırdıkça ekranda kalan dinamik içeriği kullanarak bir bilgi çubuğunun nasıl oluşturulacağını gösterir. İçerik, kullanıcının ne okuduğunu göstermek için mevcut gönderinin başlığını ve kategorisini, yorum sayısını ve yorum bırakmak için bir bağlantıyı ve haber bültenine abone olmak için bir düğmeyi içerir. CSS içerir.
Eğiticiyi Görüntüle
8. Blog Gönderisi Şablonunuza Tam Yükseklikte Sabit Kenar Çubuğu Ekleme

Bu eğitici, kullanıcı kaydırdıkça masaüstü sürümünde sabitlenen tam yükseklikte bir kenar çubuğunun nasıl oluşturulacağını gösterir. Kenar çubuğu, masaüstü ekranının tam yüksekliğini alır. Mobil sürüm, kenar çubuğunu içeriğin arkasına yerleştirir. Özel CSS dahildir.
Eğiticiyi Görüntüle
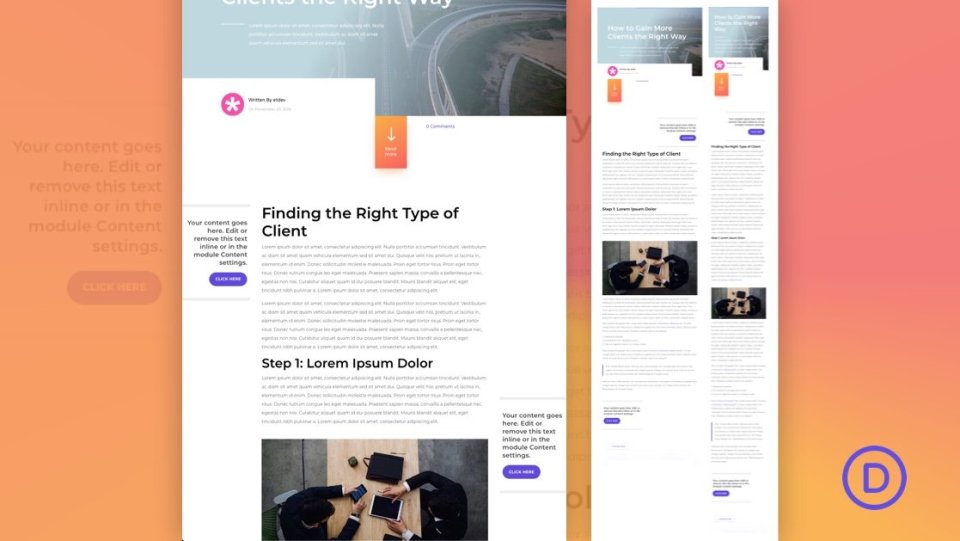
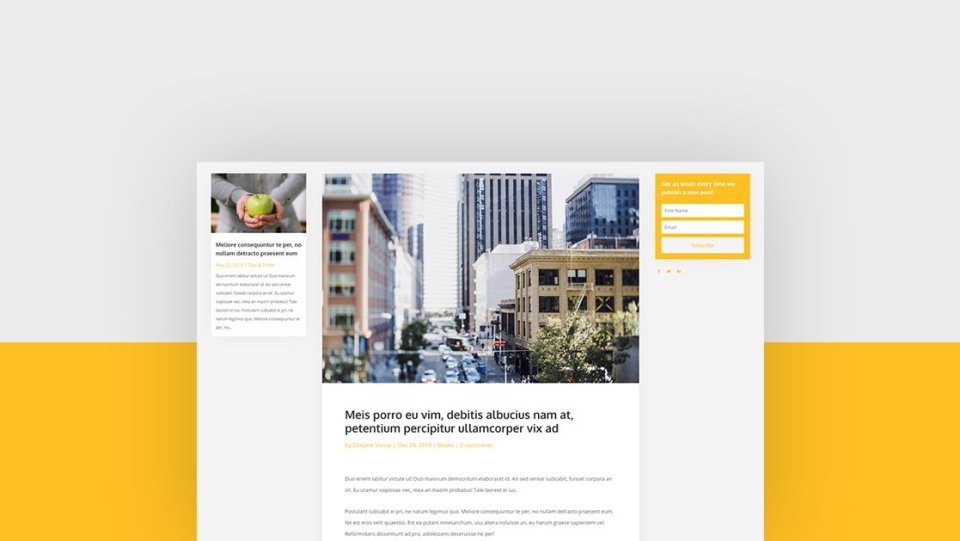
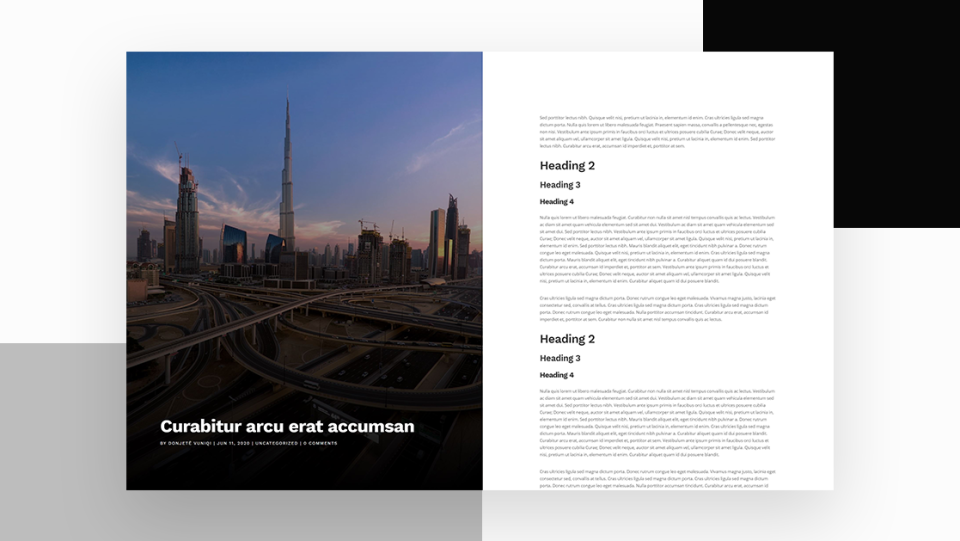
9. Bölünmüş Ekran Blog Gönderisi Şablonu Oluşturma

Bu eğitici, bir tarafta öne çıkan görsel ve diğer tarafta gönderi içeriği ile bir blog gönderisi şablonunun nasıl oluşturulacağını gösterir. Başlık ve meta verileriyle birlikte öne çıkan resim, içerik kaydırılırken yerinde kalır. Mobil için düzen normal şekilde çalışır. CSS içerir.
Eğiticiyi Görüntüle
10. Blog Yazısı Şablonunuz için Yapışkan Kenar Çubuğu Oluşturma

Bu, kenar çubuğunun nasıl yapışkan hale getirileceğini gösterir. Ekrandaki yapışkan konumuna ulaştığında, içeriğin sonuna ulaşana kadar kenar çubuğu yerinde kalır. Kenar çubuğu daha sonra gönderiyle normal şekilde kayar. Mobilde normal çalışıyor. Blog gönderisi şablonu sıfırdan oluşturulmuştur ve örtüşen öğeler ve özel CSS içerir.
Eğiticiyi Görüntüle

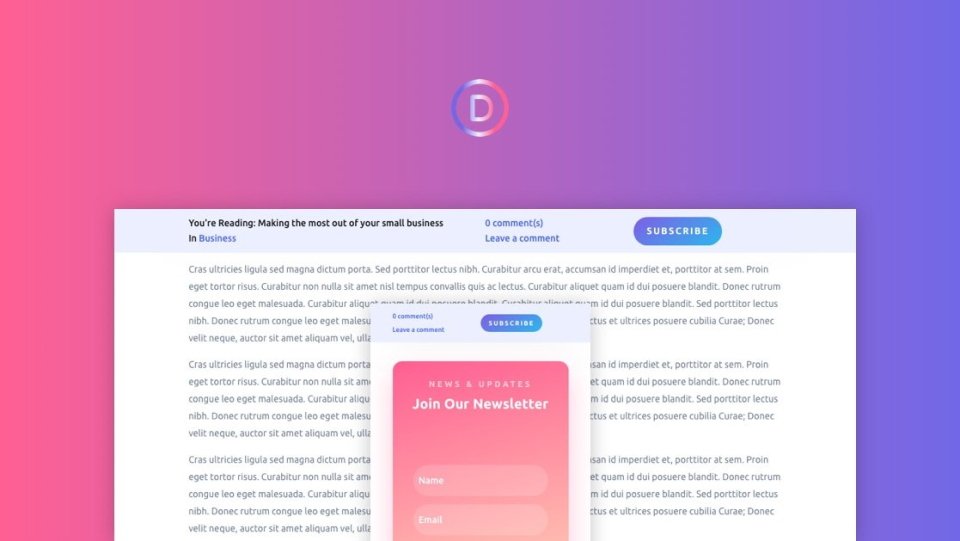
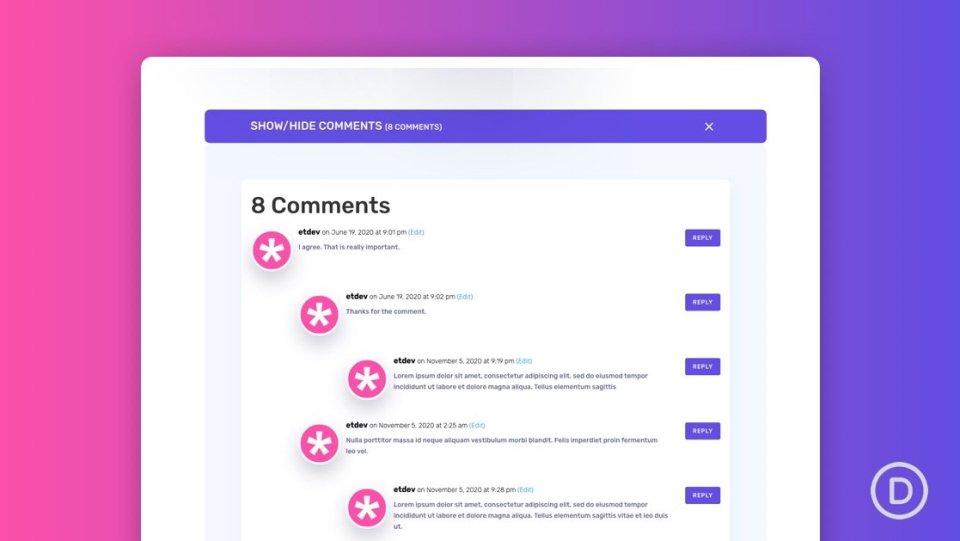
11. Blog Gönderi Şablonunuz için Yorum Oluşturma Düğmesi Oluşturma

Bu eğitici, yorumlar bölümünü daraltmak için bir geçişin nasıl oluşturulacağını gösterir. Yorumlar çubuğundaki bir düğme, onları ortaya çıkarmak için yorumu açar. Bu, özellikle çok sayıda yorum içeren gönderilerde kullanıcı deneyimini geliştirmek için yararlıdır. Özel CSS dahildir.
Eğiticiyi Görüntüle
12. Blog Gönderisi Şablonunuza Tam Genişlikte Öne Çıkan Bir Görsel Ekleme

Bu eğitici, öne çıkan görselinizi hem masaüstünde hem de mobilde nasıl tam genişlikte yapacağınızı gösterir. Dinamik bir bölüm, bir yazı başlığı modülü, ayrı bir resim ve bir metin modülü dahil olmak üzere bunu gerçekleştirmenin birçok yolunu gösterir. Bazıları degrade kaplamaları içerir.
Eğiticiyi Görüntüle
13. Farklı Kategoriler İçin Farklı Blog Yazısı Şablonları Kullanma

Bu, web sitenizdeki farklı kategoriler için farklı blog yazısı şablonları ayarlamak için Divi Tema Oluşturucu ayarlarının nasıl kullanılacağını gösterir. Ayrıca, farklı blog yazısı şablonları kullanmanın avantajlarını ve bir kategorinin varsayılan şablondan nasıl hariç tutulacağını tartışır.
Eğiticiyi Görüntüle
14. Belirli Gönderilere Farklı Bir Blog Gönderisi Şablonu Atama

Bu eğitici, belirli bir blog gönderisine bir blog yazısı şablonu atamak için Divi Tema Oluşturucu ayarlarının nasıl kullanılacağını gösterir. Ayrıca bunu yapmanın avantajlarını tartışıyor ve ne zaman en mantıklı olacağına dair birkaç örnek sunuyor.
Eğiticiyi Görüntüle
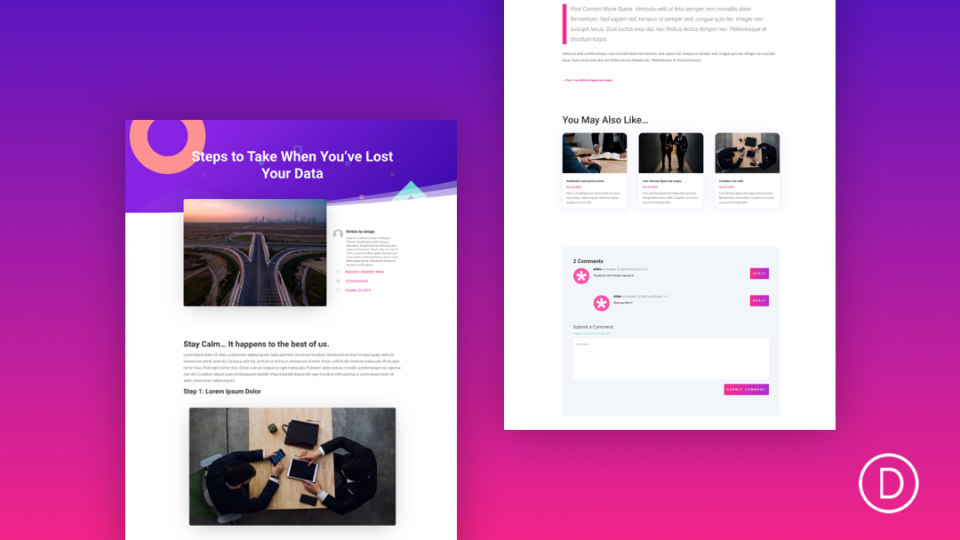
15. Blog Gönderisi Şablonunuza İlgili Gönderiler Ekleme

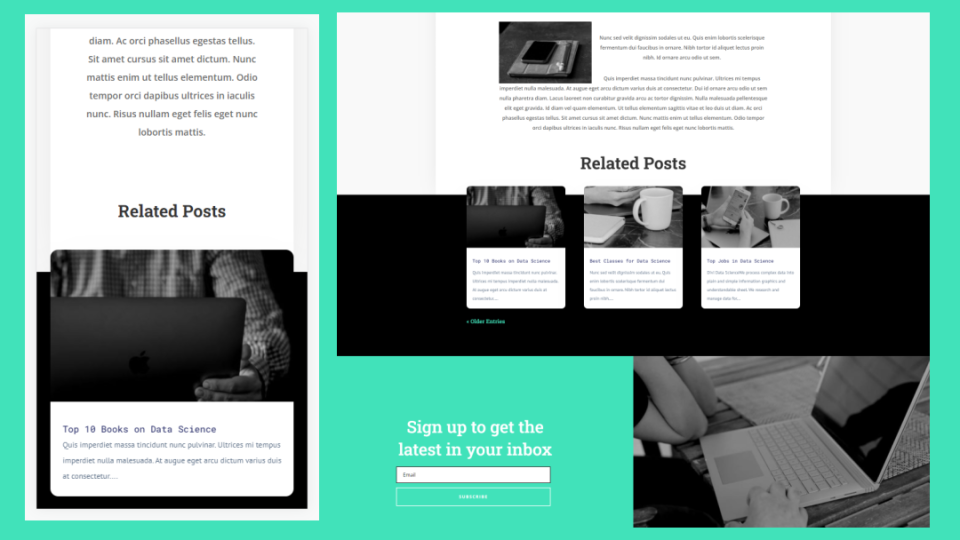
Bu eğitici, ilgili gönderileri görüntüleyen blog gönderisi şablonunuza nasıl bölüm ekleyeceğinizi gösterir. Bu ayrıca bir blog gönderisi şablonunun ihtiyaç duyduğu öğeleri, diğer öğelerin örneklerini, ilgili gönderilerin avantajlarını ve bunları eklemek için en iyi yerleri kapsar. İlgili gönderi bölümü, blog gönderisi gövdesiyle örtüşüyor.
Eğiticiyi Görüntüle
16. Tema Oluşturucuda İçerik Sonrası Modülünü Kullanma

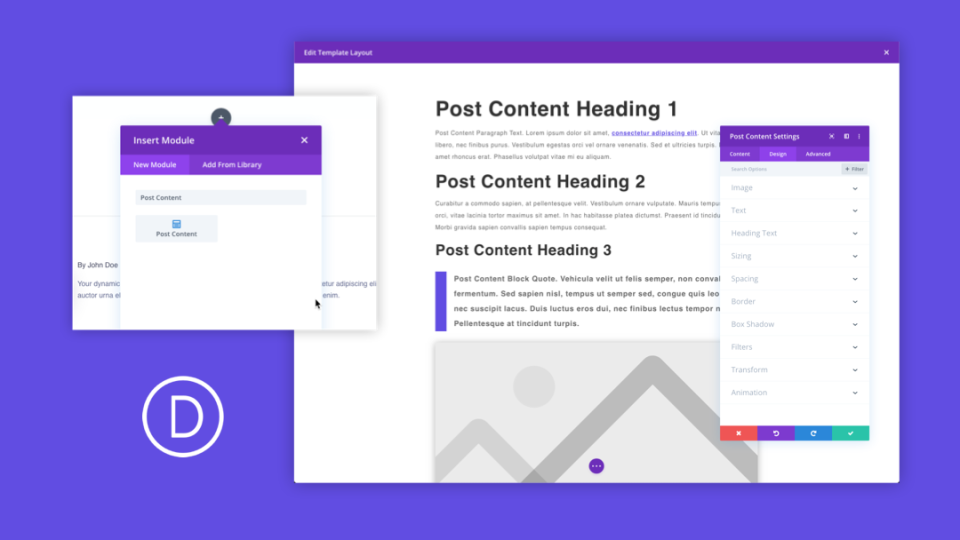
Bu eğitim, İçerik Sonrası modülünün nasıl kullanılacağına ilişkin derinlemesine bilgi içerir. Modülün nasıl çalıştığını ve Divi Theme Builder'da blog yazısı şablonları tasarlarken modülün en iyi nasıl kullanılacağını kapsar. Ayrıca, kısa kodlarla oluşturulan WooCommerce sayfalarıyla nasıl kullanılacağını gösterir ve ne zaman kullanılmaması gerektiği konusunda tavsiyelerde bulunur.
Eğiticiyi Görüntüle
17. Divi Blog Gönderi Şablonunuza Tam Ekran Kahraman Ekleme

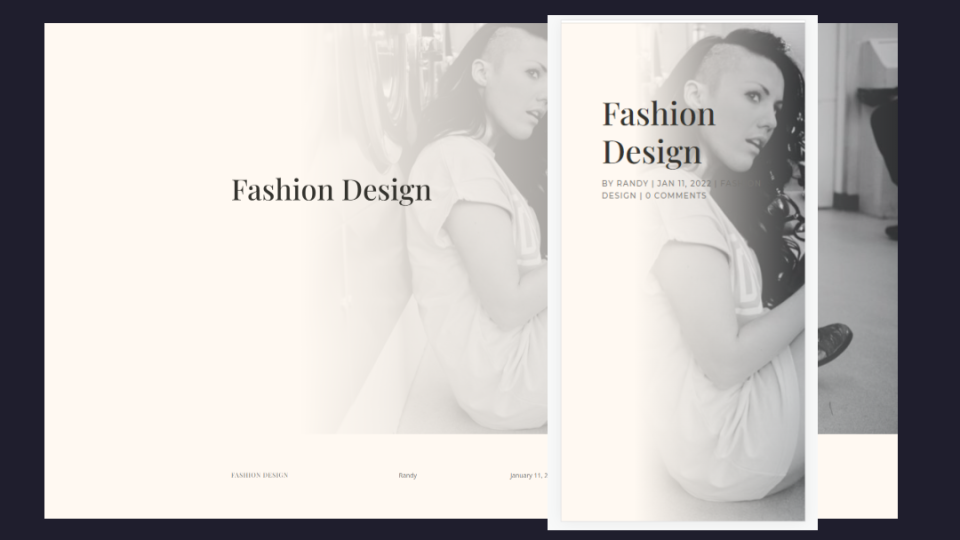
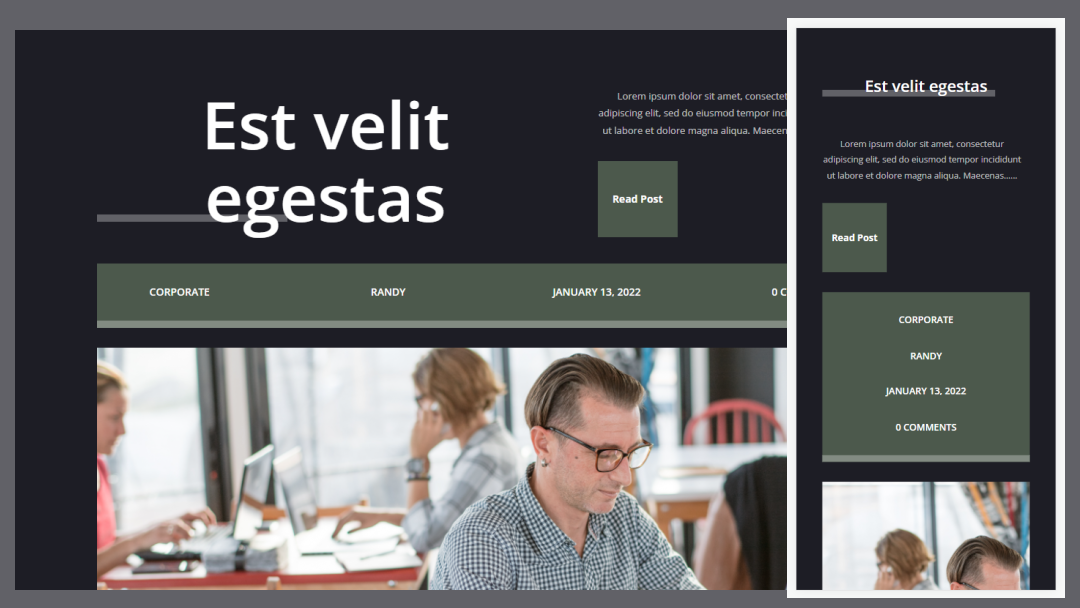
Bu eğitici, blog gönderisi şablonunuza tam ekran bir kahraman bölümü eklemek için çeşitli yöntemler gösterir. Yöntemler, tam ekran bir başlık modülü, arka plan üzerinde bir başlık ve kahraman bölümünün altına meta veri eklemeyi içerir. Ayrıca, kahraman görüntüsü üzerine nasıl degrade ekleneceğini de gösterir.
Eğiticiyi Görüntüle
18. Blog Gönderisi Şablonunuza Meta Veri Ekleme

Bu, blog gönderisi şablonunuza meta veri eklemek için dinamik içeriğin nasıl kullanılacağını gösterir. Et verisinin ne olduğunu, dinamik içeriğin et verisi için nasıl çalıştığını ve meta verileri görüntülemek için neden dinamik içeriği kullanmanız gerektiğini tartışır. Çeşitli meta veri görüntüleme seçenekleri de kapsanmaktadır.
Eğiticiyi Görüntüle
19. Divi Blog Gönderi Şablonunuza Gönderi Gezinmesini Dahil Etme

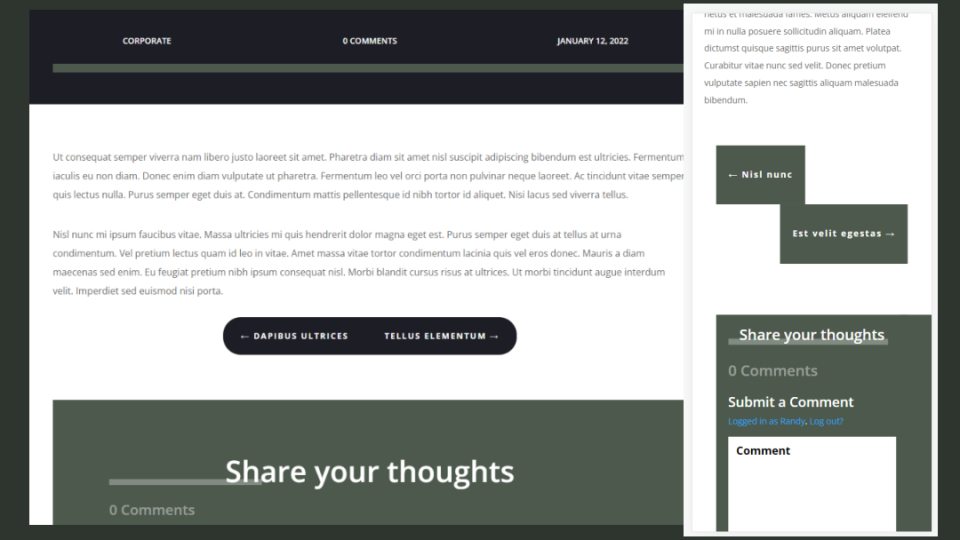
Bu öğretici, Post Navigasyon modülünü kapsar. Neden navigasyon sonrası kullanmanız gerektiğini açıklar ve blog şablonunuza eklemek için en iyi yeri gösterir. Metin bağlantıları, düğmeler ve çift taraflı düğme oluşturmak için modüle stil vermenin üç farklı yolunu gösterir.
Eğiticiyi Görüntüle
Divi için Ücretsiz Blog Yazısı Şablonları Nasıl Bulunur?

Elegant Themes, ücretsiz Divi Düzen Paketleriyle eşleşen birçok ücretsiz blog yazısı şablonu oluşturdu. Bu ücretsiz Divi blog yazısı şablonları ET blogunda yayınlanır. Basitçe "ücretsiz blog yazısı şablonu", "ücretsiz Divi blog yazısı şablonu" veya benzer anahtar kelimeleri arayın. Aralarından seçim yapabileceğiniz birçok ücretsiz blog yazısı şablonu bulacaksınız.
Biten Düşünceler
Bu, Divi için 15'ten fazla harika Divi blog yazısı şablonu eğitimine bakışımız. Bu 15+ öğretici, Divi blog gönderisi şablonlarınızı tasarlamanın ve özelleştirmenin birçok yolunu öğrenmenin harika bir yoludur. Ayrıca Divi Theme Builder'ı kullanarak kendinizinkini yaratmanız için fikirler sağlarlar. Birçoğu CSS'nin nasıl kullanılacağını gösterir.
Senden duymak istiyoruz. Bu 15'ten fazla harika Divi blog yazısı şablonu eğitiminden herhangi birini kullandınız mı? Hangisinin favoriniz olduğunu yorumlarda bize bildirin.
