Cum să transformați cursorul într-un buton când plasați un element folosind Divi
Publicat: 2021-05-07Când afișați elemente care fac clic pe pagina dvs., este important să vă asigurați că oamenii știu că pot alege un articol și să facă clic pe el. Una dintre cele mai evidente modalități de a face acest lucru este prin includerea unui buton, dar dacă căutați o modalitate interactivă suplimentară de a încuraja clicurile pe pagina dvs., vă veți bucura de acest tutorial. Astăzi, vă vom arăta cum să transformați cursorul într-un buton atunci când plasați cu mouse-ul pe un anumit element clicabil, cum ar fi o imagine. Acest lucru va adăuga un stimulent suplimentar vizitatorilor dvs. și va avea ca rezultat o interacțiune frumoasă a paginii. Veți putea descărca gratuit fișierul JSON!
Să ajungem la asta.
previzualizare
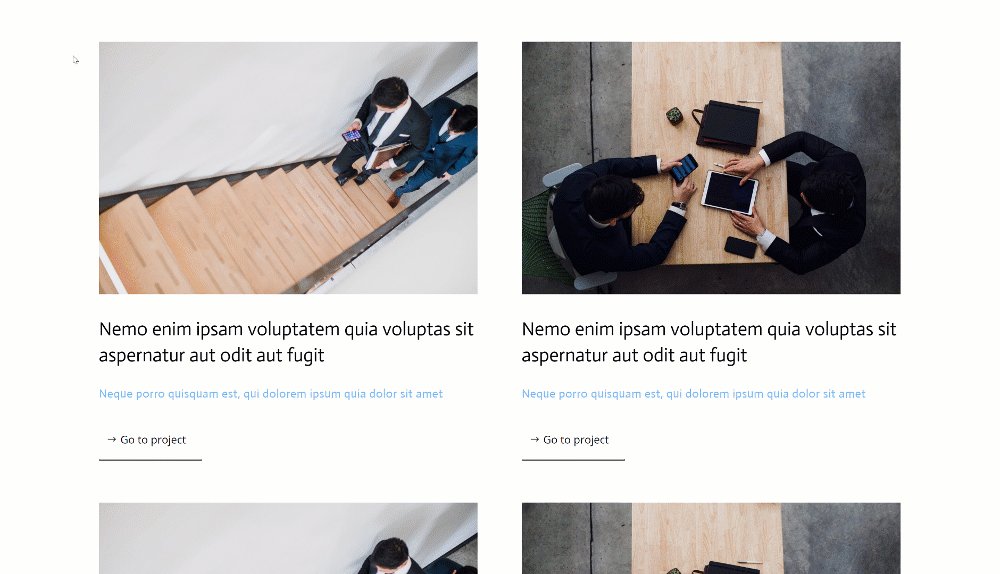
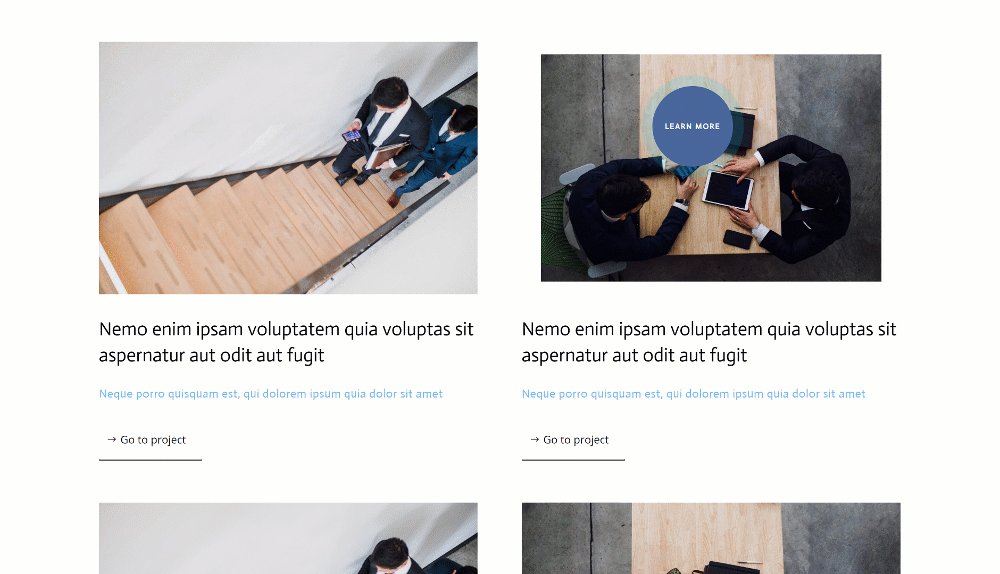
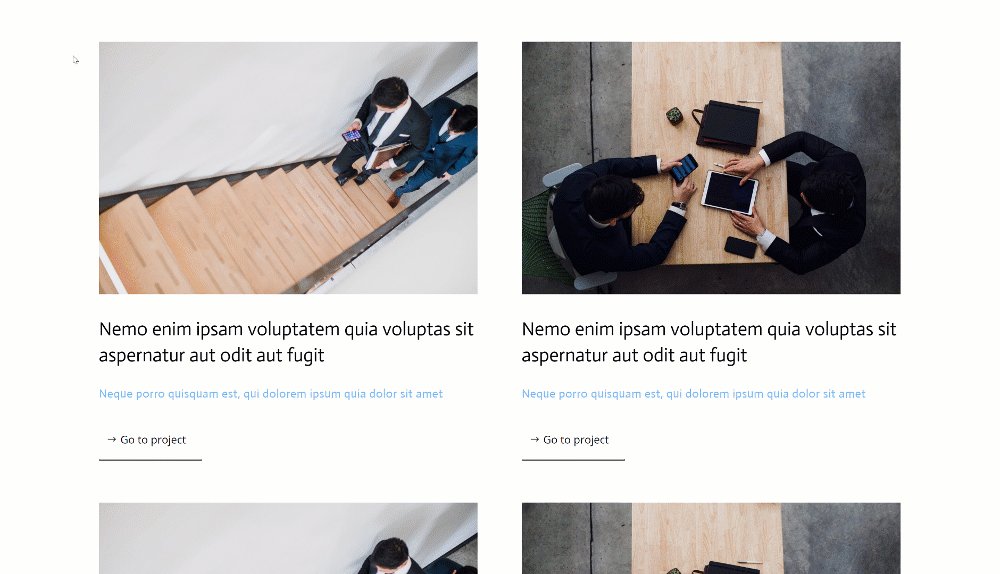
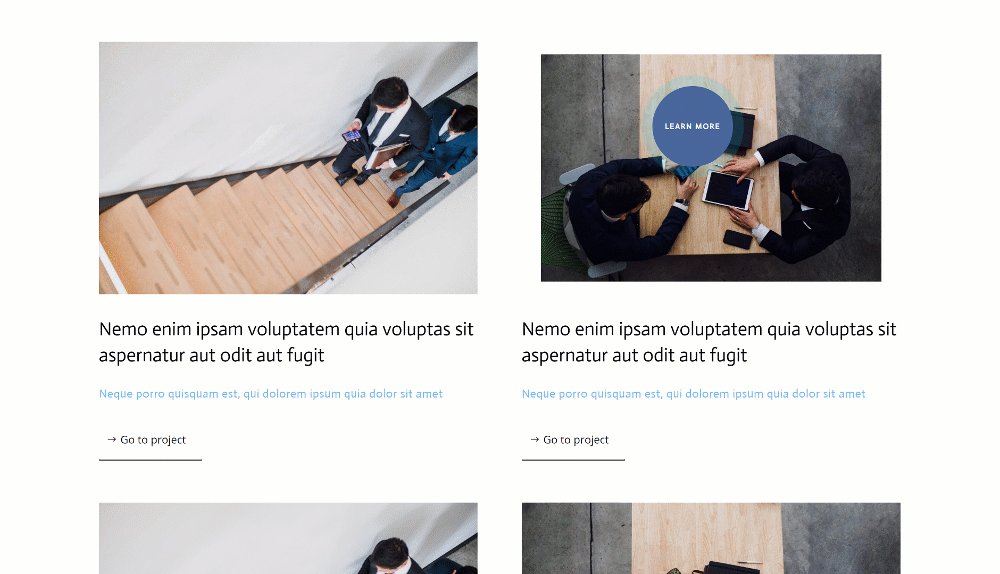
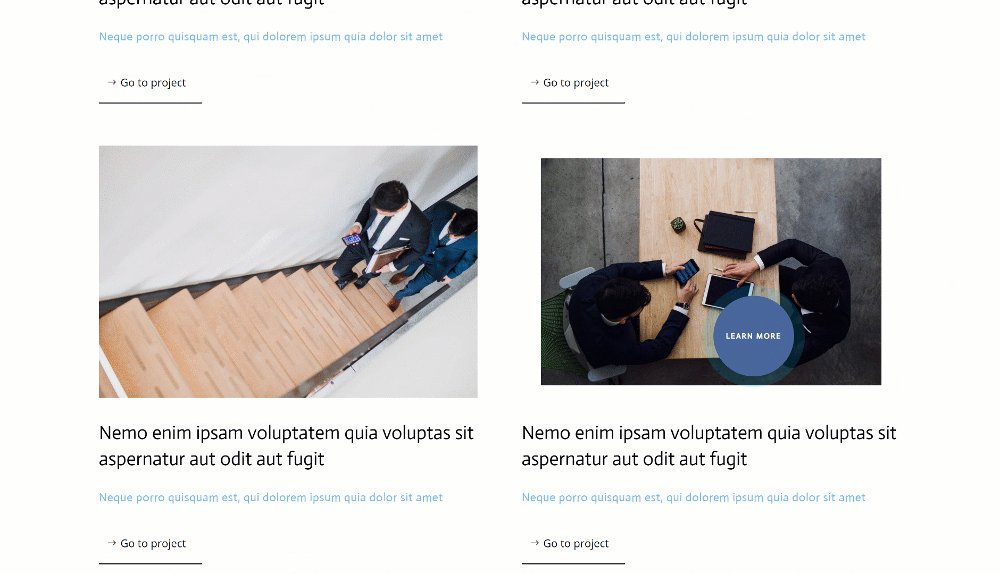
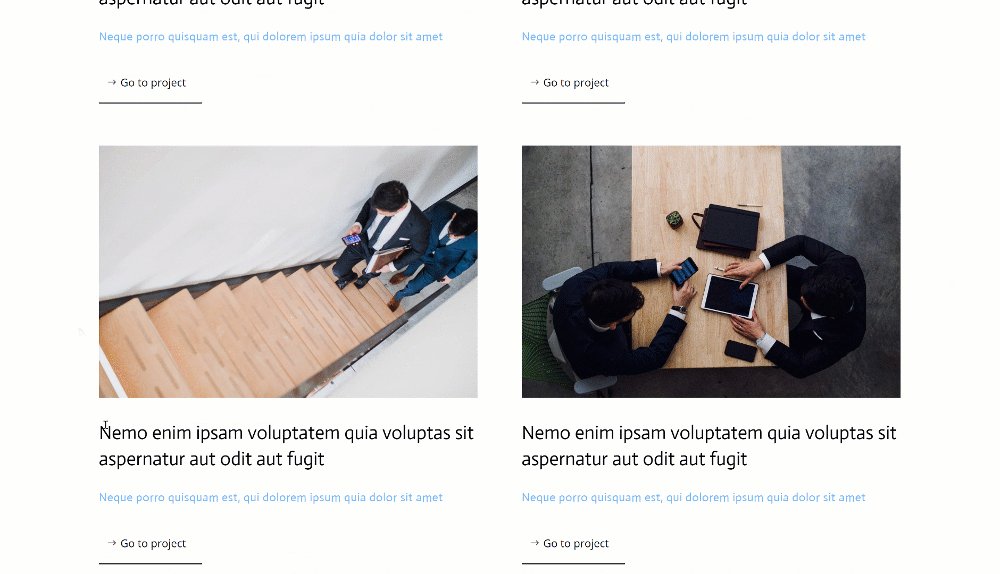
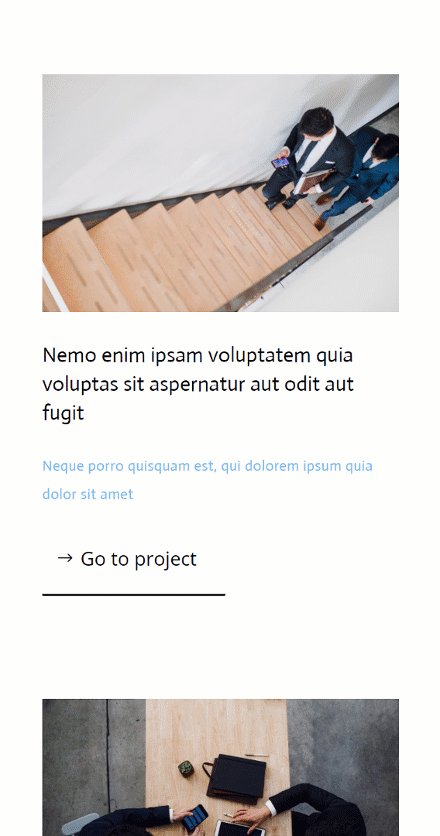
Înainte de a ne arunca cu capul în tutorial, să aruncăm o privire rapidă asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

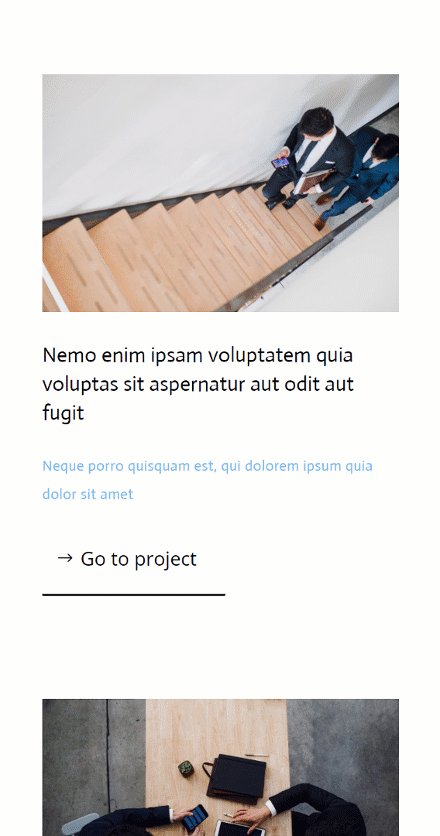
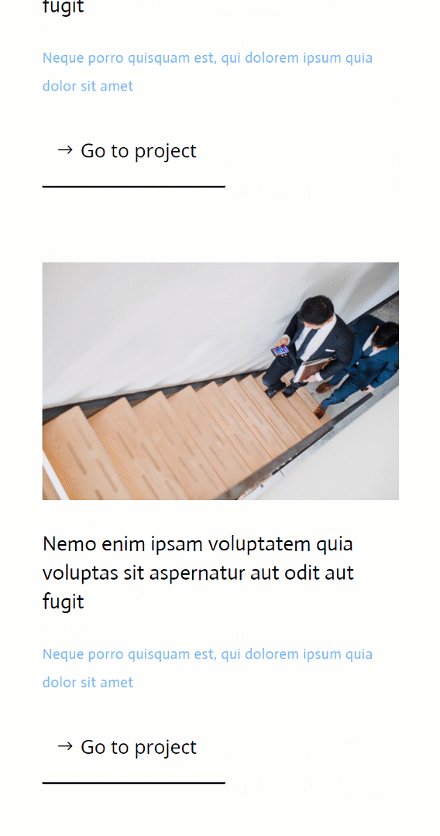
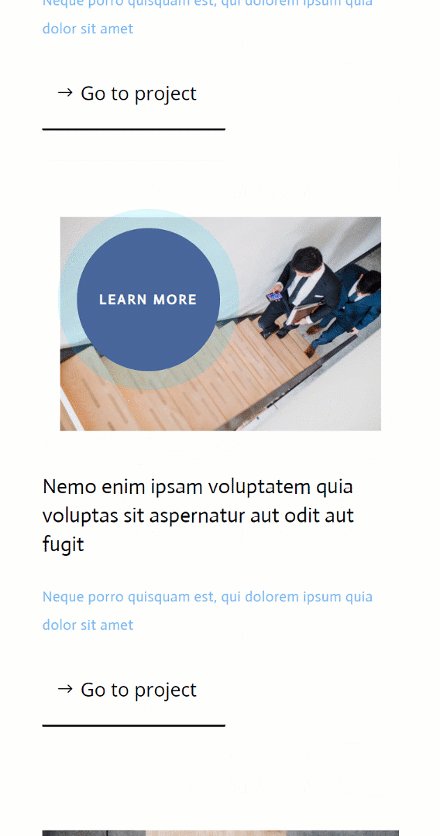
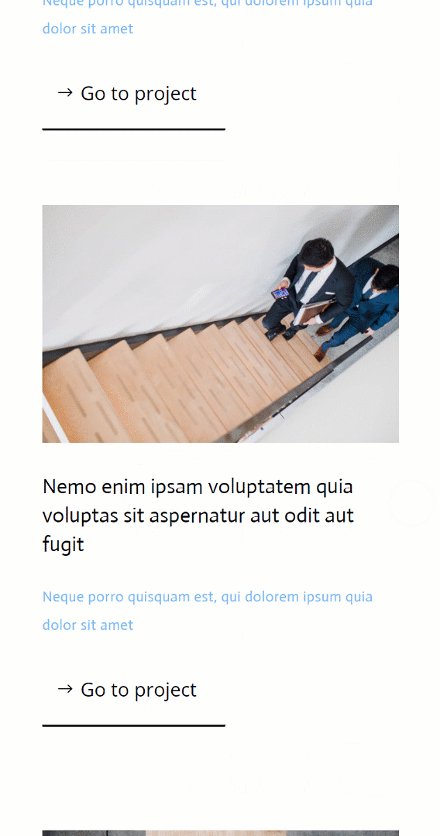
Mobil

Descărcați aspectul GRATUIT
Pentru a pune mâna pe aspectul liber, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
1. Creați structura elementului
Adăugați o secțiune nouă
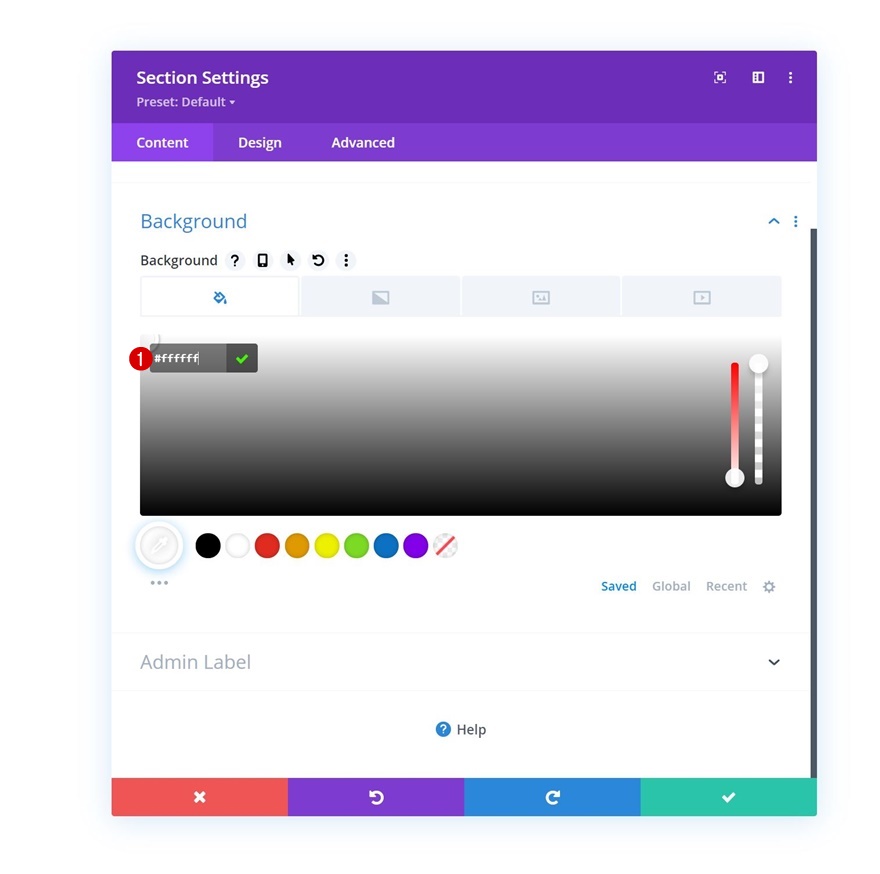
Culoare de fundal
Vom începe acest tutorial construind structura elementului într-o pagină Divi. Adăugați o nouă secțiune și utilizați o culoare de fundal albă pentru aceasta.
- Culoare fundal: #ffffff

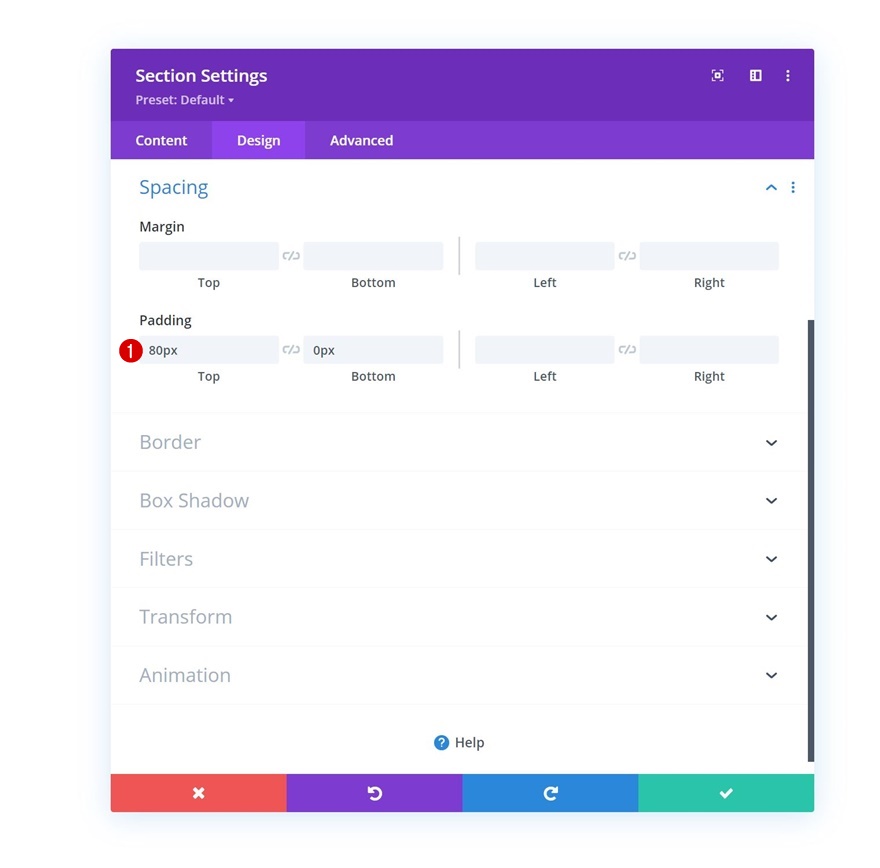
Spațiere
Treceți la fila de proiectare a secțiunii și modificați setările de spațiere după cum urmează:
- Căptușeală superioară: 80 px
- Căptușeală inferioară: 0 px

Adăugați un rând nou
Structura coloanei
Continuați adăugând un rând nou folosind următoarea structură de coloane:

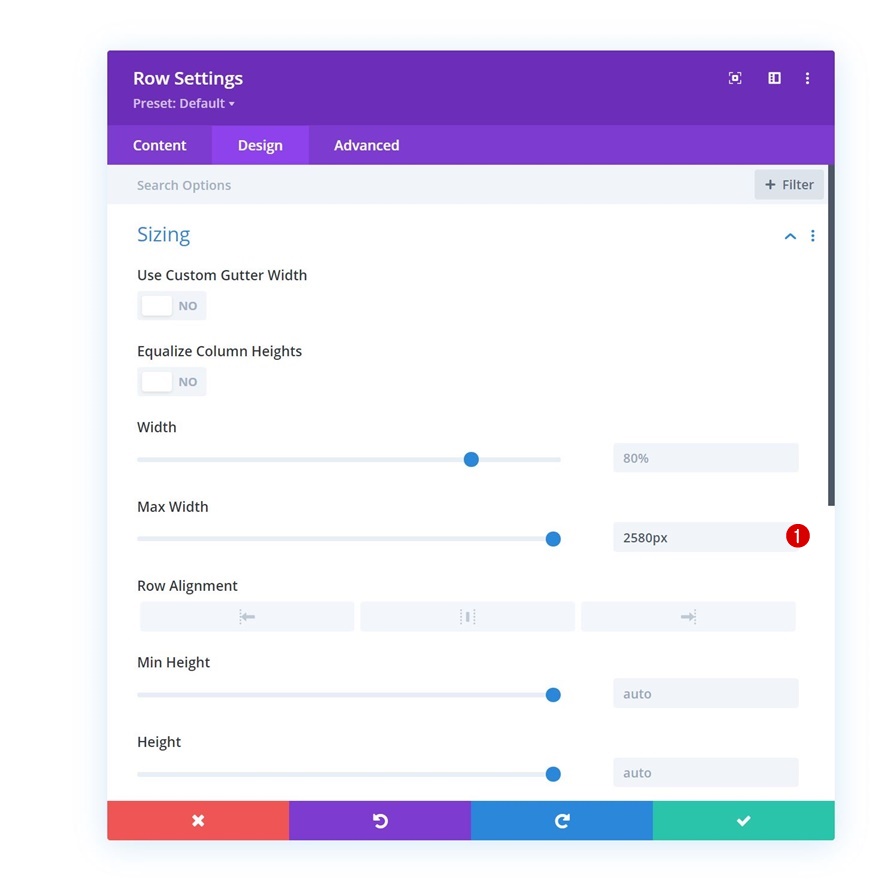
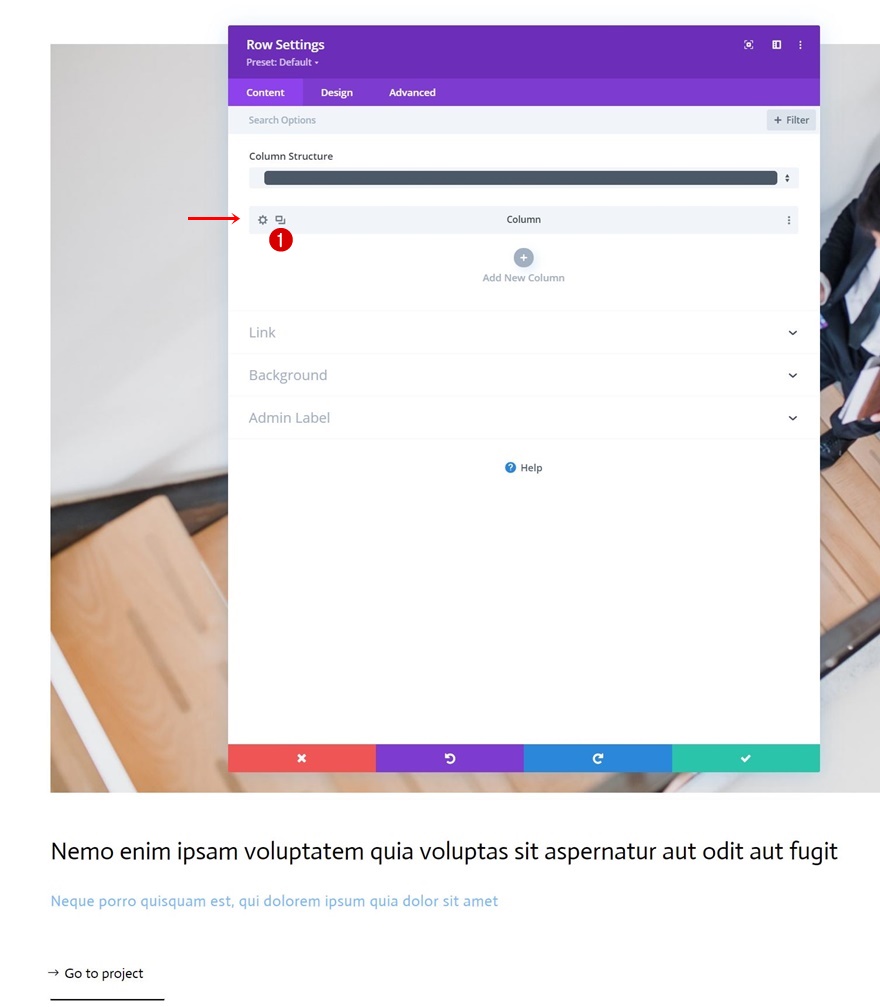
Dimensionare
Fără a adăuga încă module, deschideți setările rândurilor și modificați lățimea maximă în setările de dimensionare.
- Lățime maximă: 2580 px

Spațiere
Eliminați toate umpluturile implicite de sus și de jos în continuare.
- Căptușeală de sus: 0 px
- Căptușeală inferioară: 0 px

Adăugați modulul de imagine în coloana 1
Incarca imaginea
Să facem module, începând cu un modul de imagine în coloana 1. Încărcați o imagine la alegere.

Adăugați un link
Adăugați un link către modulul de imagine următor.

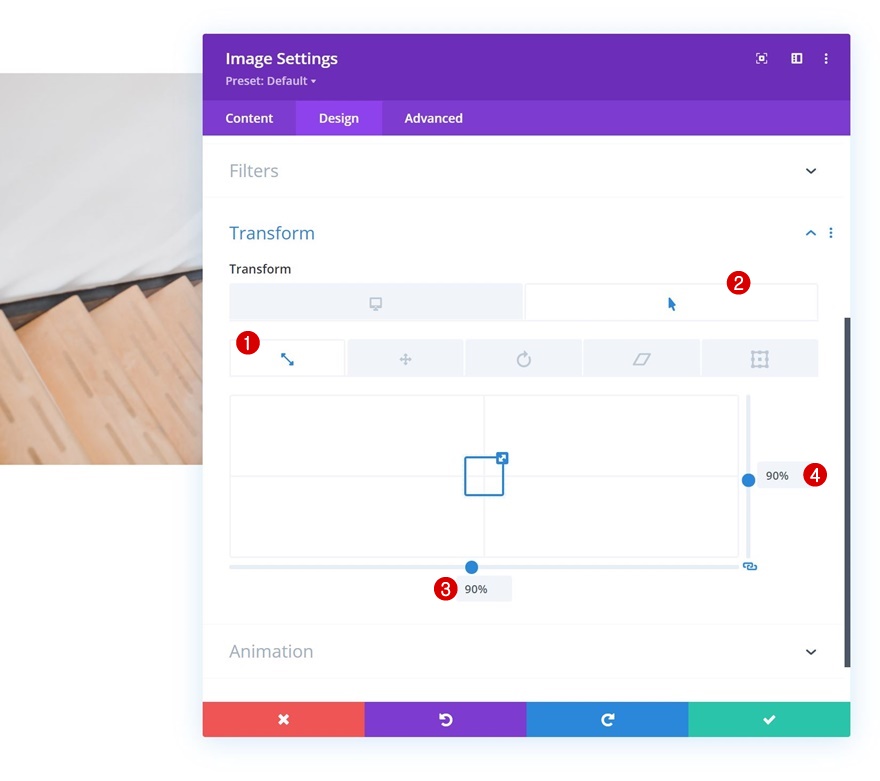
Scală cu mouse-ul
Apoi, accesați fila de proiectare și modificați setările scalei de deplasare a modulului.
- Ambele: 90%

Clasa CSS
Completați setările modulului aplicând următoarea clasă CSS în fila avansată:
- Clasa CSS: imagine-cursor

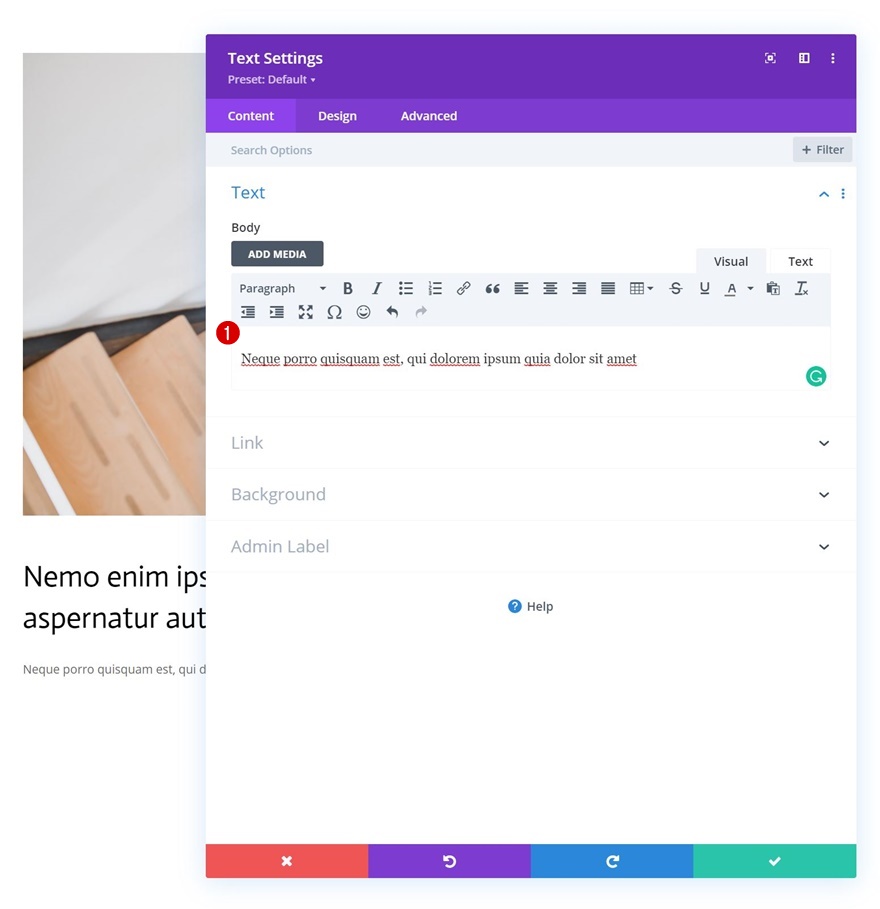
Adăugați modulul de text nr. 1 în coloana 1
Adăugați conținut H3
La următorul modul, care este un modul de text care conține un conținut H3 la alegere.

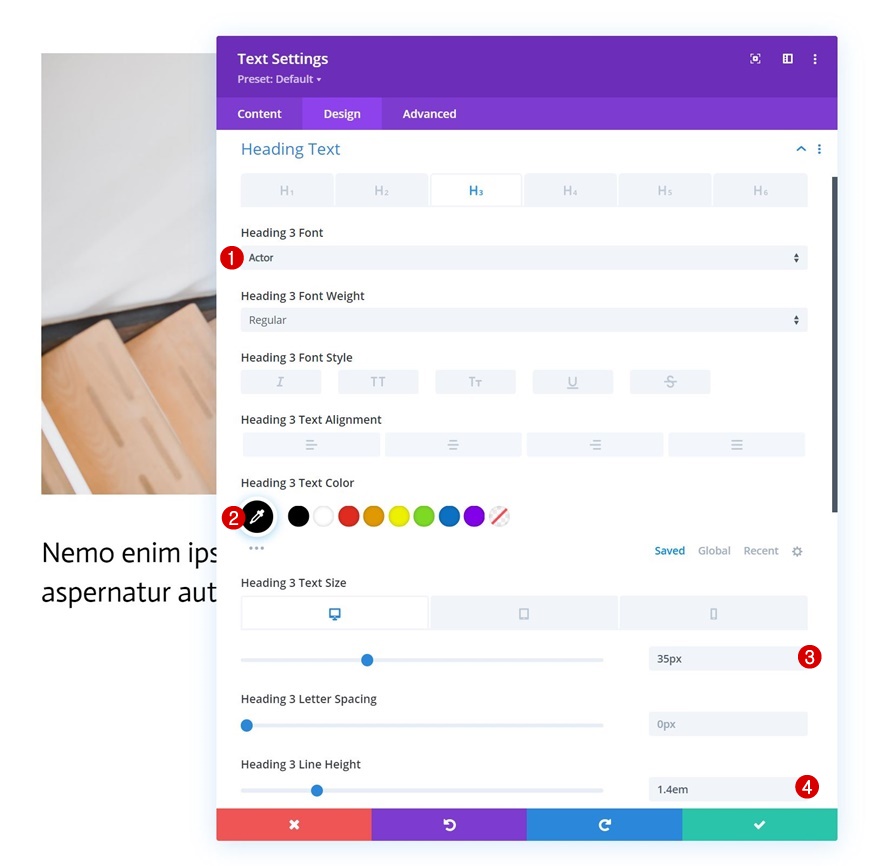
Setări text H3
Treceți la fila de proiectare a modulului și modificați setările de text H3 în consecință:
- Rubrica 3 Font: Actor
- Rubrica 3 Culoarea textului: # 000000
- Rubrica 3 Dimensiune text:
- Desktop: 35 px
- Tabletă: 28 px
- Telefon: 22 px
- Rubrica 3 Înălțimea liniei: 1.4em

Spațiere
Adăugați câteva margini de jos în continuare.
- Marja inferioară: 15 px

Adăugați modulul de text nr. 2 în coloana 1
Adauga continut
Apoi, adăugați un alt modul de text chiar sub cel anterior, cu un conținut de descriere la alegere.

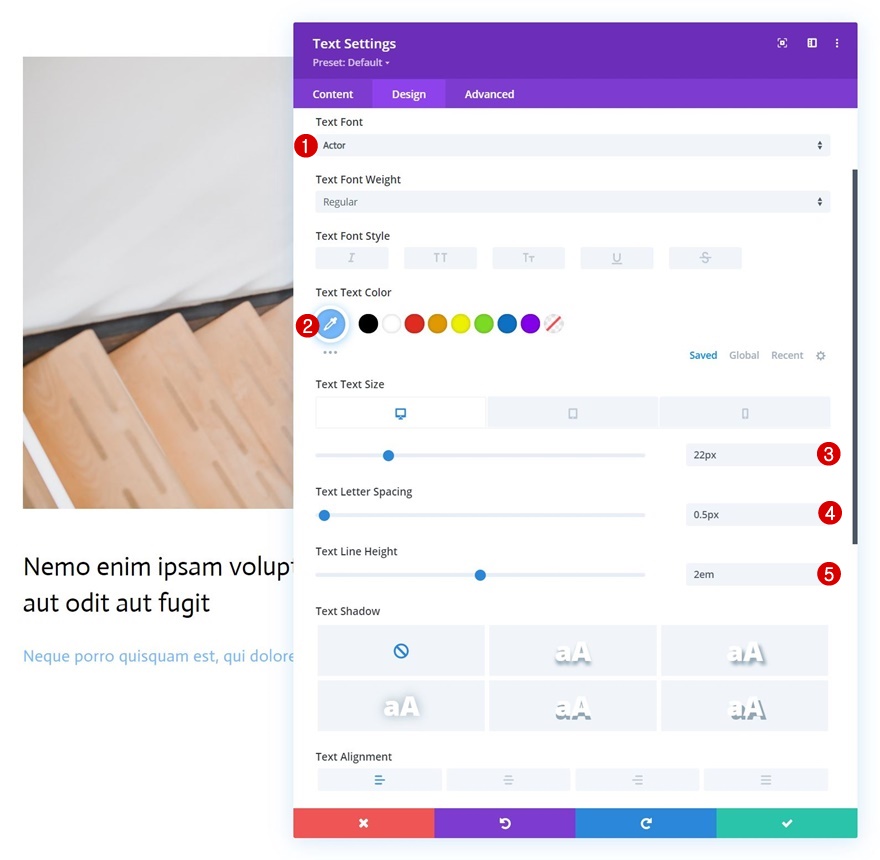
Setări text
Modificați setările de text ale modulului după cum urmează:
- Font text: actor
- Culoarea textului: # 75baff
- Mărimea textului:
- Desktop: 22 px
- Tabletă: 18 px
- Telefon: 15 px
- Spațiere scrisoare text: 0,5 px
- Înălțimea liniei literelor: 2em

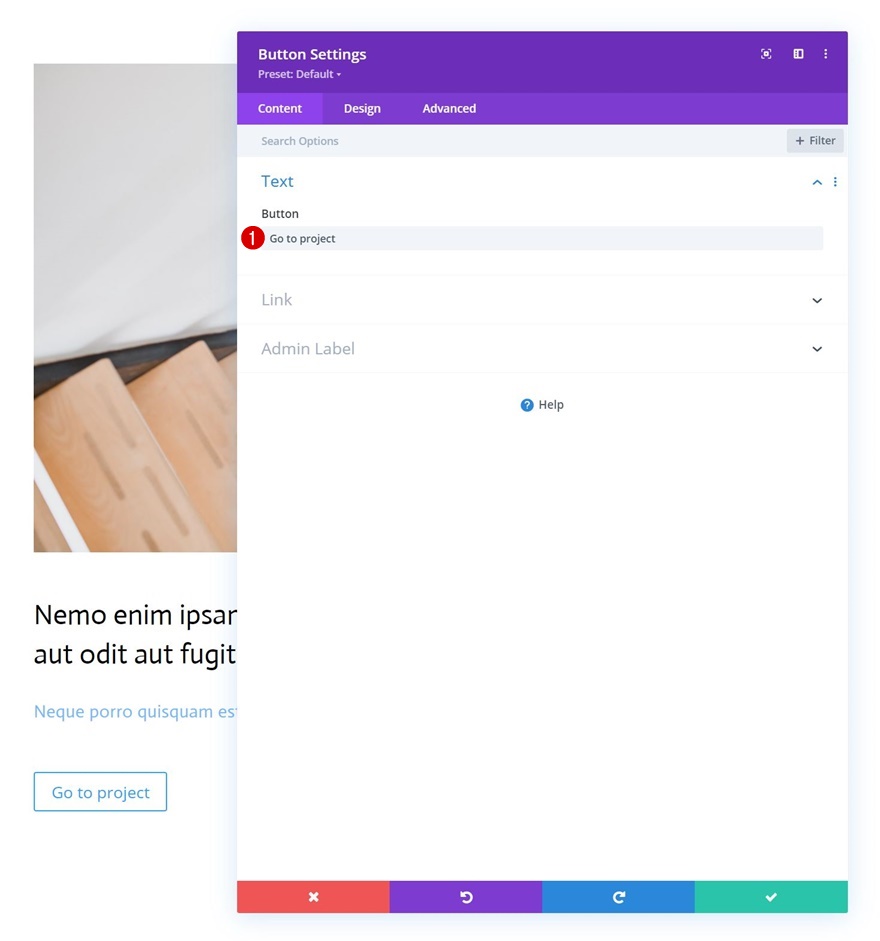
Adăugați modulul buton la coloana 1
Adăugați o copie
Următorul și ultimul modul de care avem nevoie în această coloană este un modul buton. Adăugați o copie la alegere.

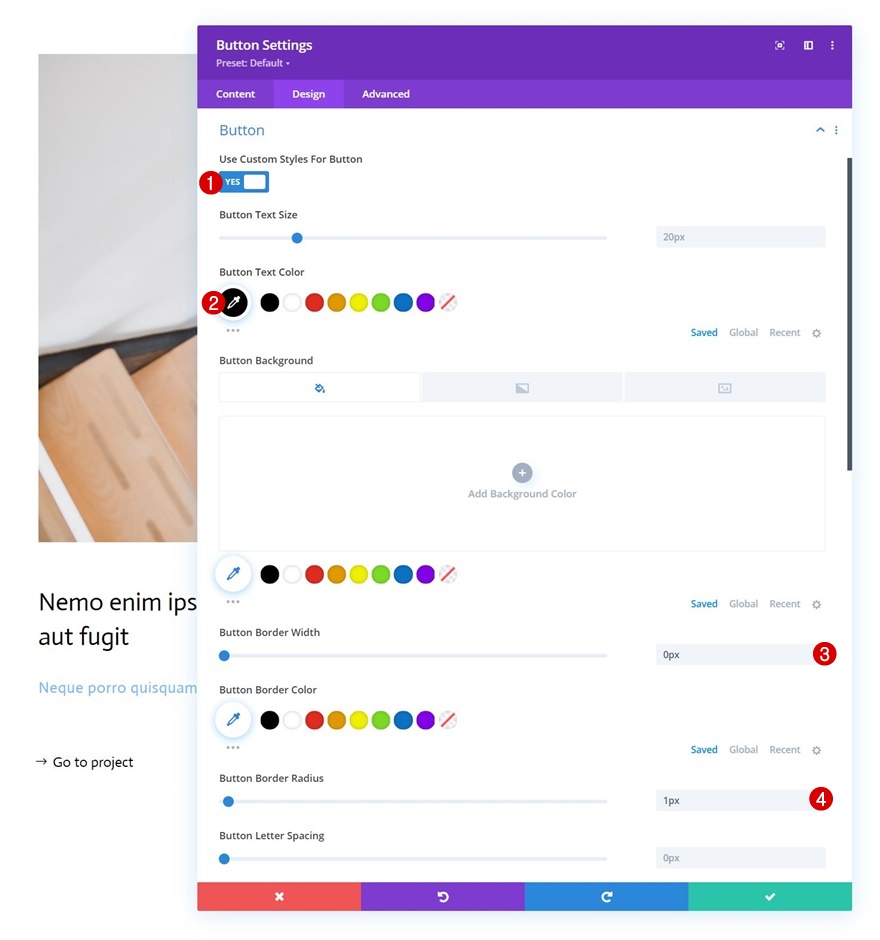
Setări buton
Treceți la fila de proiectare a modulului și modificați setările butonului în consecință:
- Utilizați stiluri personalizate pentru buton: Da
- Culoarea textului butonului: # 000000
- Lățimea chenarului butonului: 0 px
- Raza chenarului butonului: 1 px


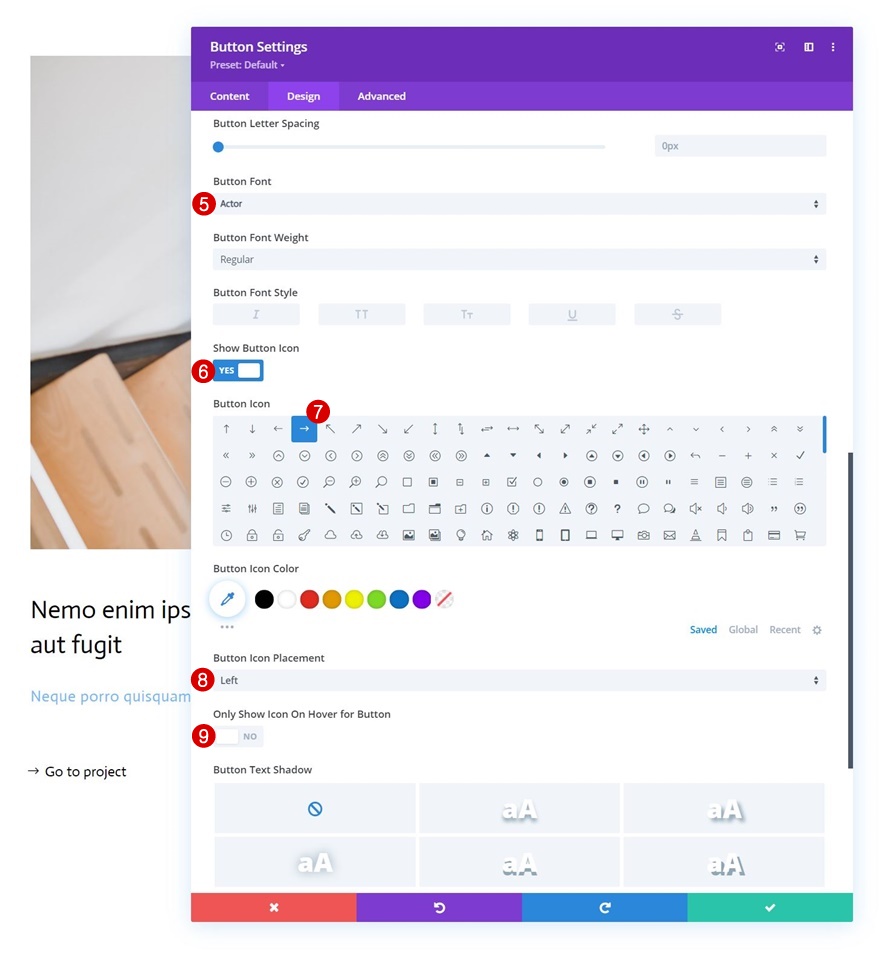
- Buton Font: Actor
- Afișează pictograma buton: Da
- Plasare pictogramă buton: stânga
- Afișați pictograma doar pe cursor pentru buton: Nu

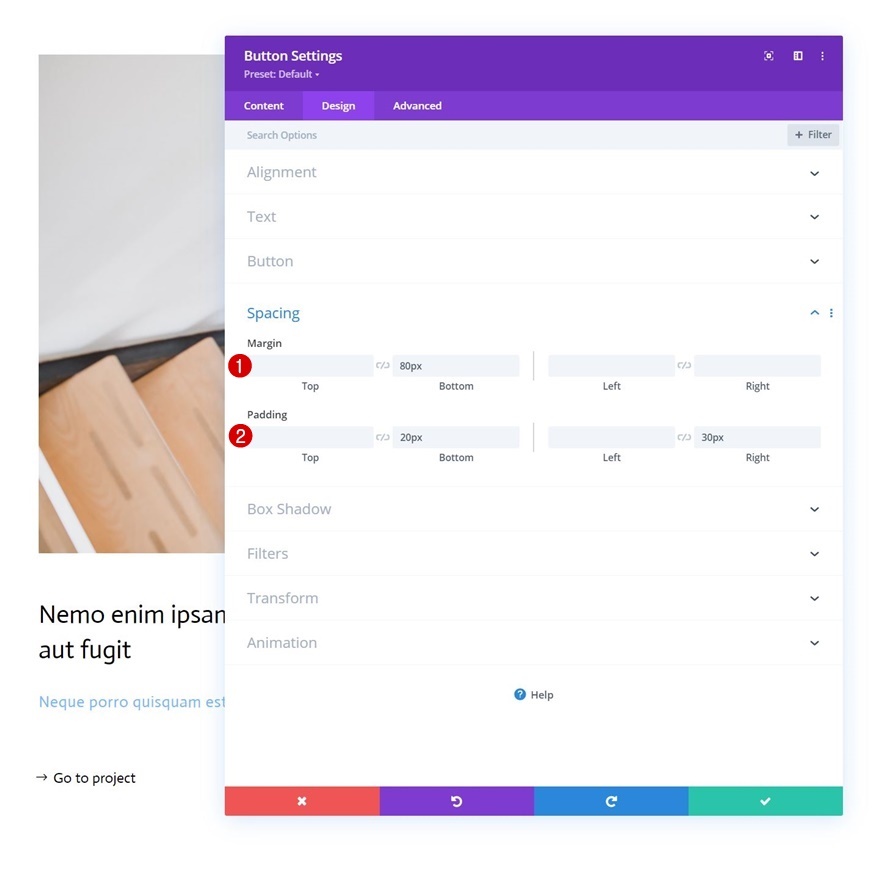
Spațiere
Adăugați și câteva valori de spațiere personalizate.
- Marja inferioară: 80 px
- Căptușeală inferioară: 20 px
- Căptușeală dreaptă: 30 px

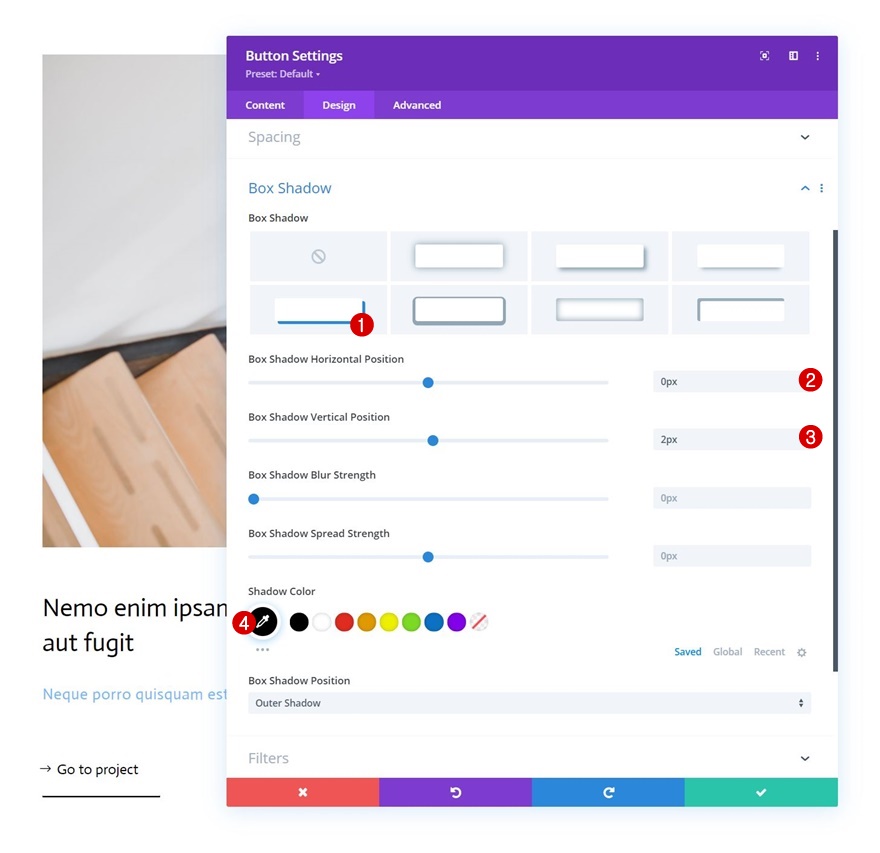
Box Shadow
Și completați setările modulului aplicând următoarele setări de umbră a casetei:
- Poziție orizontală a umbrei cutiei: 0 px
- Box Shadow Vertical Position: 2 px
- Culoare umbră: # 000000

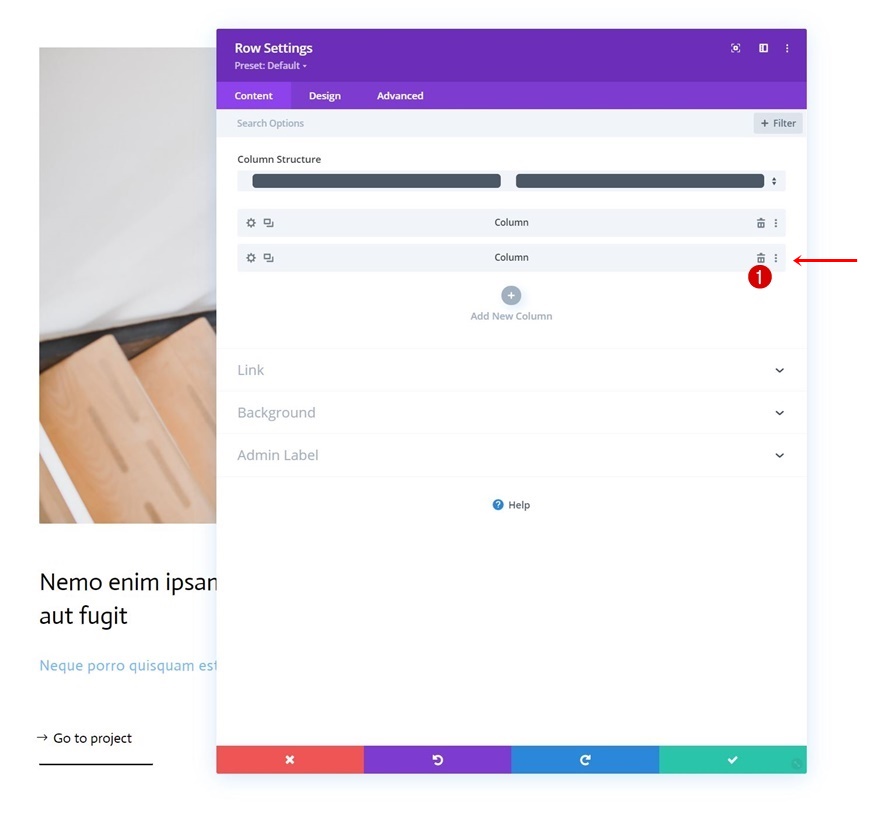
Ștergeți coloana 2
După ce ați completat prima coloană și toate modulele din ea, ștergeți a doua coloană goală a rândului.

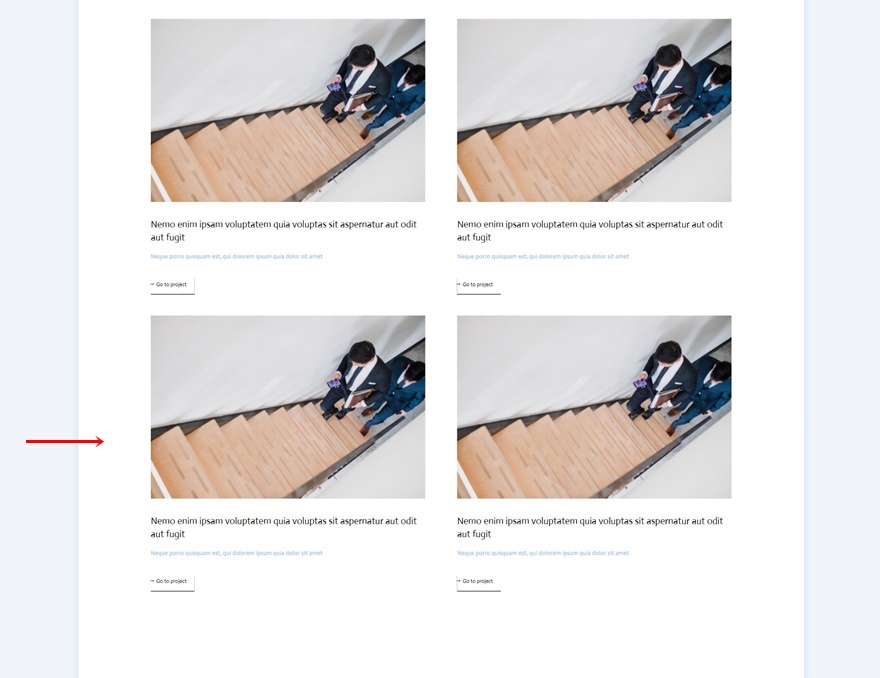
Clonați coloana 1
Și refolosiți prima coloană clonând-o o dată.

Clonați întregul rând
Continuați clonând întregul rând o dată.

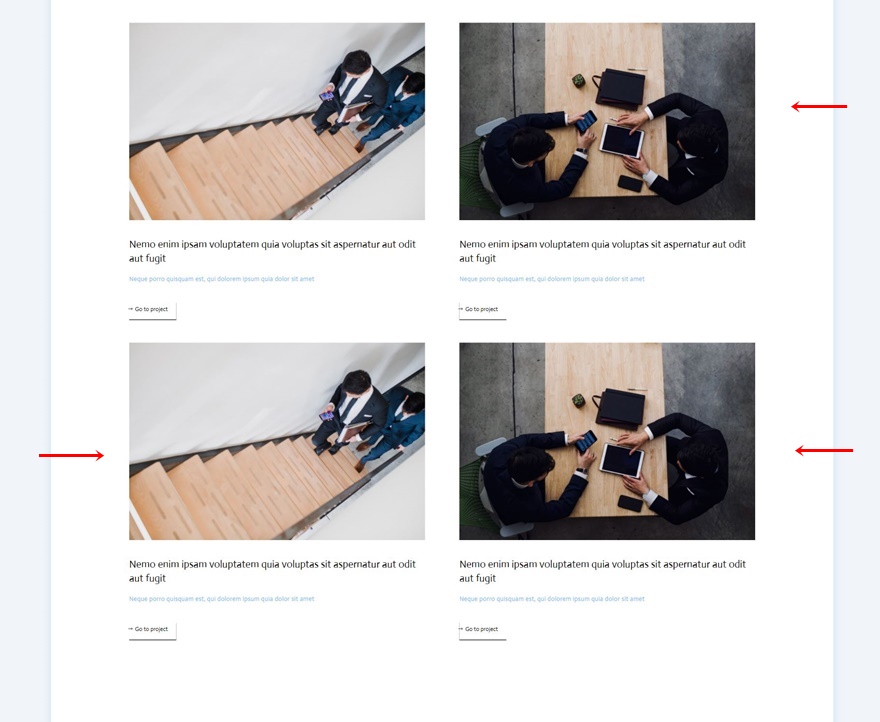
Schimbați toate conținutul, imaginile și linkurile duplicate
Apoi, asigurați-vă că modificați tot conținutul, imaginile și linkurile din fiecare dintre coloanele duplicate.

2. Adăugați cursorul
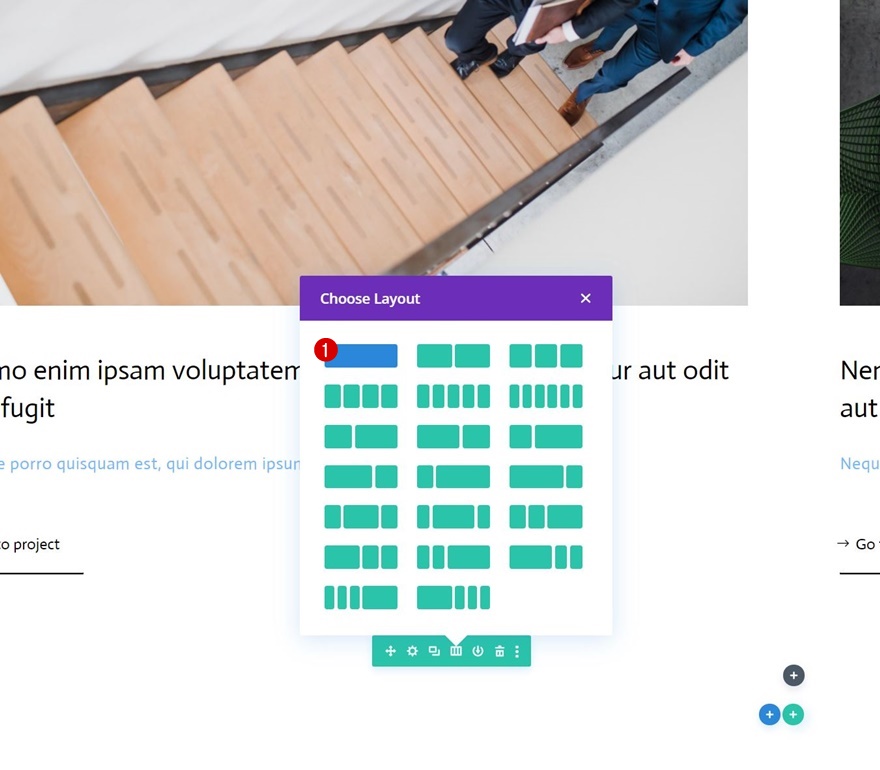
Adăugați un rând nou la secțiune
Structura coloanei
Acum că avem structura elementelor la locul lor, este timpul să creăm designul cursorului. Pentru aceasta, vom adăuga un nou rând în secțiunea noastră folosind următoarea structură de coloane:

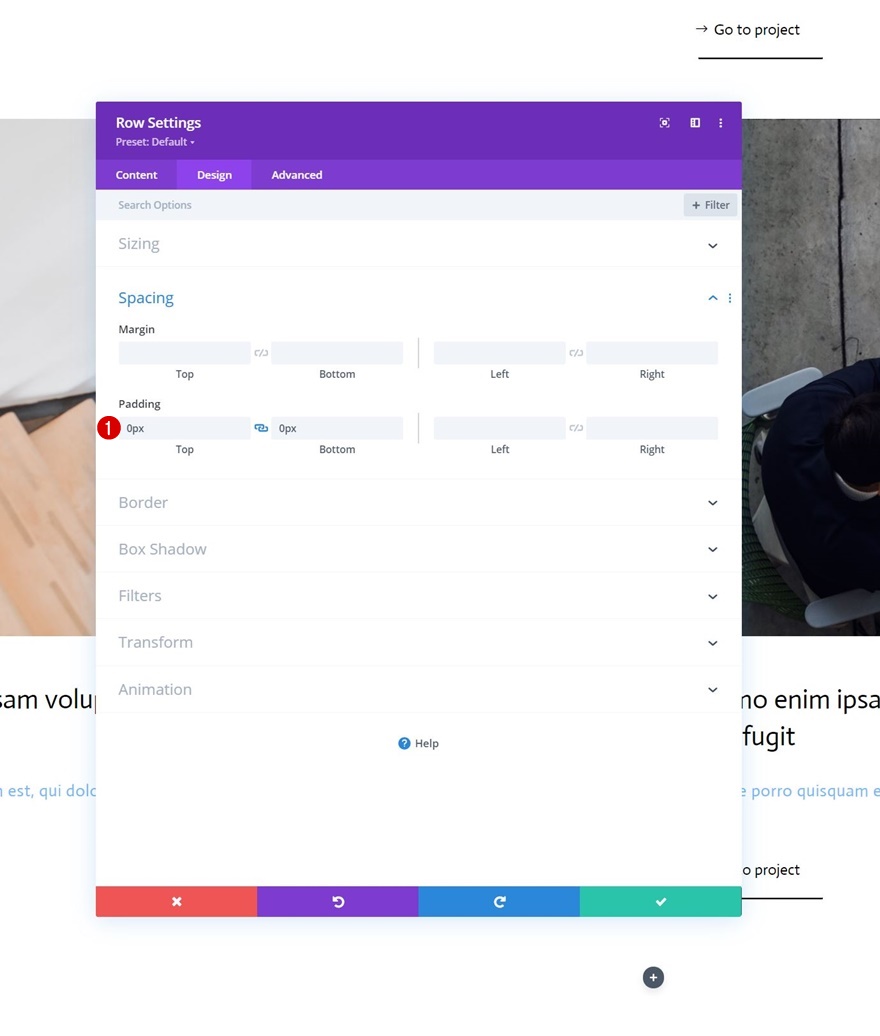
Spațiere
Deschideți setările rândului și eliminați toate umpluturile implicite de sus și de jos.
- Căptușeală de sus: 0 px
- Căptușeală inferioară: 0 px

Adăugați modulul de text cursor în coloana New Row
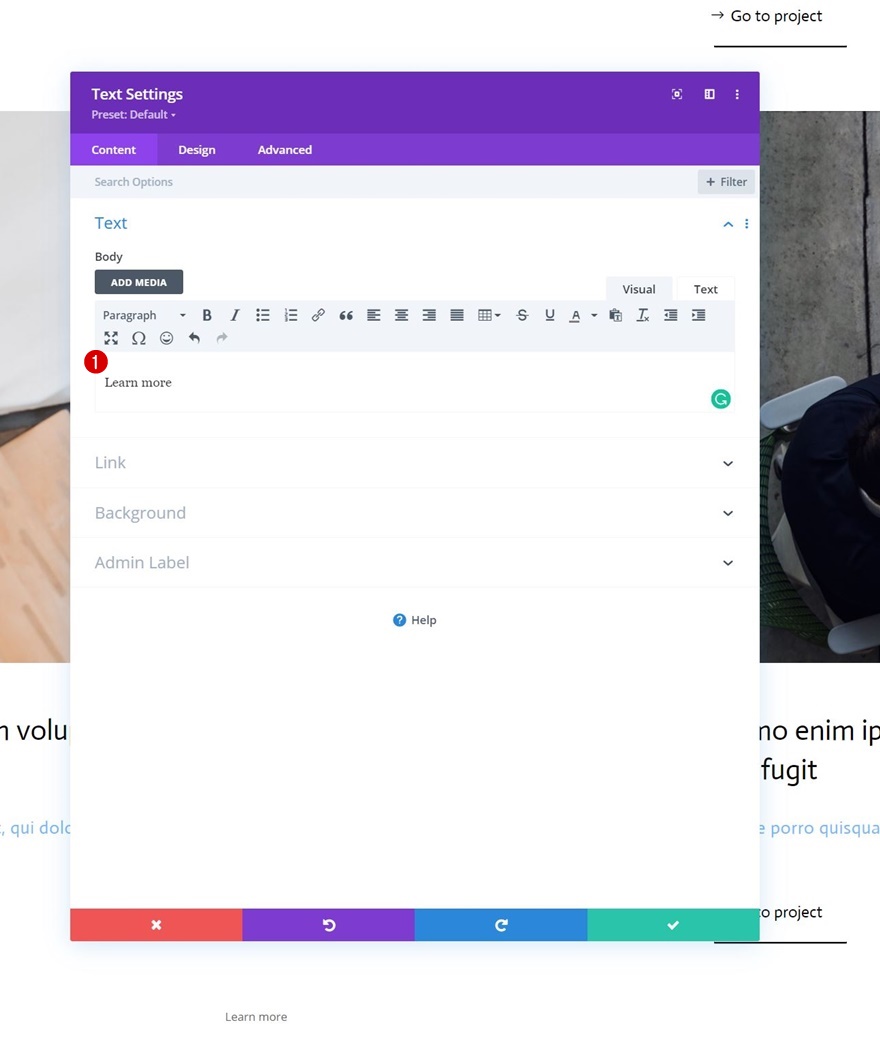
Adauga continut
Apoi, adăugați un modul de text la noul rând. Acest modul de text va fi dedicat creării designului butonului cursorului. Adăugați o copie la alegere în caseta de conținut.

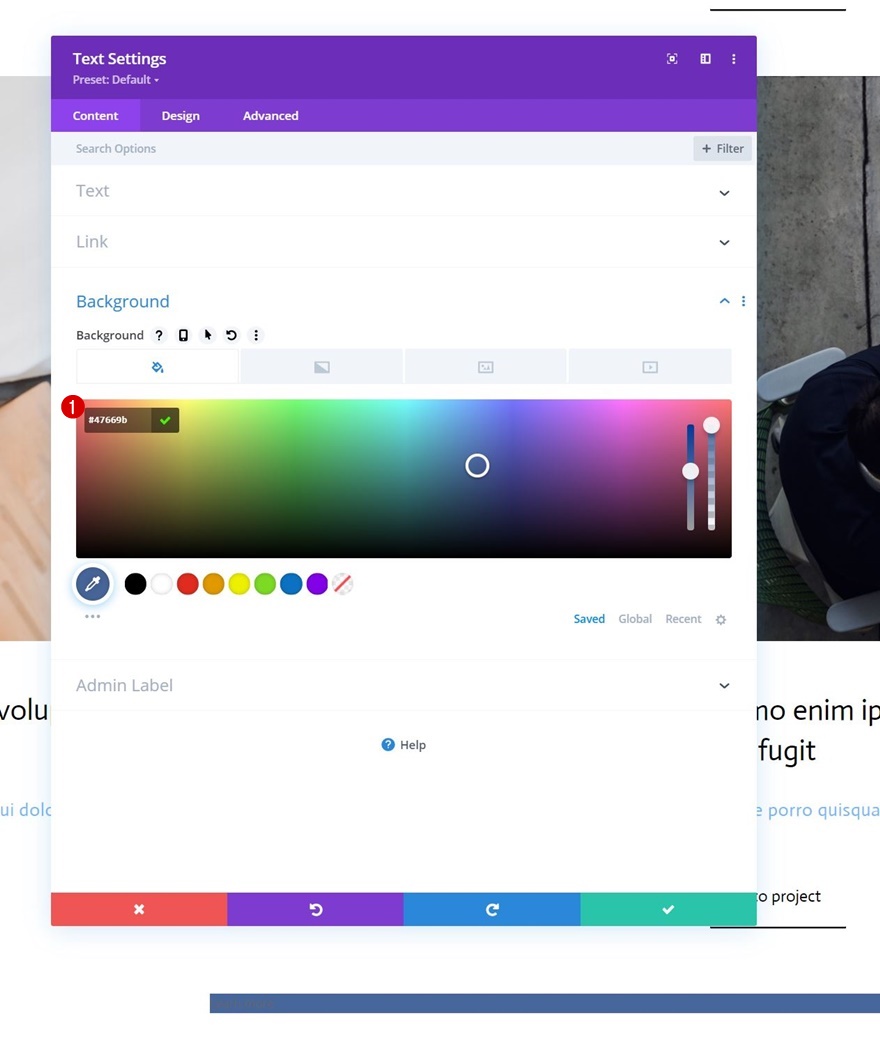
Culoare de fundal
Apoi, adăugați o culoare de fundal.
- Culoare fundal: # 47669b

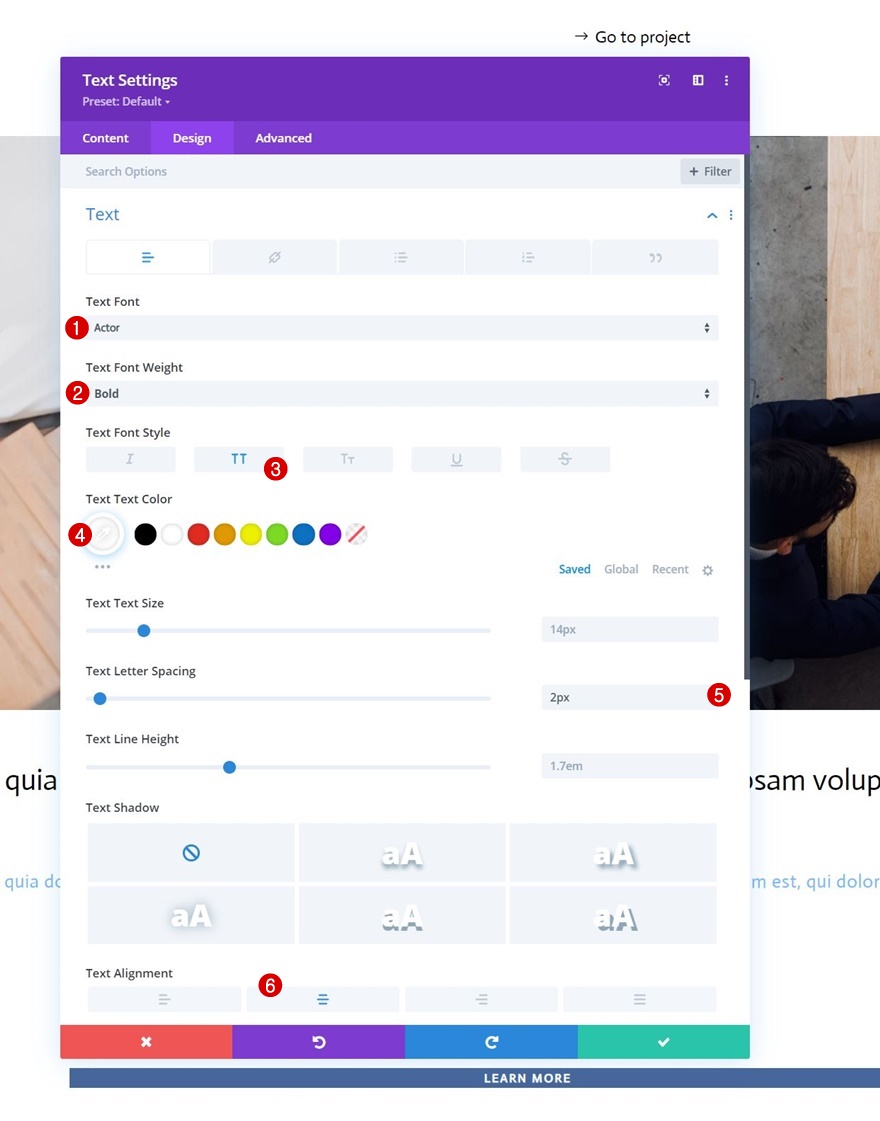
Setări text
Treceți la fila de proiectare și stilizați textul în consecință:
- Font text: actor
- Greutatea fontului textului: Bold
- Stil de text text: majuscule
- Culoarea textului: #ffffff
- Spațiere scrisoare text: 2 px
- Aliniere text: centru

Dimensionare
Adăugați o valoare de lățime și înălțime la setările de dimensionare următoare.
- Lățime: 150 px
- Înălțime: 150 px

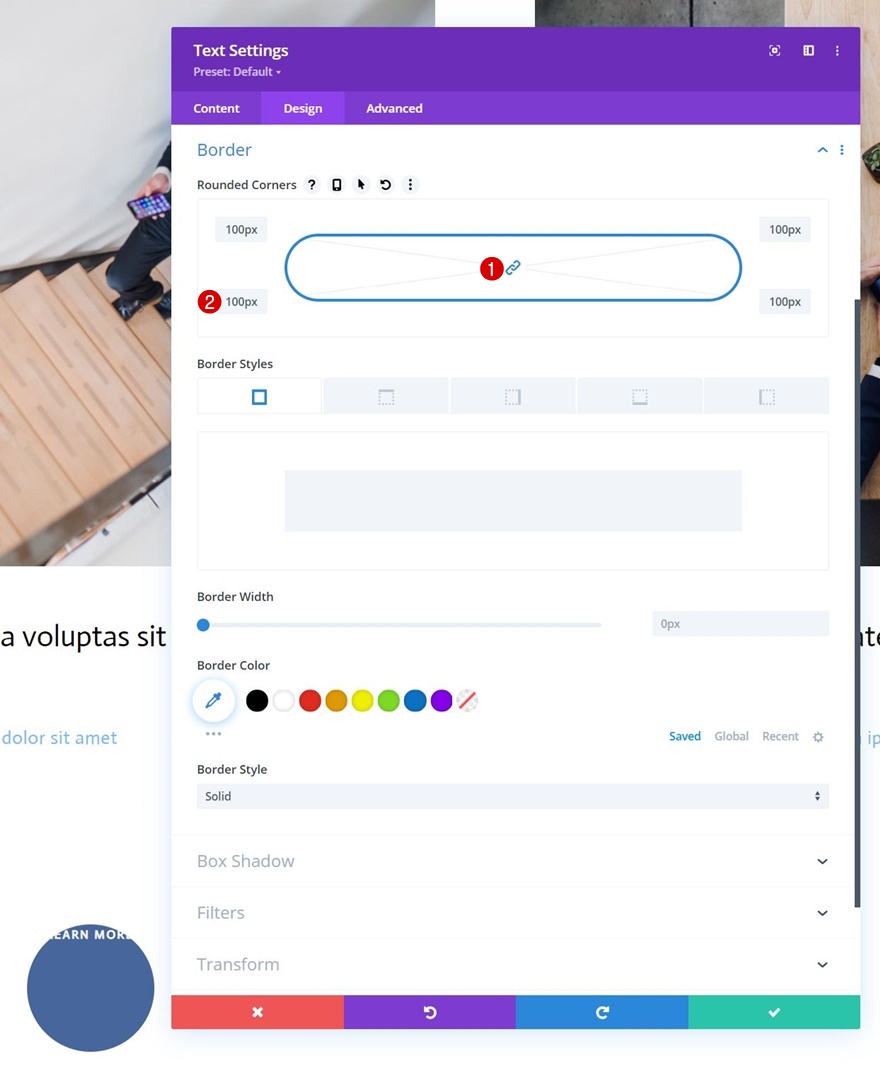
Frontieră
Transformăm acest modul într-un cerc schimbând setările de margine.
- Toate colțurile: 100 px

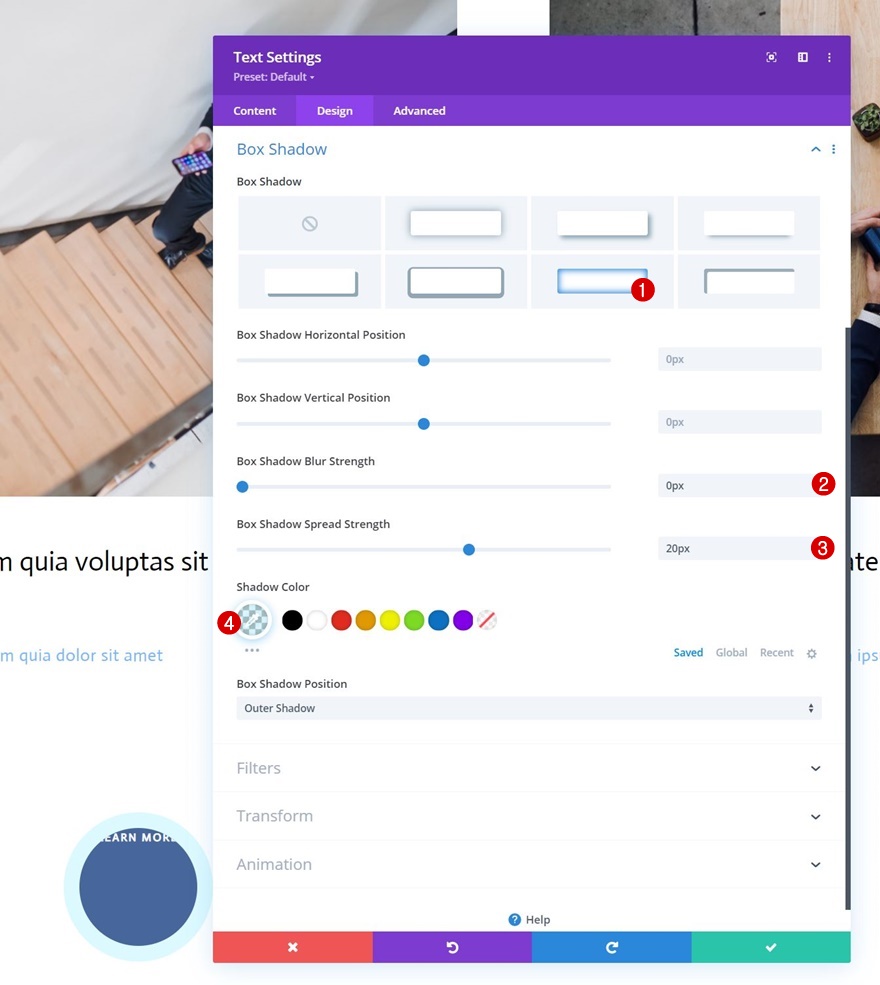
Box Shadow
Vom adăuga și o umbră de casetă subtilă.
- Puterea neclarității umbrei cutiei: 0 px
- Puterea răspândirii umbrei cutiei: 20 px
- Culoare umbră: rgba (7.213.255,0.14)

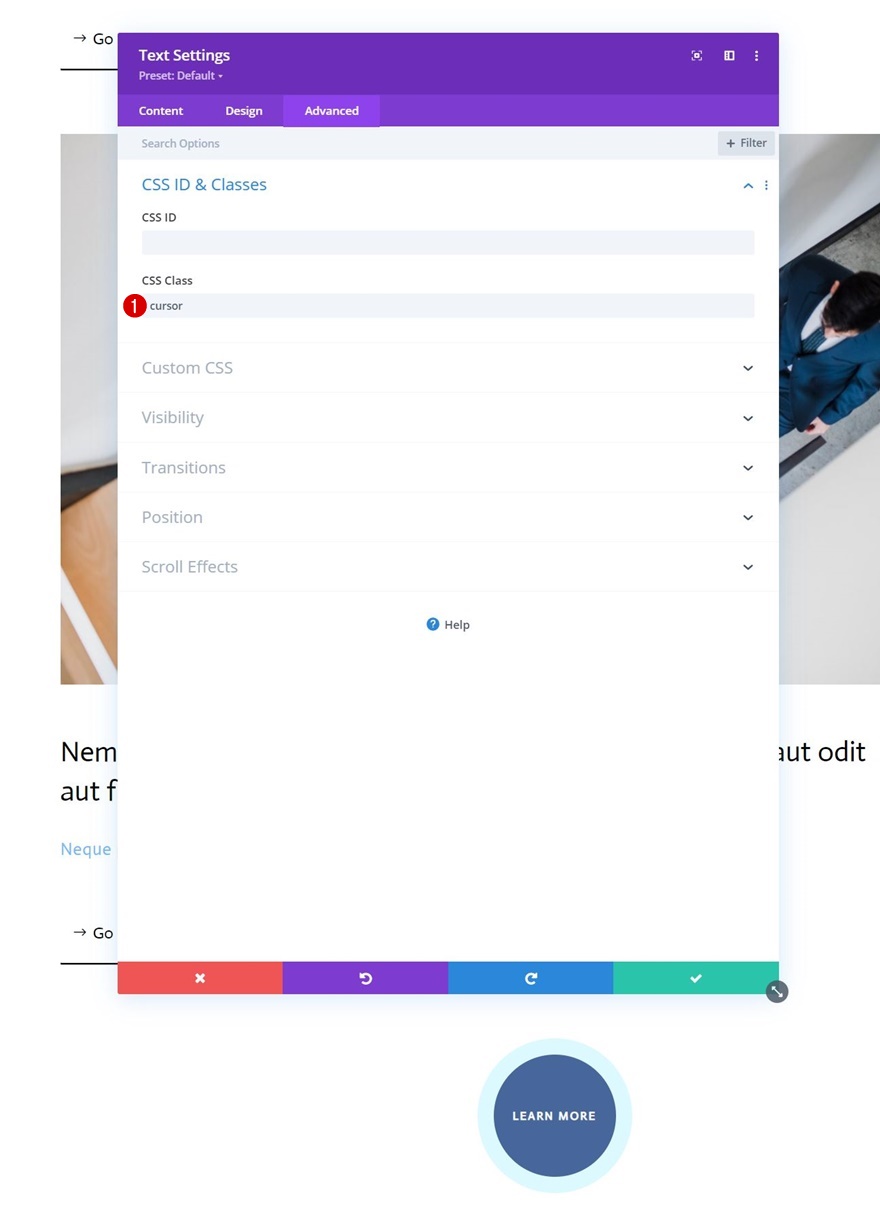
Clasa CSS
Apoi, vom da modulului nostru o clasă CSS.
- Clasa CSS: cursor

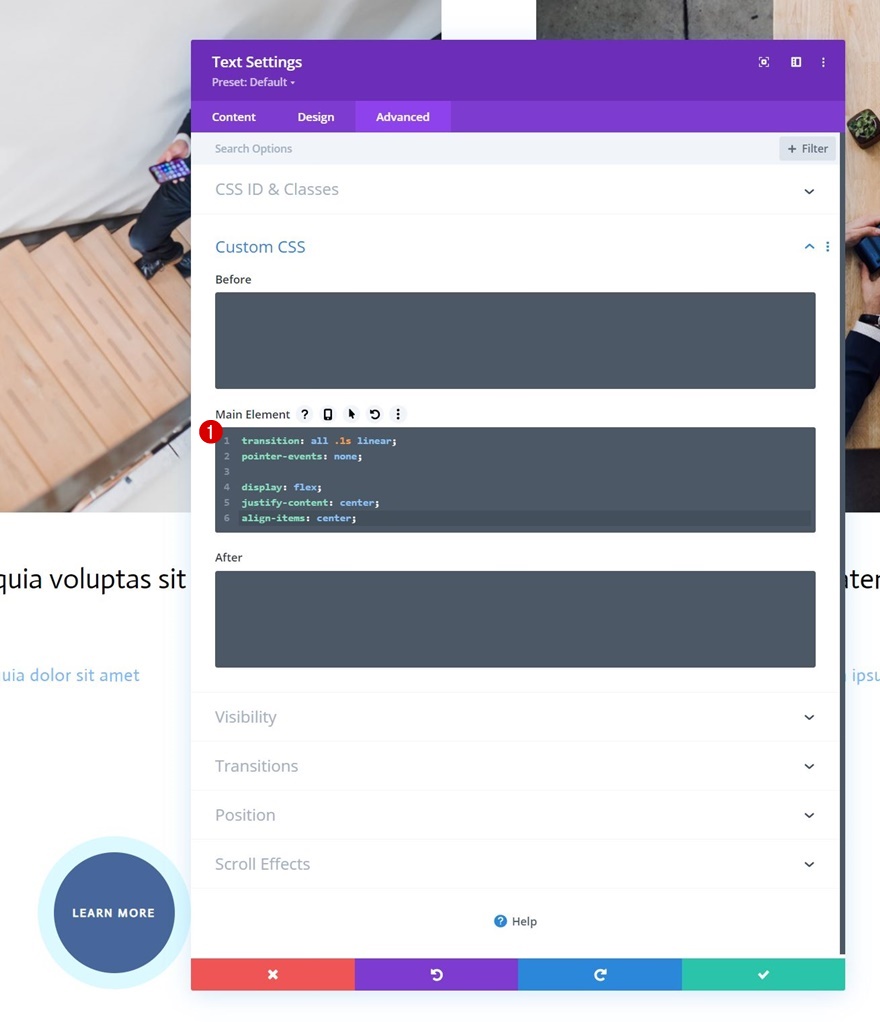
Element principal CSS
Adăugăm și câteva linii de cod CSS la elementul principal al modulului.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

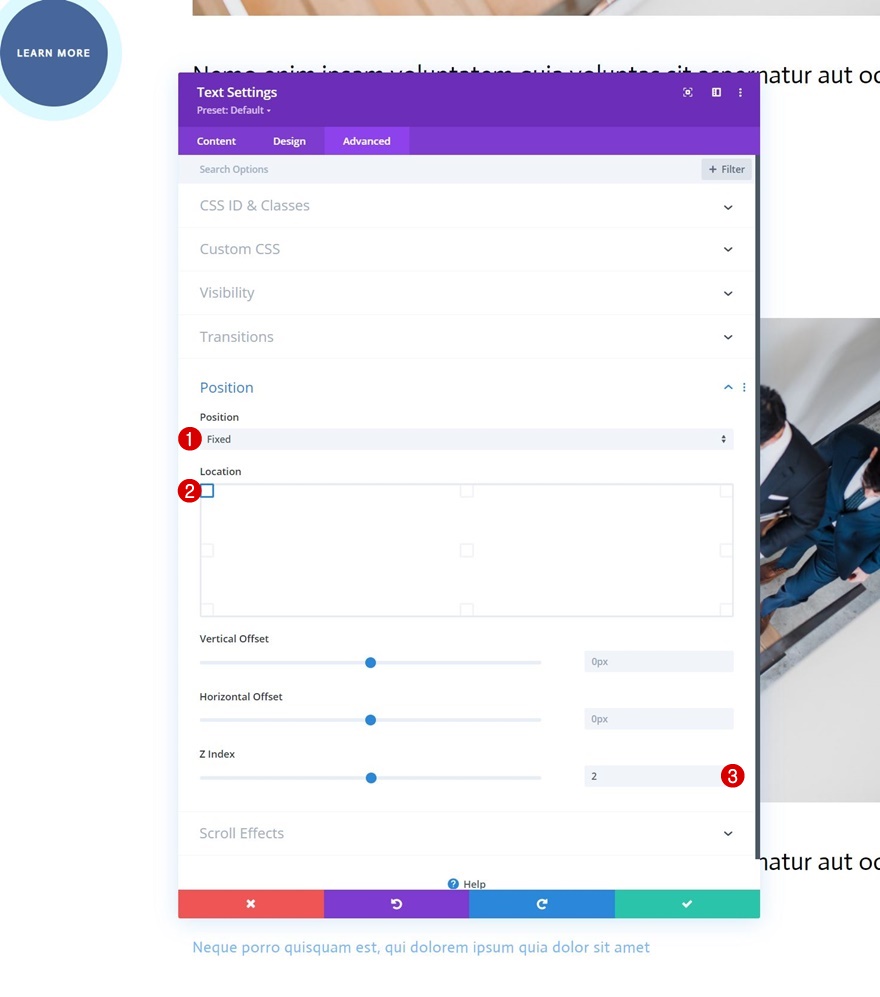
Poziţie
Și vom completa setările modulului modificând poziția în fila avansată:
- Poziție: Fix
- Locație: stânga sus
- Indicele Z: 2

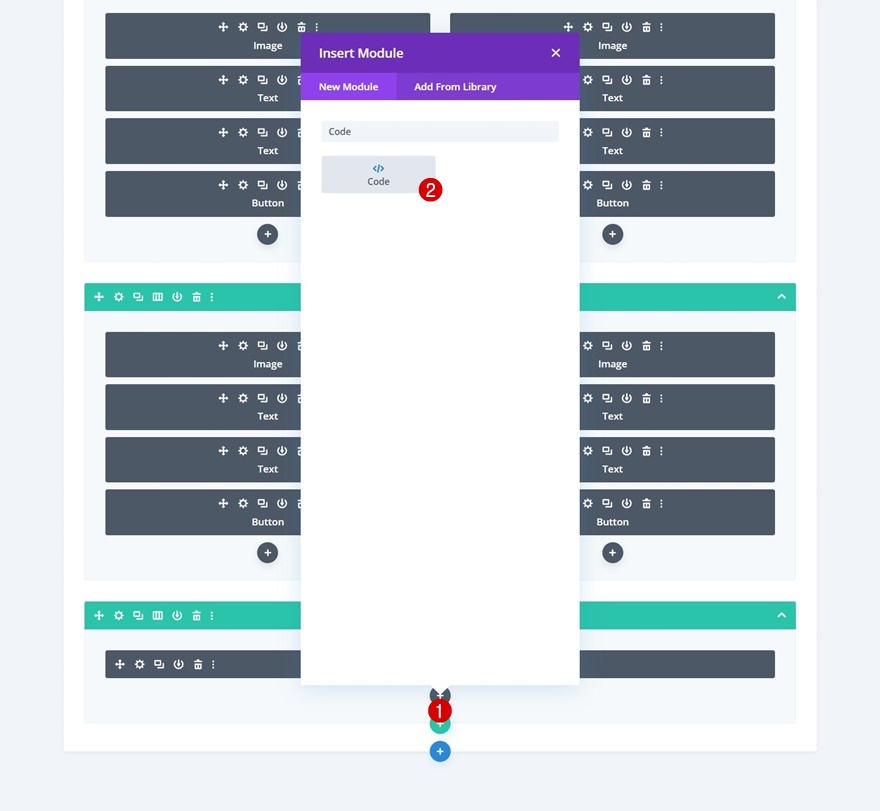
Adăugați un modul de cod sub modulul de text
Acum că ne-am proiectat cursorul, este timpul să facem funcționalitatea să funcționeze. Pentru a face acest lucru, vom adăuga un nou modul de cod chiar sub cursorul Text Module.

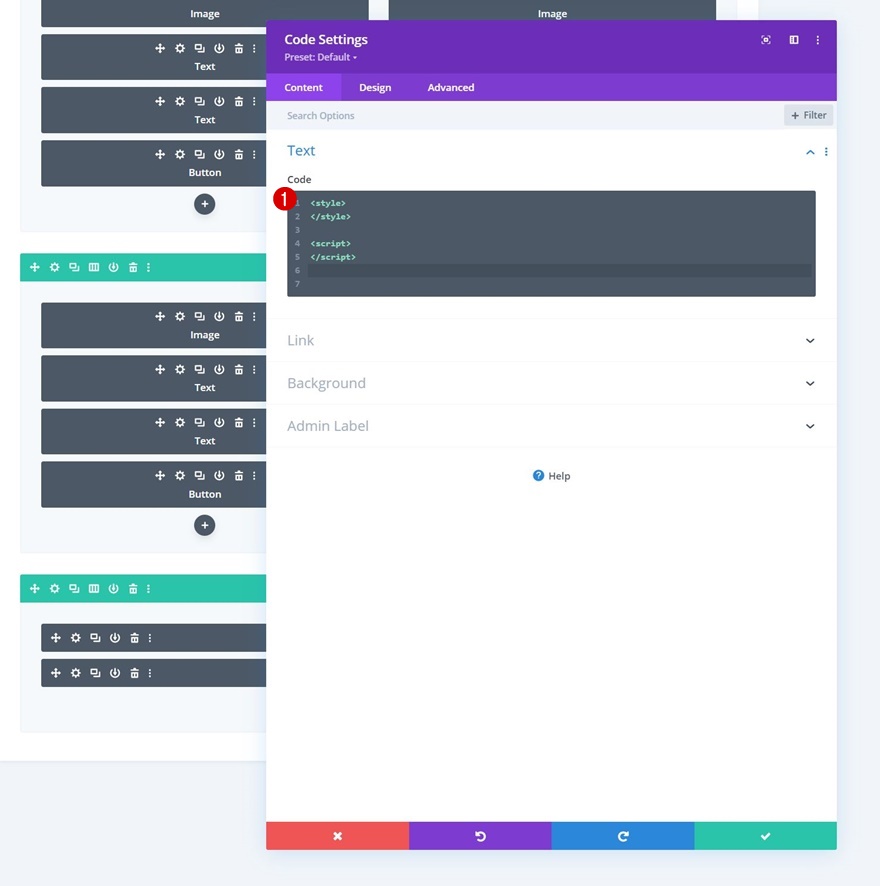
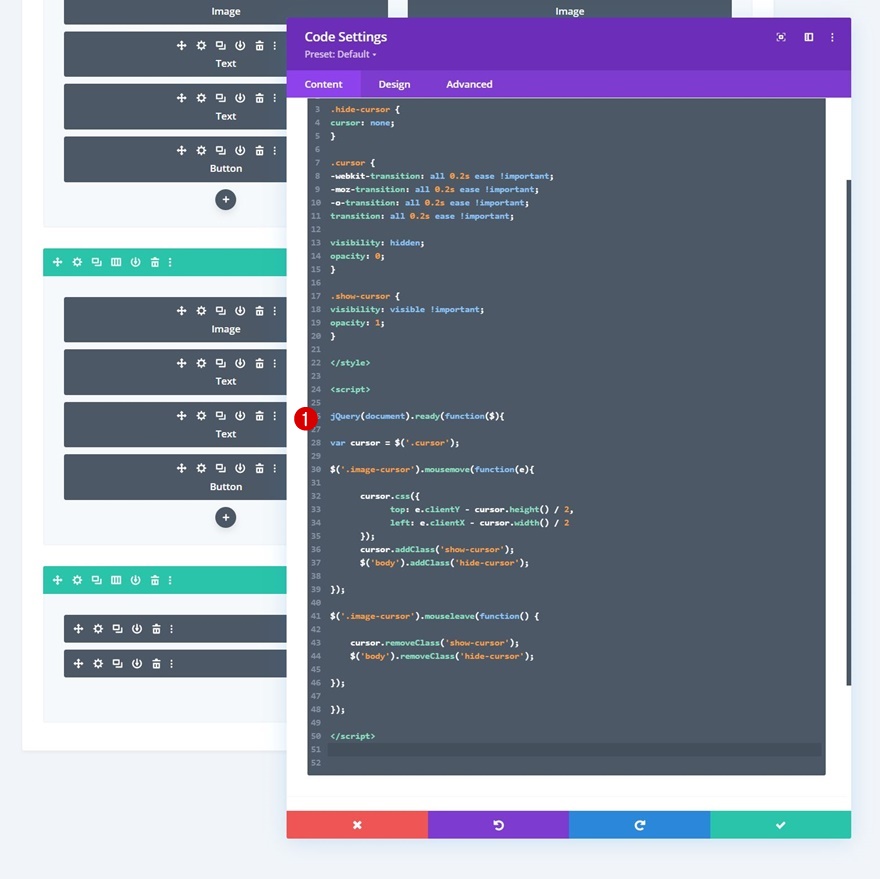
Adăugați etichete stil și script
Adăugați niște etichete de stil și script la modulul dvs. de cod.

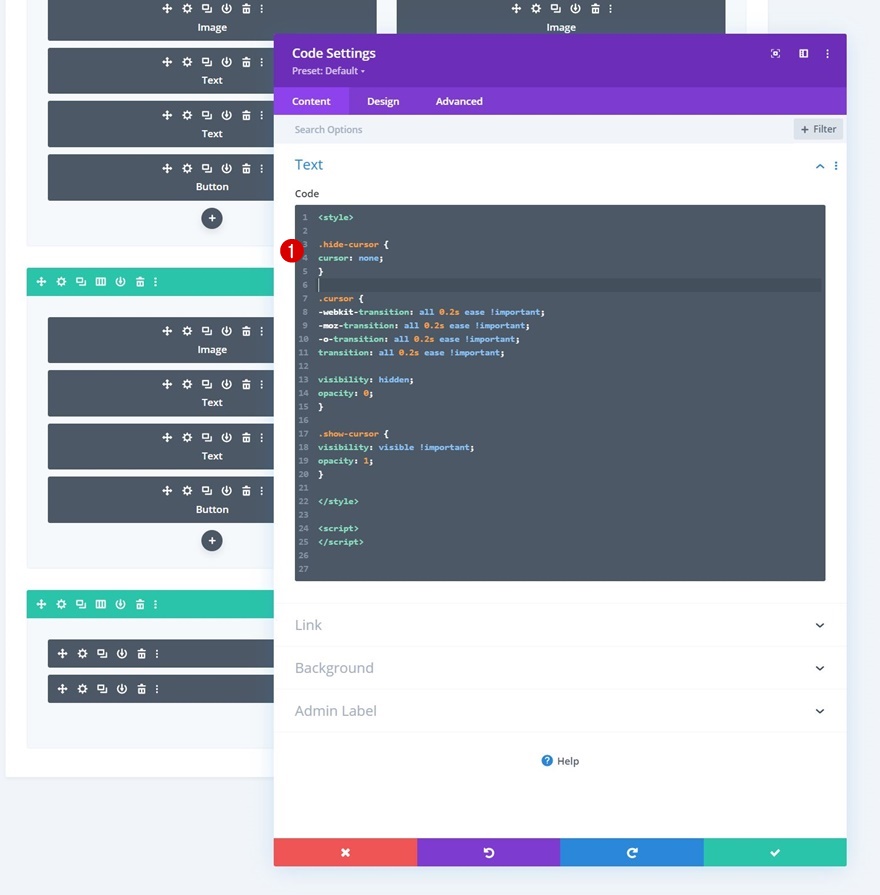
Adăugați cod CSS
Introduceți următoarele rânduri de cod CSS între etichetele de stil:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
Adăugați cod JQuery
Și utilizați următoarele rânduri de cod JQuery între etichetele de script:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
previzualizare
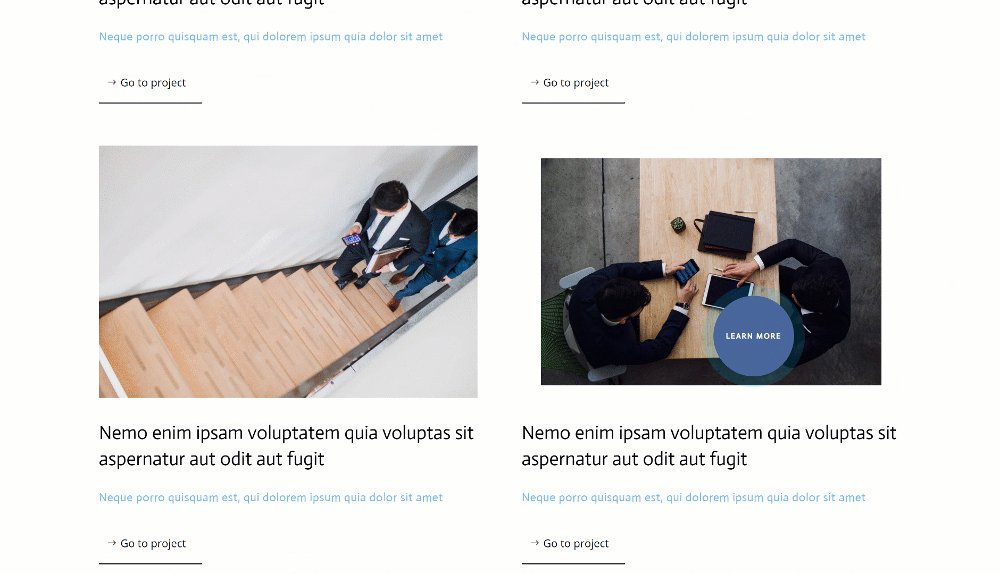
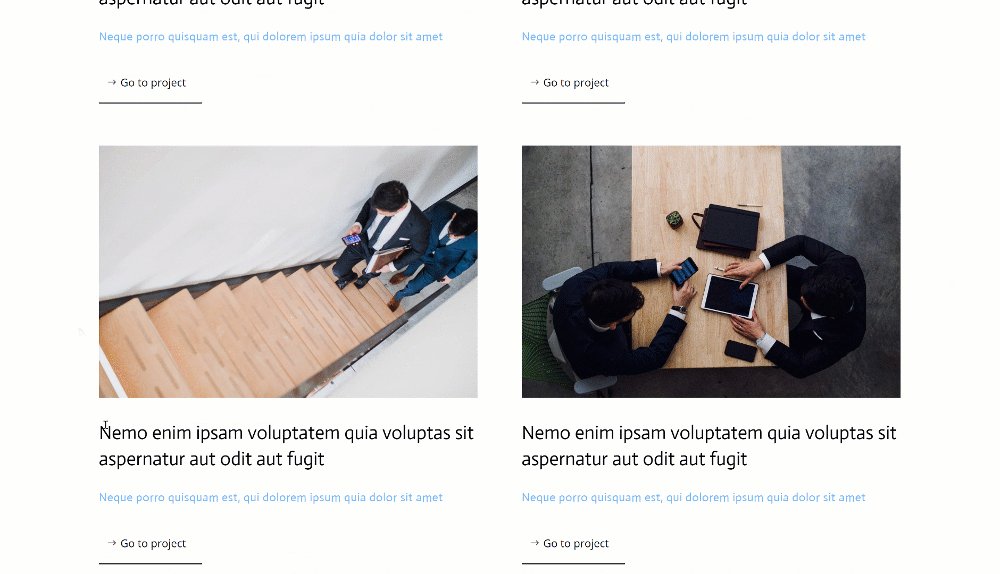
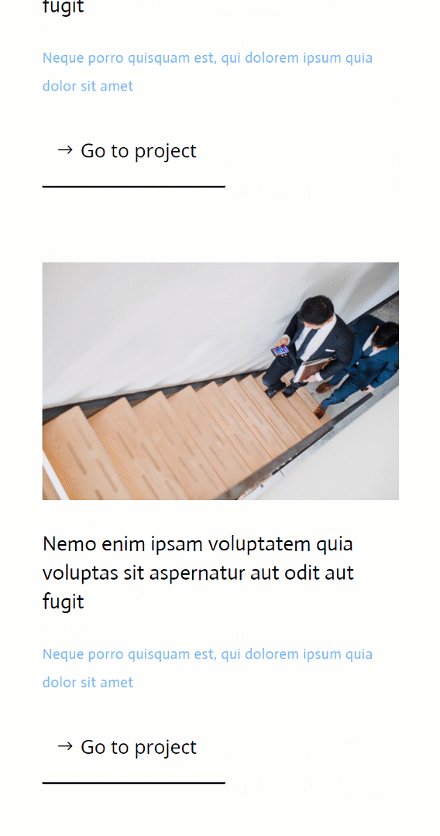
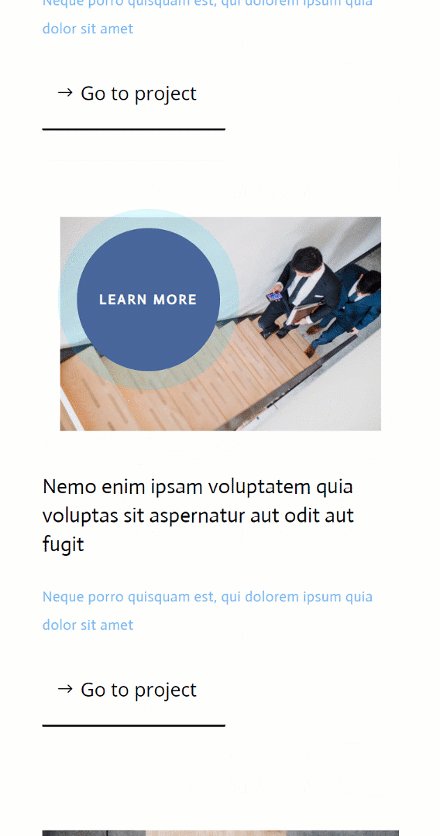
Acum că am parcurs toți pașii, să aruncăm o privire finală asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

Mobil

Gânduri finale
În acest tutorial, v-am arătat cum să adăugați mai multe interacțiuni elementelor care pot fi făcute clic pe pagina dvs. Mai precis, v-am arătat cum să declanșați un buton de cursor atunci când cineva trece peste un element ales de dvs. Acest lucru adaugă o interacțiune suplimentară la proiectarea paginii dvs. și vă poate ajuta să creșteți ratele de clic! Ați putut descărca gratuit fișierul JSON. Dacă aveți întrebări sau sugestii, nu ezitați să lăsați un comentariu în secțiunea de comentarii de mai jos.
Dacă sunteți dornici să aflați mai multe despre Divi și să obțineți mai multe cadouri Divi, asigurați-vă că vă abonați la newsletter-ul nostru de e-mail și la canalul YouTube, astfel încât să fiți întotdeauna unul dintre primii oameni care să cunoască și să obțină beneficii din acest conținut gratuit.
