Cele mai bune 21 de site-uri web pentru muzicieni (exemple) 2023
Publicat: 2023-01-27Am creat cu atenție o colecție cu cele mai bune site-uri web pentru muzicieni (și unele trupe) pentru a vă umple de idei creative și inspirație.
De la încorporarea videoclipurilor și listelor de redare până la prezentarea datelor turneelor, promovarea celor mai recente melodii și albume și vânzarea de produse, totul este posibil cu o pagină grozavă.
Veți experimenta, de asemenea, modele web întunecate și deschise și unele colorate, deoarece am vrut să ne asigurăm că există ceva pentru toată lumea.
Dar cea mai bună parte – puteți crea cu ușurință un site de muzician similar fără experiență de codare și design.
Vă recomandăm să alegeți o temă WordPress pentru muzicieni, dar puteți alege și un puternic generator de site-uri pentru muzicieni.
Cele mai bune site-uri pentru muzicieni pe care le veți iubi
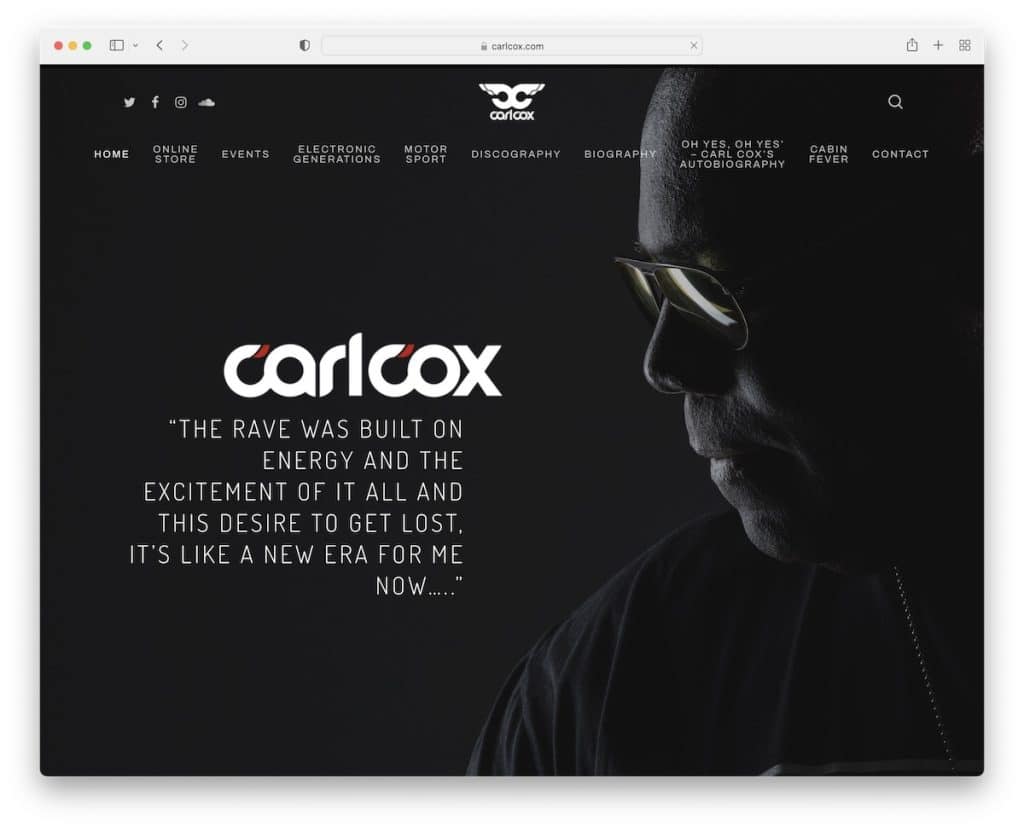
1. Carl Cox
Construit cu : Tema principală

Carl Cox este un site web simplu, îndrăzneț și întunecat, cu o imagine de fundal, logo și text pe ecran complet (care este un citat din Carl).
Antetul este minimalist și transparent, cu link-urile necesare meniului, bara de căutare și pictogramele rețelelor sociale. Această pagină are și un buton de sus pentru a evita derularea.
Notă : creați un impact puternic asupra tuturor vizitatorilor dvs. cu un design web întunecat.
Asigurați-vă că nu uitați să verificați aceste exemple minunate de teme Salient pentru mai multe idei de design de site-uri web.
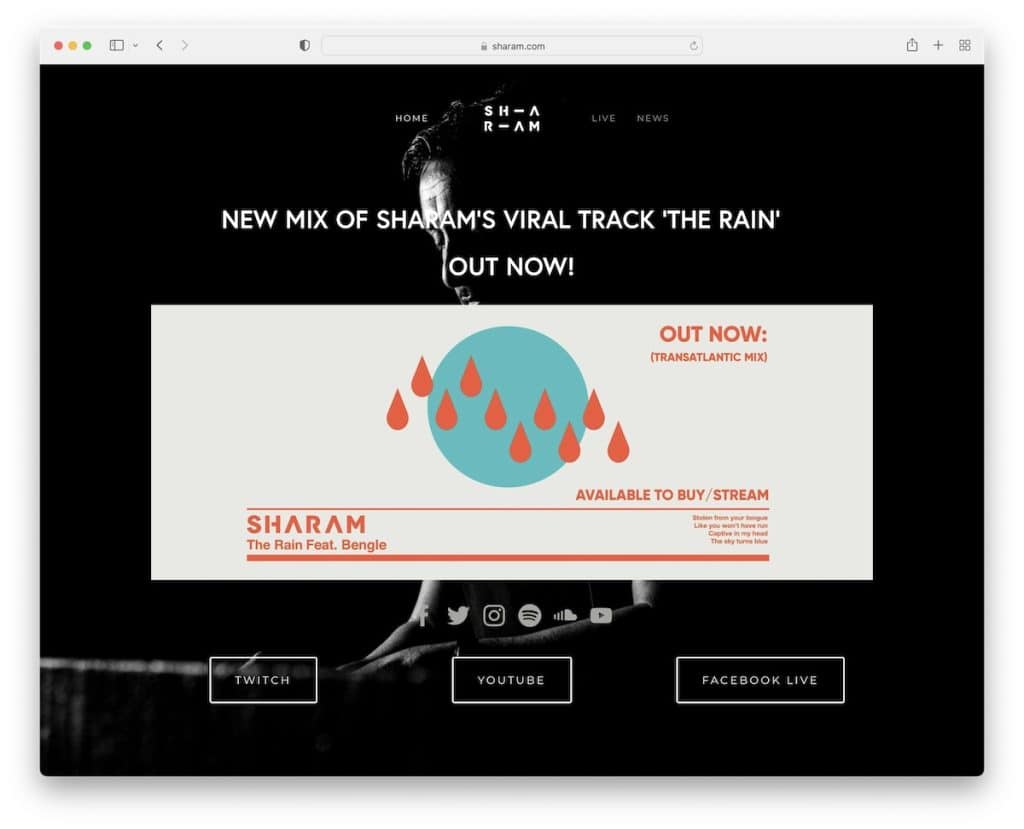
2. Sharam
Construit cu : Squarespace

Sharam este, de asemenea, un site web pentru muzician întunecat, cu un antet și un subsol de bază, o zonă de erou care promovează cele mai recente melodii și butoane de îndemn (CTA) care se leagă la rețelele sociale.
Tot conținutul este frumos suprapus peste imaginea de fundal, creând o atmosferă plăcută.
Notă : Folosiți zona de deasupra paginii pentru a vă promova cele mai recente melodii, albume etc.
De asemenea, am realizat o listă cu cele mai fantastice exemple de site-uri Squarespace.
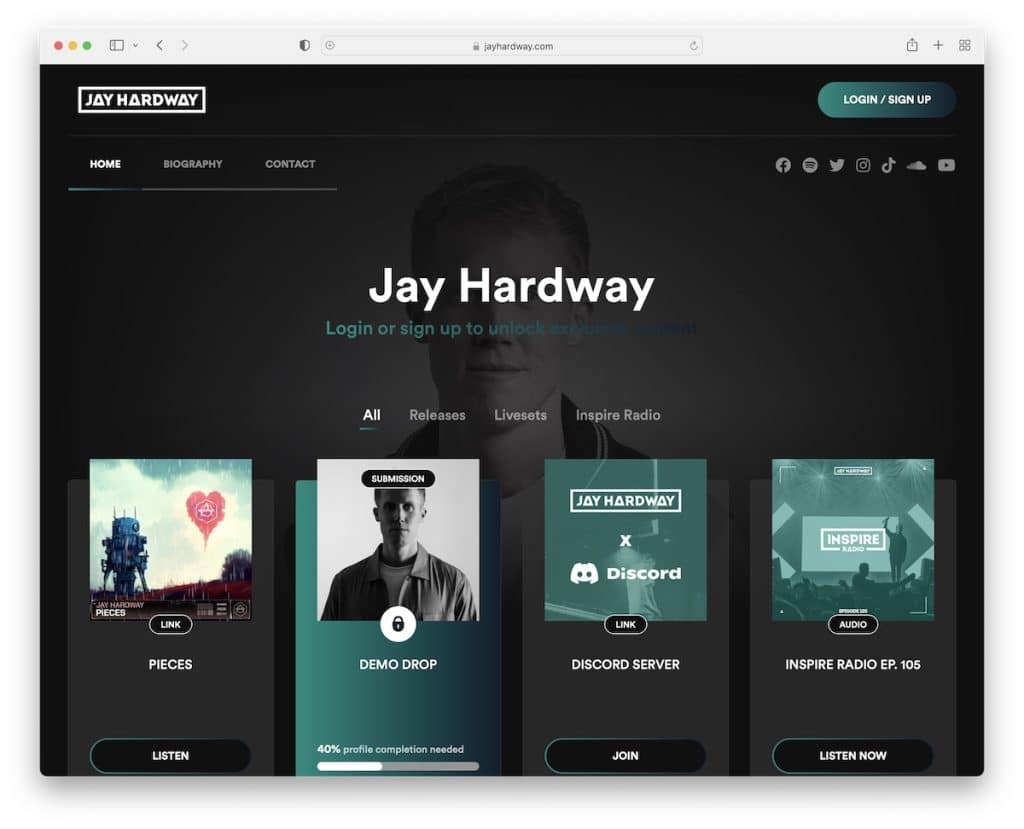
3. Jay Hardway
Construit cu : Laravel

Ceea ce este unic la Jay Hardway este că unele părți ale site-urilor web sunt publice, iar unele sunt accesibile doar membrilor. Aceasta este o modalitate excelentă de a crește comunitatea, care vă va ajuta să vă dezvoltați cariera muzicală.
Pagina de pornire are o grilă cu patru coloane cu etichete pentru a o filtra și a verifica numai lucrurile care vă interesează.
Mai mult, site-ul acestui muzician are și un antet plutitor cu un buton CTA de conectare/înregistrare.
Notă : un antet lipicios contribuie la îmbunătățirea experienței utilizatorului paginii dvs.
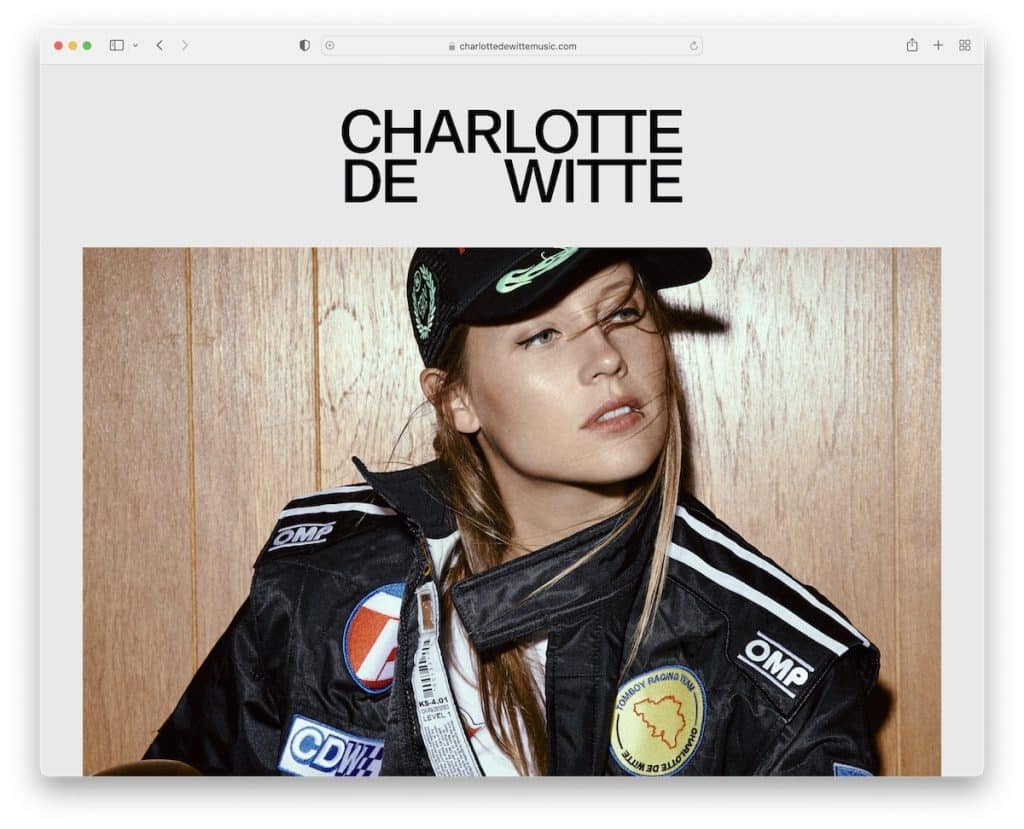
4. Charlotte De Witte
Construit cu : Craft CMS

Charlotte De Witte este un site web de o pagină, cu un aspect de pornire pe ecran complet, cu un efect atrăgător de dezvăluire a textului.
Prezintă o imagine mare de erou a artistului, urmată de toate detaliile de contact necesare și un subsol care este plin de link-uri suplimentare către rețelele sociale și datele turneului.
Notă : utilizați un aspect cu o singură pagină, astfel încât fanii să poată găsi rapid toate informațiile de care au nevoie.
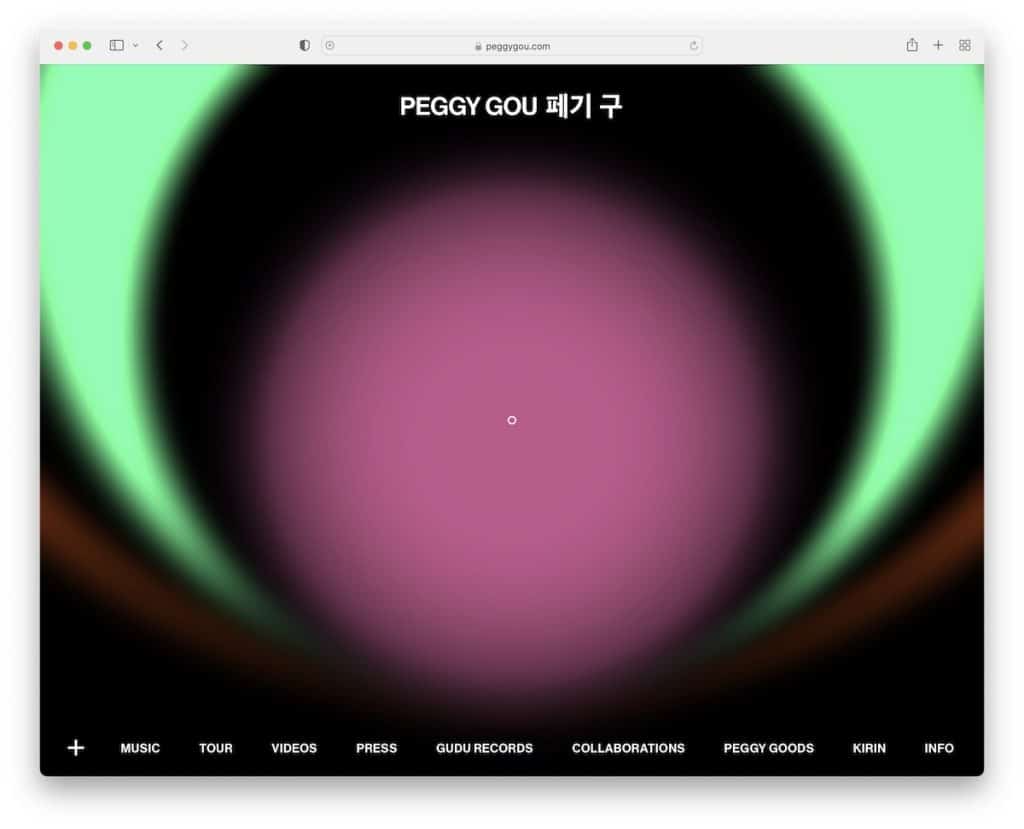
5. Peggy Gou
Construit cu : Craft CMS

Peggy Gou este unul dintre cele mai unice site-uri web pentru muzicieni pe care le-am putea întâlni atunci când organizăm această colecție.
În loc să aveți meniul în antet, îl veți găsi în partea de jos a ecranului; in plus, este unul lipicios. De asemenea, Peggy Gou vă oferă să cântați o melodie apăsând semnul „+” din colțul din stânga jos.
În cele din urmă, animația paginii de pornire face acest site mult mai captivant.
Notă : introduceți un player audio pe site-ul dvs. web, astfel încât toată lumea să se poată bucura de melodiile dvs. în timp ce vă răsfoiește conținutul.
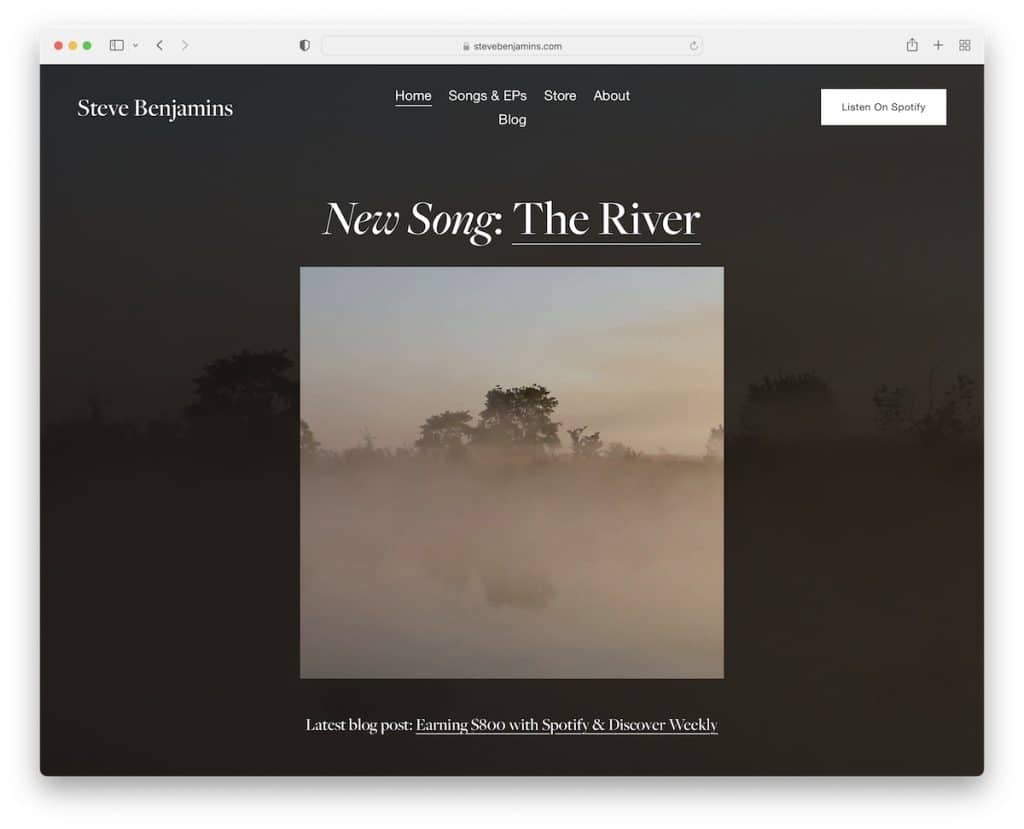
6. Steve Benjamins
Construit cu : Squarespace

Steve Benjamins este un exemplu de site web pentru muzician, cu o singură secțiune, care pune toată strălucirea pe promovarea noii sale piese.
Antetul este transparent și curat, cu un buton CTA care se conectează la Spotify-ul său.
În plus, subsolul are trei coloane; unul pentru vinil, unul pentru formularul de abonare la newsletter (cu reCAPTCHA) și unul pentru pictogramele rețelelor sociale.
Notă : adăugarea unui buton CTA în secțiunea antet poate crește numărul de clicuri (mai multe descărcări, mai multe vânzări etc.).
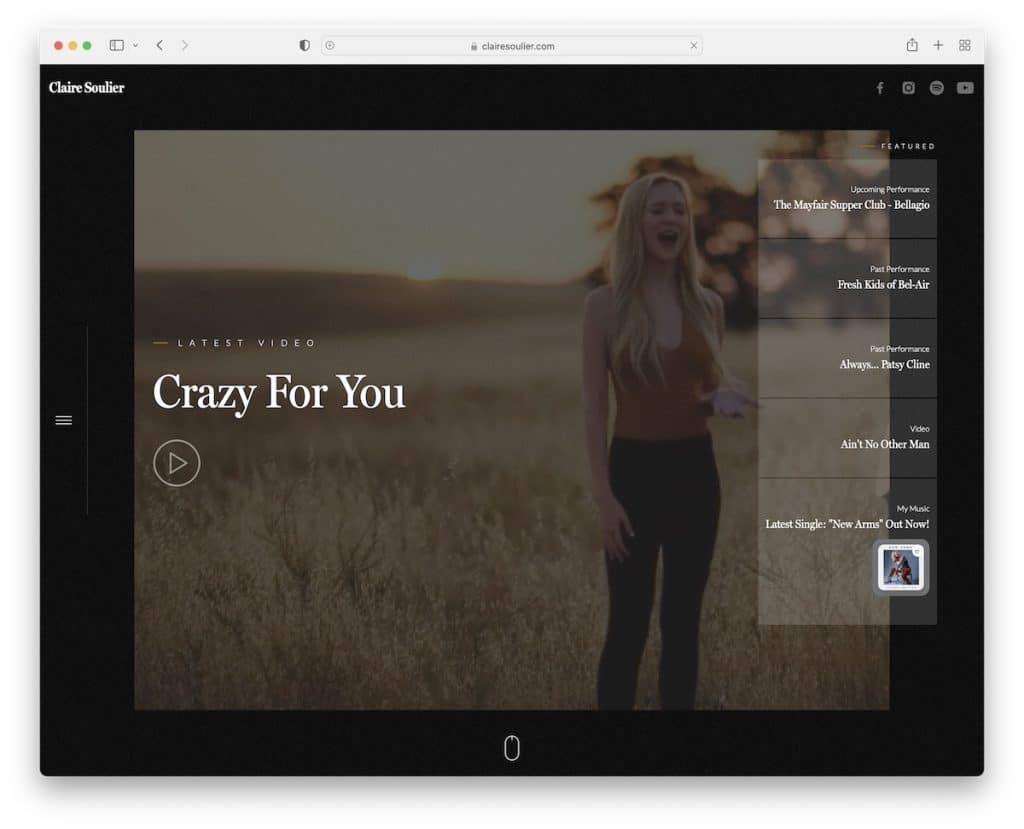
7. Claire Soulier
Construit cu: Flux web

Principalul lucru care face ca pagina lui Claire Soulier să apară este videoclipul redat automat deasupra paginii.
Site-ul web al muzicianului încarcă conținut pe scroll pentru o experiență de defilare mai plăcută. De asemenea, are o pictogramă lipicioasă de meniu hamburger din bara laterală care deschide o navigare suprapusă. (De asemenea, antetul cu butoanele rețelelor sociale plutește.)
În timp ce nucleul acestui site web Webflow are un design întunecat, subsolul îl menține mai dinamic cu un fundal deschis.
Notă: încorporați videoclipurile dvs. muzicale în site-ul dvs. web pentru a-l face mai captivant.
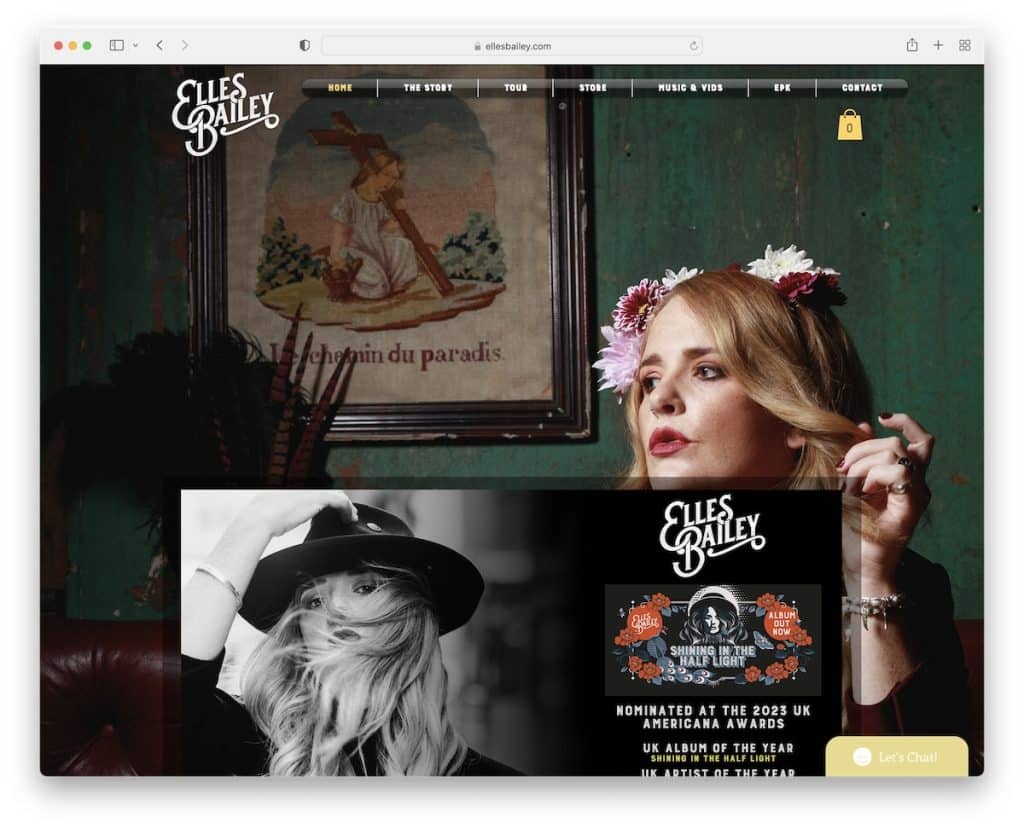
8. Elles Bailey
Construit cu: Wix

Ceea ce diferențiază site-ul lui Elles Bailey de restul este frumoasa imagine de fundal paralaxă. Are un aspect în casetă cu o listă de redare și un videoclip încorporat, date ale turneului și un formular de abonare.
O altă caracteristică interesantă este widget-ul de chat live din colțul din dreapta jos, care nu este ceva ce îl vedeți adesea pe site-ul unui muzician.
Notă: efectul Parallax este un stimulent excelent de implicare care adaugă profunzime site-ului dvs.
De asemenea, poate doriți să verificați toate aceste site-uri web construite pe platforma Wix.
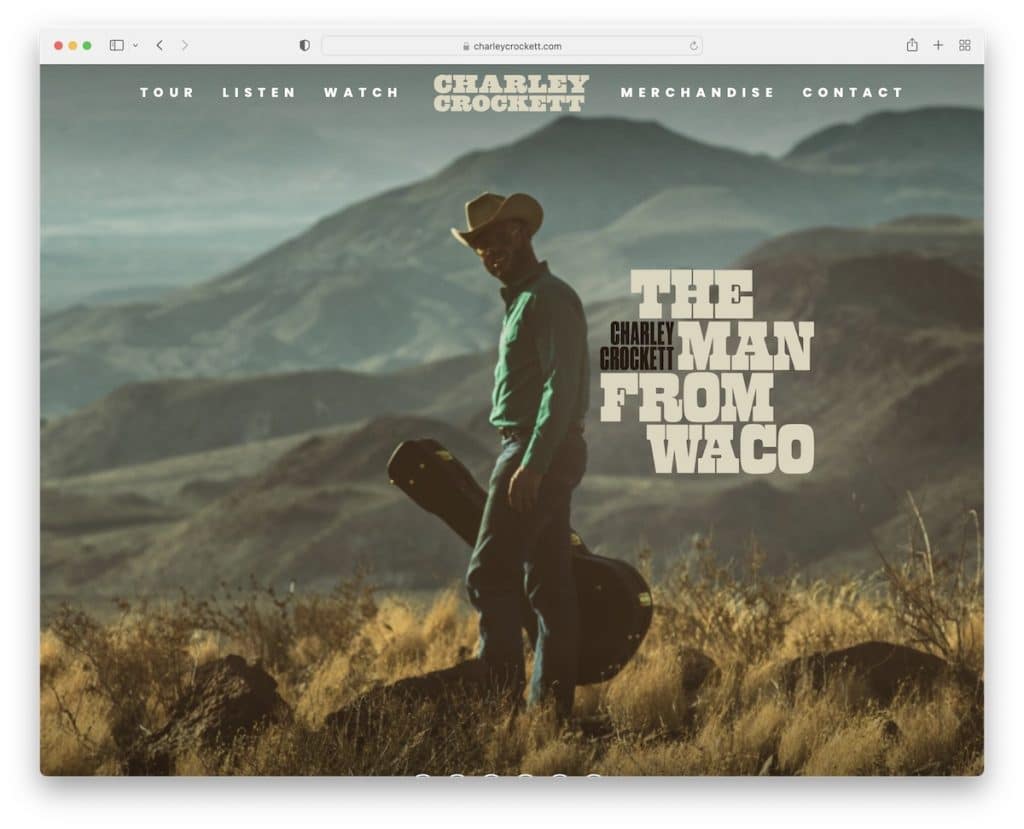
9. Charley Crockett
Construit cu: Elementor

Charley Crockett are doar o secțiune eroi cu un fundal pe ecran complet pe prima pagină, un antet transparent (care plutește) și pictograme de rețele sociale în partea de jos.
Deși este un design web modern și receptiv, acesta este totuși un site web destul de simplu, care face o treabă grozavă atunci când vine vorba de promovarea melodiilor și a datelor de turneu.
Notă: o imagine de fundal pe ecran complet poate fi extrem de eficient în creșterea angajamentului vizitatorilor.
Vă recomandăm să citiți recenzia noastră Elementor dacă intenționați să construiți un site web WordPress.
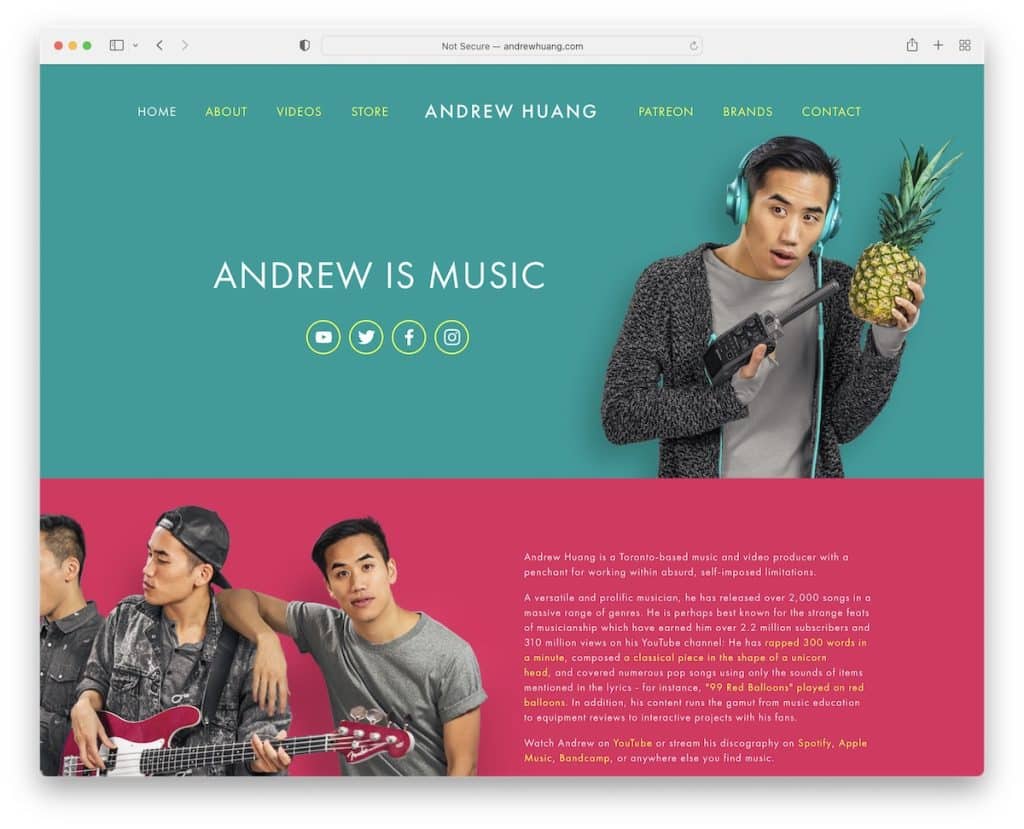
10. Andrew Huang
Construit cu: Squarespace

Andrew Huang vă atrage imediat atenția cu culorile vibrante pe care le folosește pe site-ul său muzician. Secțiunea eroi are link-uri către rețelele sociale, astfel încât să vă puteți conecta cu Andrew imediat.
Mai mult, antetul plutește în partea de sus a ecranului, astfel încât toate linkurile de meniu sunt întotdeauna disponibile. Site-ul lui Andrew are, de asemenea, o grilă video simplă și un formular de abonare la newsletter chiar înainte de subsol.
Notă: lăsați-vă personalitatea să vorbească prin brandingul site-ului dvs.

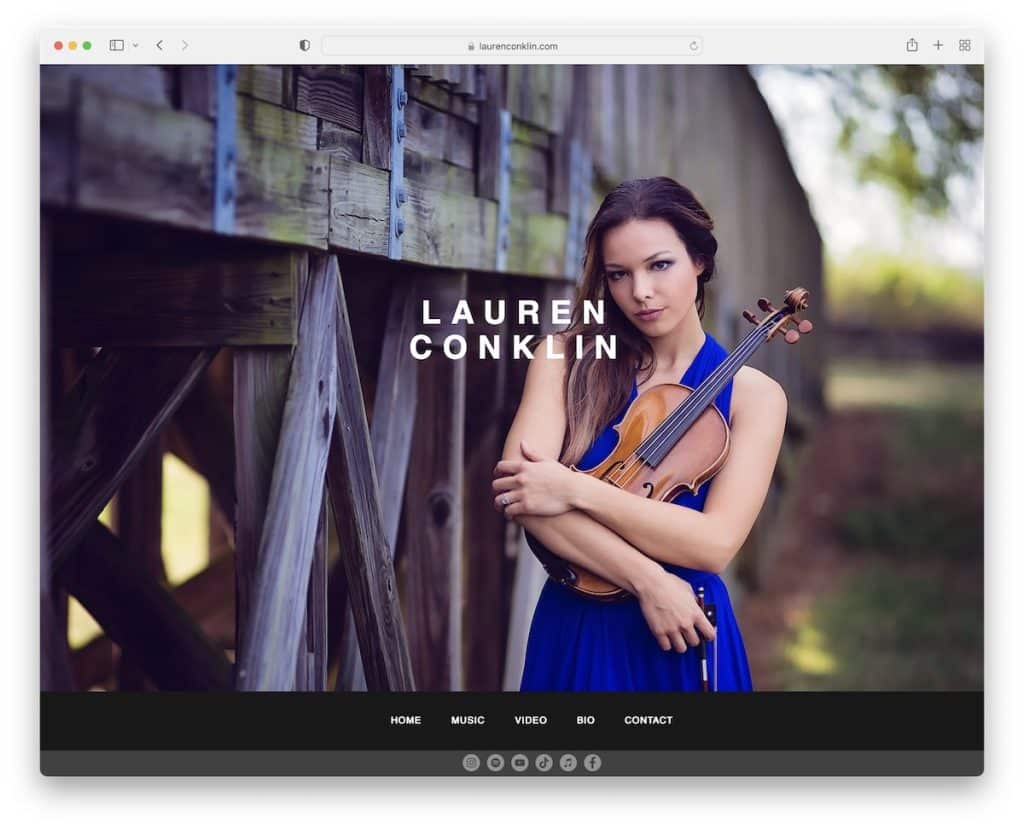
11. Lauren Conklin
Construit cu: Wix

Site-ul web al lui Lauren Conklin începe cu o imagine pe toată lățimea cu numele ei suprapus, urmată de trei liste de redare Shopify încorporate, astfel încât să îi puteți asculta muzica prin intermediul site-ului ei.
În plus, site-ul acestui muzician are o galerie/bibliotecă video frumoasă cu butoane de partajare opționale.
Și similar cu Peggy Gou, pagina lui Lauren are și antetul/meniul în partea de jos a ecranului (plutitor).
Notă: Îndrăznește să muți antetul tradițional de sus în partea de jos a ecranului.
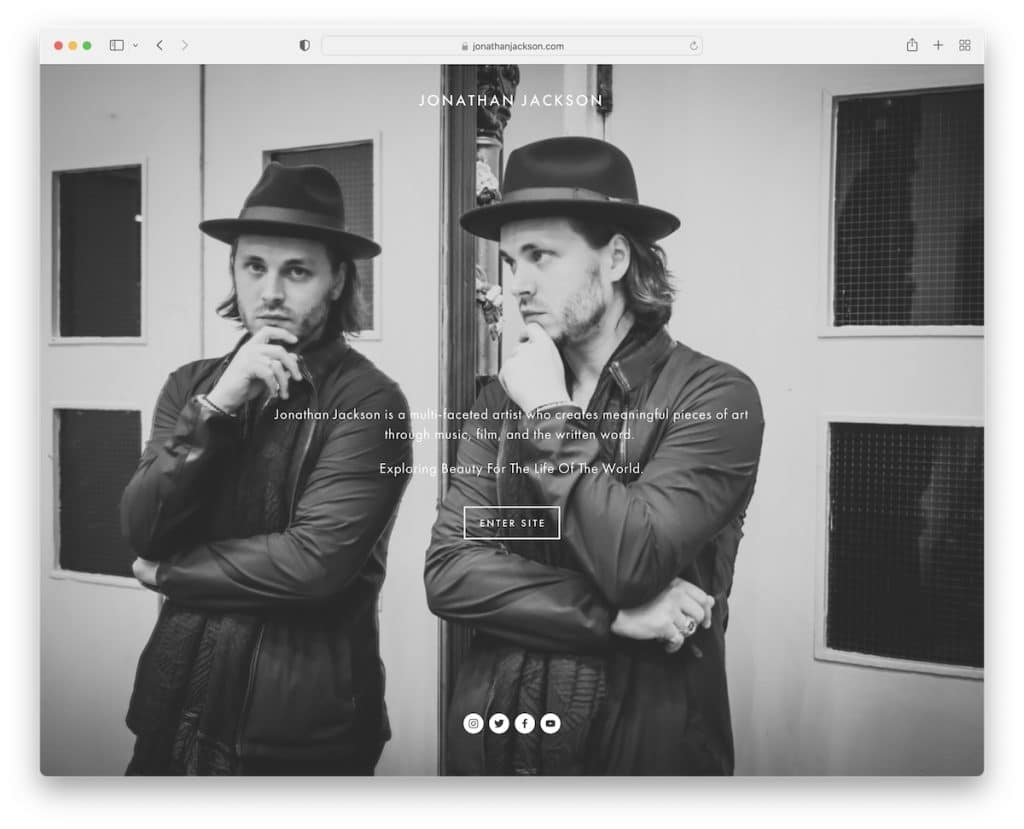
12. Jonathan Jackson
Construit cu: Squarespace

Prima pagină a lui Jonathan Jackson este o imagine de fundal pe ecran complet cu text, un CTA pentru a intra pe site și pictograme de rețele sociale în partea de jos.
Site-ul acestui muzician se deschide într-o filă nouă, unde puteți găsi o mulțime de alte informații, inclusiv videoclipuri și multe altele.
Antetul și subsolul sunt ambele de bază, care merg bine cu designul general curat al site-ului.
Notă: utilizați un aspect al paginii de pornire de impact cu text, un CTA pentru a intra pe site și butoane sociale.
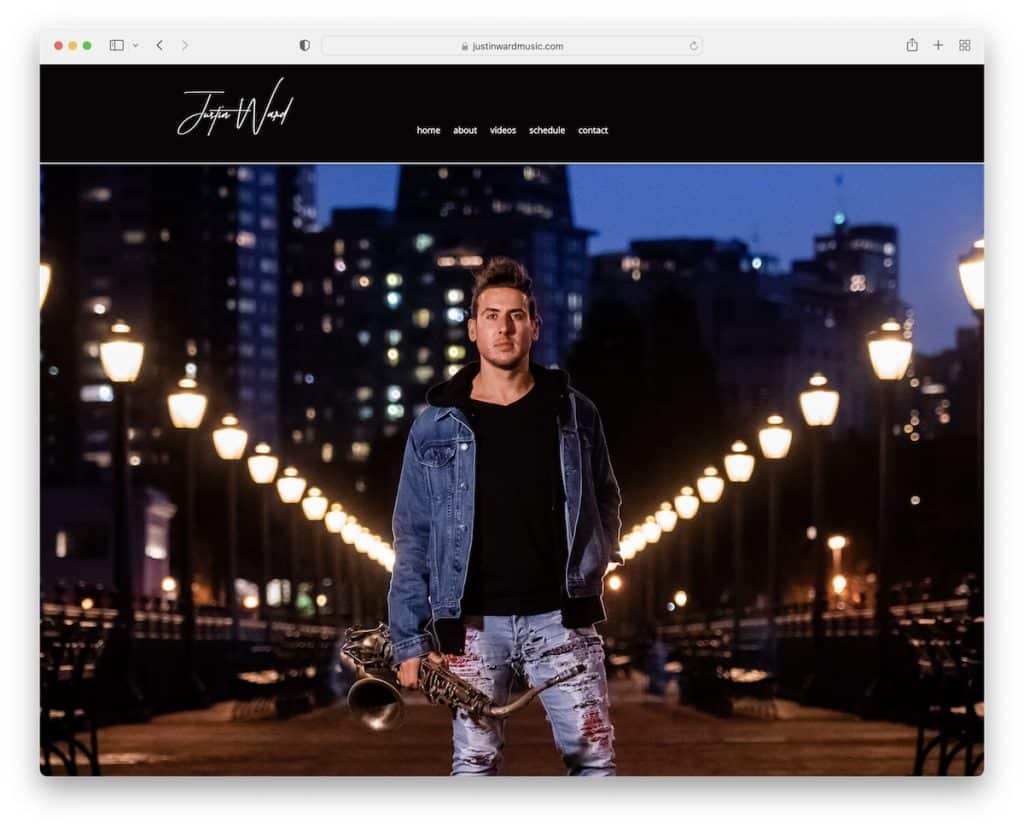
13. Justin Ward
Construit cu: Wix

Justin Ward este un site web de muzician frumos, cu o imagine de erou (fără text suprapus sau CTA), un antet (cu meniu) și un subsol (cu rețele sociale).
Acest site simplu are o structură simplă care vă duce la toate informațiile utile în câteva clicuri.
Notă: Păstrați-o simplă dacă nu sunteți sigur cum să vă proiectați și să structurați prezența online. Mereu funcționează!
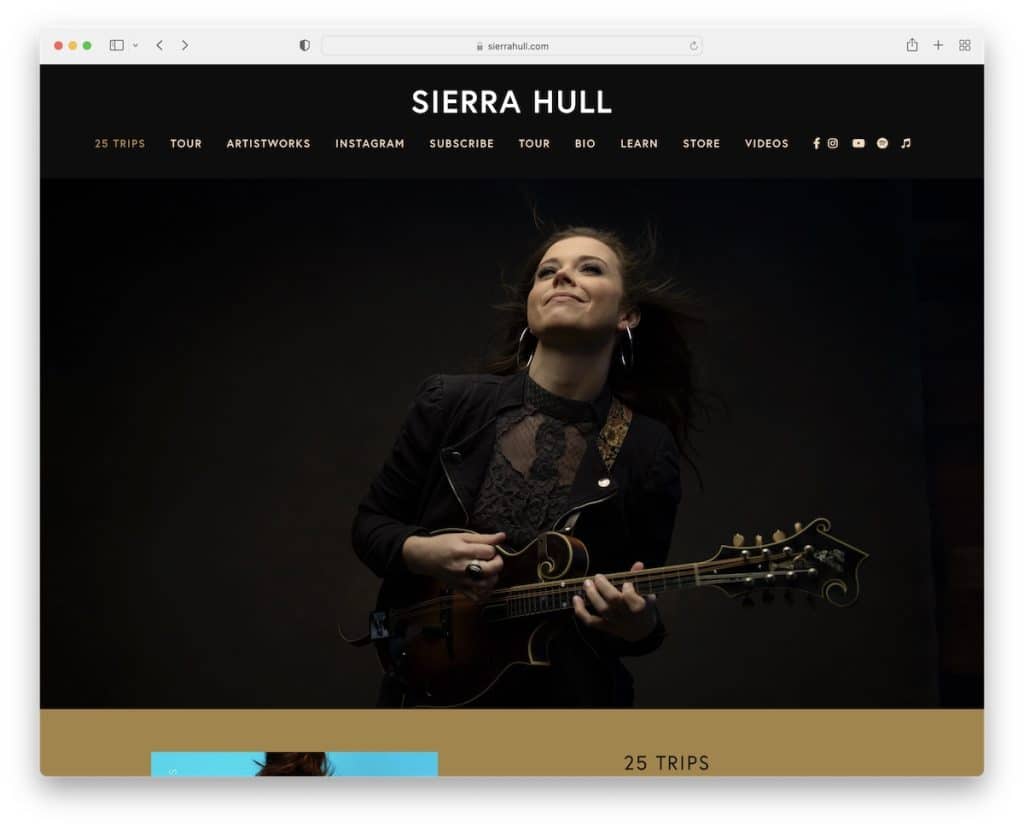
14. Sierra Hull
Construit cu: Squarespace

Sierra Hull are un site web de semi-o pagină cu o bară de navigare plutitoare care vă ghidează de la secțiune la secțiune (și alte pagini) fără a fi nevoie să derulați.
Sub zona eroilor se află o secțiune care promovează cel mai recent album al ei și apoi o listă cu datele turneului cu CTA-uri pentru bilete și RSVP.
Sierra Hull are, de asemenea, un formular de abonare la newsletter, plasat între un glisor de feed Instagram și o listă de redare Spotify.
Notă: Integrați un feed IG pentru a adăuga mai mult conținut pe site-ul dvs. și pentru a vă dezvolta profilul.
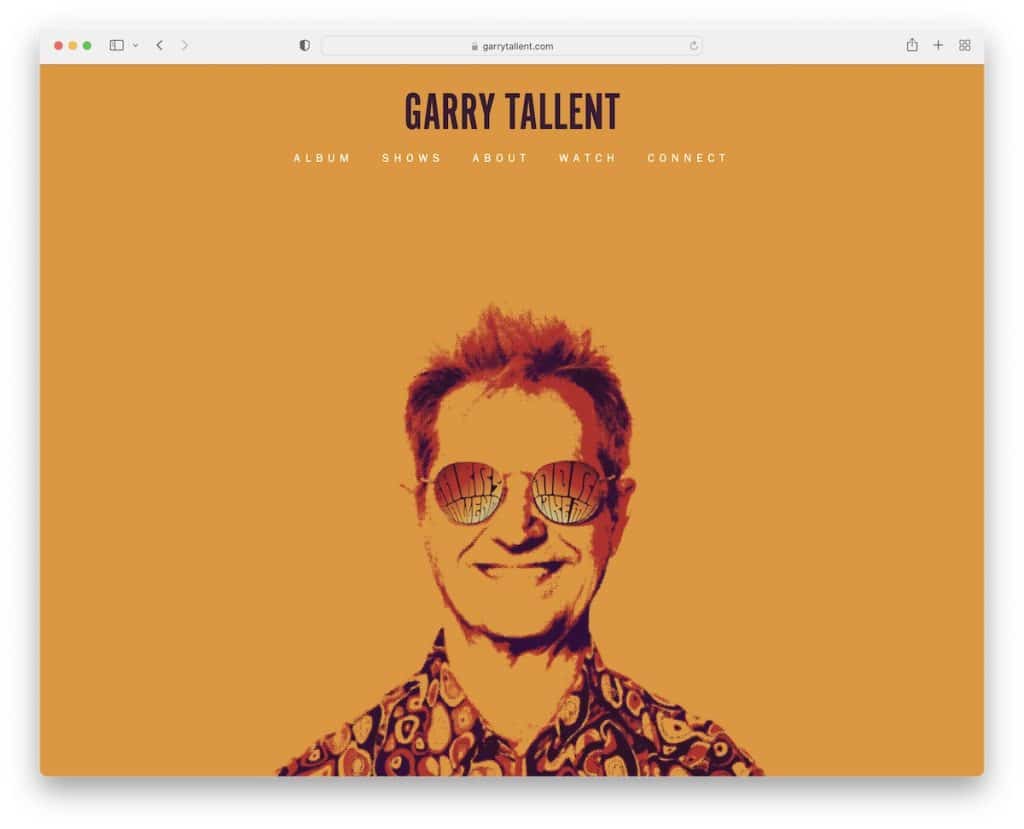
15. Garry Tallent
Construit cu: Webflow

Garry Tallent are o zonă foarte artistică deasupra pliului, cu o imagine de fundal și un antet transparent.
Site-ul acestui muzician are o structură cu o singură pagină, cu toate detaliile la doar câteva defilări. (Păcat că antetul nu este unul lipicios, deoarece ar face săritul dintr-o secțiune în secțiune mult mai confortabil.)
În timp ce mulți folosesc un feed IG, Garry folosește un feed grid Twitter (alimentat de instrumentul Juicer).
Notă: site-ul web cu o singură pagină poate îmbunătăți UX (mai ales cu un meniu lipicios).
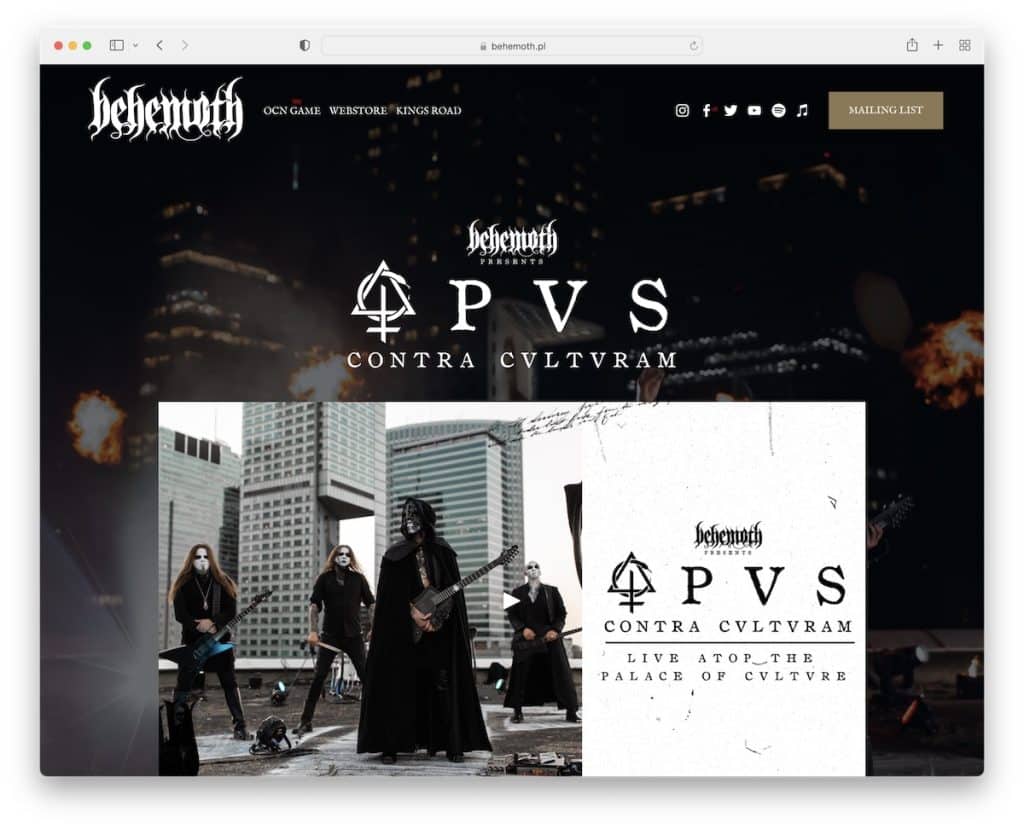
16. Behemoth
Construit cu: Squarespace

Behemoth este un exemplu de site web al unei trupe cu un videoclip încorporat deasupra pliului peste o imagine de fundal. Antetul este transparent pentru o experiență mai lipsită de distracție. De asemenea, bara de navigare are pictograme pentru rețelele sociale și un buton CTA pentru a se alătura listei de corespondență.
Notă: permiteți fanilor să vă vadă cel mai recent videoclip imediat, plasându-l deasupra pliului.
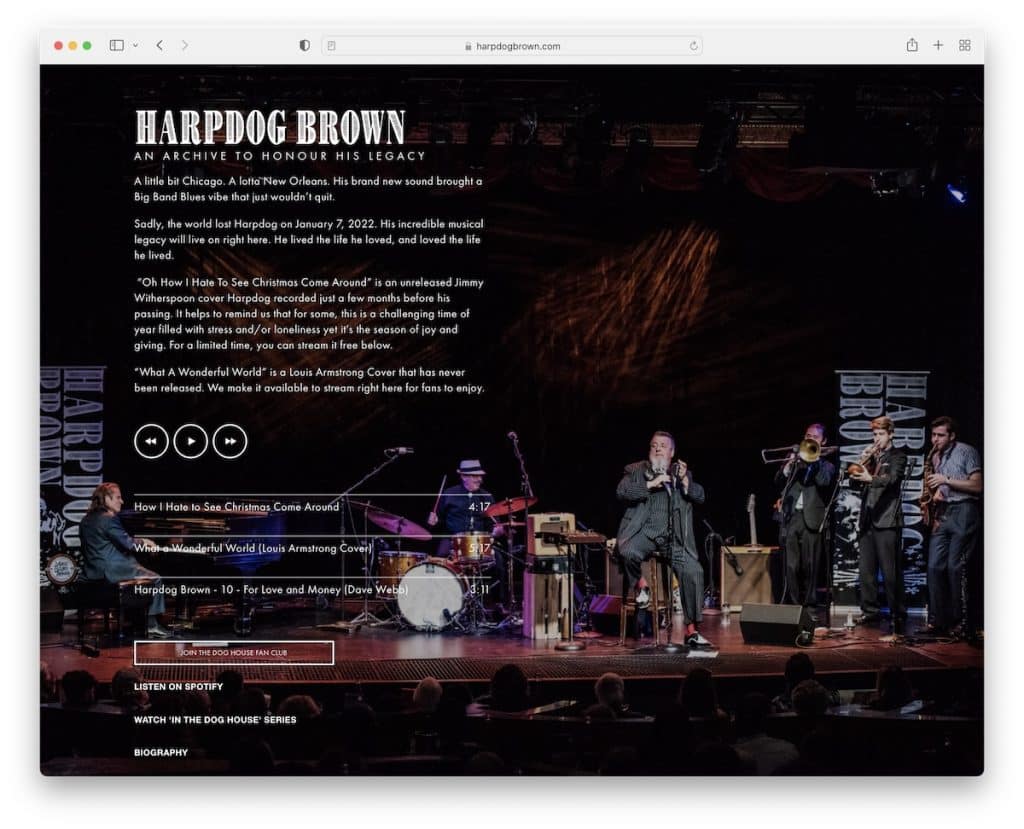
17. Harpdog Brown
Construit cu: Squarespace

Ceea ce ne place cu adevărat la site-ul Harpdog Brown este prima pagină cu un glisor de fundal pe ecran complet, player audio, link-uri către rețelele sociale și alte pagini.
În timp ce pagina de pornire nu are un antet sau un subsol, restul site-ului are. Bara de navigare are un meniu derulant pentru a găsi mai ușor anumite informații.
Notă: utilizați un glisor de fundal pentru a condimenta lucrurile și pentru a crea o experiență de vizionare mai plăcută.
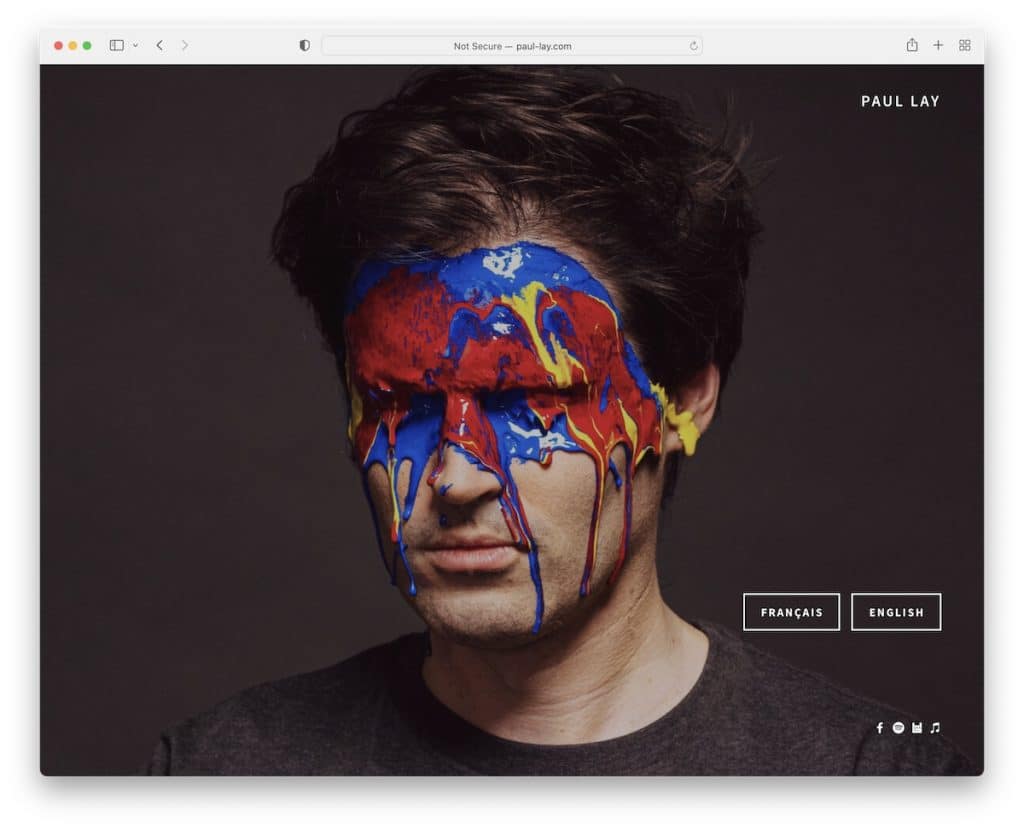
18. Paul Lay
Construit cu: Squarespace

Pagina de pornire a lui Paul Lay are două butoane CTA (cu efect de hover) pentru a intra fie pe site-ul francez, fie pe site-ul englez. Cu toate acestea, vă puteți conecta direct cu Paul prin pictogramele rețelelor sociale din colțul din dreapta jos.
Pagina are un antet (cu un meniu derulant), un subsol (cu abonament la newsletter) și navigare suplimentară în bara laterală.
Notă: permiteți vizitatorilor să aleagă limba dorită pentru site-ul web prin intermediul paginii dvs. de pornire.
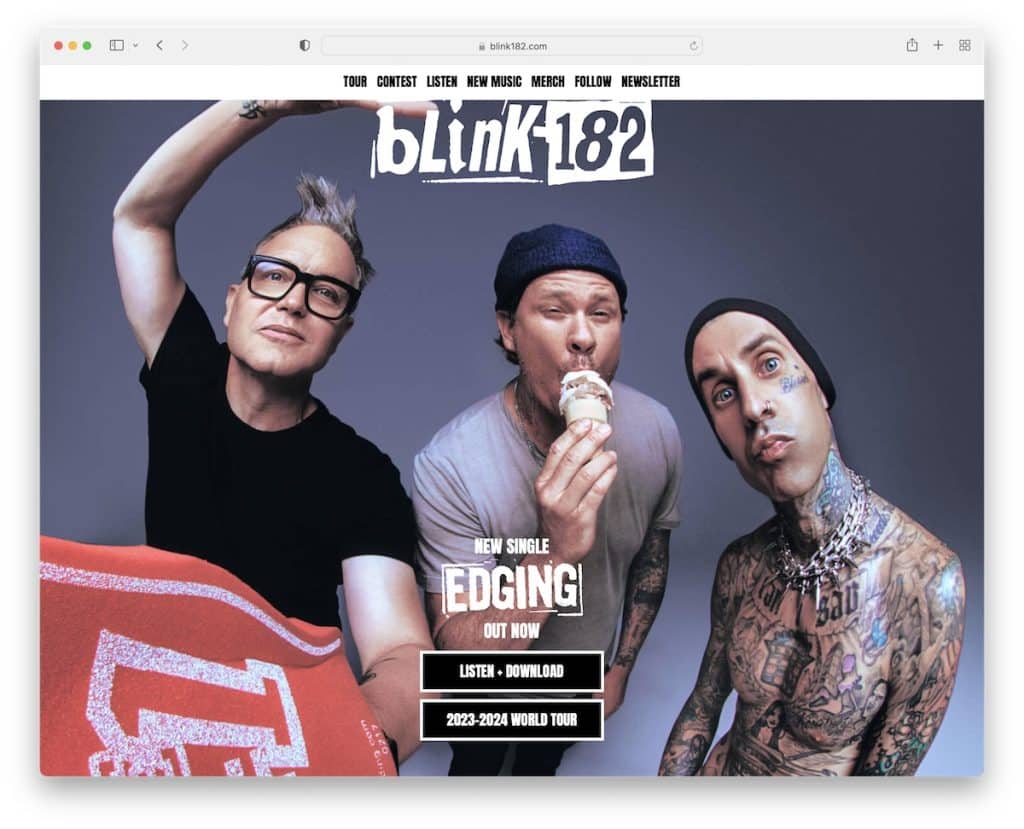
19. Clipi 182
Construit cu: Wix

Blink 182 este un site web pentru muzician cu o secțiune eroi pe ecran complet, cu butoane CTA și o simplă bară de navigare.
Mai jos este cel mai recent videoclip oficial al lor, urmat de o listă cu datele turneului. Subsolul este mic, cu link-uri suplimentare pentru utilizatori și afaceri.
Notă: faceți datele turneului accesibile instantaneu adăugându-le pe pagina dvs. de pornire.
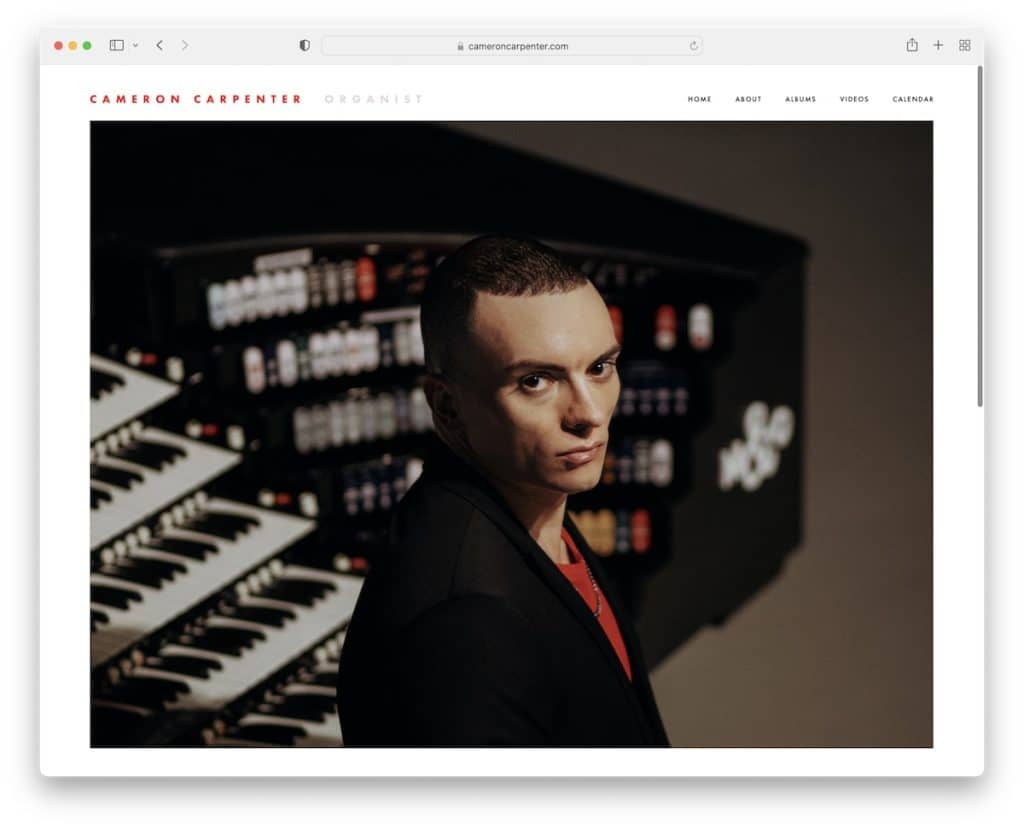
20. Cameron Carpenter
Construit cu: Squarespace

Cameron Carpenter ține de minimalism și simplitate cu site-ul său. Secțiunea de deasupra paginii are doar o imagine erou fără text sau CTA și o bară de navigare simplă.
Mai jos sunt multe mențiuni de PR din partea diferitelor autorități care au construit dovezi sociale.
Notă: în loc de recenzii și mărturii ale fanilor, puteți include și mențiuni PR și referințe pe site-ul dvs. de muzician.
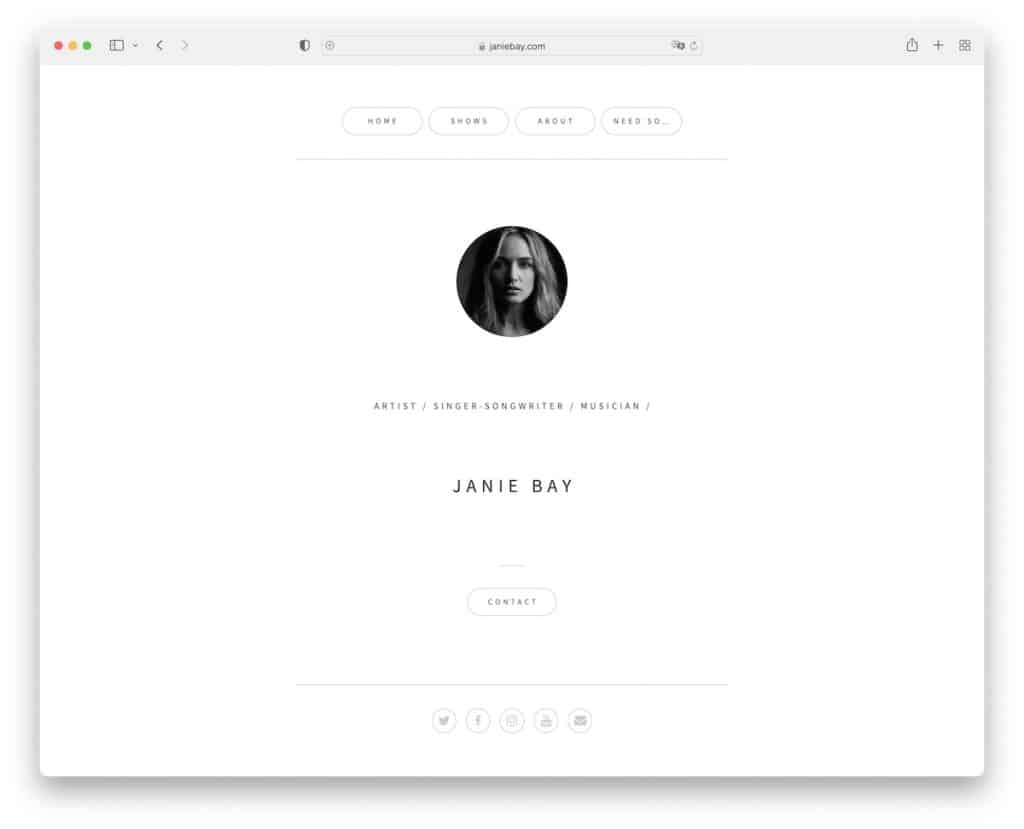
21. Janie Bay
Construit cu: Carrd

Adăugăm site-ul lui Janie Bay la această listă pentru că dovedește că minimalismul funcționează. În plus, oricine poate construi un astfel de site în scurt timp cu constructorul Carrd.
Detalii de bază, un antet simplu cu navigare și rețele sociale și pictograme de e-mail în subsol – asta este!
Notă: un site web minimalist poate crea o experiență excelentă pentru utilizator și este adesea mai ușor de construit.
Iată câteva site-uri web Carrd care vă arată cum puteți construi site-uri grozave cu un generator de site-uri ușor.
