Cele mai bune 20 de site-uri web pentru avocați (exemple) 2023
Publicat: 2023-01-27Aveți nevoie să revizuiți o listă cu cele mai bune site-uri web pentru avocați pentru a construi o prezență solidă online a legii și a avocaților pentru dvs. sau clientul dvs.?
Suntem încântați să împărtășim cu voi aceste modele grozave pe care le puteți folosi ca inspirație, copiați și îmbunătățiți în funcție de nevoile dvs.
Folosiți un site pentru a vă promova zonele și serviciile de practică, pentru a scrie o pagină convingătoare, pentru a obține consultații noi și pentru a vă prezenta locația (prin Google Maps).
Pe scurt, creați un site web pentru a vă dezvolta afacerea de drept!
Dar știi ce e mai bine?
Puteți crea o pagină similară rapid și ușor (fără codare!) folosind fie o temă WordPress pentru avocați, fie un constructor de site-uri web pentru avocați.
Notă: ați putea fi, de asemenea, interesat să inspectați lista noastră cu cele mai bune site-uri web notariale.
Cele mai bune site-uri de avocați pentru inspirația dvs
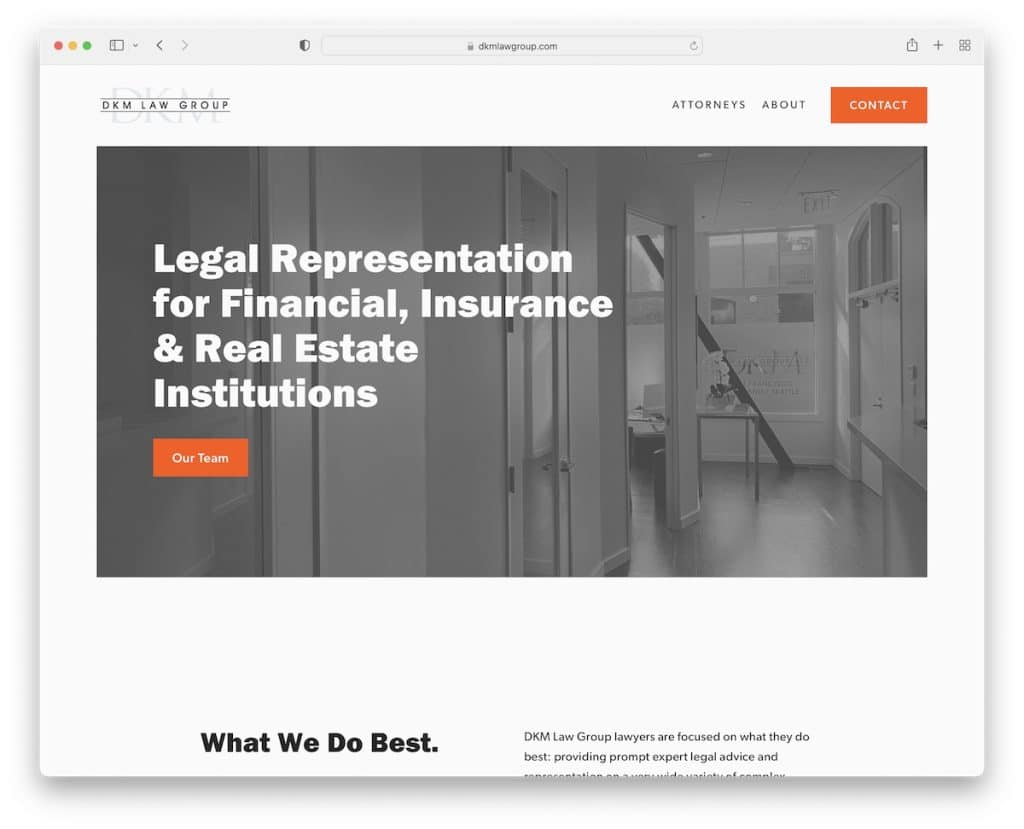
1. DKM Law Group
Construit cu: Squarespace

DKM Law Group administrează un site web simplu și minimalist, care își face conținutul să apară mai mult, ceea ce este un mare plus. De asemenea, folosesc o grămadă de spațiu alb pentru a-l face mai lizibil, ceea ce este, de asemenea, un plus.
În plus, antetul și subsolul sunt de bază, cu un buton de apel la acțiune (CTA) de contact în bara de navigare.
Notă: păstrați o prezență online profesională devenind minimalist.
De asemenea, vă veți distra de minune verificând aceste cele mai bune exemple de site-uri Squarespace.
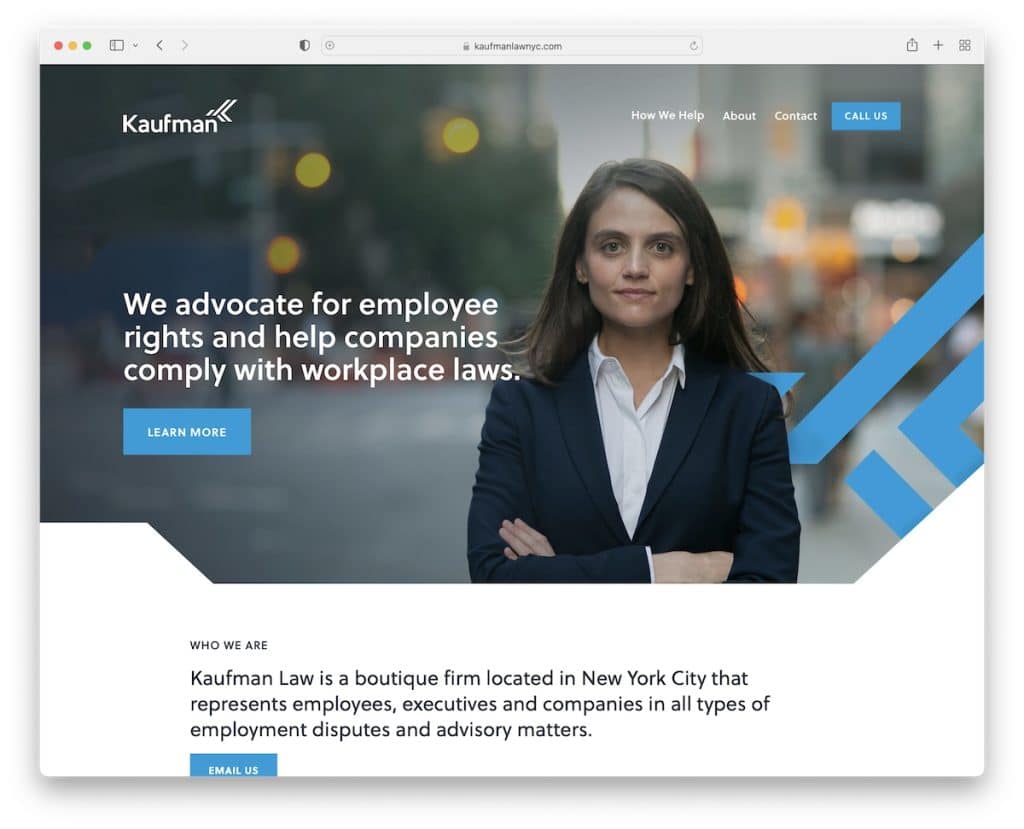
2. Legea Kaufman
Construit cu: Squarespace

Kaufman Law folosește o imagine de erou cu text și un CTA suficient de mare pentru a vă atrage atenția imediat. Antetul este complet transparent, ceea ce nu distrage atenția vizionării, dar caracterul practic este încă acolo.
Antetul are un buton CTA pentru apeluri telefonice directe, în timp ce butonul „contactați-ne” din partea de jos deschide un formular de contact pop-up. (Ați putea fi, de asemenea, interesat să verificați aceste cele mai bune pagini de contact.)
Notă: Reduceți utilizarea imobiliarelor web cu ferestre pop-up (puteți chiar crea un pop-up de formular de contact).
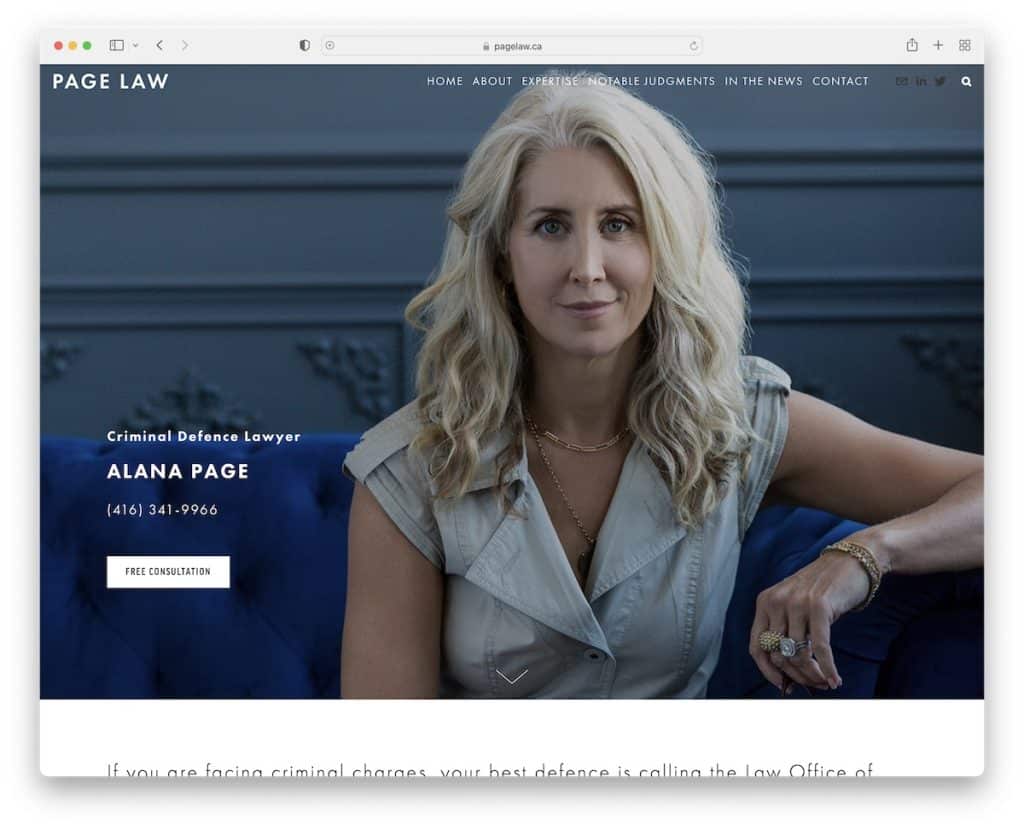
3. Legea paginii
Construit cu: Squarespace

Page Law este un exemplu de site web pentru avocați cu o imagine de erou cu efect de paralaxă care adaugă o notă dulce de implicare experienței generale a utilizatorului.
Pagina este grea de text, dar o tipografie mai mare (o alegere excelentă a fontului!) și spațiul alb o fac ușor de zgâriat.
Notă: Folosiți spațiu alb suplimentar dacă intenționați să adăugați mult text pe site-ul companiei dvs.
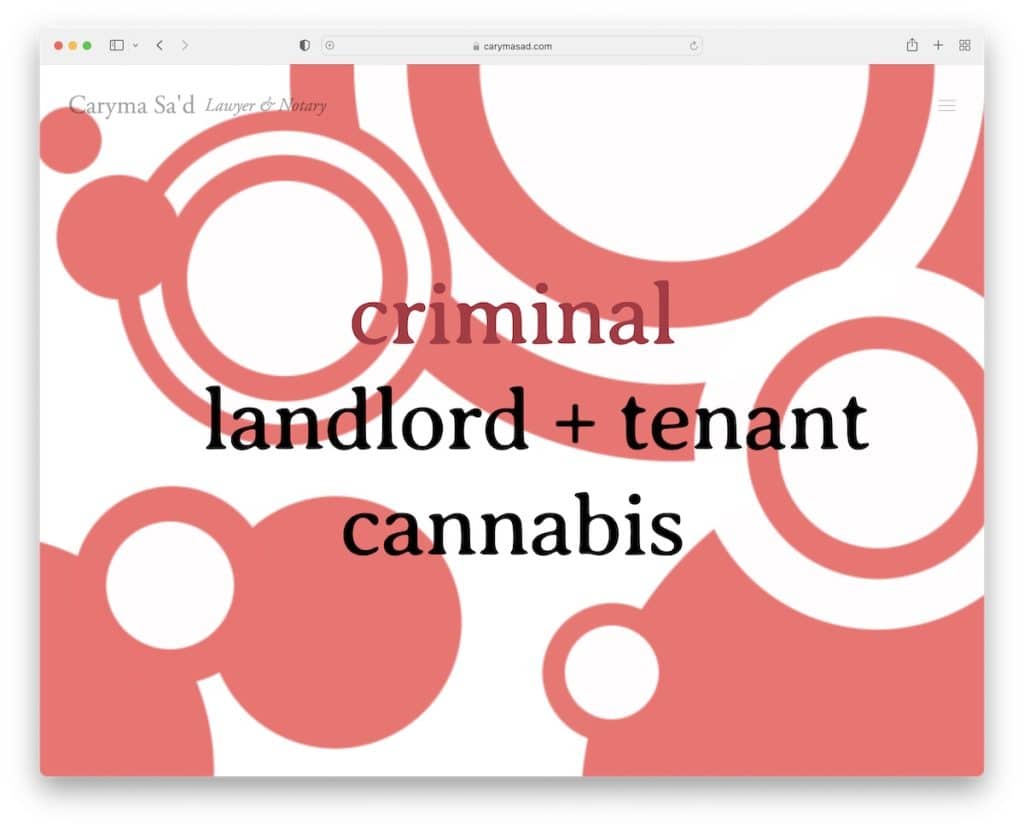
4. Caryma Sa'd
Construit cu: Squarespace

Ceea ce este tare la site-ul de avocat al lui Caryma Sa'd este că este destul de vibrant și distractiv în ceea ce privește designul. Dar este încă un site curat, cu o pagină de pornire pe ecran complet, care face link la cele trei categorii principale.
Mai mult, puteți accesa și meniul de hamburger suprapus cu toate linkurile suplimentare, e-mailul și rețelele sociale.
Notă: nu trebuie să utilizați culori plictisitoare și elemente de design chiar și atunci când este vorba de afaceri și industrii mai „serioase”, cum ar fi legea. Condimentează-l!
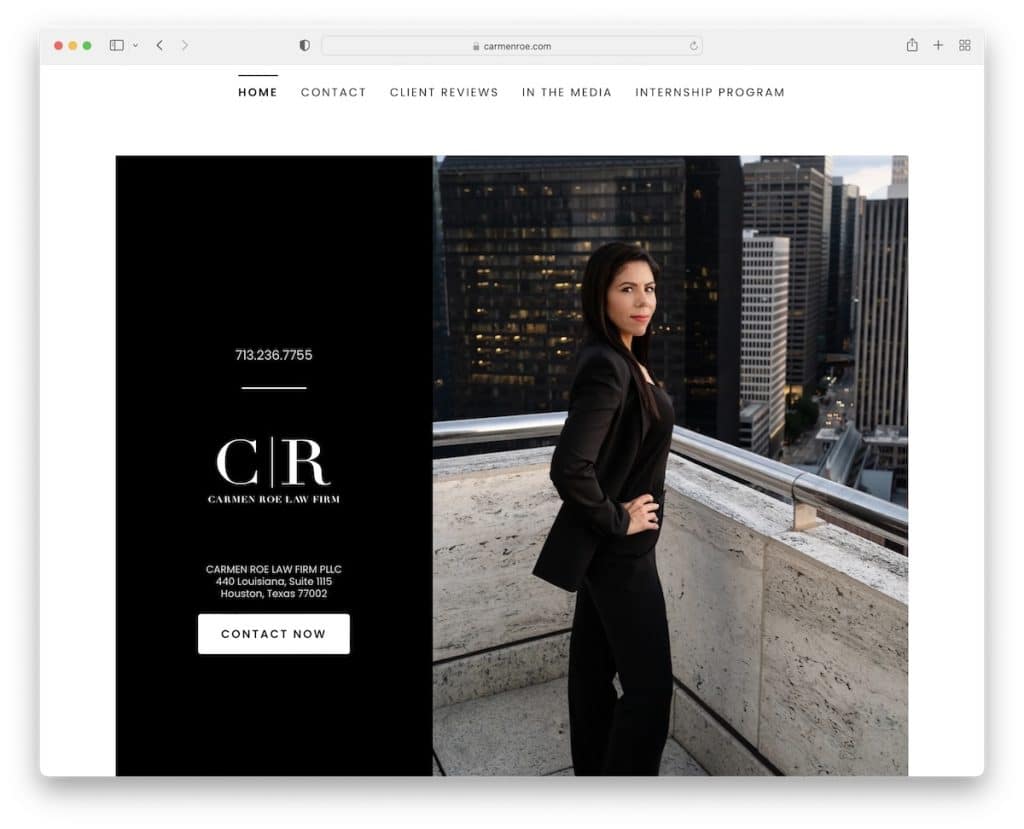
5. Carmen Roe
Construit cu: GoDaddy Builder

Carmen Roe are un antet și un subsol simplu, cu o secțiune eroă care oferă informații despre afaceri, un număr de telefon și un buton de contact.
Acest site web a avocaților are un slider de conducere captivant, un feed Instagram și un formular de abonare la buletin informativ, toate pe pagina de pornire.
Notă: Folosiți un feed IG pentru a arăta cât de sociabil ești și pentru a adăuga mai mult conținut pe pagina ta.
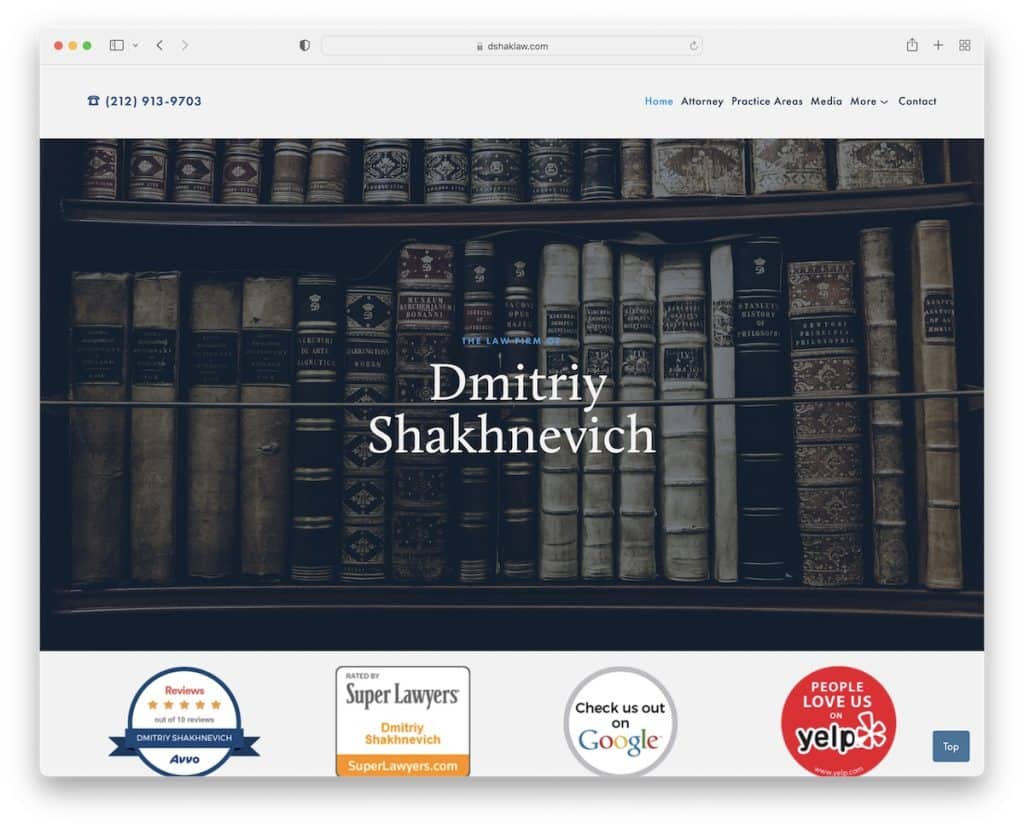
6. Dmitri Şahnevici
Construit cu: Squarespace

Dmitriy Shakhnevich se asigură că datele sale de contact sunt clar vizibile, adăugând un număr de telefon pe care se poate face clic și un link către formularul de contact din bara de navigare.
Imaginea eroului este simplă și îndrăzneață, cu un „titlu” urmat de o mulțime de informații și un buton de sus.
Notă: Utilizarea unui buton înapoi în sus poate contribui la o experiență mai bună pentru utilizator.
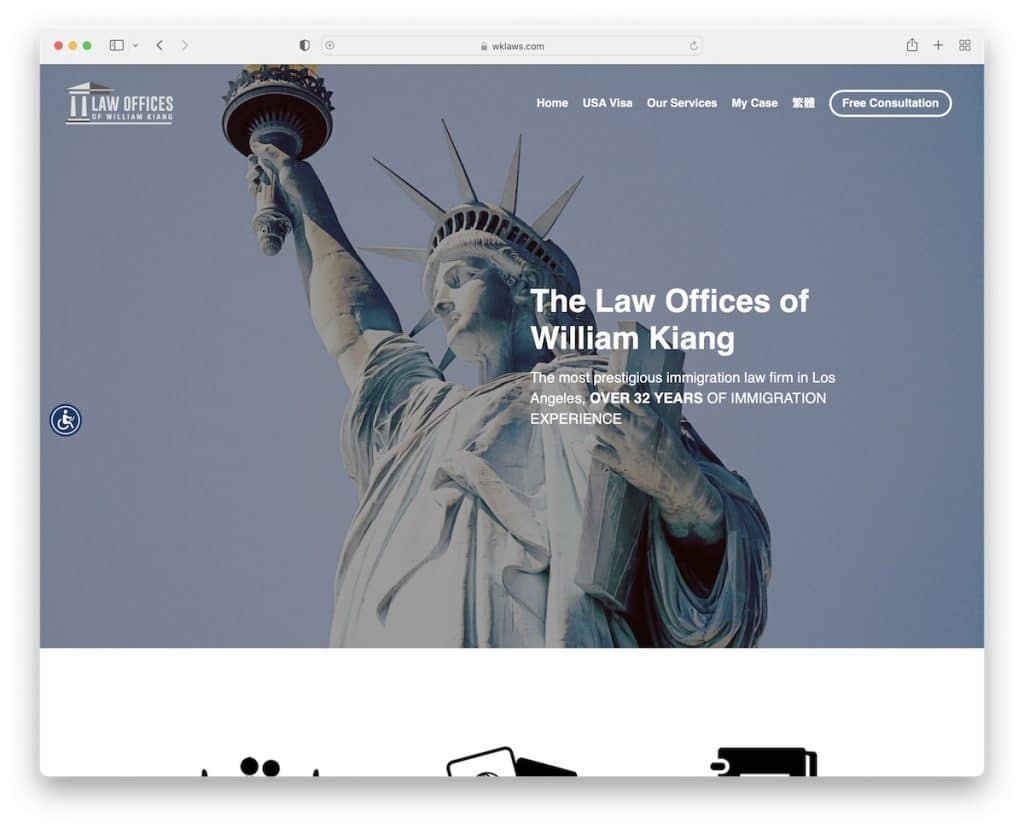
7. William Kiang
Construit cu: izbitor

William Kiang este un site web simplu, cu o imagine de erou paralax și un antet plutitor. În plus, este un exemplu de site web de o pagină, care vă oferă toate detaliile și informațiile la doar câteva defilări distanță.
Ceea ce ne place, de asemenea, este pictograma lipicioasă de accesibilitate din bara laterală care deschide un meniu de configurații pentru a personaliza aspectul paginii în funcție de nevoile dvs.
Notă: permiteți tuturor o experiență mai bună pe site cu meniul de accesibilitate.
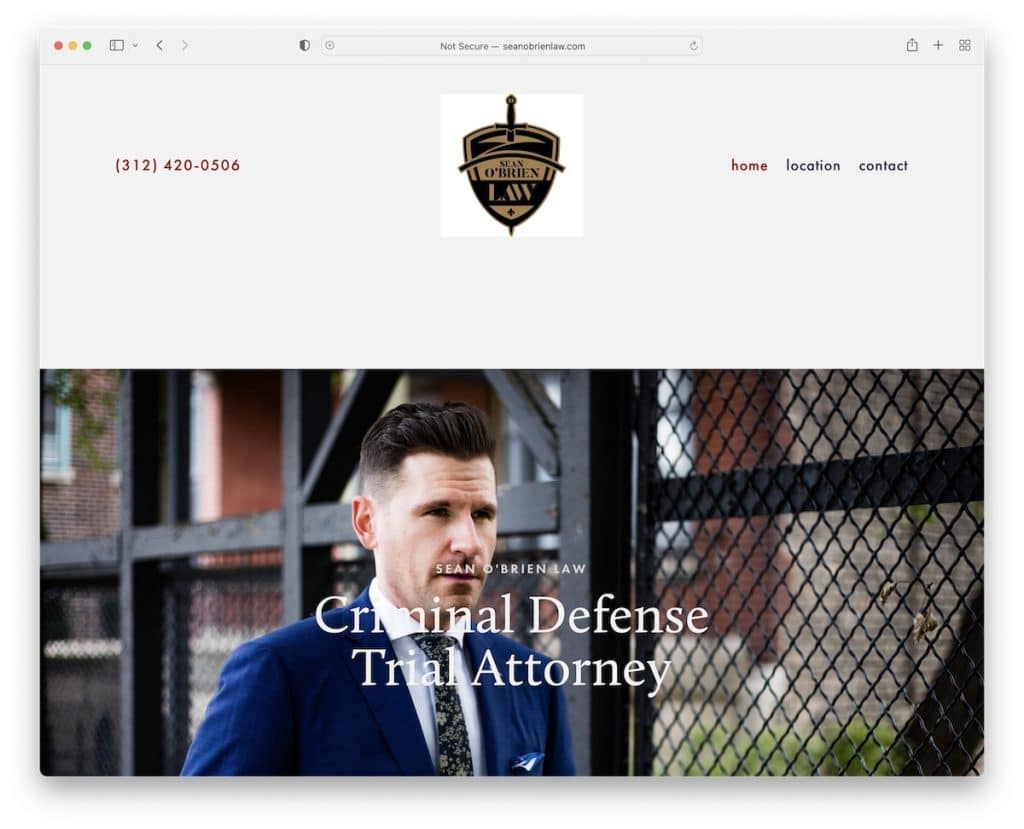
8. Sean O'Brien Law
Construit cu: Squarespace

Sean O'Brien Law este un site web pentru avocați cu un antet mare și un subsol mare, dar ambele sunt minimaliste, la fel ca restul paginii.
Pagina principală conține o secțiune cu domenii de practică specializate, o mărturie a clientului și un formular de contact.
Notă: Construiți dovezi sociale prin integrarea mărturiilor/revizelor clienților în site-ul nostru web.
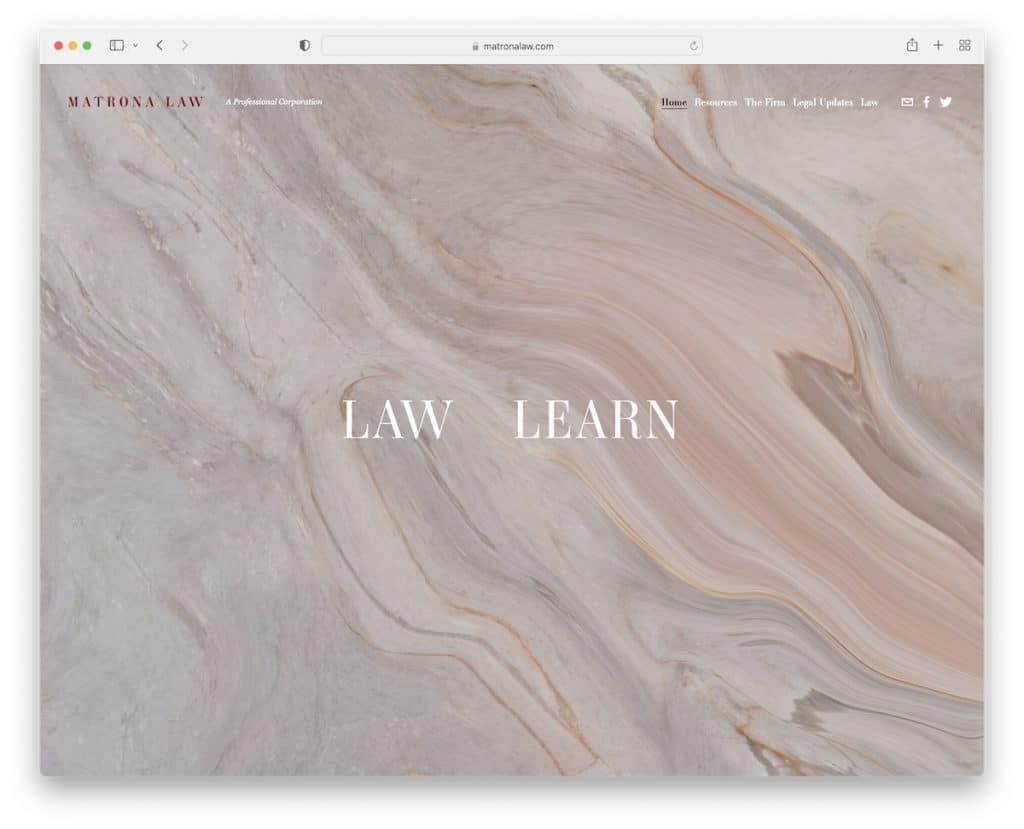
9. Legea Matrona
Construit cu: Squarespace

Matrona Law are un design de pagină de pornire pe ecran complet, cu două legături care efectuează hover, schimbând imaginea de fundal în consecință.
Odată intrat în acest site de lege, obțineți o mulțime de conținut și acordeoane cu detalii suplimentare.
Antetul este transparent și dispare când începeți să defilați, dar reapare când reveniți în partea de sus.
Notă: Folosiți acordeoane pentru a adăuga informații suplimentare, păstrând în același timp un aspect mai curat al site-ului web.
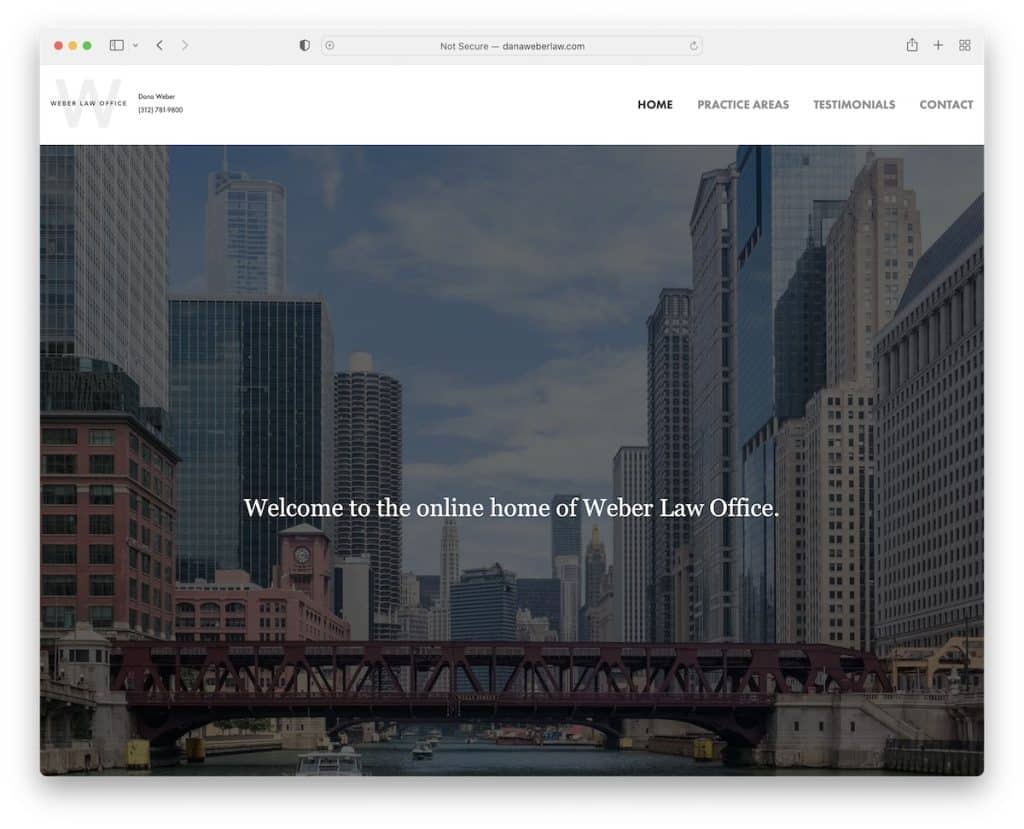
10. Dana Weber Legea
Construit cu: Squarespace

Dana Weber Law este un site web simplu, dar modern, cu un design web receptiv, care asigură performanțe excelente pe toate dispozitivele.
Antetul curat este însoțit de un subsol mai mare cu toate detaliile companiei și Hărți Google care arată locația exactă cu un marcator.

Ceea ce diferențiază această pagină de restul este videoclipul promoțional încorporat.
Notă: integrați Google Maps în site-ul dvs. web pentru a afișa locația exactă a companiei dvs. de drept.
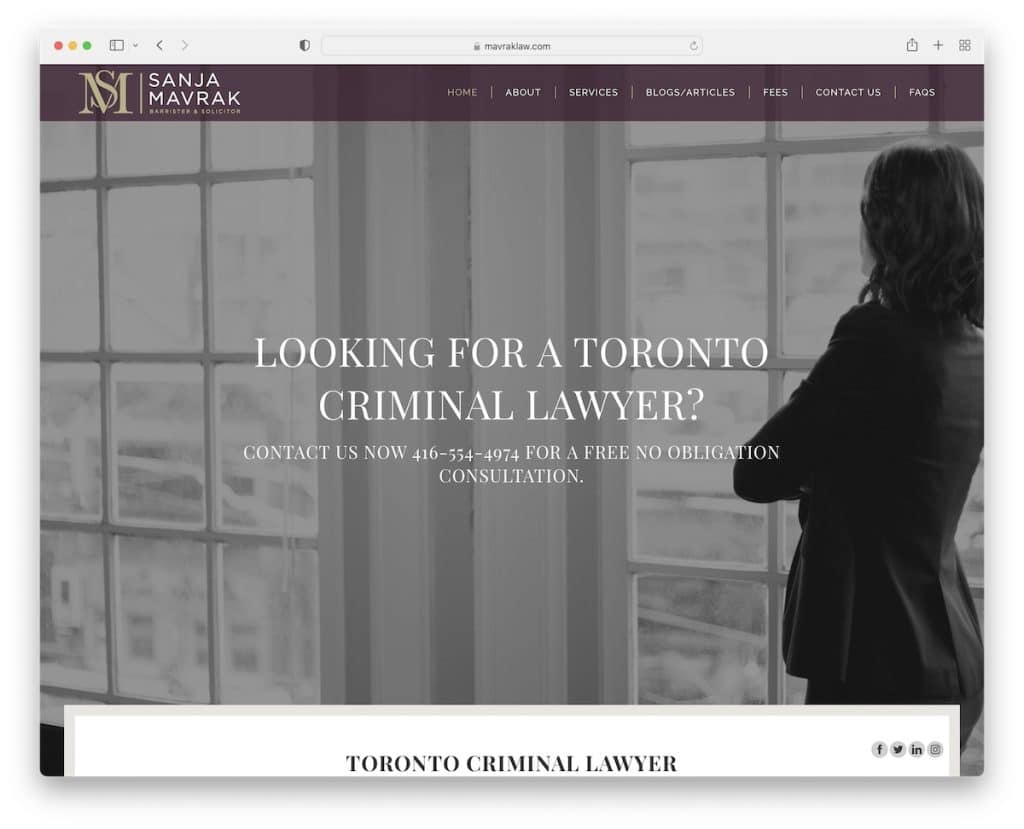
11. Legea Mavrak
Construit cu: Tema Hudson

Mavrak Law este un site web profesionist și elegant pentru avocați, cu un fundal de imagine paralax și un antet semi-transparent cu navigare derulantă pe mai multe niveluri.
Site-ul are integrat Google Maps, un buton de sus și pictograme plutitoare pentru rețelele sociale.
Notă: Folosiți un meniu derulant cu mai multe niveluri dacă aveți o mulțime de pagini și categorii pentru a menține mai curată bara de navigare principală.
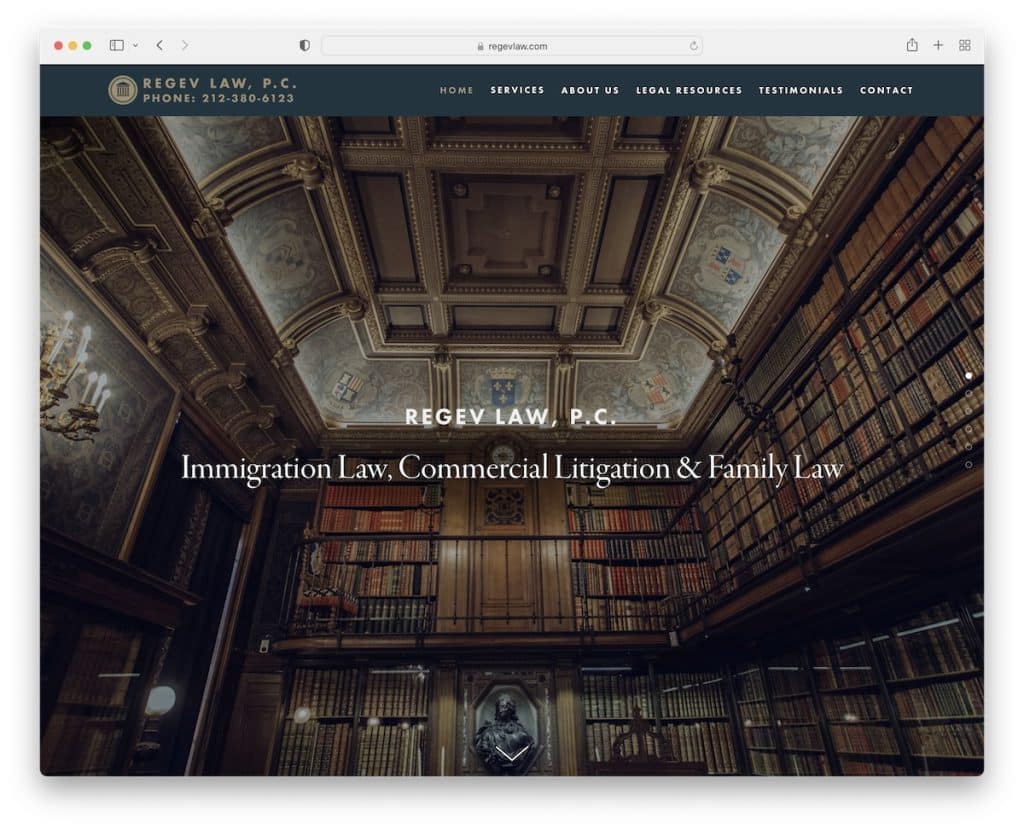
12. Legea Regev
Construit cu: Squarespace

Regev Law are un design web pe ecran complet cu paginare în bara laterală dacă nu aveți chef să defilați. De asemenea, secțiunile de sub imaginea eroului și introducerea antrenamentului se simt ca un „glisor” vertical cu efect de paralaxă.
Mai mult, antetul și subsolul sunt pe partea de bază, dar cu toate linkurile obligatorii, inclusiv rețelele sociale.
Notă: faceți o impresie puternică și de durată cu un aspect pe ecran complet.
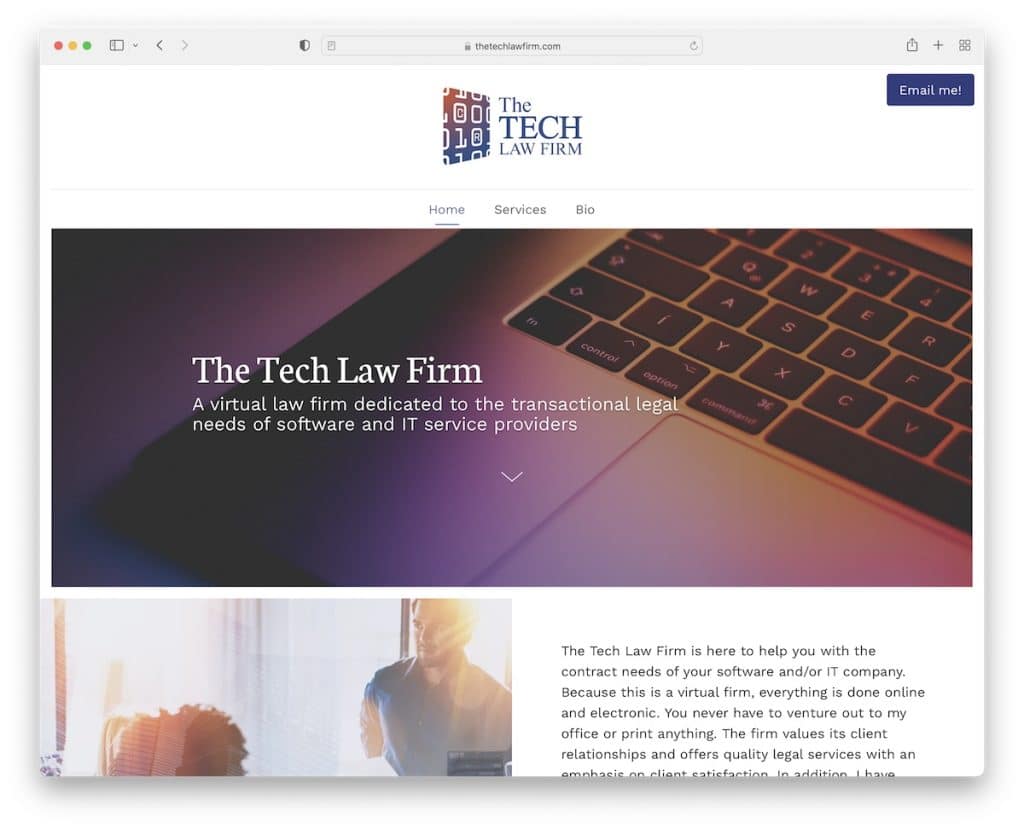
13. The Tech Law Firma
Construit cu: Weebly

The Tech Law Firm este un site web simplu, cu un aspect cu o singură pagină, unde puteți folosi bara de navigare plutitoare pentru a naviga prin secțiuni.
CTA de e-mail din antet deschide e-mailul direct, la fel ca adresa de e-mail pe care se poate face clic din secțiunea de subsol.
Notă: un site web simplu este întotdeauna mai bun decât un site web fără.
Nu uitați să aruncați o privire la selecția noastră de cele mai bune site-uri web Weebly.
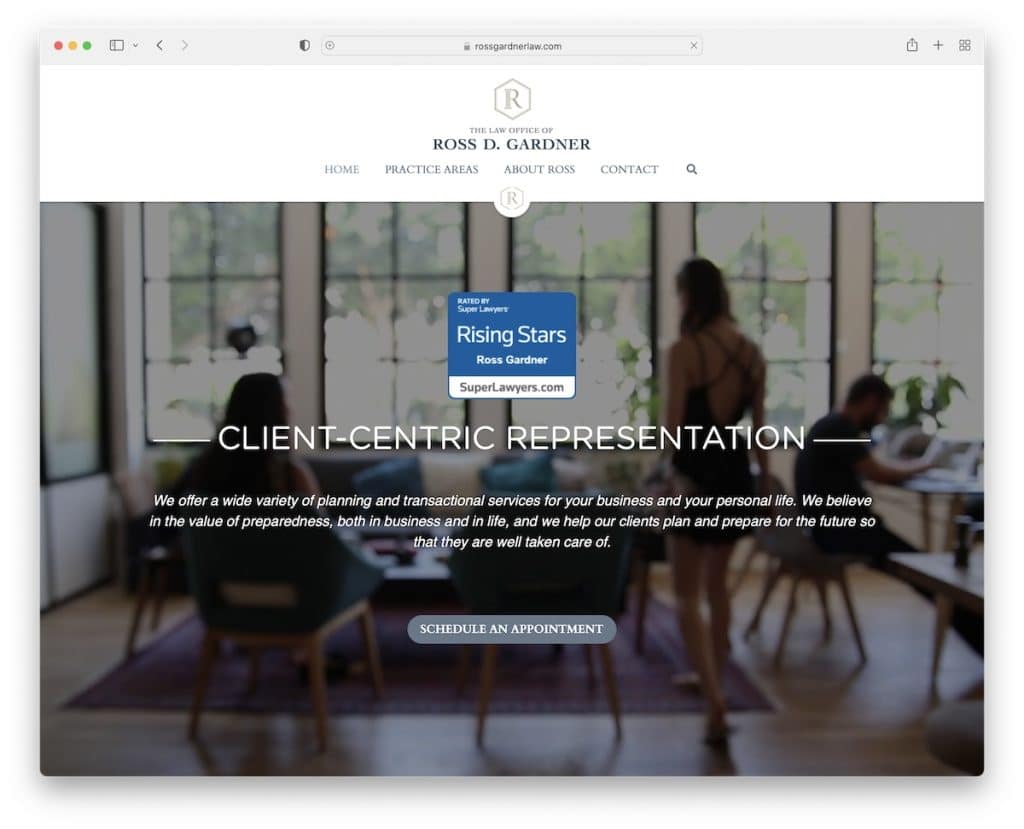
14. Ross D. Gardner
Construit cu: izbitor

Fundalul video de deasupra pliului îl face pe Ross D. Gardner să iasă imediat în evidență față de celelalte site-uri web ale avocaților.
Cu toate acestea, designul paginii este mai simplu cu un antet plutitor, Hărți Google, glisor pentru mărturii clienți și pictograme sociale lipicioase din bara laterală.
Notă: utilizați pictograme lipicioase din bara laterală pentru rețelele de socializare, e-mail etc.
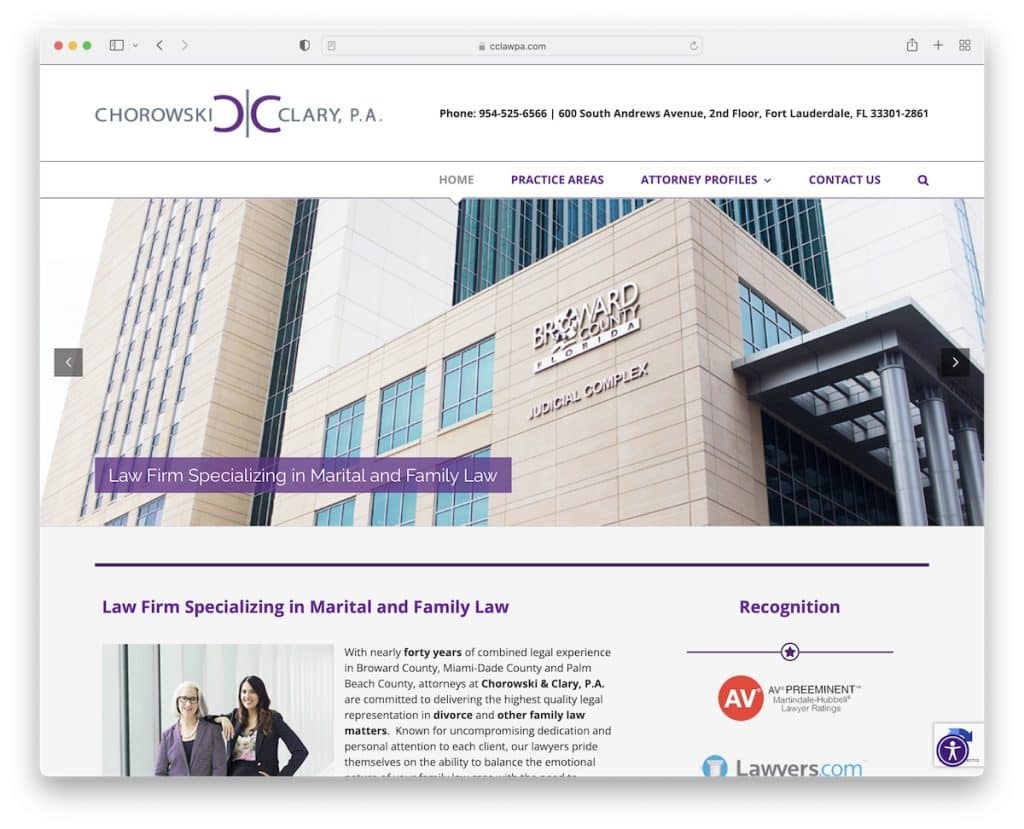
15. Chrowski și Clary
Construit cu: Avada

Chrowski & Clary plutește pictograma de navigare și căutare din partea de sus a ecranului, astfel încât accesul la alte pagini este întotdeauna prezent.
Mai mult, acest site web pentru avocați are un glisor cu lățime completă și o bară laterală, un buton de sus și un meniu de accesibilitate la îndemână. Dar aspectul general este păstrat mai simplu, ceea ce, în același timp, face ca Chrowski & Clary să pară mai profesioniști.
Notă: utilizați o bară laterală cu widget-uri suplimentare pentru a afișa mai multe informații.
Ai de gând să lucrezi cu WordPress? Apoi bucurați-vă de mai multe exemple grozave de teme Avada.
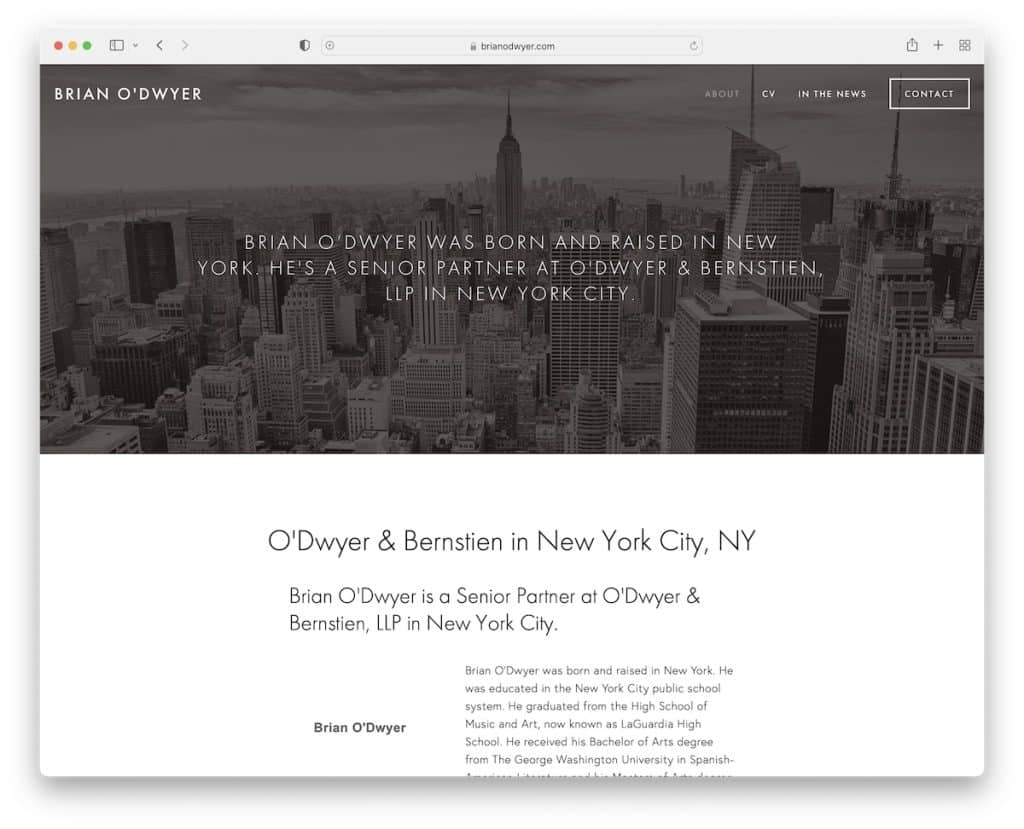
16. Brian O'Dwyer
Construit cu: Squarespace

Brian O'Dwyer are biografia sa extinsă pe pagina principală (care este și pagina sa „despre”), astfel încât să puteți afla rapid despre el. (Dar el are și o pagină separată pentru CV.)
Notă: vizitatorii pot afla imediat despre dvs. transformând pagina dvs. de pornire într-o pagină despre.
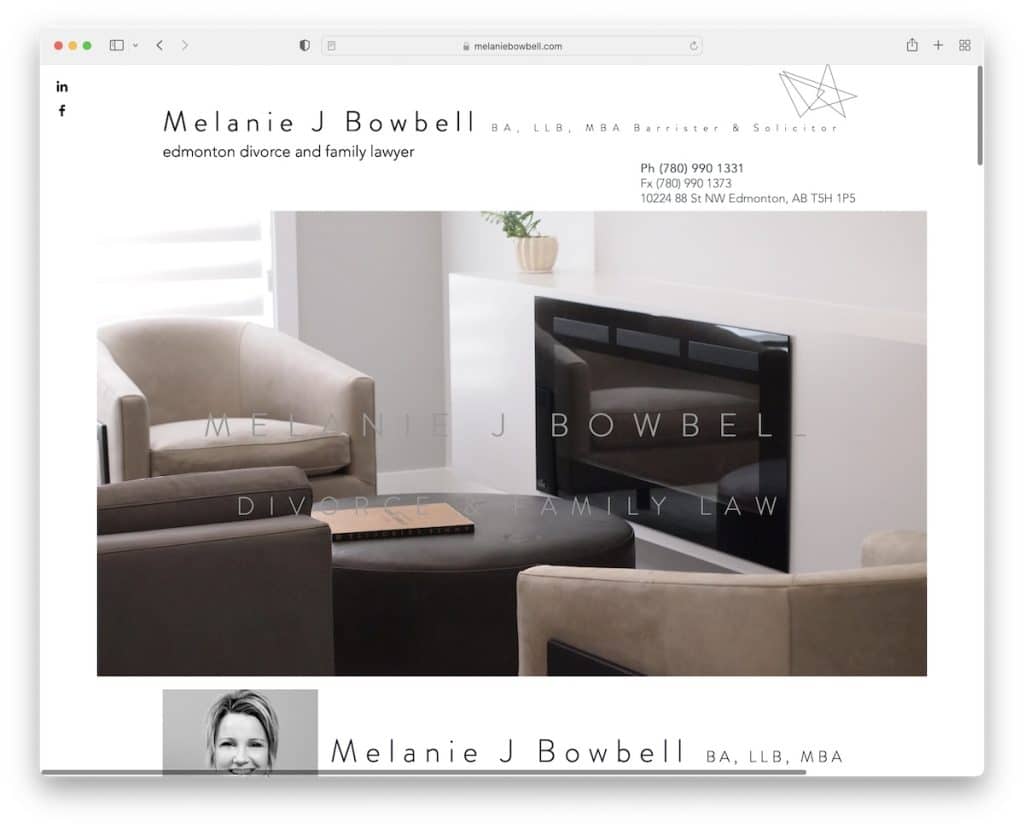
17. Melanie J Bowbell
Construit cu: Wix

Melanie J Bowbell este un site web de avocați de o pagină cu o imagine de erou, urmată de o fotografie în cap și o biografie cu un link către blogul ei.
Secțiunile multiple prezintă specializările ei, feedback-ul clienților și un formular avansat de contact. În plus, subsolul are program de lucru, detalii de contact suplimentare și un link către Google Maps.
Nota #1: Adăugați programul de lucru și detaliile de contact necesare pe site-ul dvs.
Nota #2: Vizualizați mai multe site-uri web construite pe platforma Wix pentru a vedea cât de puternică este aceasta.
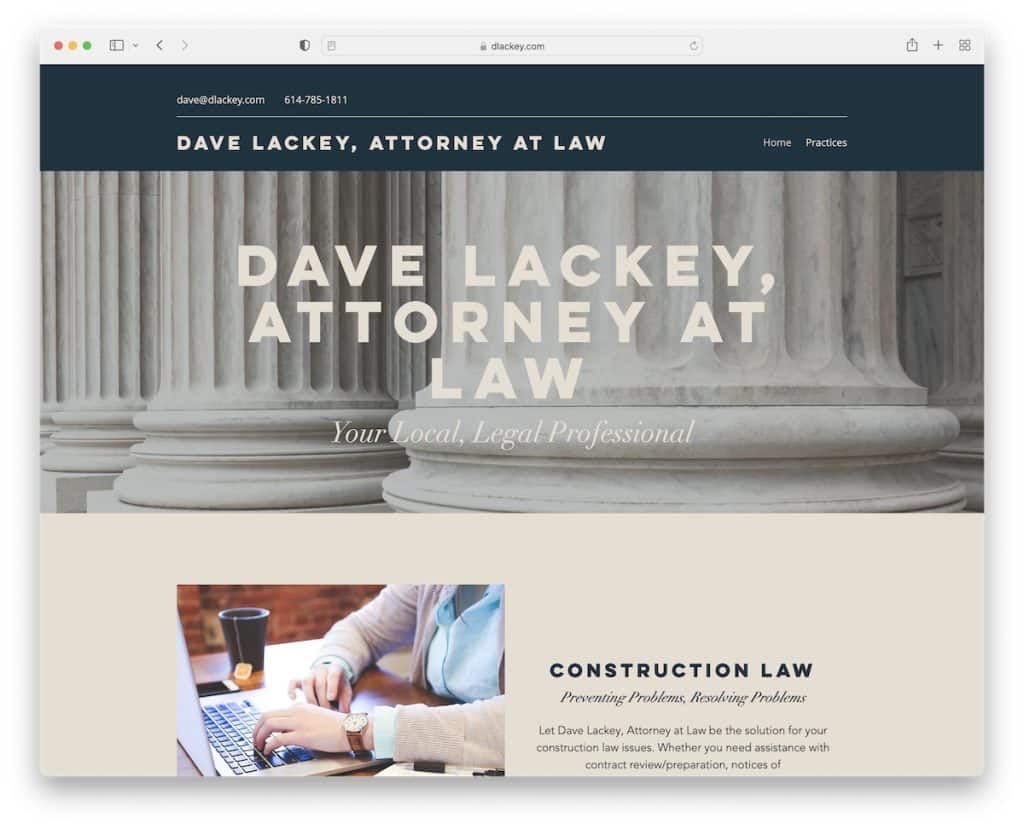
18. Dave Lackey
Construit cu: Wix

Dave Lackey are un site minimalist cu o pagină, cu un antet curat (contacte + linkuri de navigare) și subsol (contacte + adresă).
Imaginea eroului are un efect de paralaxă care adaugă implicare site-ului, în timp ce nucleul paginii este format din cele trei practici la care Dave este expert.
Notă: un aspect simplu al paginii poate da mai multă strălucire practicilor și serviciilor dvs.
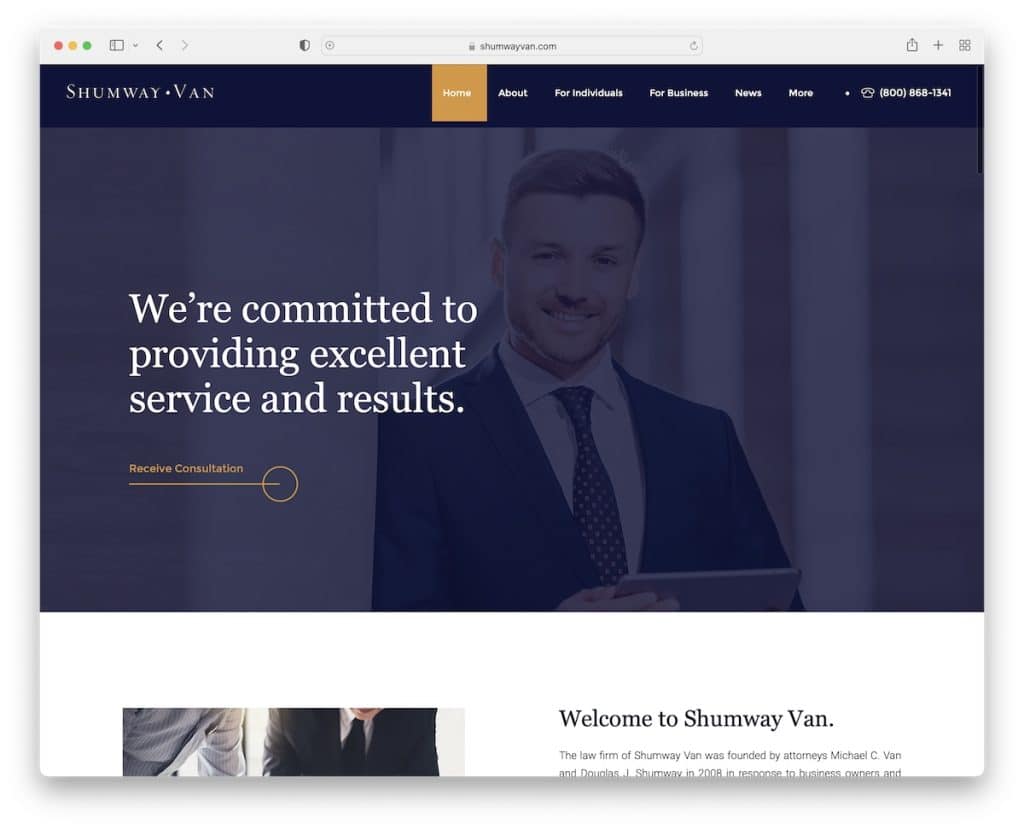
19. Shumway Van
Construit cu: Wix

Shumway Van este un site web pentru avocați și avocați cu un sentiment corporativ, folosind un link de consultare/CTA în secțiunea eroi de sub mesajul principal.
Zona de navigare folosește un meniu derulant și un număr de telefon pe care se poate face clic, în timp ce subsolul afișează detaliile multiple ale biroului, meniul și linkurile sociale.
Site-ul web folosește, de asemenea, un aspect al grilei pentru a prezenta avocații și un glisor pentru mărturii pentru a construi încrederea.
Notă: Subsolul este o secțiune excelentă pentru a adăuga detalii suplimentare de afaceri și de contact.
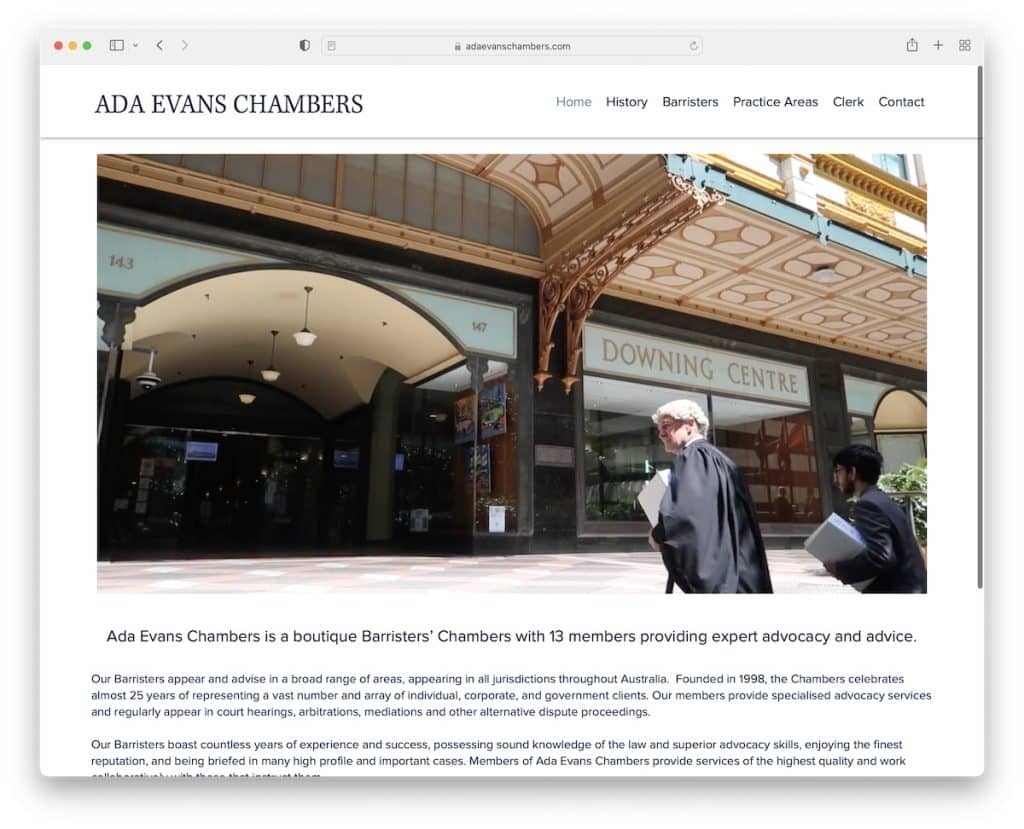
20. Ada Evans Chambers
Construit cu: Wix

Ada Evans Chambers este un alt site de avocați cu un videoclip erou, care captează instantaneu atenția vizitatorilor. Restul paginii de pornire este text introductiv cu un subsol simplu (cu e-mail, tel. și adresă) și un antet transparent plutitor care face legătura cu alte pagini interne.
Meniul are un drop-down pentru avocați, astfel încât să puteți găsi rapid persoana cu care doriți să lucrați.
Notă: în loc să creați o zonă statică pentru erou, utilizați un format video.
