Cum să eliminați meniurile din tabloul de bord WordPress
Publicat: 2013-01-23Codexul WordPress este plin de lucruri distractive pe care le puteți experimenta. Ați dorit vreodată să eliminați o pagină de meniu din tabloul de bord WordPress pentru a preveni confuzia clienților de meniul de setări? Scoateți praful de pe codexul dvs. la îndemână și verificați referințele de funcție pentru eliminarea paginilor de meniu.
Continuați să citiți sau treceți înainte folosind aceste link-uri:
- Eliminarea elementelor din meniul Administrator folosind cod
- Personalizarea meniului Admin folosind un plugin
- Personalizarea tabloului de bord WordPress folosind Branda
Eliminarea elementelor din meniul Administrator folosind cod
Iată ce cauți:
<?php remove_menu_page( $menu_slug ) ?>
Înlocuiți meniul slug cu numele script-ului php pentru elementul de meniu pe care doriți să îl eliminați.
Iată un exemplu rapid. Să presupunem că doriți să eliminați meniul de postări. Cine trebuie să scrie postări?

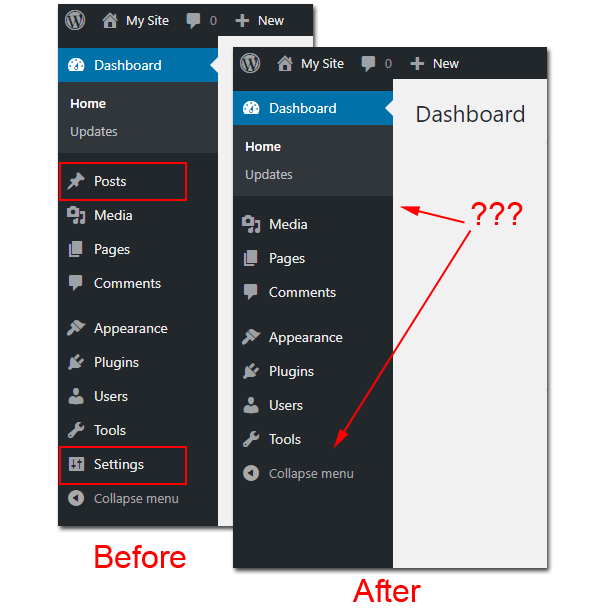
Postări... cine are nevoie? Doar pentru lovituri, să eliminăm și meniul de setări. Iată înainte și după:

Modul rapid și murdar de a face acest lucru este să îl adăugați în fișierul functions.php al temei dvs., dar asta numai dacă vă simțiți ca o gâscă leneșă. Cel mai bun mod de a adăuga acest tip de modificare este crearea unui plugin de funcționalitate (un plugin creat pentru un anumit site web care acționează ca un fișier functions.php portabil, care transportă diferite teme).
Nu-ți face griji, este foarte ușor. Te voi ghida prin asta:
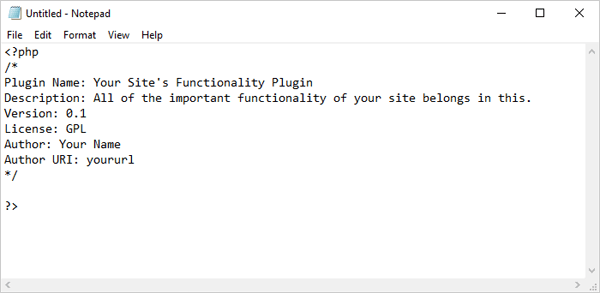
În primul rând, începeți cu un exemplu de plugin de funcționalitate precum cel prezentat mai jos...

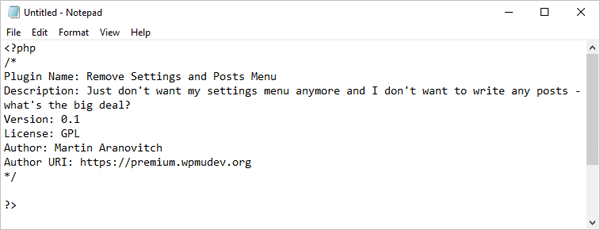
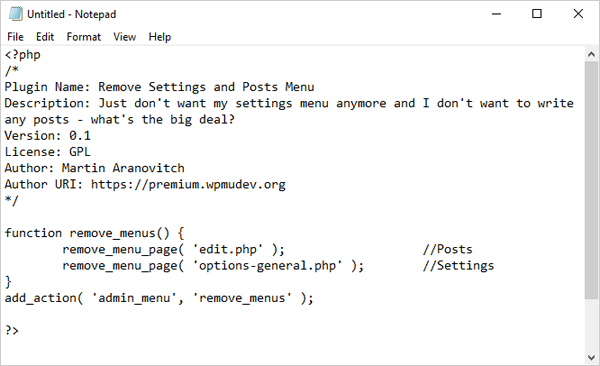
Exemplu de plugin de funcționalitate. Sau... deschideți un fișier text gol și adăugați informații despre pluginul dvs....

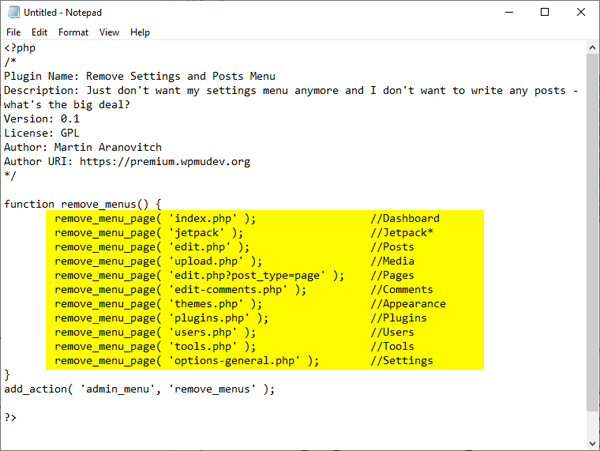
Adăugați informațiile despre plugin. În continuare, adăugați codul:

Utilizarea codului de mai sus va elimina fiecare meniu pentru toți utilizatorii. Pentru a elimina numai anumite elemente de meniu, includeți numai pe cele pe care doriți să le ascundeți în funcție (și pentru a elimina meniurile numai pentru anumiți utilizatori, utilizați current_user_can() ).
Deoarece vrem să eliminăm doar postarea și meniul de setări, să includem doar codul pentru acele elemente...

Salvează-l ca remove-menu.php sau cum vrei să-i denumești. Apoi încărcați-l în wp-content/plugins .
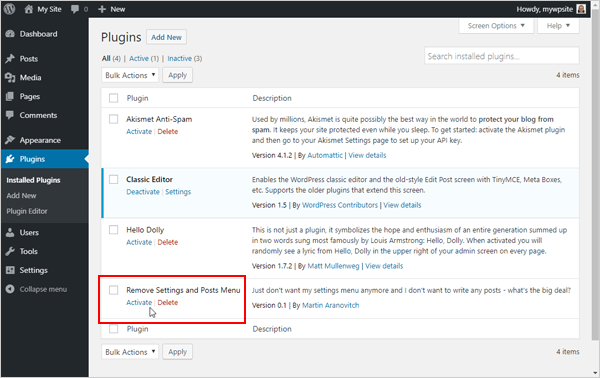
Ultimul pas: nu uitați să vă activați noul plugin de funcționalitate. Îl vei găsi printre pluginurile tale inactive, gata de activare:

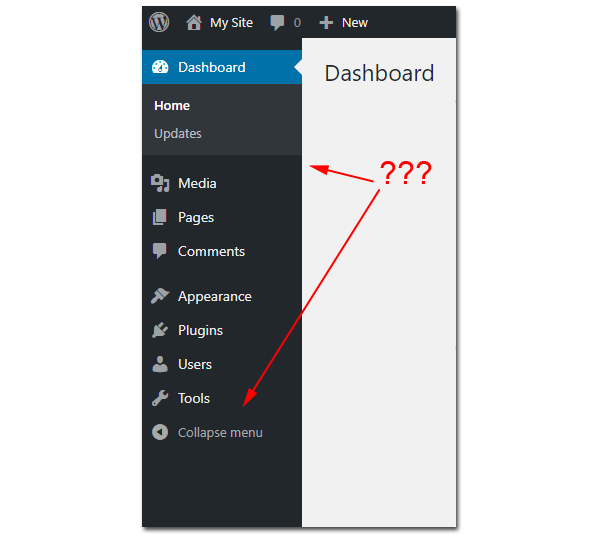
„Postările” și „Setări” ar trebui acum eliminate din meniul de administrare WordPress...

Pentru a restabili elementele de meniu lipsă, dezactivați pluginul...
Dezactivați pluginul pentru a restabili elementele de meniu.
Personalizarea meniului Admin folosind un plugin
A fost ușor, nu-i așa? Rețineți că acest lucru elimină doar elementele din meniu, dar nu împiedică utilizatorii să acceseze acele pagini dacă știu unde se află. Pentru aceasta, ar fi mai bine să utilizați o opțiune mai cuprinzătoare care limitează utilizatorii în funcție de roluri și capacități.
De exemplu, dacă rulați un site sau un blog cu mai mulți autori și nu doriți să vă încurcați cu codul (sau să creați pluginul de funcționalitate descris mai sus), dar doriți să editați un meniu de administrare WordPress, ascundeți meniul de administrare pentru anumiți utilizatori, sau chiar adăugați un meniu de administrare personalizat în tabloul de bord WordPress, vă puteți personaliza meniurile de administrare WordPress pentru utilizatori în funcție de rolurile și capacitățile lor, printr-o interfață de glisare și plasare folosind pluginul Editor de meniuri de administrare.

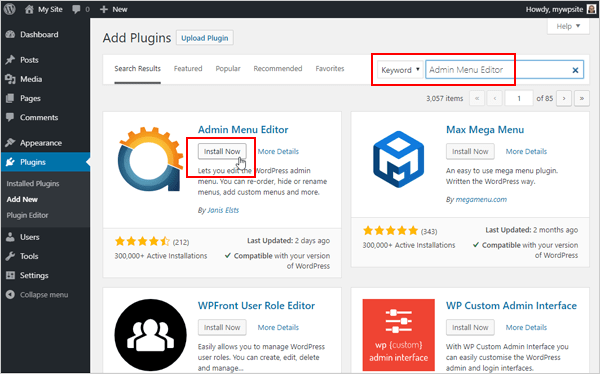
Pentru a utiliza acest plugin, accesați „Plugins” > „Add New”, apoi instalați și activați pluginul din tabloul de bord WordPress...

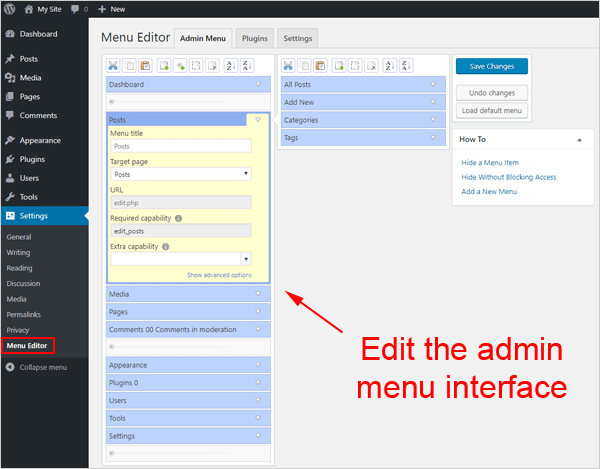
După activarea pluginului, accesați „Setări” > „Editor de meniu” pentru a edita și configura interfața meniului de administrare...

După activarea pluginului, trageți și plasați elemente în ecranul Editor de meniu pentru a rearanja aspectul meniului. Faceți clic pe elementele de meniu de nivel superior pentru a afișa elementele din submeniu. Făcând clic pe elementele individuale de meniu, se afișează opțiuni pentru acel meniu sau element de submeniu specific.
Editează-ți meniul de administrator.
Vă puteți juca cu diferite setări și configurații pentru a adăuga, edita și personaliza meniurile de administrare WordPress după bunul plac.
Țineți cont de următoarele când utilizați pluginul Admin Menu Editor:
- Permisiunile meniului se bazează pe capacități. Selectați sau restricționați vizibilitatea meniului setând rolurile și capabilitățile de utilizator necesare.
- Pentru a ascunde un element de meniu de la un anumit rol de utilizator sau de un utilizator individual, trebuie să setați câmpul „capacitate suplimentară” la o capacitate pe care rolul sau utilizatorul nu o are.
- Pentru a ascunde un element de meniu de la toți utilizatorii, selectați elementul și faceți clic pe pictograma „ascunde”, apoi faceți clic pe „Salvare” pentru a vă actualiza setările.
- Pentru a ascunde un meniu de nivel superior, trebuie, de asemenea, să ascundeți toate elementele din submeniu. Un meniu de nivel superior va rămâne vizibil atâta timp cât are cel puțin un element de meniu vizibil (așa funcționează meniurile de administrare în WordPress!)
- Nu puteți șterge definitiv elementele de meniu încorporate, dar le puteți ascunde de utilizatori.
- Dacă încercați să ștergeți oricare dintre meniurile implicite, acestea vor reapărea după salvare. Acest lucru împiedică ștergerea meniurilor implicite.
- Pentru a restabili meniul implicit de administrare WordPress, faceți clic pe butonul „Încărcați meniul implicit” și salvați din nou. Dacă nu aveți acces la pagina de setări a pluginului, puteți reseta cu ușurință meniul implicit introducând această adresă URL în browser (înlocuiți site-ul dumneavoastră.com cu domeniul site-ului dvs.):
http://www.yoursite.com/wp-admin/?reset_admin_menu=1://www.site-ul dumneavoastră.com/wp-http://www.yoursite.com/wp-admin/?reset_admin_menu=1
Pentru a afla mai multe despre utilizarea acestui plugin, vizitați pagina de plugin aici: Editor Meniu Admin
Personalizarea tabloului de bord WordPress folosind Branda
Un ultim lucru de reținut este că, dacă doriți să personalizați și să marcați complet frontul și backend-ul oricărui site sau rețea WordPress, luați în considerare instalarea Branda, pluginul nostru suprem de branding WordPress.

Branda oferă branding WordPress cu etichetă albă pentru pagina dvs. de autentificare, tabloul de bord, e-mailurile de sistem, subsolurile, codul meniurilor, modul de întreținere și paginile de destinație în curând.
Pentru toate rebrandingurile pe care WordPress le poate gestiona, accesați aici pentru a afla mai multe: Branda
Sperăm că v-a plăcut acest tutorial. Înainte de a apela la depozitul de pluginuri, poate doriți să vă distrați puțin explorând codexul. S-ar putea să găsiți exact ceea ce aveți nevoie pentru a vă crea propriul plugin rapid. Și dacă doriți cu adevărat să explorați opțiunile de personalizare pentru site-urile dvs. sau ale clienților dvs., încercați celelalte soluții descrise mai sus.
Etichete: