Cum să creați un formular de autentificare pop-up cu butoane de conectare / deconectare în Divi
Publicat: 2021-06-02Crearea unui formular de autentificare pop-up în Divi poate fi o modalitate eficientă de a spori designul și experiența utilizatorului de conectare și ieșire de pe site-ul dvs. Ideea este de a crea un formular de conectare care se afișează într-o casetă pop-up ori de câte ori utilizatorul face clic pe un buton de conectare din antetul paginii. Acest lucru este mai convenabil decât redirecționarea utilizatorului către o pagină de autentificare personalizată. În plus, permite dezvoltatorilor web să creeze un design personalizat al formularului de conectare (cel puțin pe front-end-ul inițial), care poate fi o alternativă răcoritoare la experiența tradițională de conectare WordPress.
În acest tutorial, vom crea un formular de autentificare pop-up cu butoane personalizate de conectare și deconectare în Divi. Folosind modulul de conectare Divi și câteva module de butoane, vom crea o experiență de conectare pop-up fără sudură, permițând utilizatorilor să se conecteze și să se deconecteze fără a fi redirecționați către o altă pagină.
Acordat, această soluție este limitată la designul formularului de conectare front-end, ceea ce înseamnă că orice erori care apar (sau dacă utilizatorul are nevoie să reseteze o parolă) va fi redirecționat către formularul tradițional de conectare WordPress / designul paginii din „wp-login” .php ”. Cu toate acestea, pentru cei care caută un design personalizat de conectare pe front-end fără a fi nevoie să utilizați un plugin, atunci aceasta poate fi soluția pentru dvs.
Să începem!
Trage cu ochiul
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Observați cum se schimbă butonul de conectare și respectiv butoanele de deconectare. Și, odată ce utilizatorul se autentifică, acesta rămâne pe pagina curentă. În plus, formularul de autentificare popup afișează conținut diferit de „avertisment” ori de câte ori utilizatorul încearcă să se deconecteze.
Descărcați șablonul GRATUIT
Pentru a pune mâna pe desenele din acest tutorial, va trebui mai întâi să descărcați fișierul folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
Cum să încărcați șablonul GRATUIT
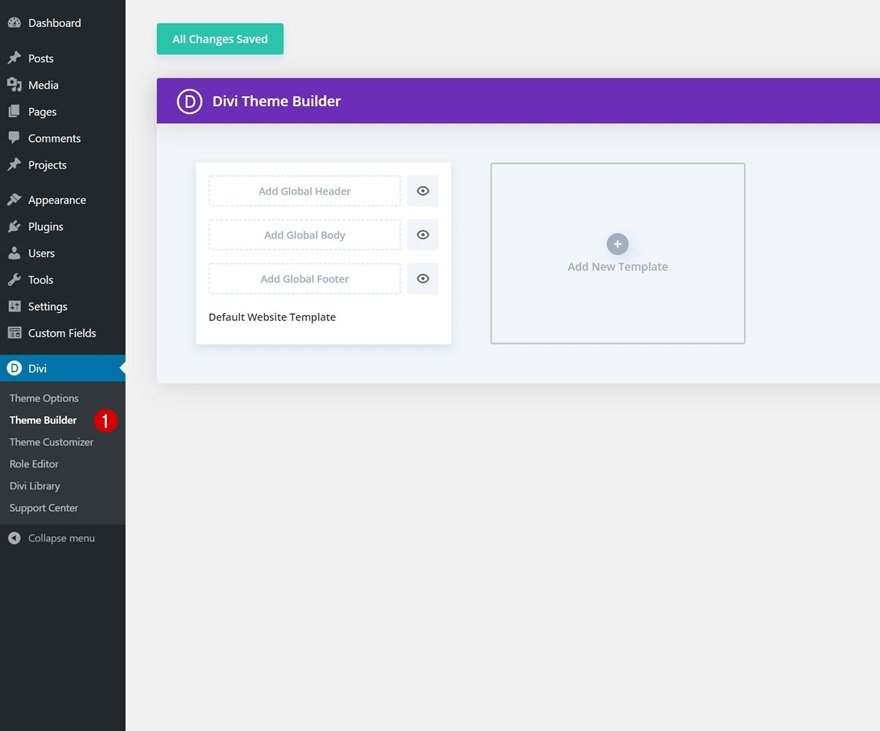
Pentru a încărca șablonul, navigați la Divi Theme Builder în backend-ul site-ului dvs. WordPress.

Apoi, în colțul din dreapta sus, veți vedea o pictogramă cu două săgeți. Faceți clic pe pictogramă.

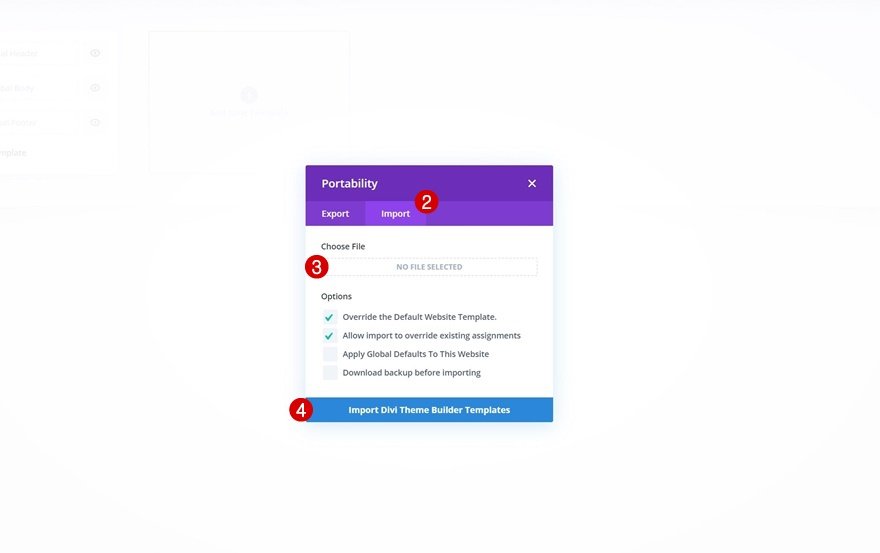
Navigați la fila de import, încărcați fișierul JSON pe care ați putut să-l descărcați în această postare și faceți clic pe „Importați șabloane de constructor de teme Divi”.

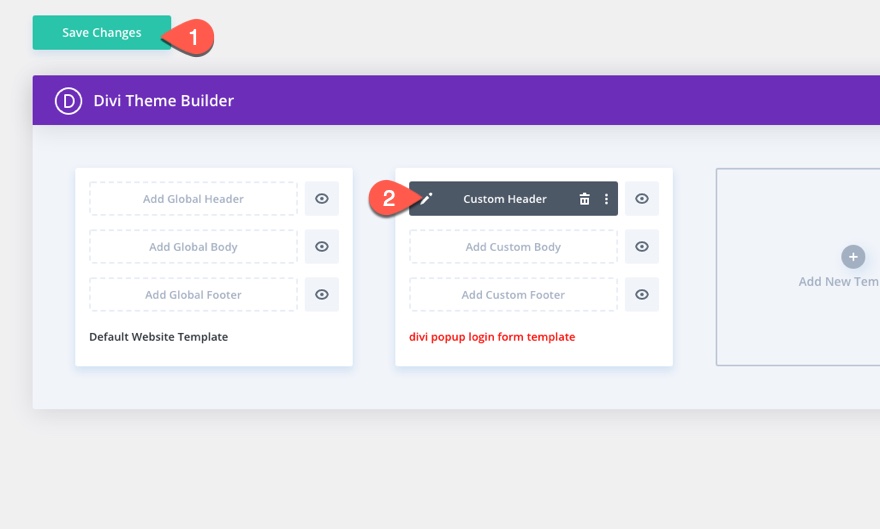
După ce ați încărcat fișierul, veți observa un nou antet și subsol global în șablonul dvs. de site web implicit. Salvați modificările Divi Theme Builder imediat ce doriți ca șablonul să fie activat.
Pentru a modifica elementele șablonului de antet, începeți prin deschiderea șablonului.

Să trecem la tutorial, nu-i așa?
Ce trebuie să începeți
Deși puteți adăuga acest formular de autentificare pop-up și butoane de conectare / deconectare personalizate la orice antet personalizat, vom folosi un antet premade pentru a accelera procesul și pentru a obține un start rapid în proiectare.
Dacă nu ați făcut-o încă, instalați și activați tema Divi.
Importați șablonul de antet Crowdfunding în Theme Builder
Pentru a începe, descărcați antetul și subsolul gratuit pentru pachetul de dispunere Crowdfunding Divi. Pentru a face acest lucru, accesați postarea de pe blog.

Apoi introduceți adresa de e-mail pentru a descărca fișierul zip.

După aceea, dezarhivați fișierul astfel încât să fie gata pentru import.
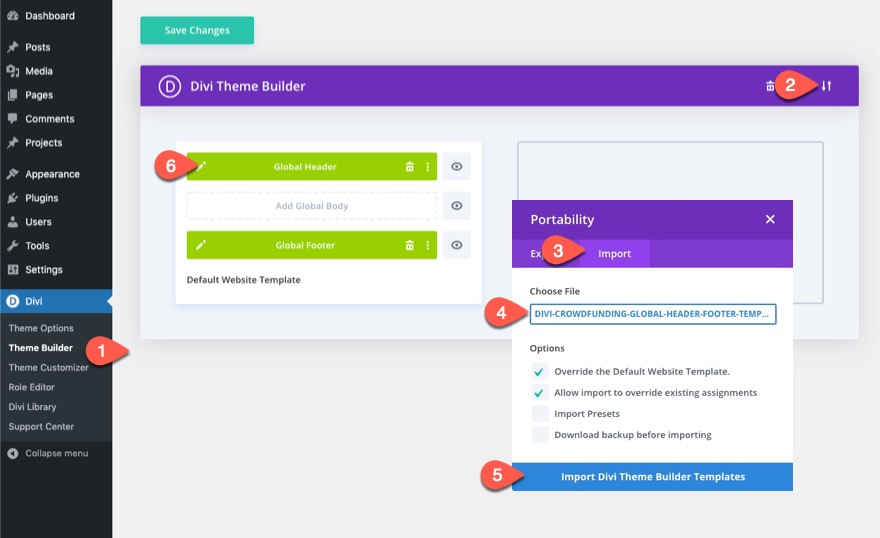
Pentru a importa fișierul în generatorul de teme, urmați acești pași:
- Navigați la Divi> Theme Builder.
- Faceți clic pe pictograma de portabilitate.
- În fereastra popup Portabilitate, selectați fila de import.
- Alegeți fișierul descărcat anterior descărcat pentru a fi importat.
- Faceți clic pe butonul Import.
- Faceți clic pe pictograma de editare pentru a edita antetul importat.

Crearea formularului de autentificare pop-up cu butoane de autentificare / deconectare personalizate în Divi
Partea 1: Crearea butoanelor de conectare și deconectare
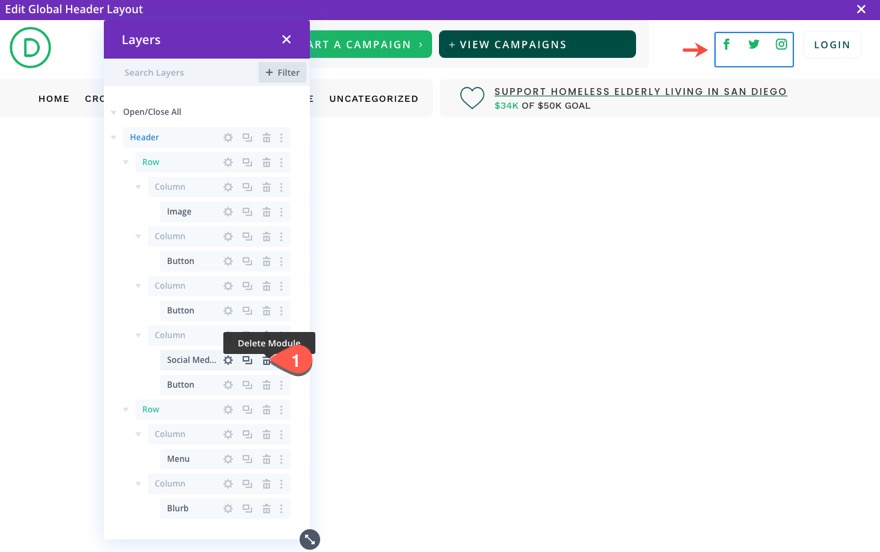
Odată ajuns în editorul Global Header Layout, deschideți vizualizarea straturilor, astfel încât să puteți vedea cu ușurință toate elementele.
În rândul de sus al secțiunii antet, ștergeți modulul de urmărire a rețelelor sociale de lângă butonul Conectare din coloana 3.

Crearea butonului de autentificare
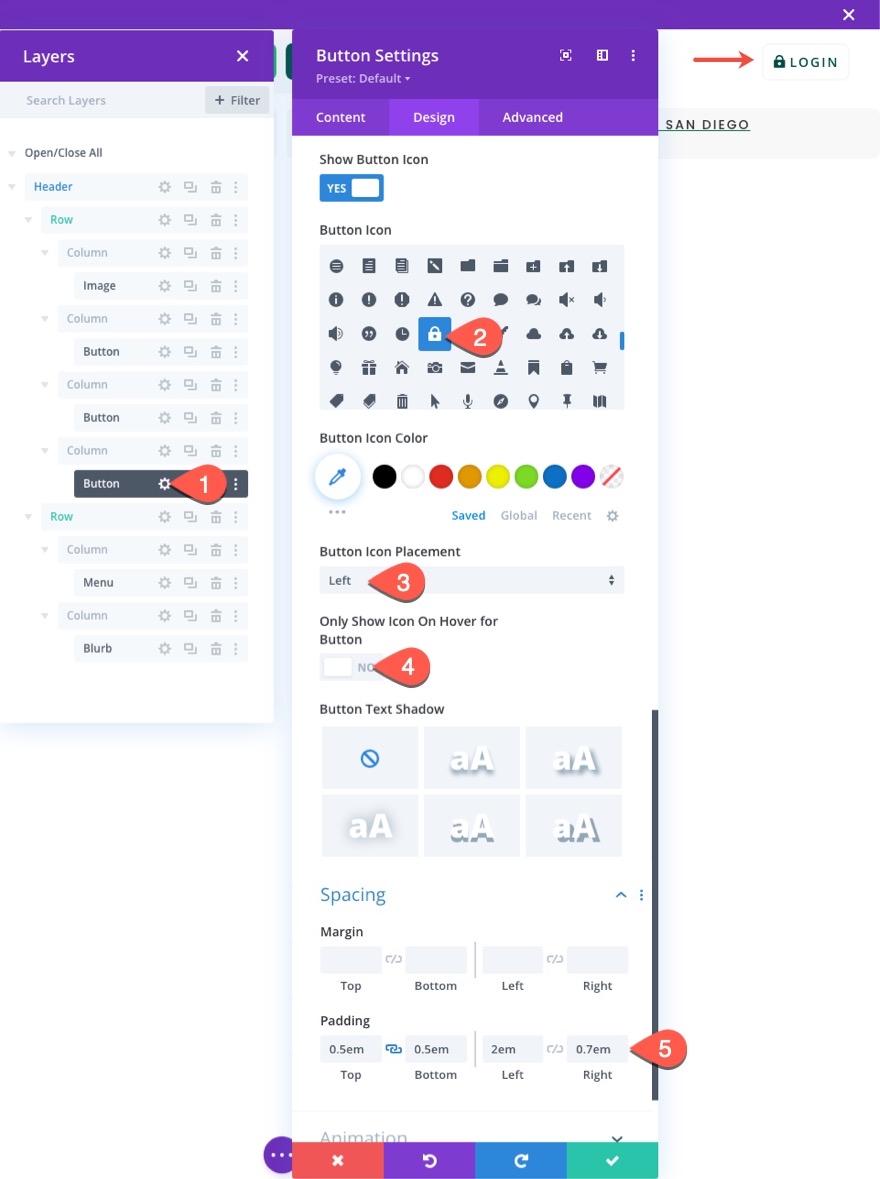
Pentru a crea butonul nostru de conectare, deschideți setările pentru modulul buton din coloana 3 din rândul de sus.
Actualizați următoarele sub fila Proiectare:
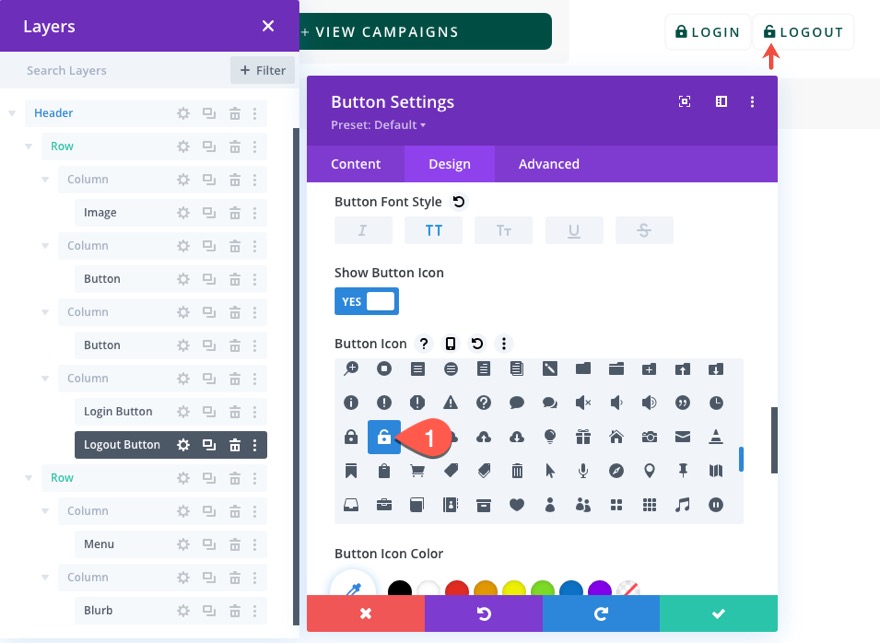
- Pictogramă buton: pictogramă blocare (vezi captura de ecran)
- Plasare pictogramă buton: stânga
- Afișați pictograma doar pe cursor pentru buton: NU
- Căptușeală: 0,5em sus, 0,5em jos, 2em stânga, 0,7em dreapta

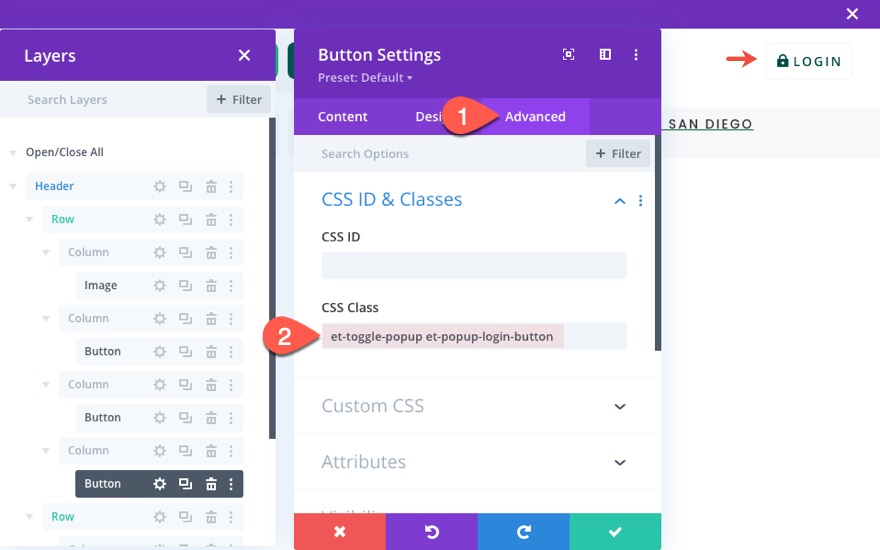
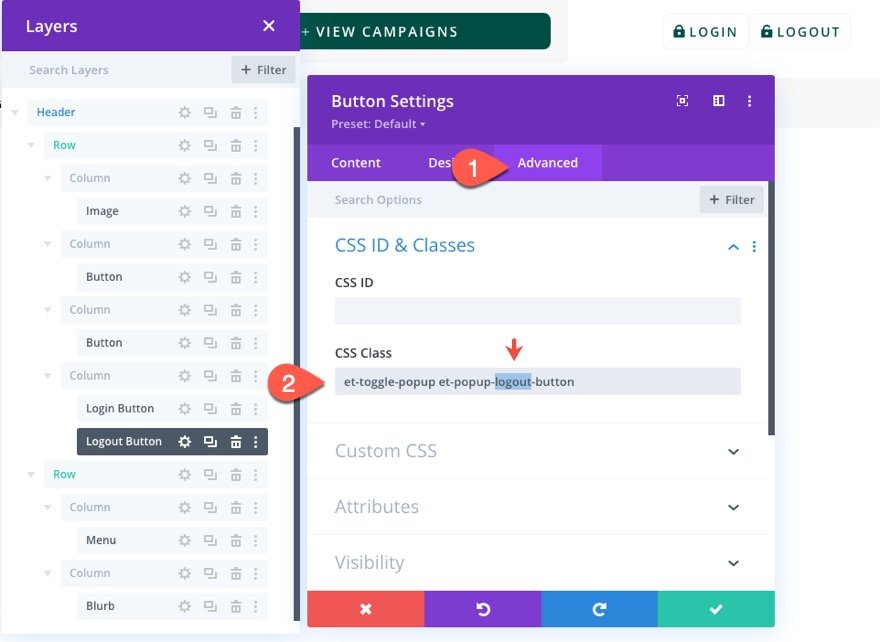
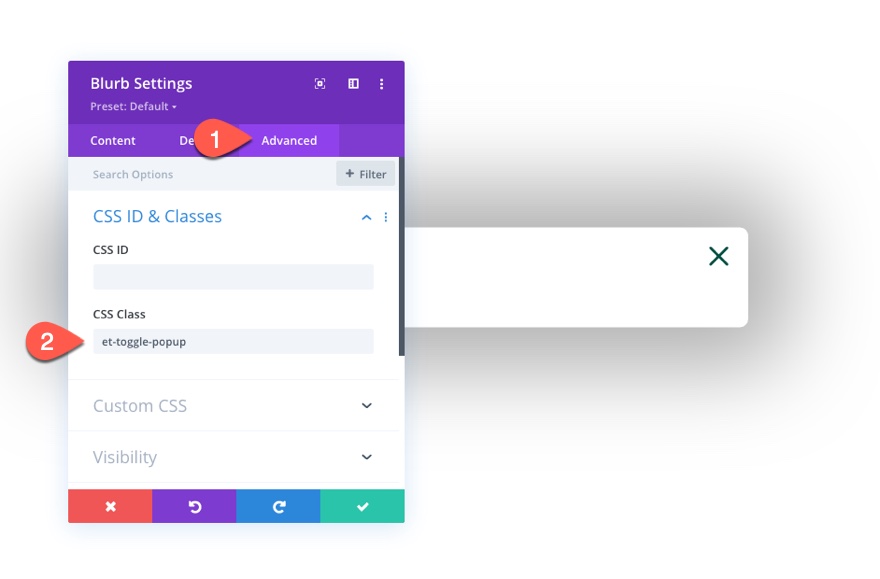
Sub fila Avansat, dați butonului două clase CSS personalizate după cum urmează:
- Clasa CSS: et-toggle-popup et-popup-login-button

Crearea butonului Deconectare
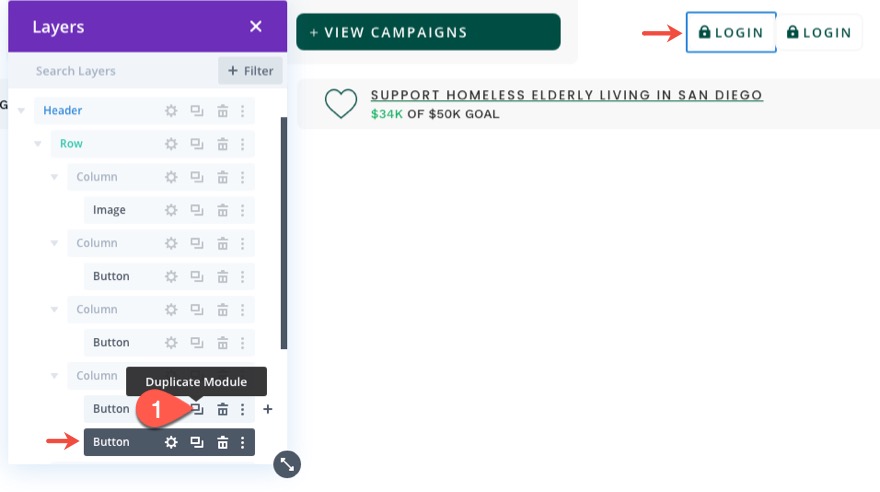
Pentru a crea butonul nostru de deconectare, copiați butonul de autentificare existent în coloana 3.

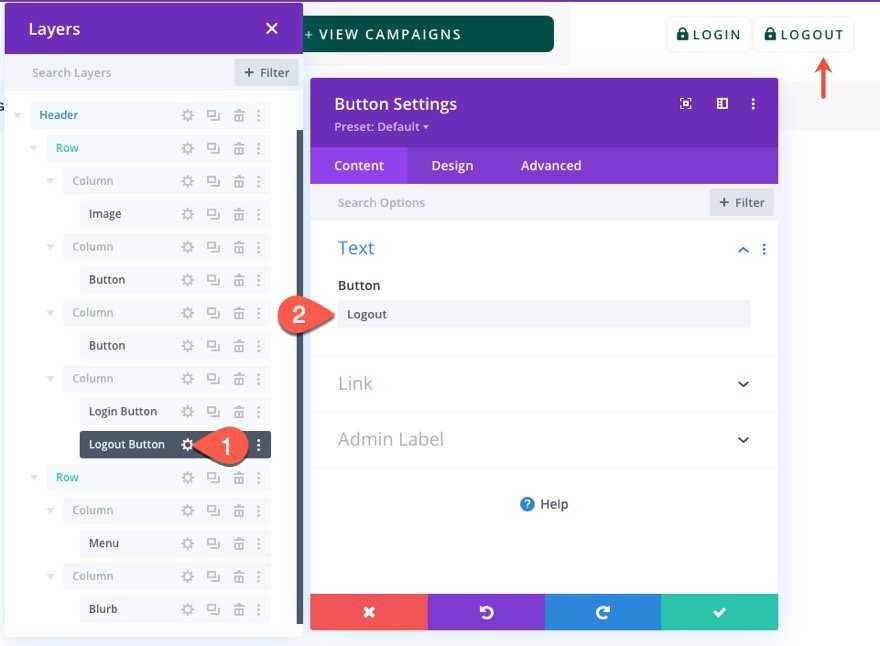
Pentru a ajuta la distingerea celor două butoane, puteți actualiza eticheta fiecăruia respectiv. Apoi, deschideți setările pentru modulul de buton duplicat în coloana 3.
Schimbați textul butonului pentru a citi „Deconectare”.

Actualizați următoarele sub fila Proiectare:
- Pictogramă buton: pictogramă de deblocare (vezi captura de ecran)

Sub fila Advanced, actualizați butonul CSS Classes după cum urmează:
- Clasa CSS: et-toggle-popup et-popup-logout-button
Prima clasă va rămâne aceeași, dar a doua clasă va fi diferită.

Partea 2: Crearea secțiunii Popup
Odată ce butoanele sunt terminate, suntem pregătiți să creăm secțiunea popup care va servi drept fereastră popup care conține formularul (formularele) de autentificare.
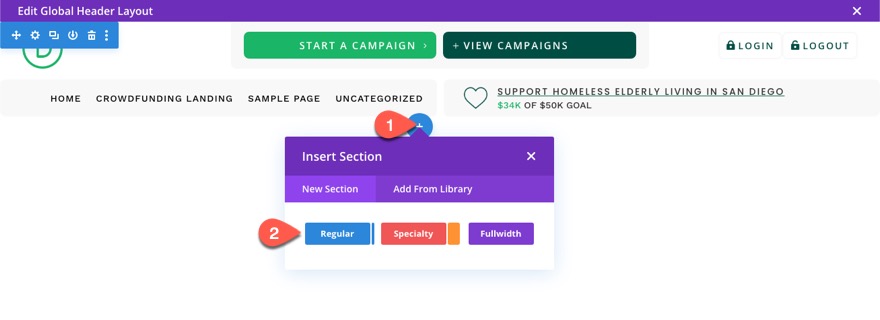
Sub secțiunea antet, adăugați o nouă secțiune obișnuită.

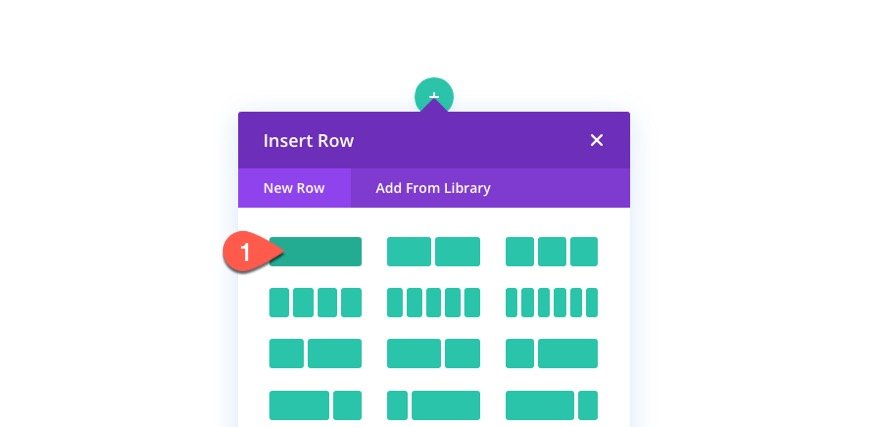
Apoi introduceți un rând cu o coloană în secțiune.

Setări secțiune
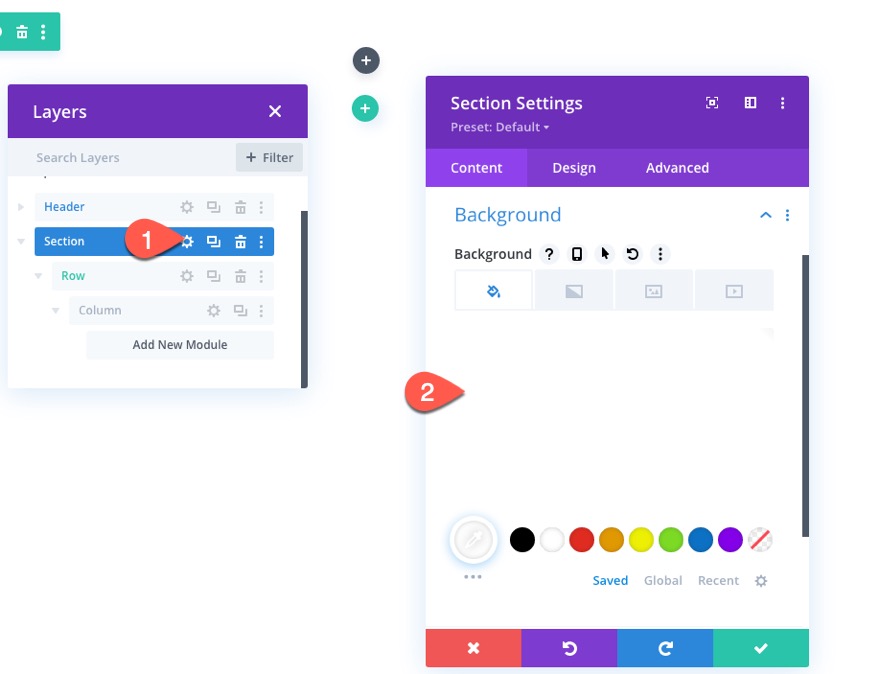
Înainte de actualizarea rândului, deschideți setările secțiunii.
Sub fila conținut, dați secțiunii o culoare de fundal alb:
- Culoare fundal: #ffffff

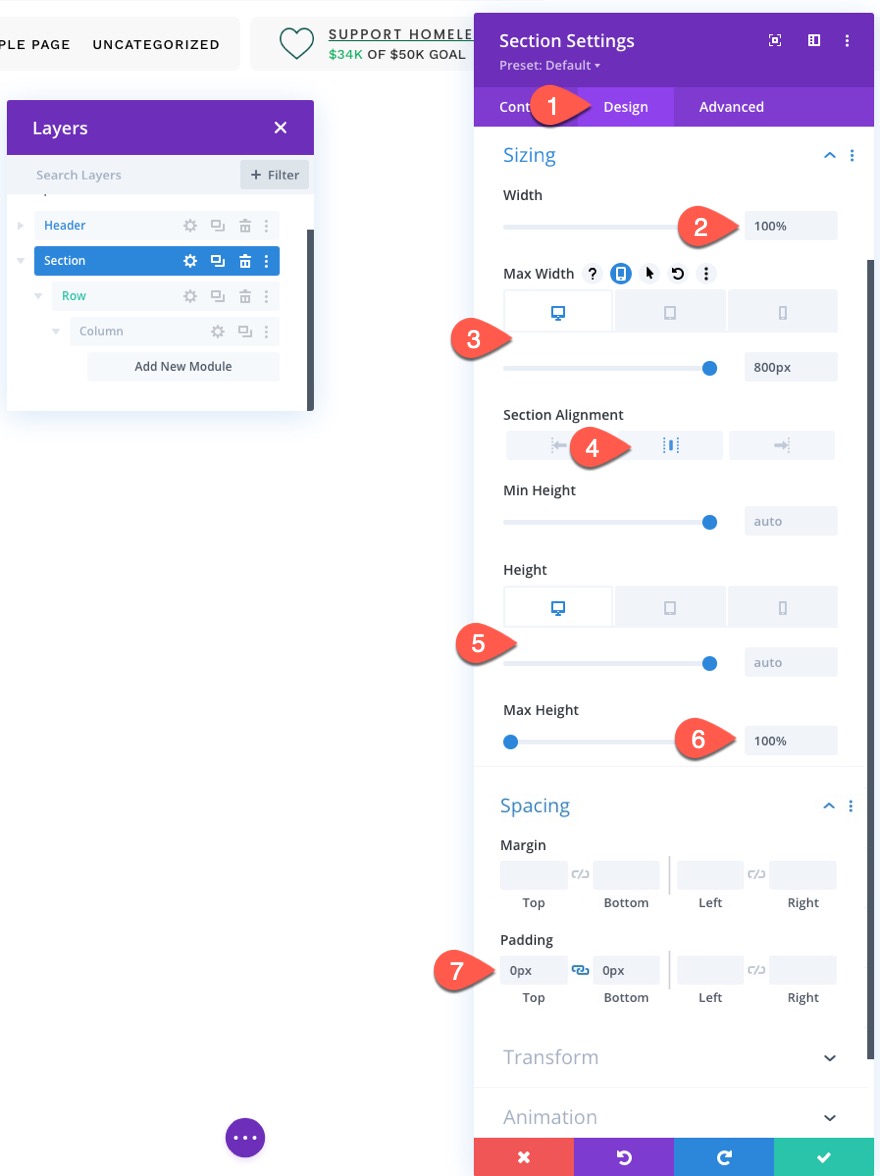
Sub fila Proiectare, actualizați următoarele:
- Lățime: 100%
- Lățime maximă: 800 px (desktop), 80% (tabletă), 100% (telefon)
- Alinierea secțiunii: centru
- Înălțime: automată (desktop și tabletă), 100% (telefon)
- Înălțime maximă: 100%
- Căptușeală: 0 px sus, 0 px jos

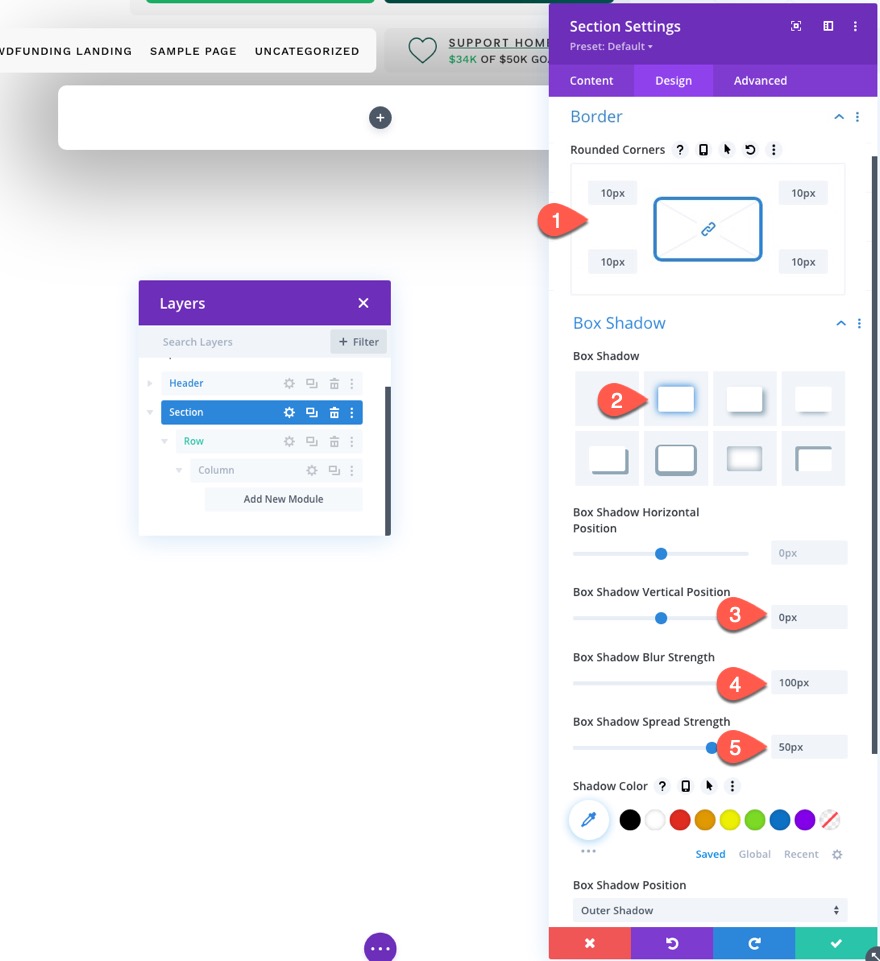
- Colțuri rotunjite: 10 px
- Box Shadow: vezi captura de ecran
- Box Shadow Vertical Position: 0px
- Puterea neclarității umbrei cutiei: 100 px
- Puterea răspândirii umbrei cutiei: 50 px

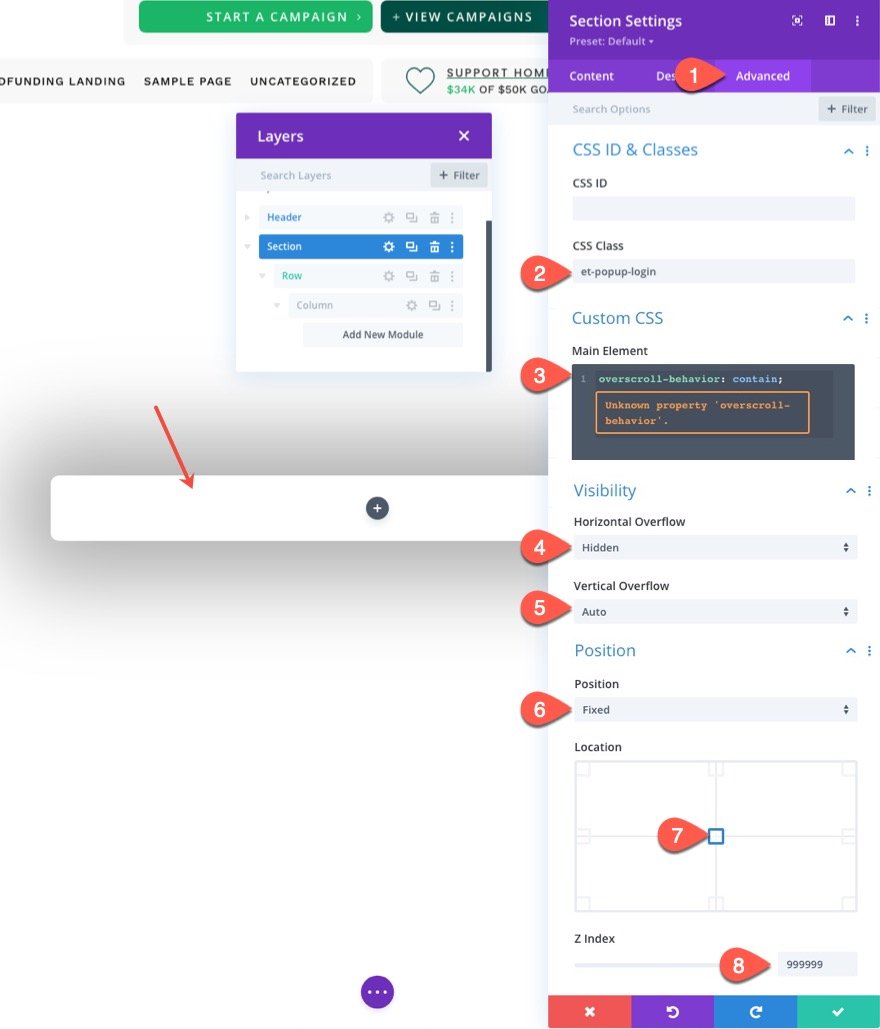
Sub fila Advanced, actualizați următoarele:
Adăugați o clasă CSS personalizată.
- Clasa CSS: et-popup-login
Adăugați un fragment de CSS personalizat la elementul principal:
overscroll-behavior: contain;
Actualizați opțiunile de vizibilitate și poziție.
- Overflow orizontal: ascuns
- Vertical Overflow: auto
- Poziție: Fix
- Locație: Centru Centru
- Indicele Z: 999999

Setări rând
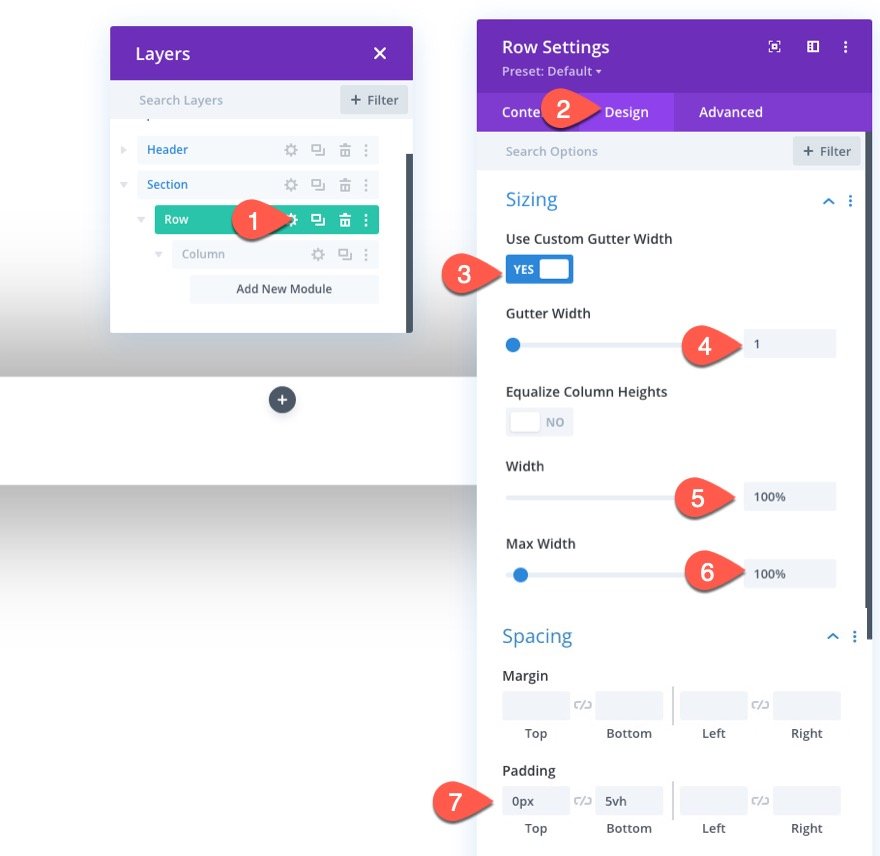
Odată ce setările secțiunii sunt la locul lor, deschideți setările pentru rând și actualizați următoarele setări de proiectare:

- Utilizați lățimea personalizată a jgheabului: DA
- Lățimea jgheabului: 1
- Lățime: 100%
- Lățime maximă: 100%
- Garnitura: 0px sus, 5vh jos

Partea 3: Crearea pictogramei Close Popup
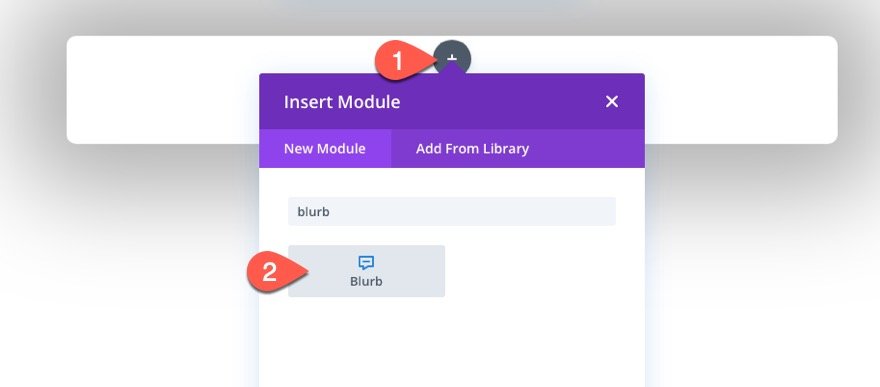
Pentru a crea pictograma Close Popup care va închide / ascunde fereastra pop-up la clic, vom folosi un modul de blurb.
Adăugați un nou modul de blurb pe rând.

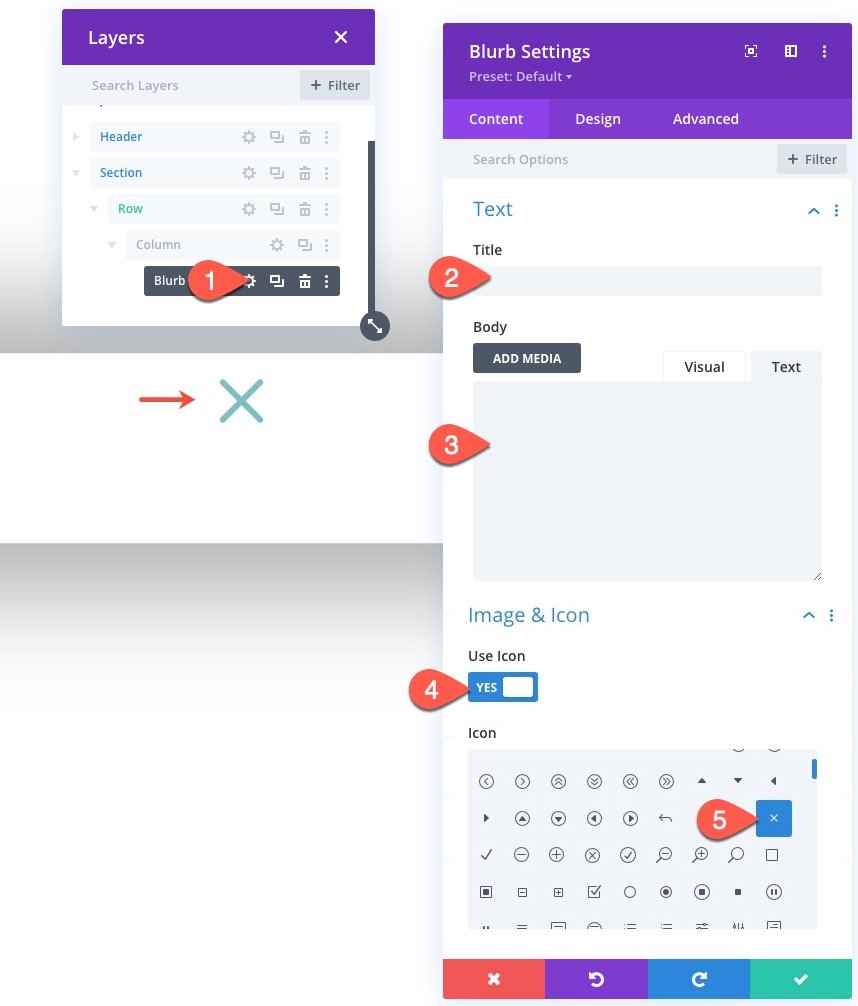
Deschideți setarea pentru modulul Blurb și ștergeți textul Titlu și Corp.
Apoi adăugați pictograma după cum urmează:
- Utilizați pictograma: DA
- Pictogramă: pictograma „x” (vezi captura de ecran)

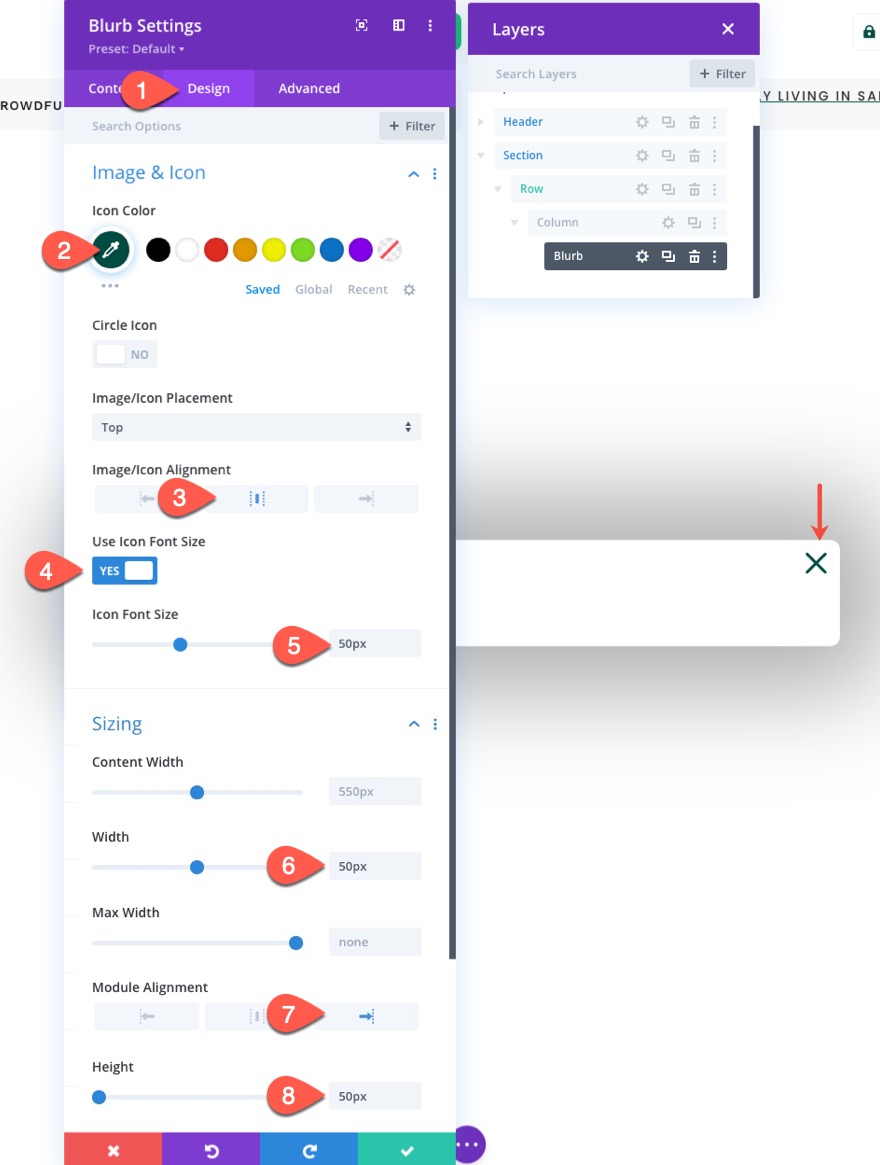
Sub fila Proiectare, actualizați următoarele:
- Culoare pictogramă: # 004e43
- Aliniere imagine / pictogramă: centrat
- Utilizați dimensiunea fontului pictogramei: DA
- Pictogramă Dimensiune font: 50 px
- Lățime: 50 px
- Alinierea modulului: dreapta
- Înălțime: 50 px

Sub fila Avansat, adăugați o clasă CSS la blurb după cum urmează:
- Clasa CSS: et-toggle-popup

Partea 4: Crearea formularelor de conectare „Deconectat” și „Conectat”
Pentru a avea conținut și design diferit pentru formularul de conectare atunci când vă conectați și deconectați, vom crea două module de formular de conectare diferite. Primul va fi formularul de conectare care va apărea ori de câte ori utilizatorul este „deconectat”. Al doilea va fi formularul de autentificare care va apărea ori de câte ori utilizatorul este „conectat”.
Crearea formularului „Deconectat”
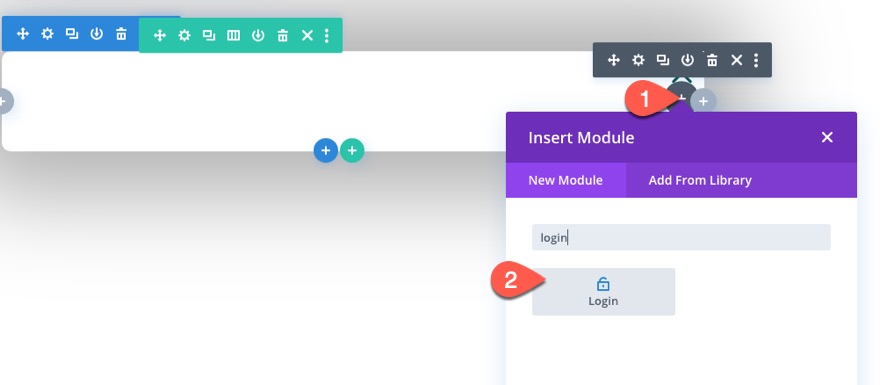
Pentru a crea formularul de conectare „Deconectat”, adăugați un nou modul de formular de conectare sub pictograma modulului blurb din rând.

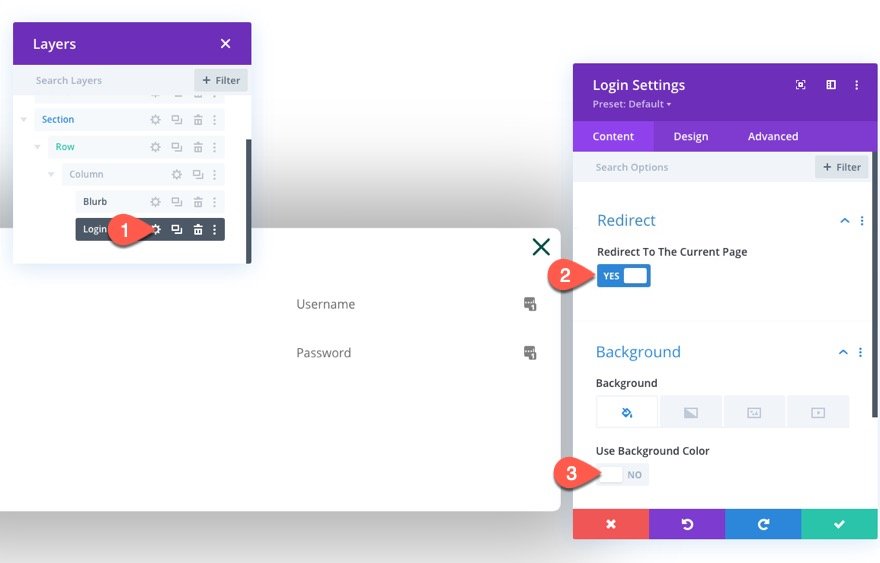
Deschideți setările modulului de conectare și actualizați următoarele:
Fila Conținut
- Redirecționare către pagina curentă: DA
- Folosiți culoarea de fundal: NU

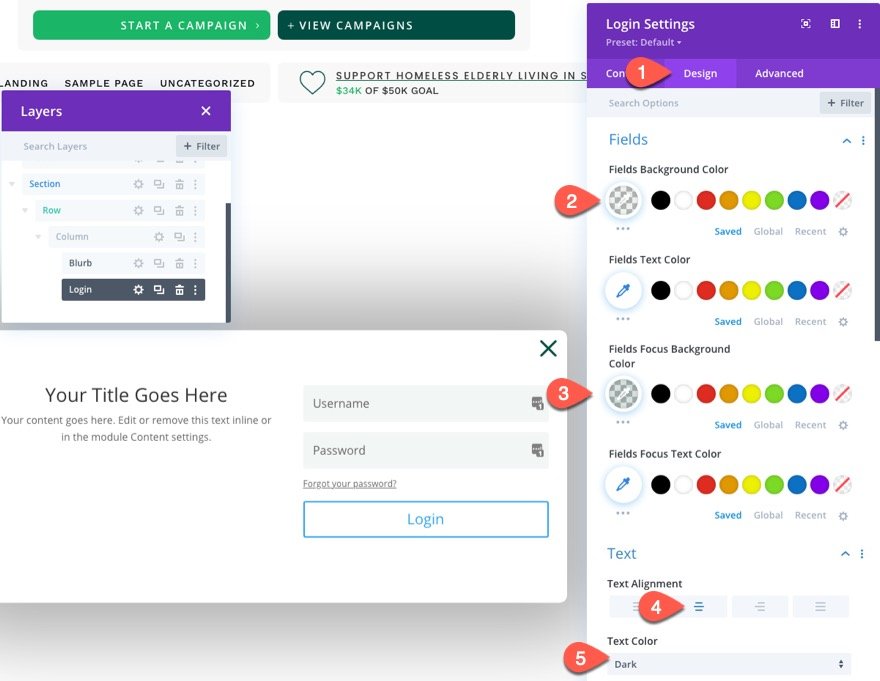
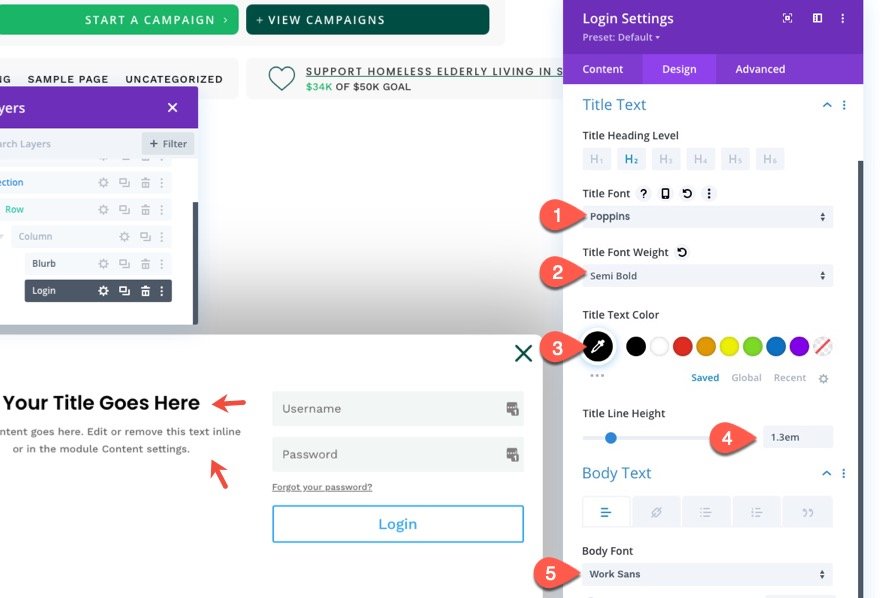
Fila de proiectare
- Culoare fundal câmpuri: rgba (0,78,67,0.05)
- Câmpuri de fundal Culoare fundal: rgba (0,78,67,0.15)
- Aliniere text: centru
- Culoarea textului: Întunecat

- Titlu Font: Poppins
- Titlu Greutate font: Semi Bold
- Culoare text titlu: # 000000
- Înălțimea liniei de titlu: 1.3em
- Font corp: Work Sans

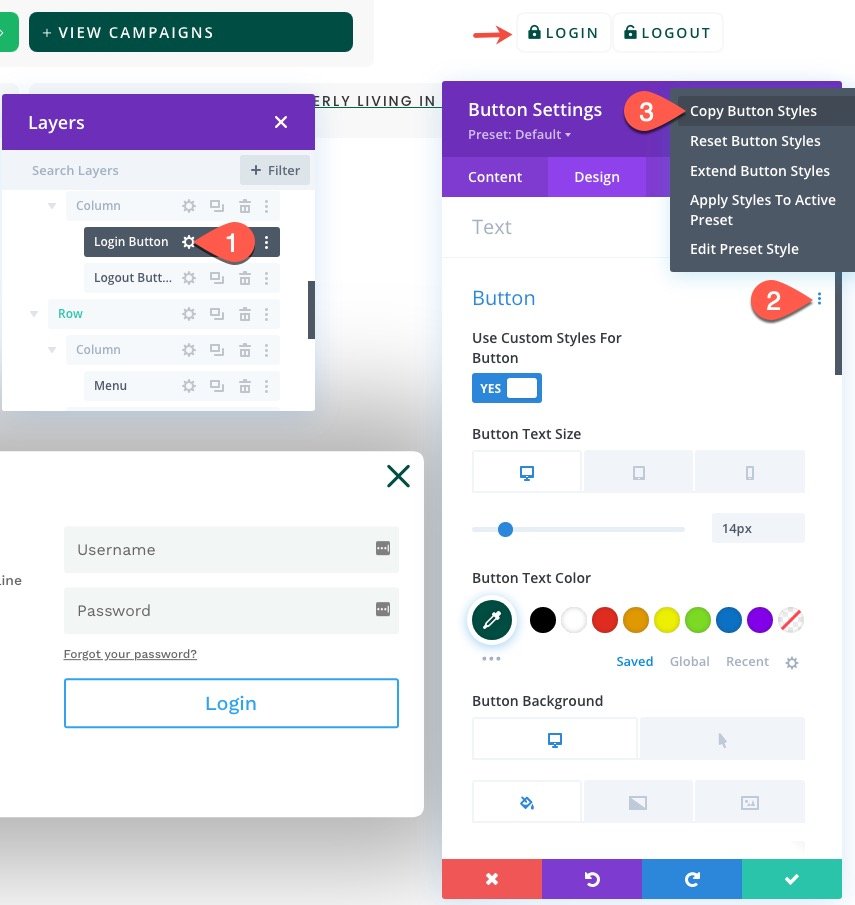
Pentru a actualiza stilurile de butoane, copiați stilurile de butoane ale butonului de conectare pe care l-am creat în a treia coloană a rândului din secțiunea Header.

Apoi lipiți stilurile butoanelor în grupul de opțiuni buton din Setările de conectare din fila design.

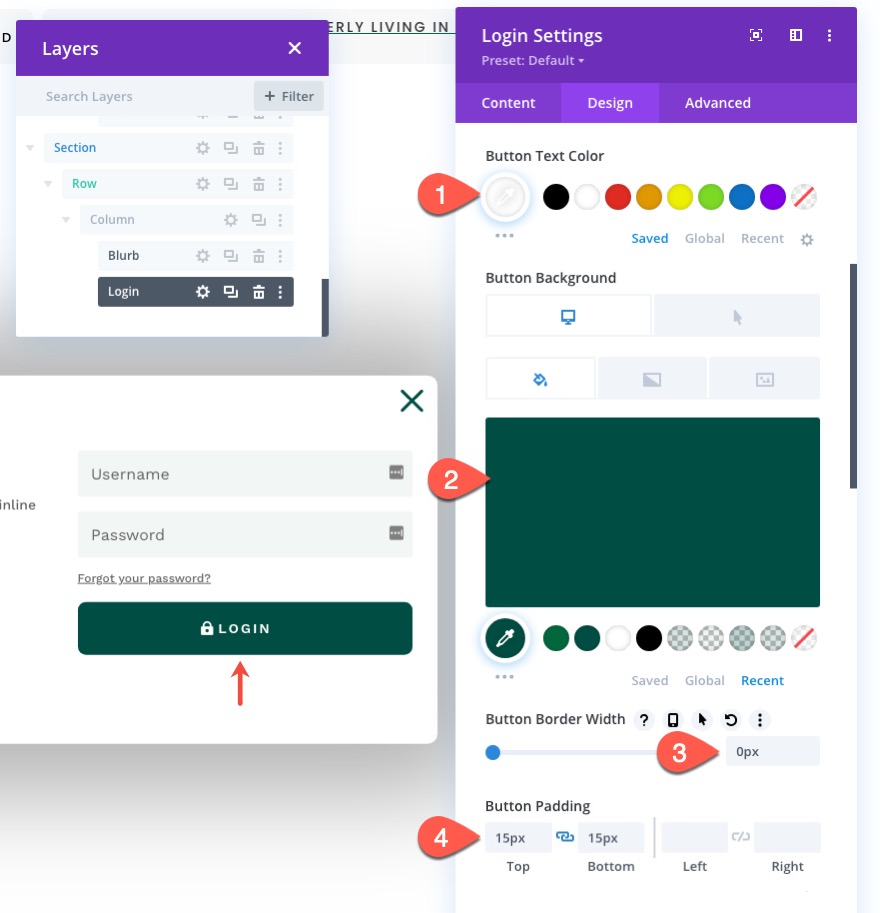
Apoi actualizați stilurile de butoane pentru formularul de conectare după cum urmează:
- Culoarea textului butonului: #ffffff
- Culoarea fundalului butonului: # 004e43
- Culoarea fundalului butonului (plutitor): # 00683c
- Lățimea chenarului butonului: 0 px
- Garnitura de butoane: 15 px sus, 15 px jos

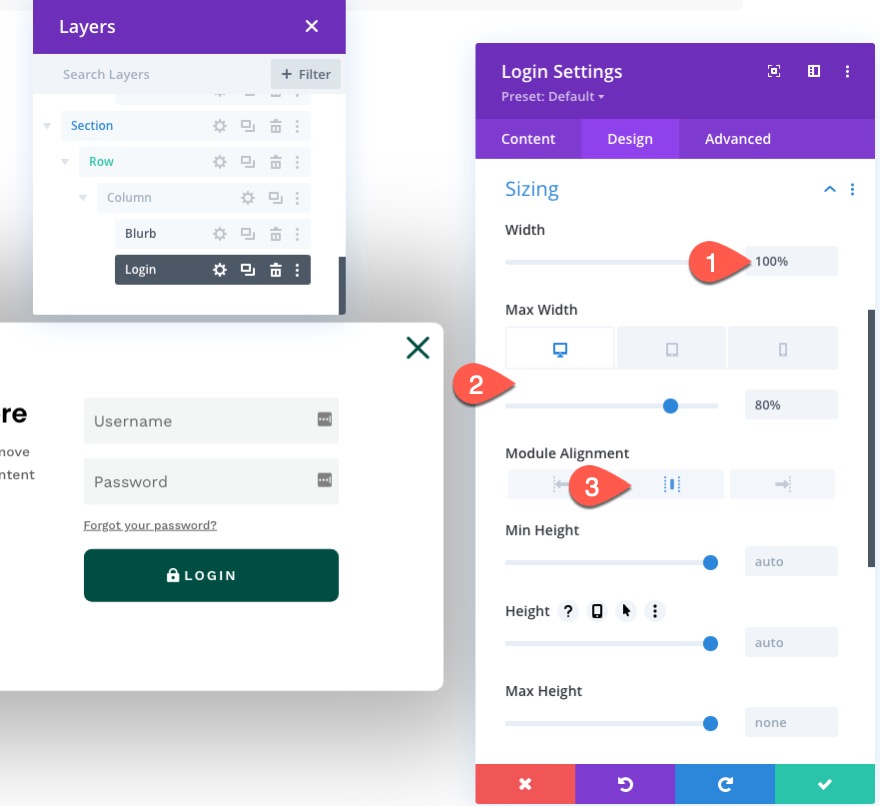
Apoi actualizați opțiunile de dimensionare după cum urmează:
- Lățime: 100%
- Lățime maximă: 80% (desktop), 90% (tabletă), 95% (telefon)
- Alinierea modulului: centru

Filă avansată
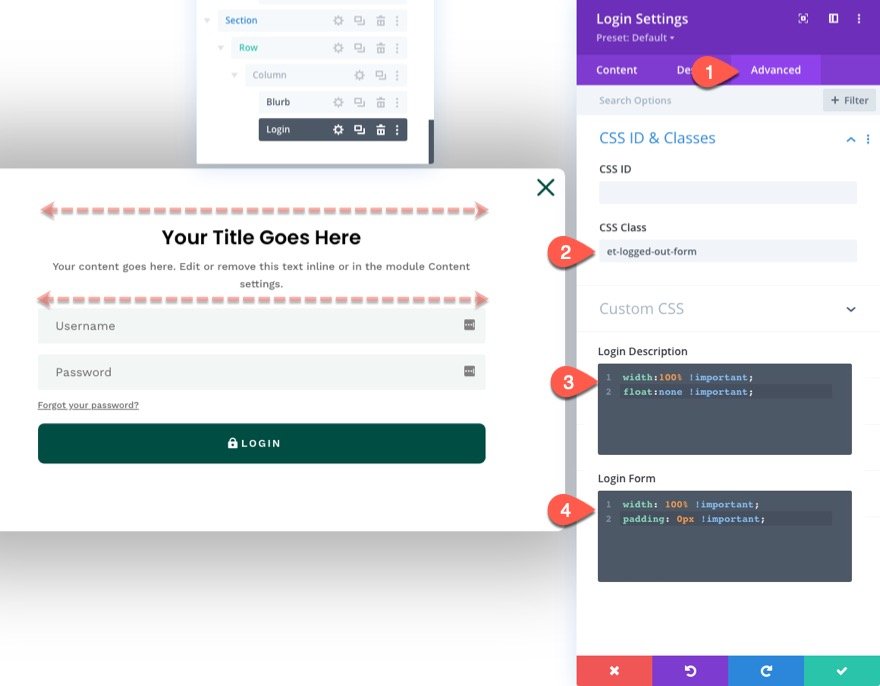
Sub fila Advanced, actualizați CSS Class și Custom CSS după cum urmează:
- Clasa CSS: formular deconectat
CSS personalizat pentru descriere autentificare:
width: 100% !important; float: none !important;
Formular CSS personalizat pentru autentificare:
width: 100% !important; padding: 0px !important;
Acest lucru se va asigura că modulul de formular de conectare se întinde pe toată lățimea rândului / coloanei chiar și pe desktop.

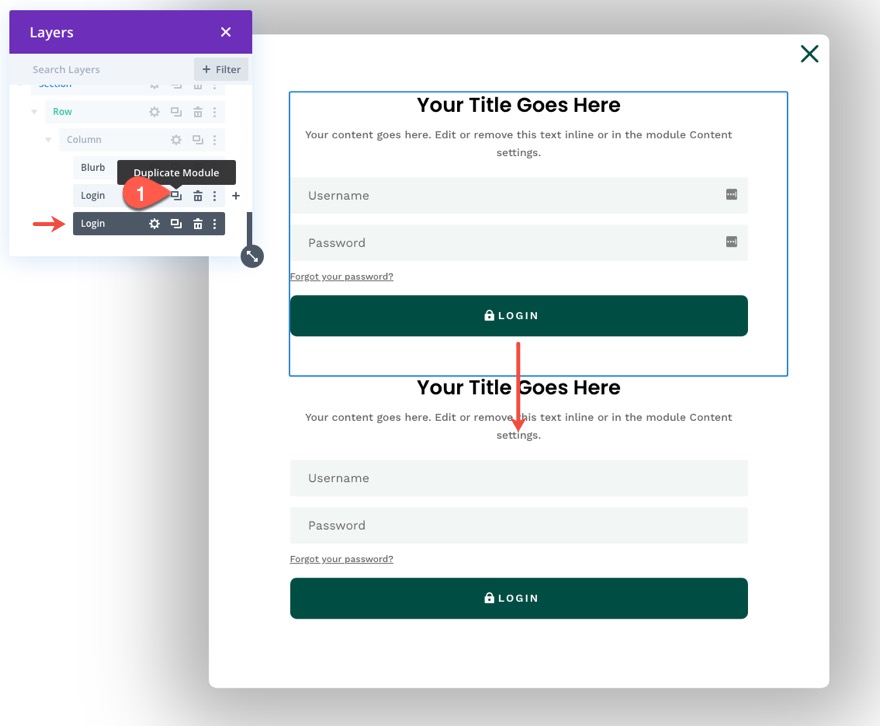
Crearea formularului „Conectat”
Acum că versiunea „Deconectat” a formularului este completă, trebuie să creăm versiunea „Conectat”, care va avea conținut și stil diferite pentru a maximiza experiența utilizatorului.
Pentru a crea formularul de conectare „Deconectat”, copiați formularul de conectare existent.

Apoi actualizați eticheta pentru fiecare dintre formularele de conectare respectiv.
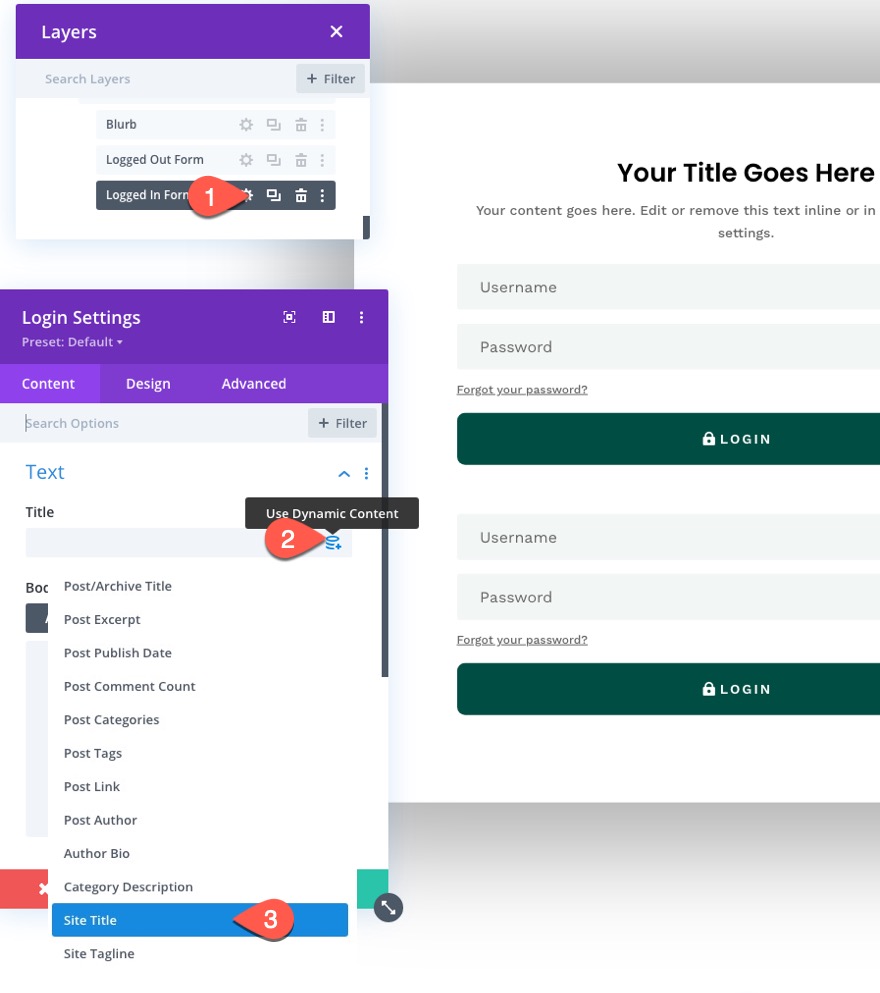
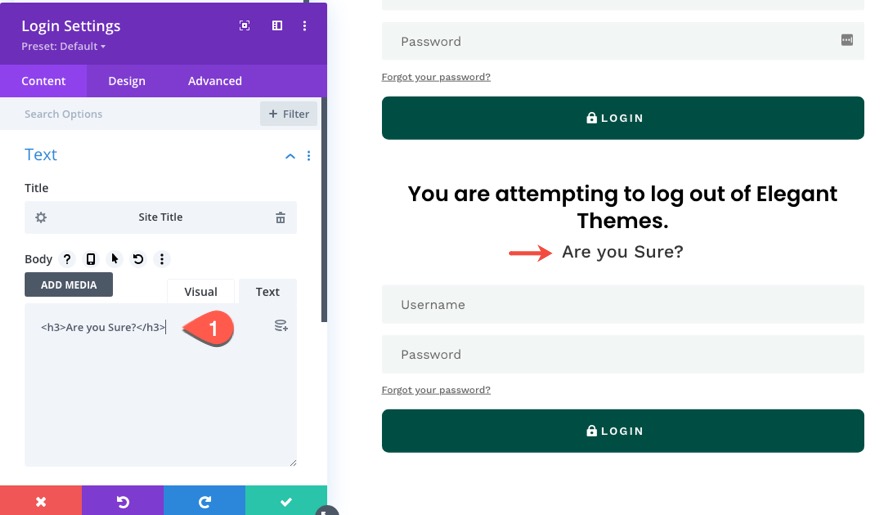
Deschideți setările pentru duplicat (formularul „Conectat”) și adăugați Titlul site-ului ca conținut dinamic la Titlul modulului formularului de conectare.

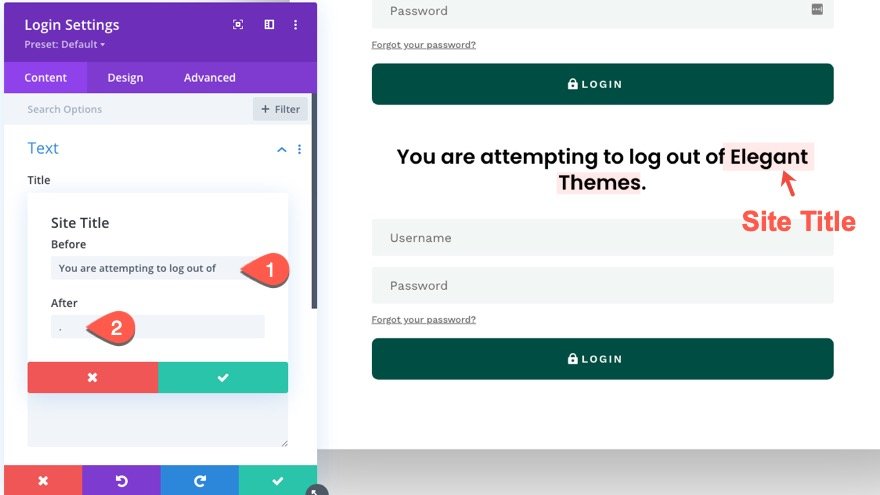
Apoi deschideți setările pentru conținutul dinamic al titlului site-ului și actualizați conținutul anterior și după cum urmează:
- Înainte: „Încercați să vă deconectați de la„
- După: ". „
Aceasta va crea o notificare dinamică frumoasă pentru utilizatorii care încearcă să se deconecteze de pe site.

Apoi adăugați următoarea direcție H3 în corp:
<h3>Are you sure?</h3>

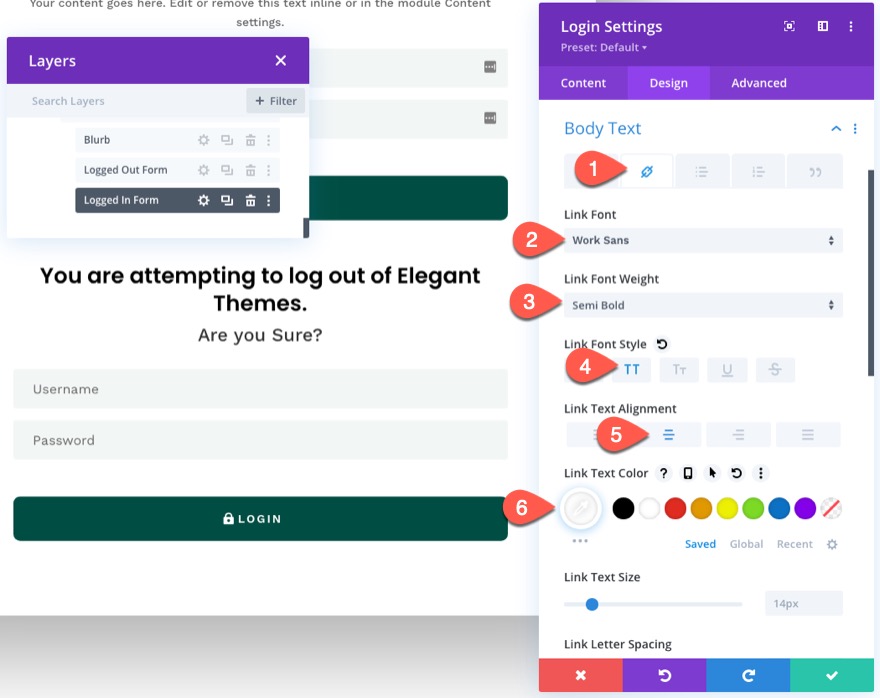
Dacă ați văzut vreodată conținutul modulului formularului de conectare când v-ați conectat, știți că există un mesaj personalizat care include un link personalizat „deconectare”. Pentru a stiliza acest link pentru a arăta ca un buton, trebuie să personalizăm setările fontului / textului link-ului corpului după cum urmează:
- Selectați fila link-ului sub opțiunile pentru textul corpului.
- Link Font: Work Sans
- Link Greutate font: Semi Bold
- Stil font font: TT
- Aliniere text link: centru
- Culoare text link: #ffffff
NOTĂ: Nu veți putea previzualiza aceste rezultate până nu vedeți formularul pe o pagină live.

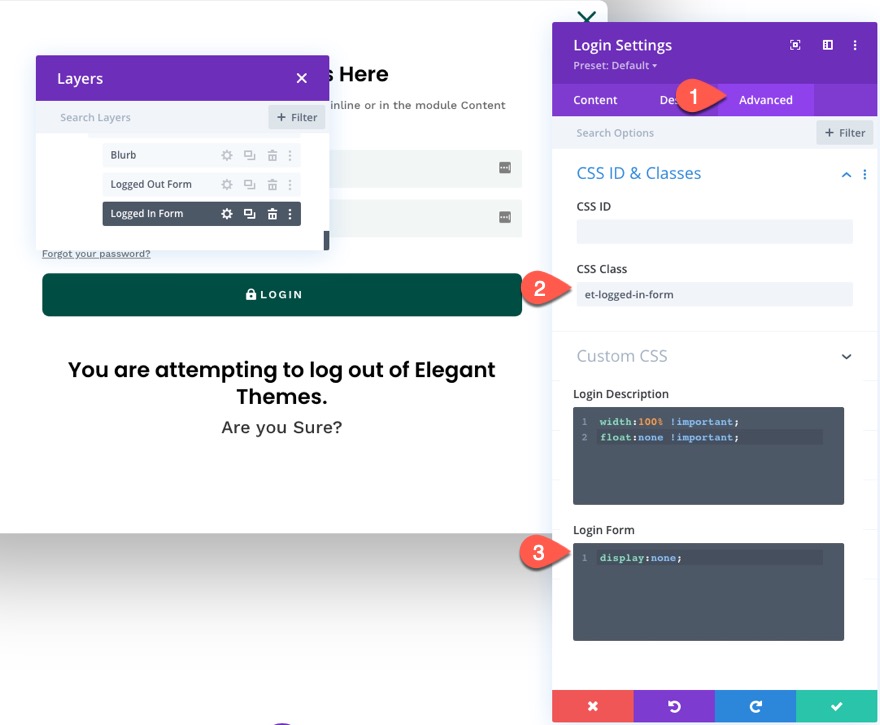
Sub fila Avansate, actualizați CSS Class și Custom CSS după cum urmează:
- Clasa CSS: et-log-in-form
Formular CSS personalizat pentru autentificare:
display:none;

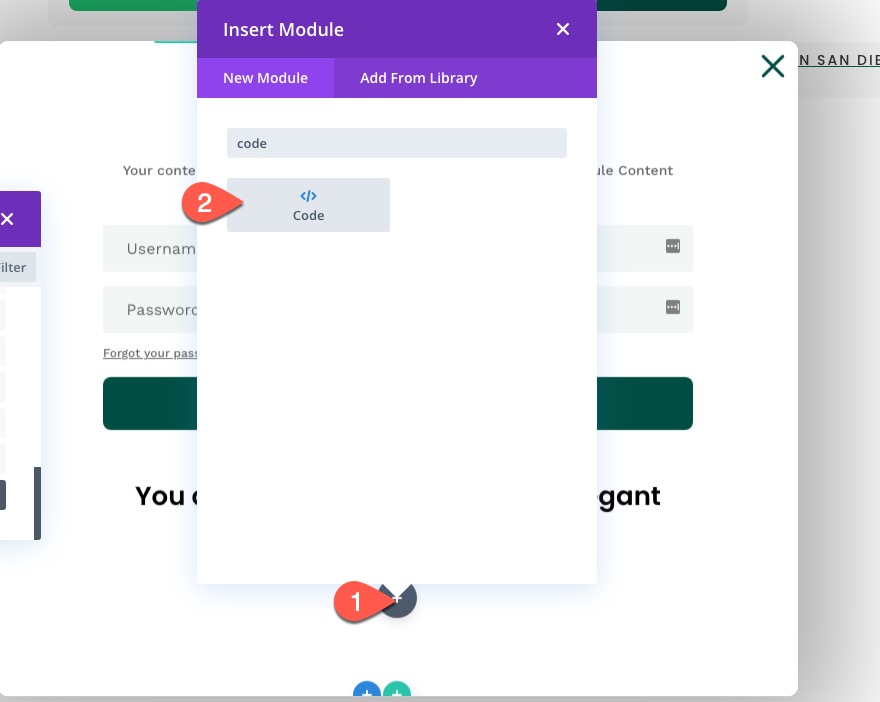
Partea 5: Adăugarea codului personalizat
Pentru a adăuga CSS și JQuery personalizate necesare funcționalității formularului de conectare pop-up, creați un nou modul de cod sub ultimul modul de formular de conectare.

CSS
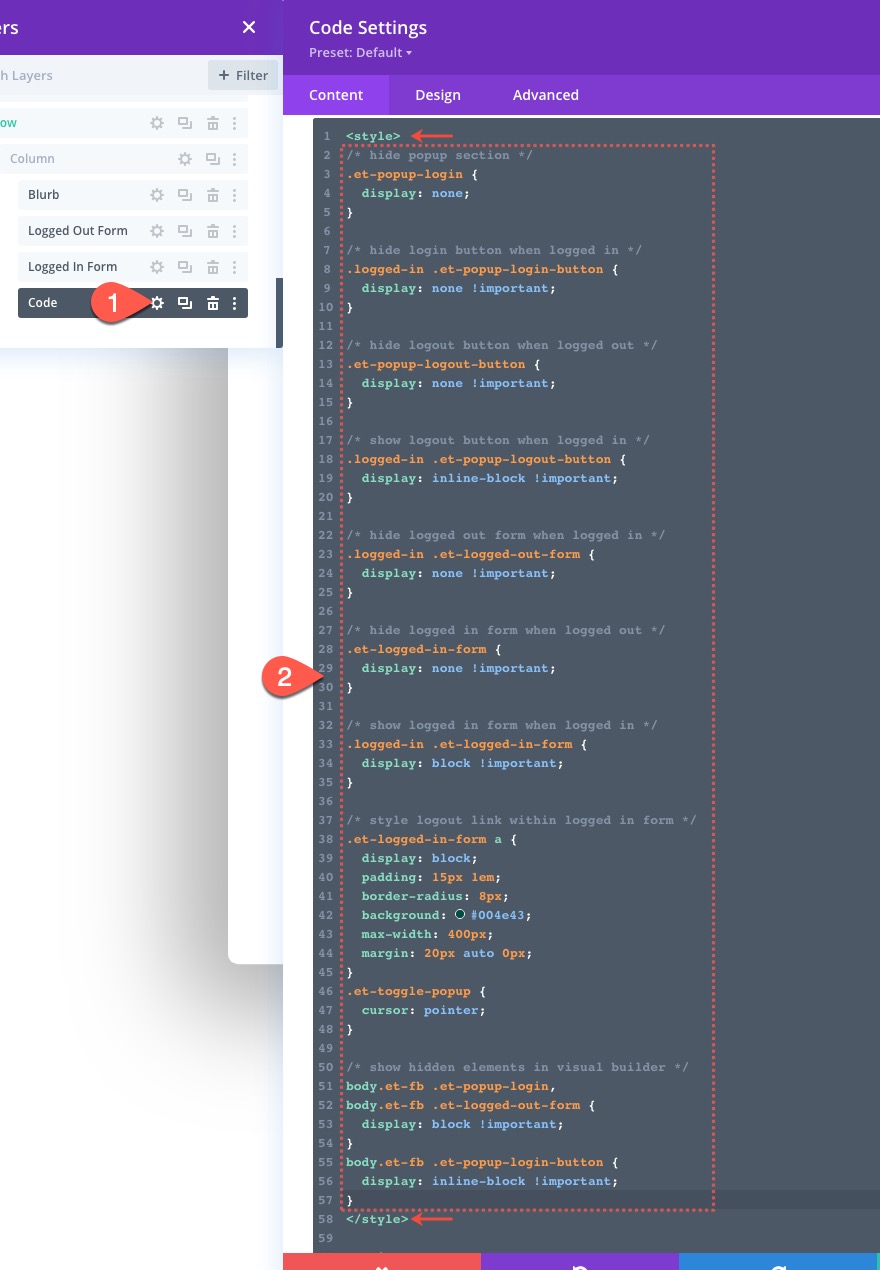
Deschideți setările modulului de cod și lipiți următorul CSS în caseta de cod, asigurându-vă că înfășurați CSS în etichetele de stil necesare.
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
Observați că CSS folosește clasa „conectat” care este încorporat în WordPress pentru a ascunde / afișa butoanele de conectare / deconectare corespunzătoare și formularele de conectare „conectat” / „deconectat” ori de câte ori utilizatorul este conectat sau delogat.

JQuery
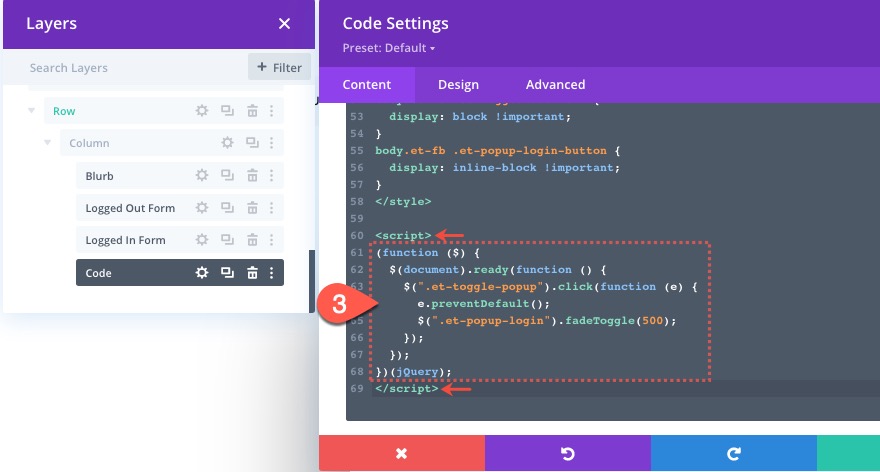
Sub eticheta de stil de încheiere, lipiți următorul JQuery asigurându-vă că înfășurați codul în etichetele de script necesare.
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
Acest fragment comută pur și simplu secțiunea pop-up ori de câte ori utilizatorul face clic pe oricare dintre cele trei elemente cu clasa „et-toggle-popup” (butoanele de conectare și deconectare plus pictograma „x”).

Asta e!
Nu uitați să salvați modificările pe care le-ați făcut pe șablon în Theme Builder. Odată salvate, puteți vizualiza rezultatele pe o pagină live.
Rezultat final
Iată rezultatele finale pe desktop, tabletă și telefon.
Observați cum se schimbă butonul de conectare și butonul de deconectare. Și, odată ce utilizatorul se conectează, utilizatorul rămâne pe pagina curentă. În plus, formularul de autentificare popup afișează conținut diferit de „avertisment” ori de câte ori utilizatorul încearcă să se deconecteze.
Gânduri finale
Sperăm că crearea acestui formular de autentificare pop-up și a butoanelor de autentificare / deconectare personalizate vă vor oferi câteva informații despre cum să utilizați formularul de conectare Divi în moduri creative. Simțiți-vă liber să ajustați designul și conținutul fiecărui formular de conectare (sau butoane) pentru a crea o experiență de conectare unică pe propriul site web.
Aștept cu nerăbdare să aud de la dvs. în comentarii.
Noroc!
