21 melhores sites de músicos (exemplos) 2023
Publicados: 2023-01-27Selecionamos cuidadosamente uma coleção dos melhores sites de músicos (e algumas bandas) para enchê-lo de ideias criativas e inspiração.
Desde a incorporação de vídeos e listas de reprodução até a apresentação das datas da turnê, promoção das músicas e álbuns mais recentes e venda de mercadorias, tudo é possível com uma ótima página.
Você também experimentará designs da Web escuros e claros e alguns coloridos, pois queríamos garantir que houvesse algo para todos.
Mas a melhor parte - você pode criar facilmente um site de músico semelhante sem experiência em codificação e design.
Recomendamos escolher um tema WordPress para músicos, mas você também pode escolher um poderoso criador de sites para músicos.
Melhores sites de músicos que você vai adorar
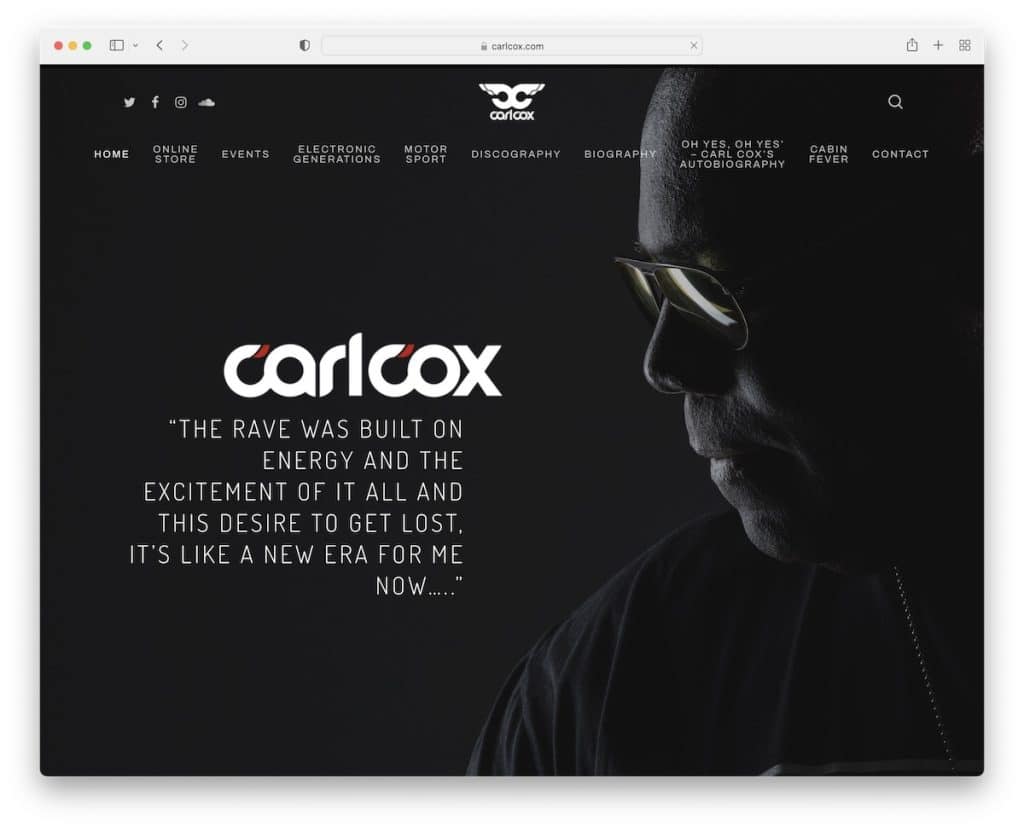
1. Carl Cox
Construído com : Tema Saliente

Carl Cox é um site simples, arrojado e escuro com uma imagem de fundo de herói em tela cheia, logotipo e texto (que é uma citação de Carl).
O cabeçalho é minimalista e transparente, com os links de menu necessários, barra de pesquisa e ícones de redes sociais. Esta página também possui um botão de voltar ao topo para evitar a rolagem.
Nota : Crie um forte impacto em todos os seus visitantes com um design dark web.
Certifique-se de não se esquecer de verificar esses incríveis exemplos de temas Salient para obter mais ideias de design de sites.
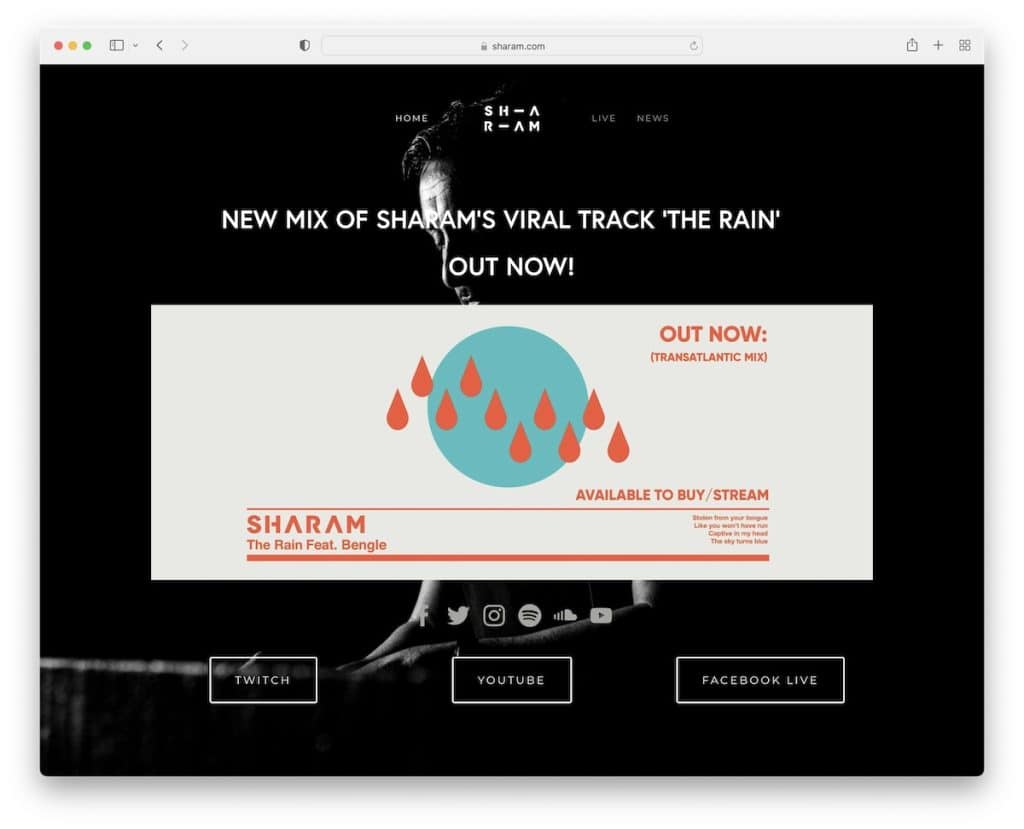
2. Sharam
Construído com : Squarespace

O Sharam também é um site de música dark com cabeçalho e rodapé básicos, uma área principal que promove as músicas mais recentes e botões de chamada para ação (CTA) vinculados à mídia social.
Todo o conteúdo é lindamente sobreposto à imagem de fundo, criando uma atmosfera agradável.
Nota : Use a área acima da dobra para promover suas últimas músicas, álbuns, etc.
Também selecionamos uma lista dos exemplos mais fantásticos de sites do Squarespace.
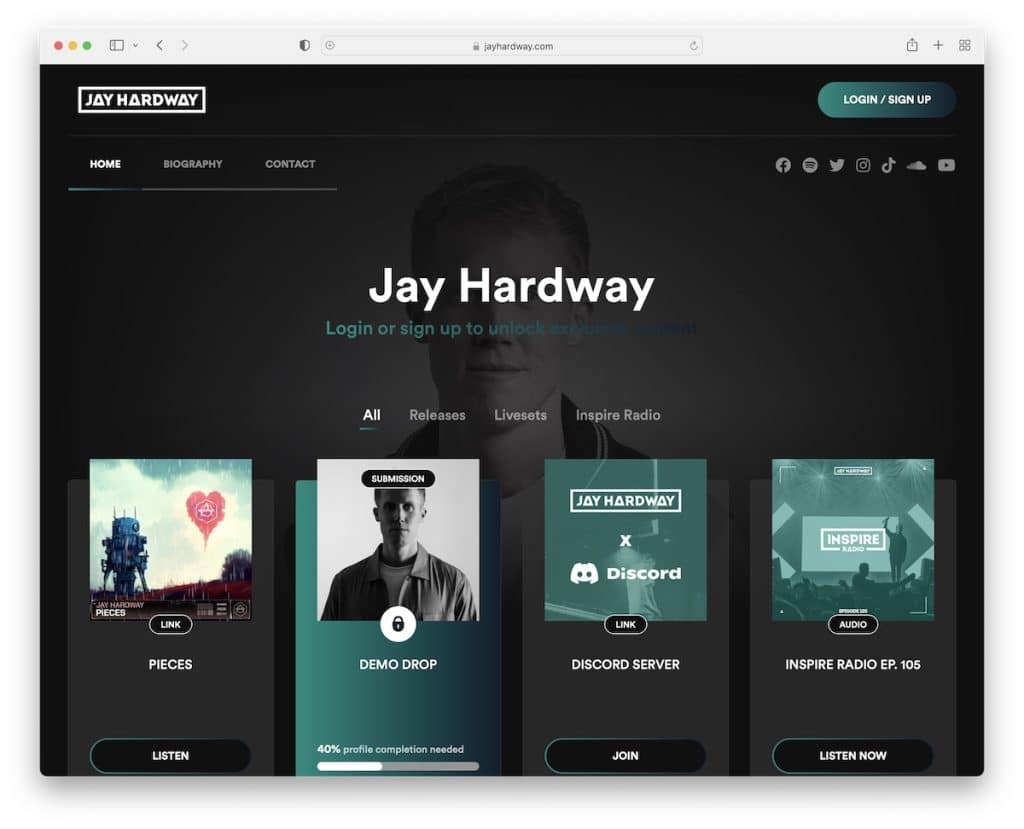
3.Jay Hardway
Construído com : Laravel

O que é único sobre Jay Hardway é que algumas partes dos sites são públicas e outras são acessíveis apenas aos membros. Esta é uma ótima maneira de aumentar a comunidade, o que ajudará você a desenvolver sua carreira musical.
A página inicial tem uma grade de quatro colunas com tags para filtrá-la e verificar apenas o que lhe interessa.
Além disso, o site deste músico também possui um cabeçalho flutuante com um botão CTA de login/inscrição.
Observação : um cabeçalho fixo contribui para aprimorar a experiência do usuário em sua página.
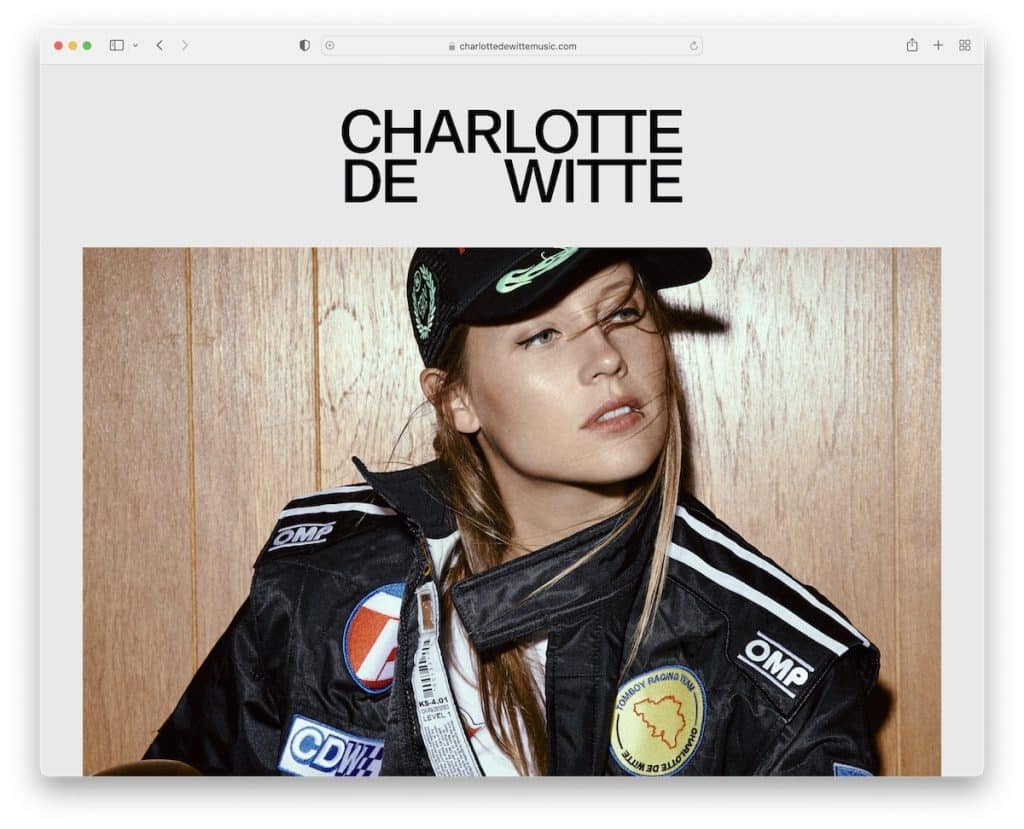
4. Charlotte De Witte
Construído com : Craft CMS

Charlotte De Witte é um site de uma página com um layout inicial de tela cheia com um efeito revelador de texto cativante.
Ele apresenta uma grande imagem do artista, seguida de todos os detalhes de contato necessários e um rodapé repleto de links adicionais para mídias sociais e datas da turnê.
Nota : Use um layout de página única, para que os fãs possam encontrar rapidamente todas as informações de que precisam.
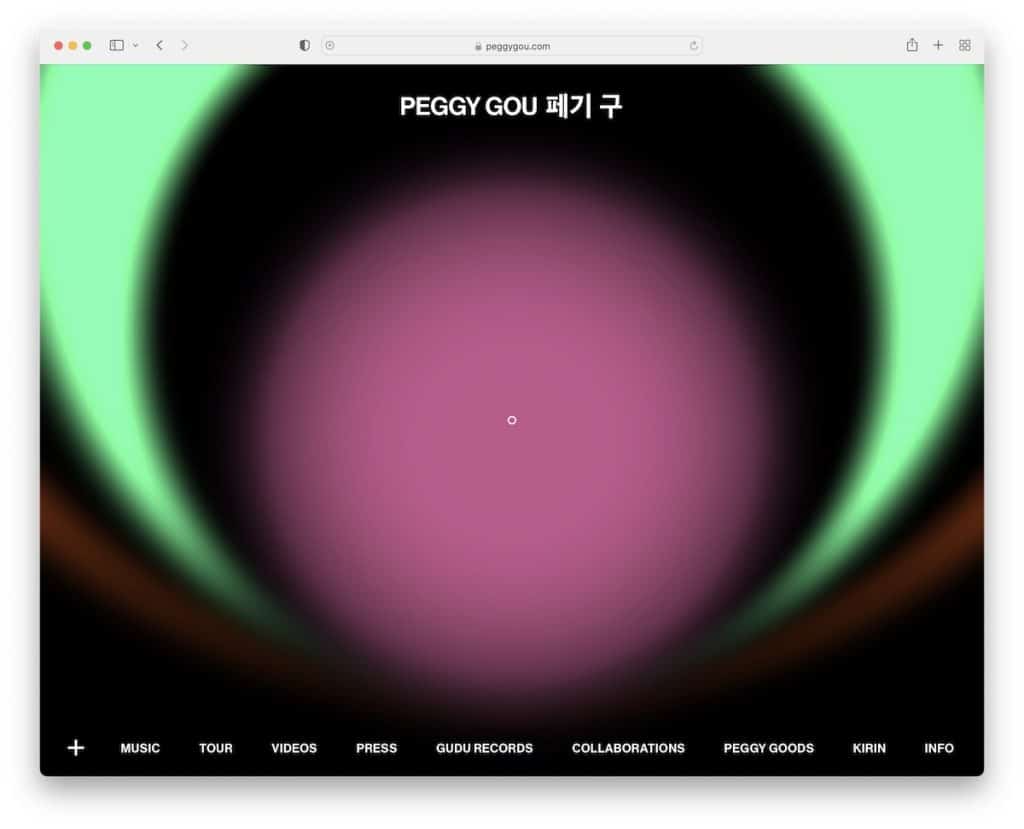
5. Peggy Gou
Construído com : Craft CMS

Peggy Gou é um dos sites de músicos mais exclusivos que pudemos encontrar ao fazer a curadoria desta coleção.
Em vez de ter o menu no cabeçalho, você o encontrará na parte inferior da tela; além disso, é pegajoso. Além disso, Peggy Gou permite que você toque uma música pressionando o sinal “+” no canto inferior esquerdo.
Por fim, a animação da página inicial torna este site muito mais cativante.
Observação : introduza um reprodutor de áudio em seu site, para que todos possam curtir suas músicas enquanto navegam em seu conteúdo.
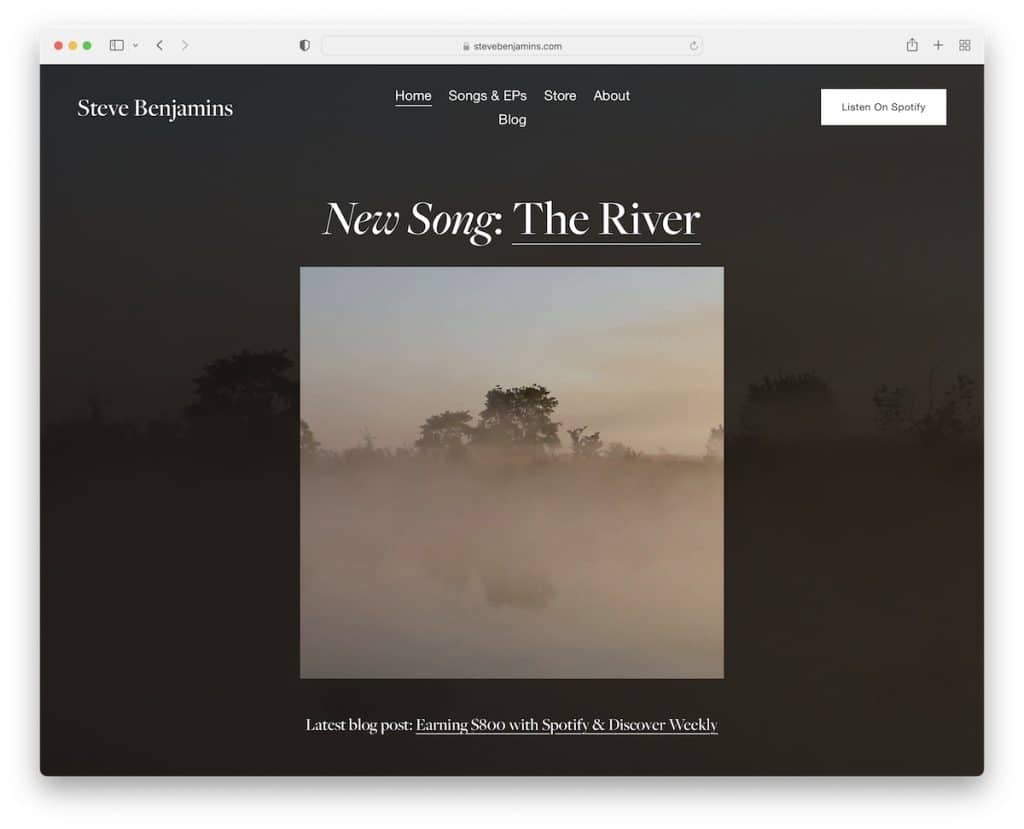
6. Steve Benjamins
Construído com : Squarespace

Steve Benjamins é um exemplo de site de músico com uma página inicial de seção única que coloca todo o brilho na promoção de sua nova música.
O cabeçalho é transparente e limpo, com um botão CTA que se conecta ao seu Spotify.
Além disso, o rodapé possui três colunas; um para o vinil, um para o formulário de assinatura da newsletter (com reCAPTCHA) e outro para os ícones das redes sociais.
Observação : adicionar um botão CTA na seção do cabeçalho pode aumentar os cliques (mais downloads, mais vendas, etc.).
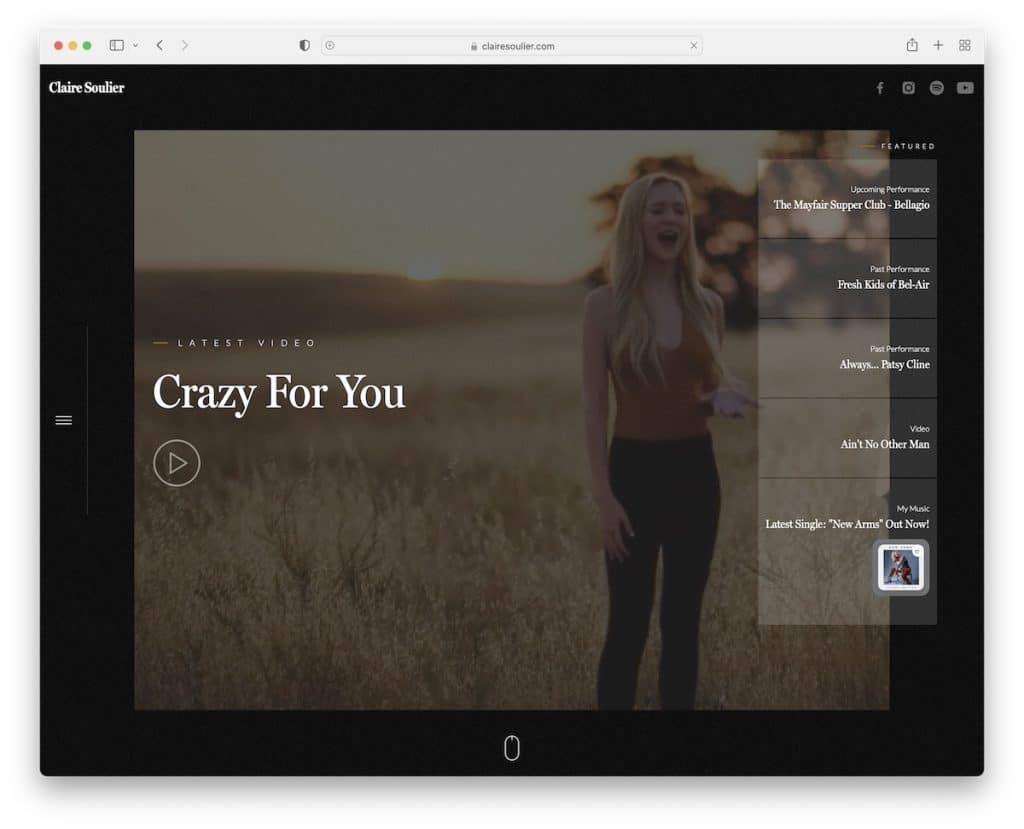
7. Claire Soulier
Construído com: Webflow

A primeira coisa que faz a página de Claire Soulier aparecer é o vídeo reproduzido automaticamente acima da dobra.
O site deste músico carrega conteúdo em rolagem para uma experiência de rolagem mais agradável. Ele também possui um ícone de menu de hambúrguer fixo na barra lateral que abre uma navegação sobreposta. (O cabeçalho com botões de mídia social também flutua.)
Embora o núcleo deste site Webflow tenha um design escuro, o rodapé o mantém mais dinâmico com um fundo claro.
Observação: incorpore seu(s) vídeo(s) de música em seu site para torná-lo mais atraente.
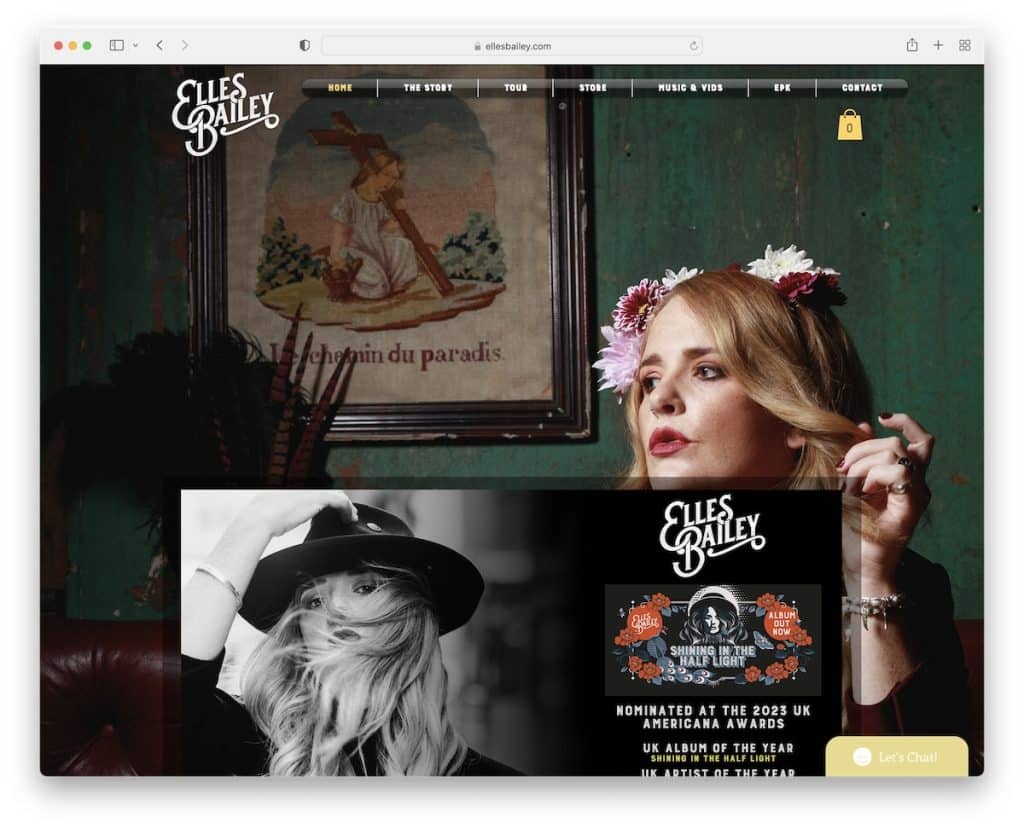
8. Elles Bailey
Construído com: Wix

O que diferencia o site de Elles Bailey do resto é a bela imagem de fundo paralaxe. Possui um layout em caixa com uma lista de reprodução e vídeo incorporados, datas da turnê e um formulário de inscrição.
Outro recurso interessante é o widget de bate-papo ao vivo no canto inferior direito, que não é algo que você costuma ver no site de um músico.
Observação: o efeito paralaxe é um ótimo impulsionador do engajamento que adiciona profundidade ao seu site.
Você também pode verificar todos esses sites criados na plataforma Wix.
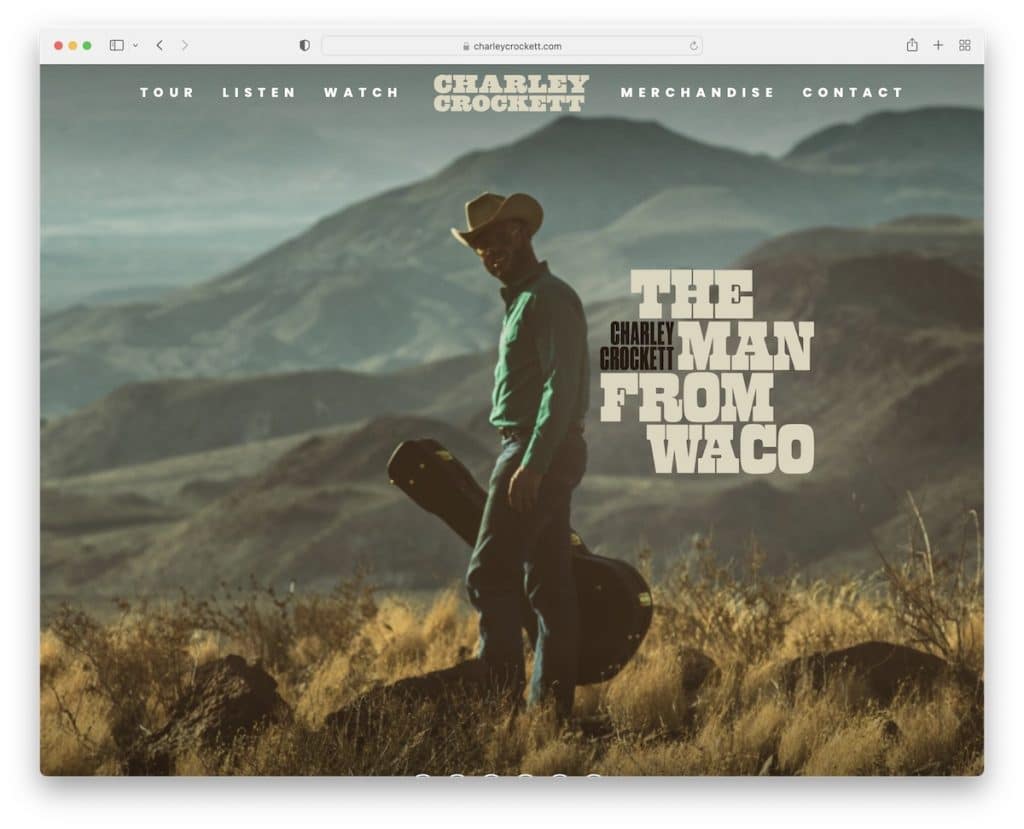
9. Charley Crockett
Construído com: Elementor

Charley Crockett tem apenas uma seção de heróis com uma imagem de fundo em tela cheia na primeira página, um cabeçalho transparente (que flutua) e ícones de mídia social na parte inferior.
Embora seja um web design moderno e responsivo, ainda é um site bastante básico que faz um ótimo trabalho quando se trata de promover músicas e datas de turnê.
Observação: um fundo de imagem em tela inteira pode ser extremamente eficaz para aumentar o envolvimento do visitante.
Recomendamos a leitura de nossa revisão do Elementor se você planeja criar um site WordPress.
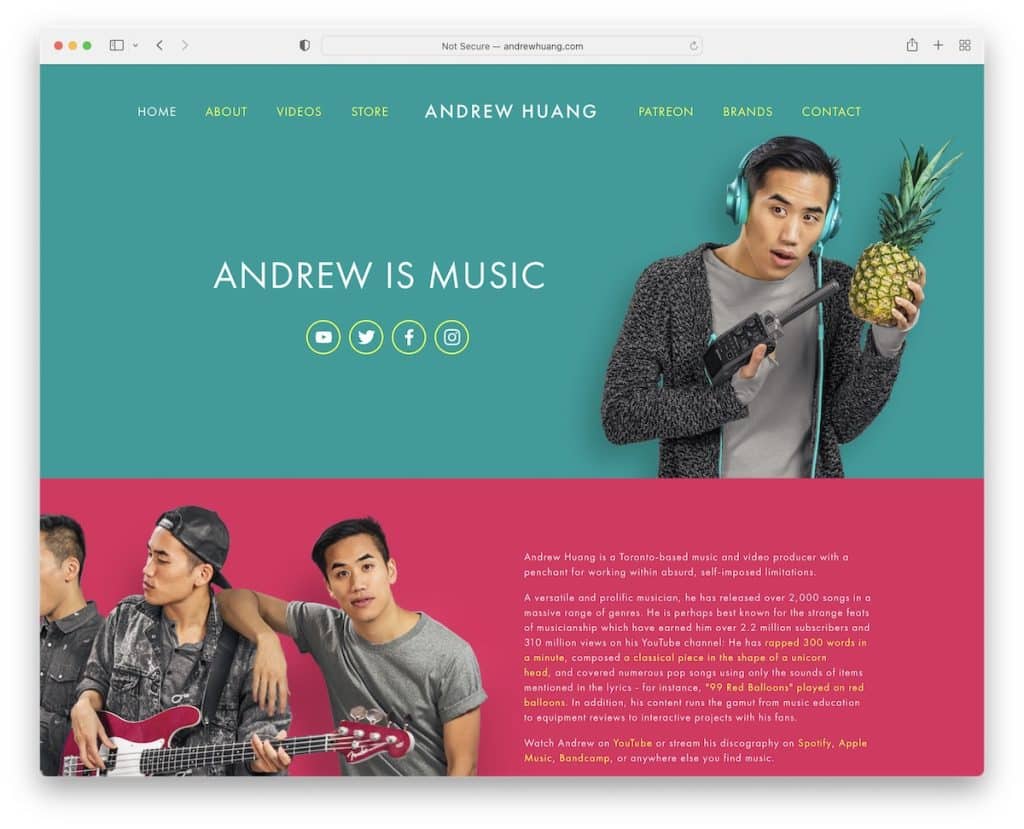
10. André Huang
Construído com: Squarespace

Andrew Huang imediatamente chama sua atenção com as cores vibrantes que ele usa em seu site de músico. A seção de heróis tem links para mídias sociais para que você possa se conectar com Andrew imediatamente.
Além disso, o cabeçalho flutua na parte superior da tela, para que todos os links do menu estejam sempre disponíveis. O site de Andrew também possui uma grade de vídeo simples e um formulário de assinatura de boletim informativo logo antes do rodapé.
Observação: deixe sua personalidade falar por meio da marca do seu site.
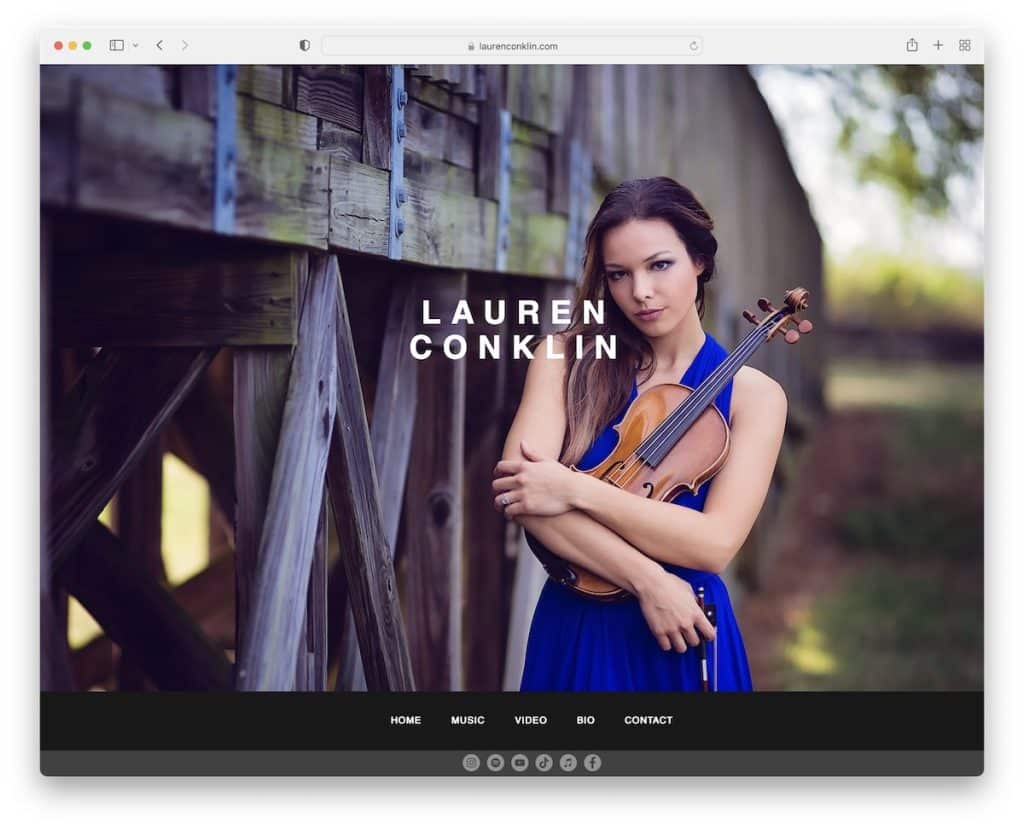
11. Lauren Conklin
Construído com: Wix

O site de Lauren Conklin começa com uma imagem de largura total com o nome dela sobreposto, seguido por três listas de reprodução incorporadas da Shopify para que você possa ouvir a música dela por meio do site.

Além disso, o site deste músico possui uma bela galeria/biblioteca de vídeos com botões de compartilhamento opcionais.
E semelhante a Peggy Gou, a página de Lauren também possui o cabeçalho/menu na parte inferior da tela (flutuante).
Nota: Ouse mover o tradicional cabeçalho superior para a parte inferior da tela.
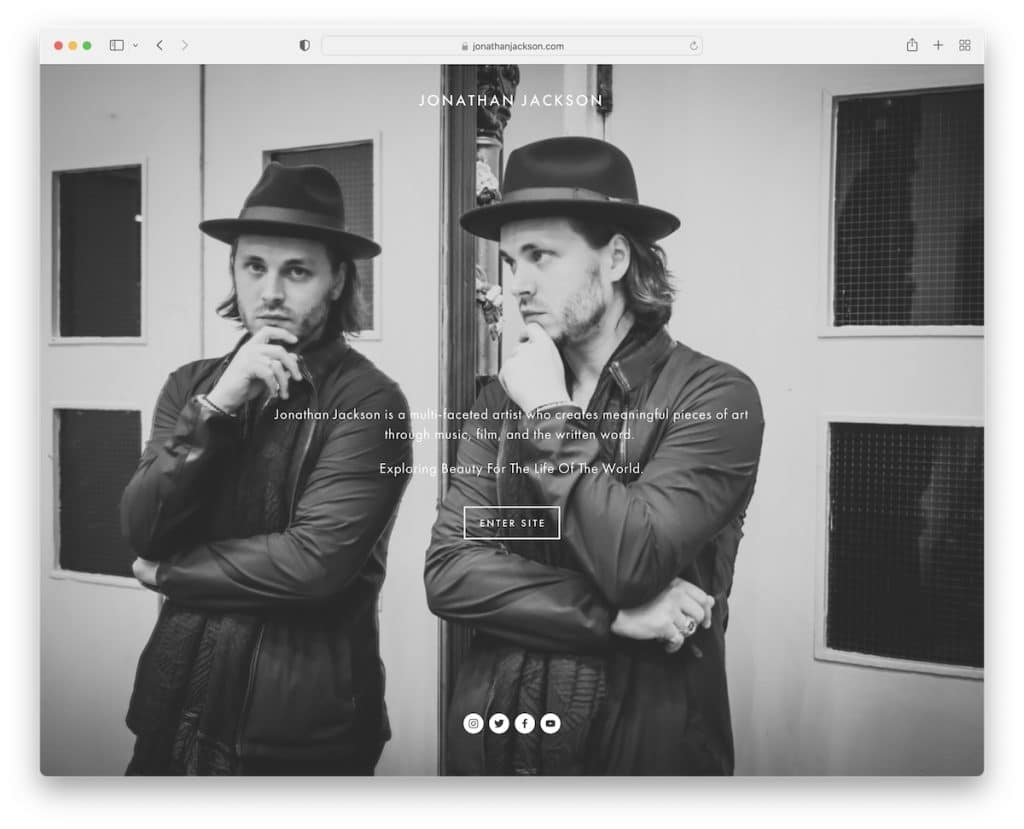
12.Jonathan Jackson
Construído com: Squarespace

A página inicial de Jonathan Jackson é um fundo de imagem em tela cheia com texto, um CTA para entrar no site e ícones de mídia social na parte inferior.
O site deste músico abre em uma nova guia onde você pode encontrar muitas outras informações, incluindo vídeos e muito mais.
O cabeçalho e o rodapé são básicos, o que combina bem com o design geral do site.
Nota: Use um layout de página inicial impactante com texto, um CTA para entrar no site e botões sociais.
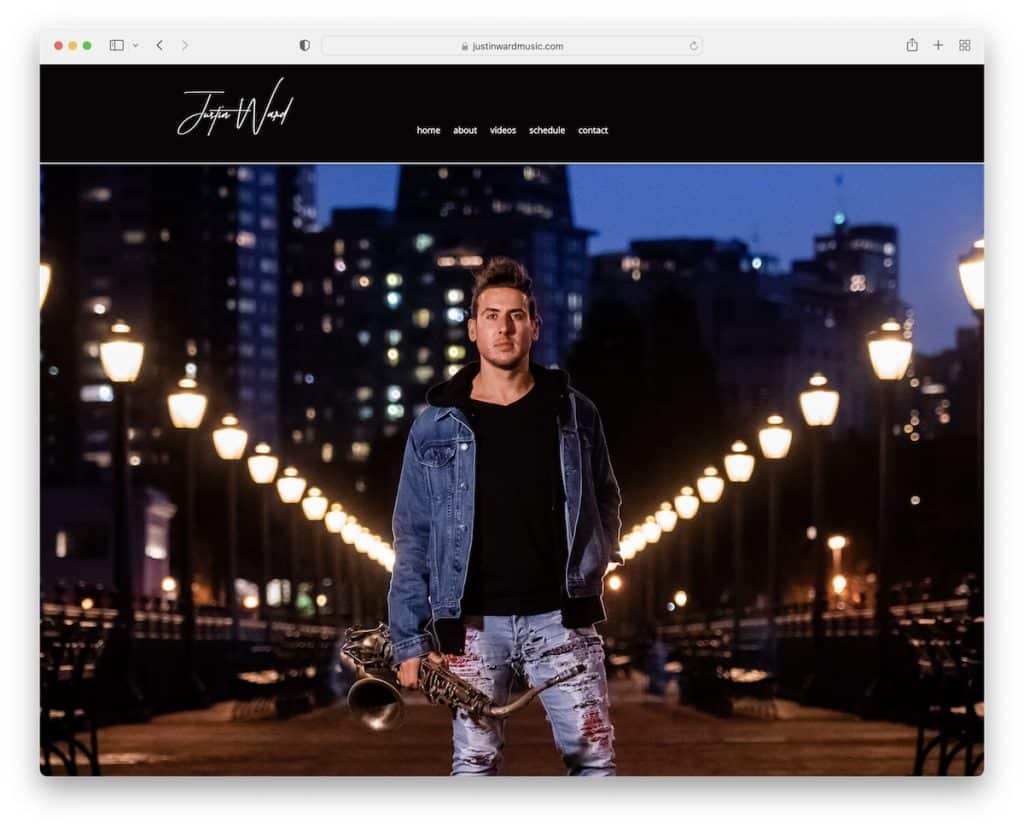
13. Justin Ward
Construído com: Wix

Justin Ward é um site de músico elegante com uma imagem de herói (sem texto sobreposto ou CTA), um cabeçalho (com menu) e um rodapé (com mídia social).
Este site simples tem uma estrutura direta que leva você a todas as informações úteis com apenas alguns cliques.
Observação: mantenha as coisas simples se não tiver certeza de como projetar e estruturar sua presença online. Sempre funciona!
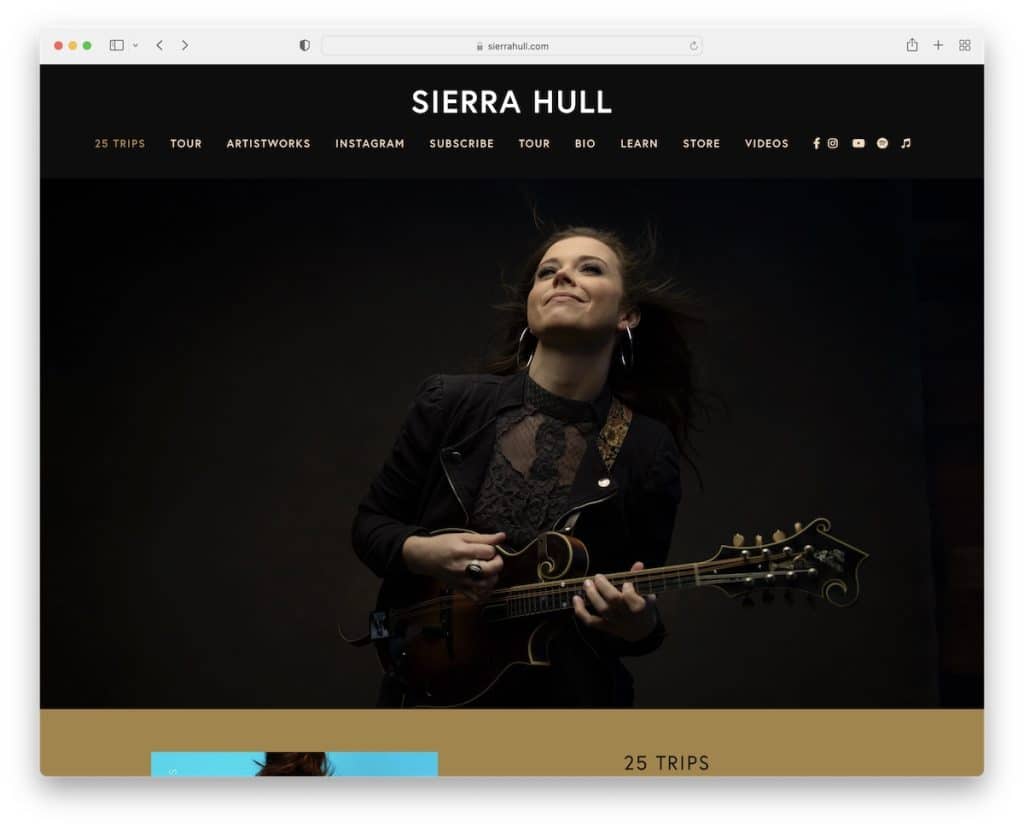
14. Sierra Hull
Construído com: Squarespace

O Sierra Hull possui um site de semi-página com uma barra de navegação flutuante que o guia de seção para seção (e outras páginas) sem a necessidade de rolar.
Abaixo da área do herói, há uma seção que promove seu último álbum e, em seguida, uma lista de datas da turnê com CTAs para ingressos e RSVPs.
Sierra Hull também tem um formulário de assinatura de boletim informativo entre um controle deslizante de feed do Instagram e uma lista de reprodução do Spotify.
Observação: integre um feed IG para adicionar mais conteúdo ao seu site e aumentar seu perfil.
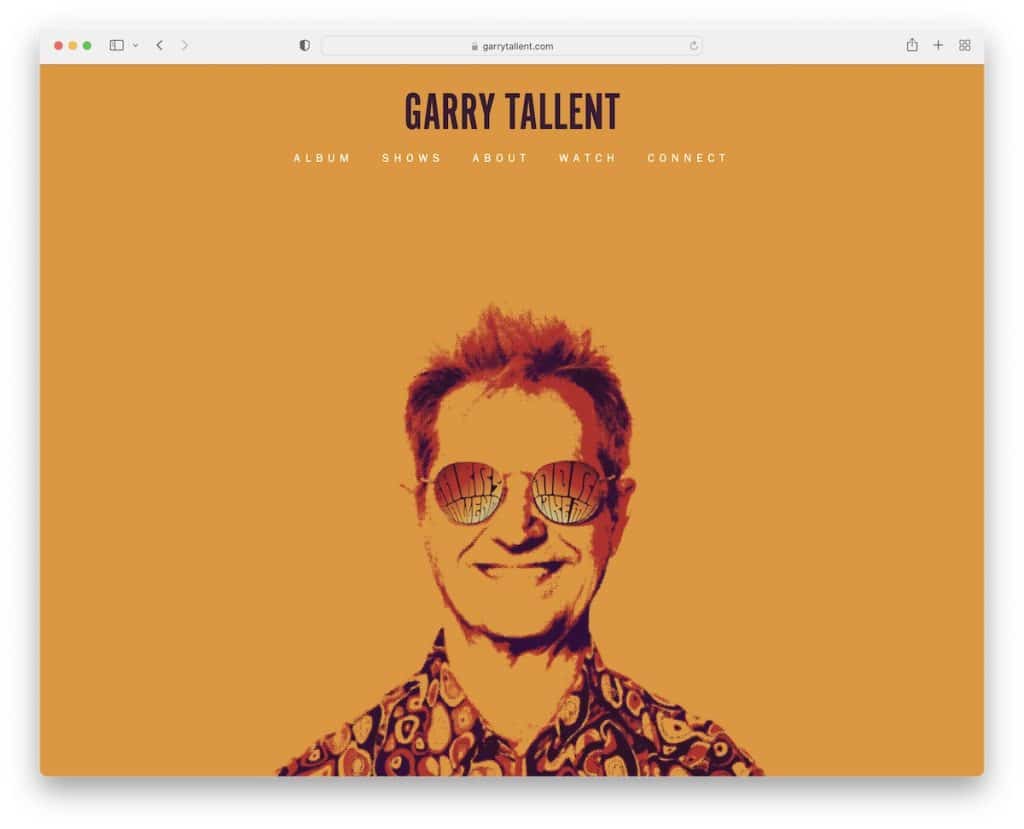
15. Garry Tallent
Construído com: Webflow

Garry Tallent tem uma área acima da dobra muito artística com uma imagem de fundo e um cabeçalho transparente.
O site deste músico tem uma estrutura de página única com todos os detalhes separados por apenas alguns pergaminhos. (Pena que o cabeçalho não é pegajoso porque tornaria o salto de seção para seção muito mais confortável.)
Enquanto muitos usam um feed IG, Garry usa um feed de grade do Twitter (desenvolvido pela ferramenta Juicer).
Observação: o site de uma página pode melhorar a experiência do usuário (especialmente com um menu fixo).
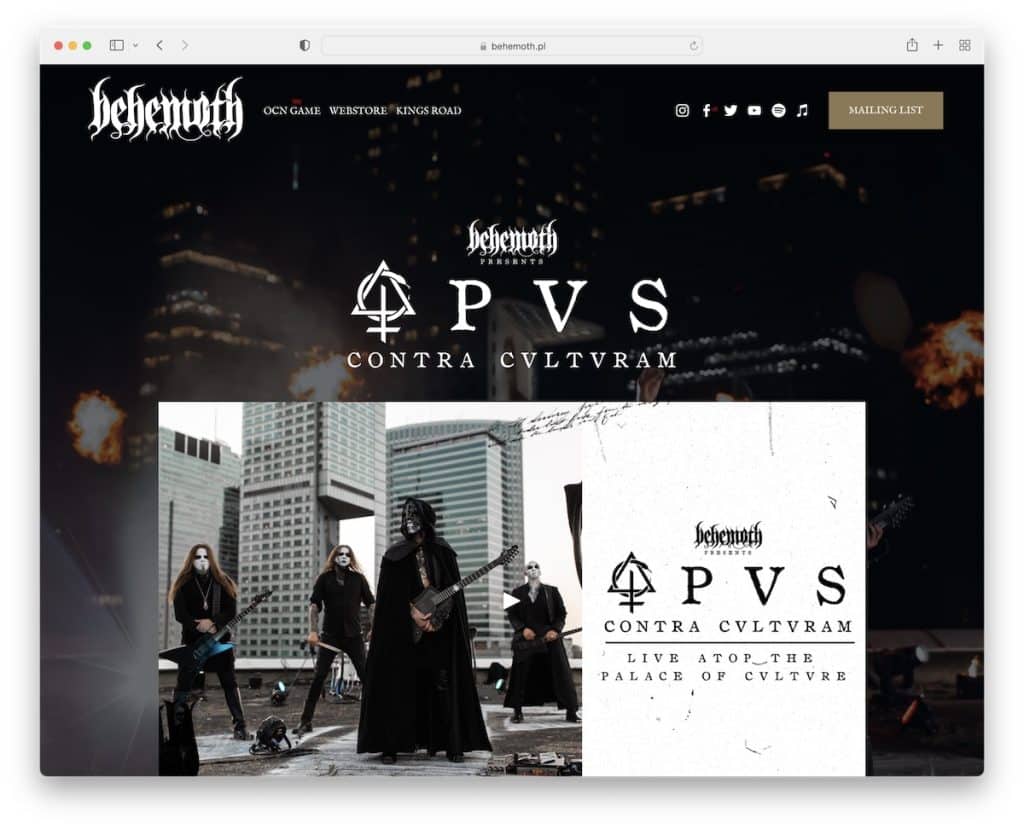
16. Gigante
Construído com: Squarespace

Behemoth é um exemplo de site de banda com um vídeo incorporado acima da dobra sobre uma imagem de fundo. O cabeçalho é transparente para uma experiência mais livre de distrações. Além disso, a barra de navegação possui ícones de mídia social e um botão CTA para entrar na lista de discussão.
Observação: permita que seus fãs vejam seu vídeo mais recente imediatamente, colocando-o acima da dobra.
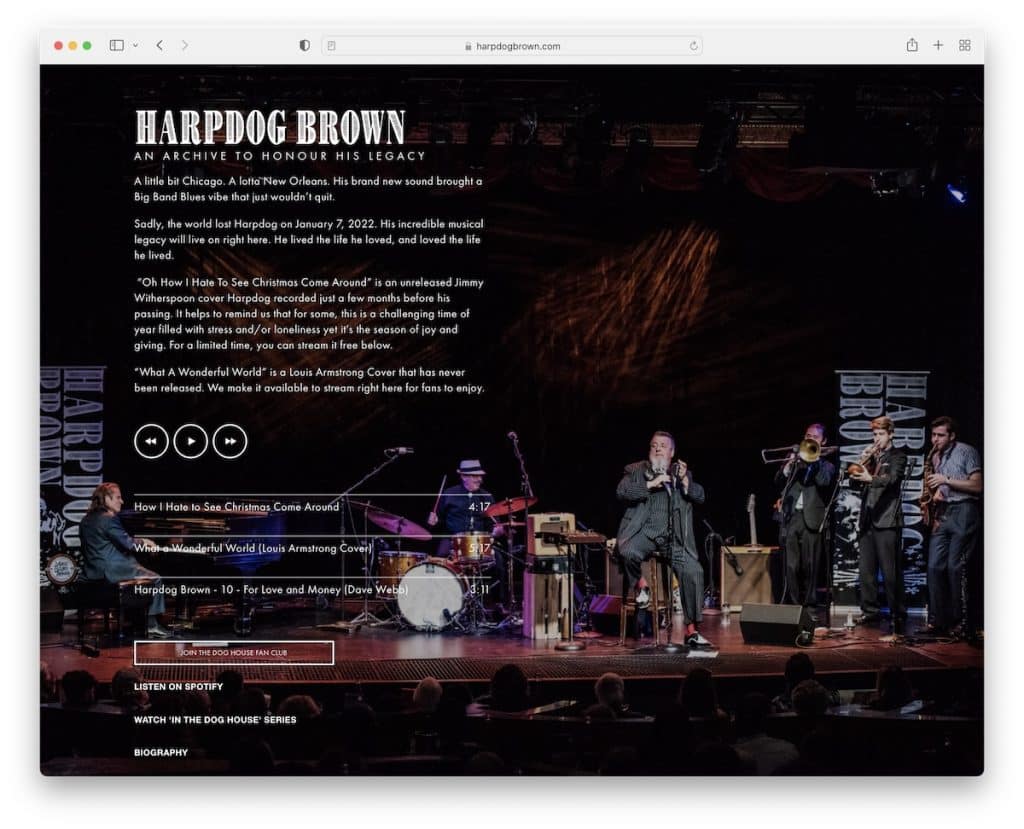
17. Harpdog Marrom
Construído com: Squarespace

O que realmente gostamos no site da Harpdog Brown é a página inicial com um controle deslizante de fundo em tela cheia, reprodutor de áudio, links para mídias sociais e outras páginas.
Embora a página inicial não tenha um cabeçalho ou rodapé, o resto do site tem. A barra de navegação possui um menu suspenso para encontrar informações específicas com mais facilidade.
Nota: Use um controle deslizante de fundo para apimentar as coisas e criar uma experiência de visualização mais agradável.
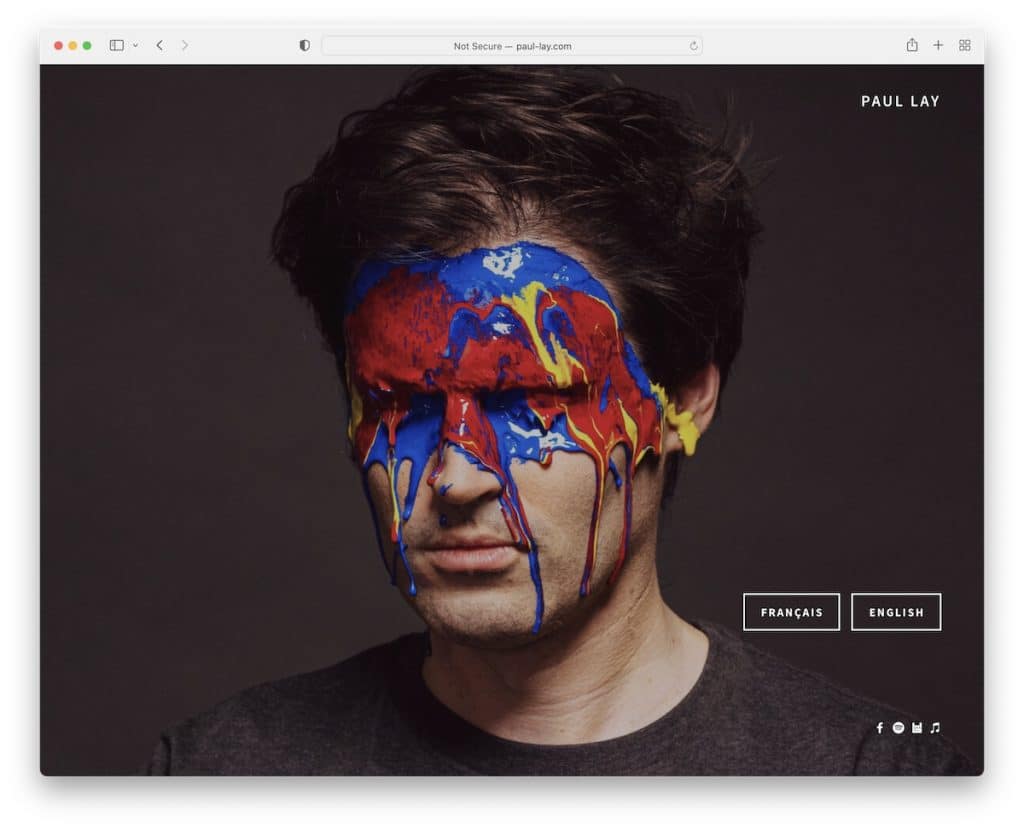
18. Paul Lay
Construído com: Squarespace

A página inicial de Paul Lay tem dois botões CTA (com efeito hover) para entrar no site francês ou inglês. No entanto, você também pode se conectar diretamente com Paul por meio dos ícones de mídia social no canto inferior direito.
A página possui um cabeçalho (com um menu suspenso), um rodapé (com uma assinatura de boletim informativo) e navegação adicional na barra lateral.
Observação: deixe seus visitantes escolherem o idioma do site desejado por meio de sua página inicial.
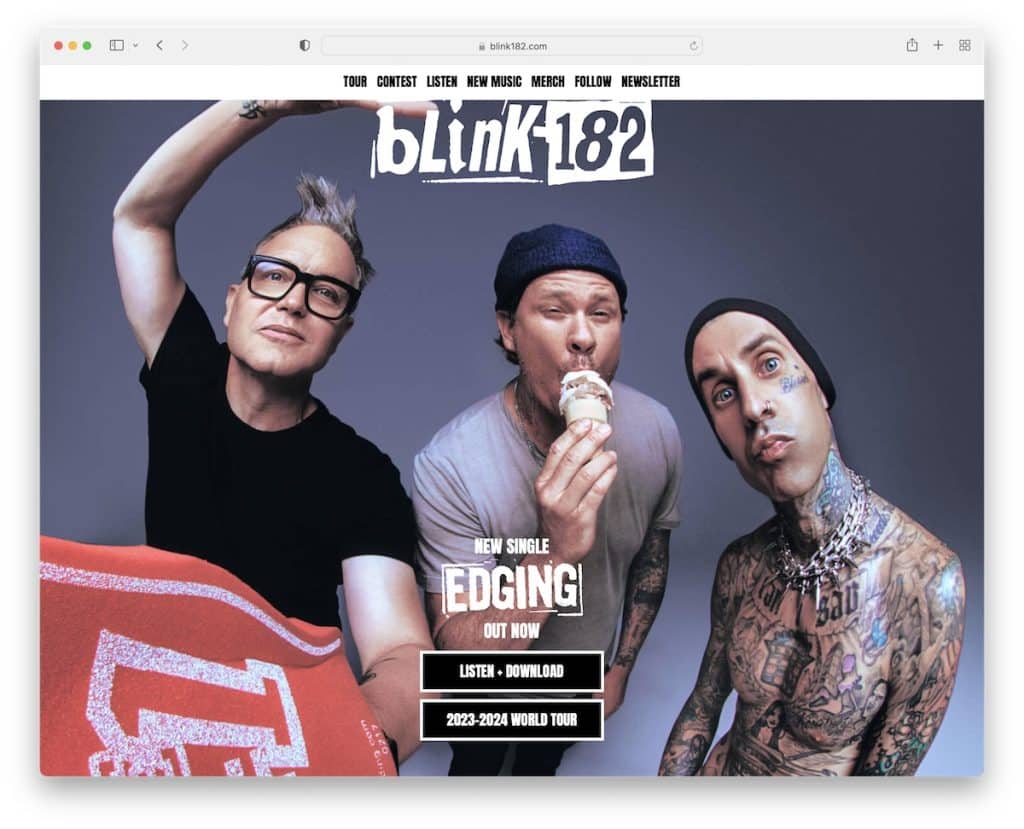
19. Piscar 182
Construído com: Wix

O Blink 182 é um site de músicos com uma seção de heróis em tela cheia com botões CTA e uma barra de navegação simples.
Abaixo da dobra está o último videoclipe oficial, seguido por uma lista de datas da turnê. O rodapé é minúsculo, com os links adicionais de usuários e empresas.
Observação: torne as datas de sua turnê instantaneamente acessíveis adicionando-as à sua página inicial.
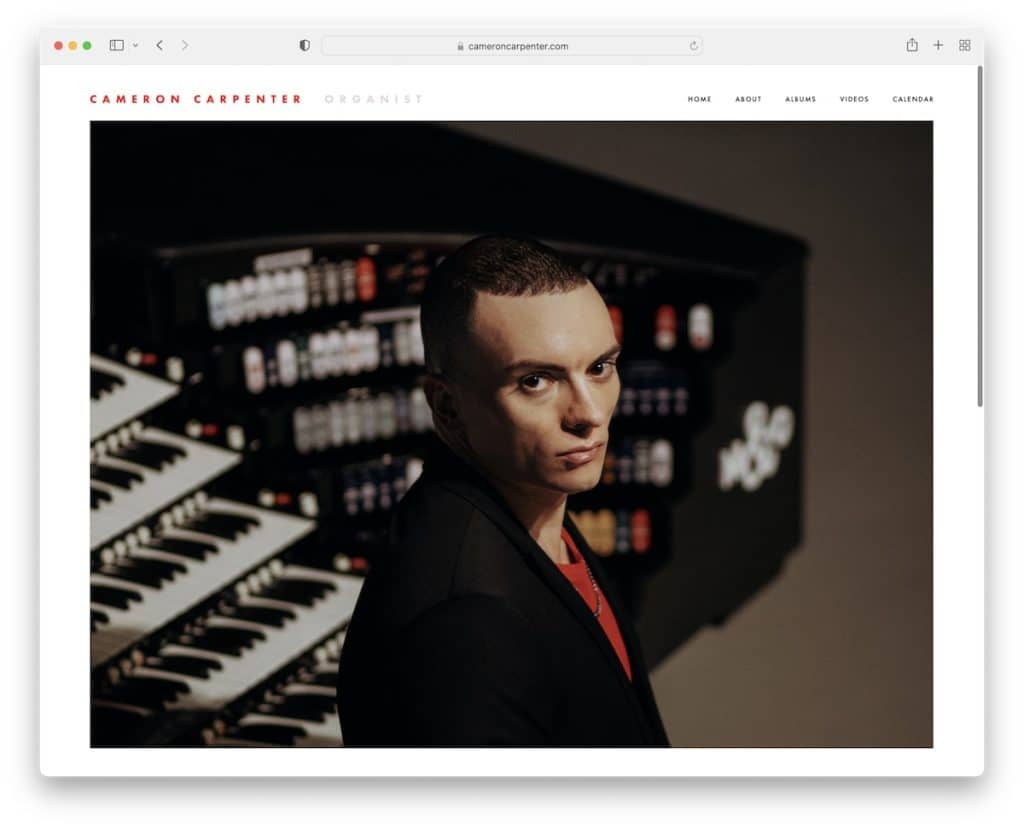
20. Cameron Carpenter
Construído com: Squarespace

Cameron Carpenter mantém o minimalismo e a simplicidade em seu site. A seção acima da dobra possui apenas uma imagem de herói sem nenhum texto ou CTA e uma barra de navegação simples.
Abaixo da dobra estão muitas menções de RP de várias autoridades que criaram prova social.
Observação: em vez de comentários e depoimentos de fãs, você também pode incluir menções e referências de relações públicas no site do músico.
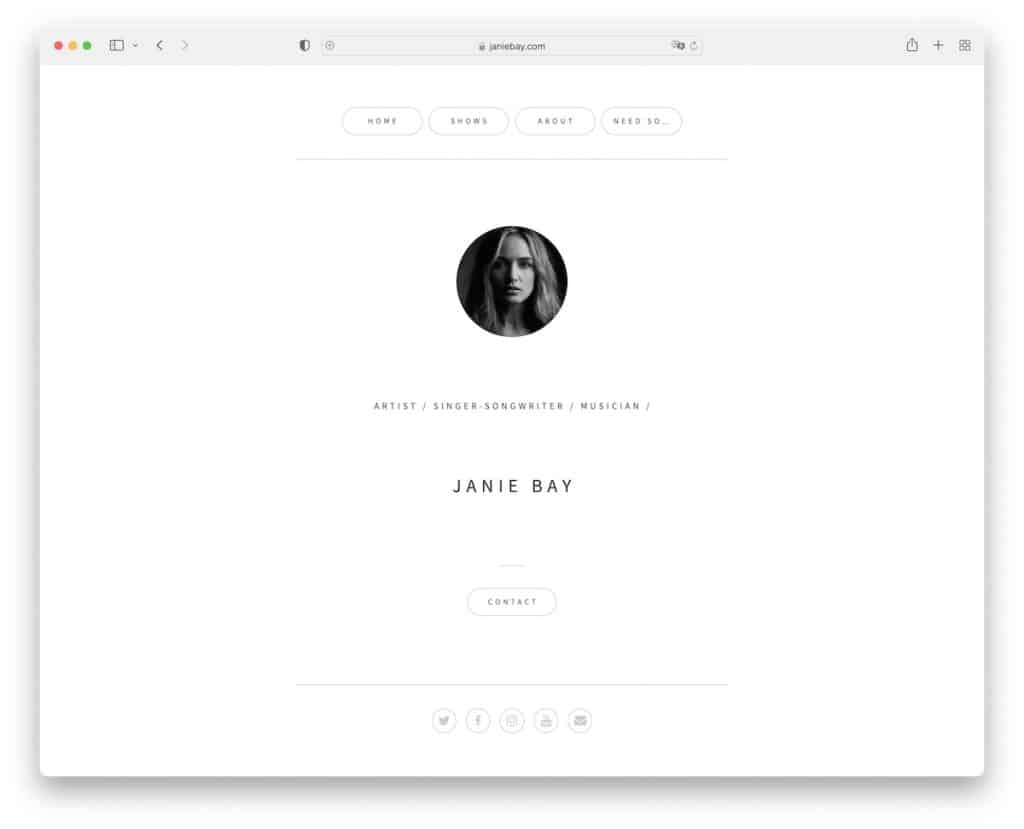
21. Janie Bay
Construído com: Carrd

Estamos adicionando o site de Janie Bay a esta lista porque prova que o minimalismo funciona. Além disso, qualquer pessoa pode criar um site desse tipo em pouco tempo com o construtor Carrd.
Detalhes básicos, um cabeçalho simples com navegação e ícones de mídia social e e-mail no rodapé – é isso!
Observação: um site minimalista pode criar uma ótima experiência do usuário e geralmente é mais fácil de criar.
Aqui estão mais alguns sites da Carrd que mostram como você pode criar ótimos sites com um construtor de sites fácil.
