Tipografia ideal para web design em 2025
Publicados: 2025-07-04A tipografia pode fazer ou quebrar seu site antes que os visitantes leiam seu conteúdo. Quando alguém pousa em sua página, as más opções de fonte aumentam instantaneamente as bandeiras vermelhas para seus visitantes antes mesmo de começarem a ler as palavras.
A maioria dos designers odeia lidar com fontes do site. O construtor deles torna a tipografia muito difícil. No entanto, construtores modernos como o Divi estão simplificando a tipografia novamente. Vamos verificar os problemas da tipografia, encontrar soluções que funcionem e ver como o Divi 5 facilita a aplicação.
- 1 Por que o texto pode fazer ou quebrar seu site
- 2 3 grandes problemas de tipografia que prejudicam sites
- 2.1 TRAP 1: O problema de texto estático
- 2.2 Trap 2: O pesadelo da hierarquia
- 2.3 Problema 3: Fontes de carregamento lento
- 3 Basics de tipografia de hoje
- 3.1 Sistemas de tipografia vencem escolhas aleatórias
- 3.2 Contexto molda o desempenho da fonte
- 3.3 A implementação técnica impulsiona os resultados
- 4 Como os construtores de sites modernos devem lidar com a tipografia
- 4.1 ... e por que a maioria dos construtores de sites não
- 5 web design (e tipografia) simplificados com divi
- 5.1 Tipografia (e tudo mais) melhora com o Divi 5
- 5.2 Configurando um sistema de tipografia escalável no Divi 5
- 6 Experimente o Divi 5 para uma tipografia ideal para o site
Por que o texto pode fazer ou quebrar seu site
A tipografia do seu site cria uma resposta emocional instantânea antes mesmo de os visitantes processarem suas palavras. Pesquisas mostram que as más escolhas de fontes literalmente fazem as pessoas franzirem a testa. Isso desencadeia sentimentos negativos na amígdala, uma parte do seu cérebro que lida com emoções e memória. Suas opções de fonte se tornam parte de como as pessoas se lembram do seu negócio.
Os visitantes que vêem um texto mal projetado parecem piores em seu site, criando memórias negativas duradouras vinculadas à sua marca. A maioria dos visitantes passa menos de um minuto em seu site, lendo apenas um quarto do seu conteúdo. Dentro desses segundos preciosos, a tipografia os puxa ou empurra -os.
Mais da metade dos usuários consideram a estética a principal razão pela qual eles não retornarão a um site. Sua tipografia forma a espinha dorsal desse julgamento. O design de texto ruim desencadeia uma resposta imediata de "essa aparência não profissional", e os visitantes não podem abalar esse sentimento.
Designers experientes sabem que a tipografia é uma ferramenta poderosa para o engajamento e as mensagens da marca. A tipografia não é apenas sobre legibilidade; É também sobre personalidade e conexão emocional.
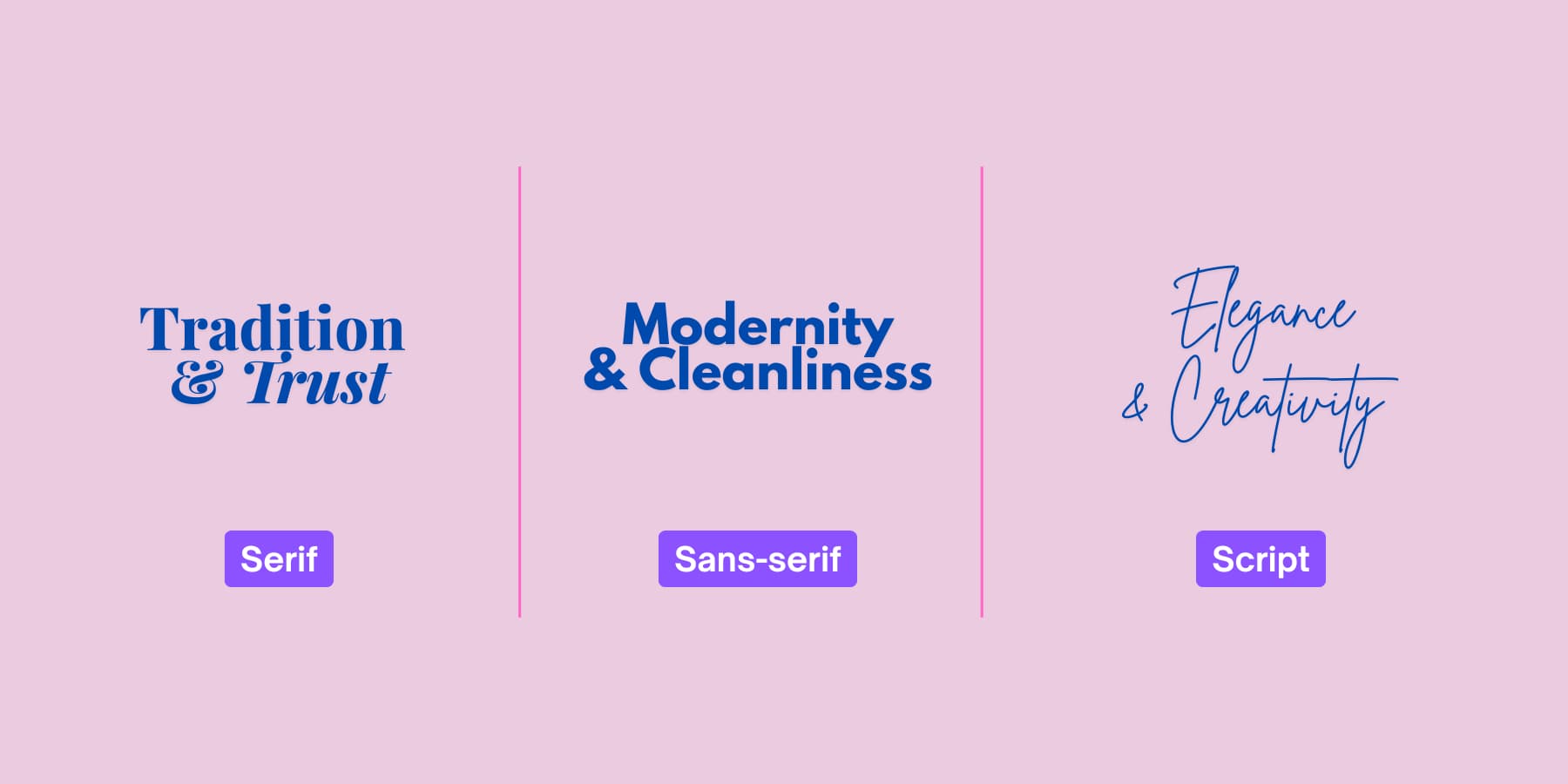
A mudança para a tipografia expressiva mostra uma compreensão mais profunda da psicologia da fonte. Fontes carregam emoções:
- Fontes serif sugerem tradição e confiança.
- As fontes sem serrif parecem modernas e limpas.
- Fontes de script mostram elegância ou criatividade.

Esses sentimentos moldam como os visitantes veem sua credibilidade e confiança. Isso acontece antes que eles leiam uma única palavra.
A crescente questão da fonte "moderna"
Ao selecionar fontes para sua marca, comece definindo seus principais traços de personalidade. Você é profissional e estabelecido? Considere serifs refinados como Playfair Display ou Text Crimson. Construindo uma startup de tecnologia ou serviço moderno? Sans-serifs contemporâneos como Inter, Poppins ou Montserrat comunicam inovação e acessibilidade. Administrando uma marca de luxo ou estúdio criativo? Opções elegantes, como Cormorant Garamond ou Abril Fatface, podem transmitir sofisticação.

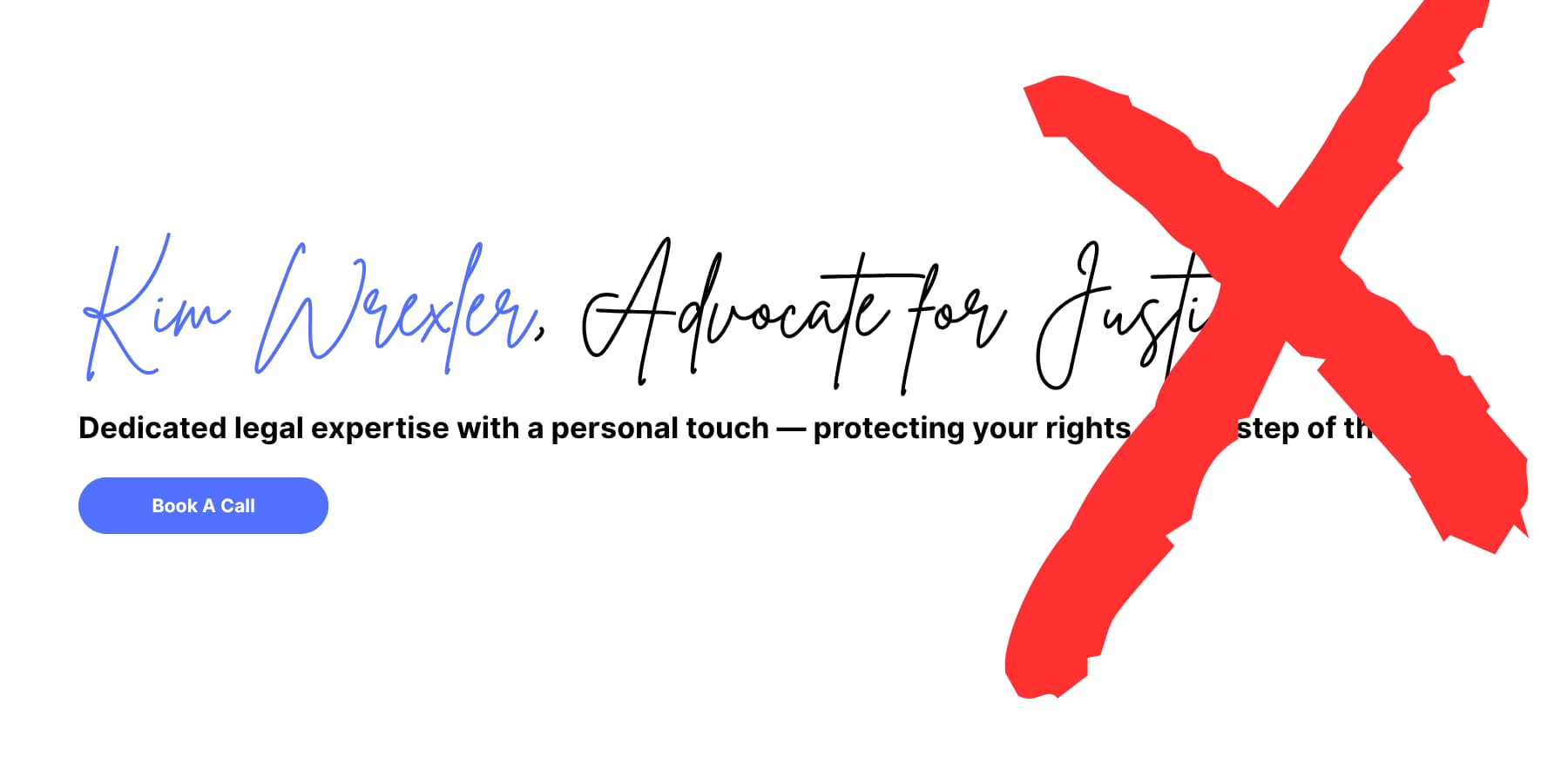
Teste suas opções de fonte com seu público -alvo em mente. Um escritório de advocacia que usa fontes de script lúdica pode confundir clientes que esperam estilos sérios e tradicionais. Escolha a tipografia que se encaixe no sentimento que você deseja criar, não apenas o que está na moda.

Por exemplo, a recente rebrand da Jaguar pode ser considerada uma falha. A nova fonte de logotipo se assemelha a uma empresa de tecnologia, que pode confundir o público -alvo. Mostre a alguém que desconhece a marca, eles não adivinham que é para um carro de luxo.
A rebrand não correspondeu ao que os compradores de carros de luxo querem: sofisticação e poder. O símbolo Jaguar clássico, usado desde 1945, foi substituído por uma fonte da moda que parece não original.

3 grandes problemas de tipografia que prejudicam sites
Quando a tipografia falha nos sites, geralmente acontece de uma ou de todas essas três maneiras. Esses problemas aparecem de forma tão consistente que aprender a identificá -los se torna o primeiro passo para uma melhor tipografia no site. Vamos explorar.
TRAP 1: O problema de texto estático
Imagine isto: você passa horas acertando o texto do seu site no seu laptop. As manchetes parecem ótimas, o texto do corpo flui bem e tudo parece certo. Em seguida, você abre seu site no telefone e tem que apertar os olhos para ler qualquer coisa.
Você atingiu a armadilha de texto estático. Quando os designers definem fontes para fixar tamanhos de pixels, eles projetam para uma tela e cruzam os dedos para todo o resto. Essa abordagem antiga trata sites como páginas impressas, onde nada muda de tamanho.
A variedade de dispositivos piora isso. Seu texto deve funcionar em telefones, tablets, laptops e telas de desktop gigantes. Os tamanhos fixos não podem lidar com esse intervalo. O que lê bem em um iPhone se torna pequeno em um smartwatch ou enorme em uma tela 4K.
As diferenças de tamanho entre as manchetes e o texto do corpo ficam confusas em telas diferentes, e os leitores não podem mais dizer o que é importante.
Uma tipografia perfeita precisa escalar fluidamente com o tamanho da tela. Ele deve manter proporções legíveis se alguém visita seu site em um telefone desatualizado ou em um monitor ultrawida. Essa abordagem adaptativa respeita suas intenções de design e as variadas condições de visualização de seus leitores.
Trap 2: The Hierarchy Nightmare
Você sabe instantaneamente onde olhar quando entra em uma loja bem organizada. Os sinais claros o guiam para diferentes seções. O texto do seu site funciona da mesma maneira.
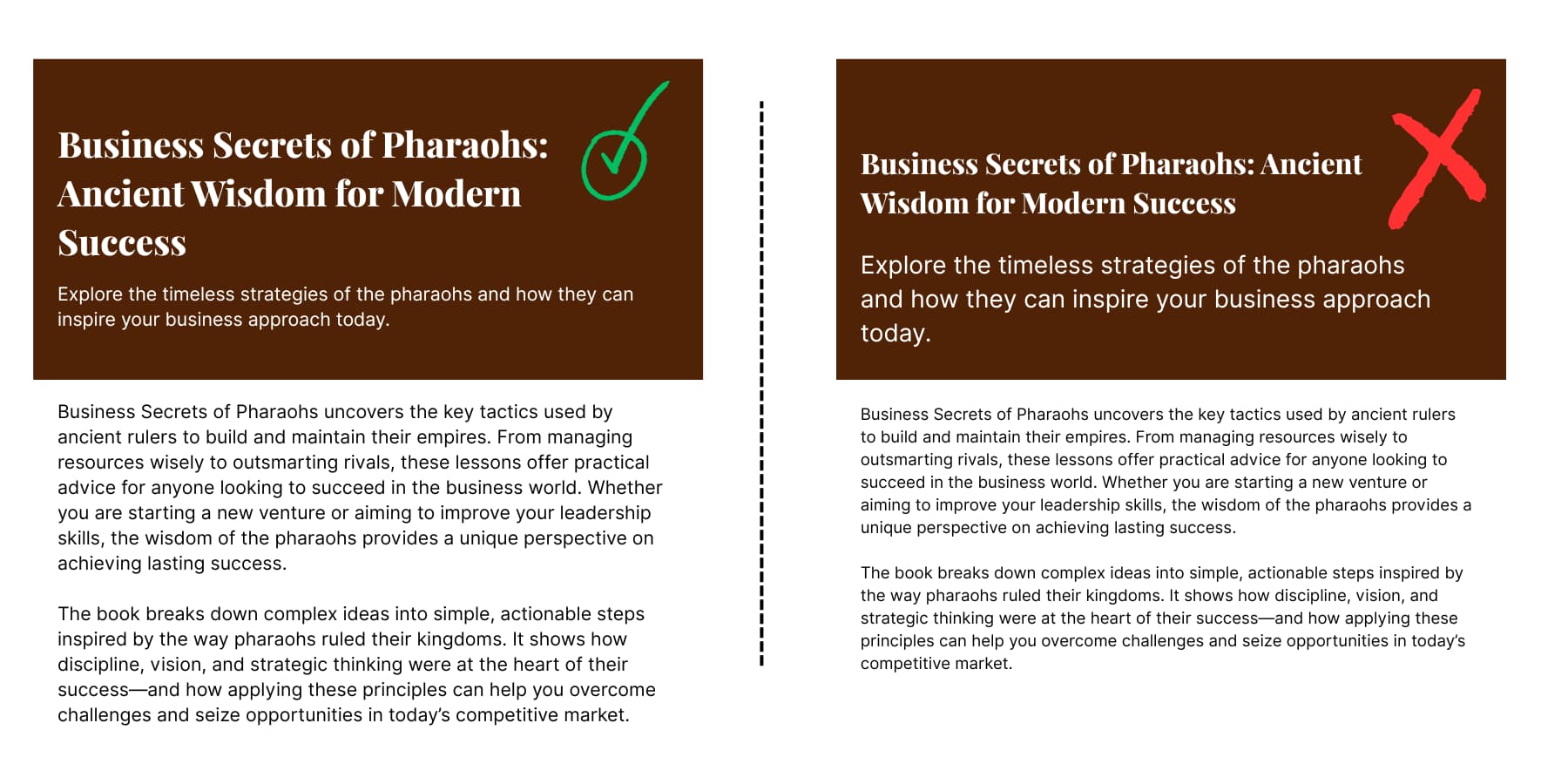
A hierarquia de tipografia ruim transforma seu conteúdo em um labirinto confuso. Imagine tentar ler um jornal onde as manchetes, subtítulos e texto corporal usam fontes e tamanhos quase idênticos. Você desistiria rapidamente, certo?
Isso acontece em sites constantemente. Os designers tornam as manchetes muito pequenas ou o texto corporal muito grande. Tudo se combina com blocos cinzentos de texto de aparência semelhante. Os visitantes pousam nessas páginas e imediatamente se sentem sobrecarregados.

E sal para feridas, a maioria das pessoas não lê sites de palavras por palavra. Eles digitalizam primeiro, procurando pedaços interessantes. A hierarquia de tipografia clara ajuda os usuários a navegar com o conteúdo com eficiência, enquanto a hierarquia ruim os obriga a gastar energia mental extra descobrindo o que é importante. Quando seus tamanhos de texto não criam diferenças óbvias, a varredura se torna impossível.
A hierarquia ruim também sinaliza baixa qualidade. Os visitantes subconscientemente julgam sua experiência com base na aparência do seu conteúdo organizado. A hierarquia de texto bagunçada sugere um pensamento confuso. A hierarquia de texto claro constrói confiança antes que as pessoas leem sua primeira frase.
Problema 3: fontes de carregamento lento
A fonte da sua marca parece perfeita no figma. Você o exporta e o carrega para o seu site, mas de repente suas páginas levam uma eternidade para carregar.
A maioria dos designers não percebe como as fontes pesadas realmente são. Aquele lindo tipo de letra personalizado? Provavelmente são algumas centenas de kilobytes por peso. Adicione versões regulares, ousadas e itálicas e você está analisando um megabyte de dados de fonte.
Os arquivos de fonte geralmente se tornam 3x maiores do que deveriam ao usar formatos não compactados, como a fonte TrueType (TTF) ou a fonte OpenType (OTF), e cada fonte requer uma solicitação HTTP separada que aumenta o tempo de carregamento.
Seus visitantes pagam o preço. Os navegadores não mostram texto até que as fontes terminem de download. As pessoas em conexões lentas veem espaços brancos vazios onde suas manchetes devem estar, conhecidas como flash de texto invisível (FOIT).
O problema compostos com vários arquivos de fonte. Três pesos da fonte significam três downloads separados, cada um bloqueando seu conteúdo de aparecer sem problemas. O Safari oculta o texto até que as fontes personalizadas estejam prontas, enquanto outros navegadores mostram fontes de fallback que podem causar mudanças de layout chocantes quando as fontes reais finalmente aparecem.
Fontes variáveis resolvem essa bagunça. As fontes variáveis incluem vários estilos em um arquivo, cortando tempos de carregamento. Melhor ainda com as fontes da fonte aberta da Web (WOFF/WOFF2).
Noções básicas de tipografia de hoje
A tipografia moderna da web opera em três princípios principais que separam bons sites dos ótimos. A altura desses fundamentos afeta tudo, desde o envolvimento do usuário até as classificações de pesquisa.
Os sistemas de tipografia vencem escolhas aleatórias
A escala de tipo determina o quanto as fontes maiores ou menores estão enraizadas na fonte base ou padrão. Usando esse método, o tamanho da sua base é 100% se você gosta de porcentagens ou 1em, se essa for sua unidade preferida. Não escolha tamanhos de fonte aleatoriamente. Use relações matemáticas entre elementos de texto.
Comece com um tamanho de fonte base (16-18px é comum) e escolha uma taxa de escala de 1x para 2x, adaptada às necessidades do seu aplicativo. Por exemplo, os aplicativos de comércio eletrônico geralmente usam uma proporção maior para destacar os elementos de texto, enquanto sites com painéis ricos em dados podem obter uma proporção menor. Uma proporção de 1,25 cria diferenças sutis perfeitas para sites pesados de texto. Por exemplo:
- Texto do corpo: 16px
- H5: 20px (16 × 1,25)
- H4: 25px (20 × 1,25)
- H3: 32px (25 × 1,25)
- H2: 40px (32 × 1,25)
- H1: 49px (40 × 1,25)
Uma proporção de 1,618 cria contrastes dramáticos ideais para páginas de marketing. Também conhecido como proporção de ouro. Por exemplo:
- Texto do corpo: 16px
- H4: 26px (16 × 1,618)
- H3: 42px (26 × 1,618)
- H2: 68px (42 × 1,618)
- H1: 68px (42 × 1,618)
Isso cria diferenças dramáticas de tamanho que chamam a atenção e orientam os leitores através da sua hierarquia de conteúdo.
Essa abordagem sistemática impede o pesadelo da hierarquia que discutimos anteriormente. Quando o seu texto H1, H2 e corpo segue relacionamentos matemáticos, os leitores entendem instantaneamente sua estrutura de conteúdo.
Use Clamp () para escala automática
A função CSS CLAMP cria tipografia de fluido que escala suavemente o texto entre tamanhos mínimos e máximos. Em vez de pular entre tamanhos fixos nos pontos de interrupção, o Clamp () cria transições suaves que funcionam em cada largura da tela.
A sintaxe é simples: grampo (mínimo, preferido, máximo). Por exemplo, grampo (16px, 4VW, 32px) significa que seu texto começa a 16px em telas pequenas, escalas a 4% da largura da viewport e tampas a 32px em telas grandes. Esta única linha substitui várias consultas de mídia.
Você deve usar a tipografia fluida para dimensionar suavemente o texto com uma diferença maior entre o tamanho mínimo e o máximo e manter o dimensionamento consistente.
Isso funciona melhor para manchetes e texto de exibição, onde mudanças dramáticas de tamanho fazem sentido. O texto corporal com pequenas diferenças de tamanho pode seguir os métodos responsivos tradicionais.
Você pode aplicar o CLAMP () a qualquer elemento de texto em sua escala. Um H1 pode usar grampo (32px, 8VW, 72px) enquanto um H3 usa grampo (20px, 3VW, 28px). Isso cria tipografia que parece natural em qualquer tamanho de tela sem cálculos complexos.
Contexto molda o desempenho da fonte
Tamanho e escala do design com base no conteúdo: a tipografia legível pode depender tanto de outros conteúdos quanto a seleção de fontes. A escala e os tamanhos dos elementos de texto geralmente diferem dependendo de quanto texto é renderizado ao mesmo tempo e do tipo de conteúdo na tela.
Uma postagem no blog precisa de tipografia diferente da das páginas de produtos. Os artigos de forma longa se beneficiam de espaçamento generoso de linhas e tamanhos de leitura confortáveis. As páginas do produto precisam de manchetes e descrições digitalizáveis.
Seleção de tipografia: primeiro, comece com uma fonte que parece ótima e lê bem em uma tela pequena. Em seguida, teste -o em uma tela maior. Essa abordagem móvel primeiro impede a escolha de fontes que parecem ótimas nos desktops, mas se tornam ilegíveis nos telefones.
Tipo de conteúdo determina a tipografia
Considere o comportamento de leitura do seu público também. Os visitantes de um site de notícias desejam obter informações rapidamente. Eles se movem pelas manchetes rapidamente, para que o texto seja claro e direto. O texto do corpo deve ajudá -lo a encontrar detalhes importantes sem diminuir a velocidade.
As opções de fonte nos sites de serviços financeiros devem fazer com que os usuários se sintam seguros e confiantes. Os tipos de letra tradicionais sérios reforçam esse sentimento de confiança.
Se você desembarcar no site de uma agência criativa, eles esperam escolhas de design ousadas às vezes. Aqui, a tipografia chama sua atenção e geralmente se torna parte da experiência da marca. Fontes ou layouts incomuns ajudam a agência a mostrar sua personalidade e criatividade.
Os sites de comércio eletrônico enfrentam desafios únicos. Os nomes dos produtos variam muito em comprimento, de "iPhone" a "bicicleta de montanha ultra lightweight com sistema de suspensão avançado". Seu sistema de tipografia deve lidar com os dois graciosamente sem quebrar layouts.

As páginas de destino funcionam de maneira diferente dos sites informativos. Os visitantes passam segundos decidindo se devem ficar ou sair. As manchetes precisam de impacto imediato. O texto corporal deve ser digitalizado. Os botões de chamada para ação requerem fontes clicáveis e urgentes.
Sites de documentação priorizam a função sobre o formulário. Os trechos de código precisam de fontes monoespaciais para o alinhamento adequado, e as instruções passo a passo se beneficiam de listas numeradas com uma hierarquia clara.
A implementação técnica impulsiona os resultados
De acordo com o Instituto Baymard, o consenso parece estar entre 50 e 75 caracteres por linha. O comprimento da linha afeta diretamente a compreensão da leitura. O texto muito amplo força os leitores a trabalhar mais de rastrear de linha em linha.
Muitos tamanhos e estilos de fontes podem criar um design desordenado e inconsistente. Não testar a tipografia em diferentes dispositivos e tamanhos de tela leva a problemas de legibilidade em algumas telas.
A estratégia de carregamento de fontes também é importante. Os navegadores não mostrarão o texto até o download das fontes personalizadas, criando espaços em branco onde seu conteúdo deve aparecer. O planejamento das fontes de fallback que corresponde ao espaçamento da sua fonte personalizada impede as mudanças de layout chocantes quando as fontes carregam.
A velocidade de carregamento da fonte faz a diferença
Escolha fontes de fallback que correspondam de perto às métricas da fonte personalizada. Se você usar o Montserrat, especifique o Arial como backup, pois ambos têm larguras de caracteres semelhantes. Use o Times New Roman como um recuo para fontes serifs, como o Playfair Display. Isso impede que o texto salte quando as fontes personalizadas finalmente carregam.
Pré -carga suas fontes mais importantes. O WP Rocket lida com a pré -carga da fonte automaticamente sem tocar em seus arquivos de tema. Você simplesmente habilita a opção de pré -carregamento da fonte nas configurações do WP Rocket e lida com a implementação técnica. Ele também armazena em cache suas páginas da web para que elas permaneçam rapidamente para todos os seus visitantes.
Isso funciona juntamente com a hospedagem rápida como o Siteground para servir os arquivos de fonte rapidamente de servidores otimizados, criando a configuração ideal para a tipografia de carregamento rápido.

Como os construtores de sites modernos devem lidar com a tipografia
A maioria dos construtores de sites trata a tipografia como uma reflexão tardia. Eles oferecem suspensos de fontes básicos e controles deslizantes de tamanho e, em seguida, deixam você para descobrir o resto. Essa abordagem antiga cria os mesmos problemas de tipografia em todos os lugares: texto estático que quebra no celular, confundindo hierarquias e páginas de carregamento lento.
Os construtores modernos devem funcionar de maneira diferente. Eles devem fornecer sistemas, não apenas opções como:
- Suporte de fonte variável: os construtores modernos devem suportar esses formatos sem trabalho extra. Eles também devem suportar formatos modernos de fontes da web como Woff/Woff2.
- Tipografia fluida: os melhores construtores devem incluir funções matemáticas como o CLAMP () embutido em suas interfaces. Você digita grampo (16px, 4VW, 32px) e observa sua escala de texto sem problemas em todos os dispositivos. Menos consultas de mídia necessárias.
- Integração do sistema de tipografia: bons construtores permitem criar estilos de texto reutilizáveis. Você define seu tamanho H1 uma vez como uma variável e a aplica em todos os lugares. Altere o tamanho da cabeça em um só lugar e todas as atualizações do H1 em todo o seu site. Defina uma família de fontes como uma variável e faça referência a ela em todo o seu design.
- Gerenciamento global de fontes: eles também devem incluir controle centralizado para variáveis de tipografia. Você define a fonte da direção uma vez, a fonte do corpo uma vez e as fontes uma vez como variáveis reutilizáveis. Precisa de um texto maior em todo o site? Atualize a variável e assista a todas as instâncias alteradas automaticamente.
... e por que a maioria dos construtores de sites não
Muitos construtores de sites não oferecem as ferramentas de tipografia que você precisa, e isso geralmente se deve a opções de negócios.
- Experiência do usuário: a maioria dos construtores se concentra em facilitar o uso das coisas imediatamente, em vez de oferecer flexibilidade a longo prazo. Um menu de fonte simples é muito menos intimidador para novos usuários do que funções complexas.
- Investimento de desenvolvimento: a criação de ferramentas de tipografia avançada exige muito trabalho de engenharia. Recursos como o suporte variável de fonte e os sistemas de design precisam de interfaces personalizadas, testes completos do navegador e manutenção contínua.
- Desafios de suporte: os recursos complexos da tipografia podem levar a mais perguntas de suporte. Quando você pode ajustar coisas como valores de grampo ou fontes variáveis, você pode encontrar problemas que os controles mais simples não causariam. Alguns construtores evitam essa complexidade para manter seus custos de suporte baixos.
- Sistemas mais antigos: muitos construtores mais antigos foram construídos antes que as fontes variáveis existissem. Adicionar esses novos recursos significa revisar os sistemas principais, enquanto ainda garante que sites antigos continuem a funcionar. Muitas vezes, eles optam por pequenas melhorias, em vez de grandes mudanças que podem interromper os usuários atuais.
Enquanto os programadores experientes costumavam ser os principais pedindo melhores ferramentas de tipografia, os construtores mais novos veem que até iniciantes podem criar tipografia avançada se eles tiverem a interface certa.

Esses construtores fornecem controles simples para tarefas rápidas e opções robustas para quando você deseja fazer mais. Dessa forma, você pode começar simples e melhorar suas habilidades de tipografia sem trocar as plataformas.
Web design (e tipografia) simplificados com divi
Quando você está trabalhando na tipografia da web, as ferramentas erradas podem transformar o que deve ser um trabalho criativo em frustração técnica. A maioria dos construtores de páginas oferece controles básicos de fontes que quebram no celular ou criam código confuso nos bastidores. Você passa mais tempo lutando contra suas ferramentas do que projetar.
Divi adota uma abordagem diferente. Este construtor de páginas do WordPress prioriza o design visual, fornecendo o controle técnico necessário para a tipografia profissional. O editor visual mostra suas alterações ao fazer, portanto, quando você ajusta os tamanhos das fontes ou o espaçamento da linha, você vê exatamente como isso afeta sua página.

O construtor inclui mais de 200 módulos que você pode posicionar em qualquer lugar da sua página. Módulos de texto, módulos de título e bloqueios de conteúdo especial todos funcionam juntos, para que você não esteja preso a layouts predefinidos que forçam seu conteúdo a caixas desconfortáveis.
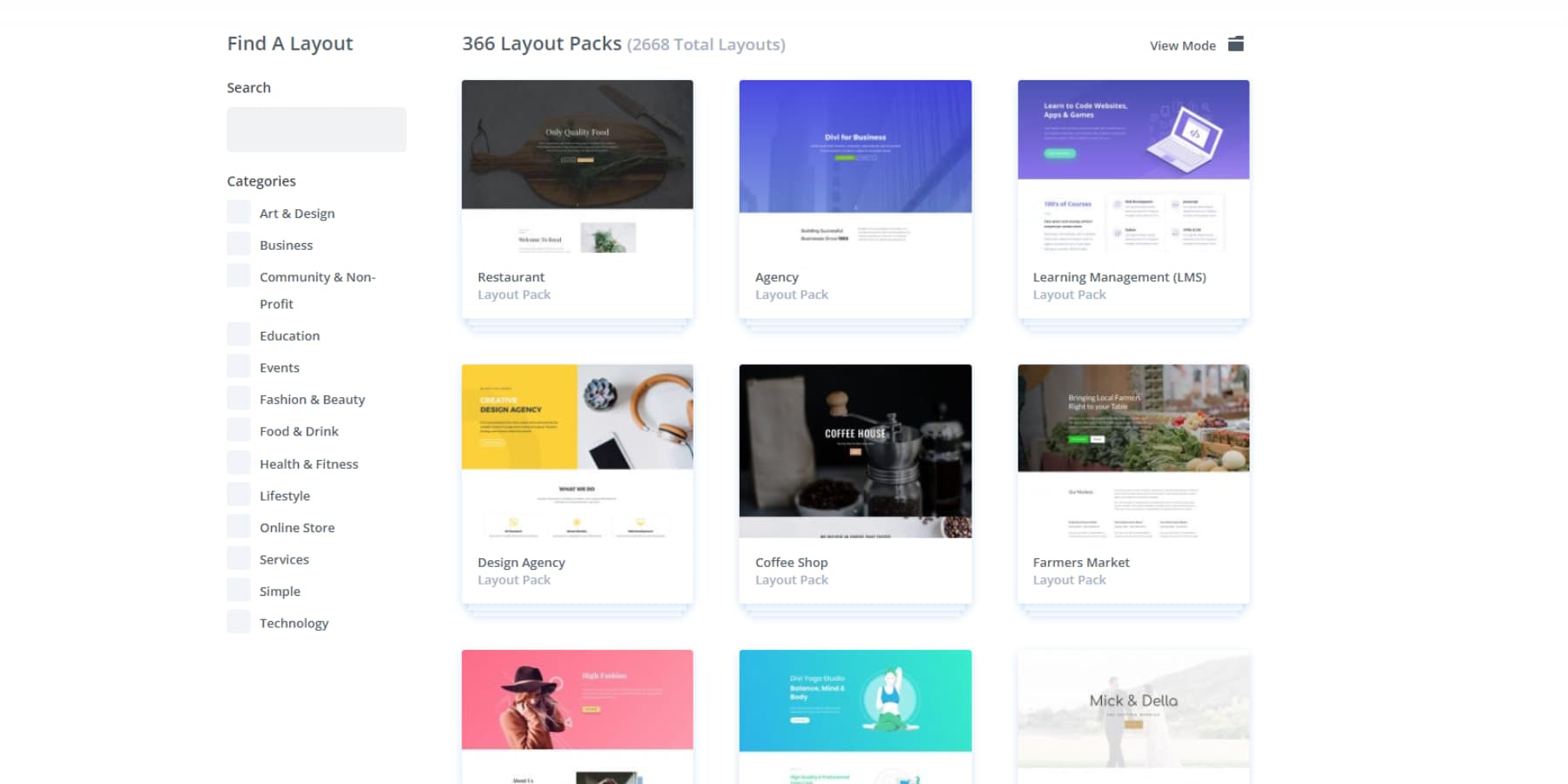
O que diferencia o Divi é sua biblioteca de mais de 2000 layouts profissionais. Estes não são modelos básicos. Cada design vem construído para indústrias específicas. Restaurantes, fotógrafos, consultores, empresas de tecnologia - você encontrará layouts que entendem seu público e objetivos de negócios.

Obtenha divi hoje
Construindo sem as barreiras técnicas
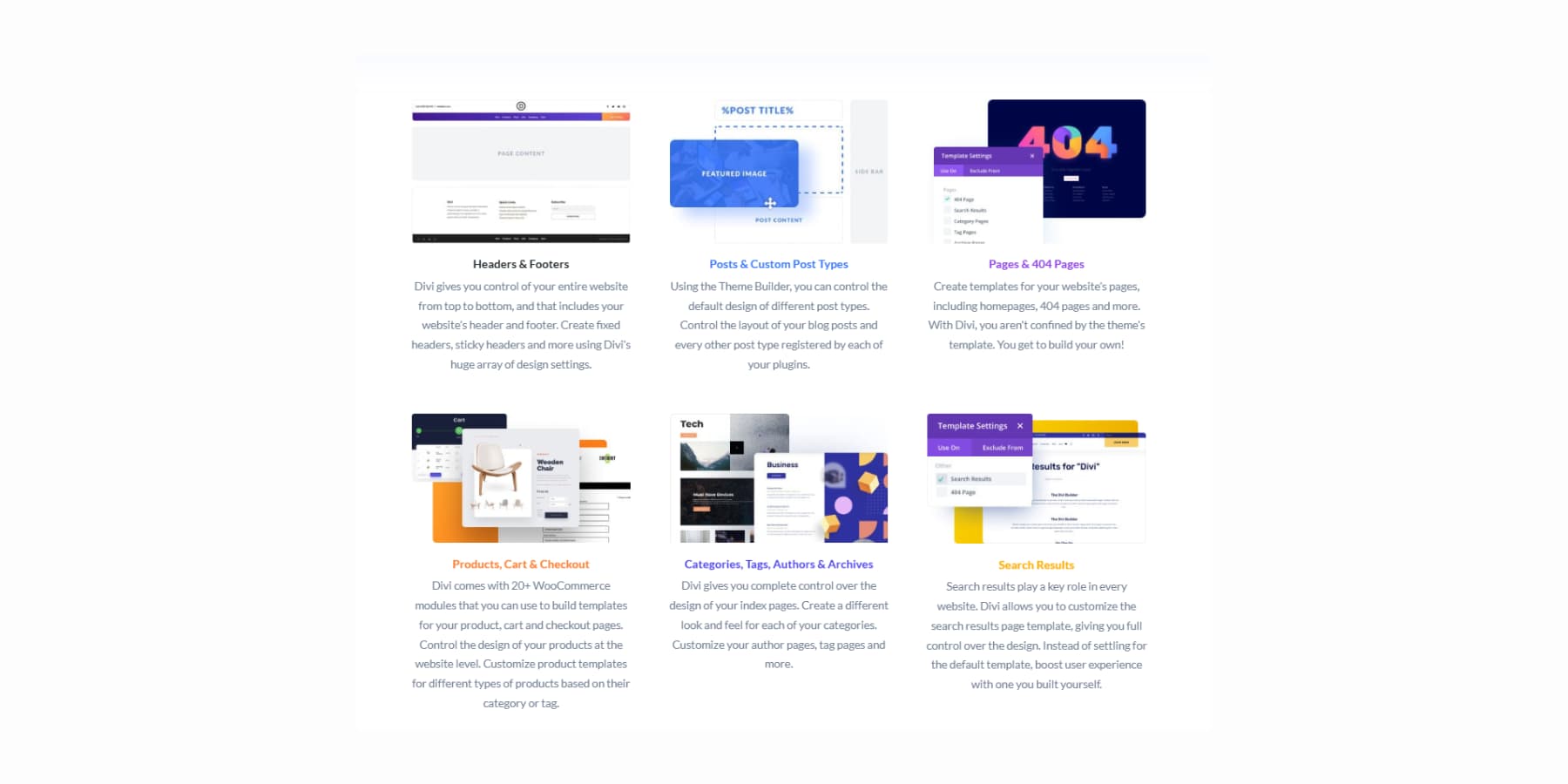
O construtor de temas fornece controle sobre todos os aspectos da tipografia do seu site. Você pode projetar cabeçalhos personalizados que correspondam à voz da sua marca. Layouts de blog que tornam o conteúdo de formato longo. Até suas 404 páginas podem manter tipografia e marca consistentes.

O Divi AI traz inteligência artificial diretamente ao seu processo de design. Gere manchetes que correspondam ao seu tom e descrições de produtos que soam como a sua marca.
Mesmo seções de página inteira que entendam o seu contexto de negócios.
E código relevante quando necessário.
A edição de fotos acontece também no construtor. Descreva o que você precisa alterado em uma imagem e a IA faz esses ajustes. E, claro, pode gerar novas imagens.
O Divi Quick Sites resolve o problema da página em branco que interrompe muitos projetos antes de começarem. Sites iniciais profissionais vêm com tipografia já estabelecida. Nossa equipe de design cria esses modelos com imagens e obras de arte exclusivas que você não verá em outro lugar.
Os sites rápidos do Divi com a Divi AI também podem criar layouts personalizados com base na descrição da sua empresa. Conte sobre sua prática ou restaurante de consultoria e cria páginas relevantes com cópias apropriadas para o seu setor.
Isso não é apenas uma estrutura de arame: você recebe manchetes reais, cópia corporal e imagens que fazem sentido para o seu negócio.
Você pode definir as fontes e as cores da marca e deixar a IA funcionar dentro desses parâmetros. Posteriormente, tudo permanece totalmente editável, para que você possa refinar a tipografia para corresponder à sua visão exata.
Tipografia (e tudo mais) fica melhor com o Divi 5
Criar sites deve parecer tão natural quanto escrever em seu caderno favorito. Você tem idéias; Suas ferramentas devem ajudar a expressá -las claramente sem criar obstáculos. Essa filosofia nos levou a reconstruir completamente o divi da fundação.
O Divi 5, atualmente em Alpha, está pronto para novos projetos de sites. Ouvimos feedback honesto sobre o que faz com que o web design funcione melhor. Recursos não chamativos que parecem bons em demos, mas melhorias práticas que tornam seu trabalho diário mais rápido e mais agradável.

Mantivemos tudo o que funciona bem no atual divi e construímos sobre ele. A interface é atualizada e tudo abaixo é melhor. A reconstrução usa as melhores práticas modernas por toda parte. As páginas carregam notavelmente mais rápido. Os controles respondem mais suavemente. Você pode manter uma tipografia consistente em todo o seu site sem trabalho manual extra.
O que é realmente novo?
- A RECULIÇÃO COMPLETA COMPRODWARE REMOVE O SISTEMA ANTIGO DE Código de Short. Tudo agora funciona com a arquitetura moderna baseada em blocos que os navegadores lidam com mais eficiência.
- A edição com um clique significa clicar em qualquer elemento de texto abre imediatamente seus controles de tipografia. Não há mais caça por pequenos ícones de edição ou navegação por vários menus para trocar uma fonte.
- Os pontos de interrupção personalizáveis se expandem de três tamanhos de tela para sete. Você pode ajustar cada ponto de interrupção para atender às suas necessidades de tipografia específica em diferentes dispositivos.
- O suporte avançado de unidades traz funções CSS como Calc (), Clamp (), Min () e Max () diretamente na interface visual. Crie tipografia fluida que escala perfeitamente sem escrever código personalizado.
- As variáveis de design permitem armazenar fontes, cores, tamanhos e valores de espaçamento em um local central. Altere sua fonte de cabeçalho uma vez e cada H1 nos atualizações do seu site automaticamente.
- As predefinições de grupo de opções economizam estilos completos de tipografia para bordas, fontes, sombras e espaçamento. Essas predefinições funcionam em diferentes módulos, portanto, sua tipografia permanece consistente.
- Linhas aninhadas permitem fileiras dentro de outras linhas. Crie layouts complexos de tipografia sem precisar de tipos de seção especial.
- Grupos de módulos combinam vários módulos em uma única unidade. Eles facilitam o gerenciamento de layouts complexos com a tipografia mista e você pode até criar módulos personalizados.
- O espaço de trabalho com vários painéis permite posicionar os painéis onde quer que funcione melhor para você. Você pode manter os controles de tipografia abertos enquanto ajustam outros elementos de design.
- O gerenciamento de atributos fornece controle preciso ao copiar, colar e redefinir estilos de tipografia entre os elementos da página.
- O modo claro/escuro fornece temas de interface que reduzem a tensão ocular durante as longas sessões de design.
- O escala de tela redimensiona sua área de trabalho para visualizar como a tipografia fica em diferentes tamanhos de tela sem alternar para o modo de visualização.
- As melhorias de desempenho tornam as páginas carregadas mais rápidas, exibem mais rapidamente e se sentem mais responsivas enquanto você está construindo.
Tente divi 5 agora
O Divi 5 está disponível hoje para novos projetos de sites. Nós o reconstruímos do zero para tornar a tipografia e projetar o fluxo de trabalho mais natural. Faça o download do alfa público e teste -o no seu próximo novo site para experimentar as melhorias em primeira mão. Todos os membros do Divi obtêm acesso sem custo adicional.
Recomendamos usá -lo apenas para novos sites enquanto aperfeiçoamos o sistema de migração para os sites Divi 4 existentes. Se você está iniciando um projeto novo, este é o momento perfeito para experimentar a interface atualizada e o desempenho aprimorado.
Configurando um sistema de tipografia escalável no divi 5
Bons sistemas de tipografia economizam horas de trabalho, mantendo seu site com uma aparência profissional. Com os novos recursos do Divi 5, em vez de modelar cada elemento de texto manualmente, você cria um sistema central que atualiza todo o seu site com alguns cliques. Dê uma olhada:
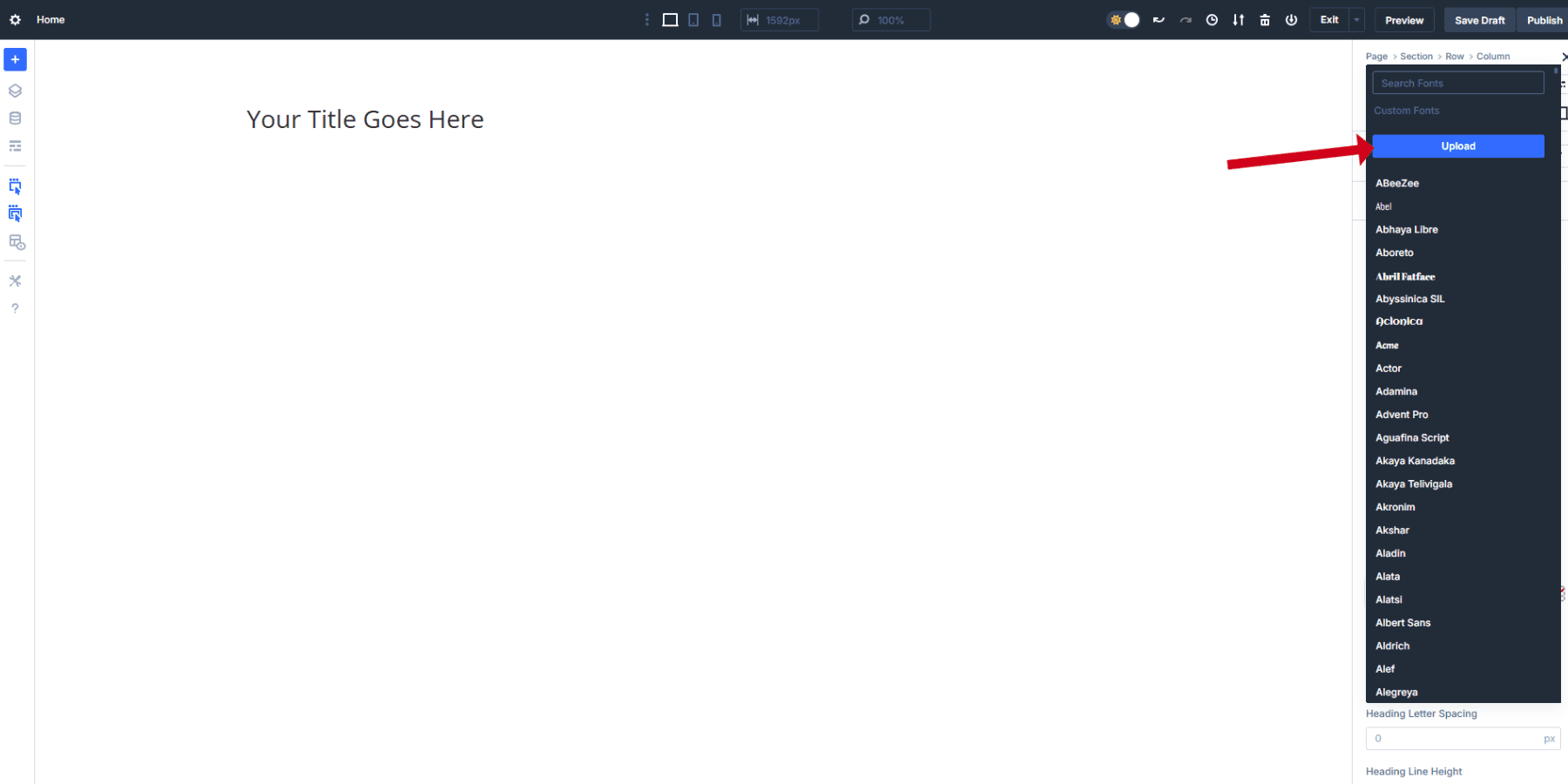
A construção de um sistema de tipografia que funciona em todos os dispositivos começa com a escolha das fontes certas. Comece sua pesquisa no Google Fontes, que abriga mais de 1.700 famílias de fontes, incluindo uma impressionante coleção de fontes variáveis. Todas as fontes do Google estão disponíveis no seletor de fontes Divi.
Você também pode fazer upload de fontes personalizadas diretamente para o Divi. No entanto, por enquanto, apoiamos apenas o upload de fontes TTF e OTF.

Variáveis de design: a fundação do seu design
As variáveis de design no Divi 5 fornecem controle central sobre todos os aspectos do seu site. Você pode criar seis tipos diferentes de variáveis:
- Variáveis de cores: armazenar cores, gradientes e cores de texto que permanecem consistentes em seu site
- Variáveis de fonte: salve sua cabeçadeira e fontes para o aplicativo instantâneo em qualquer lugar
- Variáveis de números: Tamanhos de fontes de controle, espaçamento, raio de borda e outras medições
- Variáveis de imagem: armazenar logotipos, padrões de fundo ou imagens usadas com frequência
- Variáveis de texto: salve números de telefone, endereços, slogans ou qualquer conteúdo de texto repetido
- Variáveis de URL: Mantenha os links de mídia social, URLs afiliados ou botões de chamada para ação organizados
Cada tipo de variável lida com diferentes partes do seu site. Quando você altera uma variável, todos os elementos usando essas atualizações variáveis automaticamente em todo o site.
Para acessar variáveis de design, abra o gerenciador de variáveis no canto superior esquerdo do Visual Builder. A interface mostra todos os seis tipos de variáveis em guias separadas, facilitando a organização do seu sistema de design.
Criando seu sistema de tipografia com variáveis de design
Comece configurando:
- Variáveis de fonte, usadas para armazenar sua cabeçadeira principal e fontes corporais para uso consistente em todo o site. Dessa forma, você evita rolar e selecionar de uma lista grande sempre.
- Variáveis de cores, para manter as cores do seu texto consistentes em todos os elementos. Não há necessidade de lembrar códigos hexadecimianos.
Em seguida, você pode configurar variáveis de número para o seu texto. O Divi 5 suporta valores de pixels estáticos, unidades relativas como REM e EM e funções avançadas como Clamp () para tipografia de fluidos.
A função Clamp () funciona melhor para sites responsivos, porque escala o texto suavemente entre tamanhos mínimos e máximos. Recomendamos que você configure o CLAMP () desde o início.
Usando a escala 1.25 discutida anteriormente, aqui estão os melhores valores de clamp () que você pode adicionar como variáveis de números:
- H1: CLAMP (2.5REM, 5VW, 3.8REM)
- H2: CLAMP (2REM, 4VW, 3.05REM)
- H3: CLAMP (1.6REM, 3VW, 2.44REM)
- H4: CLAMP (1.25REM, 2,5VW, 1.95REM)
- H5: CLAMP (1REM, 2VW, 1.56REM)
- H6: CLAMP (0,8REM, 1,5VW, 1.25REM)
- TEXTO DE CORPO: CLAMP (1REM, 1VW, 1.25REM)
- Corpo pequeno: grampo (0,75REM, 0,8VW, 1Rem)
Esses valores dependerão do seu design, mas fornecem um trampolim adequado para se adaptar às suas necessidades. Cada função Clamp () contém três valores: tamanho mínimo, tamanho preferido (que cria o comportamento de escala) e o tamanho máximo. O valor médio usa unidades de largura de viewport (VW) para criar escala suave à medida que os tamanhos da tela mudam.
Crie -os como variáveis de números no gerenciador de variáveis. Dê a eles nomes claros como "Heading-H1" ou "Texto do corpo" para que você possa encontrá-los facilmente ao criar páginas.
Aplicando variáveis de design aos seus elementos de texto
Depois que suas variáveis forem salvas, aplicá -las leva apenas alguns cliques. No módulo de texto, navegue até a guia Design, clique no ícone variável ao lado do suspenso da fonte e escolha suas variáveis de fonte salva. O texto adota instantaneamente suas configurações de variável.
Em seguida, localize o campo de tamanho da fonte. Você verá um pequeno ícone variável ao lado da caixa de entrada. Clique nele para abrir suas variáveis de número salvo. Selecione sua variável "Heading-H1" em vez de digitar um tamanho estático.
Repita o mesmo para todos os seis títulos e o texto do corpo. Você pode repetir o mesmo para as cores da fonte, se desejar aplicar cores específicas a títulos específicos.
Criando predefinições de grupo de opções reutilizáveis
Predefinições de grupo de opções Salve grupos de estilo específicos que funcionam em diferentes tipos de módulos no Divi 5. Diferentemente das predefinições de elementos, que salvam módulos inteiros, as predefinições de grupo de opções se concentram em aspectos específicos de design, como estilo de texto, bordas ou espaçamento.
A mesma predefinição de texto funciona em módulos de título, módulos de sinopse e qualquer outro elemento com opções de texto. Essa compatibilidade entre módulos cruzados significa estilizar uma vez e se aplicar em todos os lugares. Ao atualizar uma predefinição do grupo de opções, todos os elementos usando as atualizações predefinidas instantaneamente em seu site.
Isso economiza horas de trabalho manual e mantém seu design consistente sem caçar módulos individuais.
Depois de adicionar a tipografia e as cores aos seus módulos de texto, você também pode adicionar o espaçamento e os efeitos visuais desejados neste estilo. Você também pode usar variáveis de número para criar valores de espaçamento reutilizáveis. Você até adiciona animações ao texto, que será armazenado e repetido em todos os lugares em que a predefinição é usada.
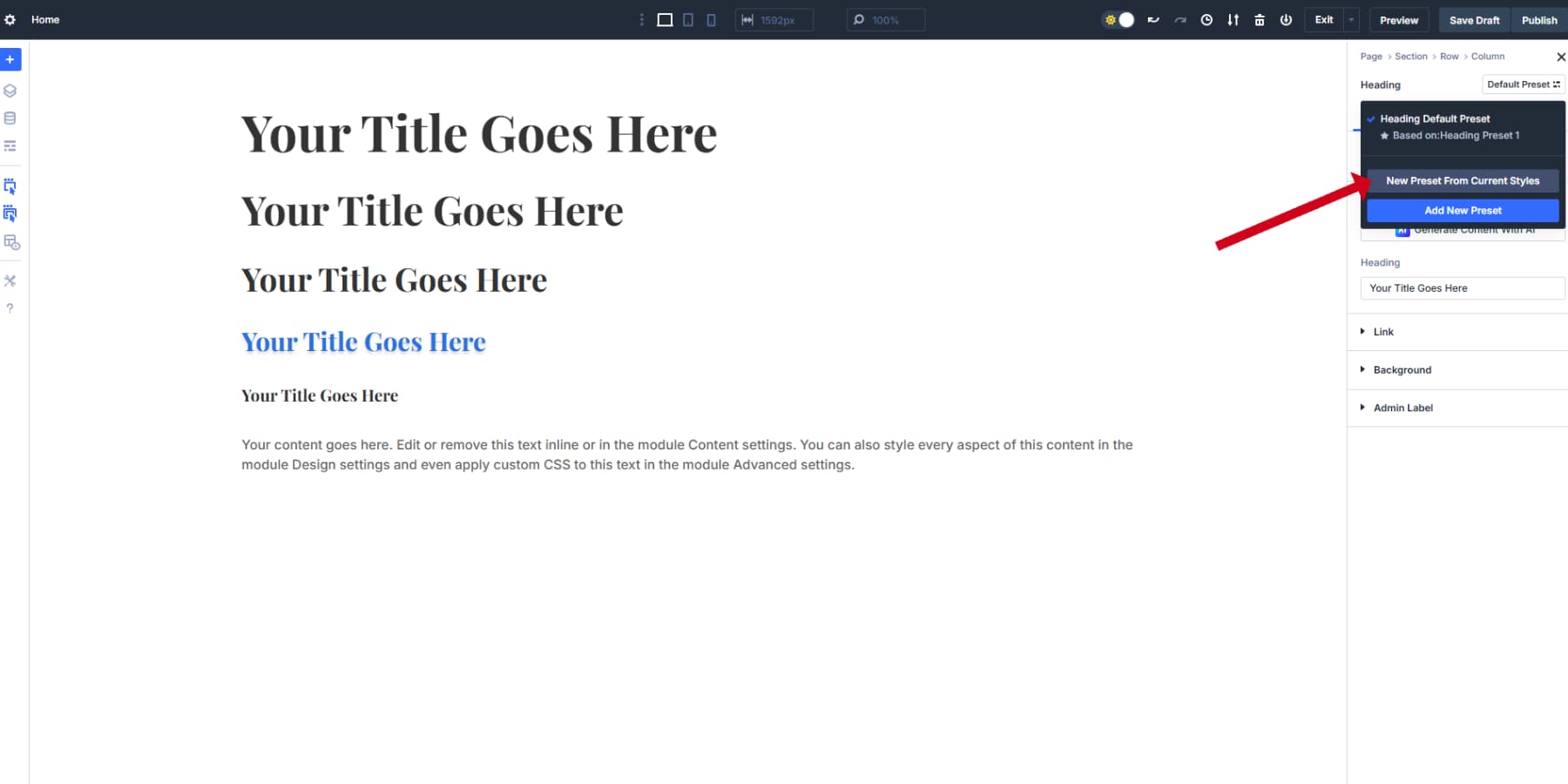
Quando o seu estilo de texto parecer perfeito, passe o mouse sobre o ícone predefinido do grupo de opções ao lado do rótulo "cabeçalho". Clique nele para abrir o menu de gerenciamento predefinido.

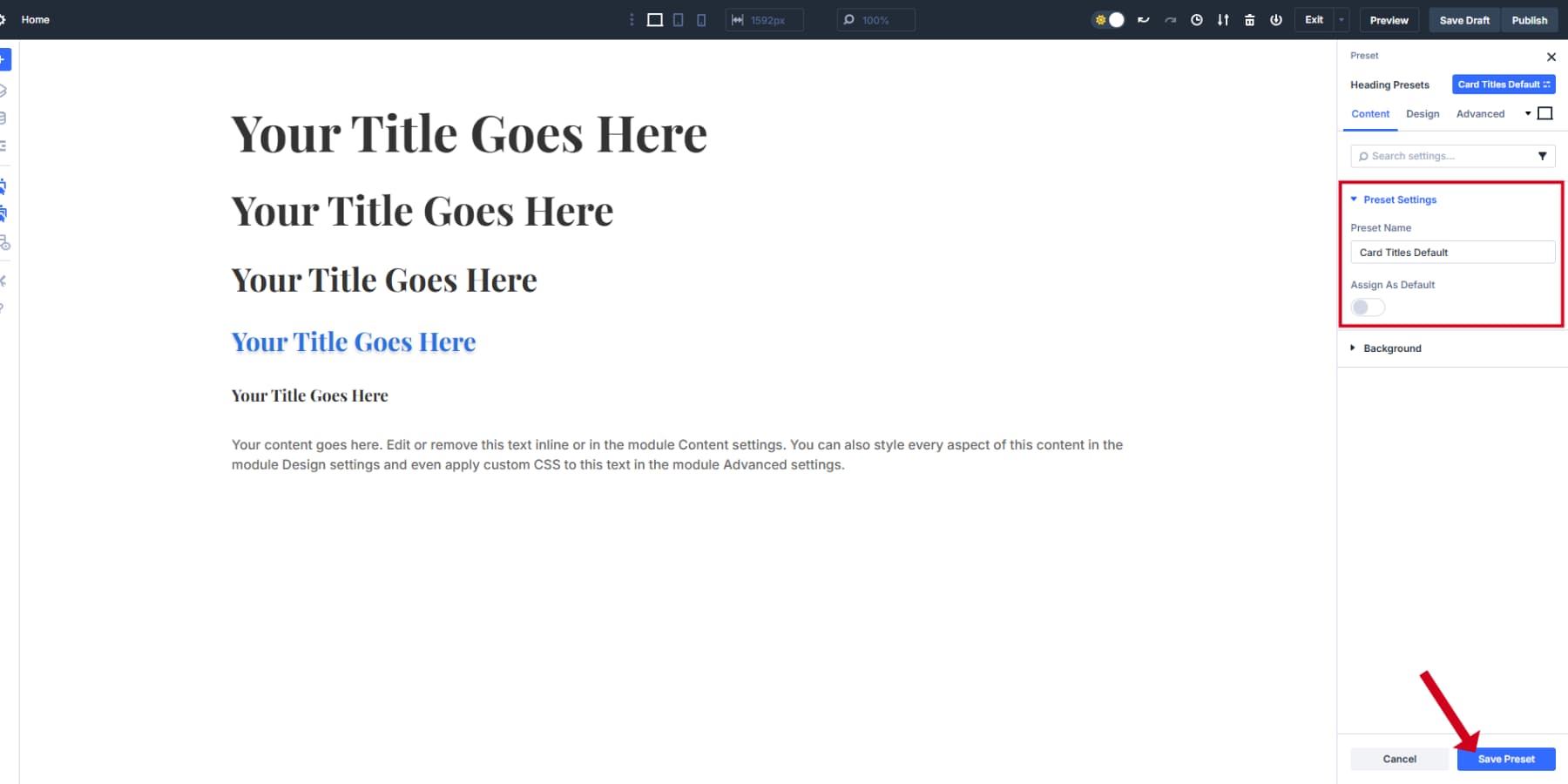
Selecione “Criar predefinição dos estilos atuais” e nomeie algo claro, como “estilo H4” ou “Títulos de cartões padrão”. A predefinição captura todo o estilo que você aplicou a esse grupo de opções, incluindo suas referências variáveis. Clique em Salvar para armazená -lo.

Aplicando predefinições de grupo de opções
Agora você pode aplicar esse estilo exato a qualquer módulo com opções de texto. Adicione um cartão e clique no ícone predefinido do grupo de opções em suas configurações de texto. O seu "padrão de títulos de cartão" aparece na lista suspensa. Selecione -o e o cabeçalho do cartão adota instantaneamente seu estilo original.
Definir predefinições como padrões economiza ainda mais tempo. Clique no ícone Star ao lado da predefinição mais usada para torná-lo a opção padrão. Cada novo elemento de texto usará automaticamente seu sistema de tipografia sem configuração manual.
Construa predefinições separadas para cada nível de cabeçalho e variação do texto do corpo. Crie predefinições especiais para texto de depoimento, etiquetas de botões ou caixas de chamada. Essa abordagem sistemática significa seu estilo uma vez e reutiliza em todos os lugares. As variáveis subjacentes mantêm tudo conectado e fácil de atualizar quando necessário.
Essa abordagem sistemática transforma como você trabalha com o Divi 5. Quando um cliente pede "títulos um pouco maiores" ou deseja testar uma fonte diferente, você altera uma variável em vez de editar dezenas de páginas. Sua tipografia permanece matematicamente proporcional em todos os dispositivos e novas páginas herdam suas decisões de design automaticamente. Mais importante, você gasta tempo criando em vez de repetir as mesmas seleções de fontes.
O Divi 5 possui muitos outros recursos que farão com que o design do seu site seja uma felicidade. Confira nossos recursos para obter guias detalhados no Divi 5 para começar e dominar o Divi 5 em alguns dias e fique à frente da curva.
Experimente o Divi 5 para uma tipografia ideal para o site
A tipografia ruim mata sites. As pessoas julgam seu negócio com base em suas fontes antes mesmo de ler seu conteúdo. Analisamos pelos principais problemas: texto estático que quebra em celular, confundindo hierarquias e fontes de carregamento lento que frustram os visitantes.
Boa tipografia leva trabalho. Você precisa de escalas adequadas, dimensionamento de fluidos e carga rápida. A maioria dos construtores torna isso mais difícil do que deveria. Sua tipografia é importante. Não deixe que isso prejudique seu negócio.
O Divi 5 é um construtor de sites que realmente acertou a tipografia. As variáveis de design armazenam suas fontes e tamanhos em um só lugar. Predefinições de grupo de opções permitem aplicar um estilo consistente em diferentes módulos. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
