Tudo o que você precisa saber sobre as linhas aninhadas do Divi 5
Publicados: 2025-04-29O Divi é o favorito dos usuários do WordPress que deseja criar sites bonitos e funcionais. Com o Divi 5, estamos levando flexibilidade a novos patamares, introduzindo recursos que redefinem como abordamos o design do layout. Entre eles, o mais recente recurso do Divi 5, Nested Lines. Ele fornece uma maneira mais intuitiva de criar layouts complexos e dinâmicos.
Neste post, mergulharemos em tudo o que você precisa saber sobre as linhas aninhadas do Divi 5. Explicaremos o que são e como eles funcionam, e fornecemos alguns exemplos para despertar a criatividade para o seu próximo projeto de design da web.
O Divi 5 está pronto para uso em novas compilações de site, mas não está totalmente pronto para transferir as existentes.
Vamos mergulhar.
- 1 O que são linhas aninhadas no divi 5?
- 2 características principais das linhas aninhadas
- 2.1 linhas aninhadas infinitas
- 2.2 Guia de nova linha no Visual Builder
- 2.3 Novos campos de dimensionamento para colunas
- 2.4 Controles de design responsivo
- 2.5 Eles complementam outros recursos divi 5
- 3 benefícios do uso de linhas aninhadas
- 3.1 1. Flexibilidade extra para layout
- 3.2 2. Designs complexos simplificados
- 3.3 3. Melhor eficiência do design
- 3,4 4. APENDAÇÃO APIada
- 4 Como usar linhas aninhadas no divi 5
- 5 casos de uso de linha aninhados
- 5.1 Seções de heróis
- 5.2 Construindo layouts de várias colunas
- 5.3 Páginas de destino interativas
- 5.4 Páginas de comércio eletrônico aprimoradas
- 6 Conclusão
O que são linhas aninhadas no divi 5?
As linhas aninhadas no Divi 5 permitem que você coloque linhas dentro de outras linhas, criando estruturas de layout infinitamente nidable no Visual Builder. Com esse recurso, os usuários da Divi podem criar designs complexos e em camadas incorporando linhas nas colunas da linha dos pais, oferecendo um melhor controle sobre a hierarquia do layout. Ao contrário das linhas tradicionais, as linhas aninhadas permitem que os designers empilhem e organizem o conteúdo de maneira mais dinâmica e flexível, mantendo a interface clássica de arrastar e soltar da Divi.
No Divi 4, a criação de layouts aninhados foi desafiadora devido à estrutura rígida do Visual Builder. Os designers estavam limitados a seções especializadas, que ofereciam layouts aninhados predefinidos, mas não tinham flexibilidade para projetos personalizados.

A obtenção de layouts mais complexos geralmente exigia CSS personalizados, o que adicionou complexidade para iniciantes. Linhas aninhadas no Divi 5 eliminam essa barreira, oferecendo uma solução nativa que se integra perfeitamente ao construtor.
Eles podem ser usados para criar vários layouts, como seções de heróis de várias colunas, blocos de conteúdo em camadas ou grades intrincadas de portfólio, tudo na interface familiar da Divi. Ao permitir a infinita aninhabilidade, os designers podem experimentar layouts exclusivos, facilitando a vida sua visão. É uma grande economia de tempo e aprimora o potencial criativo de iniciantes e usuários de divi experientes.
Principais características das linhas aninhadas
Linhas aninhadas têm vários recursos importantes. Desde possibilidades de layout infinitas até opções aprimoradas de dimensionamento de colunas, o Divi 5 facilita a construção de layouts complexos.
Linhas aninhadas infinitas
Uma das características de destaque das linhas aninhadas no Divi 5 é sua infinita aninhabilidade. Não há limite para quantas linhas podem ser aninhadas umas nas outras, permitindo que os designers criem layouts exclusivos facilmente. Seja construindo uma página simples ou um layout sofisticado de várias camadas, as linhas aninhadas permitem pressionar os limites criativos, mantendo o controle sobre todos os elementos.
Guia de nova linha no Visual Builder
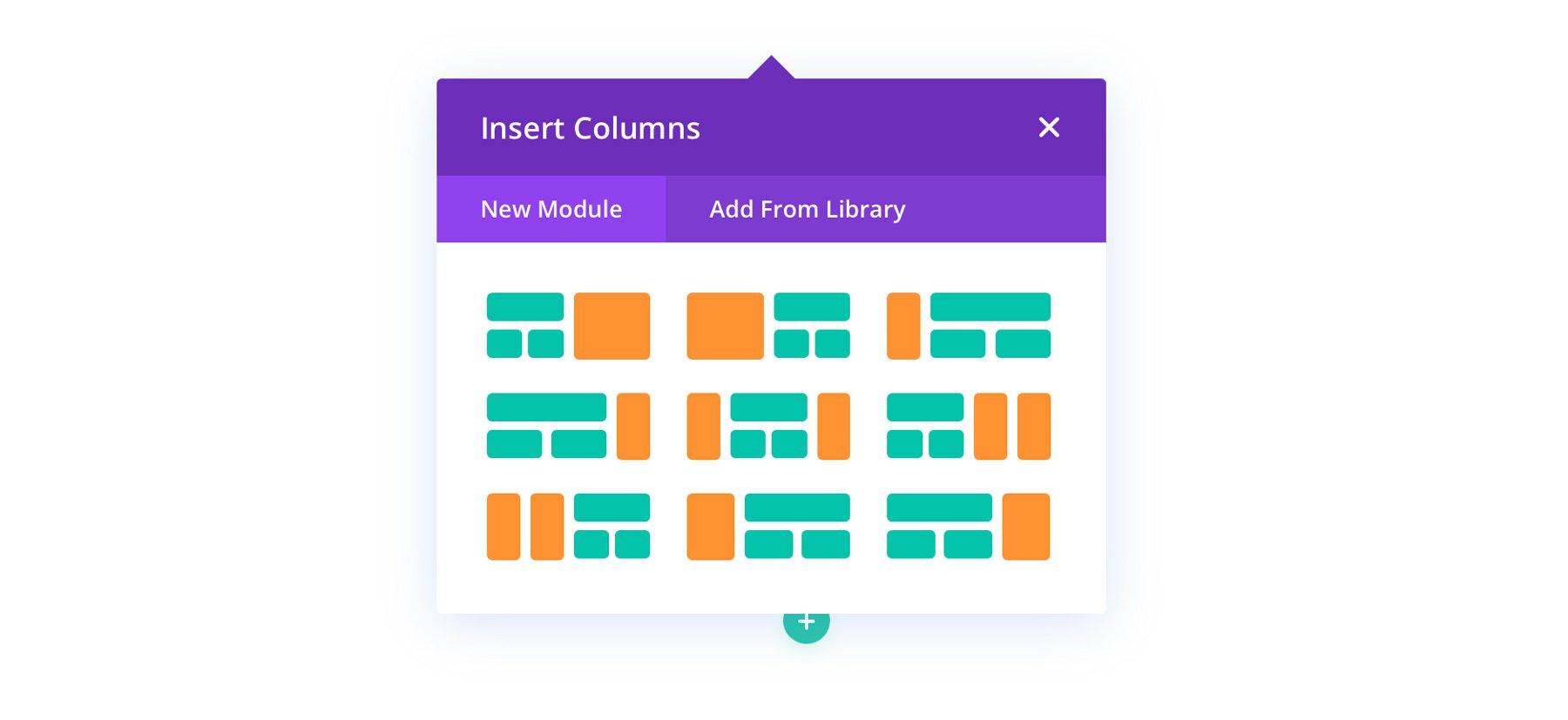
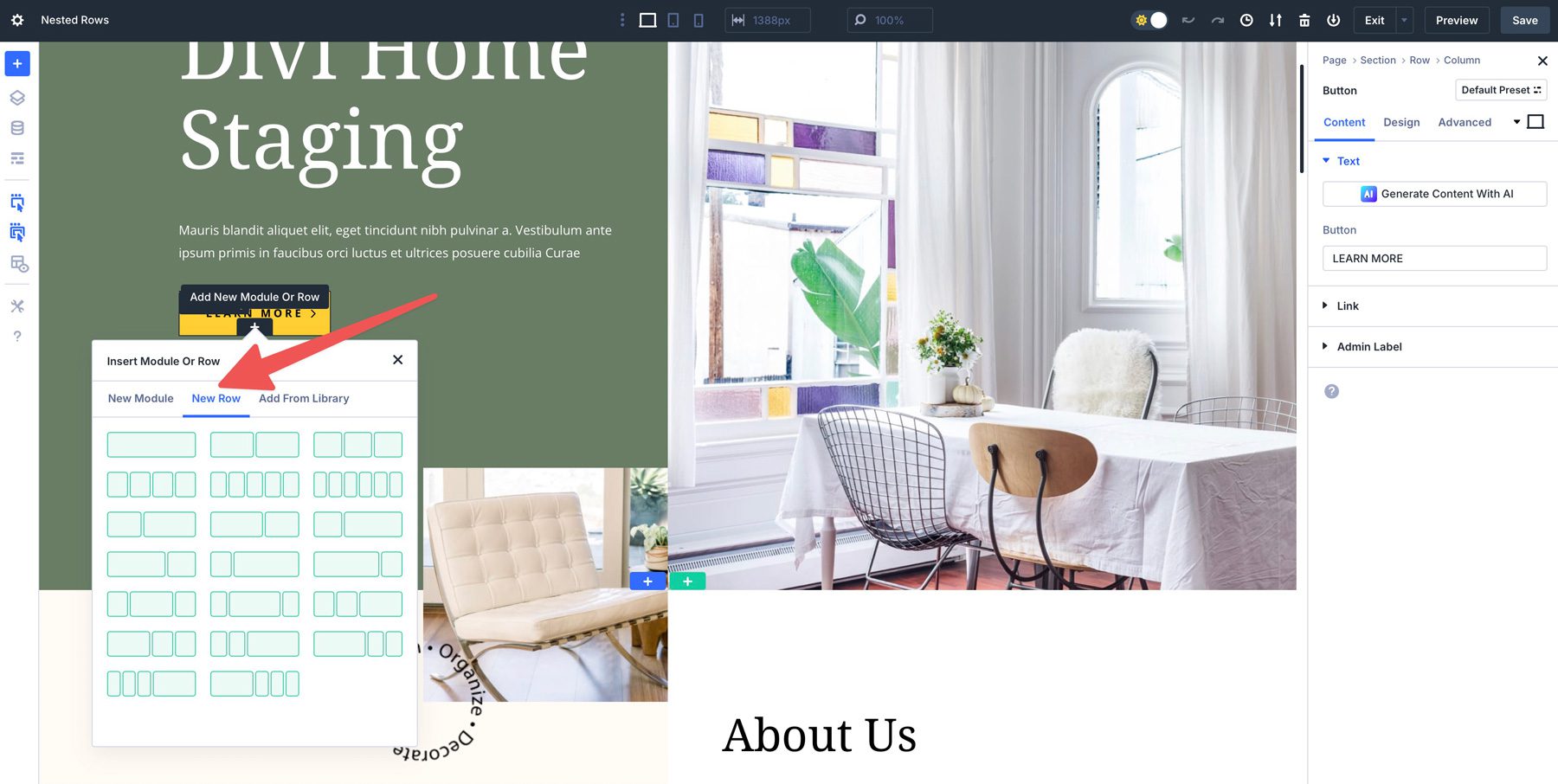
O acesso a linhas aninhadas é perfeita no Divi 5. Para adicionar uma linha aninhada, clique para adicionar um novo módulo ou linha e procurar uma nova guia chamada nova linha dentro do construtor. Esta guia fornece as opções familiares de estrutura de linha da Divi, permitindo que você escolha rapidamente um layout que atenda às suas necessidades.

Novos campos de dimensionamento para colunas
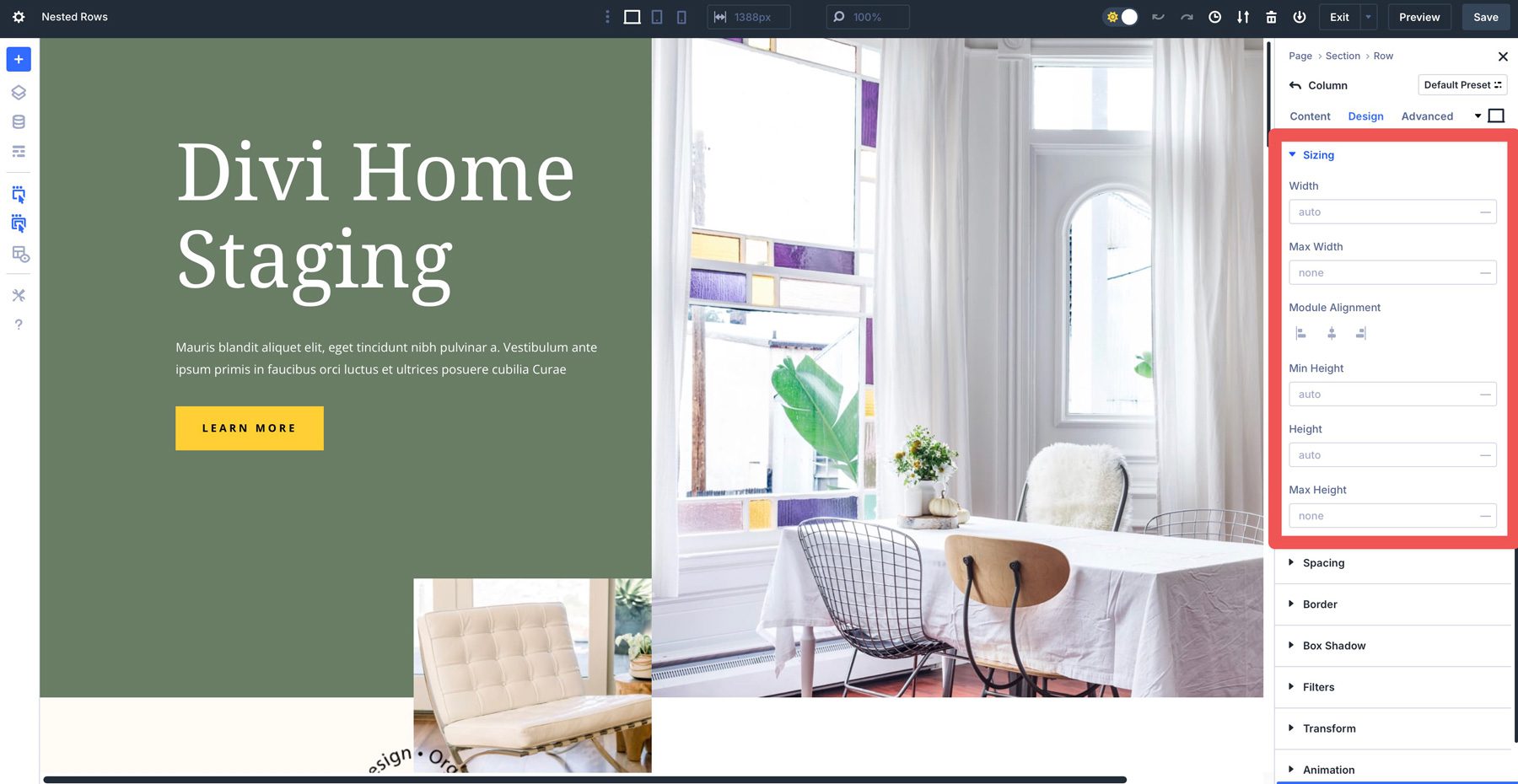
As linhas aninhadas são complementadas pelos controles aprimorados de dimensionamento de colunas da Divi 5, fornecendo maior precisão de design de layout. Os usuários podem ajustar as larguras da coluna nas linhas pais e aninhadas, garantindo ajustes perfeitos para pixels e facilitando a criação de layouts equilibrados e visualmente atraentes.

Controles de design responsivos
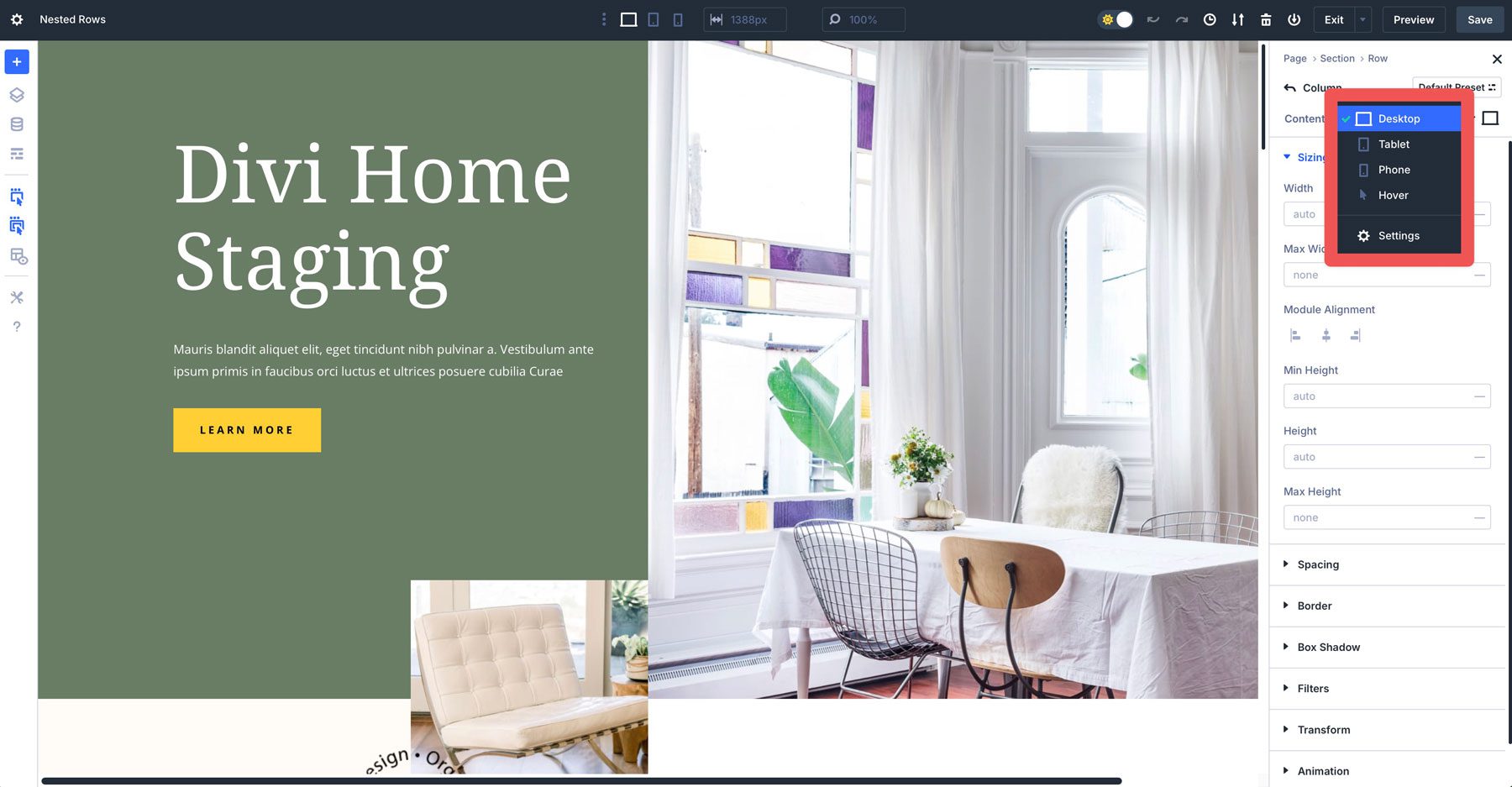
O Divi 5 garante que as linhas aninhadas sejam totalmente responsivas, com configurações personalizáveis para dispositivos de desktop, tablet e dispositivos móveis. Os usuários podem ajustar as propriedades de linha e coluna - como espaçamento, alinhamento e visibilidade - específicos para cada dispositivo, garantindo que os layouts pareçam polidos em todos os tamanhos de tela.

Com os controles responsivos, você pode criar com confiança layouts aninhados complexos que se adaptam perfeitamente a qualquer dispositivo, facilitando muito o design de forma responsável.
Eles elogiam outros recursos do divi 5
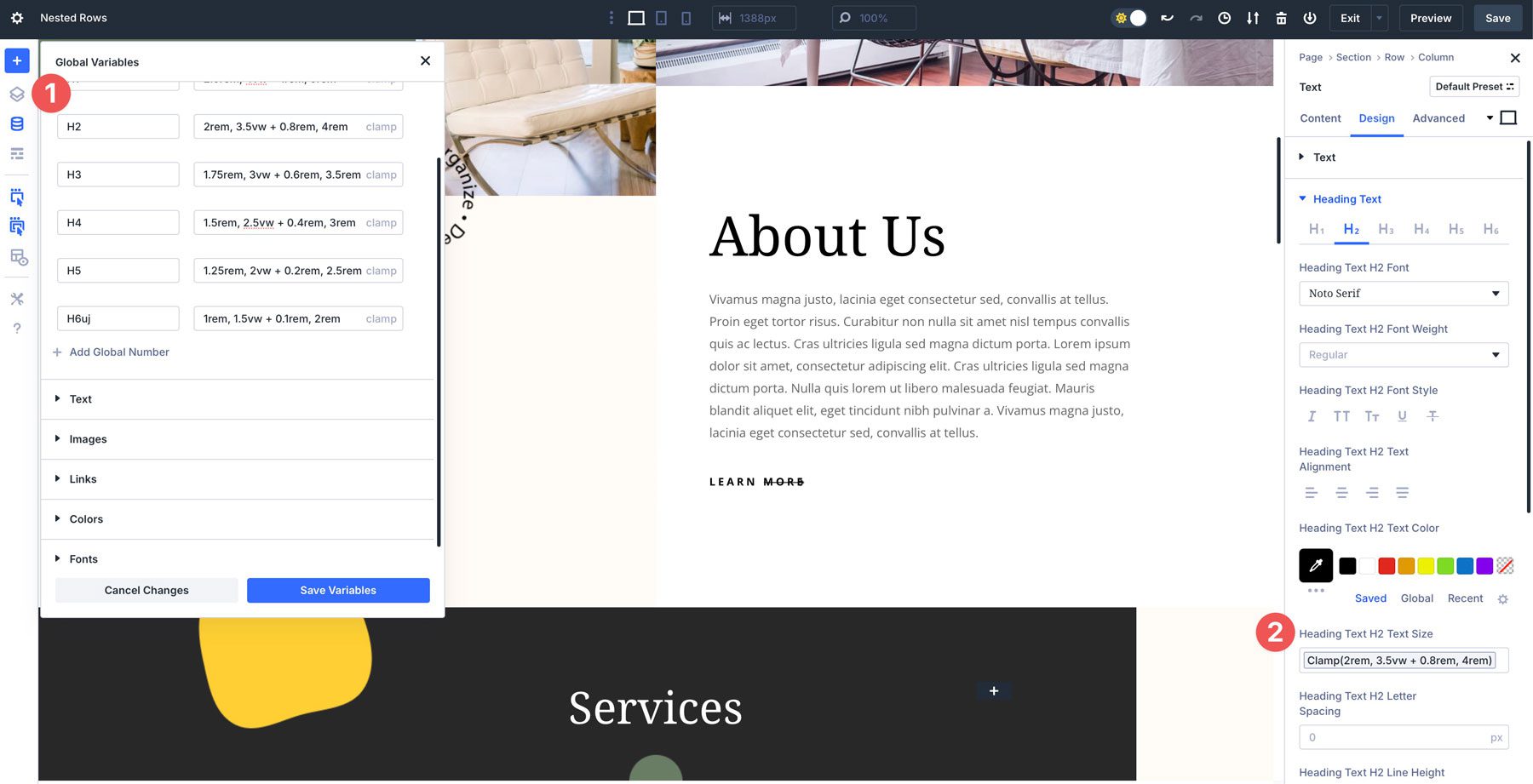
As linhas aninhadas se integram perfeitamente a outros recursos do Divi 5, criando um fluxo de trabalho de design coesivo. Por exemplo, eles trabalham ao lado de variáveis de design, permitindo um estilo consistente em elementos aninhados e unidades avançadas, que permitem medições precisas em várias unidades, como REM, Calc () ou Clamp ().

Além disso, o design baseado em predefinição permite que os usuários salvem e apliquem configurações de linha em seu site usando grupos de opções e predefinições de elementos, simplificando tarefas repetitivas. Isso garante que as linhas aninhadas melhorem a flexibilidade do layout e se encaixem no ecossistema mais amplo do Divi 5 de ferramentas de design modernas.

Benefícios do uso de linhas aninhadas
As linhas aninhadas no Divi 5 melhoram os recursos de design que você possui ao criar sites. Você pode desbloquear possibilidades criativas para melhorar o fluxo de trabalho, porque as linhas aninhadas oferecem vantagens tangíveis para designers de todos os níveis.

1. Flexibilidade extra para layout
Com a capacidade de aninhar linhas, os usuários podem criar designs complexos, como seções de heróis em camadas, grades ou qualquer coisa que possam sonhar, sem serem restringidos a estruturas rígidas de linha. Essa liberdade incentiva a liberdade de design e o controle preciso, permitindo que os designers saiam do que é possível no Divi 4. Independentemente do tipo de layout desejado, as linhas aninhadas fornecem versatilidade na criação de praticamente qualquer design.
2. Designs complexos simplificados
O Divi 5 elimina a necessidade de seções especializadas do CSS personalizado para criar layouts sofisticados. No passado, os designers recorreram a soluções alternativas para imitar linhas aninhadas, o que acrescentou complexidade e, em alguns casos, o código inchaço para criar layouts fora das capacidades do Divi 4. Agora, as linhas aninhadas permitem criar layouts complexos rapidamente, facilitando a produção de layouts profissionais e atraentes sem codificação.
3. Melhor eficiência do design
A nova guia Linha no Visual Builder permite que os usuários selecionem rapidamente várias opções de linha, reduzindo o tempo de configuração. A funcionalidade de arrastar e soltar o dimensionamento de colunas personalizadas torna o design de seções complexas mais rápidas e acessíveis. Com uma curva mínima de aprendizado, você pode obter resultados polidos, permitindo que os usuários se concentrem na criatividade, e não nos obstáculos técnicos.
4. Melhor capacidade de resposta
Ao nidificar linhas, você ganha mais controle granular sobre como os elementos de design se empilham e reorganizam em diferentes tamanhos de tela. Você pode ajustar as larguras da coluna e a visibilidade das linhas internas independentemente da linha externa, levando a uma melhor experiência do usuário em dispositivos móveis e tablets.
Como usar linhas aninhadas no divi 5
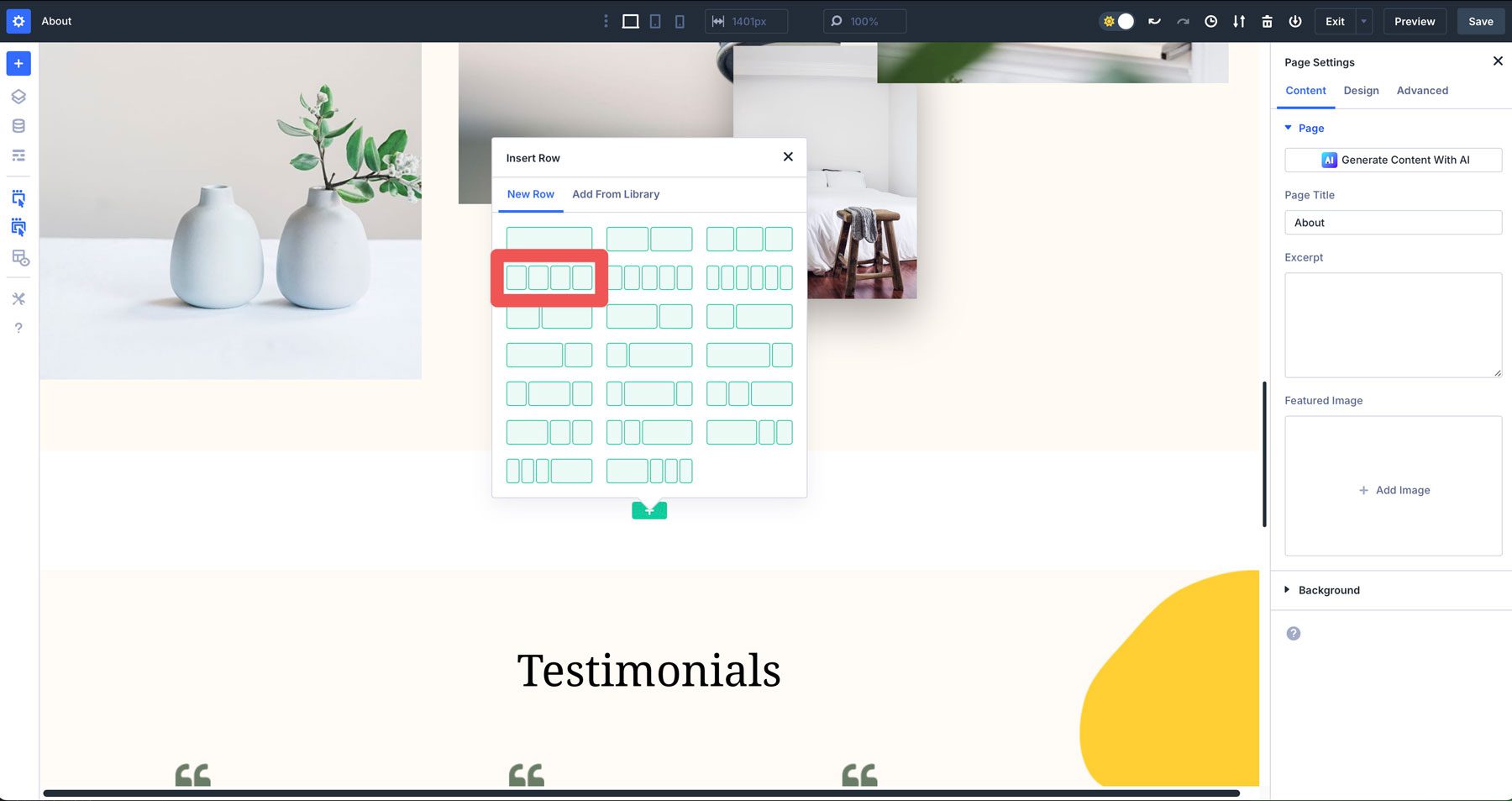
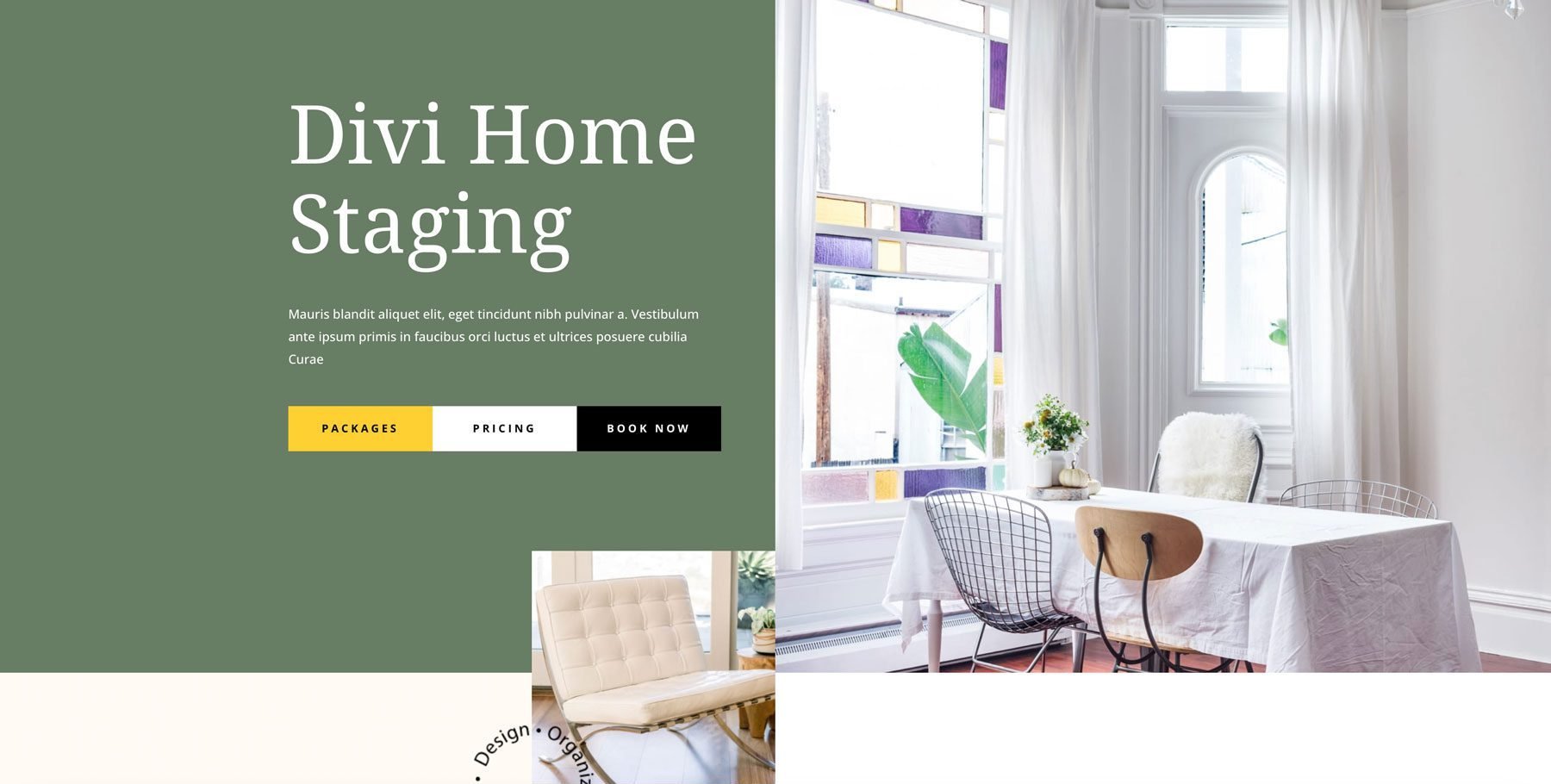
Para demonstrar o quão simples é trabalhar com linhas aninhadas no Divi 5, usaremos o pacote de layout de estadiamento doméstico para a Divi adicionar uma seção de equipe à página do pacote. Crie uma nova página no seu site Divi e carregue a página Sobre no pacote de layout. Com o Visual Builder ativado, clique para adicionar um layout de 4 colunas à página.

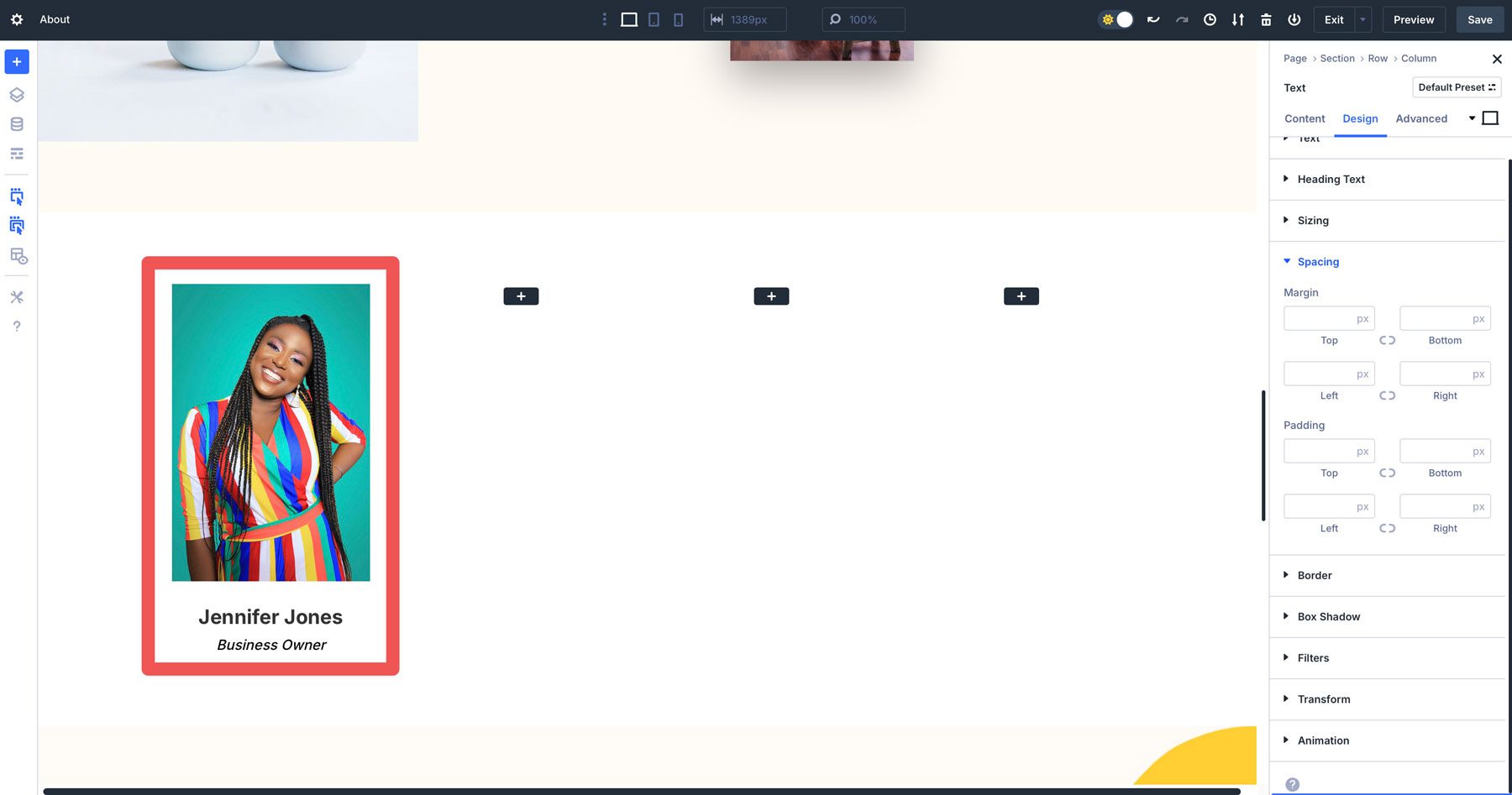
Adicione uma imagem, um título e um módulo de texto à primeira coluna.

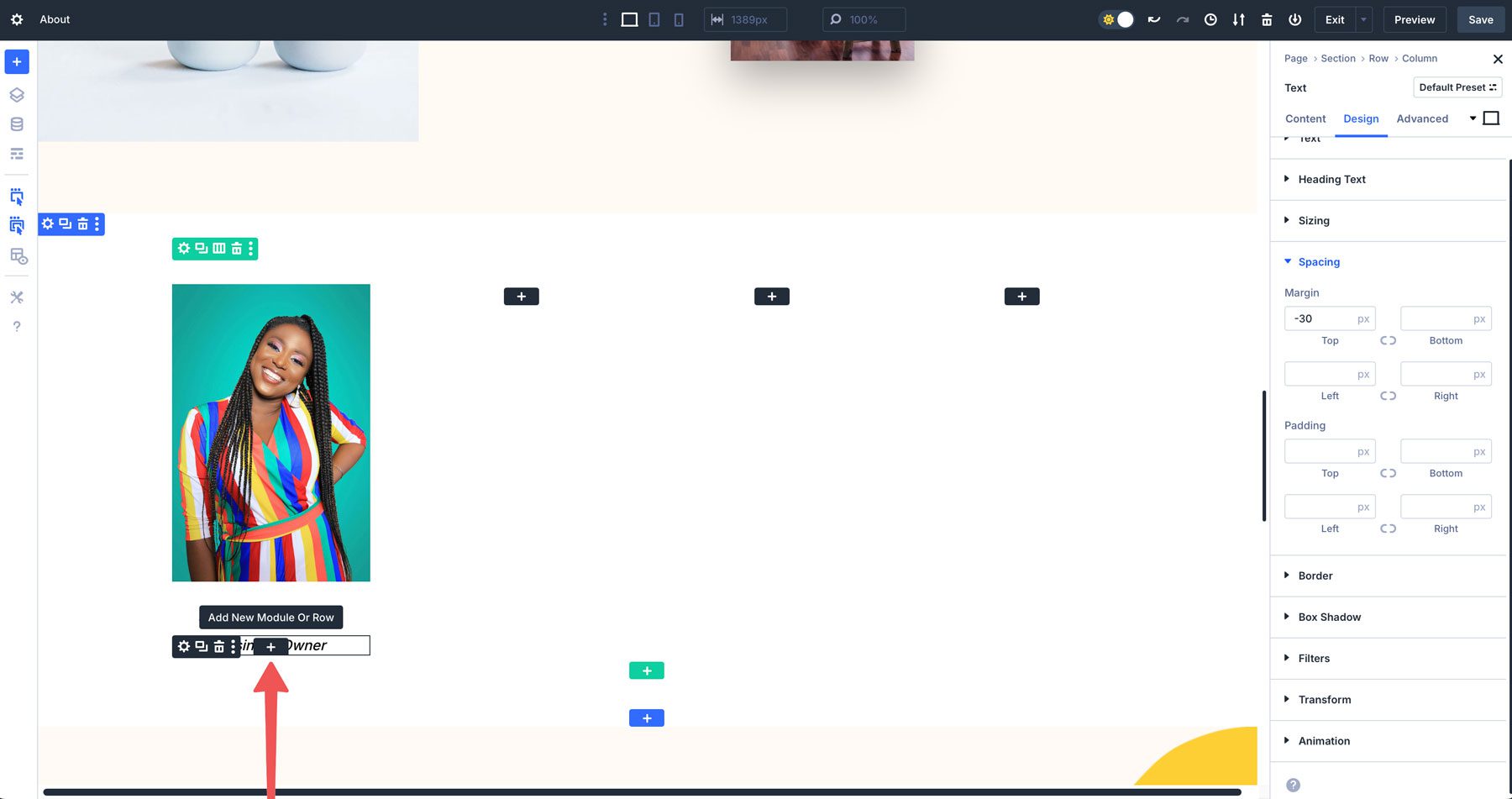
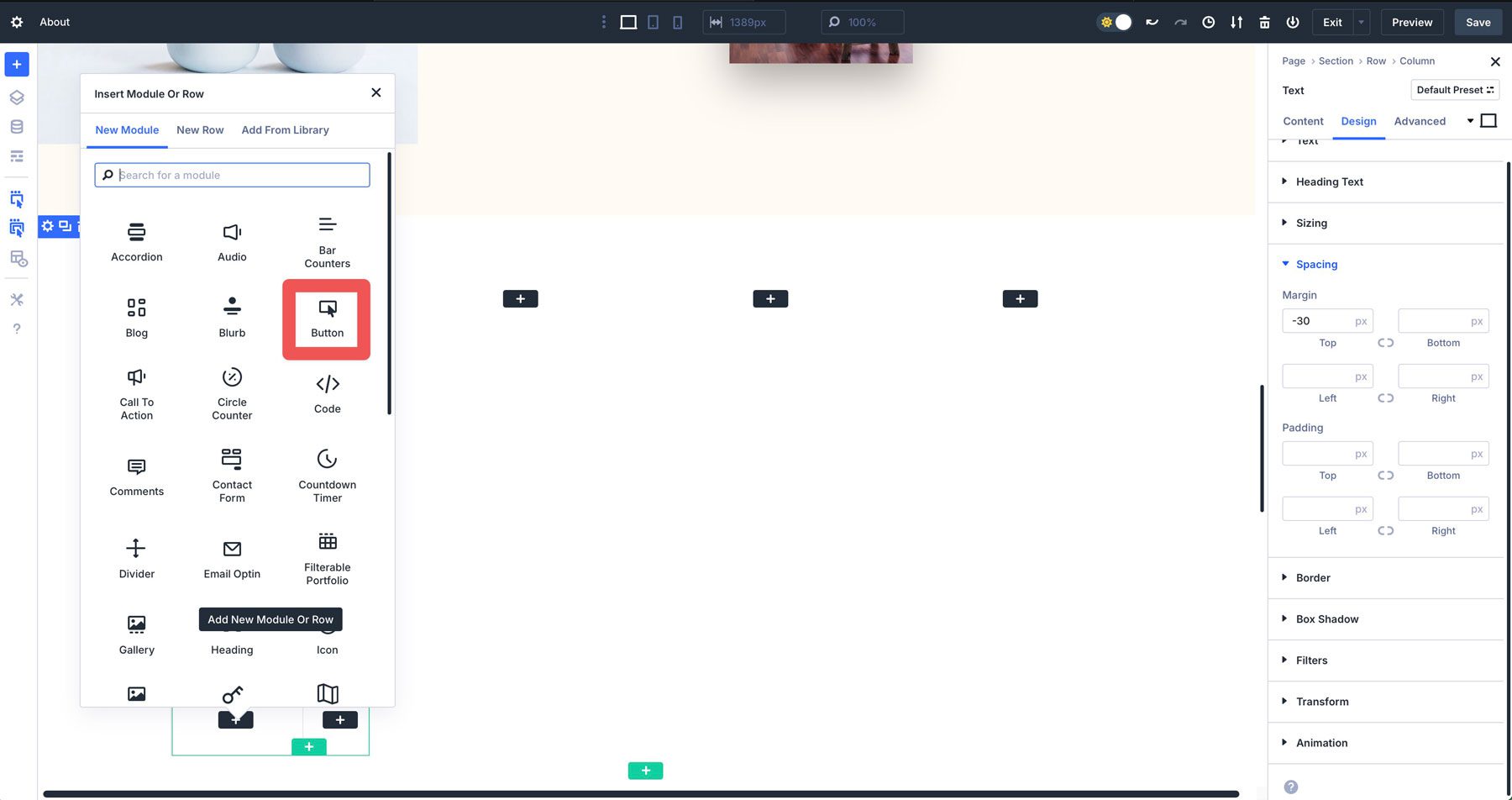
Clique no ícone Gray + para adicionar um novo módulo abaixo do texto.

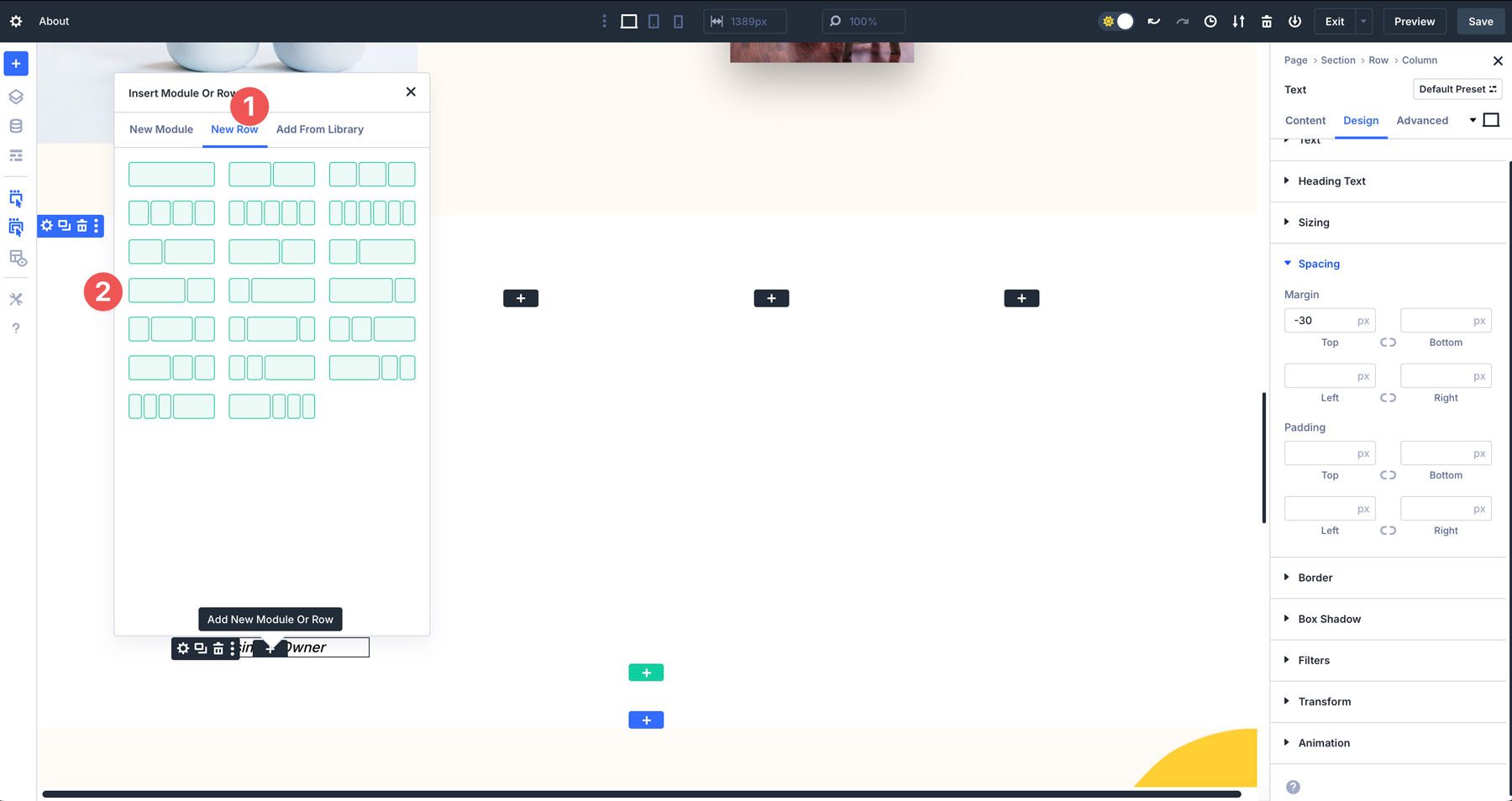
Quando a caixa de diálogo abrir, clique na guia Nova linha e adicione uma linha aninhada 2/3 + 1/3 .

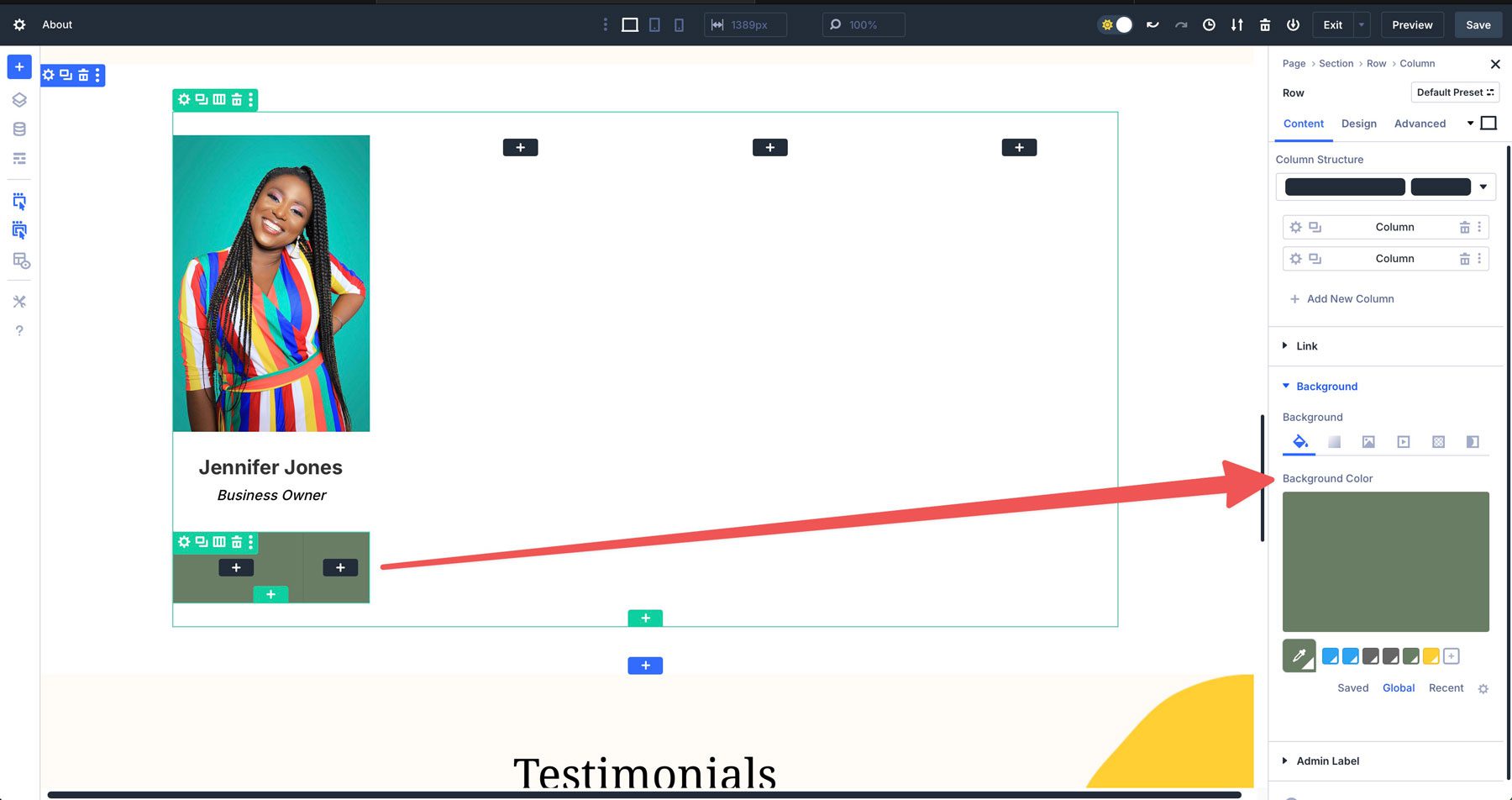
Adicione #687D65 nas configurações da linha como cor de fundo.

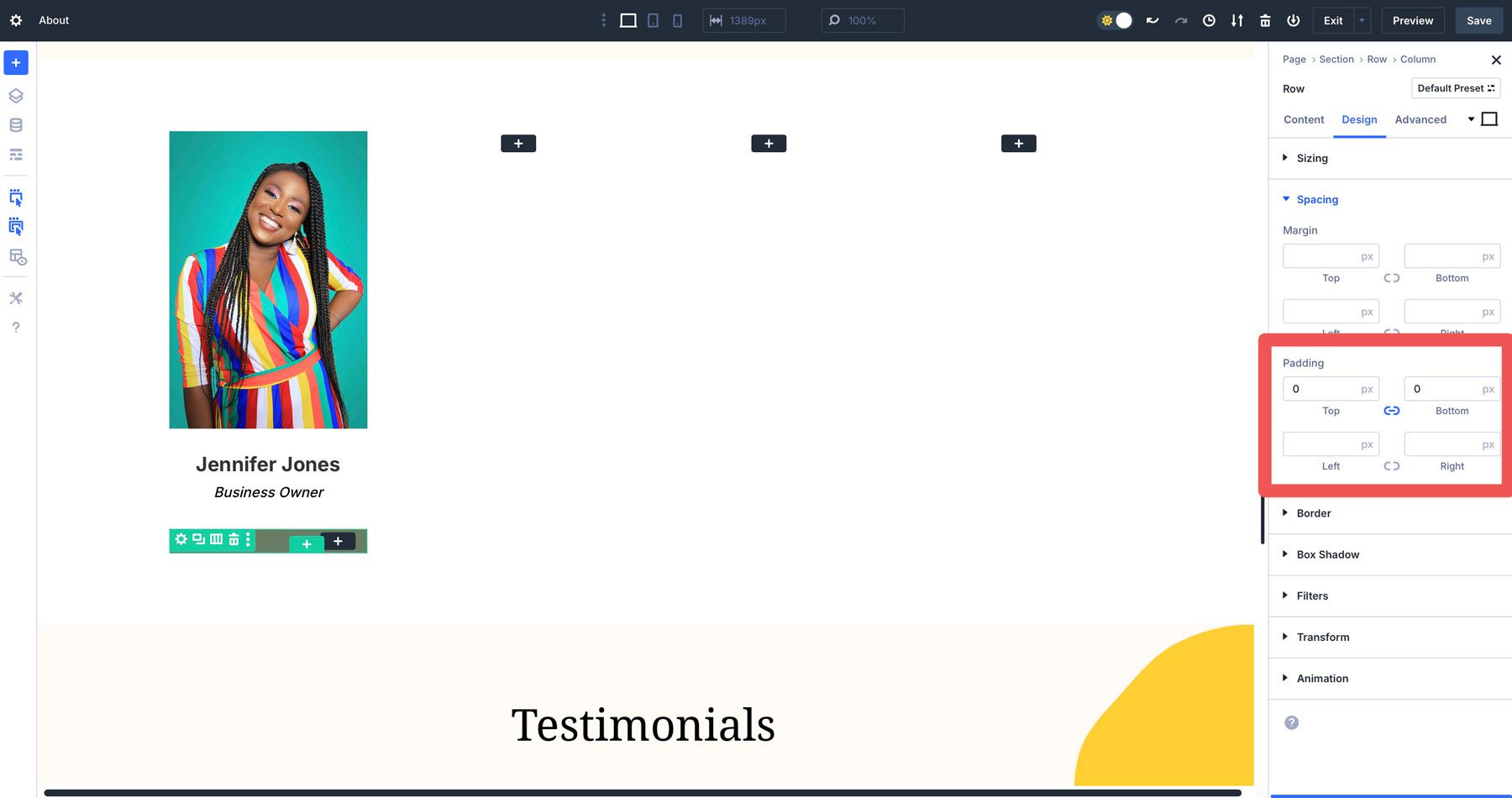
Clique na guia Design e defina o preenchimento superior e inferior como 0px .

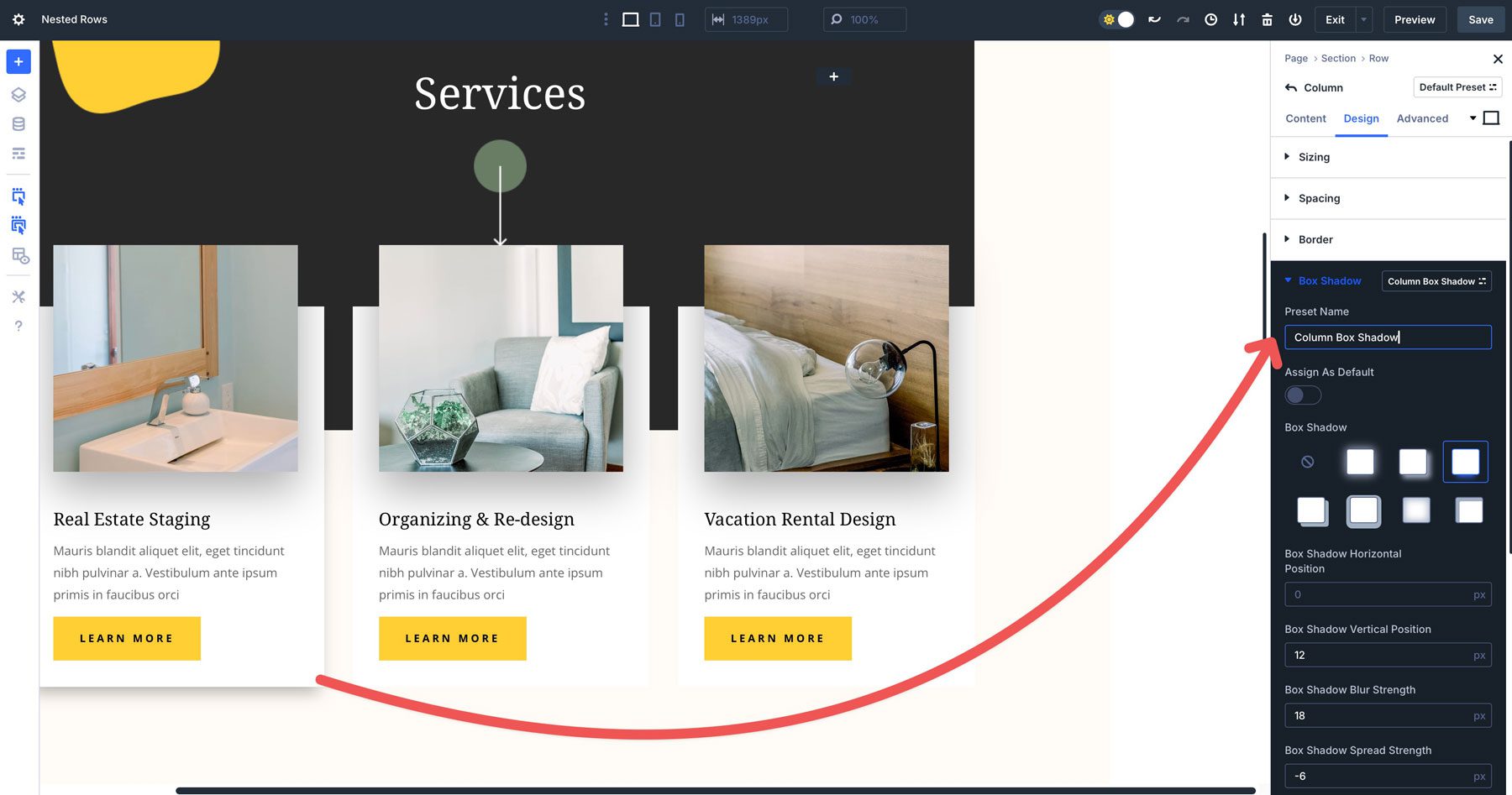
Com a linha no lugar, adicione um módulo de botão à primeira coluna.

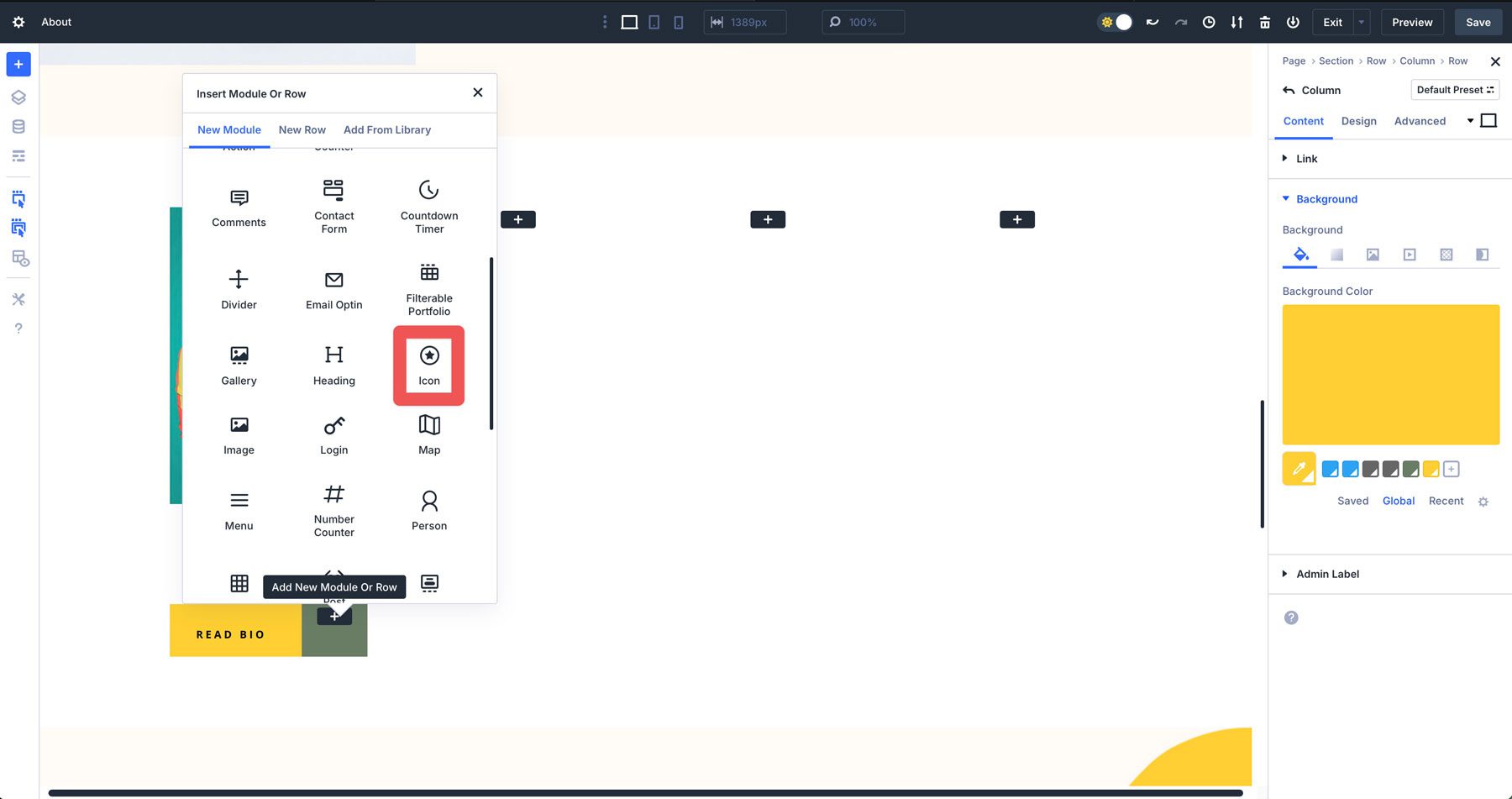
Na segunda coluna, adicione um módulo de ícone e selecione o ícone do LinkedIn .

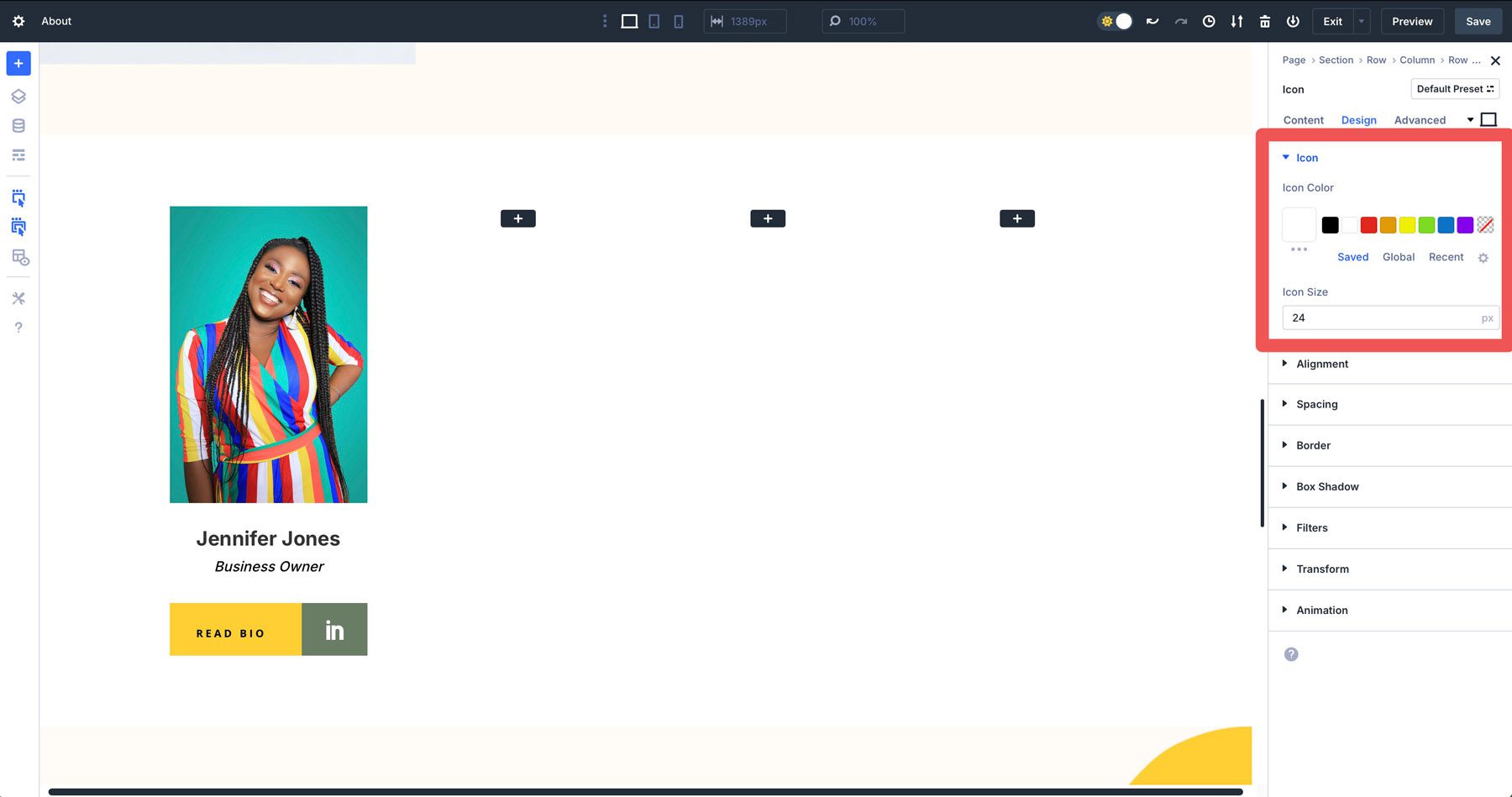
Defina a cor do ícone para o branco e o tamanho do ícone como 24px .

A partir daí, copie a primeira coluna principal para repetir o estilo para as colunas restantes. Depois de terminar, suas linhas aninhadas ficarão impecáveis em todos os tamanhos de tela. Você pode combinar estilos, criar predefinições de grupo de opções para reutilização e muito mais sem depender de controles de transformação ou CSS para alinhar os elementos da sua linha.
Casos de uso de linha aninhados
As linhas aninhadas no Divi 5 abrem um mundo de possibilidades, facilitando a criação de layouts impressionantes e funcionais. Aqui estão alguns exemplos práticos de alavancar linhas aninhadas em seus projetos.
Seções de heróis
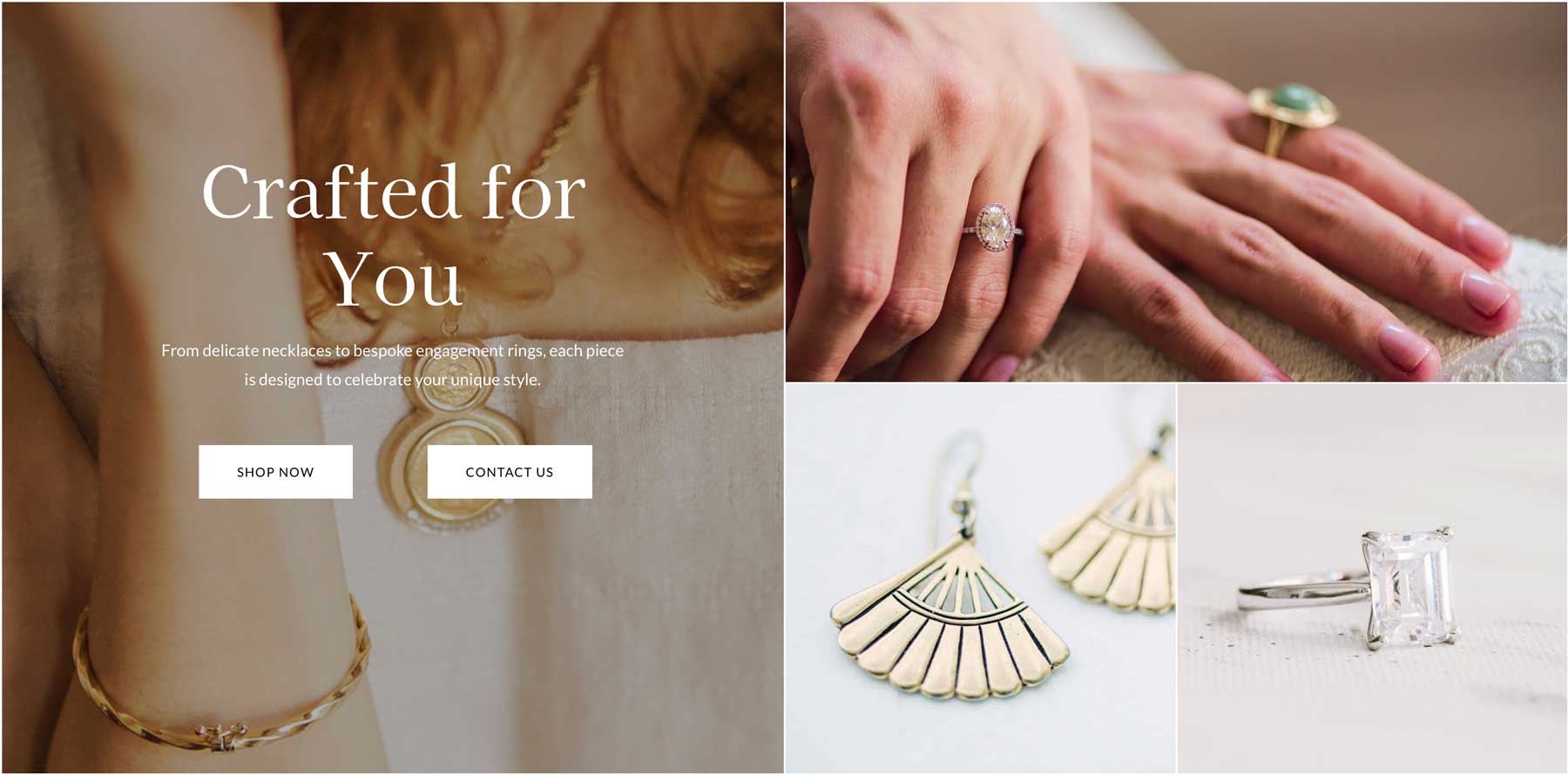
Linhas aninhadas são ideais para criar seções de heróis que capturam a atenção. Por exemplo, uma linha pai pode conter duas colunas com uma manchete grande e em negrito, cópia de suporte e uma linha aninhada de três botões, enquanto o outro tem uma imagem de fundo. Essa abordagem permite um controle preciso sobre o espaçamento e o alinhamento, resultando em uma seção de heróis profissionais que envolve os visitantes quando eles pousam em seu site.

Construindo layouts de várias colunas
Linhas aninhadas permitem criar layouts semelhantes a grade para portfólios, páginas de serviço ou exibições de produtos. Por exemplo, você pode usar uma linha pai com várias colunas contendo uma linha aninhada para exibir itens individuais com imagens, títulos, descrições e links de botão. Essa flexibilidade permite tamanhos variados de colunas e conteúdo aninhado, criando facilmente layouts visualmente atraentes.

Páginas de destino interativas
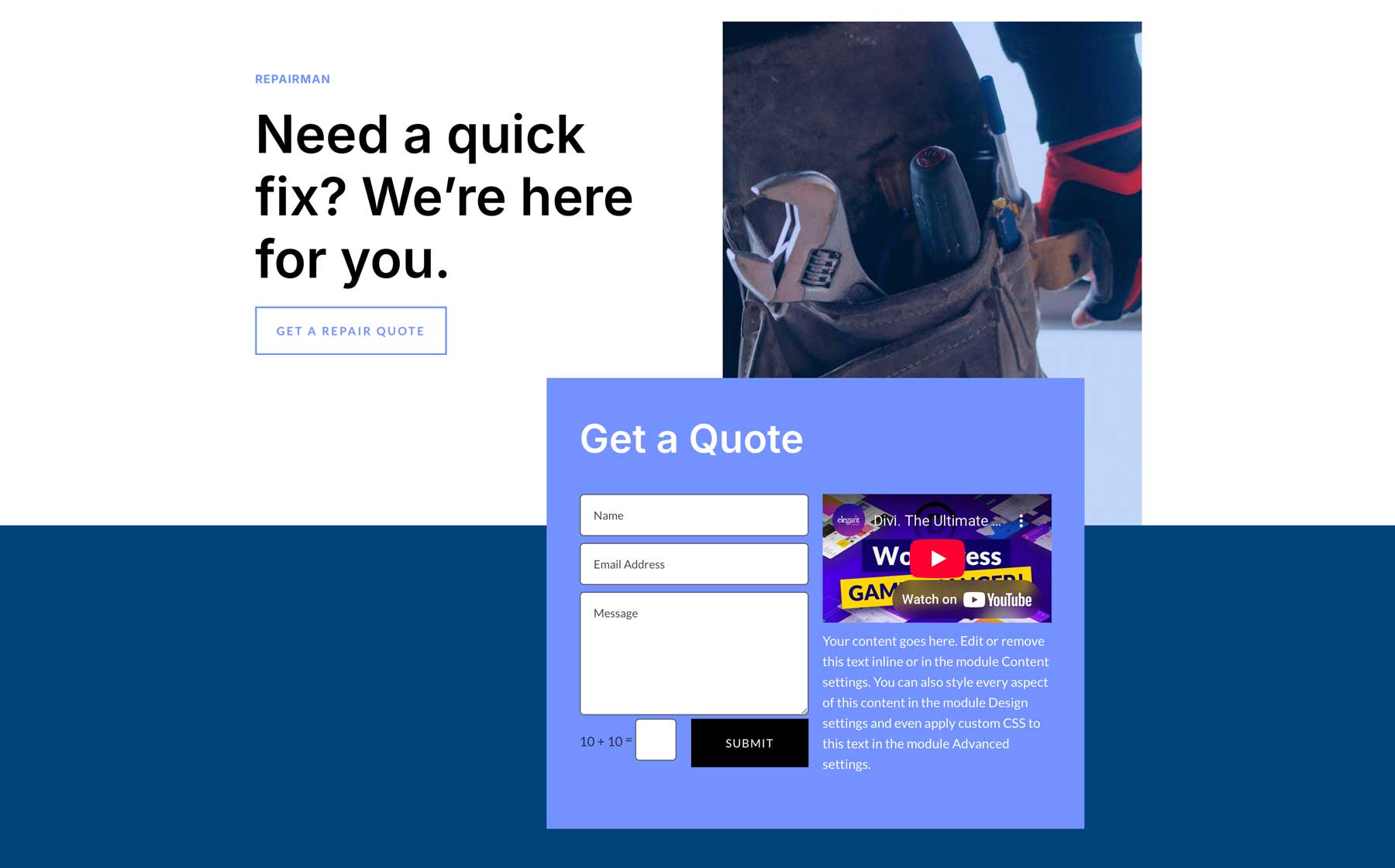
Linhas aninhadas permitem que você organize o conteúdo mais facilmente para páginas de destino dinâmicas e envolventes. Você pode aninhar linhas para separar seções como depoimentos, destaques de recursos ou formas de captura de lead. Por exemplo, uma página de destino pode usar uma linha aninhada para colocar um módulo de vídeo ao lado de um formulário de inscrição, garantindo um layout equilibrado que orienta os usuários para a conversão.

Melhorando as páginas de comércio eletrônico
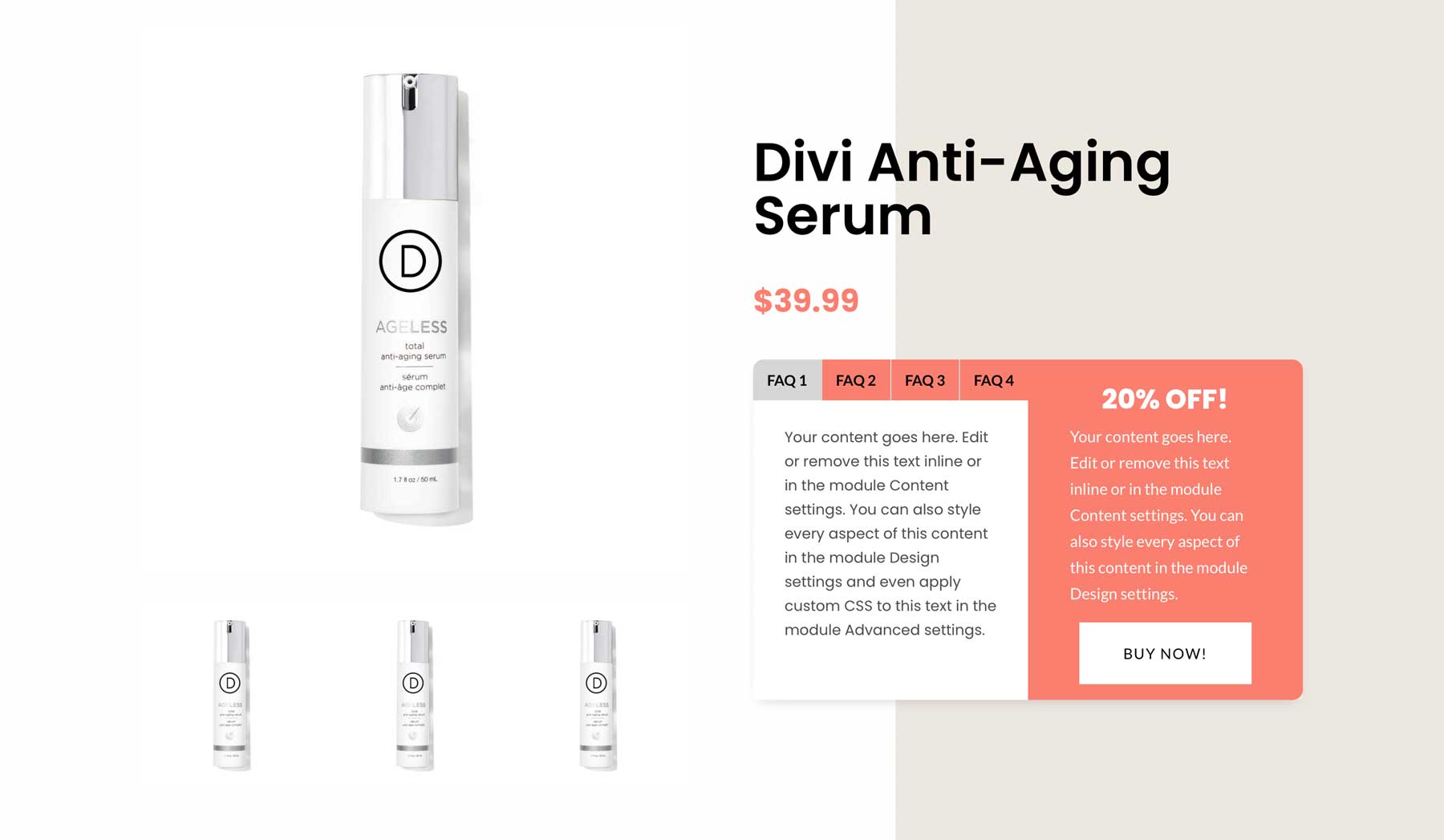
As linhas aninhadas são perfeitas para estruturar páginas de produtos WooCommerce com conteúdo aninhado. Você pode usar uma linha pai para organizar a imagem e detalhes principais do produto, com linhas aninhadas para seções suplementares, como análises de clientes, descrições de produtos ou produtos relacionados. Por exemplo, uma linha aninhada pode conter um módulo de guia para especificações ou perguntas frequentes do produto, enquanto outra exibe um botão Comprar agora ao lado de um banner de desconto.

Conclusão
Linhas aninhadas no divi 5 melhoram como você cria páginas da web. Eles oferecem a flexibilidade de criar layouts modernos e cativantes sem codificação personalizada. Ao incorporar linhas aninhadas no seu fluxo de trabalho de design, você elimina as limitações das versões anteriores do DivI, permitindo que você construa tudo, desde seções de heróis até as páginas de comércio eletrônico envolventes sem uma seção especializada.
Você está pronto para explorar linhas aninhadas? Mergulhe no mais recente Divi 5 Public Alpha e experimente a criação de layouts exclusivos e responsivos que acrescentam profundidade aos seus projetos. Incentivamos você a compartilhar suas criações com a comunidade Divi nas mídias sociais, fóruns do Reddit ou de boca em boca, e participar da conversa sobre o emocionante futuro do Divi 5. O desenvolvimento do Divi 5 tem sido um processo longo e estamos ansiosos para ouvir seus pensamentos!
O Divi 5 está pronto para uso em novas compilações de site, mas não está totalmente pronto para transferir as existentes.
