Semua yang perlu Anda ketahui tentang baris bersarang Divi 5
Diterbitkan: 2025-04-29Divi telah lama menjadi favorit bagi pengguna WordPress yang ingin membangun situs web yang indah dan fungsional. Dengan Divi 5, kami mengambil fleksibilitas ke ketinggian baru, memperkenalkan fitur yang mendefinisikan kembali cara kami mendekati desain tata letak. Di antaranya adalah fitur terbaru Divi 5, baris bersarang. Ini memberikan cara yang lebih intuitif untuk membangun tata letak yang kompleks dan dinamis.
Dalam posting ini, kami akan menyelami semua yang perlu Anda ketahui tentang barisan bersarang Divi 5. Kami akan menjelaskan apa mereka dan bagaimana mereka bekerja, dan memberikan beberapa contoh untuk memicu kreativitas untuk proyek desain web Anda berikutnya.
Divi 5 siap digunakan di situs web baru, tetapi tidak sepenuhnya siap untuk mentransfer yang sudah ada.
Mari selami.
- 1 Apa baris bersarang di Divi 5?
- 2 fitur utama dari baris bersarang
- 2.1 baris bersarang yang tak terbatas
- 2.2 Tab Baris Baru di Visual Builder
- 2.3 bidang ukuran baru untuk kolom
- 2.4 Kontrol Desain Responsif
- 2.5 Mereka memuji fitur Divi 5 lainnya
- 3 Manfaat menggunakan baris bersarang
- 3.1 1. Fleksibilitas tata letak ekstra
- 3.2 2. Desain kompleks yang disederhanakan
- 3.3 3. Efisiensi Desain yang Lebih Baik
- 3.4 4. Peningkatan responsif
- 4 Cara menggunakan baris bersarang di Divi 5
- 5 kasus penggunaan baris bersarang
- 5.1 Bagian Pahlawan
- 5.2 Membangun tata letak multi-kolom
- 5.3 Halaman Pendaratan Interaktif
- 5.4 Meningkatkan halaman eCommerce
- 6 Kesimpulan
Apa baris bersarang di Divi 5?
Baris bersarang di Divi 5 memungkinkan Anda untuk menempatkan baris di dalam baris lain, menciptakan struktur tata letak bersarang yang tak terbatas di dalam pembangun visual. Dengan fitur ini, pengguna Divi dapat membangun desain yang kompleks dan berlapis dengan menanamkan baris di dalam kolom baris induk, menawarkan kontrol yang lebih baik atas hierarki tata letak mereka. Tidak seperti baris tradisional, baris bersarang memungkinkan desainer untuk menumpuk dan mengatur konten secara lebih dinamis dan fleksibel sambil mempertahankan antarmuka drag-and-drop klasik Divi.
Di Divi 4, membuat tata letak bersarang sangat menantang karena struktur kaku pembangun visual. Desainer terbatas pada bagian khusus, yang menawarkan tata letak bersarang yang telah ditentukan sebelumnya tetapi tidak memiliki fleksibilitas untuk desain khusus.

Mencapai tata letak yang lebih rumit sering kali membutuhkan CSS khusus, yang menambahkan kompleksitas untuk pemula. Baris bersarang di Divi 5 menghilangkan penghalang ini, menawarkan solusi asli yang terintegrasi dengan mulus ke dalam pembangun.
Mereka dapat digunakan untuk membuat berbagai tata letak, seperti bagian pahlawan multi-kolom, blok konten berlapis, atau kisi portofolio yang rumit, semuanya dalam antarmuka Divi yang akrab. Dengan memungkinkan sarang yang tak terbatas, desainer dapat bereksperimen dengan tata letak yang unik, membuat visi mereka menjadi lebih mudah. Ini adalah penghemat waktu yang besar dan meningkatkan potensi kreatif pemula dan pengguna Divi yang berpengalaman.
Fitur utama dari baris bersarang
Baris bersarang memiliki beberapa fitur utama. Dari kemungkinan tata letak tak terbatas hingga opsi ukuran kolom yang ditingkatkan, Divi 5 membuatnya lebih mudah dari sebelumnya untuk membangun tata letak yang kompleks.
Baris bersarang yang tak terbatas
Salah satu fitur menonjol dari baris bersarang di Divi 5 adalah sarang mereka yang tak terbatas. Tidak ada batasan berapa banyak baris yang dapat bersarang dalam satu sama lain, memungkinkan desainer untuk membuat tata letak yang unik dengan mudah. Baik membangun halaman sederhana atau tata letak multi-tier yang canggih, baris bersarang memungkinkan Anda untuk mendorong batas-batas kreatif sambil mempertahankan kontrol atas setiap elemen.
Tab baris baru di pembangun visual
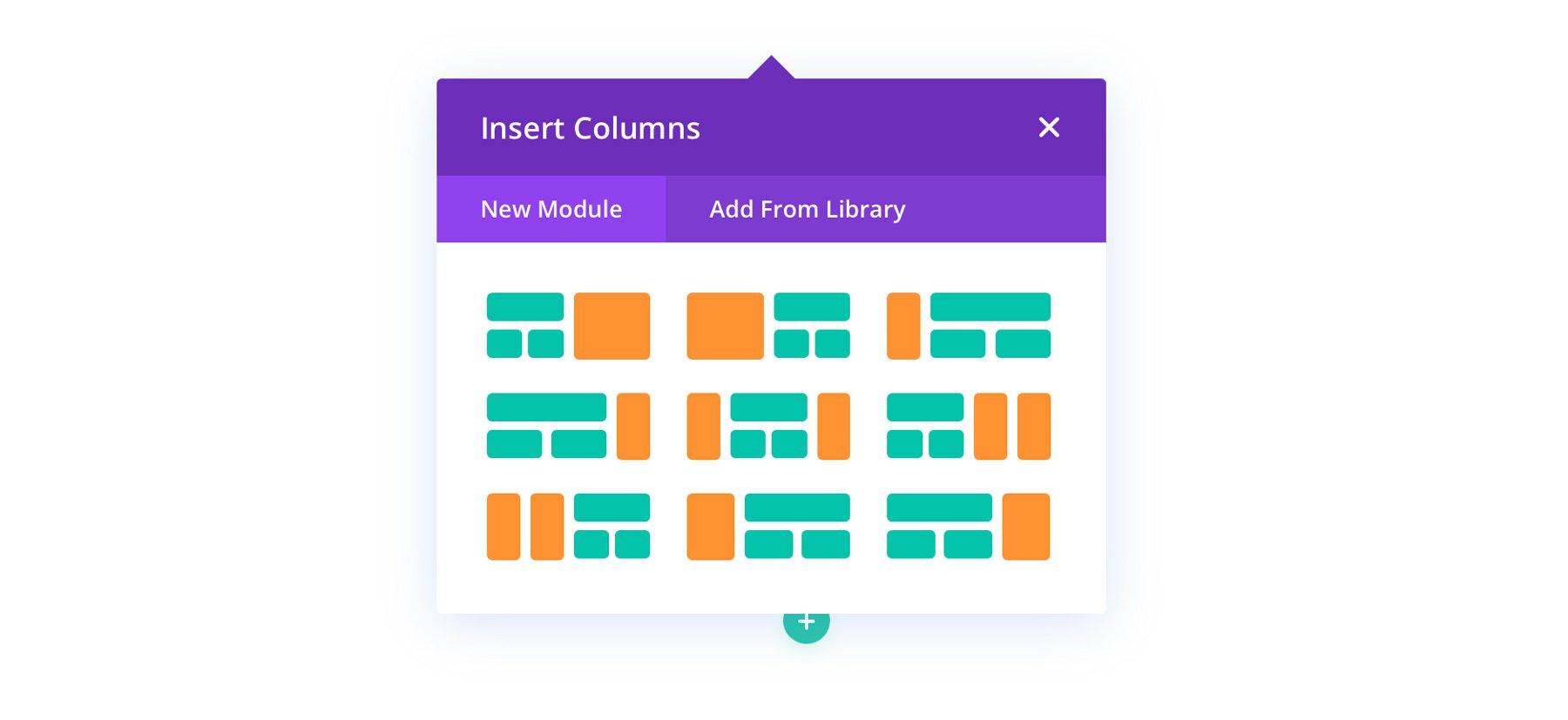
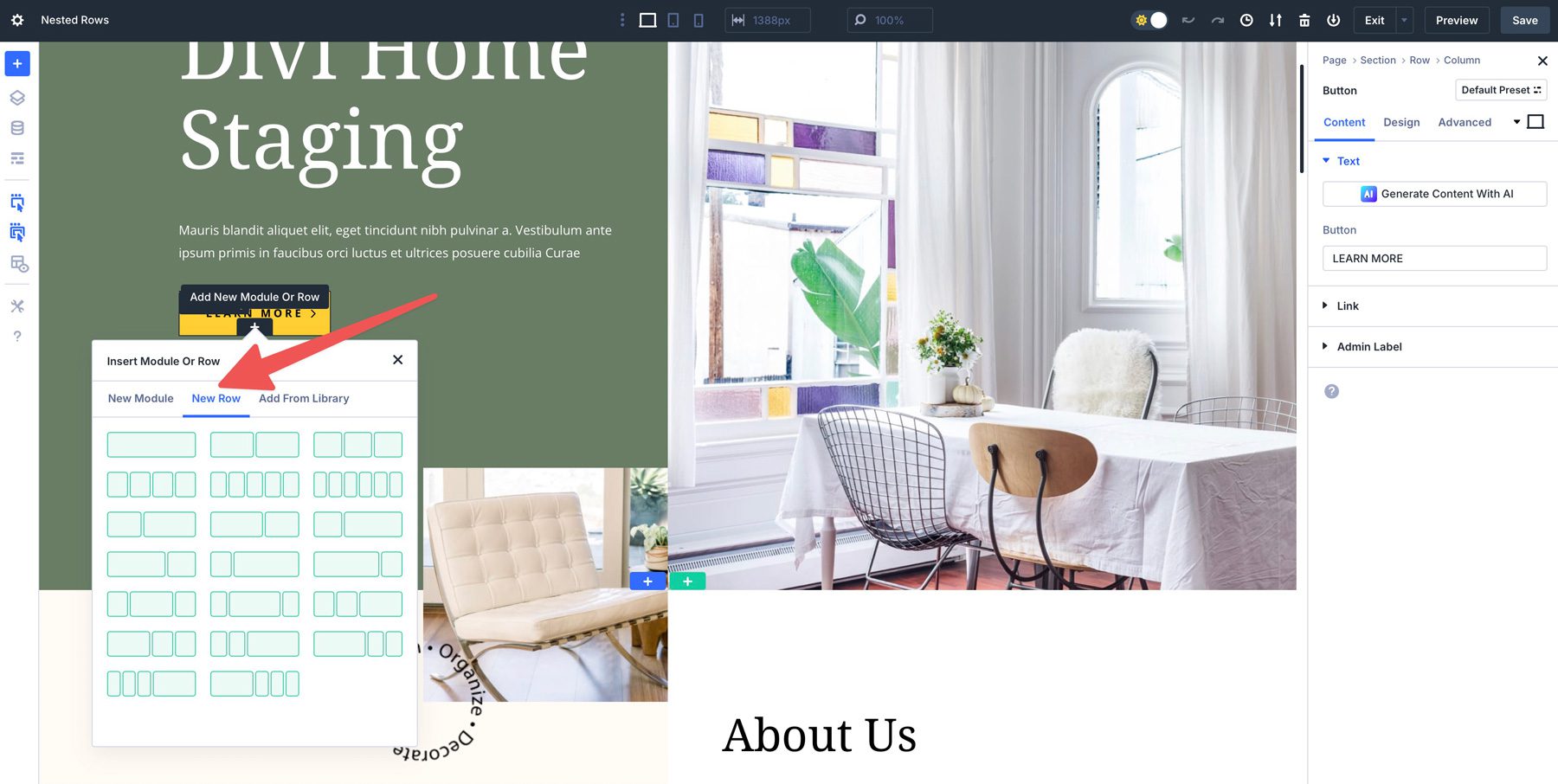
Mengakses baris bersarang mulus dalam Divi 5. Untuk menambahkan baris bersarang, klik untuk menambahkan modul atau baris baru dan mencari tab baru yang disebut baris baru di dalam pembangun. Tab ini memberikan opsi struktur baris yang akrab divi, memungkinkan Anda untuk dengan cepat memilih tata letak yang sesuai dengan kebutuhan Anda.

Bidang ukuran baru untuk kolom
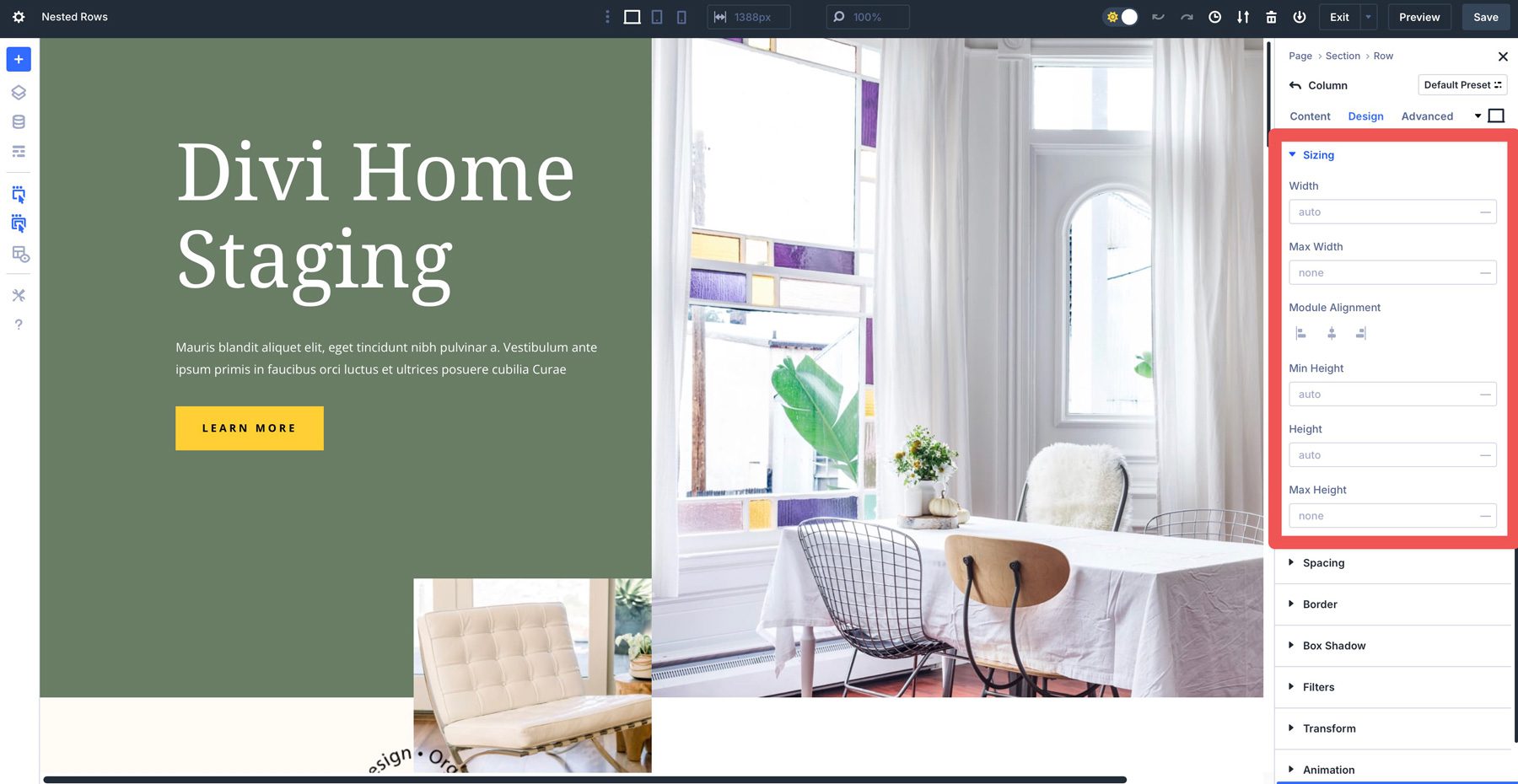
Baris bersarang dilengkapi dengan kontrol ukuran kolom Divi 5 yang ditingkatkan, memberikan ketepatan desain tata letak yang lebih besar. Pengguna dapat menyempurnakan lebar kolom dalam baris induk dan bersarang, memastikan penyesuaian piksel-sempurna dan membuatnya lebih mudah untuk membuat tata letak yang seimbang dan menarik secara visual.

Kontrol Desain Responsif
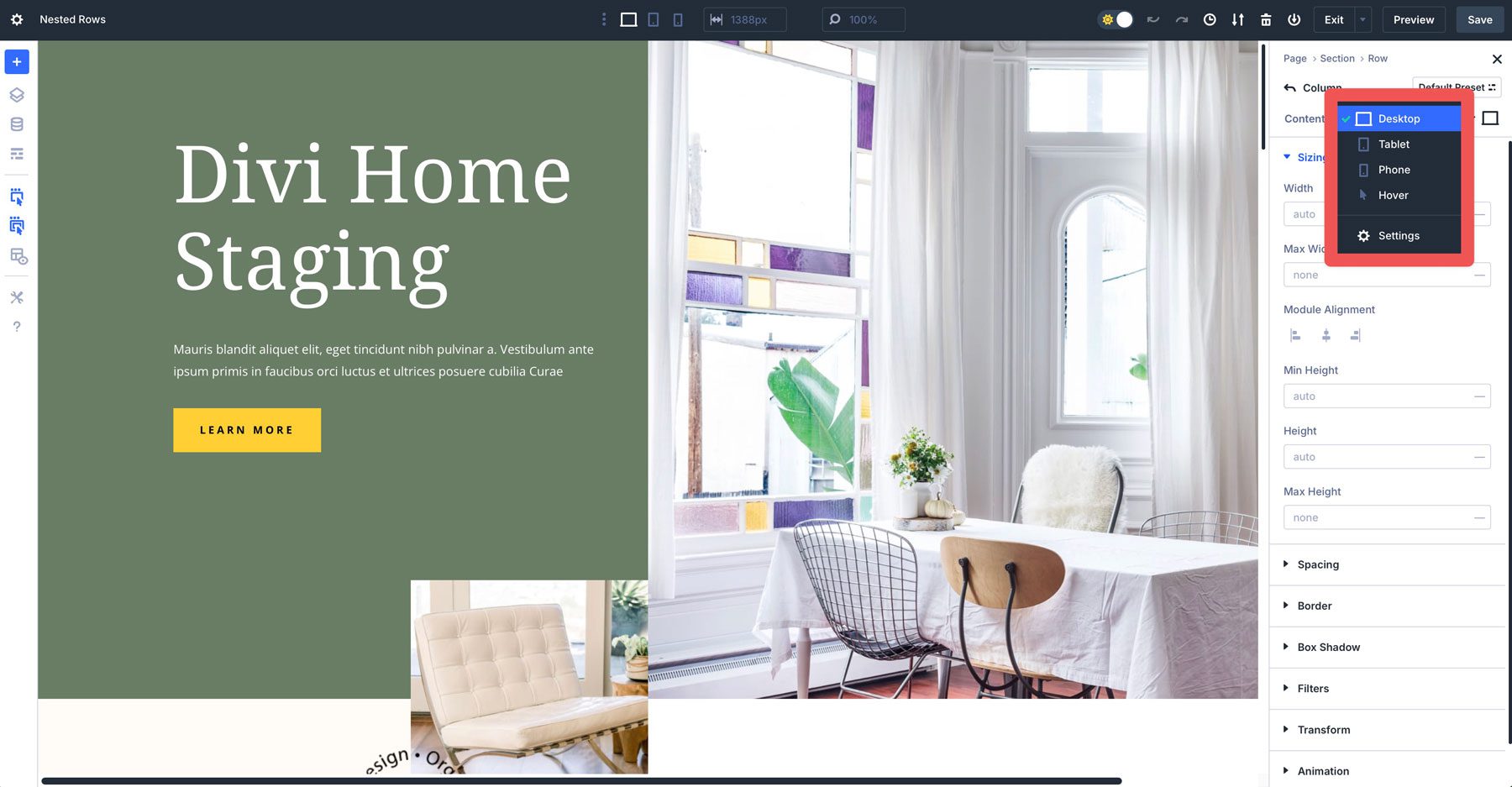
Divi 5 memastikan bahwa baris bersarang sepenuhnya responsif, dengan pengaturan yang dapat disesuaikan untuk desktop, tablet, dan perangkat seluler. Pengguna dapat menyesuaikan properti baris dan kolom - seperti jarak, penyelarasan, dan visibilitas - khusus untuk setiap perangkat, memastikan tata letak terlihat dipoles di semua ukuran layar.

Dengan kontrol responsif, Anda dapat dengan percaya diri membuat tata letak bersarang yang kompleks yang beradaptasi dengan mulus dengan perangkat apa pun, membuatnya lebih mudah untuk merancang secara responsif.
Mereka memuji fitur Divi 5 lainnya
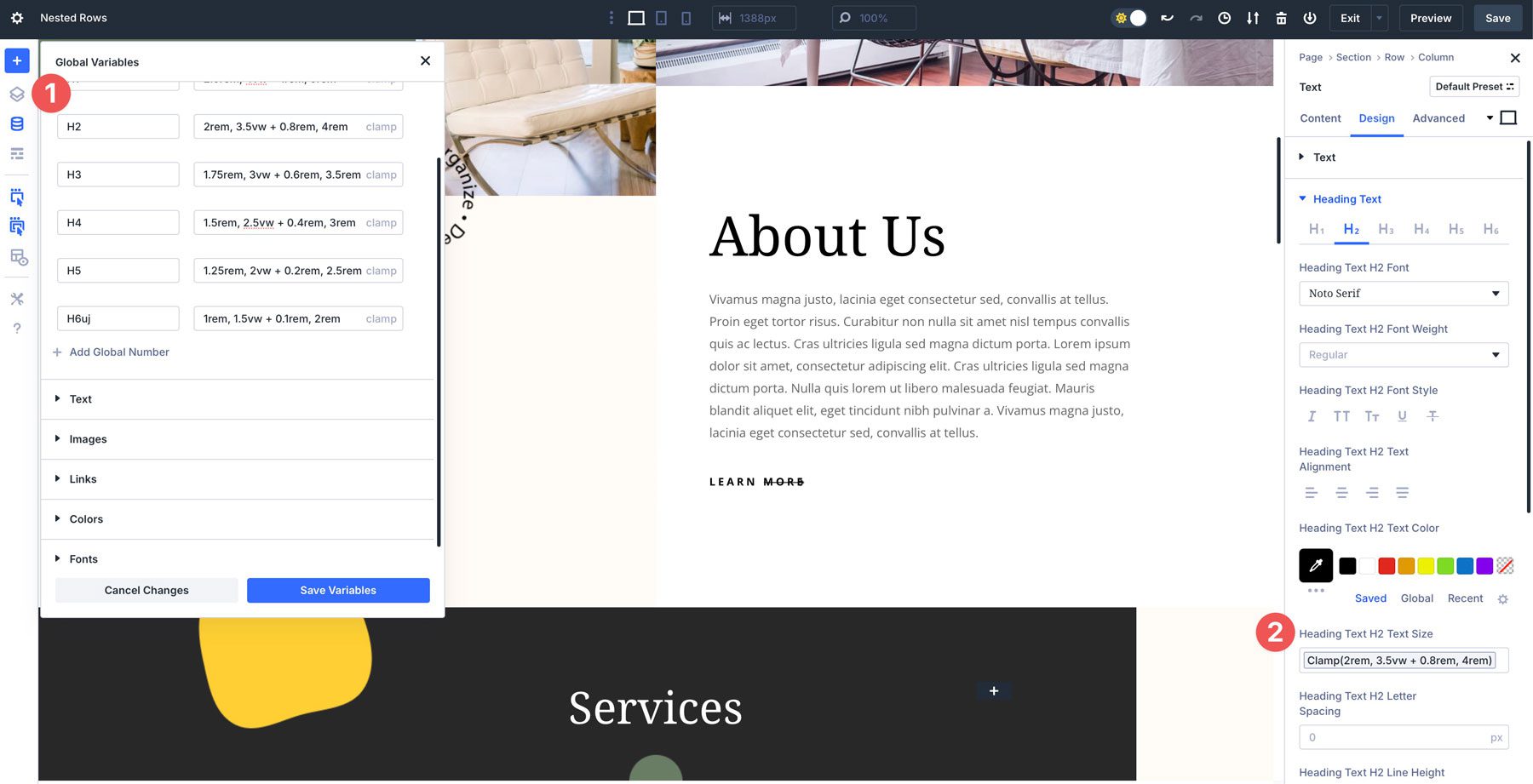
Baris bersarang berintegrasi sempurna dengan fitur Divi 5 lainnya, menciptakan alur kerja desain yang kohesif. Misalnya, mereka bekerja bersama variabel desain, memungkinkan gaya yang konsisten di seluruh elemen bersarang, dan unit canggih, yang memungkinkan pengukuran yang tepat dalam berbagai unit, seperti REM, calc (), atau klem ().

Selain itu, desain berbasis preset memungkinkan pengguna menyimpan dan menerapkan konfigurasi baris di situs mereka menggunakan grup opsi dan preset elemen, merampingkan tugas berulang. Ini memastikan bahwa baris bersarang meningkatkan fleksibilitas tata letak dan masuk ke ekosistem Divi 5 yang lebih luas dari alat desain modern.

Manfaat menggunakan baris bersarang
Baris bersarang di Divi 5 meningkatkan kemampuan desain yang Anda miliki saat membangun situs web. Anda dapat membuka kunci kemungkinan kreatif untuk meningkatkan alur kerja karena baris bersarang menawarkan keunggulan nyata bagi desainer dari semua tingkatan.

1. Fleksibilitas tata letak ekstra
Dengan kemampuan untuk bersarang baris, pengguna dapat membuat desain yang rumit seperti bagian pahlawan, kisi -kisi, atau apa pun yang dapat mereka impikan, tanpa dibatasi pada struktur baris yang kaku. Kebebasan ini mendorong kebebasan desain dan kontrol yang tepat, memungkinkan desainer untuk melangkah keluar dari apa yang mungkin di Divi 4. Terlepas dari jenis tata letak yang Anda inginkan, baris bersarang memberikan keserbagunaan dalam menciptakan hampir semua desain.
2. Desain kompleks yang disederhanakan
Divi 5 menghilangkan kebutuhan untuk bagian khusus CSS khusus untuk membuat tata letak yang canggih. Di masa lalu, desainer menggunakan penawaran untuk meniru baris bersarang, yang menambah kompleksitas dan, dalam beberapa kasus, kode membengkak untuk membuat tata letak di luar kemampuan Divi 4. Sekarang, baris bersarang memungkinkan Anda untuk membangun tata letak yang kompleks dengan cepat, memudahkan pengguna untuk menghasilkan tata letak profesional yang menarik tanpa mengkode.
3. Efisiensi Desain yang Lebih Baik
Tab Baris Baru di Visual Builder memungkinkan pengguna dengan cepat memilih dari berbagai opsi baris, mengurangi waktu pengaturan. Fungsi seret-dan-tetes dan ukuran kolom khusus membuat desain kompleks lebih cepat dan lebih mudah diakses. Dengan kurva pembelajaran yang minim, Anda dapat mencapai hasil yang dipoles, memungkinkan pengguna untuk fokus pada kreativitas daripada rintangan teknis.
4. Peningkatan responsif
Dengan bersarang baris, Anda mendapatkan lebih banyak kontrol granular atas bagaimana elemen desain menumpuk dan mengatur ulang pada ukuran layar yang berbeda. Anda dapat menyesuaikan lebar kolom dan visibilitas baris dalam secara independen dari baris luar, yang mengarah ke pengalaman pengguna yang lebih baik pada perangkat seluler dan tablet.
Cara menggunakan baris bersarang di divi 5
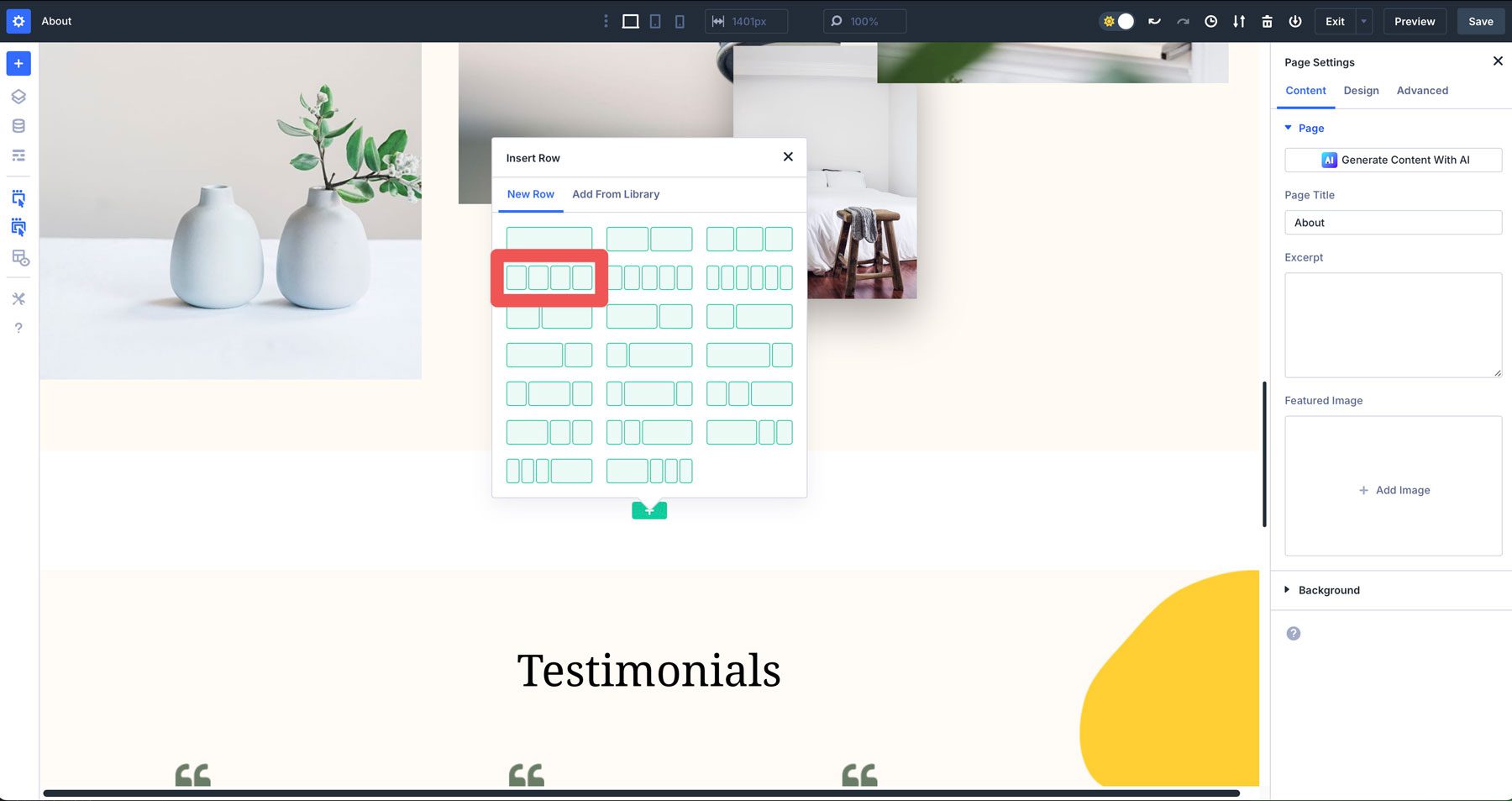
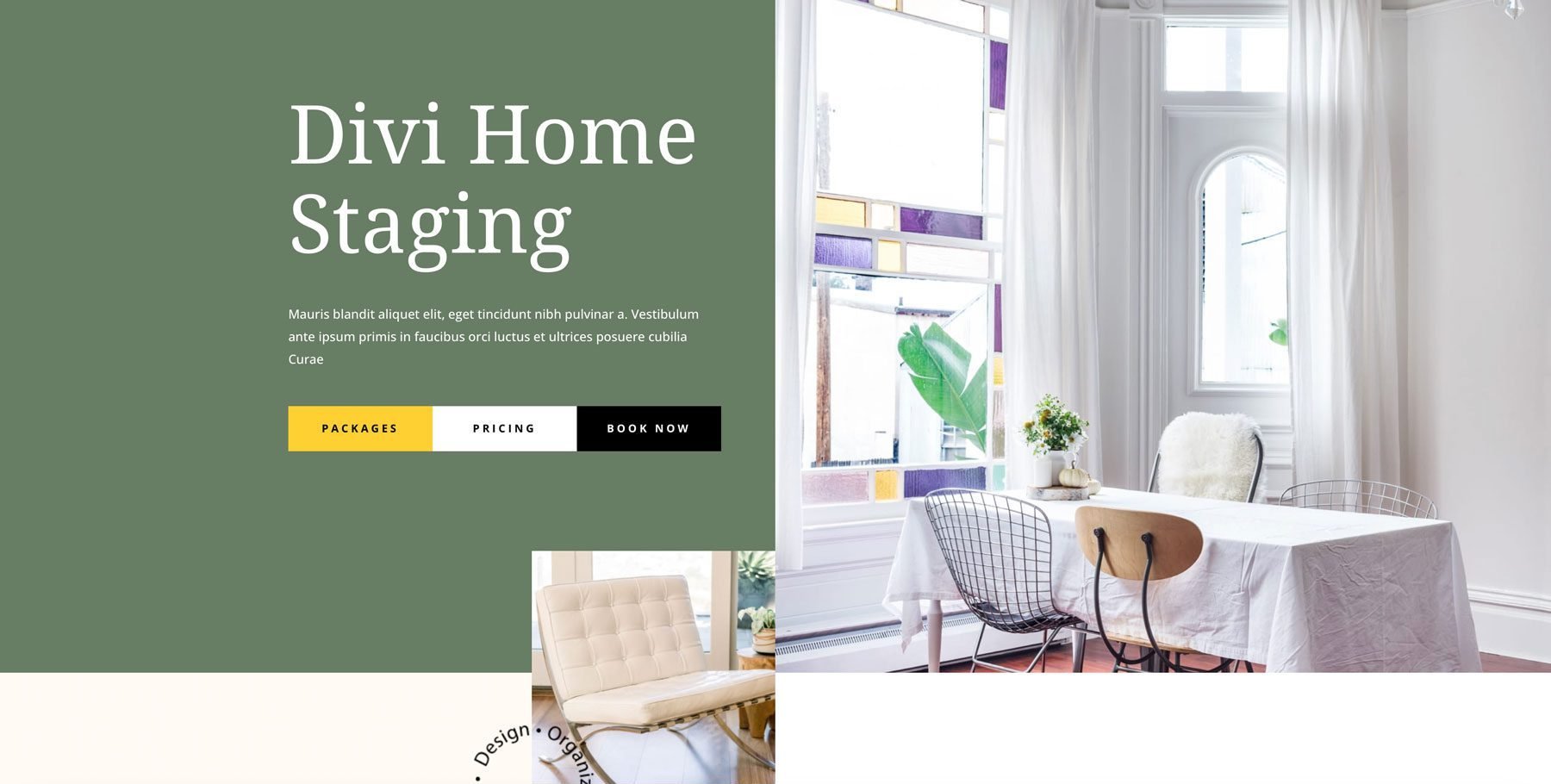
Untuk menunjukkan betapa sederhananya bekerja dengan baris bersarang di Divi 5, kami akan menggunakan paket tata letak pementasan rumah untuk Divi untuk menambahkan bagian tim ke halaman tentang paket. Buat halaman baru di situs web Divi Anda dan muat halaman tentang dari paket tata letak. Dengan pembangun visual diaktifkan, klik untuk menambahkan tata letak 4-kolom ke halaman.

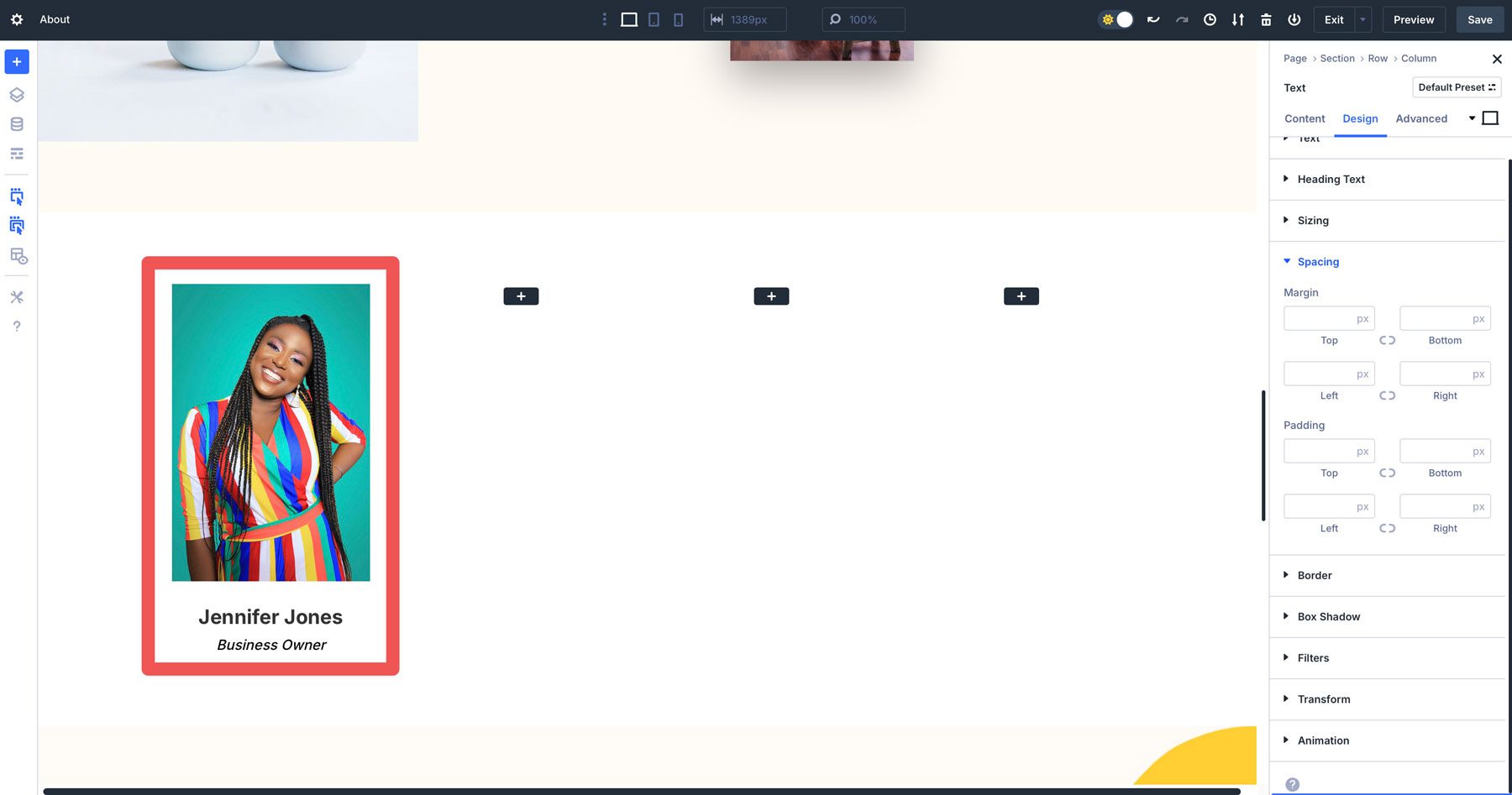
Tambahkan gambar, heading, dan modul teks ke kolom pertama.

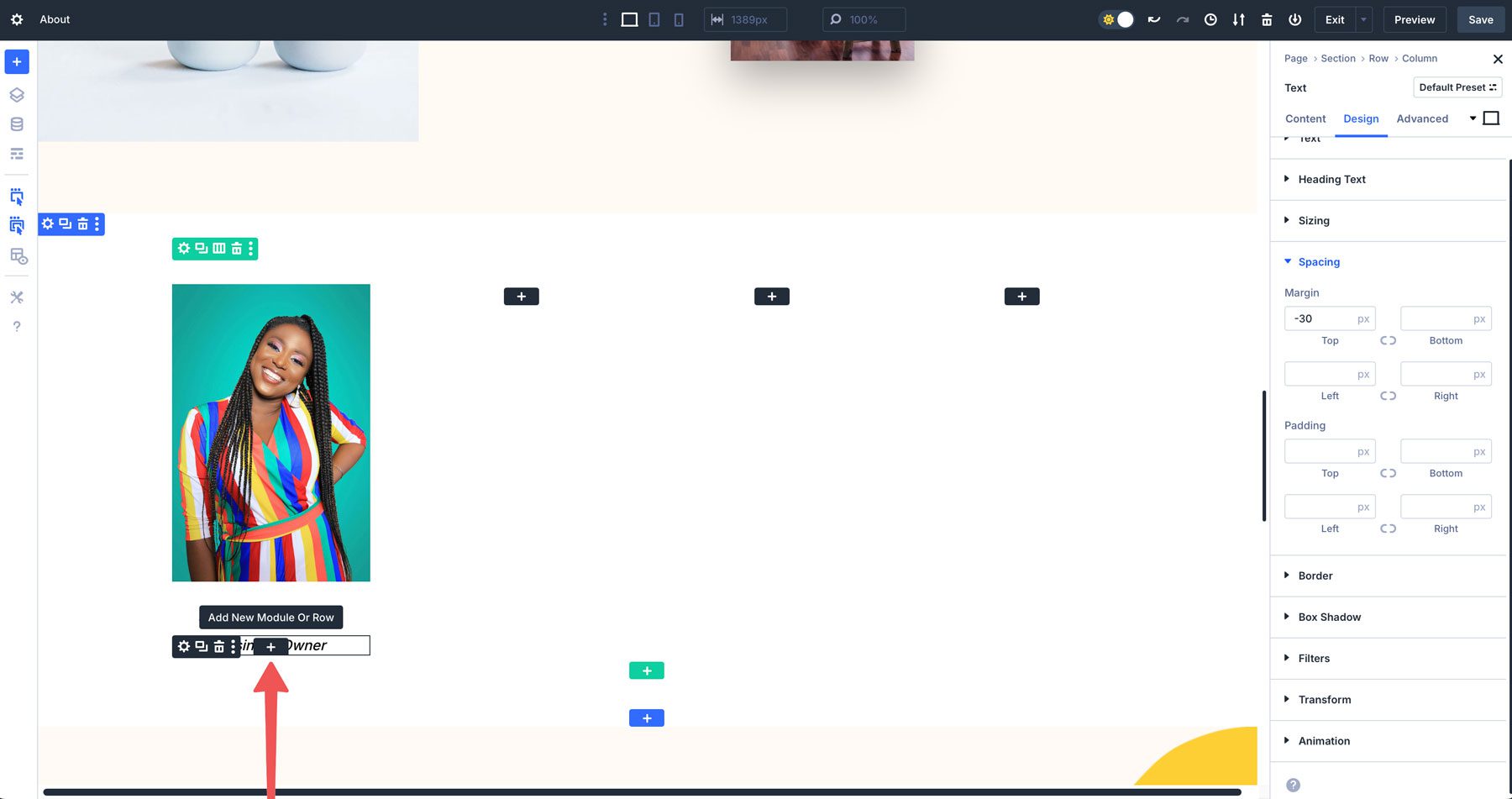
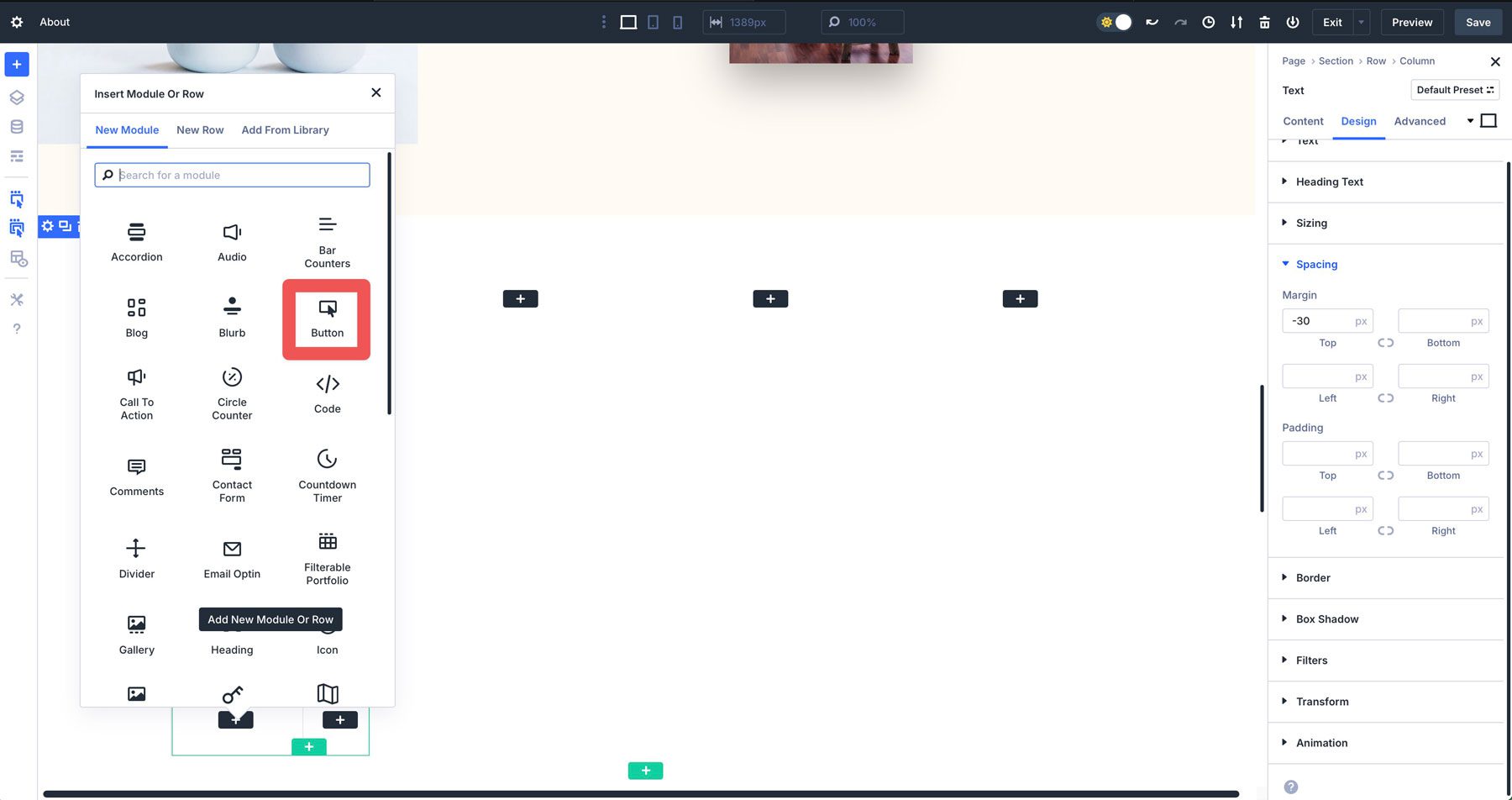
Klik ikon Grey + untuk menambahkan modul baru di bawah teks.

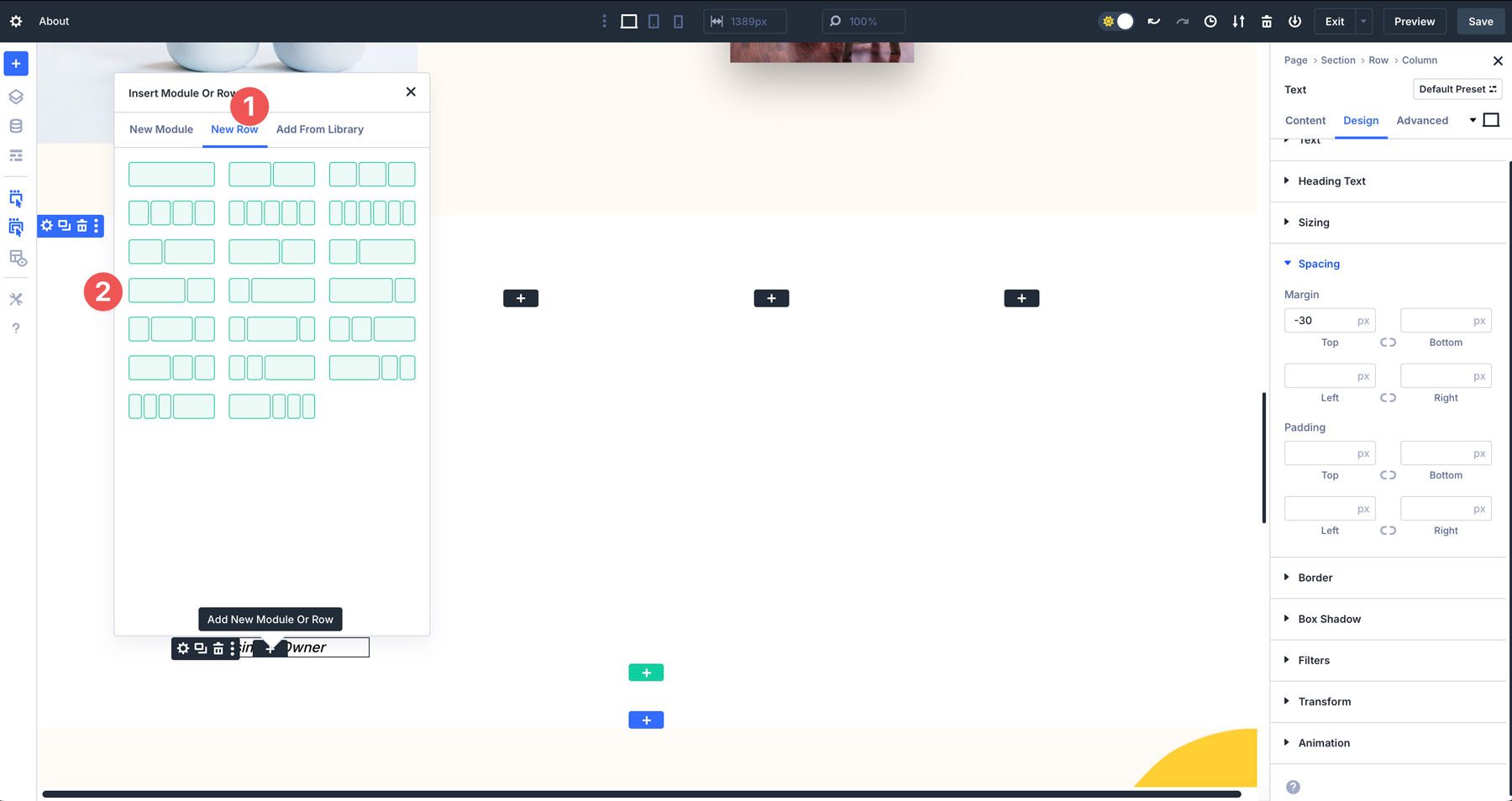
Saat kotak dialog terbuka, klik tab Baris Baru dan tambahkan baris bersarang 2/3 + 1/3 .

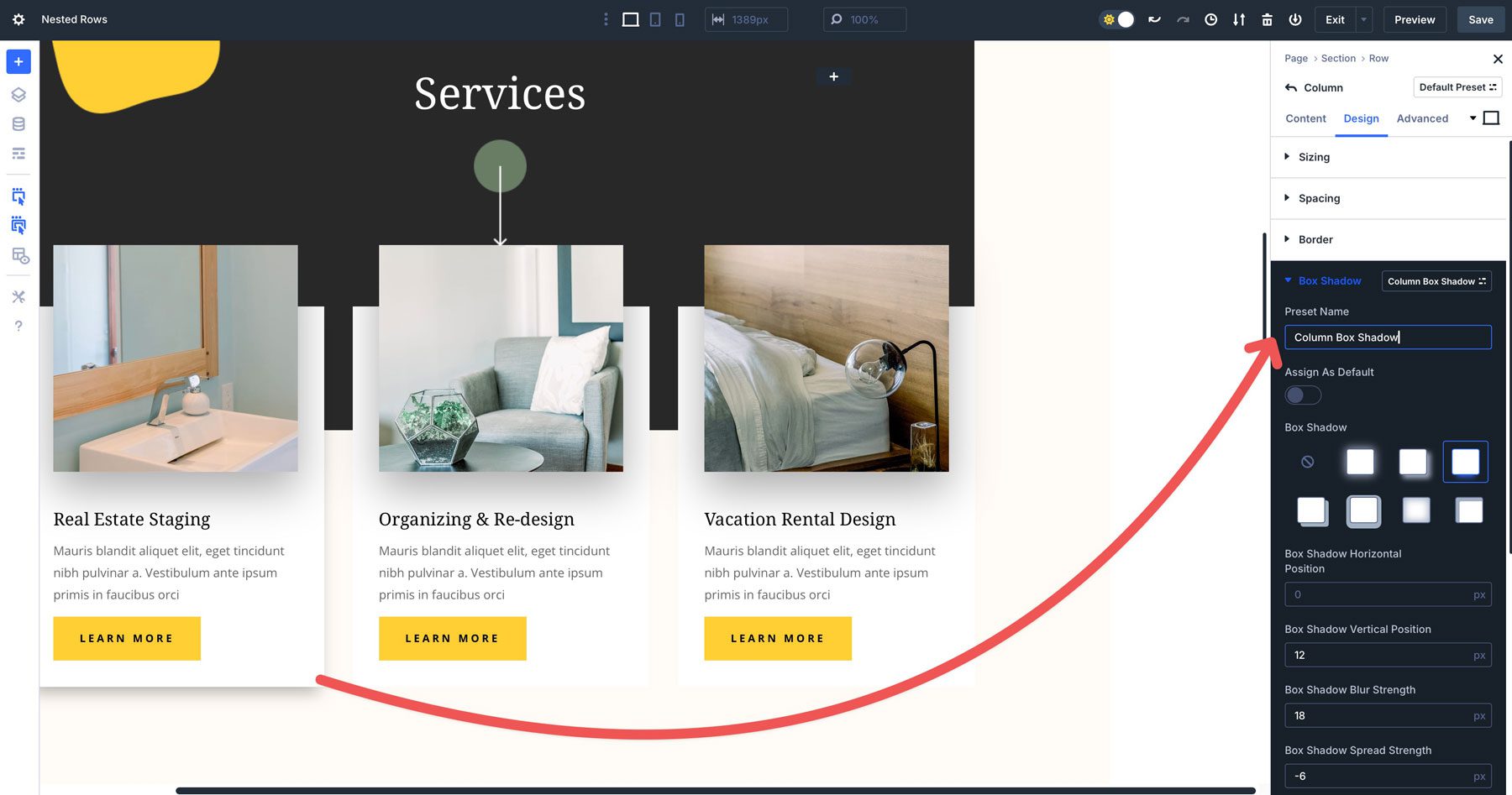
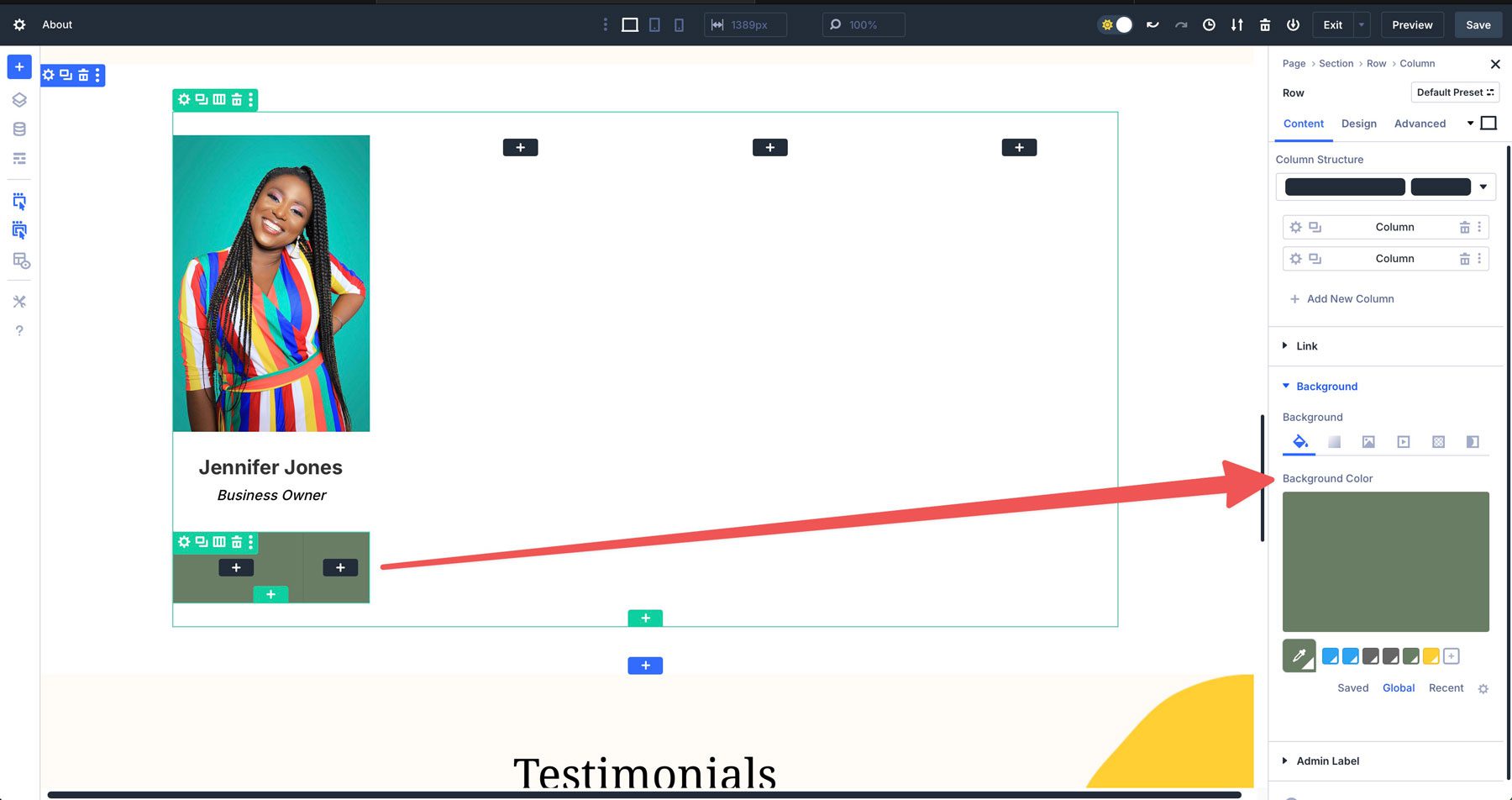
Tambahkan #687D65 di pengaturan baris sebagai warna latar belakang.

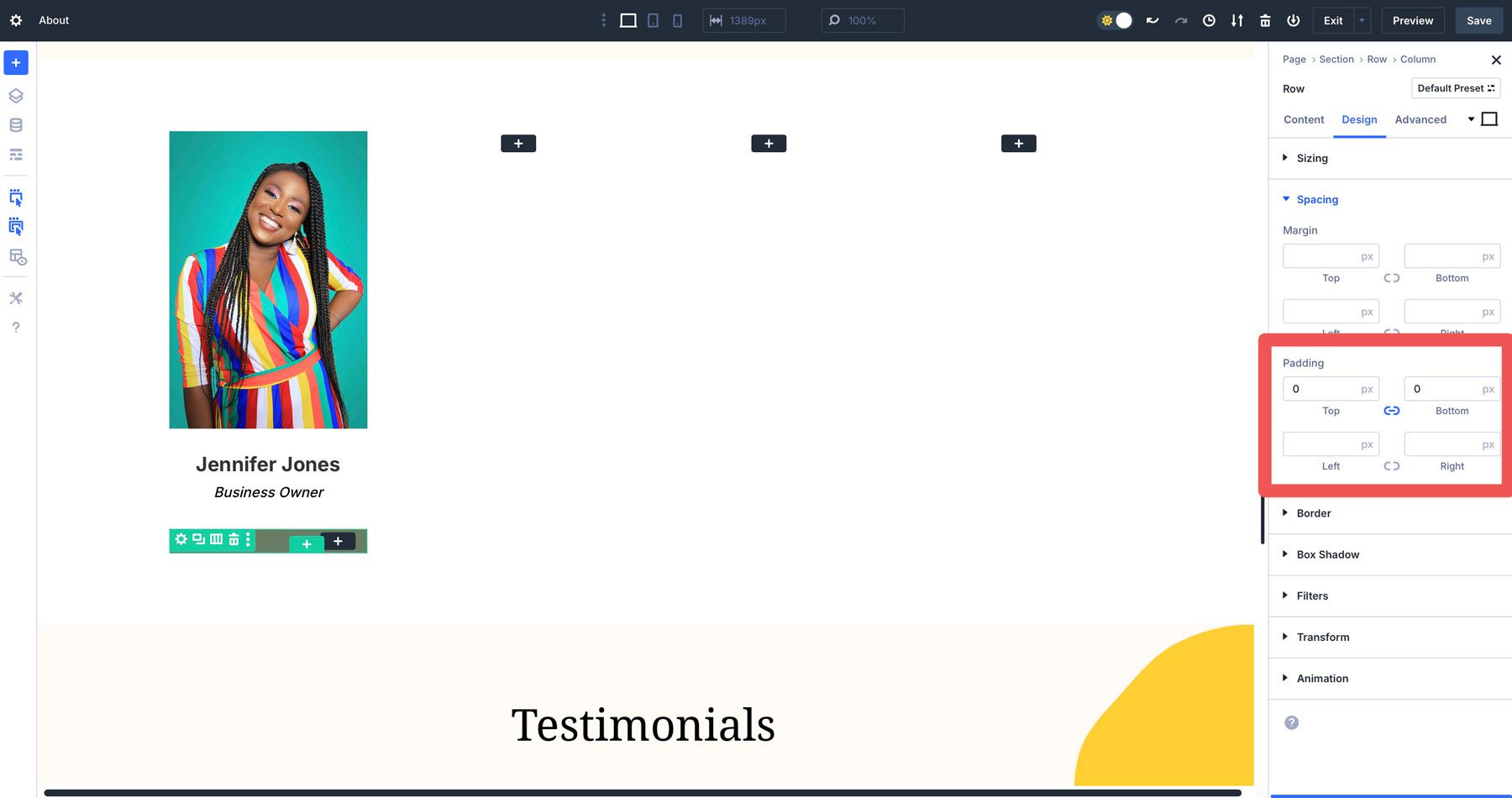
Klik tab Desain dan atur bantalan atas dan bawah ke 0px .

Dengan baris di tempat, tambahkan modul tombol ke kolom pertama.

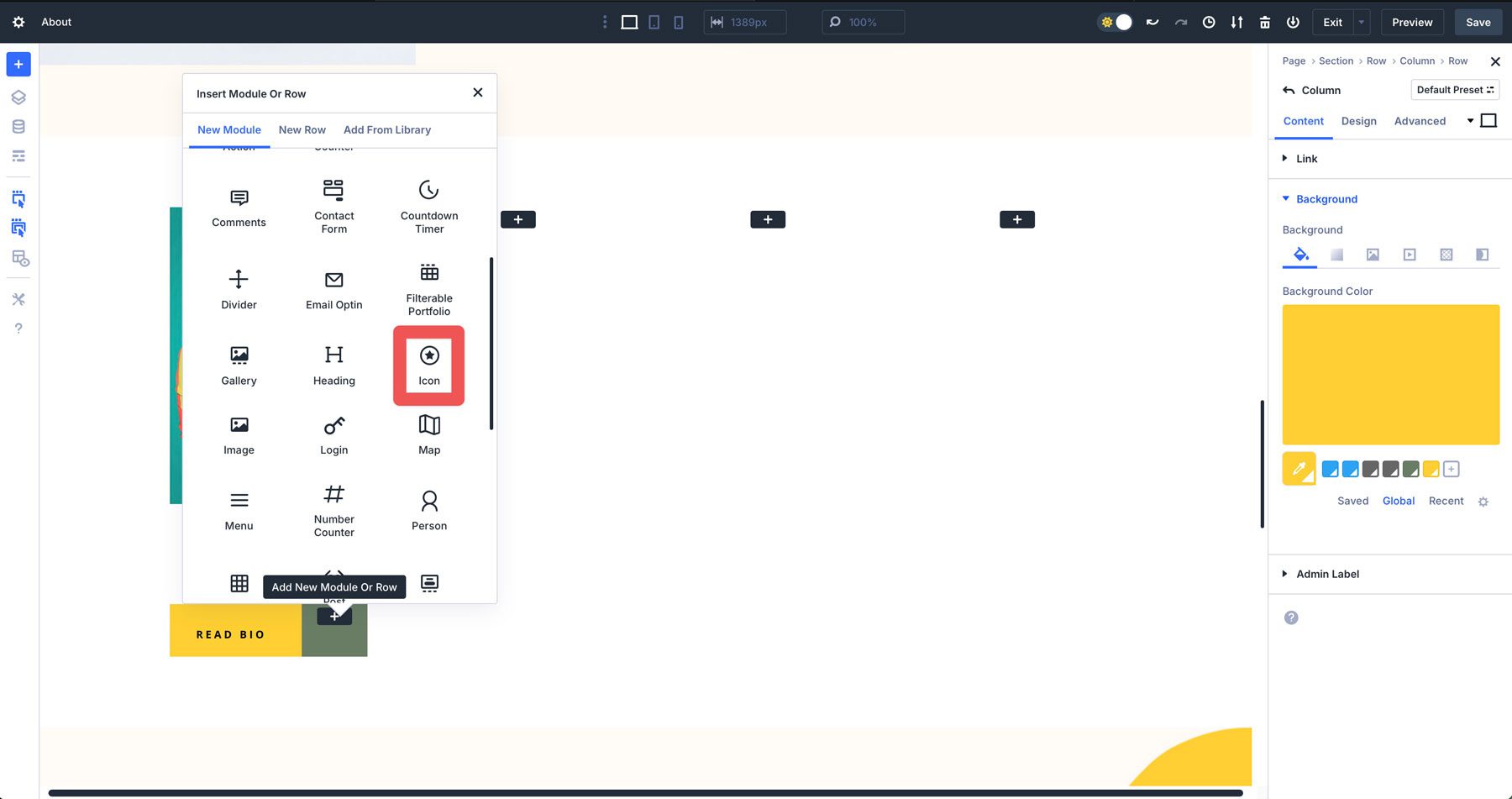
Di kolom kedua, tambahkan modul ikon dan pilih ikon LinkedIn .

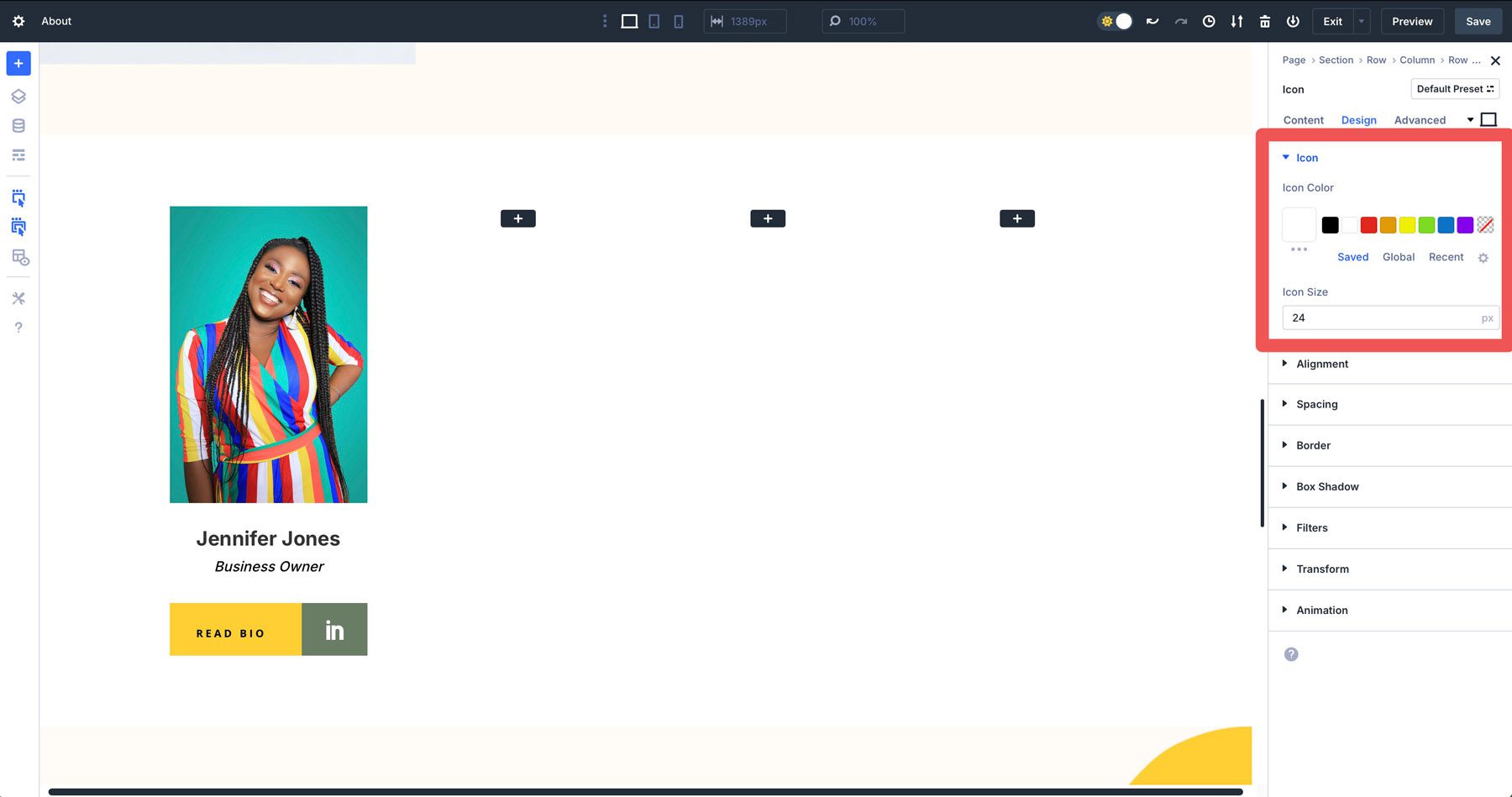
Atur warna ikon menjadi putih dan ukuran ikon ke 24px .

Dari sana, salin kolom utama pertama untuk mengulangi gaya untuk kolom yang tersisa. Setelah selesai, baris bersarang Anda akan terlihat sempurna pada semua ukuran layar. Anda dapat menggabungkan gaya, membuat preset grup opsi untuk digunakan kembali, dan lebih banyak tanpa mengandalkan kontrol transformasi atau CSS untuk menyelaraskan elemen baris Anda.
Kasus penggunaan baris bersarang
Baris bersarang di Divi 5 membuka dunia kemungkinan, membuat menciptakan tata letak yang menakjubkan dan fungsional lebih mudah. Berikut adalah beberapa contoh praktis untuk memanfaatkan baris bersarang di proyek Anda.
Bagian pahlawan
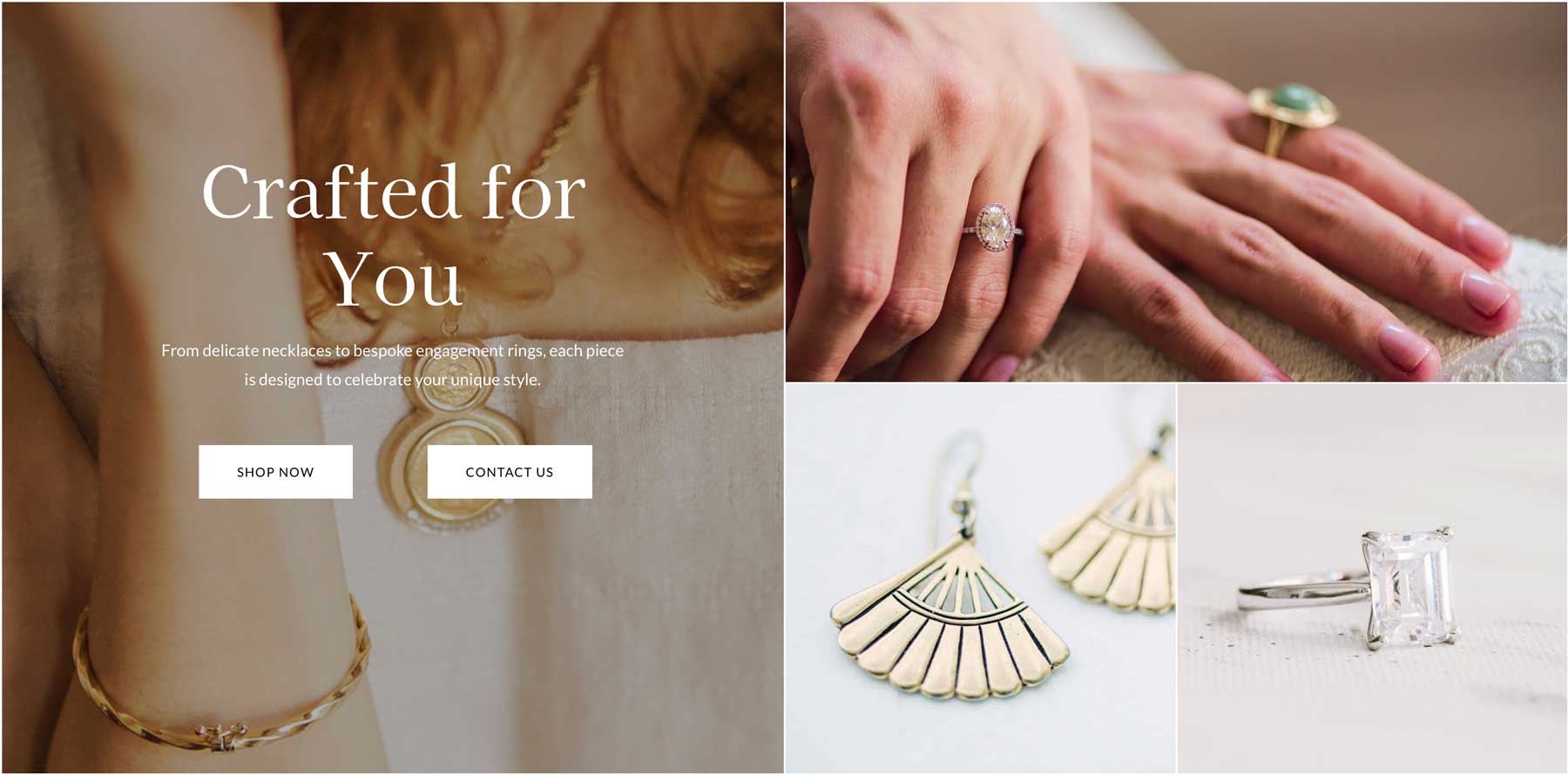
Baris bersarang sangat ideal untuk menciptakan bagian pahlawan yang menarik perhatian. Misalnya, baris induk mungkin berisi dua kolom dengan tajuk besar, tebal, salinan pendukung, dan baris tiga tombol bersarang, sementara yang lain memiliki gambar latar belakang. Pendekatan ini memungkinkan kontrol yang tepat atas jarak dan penyelarasan, menghasilkan bagian pahlawan profesional yang melibatkan pengunjung ketika mereka mendarat di situs Anda.

Membangun tata letak multi-kolom
Baris bersarang memungkinkan Anda untuk membuat tata letak seperti kisi untuk portofolio, halaman layanan, atau pertunjukan produk. Misalnya, Anda dapat menggunakan baris induk dengan beberapa kolom yang berisi baris bersarang untuk menampilkan item individual dengan gambar, judul, deskripsi, dan tautan tombol. Fleksibilitas ini memungkinkan ukuran kolom yang bervariasi dan konten bersarang, dengan mudah membuat tata letak yang menarik secara visual.

Halaman pendaratan interaktif
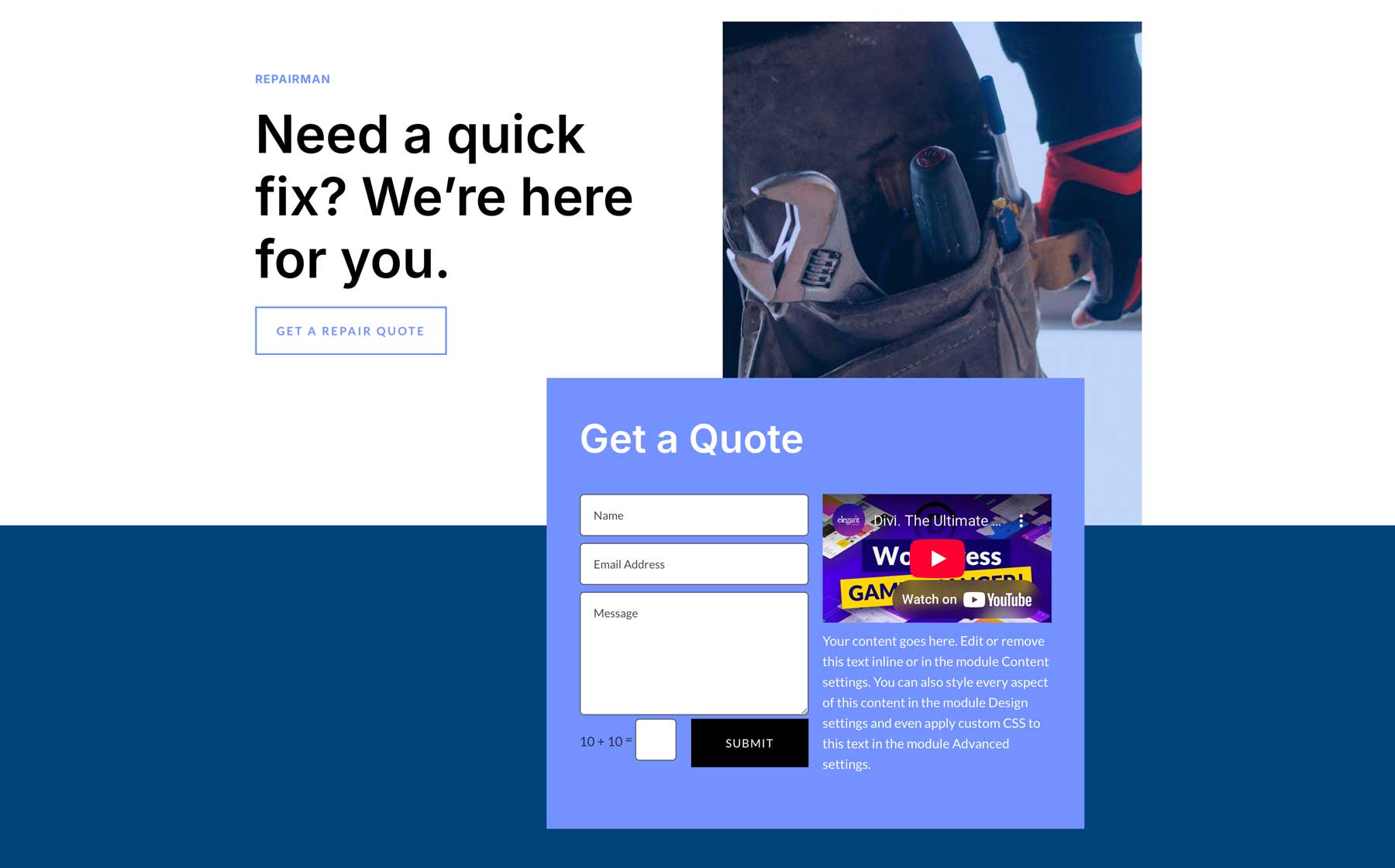
Baris bersarang memungkinkan Anda untuk mengatur konten dengan lebih mudah untuk halaman arahan yang dinamis dan menarik. Anda dapat bersarang baris untuk memisahkan bagian seperti testimonial, sorotan fitur, atau formulir penangkapan timbal. Misalnya, halaman arahan mungkin menggunakan barisan bersarang untuk menempatkan modul video di samping formulir pendaftaran, memastikan tata letak seimbang yang memandu pengguna menuju konversi.

Meningkatkan halaman eCommerce
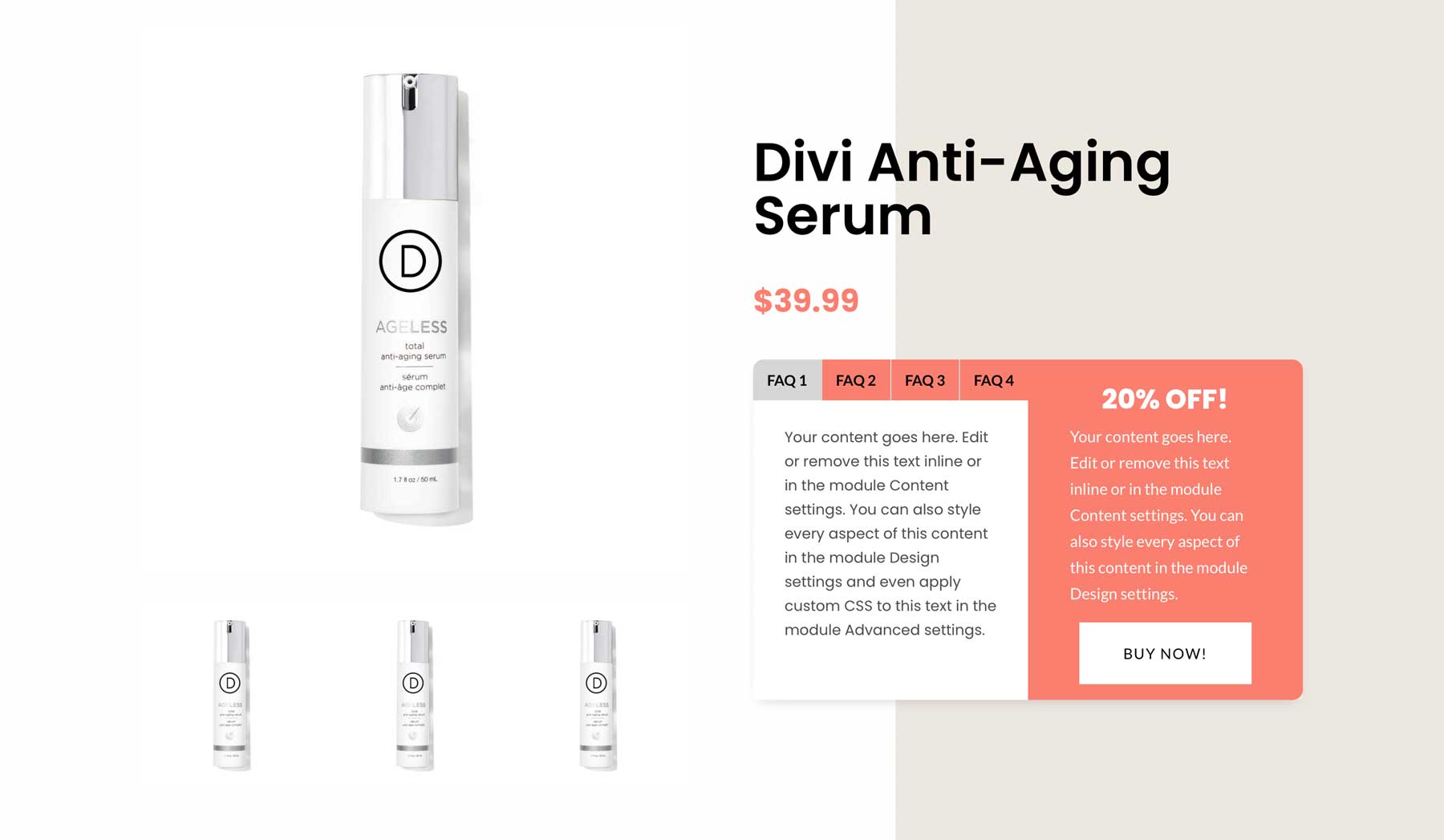
Baris bersarang sangat cocok untuk menyusun halaman produk WooCommerce dengan konten bersarang. Anda dapat menggunakan baris induk untuk mengatur citra dan detail produk utama, dengan baris bersarang untuk bagian tambahan seperti ulasan pelanggan, deskripsi produk, atau produk terkait. Misalnya, barisan bersarang dapat menampung modul tab untuk spesifikasi atau FAQ produk, sementara yang lain menampilkan tombol Beli Sekarang di samping spanduk diskon.

Kesimpulan
Baris bersarang di Divi 5 Tingkatkan cara Anda merancang halaman web. Mereka menawarkan fleksibilitas untuk membuat tata letak modern yang menawan tanpa pengkodean khusus. Dengan memasukkan barisan bersarang ke dalam alur kerja desain Anda, Anda menghilangkan keterbatasan versi Divi sebelumnya, memungkinkan Anda untuk membangun segalanya dari bagian pahlawan hingga melibatkan halaman e -commerce tanpa bagian khusus.
Apakah Anda siap menjelajahi baris bersarang? Selami alpha publik Divi 5 terbaru dan bereksperimen dengannya untuk membangun tata letak yang unik dan responsif yang menambah kedalaman proyek Anda. Kami mendorong Anda untuk membagikan kreasi Anda dengan komunitas Divi di media sosial, forum Reddit, atau dari mulut ke mulut, dan bergabung dengan percakapan tentang masa depan Divi 5 yang menyenangkan. Mengembangkan Divi 5 telah menjadi proses yang panjang, dan kami sangat ingin mendengar pikiran Anda!
Divi 5 siap digunakan di situs web baru, tetapi tidak sepenuhnya siap untuk mentransfer yang sudah ada.
