您需要了解的有关Divi 5的嵌套行
已发表: 2025-04-29Divi长期以来一直是想要构建美丽,功能性网站的WordPress用户的最爱。借助Divi 5,我们将灵活地提高到新的高度,引入了重新定义我们如何使用布局设计的功能。其中是Divi 5的最新功能,“嵌套行”。它提供了一种更直观的方式来构建复杂的动态布局。
在这篇文章中,我们将深入了解有关Divi 5的嵌套行所需的一切。我们将解释它们是什么以及它们的工作方式,并提供一些示例,以激发您的下一个网页设计项目的创造力。
Divi 5已准备好在新网站构建中使用,但还没有完全准备转移现有网站。
让我们潜水。
- 1 Divi 5中的嵌套行是什么?
- 嵌套行的2个关键特征
- 2.1无限嵌套行
- 2.2 Visual Builder中的新行选项卡
- 2.3列的新尺寸字段
- 2.4响应式设计控件
- 2.5他们赞美其他Divi 5功能
- 使用嵌套行的3个好处
- 3.1 1。额外的布局灵活性
- 3.2 2。简化的复杂设计
- 3.3 3。更好的设计效率
- 3.4 4。响应能力提高
- 4如何在Divi中使用嵌套行5
- 5个嵌套行用例
- 5.1英雄部分
- 5.2构建多列布局
- 5.3交互式着陆页
- 5.4增强电子商务页面
- 6结论
Divi 5中的嵌套行是什么?
Divi 5中的嵌套行允许您将行放置在其他行的内部,从而在视觉构建器中创建无限嵌套的布局结构。借助此功能,Divi用户可以通过将行嵌入父行的列中来构建复杂的分层设计,从而更好地控制其布局的层次结构。与传统的行不同,嵌套行使设计人员能够更具动态,灵活地堆叠和组织内容,同时保持Divi的经典拖放界面。
在Divi 4中,由于视觉构建器的刚性结构,创建嵌套的布局具有挑战性。设计师仅限于专业部分,该部分提供了预定义的嵌套布局,但缺乏定制设计的灵活性。

实现更复杂的布局通常需要自定义CSS,这为初学者增加了复杂性。 Divi 5中的嵌套行消除了这一障碍,提供了一个本机解决方案,该解决方案将无缝集成到建筑室中。
它们可用于创建各种布局,例如多列英雄部分,分层内容块或错综复杂的投资组合网格,都在Divi熟悉的界面内。通过启用无限的嵌套性,设计师可以尝试独特的布局,从而使他们的视野变得更加轻松。这是一个很大的节省时间,可以增强初学者和经验丰富的Divi用户的创造力。
嵌套行的关键特征
嵌套行具有多个关键功能。从无限的布局可能性到增强的列尺寸选项,Divi 5比以往任何时候都更容易构建复杂的布局。
无限嵌套行
Divi 5中嵌套行的杰出特征之一是它们的无限嵌套性。彼此之间可以嵌套多少行是没有限制的,从而使设计师可以轻松地创建独特的布局。无论是构建简单的页面还是复杂的多层布局,嵌套行都可以使您在保持对每个元素的控制的同时突破创意界限。
视觉构建器中的新行选项卡
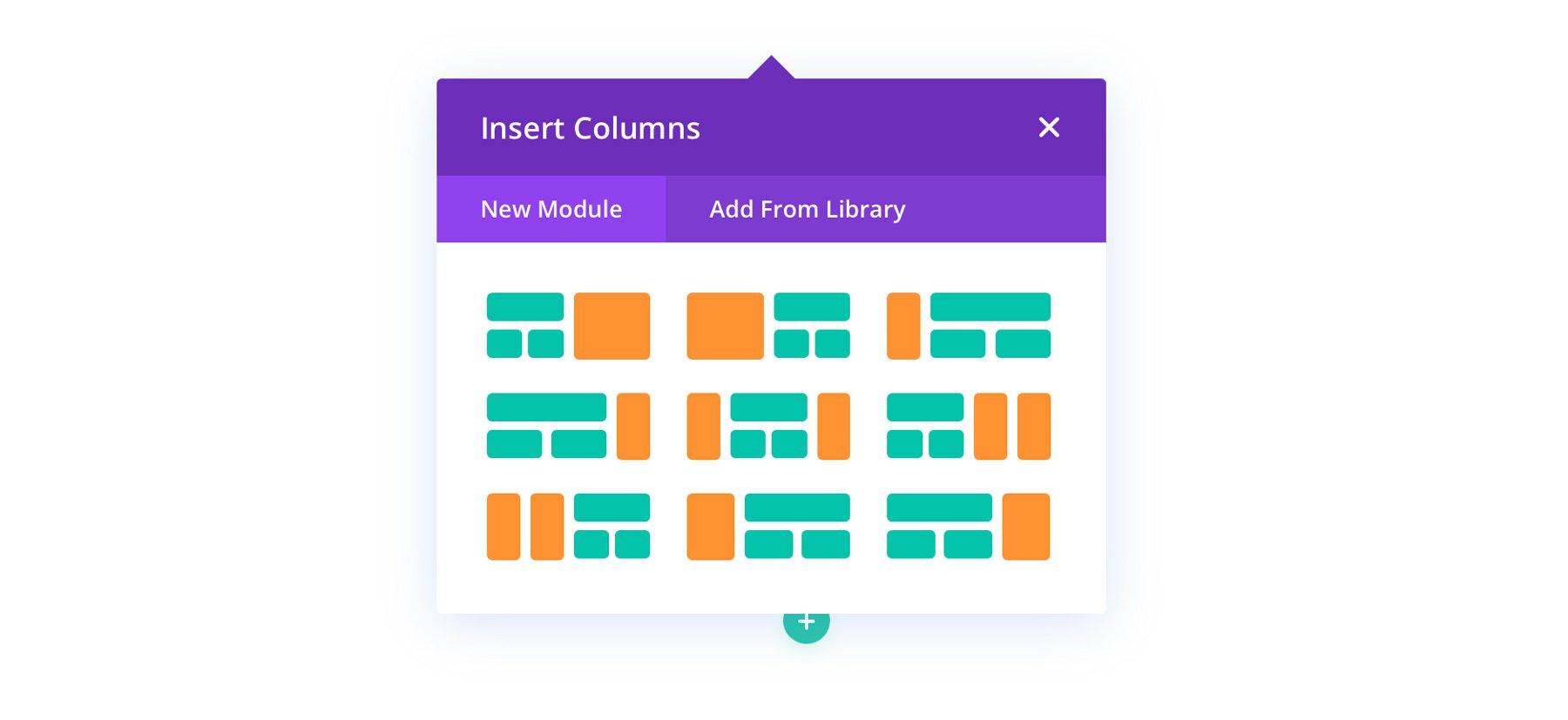
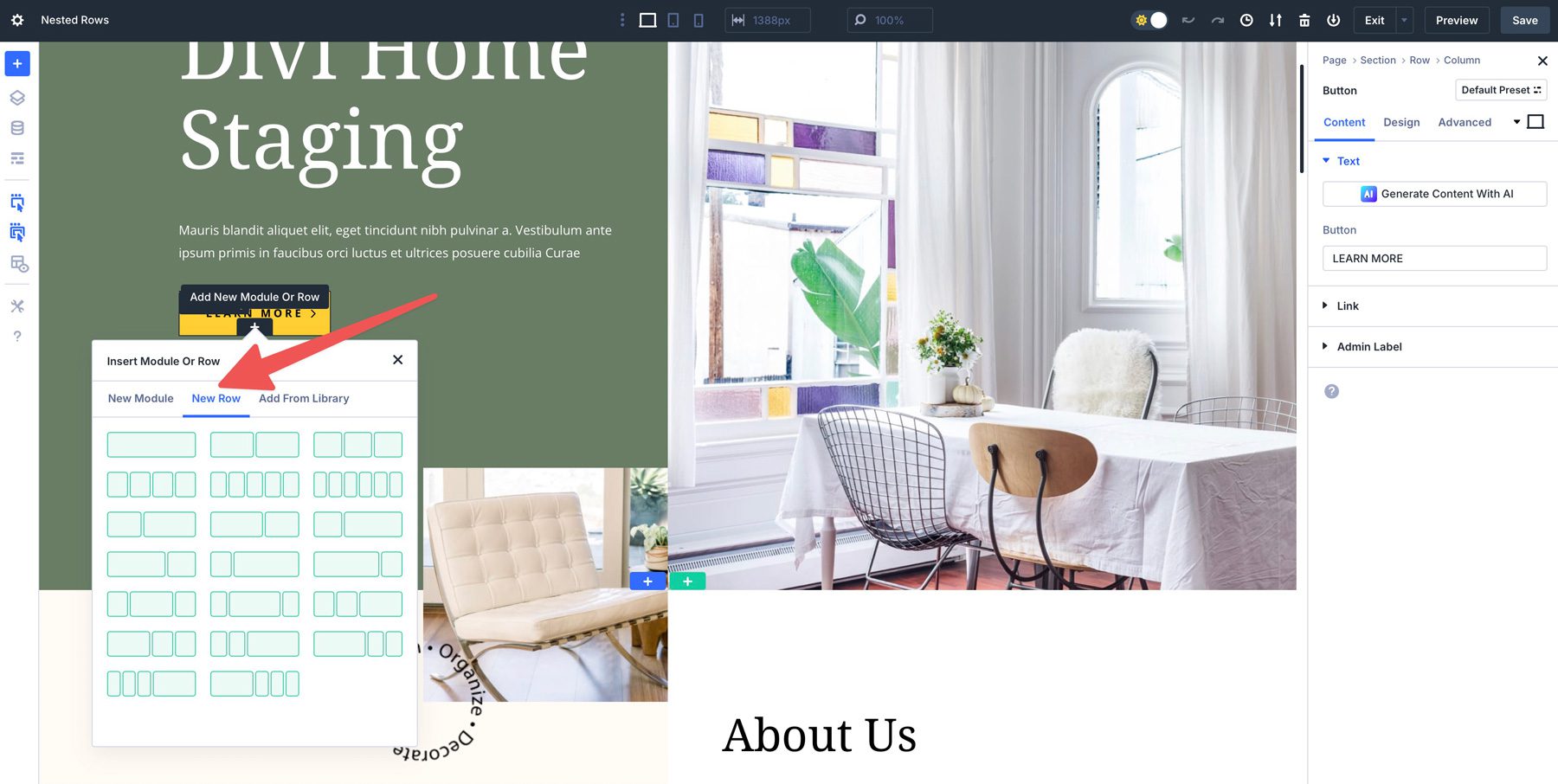
在Divi 5中访问嵌套行是无缝的。要添加嵌套行,请单击以添加新模块或行,并在构建器中查找一个称为新行的新选项卡。此选项卡提供了Divi熟悉的行结构选项,使您可以快速选择适合您需求的布局。

列的新尺寸字段
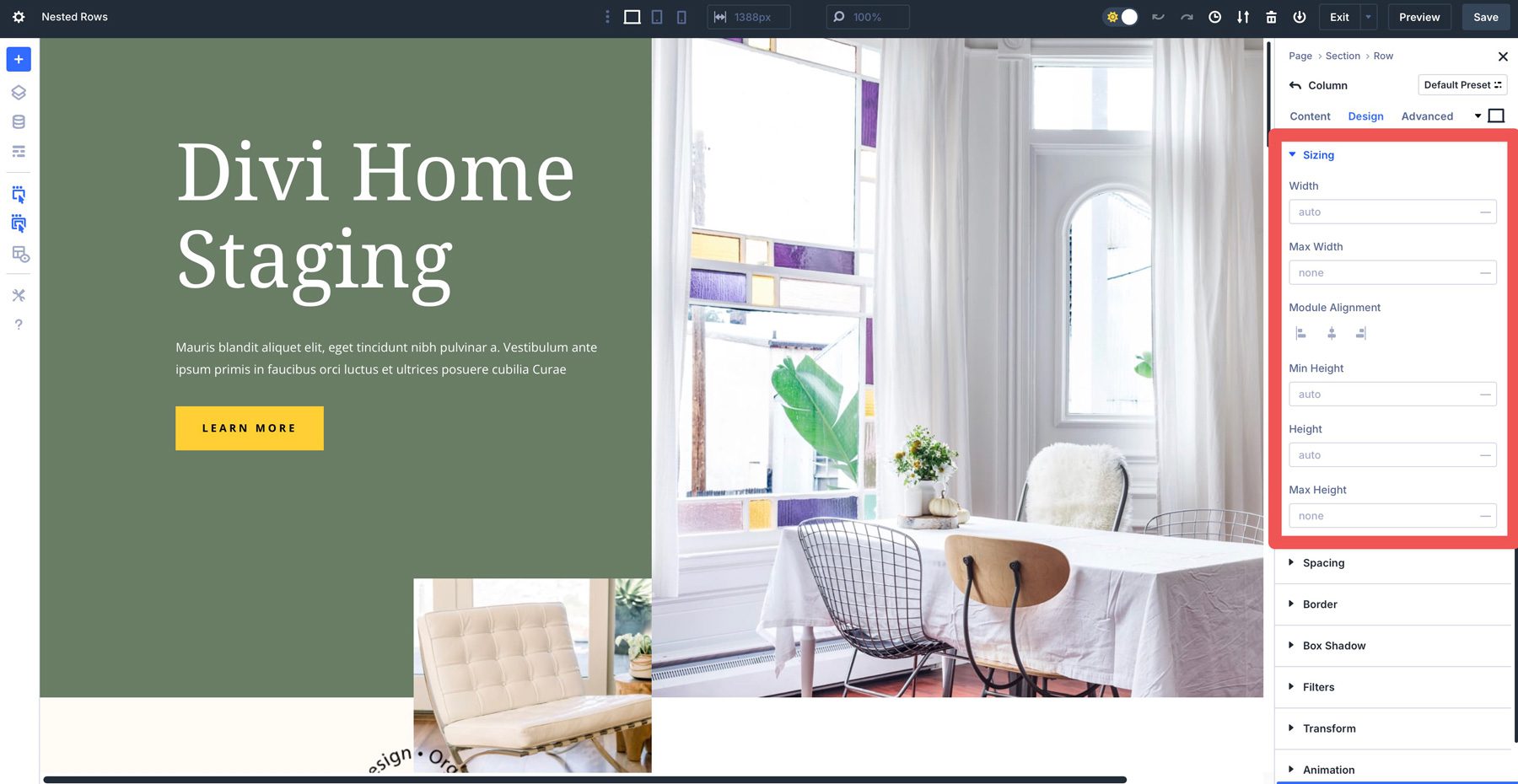
Divi 5的增强柱尺寸控件补充了嵌套行,提供了更大的布局设计精度。用户可以在父行和嵌套行中微调列宽度,从而确保像素完美调整,并使创建平衡,视觉上吸引人的布局更加容易。

响应式设计控件
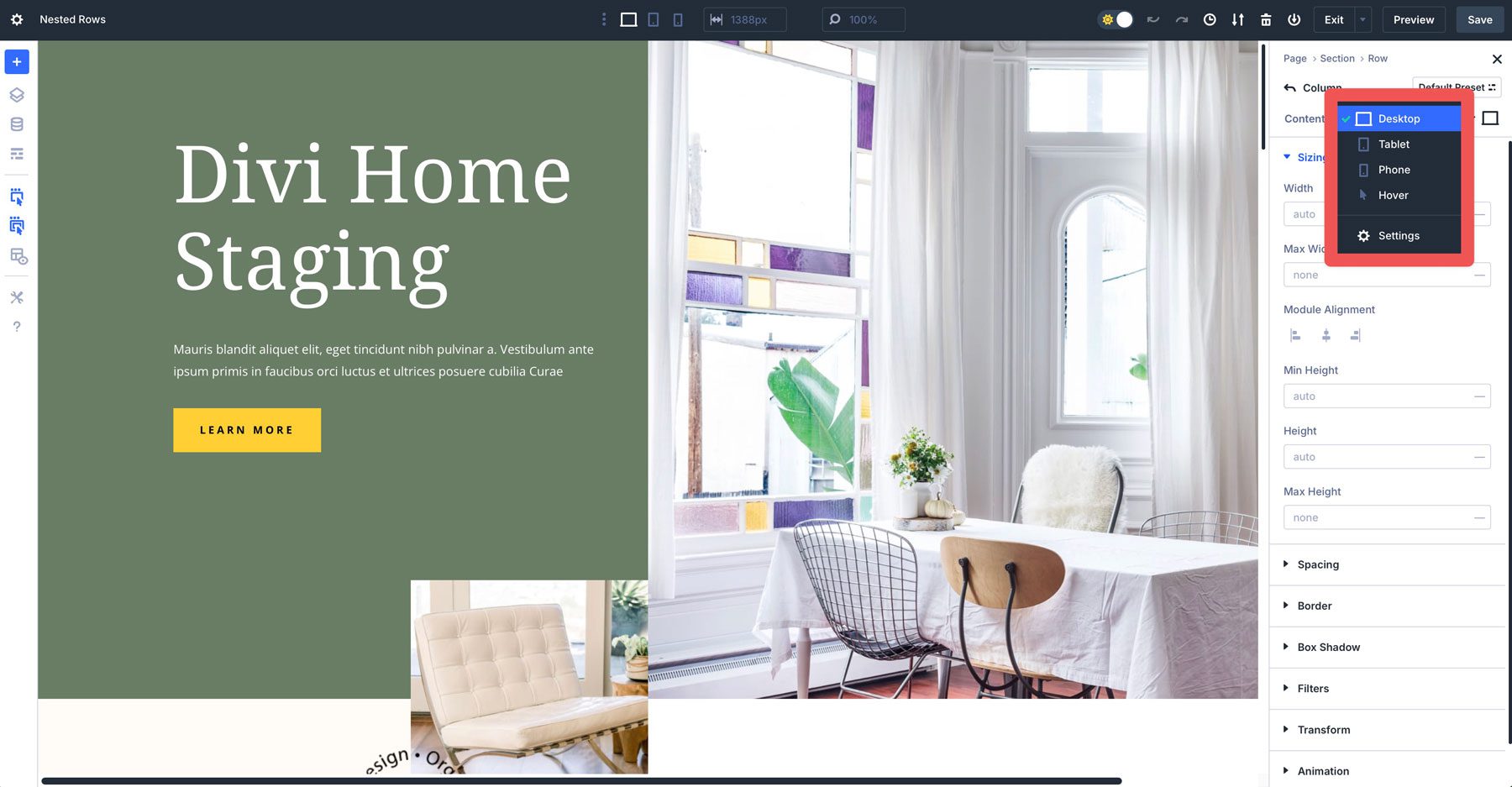
Divi 5可确保嵌套行完全响应,并具有可自定义的台式机,平板电脑和移动设备的设置。用户可以调整针对每个设备的行间隔,对齐和可见性(例如间距,对齐和可见性),以确保布局在所有屏幕尺寸上看起来都抛光。

借助响应式控件,您可以自信地创建复杂的嵌套布局,这些布局无缝地适应任何设备,从而使其更容易响应地设计。
他们赞美其他Divi 5功能
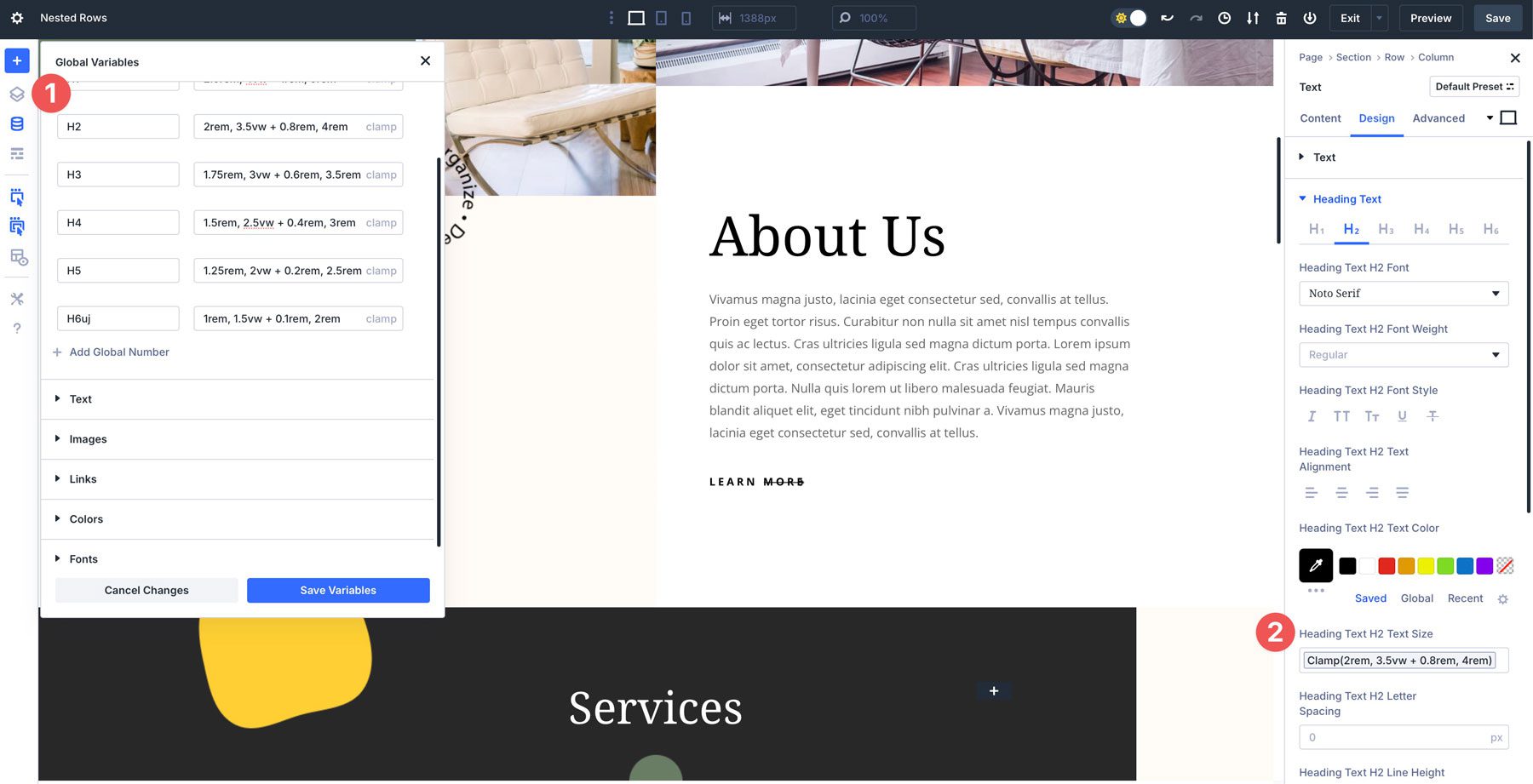
嵌套行与其他Divi 5功能完美集成,从而创建了一个凝聚力的设计工作流程。例如,它们与设计变量一起工作,允许在嵌套元素和高级单元之间进行一致的样式,从而可以在各种单元中进行精确的测量,例如REM,Calc()或Clamp()。

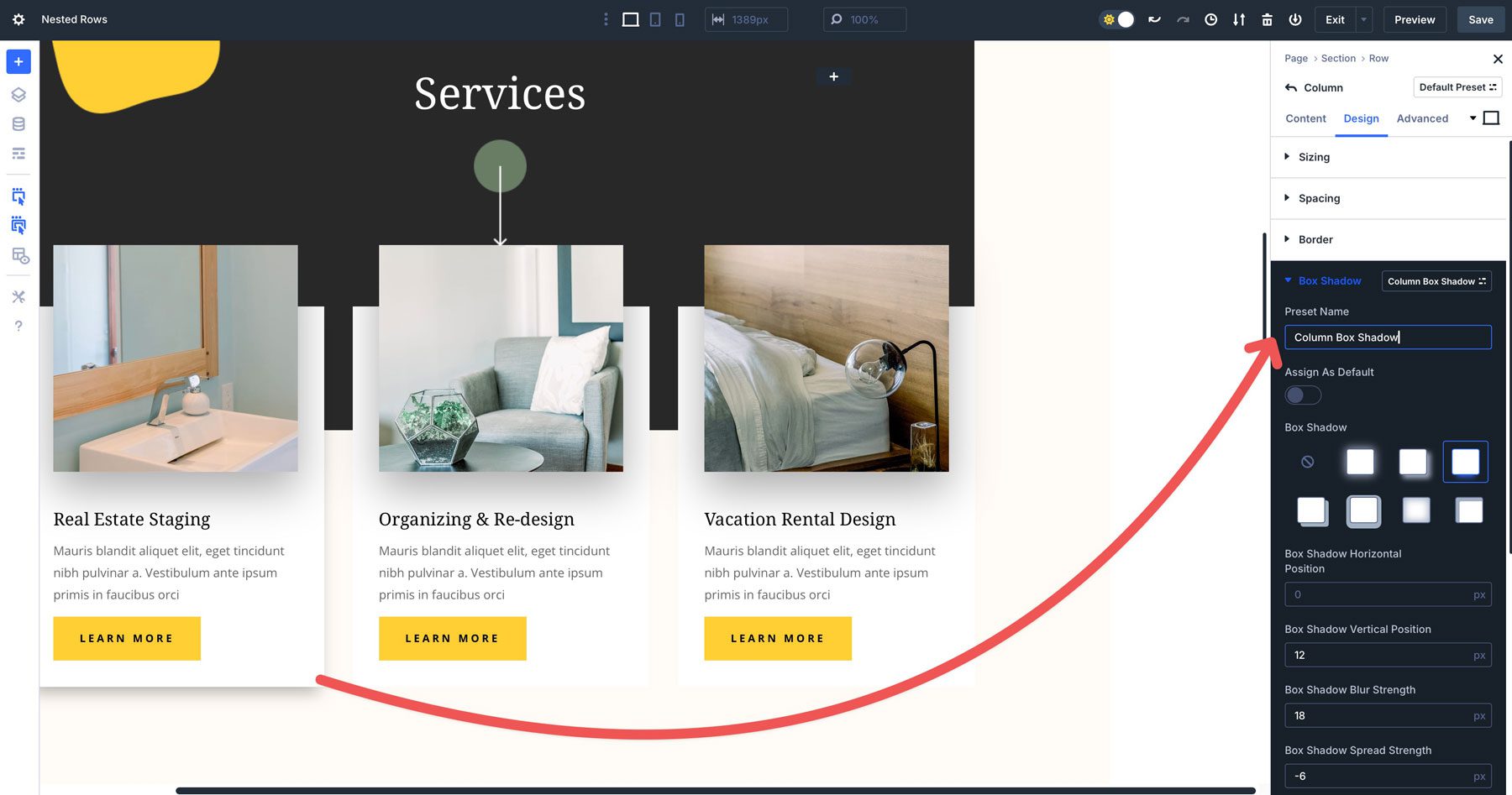
此外,基于预设的设计使用户可以使用选项组和元素预设在其网站上保存和应用行配置,从而简化重复性任务。这样可以确保嵌套行增强布局灵活性,并适合Divi 5的更广泛的现代设计工具生态系统。


使用嵌套行的好处
Divi 5中的嵌套行提高了您在构建网站时具有的设计功能。您可以解锁改善工作流程的创意可能性,因为嵌套行为各个级别的设计师提供了切实的优势。
1。额外的布局灵活性
具有嵌套行的能力,用户可以创建复杂的设计,例如分层英雄部分,网格或他们可以梦dream以求的任何东西,而无需限制在刚性行结构上。这种自由鼓励设计自由和精确的控制,使设计师能够超越Divi 4中的可能性。无论您想要的布局类型如何,嵌套行都可以在创建几乎任何设计时都具有多功能性。
2。简化的复杂设计
Divi 5消除了自定义CSS专业部分以创建复杂布局的需求。过去,设计师求助于模仿嵌套行,这增加了复杂性,在某些情况下,代码膨胀以在Divi 4的功能之外创建布局。现在,嵌套行使您可以快速构建复杂的布局,从而使用户更容易生成醒目的专业布局而无需编码。
3。更好的设计效率
Visual Builder中的“新行”选项卡使用户可以快速从各种行选项中选择,从而减少设置时间。拖放功能和自定义列尺寸使设计复杂的部分更快,更容易访问。借助最小的学习曲线,您可以取得精致的结果,使用户可以专注于创造力而不是技术障碍。
4。响应能力提高
通过嵌套行,您可以对设计元素在不同屏幕尺寸上的设计元素堆栈和重新排列获得更多的颗粒状控制。您可以独立于外排调节内行的列宽度和可见性,从而在移动设备和平板电脑设备上获得更好的用户体验。
如何在Divi 5中使用嵌套行
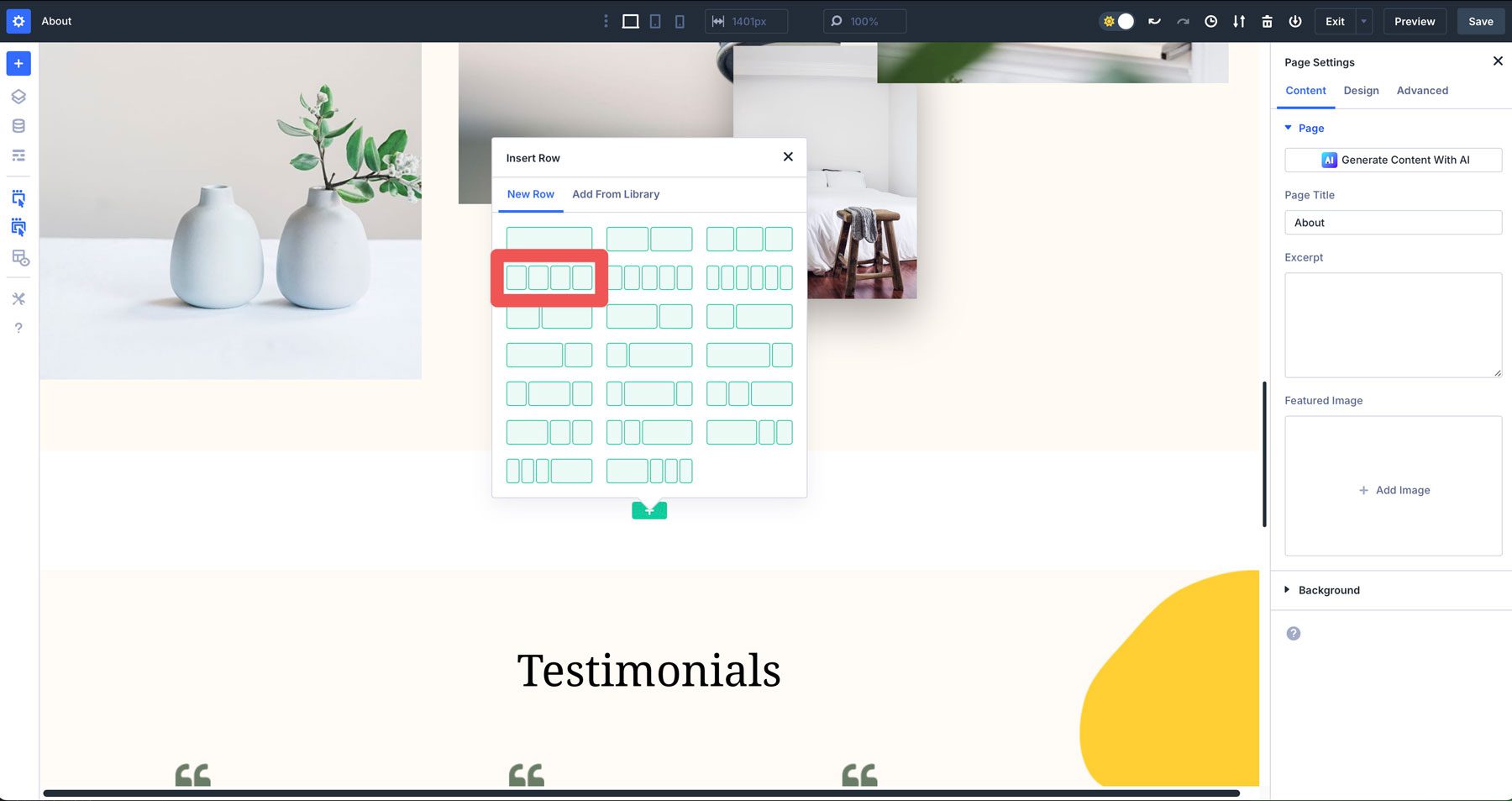
为了证明在Divi 5中使用嵌套行的工作非常简单,我们将使用Divi的主台布局包来在Pack大约页面上添加一个团队部分。在Divi网站上创建一个新页面,然后从布局包加载大约页面。通过激活了视觉构建器,单击以在页面上添加4个列布局。

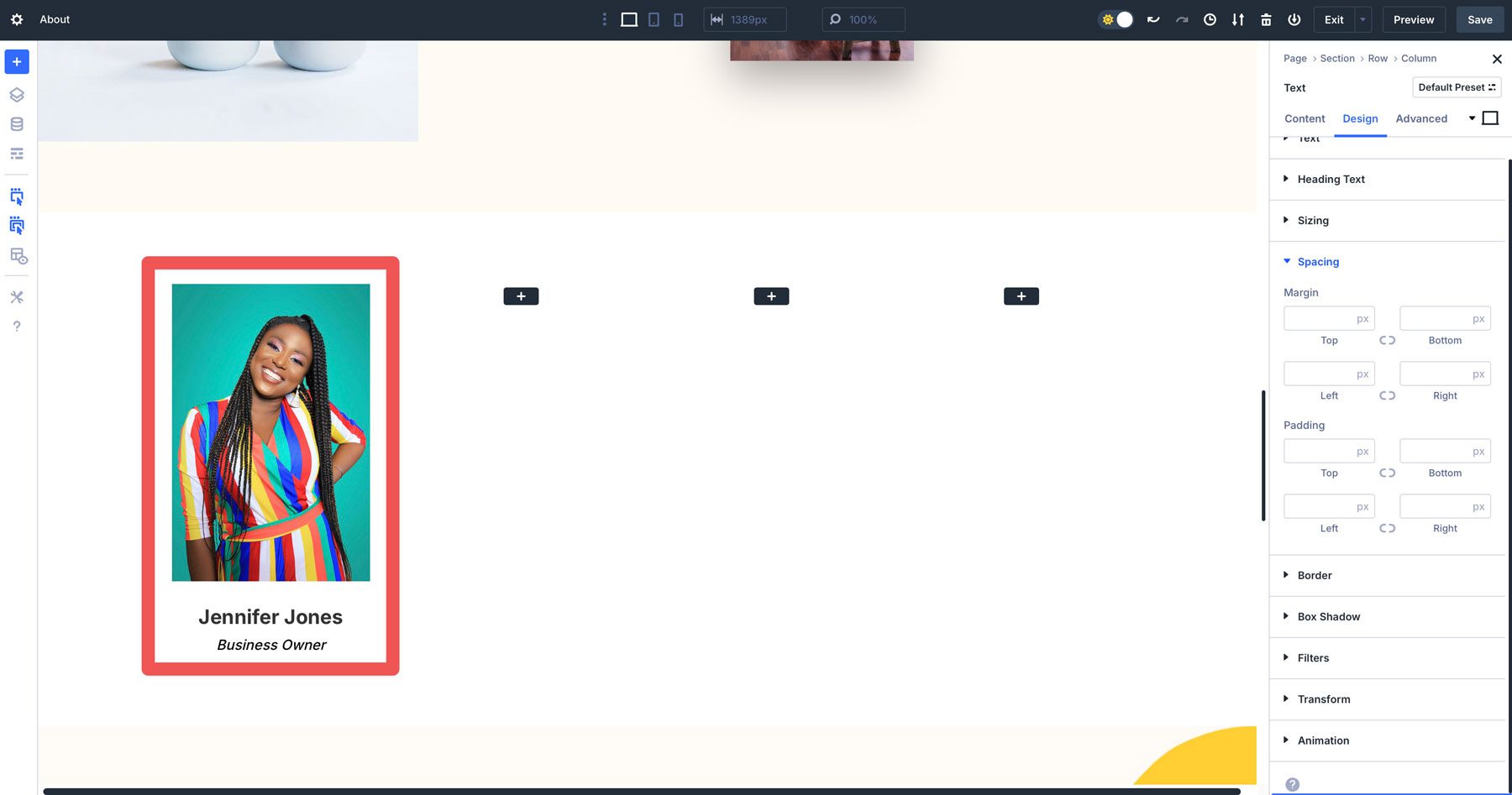
将图像,标题和文本模块添加到第一列。

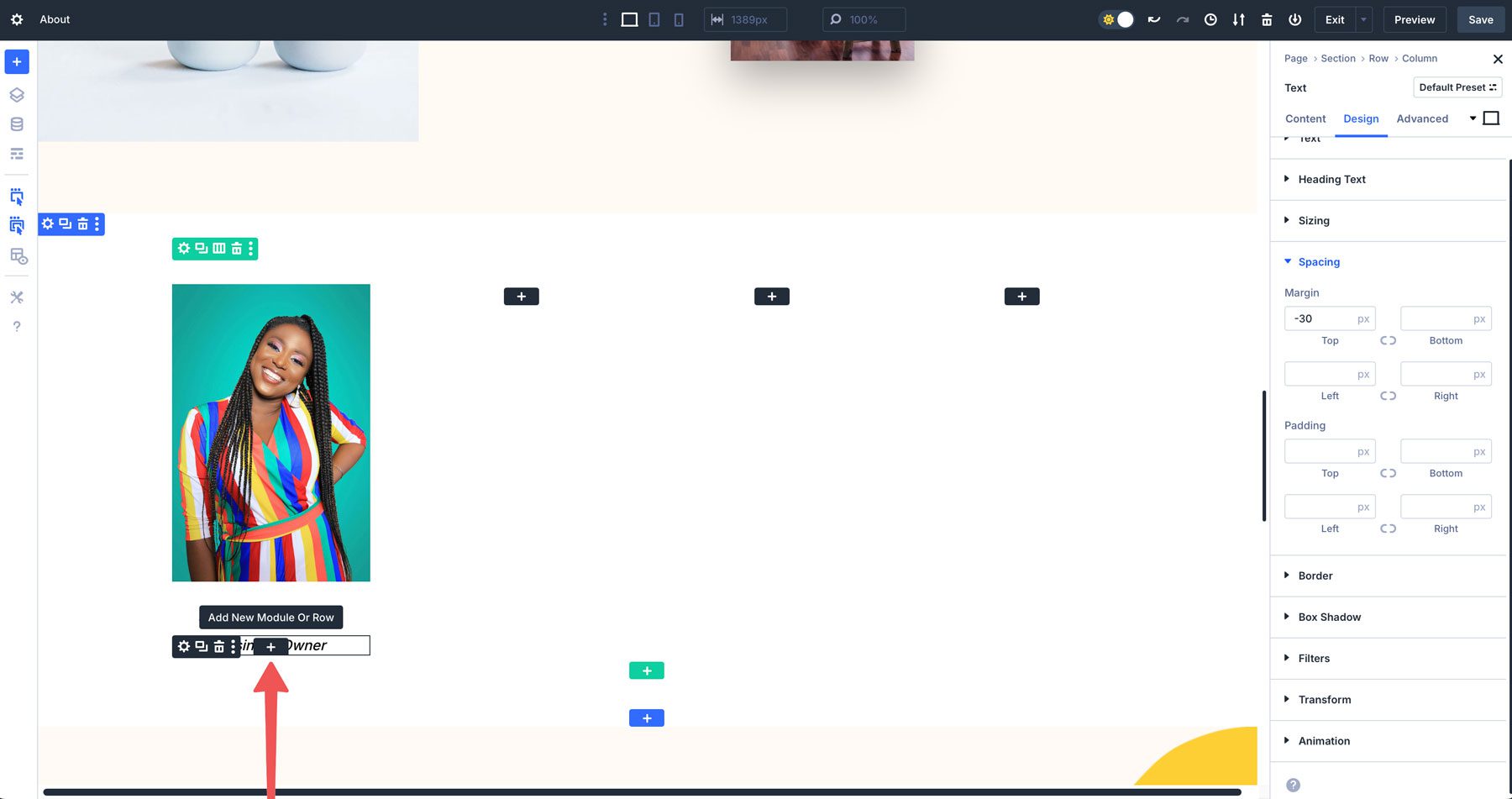
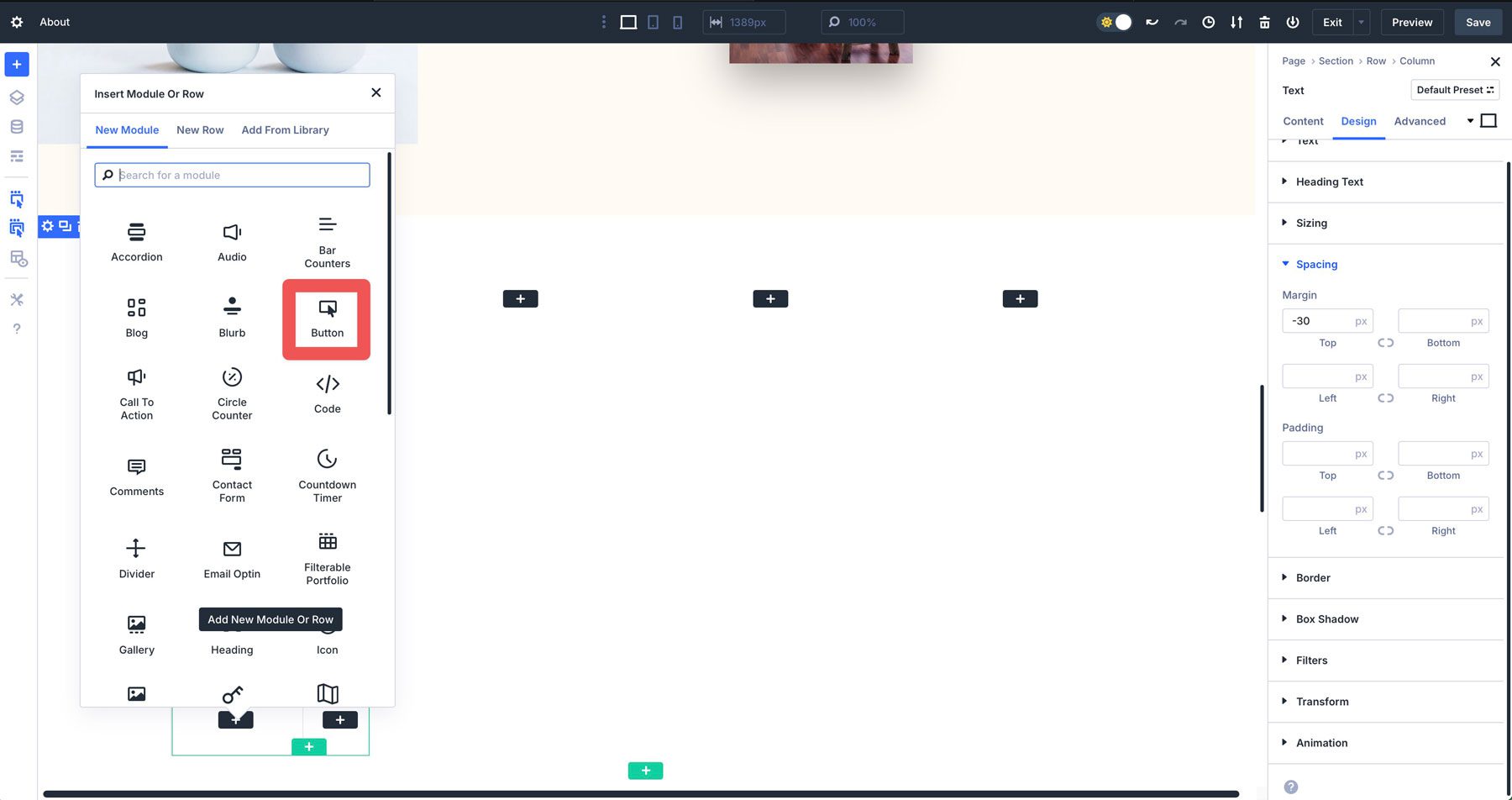
单击灰色 +图标以在文本下方添加一个新模块。

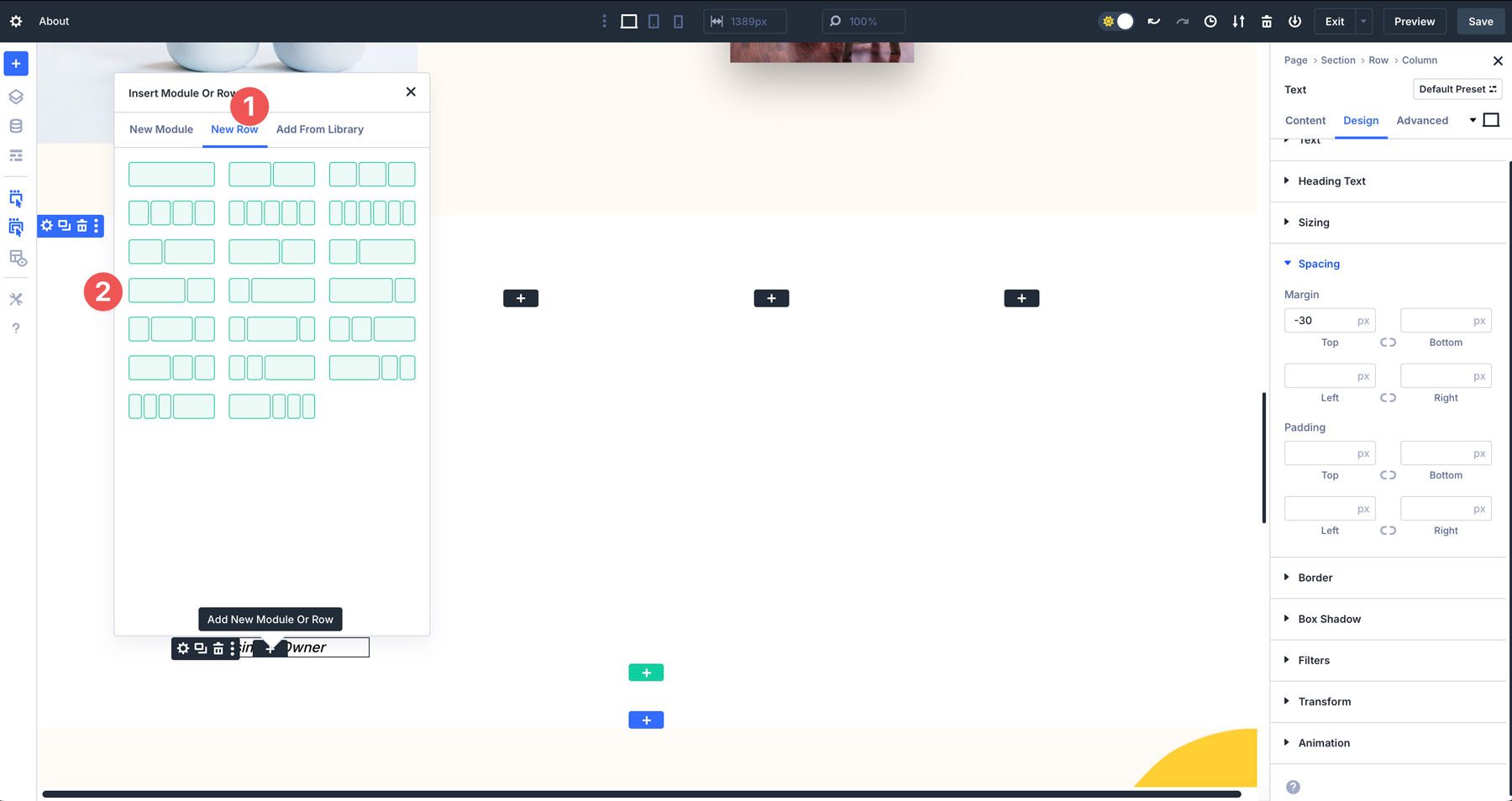
打开对话框时,单击“新行”选项卡,然后添加2/3 + 1/3嵌套行。

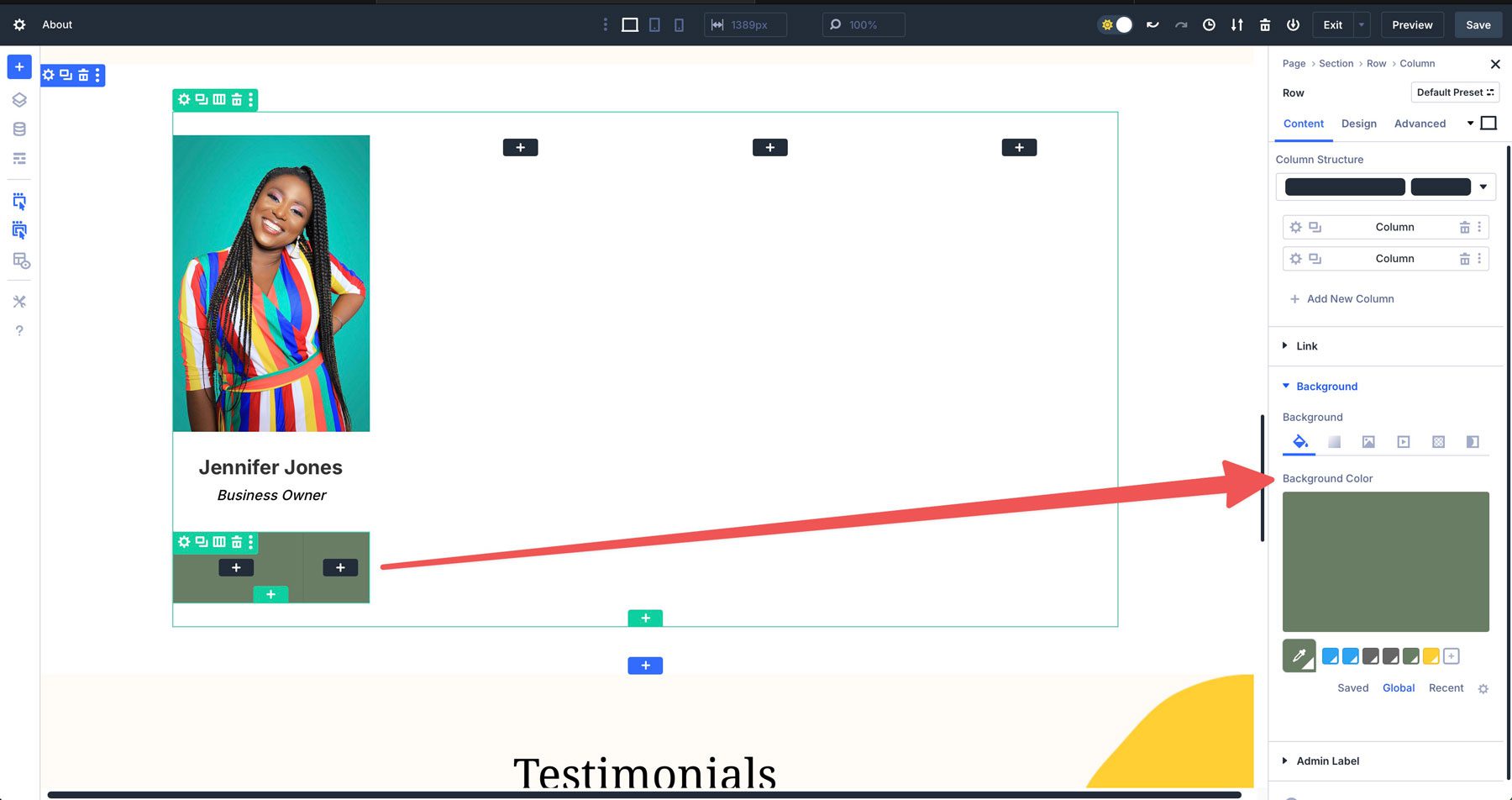
将#687D65添加在行设置中作为背景颜色。

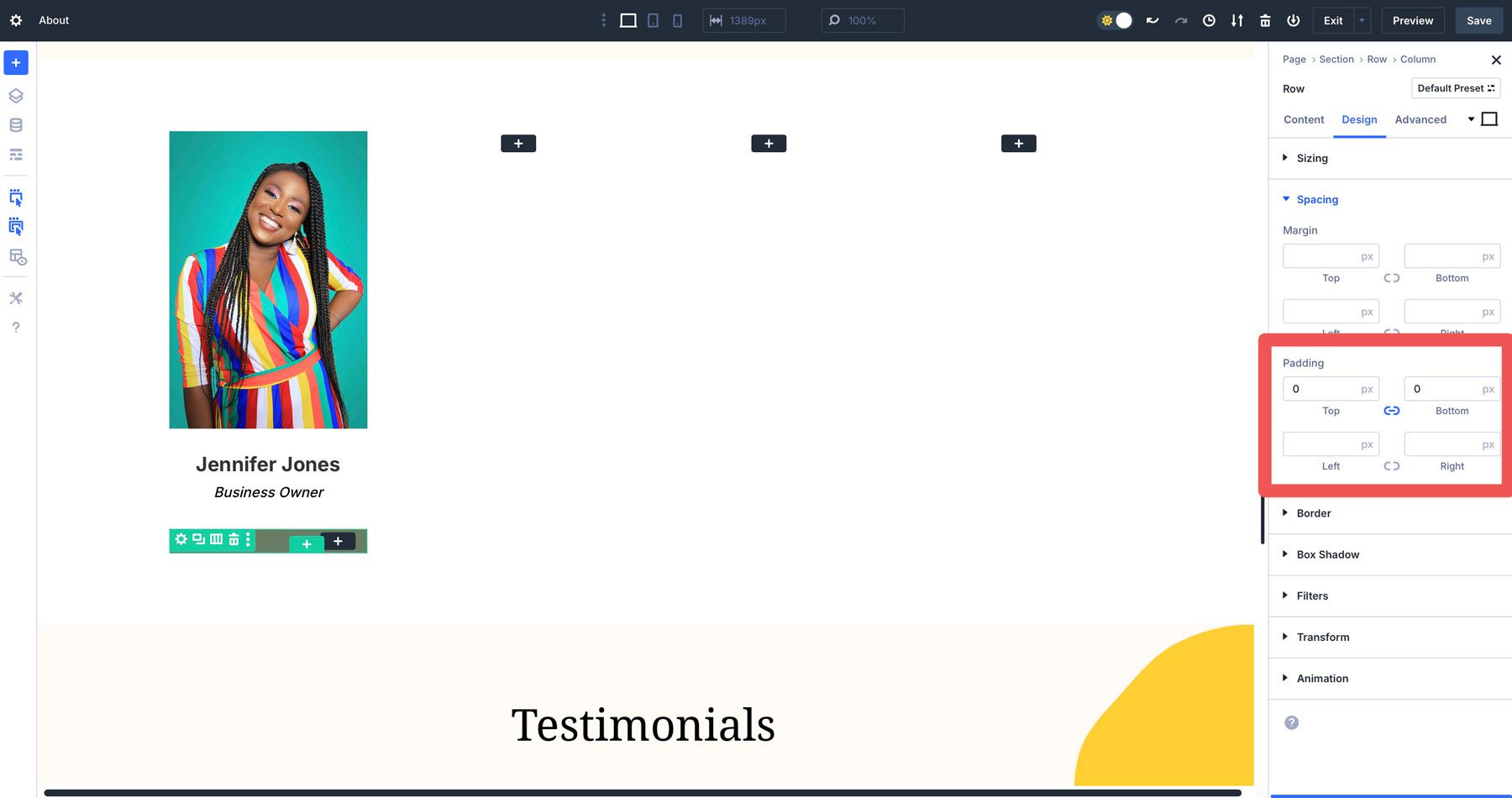
单击“设计”选项卡,然后将顶部和底部填充设置为0px 。

将行设置在适当的情况下,将按钮模块添加到第一列。

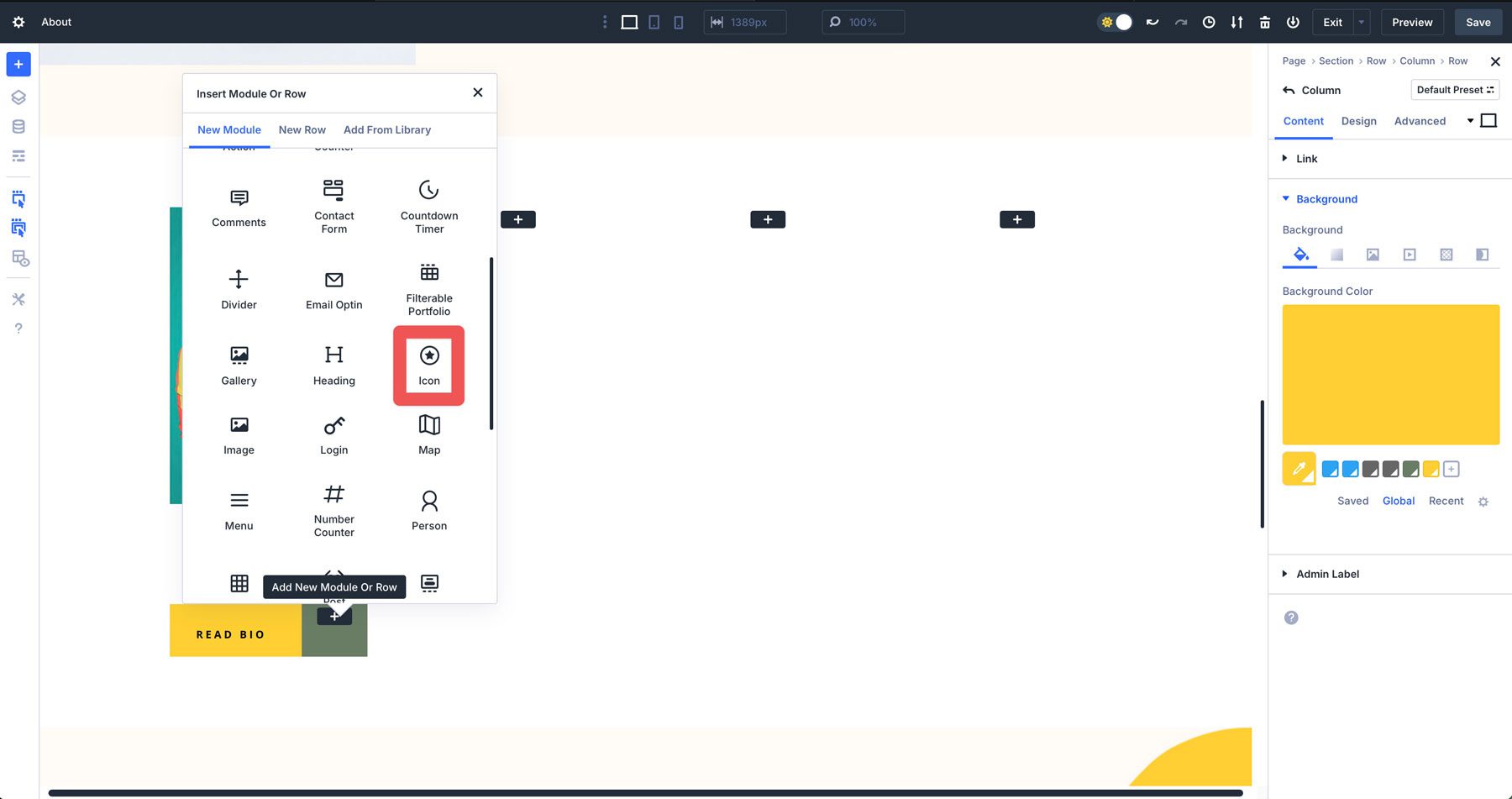
在第二列中,添加图标模块,然后选择LinkedIn图标。

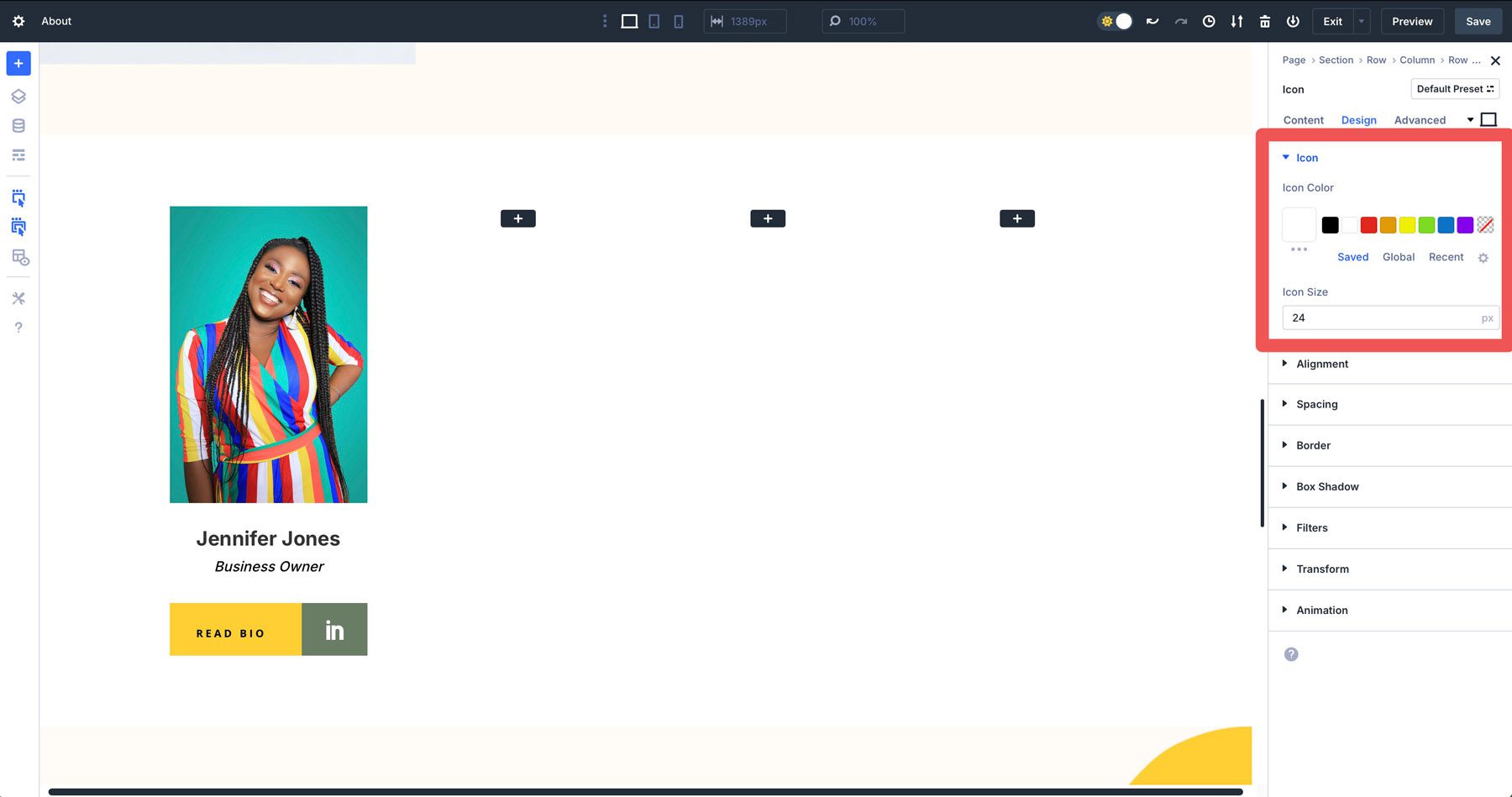
将图标颜色设置为白色,并将图标大小设置为24px 。

从那里,复制第一个主列以重复其余列的样式。完成后,您的嵌套行在所有屏幕尺寸上看起来都将无瑕。您可以将样式组合,创建选项组预设以重复使用,而无需依赖转换控件或CSS来对齐行的元素。
嵌套行用例
Divi 5中的嵌套行打开了一个可能性的世界,使创造令人惊叹且功能性的布局更加容易。以下是在项目中利用嵌套行的一些实际示例。
英雄部分
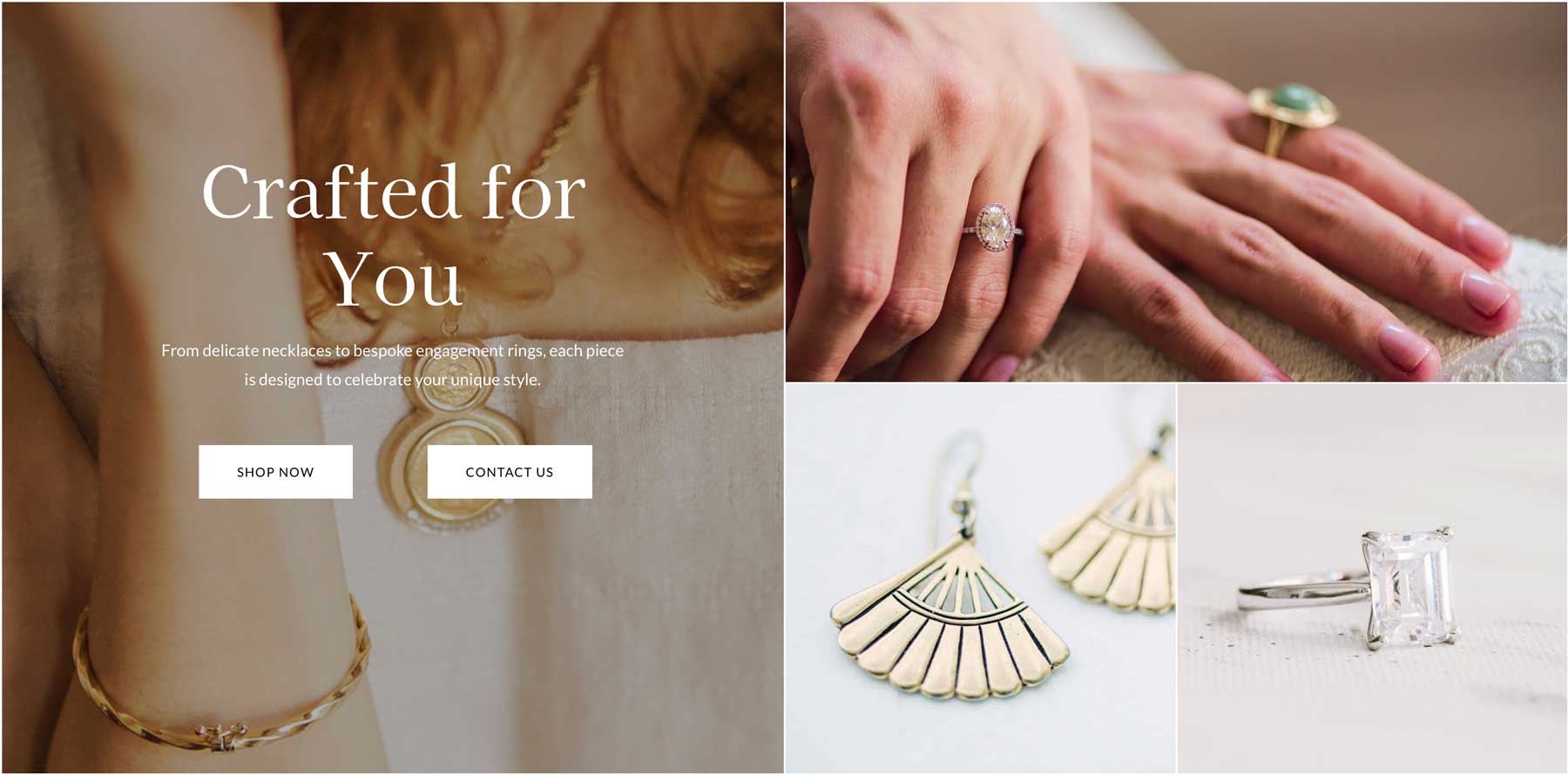
嵌套行是创建引起关注的英雄部分的理想选择。例如,父行可能包含两个带有大型大胆标题的列,支撑副本和三个按钮的嵌套行,而另一个具有背景图像。这种方法允许精确控制间距和对齐方式,从而使专业的英雄部分与访客降落在您的网站上时。

构建多列布局
嵌套行允许您为投资组合,服务页面或产品展示箱创建类似网格的布局。例如,您可以使用包含嵌套行的多个列的父行来显示带有图像,标题,描述和按钮链接的单个项目。这种灵活性允许各种列尺寸和嵌套内容,很容易创建视觉吸引人的布局。

交互式着陆页
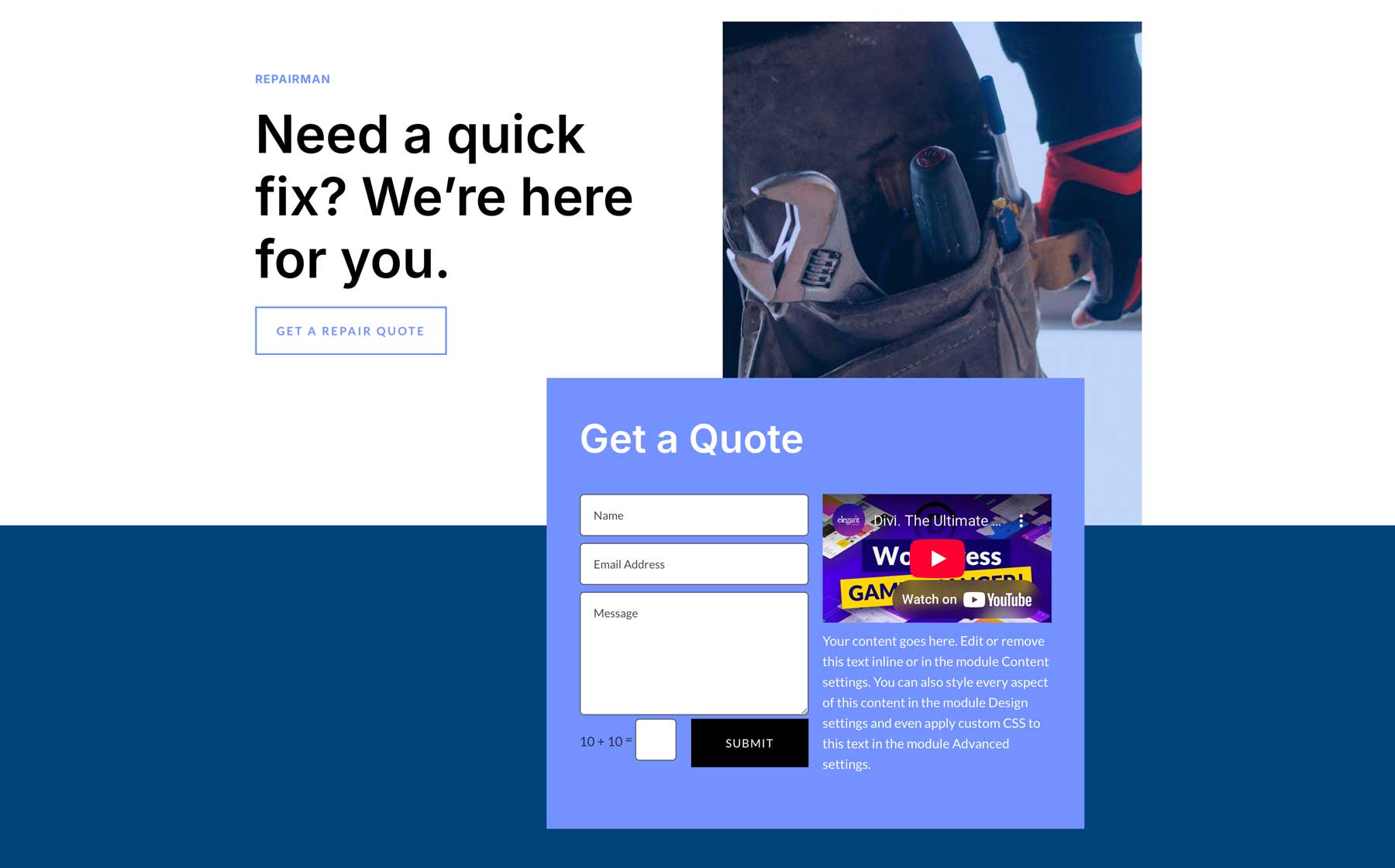
嵌套行使您可以更轻松地组织内容,以获取动态和引人入胜的着陆页。您可以将行嵌套到分开的部分,例如证明,功能要点或铅捕获表格。例如,登录页面可能会使用嵌套行将视频模块与注册表单一起放置,从而确保平衡的布局可以指导用户进行转换。

增强电子商务页面
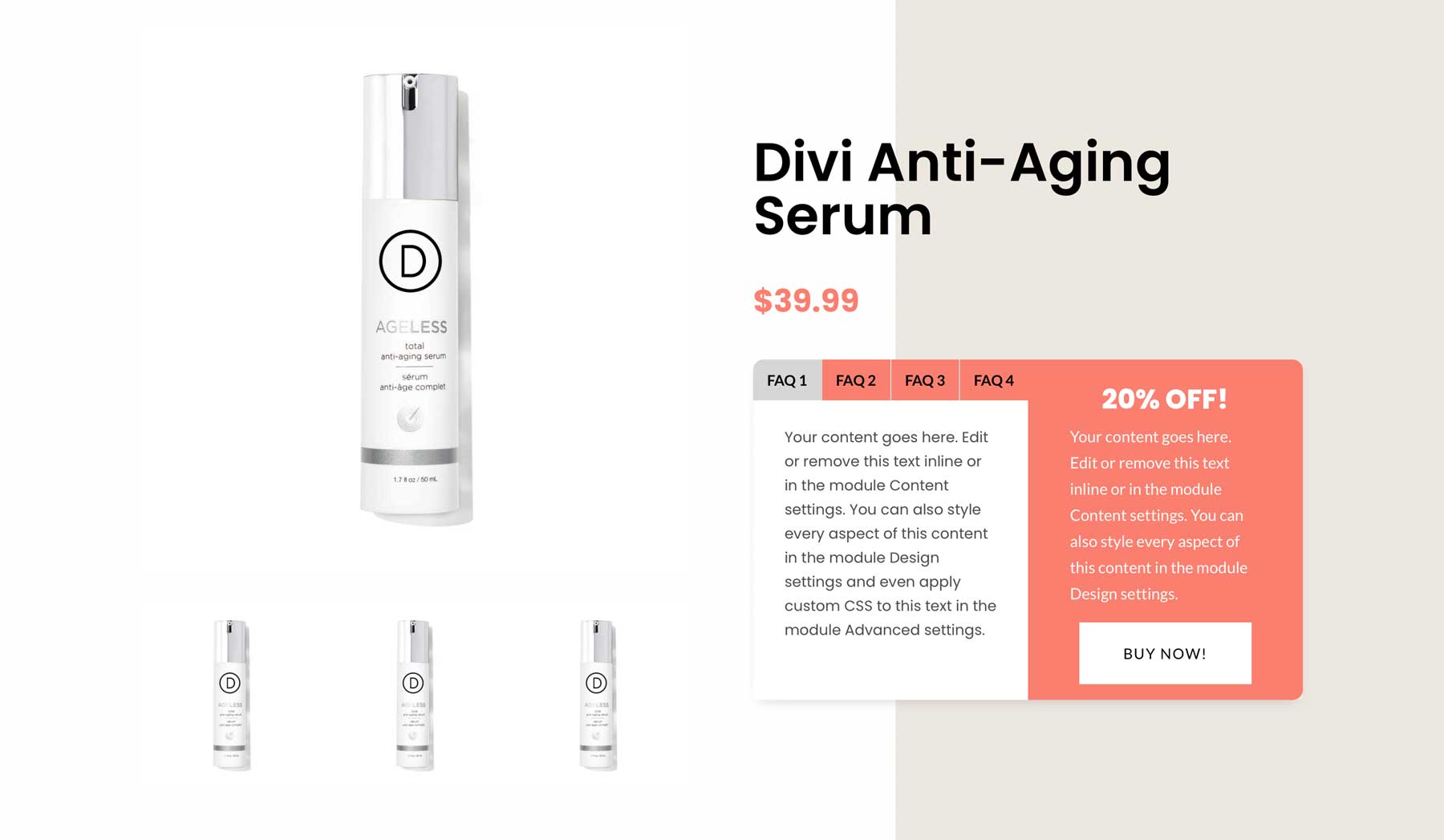
嵌套行非常适合构建具有嵌套内容的WooCommerce产品页面。您可以使用父行来组织主要的产品图像和详细信息,并在嵌套行中进行补充部分,例如客户评论,产品描述或相关产品。例如,嵌套行可以容纳用于规格或产品常见问题解答的选项卡模块,而另一个则在折扣横幅旁边显示“立即购买”按钮。

结论
Divi 5中的嵌套行改善了您设计网页的方式。他们提供了在没有自定义编码的情况下创建现代,迷人的布局的灵活性。通过将嵌套行纳入设计工作流程中,您可以消除Divi版本的局限性,从而使您可以构建从英雄部分到没有专业部分的电子商务页面的所有内容。
您准备好探索嵌套行吗?潜入最新的Divi 5公共alpha,并尝试建立独特的,响应迅速的布局,从而为您的项目增加深度。我们鼓励您在社交媒体,Reddit论坛或口口相传上与Divi社区分享您的创作,并加入有关Divi 5令人兴奋的未来的对话。开发Divi 5是一个漫长的过程,我们渴望听到您的想法!
Divi 5已准备好在新网站构建中使用,但还没有完全准备转移现有网站。
