Alles, was Sie über die verschachtelten Reihen von Divi 5 wissen müssen
Veröffentlicht: 2025-04-29Divi ist seit langem ein Favorit für WordPress -Benutzer, die schöne, funktionale Websites erstellen möchten. Mit Divi 5 nehmen wir neue Höhen Flexibilität ein und führen Funktionen ein, die neu definieren, wie wir uns Layout -Design nähern. Unter diesen befindet sich die neueste Funktion von Divi 5, verschachtelte Reihen. Es bietet eine intuitivere Möglichkeit, komplexe, dynamische Layouts zu erstellen.
In diesem Beitrag werden wir in alles eintauchen, was Sie über die verschachtelten Reihen von Divi 5 wissen müssen. Wir werden erklären, was sie sind und wie sie funktionieren, und einige Beispiele angeben, um Kreativität für Ihr nächstes Webdesign -Projekt auszulösen.
Divi 5 ist bereit für die Nutzung auf neuen Website -Builds, aber nicht vollständig für die Übertragung vorhandener.
Lassen Sie uns eintauchen.
- 1 Was sind verschachtelte Reihen in Divi 5?
- 2 Schlüsselmerkmale verschachtelter Reihen
- 2.1 unendliche verschachtelte Reihen
- 2.2 Registerkarte Neue Zeile im visuellen Builder
- 2.3 neue Größenfelder für Spalten
- 2.4 Responsive Design Controls
- 2.5 Sie ergänzen andere Divi 5 -Merkmale
- 3 Vorteile der Verwendung verschachtelter Reihen
- 3.1 1. zusätzliche Layout -Flexibilität
- 3.2 2. vereinfachte komplexe Konstruktionen
- 3.3 3.. Bessere Design -Effizienz
- 3.4 4. Verbesserte Reaktionsfähigkeit
- 4 So verwenden Sie verschachtelte Reihen in Divi 5
- 5 Verwendungsfälle verschachtelter Reihen
- 5.1 Heldenabschnitte
- 5.2 Multi-Säulen-Layouts bauen
- 5.3 Interaktive Zielseiten
- 5.4 E -Commerce -Seiten verbessern
- 6 Schlussfolgerung
Was sind verschachtelte Reihen in Divi 5?
Mit verschachtelten Zeilen in Divi 5 können Sie Reihen in anderen Zeilen platzieren und unendlich nestbare Layoutstrukturen innerhalb des visuellen Bauunternehmens erzeugen. Mit dieser Funktion können Divi -Benutzer komplexe, geschichtete Designs erstellen, indem sie Zeilen in die Spalten einer übergeordneten Zeile einbetten und eine bessere Kontrolle über die Hierarchie ihres Layouts bieten. Im Gegensatz zu herkömmlichen Reihen ermöglichen verschachtelte Zeilen Designer, Inhalte dynamischer und flexibler zu stapeln und zu organisieren und gleichzeitig die klassische Drag & Drop-Schnittstelle von Divi aufrechtzuerhalten.
In Divi 4 war das Erstellen verschachtelter Layouts aufgrund der starre Struktur des visuellen Bauers schwierig. Die Designer beschränkten sich auf Spezialschnitte, die vordefinierte verschachtelte Layouts boten, aber es fehlte Flexibilität für benutzerdefinierte Designs.

Das Erreichen von komplizierterem Layouts erforderte häufig benutzerdefinierte CSS, was Anfängern Komplexität ergänzt. Verschachtelte Reihen in Divi 5 beseitigen diese Barriere und bieten eine native Lösung, die nahtlos in den Bauunternehmer integriert wird.
Sie können verwendet werden, um verschiedene Layouts zu erstellen, z. Durch die Ermöglichung der unendlichen Nestabilität können Designer mit einzigartigen Layouts experimentieren und ihre Sicht erleichtert. Es ist ein großer Zeitretter und verbessert das kreative Potenzial von Anfängern und erfahrenen Divi-Nutzern gleichermaßen.
Schlüsselmerkmale verschachtelter Reihen
Verschachtelte Zeilen haben mehrere wichtige Funktionen. Von unendlichen Layout -Möglichkeiten bis hin zu verbesserten Spaltengrößenoptionen erleichtert Divi 5 es einfacher denn je, komplexe Layouts zu erstellen.
Unendliche verschachtelte Reihen
Eine der herausragenden Merkmale verschachtelter Reihen in Divi 5 ist ihre unendliche Nestabilität. Es gibt keine Begrenzung, wie viele Zeilen ineinander verschachtelt werden können, sodass Designer einzigartige Layouts problemlos erstellen können. Unabhängig davon, ob Sie eine einfache Seite oder ein ausgeklügeltes mehrstufiges Layout erstellen, verschachtelte Zeilen ermöglichen es Ihnen, kreative Grenzen zu überschreiten und gleichzeitig die Kontrolle über jedes Element beizubehalten.
Neue Zeile -Registerkarte im visuellen Builder
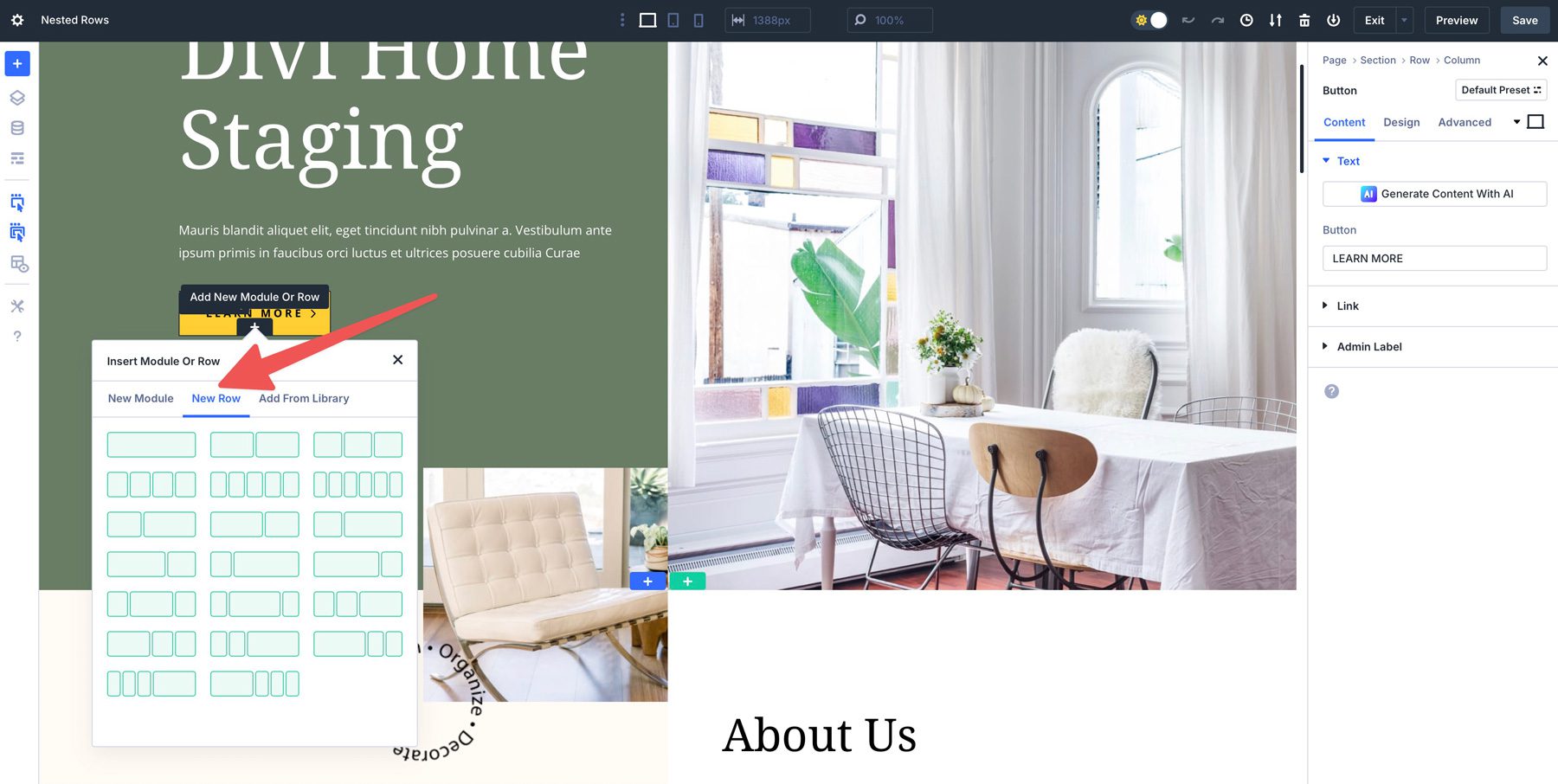
Der Zugriff auf verschachtelte Zeilen ist in Divi 5 nahtlos, um eine verschachtelte Zeile hinzuzufügen, um ein neues Modul oder eine neue Zeile hinzuzufügen und nach einer neuen Registerkarte " New Zeile im Bauherrn" zu suchen. Diese Registerkarte bietet die vertrauten Zeilenstrukturoptionen von Divi, sodass Sie schnell ein Layout auswählen können, das Ihren Anforderungen entspricht.

Neue Größenfelder für Spalten
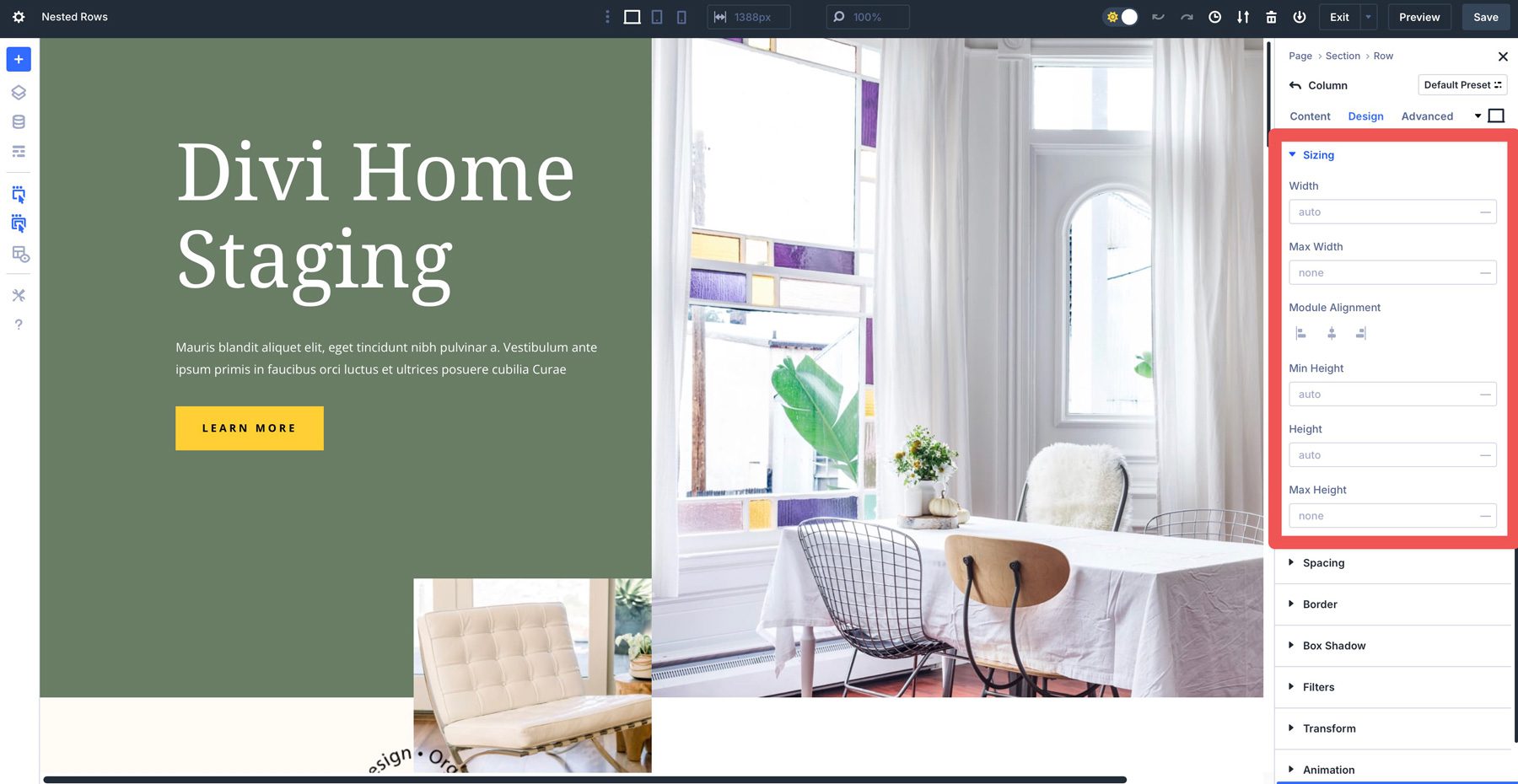
Verschachtelte Zeilen werden durch die erweiterten Kontrollen von Divi 5 ergänzt und bieten eine stärkere Layout -Design -Präzision. Benutzer können die Spaltenbreiten innerhalb von übergeordneten und verschachtelten Zeilen feinstimmen, um sicherzustellen, dass Pixel-perfekte Anpassungen und die Erstellung von ausgewogenen, optisch ansprechenden Layouts erleichtert werden.

Responsive Design Controls
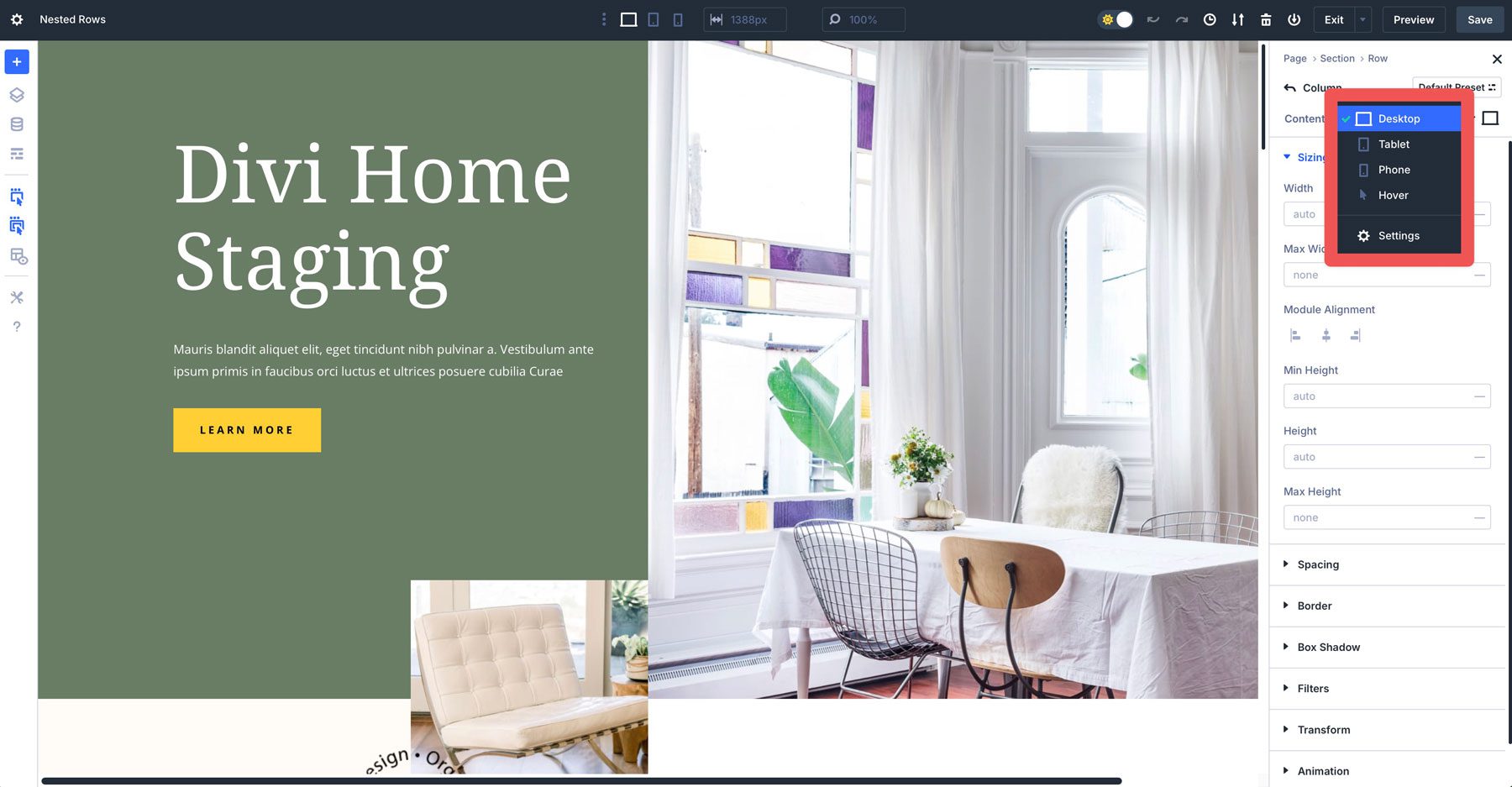
Divi 5 stellt sicher, dass verschachtelte Zeilen vollständig reaktionsschnell sind und anpassbare Einstellungen für Desktop-, Tablet- und Mobilgeräte. Benutzer können Zeilen- und Spalteneigenschaften wie Abstand, Ausrichtung und Sichtbarkeit für jedes Gerät einstellen und sicherstellen, dass die Layouts über alle Bildschirmgrößen poliert aussehen.

Mit reaktionsschnellen Steuerelementen können Sie zuversichtlich komplexe verschachtelte Layouts erstellen, die sich nahtlos an jedes Gerät anpassen, wodurch es viel einfacher ist, reaktionsfähig zu entwerfen.
Sie ergänzen andere Divi 5 -Merkmale
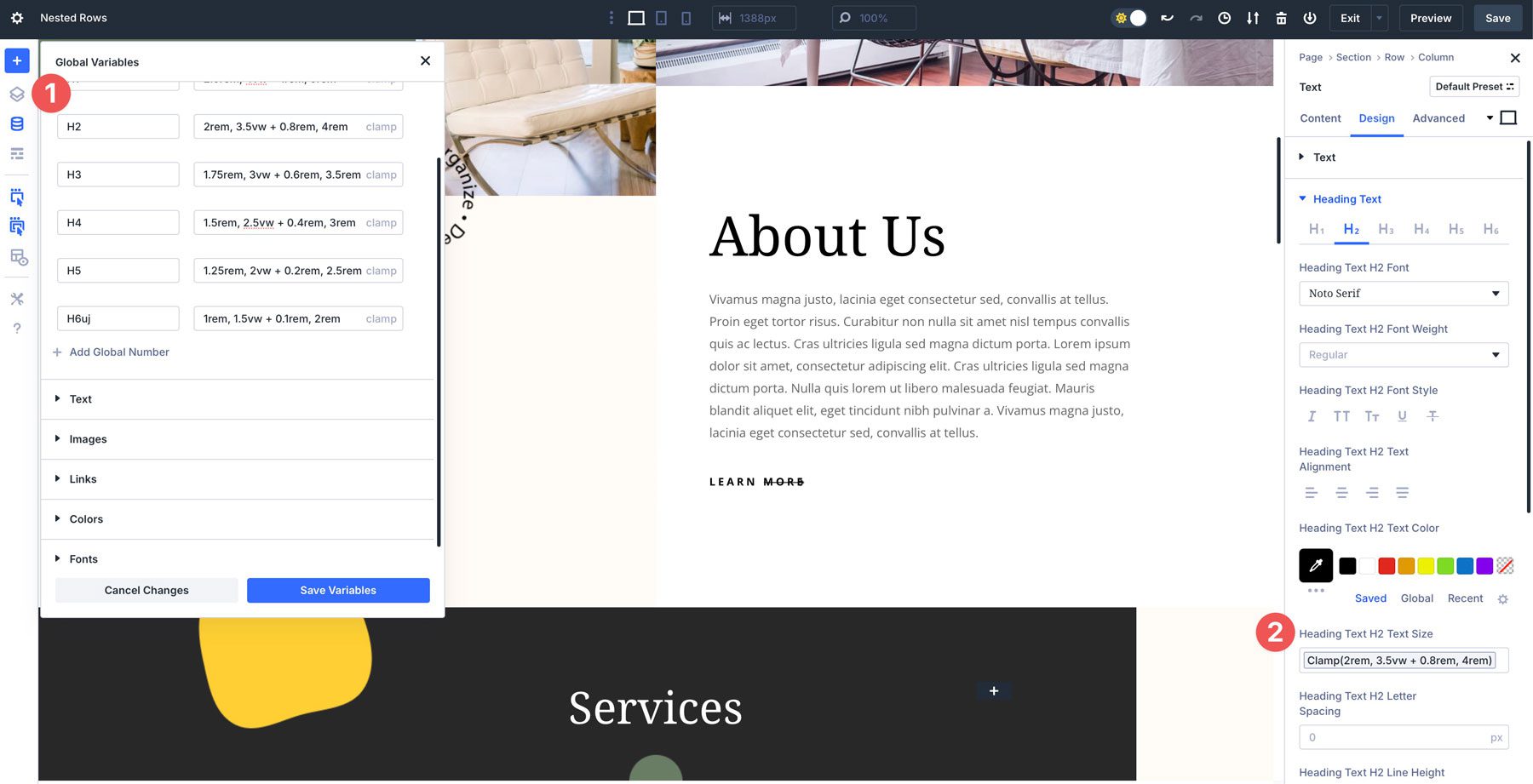
Verschachtelte Reihen integrieren perfekt in andere Divi 5 -Funktionen und schaffen einen zusammenhängenden Design -Workflow. Zum Beispiel arbeiten sie neben Designvariablen und ermöglichen ein konsistentes Styling über verschachtelte Elemente und fortgeschrittene Einheiten, die genaue Messungen in verschiedenen Einheiten wie REM, Calc () oder Clamp () ermöglichen.

Darüber hinaus können Benutzer voreingestellte Designs mithilfe von Optionsgruppen und Elementvoreinstellungen, um sich wiederholende Aufgaben zu freamline, speichern und anwenden. Dies stellt sicher, dass verschachtelte Zeilen die Flexibilität des Layouts verbessern und in das breitere Ökosystem von Divi 5 von modernen Designwerkzeugen passen.

Vorteile der Verwendung verschachtelter Zeilen
Verschachtelte Zeilen in Divi 5 verbessern die Entwurfsfunktionen, die Sie beim Erstellen von Websites haben. Sie können kreative Möglichkeiten freischalten, um den Arbeitsablauf zu verbessern, da verschachtelte Zeilen für Designer aller Ebenen konkrete Vorteile bieten.
1. Flexibilität zusätzlicher Layout
Mit der Fähigkeit, Zeilen zu nisten, können Benutzer komplizierte Designs wie geschichtete Heldenabschnitte, Gitter oder alles, wofür sie träumen können, erstellen, ohne auf starren Reihenstrukturen einzuschränken. Diese Freiheit fördert Design Freiheit und präzise Kontrolle und ermöglicht es den Designer, das in Divi 4 möglich zu machen. Unabhängig von der Art des gewünschten Layouts bieten verschachtelte Zeilen vielseitig bei der Schaffung praktisch jedes Design.

2. vereinfachte komplexe Designs
Divi 5 beseitigt die Notwendigkeit von Spezialabschnitten mit benutzerdefinierten CSS, um anspruchsvolle Layouts zu erstellen. In der Vergangenheit griffen Designer zu Workarounds zurück, um verschachtelte Zeilen nachzuahmen, was die Komplexität ergänzt und in einigen Fällen Code aufbläht, um Layouts außerhalb der Funktionen von Divi 4 zu erstellen. Mit verschachtelten Zeilen können Sie nun komplexe Layouts schnell erstellen, sodass Benutzer auffällige professionelle Layouts ohne Codierung leichter erstellen können.
3.. Bessere Design -Effizienz
Mit der neuen Registerkarte "neue Zeile im visuellen Builder können Benutzer schnell aus verschiedenen Zeilenoptionen auswählen und die Einrichtungszeit verkürzt. Drag-and-Drop-Funktionalität und benutzerdefinierte Spaltengrößen Sie das Entwerfen komplexer Abschnitte schneller und zugänglicher. Mit einer minimalen Lernkurve können Sie polierte Ergebnisse erzielen, sodass Benutzer sich eher auf Kreativität als auf technische Hürden konzentrieren können.
4. Verbesserte Reaktionsfähigkeit
Durch Verschachteln von Zeilen erhalten Sie eine stärkere Kontrolle darüber, wie Designelemente auf verschiedenen Bildschirmgrößen stapeln und neu ordnen. Sie können die Spaltenbreiten und die Sichtbarkeit der inneren Zeilen unabhängig von der Außenzeile einstellen, was zu einer besseren Benutzererfahrung auf mobilen und Tablet -Geräten führt.
So verwenden Sie verschachtelte Reihen in Divi 5
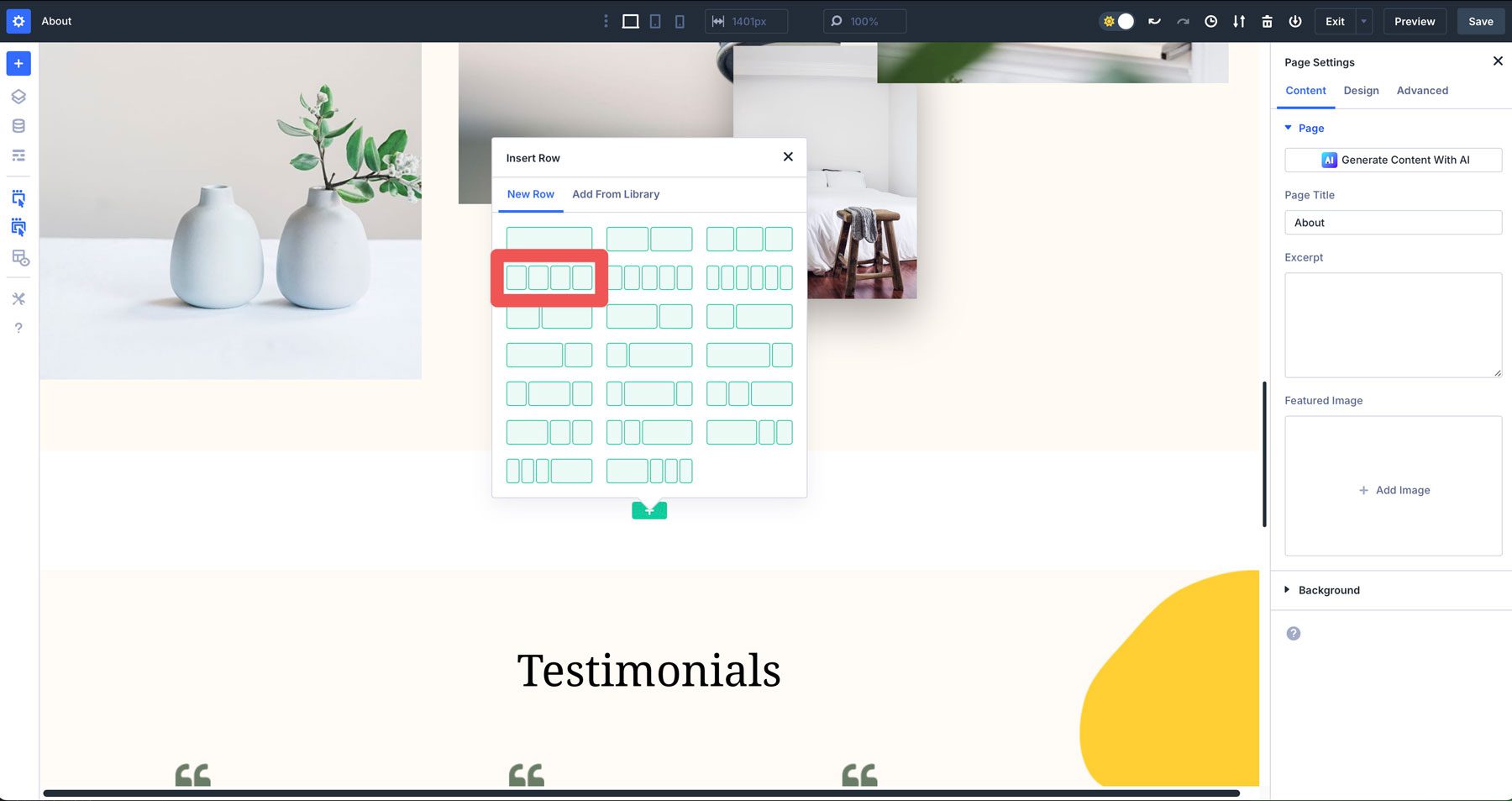
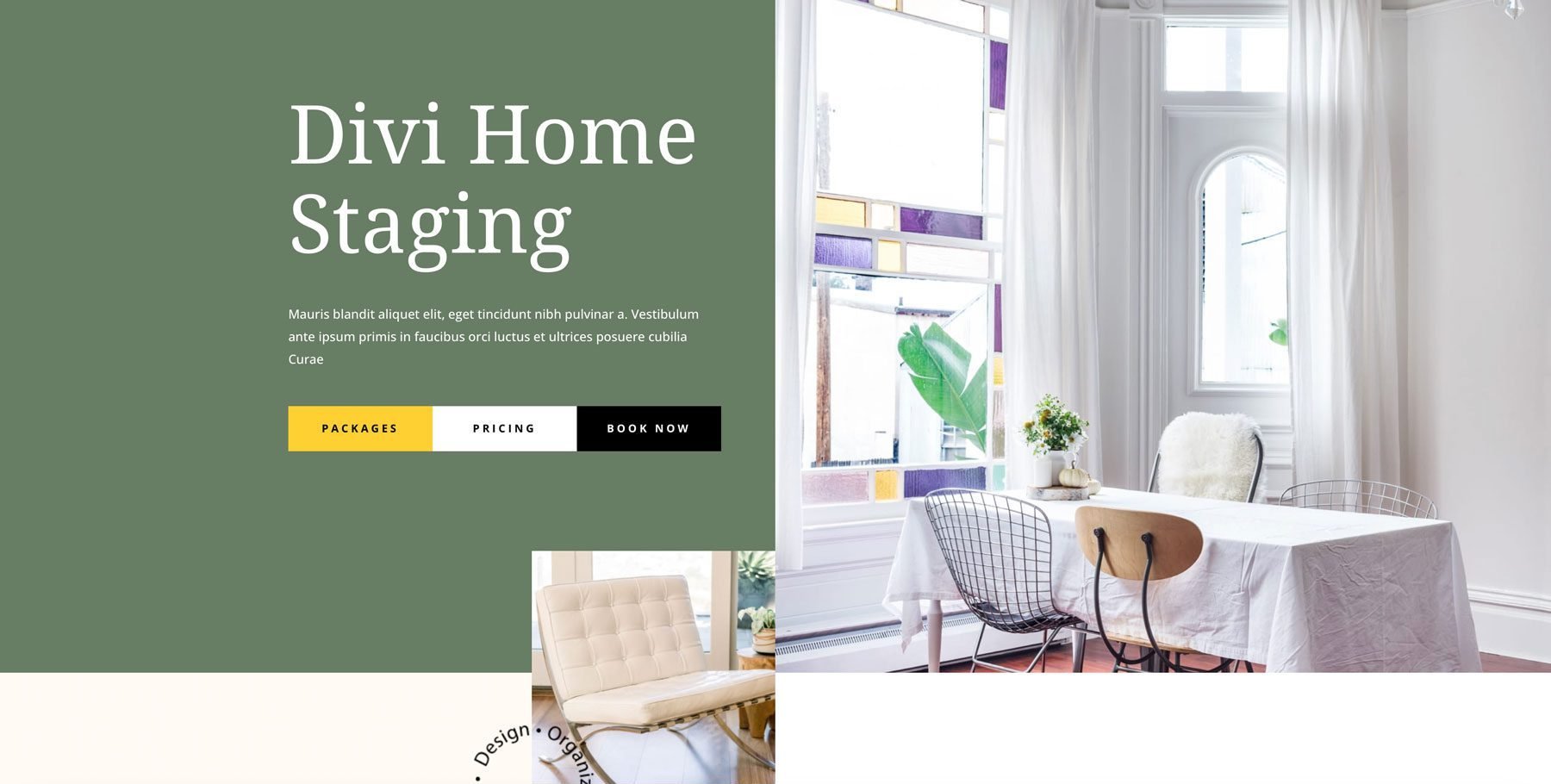
Um zu demonstrieren, wie einfach es ist, mit verschachtelten Zeilen in Divi 5 zu arbeiten, werden wir das Home -Staging -Layout -Paket für Divi verwenden, um der Packung einen Teamabschnitt hinzuzufügen. Erstellen Sie eine neue Seite auf Ihrer DIVI -Website und laden Sie die Seite über die Seite aus dem Layout -Paket. Klicken Sie mit dem aktivierten visuellen Builder, um der Seite ein 4-Spal-Layout hinzuzufügen .

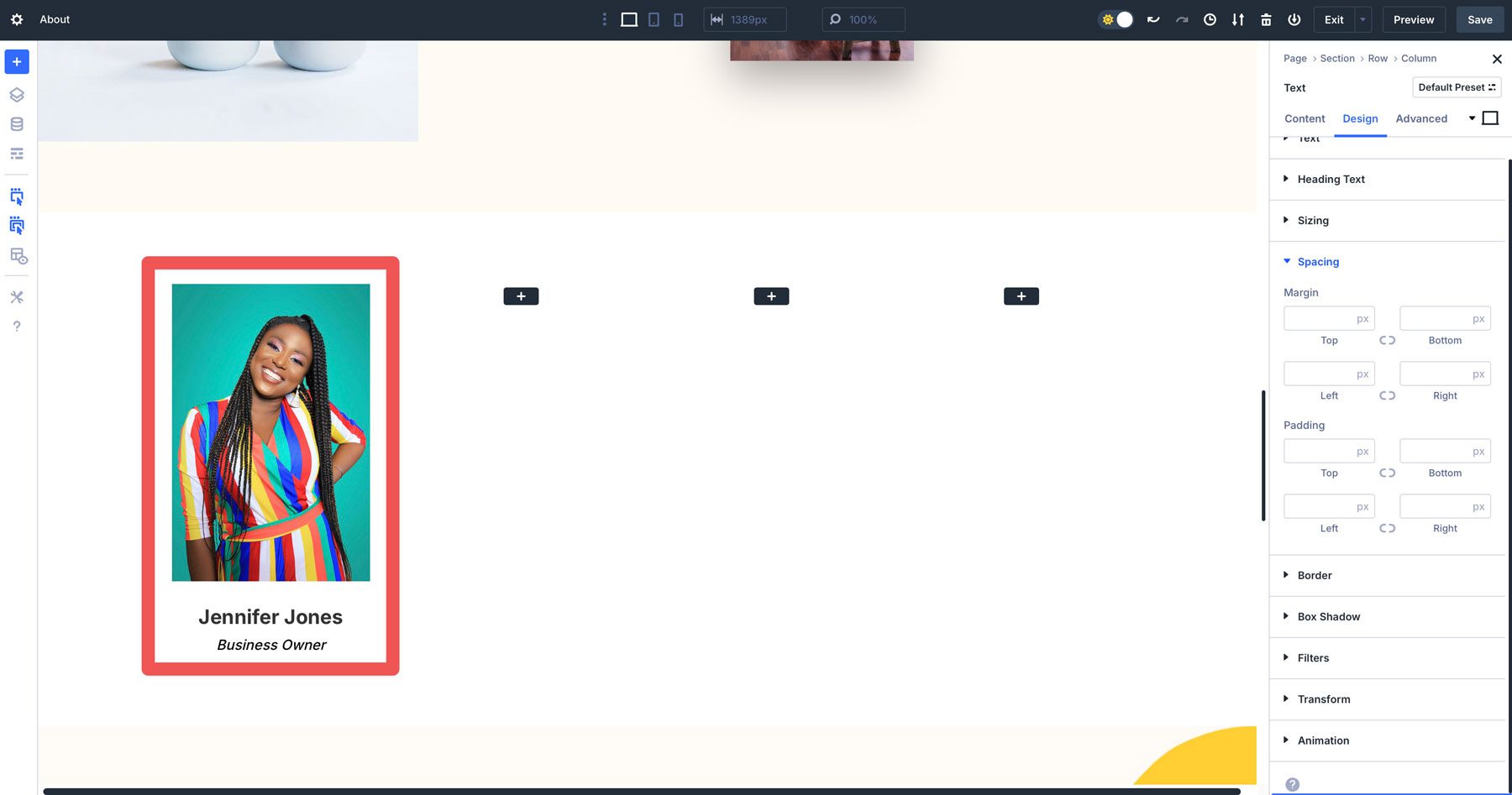
Fügen Sie der ersten Spalte ein Bild, eine Überschrift und ein Textmodul hinzu.

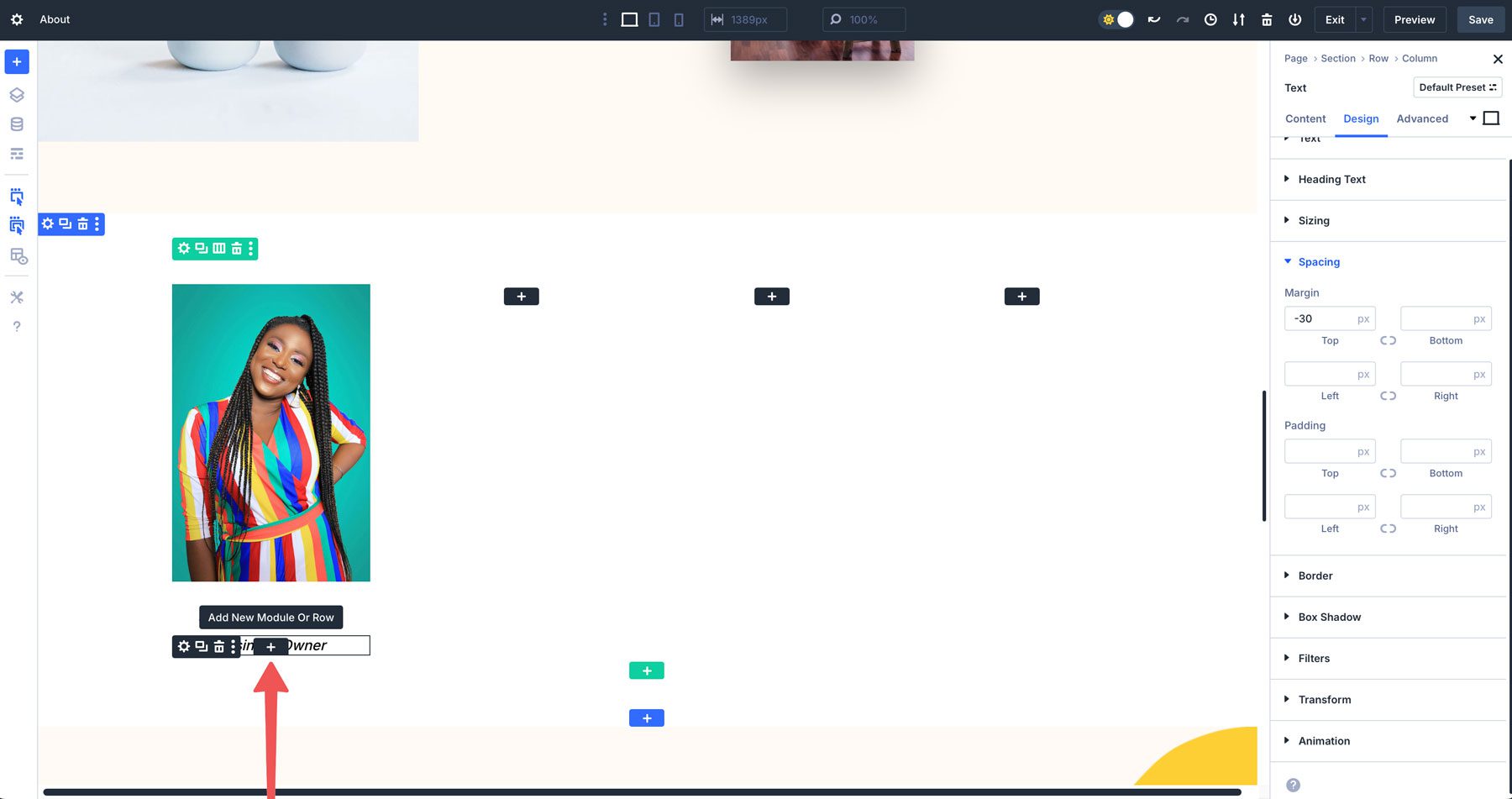
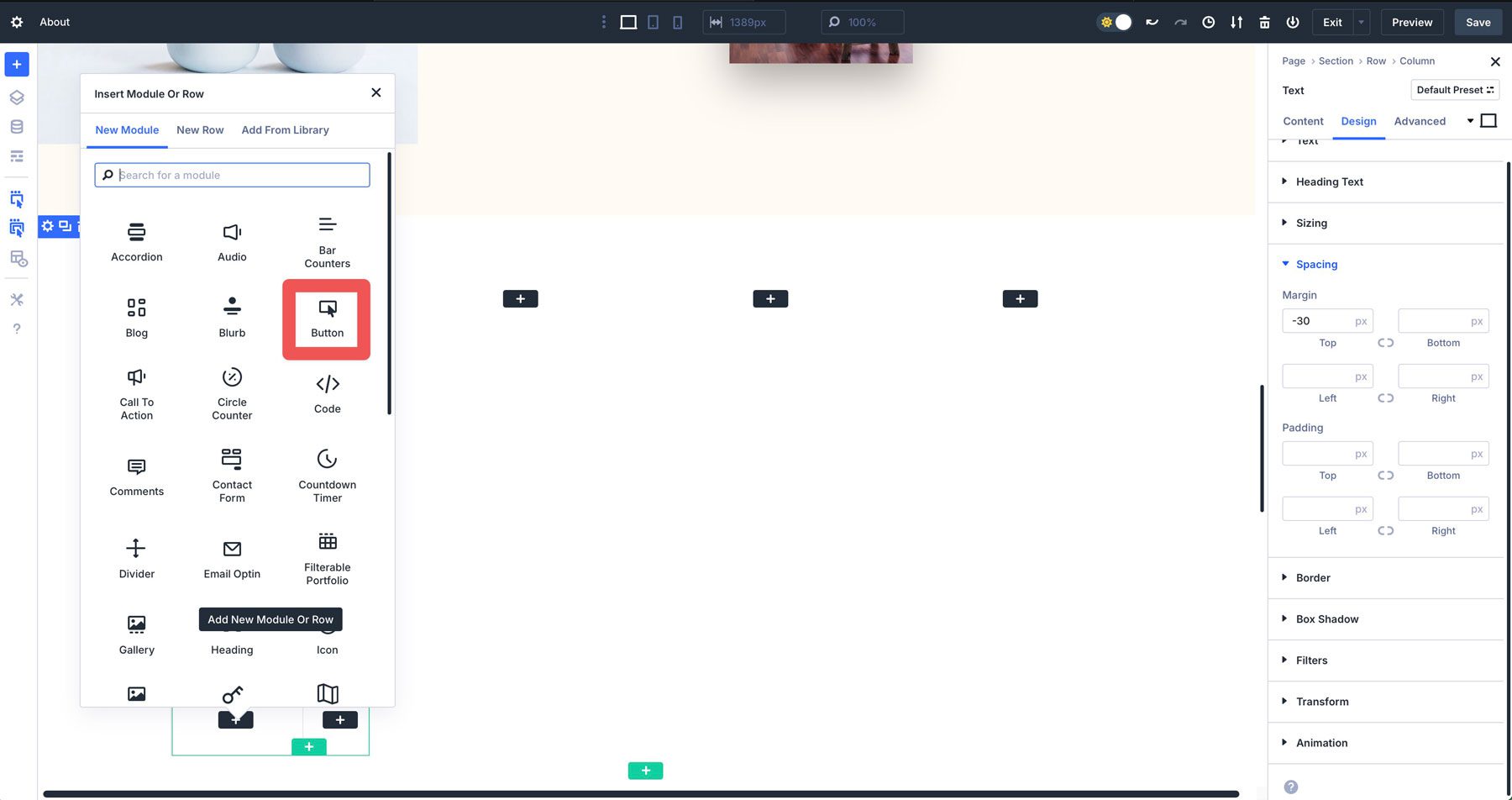
Klicken Sie auf das Symbol Grey +, um ein neues Modul unter dem Text hinzuzufügen.

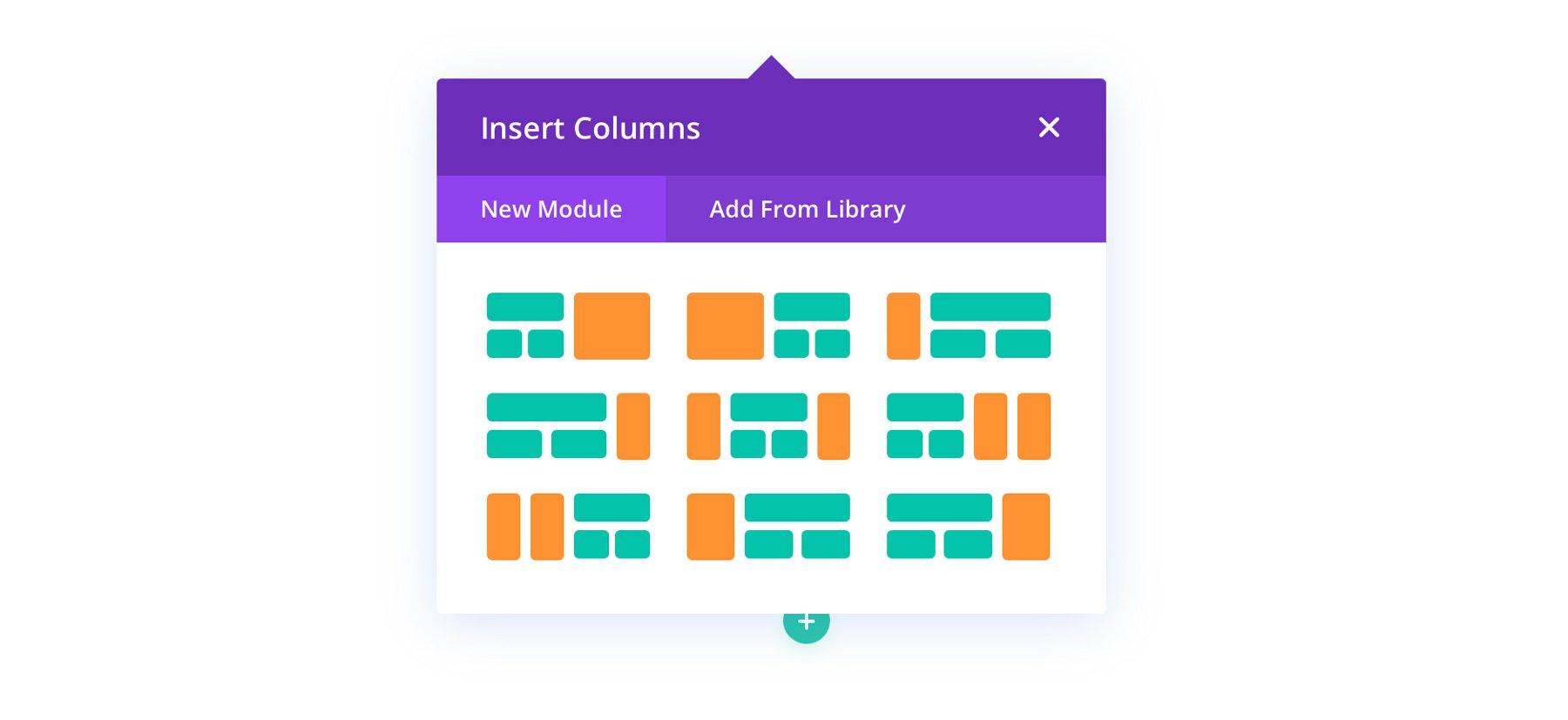
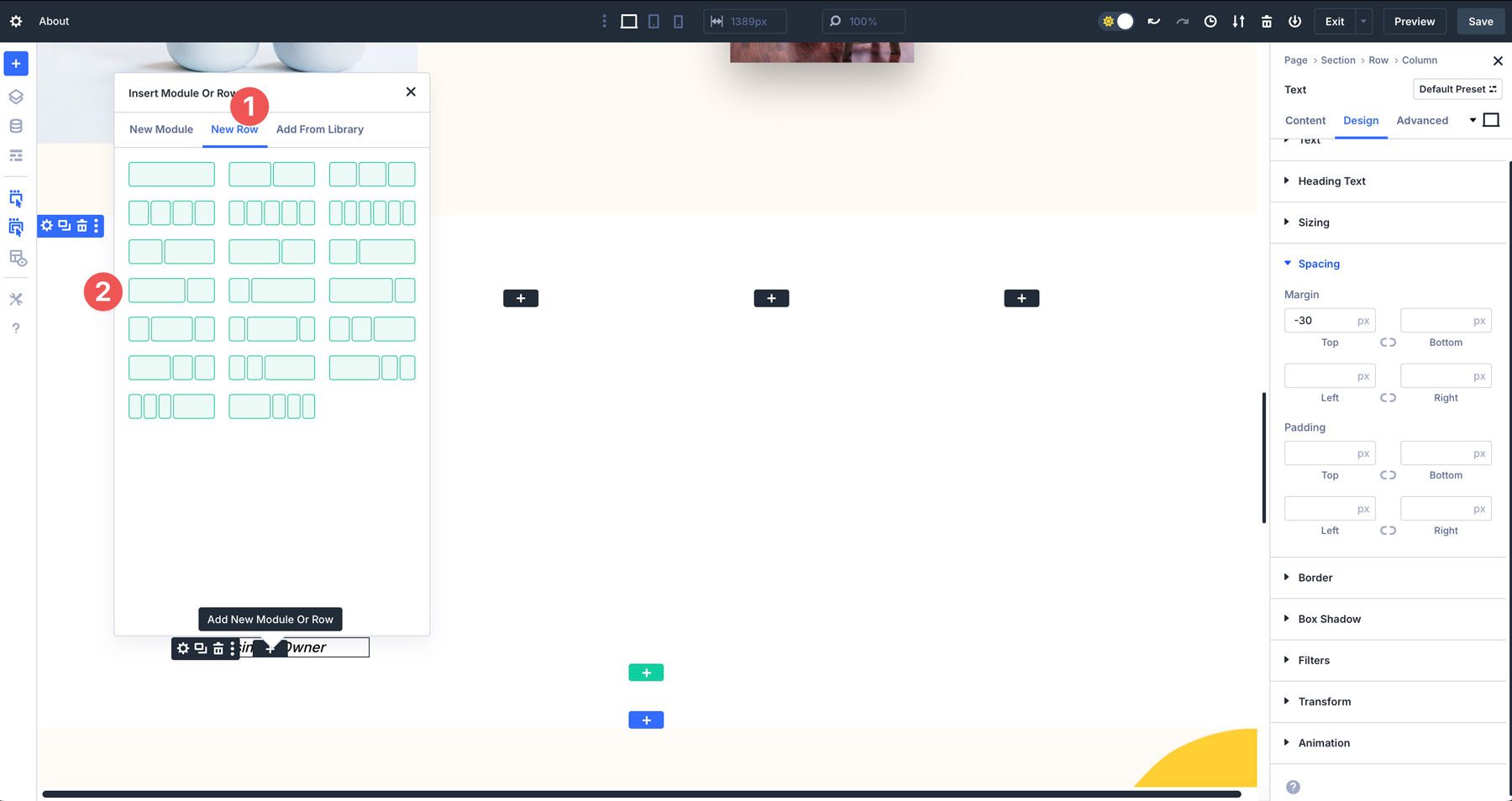
Wenn sich das Dialogfeld öffnet, klicken Sie auf die Registerkarte Neue Zeile und fügen Sie eine 2/3 + 1/3 verschachtelte Zeile hinzu.

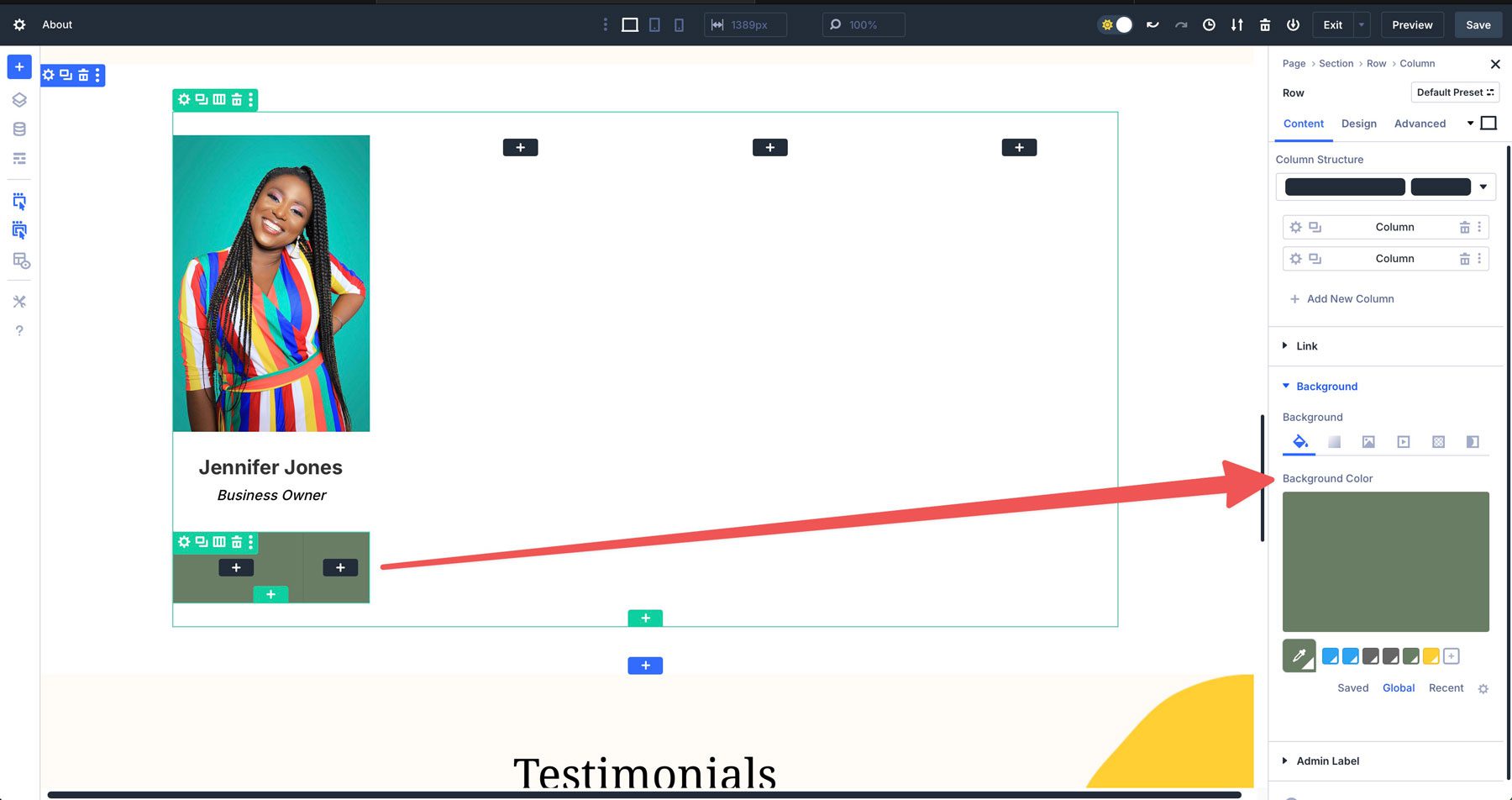
Fügen Sie #687D65 in die Einstellungen der Zeile als Hintergrundfarbe hinzu.

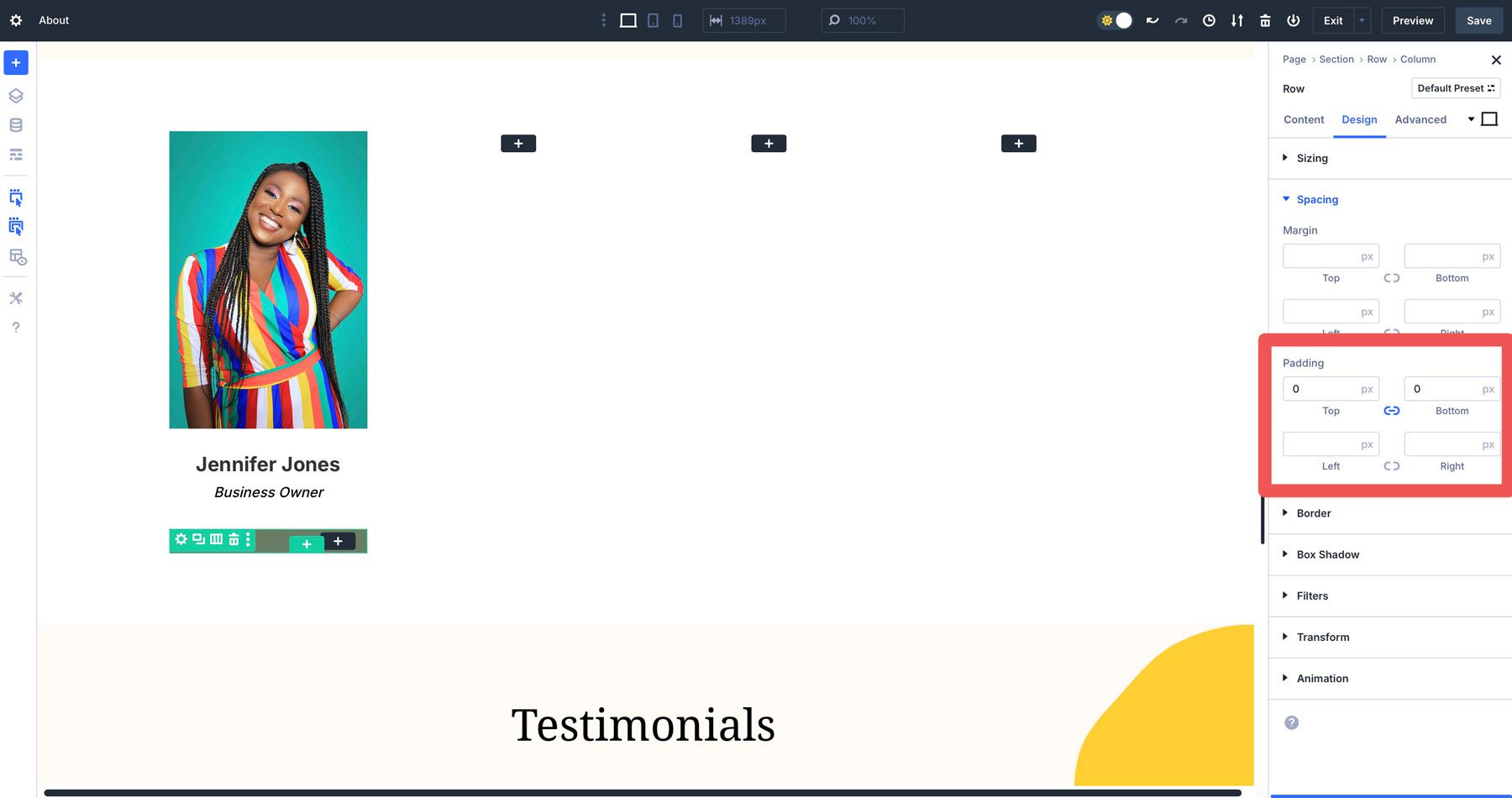
Klicken Sie auf die Registerkarte Design und stellen Sie die obere und untere Polsterung auf 0PX ein.

Fügen Sie mit der Zeile der ersten Spalte ein Schaltflächenmodul hinzu.

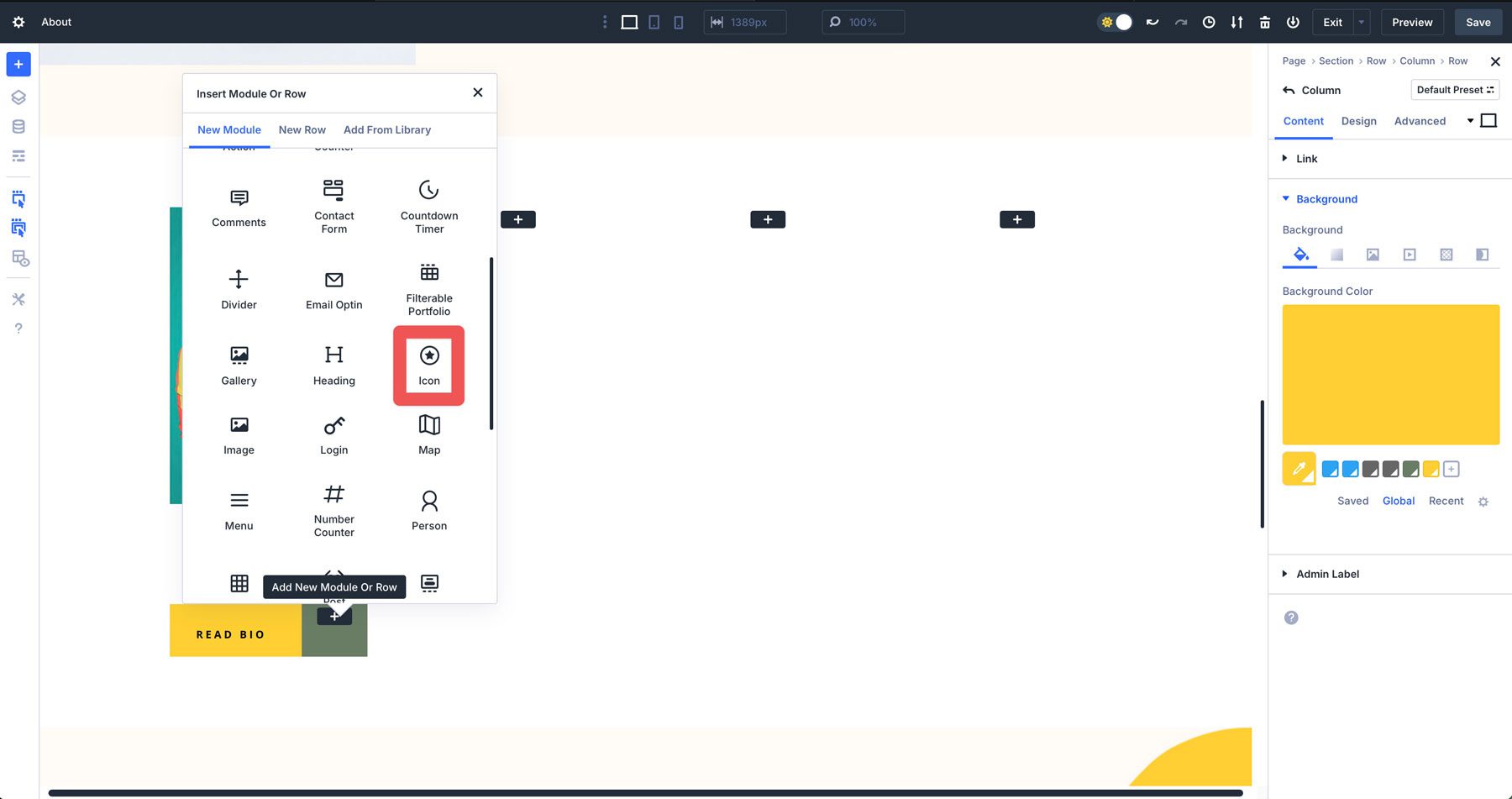
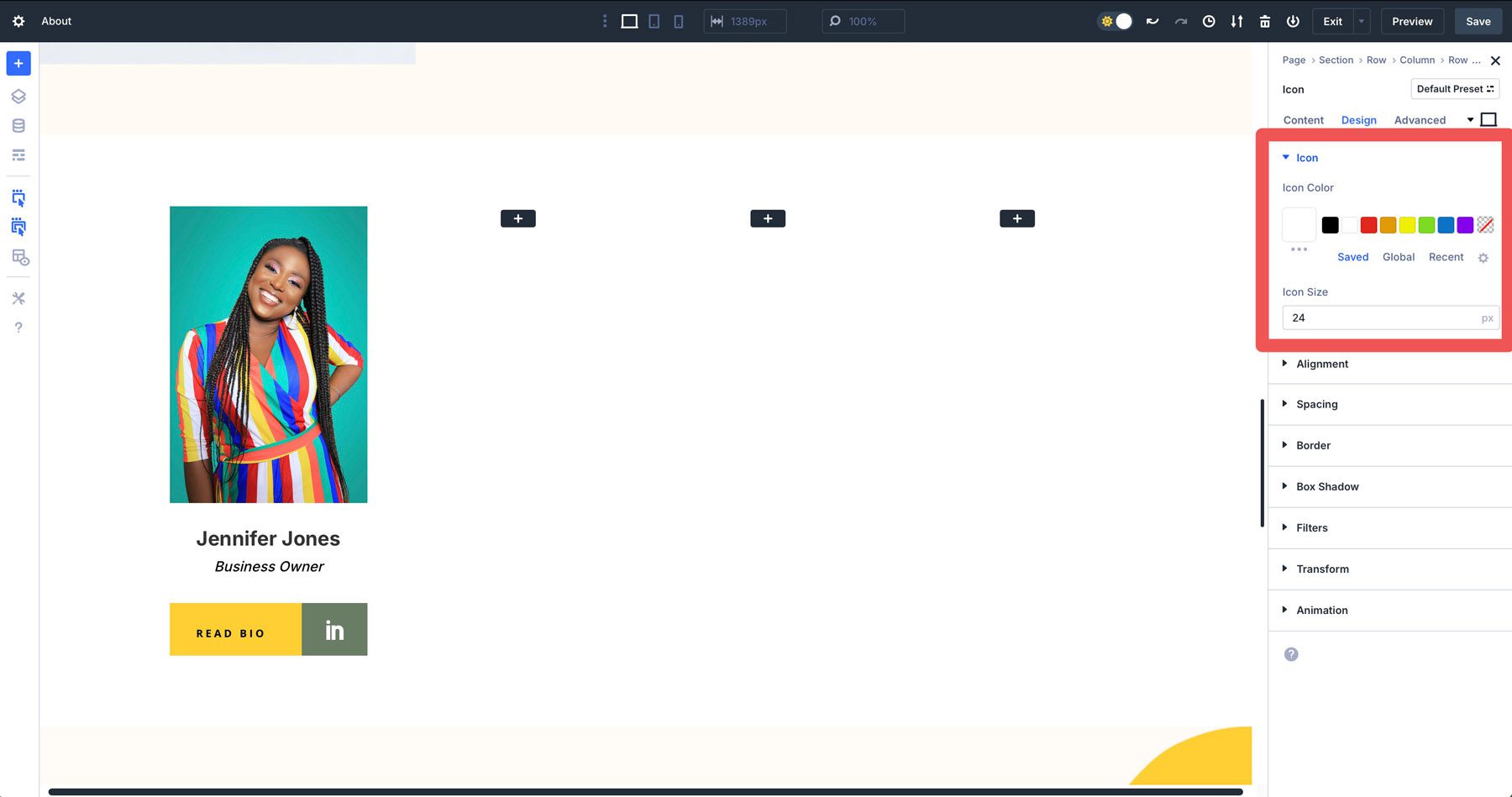
Fügen Sie in der zweiten Spalte ein Symbolmodul hinzu und wählen Sie das LinkedIn -Symbol aus.

Stellen Sie die Symbolfarbe auf Weiß und die Symbolgröße auf 24px ein.

Kopieren Sie von dort aus die erste Hauptspalte, um den Stil für die verbleibenden Spalten zu wiederholen. Sobald Ihre verschachtelten Zeilen in allen Bildschirmgrößen makellos aussehen. Sie können Stile kombinieren, Optionsgruppenvoreinstellungen für die Wiederverwendung erstellen, ohne sich auf Transformationskontrollen oder CSS zu verlassen, um die Elemente Ihrer Reihe auszurichten.
Verschachtete Reihen Anwendungsfälle
Verschachtelte Reihen in Divi 5 eröffnen eine Welt voller Möglichkeiten und erleichtern atemberaubende und funktionale Layouts. Hier einige praktische Beispiele für die Nutzung verschachtelter Zeilen in Ihren Projekten.
Heldenabschnitte
Verschachtelte Zeilen sind ideal, um Heldenabschnitte zu schaffen, die Aufmerksamkeit auf sich ziehen. Beispielsweise kann eine übergeordnete Zeile zwei Spalten mit einer großen, fett geratenen Überschrift, unterstützenden Kopie und einer verschachtelten Zeile von drei Schaltflächen enthalten, während die andere ein Hintergrundbild hat. Dieser Ansatz ermöglicht eine präzise Kontrolle über den Abstand und die Ausrichtung, was zu einem professionellen Heldenbereich führt, der Besucher einbezieht, wenn sie auf Ihrer Website landen.

Multi-Säulen-Layouts aufbauen
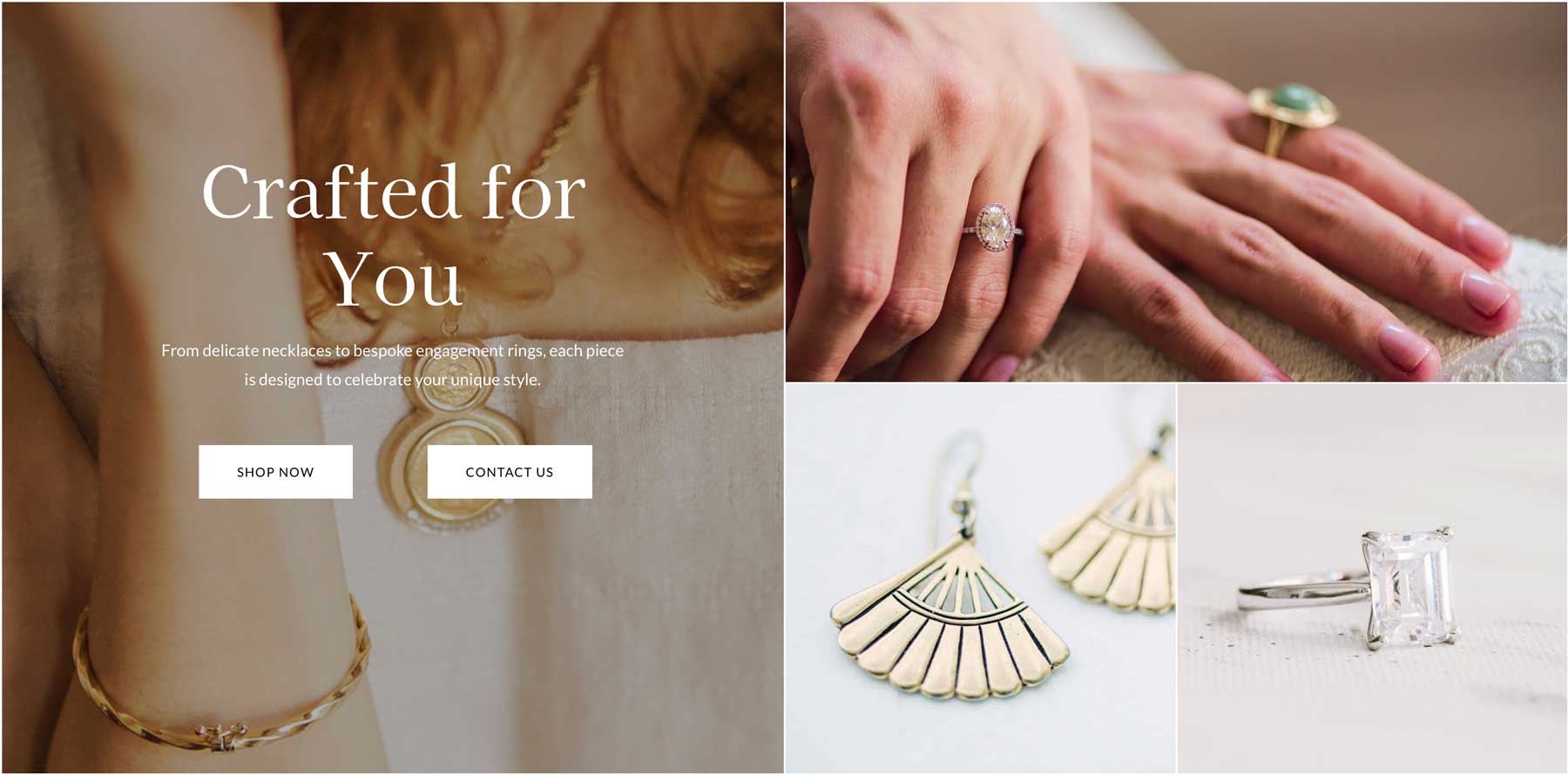
Mit verschachtelten Zeilen können Sie gitterartige Layouts für Portfolios, Service-Seiten oder Produktausstellungen erstellen. Beispielsweise können Sie eine übergeordnete Zeile mit mehreren Spalten mit einer verschachtelten Zeile verwenden, um einzelne Elemente mit Bildern, Titeln, Beschreibungen und Schaltflächen anzuzeigen. Diese Flexibilität ermöglicht unterschiedliche Spaltengrößen und verschachtelte Inhalte und erstellt leicht visuell ansprechende Layouts.

Interaktive Zielseiten
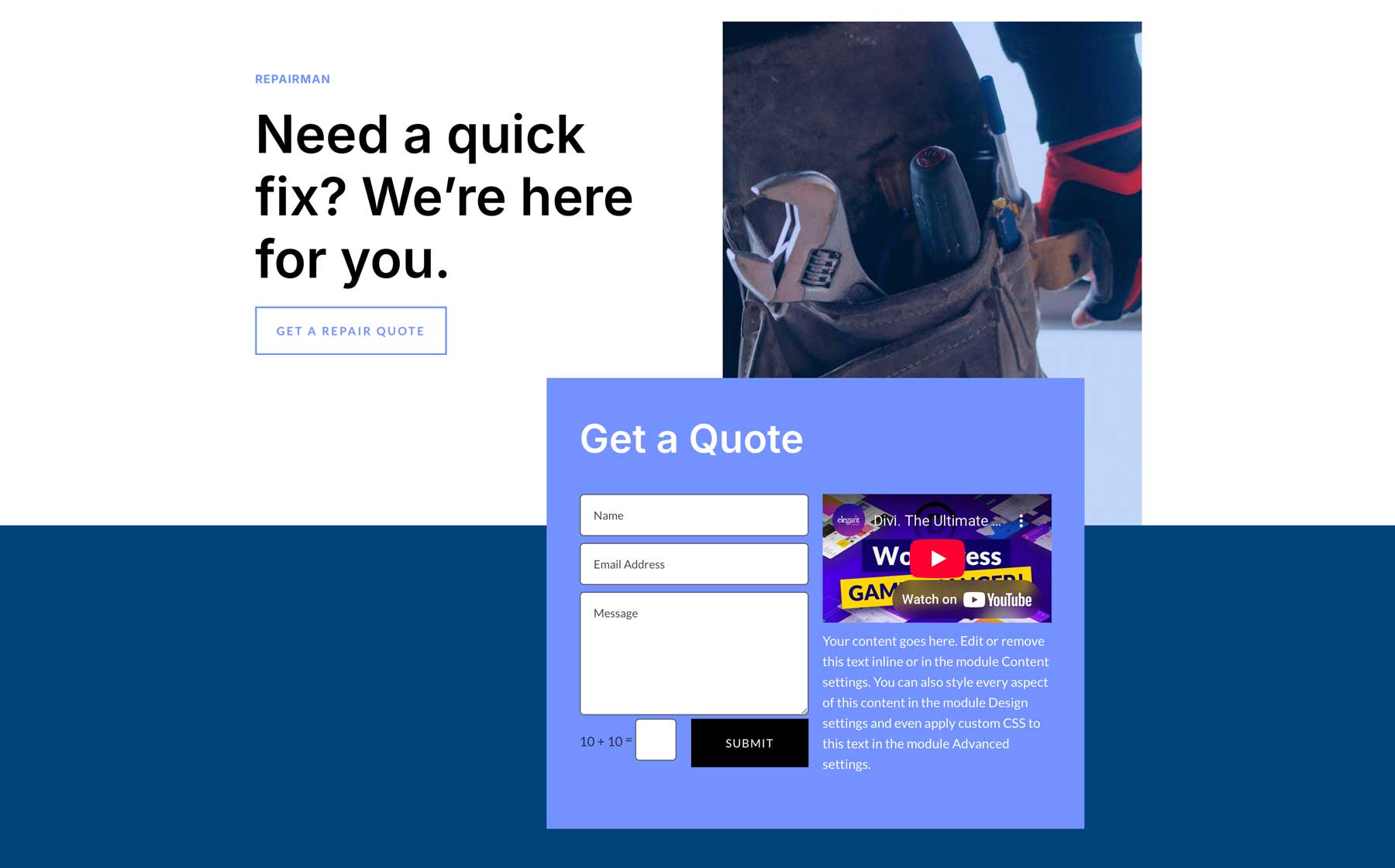
Mit verschachtelten Zeilen können Sie Inhalte leichter für dynamische und ansprechende Zielseiten organisieren. Sie können Zeilen nisten, um Abschnitte wie Testimonials, Feature -Highlights oder Lead -Erfassungsformulare zu trennen. Beispielsweise kann eine Zielseite eine verschachtelte Zeile verwenden, um neben einem Anmeldeformular ein Videomodul zu platzieren, um ein ausgewogenes Layout zu gewährleisten, das die Benutzer zur Konvertierung führt.

Verbesserung der E -Commerce -Seiten
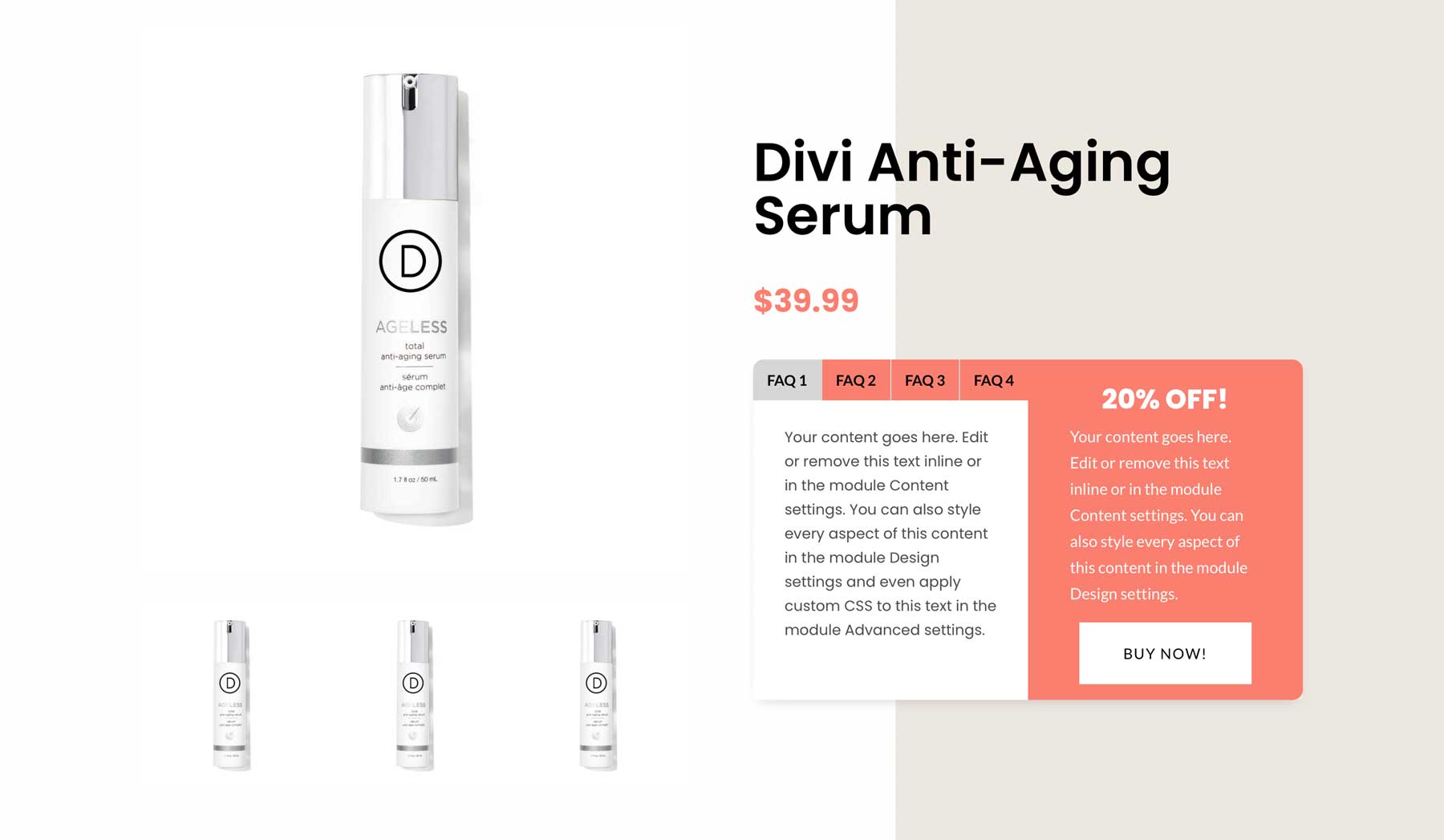
Verschachtelte Zeilen eignen sich perfekt zur Strukturierung von WooCommerce -Produktseiten mit verschachtelten Inhalten. Sie können eine übergeordnete Zeile verwenden, um das Hauptproduktbild und die Details mit verschachtelten Zeilen für ergänzende Abschnitte wie Kundenbewertungen, Produktbeschreibungen oder verwandte Produkte zu organisieren. Beispielsweise könnte eine verschachtelte Zeile ein Registerkartenmodul für Spezifikationen oder Produkt -FAQs enthalten, während ein anderes neben einem Rabatt -Banner eine Schaltfläche Now -Now -Schaltfläche zeigt.

Abschluss
Verschachtelte Zeilen in Divi 5 verbessern die Art und Weise, wie Sie Webseiten entwerfen. Sie bieten die Flexibilität, moderne, faszinierende Layouts ohne benutzerdefinierte Codierung zu erstellen. Durch die Einbeziehung von verschachtelten Zeilen in Ihren Design -Workflow beseitigen Sie die Grenzen früherer Versionen von Divi, sodass Sie alles von Heldenabschnitten bis hin zu E -Commerce -Seiten ohne Spezialabschnitt erstellen können.
Sind Sie bereit, verschachtelte Reihen zu erkunden? Tauchen Sie in das neueste Divi 5 Public Alpha ein und experimentieren Sie damit, um einzigartige, reaktionsschnelle Layouts aufzubauen, die Ihren Projekten Tiefe verleihen. Wir ermutigen Sie, Ihre Kreationen mit der Divi -Community in sozialen Medien, Reddit -Foren oder mit Mundpropaganda zu teilen und sich dem Gespräch über die aufregende Zukunft von Divi 5 anzuschließen. Die Entwicklung von Divi 5 war ein langer Prozess und wir sind bestrebt, Ihre Gedanken zu hören!
Divi 5 ist bereit für die Nutzung auf neuen Website -Builds, aber nicht vollständig für die Übertragung vorhandener.
