Divi 5'in iç içe sıraları hakkında bilmeniz gereken her şey
Yayınlanan: 2025-04-29Divi uzun zamandır güzel, işlevsel web siteleri oluşturmak isteyen WordPress kullanıcıları için favori oldu. Divi 5 ile yeni zirvelere esneklik kazanıyoruz ve düzen tasarımına nasıl yaklaştığımızı yeniden tanımlayan özellikler sunuyoruz. Bunlar arasında Divi 5'in en son özelliği olan Nuted Rows. Karmaşık, dinamik düzenler oluşturmak için daha sezgisel bir yol sağlar.
Bu yazıda, Divi 5'in iç içe sıraları hakkında bilmeniz gereken her şeye dalacağız. Ne olduklarını ve nasıl çalıştıklarını açıklayacağız ve bir sonraki web tasarım projeniz için yaratıcılığı kıvılcımlamak için bazı örnekler sunacağız.
Divi 5, yeni web sitesi yapılarında kullanıma hazırdır, ancak mevcut olanları aktarmaya tamamen hazır değildir.
Hadi dalalım.
- 1 Divi 5'te iç içe sıralar nelerdir?
- İç içe satırların 2 temel özellikleri
- 2.1 Sonsuz iç içe satırlar
- 2.2 Visual Builder'da Yeni Satır Sekmesi
- 2.3 Sütunlar için yeni boyutlandırma alanları
- 2.4 Duyarlı Tasarım Kontrolleri
- 2.5 Diğer divi 5 özelliklerini iltifat ediyorlar
- 3 iç içe satır kullanmanın faydaları
- 3.1 1. Ekstra Düzen Esnekliği
- 3.2 2. Basitleştirilmiş karmaşık tasarımlar
- 3.3 3. Daha iyi tasarım verimliliği
- 3.4 4. Geliştirilmiş yanıt verme
- 4 Divi 5'te iç içe satırlar nasıl kullanılır
- 5 iç içe satır kullanım durumları
- 5.1 Kahraman Bölümleri
- 5.2 Çok sütunlu düzenler oluşturma
- 5.3 Etkileşimli Açılış Sayfaları
- 5.4 E -Ticaret Sayfalarını Geliştirme
- 6 Sonuç
Divi 5'te iç içe sıralar nelerdir?
Divi 5'teki iç içe satırlar, diğer satırların içine satırları yerleştirmenize izin vererek görsel oluşturucu içinde sonsuz yuvalanabilir düzen yapıları oluşturmanıza izin verir. Bu özellik ile Divi kullanıcıları, bir üst satırın sütunlarına sıraları yerleştirerek karmaşık, katmanlı tasarımlar oluşturabilir ve düzenlerinin hiyerarşisi üzerinde daha iyi kontrol sağlar. Geleneksel sıraların aksine, iç içe sıralar, tasarımcıların Divi'nin klasik sürükleme ve damla arayüzünü korurken içeriği daha dinamik ve esnek bir şekilde yığın ve düzenlemelerini sağlar.
Divi 4'te, görsel inşaatçının sert yapısı nedeniyle iç içe yerleşimler yaratmak zordu. Tasarımcılar, önceden tanımlanmış iç içe yerleşmiş düzenler sunan ancak özel tasarımlar için esnekliğe sahip olmayan özel bölümlerle sınırlıydı.

Daha karmaşık düzenlere ulaşmak, genellikle yeni başlayanlar için karmaşıklık katan özel CSS gerektiriyordu. Divi 5'teki iç içe sıralar, bu bariyeri ortadan kaldırarak, inşaatçıya sorunsuz bir şekilde entegre olan yerel bir çözüm sunar.
Hepsi Divi'nin tanıdık arayüzünde çoklu sütunlu kahraman bölümleri, katmanlı içerik blokları veya karmaşık portföy ızgaraları gibi çeşitli düzenler oluşturmak için kullanılabilirler. Sonsuz yuvalanabilirlik sağlayarak, tasarımcılar benzersiz düzenleri deneyebilir ve vizyonlarını hayata geçirebilir. Bu büyük bir zaman tasarrufu ve yeni başlayanların ve deneyimli divi kullanıcılarının yaratıcı potansiyelini geliştiriyor.
İç içe satırların temel özellikleri
İç içe satırların birkaç temel özelliği vardır. Sonsuz düzen olanaklarından, gelişmiş kolon boyutlandırma seçeneklerine kadar Divi 5, karmaşık düzenler oluşturmayı her zamankinden daha kolay hale getirir.
Sonsuz iç içe sıralar
Divi 5'teki iç içe sıraların göze çarpan özelliklerinden biri, onların sonsuz yuvalanabilirliğidir. Kaç satırın birbirinin içine yuvalanabileceği ve tasarımcıların benzersiz düzenler oluşturmasını sağlayan bir sınır yoktur. İster basit bir sayfa ister sofistike çok katmanlı bir düzen oluşturun, iç içe sıralar, her öğe üzerinde kontrolü sürdürürken yaratıcı sınırları zorlamanıza izin verir.
Visual Builder'da Yeni Satır Sekmesi
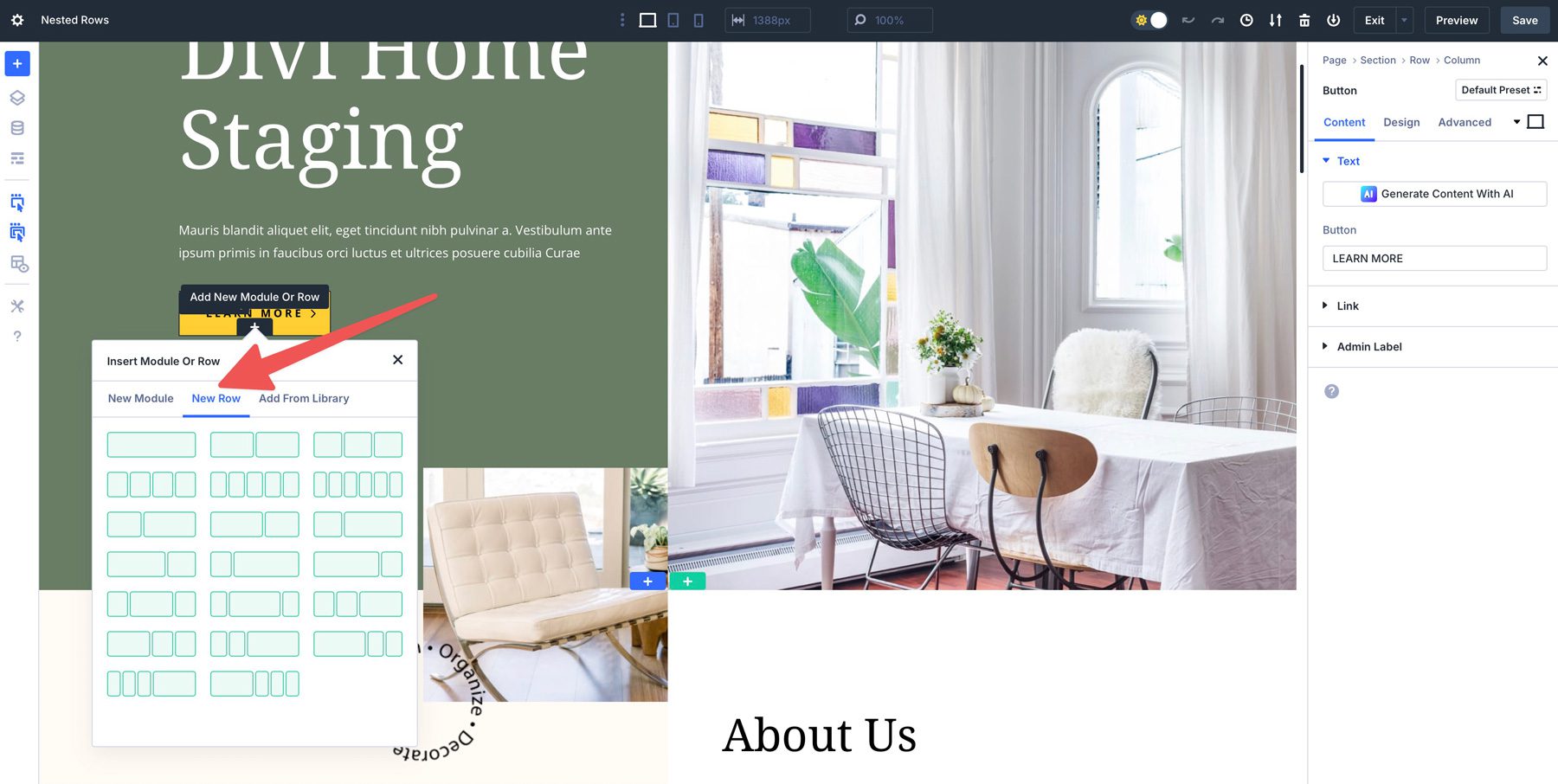
Divi 5 içinde iç içe satırlara erişmek sorunsuzdur. İç içe geçmiş bir satır eklemek için yeni bir modül veya satır eklemek için tıklayın ve inşaatçı içinde yeni bir satır arayın. Bu sekme, Divi'nin tanıdık satır yapısı seçeneklerini sağlar ve ihtiyaçlarınıza uygun bir düzen seçmenizi sağlar.

Sütunlar için yeni boyutlandırma alanları
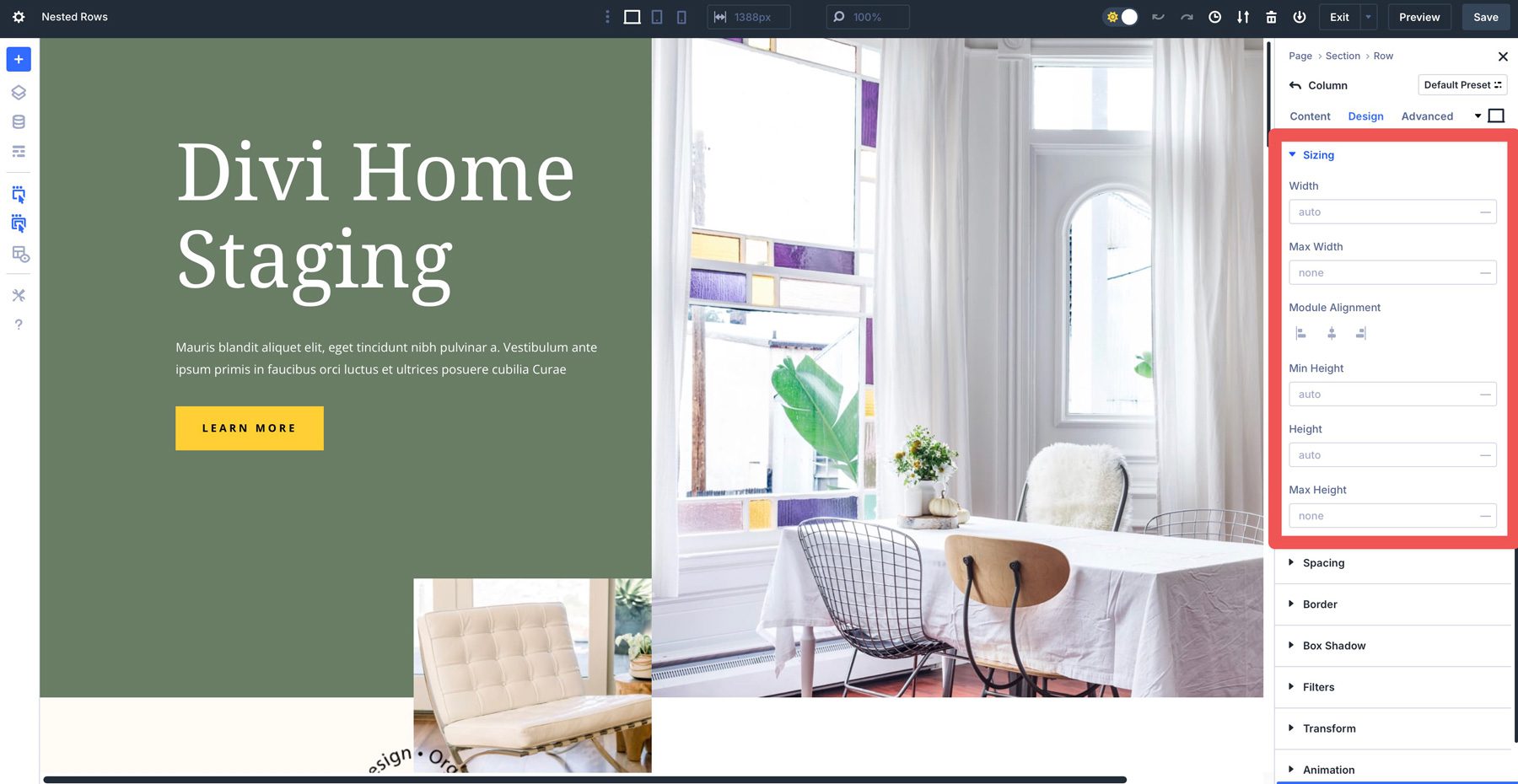
İç içe satırlar, Divi 5'in gelişmiş kolon boyutlandırma kontrolleri ile tamamlanır ve daha fazla düzen tasarımı hassasiyeti sağlar. Kullanıcılar, ebeveyn ve iç içe satırlar içinde sütun genişliklerini ince ayar yapabilir, bu da piksel mükemmel ayarlamalar sağlar ve dengeli, görsel olarak çekici düzenler oluşturmayı kolaylaştırır.

Duyarlı Tasarım Kontrolleri
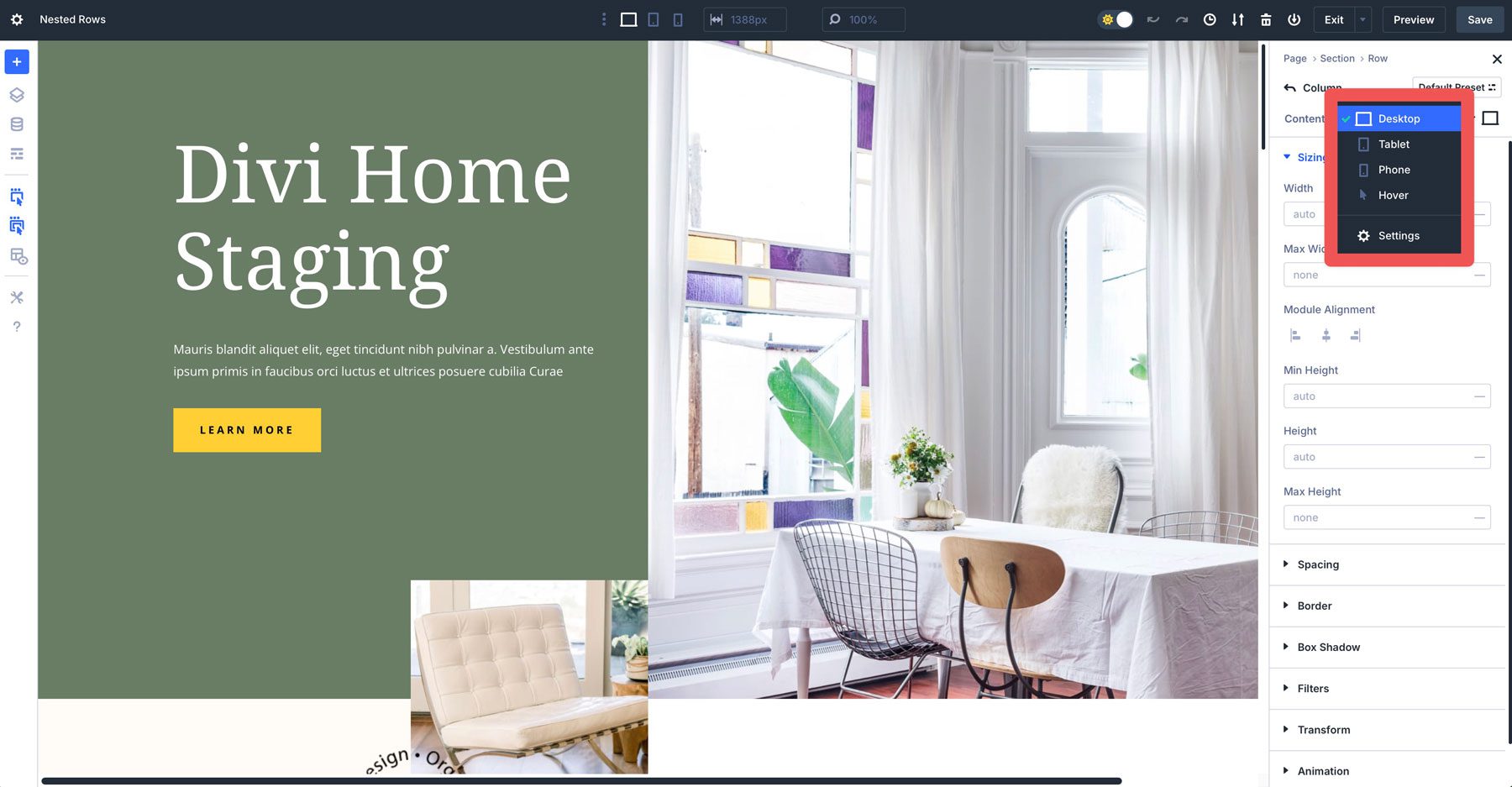
Divi 5, iç içe satırların masaüstü, tablet ve mobil cihazlar için özelleştirilebilir ayarlarla tamamen duyarlı olmasını sağlar. Kullanıcılar, her bir cihaza özgü aralık, hizalama ve görünürlük gibi satır ve sütun özelliklerini ayarlayabilir ve düzenlerin tüm ekran boyutlarında cilalı görünmesini sağlar.

Duyarlı kontrollerle, herhangi bir cihaza sorunsuz bir şekilde adapte olan karmaşık iç içe yerleşim düzenleri oluşturarak duyarlı bir şekilde tasarlamayı çok daha kolay hale getirebilirsiniz.
Diğer divi 5 özelliklerini iltifat ediyorlar
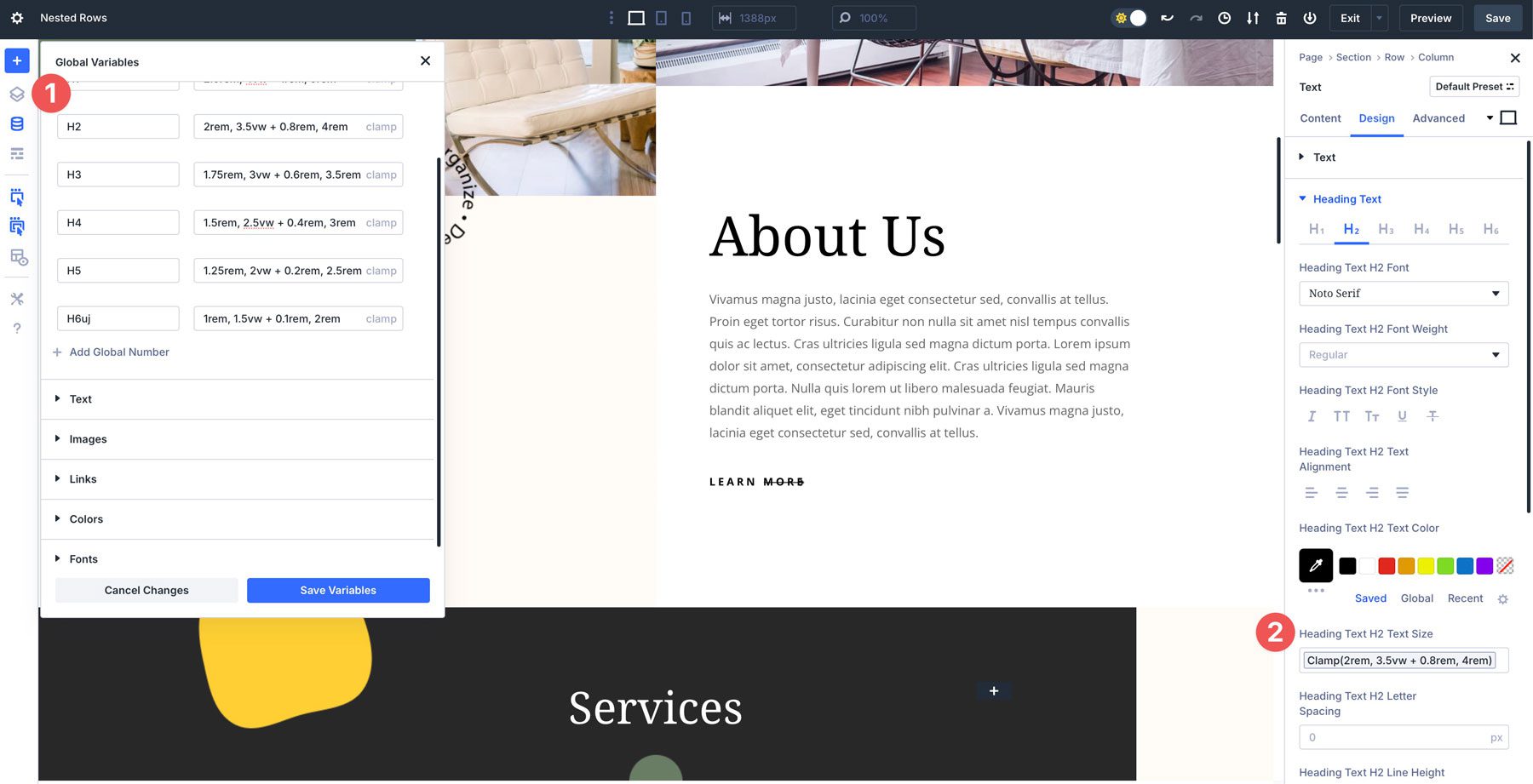
İç içe satırlar, diğer Divi 5 özellikleriyle mükemmel bir şekilde entegre olur ve uyumlu bir tasarım iş akışı oluşturur. Örneğin, tasarım değişkenlerinin yanında çalışırlar, iç içe öğeler arasında tutarlı stillere ve REM, Calc () veya Clamp () gibi çeşitli birimlerde hassas ölçümler sağlayan gelişmiş birimler sağlarlar.

Ayrıca, önceden ayarlanmış tasarım, kullanıcıların seçenek gruplarını ve öğe ön ayarlarını kullanarak Siteleri boyunca satır yapılandırmalarını kaydetmelerini ve uygulamalarını, tekrarlayan görevleri düzene sokar. Bu, iç içe satırların düzen esnekliğini artırmasını ve Divi 5'in modern tasarım araçlarının daha geniş ekosistemine sığmasını sağlar.

İç içe satırları kullanmanın avantajları
Divi 5'teki iç içe satırlar, web siteleri oluştururken sahip olduğunuz tasarım özelliklerini geliştirir. İş akışını iyileştirmek için yaratıcı olanakların kilidini açabilirsiniz, çünkü iç içe sıralar her seviyedeki tasarımcılar için somut avantajlar sunar.

1. Ekstra Düzen Esnekliği
Sıraları yuvalama yeteneği ile kullanıcılar, katmanlı kahraman bölümleri, ızgaralar veya hayal edebilecekleri herhangi bir şey gibi karmaşık tasarımlar oluşturabilirler. Bu özgürlük, tasarım özgürlüğünü ve hassas kontrolü teşvik eder, tasarımcıların Divi 4'te mümkün olanın dışına çıkmasına izin verir. İstediğiniz düzen türüne bakılmaksızın, iç içe sıralar neredeyse her tasarımı yaratmada çok yönlülük sağlar.
2. Basitleştirilmiş karmaşık tasarımlar
Divi 5, gelişmiş düzenler oluşturmak için özel CSS'nin özel bölümlerine olan ihtiyacı ortadan kaldırır. Geçmişte, tasarımcılar, karmaşıklık ekleyen ve bazı durumlarda Divi 4'ün yetenekleri dışında düzenler oluşturmak için kanatları kodlayan iç içe sıraları taklit etmek için geçici çözümlere başvurdular. Şimdi, iç içe satırlar, karmaşık düzenler hızlı bir şekilde oluşturmanıza izin vererek kullanıcıların kodlamadan göz alıcı, profesyonel düzenler üretmesini kolaylaştırır.
3. Daha iyi tasarım verimliliği
Visual Builder'daki yeni satır sekmesi, kullanıcıların çeşitli satır seçeneklerinden hızlı bir şekilde seçim yaparak kurulum süresini azaltmasını sağlar. Sürükle ve bırak işlevselliği ve özel sütun boyutlandırması, karmaşık bölümlerin tasarlanmasını daha hızlı ve daha erişilebilir hale getirir. Minimum öğrenme eğrisi ile, kullanıcıların teknik engellerden ziyade yaratıcılığa odaklanmalarını sağlayarak cilalı sonuçlar elde edebilirsiniz.
4. Geliştirilmiş yanıt verme
Sıraları yuva yaparak, tasarım öğelerinin farklı ekran boyutlarında nasıl yığın ve yeniden düzenleme konusunda daha ayrıntılı kontrol elde edersiniz. Sütun genişliklerini ve iç sıraların görünürlüğünü dış satırdan bağımsız olarak ayarlayarak mobil ve tablet cihazlarda daha iyi bir kullanıcı deneyimine yol açabilirsiniz.
Divi 5'te iç içe satırlar nasıl kullanılır
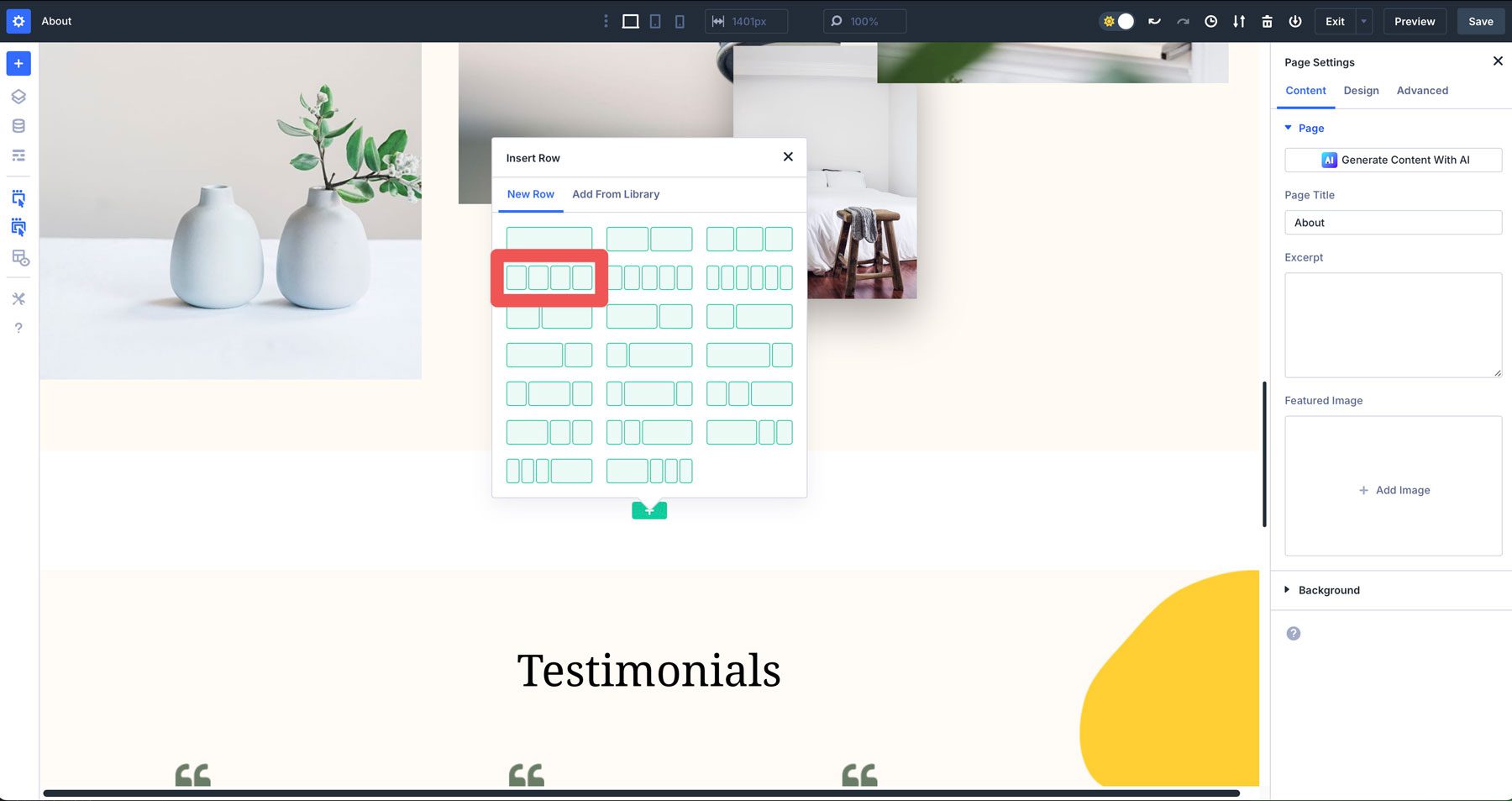
Divi 5'teki iç içe sıralarla çalışmanın ne kadar basit olduğunu göstermek için, Divi için Paketin Hakkında Sayfasına bir takım bölümü eklemek için ev sahneleme düzen paketini kullanacağız. Divi web sitenizde yeni bir sayfa oluşturun ve Düzen Paketinden yaklaşık sayfayı yükleyin. Görsel oluşturucu etkinleştirildiğinde, sayfaya 4 sütunlu bir düzen eklemek için tıklayın.

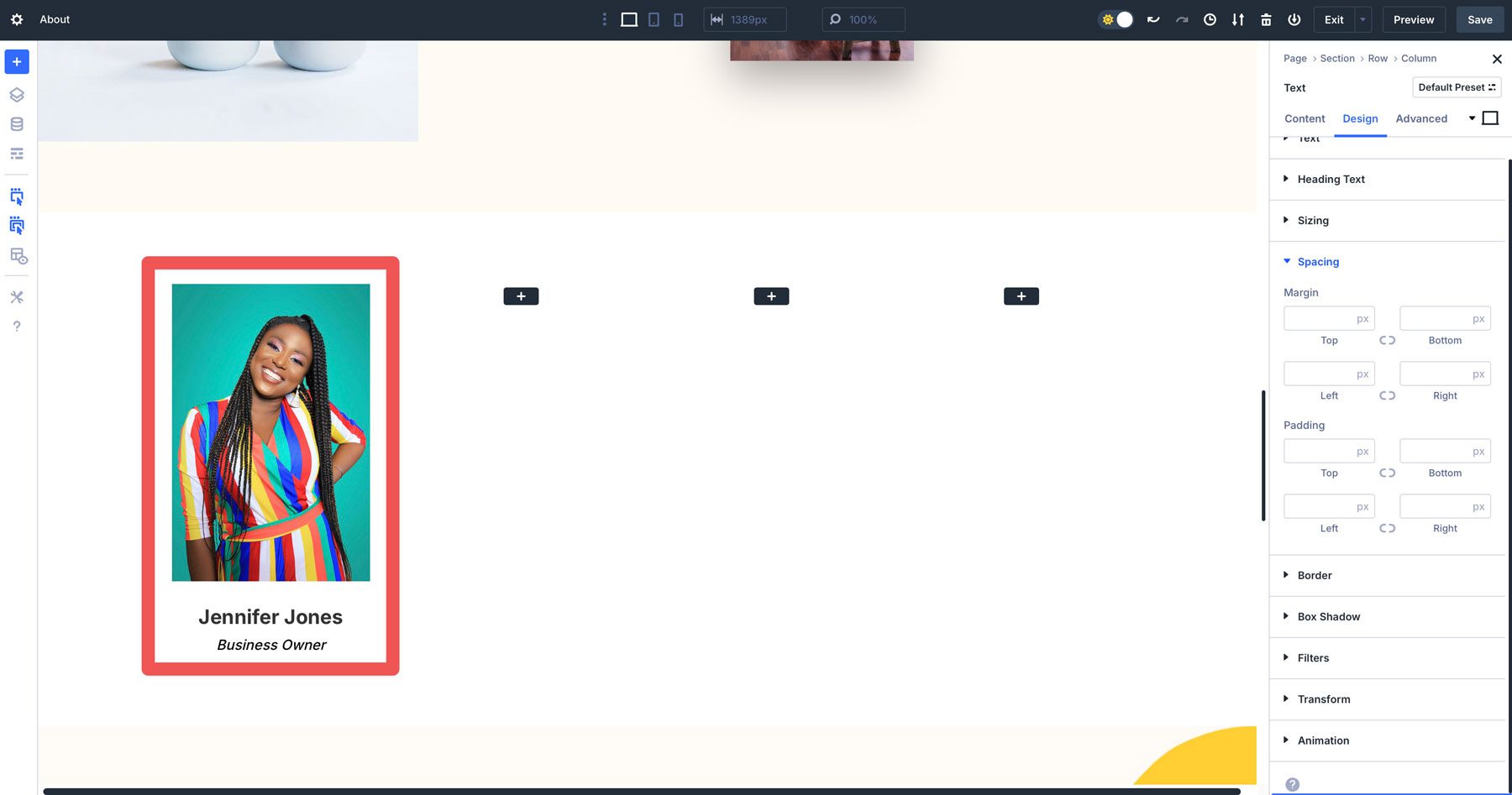
İlk sütuna bir resim, bir başlık ve bir metin modülü ekleyin.

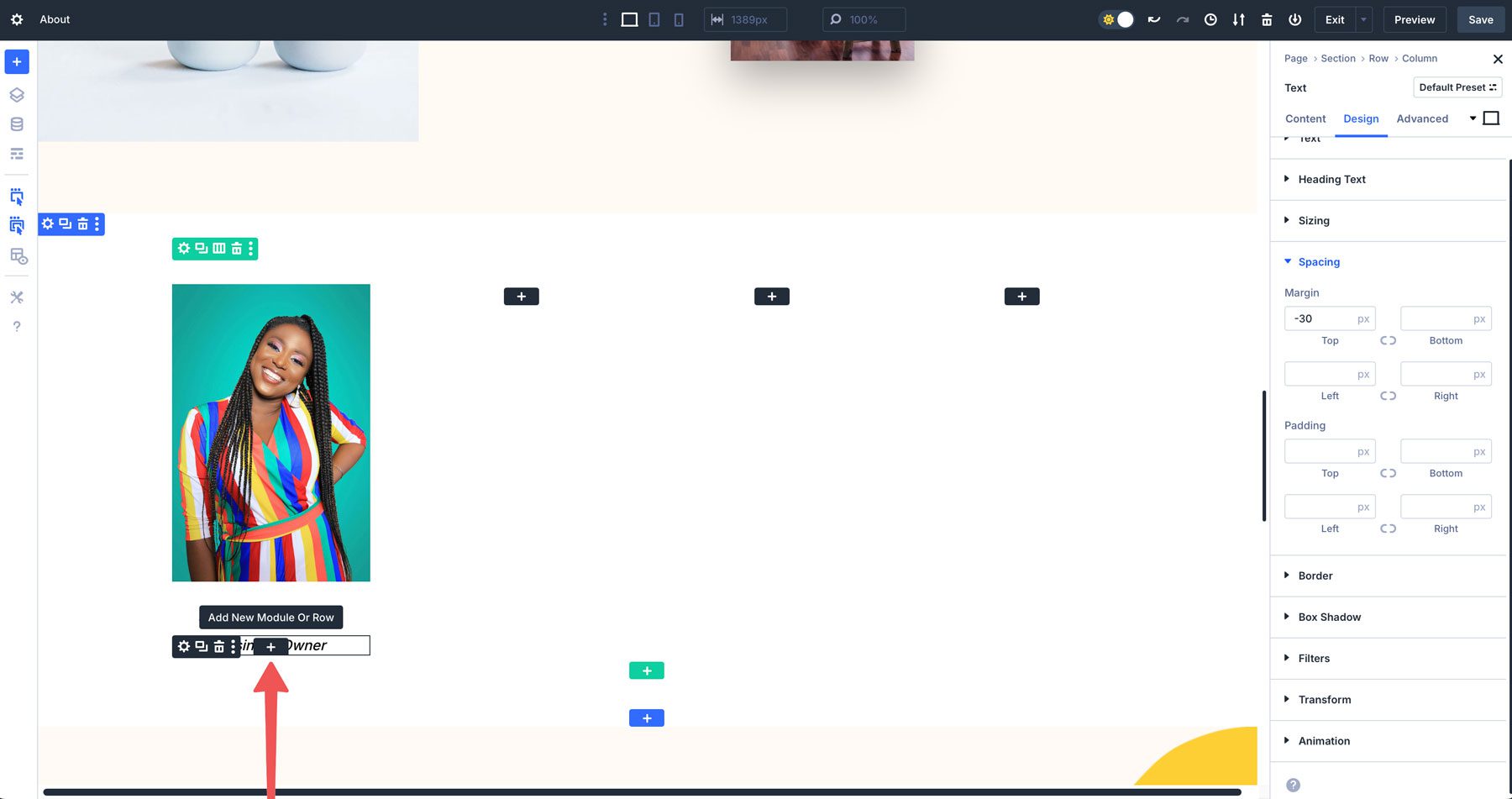
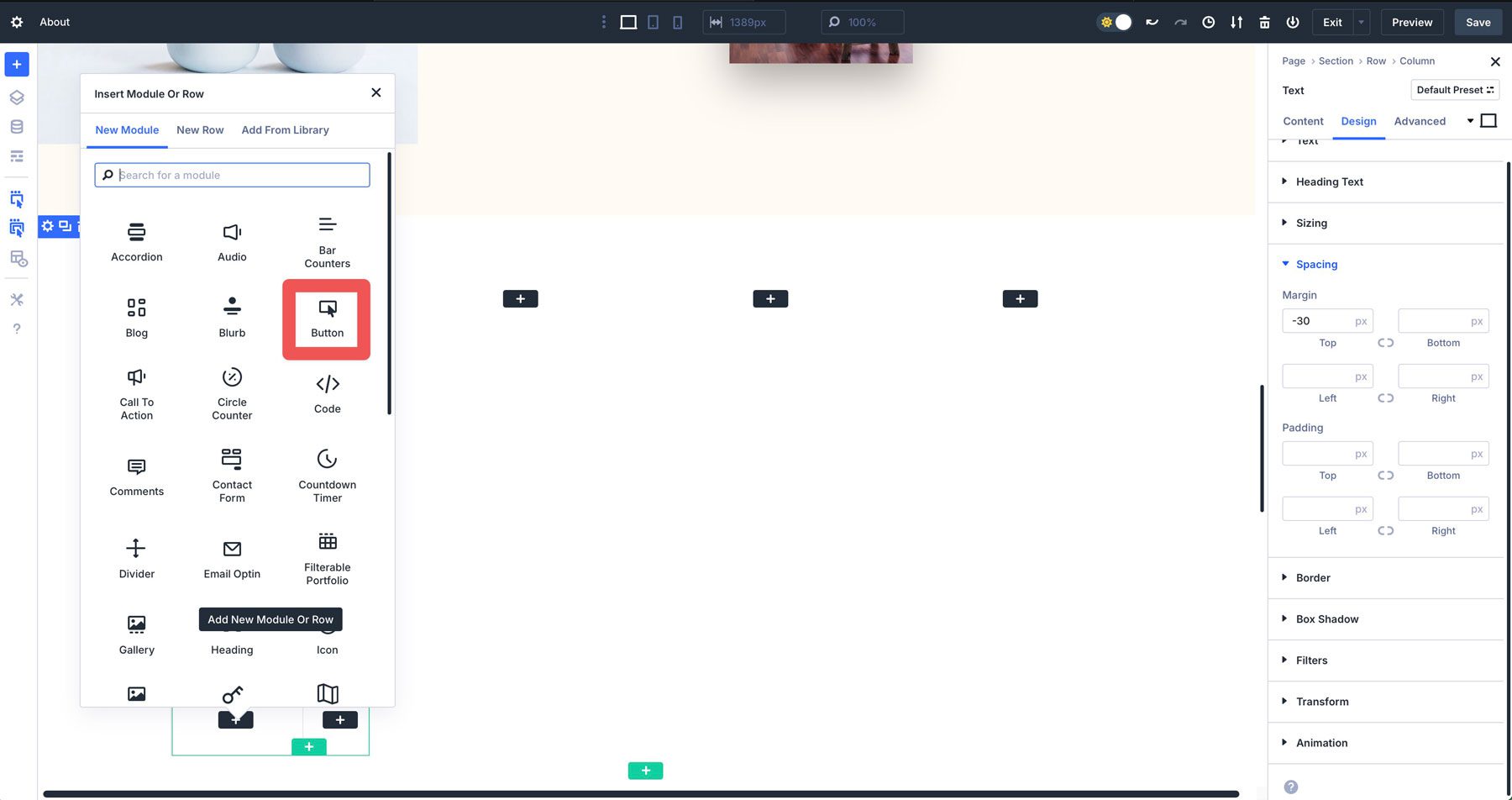
Metnin altına yeni bir modül eklemek için Gri + simgesini tıklayın.

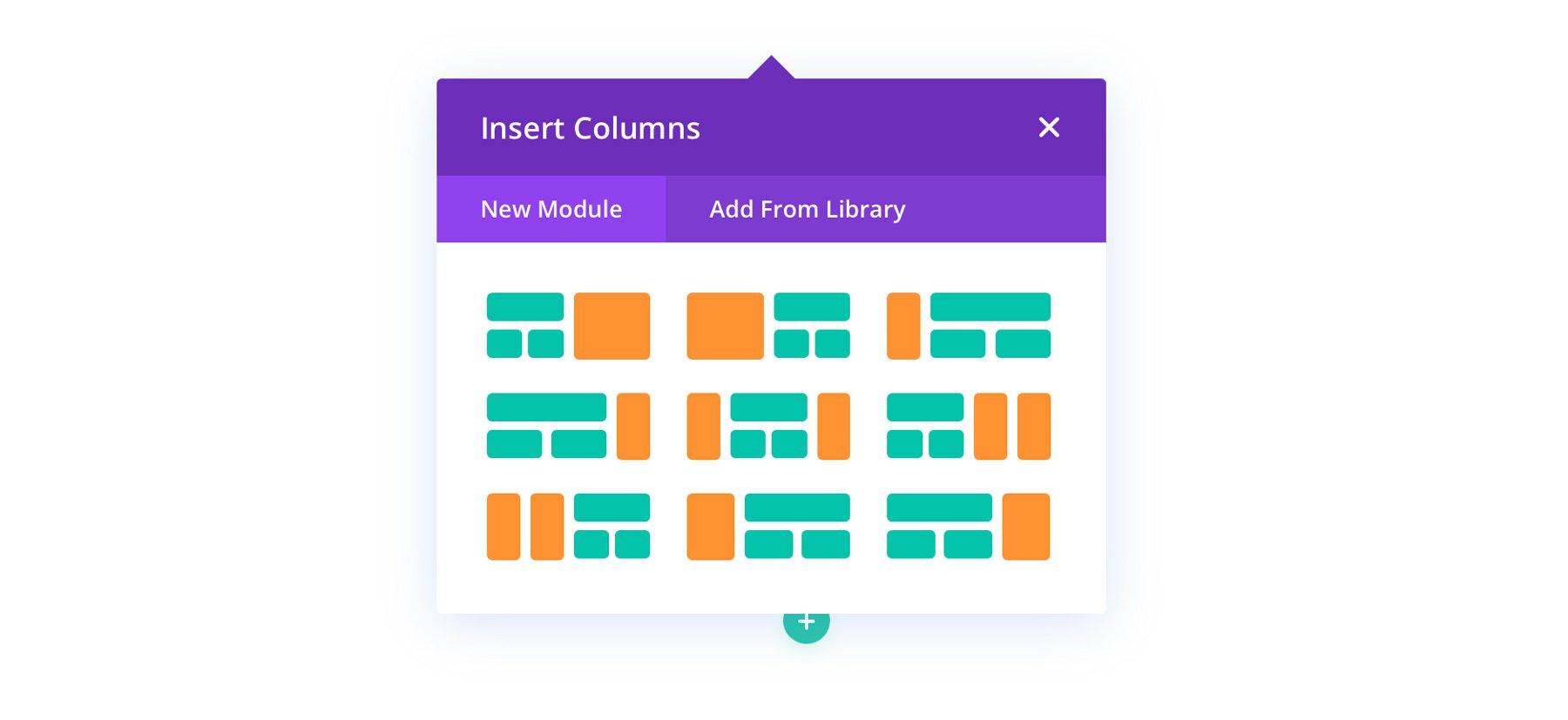
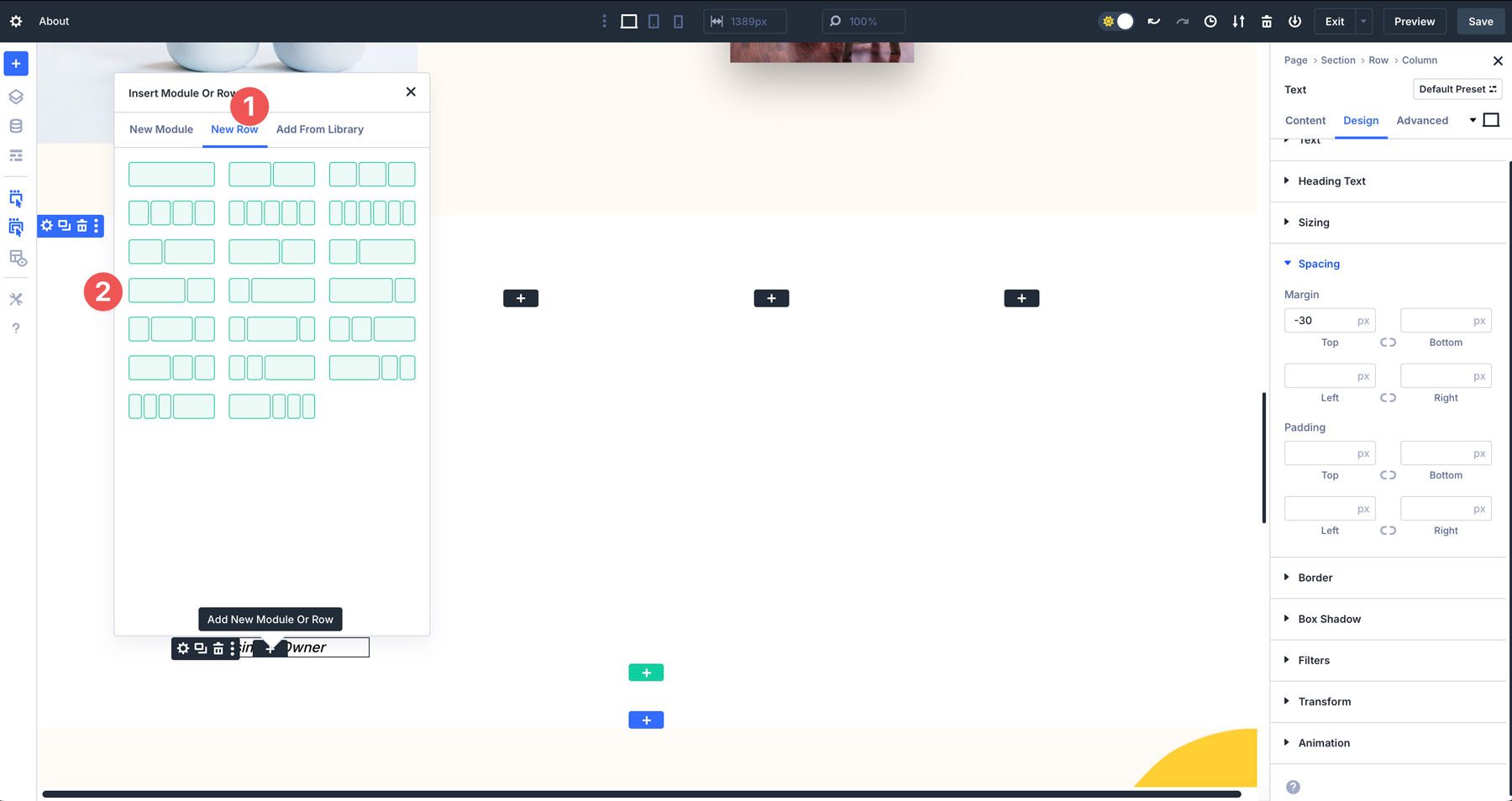
İletişim kutusu açıldığında, yeni satır sekmesini tıklayın ve 2/3 + 1/3 iç içe satır ekleyin.

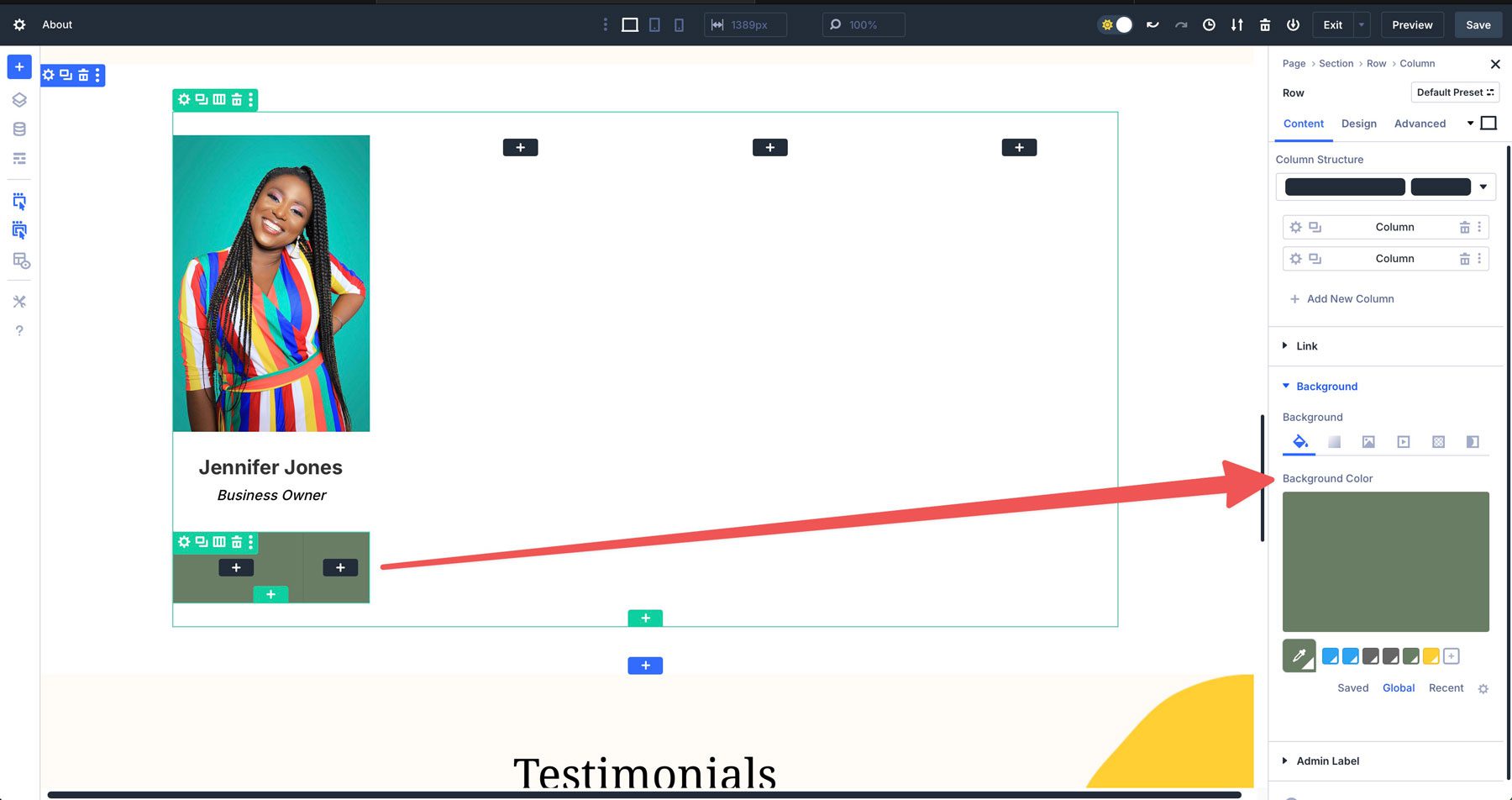
Arka plan rengi olarak satırın ayarlarına #687d65 ekleyin.

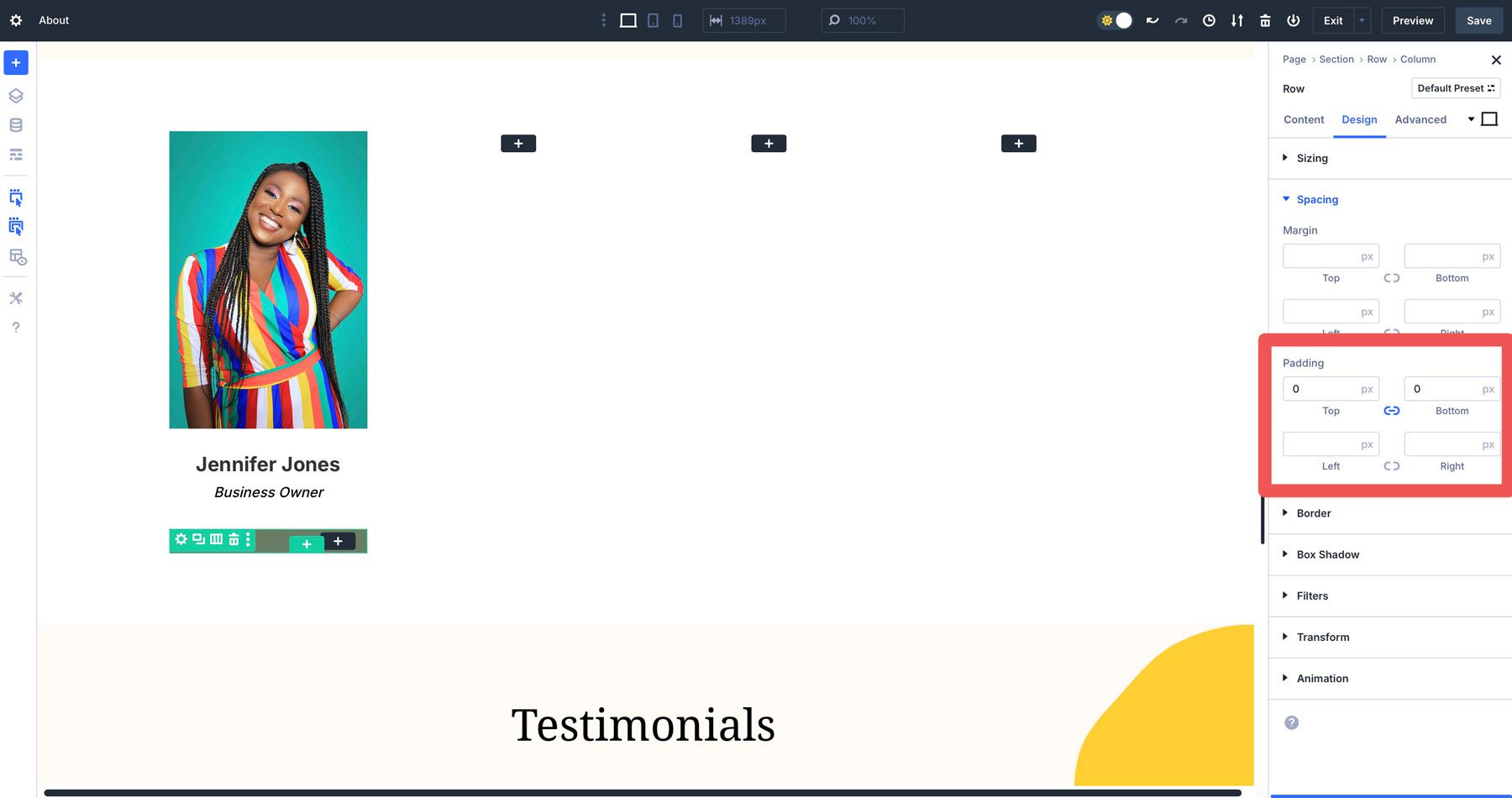
Tasarım sekmesini tıklayın ve üst ve alt dolguyu 0px olarak ayarlayın.

Satır yerinde olduğunda, ilk sütuna bir düğme modülü ekleyin .

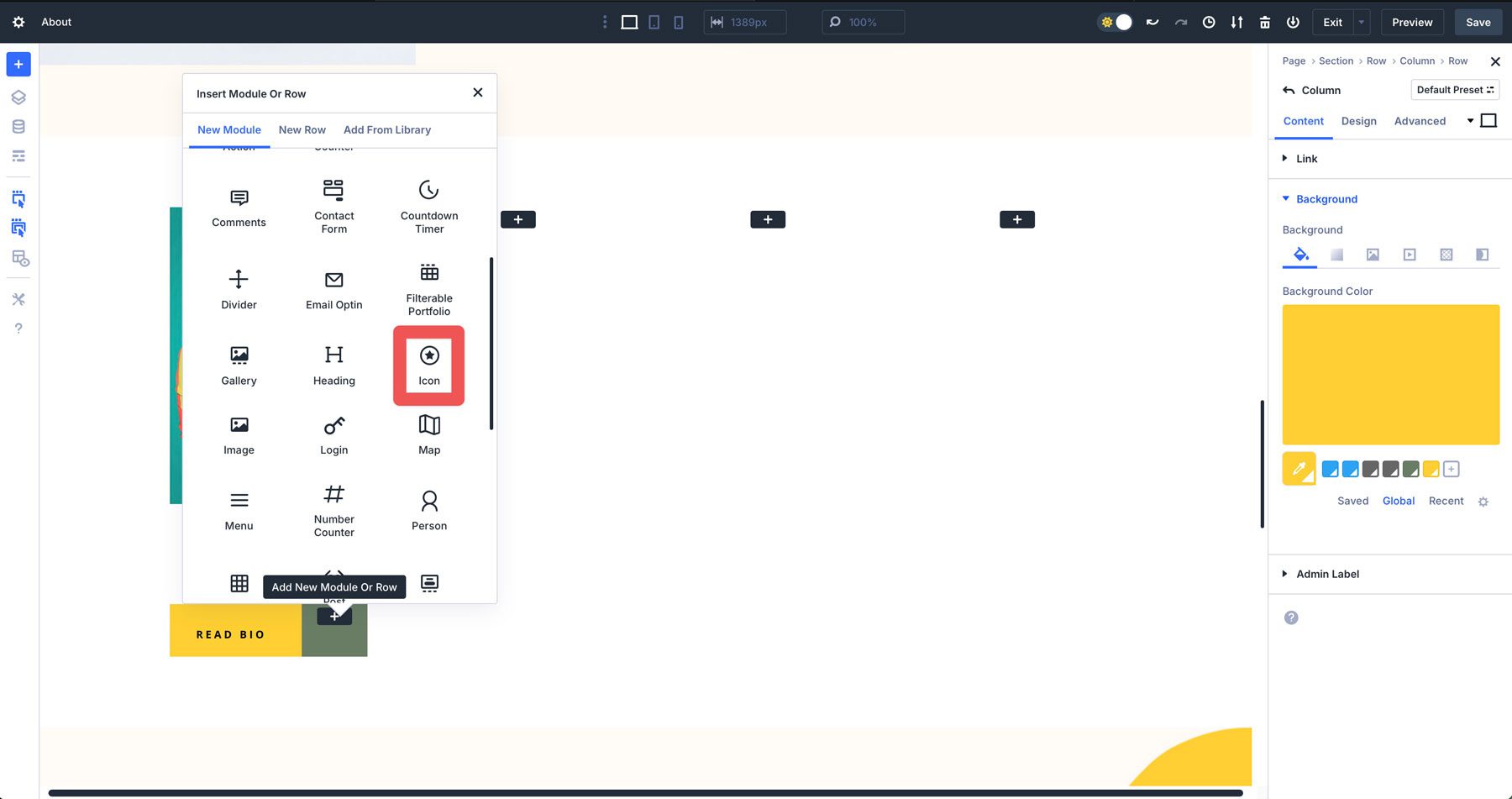
İkinci sütunda bir simge modülü ekleyin ve LinkedIn simgesini seçin.

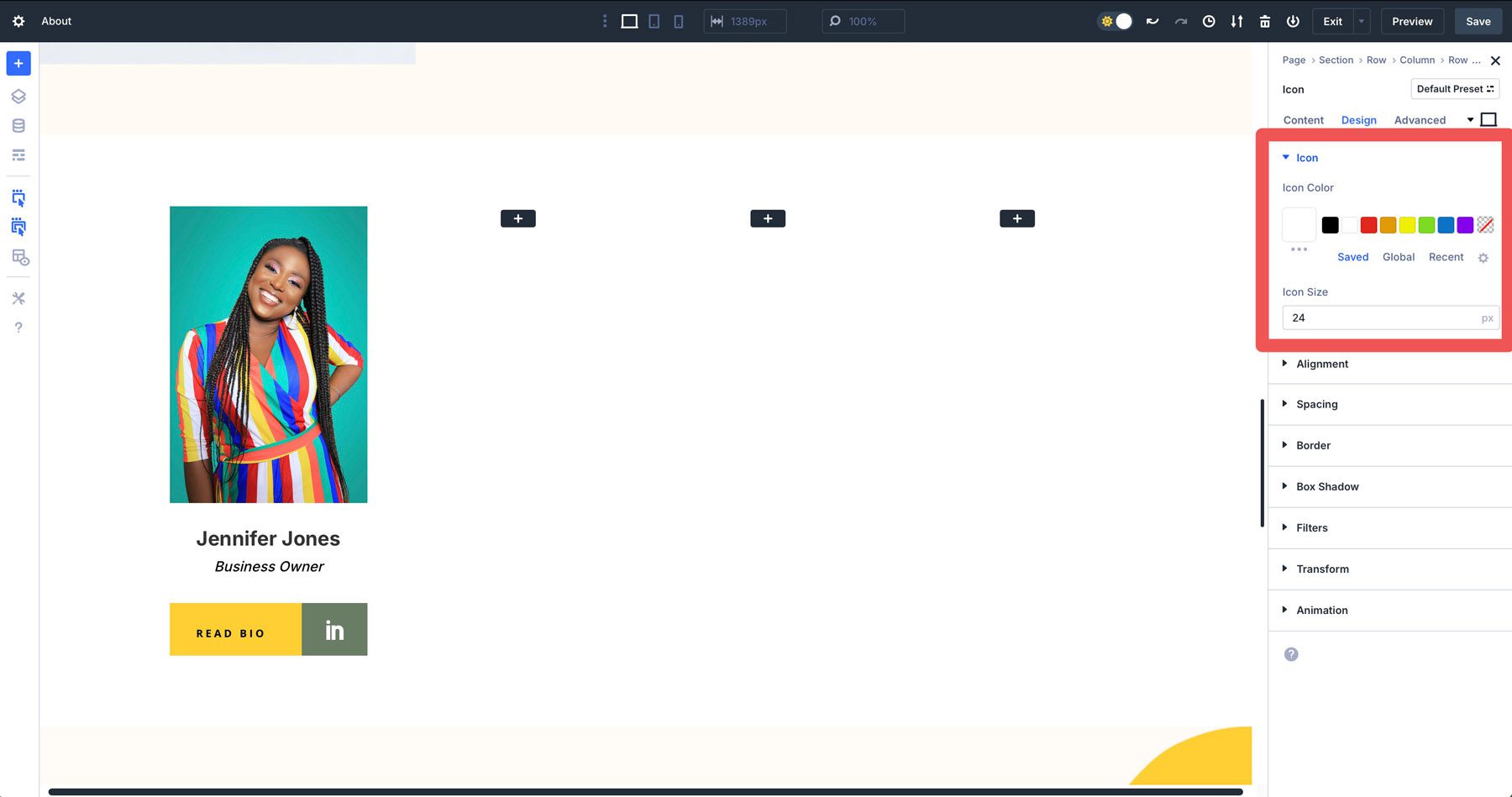
Simge rengini beyaza ve simge boyutunu 24 piksel olarak ayarlayın.

Oradan, kalan sütunlar için stili tekrarlamak için ilk ana sütunu kopyalayın. Bittikten sonra, iç içe satırlarınız tüm ekran boyutlarında kusursuz görünecektir. Satırınızın öğelerini hizalamak için dönüşüm kontrollerine veya CSS'ye güvenmeden stilleri birleştirebilir, yeniden kullanım için seçenek grup ön ayarları oluşturabilirsiniz.
İç içe satır kullanım durumları
Divi 5'teki iç içe sıralar bir olasılıklar dünyasını açar ve çarpıcı ve fonksiyonel düzenler yaratmayı kolaylaştırır. İşte projelerinizdeki iç içe sıralardan yararlanmanın birkaç pratik örneği.
Kahraman Bölümleri
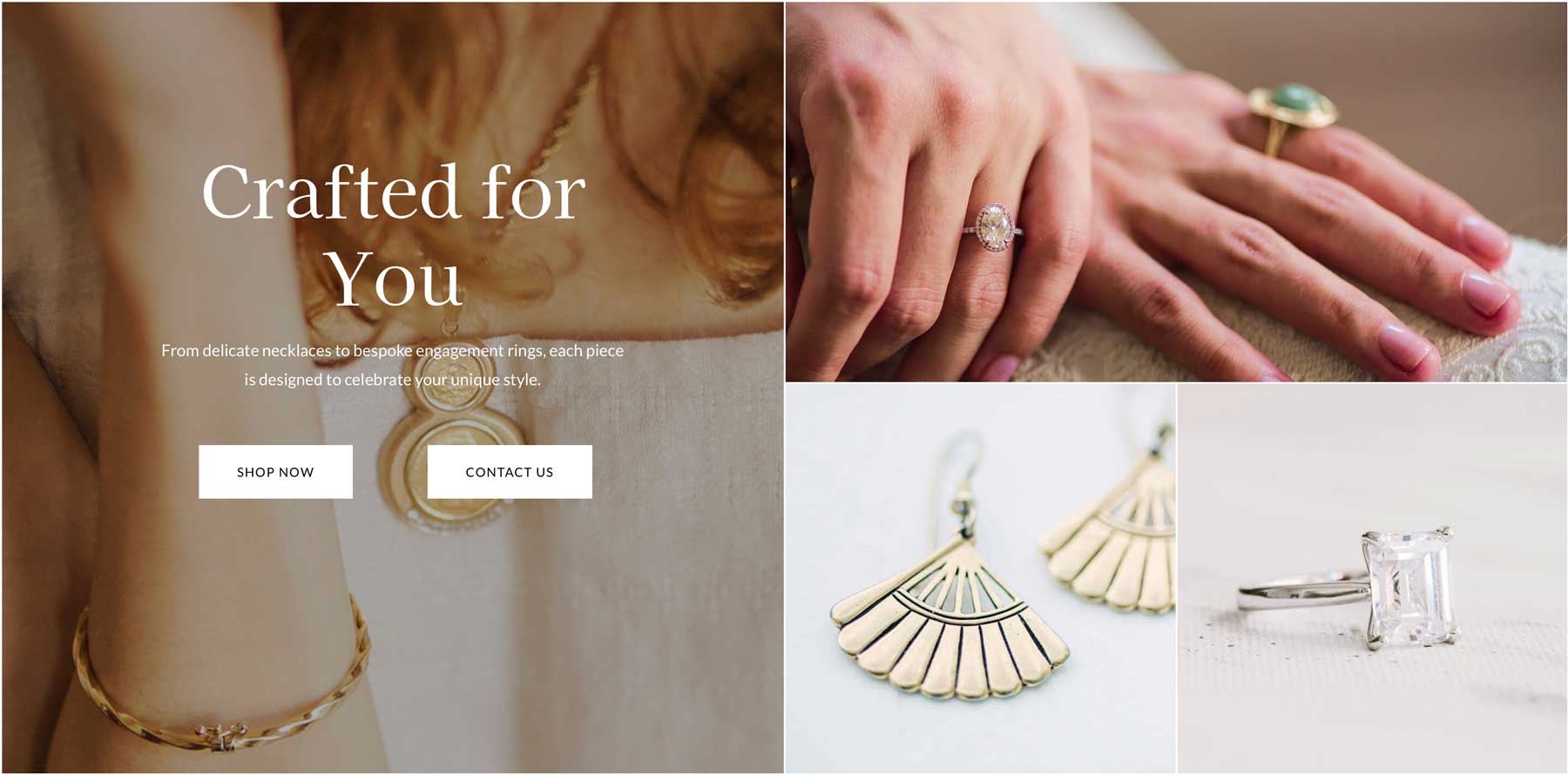
İç içe sıralar dikkat çeken kahraman bölümleri oluşturmak için idealdir. Örneğin, bir ana satır, büyük, cesur bir başlık, destekleyici kopya ve üç düğme iç içe bir satır içeren iki sütun içerebilirken, diğerinin arka plan resmi vardır. Bu yaklaşım, aralık ve hizalama üzerinde hassas kontrol sağlar ve bu da sitenize inerken ziyaretçileri ilgilendiren profesyonel bir kahraman bölümü ile sonuçlanır.

Çok sütunlu düzenler oluşturma
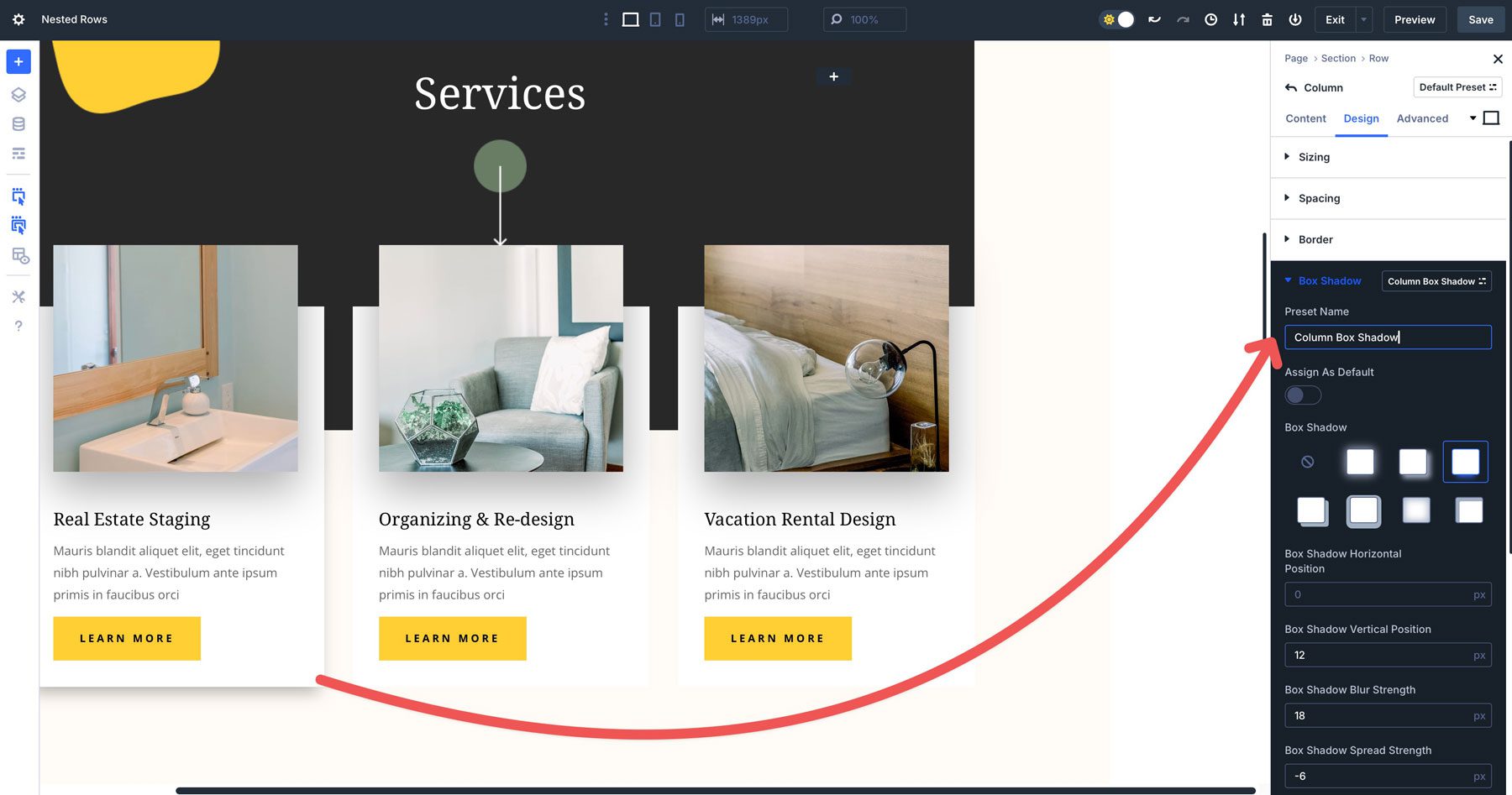
İç içe satırlar, portföyler, hizmet sayfaları veya ürün vitrinleri için ızgara benzeri düzenler oluşturmanıza olanak tanır. Örneğin, görüntüler, başlıklar, açıklamalar ve düğme bağlantıları içeren tek tek öğeleri görüntülemek için iç içe satır içeren birden çok sütun içeren bir üst satır kullanabilirsiniz. Bu esneklik, çeşitli sütun boyutlarına ve iç içe içeriklere izin vererek görsel olarak çekici düzenler oluşturur.

Etkileşimli açılış sayfaları
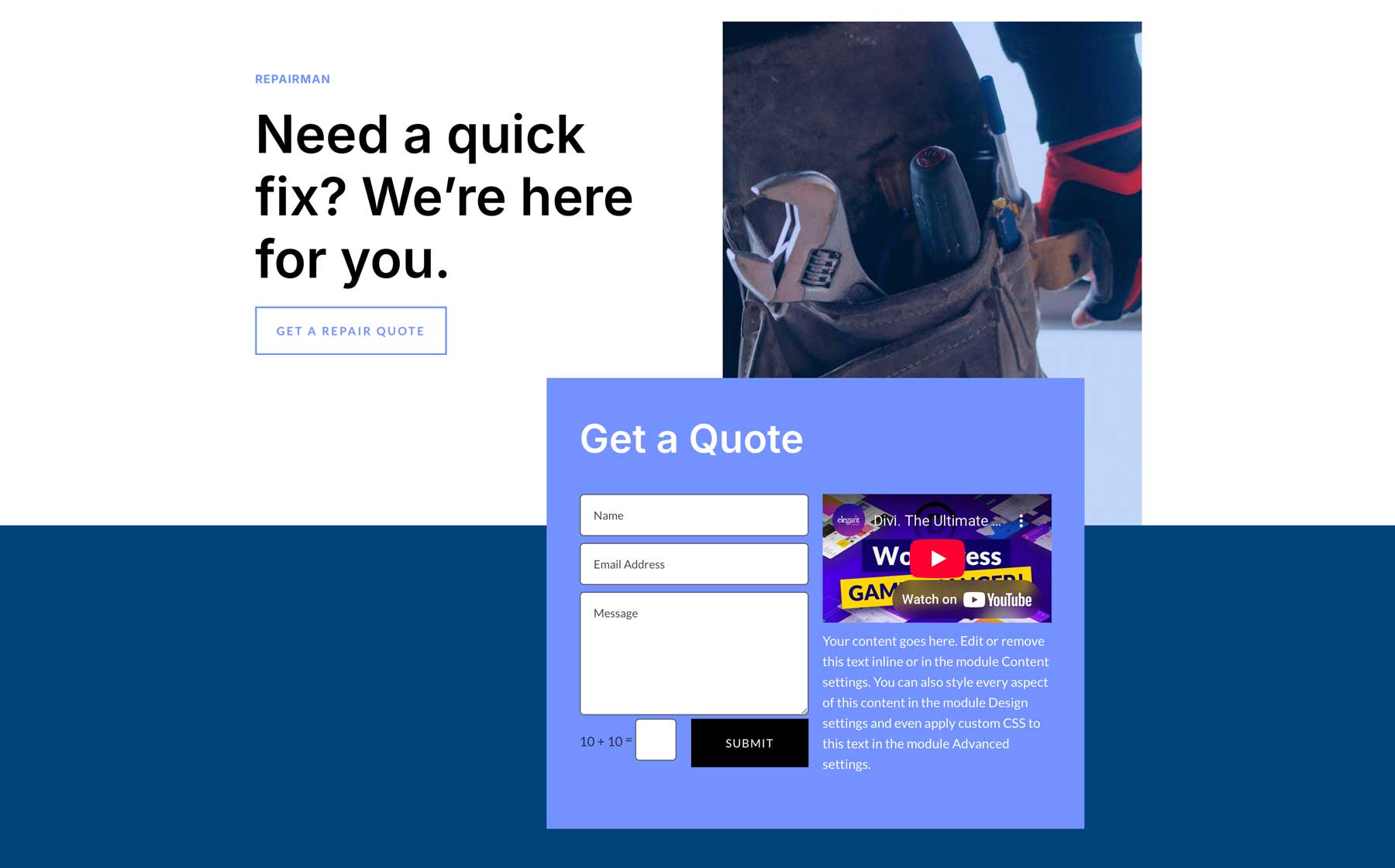
İç içe sıralar, dinamik ve ilgi çekici açılış sayfaları için içeriği daha kolay organize etmenizi sağlar. Referanslar, özellik vurguları veya olası satış yakalama formları gibi bölümleri ayıracak şekilde satırları yuva yapabilirsiniz. Örneğin, bir açılış sayfası, bir kayıt formunun yanında bir video modülü yerleştirmek için iç içe geçmiş bir satır kullanabilir ve kullanıcıları dönüşüme yönlendiren dengeli bir düzen sağlar.

E -ticaret sayfalarını geliştirme
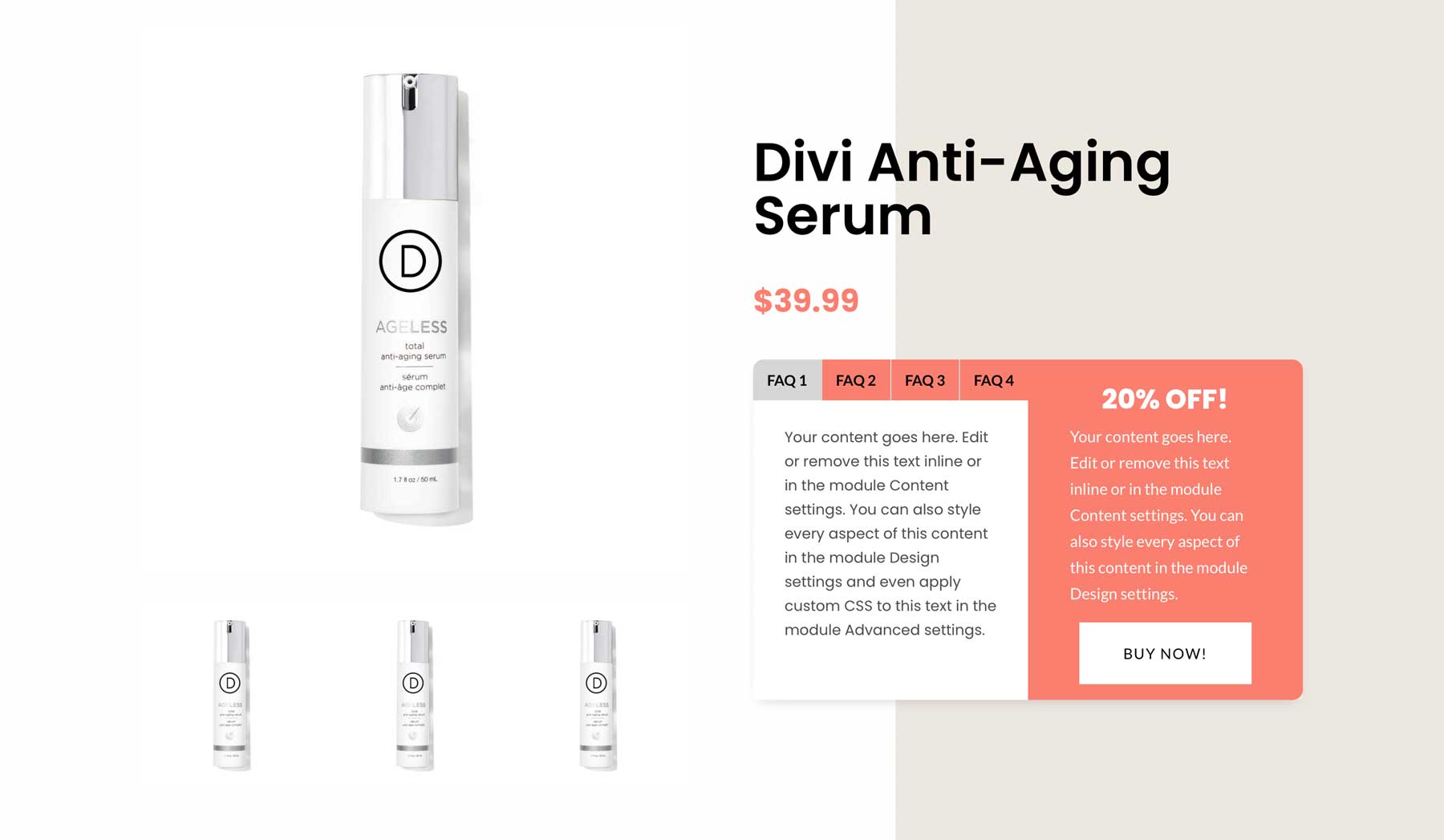
İç içe satırlar, WooCommerce ürün sayfalarını iç içe içerikli yapılandırmak için mükemmeldir. Müşteri incelemeleri, ürün açıklamaları veya ilgili ürünler gibi ek bölümler için iç içe satırlarla ana ürün görüntüsünü ve ayrıntılarını düzenlemek için bir üst satır kullanabilirsiniz. Örneğin, iç içe geçmiş bir satır, spesifikasyonlar veya ürün SSS'leri için bir sekme modülü tutabilirken, bir diğeri ise bir indirim afişinin yanında bir satın alma düğmesi görüntüler.

Çözüm
Divi 5'teki iç içe satırlar web sayfalarını nasıl tasarladığınızı geliştirin. Özel kodlama olmadan modern, büyüleyici düzenler yaratma esnekliği sunarlar. Tasarım iş akışınıza iç içe satırları dahil ederek, Divi'nin önceki sürümlerinin sınırlamalarını ortadan kaldırarak, kahraman bölümlerinden özel bölüm olmadan e -ticaret sayfalarına kadar her şeyi oluşturmanıza izin verirsiniz.
İç içe sıraları keşfetmeye hazır mısınız? En son Divi 5 kamu alfa'ya dalın ve projelerinize derinlik katan benzersiz, duyarlı düzenler oluşturmak için deneyin. Kreasyonlarınızı sosyal medyada, Reddit forumlarında veya ağızdan ağıza paylaşmanızı ve Divi 5'in heyecan verici geleceği hakkındaki konuşmaya katılmanızı öneririz. Divi 5'i geliştirmek uzun bir süreç olmuştur ve düşüncelerinizi duymaya hevesliyiz!
Divi 5, yeni web sitesi yapılarında kullanıma hazırdır, ancak mevcut olanları aktarmaya tamamen hazır değildir.
