Все, что вам нужно знать о вложенных рядах Divi 5
Опубликовано: 2025-04-29Divi уже давно был любимым для пользователей WordPress, желающих создать красивые, функциональные сайты. С Divi 5 мы приобретаем гибкость в новую высоту, представляя функции, которые переопределяют то, как мы приближаемся к дизайну макета. Среди них последняя особенность Divi 5, вложенные ряды. Это обеспечивает более интуитивно понятный способ создания сложных, динамических макетов.
В этом посте мы погрузимся во все, что вам нужно знать о вложенных рядах Divi 5. Мы объясним, что они есть и как они работают, и приведем несколько примеров, чтобы вызвать творчество для вашего следующего проекта веб -дизайна.
Divi 5 готов к использованию на новых сборках веб -сайта, но не полностью готов к передаче существующих.
Давайте погрузимся.
- 1 Какие вложенные ряды в Divi 5?
- 2 ключевые особенности вложенных рядов
- 2.1 Бесконечные вложенные ряды
- 2.2 Новая вкладка Row в визуальном строителе
- 2.3 Новые поля размеров для столбцов
- 2.4 Отзывчивые элементы управления дизайном
- 2.5 Они дополняют другие функции Divi 5
- 3 преимущества использования вложенных рядов
- 3.1 1. Дополнительная гибкость макета
- 3.2 2. Упрощенные сложные конструкции
- 3.3 3. Лучшая эффективность дизайна
- 3.4 4. Улучшенная отзывчивость
- 4 Как использовать вложенные ряды в Divi 5
- 5 вложенных вариантов использования ряда
- 5.1 Герой секции
- 5.2 Строительство многоцелевых макетов
- 5.3 Интерактивные целевые страницы
- 5.4 Улучшение страниц электронной коммерции
- 6 Заключение
Что такое вложенные ряды в Divi 5?
Вложенные ряды в Divi 5 позволяют разместить ряды внутри других рядов, создавая бесконечно гнездящие структуры макета в зрительном строителе. С помощью этой функции пользователи Divi могут создавать сложные, слоистые конструкции, внедряя строки в столбцы родительской строки, предлагая лучший контроль над иерархией их макета. В отличие от традиционных рядов, вложенные ряды позволяют дизайнерам складывать и организовать контент более динамически и гибко и гибко сохраняя при этом классический интерфейс Divi Drag-and-Drop.
В Divi 4 создание вложенных макетов было сложным из -за жесткой структуры визуального строителя. Дизайнеры были ограничены специальными секциями, которые предлагали предварительно определенные вложенные макеты, но не имели гибкости для пользовательских проектов.

Достижение более сложных макетов часто требует пользовательских CSS, что добавило сложность для начинающих. Вложенные ряды в Divi 5 устраняют этот барьер, предлагая собственное решение, которое плавно интегрируется в строитель.
Их можно использовать для создания различных макетов, таких как разделы героев с несколькими колоннами, слоистые блоки контента или сложные портфельные сетки, все в знакомого интерфейса Divi. Включая бесконечную гнездо, дизайнеры могут экспериментировать с уникальными макетами, облегчая воплощение своего видения в жизнь. Это большая экономическая экономия и расширяет творческий потенциал начинающих и опытных пользователей Divi.
Ключевые особенности вложенных рядов
Вложенные ряды имеют несколько ключевых функций. От бесконечных возможностей макета до расширенных вариантов размеров колонн, Divi 5 делает это проще, чем когда -либо для создания сложных макетов.
Бесконечные вложенные ряды
Одной из выдающихся особенностей вложенных рядов в Divi 5 является их бесконечная гнездо. Нет ограничений на то, сколько строк может быть вложено друг на друга, что позволяет дизайнерам легко создавать уникальные макеты. Будь то создание простой страницы или сложной многоуровневой макета, вложенные ряды позволяют вам раздвигать творческие границы, сохраняя при этом контроль над каждым элементом.
Вкладка «Новая строка» в визуальном строителе
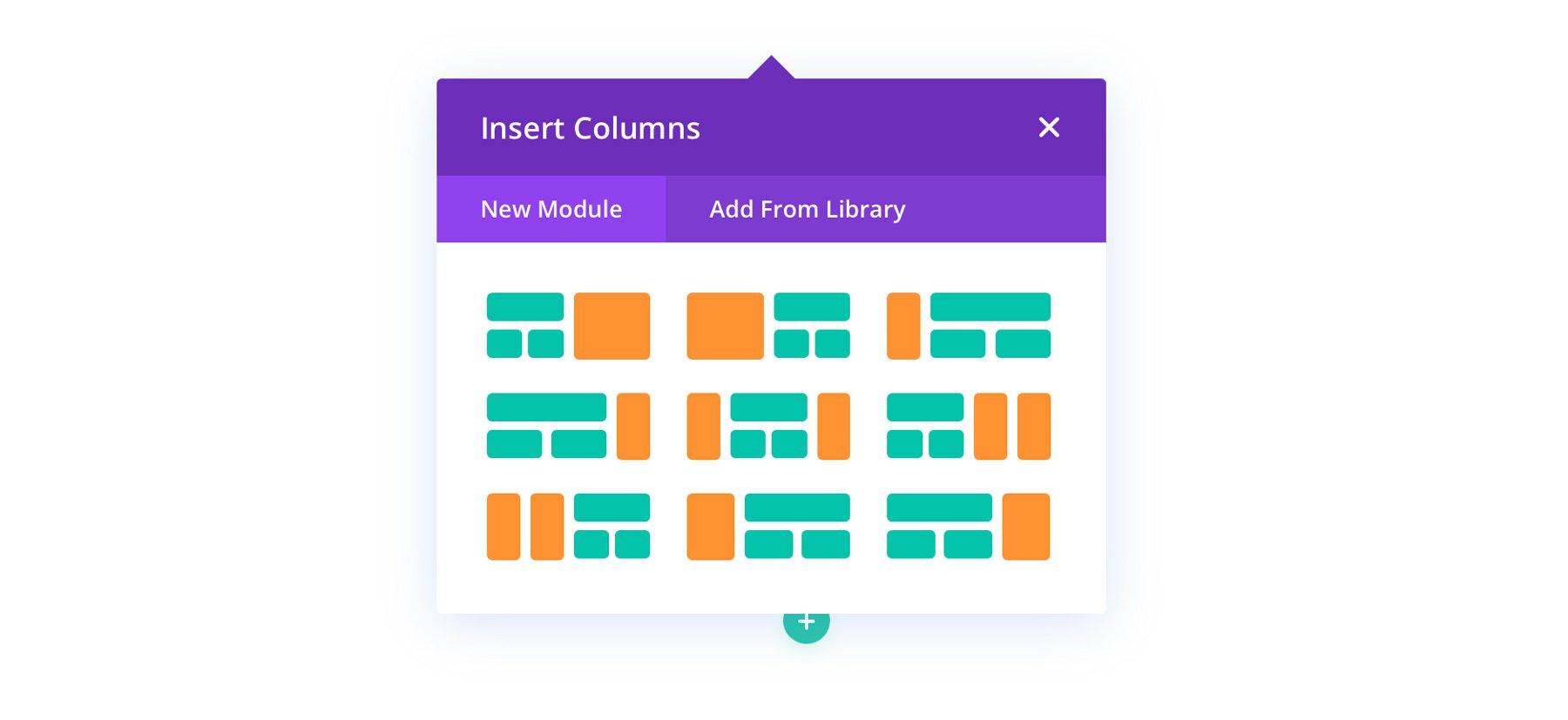
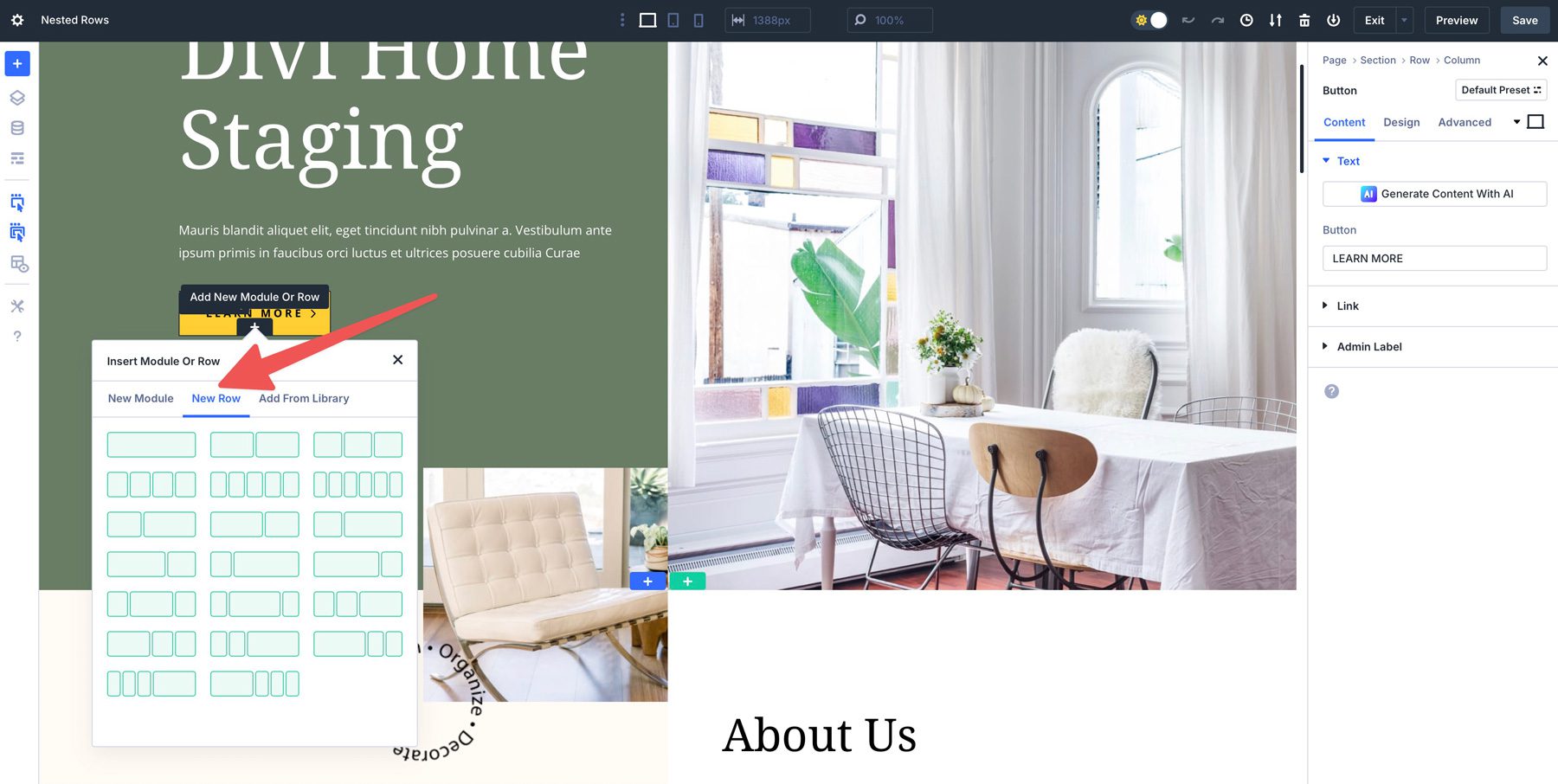
Доступ к вложенным рядам беспрепятственно в Divi 5. Чтобы добавить вложенную строку, нажмите, чтобы добавить новый модуль или строку и найти новую вкладку под названием «Новая строка» в строительстве. Эта вкладка содержит знакомые параметры структуры строк, что позволяет быстро выбрать макет, который соответствует вашим потребностям.

Новые поля размеров для столбцов
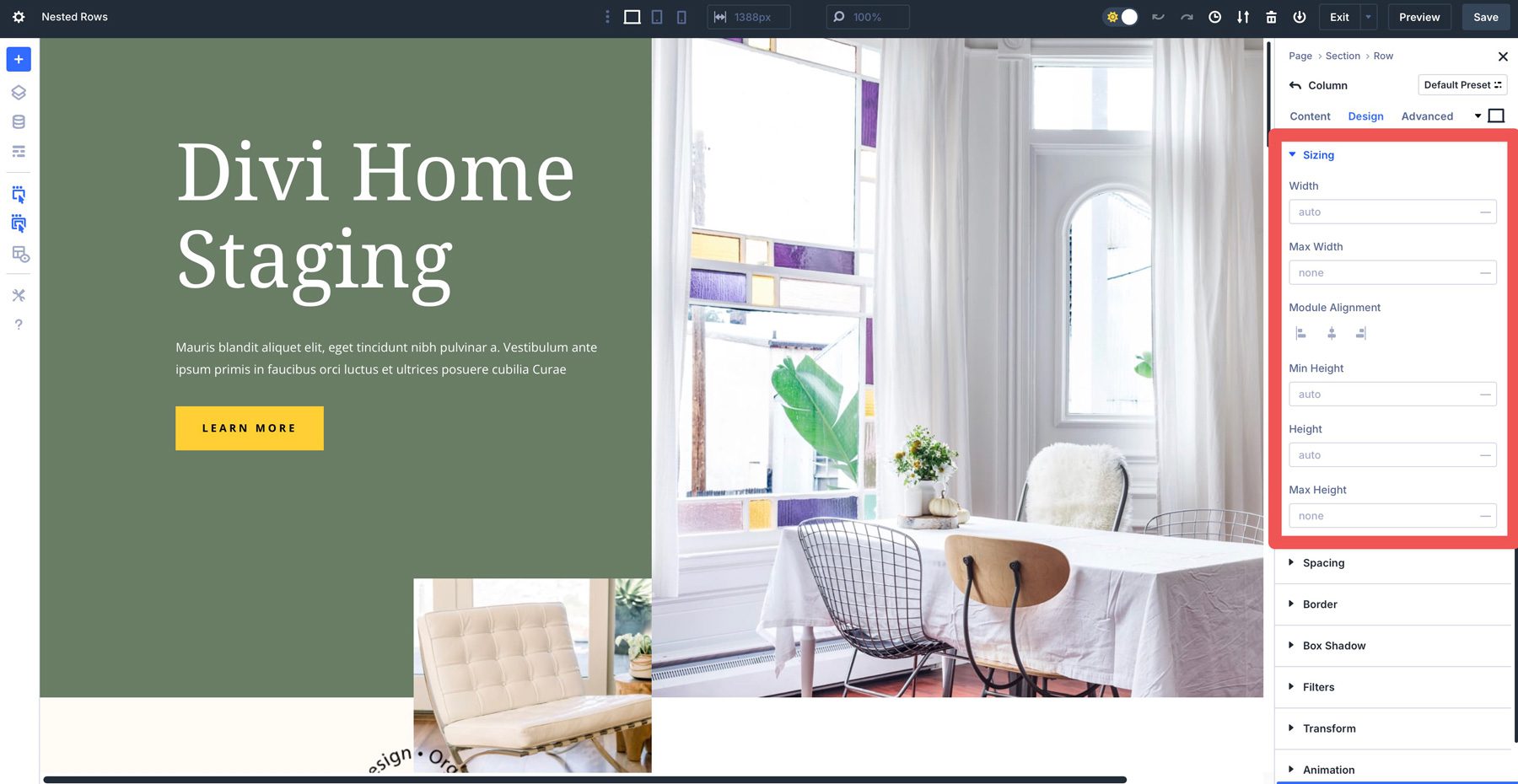
Вложенные ряды дополняются усиленными элементами управления размером колонн Divi 5, обеспечивая более высокую точность конструкции макета. Пользователи могут тонко настраивать ширину столбцов в родительских и вложенных рядах, обеспечивая регулировку идеальных пикселей и облегчая создание сбалансированных, визуально привлекательных макетов.

Адаптивные элементы управления дизайном
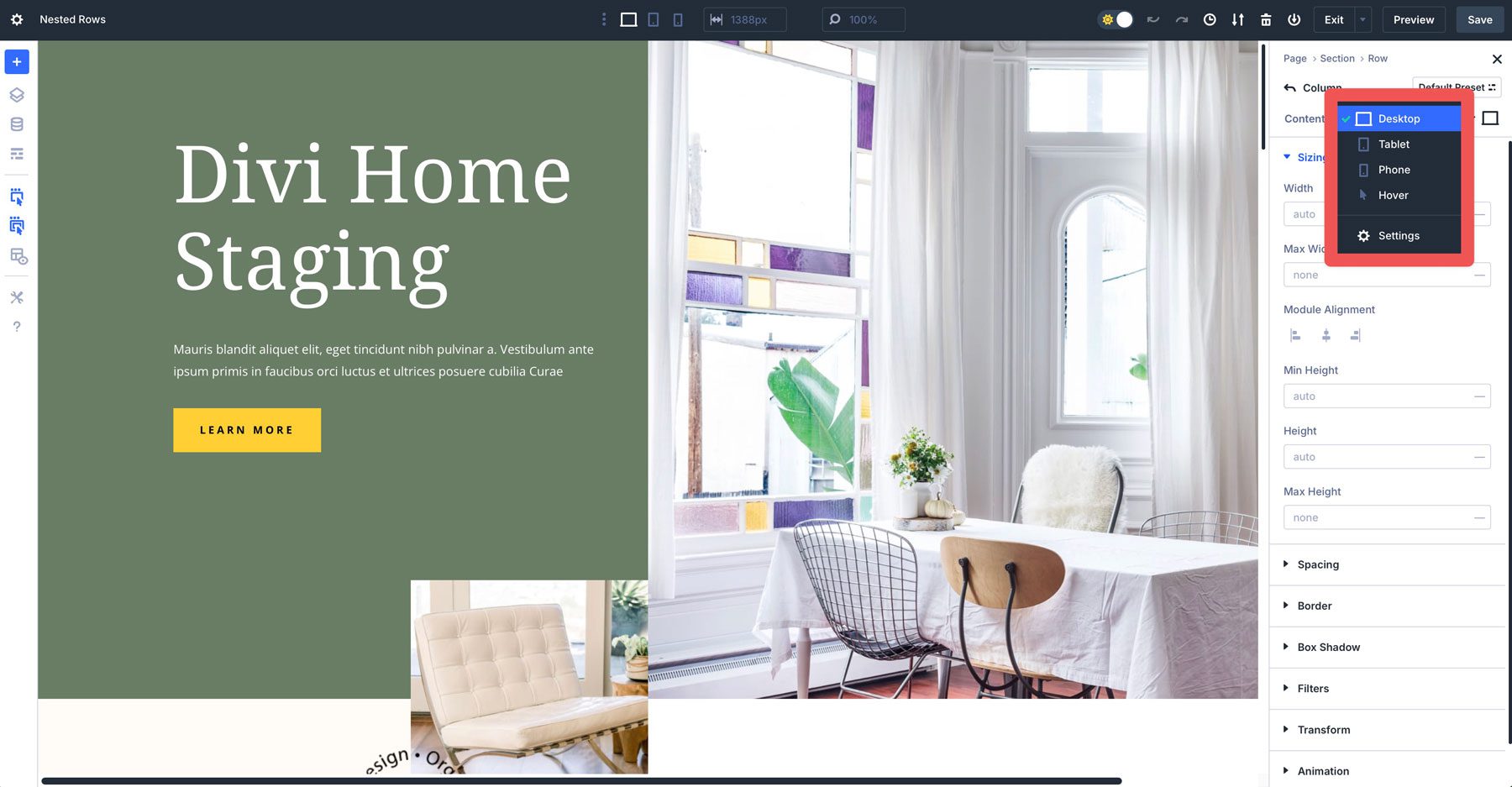
Divi 5 гарантирует, что вложенные ряды полностью отзывчивы, с настраиваемыми настройками для настольных компьютеров, планшетов и мобильных устройств. Пользователи могут настраивать свойства строки и столбца - например, расстояние, выравнивание и видимость - специфичные для каждого устройства, гарантируя, что макеты выглядят отполированными по всем размерам экрана.

С помощью отзывчивых элементов управления вы можете с уверенностью создавать сложные вложенные макеты, которые плавно адаптируются к любому устройству, что значительно облегчает обратное проектирование.
Они дополняют другие функции Divi 5
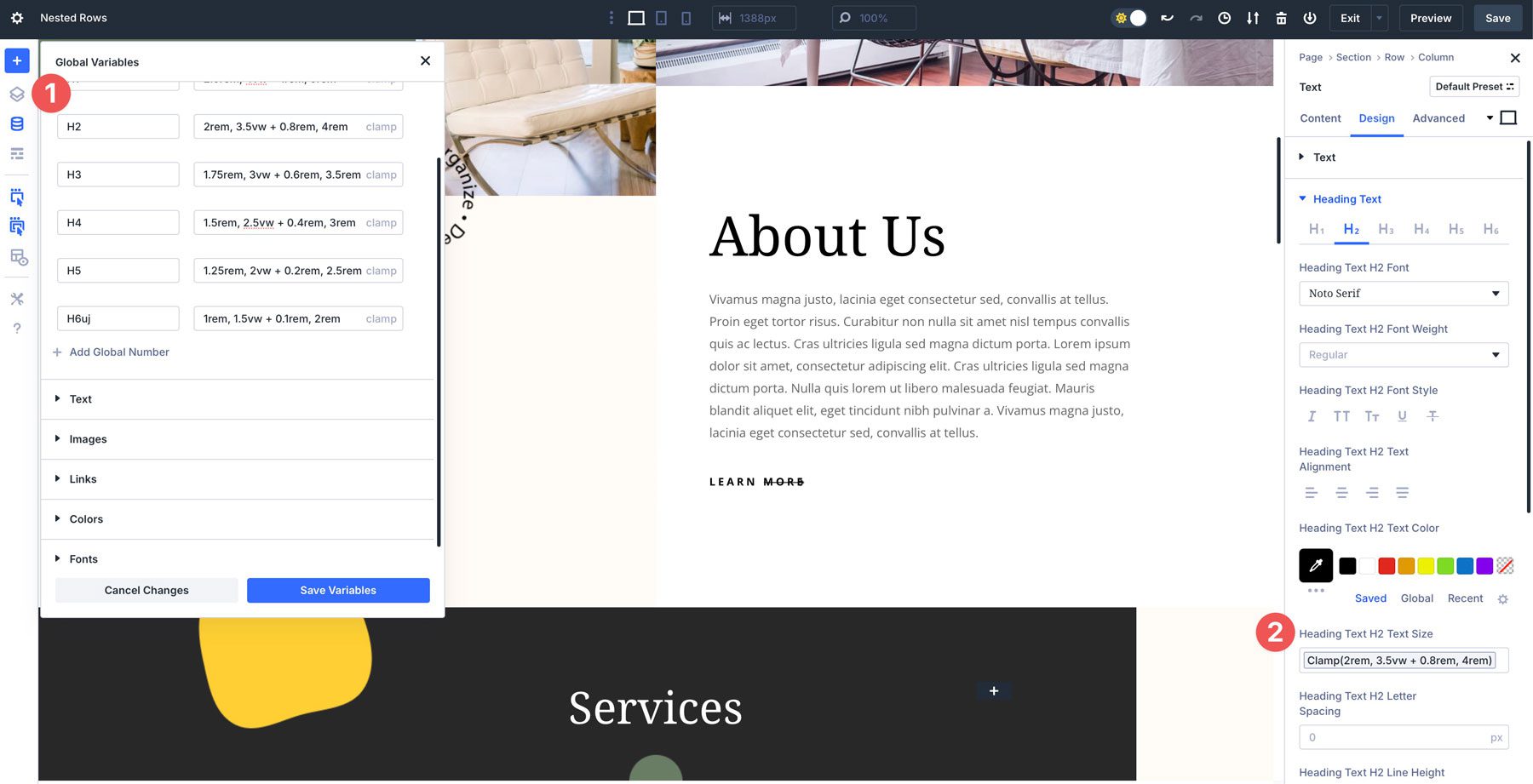
Вложенные ряды идеально интегрируются с другими функциями Divi 5, создавая цепный рабочий процесс дизайна. Например, они работают вместе с переменными дизайна, позволяя постоянному стилю между вложенными элементами, и усовершенствованными единицами, которые обеспечивают точные измерения в различных единицах, таких как rem, calc () или clamp ().

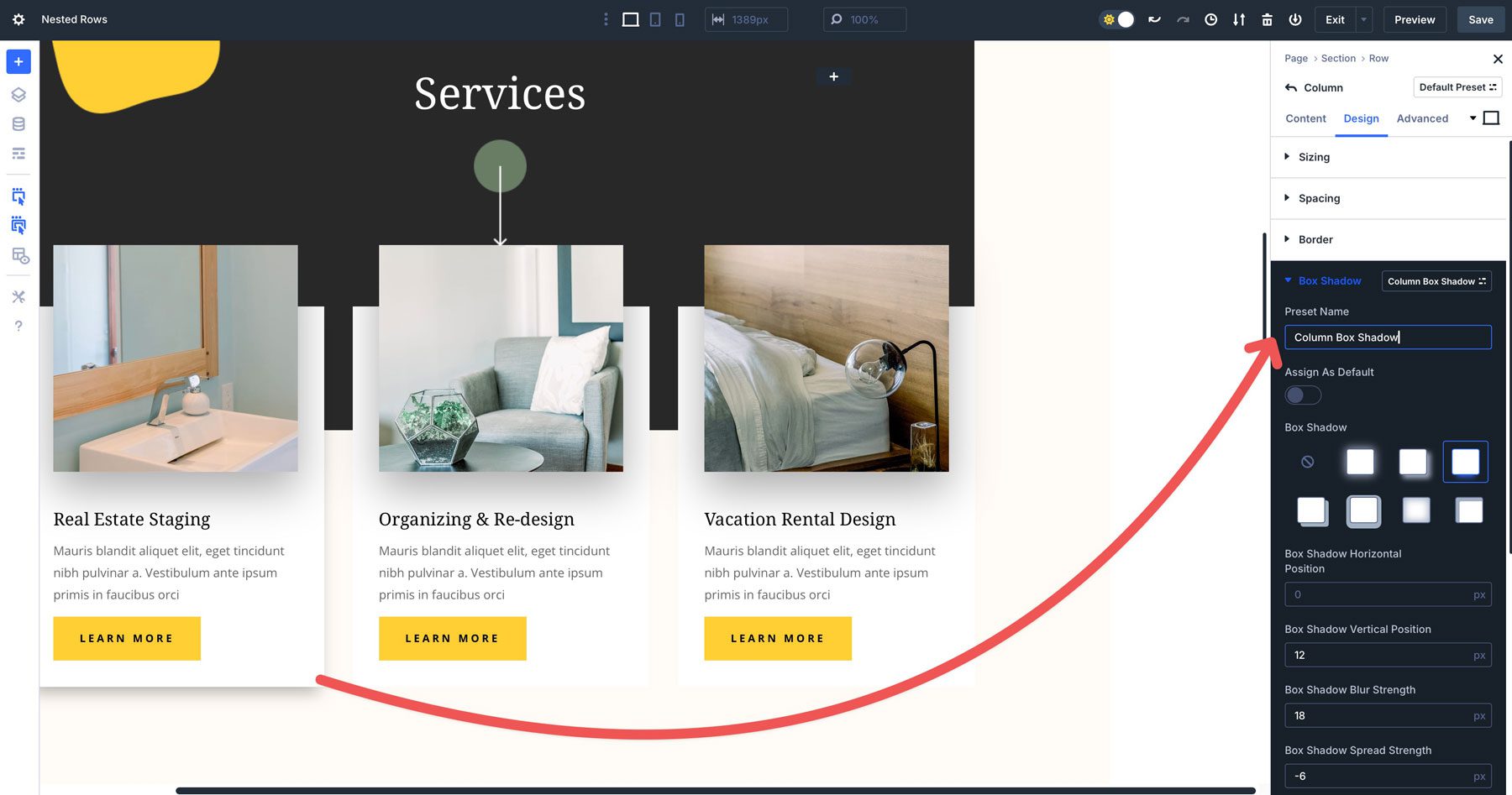
Кроме того, дизайн на основе предустановки позволяет пользователям сохранять и применять конфигурации строк на своем сайте, используя группы опционов и предварительные настройки элементов, оптимизируя повторяющиеся задачи. Это гарантирует, что вложенные ряды повышают гибкость макета и вписываются в более широкую экосистему Divi 5 современных инструментов дизайна.

Преимущества использования вложенных рядов
Вложенные ряды в Divi 5 улучшают возможности дизайна, которые у вас есть при строительстве веб -сайтов. Вы можете разблокировать творческие возможности для улучшения рабочего процесса, потому что вложенные ряды предлагают ощутимые преимущества для дизайнеров всех уровней.

1. Дополнительная гибкость макета
Благодаря возможности гнездовать ряды, пользователи могут создавать сложные конструкции, такие как слоистые секции героев, сетки или все, о чем они могут мечтать, не будучи ограниченными для жестких структур строк. Эта свобода поощряет свободу дизайна и точный контроль, позволяя дизайнерам выйти за пределы того, что возможно в Divi 4. Независимо от типа макета, который вы хотите, вложенные ряды обеспечивают универсальность при создании практически любого дизайна.
2. Упрощенные сложные конструкции
Divi 5 устраняет необходимость в специальных разделах пользовательских CSS для создания сложных макетов. В прошлом дизайнеры прибегали к обходным путям, чтобы имитировать вложенные ряды, что добавило сложность и, в некоторых случаях, раздувается код для создания макетов за пределами возможностей Divi 4. Теперь вложенные ряды позволяют быстро создавать сложные макеты, облегчая пользователям производить привлекательные, профессиональные макеты без кодирования.
3. Лучшая эффективность дизайна
Новая вкладка строки в визуальном строителе позволяет пользователям быстро выбирать из различных параметров строки, сокращая время настройки. Функциональность перетаскивания и капитальный размер столбцов делает проектирование сложных разделов быстрее и доступным. С минимальной кривой обучения вы можете достичь полированных результатов, позволяя пользователям сосредоточиться на творчестве, а не на технических препятствиях.
4. Улучшенная отзывчивость
Гнездовывая ряды, вы получаете более детальный контроль над тем, как элементы дизайна складываются и перестраивают на разных размерах экрана. Вы можете настроить ширину столбца и видимость внутренних строк независимо от внешнего ряда, что приводит к лучшему пользовательскому опыту на мобильных и планшетных устройствах.
Как использовать вложенные ряды в Divi 5
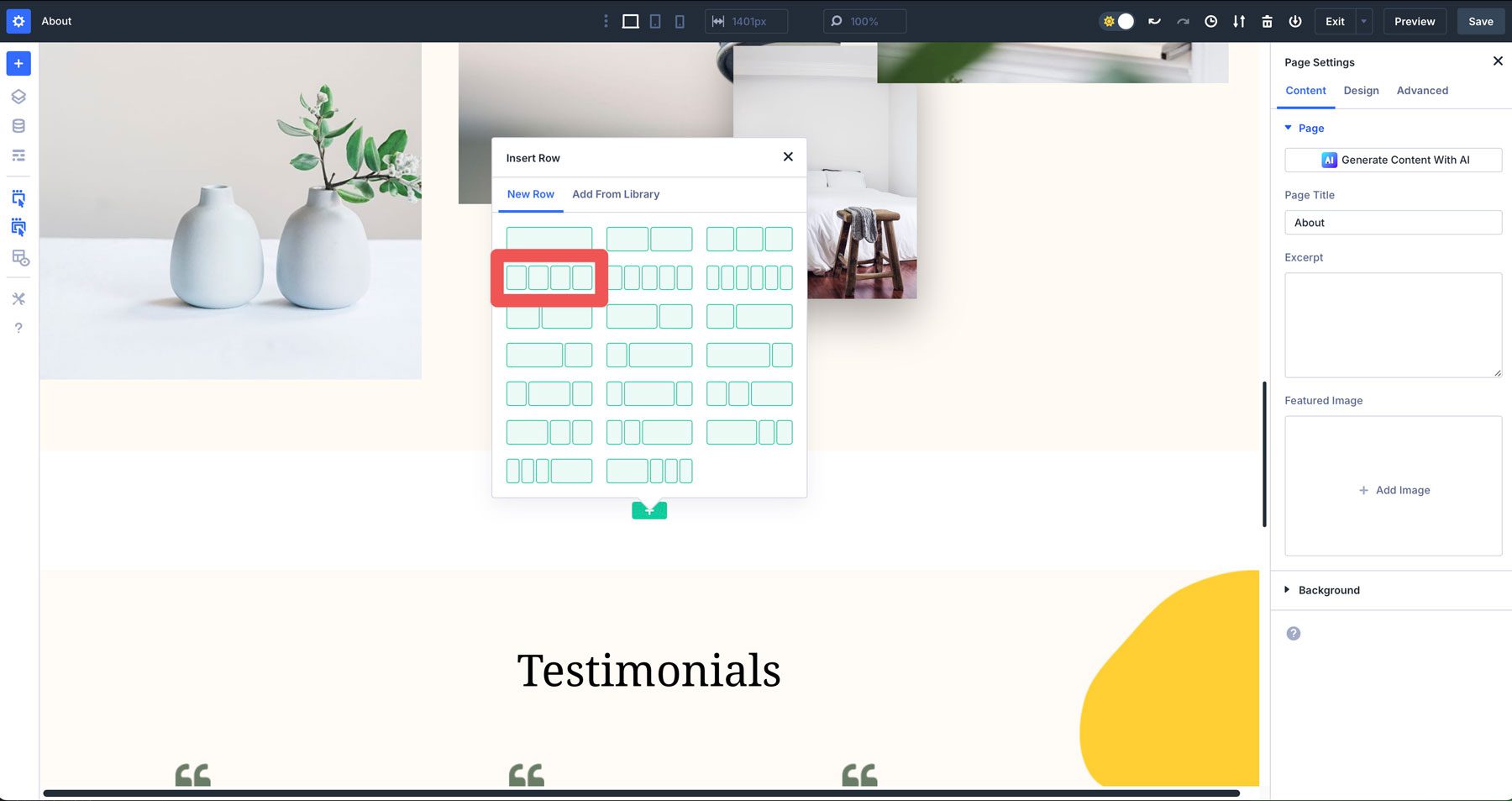
Чтобы продемонстрировать, насколько просто работать с вложенными рядами в Divi 5, мы будем использовать пакет макетов Home Patging для Divi, чтобы добавить раздел команды на страницу пакета о странице. Создайте новую страницу на вашем веб -сайте Divi и загрузите страницу About Pack из пакета макетов. С активированным визуальным строителем, нажмите, чтобы добавить 4-столбчатый макет на страницу.

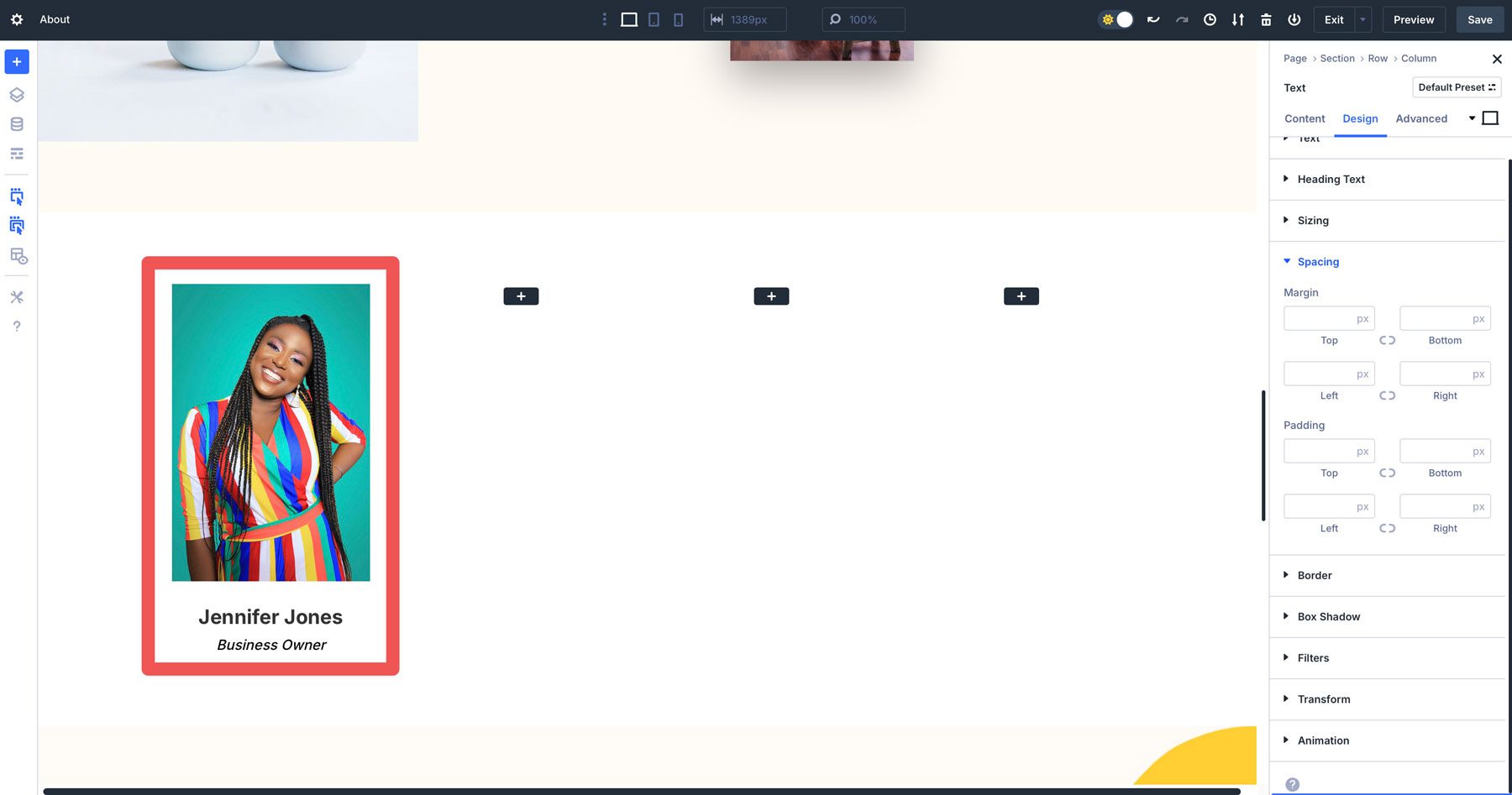
Добавьте изображение, заголовок и текстовый модуль в первый столбец.

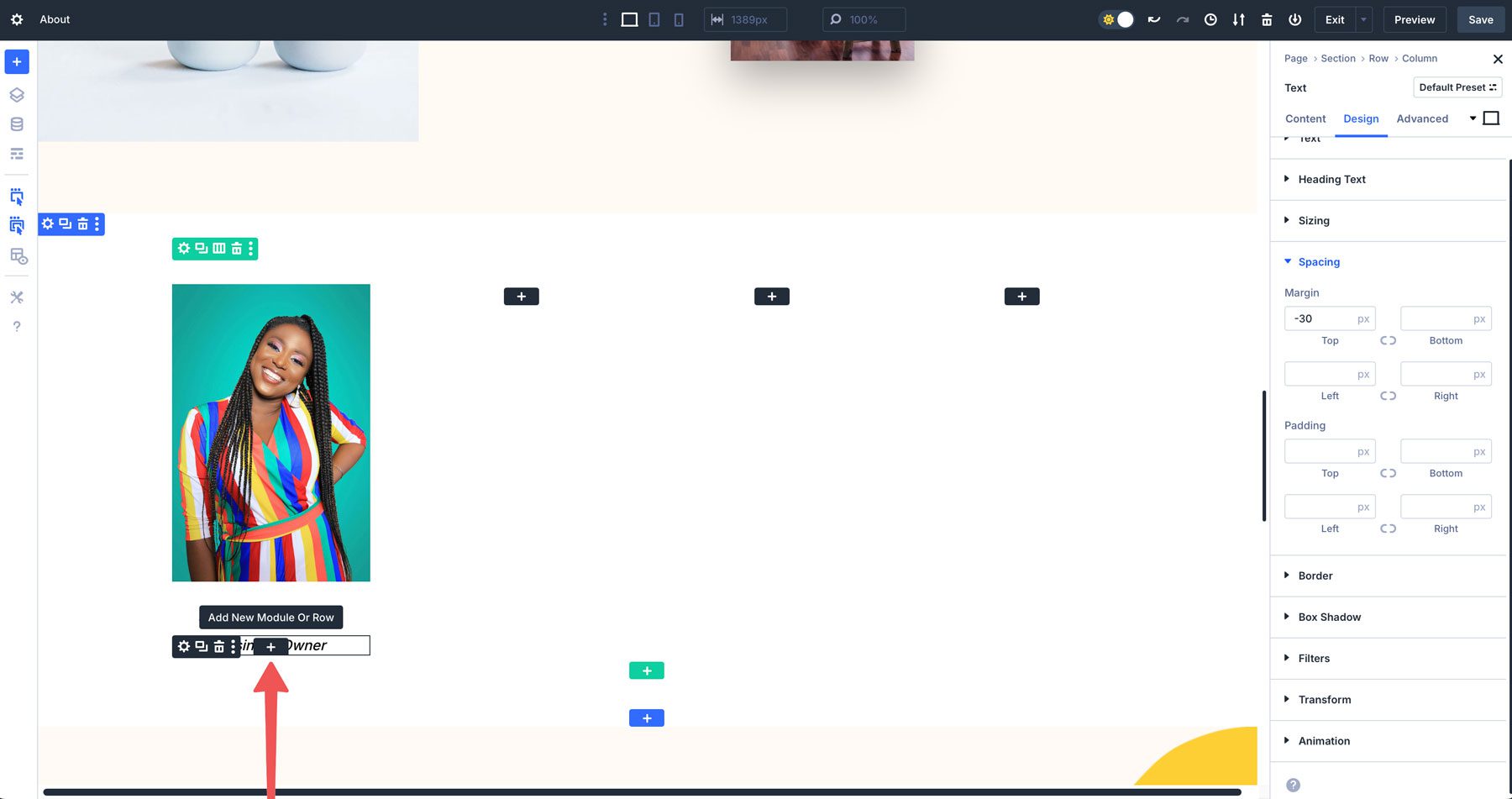
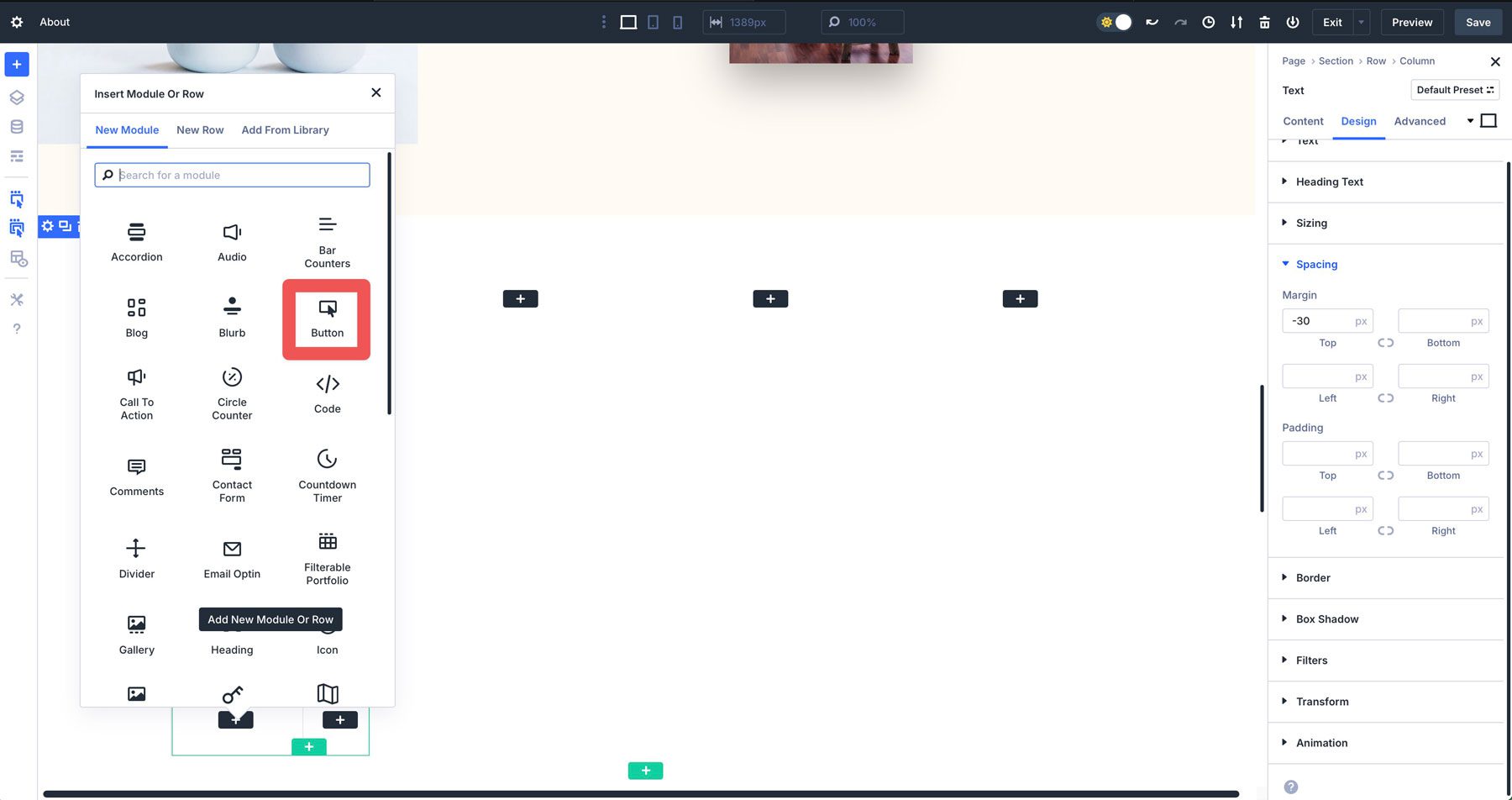
Нажмите на значок Grey + , чтобы добавить новый модуль под текстом.

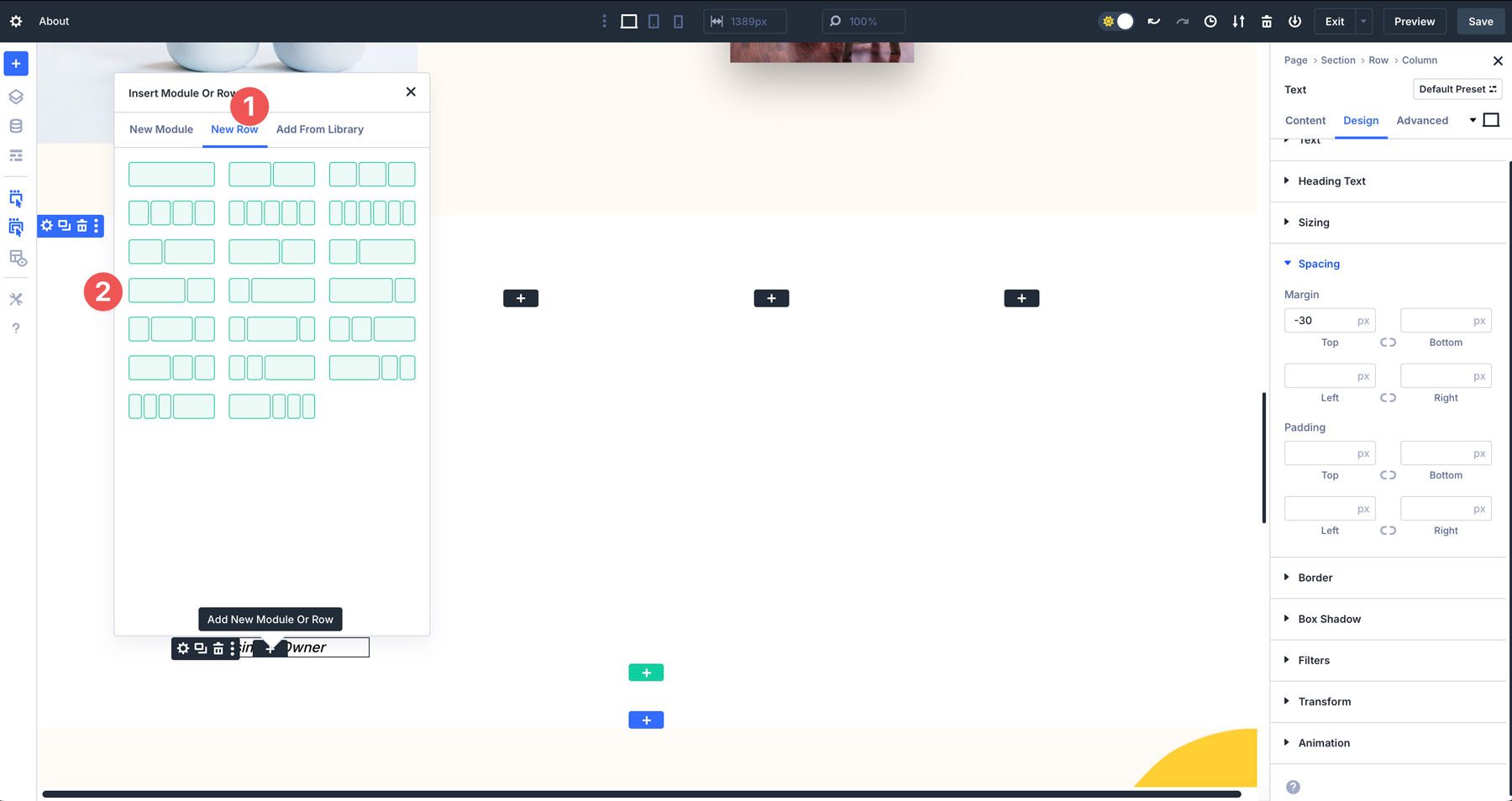
Когда открывается диалоговое окно, нажмите на вкладку «Новая строка» и добавьте вложенную строку 2/3 + 1/3 .

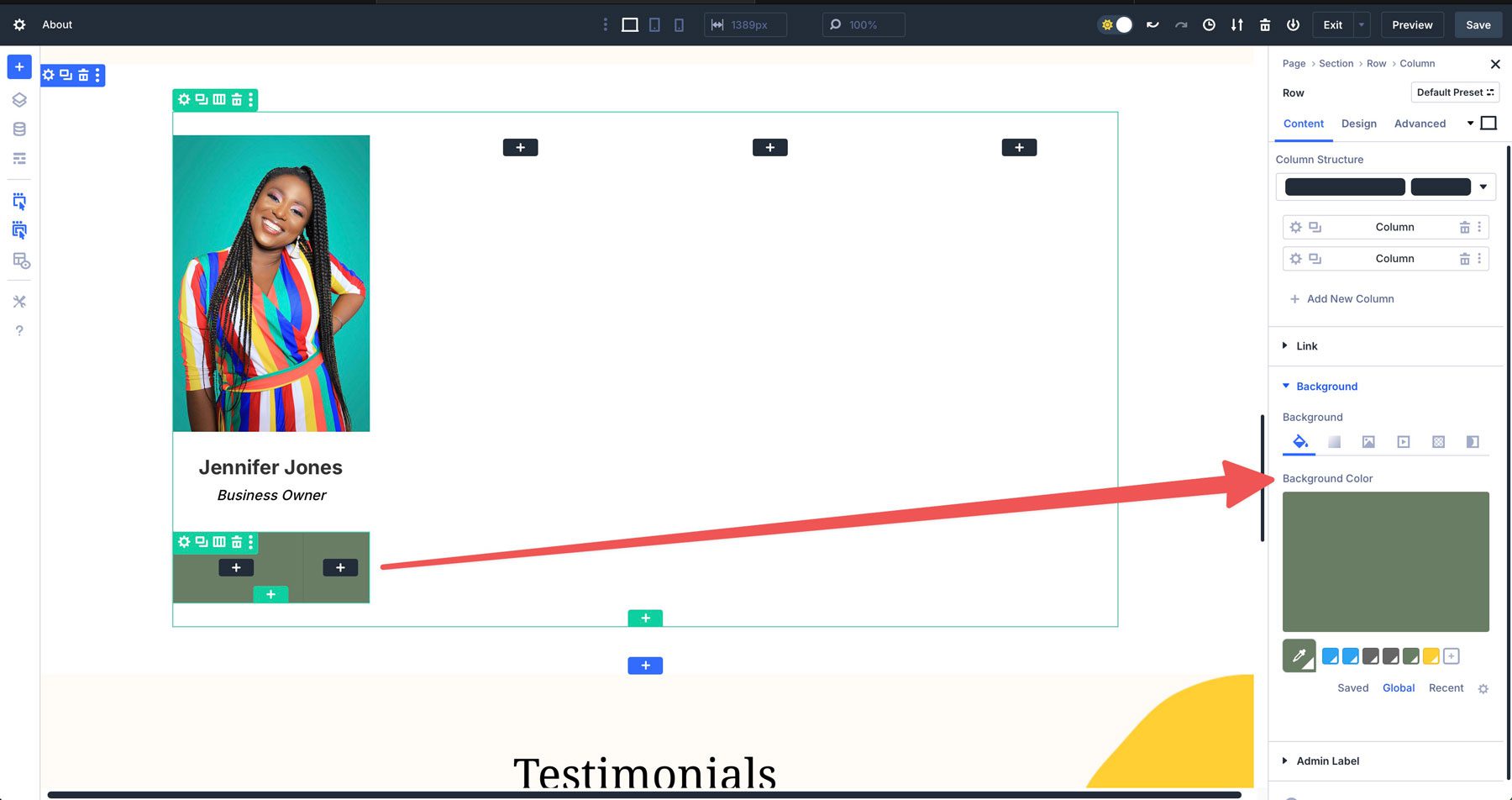
Добавьте #687D65 в настройки строки в качестве цвета фона.

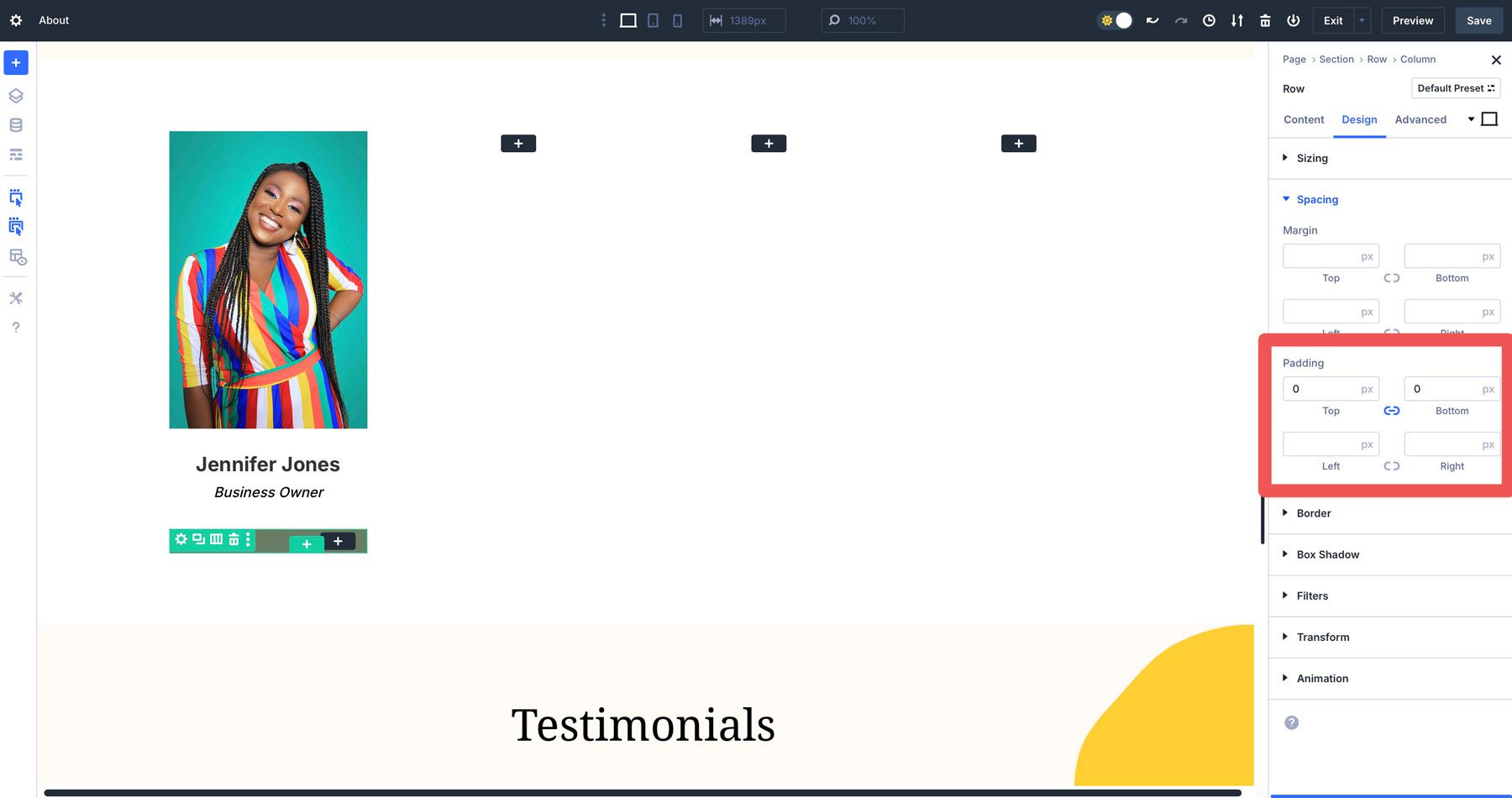
Нажмите на вкладку Design и установите верхнюю и нижнюю накладку на 0PX .

С строкой на месте добавьте модуль кнопки в первый столбец.

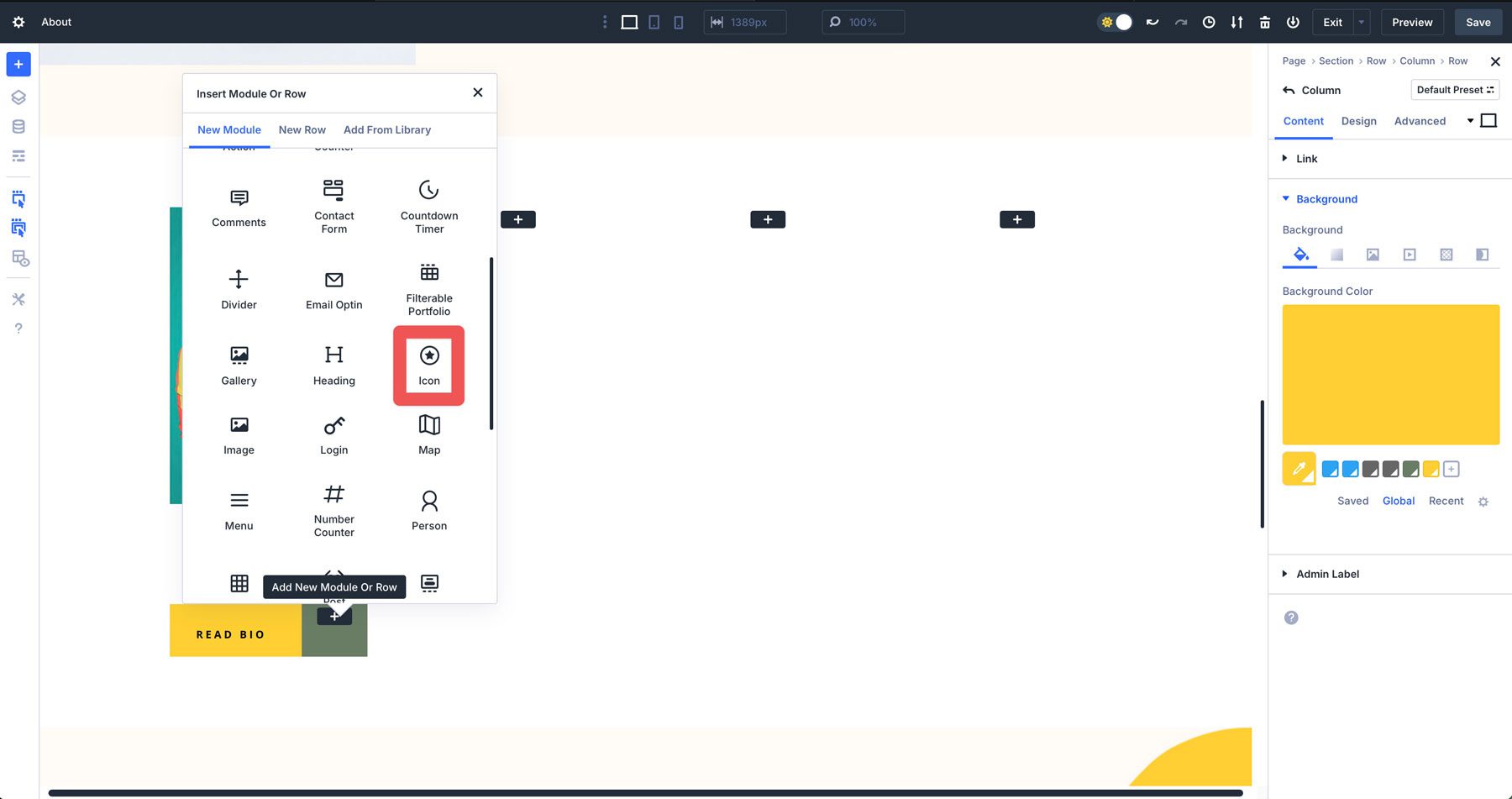
Во втором столбце добавьте модуль значка и выберите значок LinkedIn .

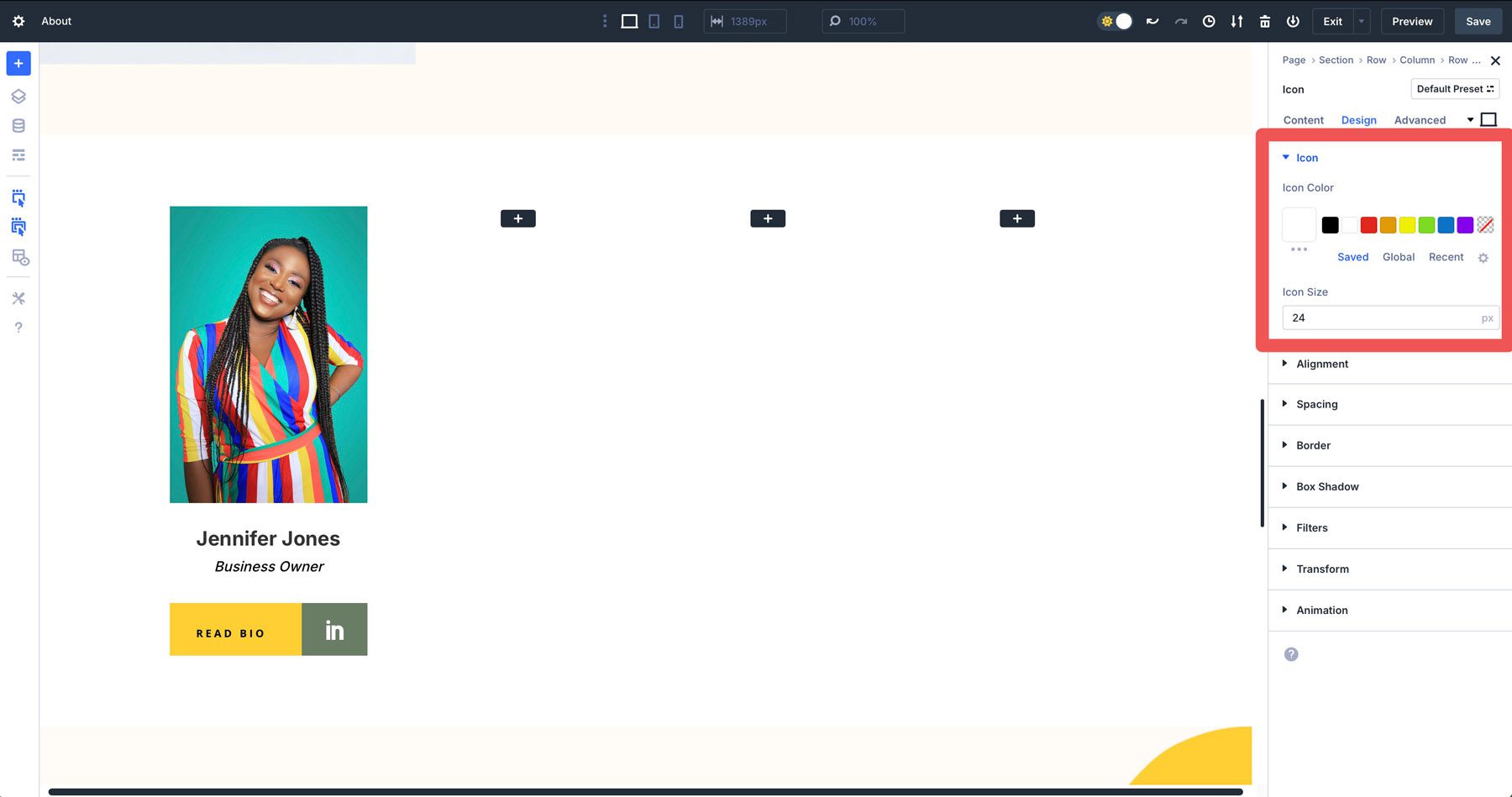
Установите цвет значка на белый и размер значка на 24PX .

Оттуда скопируйте первый основной столбец, чтобы повторить стиль для оставшихся столбцов. После завершения ваши вложенные ряды будут выглядеть безупречными на всех размерах экрана. Вы можете комбинировать стили, создавать предварительные программы группы для повторного использования, а также не полагаясь на элементы управления преобразованием или CSS, чтобы выровнять элементы вашей строки.
Вложенные варианты использования ряда
Вложенные ряды в Divi 5 открывают мир возможностей, облегчая создание потрясающих и функциональных макетов. Вот несколько практических примеров использования вложенных рядов в ваших проектах.
Герой разделы
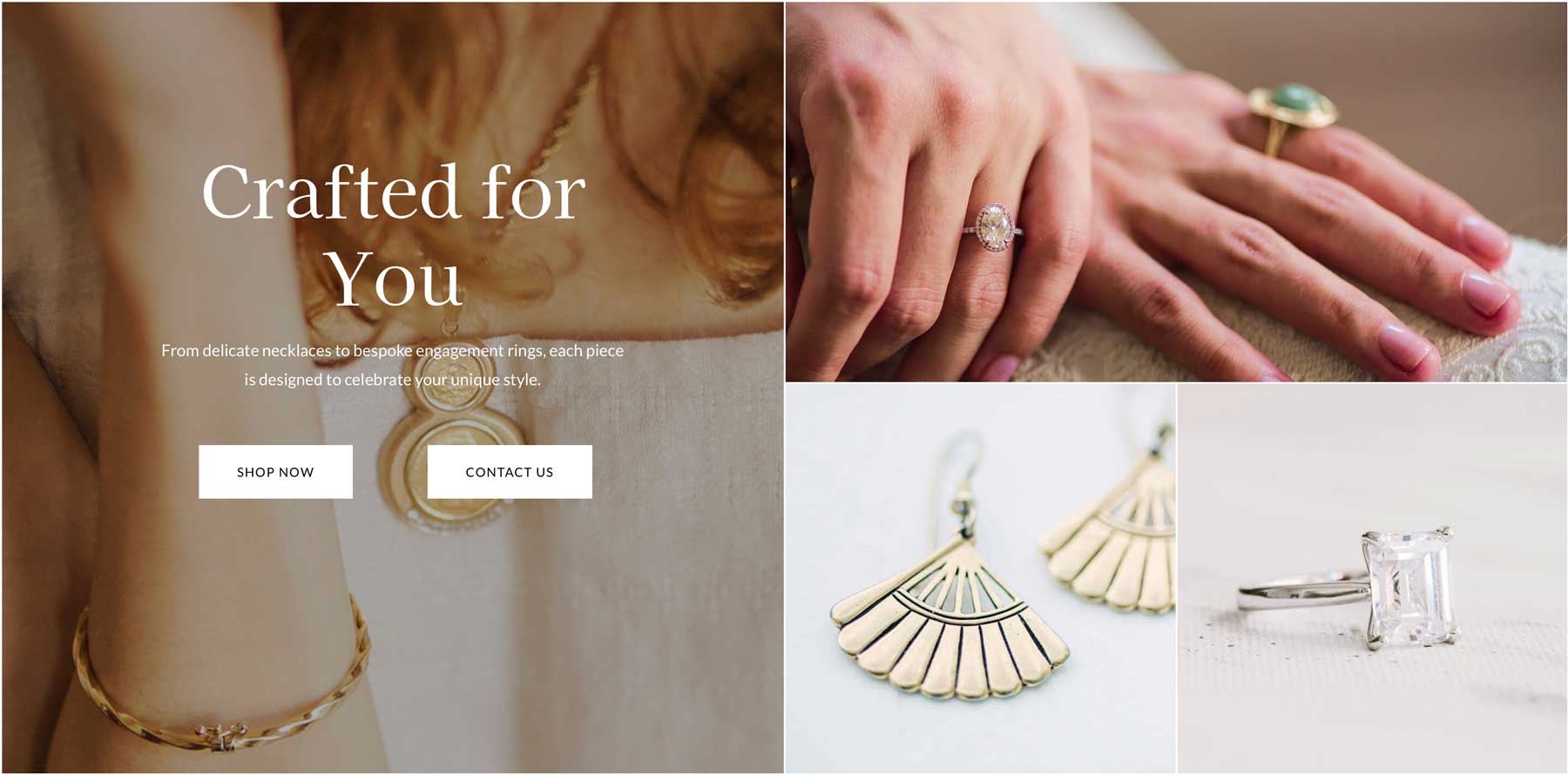
Вложенные ряды идеально подходят для создания секций героев, которые привлекают внимание. Например, родительская строка может содержать два столбца с большим, смелым заголовком, поддержкой копии и вложенной строкой из трех кнопок, в то время как у другого есть фоновое изображение. Такой подход позволяет точно контролировать расстояние и выравнивание, что приводит к тому, что профессиональный геройный раздел, который привлечет посетителей, когда они приземляются на вашем сайте.

Строительство многоконкурентных макетов
Вложенные ряды позволяют создавать сетку, похожие на сетку для портфелей, страниц услуг или демонстраций продуктов. Например, вы можете использовать родительскую строку с несколькими столбцами, содержащими вложенную строку для отображения отдельных элементов с изображениями, заголовками, описаниями и ссылками на кнопки. Эта гибкость обеспечивает различные размеры столбцов и вложенного контента, легко создавая визуально привлекательные макеты.

Интерактивные целевые страницы
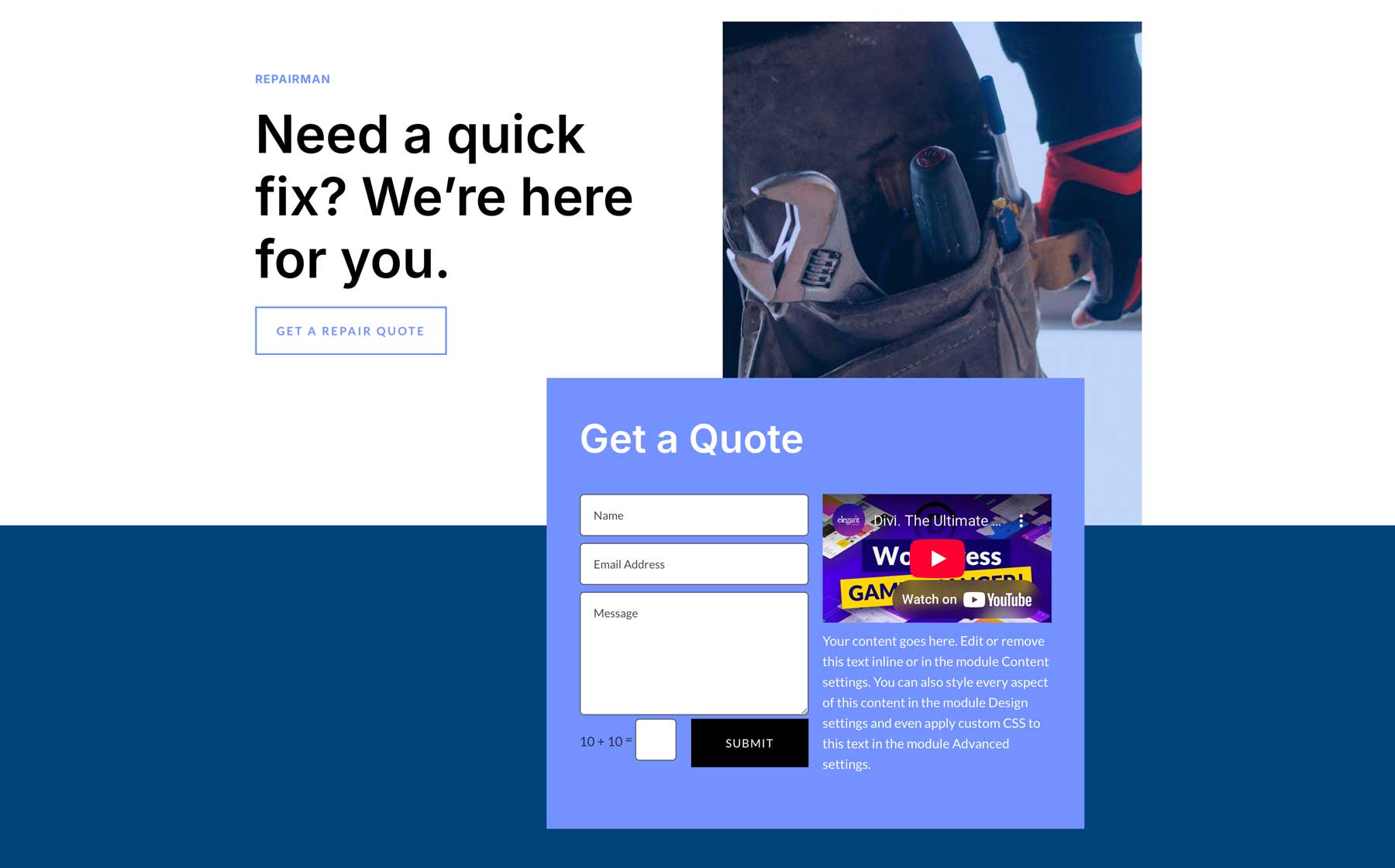
Вложенные ряды позволяют вам легче организовывать контент для динамических и привлекательных целевых страниц. Вы можете гнездовать ряды, чтобы разделить разделы, такие как отзывы, выделения функций или формы захвата свинца. Например, целевая страница может использовать вложенную строку для размещения видеомодуля вместе с формой регистрации, обеспечивая сбалансированную макет, которая направляет пользователей к конверсии.

Улучшение страниц электронной коммерции
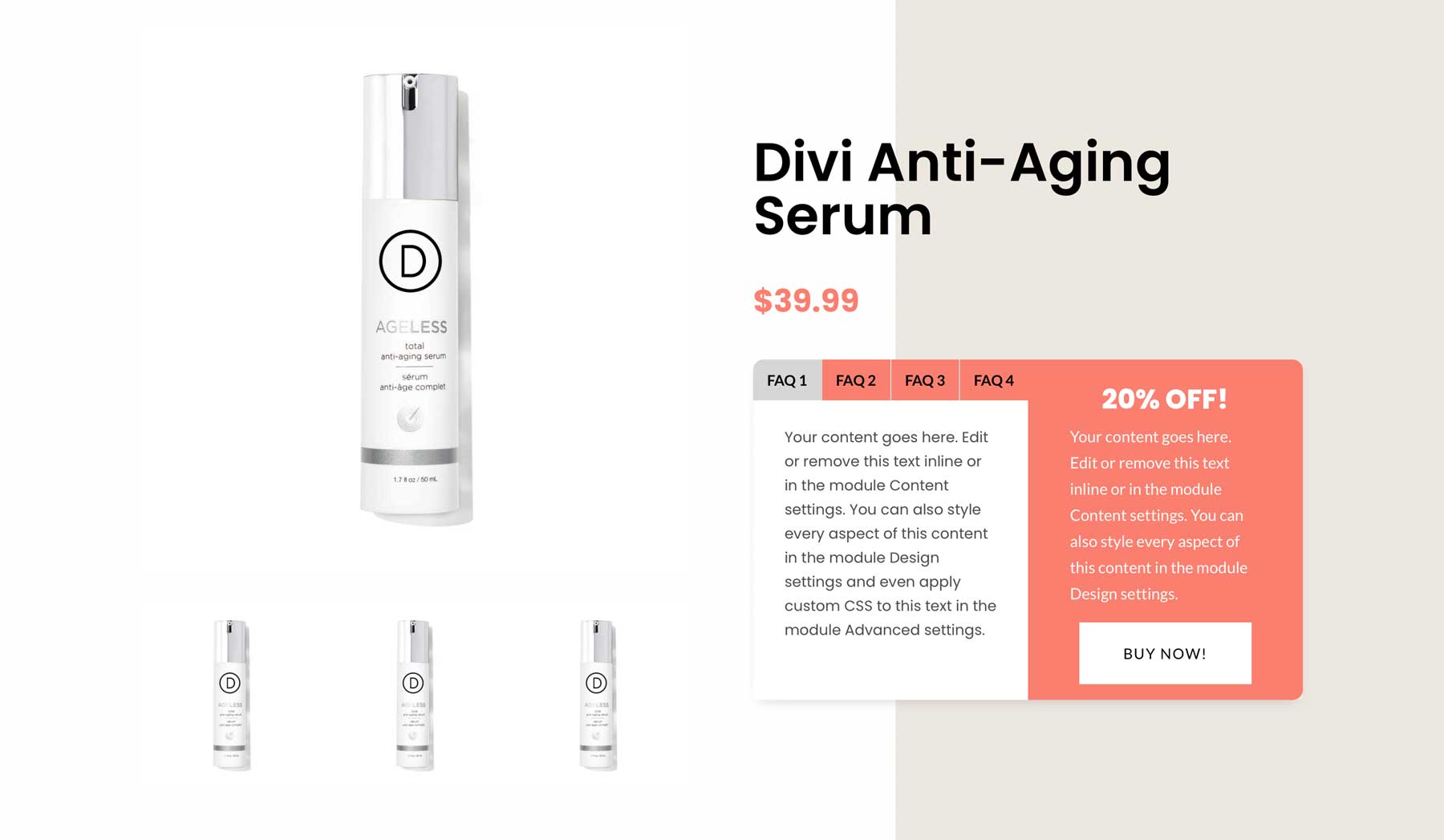
Вложенные ряды идеально подходят для структурирования страниц продуктов WooCommerce с вложенным контентом. Вы можете использовать родительскую строку для организации основного изображения и деталей продукта с вложенными строками для дополнительных разделов, таких как отзывы клиентов, описания продуктов или связанные продукты. Например, вложенная строка может содержать модуль вкладок для спецификаций или часто задаваемых вопросов, в то время как другая отображает кнопку «Купить сейчас» вместе с баннером скидки.

Заключение
Вложенные ряды в Divi 5 улучшают то, как вы проектируете веб -страницы. Они предлагают гибкость для создания современных, увлекательных макетов без индивидуального кодирования. Внедряя вложенные ряды в свой рабочий процесс дизайна, вы устраняете ограничения более ранних версий Divi, позволяя вам построить все, от разделов героев до участия страниц электронной коммерции без специального раздела.
Готовы ли вы исследовать вложенные ряды? Погрузитесь в новейшую публичную альфа -Alpha и экспериментируйте с ней, чтобы создать уникальные, отзывчивые макеты, которые добавляют глубину к вашим проектам. Мы призываем вас поделиться своими творениями с сообществом Divi в социальных сетях, форумах Reddit или из уст в уста, и присоединиться к разговору о захватывающем будущем Divi 5. Развитие Divi 5 было долгим процессом, и мы стремимся услышать ваши мысли!
Divi 5 готов к использованию на новых сборках веб -сайта, но не полностью готов к передаче существующих.
