Todo lo que necesitas saber sobre las filas anidadas de Divi 5
Publicado: 2025-04-29Divi ha sido durante mucho tiempo un favorito para los usuarios de WordPress que desean crear sitios web hermosos y funcionales. Con Divi 5, estamos tomando flexibilidad a nuevas alturas, presentando características que redefinen cómo abordamos el diseño del diseño. Entre ellos se encuentra la última característica de Divi 5, las filas anidadas. Proporciona una forma más intuitiva de construir diseños complejos y dinámicos.
En esta publicación, nos sumergiremos en todo lo que necesita saber sobre las filas anidadas de Divi 5. Explicaremos qué son y cómo funcionan, y proporcionaremos algunos ejemplos para provocar creatividad para su próximo proyecto de diseño web.
Divi 5 está listo para su uso en nuevas compilaciones de sitios web, pero no está completamente listo para transferir las existentes.
Vamos a sumergirnos.
- 1 ¿Qué son las filas anidadas en Divi 5?
- 2 características clave de las filas anidadas
- 2.1 filas anidadas infinitas
- 2.2 Pestaña de nueva fila en Visual Builder
- 2.3 campos de tamaño nuevo para columnas
- 2.4 Controles de diseño receptivos
- 2.5 Complementan otras características de Divi 5
- 3 beneficios del uso de filas anidadas
- 3.1 1. Flexibilidad de diseño adicional
- 3.2 2. Diseños complejos simplificados
- 3.3 3. Mejor eficiencia de diseño
- 3.4 4. Mejora capacidad de respuesta
- 4 Cómo usar filas anidadas en Divi 5
- 5 casos de uso de hilos anidados
- 5.1 secciones de héroes
- 5.2 Construcción de diseños de múltiples columnas
- 5.3 páginas de destino interactivas
- 5.4 Mejora de páginas de comercio electrónico
- 6 conclusión
¿Qué son las filas anidadas en Divi 5?
Las filas anidadas en Divi 5 le permiten colocar filas dentro de otras filas, creando estructuras de diseño infinitamente nido dentro del constructor visual. Con esta característica, los usuarios de Divi pueden construir diseños complejos en capas integrando filas dentro de las columnas de una fila principal, ofreciendo un mejor control sobre la jerarquía de su diseño. A diferencia de las filas tradicionales, las filas anidadas permiten a los diseñadores apilar y organizar el contenido de manera más dinámica y flexible mientras mantienen la clásica interfaz de arrastrar y soltar de Divi.
En Divi 4, crear diseños anidados fue desafiante debido a la estructura rígida del constructor visual. Los diseñadores se limitaron a secciones especializadas, que ofrecían diseños anidados predefinidos, pero carecían de flexibilidad para diseños personalizados.

Lograr diseños más intrincados a menudo requería CSS personalizado, lo que agregó complejidad para principiantes. Las filas anidadas en Divi 5 eliminan esta barrera, ofreciendo una solución nativa que se integra perfectamente en el constructor.
Se pueden utilizar para crear varios diseños, como secciones de héroes de múltiples columnas, bloques de contenido en capas o intrincadas cuadrículas de cartera, todas dentro de la interfaz familiar de Divi. Al habilitar la inestabilidad infinita, los diseñadores pueden experimentar con diseños únicos, lo que facilita la vida de dar vida a su visión. Es un gran ahorro de tiempo y mejora el potencial creativo de los principiantes y los usuarios de divi experimentados por igual.
Características clave de las filas anidadas
Las filas anidadas tienen varias características clave. Desde posibilidades de diseño infinitas hasta opciones de dimensionamiento de columnas mejoradas, Divi 5 hace que sea más fácil que nunca construir diseños complejos.
Filas anidadas infinitas
Una de las características destacadas de las filas anidadas en Divi 5 es su infinita nestabilidad. No hay límite para cuántas filas pueden anidarse entre sí, lo que permite a los diseñadores crear diseños únicos fácilmente. Ya sea construyendo una página simple o un diseño sofisticado de niveles múltiples, las filas anidadas le permiten superar los límites creativos mientras mantiene el control sobre cada elemento.
Tab de nueva fila en Visual Builder
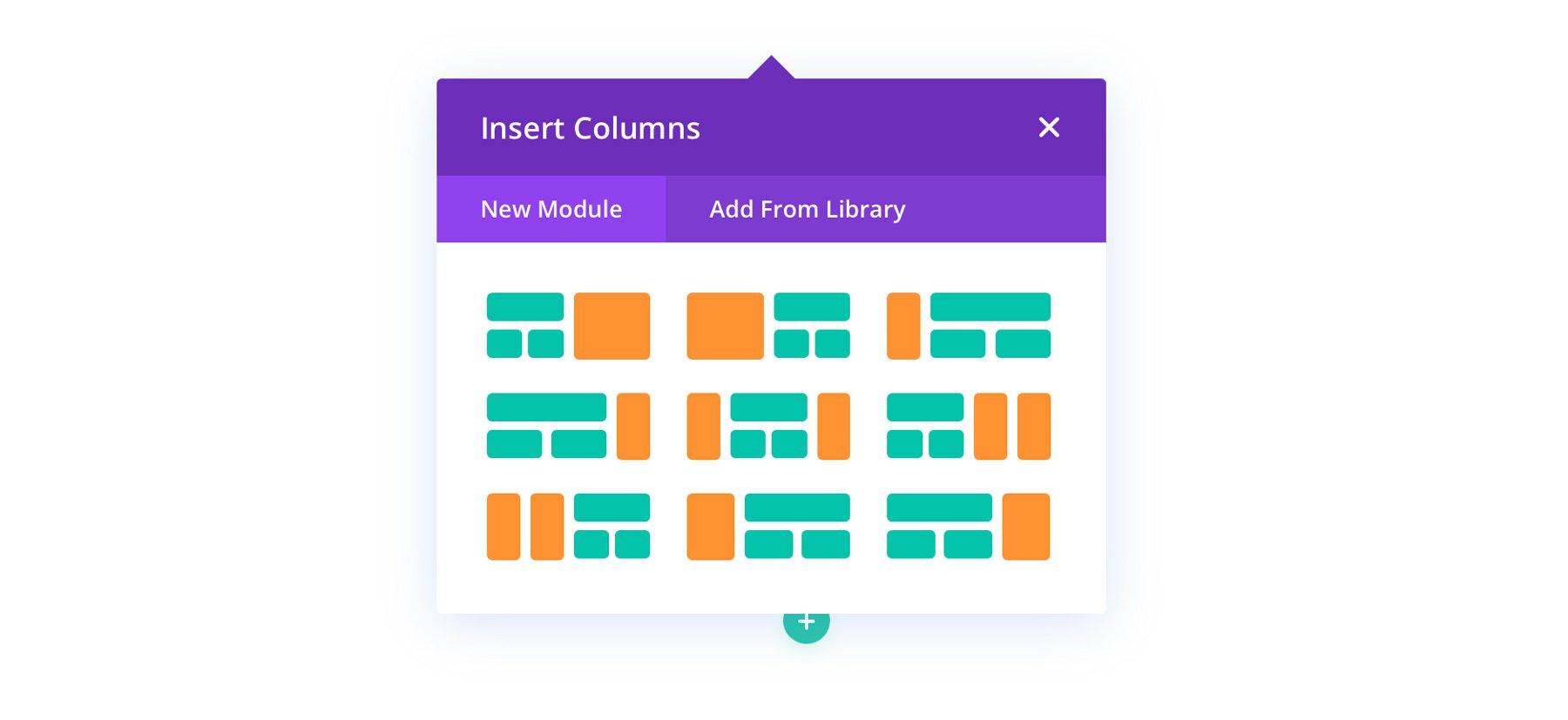
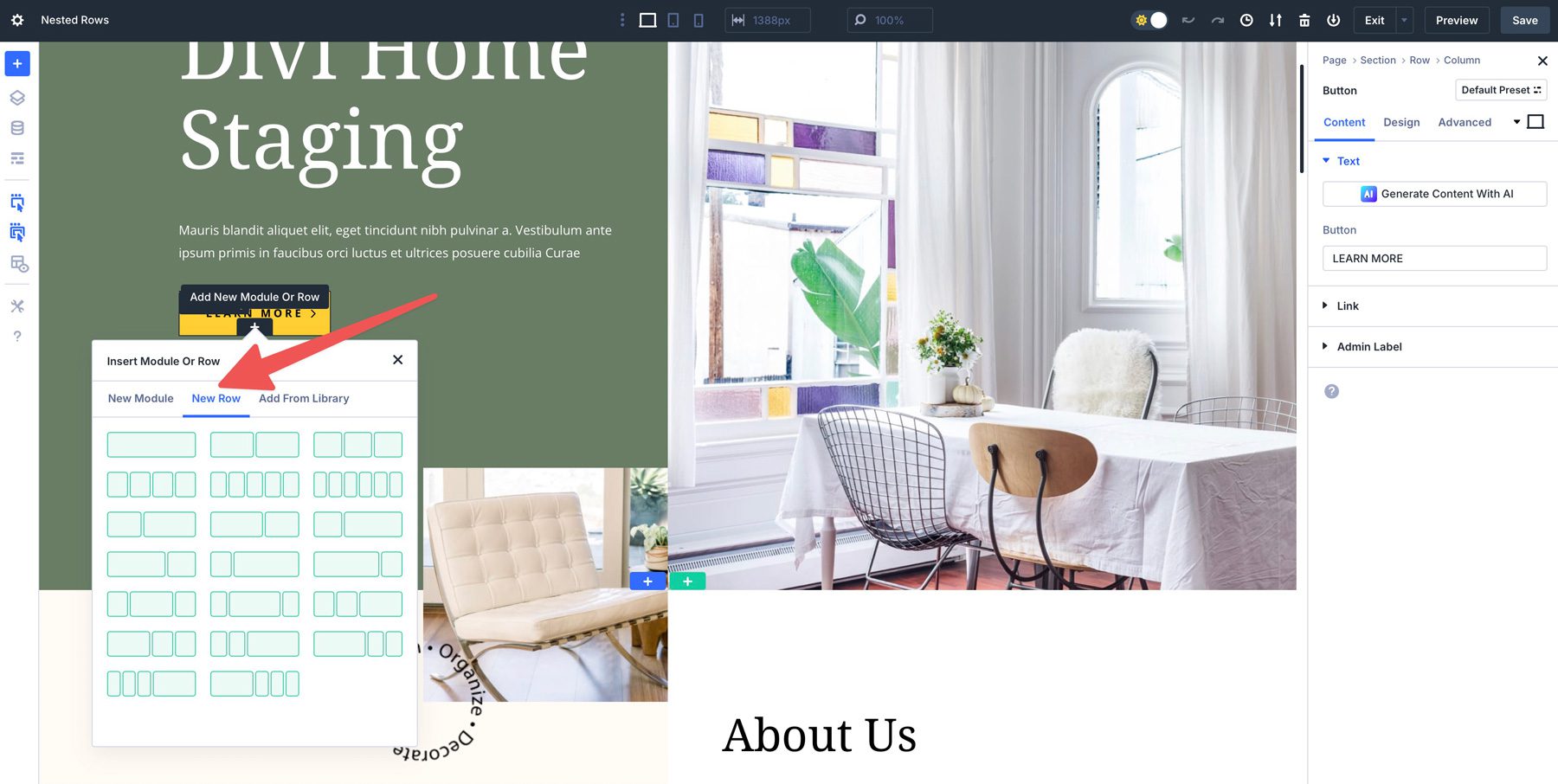
Acceder a las filas anidadas es sin problemas dentro de Divi 5. Para agregar una fila anidada, haga clic para agregar un nuevo módulo o fila y busque una nueva pestaña llamada nueva fila dentro del constructor. Esta pestaña proporciona opciones de estructura de fila de Divi, lo que le permite elegir rápidamente un diseño que se adapte a sus necesidades.

Nuevos campos de tamaño para columnas
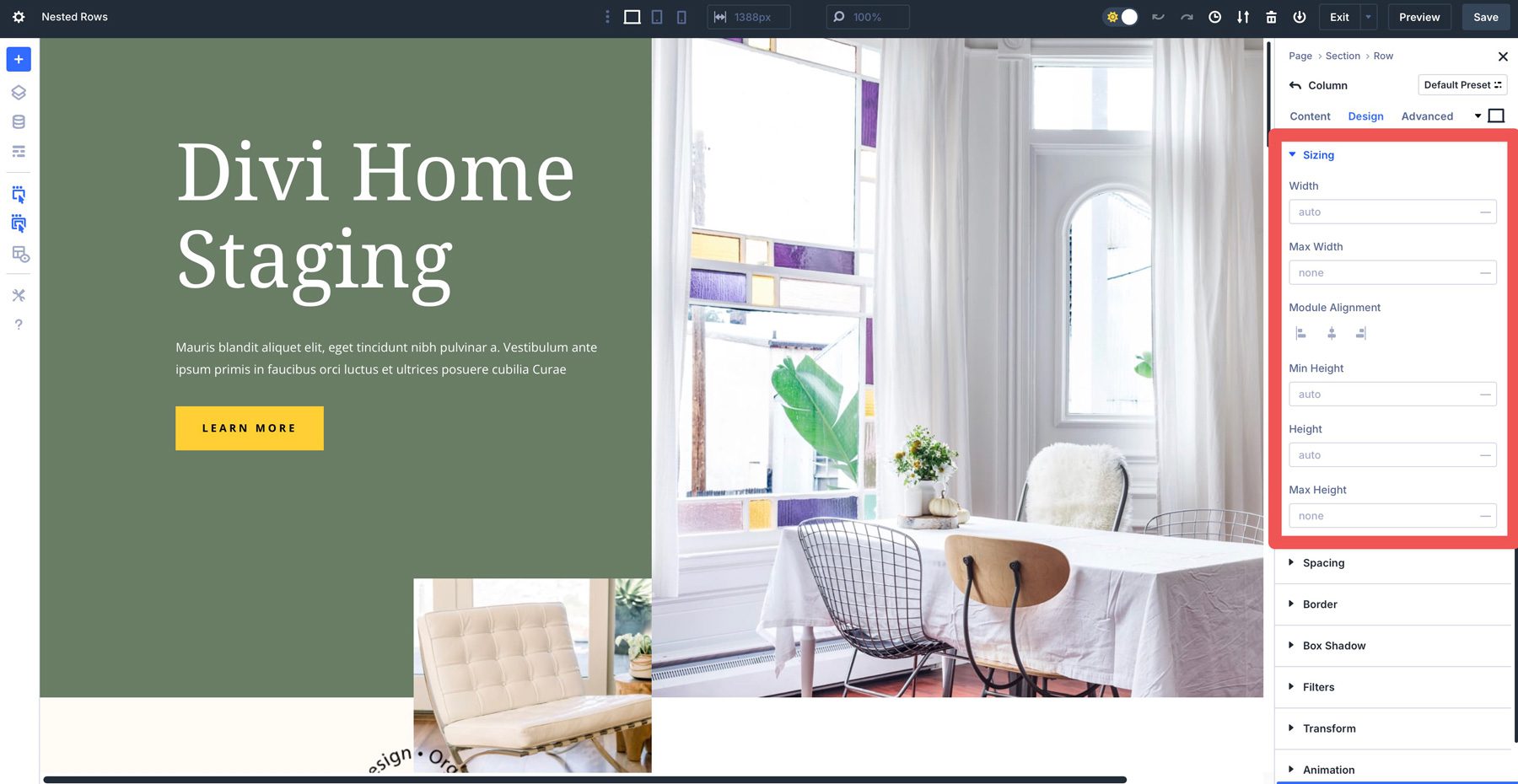
Las filas anidadas se complementan con los controles de tamaño de columna mejorados de Divi 5, proporcionando una mayor precisión de diseño de diseño. Los usuarios pueden ajustar los anchos de la columna dentro de las filas de los padres y anidados, asegurando los ajustes perfectos de píxeles y facilitando la creación de diseños equilibrados y visualmente atractivos.

Controles de diseño receptivos
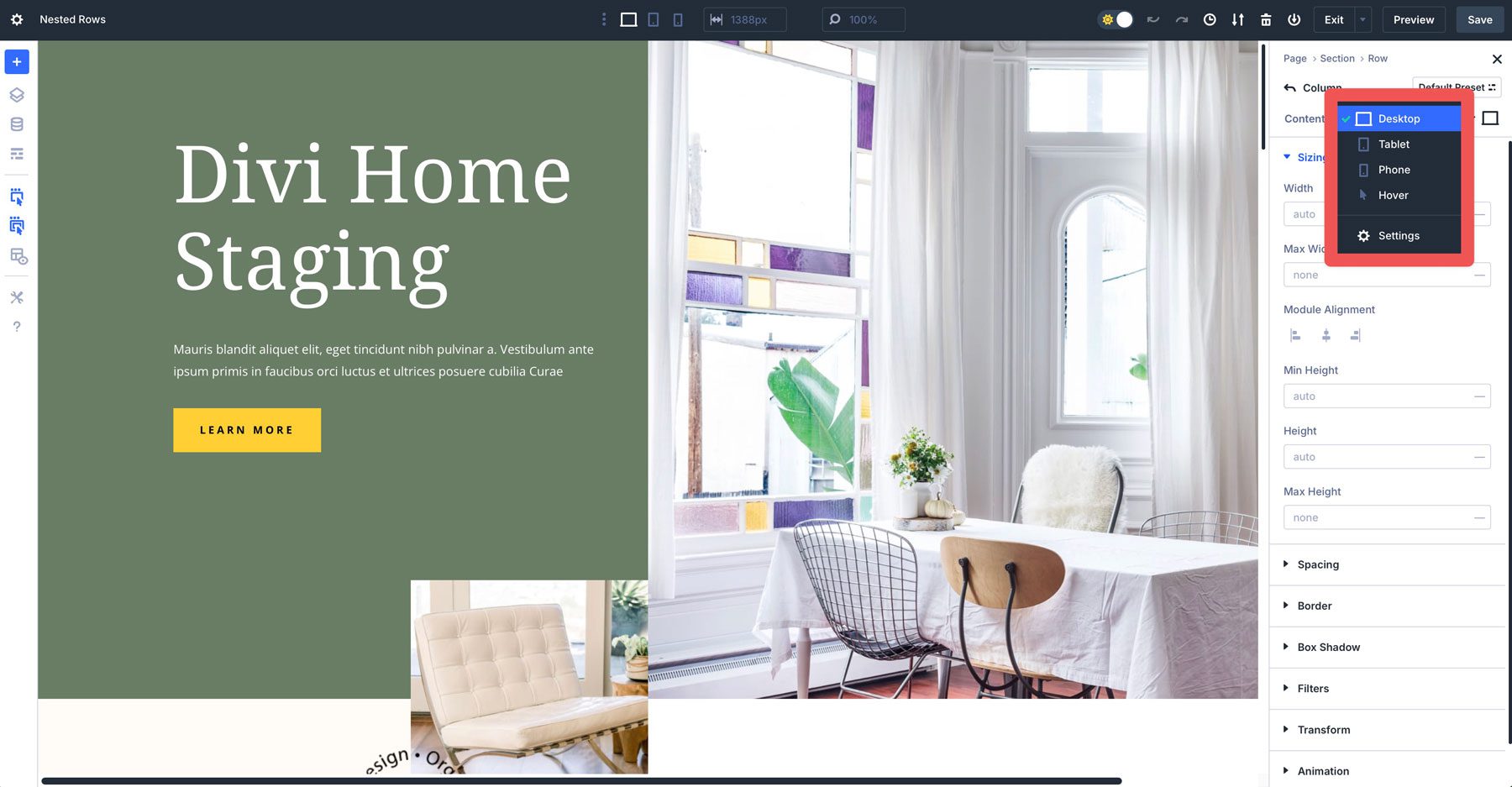
Divi 5 asegura que las filas anidadas sean totalmente receptivas, con configuraciones personalizables para escritorio, tabletas y dispositivos móviles. Los usuarios pueden ajustar las propiedades de la fila y la columna, como el espacio, la alineación y la visibilidad, específicos de cada dispositivo, lo que garantiza que los diseños se vean pulidos en todos los tamaños de pantalla.

Con los controles receptivos, puede crear con confianza diseños anidados complejos que se adapten a la perfección a cualquier dispositivo, lo que hace que sea mucho más fácil de diseñar de manera contenida.
Complementan otras características de divi 5
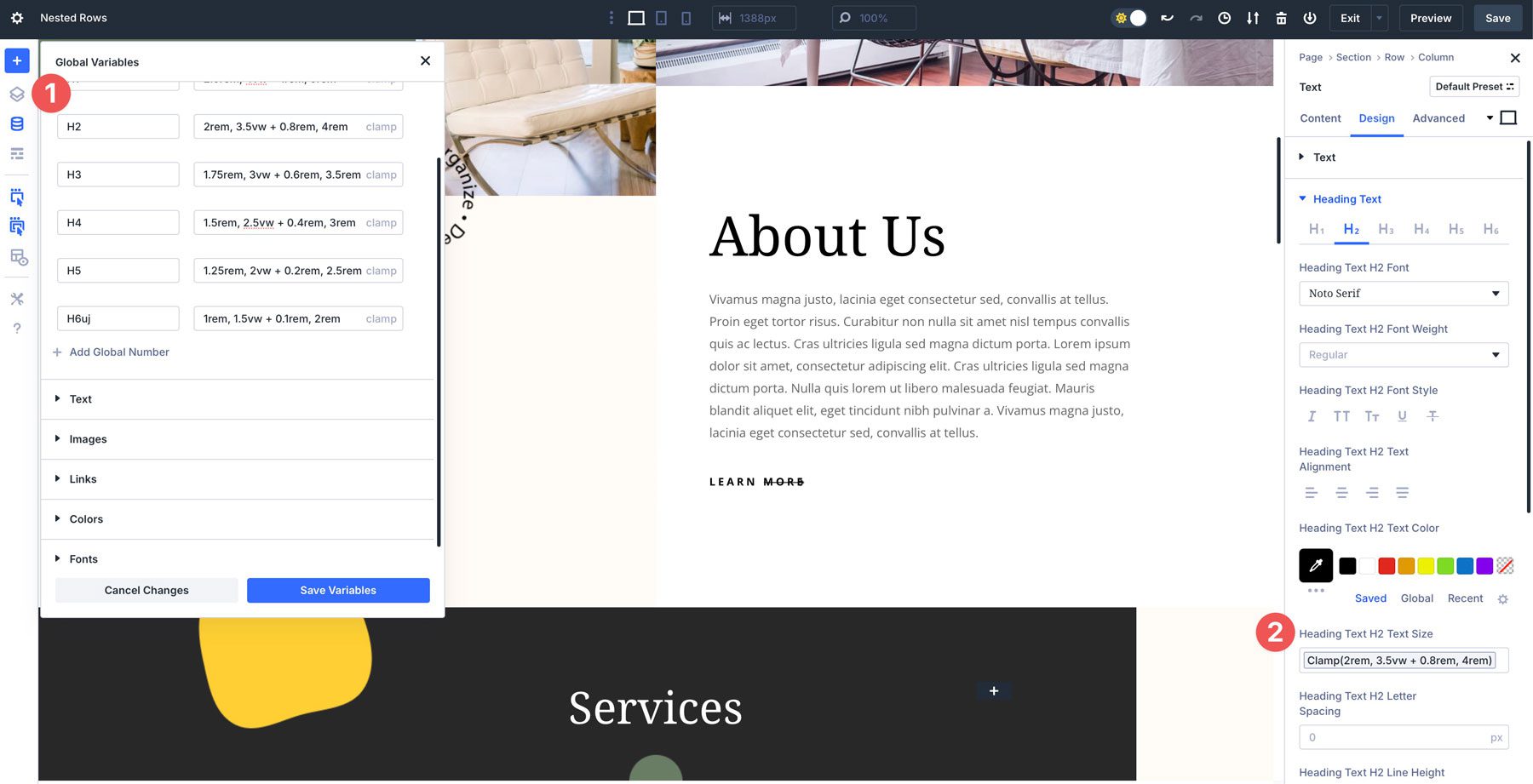
Las filas anidadas se integran perfectamente con otras características de Divi 5, creando un flujo de trabajo de diseño cohesivo. Por ejemplo, funcionan junto con variables de diseño, permitiendo un estilo constante entre elementos anidados y unidades avanzadas, que permiten mediciones precisas en varias unidades, como REM, Calc () o Clamp ().

Además, el diseño basado en preestablecidos permite a los usuarios guardar y aplicar configuraciones de filas en su sitio utilizando grupos de opciones y preajuste de elementos, racionalizando tareas repetitivas. Esto garantiza que las filas anidadas mejoren la flexibilidad del diseño y se ajusten al ecosistema más amplio de Divi 5 de herramientas de diseño modernas.

Beneficios del uso de filas anidadas
Las filas anidadas en Divi 5 mejoran las capacidades de diseño que tiene al construir sitios web. Puede desbloquear posibilidades creativas para mejorar el flujo de trabajo porque las filas anidadas ofrecen ventajas tangibles para los diseñadores de todos los niveles.

1. Flexibilidad de diseño adicional
Con la capacidad de anidar filas, los usuarios pueden crear diseños intrincados como secciones de héroes en capas, cuadrículas o cualquier cosa con la que puedan soñar, sin estar limitados a estructuras de filas rígidas. Esta libertad fomenta la libertad del diseño y el control preciso, lo que permite a los diseñadores salir de lo posible en Divi 4. Independientemente del tipo de diseño que desee, las filas anidadas proporcionan versatilidad en la creación de prácticamente cualquier diseño.
2. Diseños complejos simplificados
Divi 5 elimina la necesidad de secciones especializadas de CSS personalizados para crear diseños sofisticados. En el pasado, los diseñadores recurrieron a soluciones para imitar las filas anidadas, lo que agregó complejidad y, en algunos casos, el código de código para crear diseños fuera de las capacidades de Divi 4. Ahora, las filas anidadas le permiten construir diseños complejos rápidamente, lo que facilita que los usuarios produzcan diseños llamativos y profesionales sin codificar.
3. Mejor eficiencia de diseño
La nueva pestaña de fila en Visual Builder permite a los usuarios seleccionar rápidamente de varias opciones de fila, reduciendo el tiempo de configuración. La funcionalidad de arrastrar y soltar y el tamaño de la columna personalizada hacen que el diseño de secciones complejas sea más rápida y accesible. Con una curva de aprendizaje mínima, puede lograr resultados pulidos, lo que permite a los usuarios centrarse en la creatividad en lugar de los obstáculos técnicos.
4. Mejora capacidad de respuesta
Al anidar filas, obtienes un control más granular sobre cómo los elementos de diseño se apilan y reorganizan en diferentes tamaños de pantalla. Puede ajustar los anchos de columna y la visibilidad de las filas internas independientemente de la fila exterior, lo que lleva a una mejor experiencia de usuario en dispositivos móviles y de tabletas.
Cómo usar filas anidadas en Divi 5
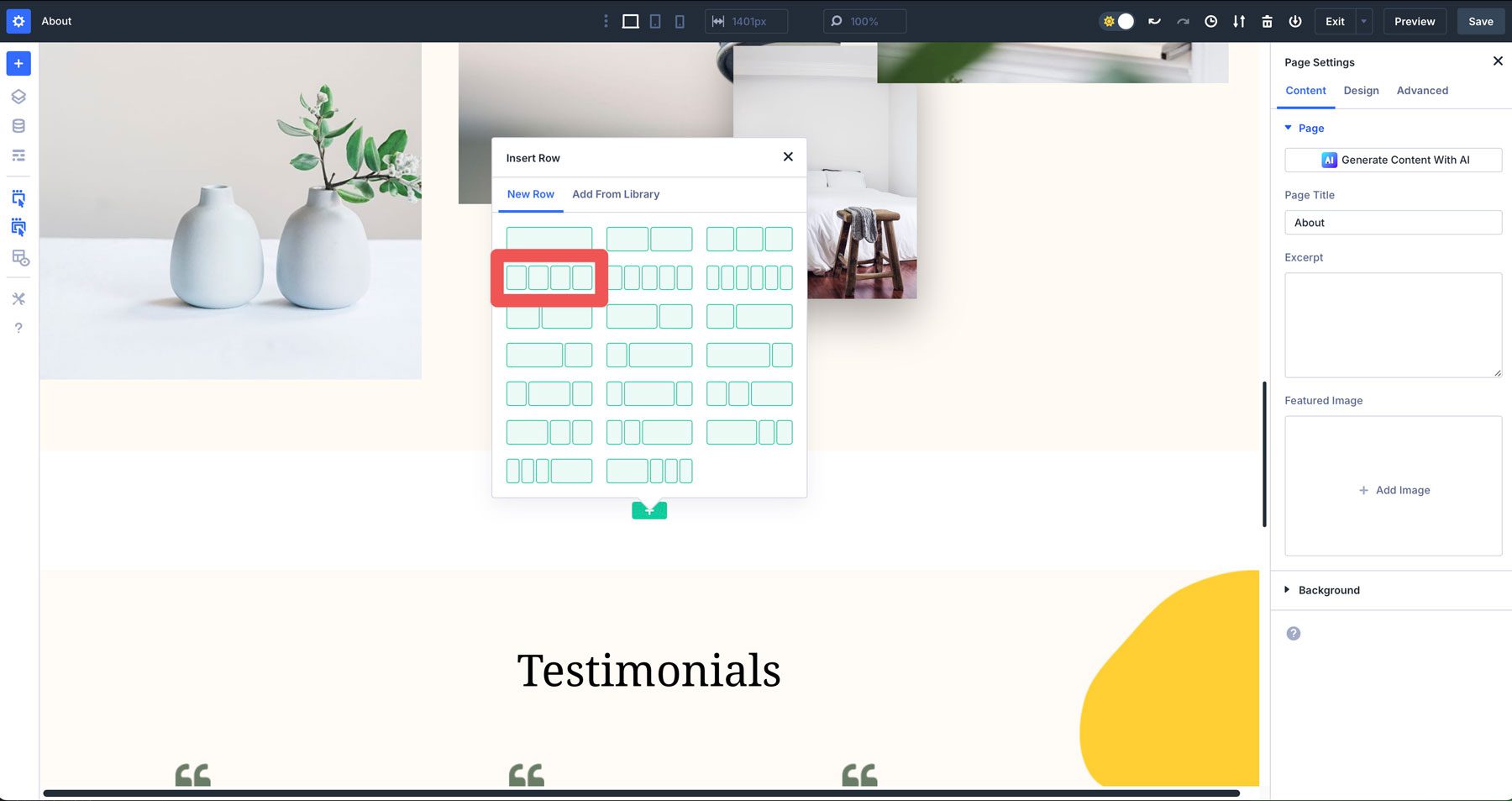
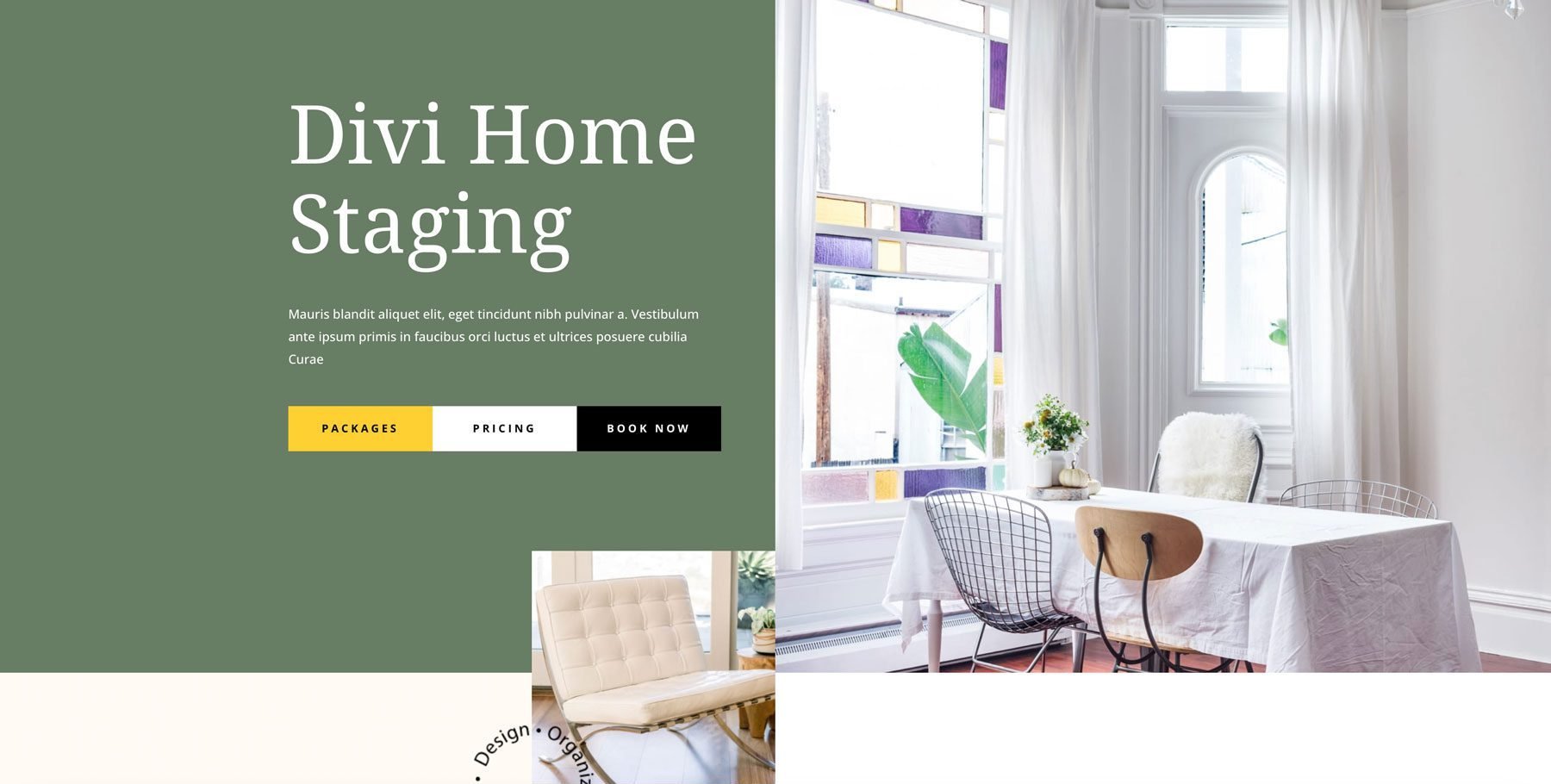
Para demostrar qué tan simple es trabajar con filas anidadas en Divi 5, usaremos el paquete de diseño de puesta en escena para el paquete de Divi para agregar una sección de equipo a la página del paquete. Cree una nueva página en su sitio web de Divi y cargue la página Acerca del paquete de diseño. Con el Visual Builder activado, haga clic para agregar un diseño de 4 columnas a la página.

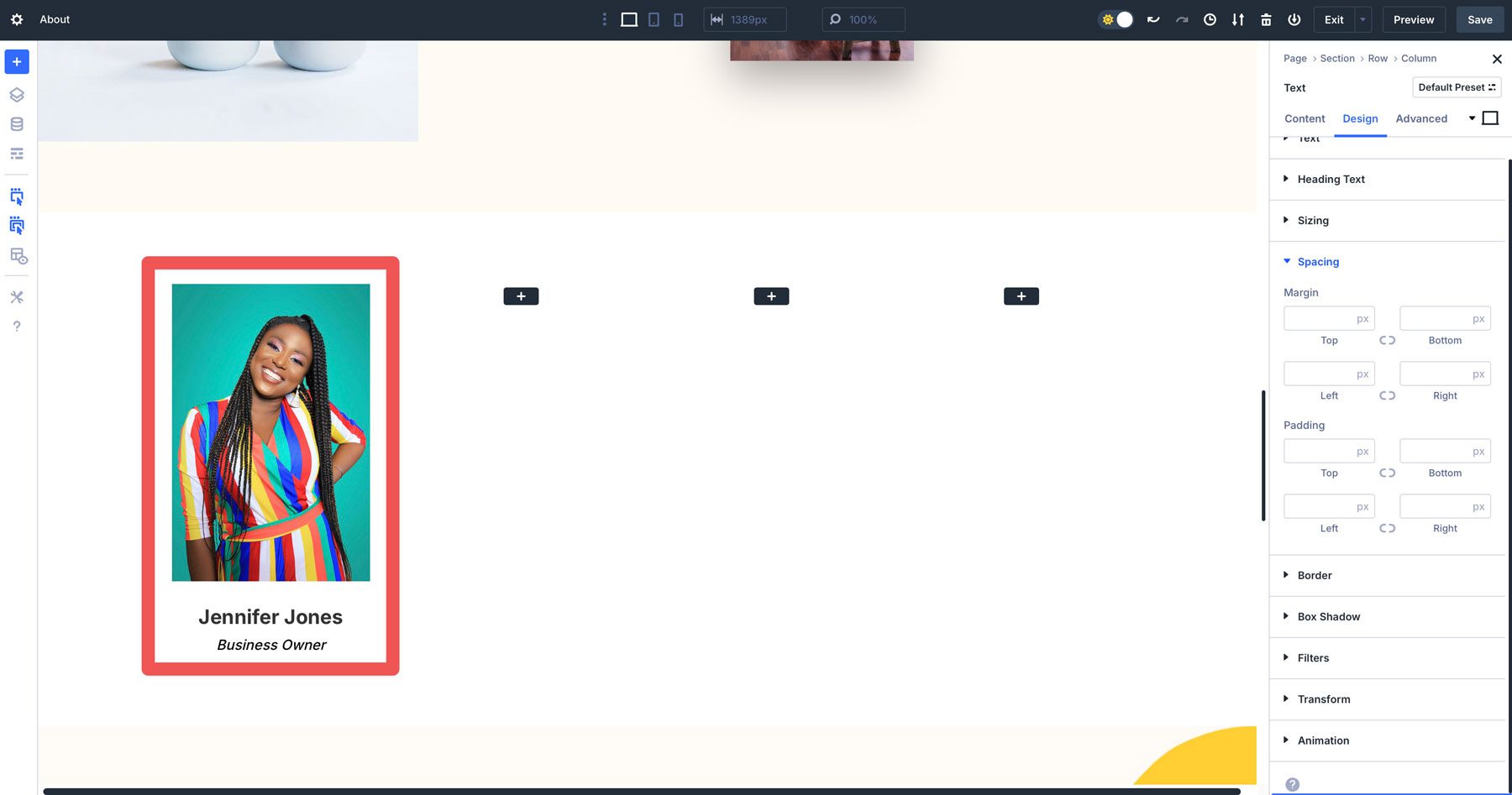
Agregue una imagen, un encabezado y un módulo de texto a la primera columna.

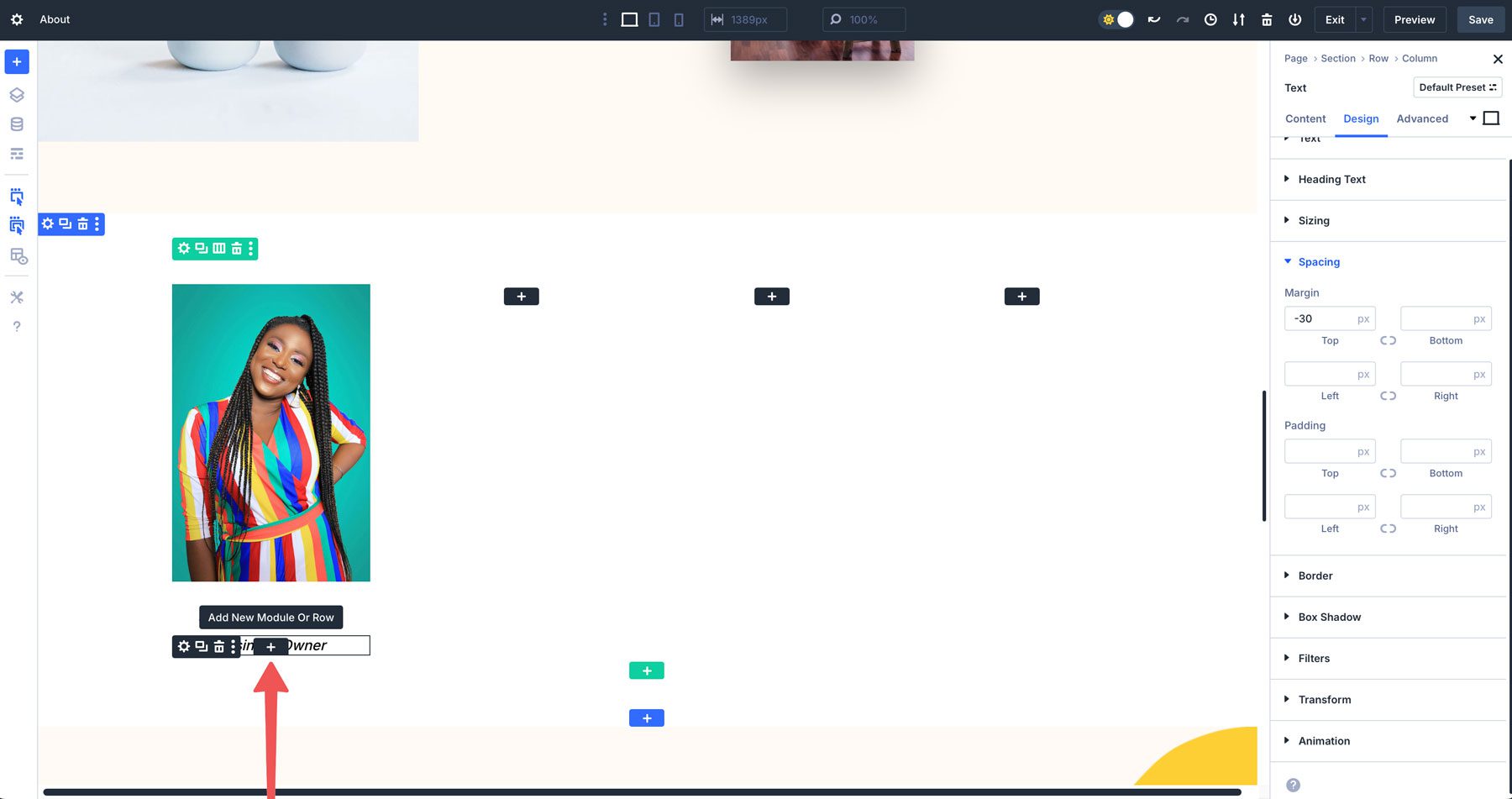
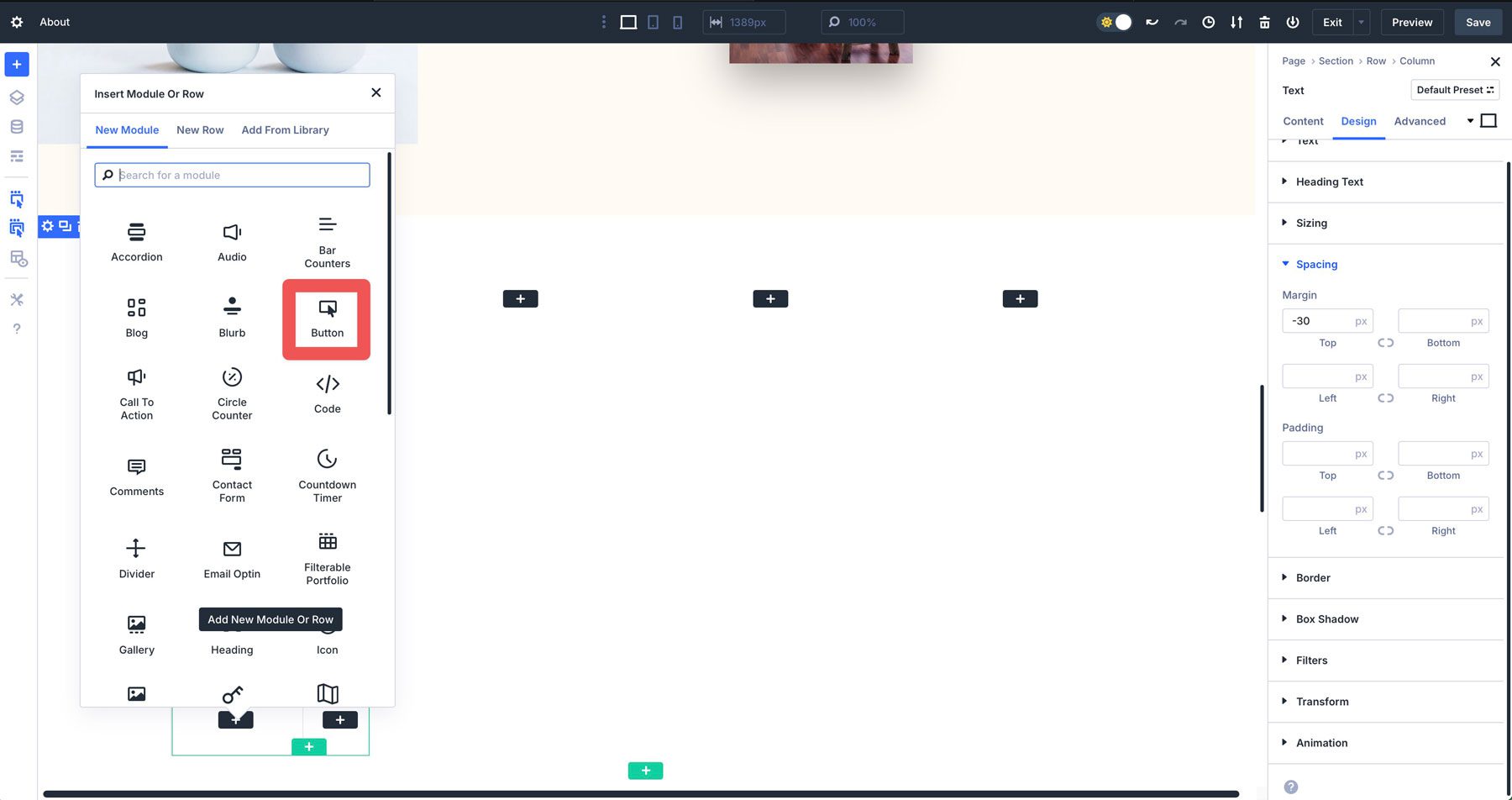
Haga clic en el icono Gray + para agregar un nuevo módulo debajo del texto.

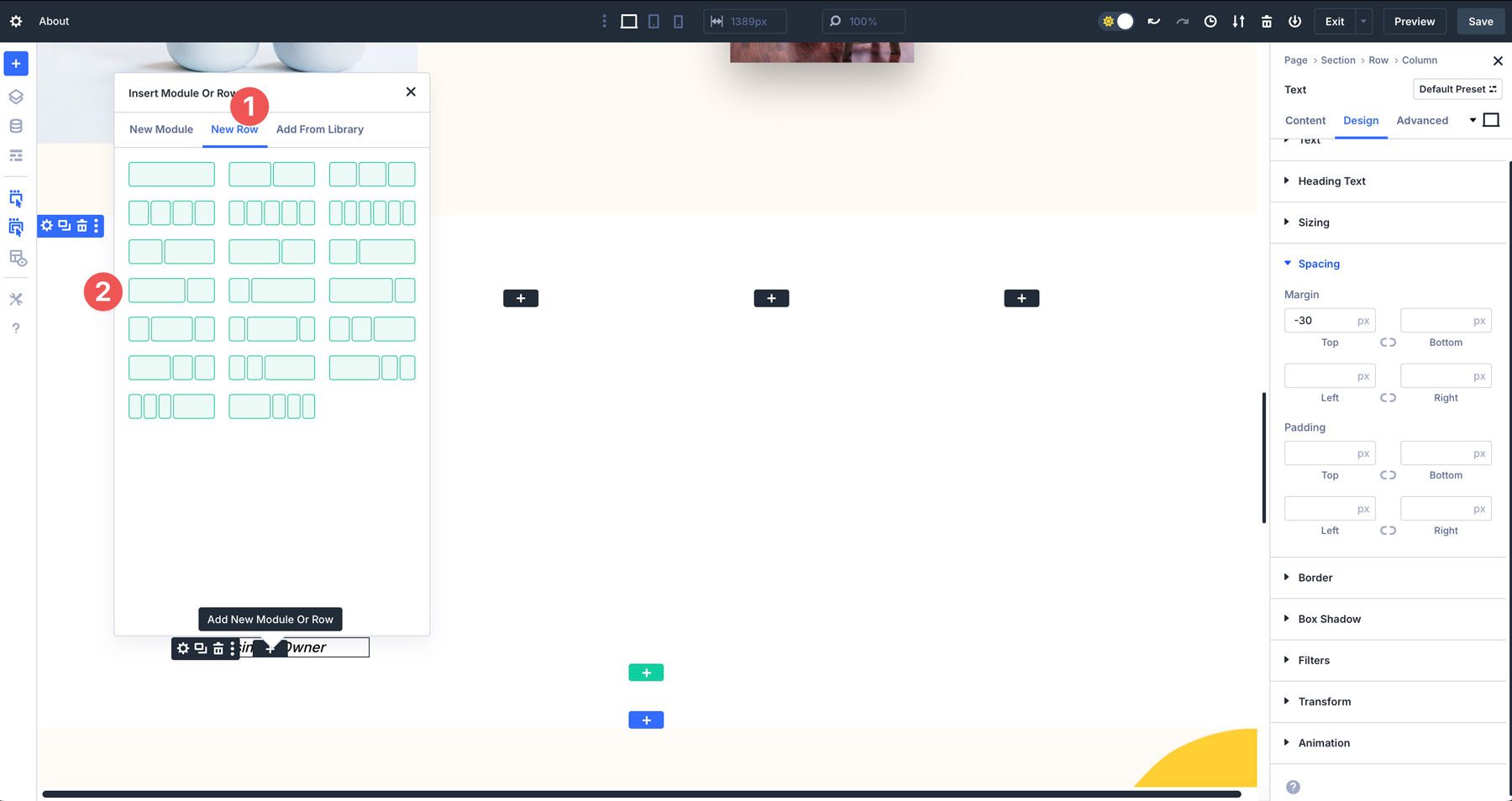
Cuando se abre el cuadro de diálogo, haga clic en la pestaña nueva fila y agregue una fila anidada 2/3 + 1/3 .

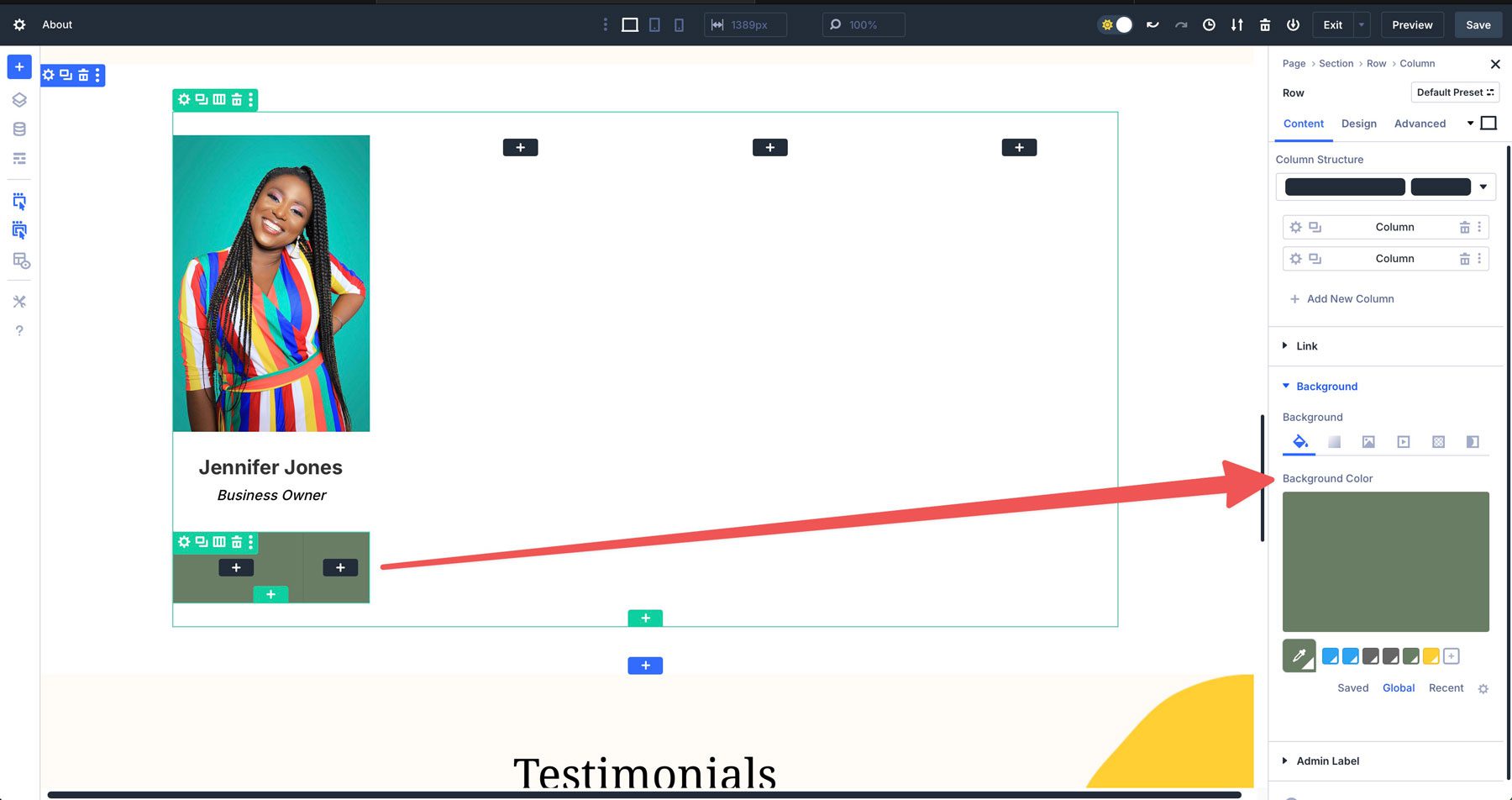
Agregue #687D65 en la configuración de la fila como color de fondo.

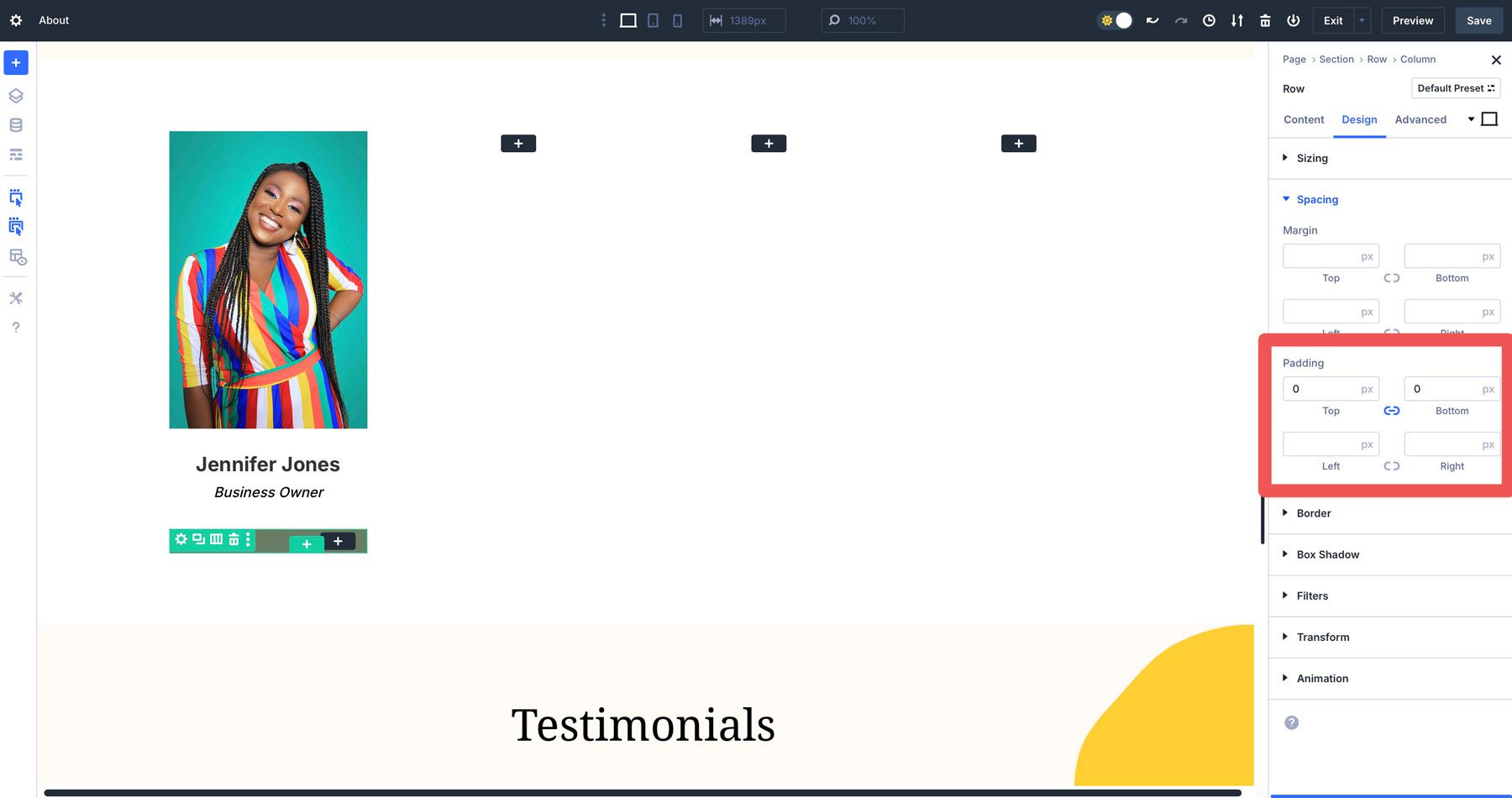
Haga clic en la pestaña Diseño y configure el relleno superior e inferior en 0px .

Con la fila en su lugar, agregue un módulo de botón a la primera columna.

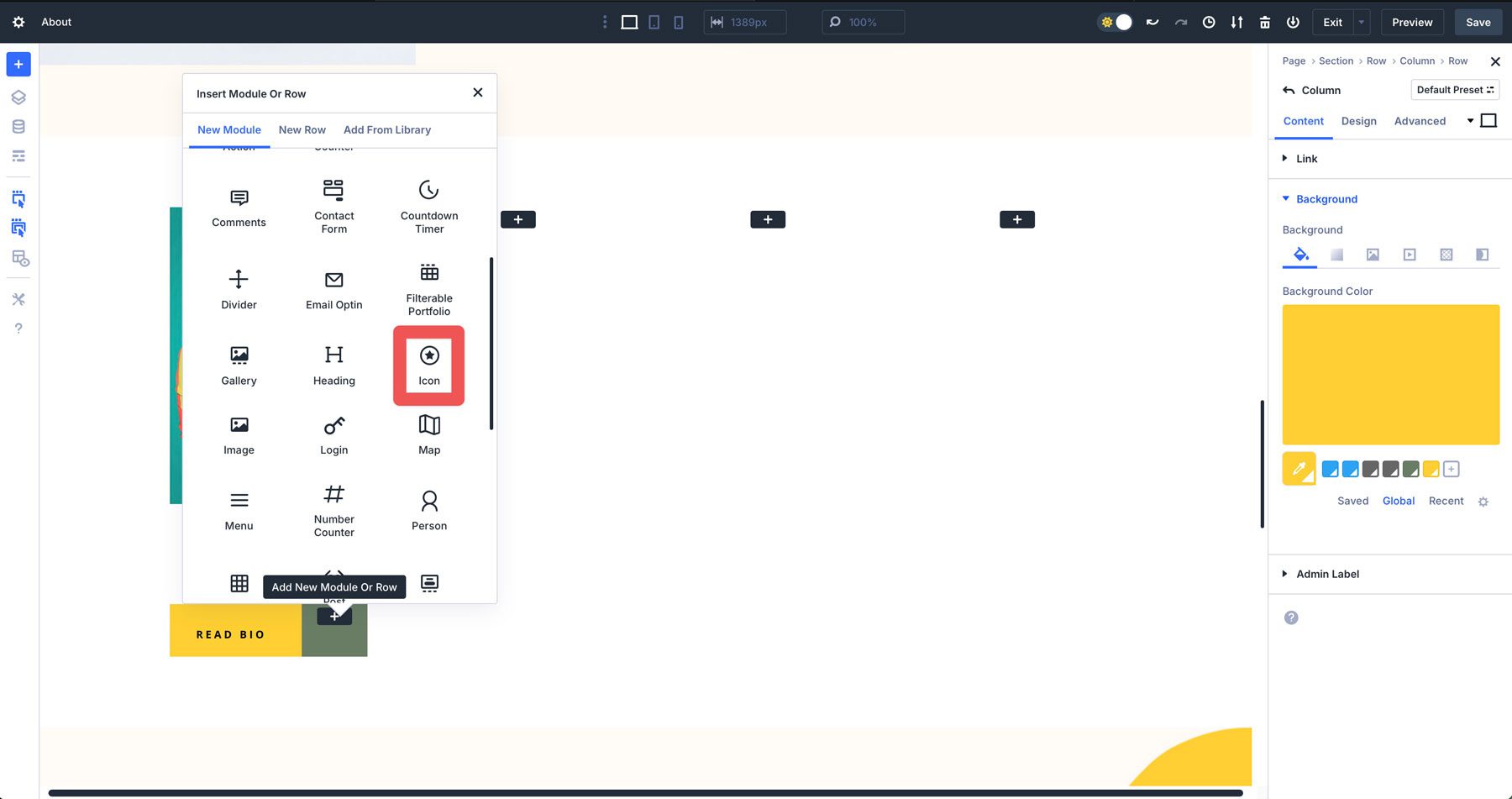
En la segunda columna, agregue un módulo de icono y seleccione el icono de LinkedIn .

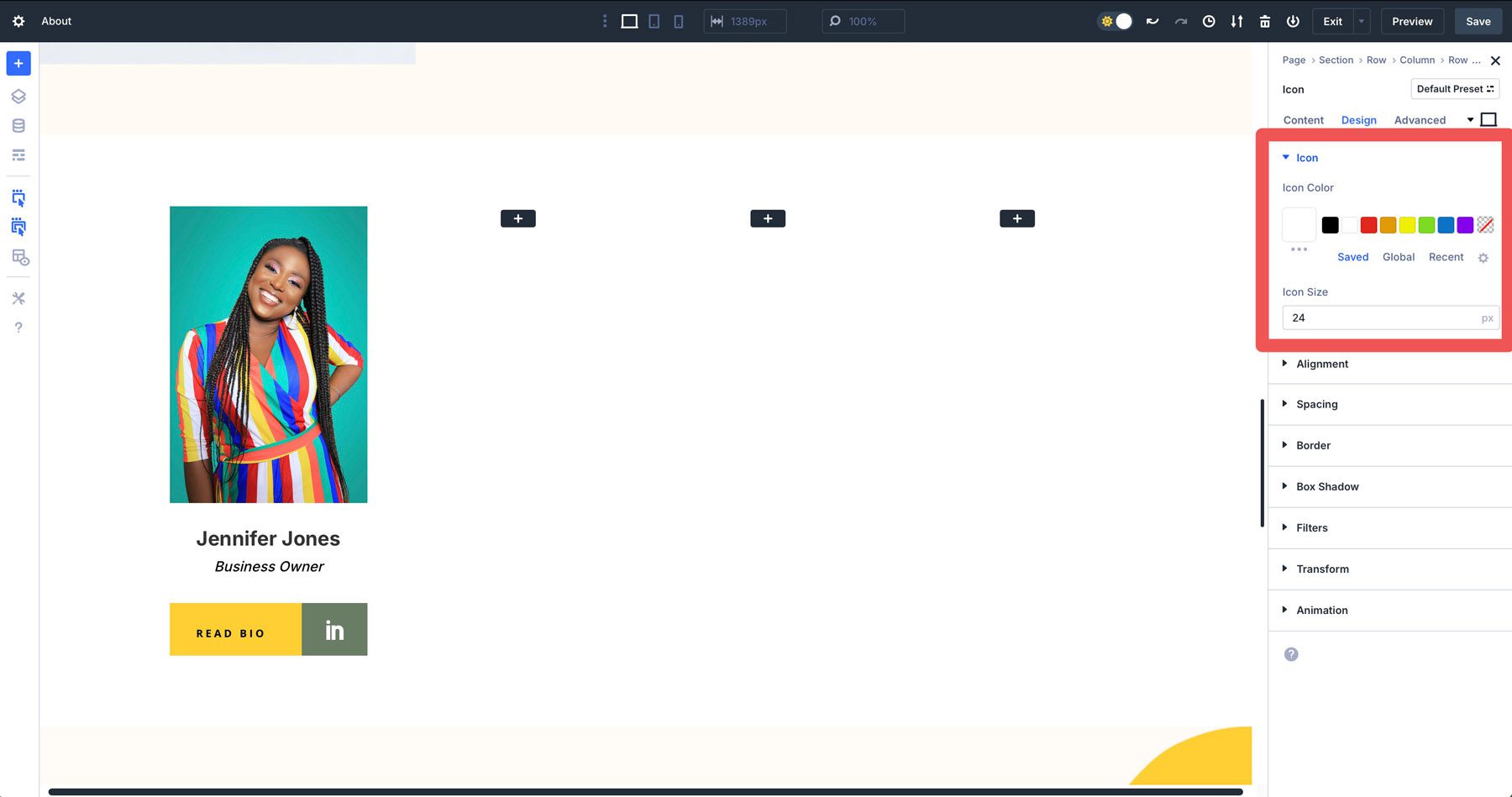
Establezca el color del icono en blanco y el tamaño del icono en 24px .

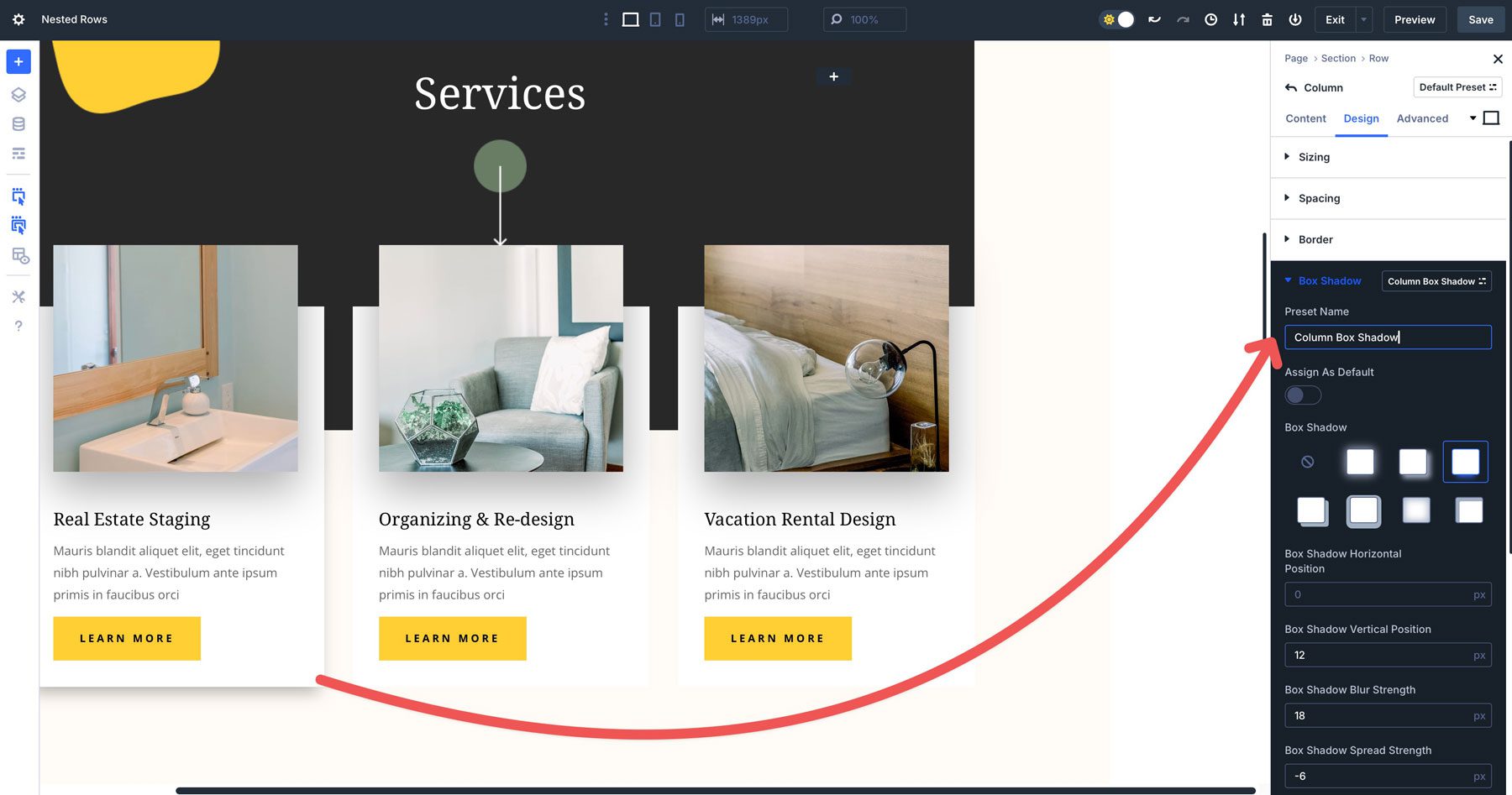
A partir de ahí, copie la primera columna principal para repetir el estilo de las columnas restantes. Una vez terminado, sus filas anidadas se verán perfectas en todos los tamaños de pantalla. Puede combinar estilos, crear preajustes de grupos de opciones para su reutilización y más sin confiar en los controles de transformación o CSS para alinear los elementos de su fila.
Casos de uso de hilos anidados
Las filas anidadas en Divi 5 abren un mundo de posibilidades, lo que facilita la creación de diseños impresionantes y funcionales. Aquí hay algunos ejemplos prácticos de aprovechar las filas anidadas en sus proyectos.
Secciones de héroes
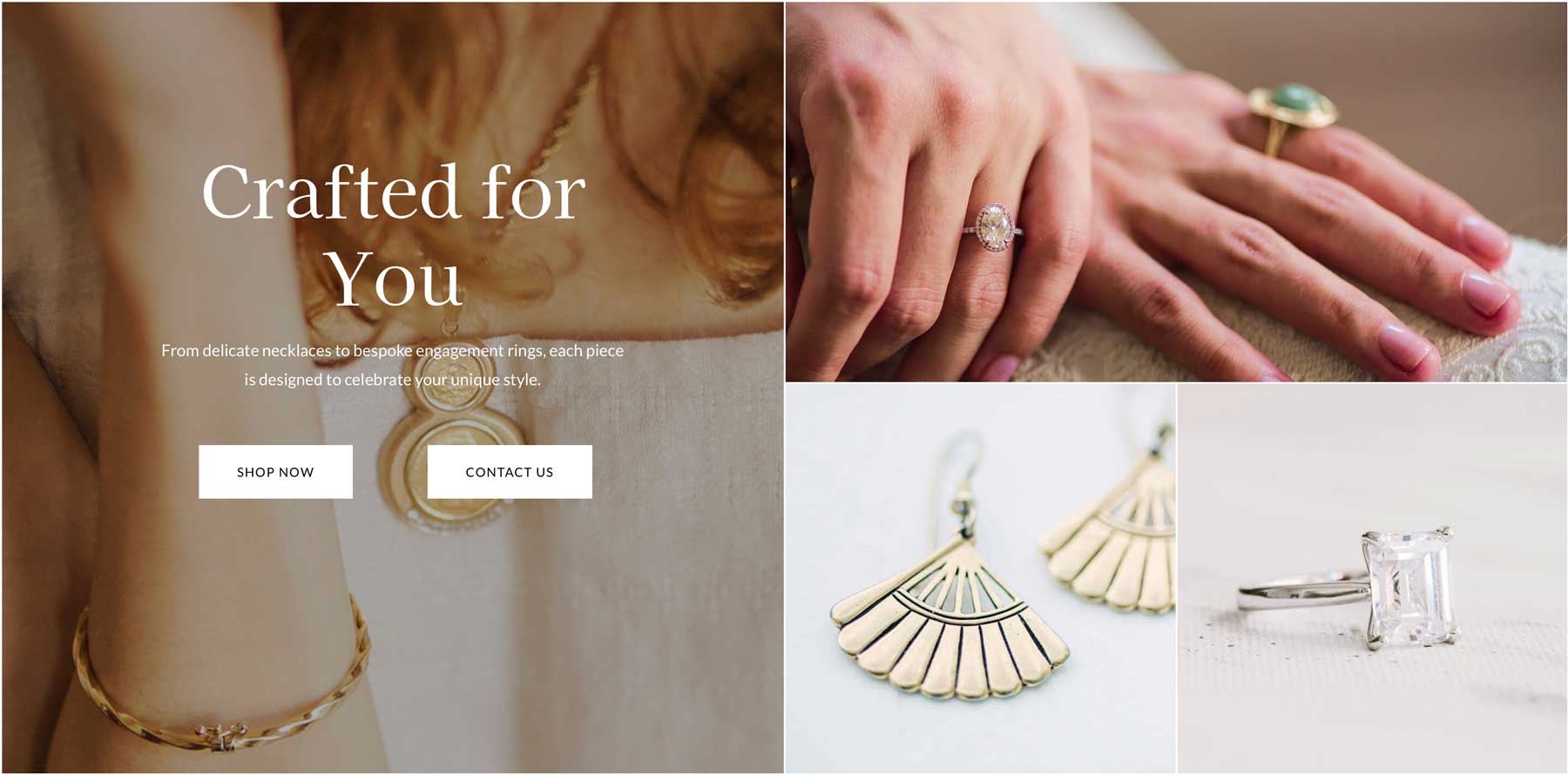
Las filas anidadas son ideales para crear secciones de héroes que captan la atención. Por ejemplo, una fila principal puede contener dos columnas con un titular grande y en negrita, una copia de soporte y una fila anidada de tres botones, mientras que la otra tiene una imagen de fondo. Este enfoque permite un control preciso sobre el espacio y la alineación, lo que resulta en una sección de héroes profesionales que involucra a los visitantes cuando aterrizan en su sitio.

Construyendo diseños de múltiples columnas
Las filas anidadas le permiten crear diseños similares a la red para carteras, páginas de servicio o exhibiciones de productos. Por ejemplo, puede usar una fila principal con varias columnas que contienen una fila anidada para mostrar elementos individuales con imágenes, títulos, descripciones y enlaces de botones. Esta flexibilidad permite variados tamaños de columnas y contenido anidado, creando fácilmente diseños visualmente atractivos.

Páginas de destino interactivas
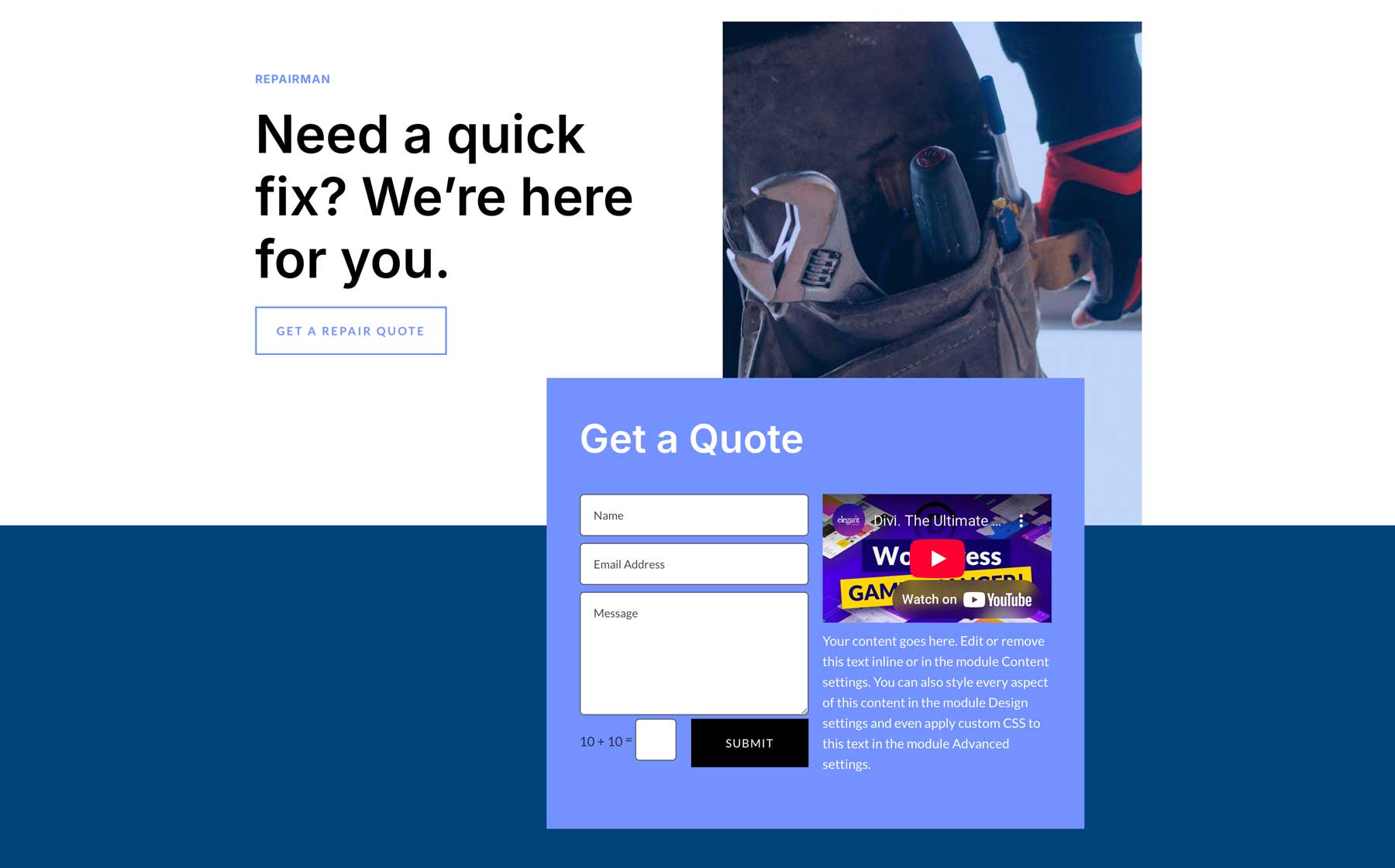
Las filas anidadas le permiten organizar contenido más fácilmente para páginas de destino dinámicas y atractivas. Puede anidar filas a secciones separadas como testimonios, reflejos de características o formularios de captura de plomo. Por ejemplo, una página de destino puede usar una fila anidada para colocar un módulo de video junto con un formulario de registro, asegurando un diseño equilibrado que guíe a los usuarios hacia la conversión.

Mejora de páginas de comercio electrónico
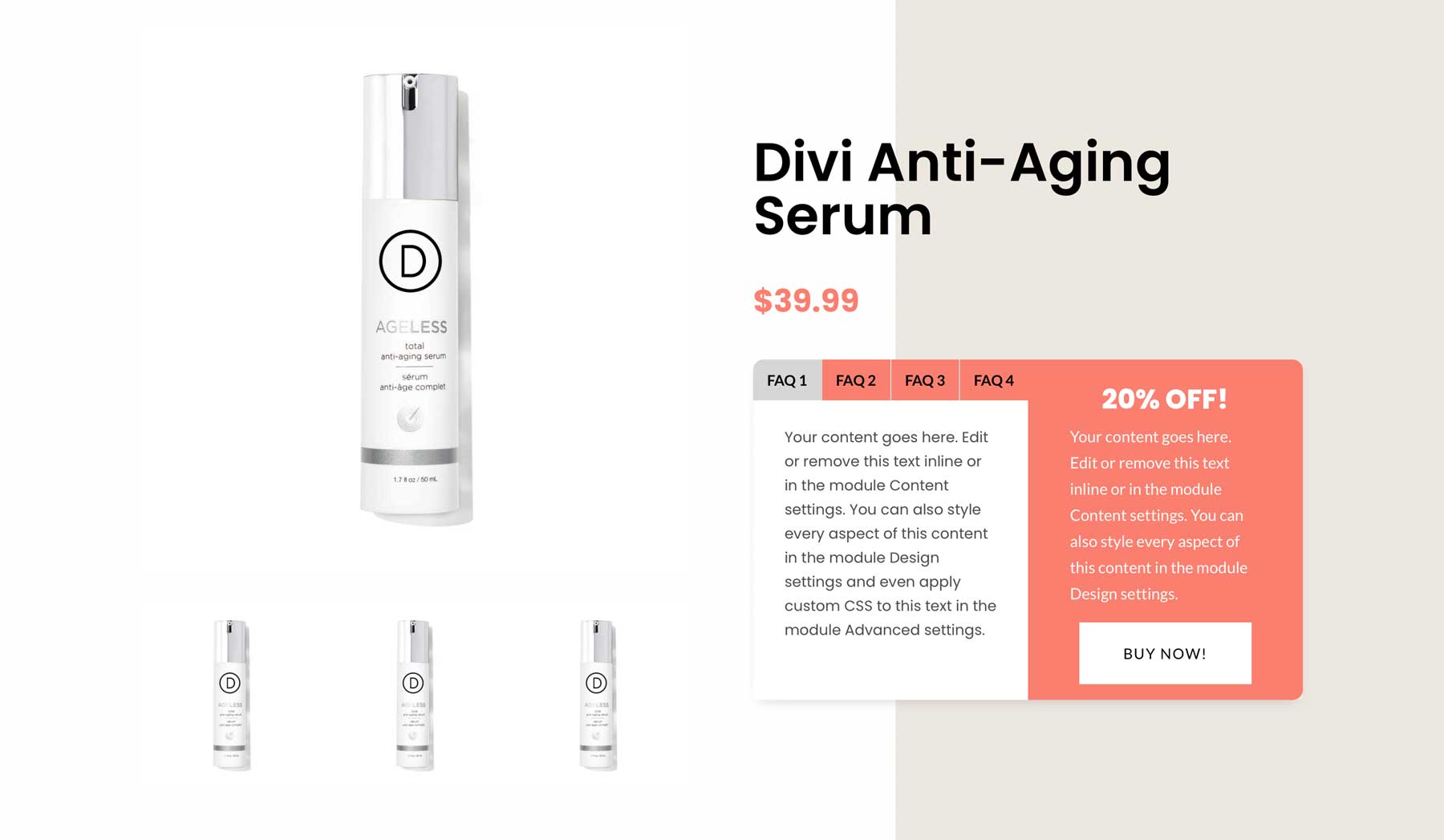
Las filas anidadas son perfectas para estructurar páginas de productos de WooCommerce con contenido anidado. Puede usar una fila principal para organizar la imagen y los detalles principales del producto, con filas anidadas para secciones complementarias como revisiones de clientes, descripciones de productos o productos relacionados. Por ejemplo, una fila anidada podría contener un módulo de pestaña para especificaciones o preguntas frecuentes de productos, mientras que otro muestra un botón de compra ahora junto con un banner de descuento.

Conclusión
Las filas anidadas en Divi 5 mejoran la forma en que diseña páginas web. Ofrecen la flexibilidad para crear diseños modernos y cautivadores sin codificación personalizada. Al incorporar filas anidadas en su flujo de trabajo de diseño, elimina las limitaciones de las versiones anteriores de Divi, lo que le permite construir todo, desde secciones de héroes hasta páginas de comercio electrónico atractivas sin una sección especializada.
¿Estás listo para explorar filas anidadas? Sumérgete en el último alfa público Divi 5 y experimente con él para construir diseños únicos y receptivos que agregan profundidad a tus proyectos. Le recomendamos que comparta sus creaciones con la comunidad Divi en las redes sociales, los foros de Reddit o de boca en boca, y se una a la conversación sobre el emocionante futuro de Divi 5. Desarrollar Divi 5 ha sido un proceso largo, ¡y estamos ansiosos por escuchar sus pensamientos!
Divi 5 está listo para su uso en nuevas compilaciones de sitios web, pero no está completamente listo para transferir las existentes.
