كل ما تحتاج لمعرفته عن صفوف Divi 5 المتداخلة
نشرت: 2025-04-29لطالما كان Divi مفضلاً لمستخدمي WordPress الذين يرغبون في بناء مواقع ويب جميلة وعملية. مع Divi 5 ، نأخذ المرونة إلى ارتفاعات جديدة ، ونقدم ميزات تعيد تعريف كيفية تعاملنا مع تصميم التخطيط. من بين هذه هي أحدث ميزة Divi 5 ، الصفوف المتداخلة. يوفر طريقة أكثر سهولة لبناء تخطيطات ديناميكية معقدة.
في هذا المنشور ، سنغوص في كل ما تحتاج لمعرفته حول صفوف Divi 5 المتداخلة. سنشرح ما هم عليه وكيف يعملون ، ونقدم بعض الأمثلة لإثارة الإبداع لمشروع تصميم الويب التالي.
Divi 5 جاهز للاستخدام على بنيات موقع الويب الجديد ، ولكن ليس جاهزًا تمامًا لنقل تلك الموجودة.
دعنا نغوص.
- 1 ما هي الصفوف المتداخلة في Divi 5؟
- 2 الميزات الرئيسية للصفوف المتداخلة
- 2.1 صفوف متداخلة لا حصر لها
- 2.2 علامة تبويب صف جديد في البناء المرئي
- 2.3 حقول التحجيم الجديدة للأعمدة
- 2.4 ضوابط التصميم المستجيبة
- 2.5 يكملون ميزات Divi 5 الأخرى
- 3 فوائد استخدام الصفوف المتداخلة
- 3.1 1. مرونة تخطيط إضافية
- 3.2 2. تصميمات معقدة مبسطة
- 3.3 3. كفاءة تصميم أفضل
- 3.4 4. تحسين الاستجابة
- 4 كيفية استخدام الصفوف المتداخلة في Divi 5
- 5 حالات استخدام الصف المتداخلة
- 5.1 أقسام البطل
- 5.2 بناء تخطيطات متعددة الأعمدة
- 5.3 الصفحات المقصودة التفاعلية
- 5.4 تعزيز صفحات التجارة الإلكترونية
- 6 الخاتمة
ما هي الصفوف المتداخلة في Divi 5؟
تتيح لك الصفوف المتداخلة في Divi 5 وضع صفوف داخل صفوف أخرى ، مما يخلق هياكل تخطيط قابلة للاعشاد بلا حدود داخل البناء البصري. من خلال هذه الميزة ، يمكن لمستخدمي Divi إنشاء تصميمات معقدة ذات طبقات عن طريق تضمين صفوف داخل أعمدة صف الأصل ، مما يوفر تحكمًا أفضل في التسلسل الهرمي للتخطيط. على عكس الصفوف التقليدية ، تمكن الصفوف المتداخلة المصممين من تكديس المحتوى وتنظيمه بشكل أكثر ديناميكية ومرونة مع الحفاظ على واجهة Divi الكلاسيكية للسحب والإفلات.
في Divi 4 ، كان إنشاء تخطيطات متداخلة أمرًا صعبًا بسبب بنية البناء المرئي الصارم. اقتصر المصممون على أقسام متخصصة ، والتي قدمت تخطيطات متداخلة محددة مسبقًا ولكنها تفتقر إلى المرونة للتصميمات المخصصة.

غالبًا ما يتطلب تحقيق تخطيطات أكثر تعقيدًا CSS مخصصة ، مما أضاف التعقيد للمبتدئين. تزيل الصفوف المتداخلة في Divi 5 هذا الحاجز ، مما يوفر حلًا أصليًا يدمج بسلاسة في المنشئ.
يمكن استخدامها لإنشاء تخطيطات مختلفة ، مثل أقسام البطل متعددة العمود ، أو كتل المحتوى الطبقات ، أو شبكات المحفظة المعقدة ، كلها داخل الواجهة المألوفة لـ Divi. من خلال تمكين العش اللامتناهي ، يمكن للمصممين تجربة تخطيطات فريدة من نوعها ، مما يجعل رؤيتهم في الحياة أسهل. إنه مركب كبير للوقت ويعزز الإمكانات الإبداعية للمبتدئين ومستخدمي Divi ذوي الخبرة على حد سواء.
الميزات الرئيسية للصفوف المتداخلة
الصفوف المتداخلة لديها العديد من الميزات الرئيسية. من إمكانيات التصميم اللانهائية إلى خيارات تحجيم الأعمدة المحسنة ، يجعل Divi 5 أسهل من أي وقت مضى بناء تخطيطات معقدة.
صفوف متداخلة لا حصر لها
واحدة من السمات البارزة للصفوف المتداخلة في Divi 5 هي قابلية عشها اللانهائية. لا يوجد حد لعدد الصفوف التي يمكن أن يتم تجديدها داخل بعضها البعض ، مما يمكّن المصممين من إنشاء تخطيطات فريدة بسهولة. سواء أكان بناء صفحة بسيطة أو تخطيط متطور متعدد المستويات ، تتيح لك الصفوف المتداخلة دفع الحدود الإبداعية مع الحفاظ على التحكم في كل عنصر.
علامة تبويب صف جديد في البناء المرئي
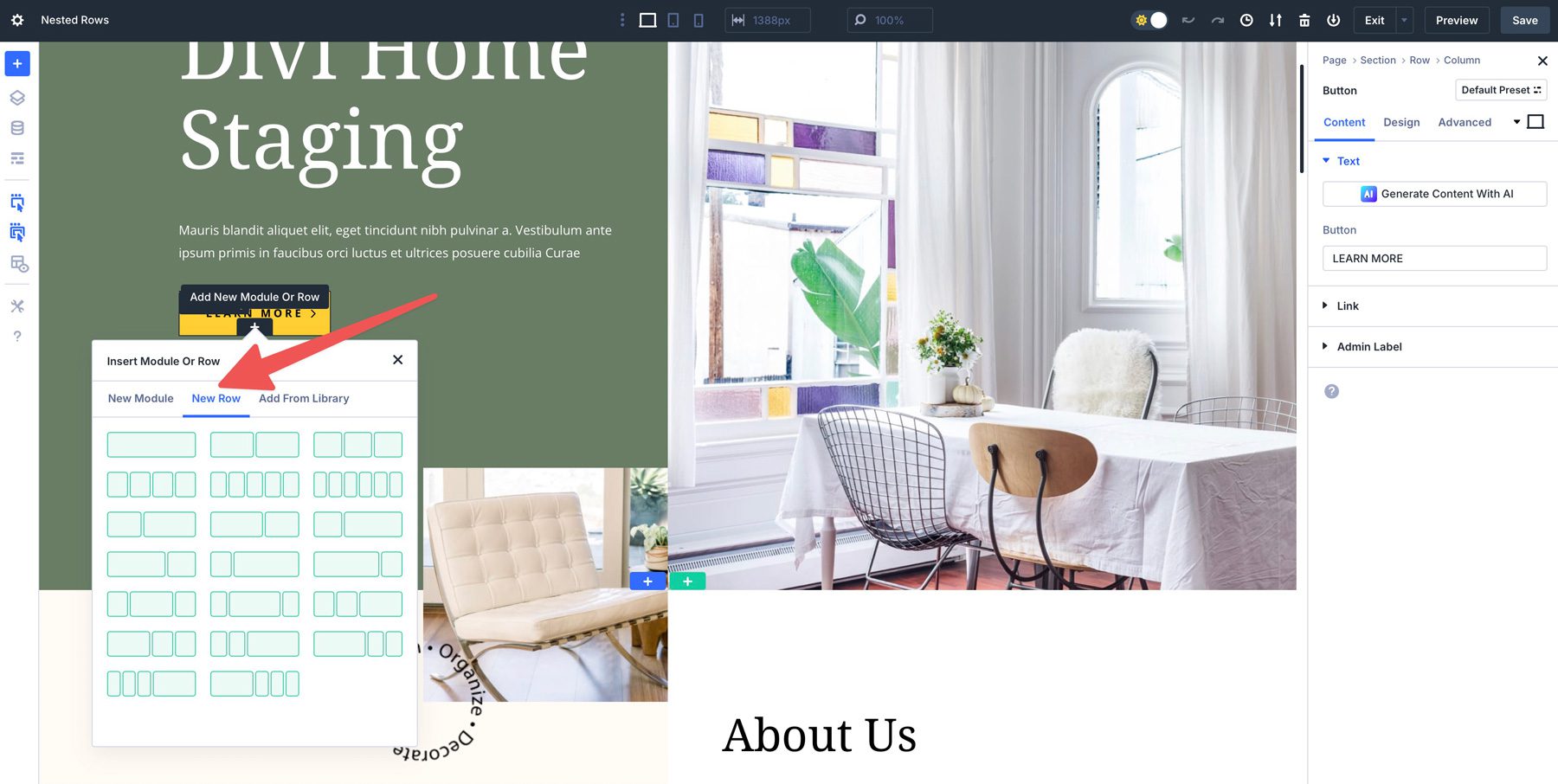
يعد الوصول إلى الصفوف المتداخلة سلسة داخل Divi 5. لإضافة صف متداخل ، انقر لإضافة وحدة أو صف جديد وابحث عن علامة تبويب جديدة تسمى ROW NEW داخل المنشئ. توفر علامة التبويب خيارات بنية الصف المألوفة لـ Divi ، مما يسمح لك باختيار تخطيط يناسب احتياجاتك بسرعة.

حقول التحجيم الجديدة للأعمدة
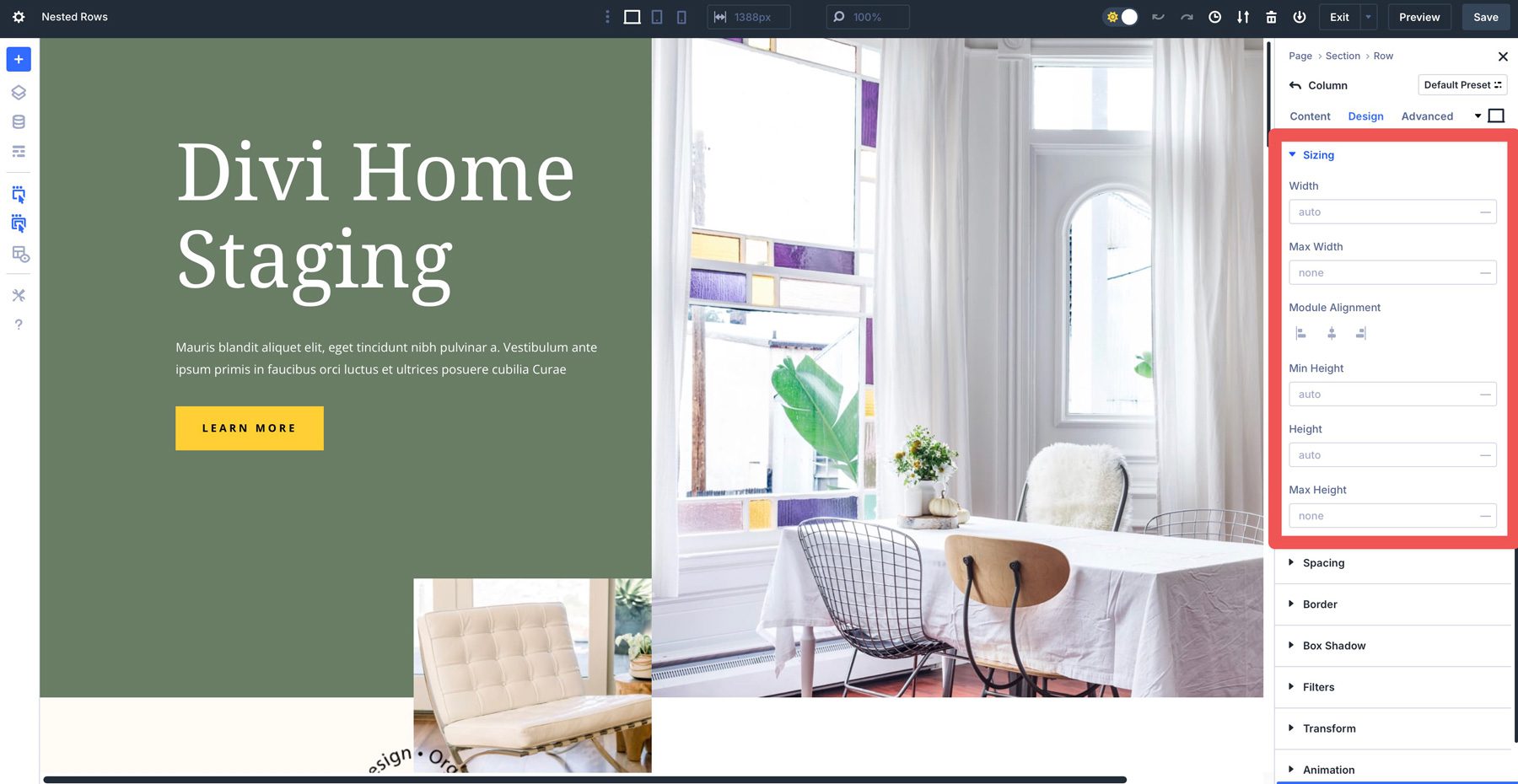
يتم استكمال الصفوف المتداخلة عناصر تحكم في حجم الأعمدة المحسّنة لـ DIVI 5 ، مما يوفر دقة تصميم تخطيط أكبر. يمكن للمستخدمين ضبط عرض الأعمدة داخل الصفوف الأم والمتداخلة ، مما يضمن تعديلات مثالية للبكسل وجعل من السهل إنشاء تخطيطات متوازنة وجذابة بصريًا.

ضوابط التصميم المستجيبة
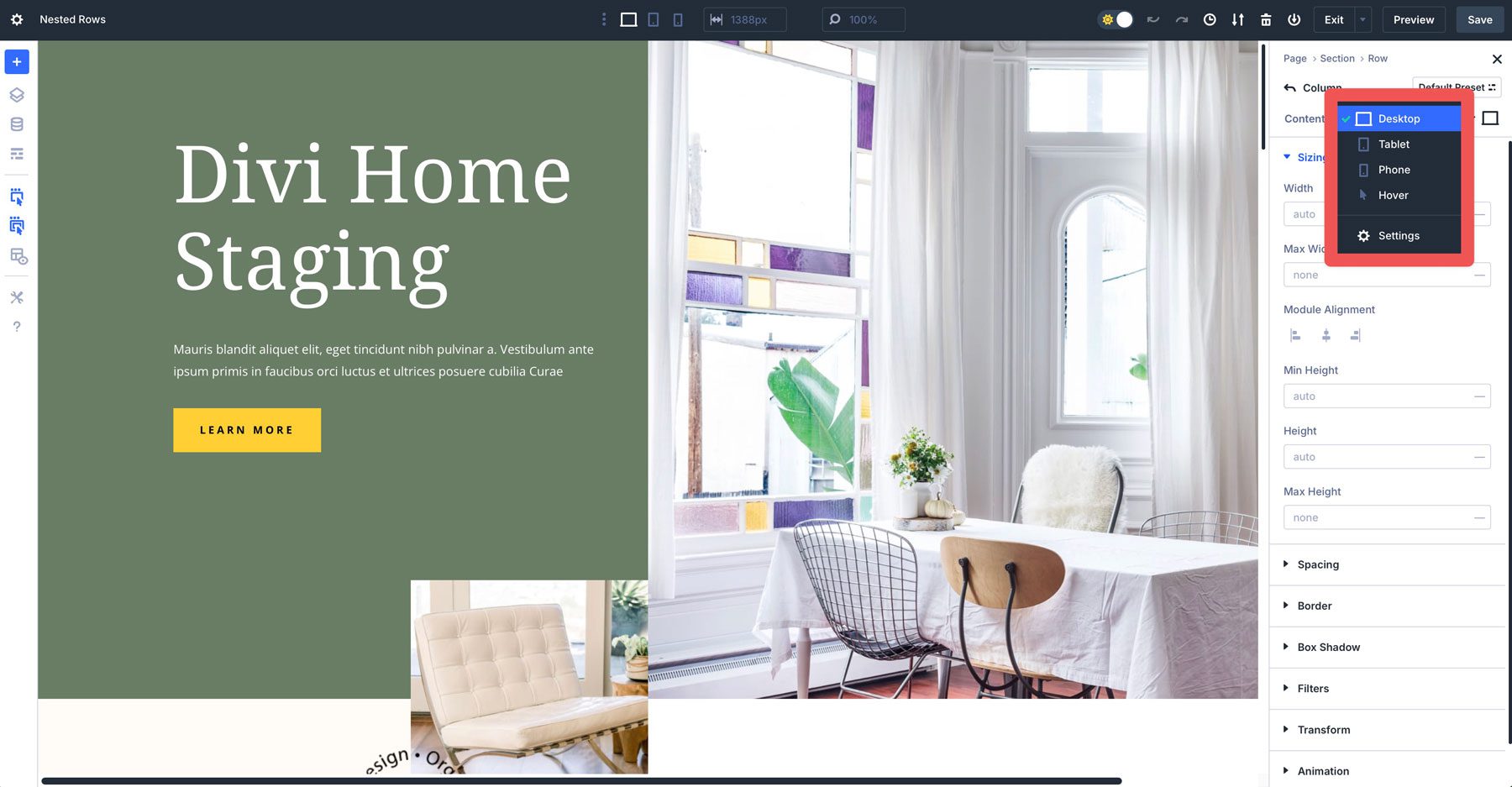
يضمن Divi 5 أن تكون الصفوف المتداخلة مستجيبة تمامًا ، مع إعدادات قابلة للتخصيص لسطح المكتب والأجهزة اللوحية والأجهزة المحمولة. يمكن للمستخدمين ضبط خصائص الصف والعمود - مثل التباعد والمحاذاة والرؤية - خاصة بكل جهاز ، مما يضمن أن تخطيطات تبدو مصقولة عبر جميع أحجام الشاشة.

من خلال عناصر تحكم مستجيبة ، يمكنك إنشاء تخطيطات متداخلة معقدة بثقة تتكيف بسلاسة مع أي جهاز ، مما يجعل التصميم أسهل بكثير.
يكملون ميزات Divi 5 الأخرى
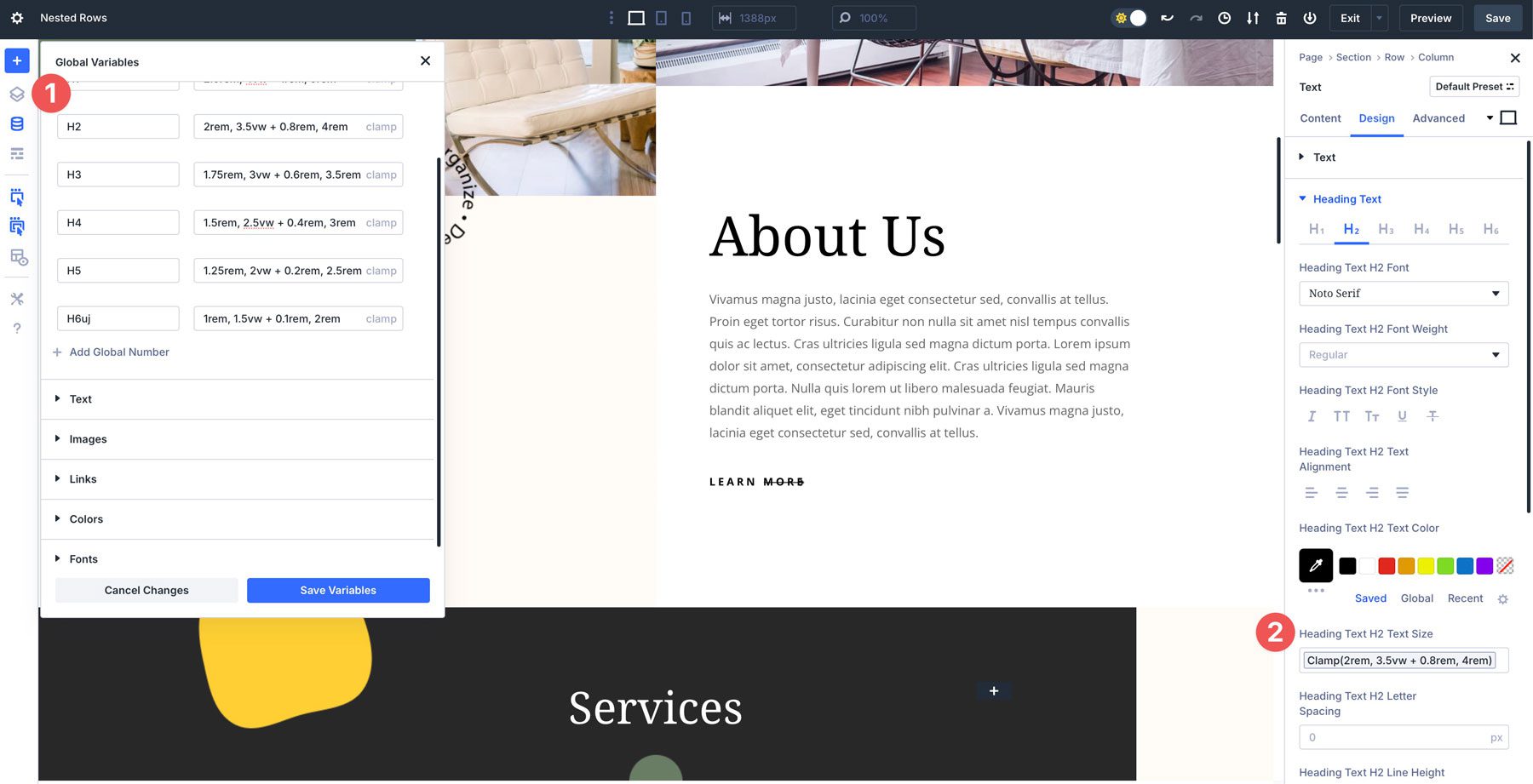
تتكامل الصفوف المتداخلة تمامًا مع ميزات Divi 5 الأخرى ، مما يخلق سير عمل متماسك للتصميم. على سبيل المثال ، يعملون جنبًا إلى جنب مع متغيرات التصميم ، مما يسمح بتصميم ثابت عبر العناصر المتداخلة ، والوحدات المتقدمة ، والتي تمكن قياسات دقيقة في الوحدات المختلفة ، مثل REM أو CALC () أو المشبك ().

بالإضافة إلى ذلك ، يتيح التصميم المستند إلى الإعداد المسبق للمستخدمين حفظ وتطبيق تكوينات الصف عبر موقعهم باستخدام مجموعات الخيارات و presets العناصر ، وتبسيط المهام المتكررة. هذا يضمن أن الصفوف المتداخلة تعزز مرونة التخطيط وتتناسب مع النظام الإيكولوجي الأوسع لـ Divi 5 لأدوات التصميم الحديثة.


فوائد استخدام الصفوف المتداخلة
الصفوف المتداخلة في Divi 5 تحسين قدرات التصميم التي لديك عند بناء مواقع الويب. يمكنك فتح إمكانيات إبداعية لتحسين سير العمل لأن الصفوف المتداخلة توفر مزايا ملموسة للمصممين من جميع المستويات.
1. مرونة تخطيط إضافية
من خلال القدرة على تعشق صفوف ، يمكن للمستخدمين إنشاء تصميمات معقدة مثل أقسام البطل الطبقات أو الشبكات أو أي شيء يمكن أن يحلموا به ، دون تقييد هياكل الصف الصلبة. تشجع هذه الحرية على تصميم حرية التصميم والتحكم الدقيق ، مما يسمح للمصممين بالتخلي عن ما هو ممكن في Divi 4. بغض النظر عن نوع التصميم الذي تريده ، توفر الصفوف المتداخلة تنوعًا في إنشاء أي تصميم تقريبًا.
2. تصميمات معقدة مبسطة
يلغي Divi 5 الحاجة إلى أقسام متخصصة من CSS المخصصة لإنشاء تخطيطات متطورة. في الماضي ، لجأ المصممون إلى الحلول لتقليد الصفوف المتداخلة ، مما أضاف التعقيد ، وفي بعض الحالات ، ينفخ الكود لإنشاء تخطيطات خارج إمكانيات Divi 4. الآن ، تتيح لك الصفوف المتداخلة بناء تخطيطات معقدة بسرعة ، مما يسهل على المستخدمين إنتاج تخطيطات مهنية لافتة للنظر دون الترميز.
3. كفاءة تصميم أفضل
تتيح علامة تبويب الصف الجديدة في Visual Builder للمستخدمين الاختيار بسرعة من خيارات الصفوف المختلفة ، مما يقلل من وقت الإعداد. تجعل وظائف السحب والإفلات وحجم الأعمدة المخصصة تصميم أقسام معقدة أسرع وأكثر سهولة. مع الحد الأدنى من منحنى التعلم ، يمكنك تحقيق نتائج مصقولة ، مما يسمح للمستخدمين بالتركيز على الإبداع بدلاً من العقبات الفنية.
4. تحسين الاستجابة
عن طريق تعشيش صفوف ، يمكنك الحصول على مزيد من التحكم الحبيبي في كيفية تكديس عناصر التصميم وإعادة ترتيبها على أحجام شاشة مختلفة. يمكنك ضبط عرض الأعمدة ورؤية الصفوف الداخلية بشكل مستقل عن الصف الخارجي ، مما يؤدي إلى تجربة مستخدم أفضل على أجهزة الأجهزة المحمولة والأجهزة اللوحية.
كيفية استخدام الصفوف المتداخلة في Divi 5
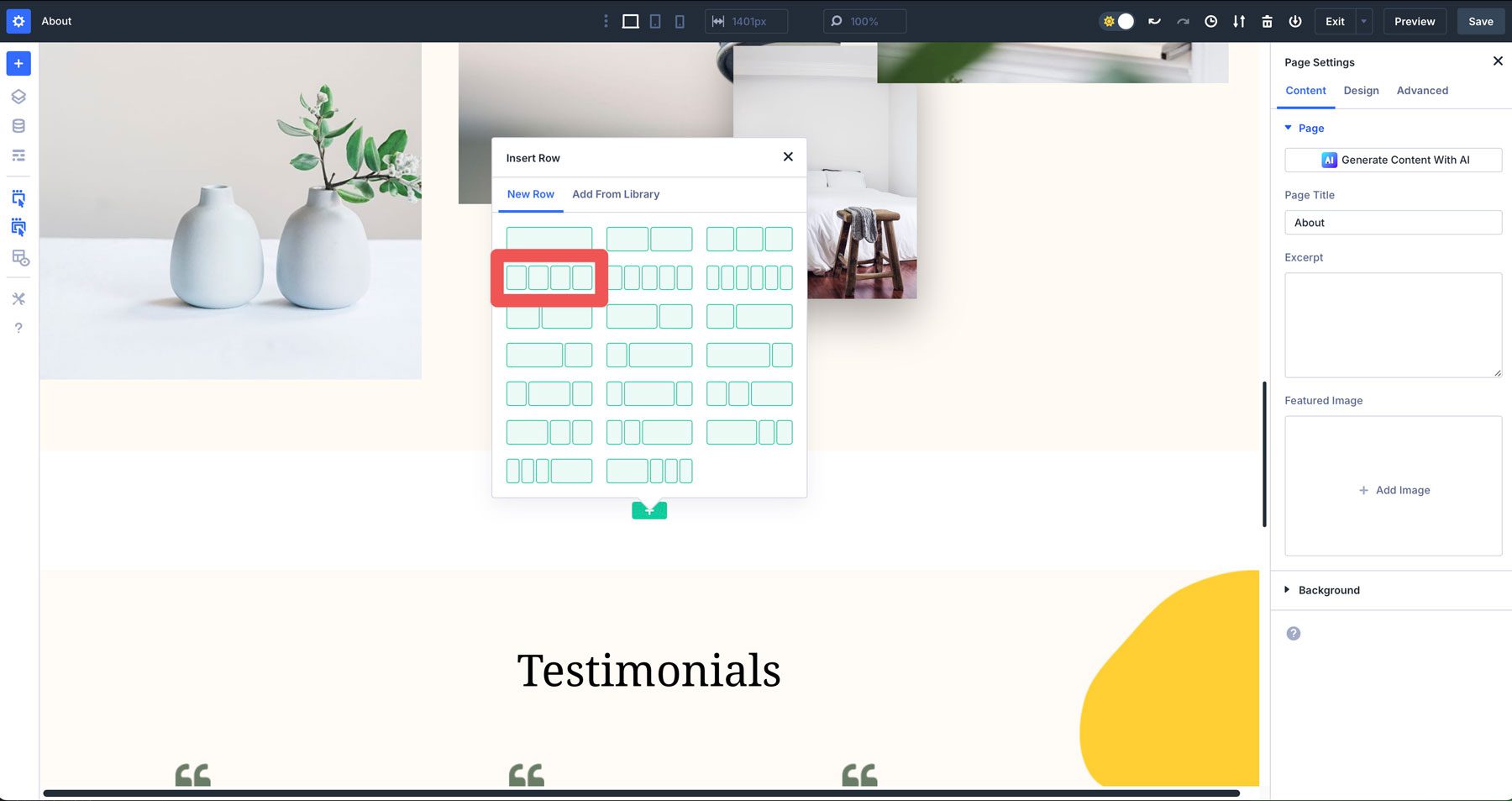
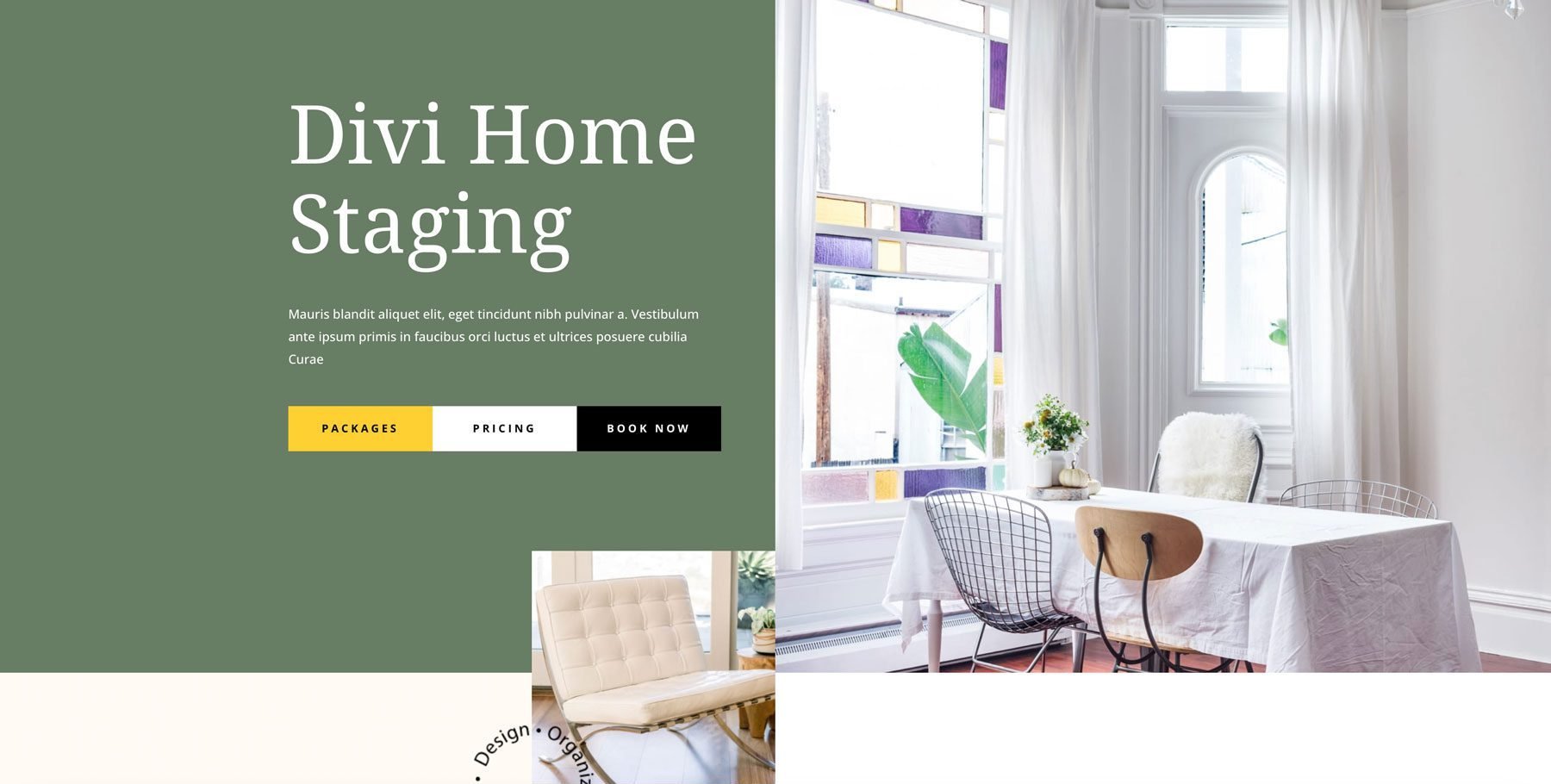
لإظهار مدى سهولة العمل مع الصفوف المتداخلة في Divi 5 ، سنستخدم حزمة تخطيط التدريج المنزلي لـ Divi لإضافة قسم فريق إلى صفحة حول الحزمة. قم بإنشاء صفحة جديدة على موقع Divi الخاص بك وتحميل الصفحة حول حزمة التصميم. مع تنشيط البناء المرئي ، انقر لإضافة تصميم 4 عمود إلى الصفحة.

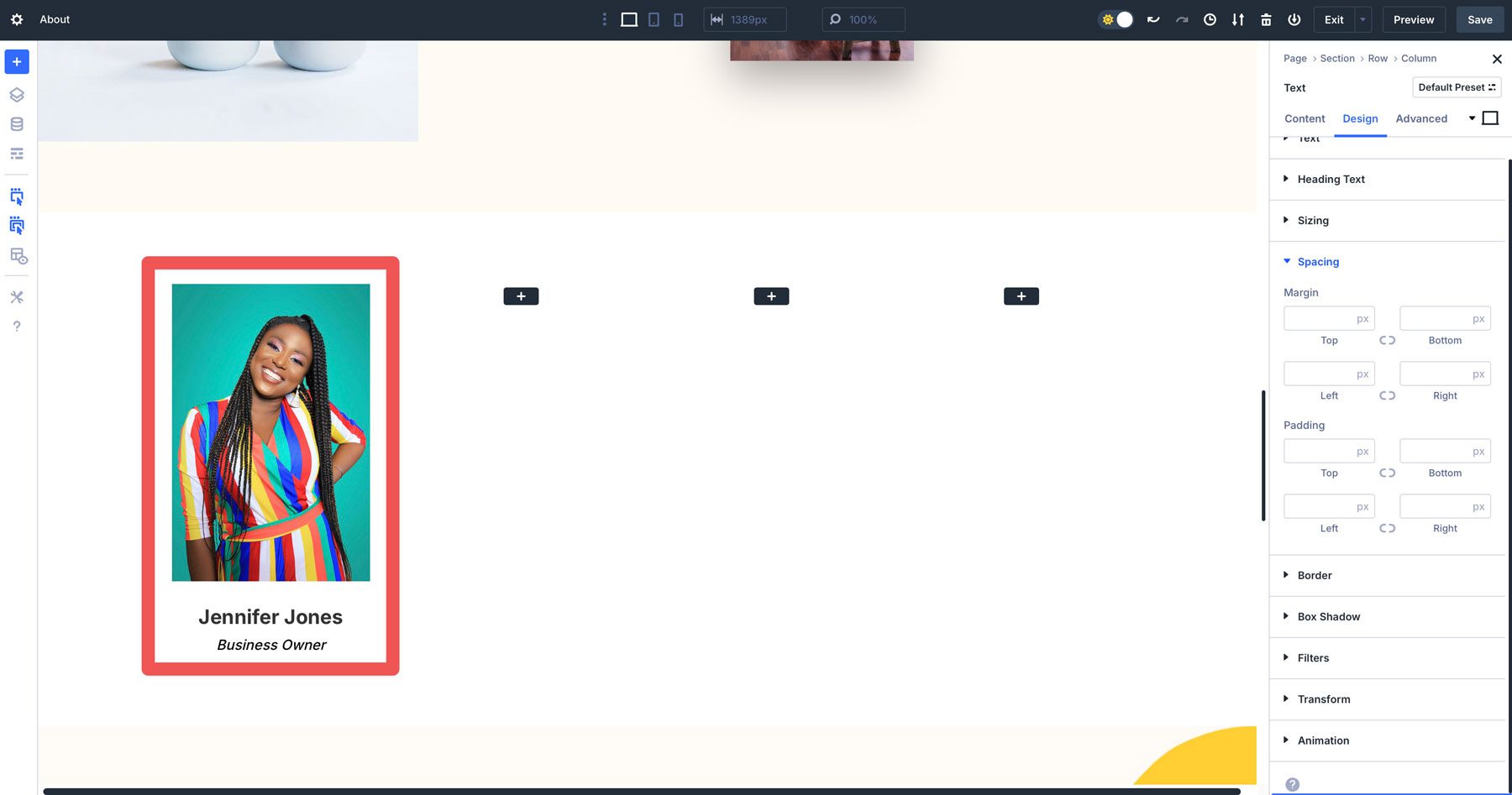
أضف صورة وعنوان ووحدة نصية إلى العمود الأول.

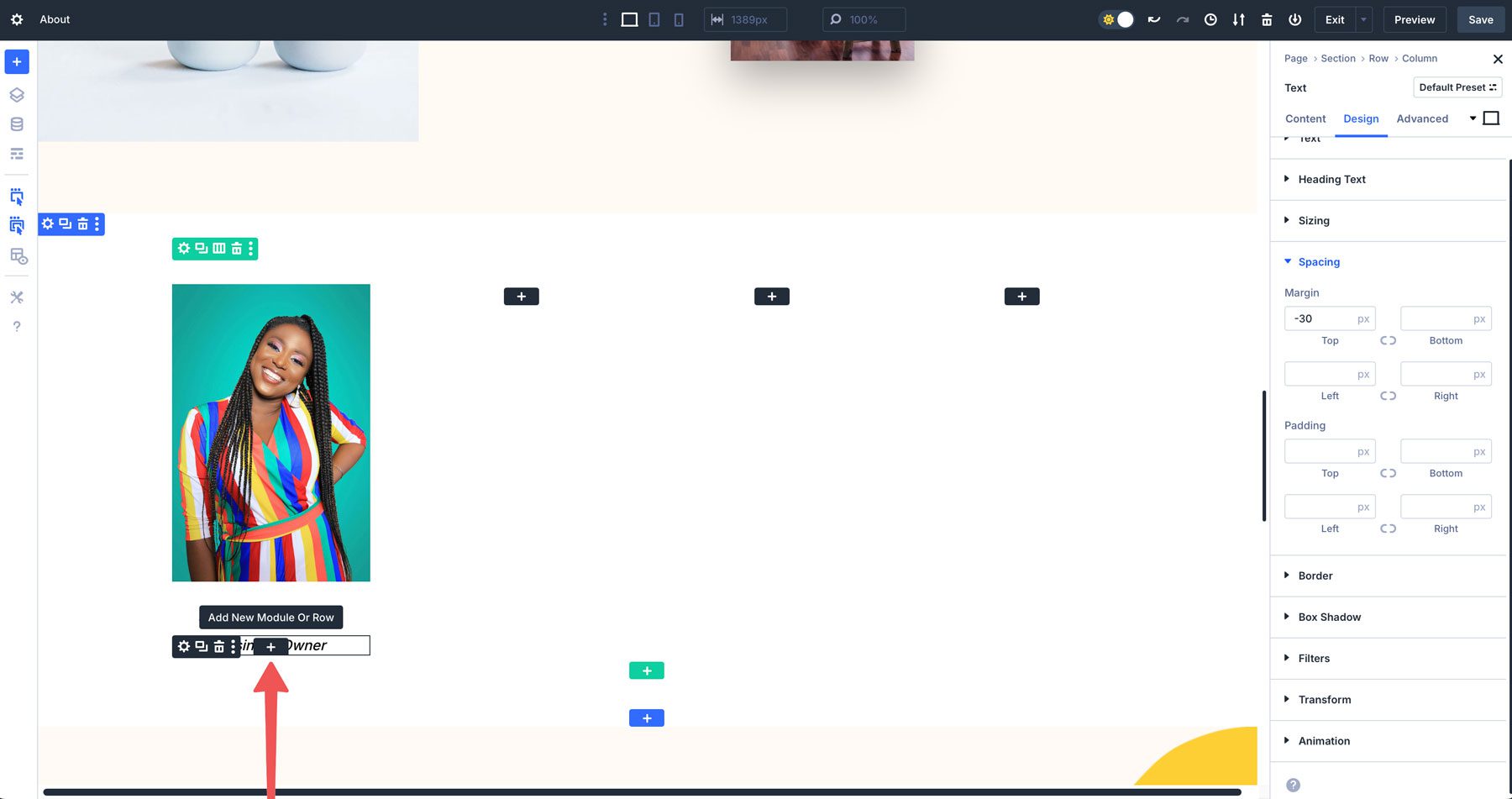
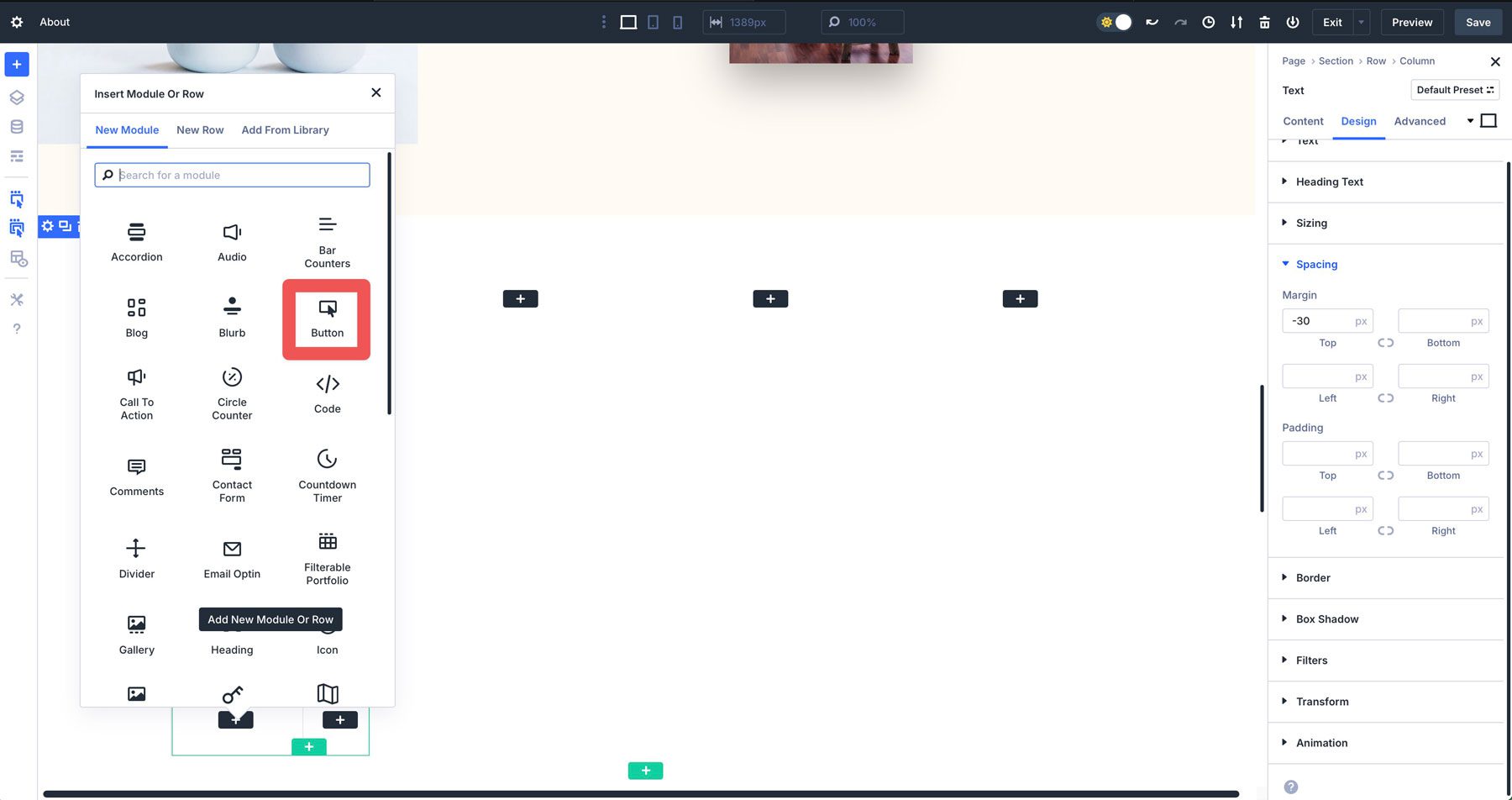
انقر فوق الرمز الرمادي + لإضافة وحدة جديدة أسفل النص.

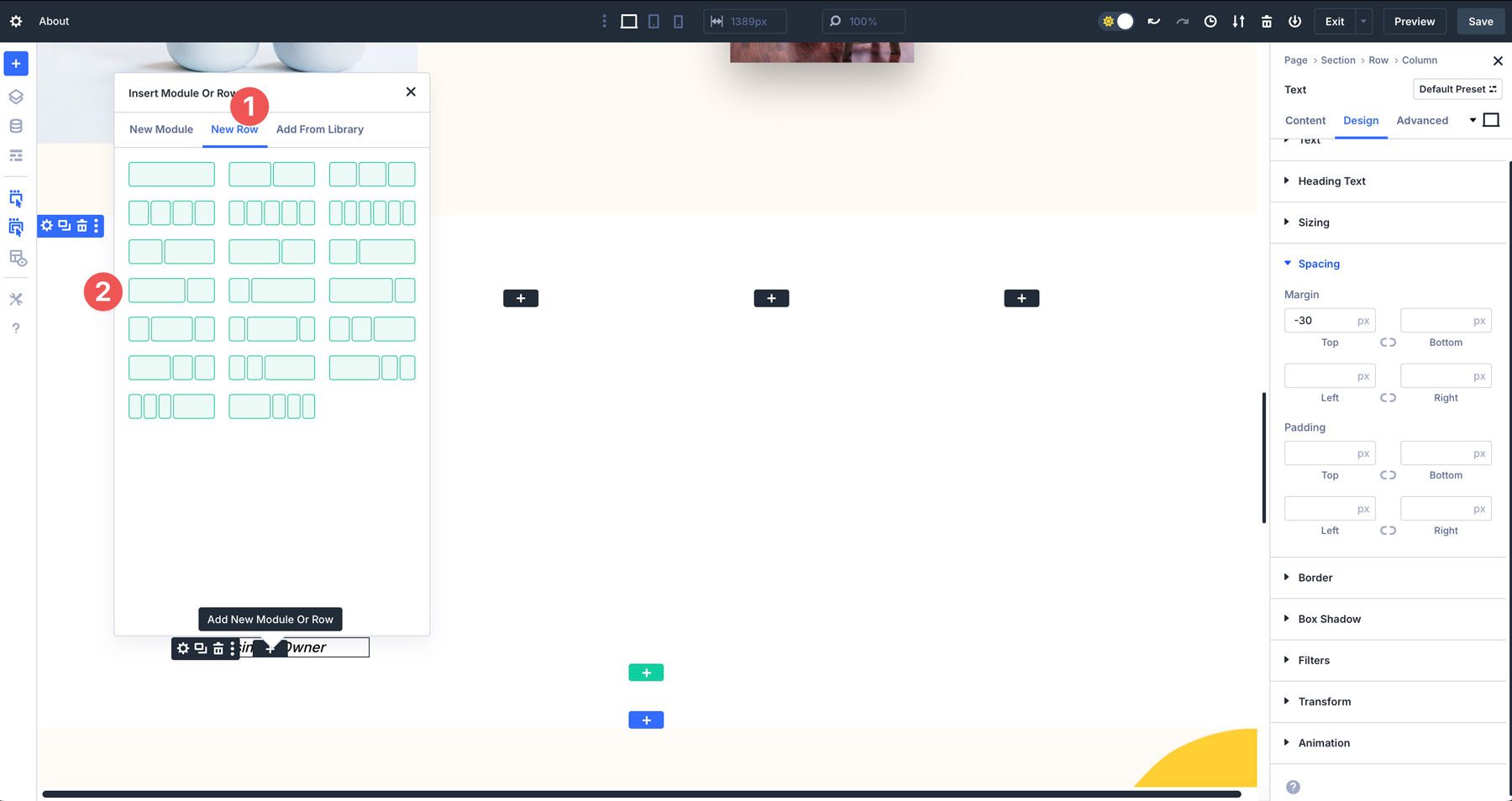
عند فتح مربع الحوار ، انقر فوق علامة تبويب الصف الجديد وأضف صفًا متداخلًا 2/3 + 1/3 .

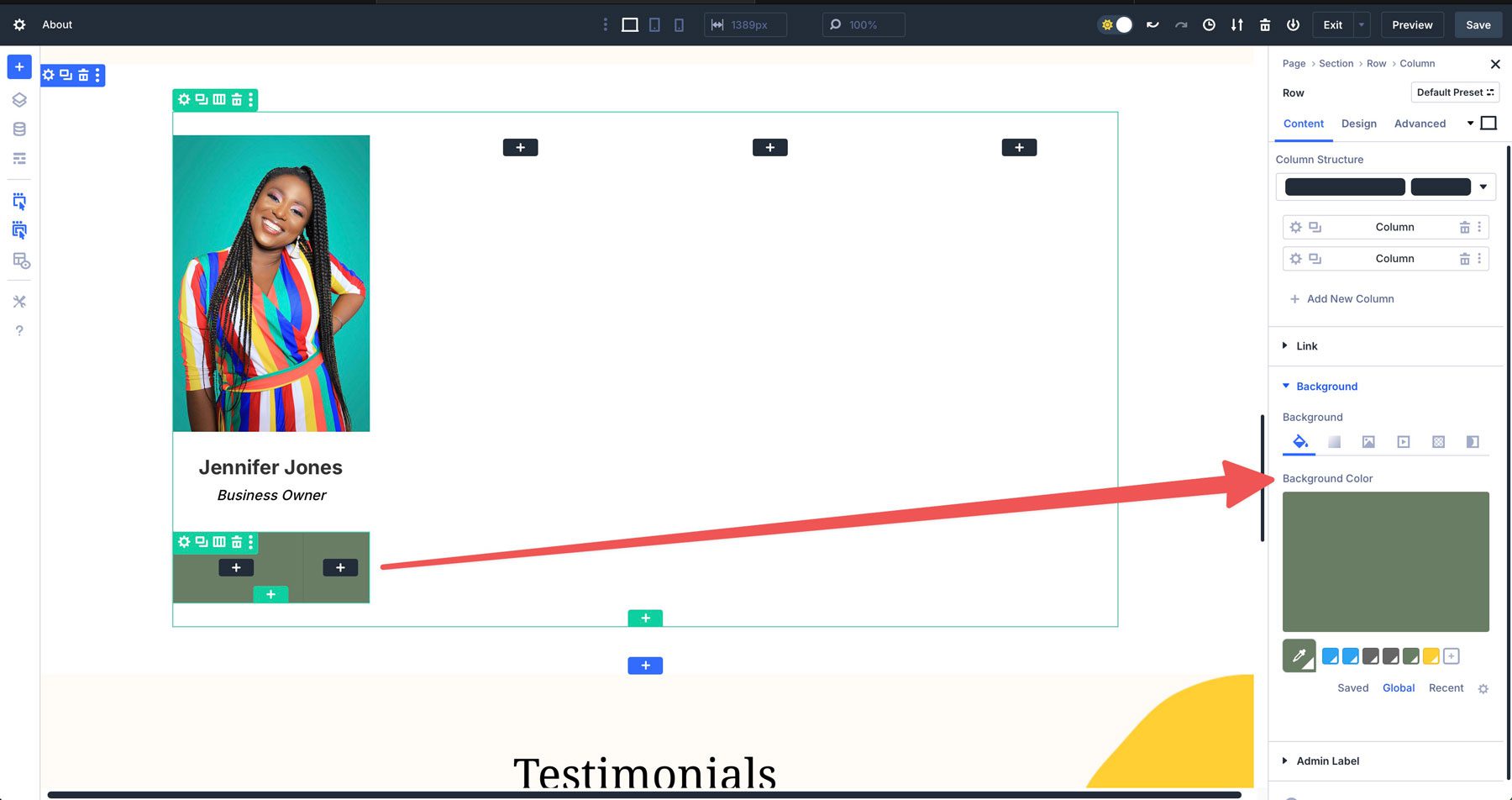
أضف #687d65 في إعدادات الصف كون الخلفية.

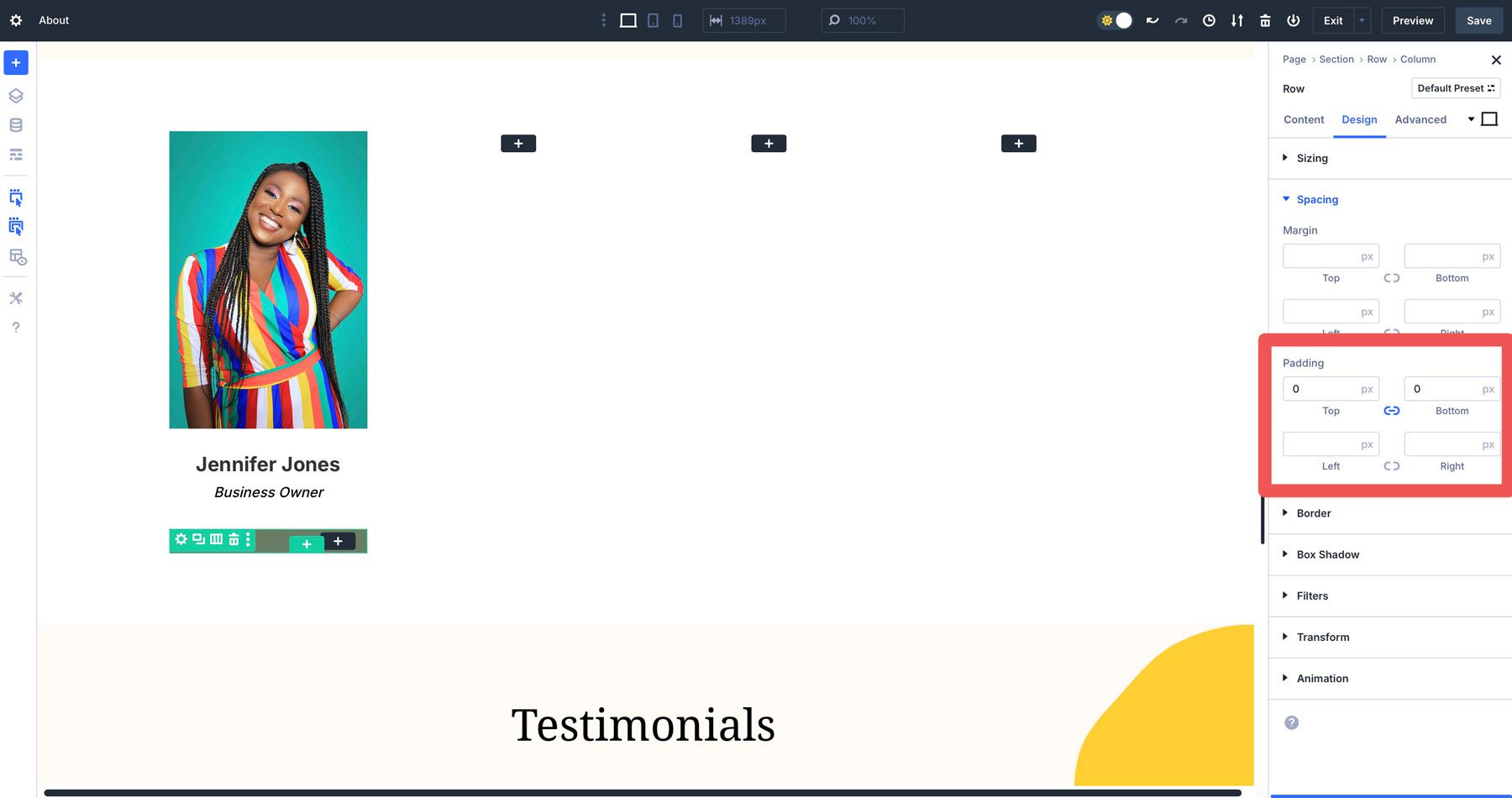
انقر فوق علامة تبويب التصميم وضبط الحشوة العلوية والسفلية على 0 بكسل .

مع وجود الصف في مكانه ، أضف وحدة زر إلى العمود الأول.

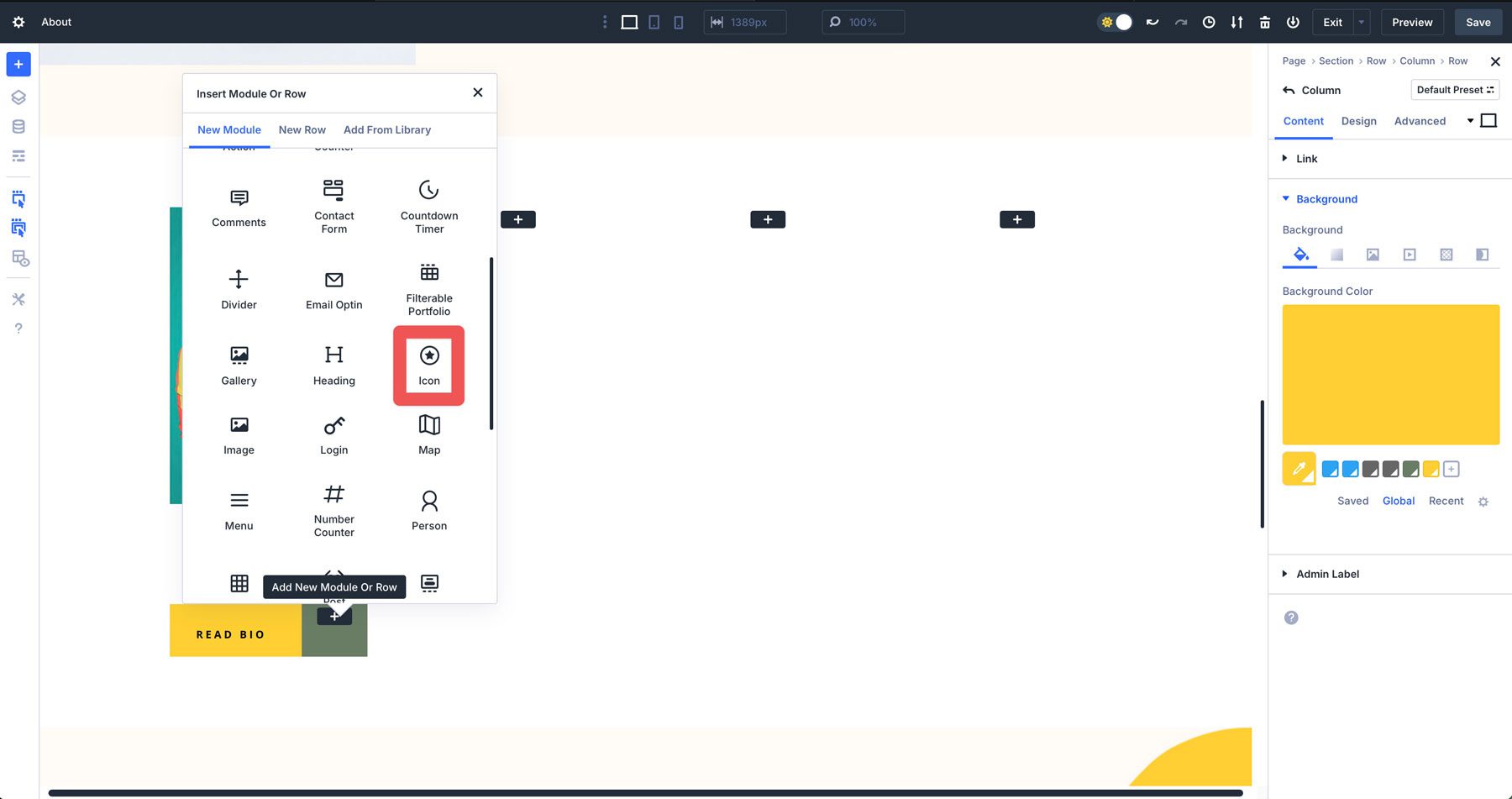
في العمود الثاني ، أضف وحدة رمز وحدد أيقونة LinkedIn .

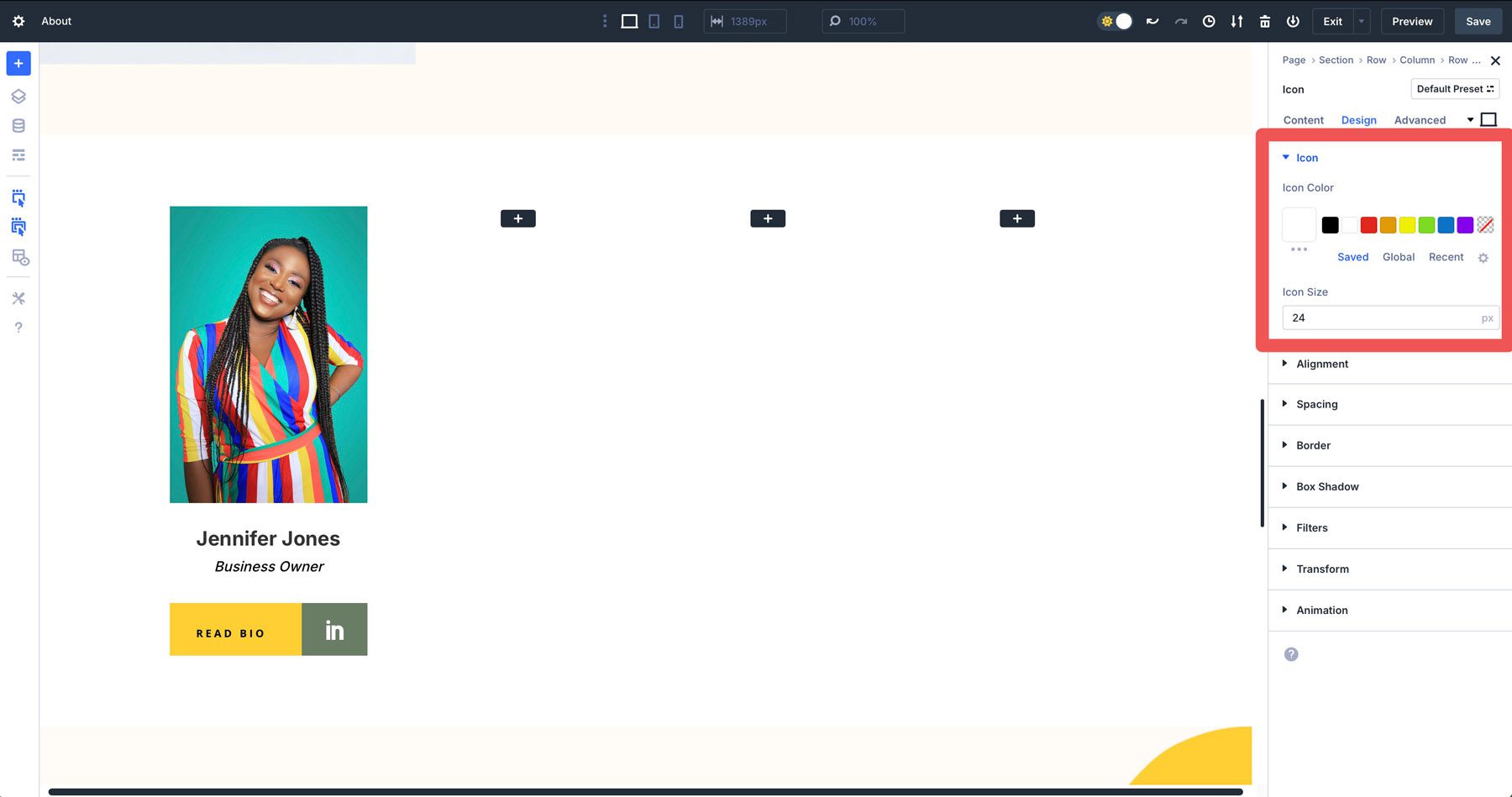
اضبط لون الأيقونة على اللون الأبيض وحجم الأيقونة على 24 بكسل .

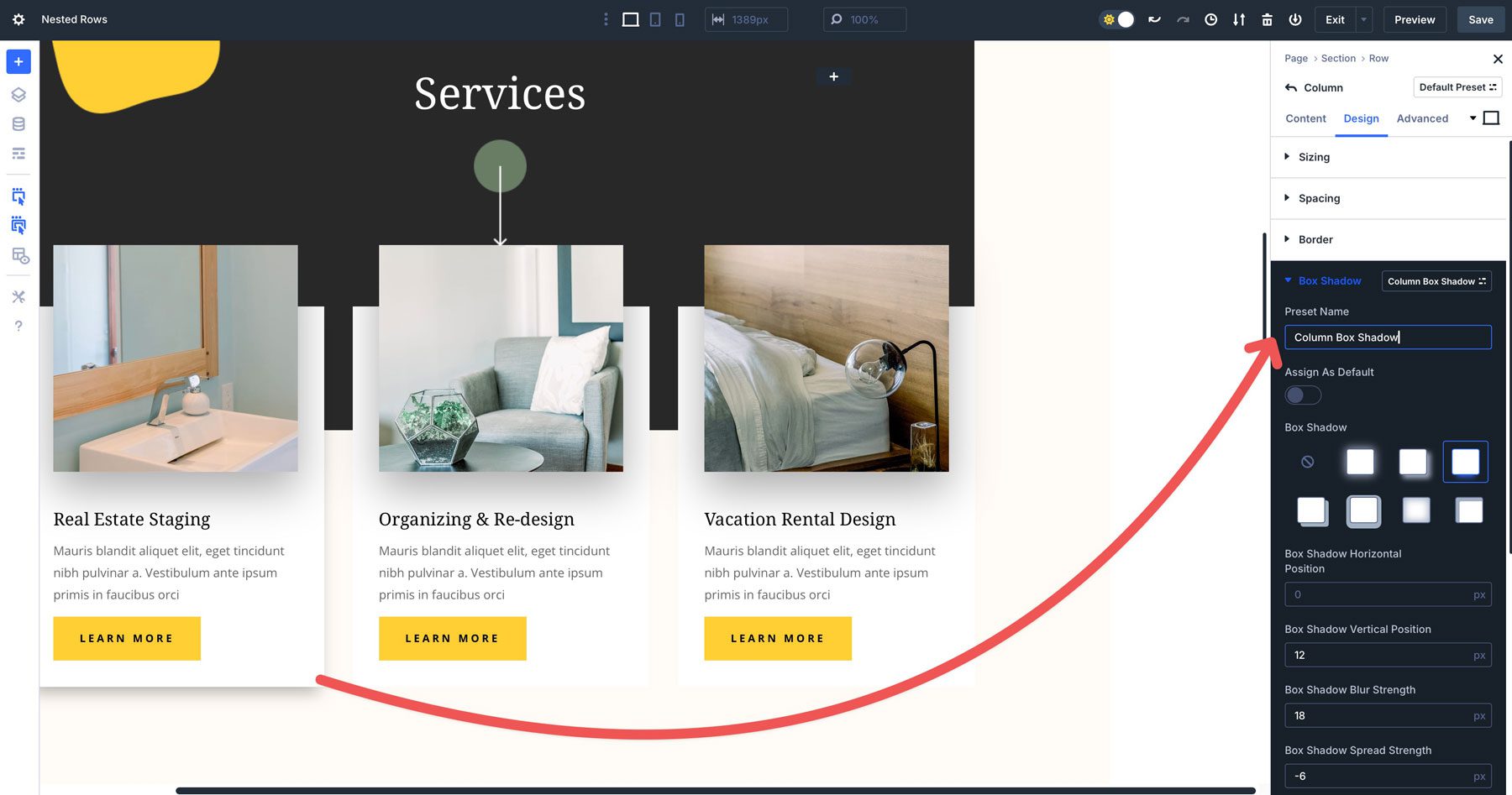
من هناك ، انسخ العمود الرئيسي الأول لتكرار النمط للأعمدة المتبقية. بمجرد الانتهاء ، ستبدو صفوفك المتداخلة لا تشوبه شائبة على جميع أحجام الشاشة. يمكنك الجمع بين الأنماط ، وإنشاء إعدادات جماعية للخيارات لإعادة الاستخدام ، وأكثر من ذلك دون الاعتماد على عناصر التحكم في التحول أو CSS لمحاذاة عناصر صفك.
حالات استخدام الصف المتداخلة
تفتح الصفوف المتداخلة في Divi 5 عالمًا من الاحتمالات ، مما يجعل إنشاء تخطيطات مذهلة وعملية أسهل. فيما يلي بعض الأمثلة العملية للاستفادة من الصفوف المتداخلة في مشاريعك.
أقسام البطل
الصفوف المتداخلة مثالية لإنشاء أقسام البطل التي تجذب الانتباه. على سبيل المثال ، قد يحتوي الصف الأصل على عمودين له عنوان كبير وجريء ونسخة داعمة وصف متداخل من ثلاثة أزرار ، في حين أن الآخر لديه صورة خلفية. يسمح هذا النهج بالتحكم الدقيق في التباعد والمحاذاة ، مما يؤدي إلى قسم بطل احترافي يشرك الزائرين عندما يهبطون على موقعك.

بناء تخطيطات متعددة العمود
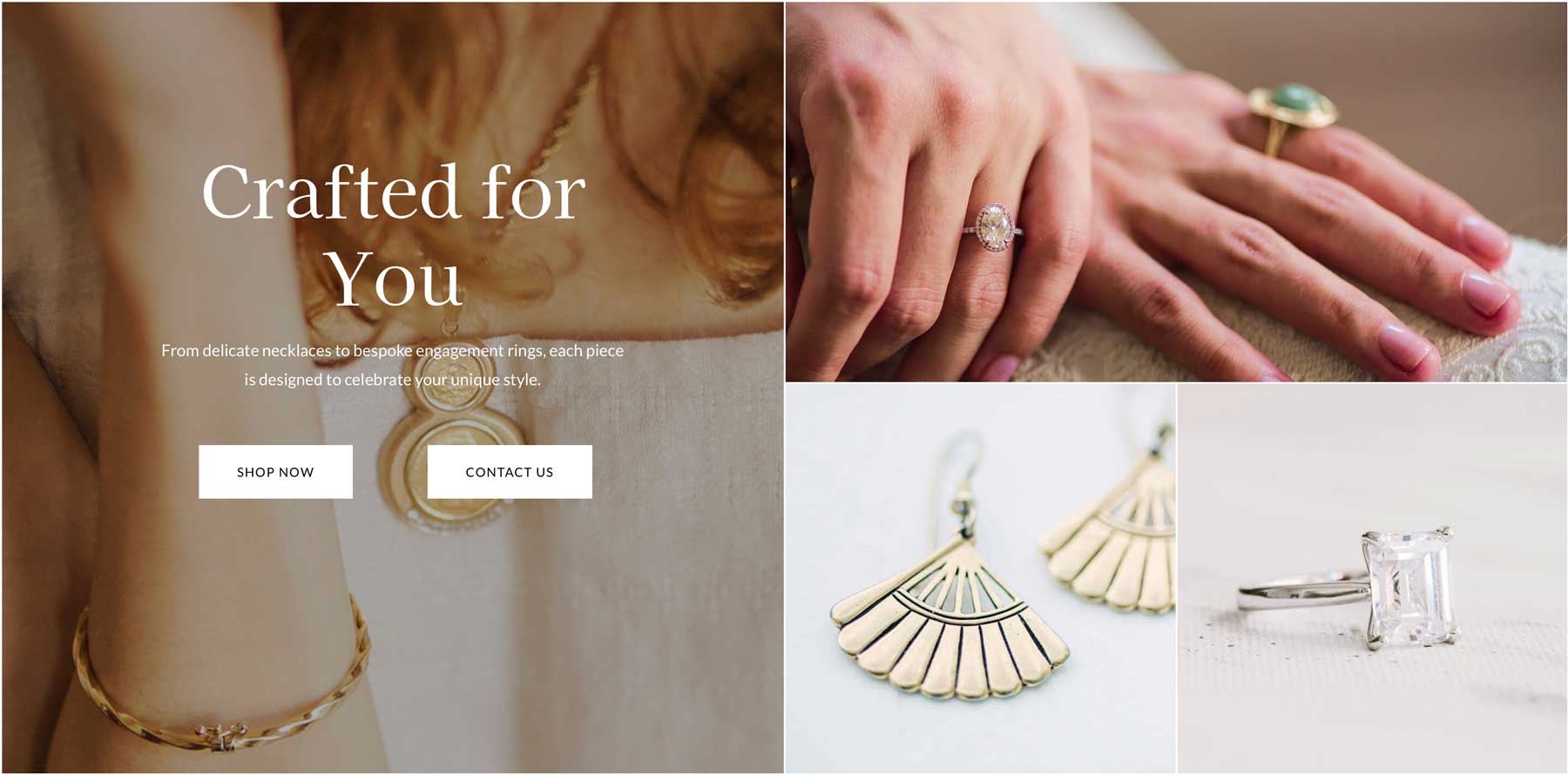
تتيح لك الصفوف المتداخلة إنشاء تخطيطات تشبه الشبكة للمحافظ أو صفحات الخدمة أو المعارض الخاصة بالمنتجات. على سبيل المثال ، يمكنك استخدام صف الأصل مع أعمدة متعددة تحتوي على صف متداخل لعرض العناصر الفردية مع الصور والألقاب والأوصاف وروابط الأزرار. تتيح هذه المرونة أحجام الأعمدة المتنوعة والمحتوى المتداخل ، مما يؤدي بسهولة إلى إنشاء تخطيطات جذابة بصريًا.

صفحات الهبوط التفاعلية
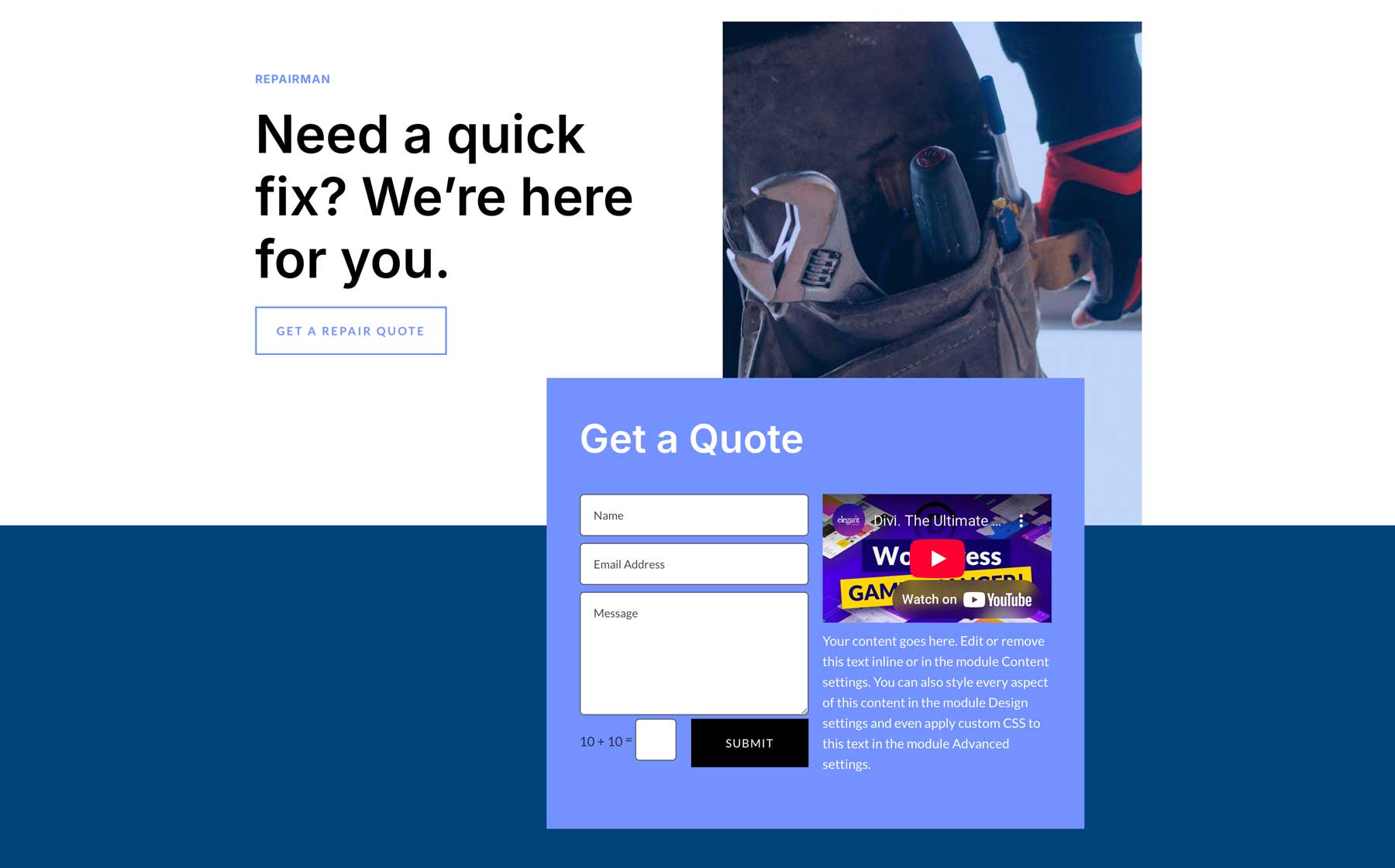
تتيح لك الصفوف المتداخلة تنظيم المحتوى بسهولة أكبر للحصول على صفحات مقصودة ديناميكية وجذابة. يمكنك تعشق الصفوف لفصل أقسام مثل الشهادات أو أبرز المعالم أو نماذج التقاط الرصاص. على سبيل المثال ، قد تستخدم الصفحة المقصودة صفًا متداخلًا لوضع وحدة فيديو إلى جانب نموذج تسجيل ، مما يضمن تخطيطًا متوازنًا يوجه المستخدمين نحو التحويل.

تعزيز صفحات التجارة الإلكترونية
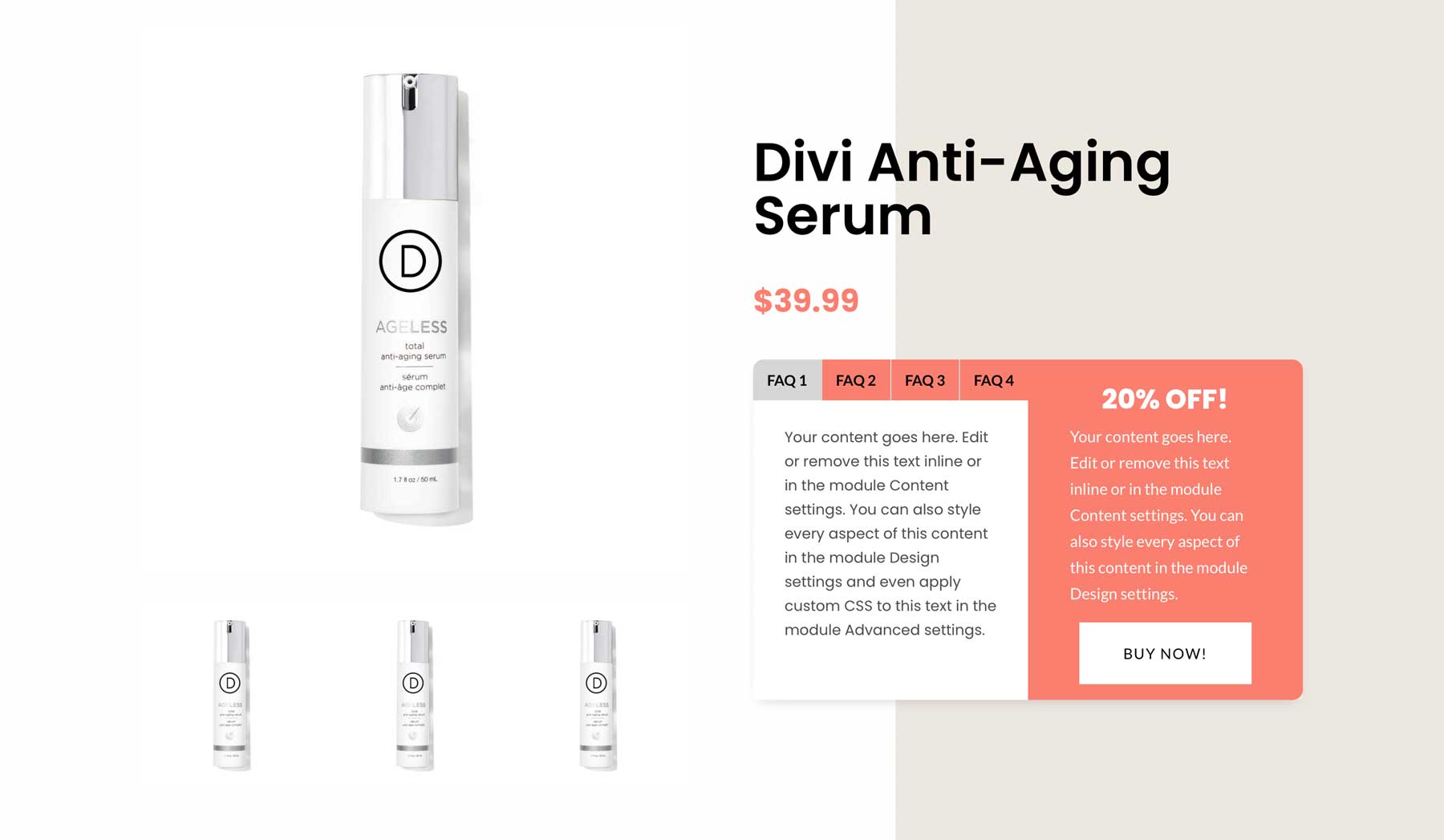
تعد الصفوف المتداخلة مثالية لهيكلة صفحات منتجات WooCommerce ذات المحتوى المتداخل. يمكنك استخدام صف الأصل لتنظيم صورة وتفاصيل المنتج الرئيسية ، مع صفوف متداخلة للأقسام التكميلية مثل مراجعات العملاء أو أوصاف المنتج أو المنتجات ذات الصلة. على سبيل المثال ، يمكن للصف المتداخل الاحتفاظ بوحدة TAB للمواصفات أو الأسئلة الشائعة حول المنتج ، بينما يعرض آخر زر شراء الآن إلى جانب لافتة خصم.

خاتمة
الصفوف المتداخلة في Divi 5 تحسين كيفية تصميم صفحات الويب. أنها توفر المرونة لإنشاء تخطيطات حديثة وآسر دون ترميز مخصص. من خلال دمج الصفوف المتداخلة في سير عمل التصميم الخاص بك ، يمكنك القضاء على قيود الإصدارات السابقة من Divi ، مما يتيح لك بناء كل شيء من أقسام البطل إلى جذب صفحات التجارة الإلكترونية دون قسم تخصص.
هل أنت مستعد لاستكشاف الصفوف المتداخلة؟ الغوص في أحدث Divi 5 Public Alpha وتجربةها لبناء تخطيطات فريدة من نوعها تستجيب تضيف عمقًا إلى مشاريعك. نحن نشجعك على مشاركة إبداعاتك مع مجتمع Divi على وسائل التواصل الاجتماعي ، ومنتديات Reddit ، أو عن طريق الفم ، والانضمام إلى المحادثة حول مستقبل Divi 5 المثير. لقد كان تطوير Divi 5 عملية طويلة ، ونحن حريصون على سماع أفكارك!
Divi 5 جاهز للاستخدام على بنيات موقع الويب الجديد ، ولكن ليس جاهزًا تمامًا لنقل تلك الموجودة.
