Tutto ciò che devi sapere sulle file nidificate di Divi 5
Pubblicato: 2025-04-29Divi è stato a lungo uno dei preferiti per gli utenti di WordPress che desiderano costruire siti Web belli e funzionali. Con Divi 5, stiamo prendendo flessibilità a nuove altezze, introducendo funzionalità che ridefiniscono il modo in cui affrontiamo il design del layout. Tra questi c'è l'ultima funzionalità di Divi 5, righe nidificate. Fornisce un modo più intuitivo per costruire layout complessi e dinamici.
In questo post, ci immergeremo in tutto ciò che devi sapere sulle file nidificate di Divi 5. Spiegheremo cosa sono e come funzionano e forniremo alcuni esempi per innescare la creatività per il tuo prossimo progetto di web design.
Divi 5 è pronto per l'uso su build del nuovo sito Web, ma non del tutto pronto per il trasferimento di quelli esistenti.
Immergiamoci.
- 1 Quali sono le file nidificate in Divi 5?
- 2 caratteristiche chiave delle righe nidificate
- 2.1 file nidificate infinite
- 2.2 Nuova scheda riga in Visual Builder
- 2.3 Nuovi campi di dimensionamento per colonne
- 2.4 Controlli di progettazione reattivi
- 2.5 si complimentano con altre caratteristiche Divi 5
- 3 vantaggi dell'uso di righe nidificate
- 3.1 1. Flessibilità di layout extra
- 3.2 2. Progetti complessi semplificati
- 3.3 3. Migliore efficienza di progettazione
- 3.4 4. Migliorata reattività
- 4 Come utilizzare le righe nidificate in Divi 5
- 5 casi d'uso della riga nidificata
- 5.1 sezioni di eroi
- 5.2 Building Layout multi-colonna
- 5.3 Pagine di atterraggio interattive
- 5.4 Miglioramento delle pagine di e -commerce
- 6 Conclusione
Quali sono le file nidificate in Divi 5?
Le file nidificate in Divi 5 consentono di posizionare le file all'interno di altre file, creando strutture di layout infinitamente nidificabili all'interno del costruttore visivo. Con questa funzione, gli utenti Divi possono creare progetti complessi e stratificati incorporando righe all'interno delle colonne di una riga dei genitori, offrendo un migliore controllo sulla gerarchia del loro layout. A differenza delle righe tradizionali, le righe nidificate consentono ai progettisti di impilare e organizzare il contenuto in modo più dinamico e in modo flessibile mantenendo l'interfaccia di trascinamento della classica drop di Divi.
In Divi 4, la creazione di layout nidificati è stata una sfida a causa della rigida struttura del Builder Visual. I designer erano limitati a sezioni speciali, che offrivano layout nidificati predefiniti ma mancavano di flessibilità per i progetti personalizzati.

Il raggiungimento di layout più intricati spesso richiedeva CSS personalizzati, il che ha aggiunto complessità per i principianti. Le file nidificate in Divi 5 eliminano questa barriera, offrendo una soluzione nativa che si integra perfettamente nel costruttore.
Possono essere utilizzati per creare vari layout, come sezioni di eroi multicolunni, blocchi di contenuti a strati o intricate griglie del portfolio, tutte all'interno dell'interfaccia familiare di Divi. Abilitando l'infinita nidibilità, i progettisti possono sperimentare i layout unici, rendendo più facile la loro visione in vita. È un grande risparmio di tempo e migliora il potenziale creativo dei principianti e degli utenti Divi esperti.
Caratteristiche chiave delle righe nidificate
Le righe nidificate hanno diverse funzionalità chiave. Dalle infinite possibilità di layout alle opzioni di dimensionamento delle colonne migliorate, Divi 5 rende più facile che mai costruire layout complessi.
Righe nidificate infinite
Una delle caratteristiche straordinarie delle file nidificate in Divi 5 è la loro infinita nidibilità. Non c'è limite a quante righe possono essere nidificate l'una nell'altra, consentendo ai progettisti di creare facilmente layout unici. Che si tratti di costruire una pagina semplice o un sofisticato layout a più livelli, le righe nidificate ti consentono di spingere i confini creativi mantenendo il controllo su ogni elemento.
Nuova scheda riga in Visual Builder
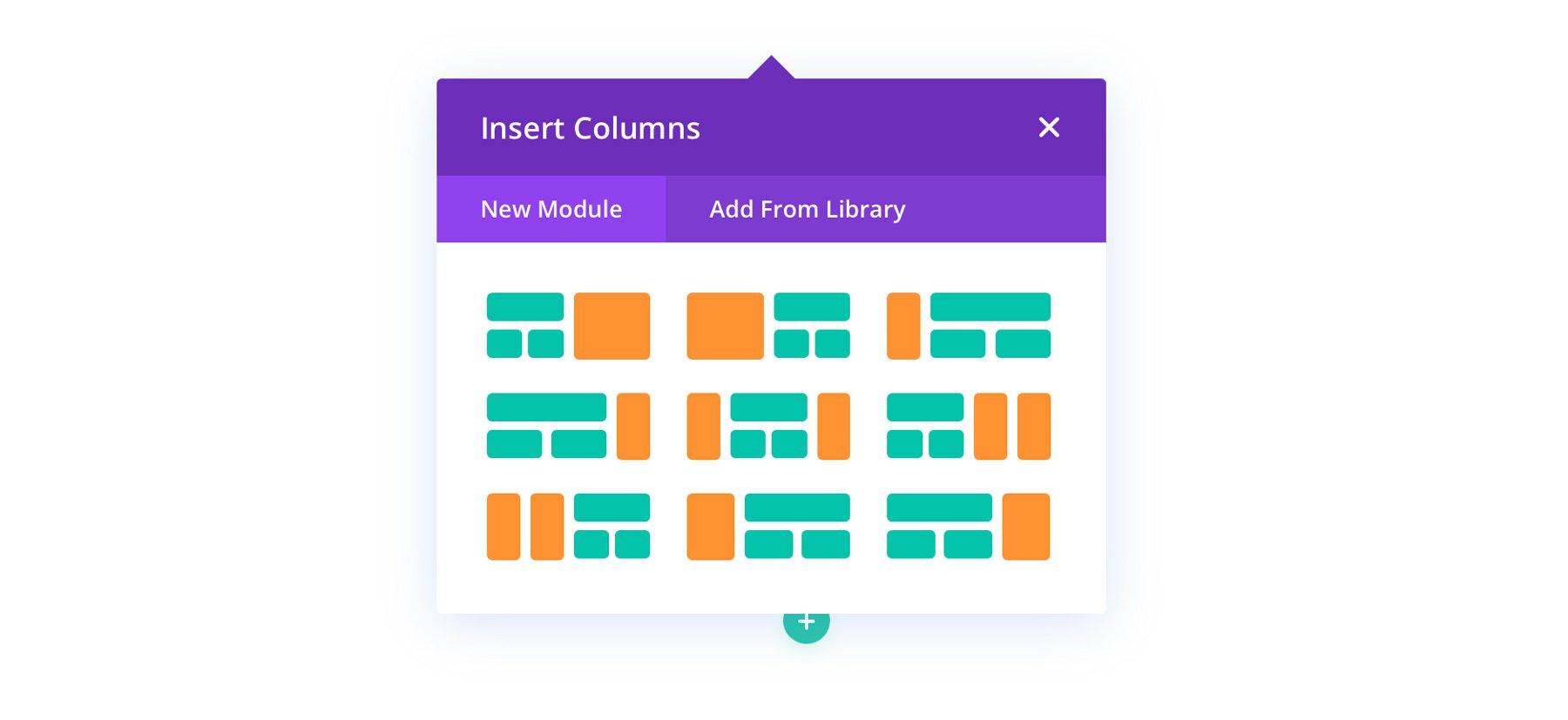
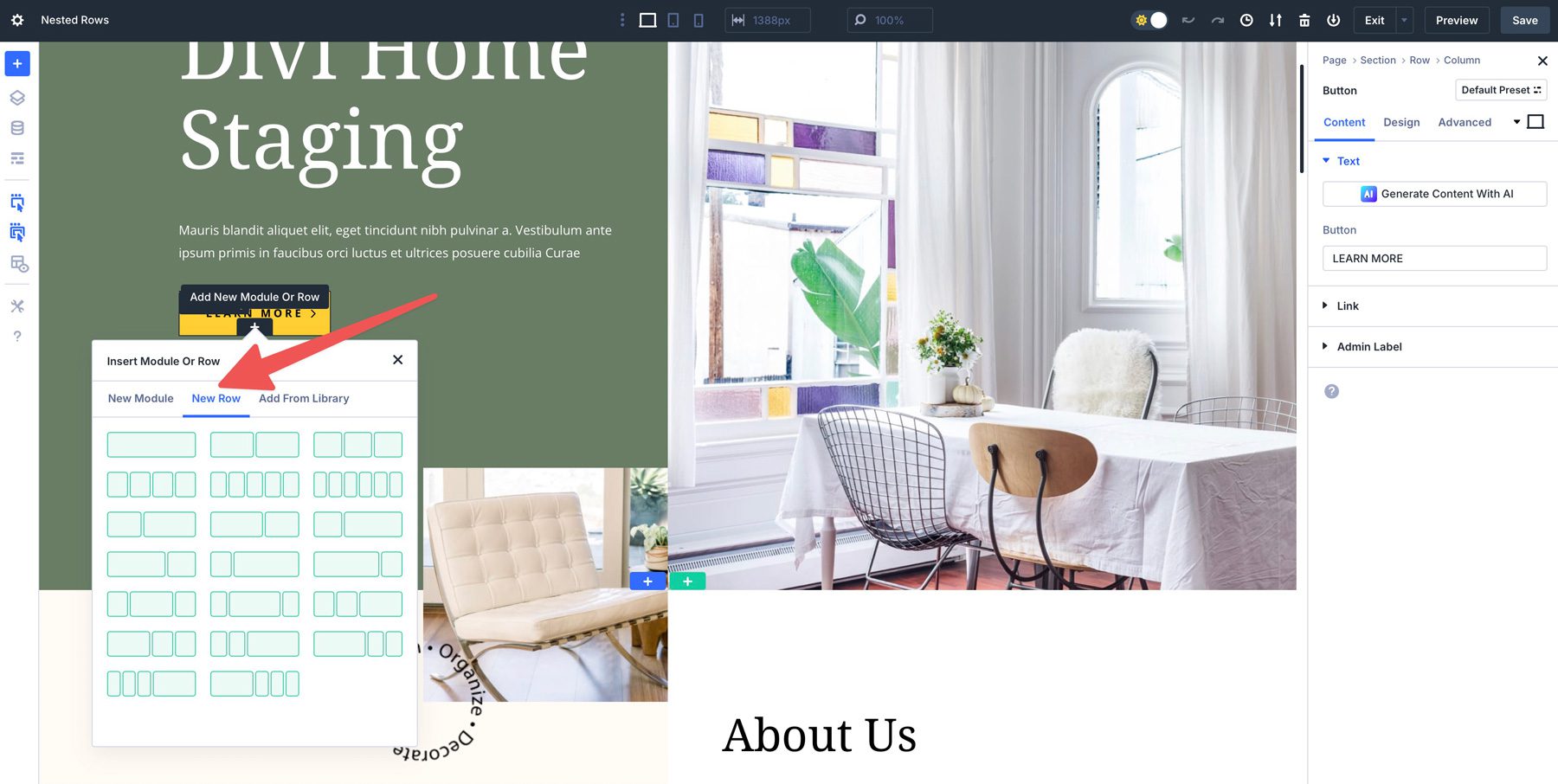
L'accesso alle righe nidificate è senza soluzione di continuità all'interno di Divi 5. Per aggiungere una riga nidificata, fare clic per aggiungere un nuovo modulo o una riga e cercare una nuova scheda chiamata nuova riga all'interno del costruttore. Questa scheda offre le opzioni familiari della struttura delle righe di Divi, che consente di scegliere rapidamente un layout adatto alle tue esigenze.

Nuovi campi di dimensionamento per le colonne
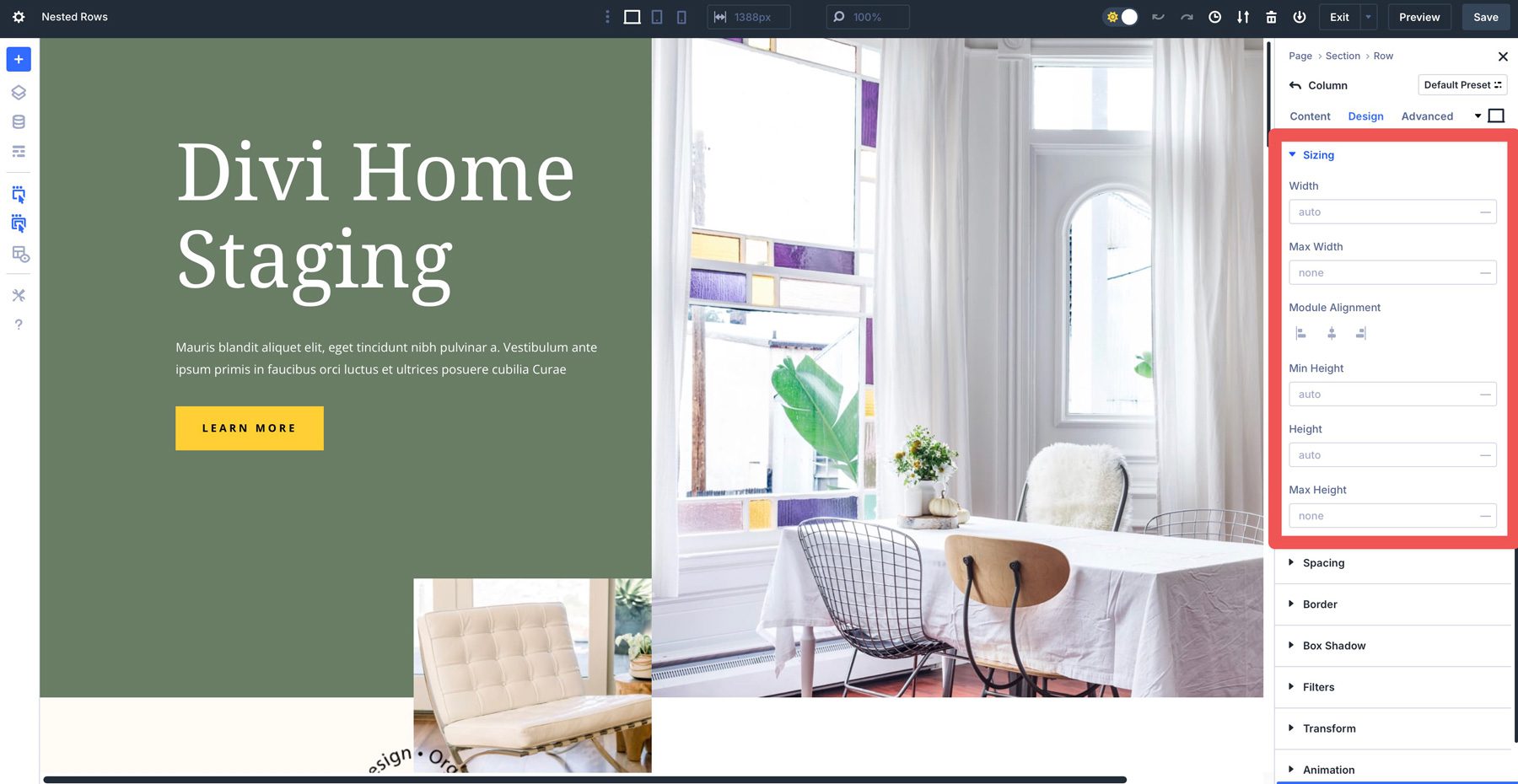
Le righe nidificate sono integrate dai controlli di dimensionamento della colonna migliorati di Divi 5, fornendo una maggiore precisione di progettazione del layout. Gli utenti possono perfezionare le larghezze delle colonne all'interno delle righe genili e nidificate, garantendo regolazioni perfette dei pixel e rendendo più semplice la creazione di layout bilanciati e visivamente allettanti.

Controlli di progettazione reattivi
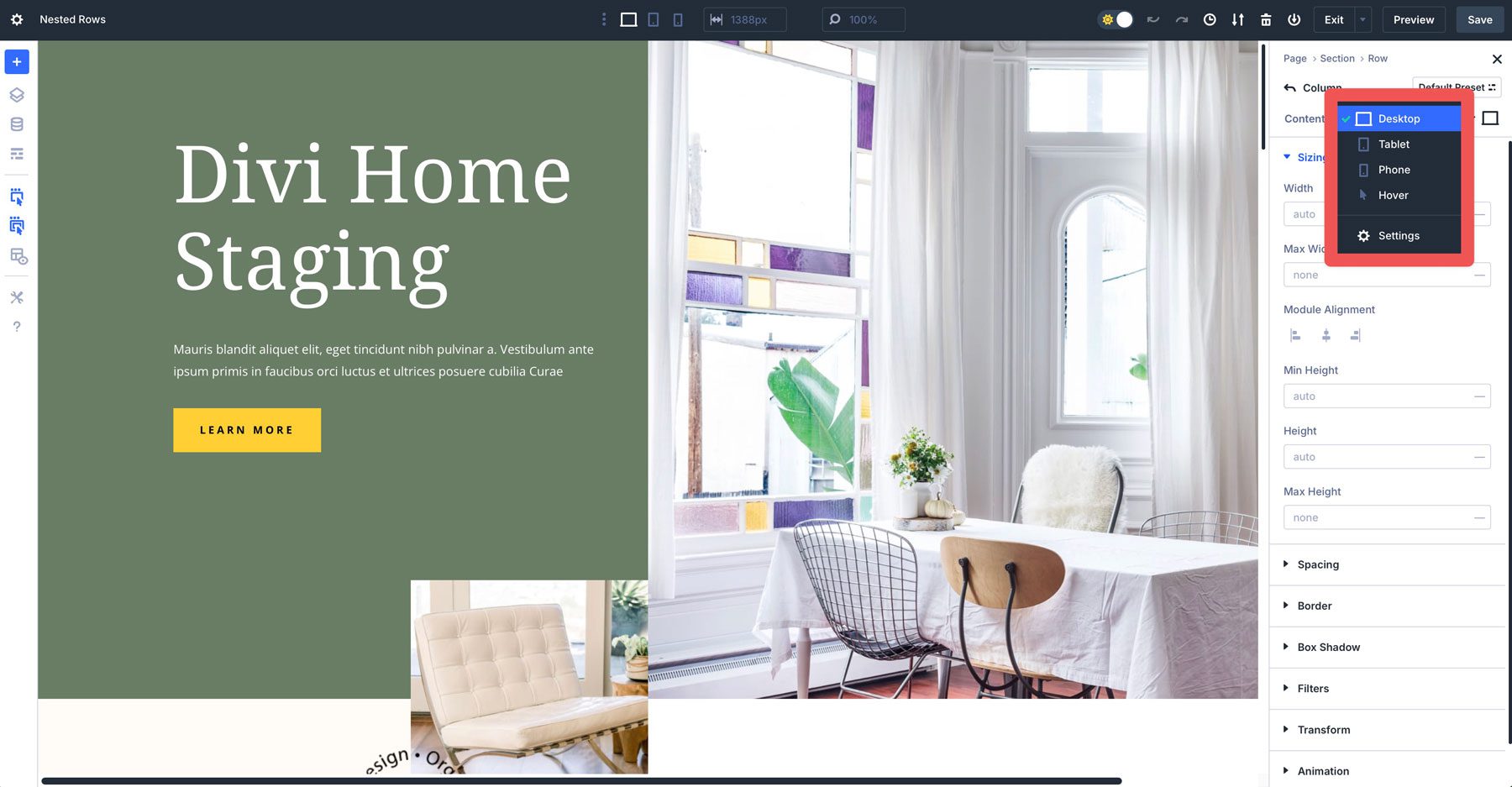
Divi 5 garantisce che le righe nidificate siano pienamente reattive, con impostazioni personalizzabili per dispositivi desktop, tablet e mobili. Gli utenti possono regolare le proprietà di riga e colonna - come spaziatura, allineamento e visibilità - specifiche per ciascun dispositivo, garantendo che i layout appaiano lucidati in tutte le dimensioni dello schermo.

Con controlli reattivi, è possibile creare con fiducia i layout nidificati complessi che si adattano perfettamente a qualsiasi dispositivo, rendendo molto più facile la progettazione in modo reattivo.
Si complimentano con altre caratteristiche Divi 5
Le righe nidificate si integrano perfettamente con altre funzionalità Divi 5, creando un flusso di lavoro di progettazione coeso. Ad esempio, lavorano a fianco di variabili di progettazione, consentendo uno stile coerente tra elementi nidificati e unità avanzate, che consentono misurazioni precise in varie unità, come REM, CALC () o morsetto ().

Inoltre, il design basato su preset consente agli utenti di salvare e applicare le configurazioni di riga attraverso il proprio sito utilizzando gruppi di opzioni e preset di elementi, semplificando le attività ripetitive. Ciò garantisce che le file nidificate migliorino la flessibilità del layout e si adattino al più ampio ecosistema di strumenti di progettazione moderni di Divi 5.

Vantaggi dell'utilizzo di righe nidificate
Le file nidificate in Divi 5 migliorano le capacità di progettazione che hai quando si costruisce siti Web. Puoi sbloccare le possibilità creative per migliorare il flusso di lavoro perché le file nidificate offrono vantaggi tangibili per i progettisti di tutti i livelli.

1. Flessibilità di layout extra
Con la capacità di nidificare le righe, gli utenti possono creare progetti intricati come sezioni di eroi a strati, griglie o qualsiasi cosa possano sognare, senza essere vincolati a strutture rigide rigide. Questa libertà incoraggia la libertà di progettazione e il controllo preciso, consentendo ai progettisti di uscire da ciò che è possibile in Divi 4. Indipendentemente dal tipo di layout desiderato, le righe nidificate forniscono versatilità nella creazione praticamente di qualsiasi design.
2. Design complessi semplificati
Divi 5 elimina la necessità di sezioni speciali di CSS personalizzati per creare layout sofisticati. In passato, i progettisti hanno fatto ricorso alle soluzioni alternative per imitare le file nidificate, che hanno aggiunto complessità e, in alcuni casi, il codice di codice per creare layout al di fuori delle capacità di Divi 4. Ora, le righe nidificate ti consentono di creare layout complessi rapidamente, rendendo più facile per gli utenti produrre layout professionali e accattivanti senza codifica.
3. Migliore efficienza di progettazione
La nuova scheda riga nel Visual Builder consente agli utenti di selezionare rapidamente da varie opzioni di riga, riducendo il tempo di configurazione. Funzionalità di trascinamento e dimensionamento delle colonne personalizzate rendono sezioni complesse più veloci e accessibili. Con una curva di apprendimento minima, è possibile ottenere risultati raffinati, consentendo agli utenti di concentrarsi sulla creatività piuttosto che su ostacoli tecnici.
4. Resavività migliorata
Nidificando le file, ottieni un maggiore controllo granulare su come gli elementi di design si staccano e riorganizzano su diverse dimensioni dello schermo. È possibile regolare le larghezze della colonna e la visibilità delle righe interne indipendentemente dalla riga esterna, portando a una migliore esperienza utente su dispositivi mobili e tablet.
Come utilizzare le file nidificate in Divi 5
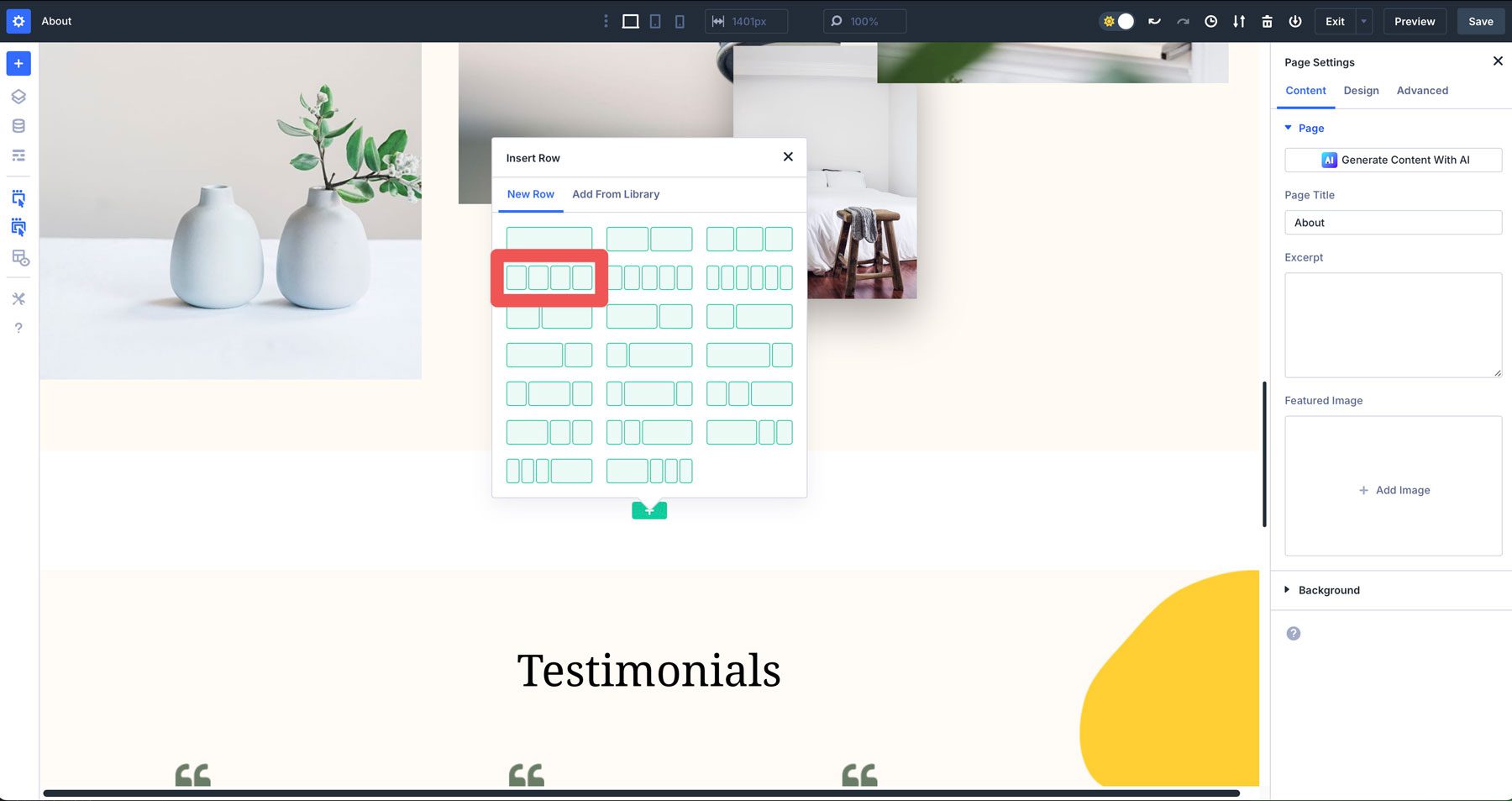
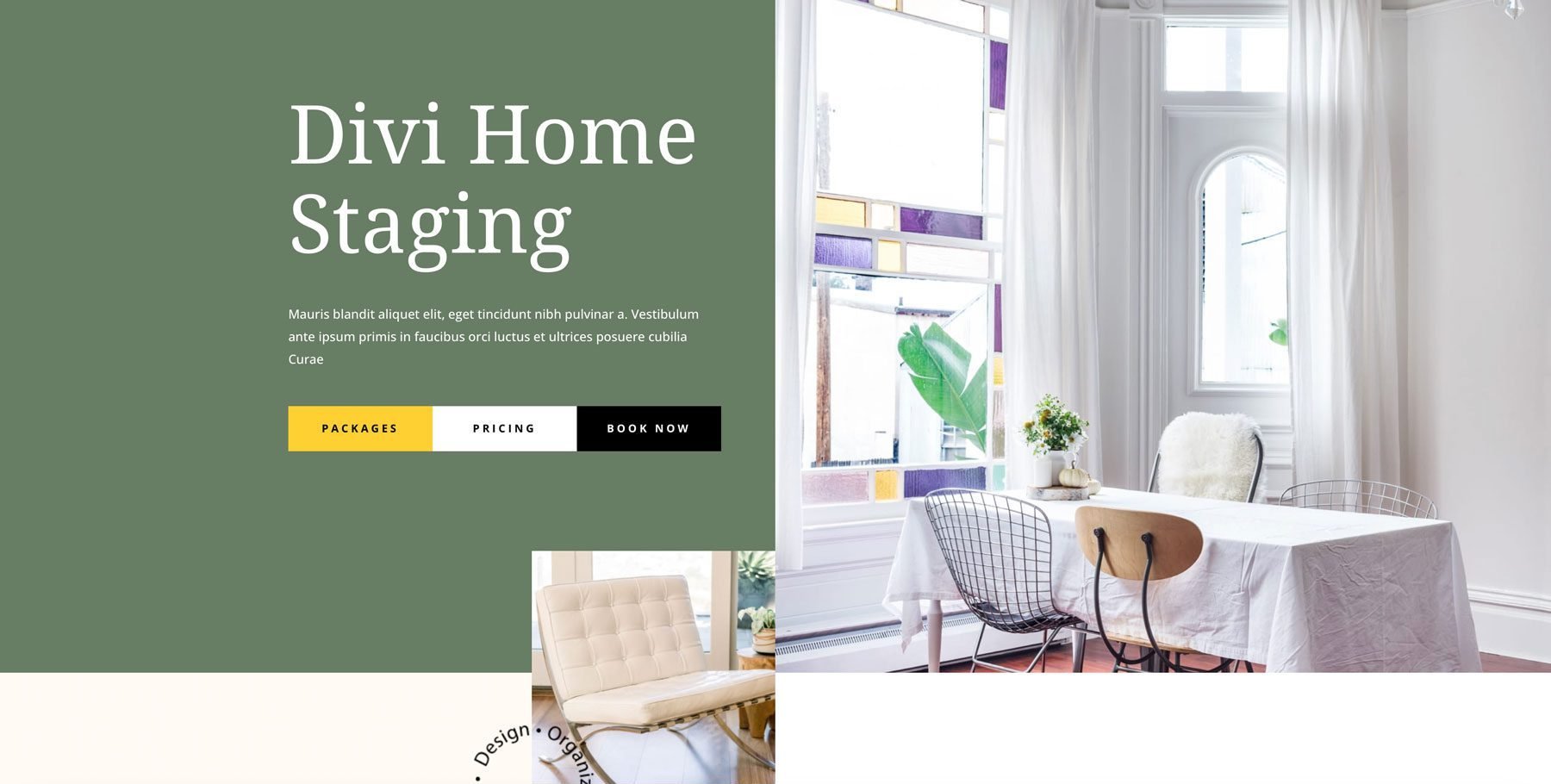
Per dimostrare quanto sia semplice funzionare con le righe nidificate in Divi 5, useremo il pacchetto di layout di staging domestico per Divi per aggiungere una sezione di squadra alla pagina del pacchetto. Crea una nuova pagina sul tuo sito Web Divi e carica la pagina Informazioni dal pacchetto di layout. Con il Builder Visual attivato, fai clic per aggiungere un layout a 4 colonne alla pagina.

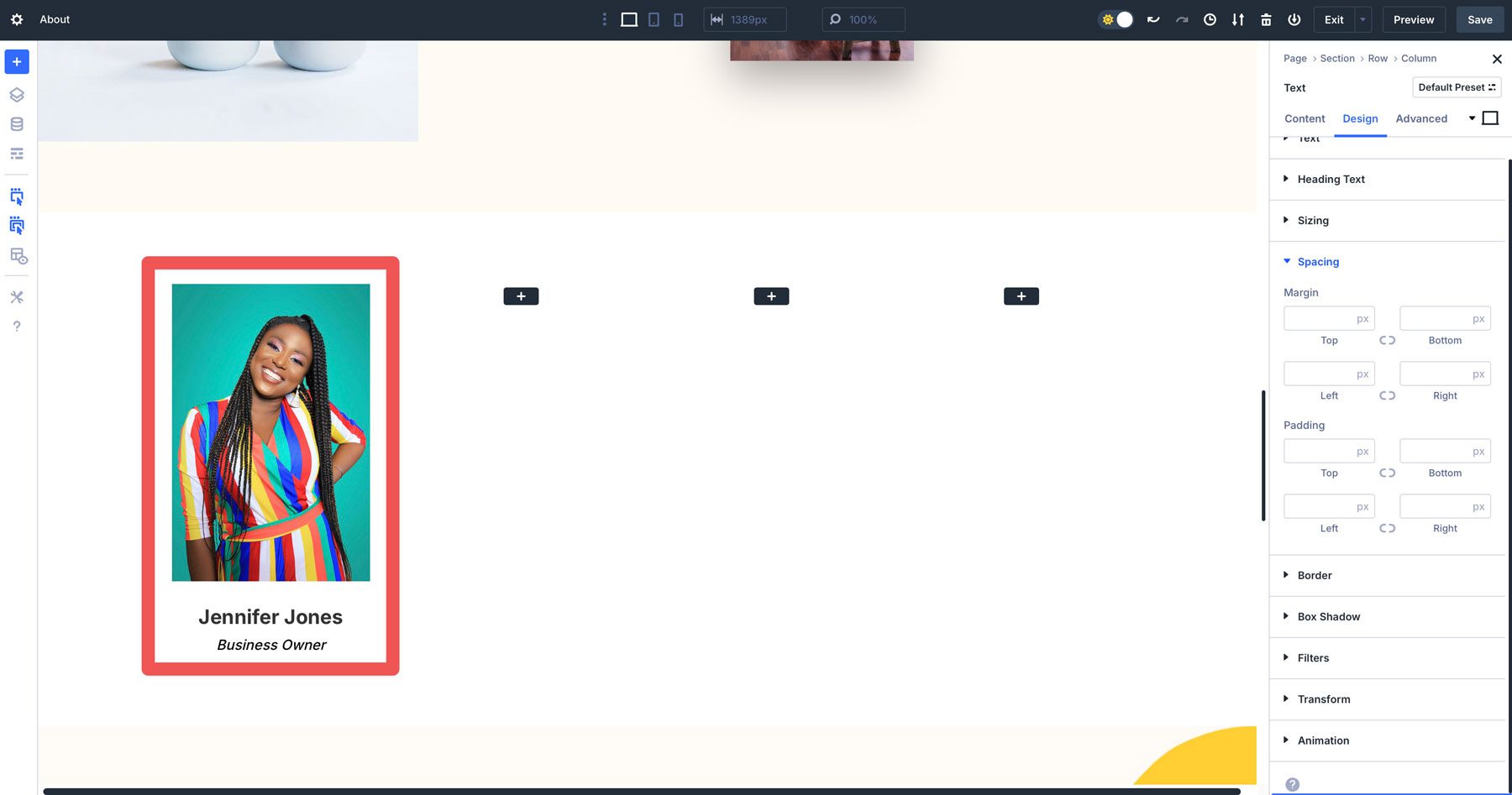
Aggiungi un'immagine, un'intestazione e un modulo di testo alla prima colonna.

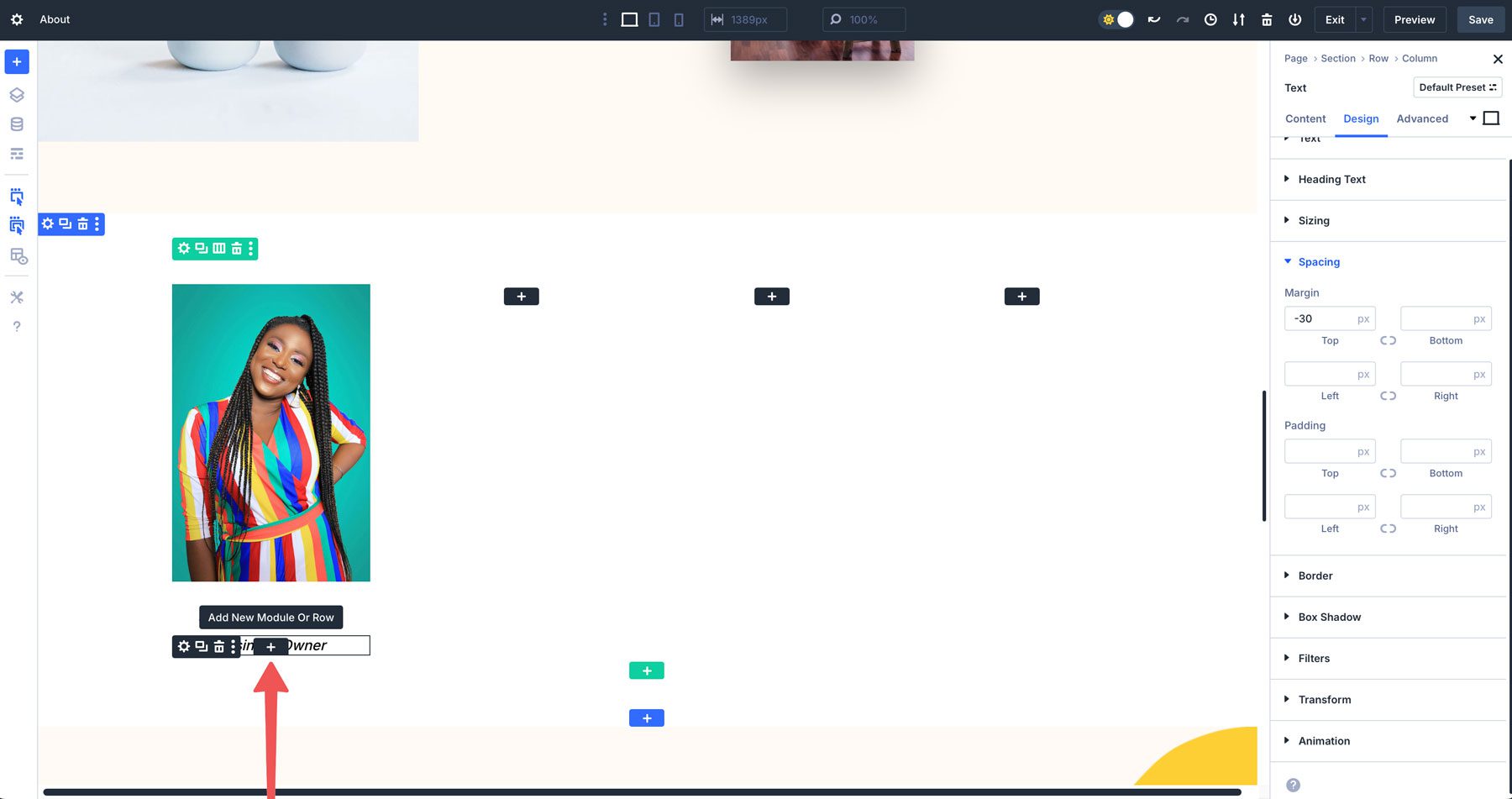
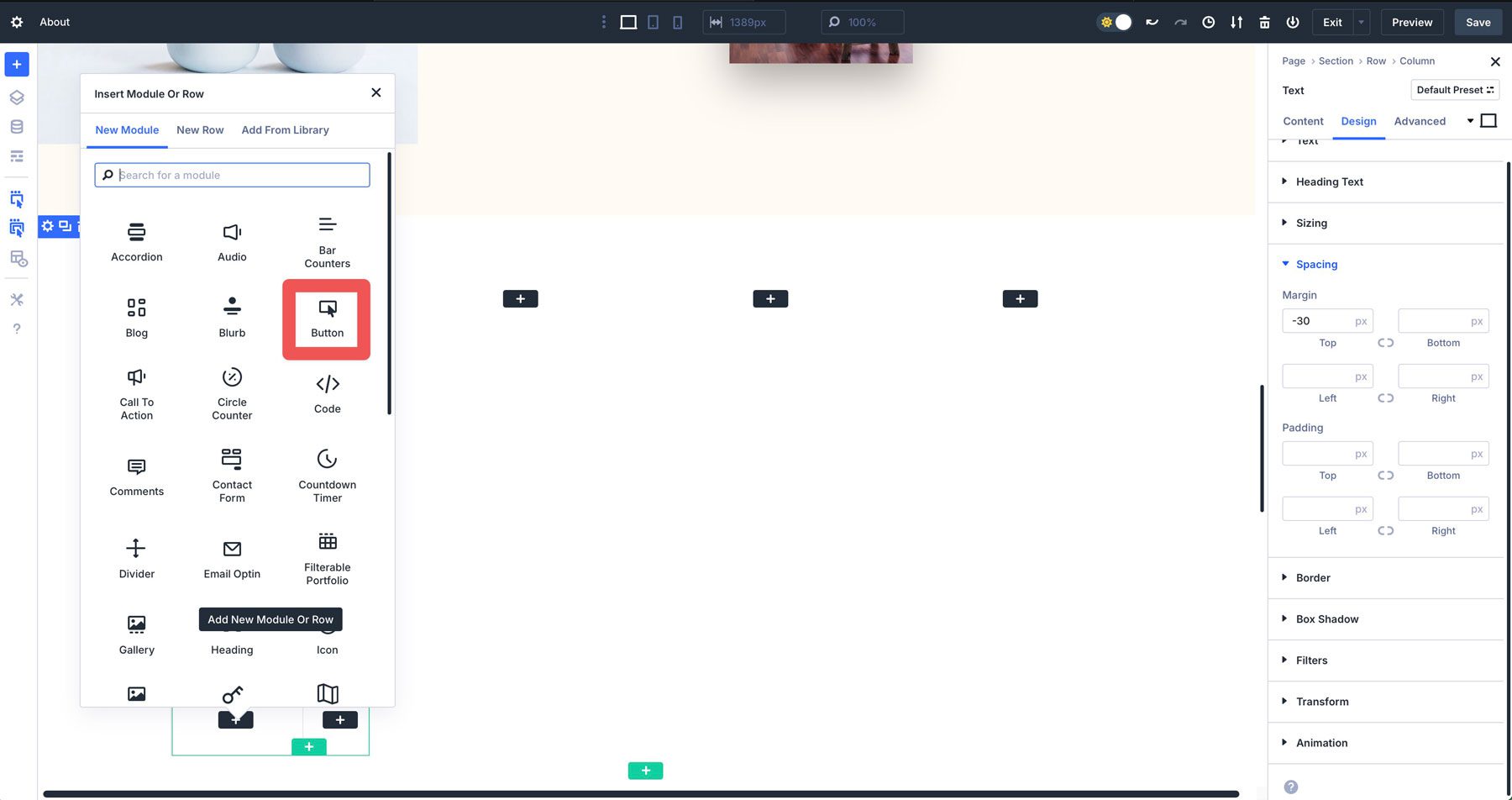
Fai clic sull'icona Grey + per aggiungere un nuovo modulo sotto il testo.

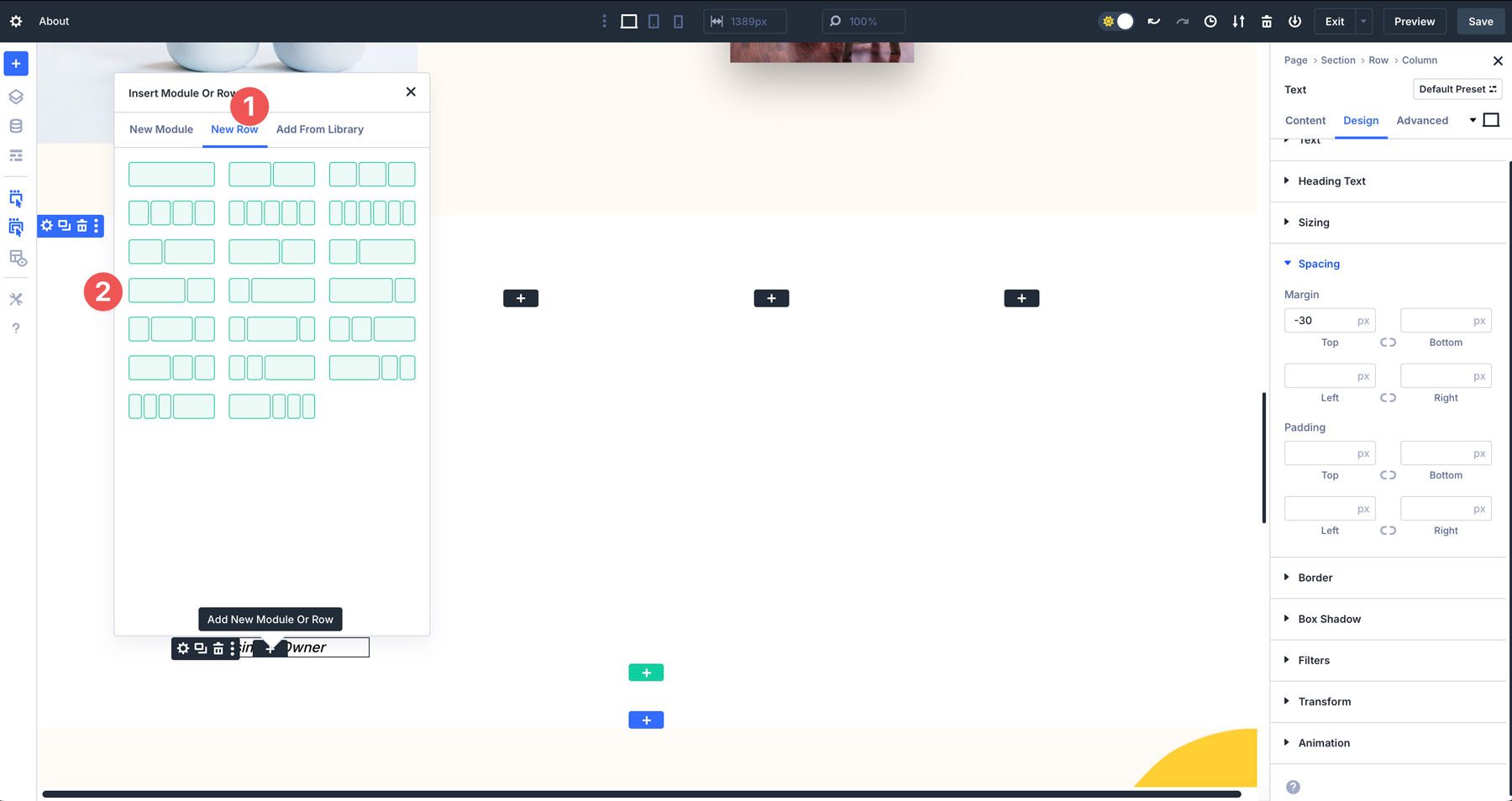
Quando si apre la finestra di dialogo, fare clic sulla scheda ROW NUOVA e aggiungere una riga nidificata 2/3 + 1/3 .

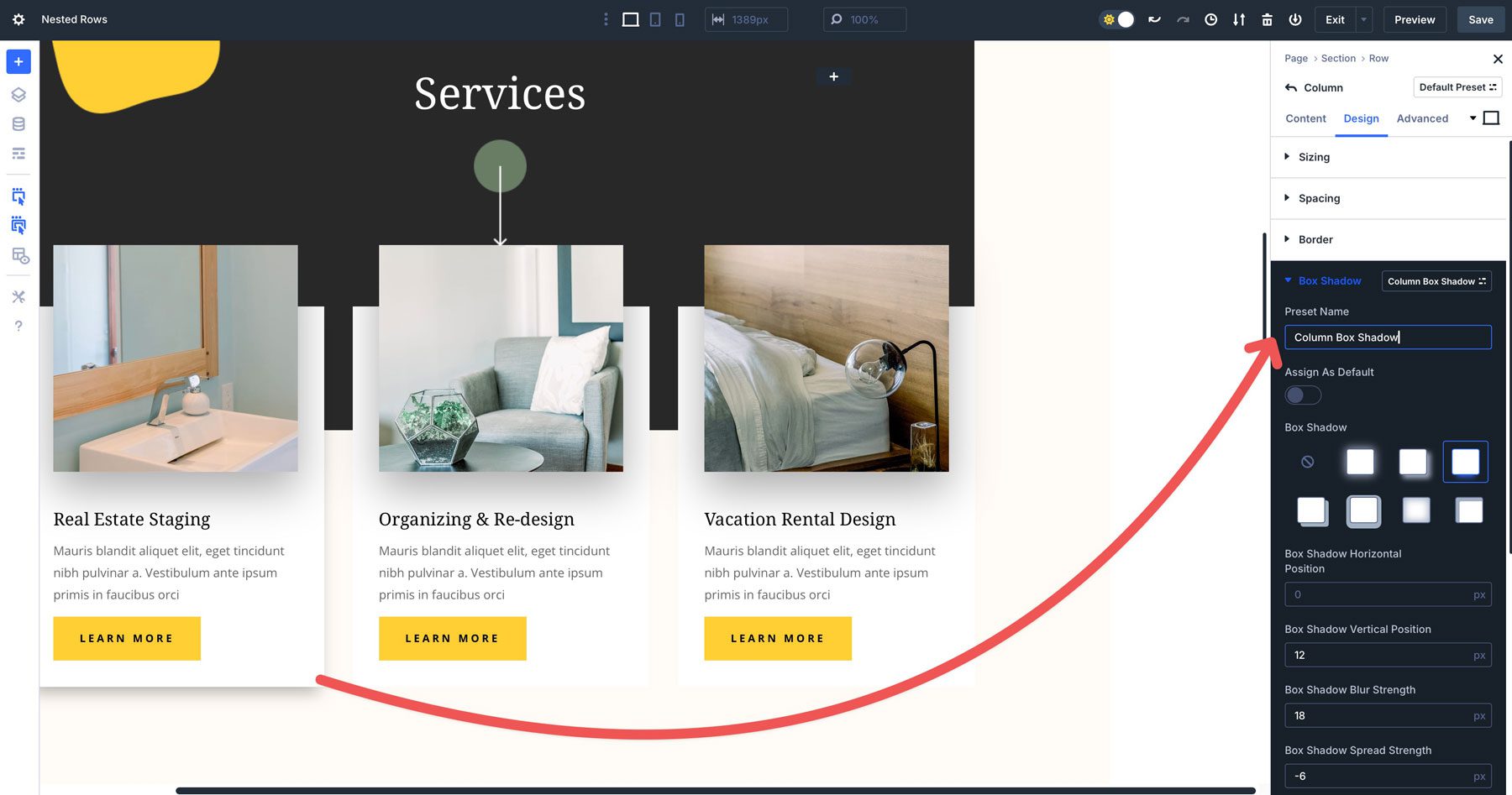
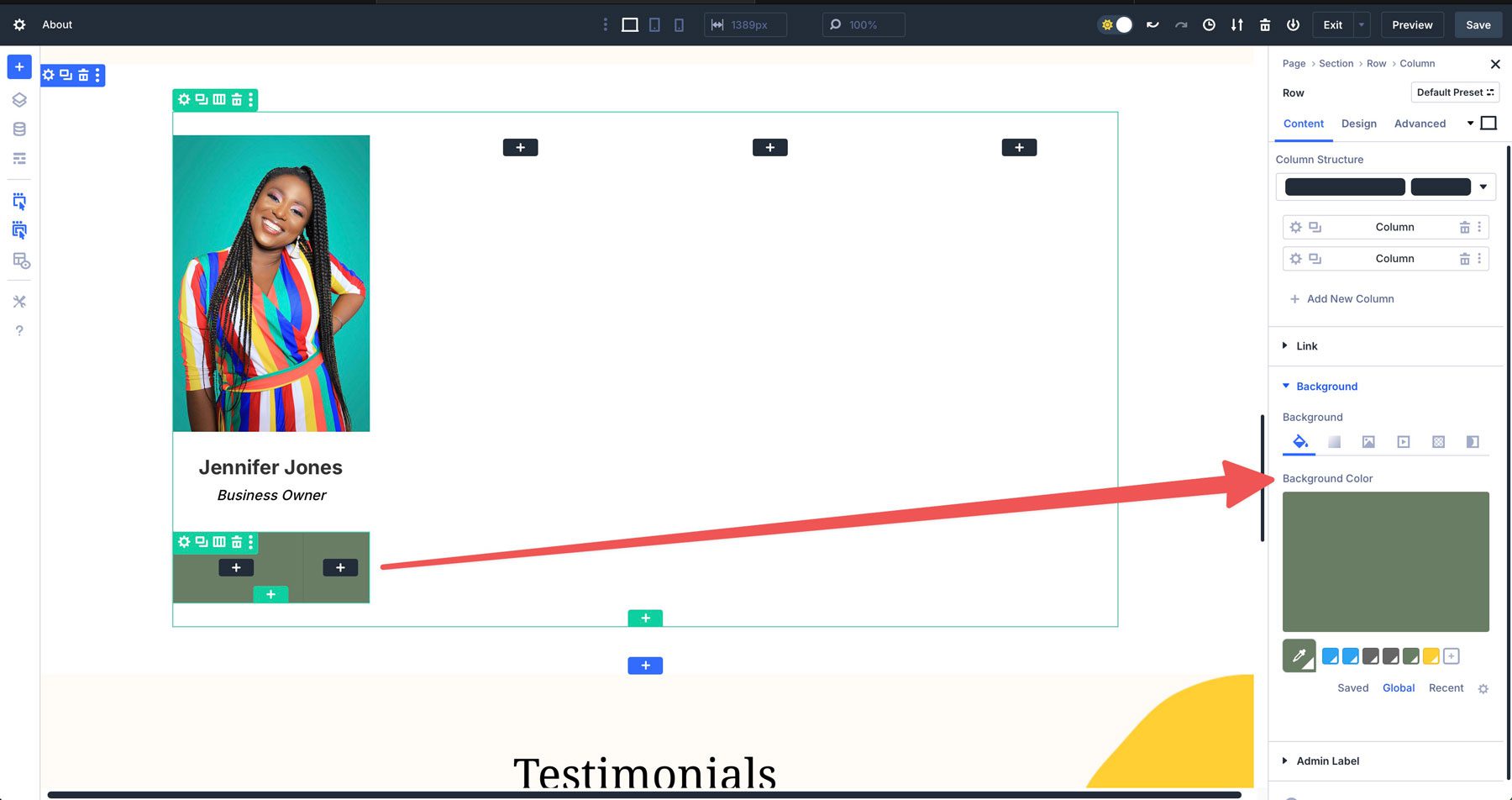
Aggiungi #687d65 nelle impostazioni della riga come colore di sfondo.

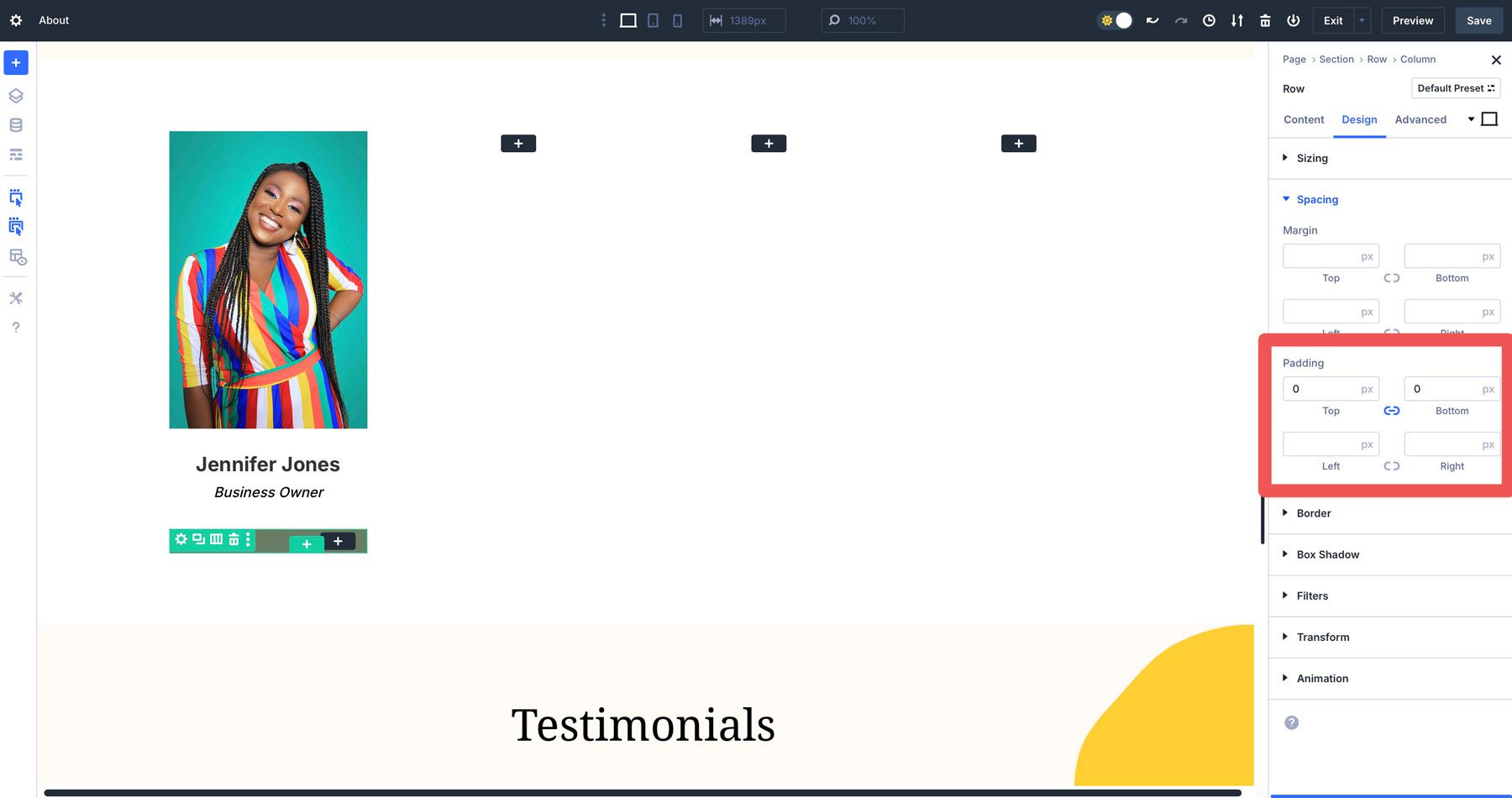
Fare clic sulla scheda Design e impostare l'imbottitura superiore e inferiore su 0px .

Con la riga in posizione, aggiungi un modulo pulsante alla prima colonna.

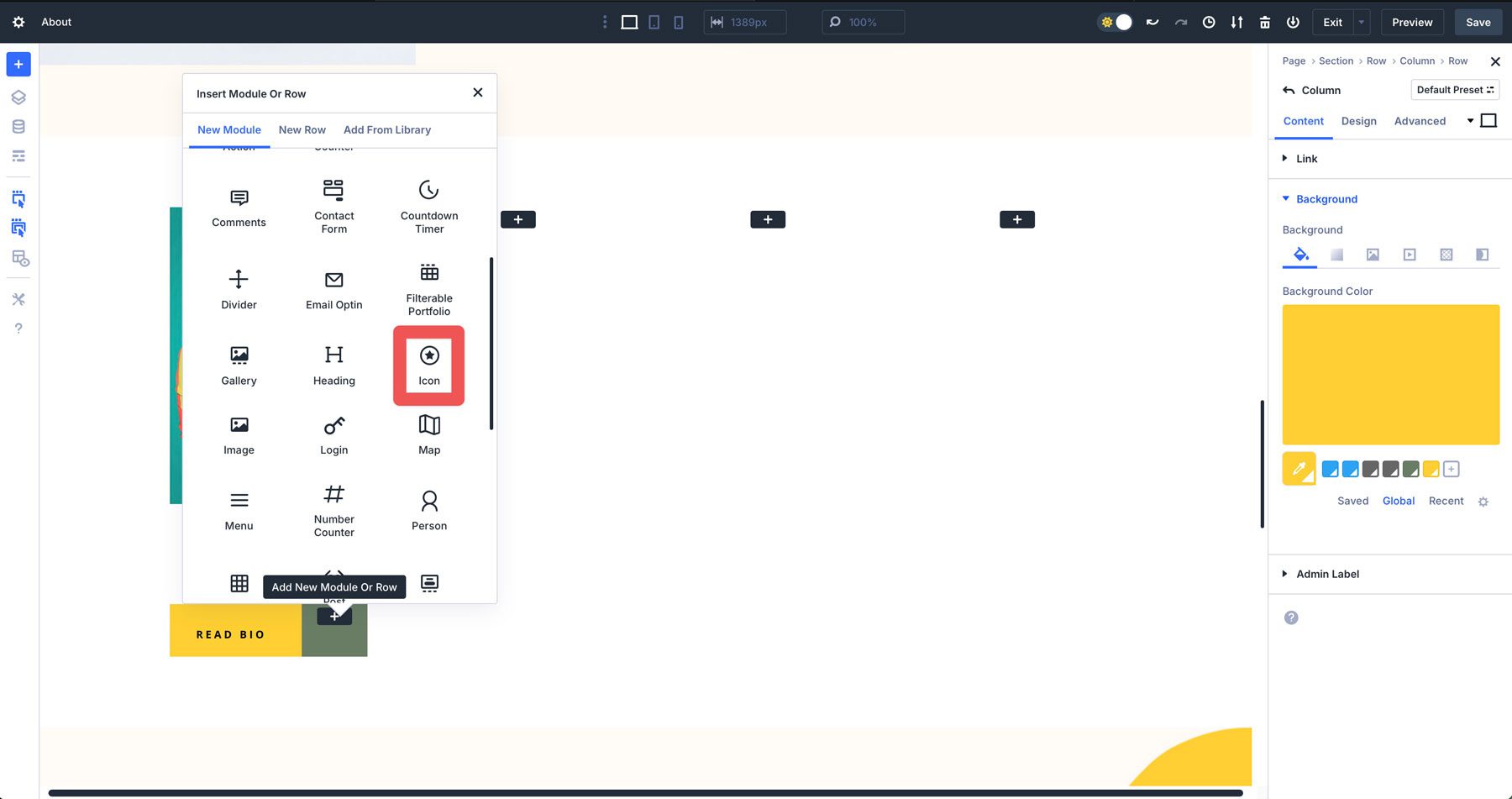
Nella seconda colonna, aggiungi un modulo icona e seleziona l'icona LinkedIn .

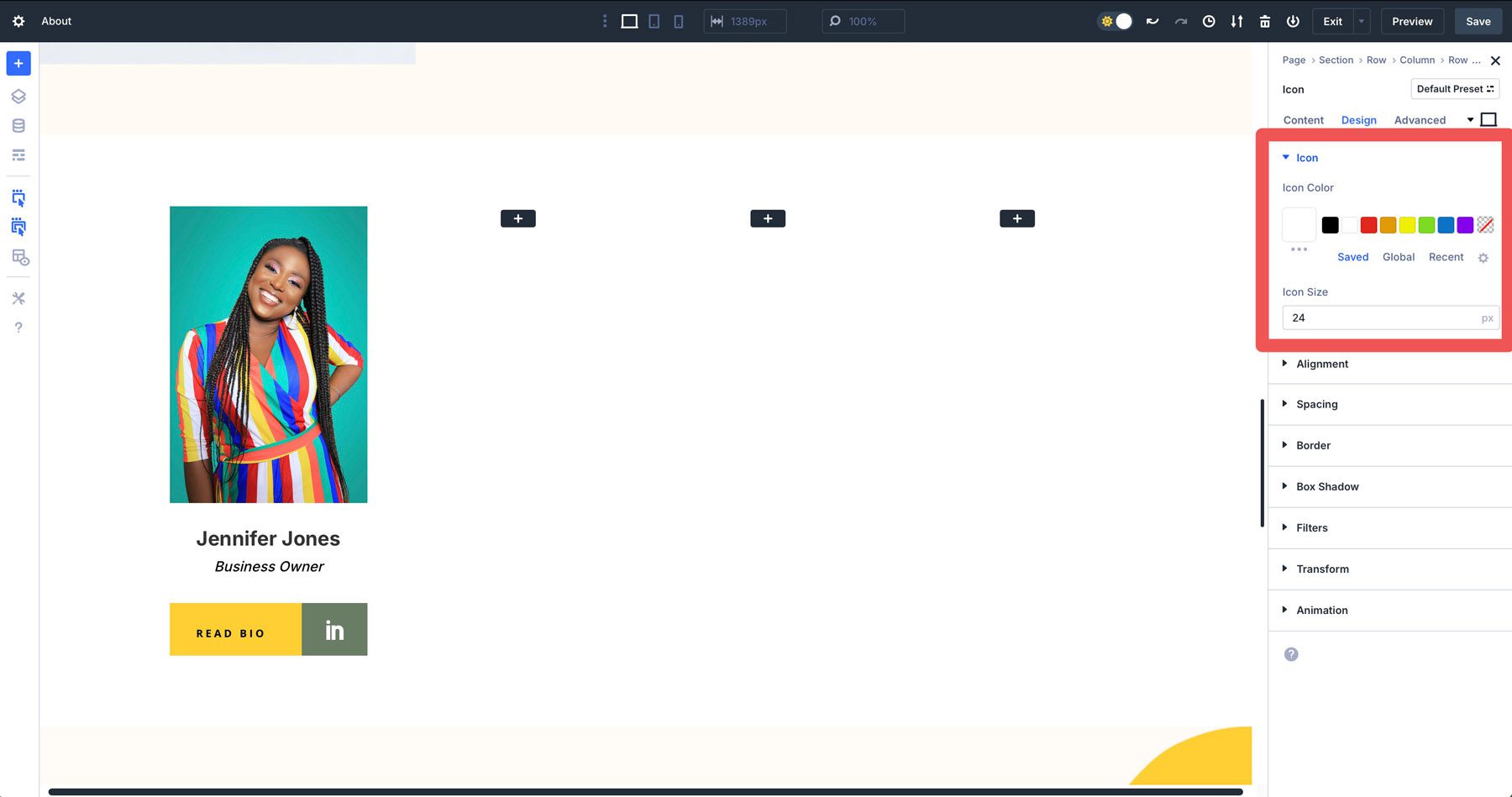
Imposta il colore dell'icona su bianco e la dimensione dell'icona su 24px .

Da lì, copia la prima colonna principale per ripetere lo stile per le colonne rimanenti. Una volta terminati, le righe nidificate sembreranno impeccabili su tutte le dimensioni dello schermo. Puoi combinare stili, creare preset di gruppi di opzioni per il riutilizzo e altro ancora senza fare affidamento su controlli di trasformazione o CSS per allineare gli elementi della tua riga.
Casi d'uso di righe nidificate
Le righe nidificate in Divi 5 aprono un mondo di possibilità, rendendo più facile la creazione di layout mozzafiato e funzionale. Ecco alcuni esempi pratici di sfruttare le file nidificate nei tuoi progetti.
Sezioni di eroi
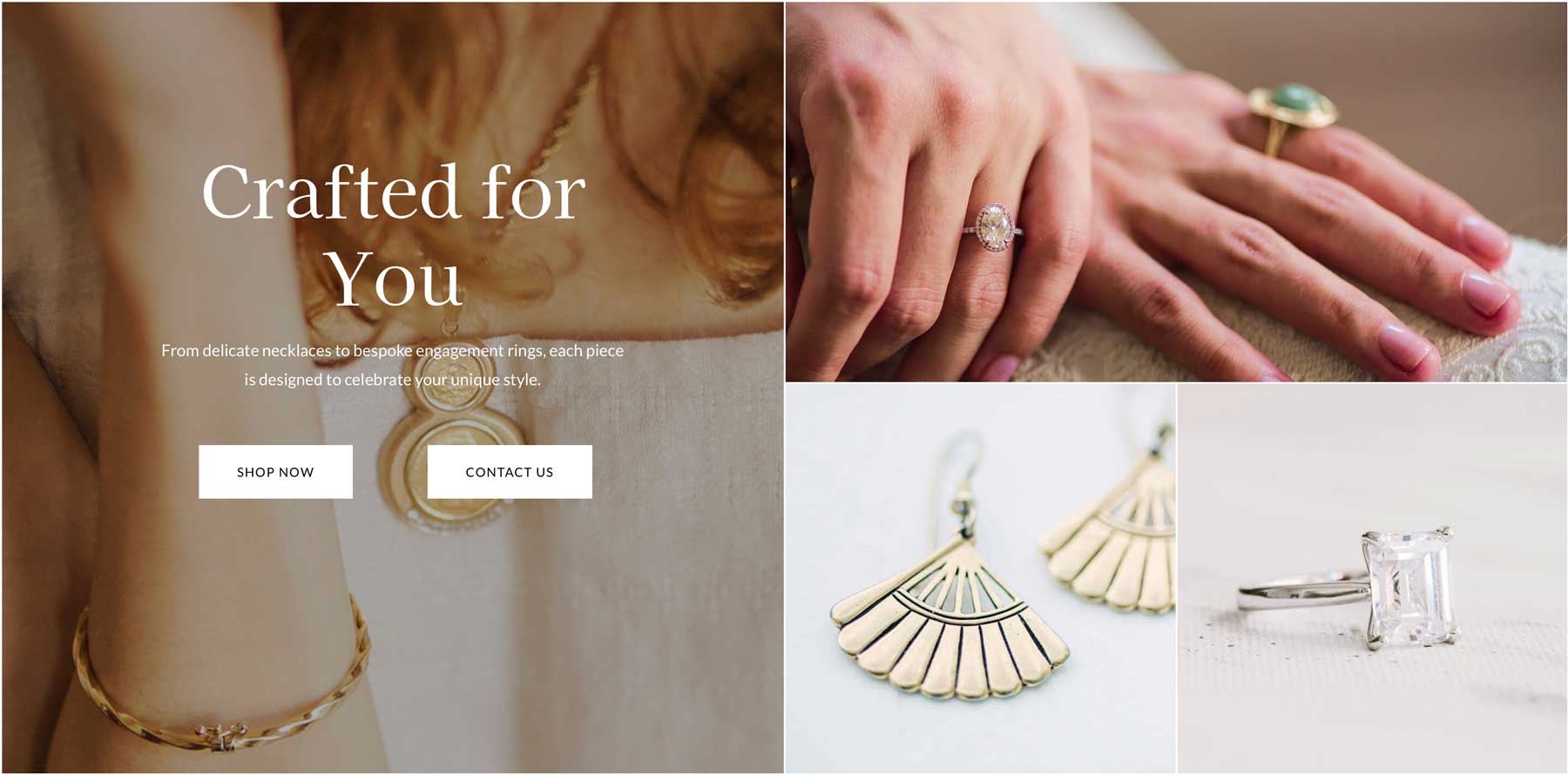
Le file nidificate sono ideali per creare sezioni di eroi che catturano l'attenzione. Ad esempio, una riga principale potrebbe contenere due colonne con un titolo grande e audace, copia di supporto e una riga nidificata di tre pulsanti, mentre l'altra ha un'immagine di sfondo. Questo approccio consente un controllo preciso sulla spaziatura e l'allineamento, risultando in una sezione di eroi professionisti che coinvolge i visitatori quando atterrano sul tuo sito.

Costruire layout multi-colonna
Le righe nidificate consentono di creare layout a griglia per portafogli, pagine di servizio o vetrine di prodotti. Ad esempio, è possibile utilizzare una riga principale con più colonne contenenti una riga nidificata per visualizzare singoli elementi con immagini, titoli, descrizioni e collegamenti a pulsanti. Questa flessibilità consente varie dimensioni di colonne e contenuto nidificato, creando facilmente layout visivamente accattivanti.

Pagine di atterraggio interattive
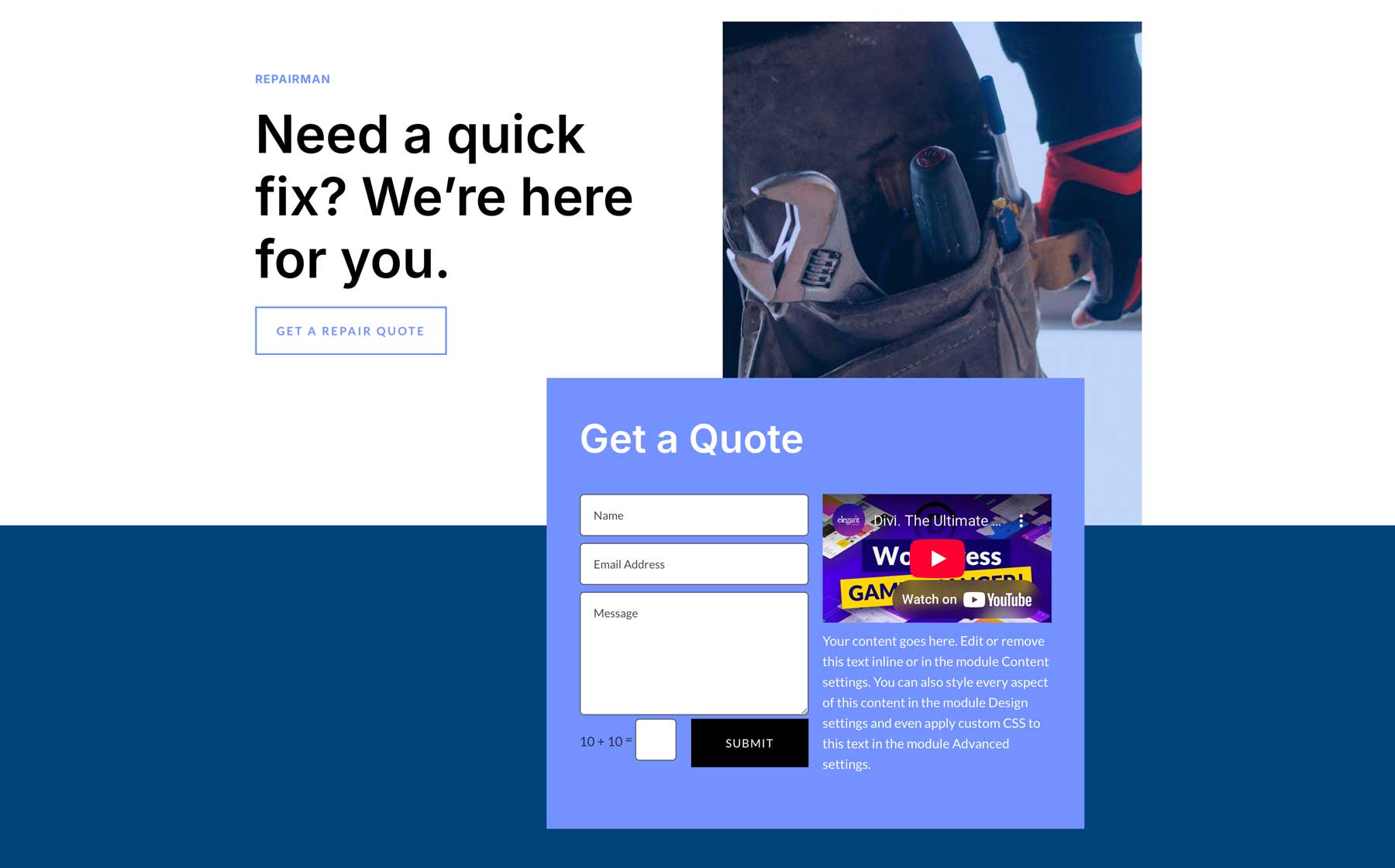
Le righe nidificate consentono di organizzare il contenuto più facilmente per le landing page dinamiche e coinvolgenti. È possibile nidificare le righe per separare sezioni come testimonianze, punti salienti delle funzionalità o forme di cattura dei piombo. Ad esempio, una pagina di destinazione potrebbe utilizzare una riga nidificata per posizionare un modulo video insieme a un modulo di iscrizione, garantendo un layout equilibrato che guida gli utenti verso la conversione.

Migliorare le pagine di e -commerce
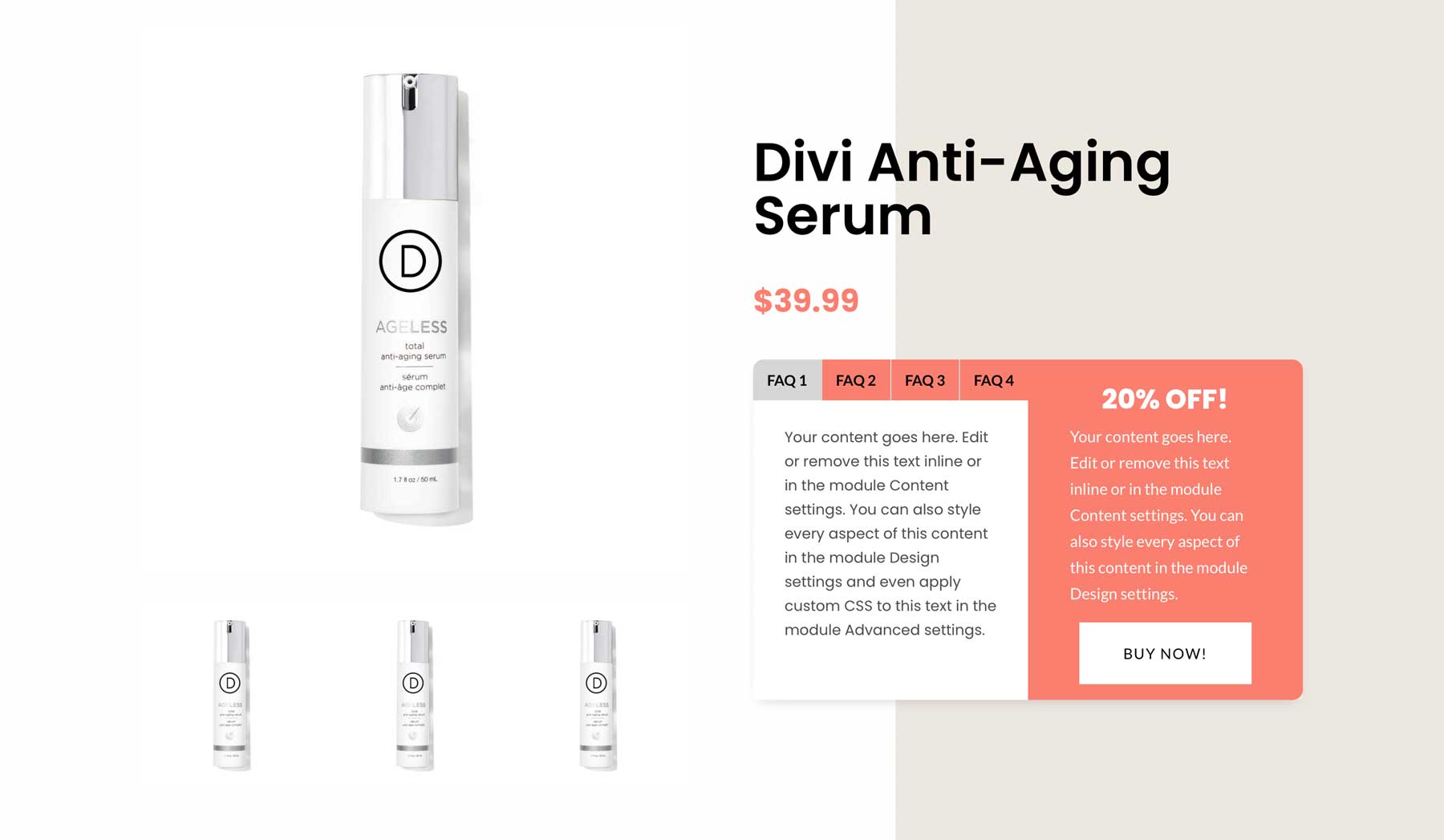
Le righe nidificate sono perfette per la strutturazione di pagine di prodotti WooCommerce con contenuto nidificato. È possibile utilizzare una riga dei genitori per organizzare l'immagine e i dettagli del prodotto principale, con righe nidificate per sezioni supplementari come recensioni dei clienti, descrizioni dei prodotti o prodotti correlati. Ad esempio, una riga nidificata potrebbe contenere un modulo Tab per specifiche o domande frequenti sul prodotto, mentre un'altra visualizza un pulsante Acquista ora insieme a un banner di sconto.

Conclusione
Le righe nidificate in Divi 5 migliorano il modo in cui si progettano pagine Web. Offrono la flessibilità per creare layout moderni e accattivanti senza codifica personalizzata. Incorporando righe nidificate nel flusso di lavoro di progettazione, elimini i limiti delle versioni precedenti di Divi, permettendoti di costruire tutto, dalle sezioni di eroi al coinvolgimento di pagine di e -commerce senza una sezione di specialità.
Sei pronto a esplorare le file nidificate? Immergiti nell'ultima alfa pubblica Divi 5 e sperimentalo per costruire layout unici e reattivi che aggiungono profondità ai tuoi progetti. Ti invitiamo a condividere le tue creazioni con la comunità Divi sui social media, i forum di Reddit o per passa al passaparola e unisciti alla conversazione sul futuro emozionante di Divi 5. Lo sviluppo di Divi 5 è stato un lungo processo e siamo ansiosi di ascoltare i tuoi pensieri!
Divi 5 è pronto per l'uso su build del nuovo sito Web, ma non del tutto pronto per il trasferimento di quelli esistenti.
