Gerenciando sua marca com variáveis de design divi
Publicados: 2025-04-27As novas variáveis de design da Divi oferecem opções mais inteligentes para armazenar números, texto, links, cores e muito mais usados com frequência. Eles são fáceis de configurar e aplicar em todo o seu site. Este é outro marco para design de web consistente e escalável com o Divi. As variáveis de design são ótimas para quem usa o Divi, mesmo que você gerencie apenas um pequeno site de folheto.
Neste post, queremos levar os próximos minutos para mostrar como gerenciar sua marca usando variáveis de design no Divi 5. Vamos lá!
O Divi 5 está pronto para ser usado em novos sites criados hoje.
- 1 Gerenciando sua marca com o novo gerente de variáveis da Divi
- 2 Gerenciamento de marca com cada tipo de variável de design
- 2.1 1. Acessando as cores da sua marca
- 2.2 2. Configurando as fontes da sua marca
- 2.3 3. Carregando suas variações de logotipo
- 2.4 4. Economizando informações da marca recorrente
- 2.5 5. Atualizando os links de campanha da sua marca
- 2.6 6. Gerenciando variáveis de números recorrentes
- 3 otimize sua marca com as variáveis de design da divi
Gerenciando sua marca com o novo gerente de variáveis da Divi
As variáveis de design permitem armazenar variáveis de marca em um só lugar. Isso inclui cores, fontes, imagens, seqüências de texto, links e valores de número até.
Tudo é feito com o novo gerenciador de variáveis . Uma vez definido, essas variáveis podem ser reutilizadas em quase qualquer campo do módulo em todo o editor. Isso significa que você define todas as suas principais variáveis de marca e as usa em todo o seu processo de design. E se você precisar atualizar estilos em todo o site, poderá fazê -lo sem atualizar todas as instâncias em que usou a variável.

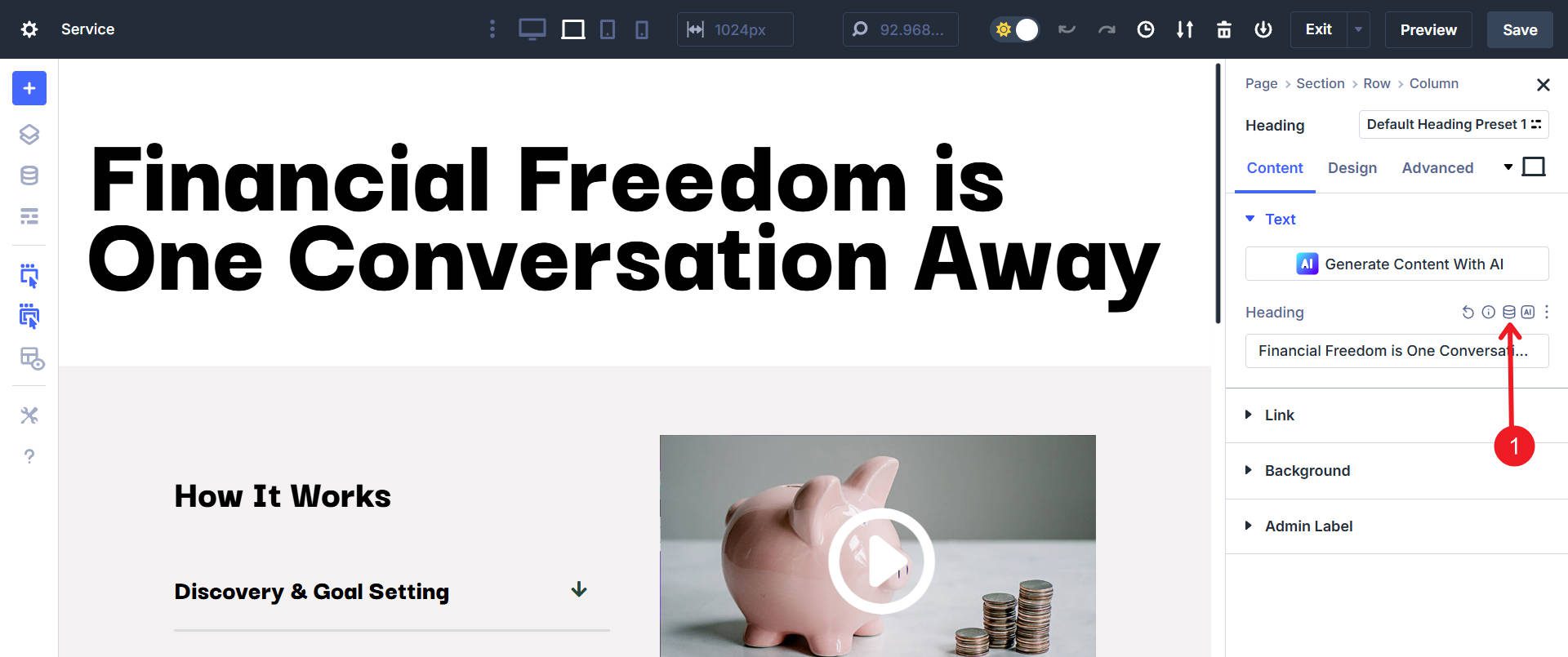
Procure este ícone para definir e aplicar variáveis de design
Você notará este ícone na barra lateral à esquerda. Clicar nele abre o Variable Manager, onde você pode definir todas as variáveis.

As variáveis de design funcionam com todos os elementos dentro do Divi Builder. As variáveis de design podem reduzir - e, em muitos casos, substituem - a necessidade de usar o personalizador de temas do WordPress. Procure o ícone da variável de design ao editar um campo de suporte de variáveis de design. Usando esse ícone, você pode acessar as variáveis definidas no seu Variable Manager.

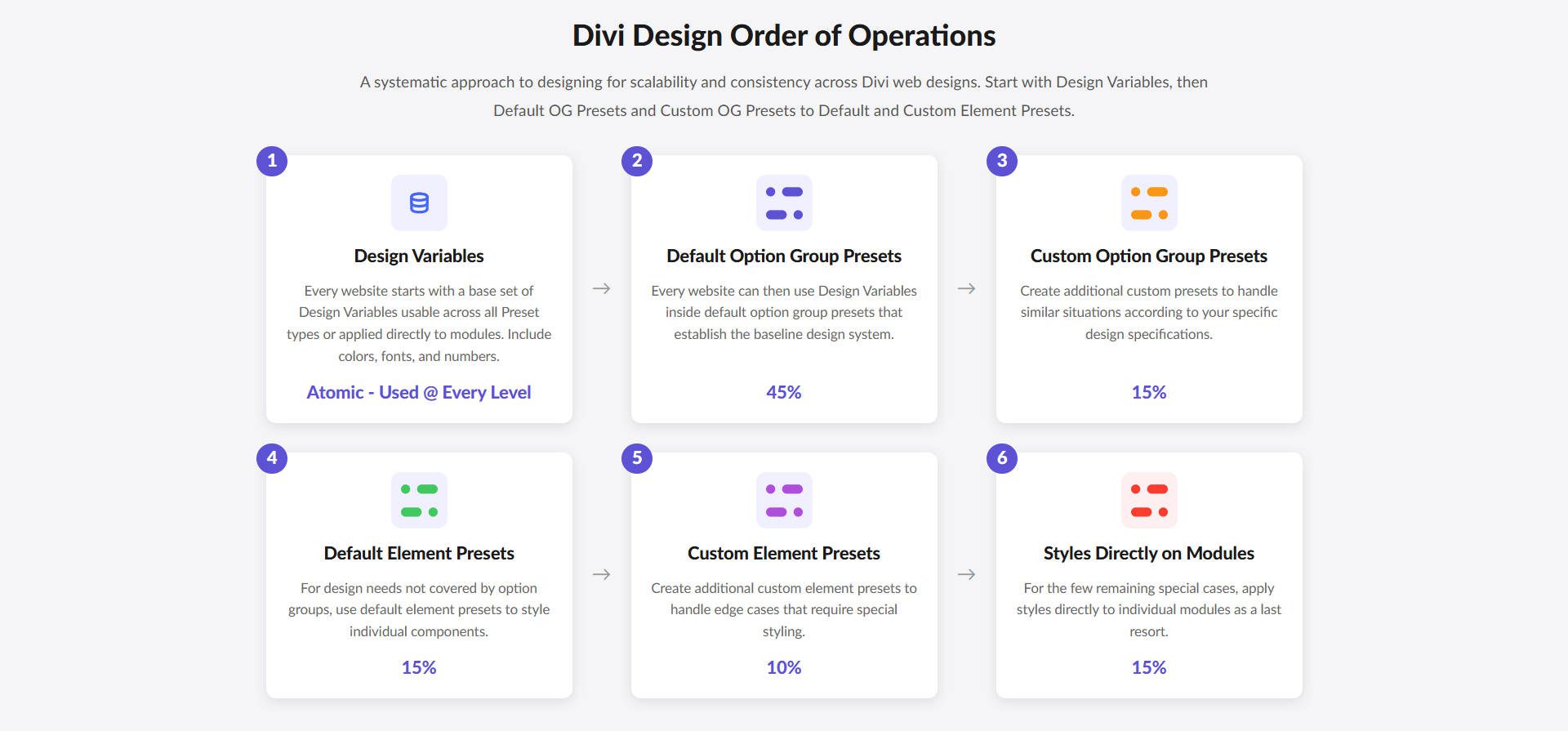
As variáveis de design são mais úteis quando você as define no início do seu processo de design. Quanto mais cedo você definir suas variáveis, mais tempo economizará mais adiante.

Uma “Ordem de Operações” conceitual para tirar o máximo proveito dos novos recursos de design da Divi
Gerenciamento de marca com cada tipo de variável de design
As variáveis de design da Divi são divididas em seis classes. São 1) números, 2) cordas de texto, 3) imagens, 4) URLs, 5) cores e 6) fontes. Cada um deles pode ser usado para definir e aplicar vários aspectos da sua marca. A partir daí, use -os em todo o seu site para construir com a escalabilidade em mente. Também acelera as coisas.
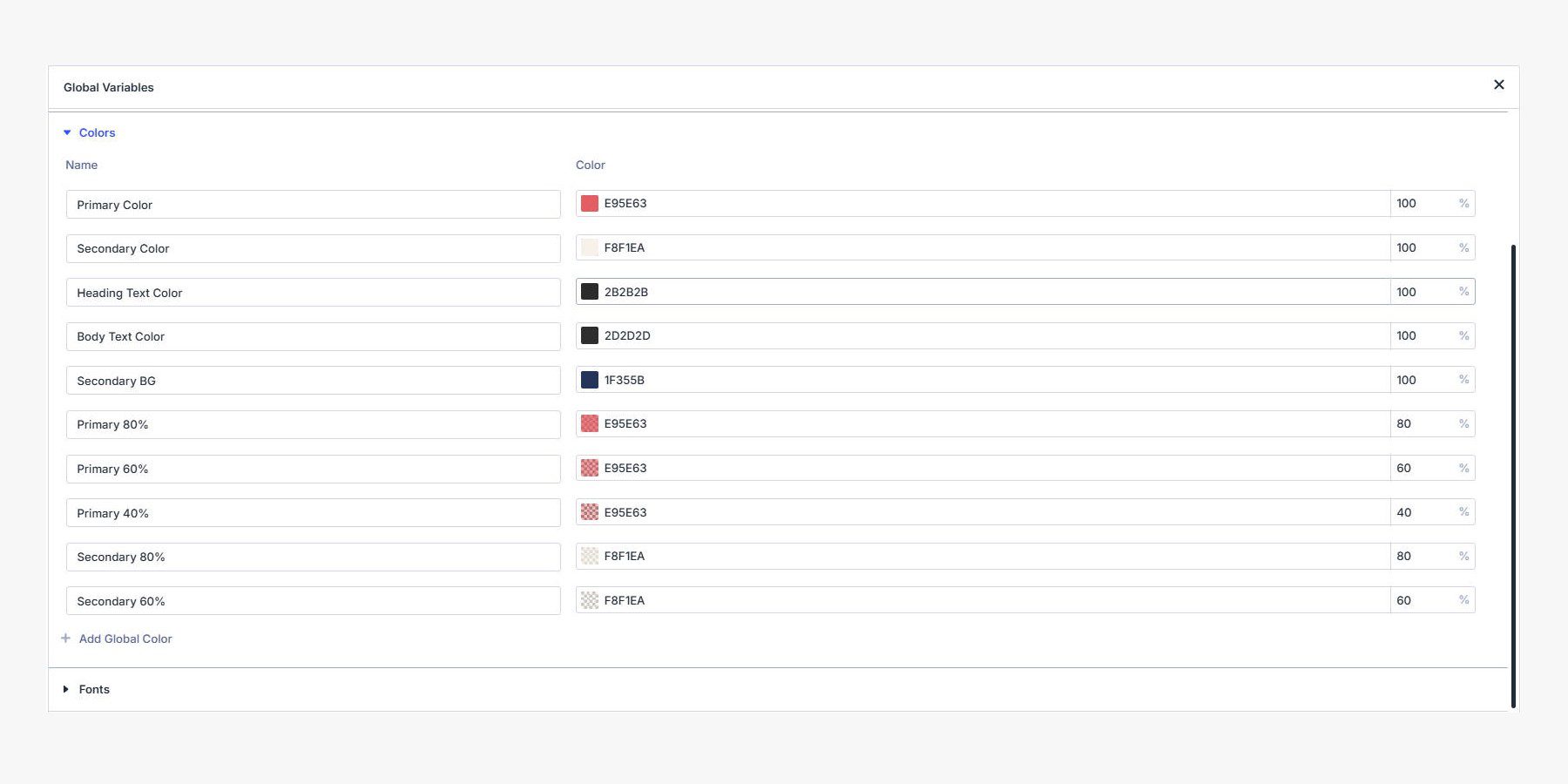
1. Acessando as cores da sua marca
As cores são uma grande parte de qualquer marca. As variáveis de cores da Divi funcionam como as cores globais antigas, mas com mais flexibilidade e uma interface do usuário mais limpa. Comece com suas cores primário, secundário e de texto. Em seguida, adicione cores para ícones, fundos, bordas, links e muito mais.
Você também pode:
- Crie variantes transparentes (como a cor primária 80%, a cor primária 60%, etc.)
- Faça tons mais claros e escuros de suas cores principais
- Mude suas cores a qualquer momento e observe -o atualizar em seu site nos módulos que usam essas cores

Se você usou o Tailwind, sabe sobre escalas de cores e agora pode criar facilmente suas escalas de cores como variáveis de design.
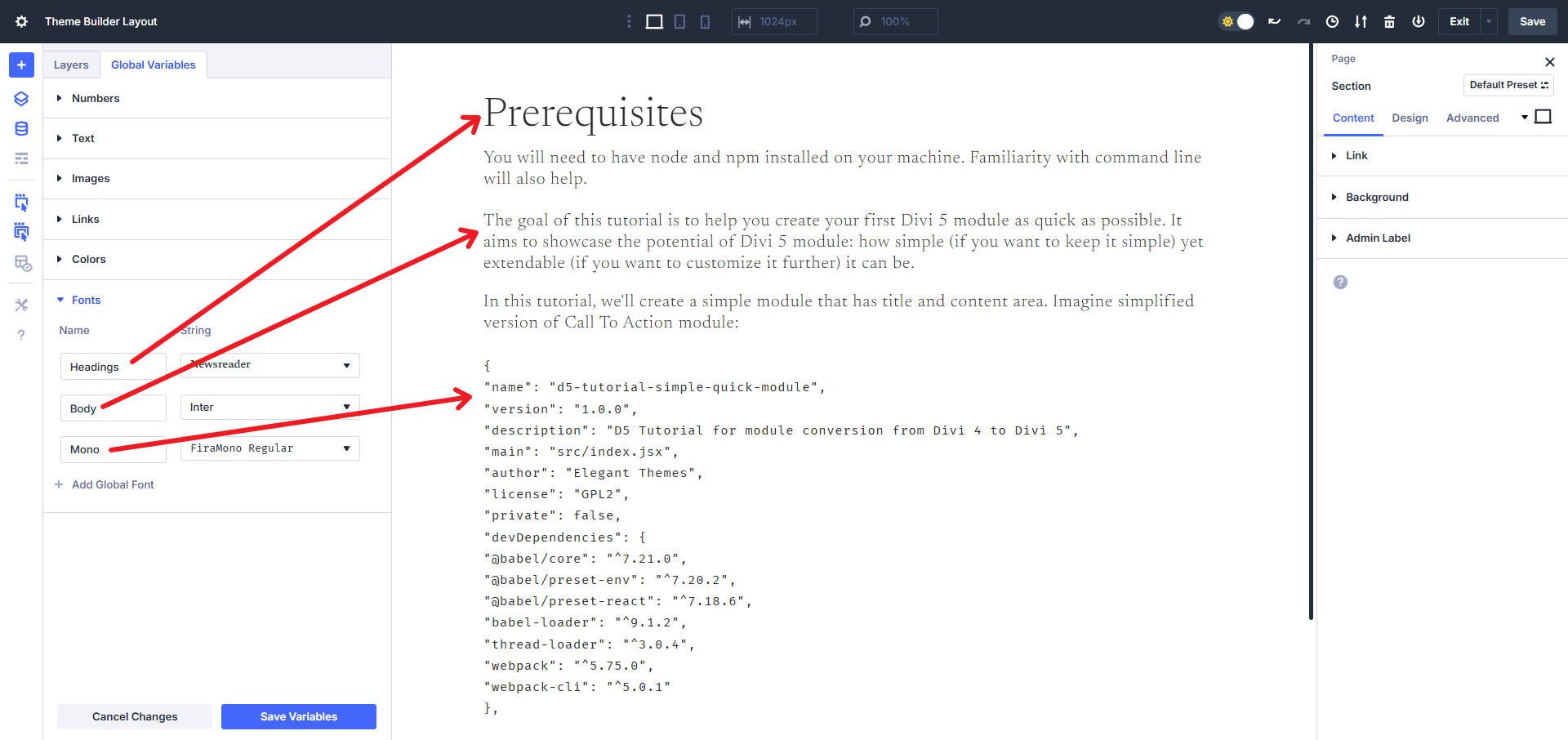
2. Configurando as fontes da sua marca
Este é o favorito. Escolha seu cabeçalho e fontes corporais uma vez e use -as em todos os lugares. Você pode adicionar uma fonte mono se mostrar código no seu site. Certifique -se de definir qualquer opção de fonte extra (além do cabeçalho e das fontes corporais) nas predefinições do grupo de opções para usá -las em suas situações especiais. O título e o texto do corpo são definidos automaticamente como o padrão em todo o construtor.


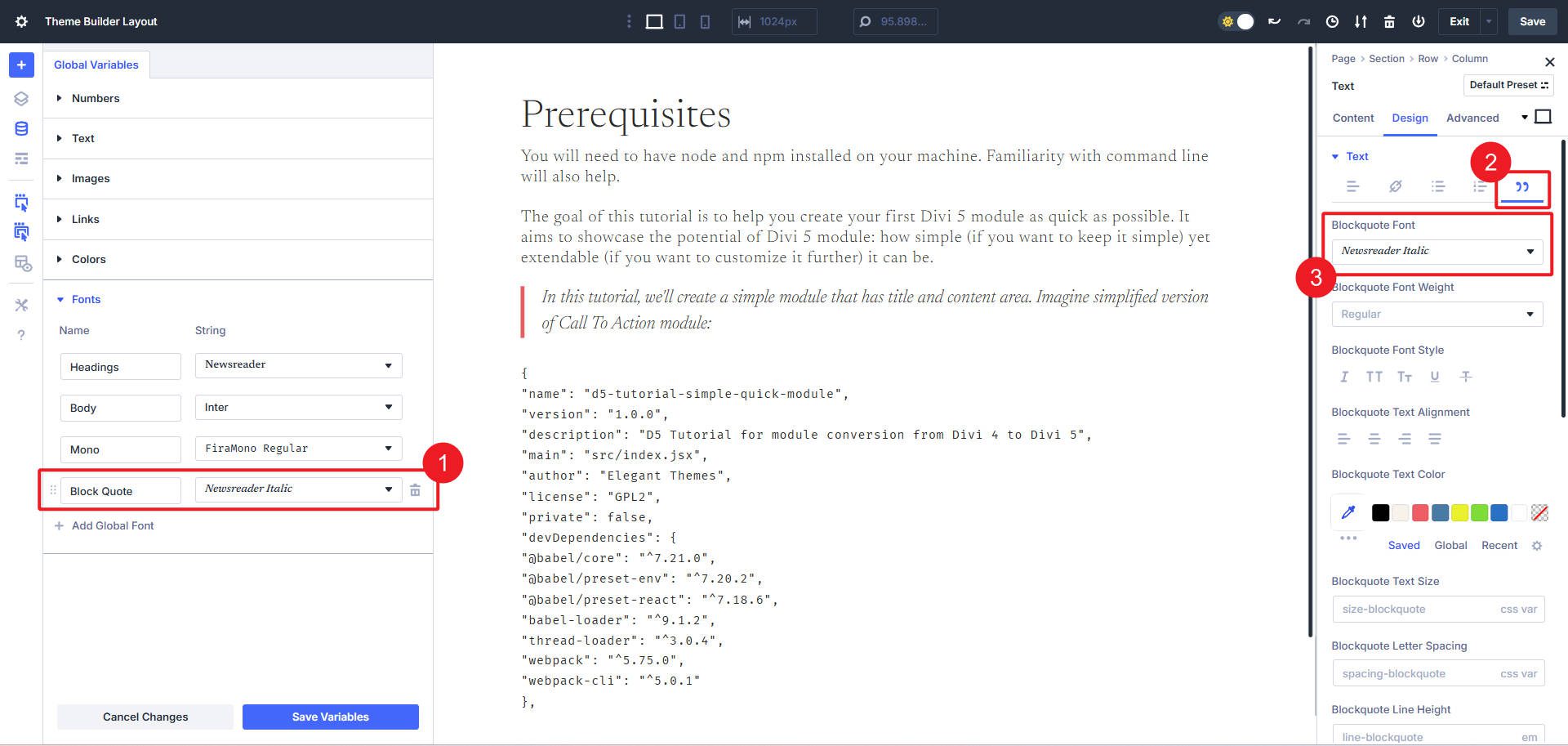
Ou, se você frequentemente usar cotações de blocos, poderá definir uma família de fontes específica para elas e aplicá -las nas predefinições de seus elementos ou no grupo de opções de texto do corpo predefinido em "Citação de bloco".

Esta é a melhor maneira de usar variáveis de design. Depois que uma variável for definida, use -a com predefinições de grupo de opções e predefinições de elementos em todo o site. As variáveis de design são dinâmicas, o que significa que, mesmo que sejam usadas em predefinições, se você alterar uma variável, ela mudará em todos os lugares que ela é usada.
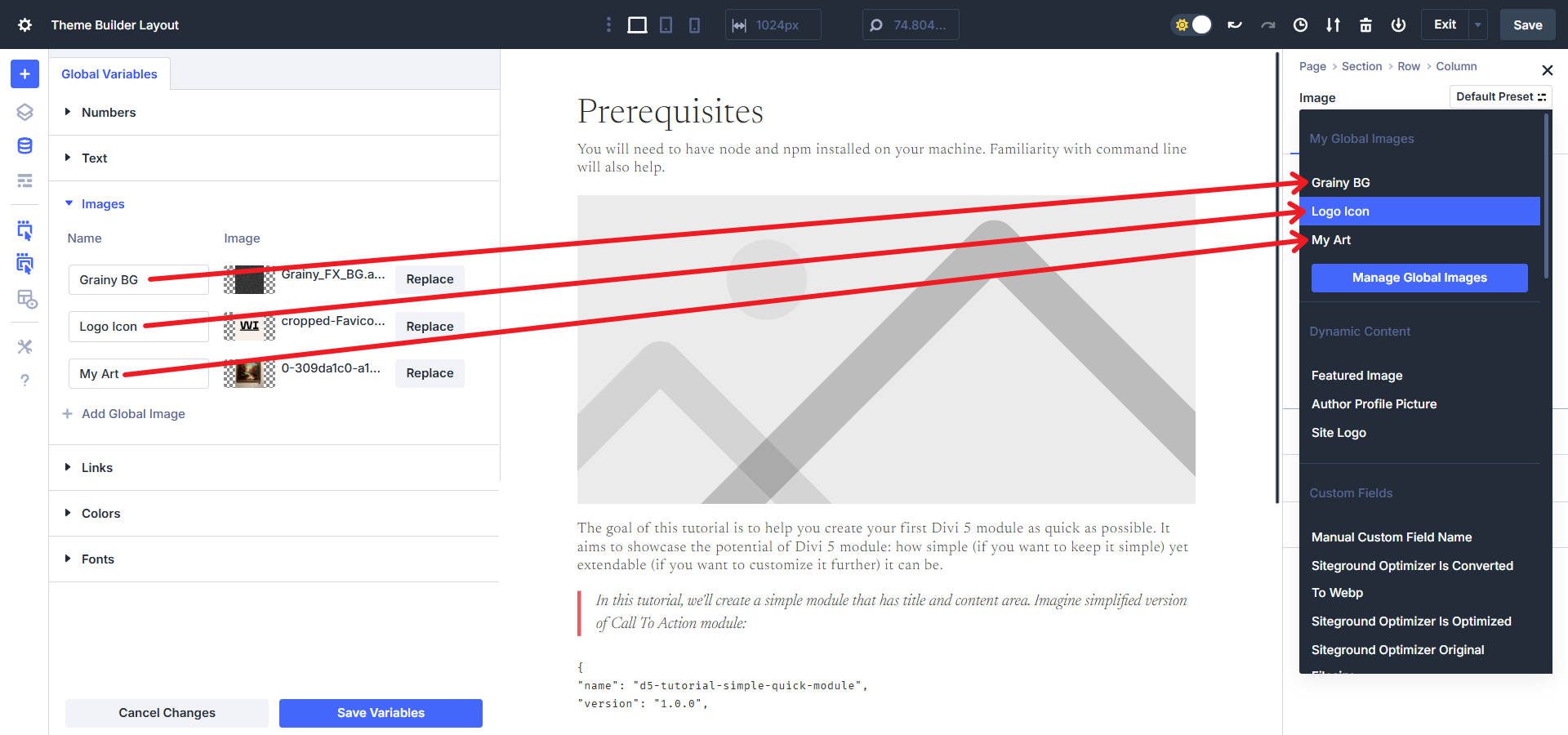
3. Carregar suas variações de logotipo
Imagens consistentes são uma parte importante da apresentação de sua marca.
Agora, você pode armazenar e usar facilmente variáveis de imagem para ativos que você costuma fazer referência - como padrões de fundo, fotos da sua empresa ou variações de logotipo.

As variáveis de design economizarão tempo com qualquer imagem em seu design que você 1) use várias vezes em várias páginas e 2) mude com bastante frequência.
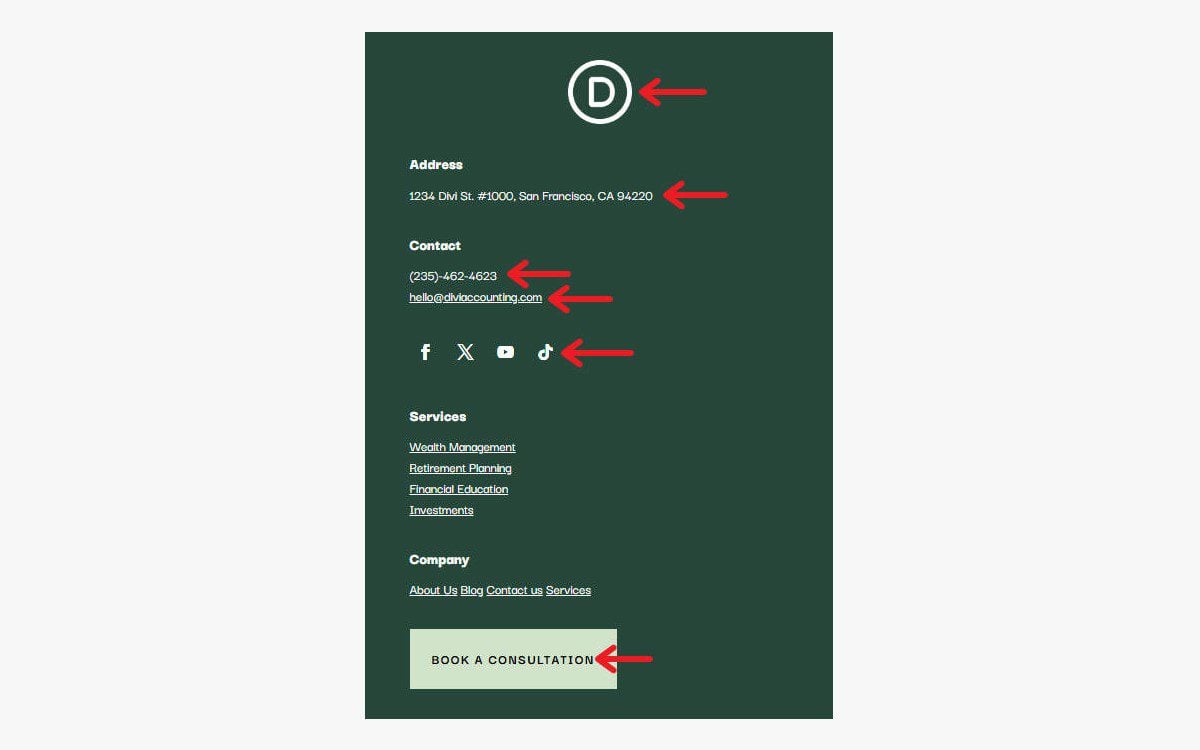
4. Economizando informações da marca recorrente
Com variáveis de texto, você se encontrará copiando e colando texto com menos frequência. Defina suas frases de alto uso e aplique-as a campos de conteúdo enquanto você projeta.
Variáveis de texto ajudam com consistência e velocidade ao usá -las para coisas como:
- Depoimentos ou citações recorrentes
- Nomes e descrições de serviços/produtos
- Horário de negócios e informações de contato
- Isenção de responsabilidade legal
- Frases de chamada à ação
- Nome comercial (especialmente se diferente do nome do site)

Cada um deles pode ser uma variável de design (a maioria deles variáveis de texto). Se eles forem usados em outras páginas, todas as instâncias poderão ser atualizadas no mesmo horário exato.
Para sites menores, isso pode reduzir a necessidade de ACF em tarefas relacionadas ao design. Para sites maiores, as variáveis de design complementam bem o ACF, especialmente para consistência visual.
As seqüências de texto são utilizáveis na guia Avançado para atribuir aulas e IDs CSS. Alguns designers inteligentes provavelmente o usarão para atribuir a classes personalizadas a módulos e elementos usados com frequência com base em estilos personalizados. Vou deixar sua imaginação descobrir isso.
5. Atualizando os links de campanha da sua marca
As variáveis de link são ideais para promoções, vendas e eventos. Por exemplo, digamos que você use uma chamada de barra superior para destacar as vendas sazonais. Se você configurar uma variável de link, poderá alternar de um evento para o próximo usando a variável URL. Você também pode combiná -lo com variáveis de texto e cores.
Você também pode usar URLs para armazenar e atribuir:
- Revise as páginas (como o seu perfil de negócios do Google)
- Páginas de destino de CRM ou e -mail
- Formulários ou assinantes ocultos oferecem
- Tel: e Mailto: links
- Gerenciar links de afiliado ou CRM em um ponto
- Links para seu portfólio, Behance ou Github
O mecanismo de vinculação interno padrão do WordPress é ótimo para a maioria das coisas, mas se você tiver um link para o qual deseja fazer referência com frequência ou antecipar a mudança com frequência, as variáveis de design devem ser sua entrada.
6. Gerenciando variáveis de números recorrentes
Sim - números também. Você pode definir unidades para espaçamento, tamanhos e animação. Os números podem ser salvos como qualquer tipo de unidade CSS, como:
Pixels (px), Percent ( % ), Ems (em), Root Ems (rem), Viewport Height (vh), Viewport Width (vw), Viewport Minimum (vmin), Viewport Maximum (vmax), Fractional Unit (fr), Character Unit (ch), x-Height (ex), Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), Picas (PC), graus (deg), radianos (rad), gradianos (graduados), turnos (turnos), segundos (s), milissegundos (ms).
Você também tem acesso para definir funções para Clamp (), Min (), Max () e Calc ().
Use Clamp () para valores tipográficos de fluido. É ótimo para texto responsivo e deve ser usado com suas variáveis de fonte para estabelecer um sistema completo de design de tipografia.

Use variáveis de número para definir também:
- Defina preenchimento e margens consistentes
- Definir lacunas de coluna ou largura máxima
- Mantenha o raio da borda do botão o mesmo site em todo o local
- Tweak Animation Durações globalmente
Simplifique sua marca com as variáveis de design da Divi
Quer gerenciar sua marca como um profissional? Use as variáveis de design da Divi para construir mais inteligente e mais rápido. Planeje os elementos básicos da marca do seu site e use -os atomicamente.
Eles já estão incorporados ao Divi 5 e você pode aproveitar -os hoje. Eles também trabalham em todos os lugares - predefinições, modelos de construtor de temas e em configurações individuais de módulos.
