您需要了解的有關Divi 5的嵌套行
已發表: 2025-04-29Divi長期以來一直是想要構建美麗,功能性網站的WordPress用戶的最愛。借助Divi 5,我們將靈活地提高到新的高度,引入了重新定義我們如何使用佈局設計的功能。其中是Divi 5的最新功能,“嵌套行”。它提供了一種更直觀的方式來構建複雜的動態佈局。
在這篇文章中,我們將深入了解有關Divi 5的嵌套行所需的一切。我們將解釋它們是什麼以及它們的工作方式,並提供一些示例,以激發您的下一個網頁設計項目的創造力。
Divi 5已準備好在新網站構建中使用,但還沒有完全準備轉移現有網站。
讓我們潛水。
- 1 Divi 5中的嵌套行是什麼?
- 嵌套行的2個關鍵特徵
- 2.1無限嵌套行
- 2.2 Visual Builder中的新行選項卡
- 2.3列的新尺寸字段
- 2.4響應式設計控件
- 2.5他們讚美其他Divi 5功能
- 使用嵌套行的3個好處
- 3.1 1。額外的佈局靈活性
- 3.2 2。簡化的複雜設計
- 3.3 3。更好的設計效率
- 3.4 4。響應能力提高
- 4如何在Divi中使用嵌套行5
- 5個嵌套行用例
- 5.1英雄部分
- 5.2構建多列佈局
- 5.3交互式著陸頁
- 5.4增強電子商務頁面
- 6結論
Divi 5中的嵌套行是什麼?
Divi 5中的嵌套行允許您將行放置在其他行的內部,從而在視覺構建器中創建無限嵌套的佈局結構。借助此功能,Divi用戶可以通過將行嵌入父行的列中來構建複雜的分層設計,從而更好地控制其佈局的層次結構。與傳統的行不同,嵌套行使設計人員能夠更具動態,靈活地堆疊和組織內容,同時保持Divi的經典拖放界面。
在Divi 4中,由於視覺構建器的剛性結構,創建嵌套的佈局具有挑戰性。設計師僅限於專業部分,該部分提供了預定義的嵌套佈局,但缺乏定制設計的靈活性。

實現更複雜的佈局通常需要自定義CSS,這為初學者增加了複雜性。 Divi 5中的嵌套行消除了這一障礙,提供了一個本機解決方案,該解決方案將無縫集成到建築室中。
它們可用於創建各種佈局,例如多列英雄部分,分層內容塊或錯綜複雜的投資組合網格,都在Divi熟悉的界面內。通過啟用無限的嵌套性,設計師可以嘗試獨特的佈局,從而使他們的視野變得更加輕鬆。這是一個很大的節省時間,可以增強初學者和經驗豐富的Divi用戶的創造力。
嵌套行的關鍵特徵
嵌套行具有多個關鍵功能。從無限的佈局可能性到增強的列尺寸選項,Divi 5比以往任何時候都更容易構建複雜的佈局。
無限嵌套行
Divi 5中嵌套行的傑出特徵之一是它們的無限嵌套性。彼此之間可以嵌套多少行是沒有限制的,從而使設計師可以輕鬆地創建獨特的佈局。無論是構建簡單的頁面還是複雜的多層佈局,嵌套行都可以使您在保持對每個元素的控制的同時突破創意界限。
視覺構建器中的新行選項卡
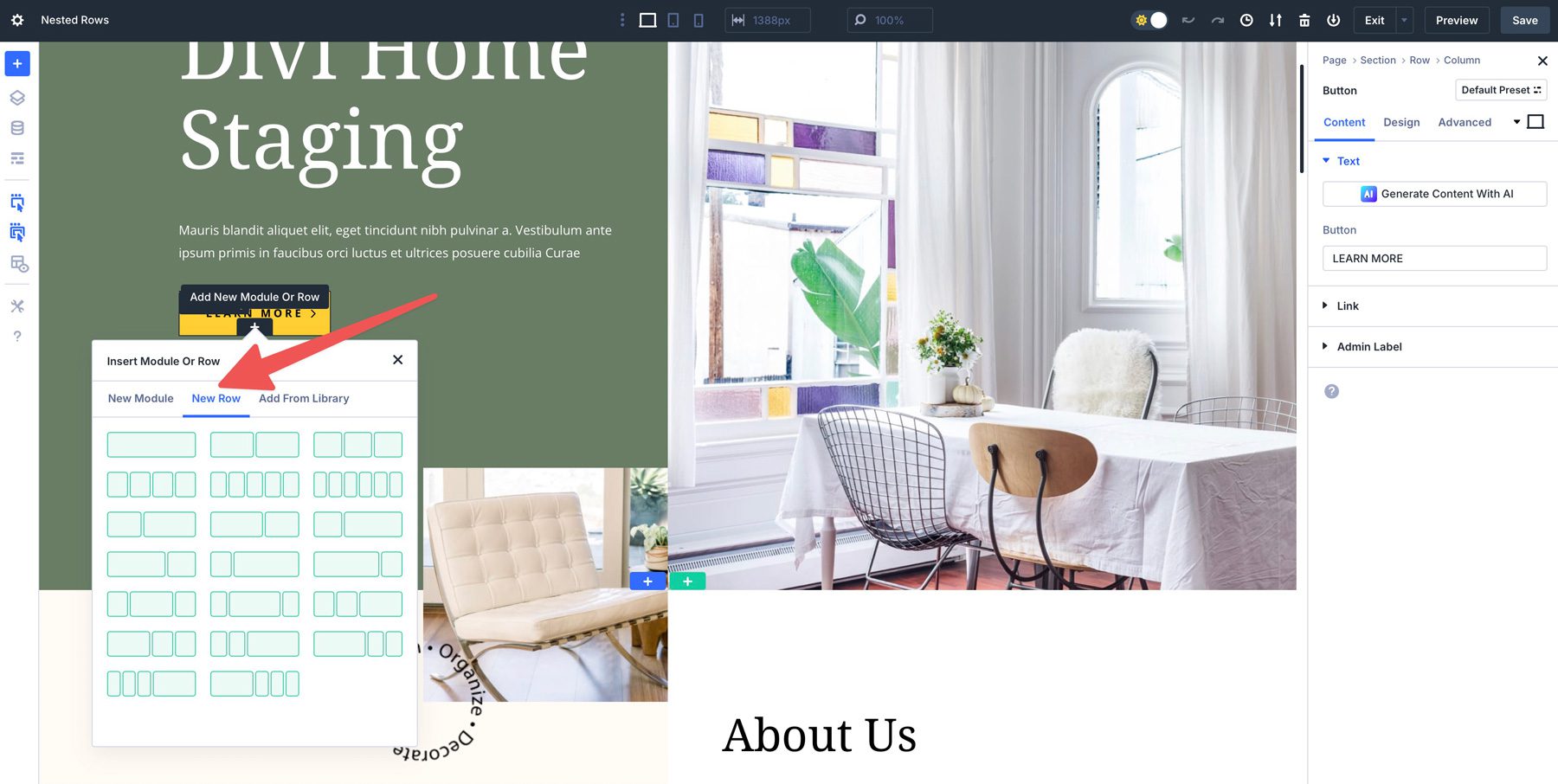
在Divi 5中訪問嵌套行是無縫的。要添加嵌套行,請單擊以添加新模塊或行,並在構建器中查找一個稱為新行的新選項卡。此選項卡提供了Divi熟悉的行結構選項,使您可以快速選擇適合您需求的佈局。

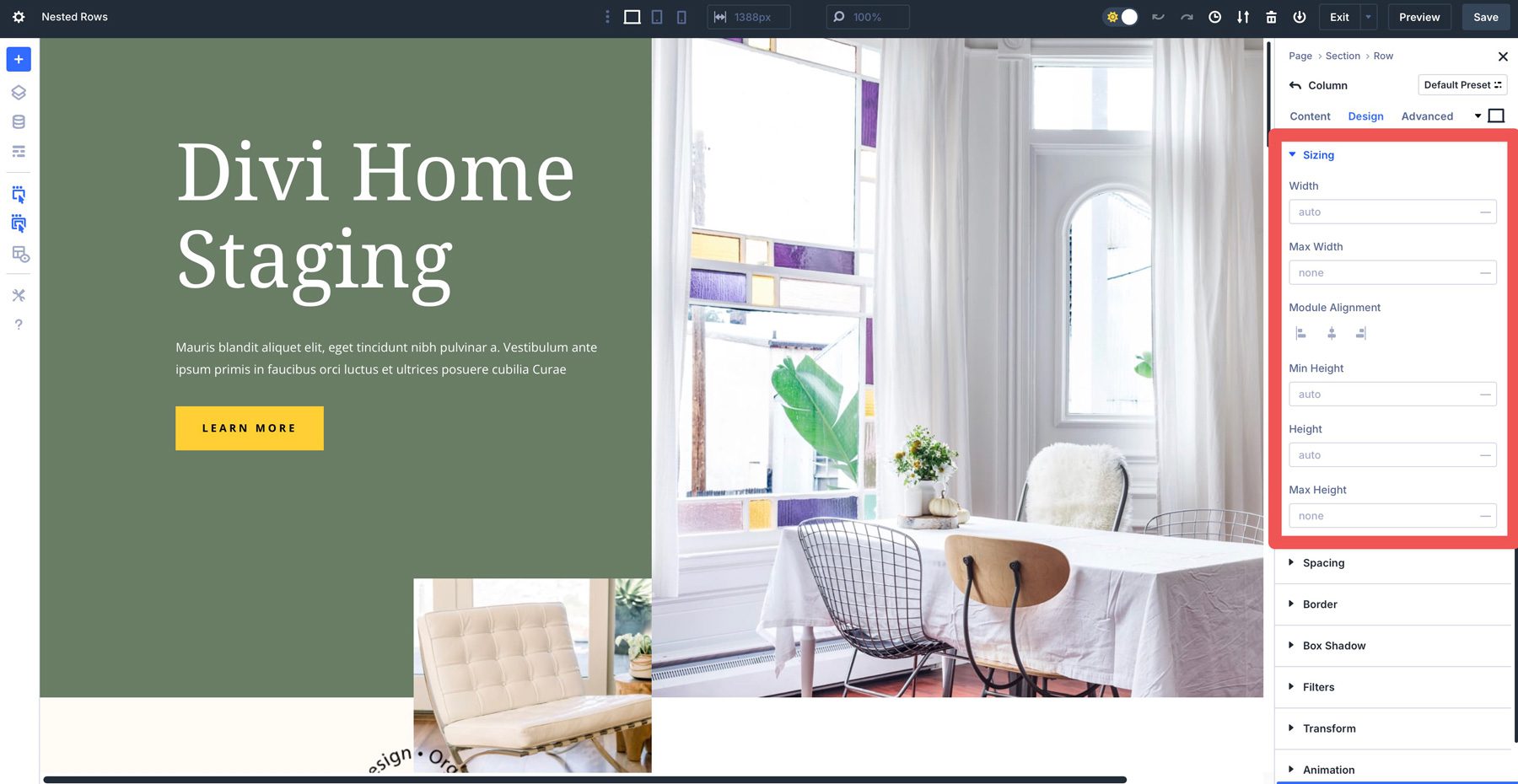
列的新尺寸字段
Divi 5的增強柱尺寸控件補充了嵌套行,提供了更大的佈局設計精度。用戶可以在父行和嵌套行中微調列寬度,從而確保像素完美調整,並使創建平衡,視覺上吸引人的佈局更加容易。

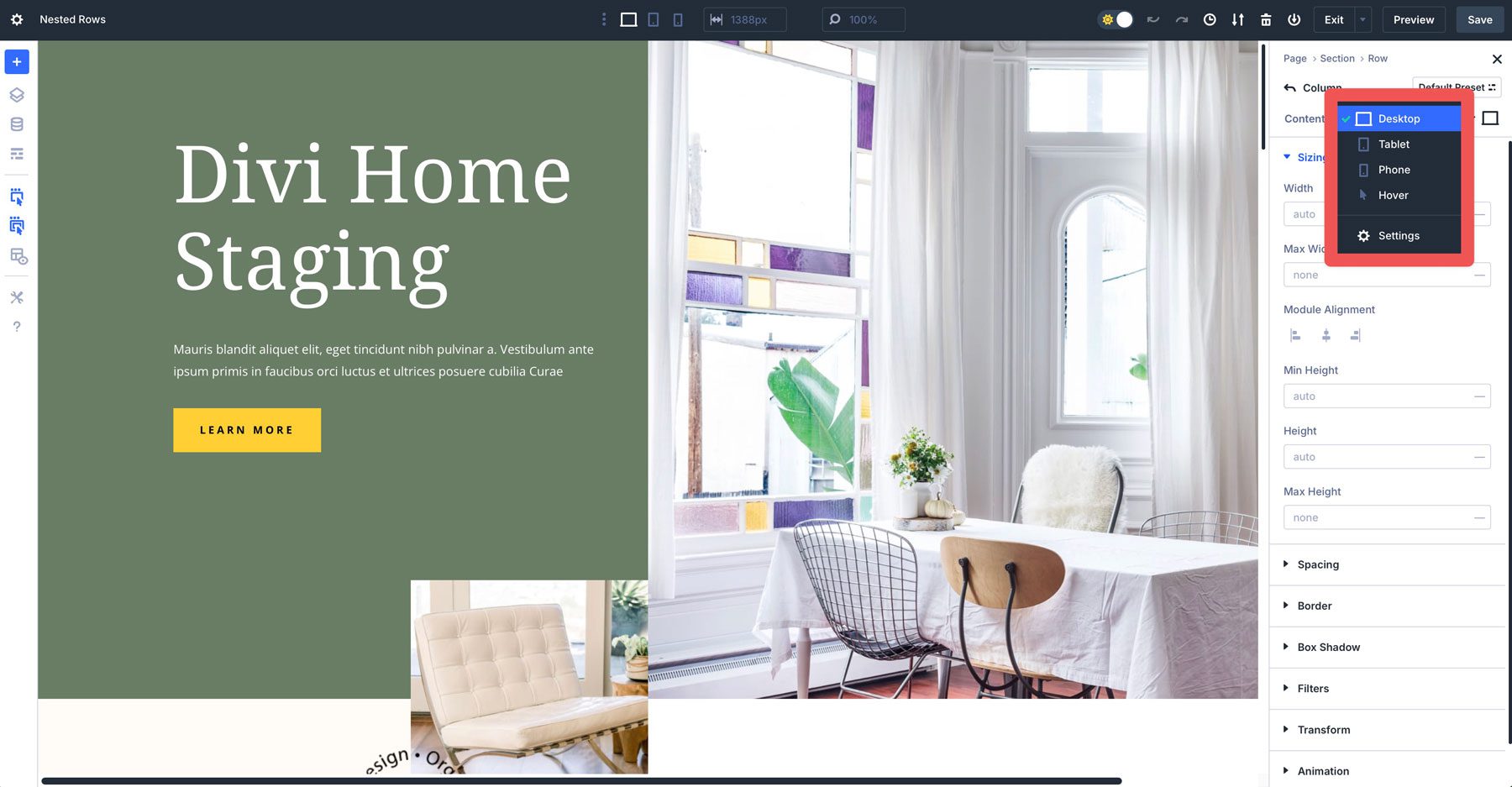
響應式設計控件
Divi 5可確保嵌套行完全響應,並具有可自定義的台式機,平板電腦和移動設備的設置。用戶可以調整針對每個設備的行間隔,對齊和可見性(例如間距,對齊和可見性),以確保佈局在所有屏幕尺寸上看起來都拋光。

借助響應式控件,您可以自信地創建複雜的嵌套佈局,這些佈局無縫地適應任何設備,從而使其更容易響應地設計。
他們讚美其他Divi 5功能
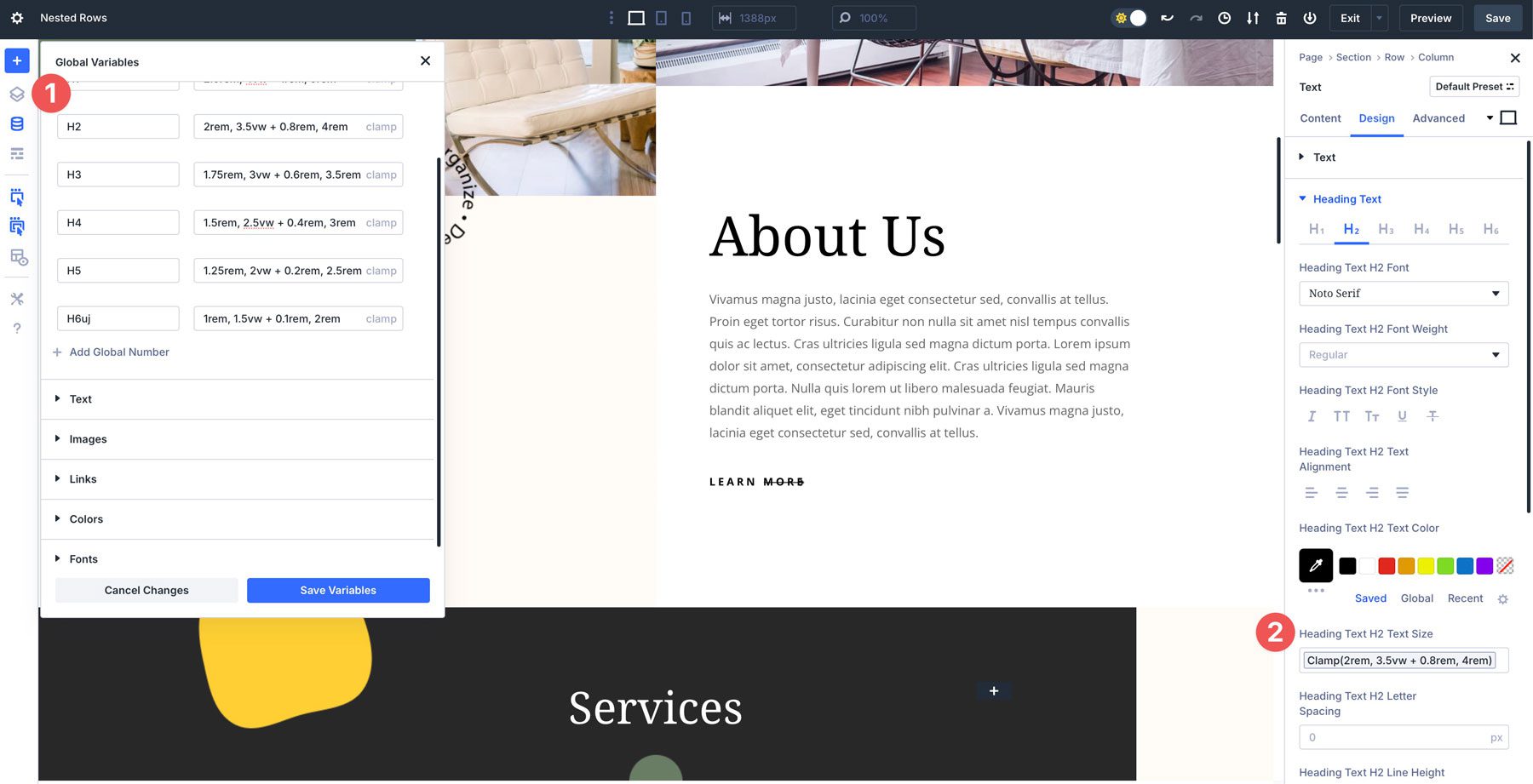
嵌套行與其他Divi 5功能完美集成,從而創建了一個凝聚力的設計工作流程。例如,它們與設計變量一起工作,允許在嵌套元素和高級單元之間進行一致的樣式,從而可以在各種單元中進行精確的測量,例如REM,Calc()或Clamp()。

此外,基於預設的設計使用戶可以使用選項組和元素預設在其網站上保存和應用行配置,從而簡化重複性任務。這樣可以確保嵌套行增強佈局靈活性,並適合Divi 5的更廣泛的現代設計工俱生態系統。


使用嵌套行的好處
Divi 5中的嵌套行提高了您在構建網站時具有的設計功能。您可以解鎖改善工作流程的創意可能性,因為嵌套行為各個級別的設計師提供了切實的優勢。
1。額外的佈局靈活性
具有嵌套行的能力,用戶可以創建複雜的設計,例如分層英雄部分,網格或他們可以夢dream以求的任何東西,而無需限制在剛性行結構上。這種自由鼓勵設計自由和精確的控制,使設計師能夠超越Divi 4中的可能性。無論您想要的佈局類型如何,嵌套行都可以在創建幾乎任何設計時都具有多功能性。
2。簡化的複雜設計
Divi 5消除了自定義CSS專業部分以創建複雜佈局的需求。過去,設計師求助於模仿嵌套行,這增加了複雜性,在某些情況下,代碼膨脹以在Divi 4的功能之外創建佈局。現在,嵌套行使您可以快速構建複雜的佈局,從而使用戶更容易生成醒目的專業佈局而無需編碼。
3。更好的設計效率
Visual Builder中的“新行”選項卡使用戶可以快速從各種行選項中選擇,從而減少設置時間。拖放功能和自定義列尺寸使設計複雜的部分更快,更容易訪問。借助最小的學習曲線,您可以取得精緻的結果,使用戶可以專注於創造力而不是技術障礙。
4。響應能力提高
通過嵌套行,您可以對設計元素在不同屏幕尺寸上的設計元素堆棧和重新排列獲得更多的顆粒狀控制。您可以獨立於外排調節內行的列寬度和可見性,從而在移動設備和平板電腦設備上獲得更好的用戶體驗。
如何在Divi 5中使用嵌套行
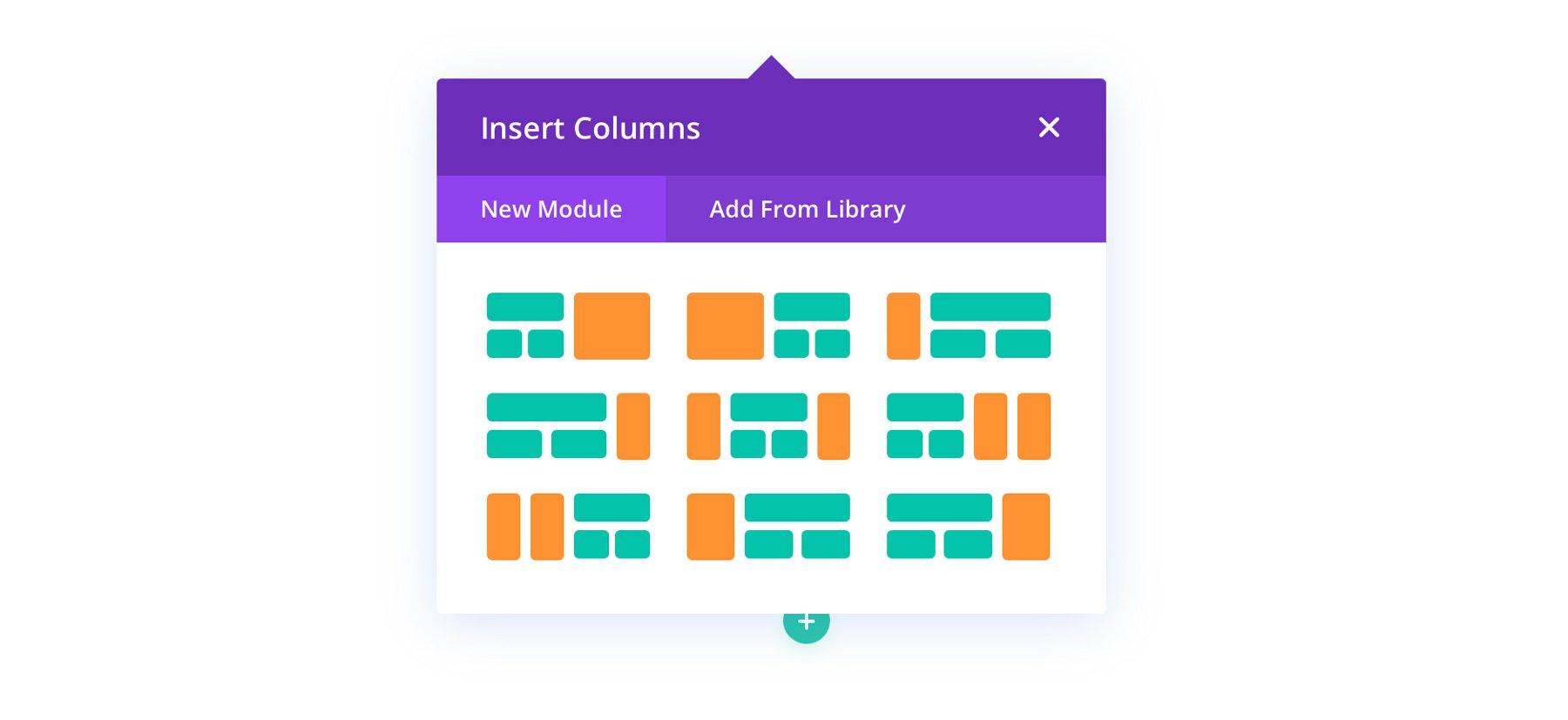
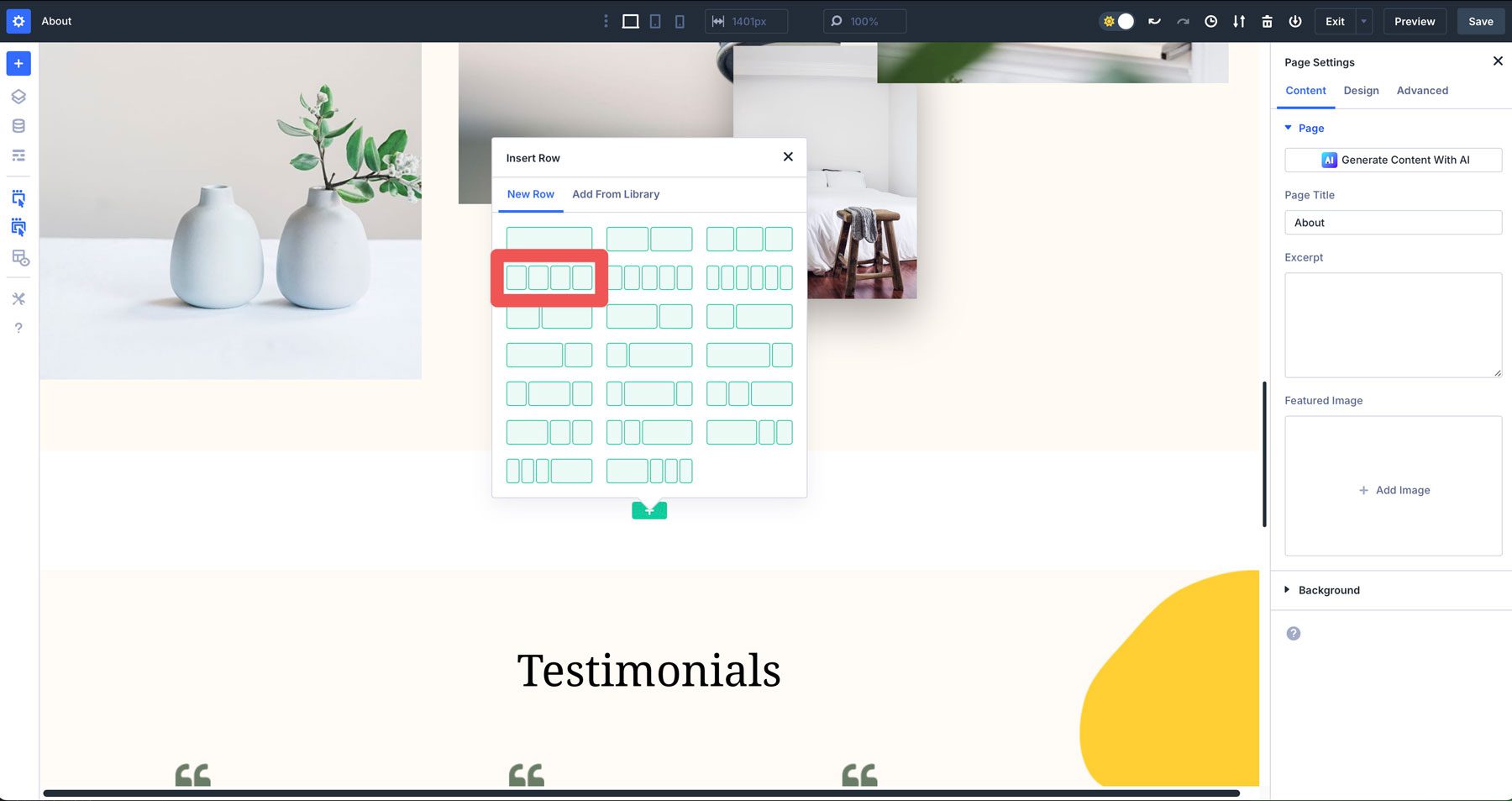
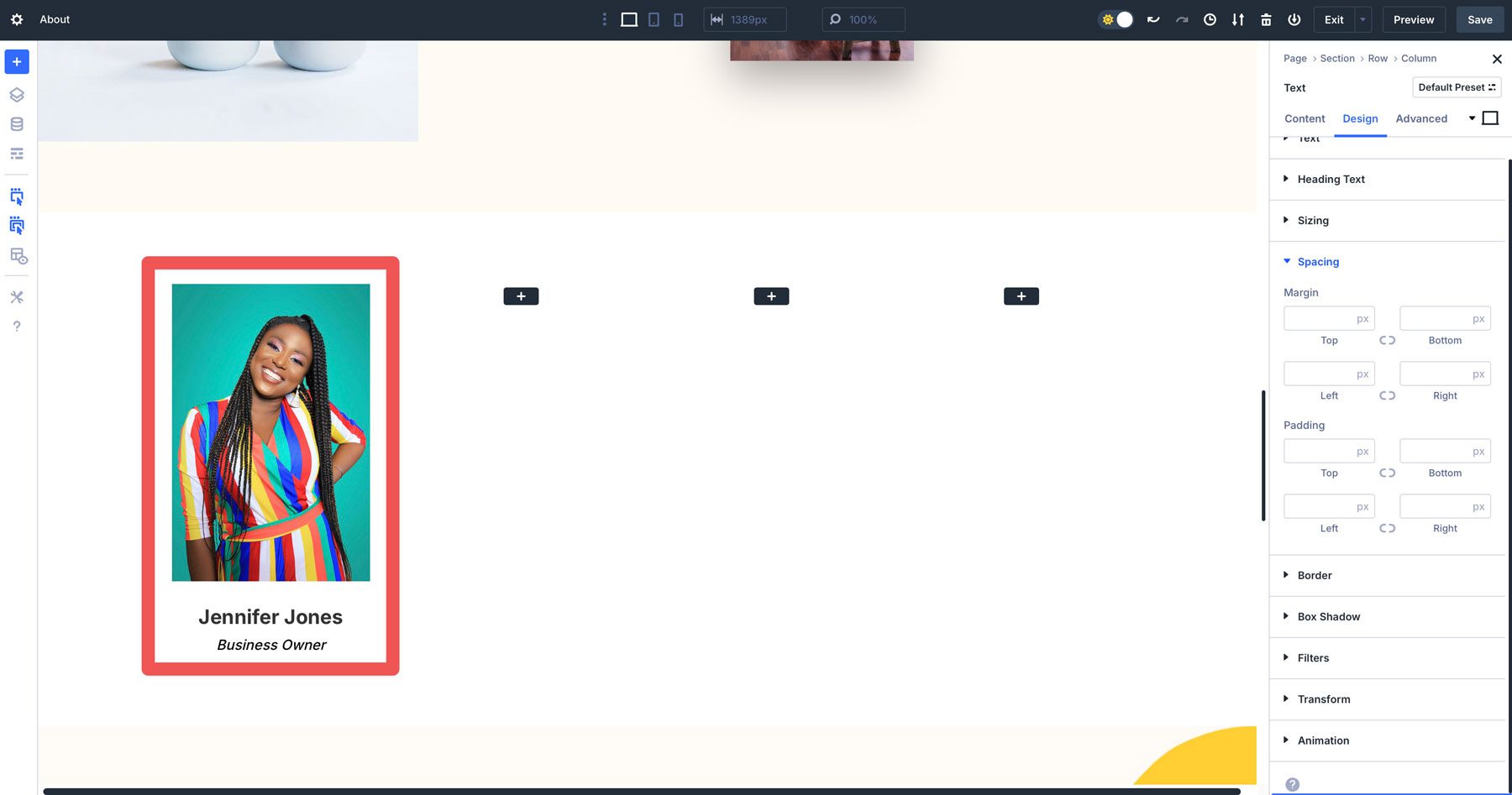
為了證明在Divi 5中使用嵌套行的工作非常簡單,我們將使用Divi的主台佈局包來在Pack大約頁面上添加一個團隊部分。在Divi網站上創建一個新頁面,然後從佈局包加載大約頁面。通過激活了視覺構建器,單擊以在頁面上添加4個列佈局。

將圖像,標題和文本模塊添加到第一列。

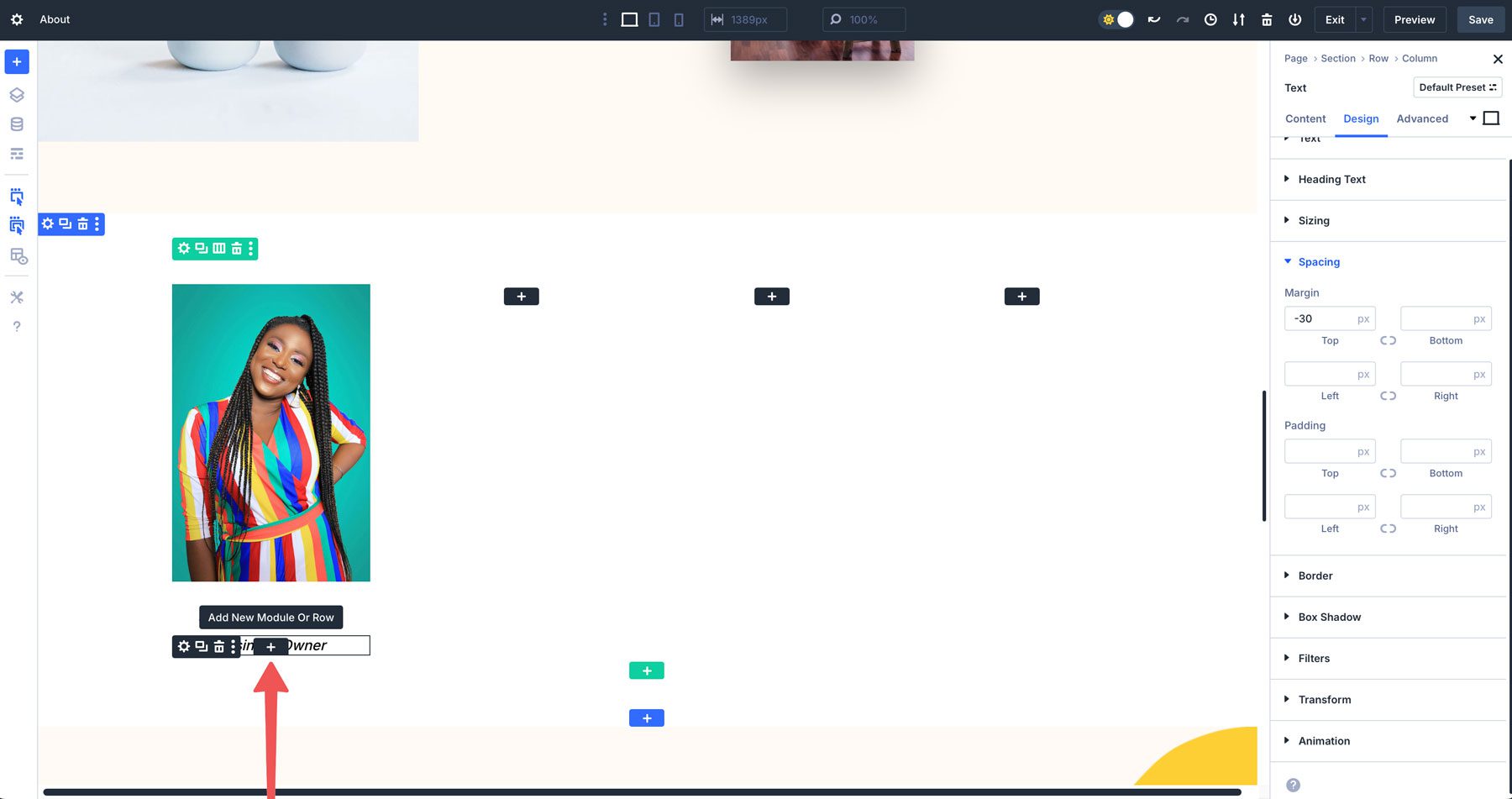
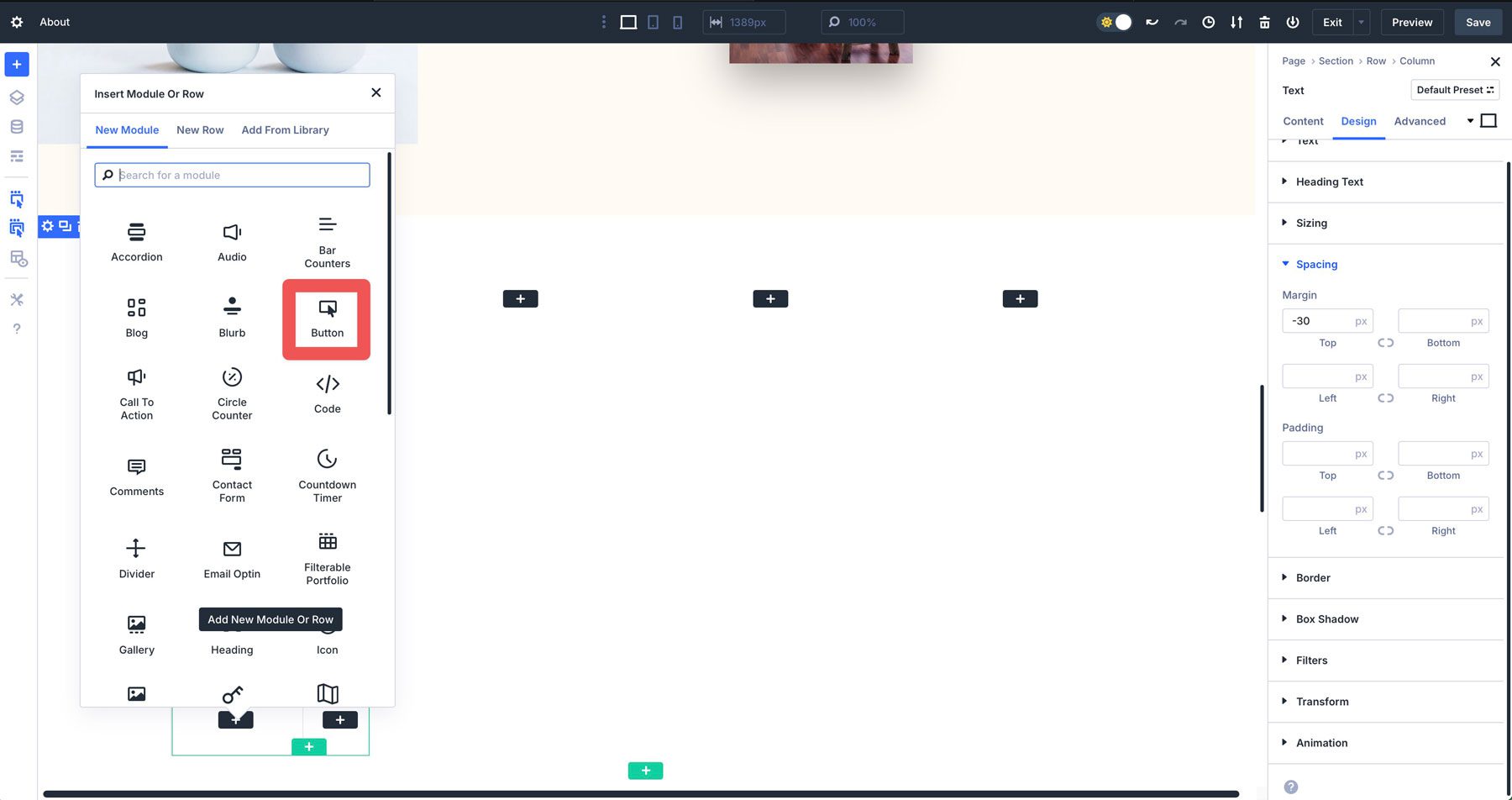
單擊灰色 +圖標以在文本下方添加一個新模塊。

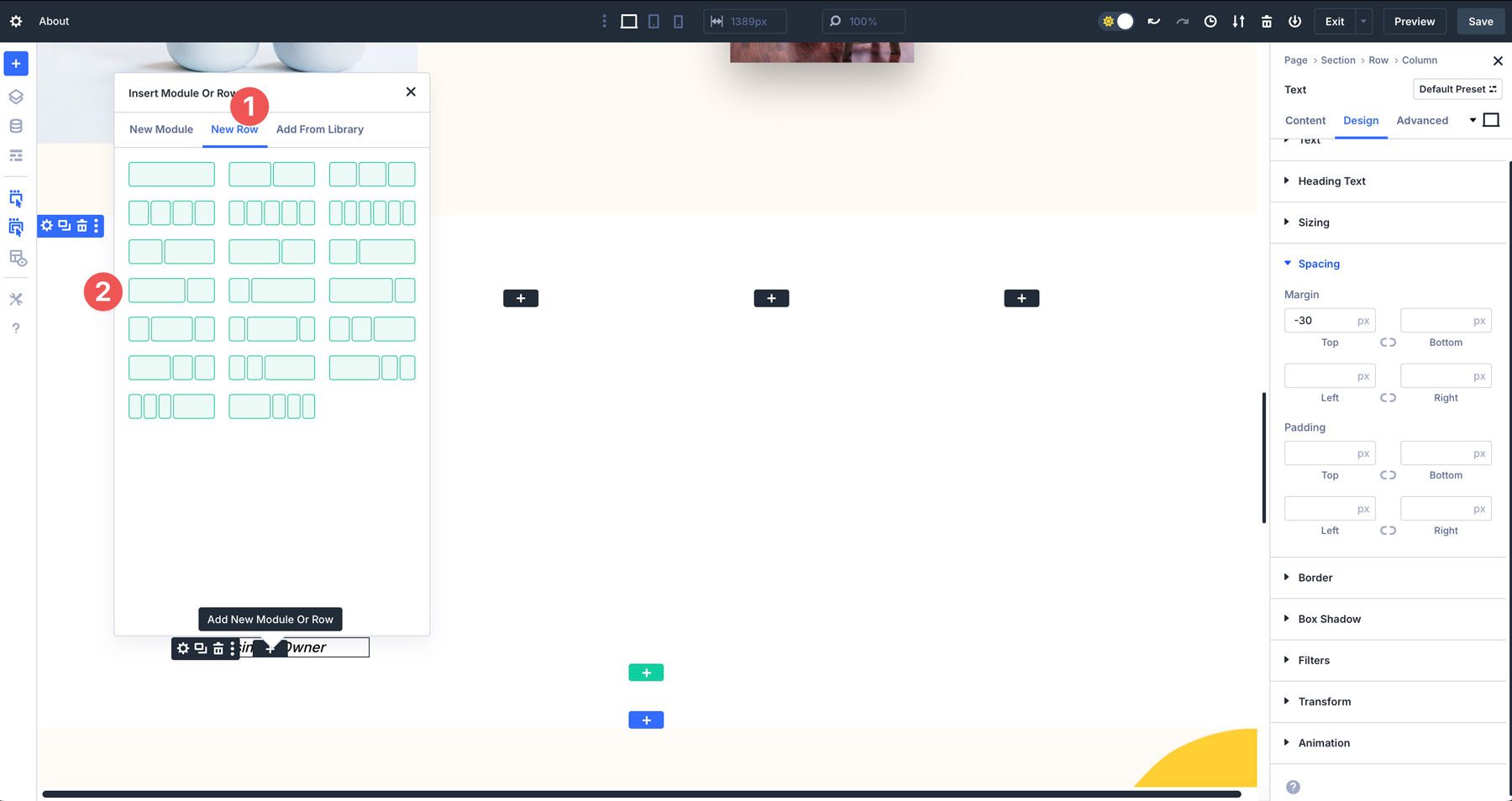
打開對話框時,單擊“新行”選項卡,然後添加2/3 + 1/3嵌套行。

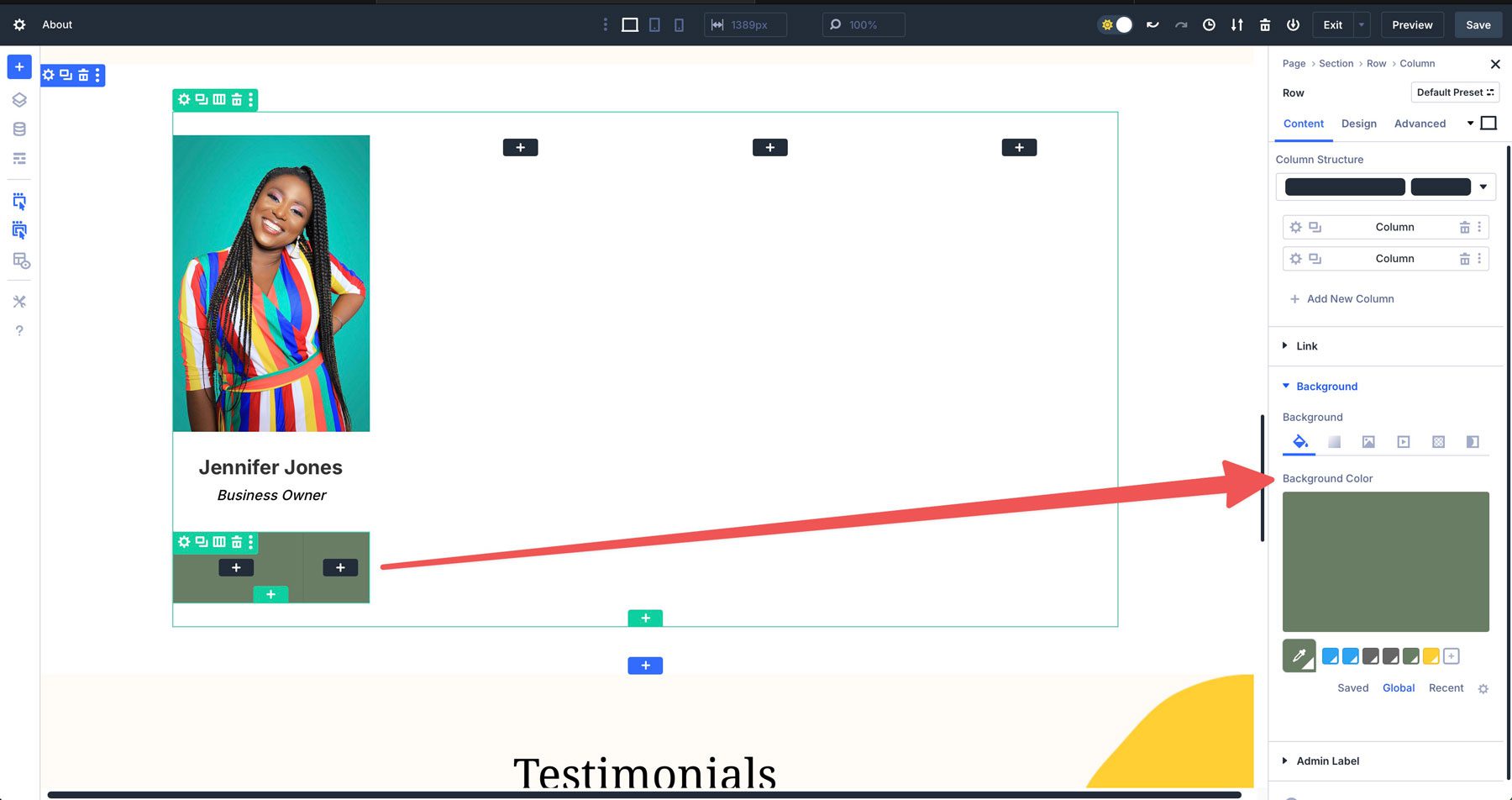
將#687D65添加在行設置中作為背景顏色。

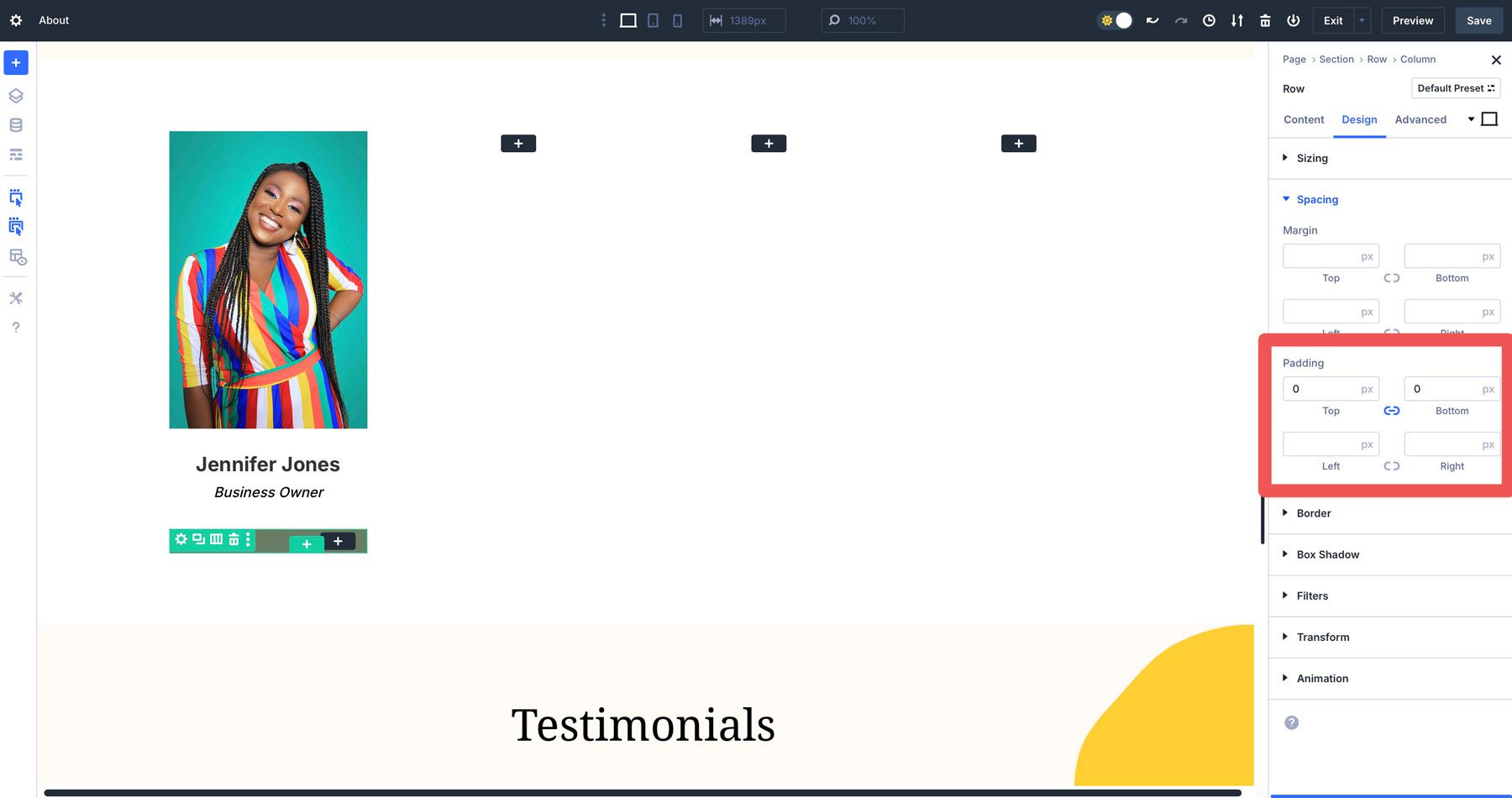
單擊“設計”選項卡,然後將頂部和底部填充設置為0px 。

將行設置在適當的情況下,將按鈕模塊添加到第一列。

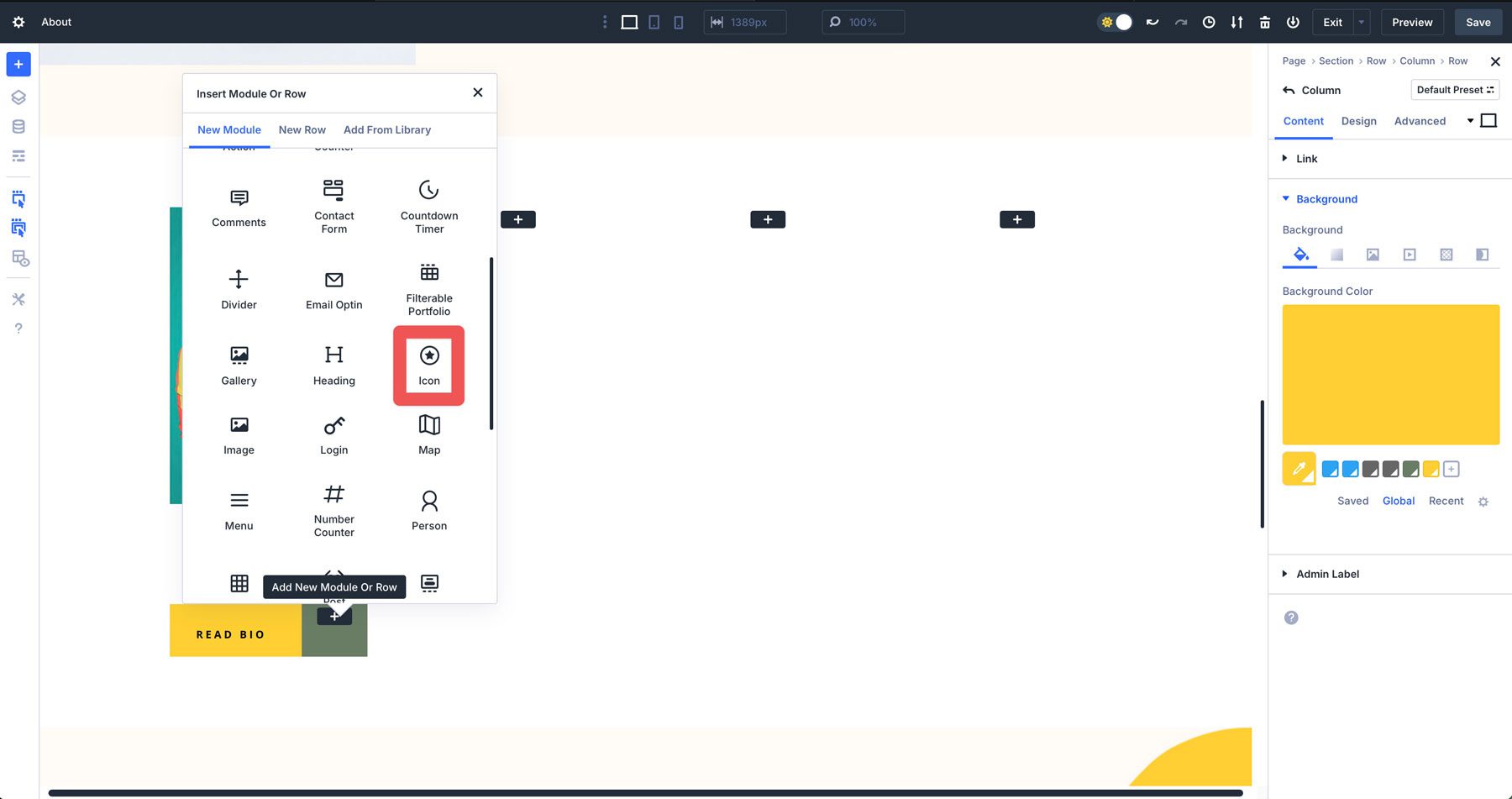
在第二列中,添加圖標模塊,然後選擇LinkedIn圖標。

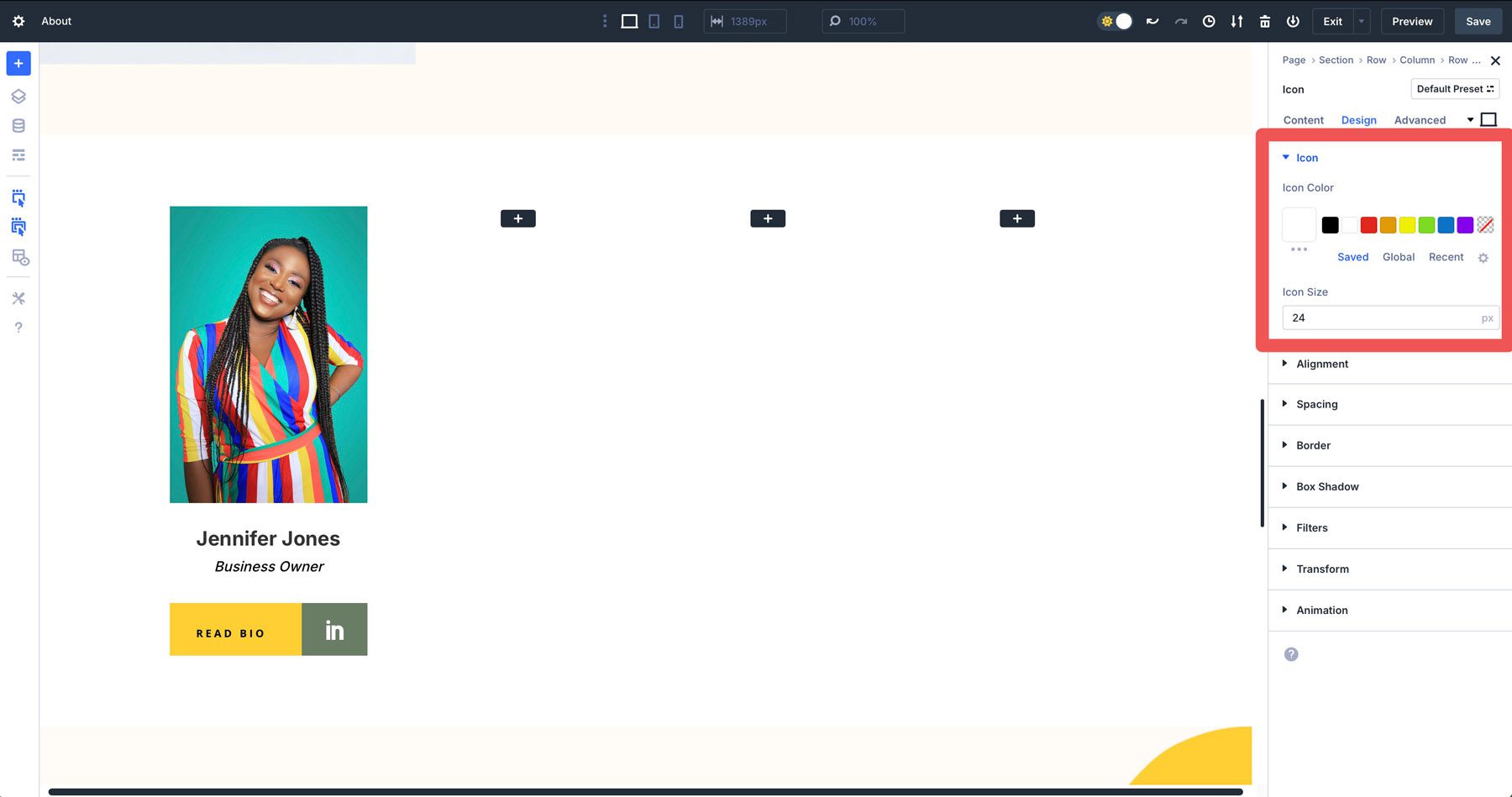
將圖標顏色設置為白色,並將圖標大小設置為24px 。

從那裡,複製第一個主列以重複其餘列的樣式。完成後,您的嵌套行在所有屏幕尺寸上看起來都將無瑕。您可以將樣式組合,創建選項組預設以重複使用,而無需依賴轉換控件或CSS來對齊行的元素。
嵌套行用例
Divi 5中的嵌套行打開了一個可能性的世界,使創造令人驚嘆且功能性的佈局更加容易。以下是在項目中利用嵌套行的一些實際示例。
英雄部分
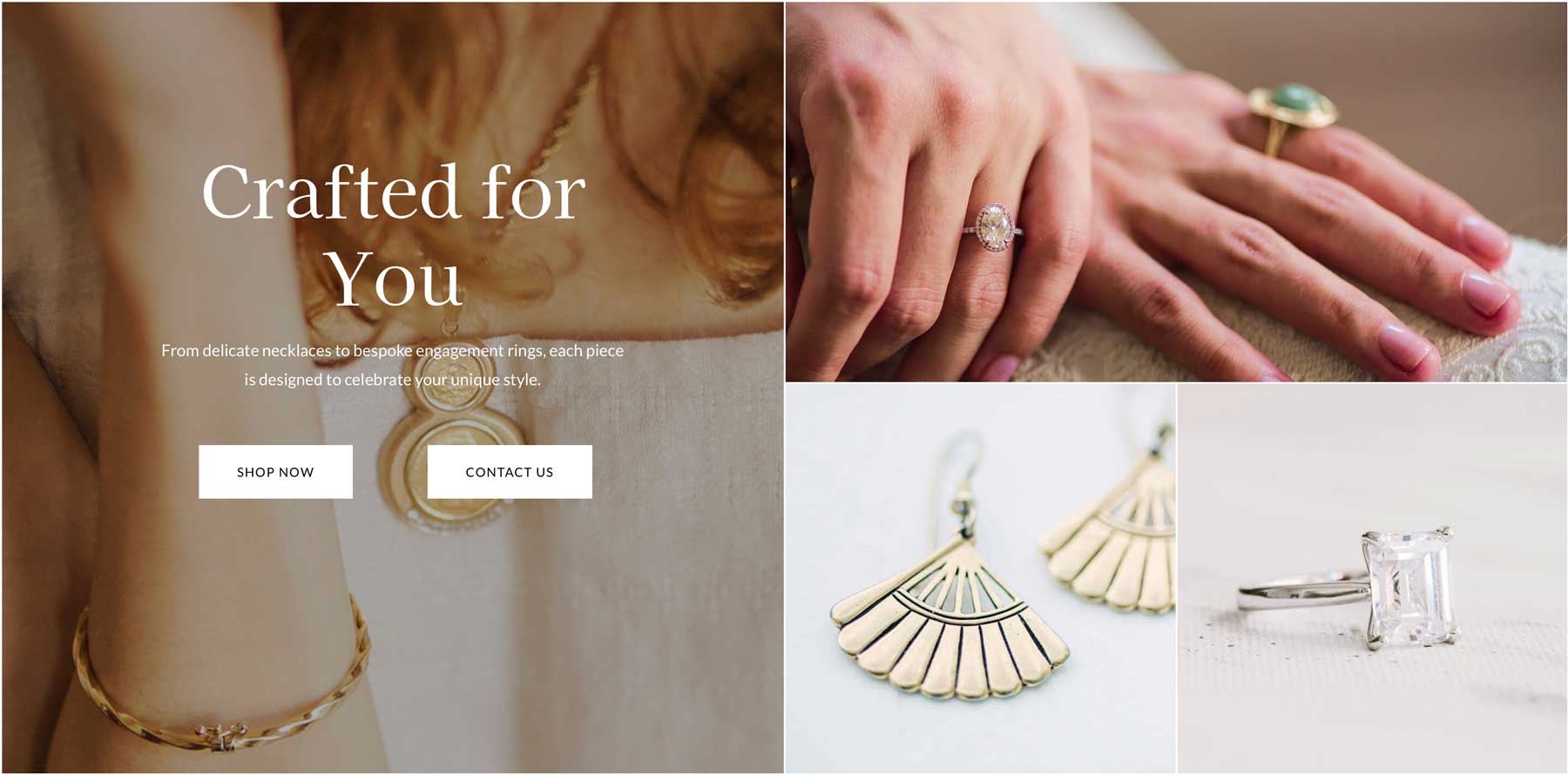
嵌套行是創建引起關注的英雄部分的理想選擇。例如,父行可能包含兩個帶有大型大膽標題的列,支撐副本和三個按鈕的嵌套行,而另一個具有背景圖像。這種方法允許精確控制間距和對齊方式,從而使專業的英雄部分與訪客降落在您的網站上時。

構建多列佈局
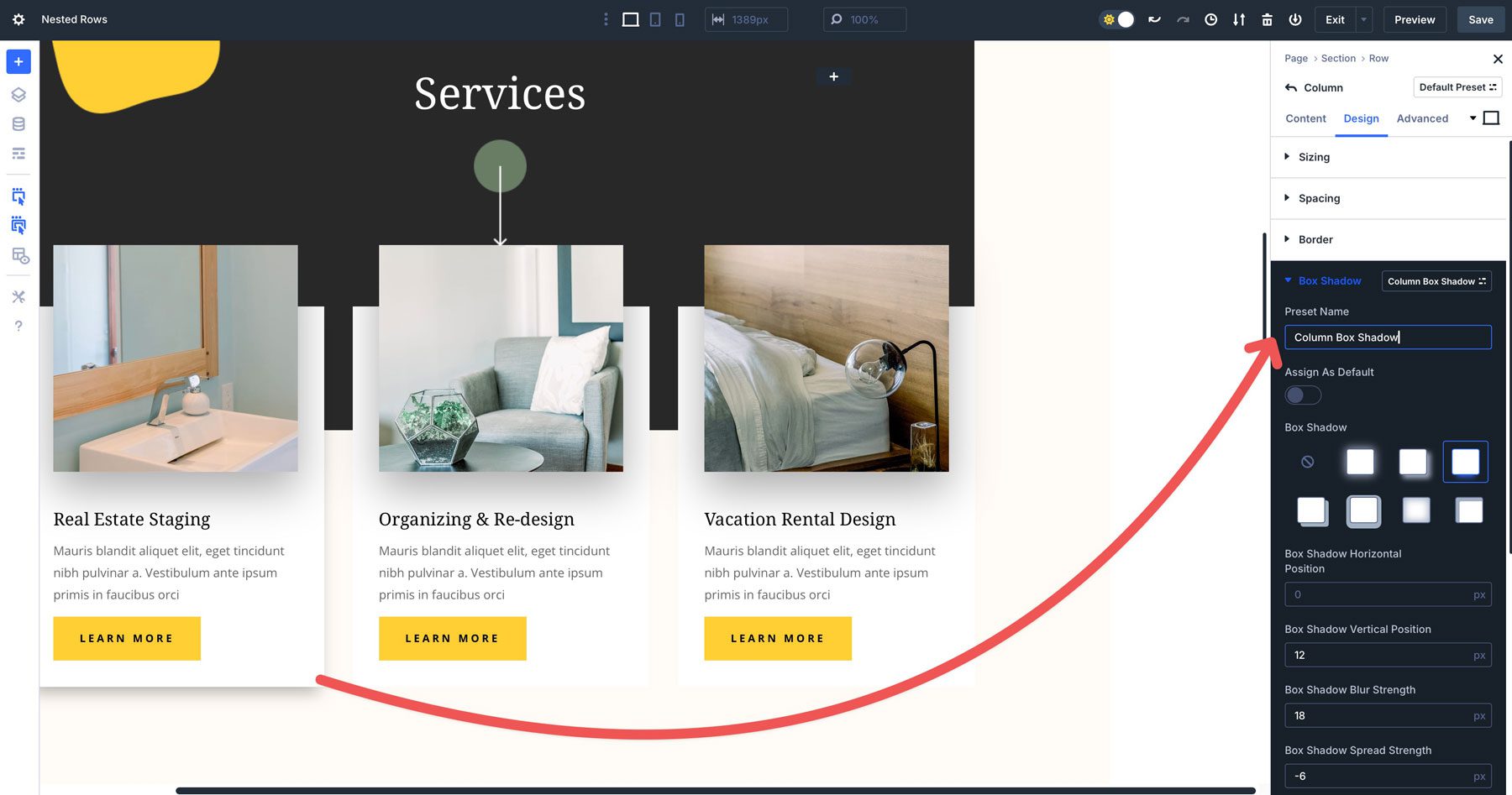
嵌套行允許您為投資組合,服務頁面或產品展示箱創建類似網格的佈局。例如,您可以使用包含嵌套行的多個列的父行來顯示帶有圖像,標題,描述和按鈕鏈接的單個項目。這種靈活性允許各種列尺寸和嵌套內容,很容易創建視覺吸引人的佈局。

交互式著陸頁
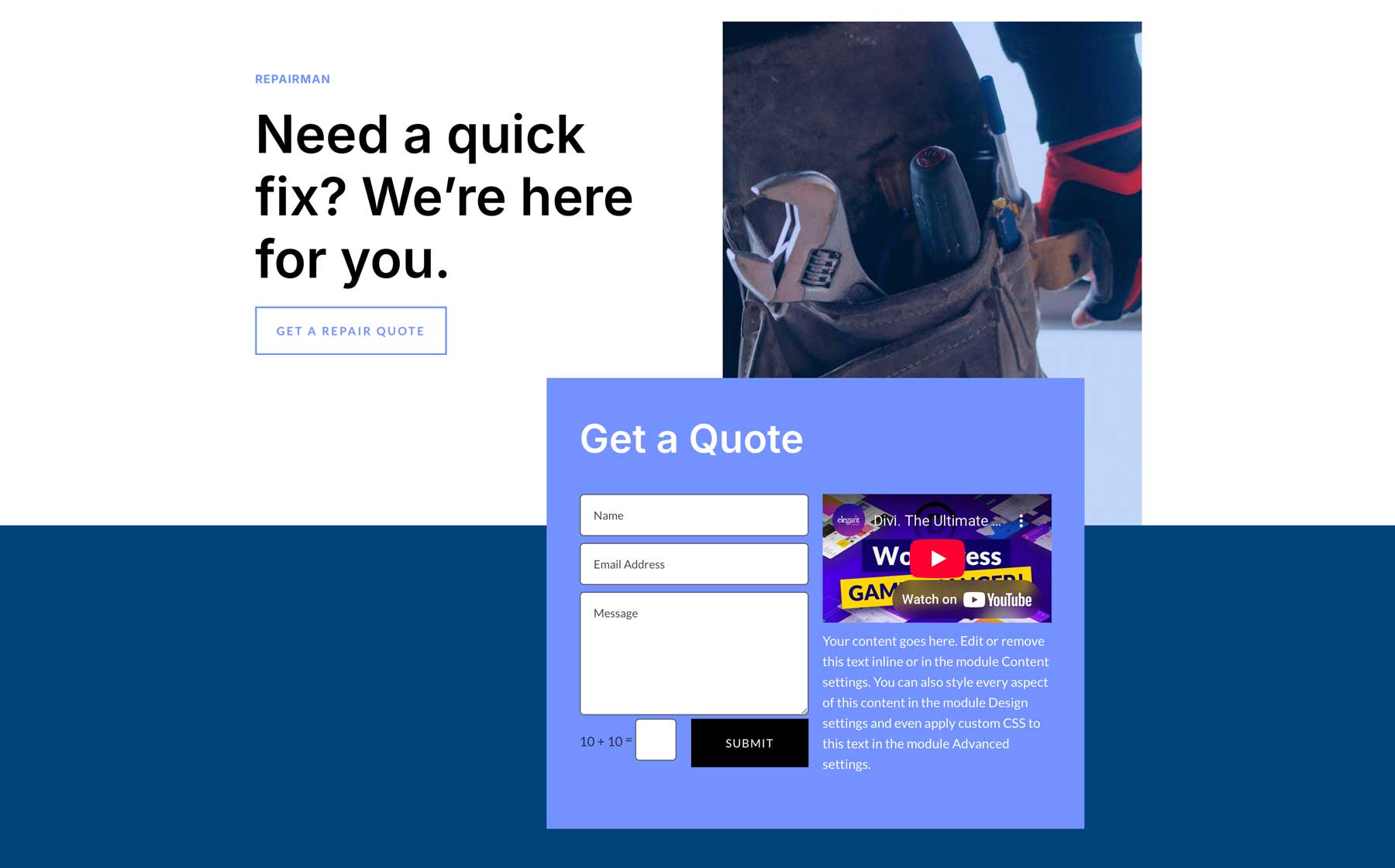
嵌套行使您可以更輕鬆地組織內容,以獲取動態和引人入勝的著陸頁。您可以將行嵌套到分開的部分,例如證明,功能要點或鉛捕獲表格。例如,登錄頁面可能會使用嵌套行將視頻模塊與註冊表單一起放置,從而確保平衡的佈局可以指導用戶進行轉換。

增強電子商務頁面
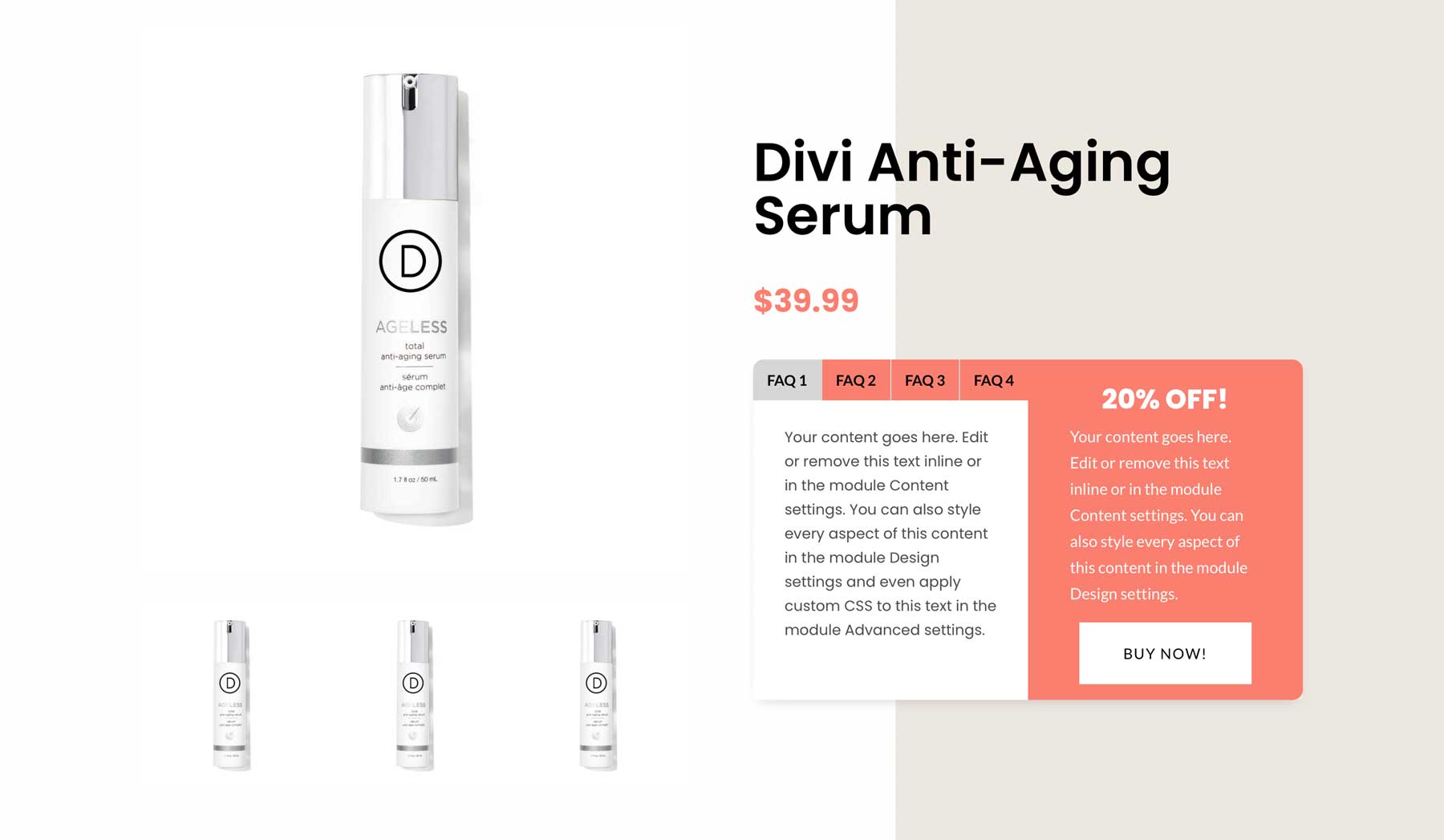
嵌套行非常適合構建具有嵌套內容的WooCommerce產品頁面。您可以使用父行來組織主要的產品圖像和詳細信息,並在嵌套行中進行補充部分,例如客戶評論,產品描述或相關產品。例如,嵌套行可以容納用於規格或產品常見問題解答的選項卡模塊,而另一個則在折扣橫幅旁邊顯示“立即購買”按鈕。

結論
Divi 5中的嵌套行改善了您設計網頁的方式。他們提供了在沒有自定義編碼的情況下創建現代,迷人的佈局的靈活性。通過將嵌套行納入設計工作流程中,您可以消除Divi版本的局限性,從而使您可以構建從英雄部分到沒有專業部分的電子商務頁面的所有內容。
您準備好探索嵌套行嗎?潛入最新的Divi 5公共alpha,並嘗試建立獨特的,響應迅速的佈局,從而為您的項目增加深度。我們鼓勵您在社交媒體,Reddit論壇或口口相傳上與Divi社區分享您的創作,並加入有關Divi 5令人興奮的未來的對話。開發Divi 5是一個漫長的過程,我們渴望聽到您的想法!
Divi 5已準備好在新網站構建中使用,但還沒有完全準備轉移現有網站。
