Como criar um formulário de login pop-up com botões de login / logout na Divi
Publicados: 2021-06-02Criar um formulário de login pop-up no Divi pode ser uma forma eficaz de impulsionar o design e a experiência do usuário ao fazer login e logout em seu site. A ideia é criar um formulário de login que aparece em uma caixa pop-up sempre que o usuário clica em um botão de login no cabeçalho da página. Isso é mais conveniente do que redirecionar o usuário para uma página de login personalizada. Além disso, permite que os desenvolvedores da web criem um design personalizado do formulário de login (pelo menos no front end inicial), que pode ser uma alternativa refrescante à experiência de login tradicional do WordPress.
Neste tutorial, vamos criar um formulário de login pop-up com botões personalizados de login e logout no Divi. Usando o Módulo de Login Divi e alguns módulos de botão, criaremos uma experiência de login pop-up contínua no front end, permitindo que os usuários façam login e logout sem serem redirecionados para uma página diferente.
Concedido, esta solução é limitada ao design do formulário de login de front-end, o que significa que qualquer erro que ocorrer (ou se o usuário precisar redefinir uma senha) será redirecionado para o formulário de login / design de página tradicional do WordPress encontrado em “wp-login .php ”. No entanto, para aqueles que procuram um design de login customizado no front-end sem ter que usar um plugin, então esta pode ser a solução para você.
Vamos começar!
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Observe como o botão de login e os botões de logout mudam, respectivamente. E, uma vez que o usuário efetua login, ele permanece na página atual. Além disso, o formulário de login pop-up mostra um conteúdo de “aviso” diferente sempre que o usuário tenta fazer logout.
Baixe o modelo GRATUITAMENTE
Para colocar suas mãos nos designs deste tutorial, você primeiro precisa fazer o download do arquivo usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
Como fazer upload do modelo GRATUITO
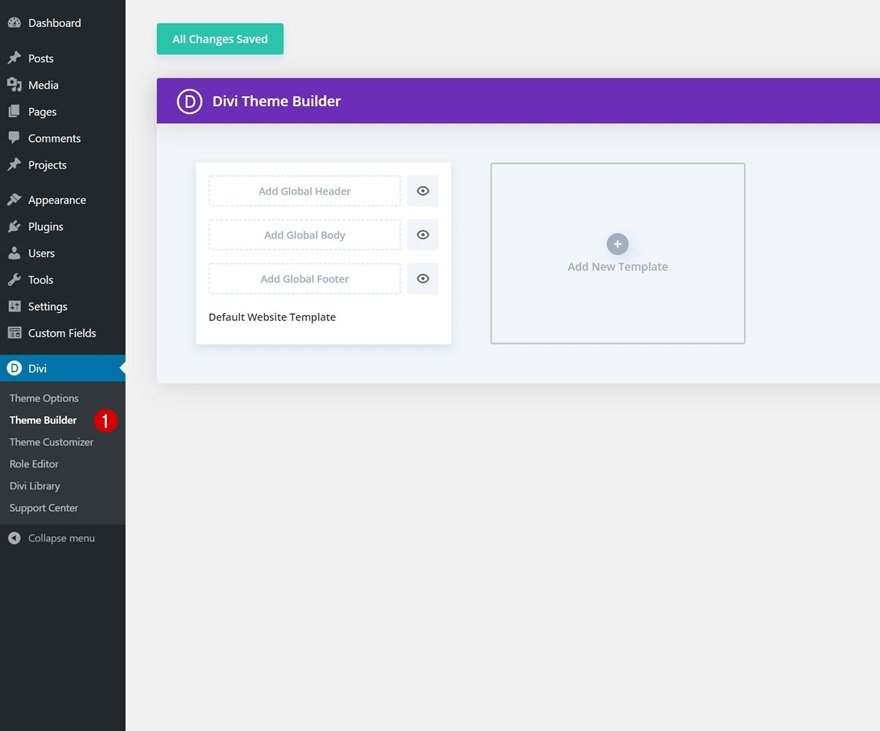
Para fazer o upload do modelo, navegue até o Divi Theme Builder no backend do seu site WordPress.

Então, no canto superior direito, você verá um ícone com duas setas. Clique no ícone.

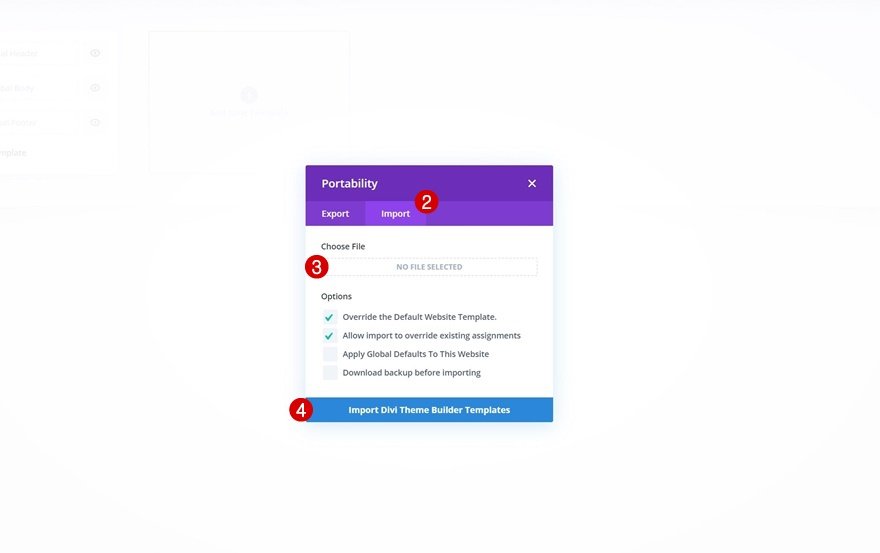
Navegue até a aba de importação, carregue o arquivo JSON que você conseguiu baixar neste post e clique em 'Importar Divi Theme Builder Templates'.

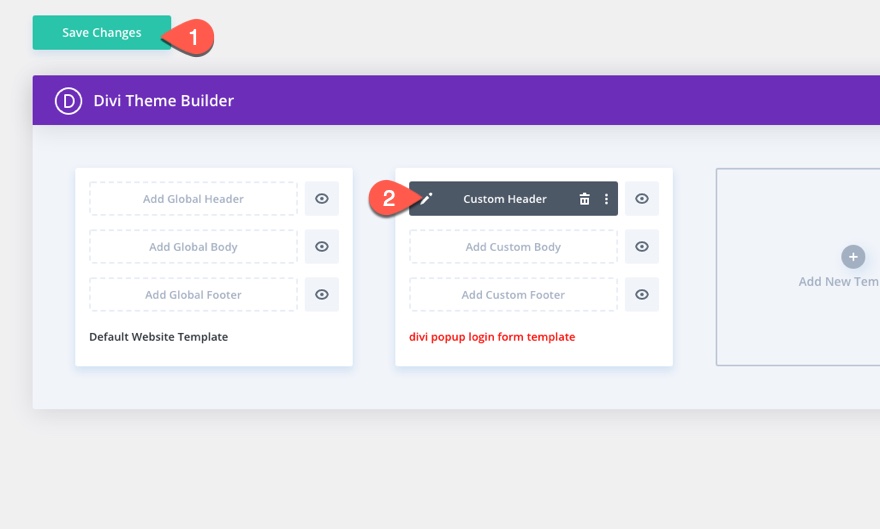
Depois de fazer upload do arquivo, você notará um novo cabeçalho e rodapé global no modelo de site padrão. Salve as alterações do Divi Theme Builder assim que quiser que o modelo seja ativado.
Para modificar os elementos do template de cabeçalho, comece abrindo o template.

Vamos para o tutorial, vamos?
O que você precisa para começar
Embora você possa adicionar este formulário de login pop-up e botões de login / logout customizados a qualquer cabeçalho customizado, vamos usar um cabeçalho pré-fabricado para acelerar o processo e dar um salto inicial no design.
Se ainda não o fez, instale e ative o Divi Theme.
Importar modelo de cabeçalho de crowdfunding para Theme Builder
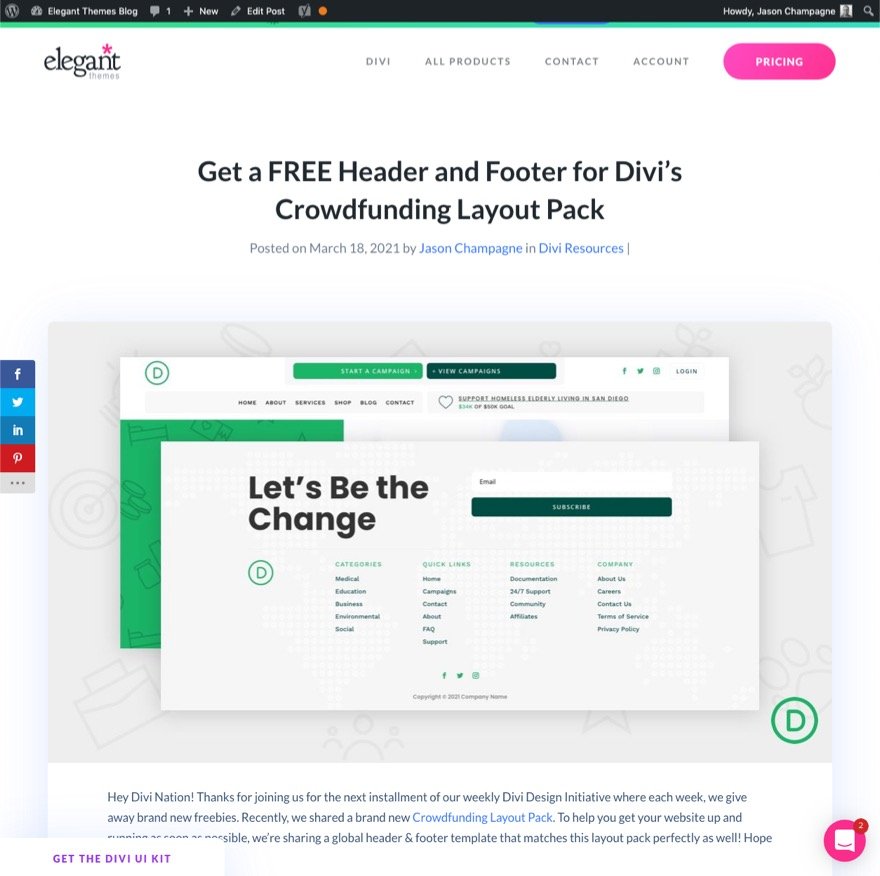
Para começar, baixe gratuitamente o cabeçalho e o rodapé do Pacote de Layout de Crowdfunding da Divi. Para fazer isso, vá para a postagem do blog.

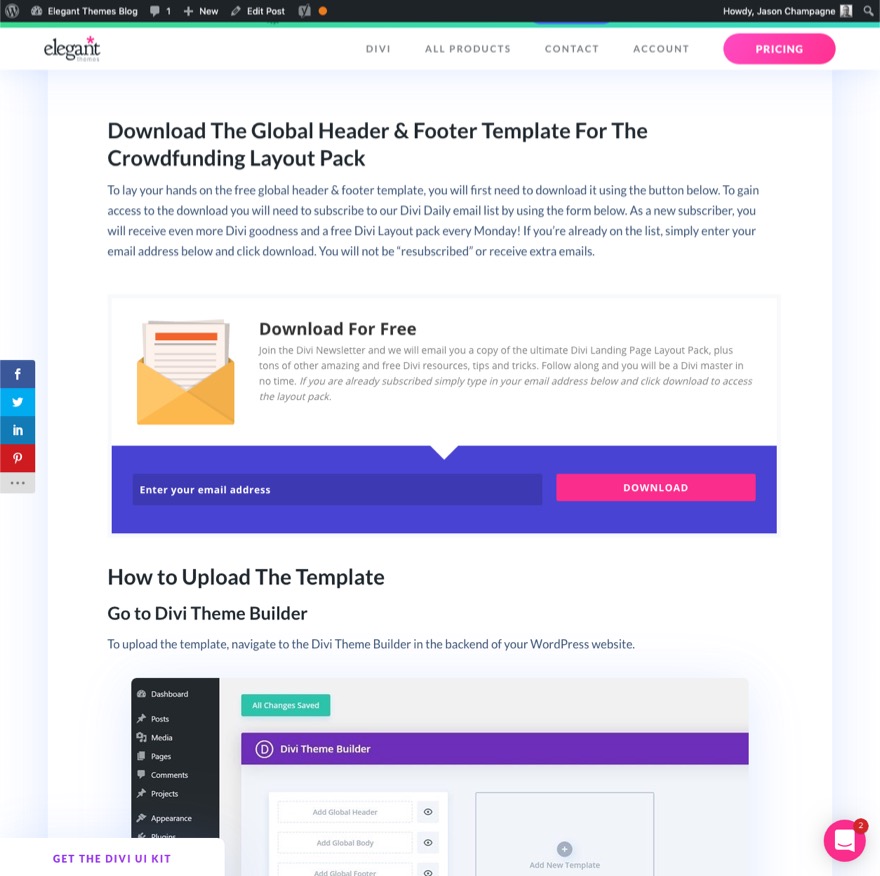
Em seguida, digite seu e-mail para baixar o arquivo zip.

Depois disso, descompacte o arquivo para que esteja pronto para importação.
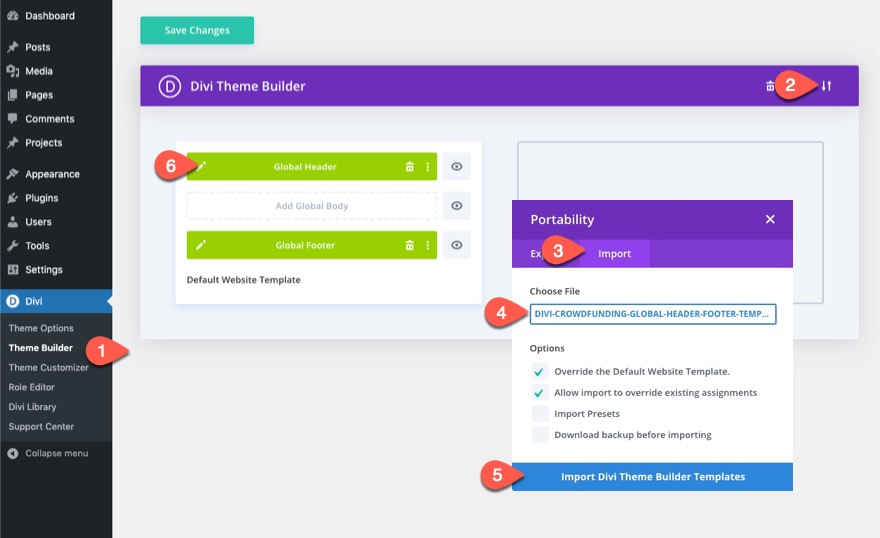
Para importar o arquivo para o criador de temas, siga estas etapas:
- Navegue até Divi> Theme Builder.
- Clique no ícone de portabilidade.
- No pop-up Portabilidade, selecione a guia de importação.
- Escolha o arquivo descompactado anteriormente baixado para ser importado.
- Clique no botão Importar.
- Clique no ícone de edição para editar o cabeçalho importado.

Criação do formulário de login pop-up com botões de login / logout personalizados na Divi
Parte 1: Criando os botões de login e logout
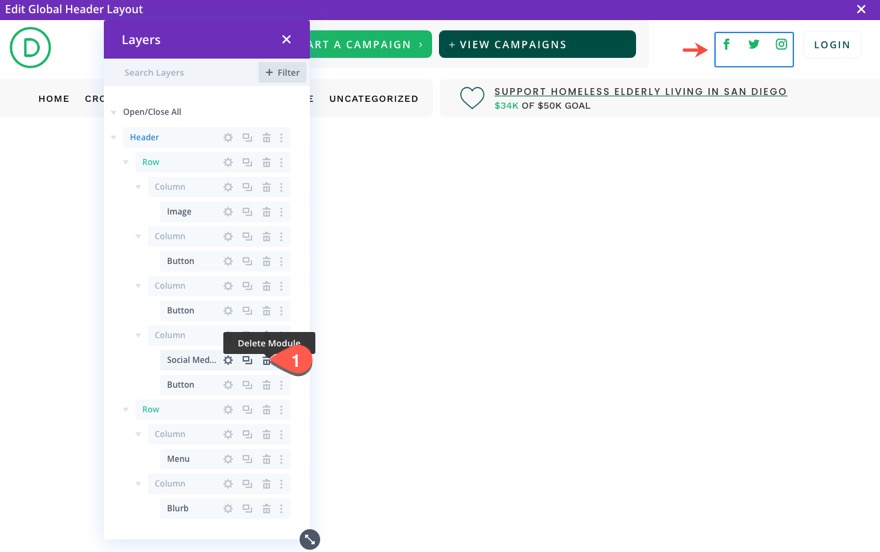
Uma vez no editor de Layout de cabeçalho global, abra a visualização de camadas para que você possa ver todos os elementos facilmente.
Na linha superior da seção do cabeçalho, exclua o módulo de acompanhamento de mídia social próximo ao botão Login na coluna 3.

Criação do botão de login
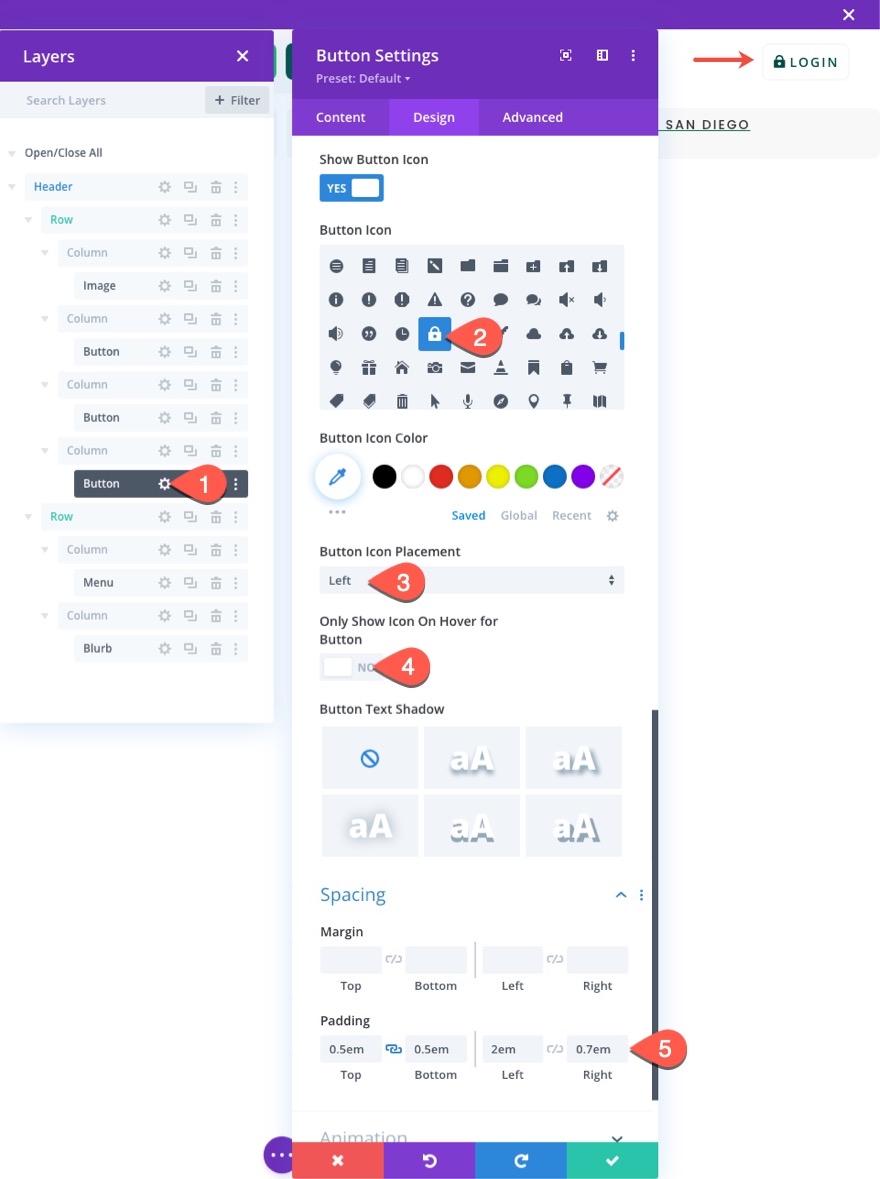
Para criar nosso botão de login, abra as configurações do módulo de botão na coluna3 da linha superior.
Atualize o seguinte na guia de design:
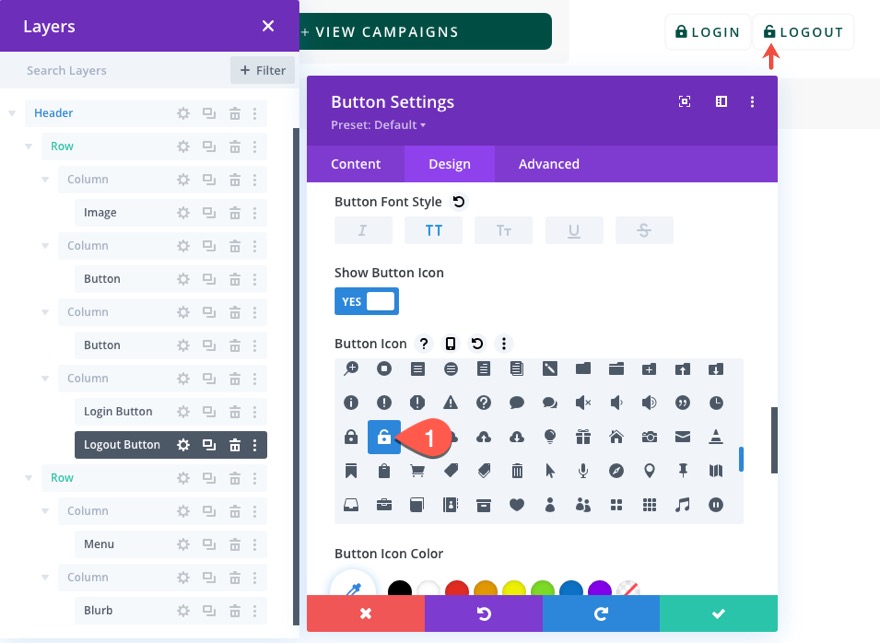
- Ícone do botão: ícone de cadeado (veja a imagem)
- Posicionamento do ícone do botão: Esquerda
- Mostrar apenas o ícone ao passar o mouse para o botão: NÃO
- Preenchimento: 0,5em superior, 0,5em inferior, 2em esquerdo, 0,7em direito

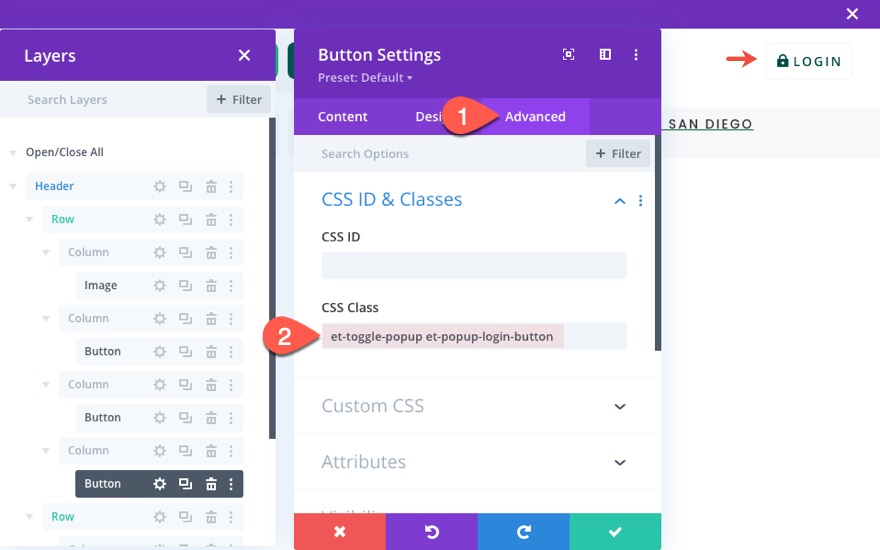
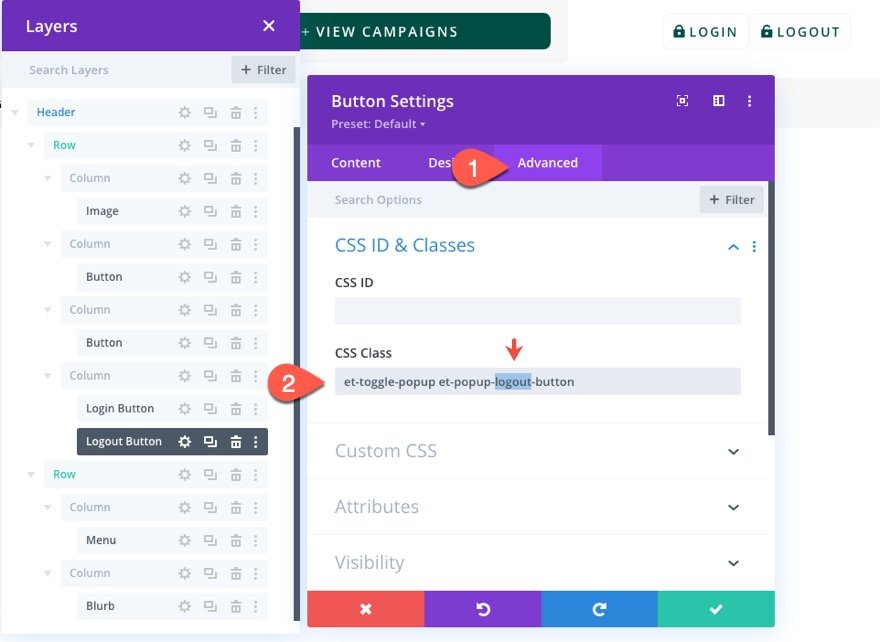
Na guia Avançado, dê ao botão duas classes CSS personalizadas da seguinte maneira:
- Classe CSS: et-toggle-popup et-popup-login-button

Criação do botão de logout
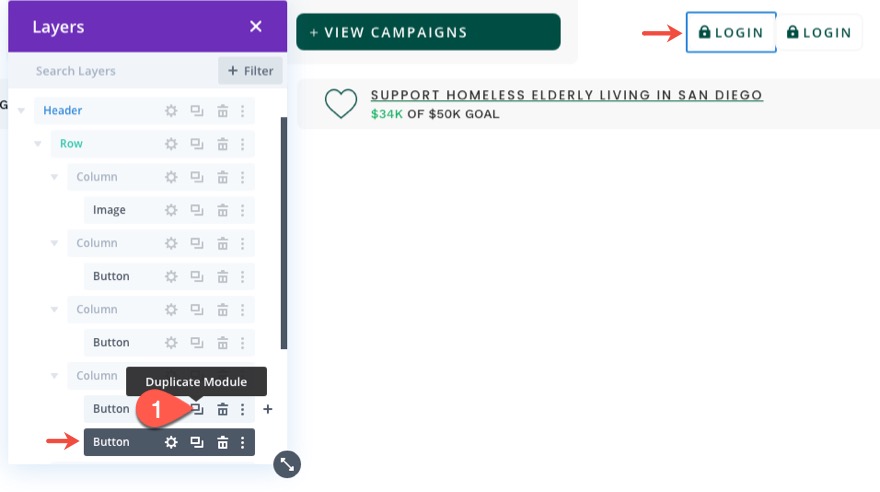
Para criar nosso botão de logout, duplique o botão de Login existente na coluna 3.

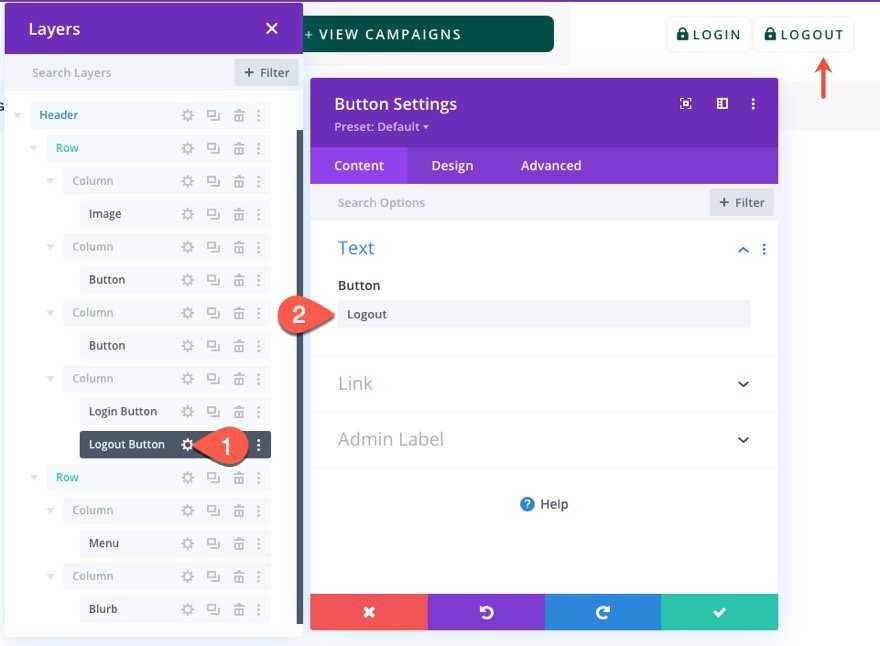
Para ajudar a distinguir os dois botões, você pode atualizar o rótulo de cada um, respectivamente. Em seguida, abra as configurações do módulo de botão duplicado em column3.
Altere o texto do botão para “Logout”.

Atualize o seguinte na guia de design:
- Ícone de botão: ícone de desbloqueio (veja a imagem)

Na guia Avançado, atualize o botão Classes CSS da seguinte maneira:
- Classe CSS: et-toggle-popup et-popup-logout-button
A primeira aula permanecerá a mesma, mas a segunda aula será diferente.

Parte 2: Criando a seção Popup
Assim que os botões forem concluídos, estamos prontos para criar a seção pop-up que servirá como nosso pop-up contendo o (s) formulário (s) de login.
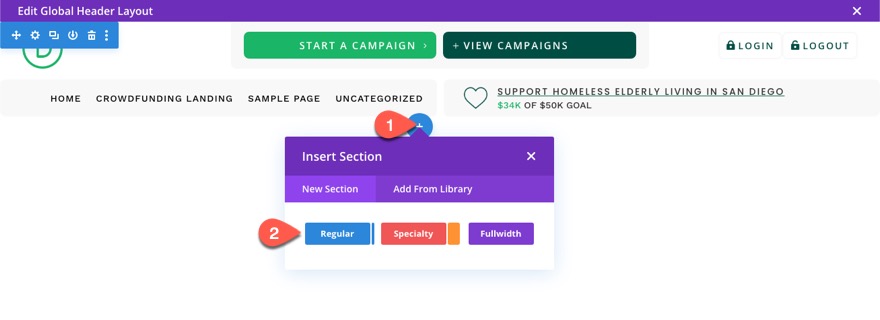
Na seção de cabeçalho, adicione uma nova seção regular.

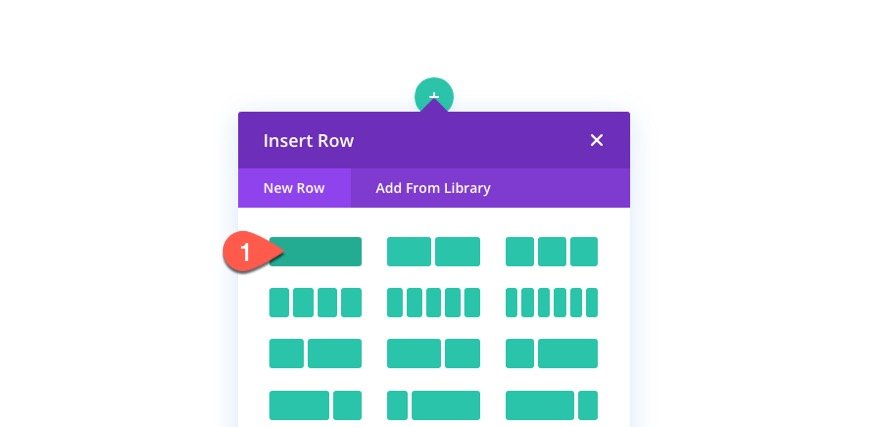
Em seguida, insira uma linha de uma coluna dentro da seção.

Configurações da seção
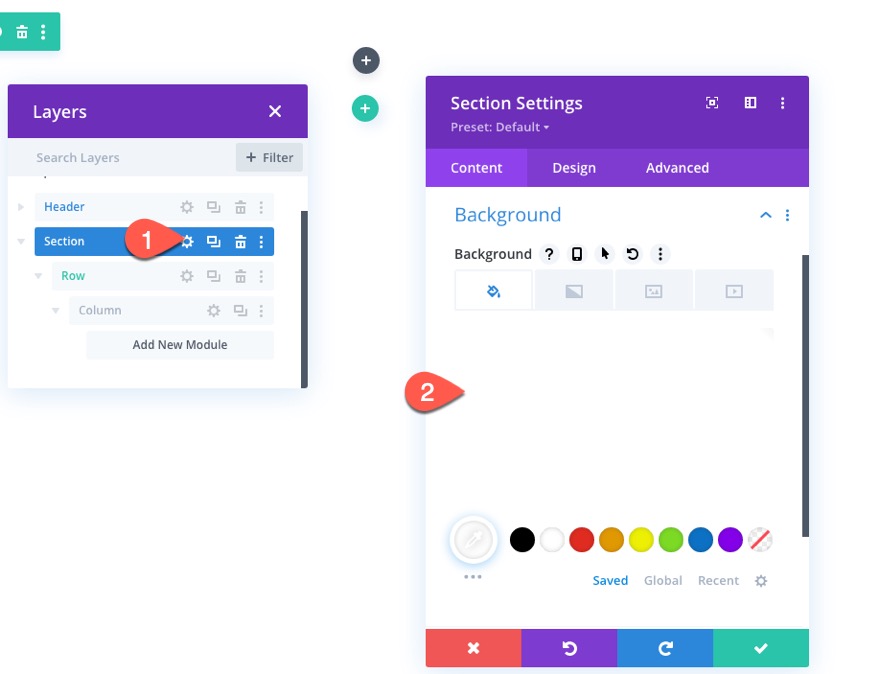
Antes de atualizar a linha, abra as configurações da seção.
Na guia de conteúdo, dê à seção uma cor de fundo branca:
- Cor de fundo: #ffffff

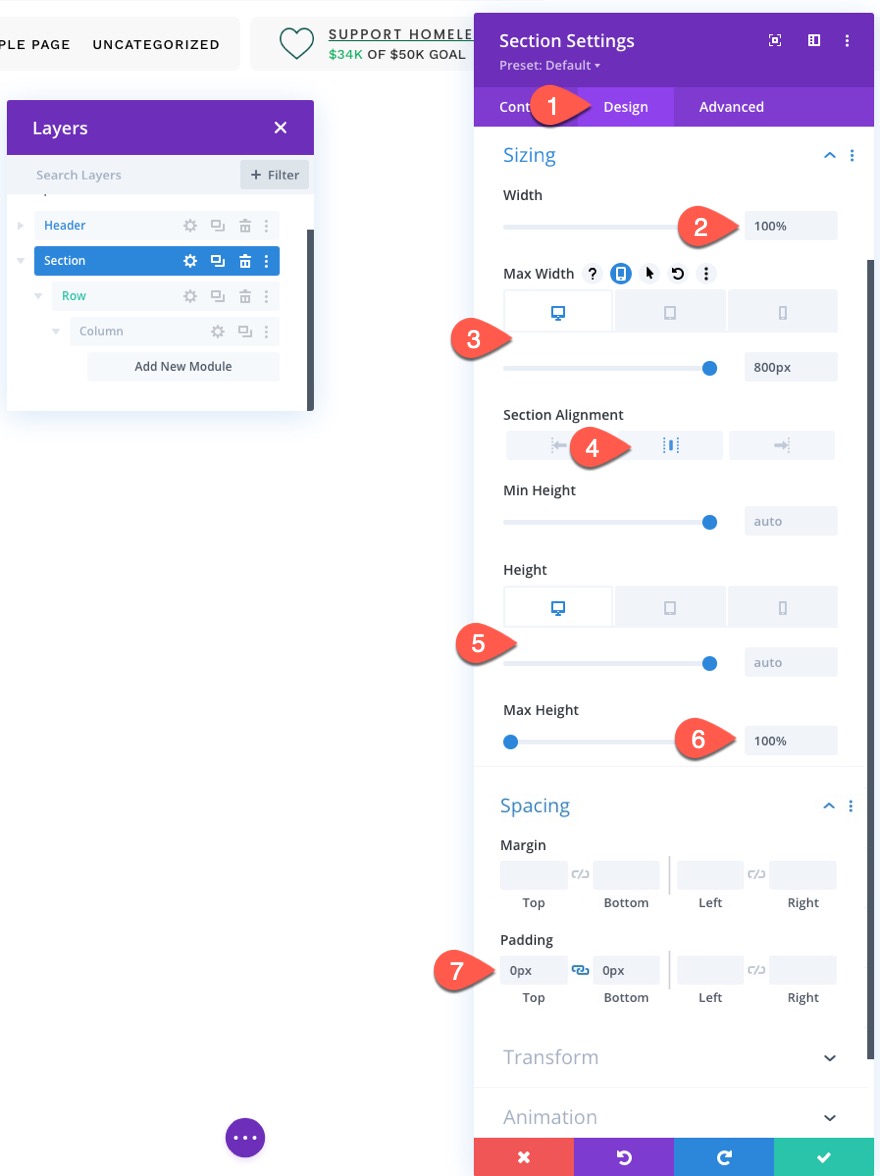
Na guia de design, atualize o seguinte:
- Largura: 100%
- Largura máxima: 800 px (desktop), 80% (tablet), 100% (telefone)
- Alinhamento da Seção: Centro
- Altura: auto (desktop e tablet), 100% (telefone)
- Altura máxima: 100%
- Preenchimento: 0 px superior, 0 px inferior

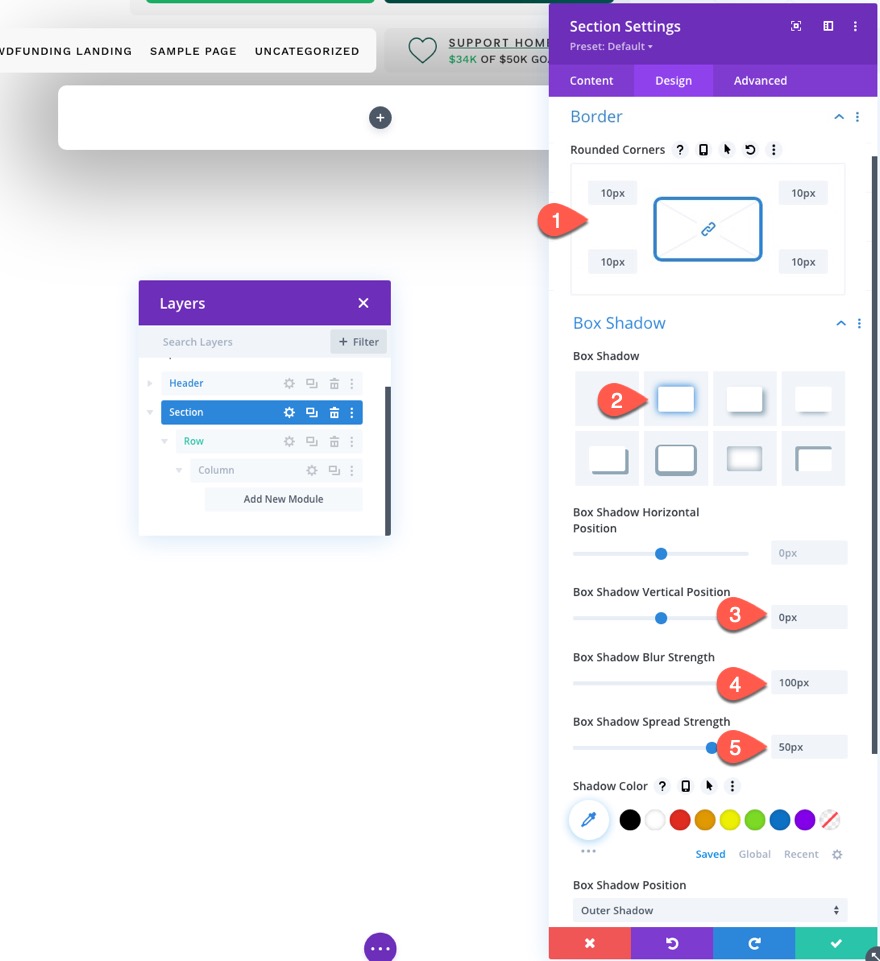
- Cantos arredondados: 10 px
- Sombra da caixa: veja a imagem
- Posição vertical da sombra da caixa: 0 px
- Força do desfoque de sombra da caixa: 100 px
- Força de propagação da sombra da caixa: 50px

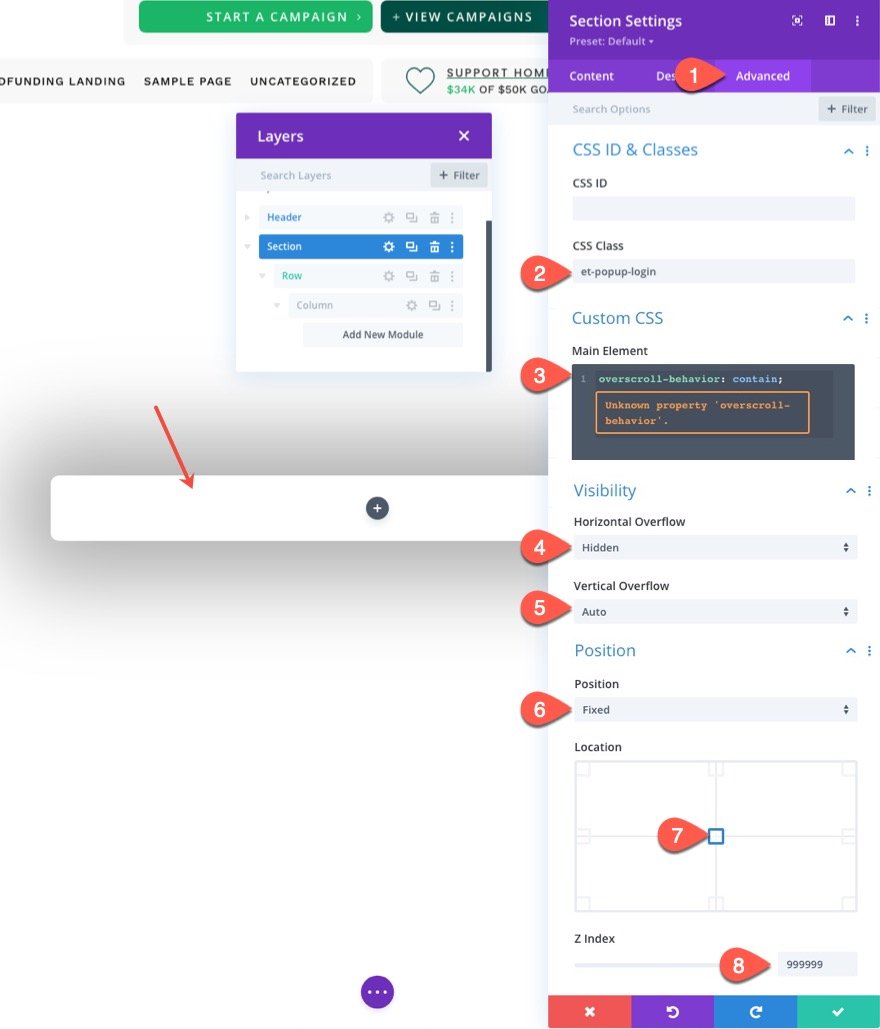
Na guia Avançado, atualize o seguinte:
Adicione uma classe CSS personalizada.
- Classe CSS: et-popup-login
Adicione um snippet de CSS personalizado ao elemento principal:
overscroll-behavior: contain;
Atualize as opções de Visibilidade e Posição.
- Excesso horizontal: oculto
- Estouro vertical: automático
- Cargo: Fixo
- Localização: Centro Centro
- Índice Z: 999999

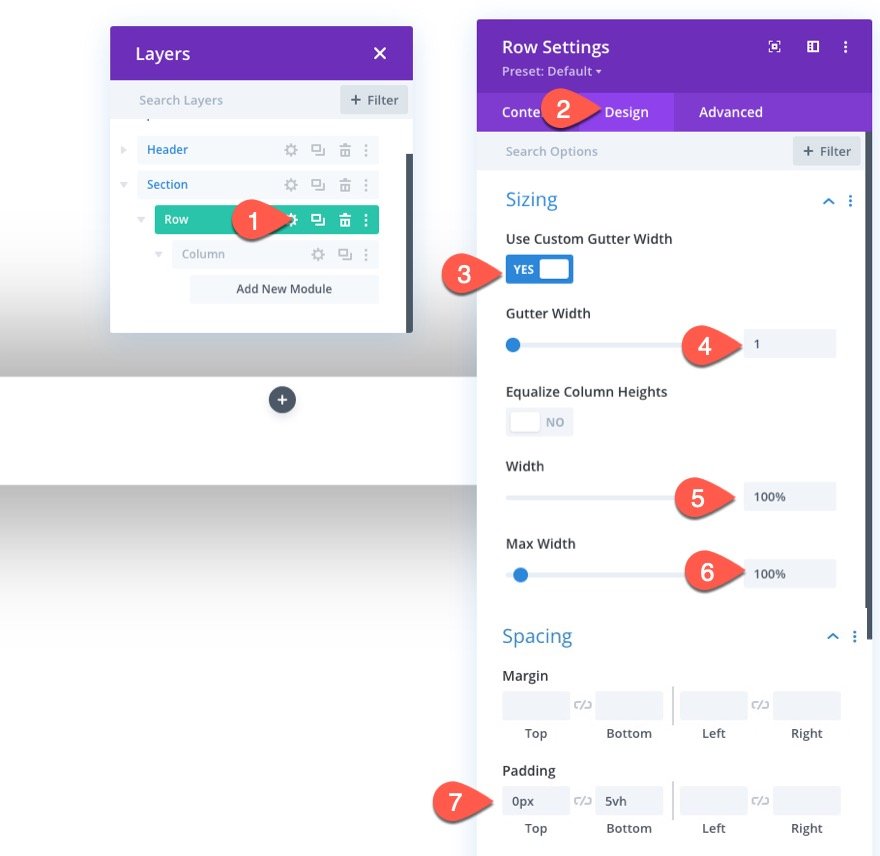
Configurações de linha
Depois que as configurações da seção estiverem definidas, abra as configurações da linha e atualize as seguintes configurações de design:

- Usar largura de calha personalizada: SIM
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 0px superior, 5vh inferior

Parte 3: Criando o ícone de pop-up Fechar
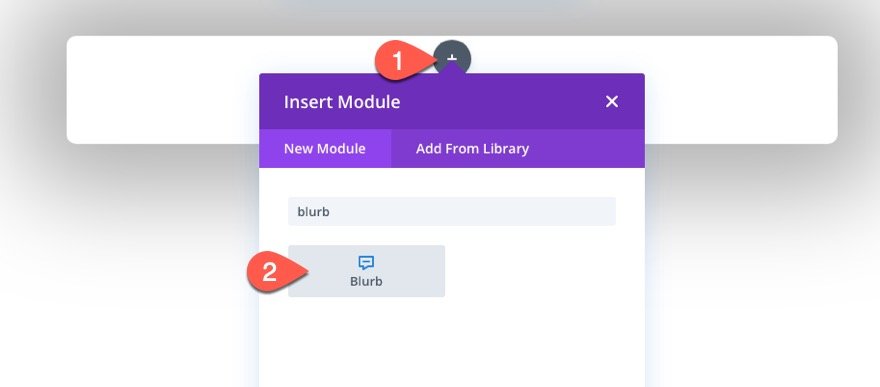
Para criar o ícone Close Popup que fechará / ocultará o popup ao clicar, usaremos um módulo blurb.
Adicione um novo módulo blurb à linha.

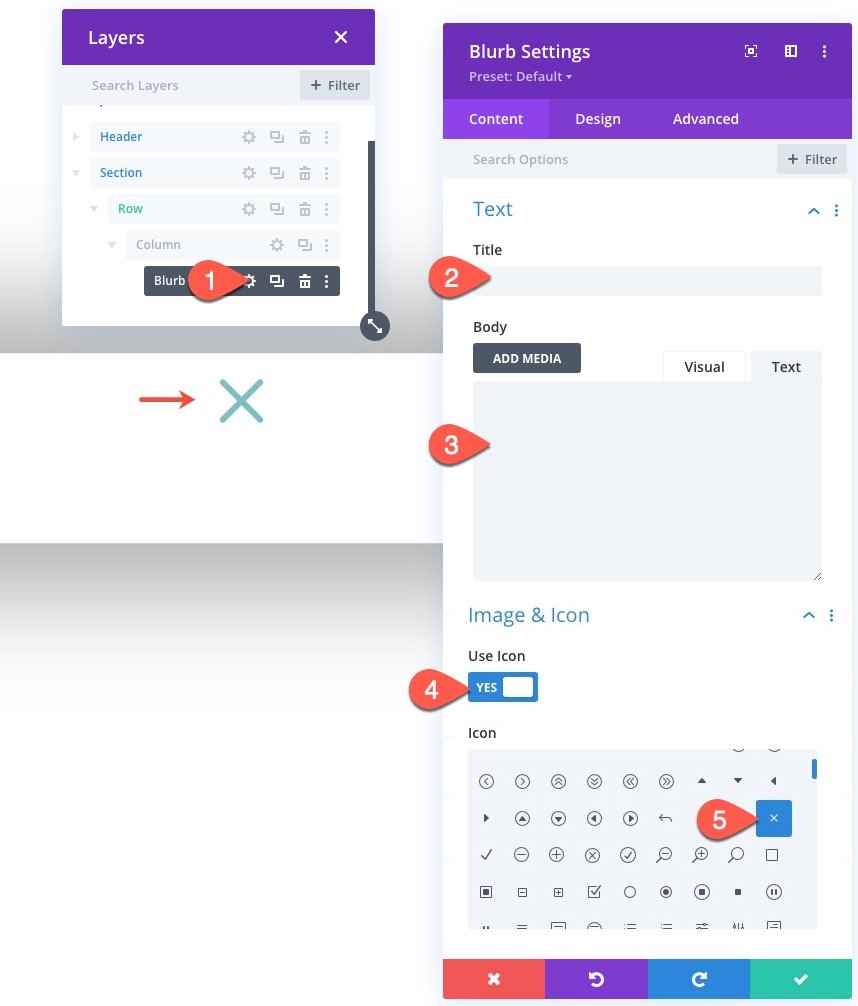
Abra a configuração do módulo blurb e exclua o título e o texto do corpo.
Em seguida, adicione o ícone da seguinte forma:
- Ícone de uso: SIM
- Ícone: ícone “x” (veja a imagem)

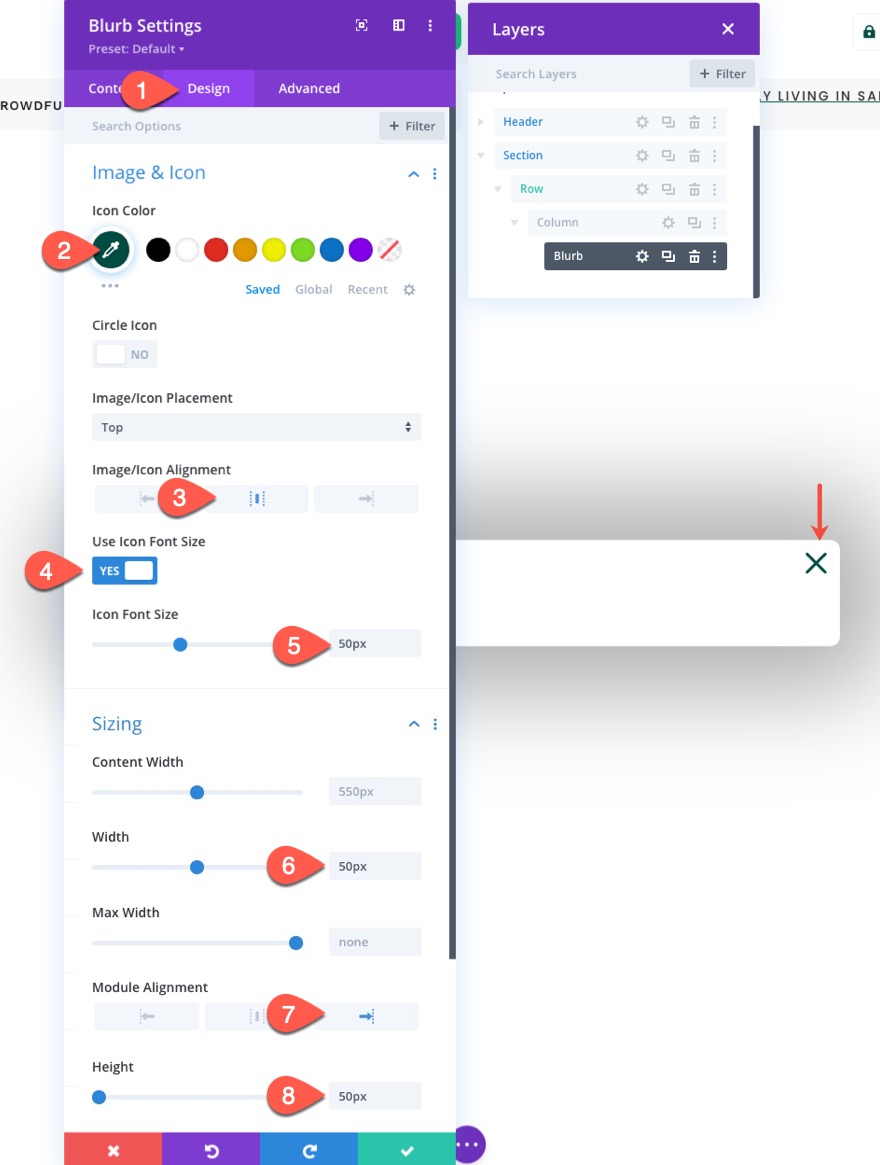
Na guia de design, atualize o seguinte:
- Cor do ícone: # 004e43
- Alinhamento de imagem / ícone: centralizado
- Use o tamanho da fonte do ícone: SIM
- Tamanho da fonte do ícone: 50px
- Largura: 50px
- Alinhamento do Módulo: Direito
- Altura: 50px

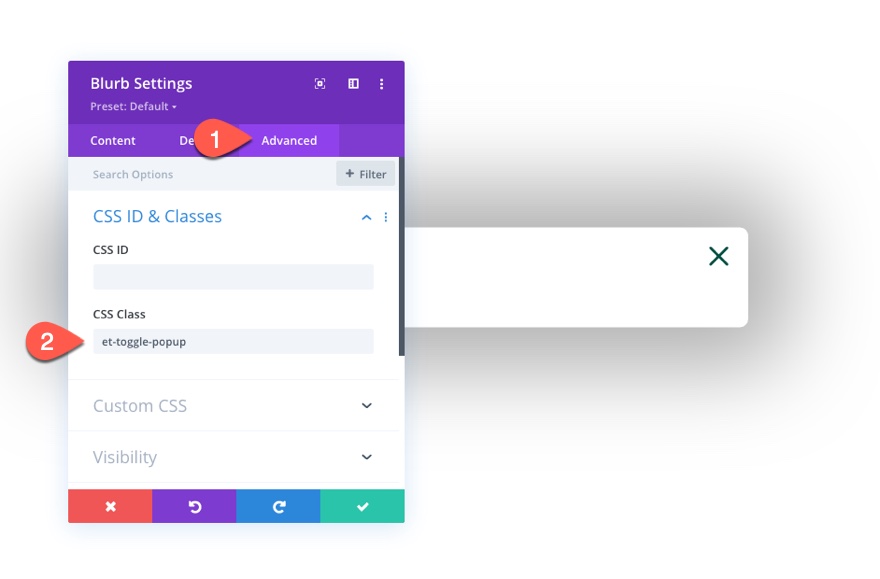
Na guia Avançado, adicione uma classe CSS à sinopse da seguinte maneira:
- Classe CSS: et-toggle-popup

Parte 4: Criando os Formulários de Login “Desconectado” e “Conectado”
Para ter um conteúdo e design diferentes para o formulário de login ao entrar e sair, vamos criar dois módulos de formulário de login diferentes. O primeiro será o formulário de login que aparecerá sempre que o usuário for “desconectado”. O segundo será o formulário de login que aparecerá sempre que o usuário estiver “logado”.
Criação do formulário “desconectado”
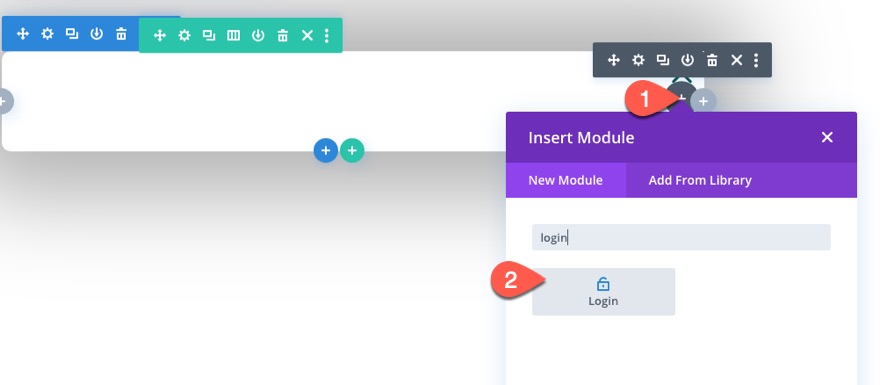
Para criar o formulário de login “desconectado”, adicione um novo módulo de formulário de login sob o ícone do módulo blurb dentro da linha.

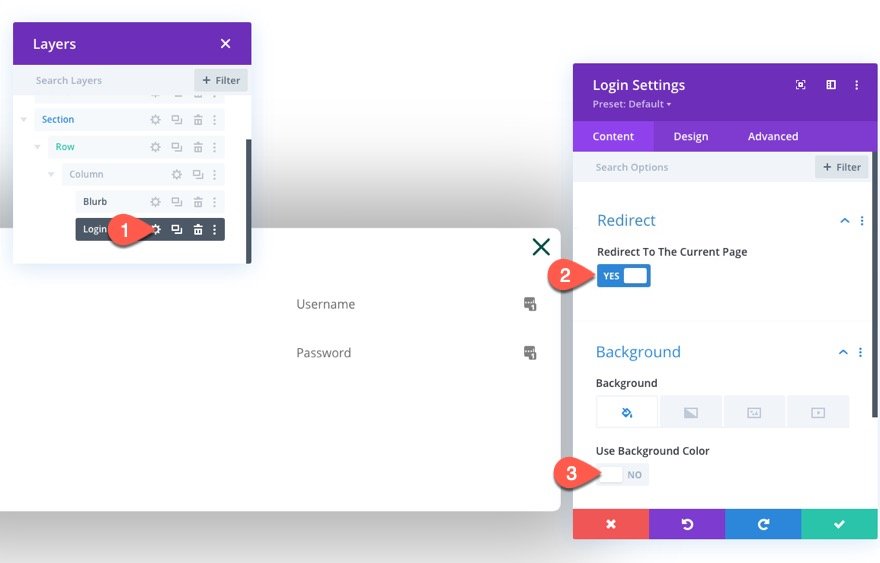
Abra as configurações do módulo de login e atualize o seguinte:
Guia de conteúdo
- Redirecionar para a página atual: SIM
- Usar cor de fundo: NÃO

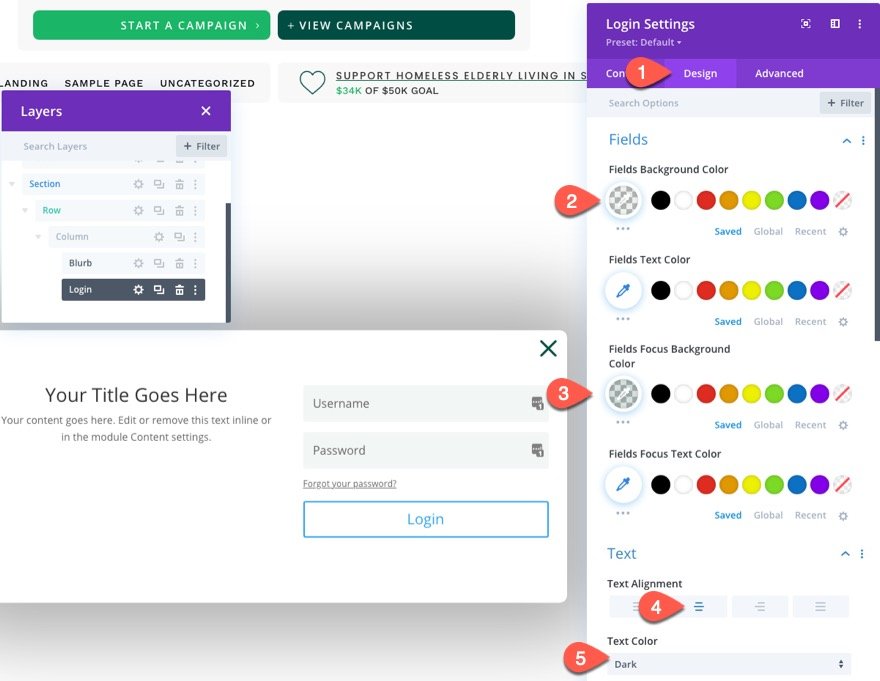
Guia Design
- Cor de fundo dos campos: rgba (0,78,67,0,05)
- Cor de fundo do foco dos campos: rgba (0,78,67,0,15)
- Alinhamento de Texto: Centro
- Cor do Texto: Escuro

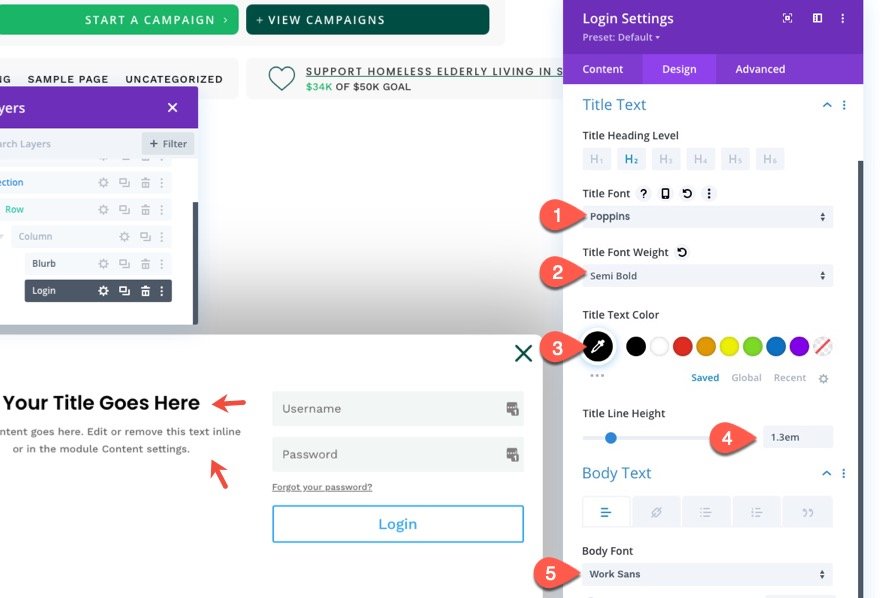
- Fonte do título: Poppins
- Peso da fonte do título: Semi negrito
- Cor do texto do título: # 000000
- Altura da linha do título: 1,3em
- Fonte do corpo: Work Sans

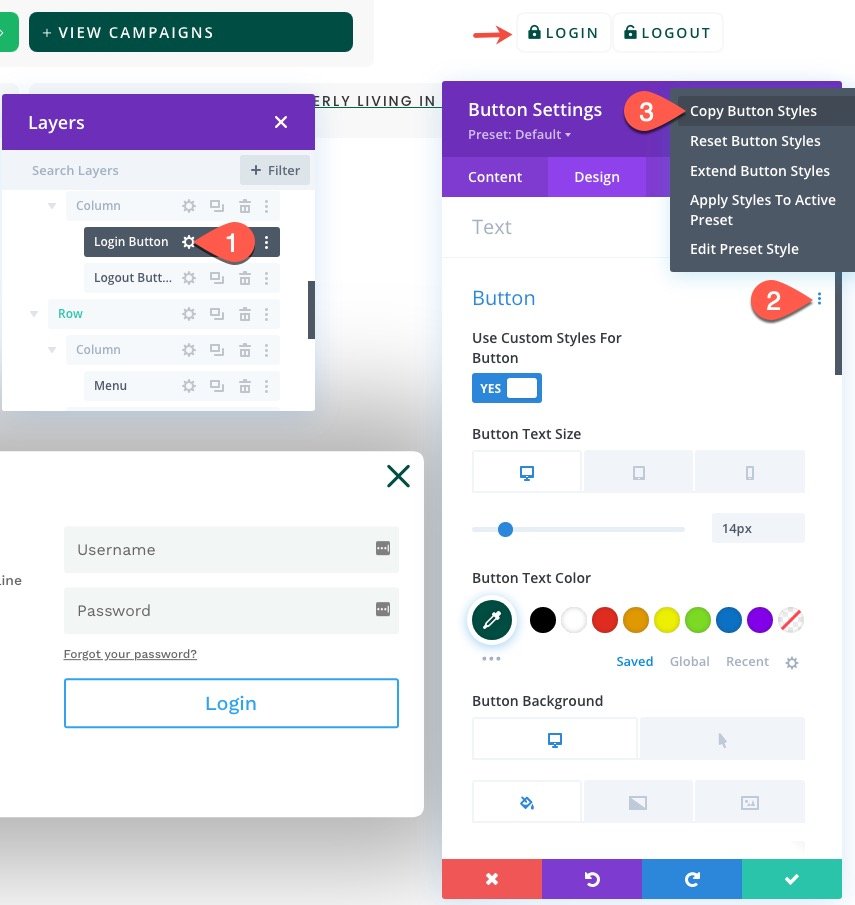
Para atualizar os estilos de botão, copie os estilos de botão do Botão de Login que criamos na terceira coluna da linha na seção Cabeçalho.

Em seguida, cole os estilos de botão no grupo de opções de botão nas Configurações de login na guia de design.

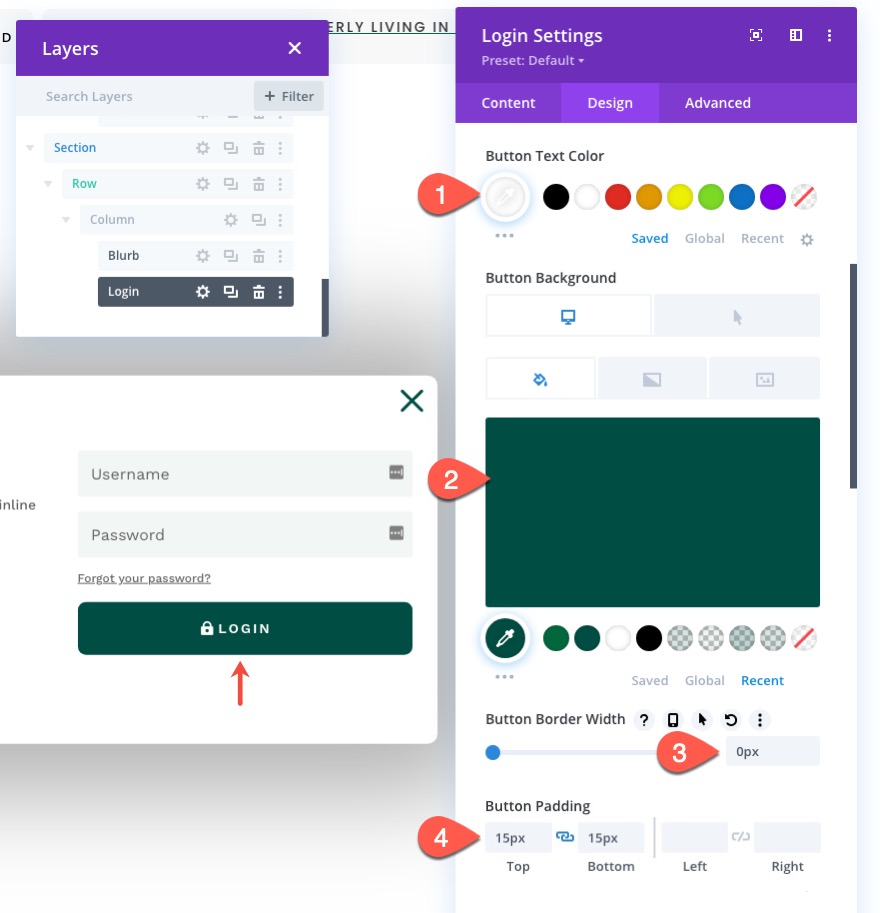
Em seguida, atualize os estilos de botão para o formulário de login da seguinte forma:
- Cor do texto do botão: #ffffff
- Cor de fundo do botão: # 004e43
- Cor de fundo do botão (pairar): # 00683c
- Largura da borda do botão: 0 px
- Preenchimento do botão: 15 px superior, 15 px inferior

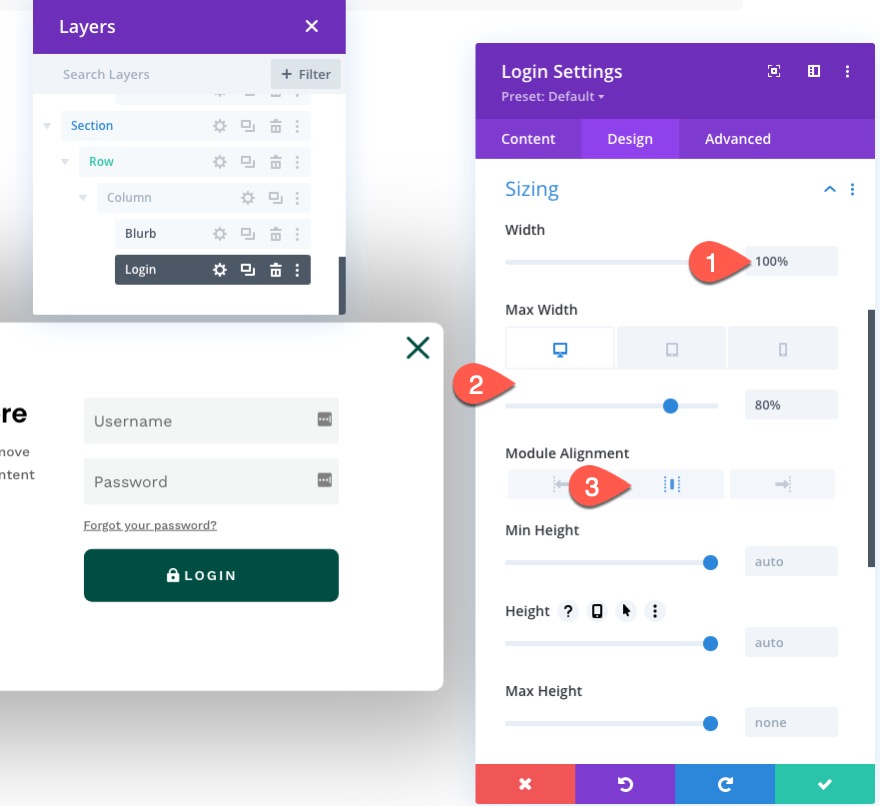
Em seguida, atualize as opções de dimensionamento da seguinte forma:
- Largura: 100%
- Largura máxima: 80% (desktop), 90% (tablet), 95% (telefone)
- Alinhamento do Módulo: Centro

Aba Avançada
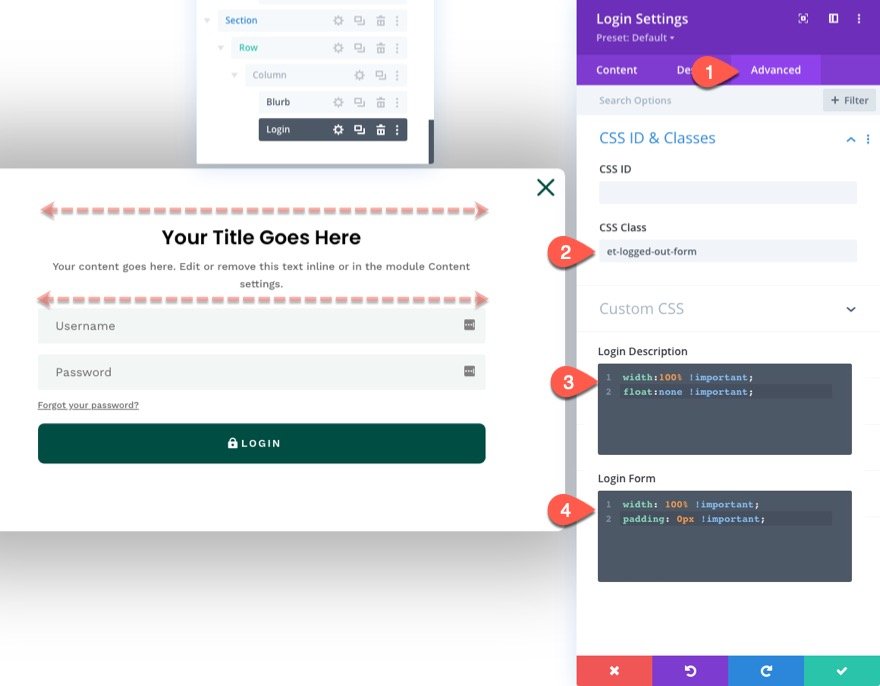
Na guia Avançado, atualize a classe CSS e o CSS personalizado da seguinte maneira:
- Classe CSS: formulário et-desconectado
CSS personalizado para descrição de login:
width: 100% !important; float: none !important;
CSS personalizado para formulário de login:
width: 100% !important; padding: 0px !important;
Isso garantirá que o módulo do formulário de login ocupe toda a largura da linha / coluna, mesmo na área de trabalho.

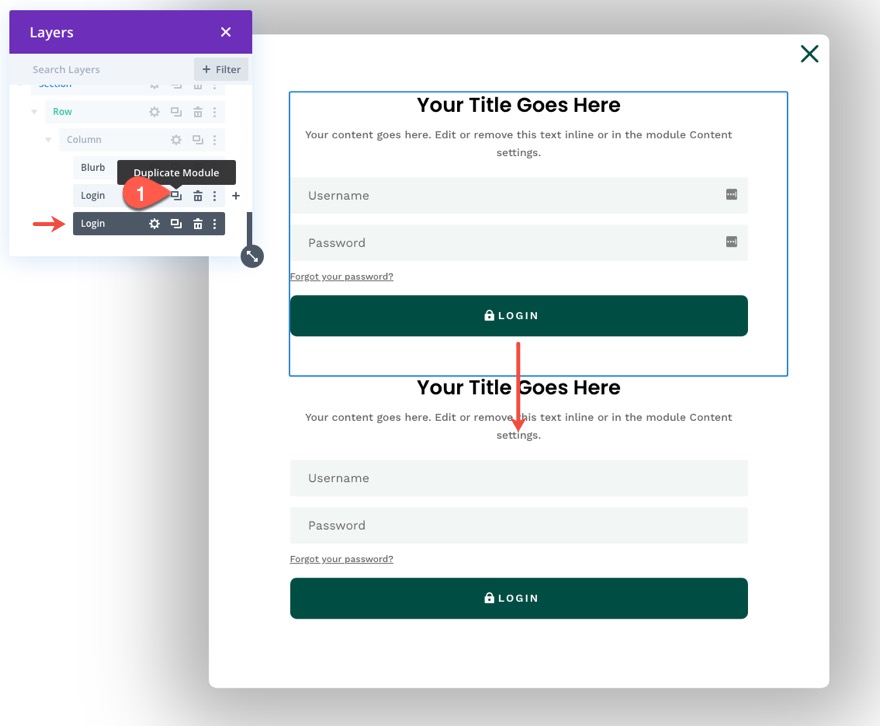
Criando o formulário “logado”
Agora que a versão “Logado” do formulário está completa, precisamos criar a versão “Logado”, que terá conteúdo e estilo diferentes para maximizar a experiência do usuário.
Para criar o formulário de login “Desconectado”, duplique o formulário de login existente.

Em seguida, atualize o rótulo para cada um dos formulários de login, respectivamente.
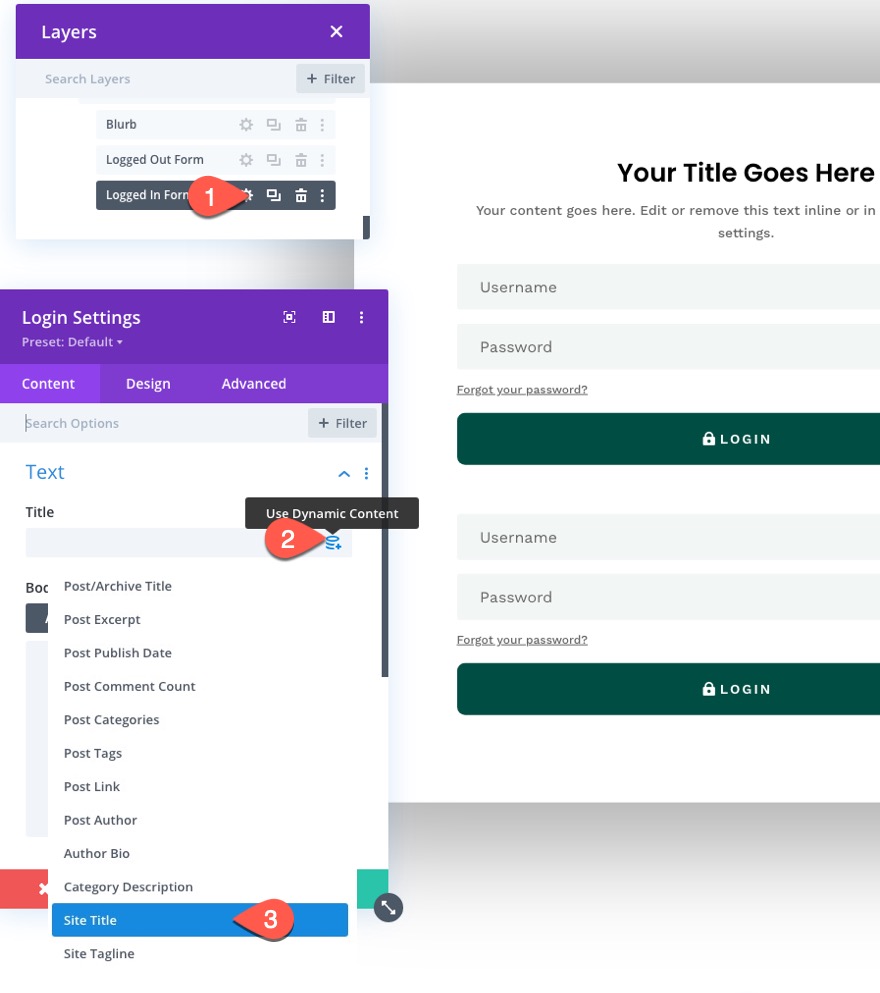
Abra as configurações da duplicata (o formulário “Logado”) e adicione o Título do Site como conteúdo dinâmico ao Título do módulo do formulário de login.

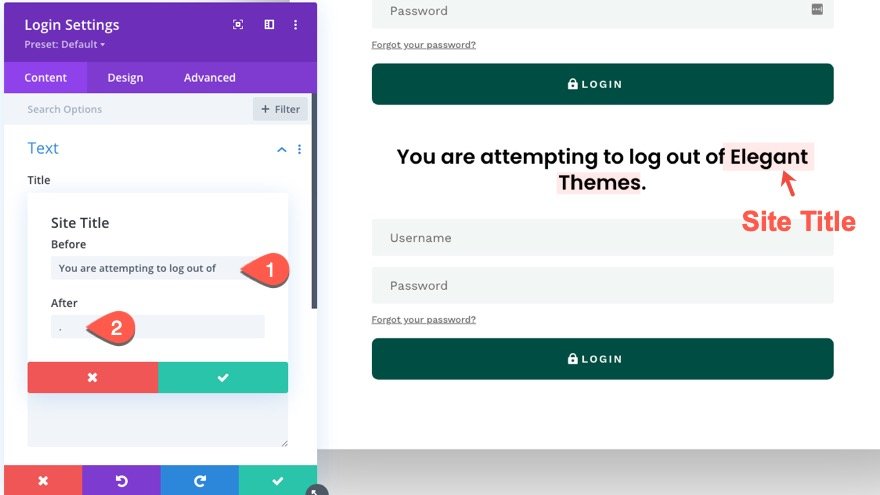
Em seguida, abra as configurações para o conteúdo dinâmico do título do site e atualize o conteúdo antes e depois da seguinte maneira:
- Antes: “Você está tentando sair de“
- Depois de: ". “
Isso criará uma notificação dinâmica agradável para usuários que tentam se desconectar do site.

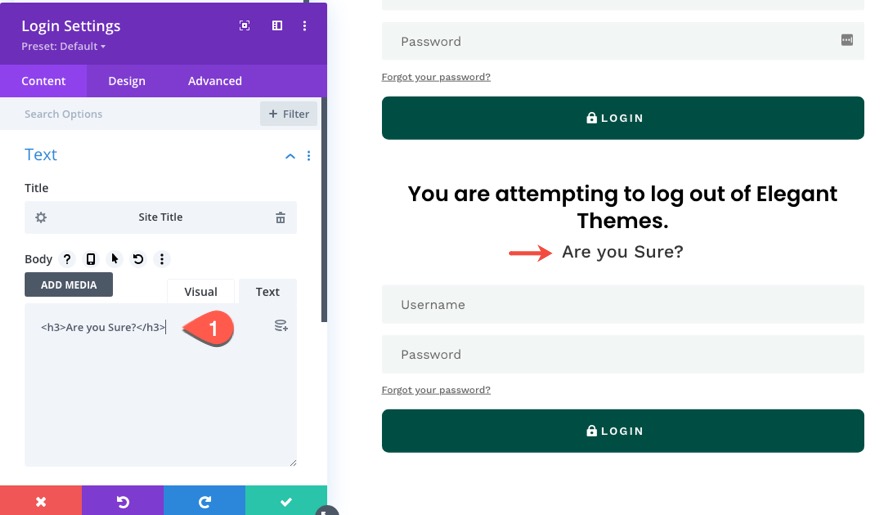
Em seguida, adicione o seguinte título H3 ao corpo:
<h3>Are you sure?</h3>

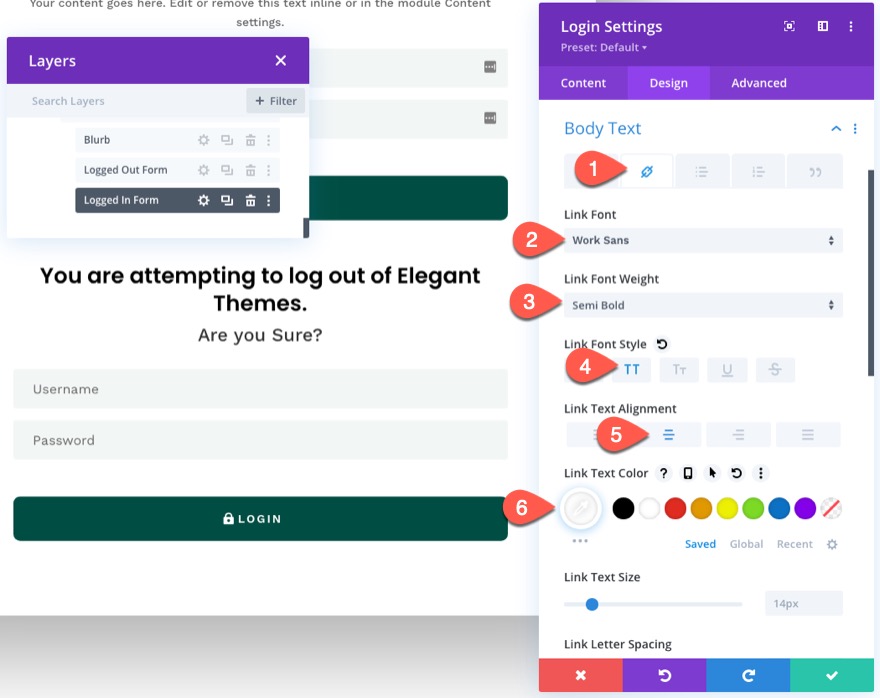
Se você já viu o conteúdo do módulo do formulário de login ao fazer login, sabe que existe uma mensagem customizada que inclui um link de “logout” customizado. Para estilizar este link para se parecer com um botão, precisamos personalizar as configurações de fonte / texto do link do corpo da seguinte maneira:
- Selecione a guia do link nas opções do corpo do texto.
- Fonte do link: Work Sans
- Peso da Fonte do Link: Semi Negrito
- Estilo da fonte do link: TT
- Alinhamento do texto do link: centro
- Cor do texto do link: #ffffff
NOTA: Você não poderá visualizar esses resultados até visualizar o formulário em uma página ao vivo.

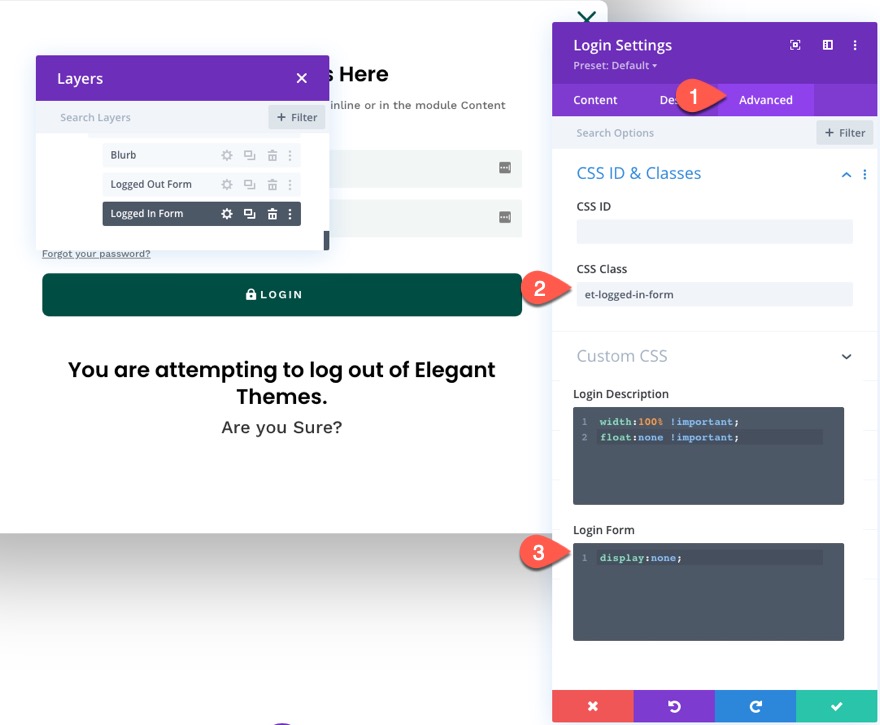
Na guia Avançado, atualize a classe CSS e o CSS personalizado da seguinte maneira:
- Classe CSS: et-logging-in-form
CSS personalizado para formulário de login:
display:none;

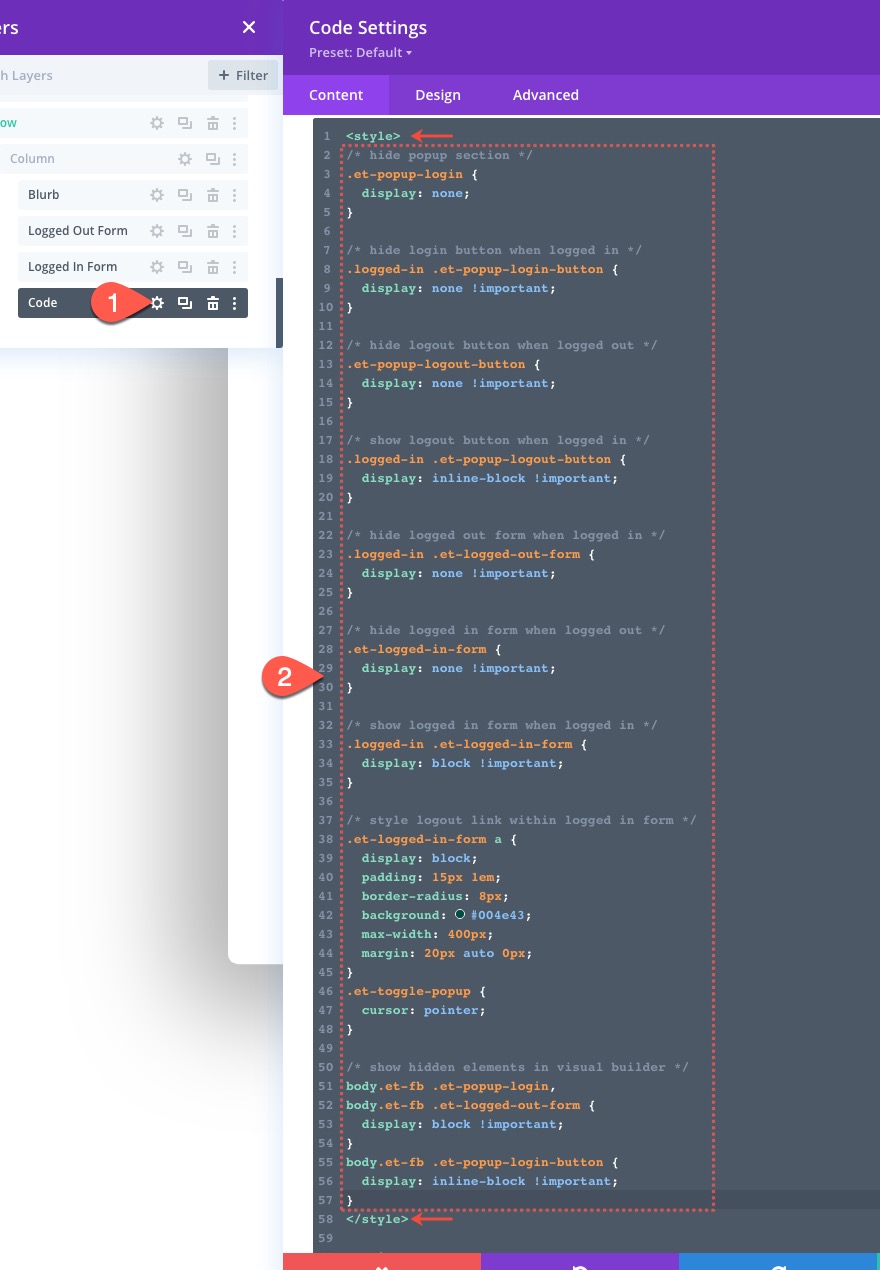
Parte 5: Adicionando o código personalizado
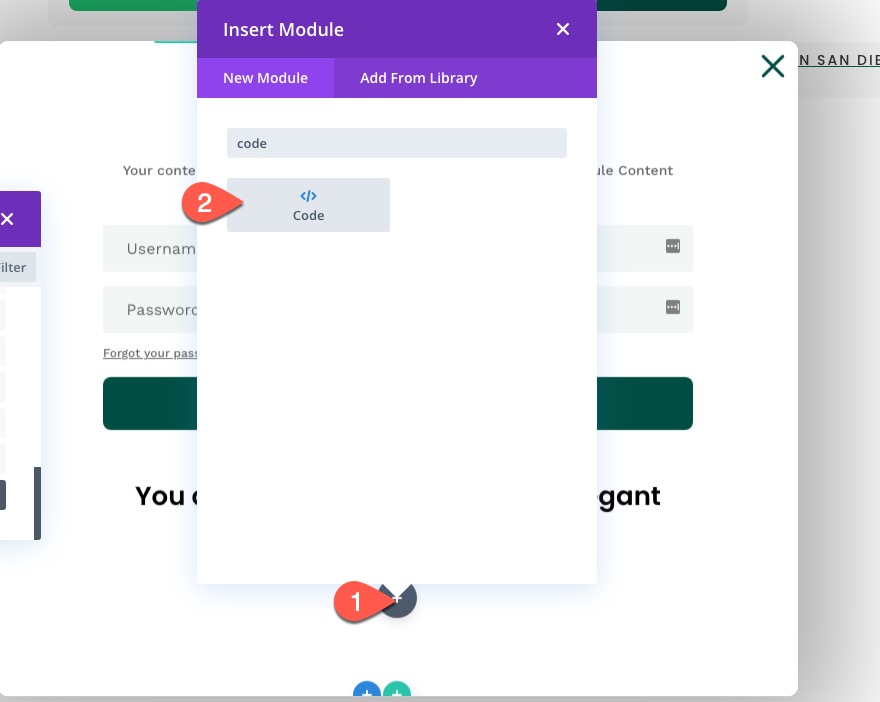
Para adicionar CSS e JQuery personalizados necessários para a funcionalidade do formulário de login pop-up, crie um novo módulo de código no último módulo de formulário de login.

O CSS
Abra as configurações do módulo de código e cole o seguinte CSS na caixa de código, certificando-se de envolver o CSS nas tags de estilo necessárias.
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
Observe que o CSS usa a classe "logado" que está embutido no WordPress para ocultar / mostrar os botões de login / logout correspondentes e formulários de login "logado" / "desconectado" sempre que o usuário estiver logado ou desconectado.

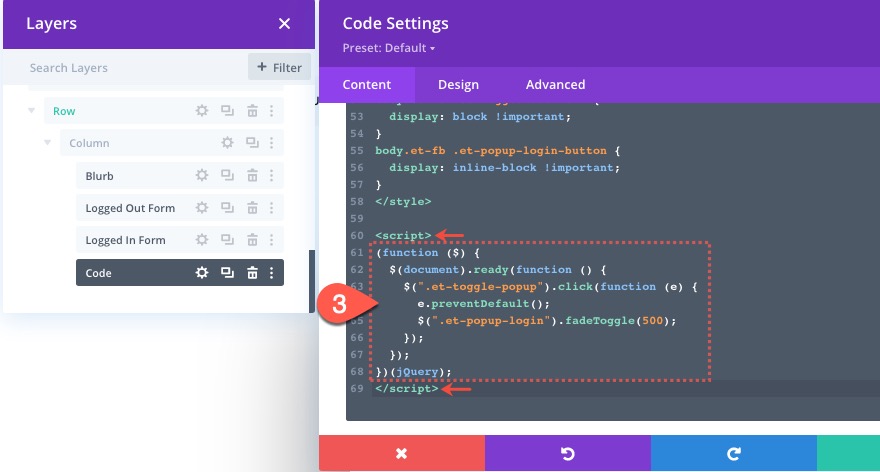
O JQuery
Sob a tag de estilo final, cole o seguinte JQuery certificando-se de envolver o código nas tags de script necessárias.
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
Este snippet simplesmente alterna a seção pop-up sempre que o usuário clica em qualquer um dos três elementos com a classe “et-toggle-popup” (os botões de login e logout mais o ícone de sinopse “x”).

É isso!
Não se esqueça de salvar as alterações feitas no modelo no Theme Builder. Depois de salvos, você pode ver os resultados em uma página ao vivo.
Resultado final
Aqui estão os resultados finais para desktop, tablet e telefone.
Observe como o botão de login e o botão de logout mudam. E, uma vez que o usuário efetua login, o usuário permanece na página atual. Além disso, o formulário de login pop-up mostra um conteúdo de “aviso” diferente sempre que o usuário tenta fazer logout.
Pensamentos finais
Esperançosamente, construir este formulário de login pop-up e os botões personalizados de login / logout lhe dará algumas dicas sobre como usar o formulário de login do Divi de maneiras criativas. Sinta-se à vontade para ajustar o design e o conteúdo de cada formulário de login (ou botões) para criar uma experiência de login única em seu próprio site.
Estou ansioso para ouvir de você nos comentários.
Saúde!
