Jak zaprojektować tła tekstowe CSS w Divi za pomocą klipu w tle
Opublikowany: 2021-04-30Tworzenie projektów tła tekstu za pomocą CSS to świetny sposób na dodanie oszałamiającego elementu projektu do dowolnej witryny. Kluczem do stworzenia tych niestandardowych teł tekstowych jest użycie właściwości CSS background-clip z wartością tekstową. Ponieważ ta metoda zyskała ostatnio popularność i obsługę przeglądarek, pokażemy Ci, jak z niej korzystać w Divi. Otwiera to dodatkową warstwę projektu, która jest skierowana na elementy tekstowe (takie jak H1, H2, p, itp.), oprócz wszystkich innych wspaniałych możliwości projektowych Divi.
Zacznijmy.
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Oto przykład liniowego gradientu tła dodanego do tekstu nagłówka za pomocą background-clip

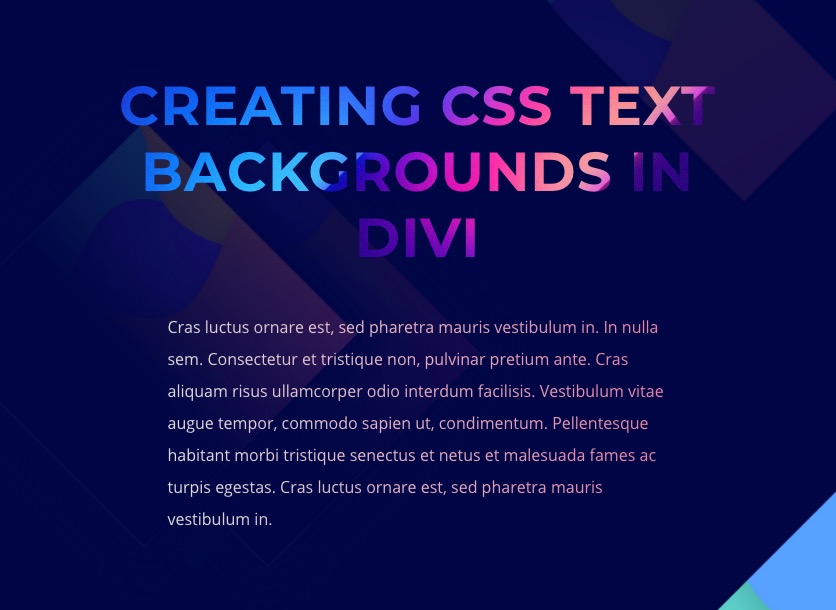
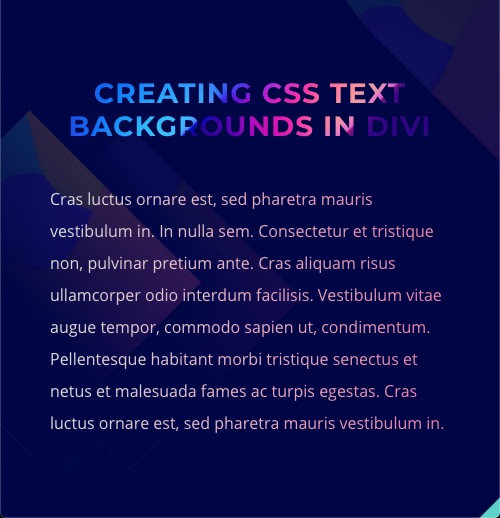
Oto przykład tła obrazu dodanego do tekstu nagłówka i tła o liniowym gradiencie dodanego do tekstu akapitu przy użyciu klipu w tle

A oto kod, który również demonstruje tę koncepcję.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
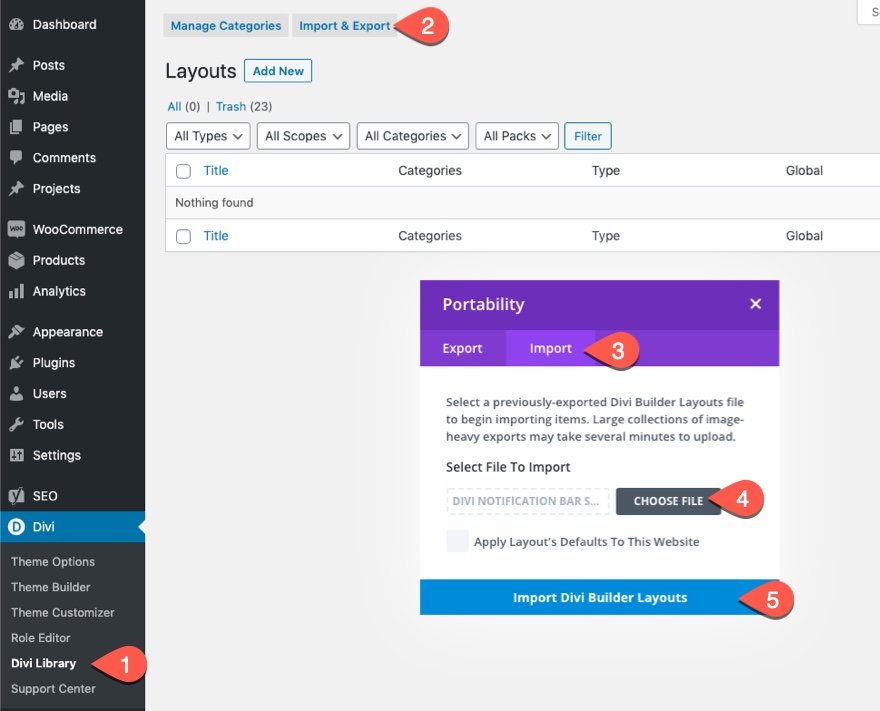
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenośności wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

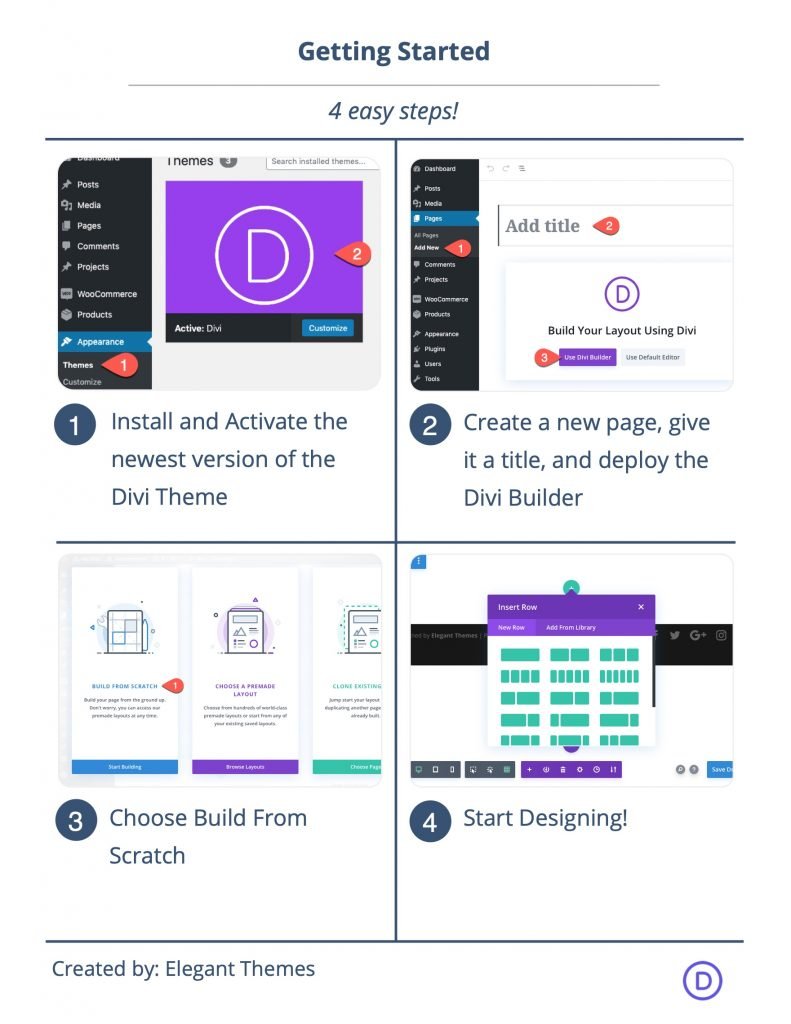
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Jak korzystać z klipu w tle z tekstem
Zanim zaczniemy tworzyć nasze przykłady w Divi, najpierw lepiej zrozumiemy kod CSS potrzebny do wyciągnięcia niestandardowego tła tekstu w CSS.
Załóżmy, że mamy element nagłówka H2, który wygląda tak.

Najpierw musisz ustalić tło, którego chcesz użyć. W tym przykładzie dodamy gradientowe tło do naszego elementu h2 za pomocą linear-gradient .
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
}

Następnie dodajemy background-clip:text wraz z niezbędną wersją prefiksu „-webkit”, aby pokazać tło elementu tylko za tekstem.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
}
Następnie dodajemy -webkit-text-fill-color: transparent, aby nadpisać kolor tekstu i uczynić go przezroczystym.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

Następnie dodajemy prefiksy przeglądarki potrzebne do uczynienia gradientów liniowych bardziej przyjaznymi dla przeglądarki:
h2 {
background: -webkit-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: -moz-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Jak widać, w tym przykładzie użyto trzech kolorów do utworzenia gradientu, ale możesz łatwo dodać tyle, ile chcesz.
To naprawdę wszystko. Oczywiście pomaga lepiej zrozumieć, jak używać funkcji gradientu liniowego do projektowania żądanego typu tła gradientowego.
Więcej informacji można znaleźć w dokumentacji funkcji gradientu liniowego. Możesz także zapoznać się z tym generatorem gradientów tekstu CSS, aby poznać kilka zabawnych opcji.
A jeśli nie chcesz używać gradientu, możesz użyć rzeczywistego tła obrazu. Kod wyglądałby mniej więcej tak:
h2 {
background: center / cover url("add image URL");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Teraz, gdy lepiej rozumiemy CSS, przejdźmy do samouczka.
Projektowanie tła tekstowego z klipem w tle w Divi
Część 1: Używanie klipu w tle do dodawania tła gradientowego do nagłówka H1
W naszym pierwszym przykładzie dodamy gradientowe tło do nagłówka H1.
Sekcja, wiersz i kolumna
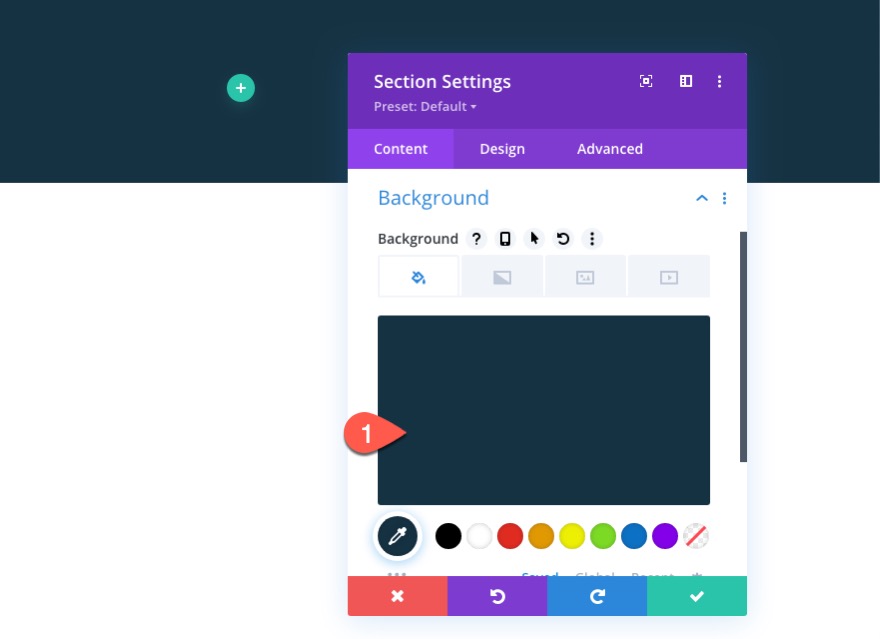
Najpierw otwórz ustawienia sekcji i dodaj kolor tła:
- Kolor tła: #153243

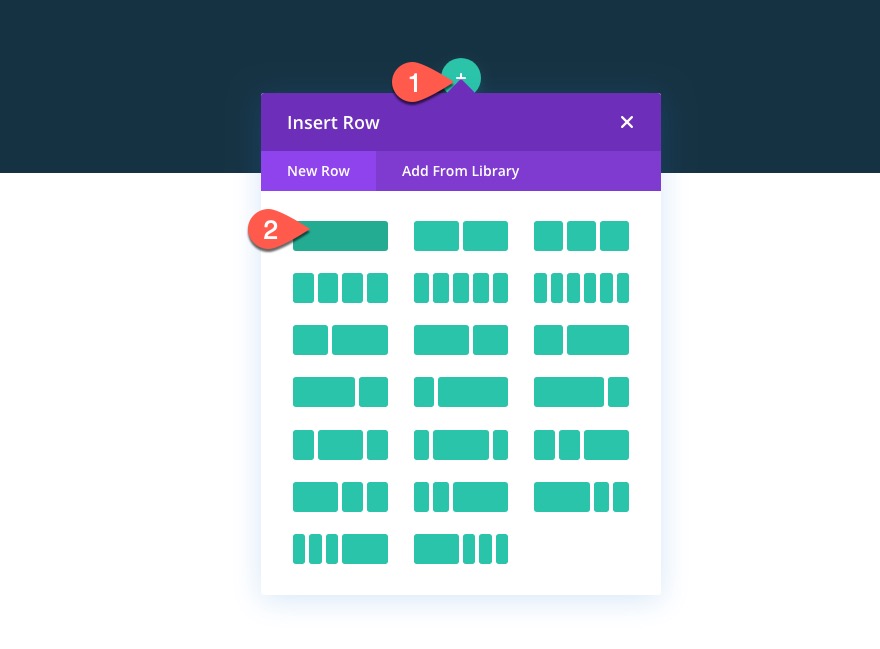
Wewnątrz sekcji dodaj jednokolumnowy wiersz.

Moduł tekstowy z nagłówkiem H1
Aby dodać nagłówek H1, dodaj nowy moduł tekstowy do kolumny wiersza.

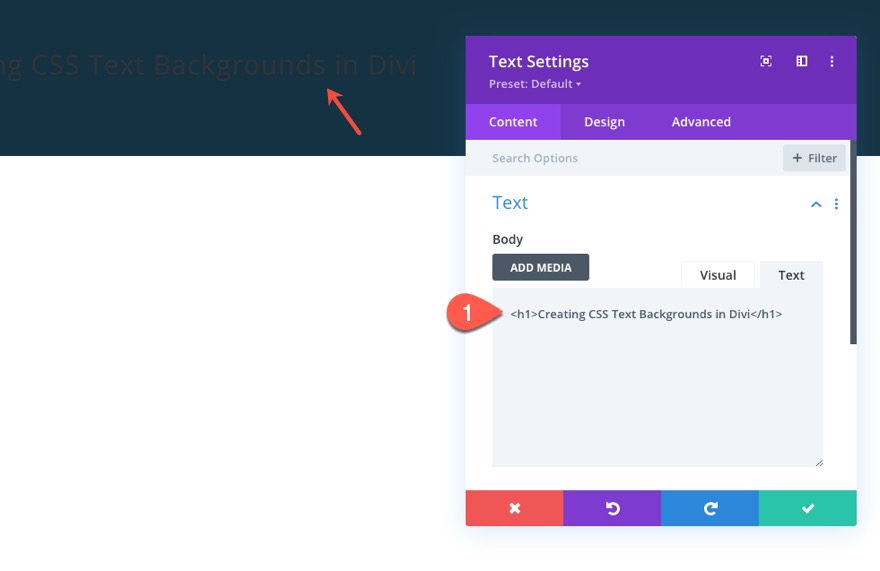
Otwórz ustawienia tekstu i wklej następujący kod HTML nagłówka H2 pod zakładką tekstową treści treści.
<h1>Creating CSS Text Backgrounds in Divi</h1>

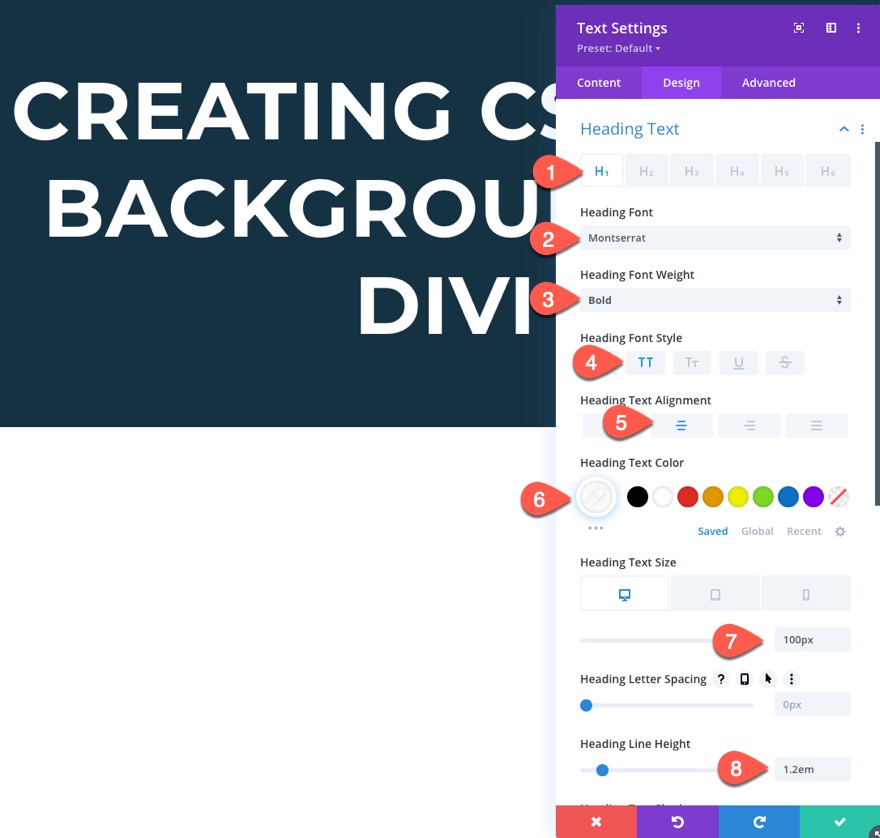
Na karcie projektu zaktualizuj ustawienia projektu H1 w następujący sposób:
- Czcionka nagłówka: Montserrat
- Grubość czcionki nagłówka: pogrubiona
- Styl czcionki nagłówka: TT
- Wyrównanie tekstu nagłówka: do środka
- Kolor tekstu nagłówka: #ffffff
- Rozmiar tekstu nagłówka: 100px (komputer), 55px (tablet), 28px (telefon)
- Wysokość linii nagłówka: 1,2 em
UWAGA: Kolor tekstu nagłówka zostanie zastąpiony przez niestandardowy CSS, ale na wszelki wypadek fajnie jest mieć wybrany jako zapasowy.

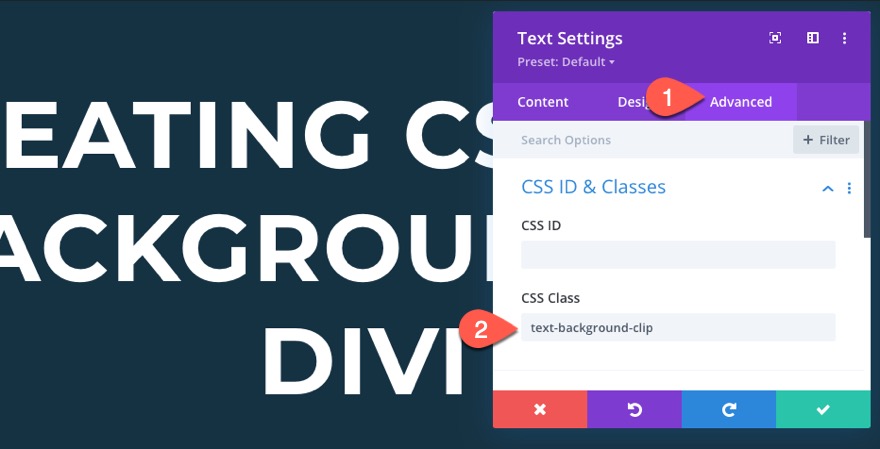
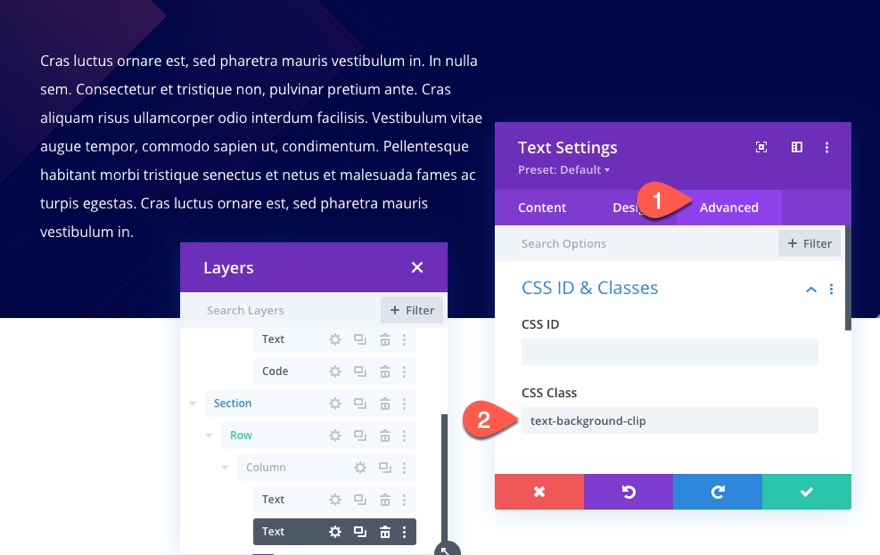
W zakładce Zaawansowane dodaj następującą klasę CSS:
- Klasa CSS: tekst-tło-klip
Użyjemy tej klasy jako selektora w naszym niestandardowym kodzie CSS później.


Kod CSS
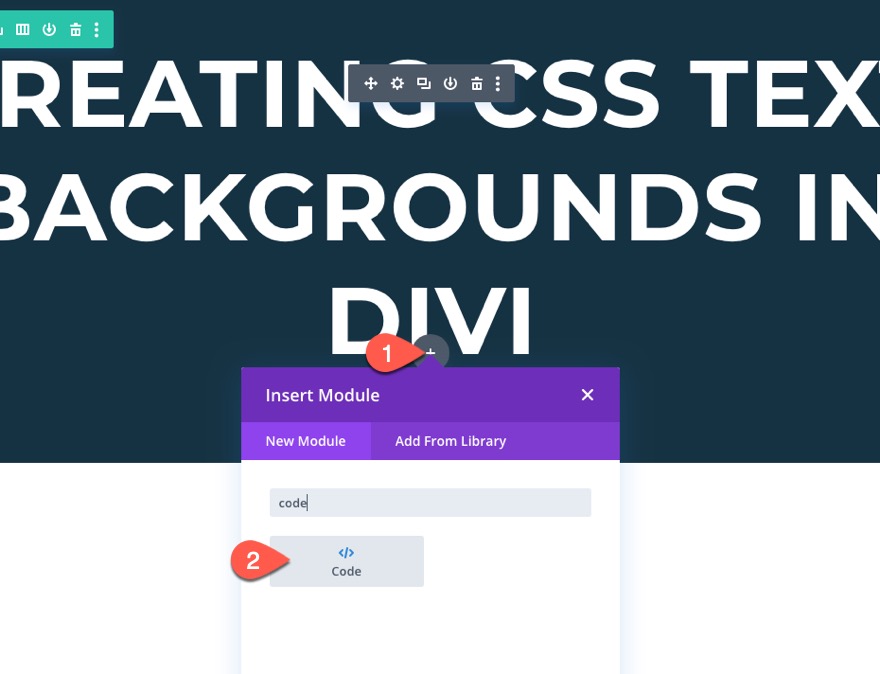
Aby dodać kod CSS, aby nadać H1 tło gradientowe, dodaj nowy moduł kodu pod modułem tekstowym.

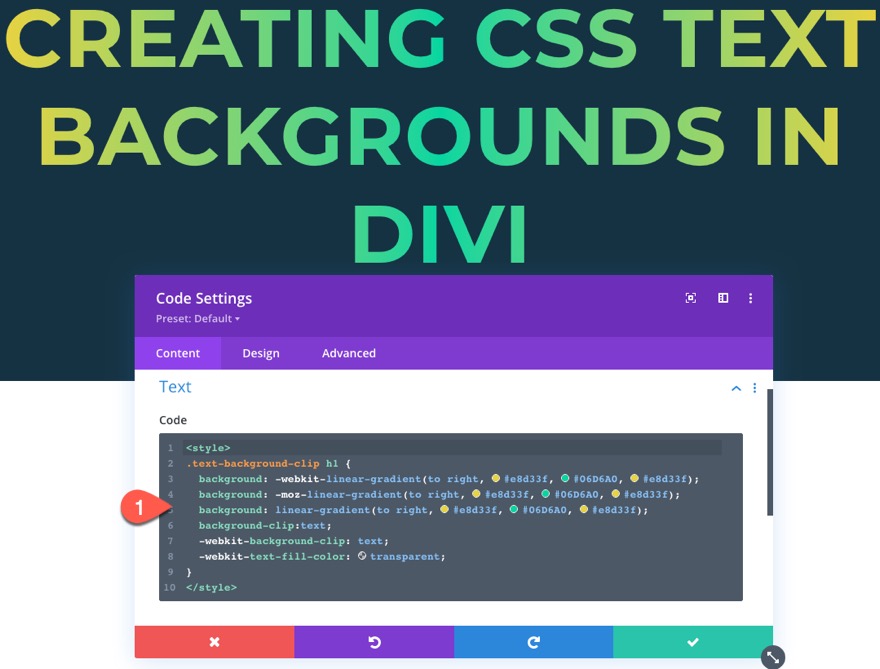
Następnie wklej następujący kod CSS w polu Kod, upewniając się, że kod został umieszczony w odpowiednich tagach stylu :
.text-background-clip h1 {
background: -webkit-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: -moz-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

UWAGA: Wrócimy do tego samego modułu kodu, aby dodać dodatkowy kod CSS dla naszych poniższych przykładów.
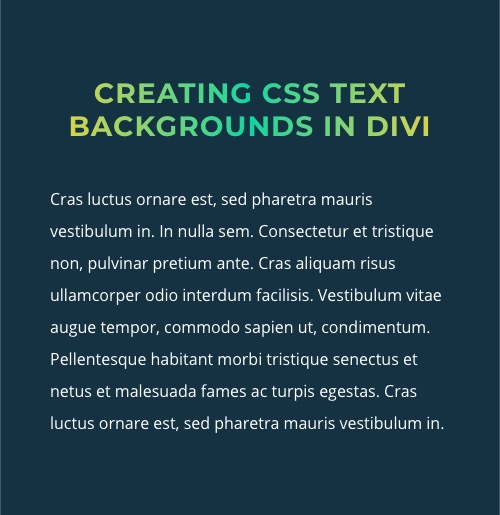
Wynik
Oto wynik. Jak widać, tło gradientowe zostało przycięte tak, że jest widoczne tylko przez element nagłówka H1.

Część 1: Używanie klipu w tle do dodawania tła obrazu do nagłówka H2
Nie ograniczamy się do tła gradientowego, aby stylizować nasze tła tekstowe. Możemy również stylizować nasze tła tekstowe za pomocą obrazów tła.
W następnym przykładzie użyjemy tej samej metody (używając „przycinania w tle”), aby dodać tło obrazu do nagłówka H2.
Sekcja, wiersz i kolumna
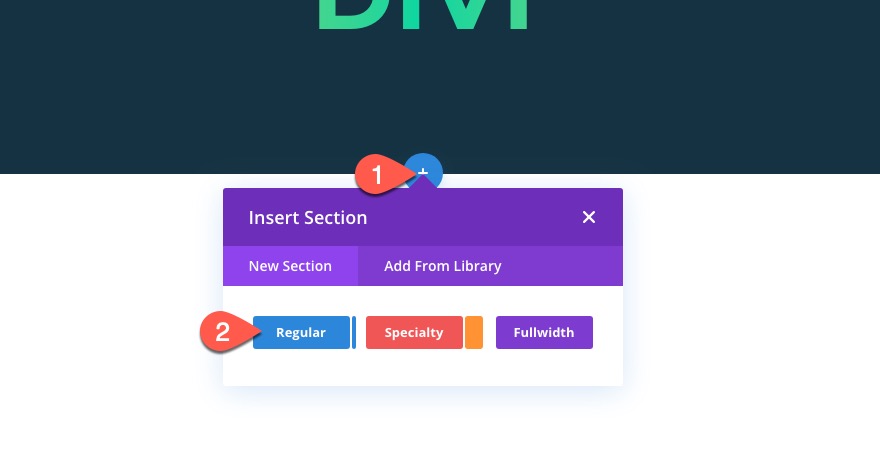
Aby rozpocząć, utwórz nową zwykłą sekcję poniżej istniejącej sekcji naszego pierwszego przykładu.

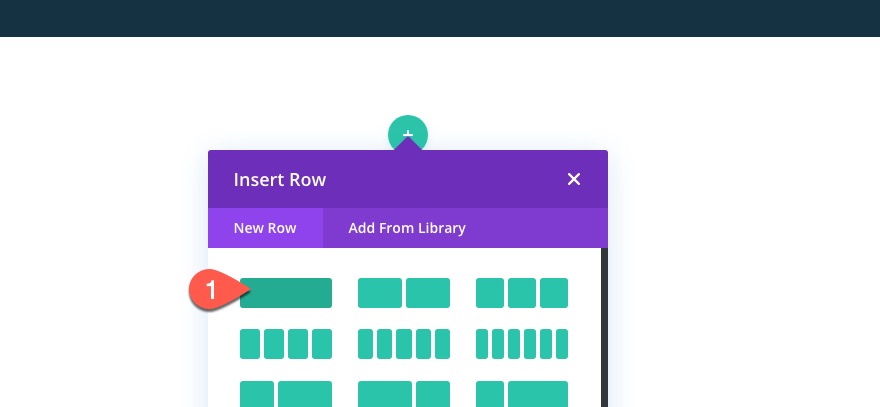
Następnie dodaj do sekcji wiersz z jedną kolumną.

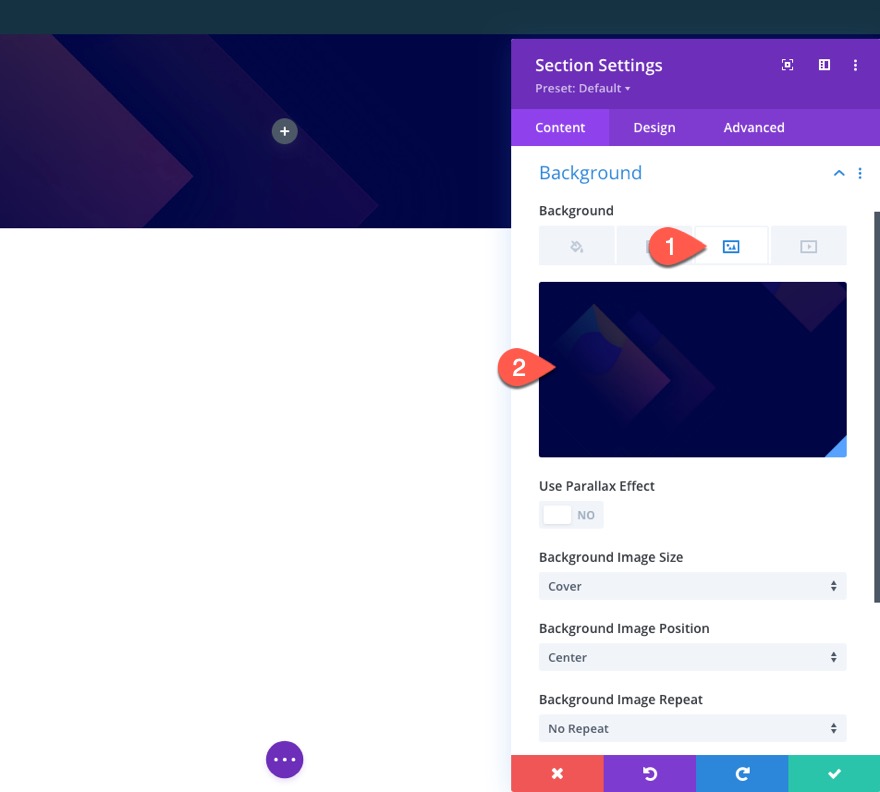
Otwórz ustawienia sekcji i dodaj ciemny obraz tła do sekcji.

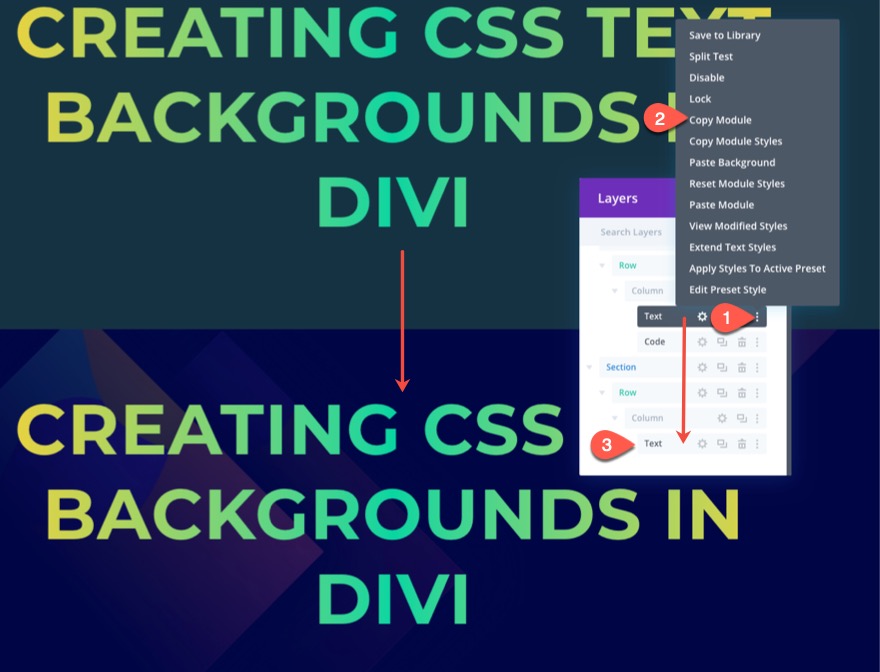
Następnie skopiuj istniejący moduł tekstowy w naszym pierwszym przykładzie powyżej i wklej go do kolumny naszej nowej sekcji.

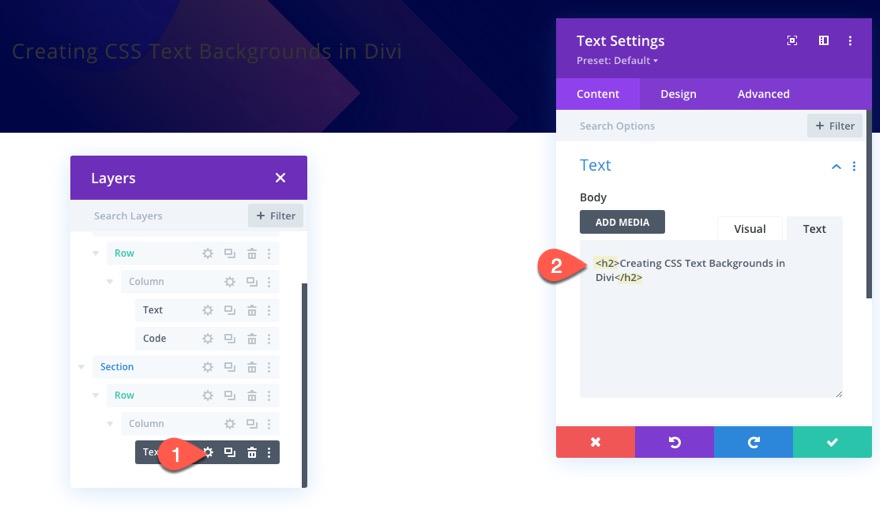
Otwórz ustawienia tekstu dla zduplikowanego modułu tekstowego i zmień nagłówek H1 na nagłówek H2, aktualizując kod HTML:
<h2>Creating CSS Text Backgrounds in Divi</h2>

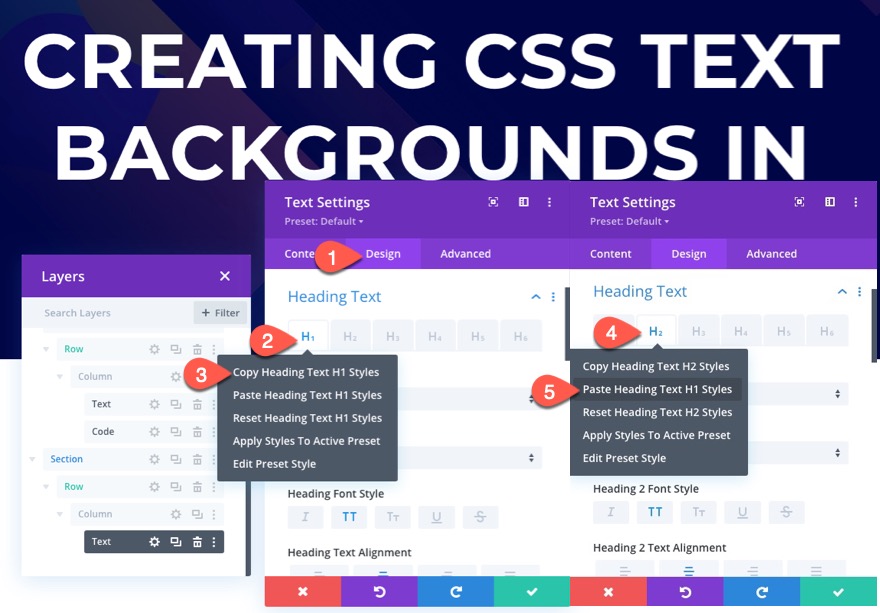
Pod zakładką projektu kliknij prawym przyciskiem myszy zakładkę H1 i skopiuj tekst nagłówka Style H1. Następnie kliknij prawym przyciskiem myszy zakładkę H2 i wklej styl tekstu nagłówka H1, aby nagłówek H2 miał ten sam styl.

Kod CSS
Aby dodać kod CSS, który wymaga nadania H2 obrazu tła, otwórz istniejący moduł kodu, który stworzyliśmy wcześniej i wklej następujący kod CSS pod pierwszym fragmentem kodu CSS:
.text-background-clip h2 {
background: center / cover url("https://jason.sandbox.etdevs.com/design/wp-content/uploads/sites/4/2021/04/gradient-background-img.jpg");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

Spowoduje to dodanie obrazu tła za elementem H2. Skrót CSS tła obejmuje „środek” dla pozycji tła, „okładkę” dla rozmiaru tła i adres URL rzeczywistego obrazu.
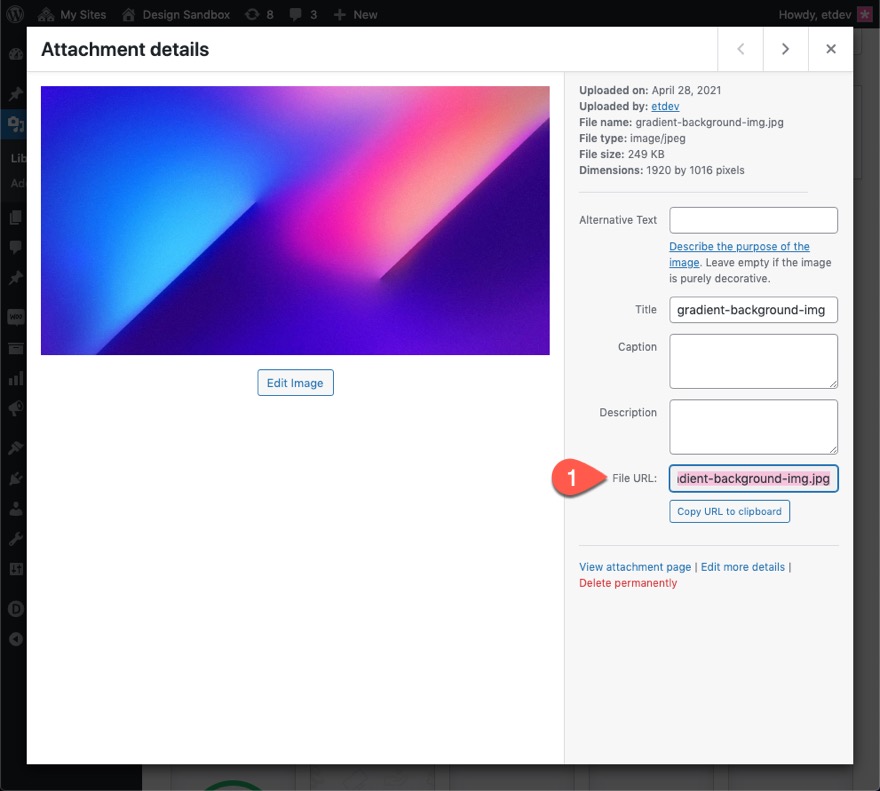
Aby znaleźć adres URL obrazu we własnej witrynie, możesz łatwo otworzyć galerię multimediów WordPress, wybrać obraz i skopiować adres URL pliku.

Wynik

Część 3: Używanie klipu w tle do dodawania tła gradientowego do tekstu akapitowego
W naszym ostatnim przykładzie użyjemy background-clip, aby dodać gradientowe tło do tekstu akapitowego. Proces jest taki sam. Jedyną różnicą będzie kod CSS, który będzie kierował tag p dla naszego tekstu akapitowego.
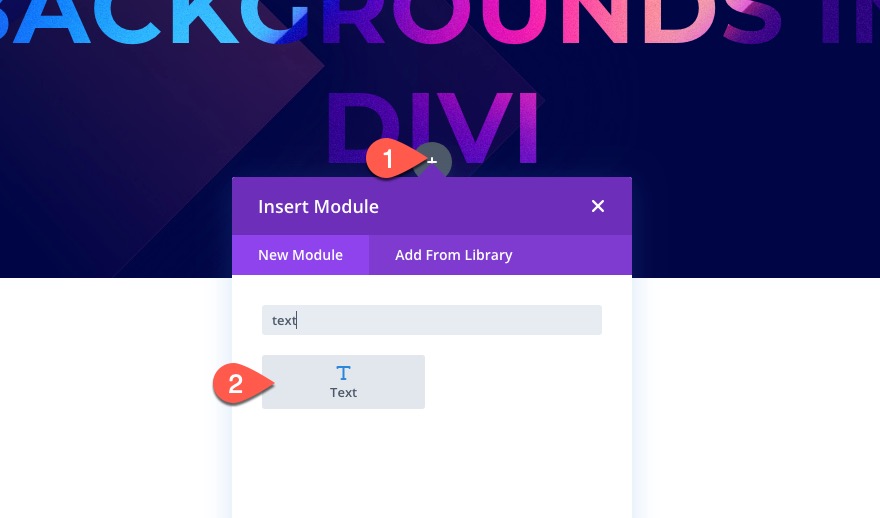
Dodaj moduł tekstowy
Dodaj nowy moduł tekstowy pod poprzednim modułem tekstowym w tej samej sekcji, którą zaprojektowaliśmy w części 2.

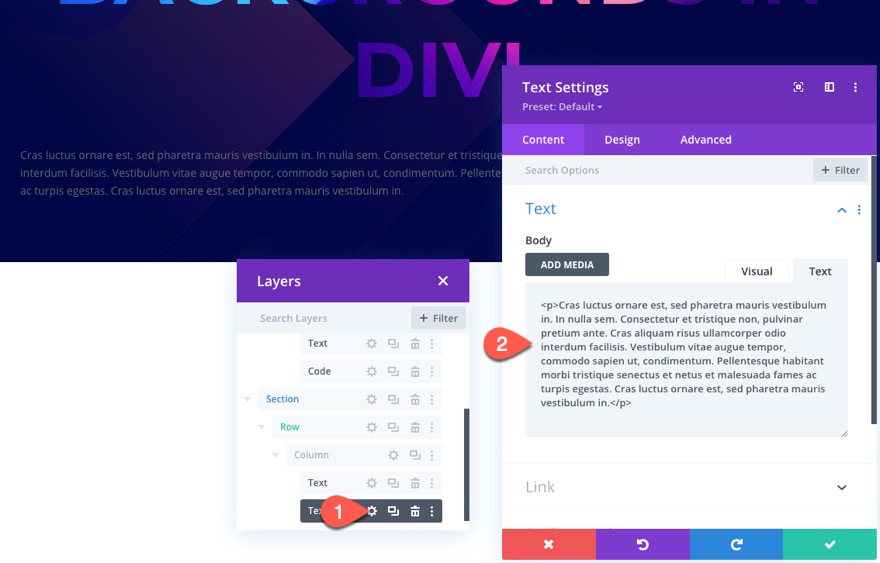
Zaktualizuj treść treści za pomocą następującego tekstu akapitowego HTML:
<p>Cras luctus ornare est, sed pharetra mauris vestibulum in. In nulla sem. Consectetur et tristique non, pulvinar pretium ante. Cras aliquam risus ullamcorper odio interdum facilisis. Vestibulum vitae augue tempor, commodo sapien ut, condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras luctus ornare est, sed pharetra mauris vestibulum in.</p>
UWAGA: Upewnij się, że tekst jest zawinięty w tag p, ponieważ będzie to selektor, na który będziemy kierować w naszym niestandardowym kodzie CSS.

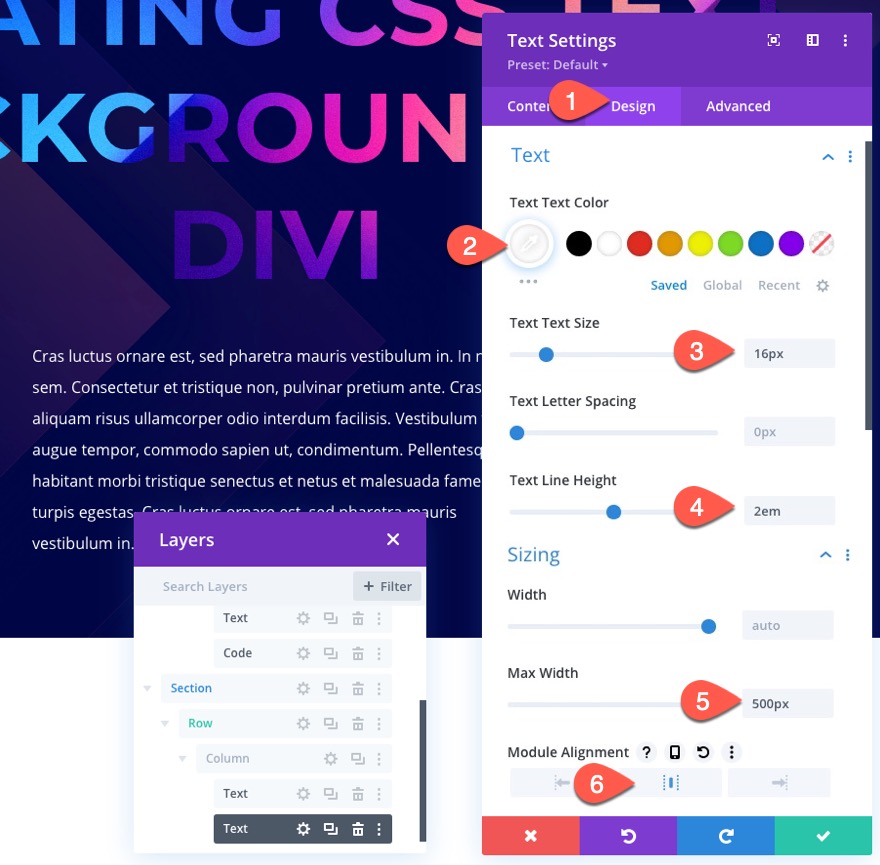
Na karcie projekt zaktualizuj następujące style tekstu:
- Kolor tekstu: #ffffff
- Rozmiar tekstu: 16px
- Wysokość linii tekstu: 2em
- Maksymalna szerokość: 500px
- Wyrównanie modułu: Środek

W zakładce Zaawansowane dodaj tę samą klasę CSS, która była używana wcześniej:
- Klasa CSS: tekst-tło-klip

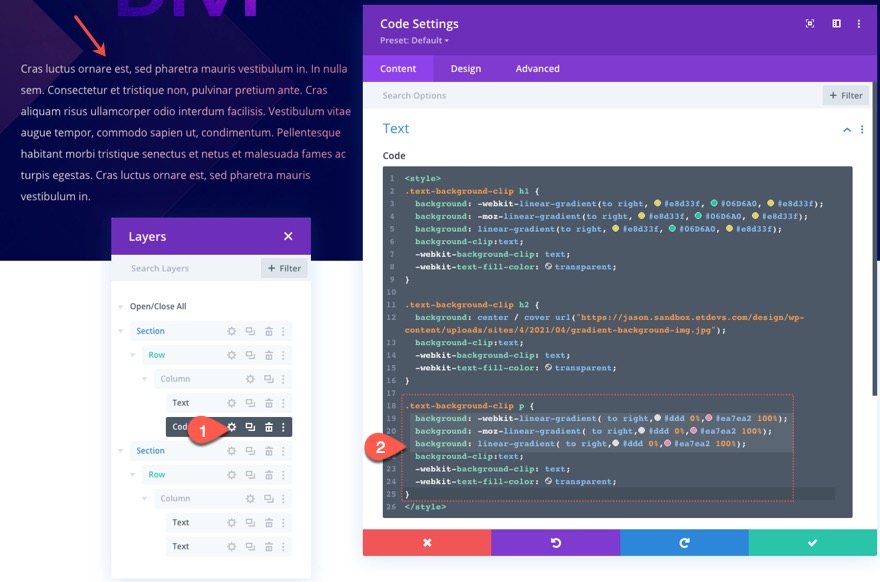
Kod CSS
Na koniec wklej kod CSS, który kieruje tagiem p i dodaje gradientowe tło do tekstu za pomocą background-clip:text .
.text-background-clip p {
background: -webkit-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: -moz-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

Wynik
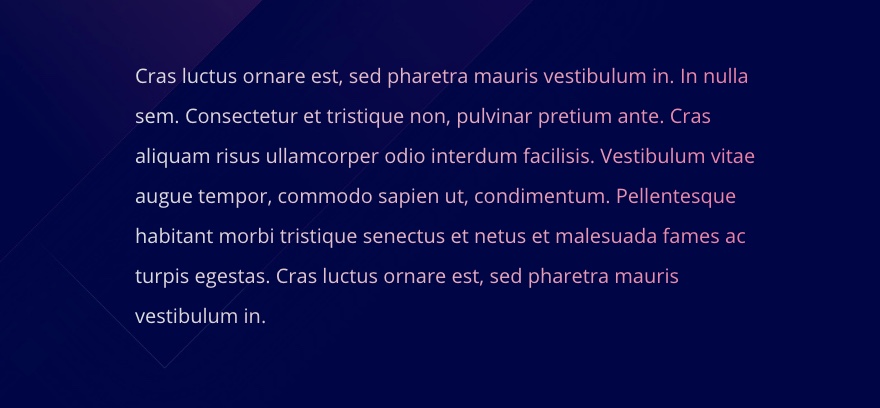
Oto wynik projektu tła tekstu akapitowego.

Ostateczne rezultaty
Zobaczmy teraz ostateczne efekty naszych projektów!
Oto przykład liniowego gradientu tła dodanego do tekstu nagłówka za pomocą background-clip



Oto przykład tła obrazu dodanego do tekstu nagłówka i tła o liniowym gradiencie dodanego do tekstu akapitu przy użyciu klipu w tle



Końcowe przemyślenia
Możliwość dodawania niestandardowych teł tekstowych do witryny może być przydatnym narzędziem do projektowania. A jeśli lepiej zrozumiesz, jak używać właściwości CSS background w połączeniu z background-clip:text , możliwości są nieograniczone. Jeśli potrzebujesz pomocy przy tworzeniu własnego CSS, możesz również zapoznać się z Generatorem gradientów tekstu CSS, aby przyspieszyć proces.
Ponadto, jeśli chcesz uzyskać podobny efekt bez wszystkich niestandardowych CSS, sprawdź, jak zastosować gradientowy kolor tekstu za pomocą opcji trybu mieszania Divi.
Czekam na kontakt z Państwem w komentarzach.
Pozdrawiam!
