Jak wyświetlać posty na blogu według kategorii za pomocą modułu blogu Divi?
Opublikowany: 2022-02-16Jedną z prostych i interesujących funkcji modułu Divi Blog jest możliwość wyświetlania postów na blogu w oparciu o kategorie. Otwiera to wiele możliwości projektowania, takich jak tworzenie niestandardowych szablonów dla kategorii lub wyświetlanie określonej kategorii na określonej stronie. W tym artykule zobaczymy, jak wyświetlać posty na blogu według kategorii za pomocą modułu Divi's Blog. Po drodze stworzymy też kilka przykładów.
Zacznijmy.
Dlaczego warto wyświetlać określone kategorie?
Zanim zobaczymy, jak wyświetlać posty na blogu według kategorii, zastanówmy się, co to oznacza, dlaczego chcemy je wyświetlać według kategorii i gdzie mamy je wyświetlać.
Wyświetlanie postów według kategorii powoduje filtrowanie wszystkich kategorii z wyjątkiem wybranych do wyświetlenia. Możesz wybrać kategorie ręcznie lub Divi wybierze je automatycznie w zależności od okoliczności.
Na przykład, jeśli użytkownik wybierze link kategorii na twoich stronach, ten link może wyświetlić listę postów na blogu z tej kategorii. Działa to w przypadku kanału bloga dla stron archiwum. W takim przypadku użyjesz Divi Theme Builder, aby utworzyć te strony kategorii i odpowiednio je przypisać.
Możesz także ręcznie wyświetlać posty z określonych kategorii na swoich stronach. Na przykład, jeśli oferowałeś usługę i masz posty na blogu, które koncentrują się głównie na tej kategorii, możesz pokazać moduł bloga, który wyświetla tylko te posty na tej stronie usługi.
Zobaczmy, jak stworzyć wszystkie te opcje za pomocą modułu Divi Blog.

Opcje kategorii postów na blogu Divi
Divi ma opcje kategorii w module Blog. Działa to tak samo na stronach blogów i szablonach blogów. W ustawieniach treści masz możliwość wyboru kategorii. Opcje obejmują Wszystkie kategorie, Aktualną kategorię i każdą kategorię. Możesz wybrać wiele kategorii.
Ta opcja pozwala nam wyświetlać określone kategorie na stronach iw szablonach Theme Buildera. Przyjrzyjmy się kilku sposobom wykorzystania tych opcji kategorii i zobaczmy, kiedy użyć każdej z nich.

Pokaż posty na blogu według kategorii w Divi Theme Builder
Divi Theme Builder pozwala nam tworzyć szablony stron archiwum. Gdy użytkownik wybierze kategorię, możemy sprawić, że Divi wyświetli szablon zamiast standardowych wyników wyszukiwania WordPress. Daje nam to większą kontrolę nad projektem naszej witryny i sprawia, że witryna jest bardziej spójna. Możemy utworzyć jedną stronę archiwum dla wszystkich kategorii lub utworzyć stronę archiwum, aby wyświetlić kanał dla określonej kategorii.
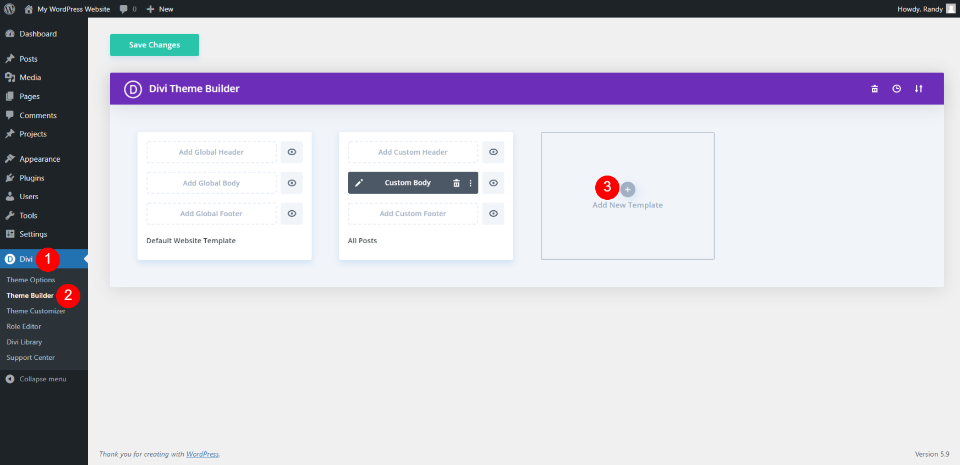
Divi Theme Builder daje nam kilka opcji wyświetlania postów na podstawie ich kategorii. Aby wyświetlić posty według kategorii w szablonach stron, przejdź do Divi > Kreator motywów na pulpicie nawigacyjnym WordPress. Jeśli nie masz szablonu archiwum, kliknij Dodaj nowy szablon . Możesz budować od podstaw lub wybrać jeden z wielu układów stron bloga, które są dostępne w Divi.

Pokaż posty na blogu na wszystkich stronach kategorii
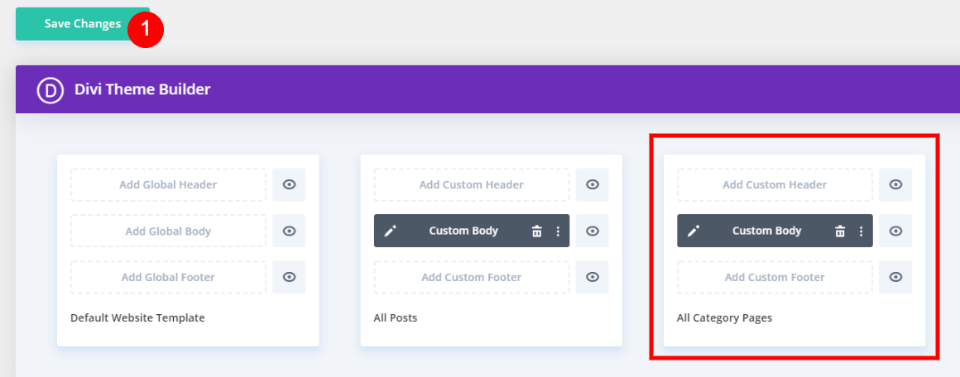
Po wybraniu do zbudowania szablonu musisz go przypisać. Przypiszmy je do wszystkich stron kategorii i wyświetlajmy je, gdy użytkownik wybierze jedną kategorię.
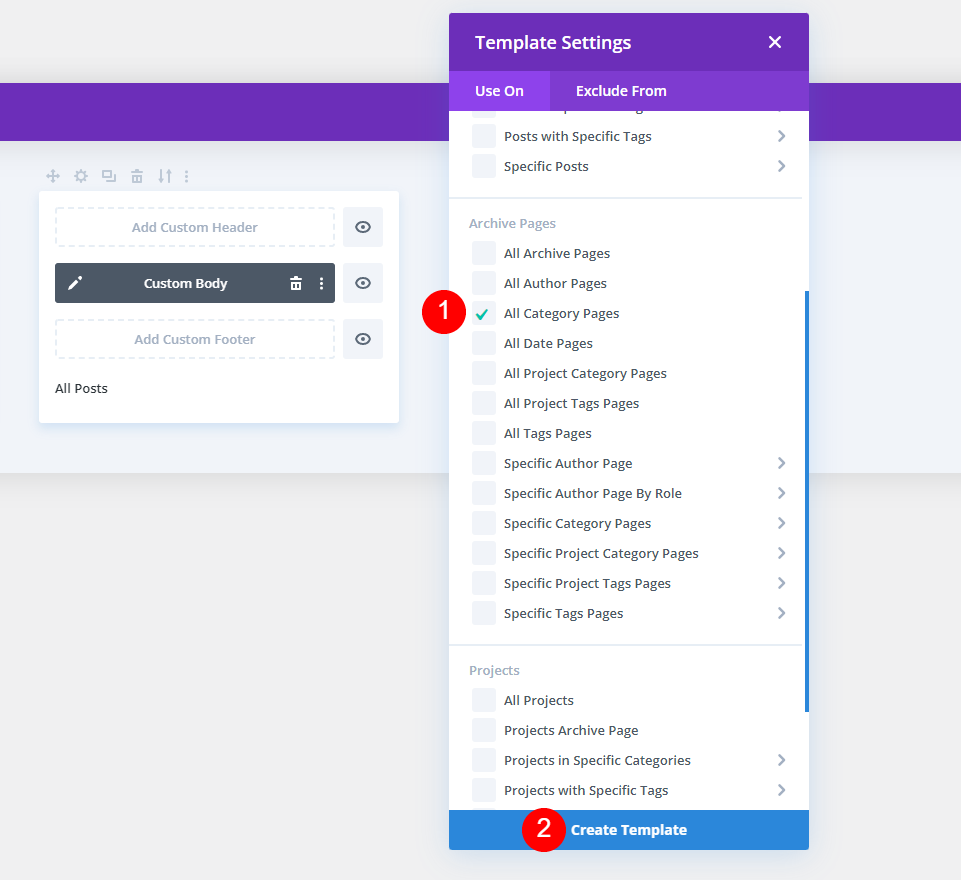
W Ustawieniach szablonu przewiń w dół do Archiwizuj strony i wybierz Wszystkie strony kategorii . Spowoduje to użycie tego samego szablonu dla każdej kategorii, ale nadal musimy powiedzieć Divi, jak wybrać kategorię dla strony archiwum. Następnie kliknij Utwórz szablon .

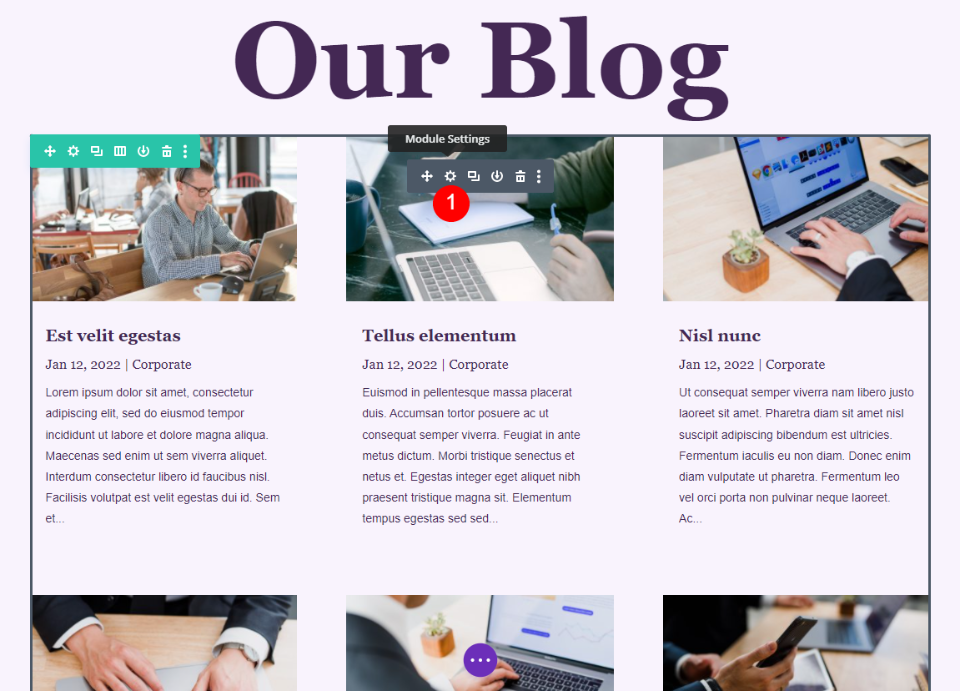
Utwórz lub prześlij szablon strony bloga. Otwórz ustawienia modułu Blog, klikając szarą ikonę koła zębatego.

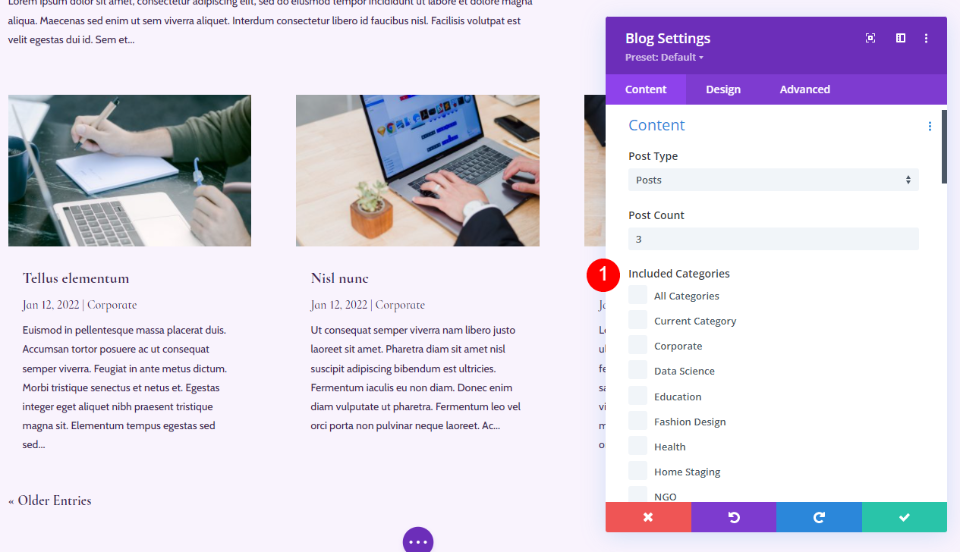
W ustawieniach treści zobaczysz Uwzględnione kategorie. Wybierz Bieżącą kategorię . Dzięki temu Divi ma wyświetlać posty na blogu z kategorii, w którą kliknął użytkownik. Zamknij moduł i zapisz ustawienia.

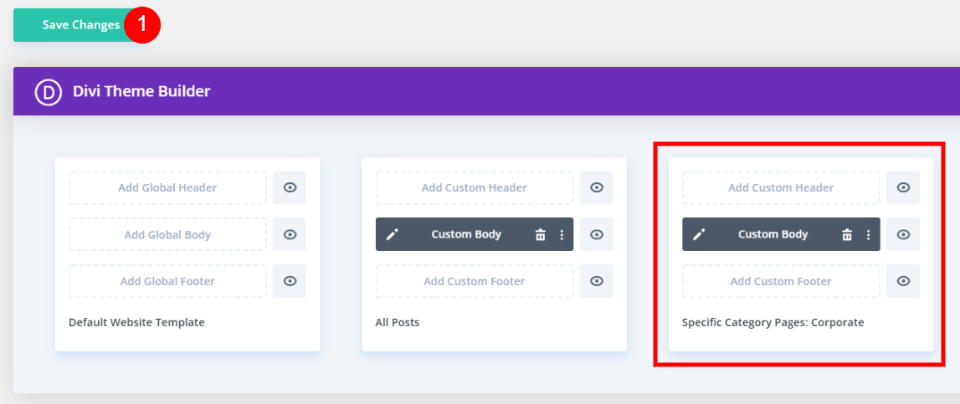
Zapisz swoje ustawienia. Masz teraz szablon, który będzie wyświetlał posty na blogu dla kategorii wybranej przez użytkownika.

Pokaż posty na blogu we wszystkich wynikach stron kategorii
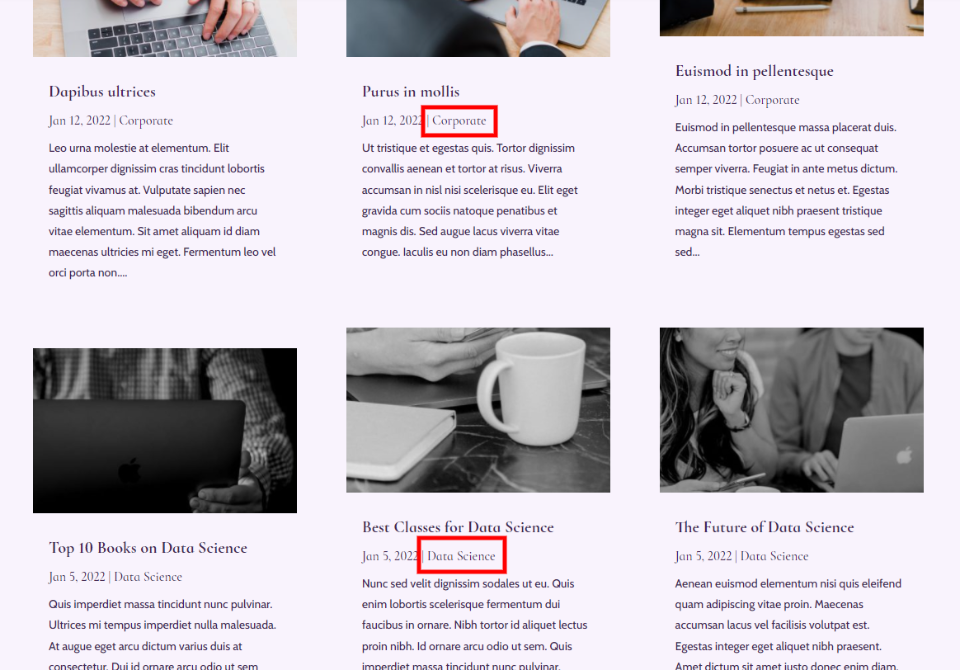
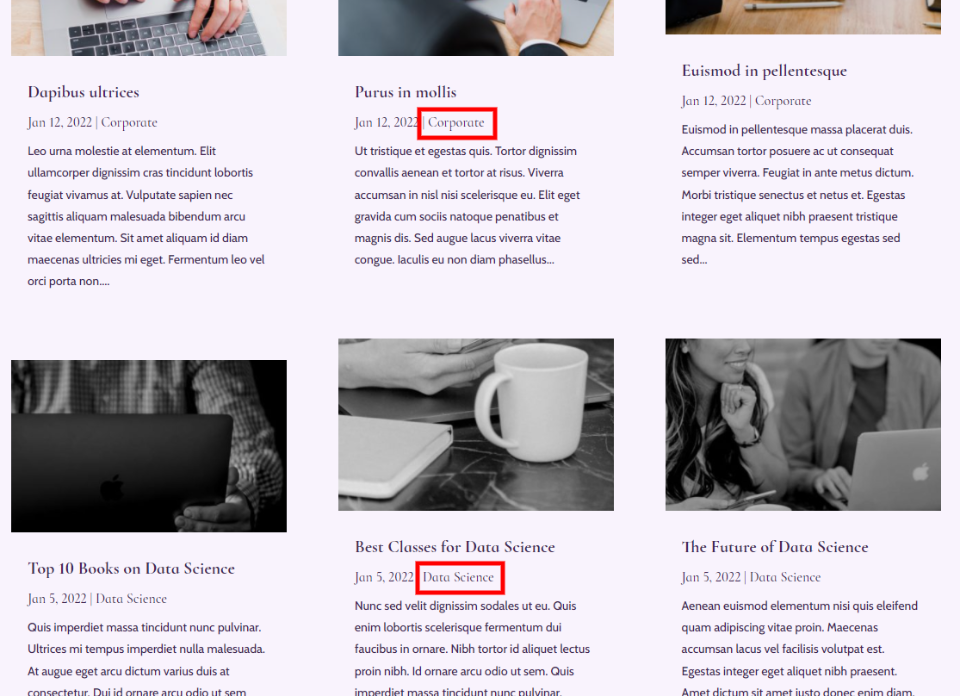
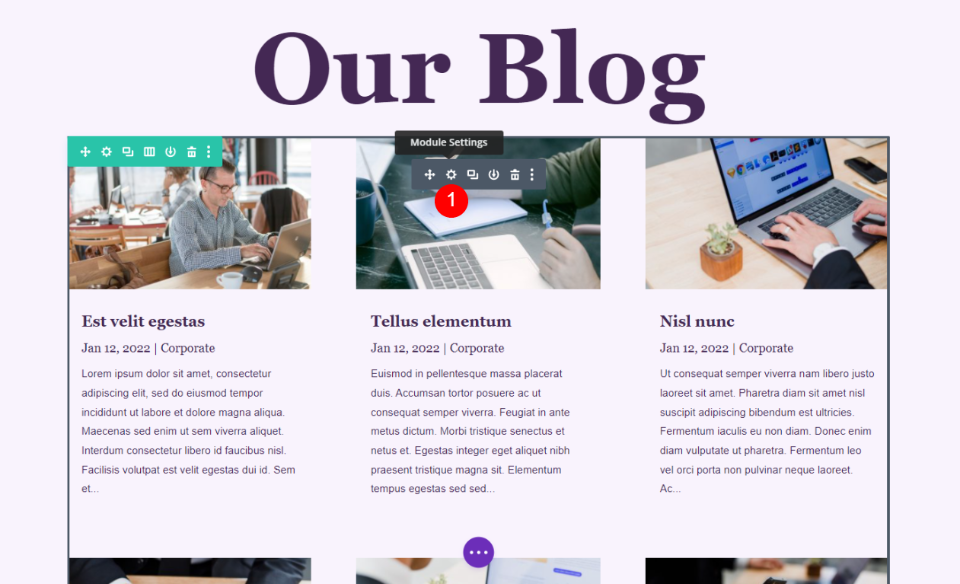
To pokazuje moją stronę bloga z wieloma kategoriami. Użytkownik może wybrać dowolną kategorię, aby zobaczyć jej stronę archiwum.

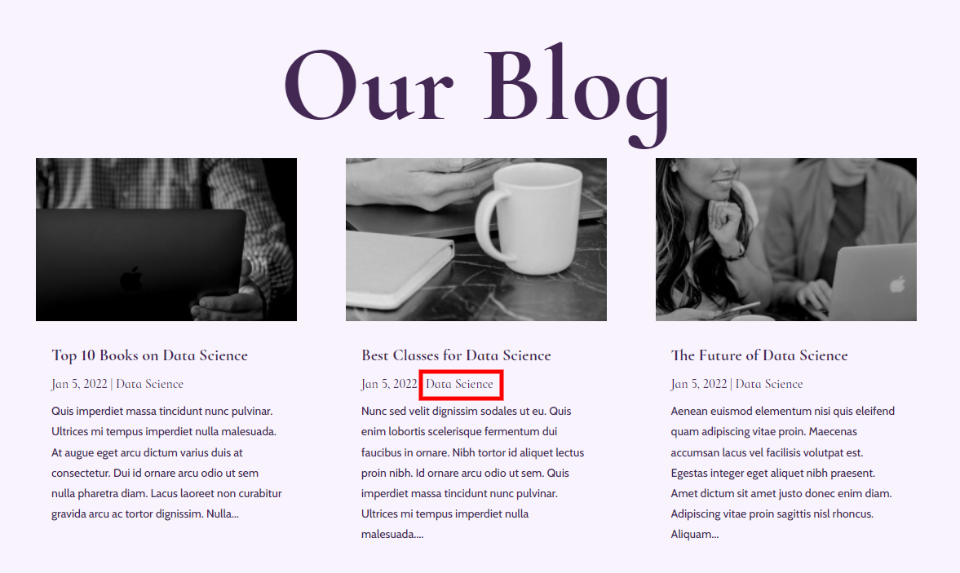
Wybrałem analizę danych. Teraz wyświetlane są tylko posty z tej kategorii. Zostawiłem tytuł strony bez zmian, ale możesz go rozwinąć, czyniąc tytuł dynamicznym i wybierając kategorię postu, aby był wyświetlany jako tytuł.

Pokaż posty na blogu na stronach określonych kategorii
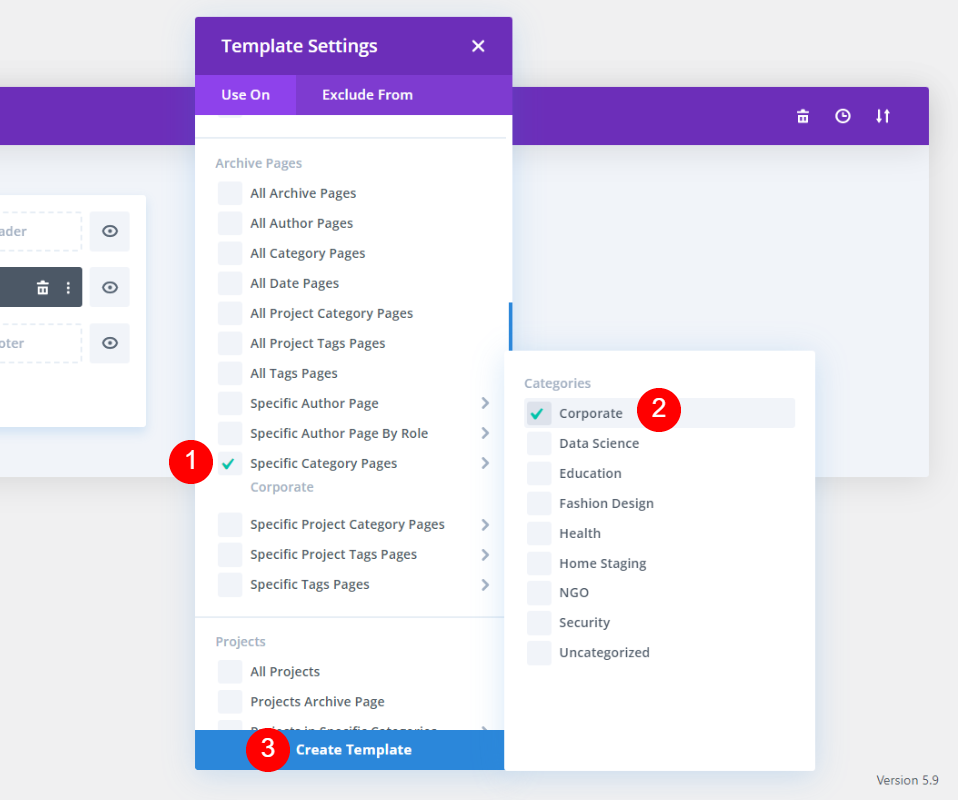
Jeśli chcesz użyć innego projektu dla różnych stron kategorii, możesz przypisać szablony do określonych kategorii. Aby je przypisać, wybierz Określone strony kategorii w sekcji Strony archiwum, a następnie wybierz kategorię. Następnie kliknij Utwórz szablon .

Otwórz ustawienia modułu Blog, klikając szarą ikonę koła zębatego.

Wybierz kategorię , którą chcesz wyświetlić w tym szablonie. Dzięki temu Divi ma wyświetlać tylko posty z tej konkretnej kategorii. Zamknij ustawienia modułu i zapisz szablon.

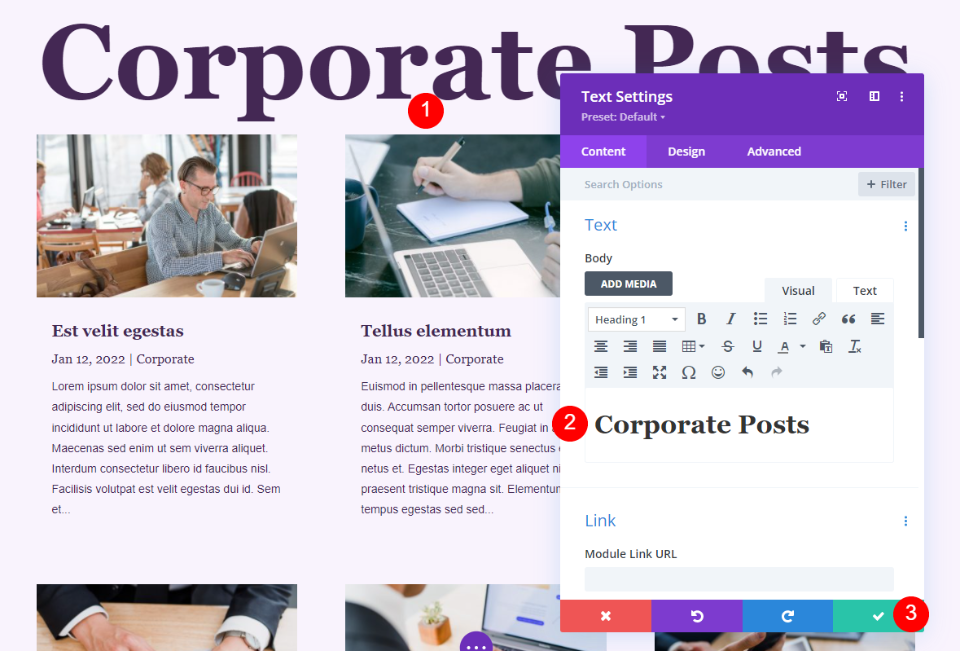
Ponieważ ten szablon wyświetla tylko posty z kategorii Corporate, zmieniłem również tekst tytułu na górze strony. Możesz otworzyć moduł Tekst lub po prostu kliknąć tekst, aby go zmienić. Teraz zamknij moduł i wyjdź z edytora.

Zapisz zmiany. Masz teraz niestandardowy szablon, który będzie wyświetlany tylko dla tej konkretnej kategorii.


Pokazuj posty na blogu na stronach z określonymi kategoriami wyników
Teraz, jeśli ktoś zdecyduje się zobaczyć posty z mojej kategorii Firmowe, zostanie przeniesiony na stronę bloga zawierającą posty tylko z tej kategorii. Zobaczą tytuł u góry strony. To jest niestandardowa strona i jeśli chcesz, możesz użyć różnych kolorów, czcionek itp.

Pokaż posty według kategorii na stronach
Czasami chcesz wyświetlać posty na blogu z określonych kategorii na swoich stronach. Na przykład, jeśli masz stronę, która omawia zajęcia na określony temat, możesz chcieć dołączyć kanał bloga, który pokazuje tylko posty z tego tematu. Możesz nawet dołączyć wiele modułów bloga i pokazać inną kategorię postów w każdym z nich, aby podzielić tematy, stworzyć układ magazynu itp.
Wyświetlaj posty na blogu na stronie usługi
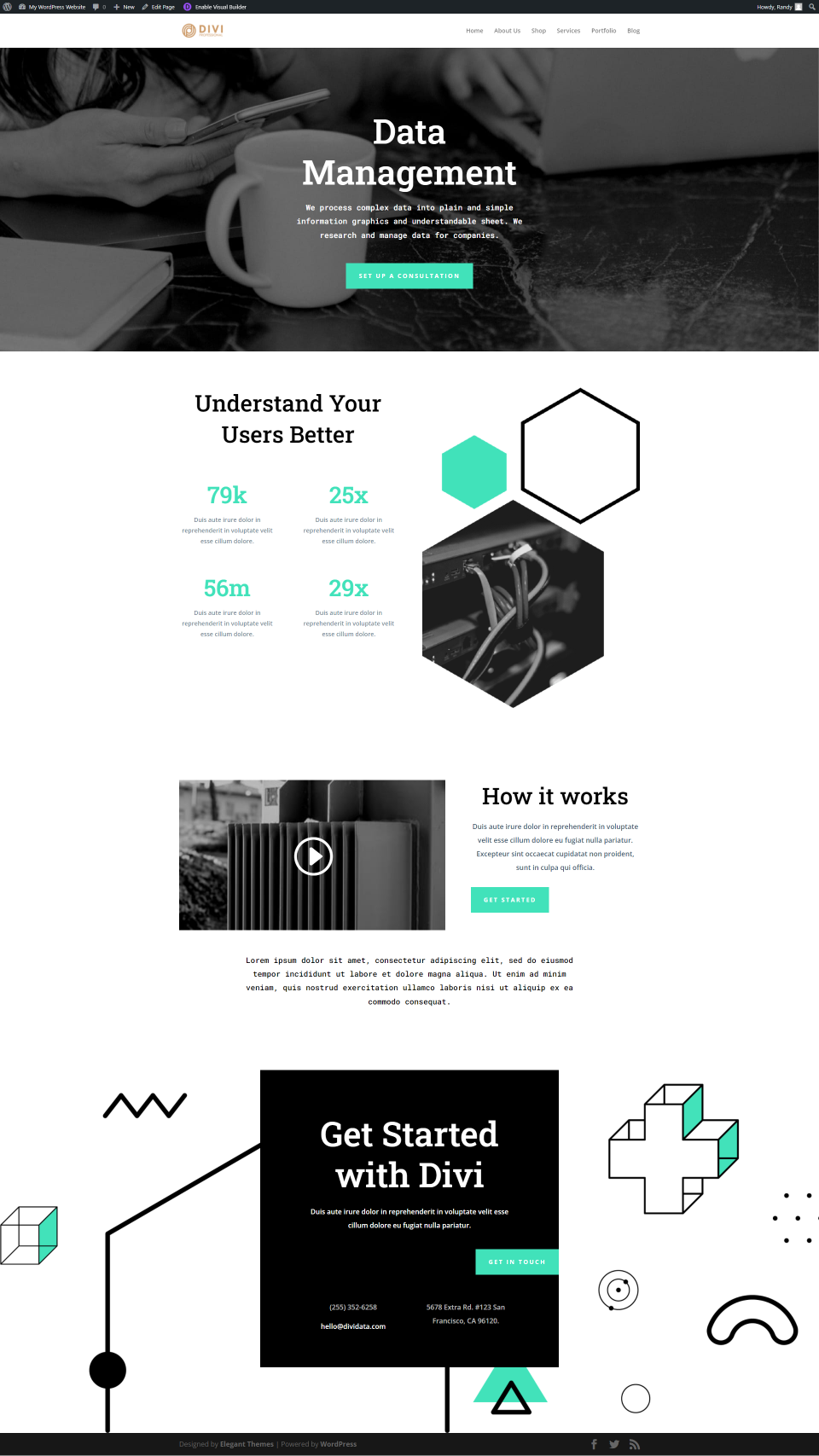
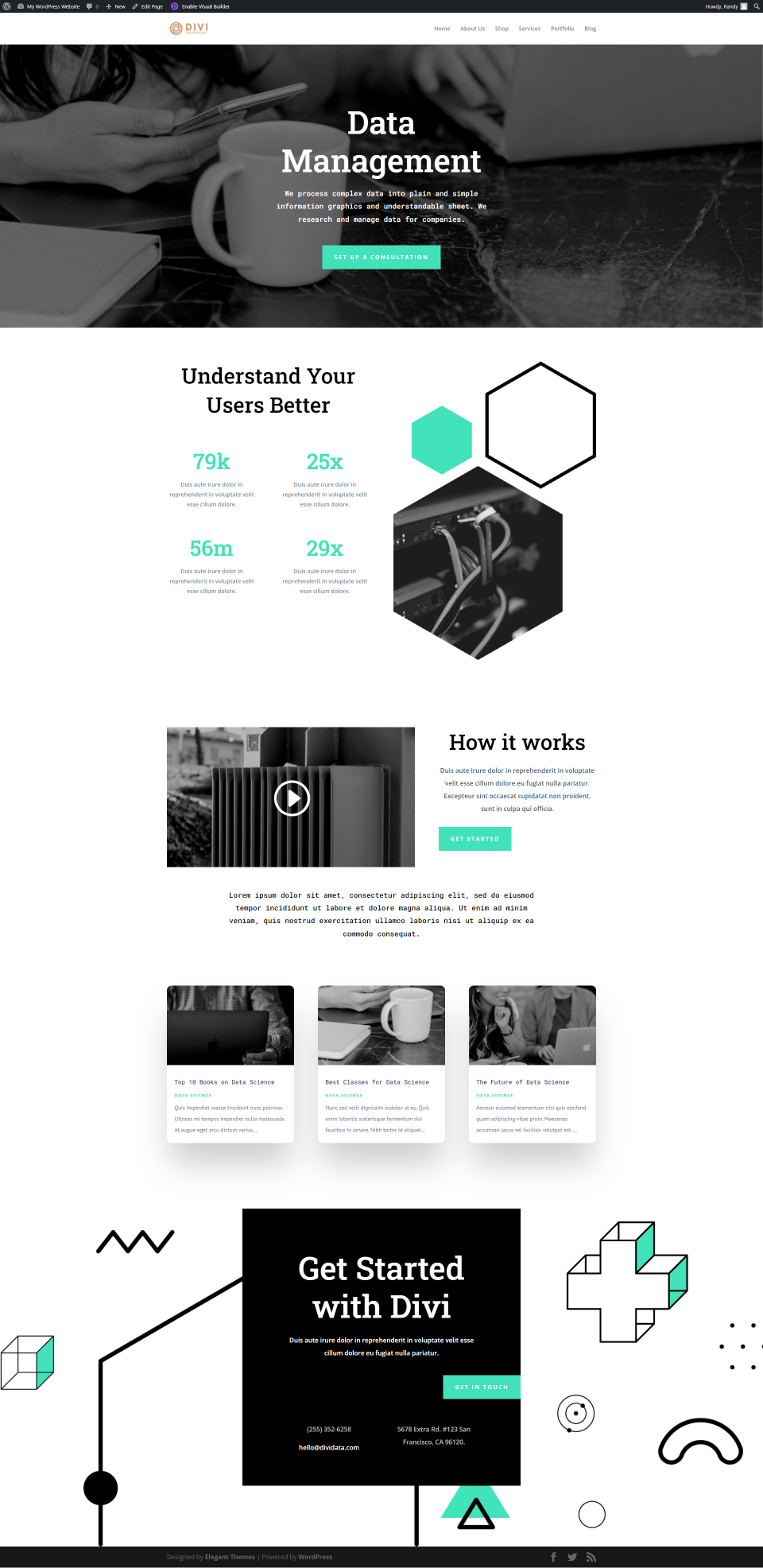
Rozważmy przykład ze stroną Serwis. To jest strona usługi z pakietu Data Science Layout Pack. Jeśli chcesz pokazać przykłady swojej wiedzy, możesz udostępnić powiązane posty na blogu na tej stronie. Dodam moduł blogu ze strony blogu Data Science. Szybko przejdę przez jego ustawienia, abyś mógł dodać go ręcznie, ale jeśli wolisz, możesz skopiować i wkleić sekcję bloga z układu strony blogu.

Dodaj nową sekcję bloga
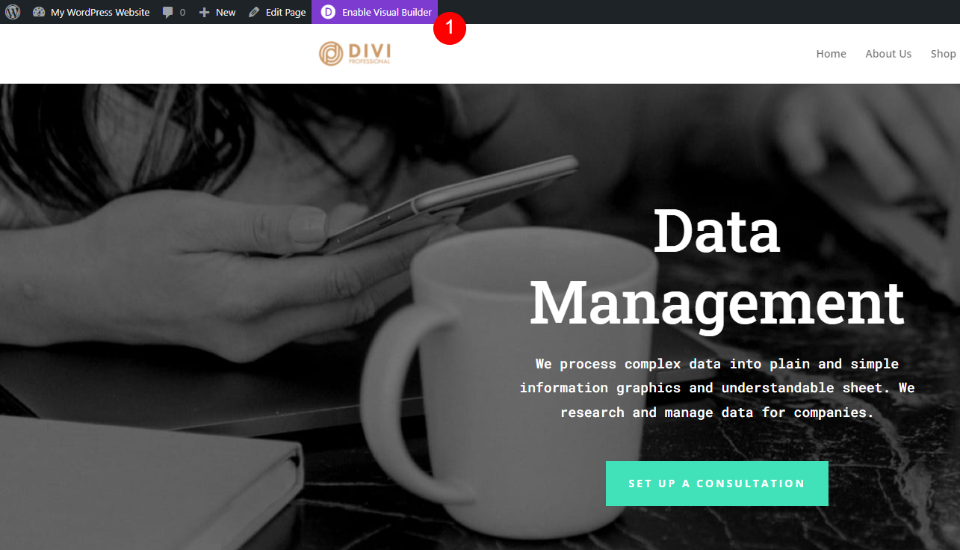
Najpierw utwórz nową stronę za pomocą Divi Builder i zaimportuj stronę Data Science Service. W interfejsie włącz Divi Builder , klikając przycisk u góry ekranu.

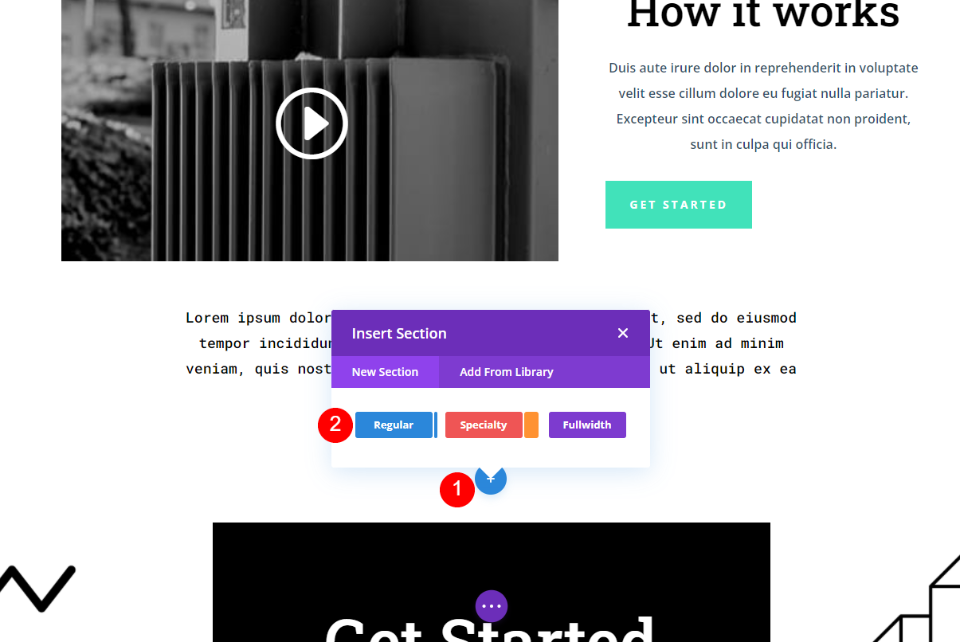
Dodaj nową sekcję pod sekcją wideo. Kliknij niebieską ikonę plusa i wybierz Zwykły .

Dodaj wiersz
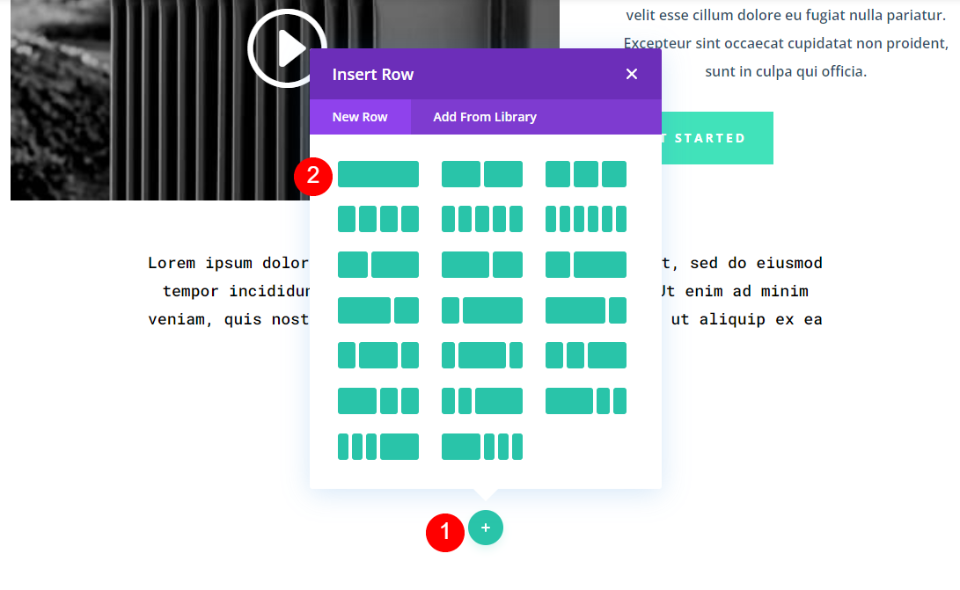
Następnie dodaj nowy wiersz. Kliknij zieloną ikonę plusa i wybierz jednokolumnowy wiersz .

Dodaj moduł bloga
Następnie dodaj moduł Blog do wiersza.

Styl i konfiguracja modułu bloga
Zawartość
Na koniec skonfigurujemy moduł i dopasujemy go do strony. W sekcji Treść wybierz 3 dla liczby postów i wybierz kategorię, w której będzie wyświetlany moduł. Wybrałem Data Science.
- Liczba postów: 3
- Uwzględnione kategorie: Nauka o danych

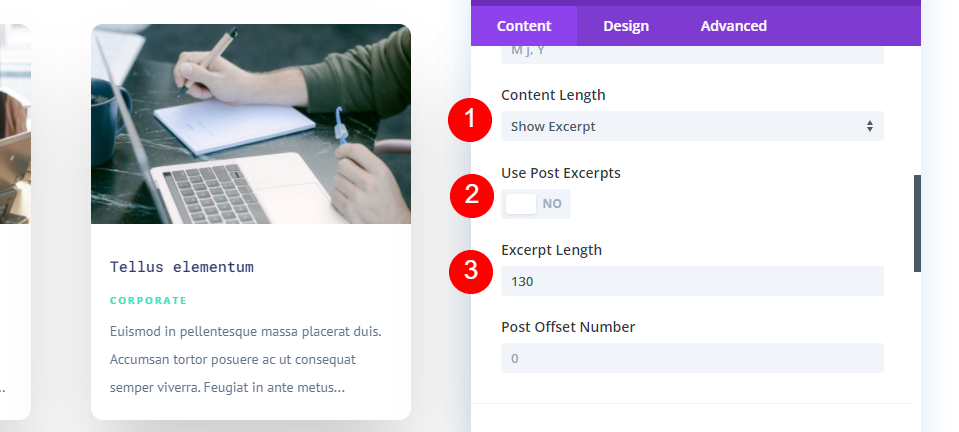
Przewiń w dół i wybierz, aby wyświetlić fragmenty postów w polu Długość treści . Wyłącz opcję Użyj fragmentów posta, aby wyświetlał automatycznie generowany fragment. Ustaw długość fragmentu na 130 znaków.
- Długość treści: Pokaż fragment
- Użyj fragmentów posta: Nie
- Długość fragmentu: 130

Elementy
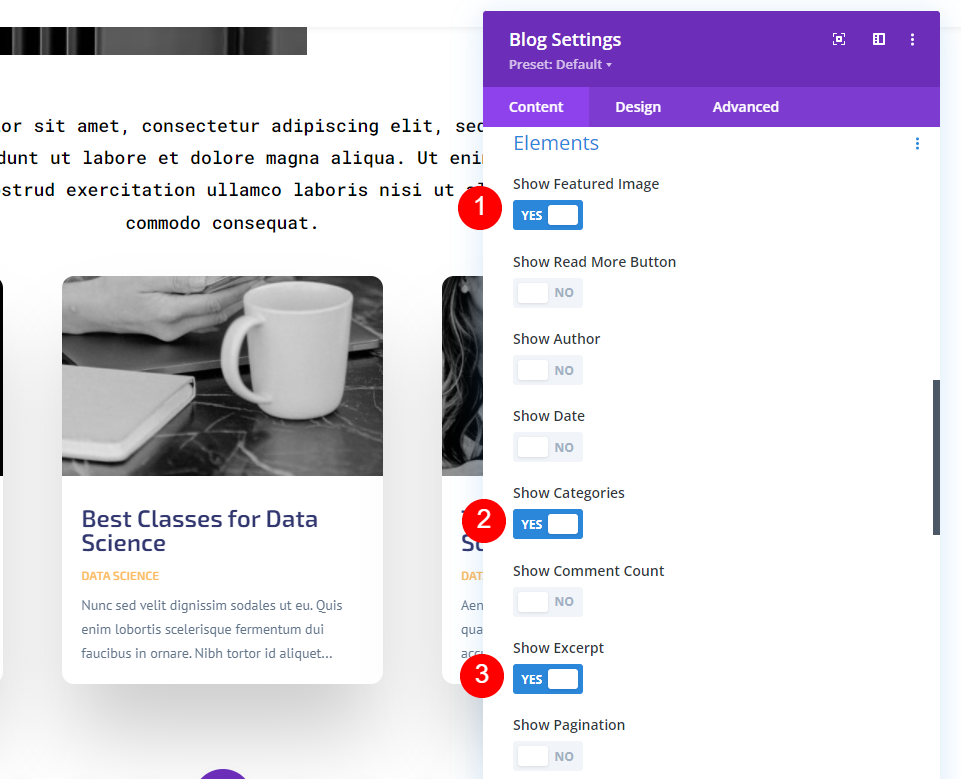
Przewiń w dół do elementów i włącz wyróżniony obraz, kategorie i fragment. Wyłącz resztę.
- Polecany obraz: Tak
- Kategorie: Tak
- Fragment: Tak

Tekst nagłówka
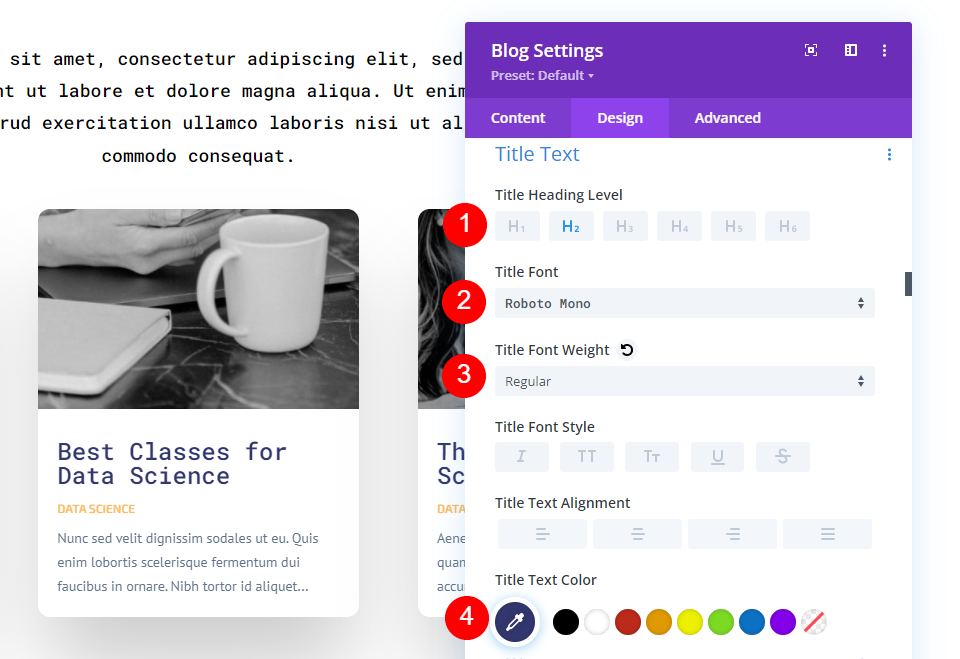
Teraz przejdź do zakładki Projekt i wybierz Poziom nagłówka H2. Wybierz Roboto Mono jako czcionkę, ustaw grubość na Regular i użyj domyślnego koloru #323770.
- Poziom kursu: H2
- Czcionka: Roboto Mono
- Waga: zwykła
- Kolor: #323770

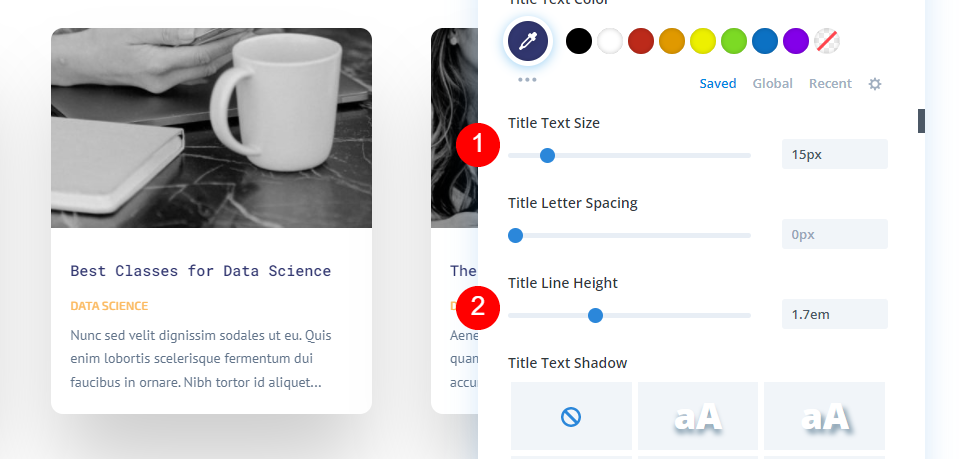
Zmień rozmiar na 15px i ustaw wysokość linii na 1.7em.
- Rozmiar: 15px
- Wysokość linii: 1,7 em

Tekst główny
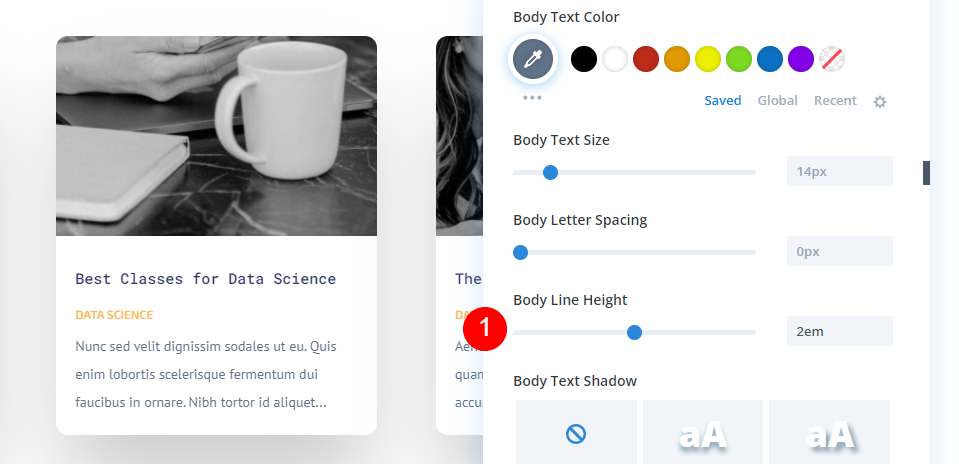
Następnie przewiń do tekstu podstawowego i zmień wysokość linii na 2em. Resztę pozostaw domyślnie.
- Wysokość linii: 2em

Meta tekst
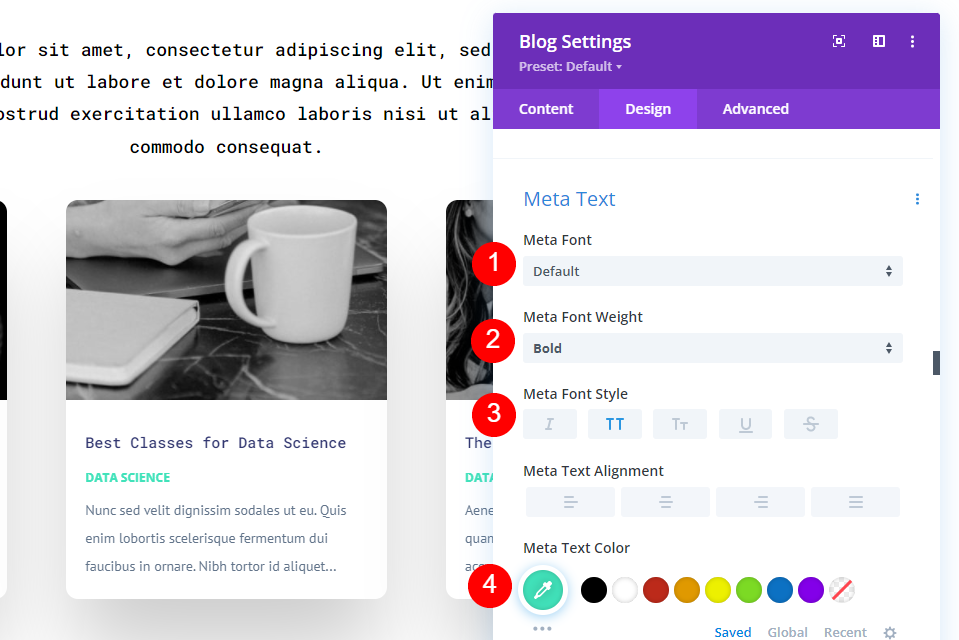
Następnie przewiń do Meta tekstu . Wybierz domyślną czcionkę, ustaw ją na pogrubienie, wybierz TT jako styl i zmień kolor na #41e2ba.
- Czcionka: domyślna
- Waga: pogrubienie
- Styl: TT
- Kolor: #41e2ba

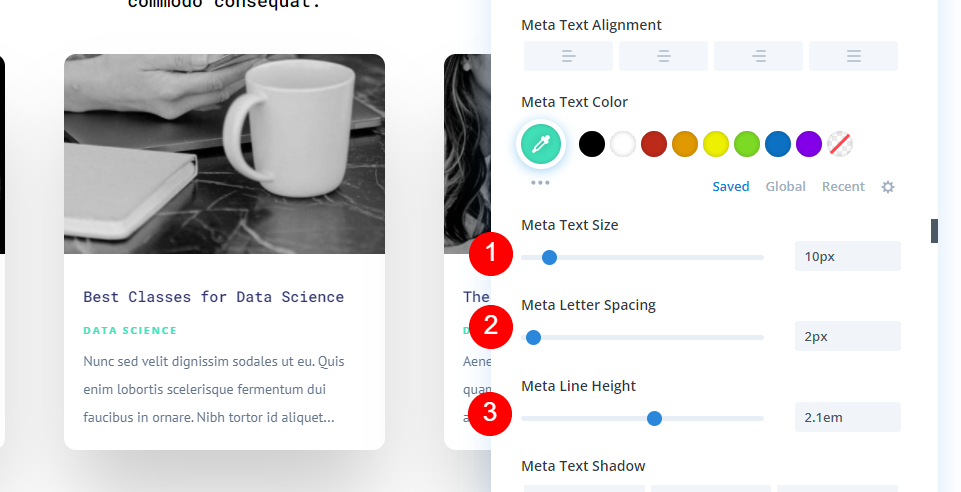
Zmień rozmiar na 10 pikseli, odstępy między literami na 2 piks., a wysokość linii na 2,1 em.
- Rozmiar: 10 pikseli
- Odstępy między literami: 2px
- Wysokość linii: 2.1em

Rozstaw
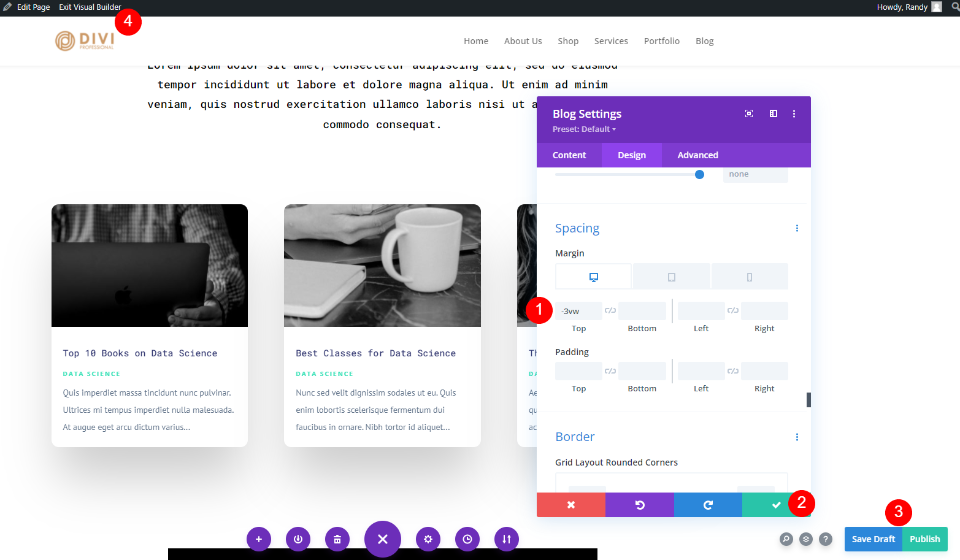
Na koniec zmienimy odstępy . Wpisz -3vw jako górny margines. Zamknij moduł, zapisz swoją stronę i wyjdź z programu Visual Builder.
- Górny margines: -3vw

Pokaż posty według kategorii na stronach wyników
Oto jak wygląda strona z modułem Blog. Moduł Blog wyświetla tylko posty z wybranej przez nas kategorii. Możemy rozszerzyć to o tytuł i przycisk Czytaj więcej, który przenosi użytkownika do kategorii.

Końcowe myśli
Oto nasze spojrzenie na to, jak wyświetlać posty na blogu według kategorii za pomocą modułu Divi's Blog. Jest łatwy w konfiguracji i można go używać z kilku. Twórz strony archiwalne i strony określonych kategorii w Divi Theme Builder. Lub dodaj niestandardowy moduł Blog do dowolnej strony, aby wyświetlać posty tylko dla kategorii tej strony.
Chcemy usłyszeć od Ciebie. Czy używasz modułu Divi Blog, aby wyświetlać posty na blogu w oparciu o ich kategorie? Daj nam znać w komentarzach.
