Como mostrar postagens de blog por categoria usando o módulo de blog do Divi
Publicados: 2022-02-16Um recurso simples e interessante do módulo Divi Blog é a capacidade de mostrar postagens de blog com base em categorias. Isso abre muitas possibilidades de design, como criar modelos personalizados para suas categorias ou mostrar uma categoria específica em uma determinada página. Neste artigo, veremos como mostrar postagens de blog por categoria usando o módulo Blog do Divi. Também criaremos alguns exemplos ao longo do caminho.
Vamos começar.
Por que exibir categorias específicas?
Antes de vermos como mostrar postagens de blog por categoria, vamos explorar o que isso significa, por que queremos mostrá-las por categoria e onde as mostraríamos.
A exibição de postagens por categoria filtra todas as categorias, exceto a selecionada para exibição. Você pode selecionar as categorias manualmente ou fazer com que o Divi as selecione automaticamente com base nas circunstâncias.
Por exemplo, se um usuário selecionar um link de categoria em suas páginas, esse link poderá exibir uma lista de postagens de blog dessa categoria. Isso funciona para um feed de blog para páginas de arquivo. Nesse caso, você usaria o Divi Theme Builder para criar essas páginas de categoria e atribuí-las adequadamente.
Você também pode exibir manualmente postagens de determinadas categorias em suas páginas. Por exemplo, se você ofereceu um serviço e tem postagens de blog que se concentram fortemente nessa categoria, você pode mostrar um módulo de blog que exibisse apenas essas postagens nessa página de serviço.
Vamos ver como criar todas essas opções usando o módulo Divi Blog.

Opções de categoria de postagem no blog da Divi
O Divi possui opções de categoria no módulo Blog. Funciona da mesma forma em páginas de blog e modelos de blog. Nas configurações de conteúdo , você tem a opção de escolher as categorias. As opções incluem Todas as categorias, Categoria atual e cada categoria. Você pode selecionar várias categorias.
Essa opção nos permite exibir categorias específicas nas páginas e nos modelos do Theme Builder. Vejamos várias maneiras de usar essas opções de categoria e ver quando usar cada uma.

Mostrar postagens de blog por categoria no Divi Theme Builder
O Divi Theme Builder nos permite criar modelos de página de arquivo. Quando um usuário seleciona uma categoria, podemos fazer com que o Divi exiba um modelo no lugar dos resultados de pesquisa padrão do WordPress. Isso nos dá mais controle sobre o design do nosso site e mantém o site mais consistente. Poderíamos criar uma página de arquivo para todas as categorias ou criar uma página de arquivo para exibir o feed da categoria específica.
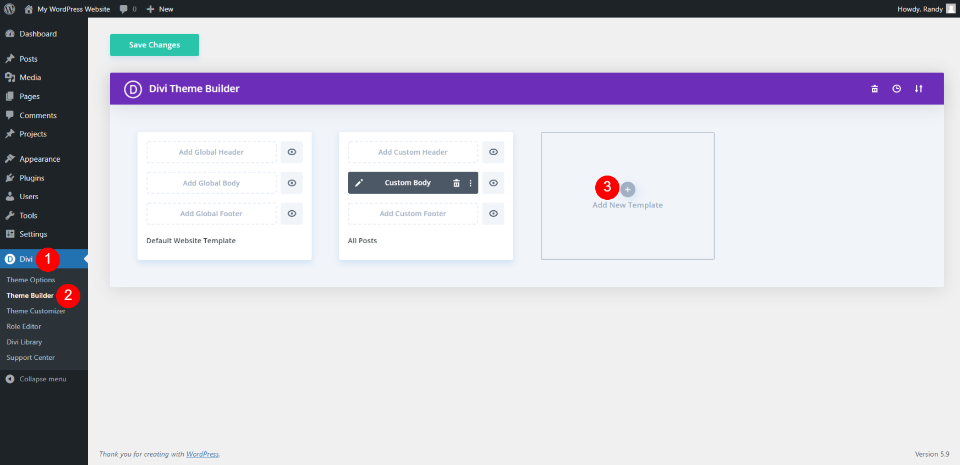
O Divi Theme Builder nos oferece várias opções para exibir postagens com base em sua categoria. Para mostrar postagens por categoria em seus modelos de página, vá para Divi > Theme Builder no painel do WordPress. Se você não tiver um modelo de arquivo, clique em Adicionar novo modelo . Você pode criar do zero ou selecionar um dos muitos layouts de página de blog disponíveis no Divi.

Mostrar postagens do blog em todas as páginas de categoria
Depois de selecionar a criação de um modelo, você terá que atribuí-lo. Vamos atribuir uma a todas as páginas de categoria e exibi-la quando um usuário selecionar uma única categoria.
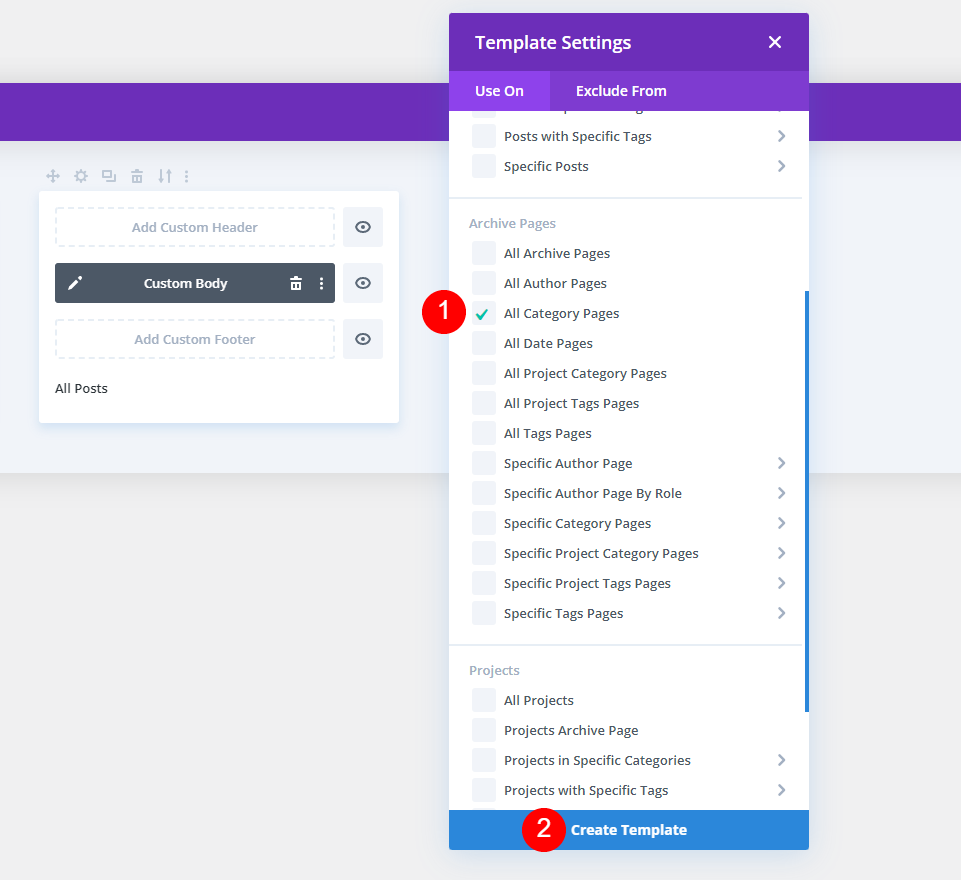
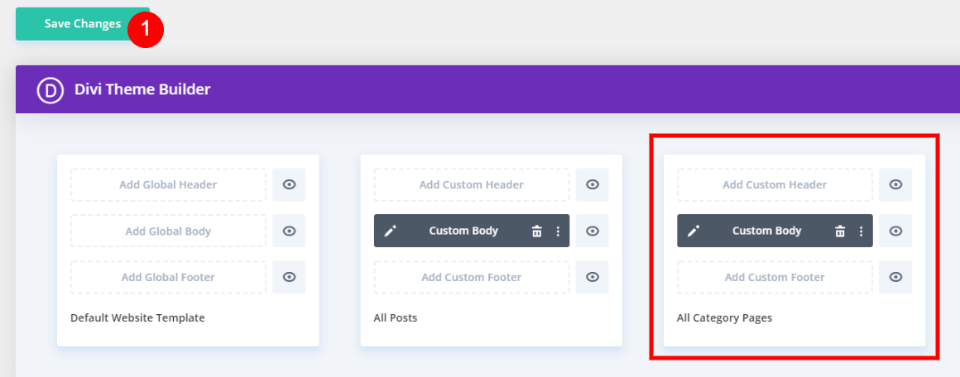
Em Configurações de modelo , role para baixo até Arquivar páginas e selecione Todas as páginas de categoria . Isso usará o mesmo modelo para todas as categorias, mas ainda precisamos dizer ao Divi como selecionar a categoria para a página de arquivo. Em seguida, clique em Criar modelo .

Crie ou carregue seu modelo de página de blog. Abra as configurações do Módulo Blog clicando no ícone de engrenagem cinza.

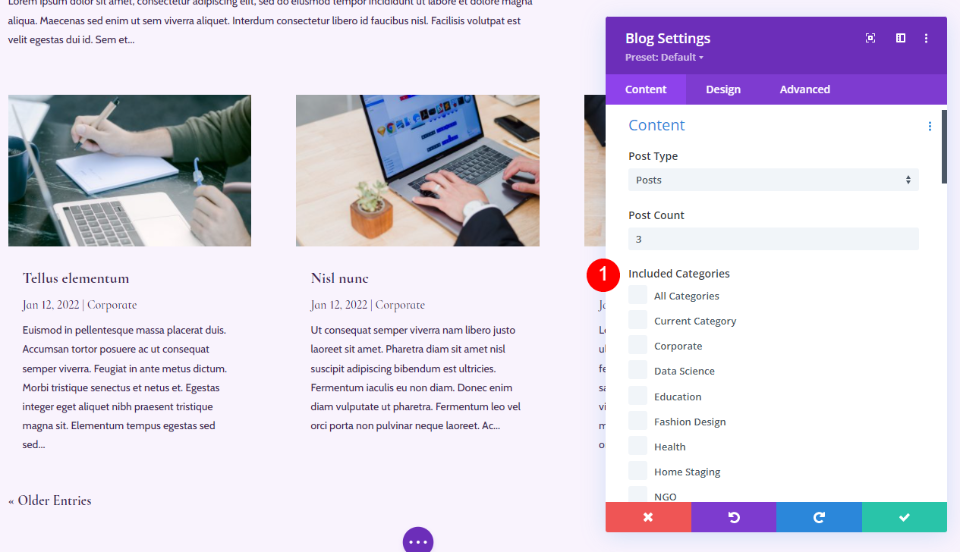
Nas configurações de conteúdo , você verá as categorias incluídas. Selecione Categoria Atual . Isso diz ao Divi para exibir postagens de blog da categoria em que o usuário clicou. Feche o módulo e salve suas configurações.

Salve suas configurações. Agora você tem um modelo que mostrará as postagens do blog para a categoria que o usuário selecionou.

Mostrar postagens do blog nos resultados de todas as páginas de categoria
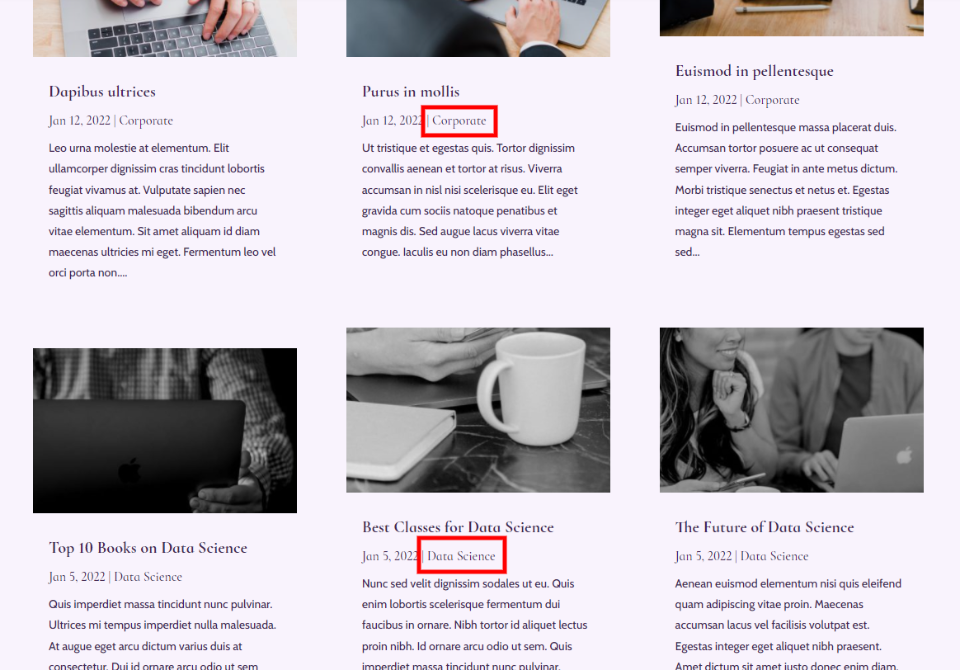
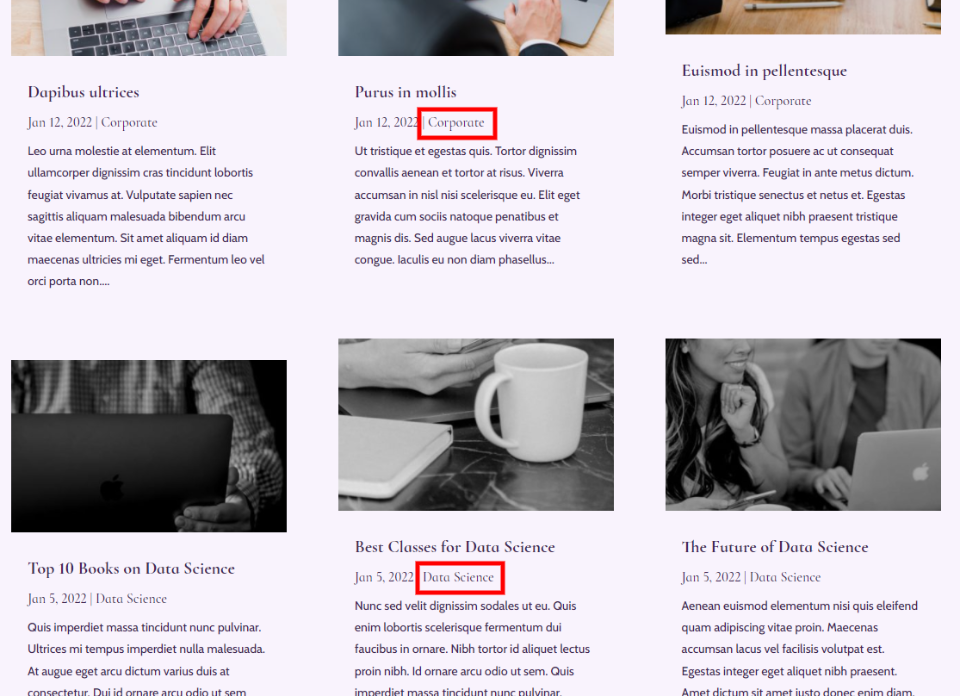
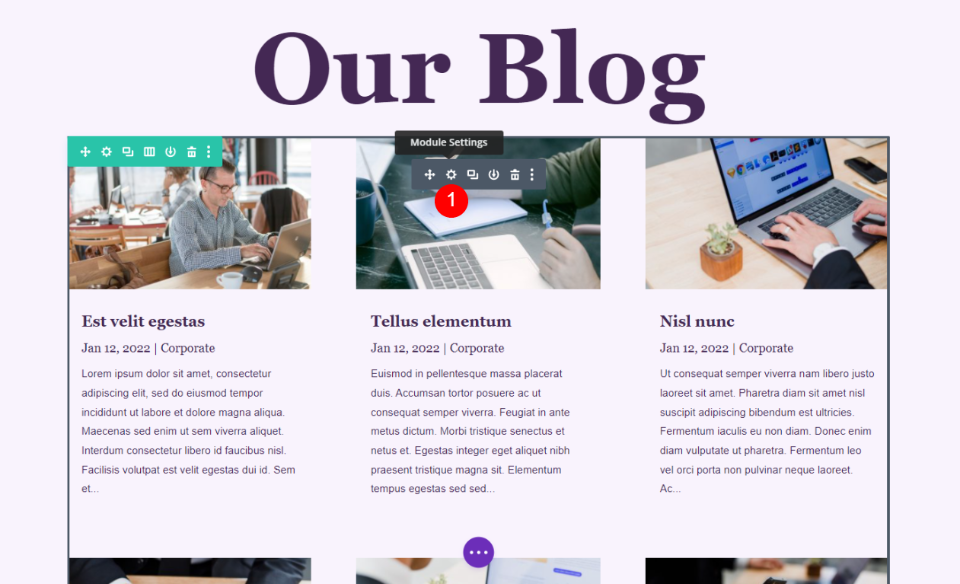
Isso mostra minha página de blog com várias categorias. O usuário pode selecionar qualquer uma das categorias para ver sua página de arquivo.

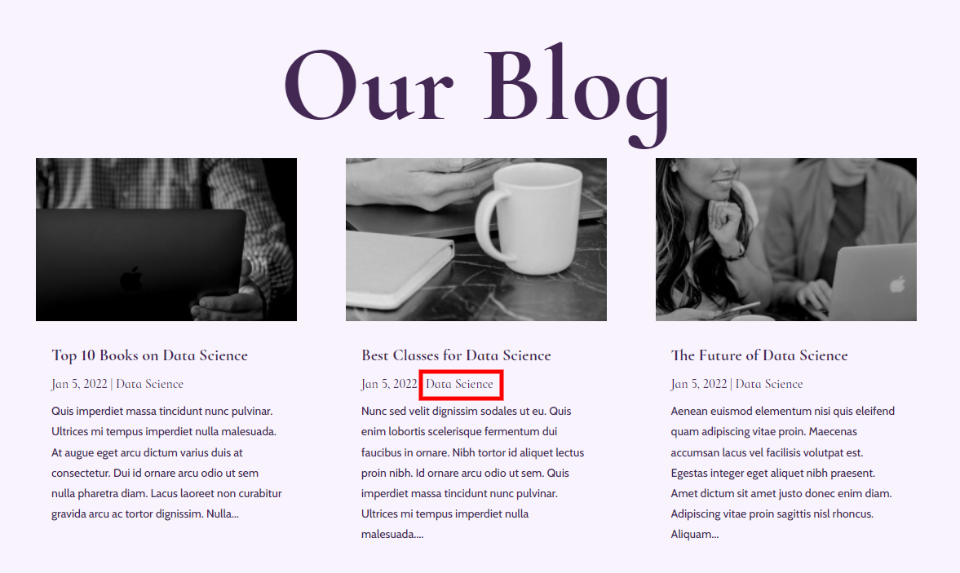
Agora selecionei Ciência de Dados. Agora, apenas as postagens dessa categoria são exibidas. Deixei o título da página como está, mas você pode expandir isso tornando o título dinâmico e selecionando a categoria de postagem para que ela seja exibida como título.

Mostrar postagens do blog em páginas de categorias específicas
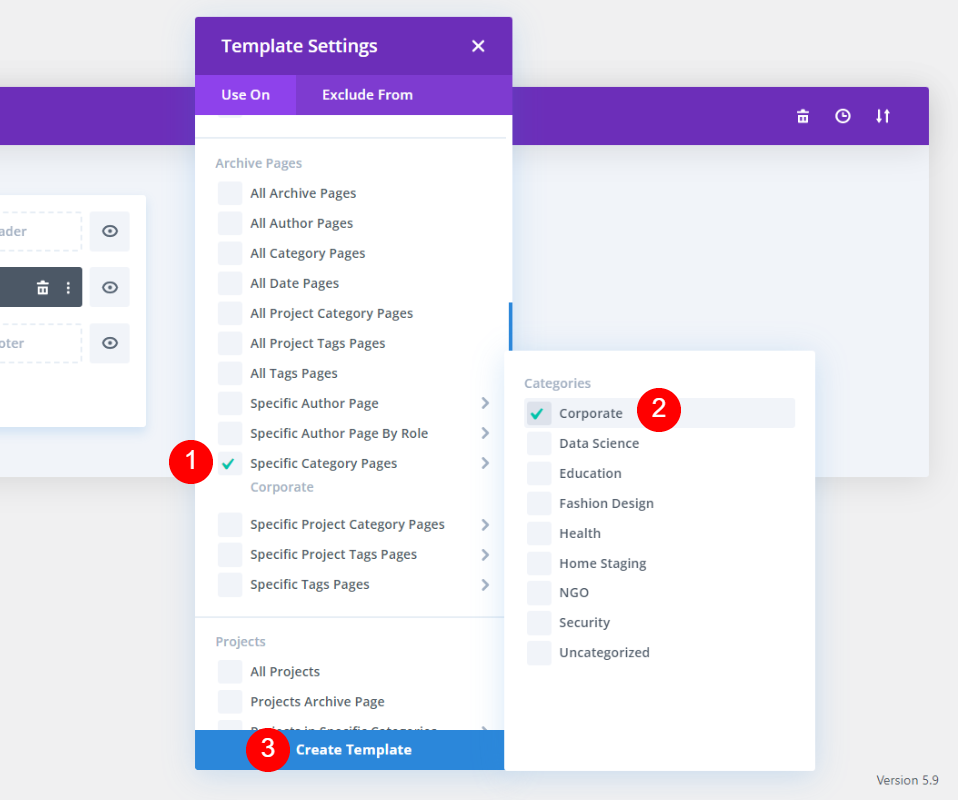
Se você quiser usar um design diferente para páginas de categorias diferentes, poderá atribuir seus modelos a categorias específicas. Para atribuí-los, selecione Páginas de categoria específica em Páginas de arquivo e escolha a categoria. Em seguida, clique em Criar modelo .

Abra as configurações do Módulo Blog clicando no ícone de engrenagem cinza.

Escolha a categoria que deseja exibir neste modelo. Isso diz ao Divi para exibir apenas postagens dessa categoria específica. Feche as configurações do módulo e salve o modelo.

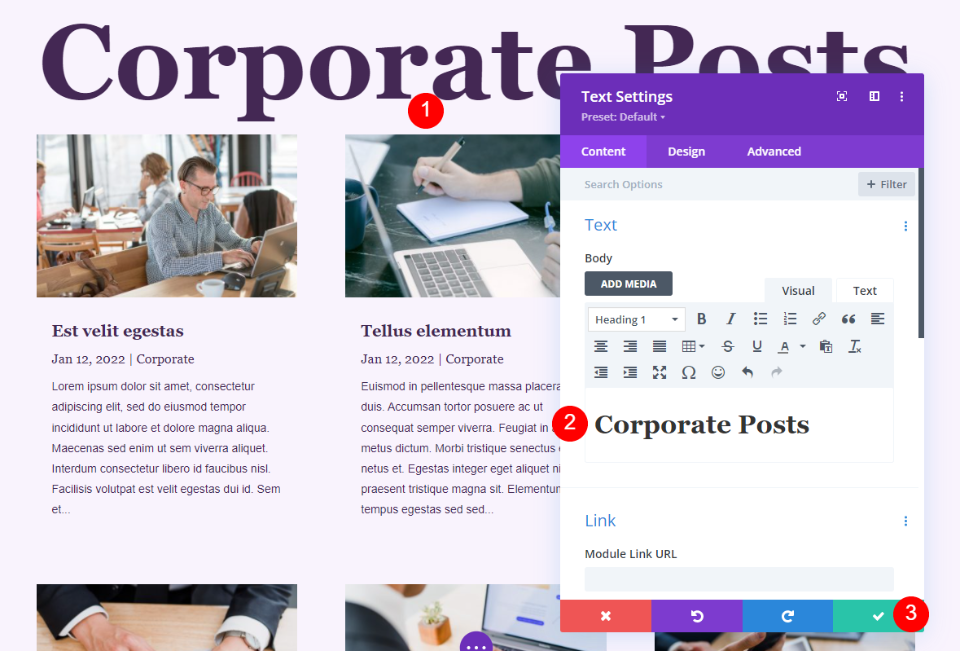
Como este modelo mostrará apenas postagens da categoria Corporativa, também alterei o texto do título na parte superior da página. Você pode abrir o módulo Texto ou simplesmente clicar no texto para alterá-lo. Agora, feche o módulo e saia do editor.

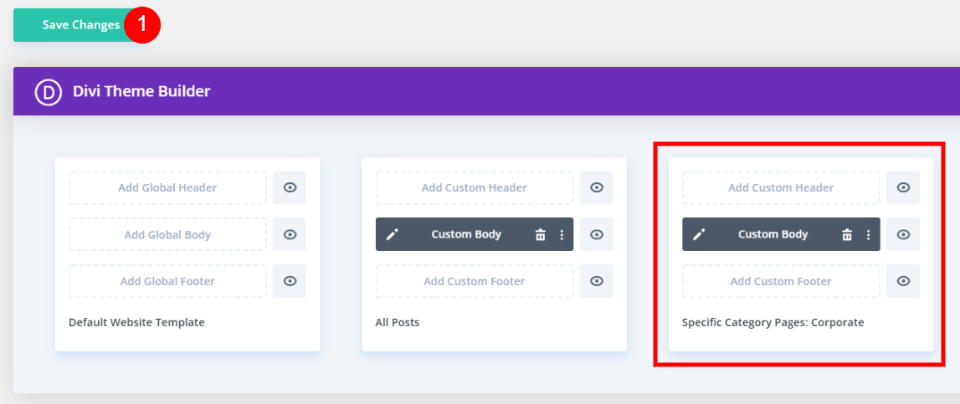
Salve suas alterações. Agora você tem um modelo personalizado que será exibido apenas para essa categoria específica.


Mostrar postagens do blog em resultados de páginas de categorias específicas
Agora, se alguém optar por ver postagens da minha categoria Corporativa, será levado para uma página de blog com postagens apenas dessa categoria. Eles verão o título na parte superior da página. Esta é uma página personalizada, e você pode usar diferentes cores, fontes, etc., se quiser.

Mostrar postagens por categoria nas páginas
Há momentos em que você deseja mostrar postagens de blog de categorias específicas em suas páginas. Por exemplo, se você tiver uma página que discute uma aula sobre um determinado tópico, convém incluir um feed de blog que mostre apenas postagens desse tópico. Você pode até incluir vários módulos do Blog e mostrar uma categoria de postagem diferente em cada um para dividir os tópicos, criar um layout de revista, etc.
Exibir postagens do blog em uma página de serviço
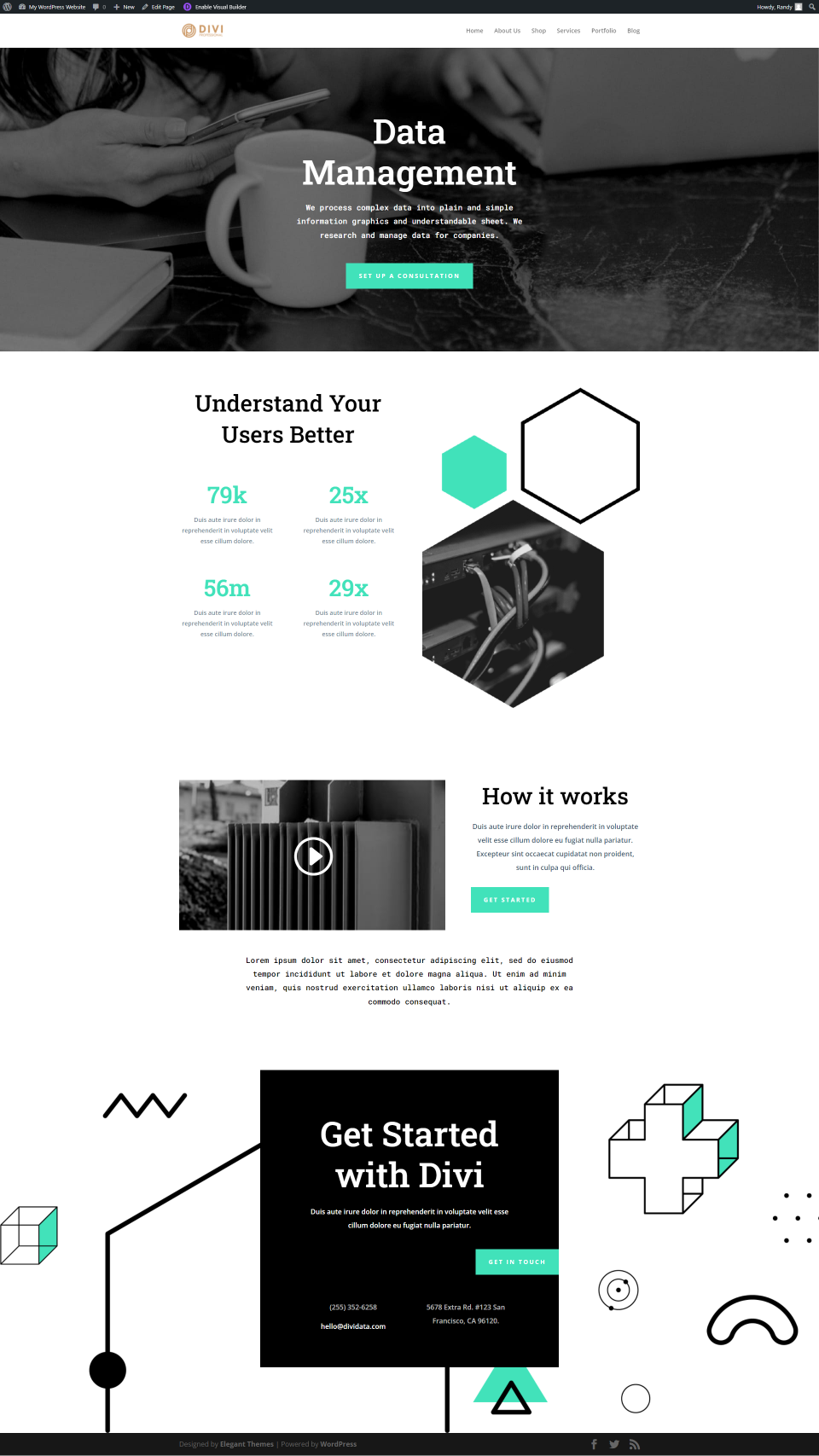
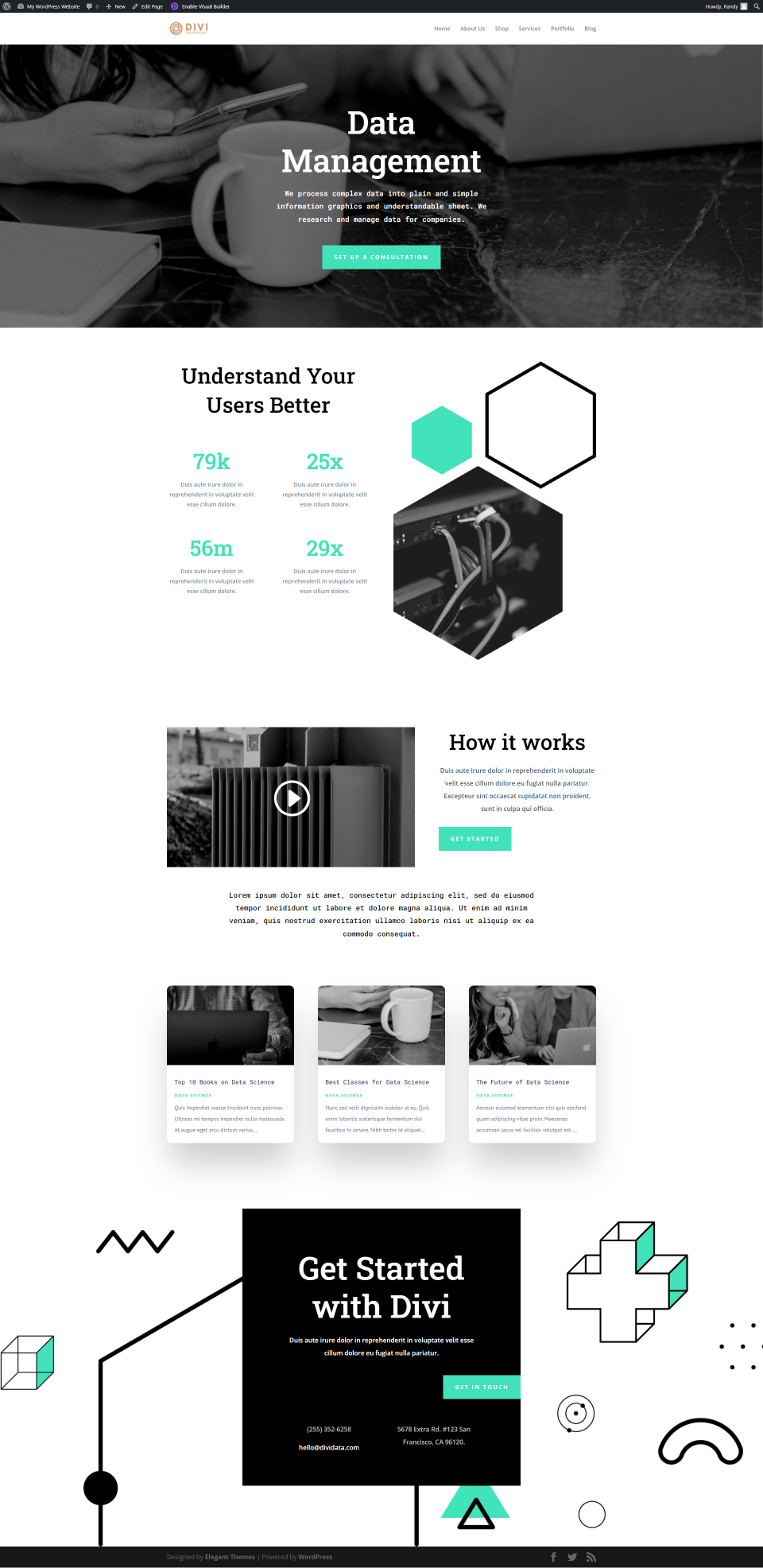
Vamos considerar um exemplo com uma página de serviço. Esta é a página Serviço do Data Science Layout Pack. Se você quiser mostrar exemplos de seu conhecimento, compartilhe suas postagens de blog relacionadas nesta página. Adicionarei o módulo Blog da página Data Science Blog. Vou percorrer rapidamente suas configurações para que você possa adicioná-lo manualmente, mas você pode copiar e colar a seção do blog do layout da página do blog, se preferir.

Adicionar uma nova seção de blog
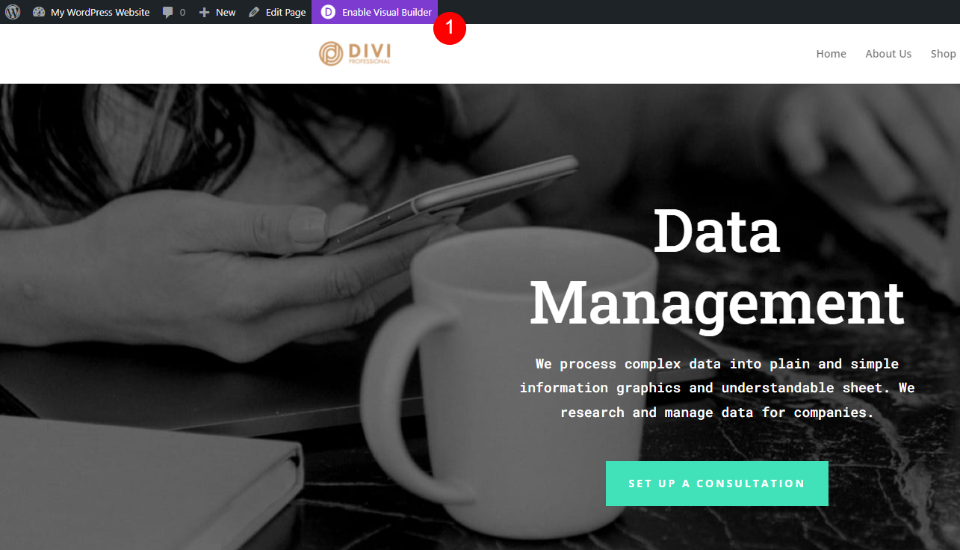
Primeiro, crie uma nova página usando o Divi Builder e importe a página Data Science Service. No front-end, ative o Divi Builder clicando no botão na parte superior da tela.

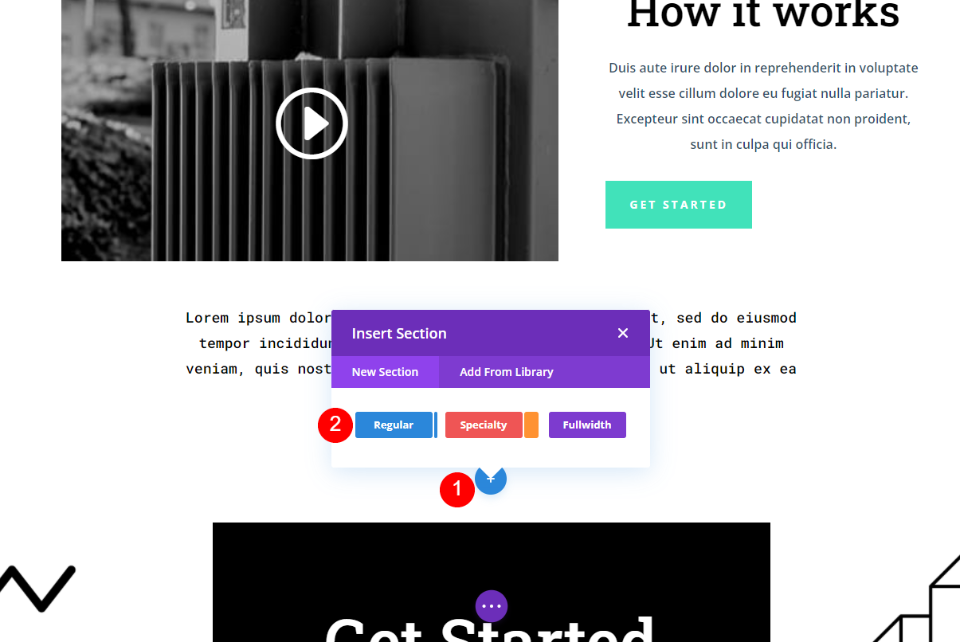
Adicione uma nova seção na seção de vídeo. Clique no ícone de mais azul e selecione Regular .

Adicionar uma linha
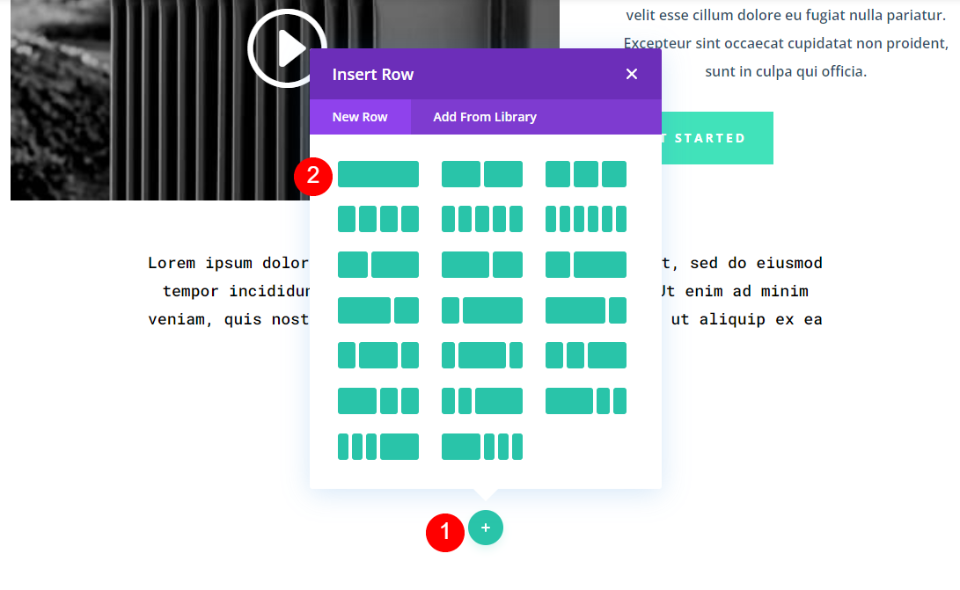
Em seguida, adicione uma nova linha. Clique no ícone de mais verde e selecione uma linha de uma coluna .

Adicionar um módulo de blog
Em seguida, adicione um módulo Blog à Linha.

Estilize e configure o módulo de blog
Contente
Finalmente, vamos configurar o módulo e estilizá-lo para caber na página. Na seção Conteúdo , selecione 3 para a contagem de postagens e escolha a categoria que o módulo exibirá. Eu selecionei Ciência de Dados.
- Contagem de postagens: 3
- Categorias incluídas: ciência de dados

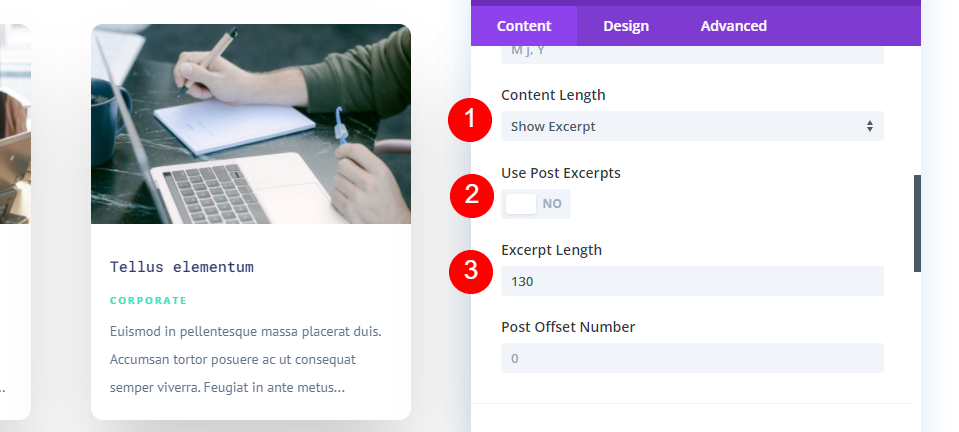
Role para baixo e selecione para mostrar trechos de postagem no tamanho do conteúdo . Desative o uso de trechos de postagem para que ele mostre o trecho gerado automaticamente. Defina o Comprimento do Excerto para 130 caracteres.
- Tamanho do conteúdo: Mostrar trecho
- Usar trechos de postagem: Não
- Excerto Comprimento: 130

Elementos
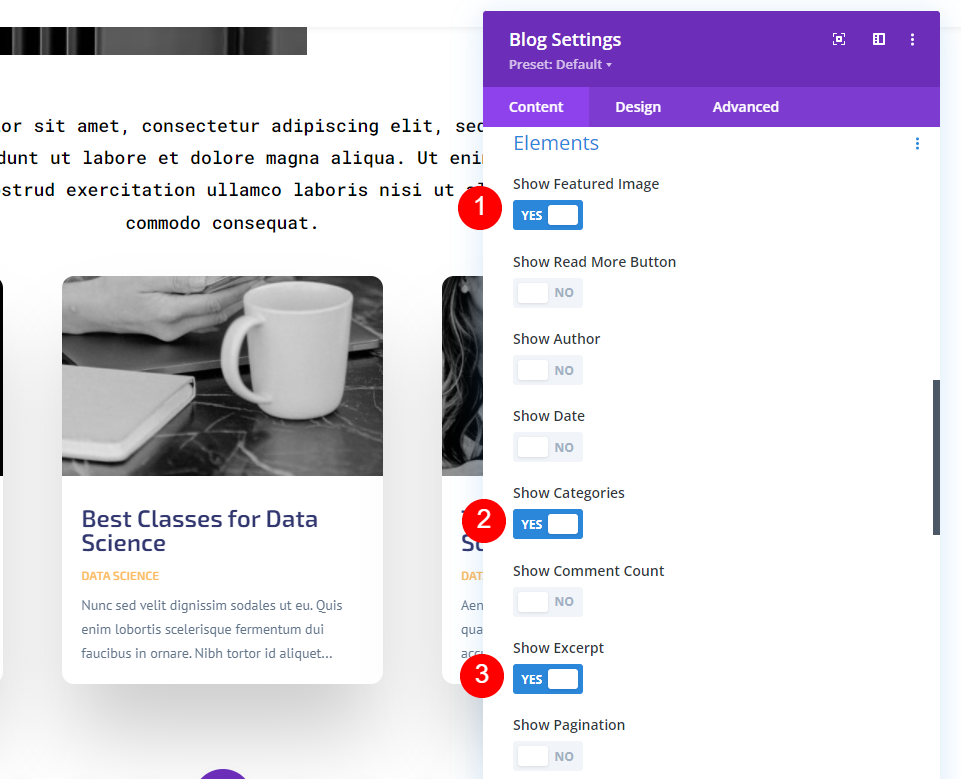
Role para baixo até Elementos e ative a Imagem em destaque, as categorias e o trecho. Desative o resto.
- Imagem em destaque: Sim
- Categorias: Sim
- Excerto: Sim

Texto do título
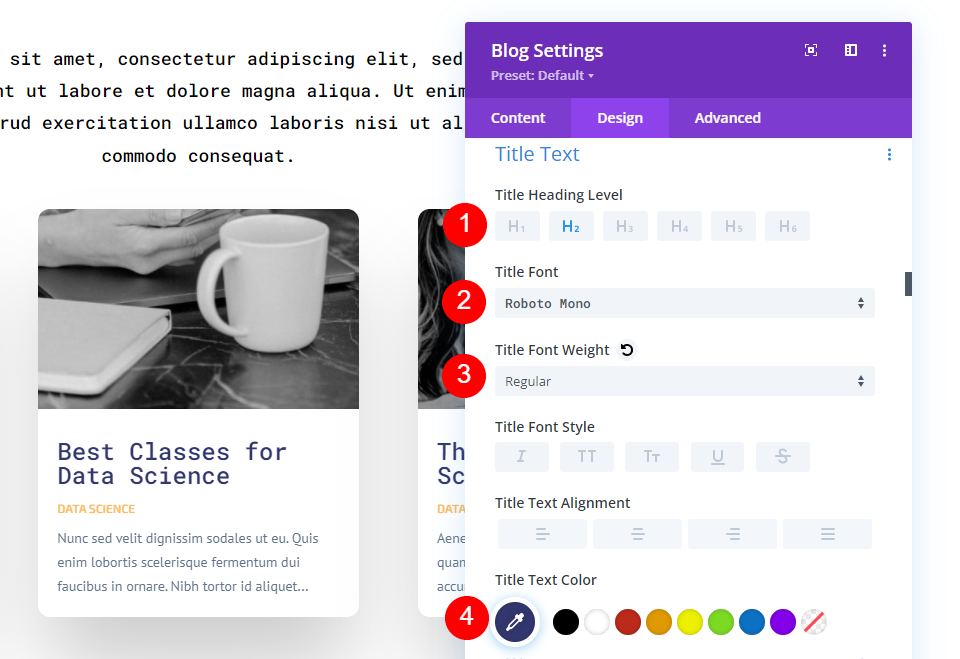
Agora, vá para a guia Design e escolha H2 Heading Level. Selecione Roboto Mono para a fonte, defina o Peso para Regular e use a cor padrão #323770.
- Nível de Direção: H2
- Fonte: Roboto Mono
- Peso: normal
- Cor: #323770

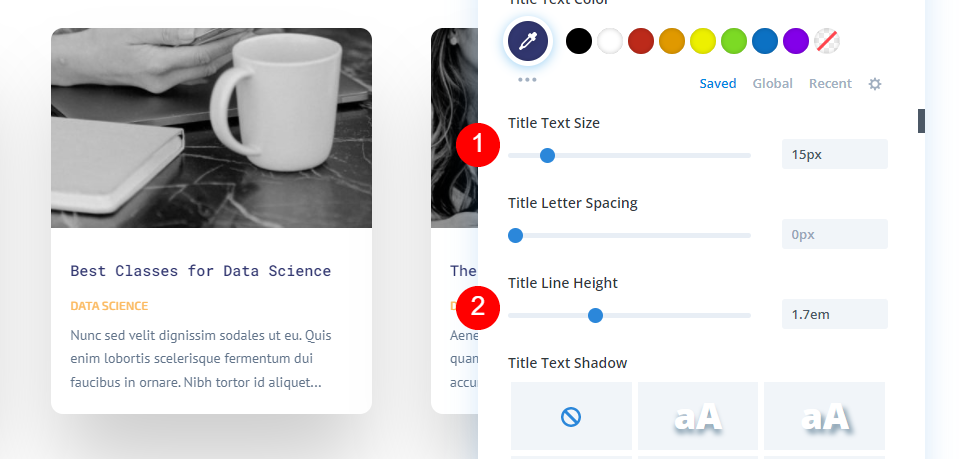
Altere o Tamanho para 15px e defina a Altura da Linha para 1,7em.
- Tamanho: 15px
- Altura da linha: 1,7 em

Texto de corpo
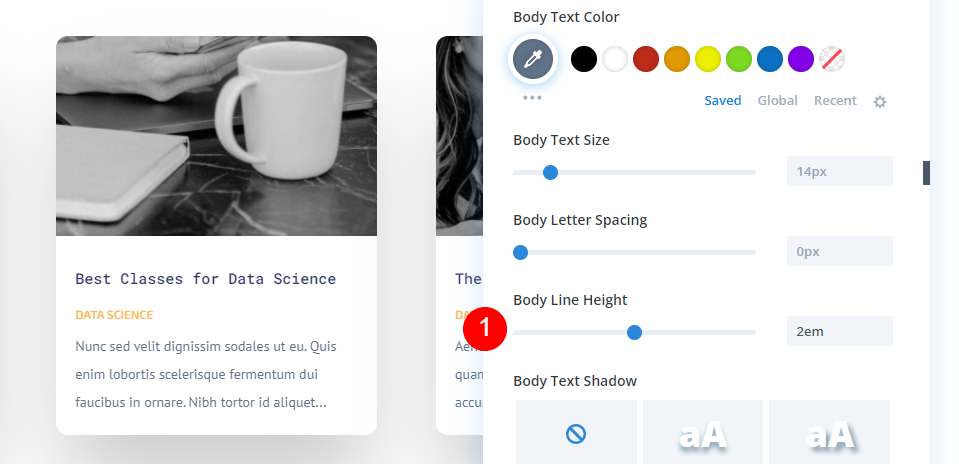
Em seguida, role até o corpo do texto e altere a altura da linha para 2em. Deixe o resto no padrão.
- Altura da linha: 2em

Metatexto
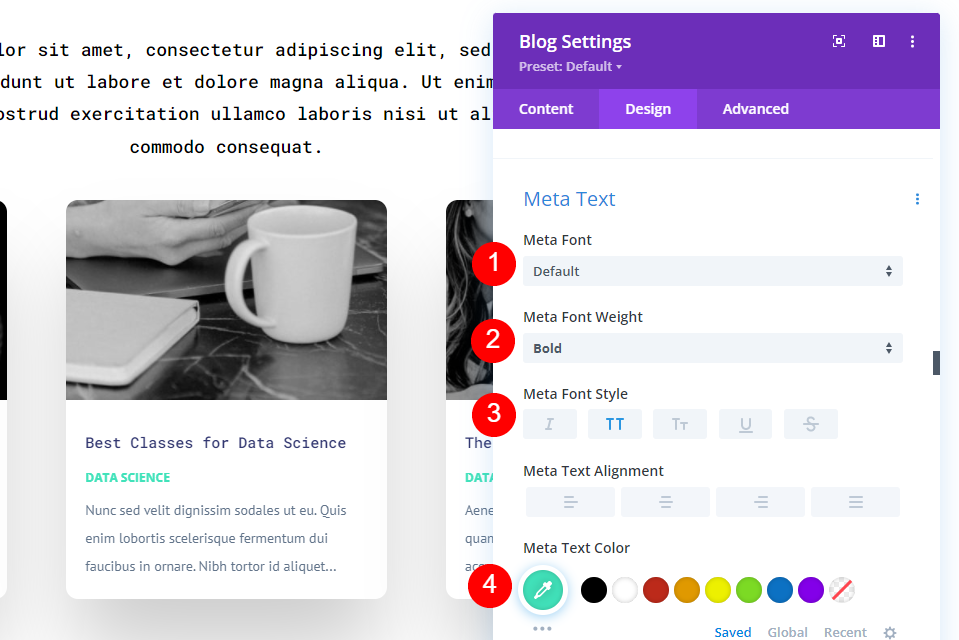
Em seguida, role até Meta Text . Escolha a fonte padrão, defina-a como Negrito, escolha TT para o Estilo e altere a cor para #41e2ba.
- Fonte: Padrão
- Peso: Negrito
- Estilo: TT
- Cor: #41e2ba

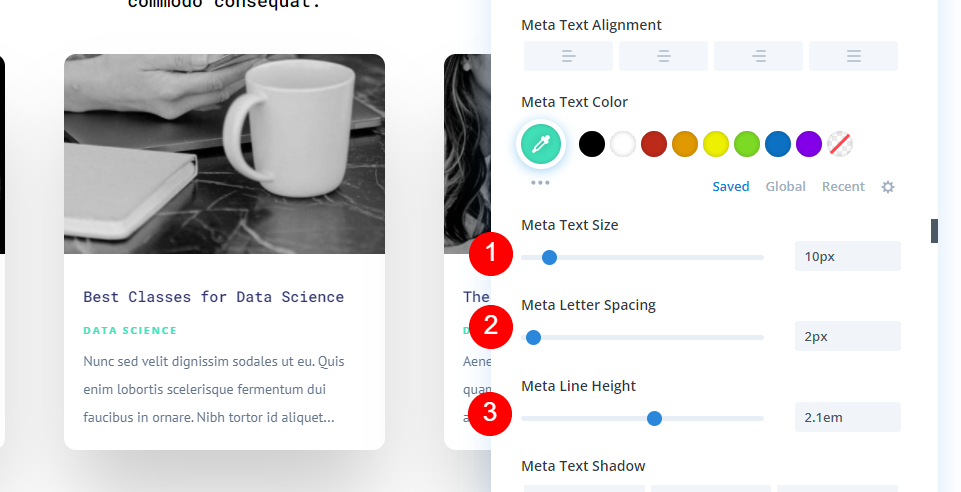
Altere o tamanho para 10px, o espaçamento entre letras para 2px e a altura da linha para 2,1em.
- Tamanho: 10px
- Espaçamento entre letras: 2px
- Altura da linha: 2.1em

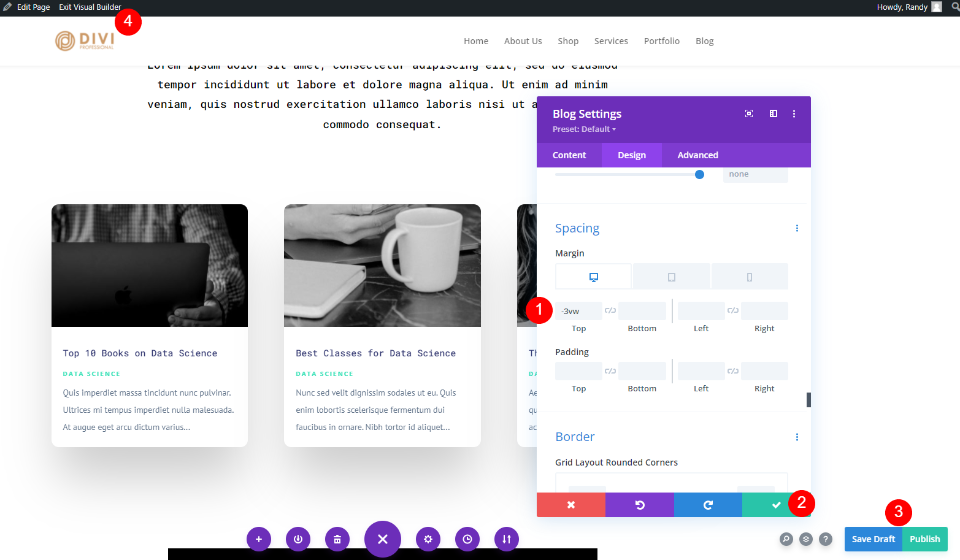
Espaçamento
Por fim, alteraremos o Spacing . Digite -3vw para a Margem Superior. Feche o módulo, salve sua página e saia do Visual Builder.
- Margem superior: -3vw

Mostrar postagens por categoria no resultado das páginas
Veja como a página fica com o módulo Blog. O módulo Blog exibe apenas postagens da categoria que selecionamos. Poderíamos expandir isso com um título e um botão Leia mais que leva o usuário à categoria.

Pensamentos finais
Essa é a nossa visão de como mostrar postagens de blog por categoria usando o módulo Blog do Divi. É fácil de configurar e existem vários que podem ser usados. Crie páginas de arquivo e páginas de categorias específicas no Divi Theme Builder. Ou adicione um módulo de blog personalizado a qualquer página para exibir postagens apenas para a categoria dessa página.
Nós queremos ouvir de você. Você usa o módulo Divi Blog para mostrar postagens de blog com base em suas categorias? Deixe-nos saber sobre isso nos comentários.
