Jak zakryć sekcję bohatera na przewijaniu za pomocą lepkich opcji Divi
Opublikowany: 2021-04-14Jeśli obecnie pracujesz nad projektem bohatera swojej witryny w Divi, być może szukasz ciekawych sposobów na dodanie efektu do przewijania. Dzięki lepkim opcjom Divi możliwe są mnóstwo możliwości projektowych. W dzisiejszym samouczku omówimy jedną z tych możliwości. Pokażemy Ci krok po kroku, jak zakryć sekcję na zwoju, jednocześnie stosując do niej łatwe, lepkie style. W pierwszej części samouczka skupimy się na tworzeniu projektu, a w części drugiej przejdziemy do potrzebnych ustawień lepkich! Będziesz mógł również bezpłatnie pobrać plik JSON.
Weźmy się za to.
Zapowiedź
Zanim zagłębimy się w samouczek, rzućmy okiem na wyniki na różnych rozmiarach ekranu.
Pulpit

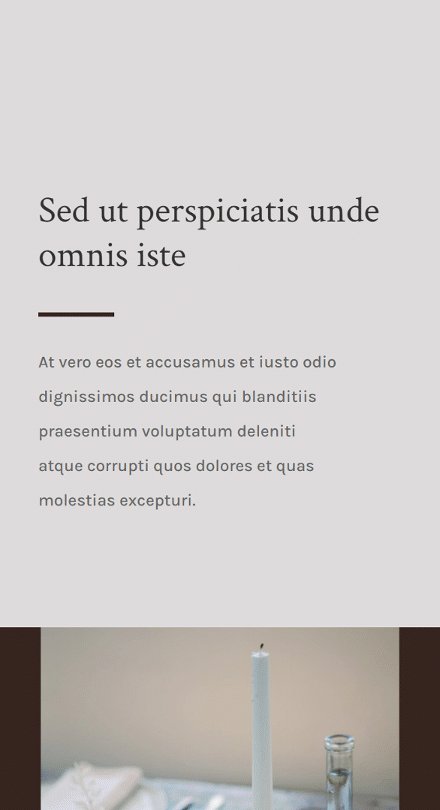
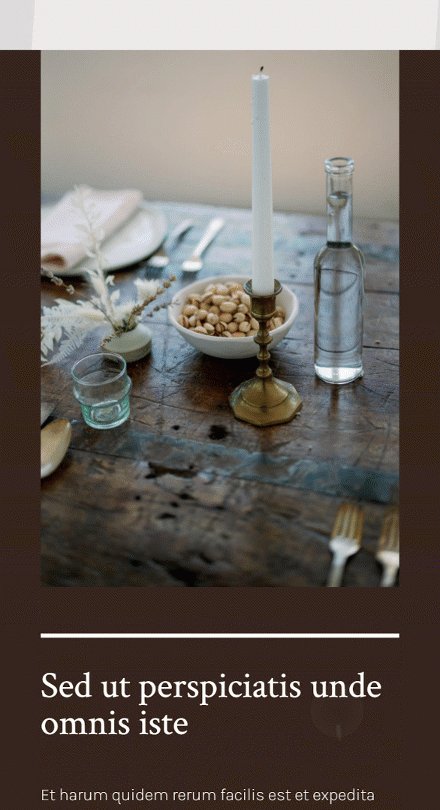
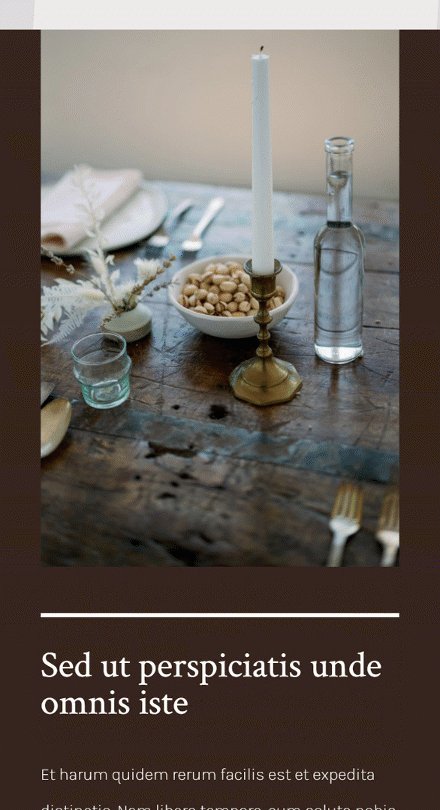
mobilny

Pobierz układ za DARMO
Aby położyć swoje ręce na darmowym układzie, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
1. Utwórz strukturę projektu
Dodaj nową sekcję
Kolor tła
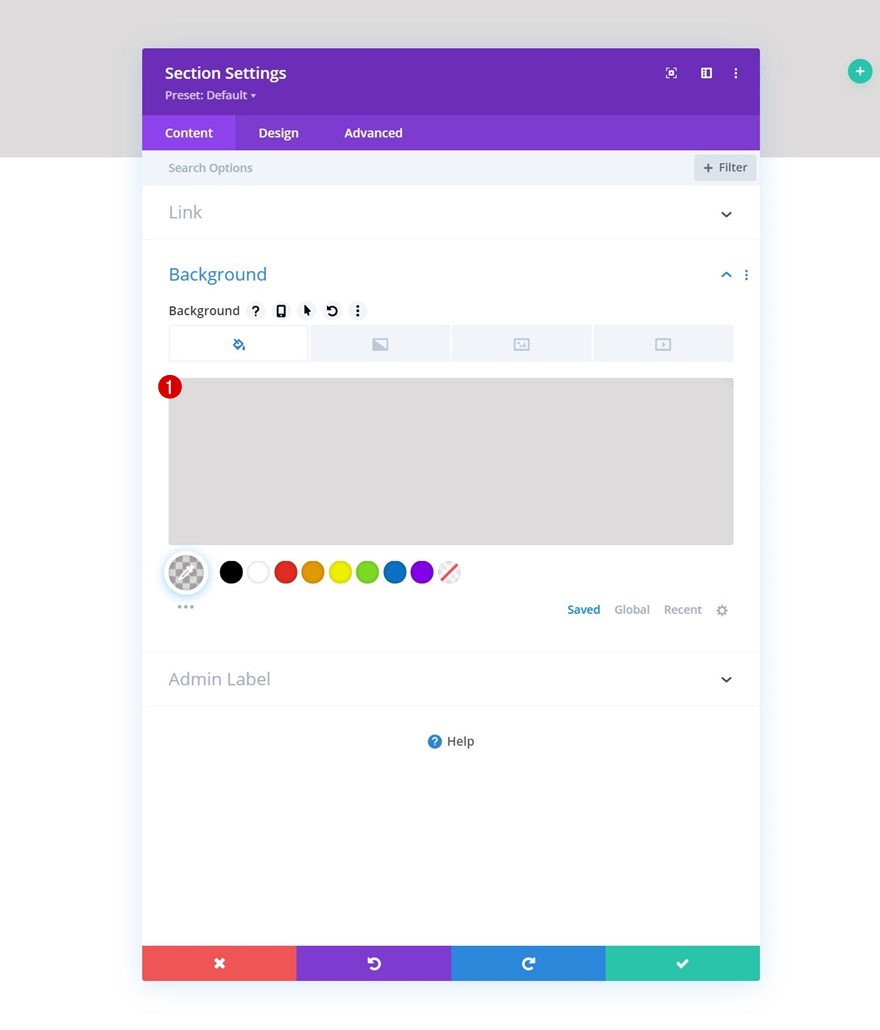
W pierwszej części samouczka skupimy się na tworzeniu projektu. W części drugiej zastosujemy efekty klejenia. Utwórz nową stronę lub otwórz istniejącą i dodaj do niej nową sekcję. Otwórz ustawienia sekcji i zastosuj kolor tła.
- Kolor tła: rgba (53,44,43,0.17)

Rozstaw
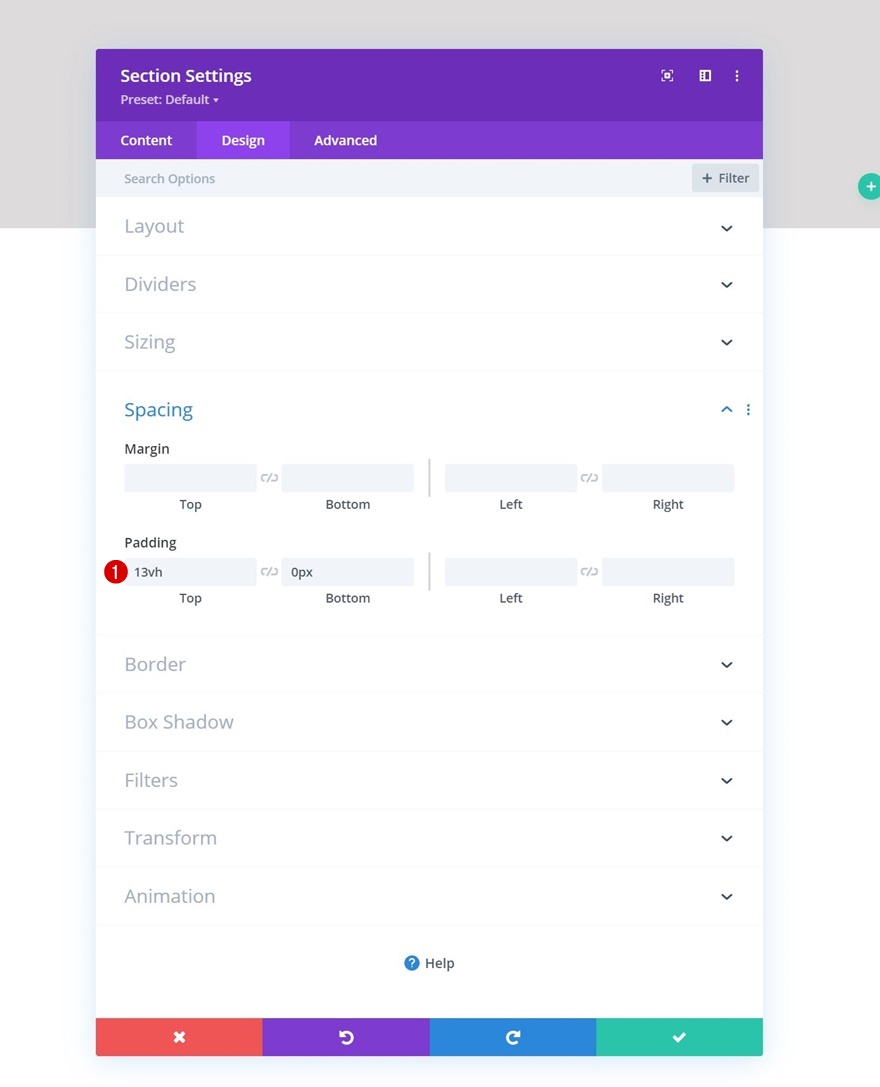
Przejdź do karty projektu przekroju i zmień wartości odstępów w następujący sposób:
- Górna wyściółka: 13vh
- Dolna wyściółka: 0px

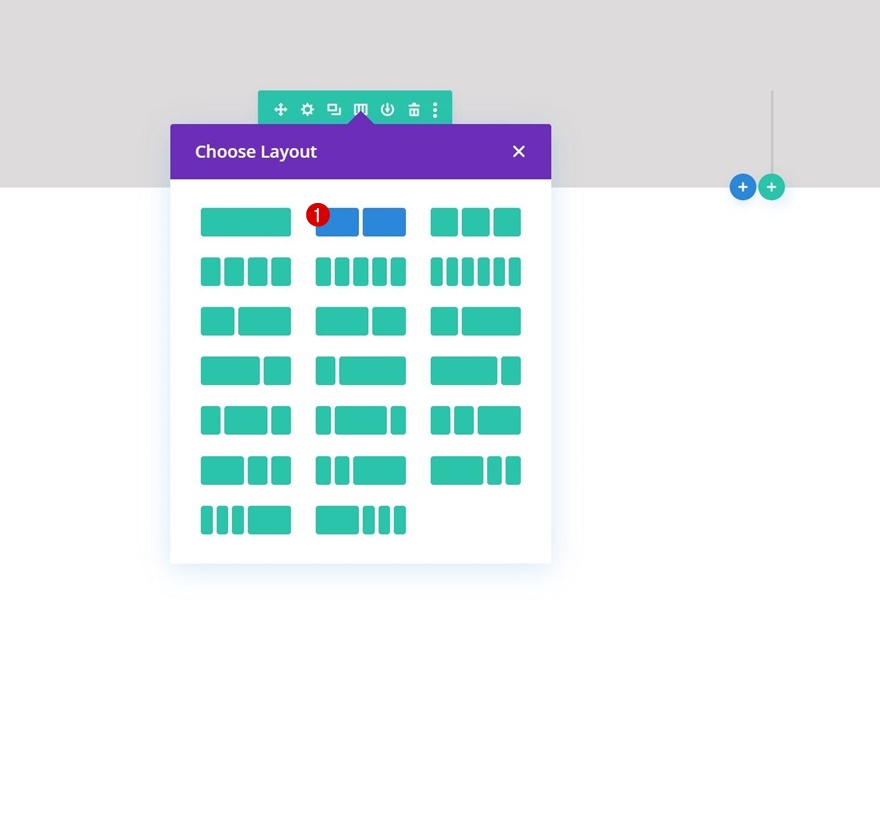
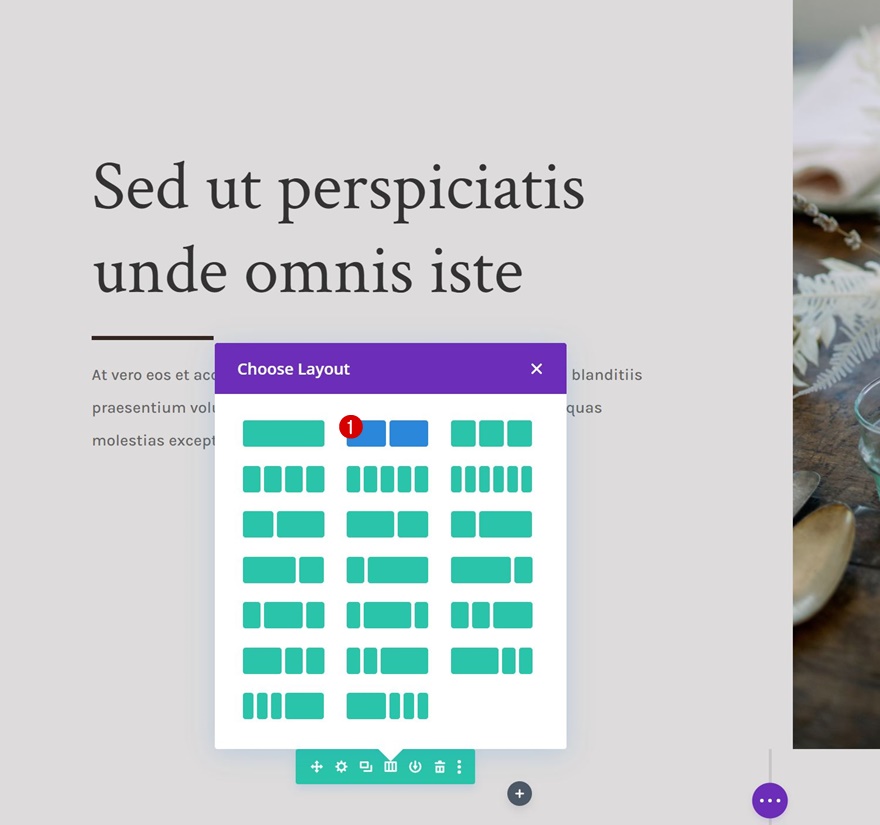
Dodaj wiersz nr 1
Struktura kolumny
Kontynuuj, dodając nowy wiersz, korzystając z następującej struktury kolumn:

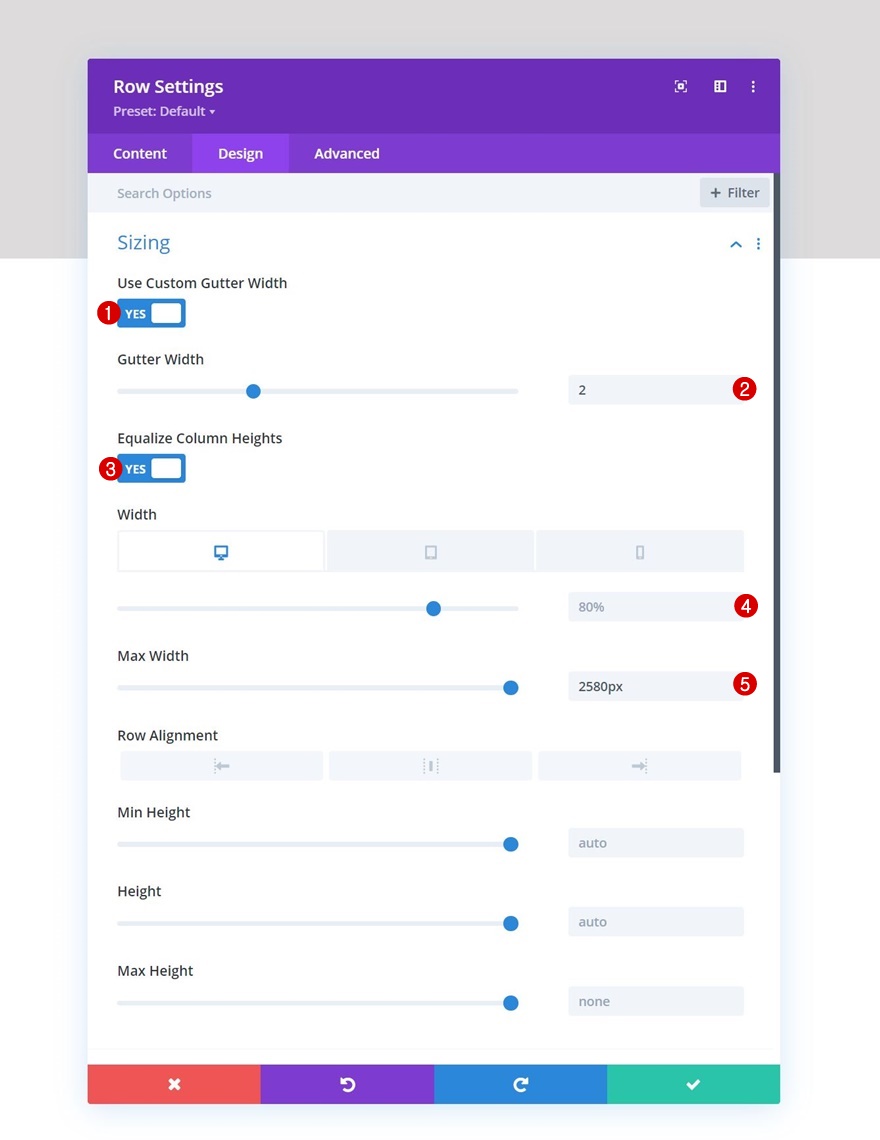
Rozmiary
Bez dodawania do niego modułów otwórz ustawienia wiersza, przejdź do zakładki projekt i odpowiednio zmień ustawienia rozmiaru:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 2
- Wyrównaj wysokości kolumn: Tak
- Szerokość:
- Komputer stacjonarny: 80%
- Tablet i telefon: 90%
- Maksymalna szerokość: 2580 pikseli

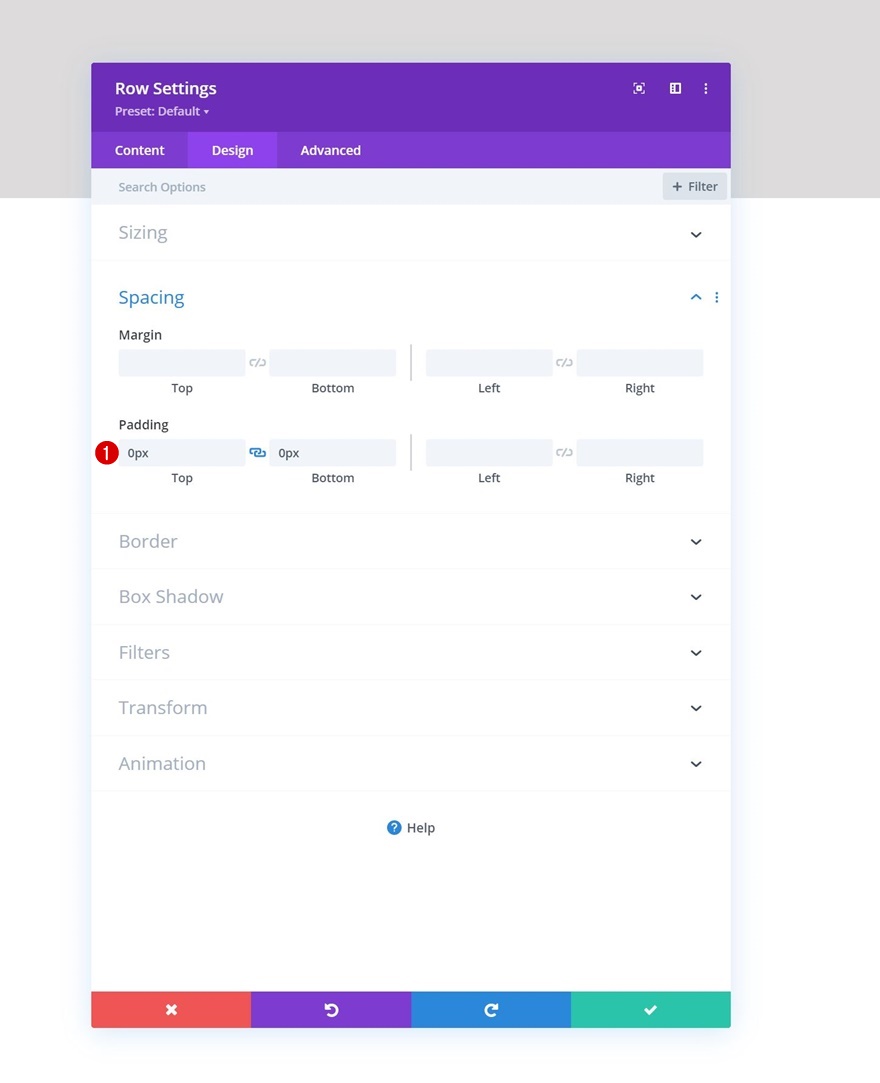
Rozstaw
Następnie usuń wszystkie domyślne górne i dolne wyściółki.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

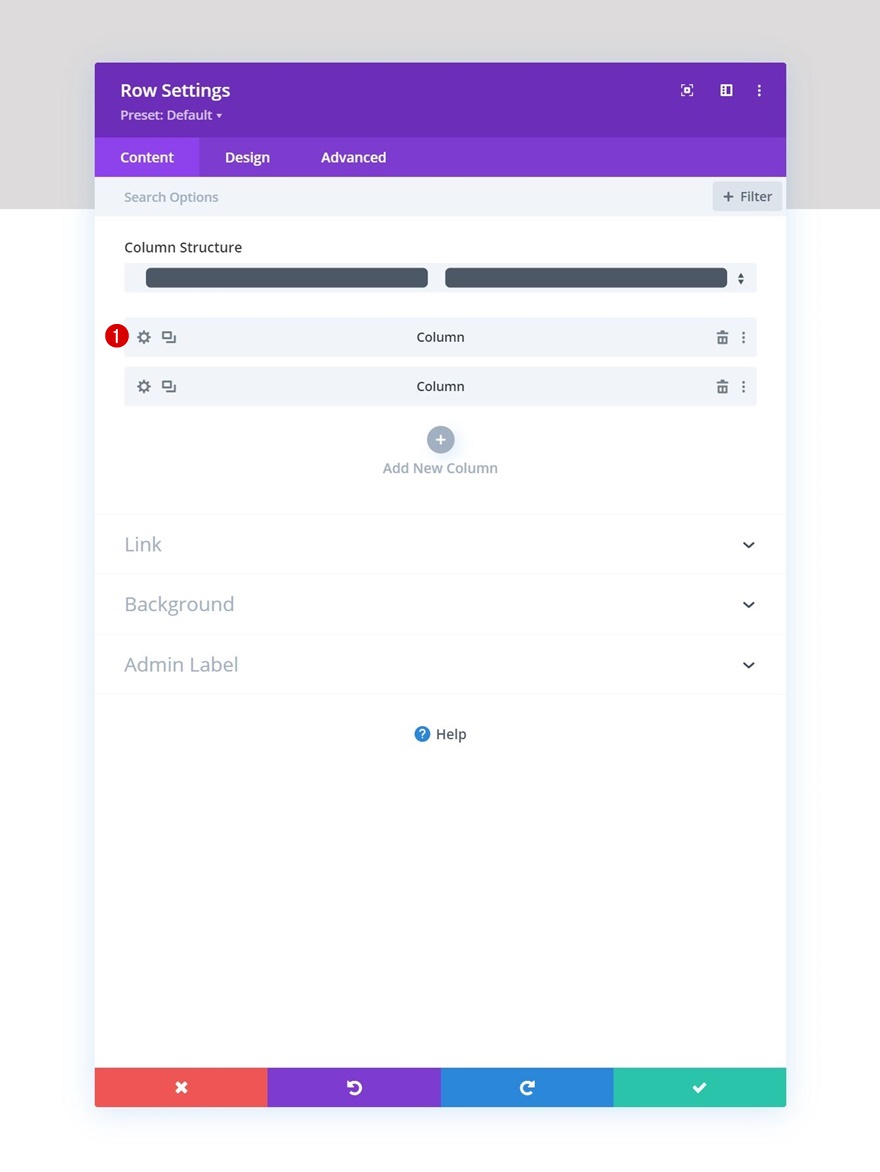
Ustawienia kolumny 1
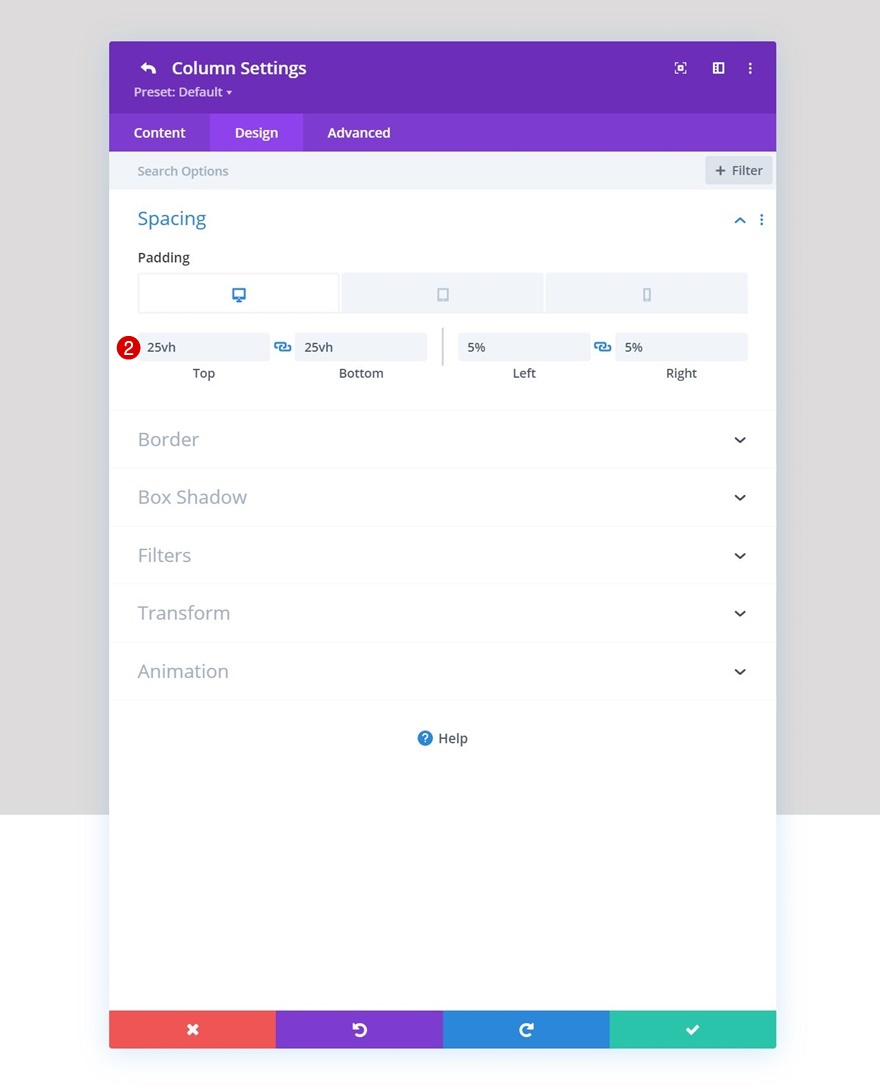
Rozstaw
Następnie otwórz ustawienia kolumny 1 i zmień ustawienia odstępów w następujący sposób:
- Górna wyściółka:
- Komputer stacjonarny: 25vh
- Tablet i telefon: 10vh
- Dolna wyściółka:
- Komputer stacjonarny: 25vh
- Tablet i telefon: 10vh
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%


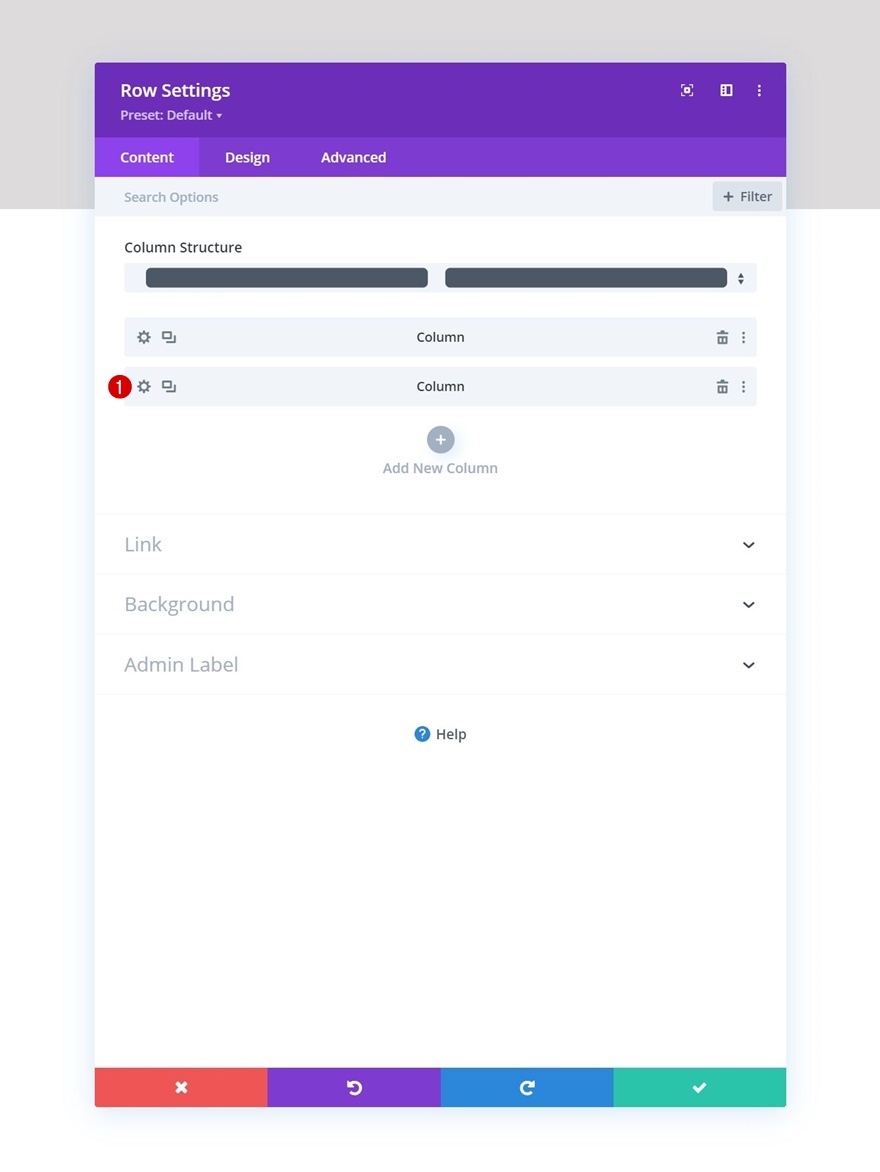
Ustawienia kolumny 2
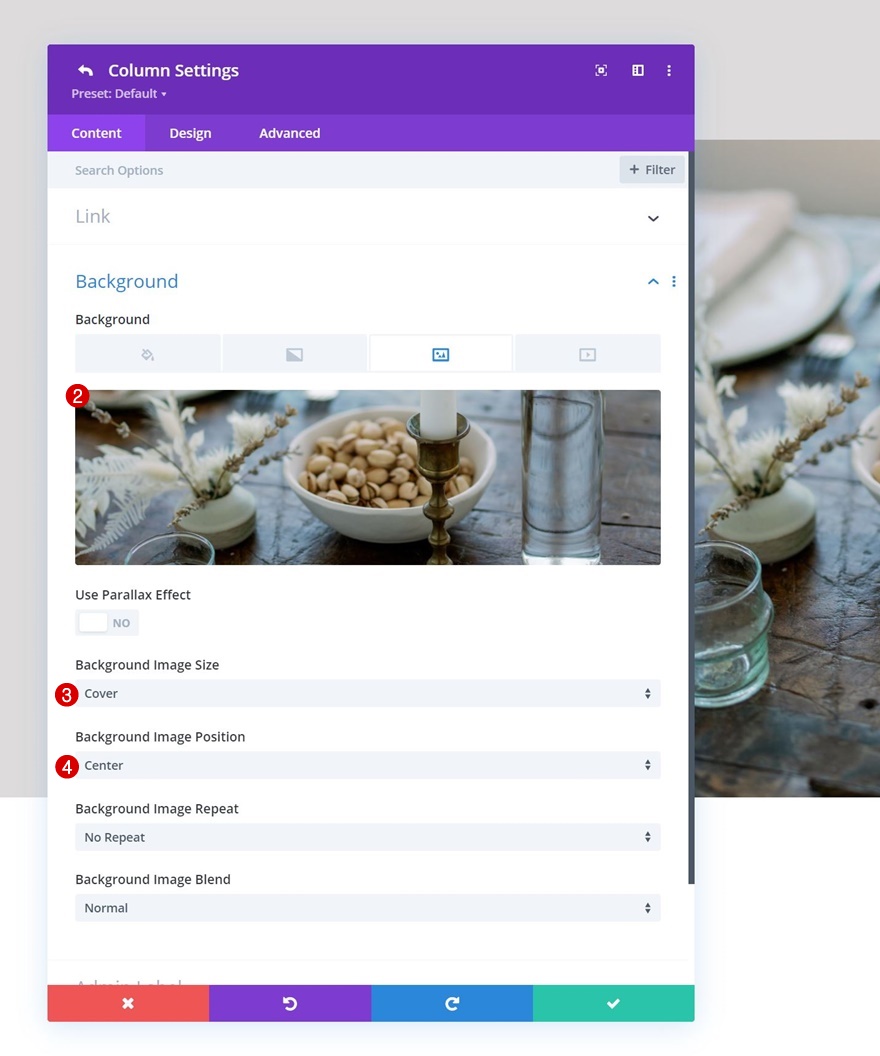
Zdjęcie w tle
Następnie otwórz ustawienia kolumny 2 i prześlij wybrany obraz tła.
- Rozmiar obrazu tła: okładka
- Pozycja obrazu tła: środek


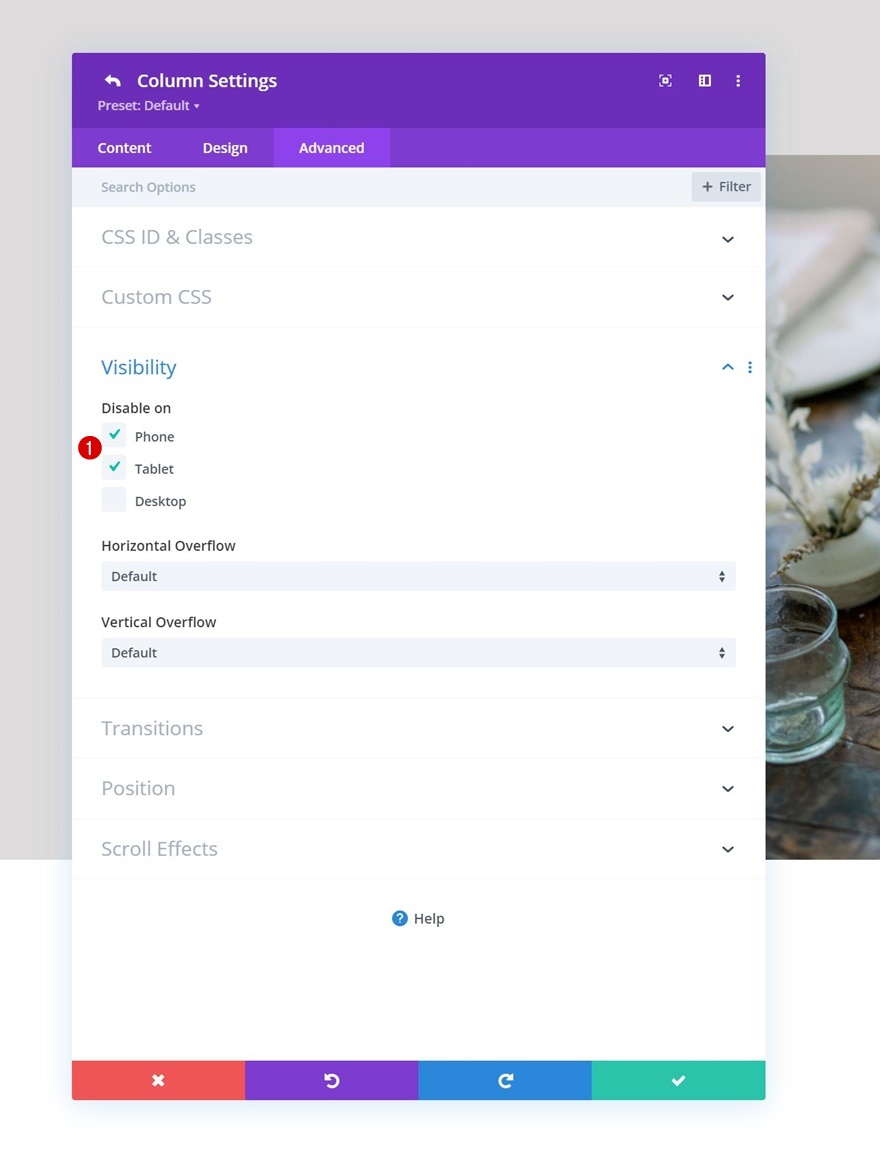
Widoczność
Aby upewnić się, że działa to na mniejszych ekranach, ukryjemy drugą kolumnę na karcie Zaawansowane na tablecie i telefonie.

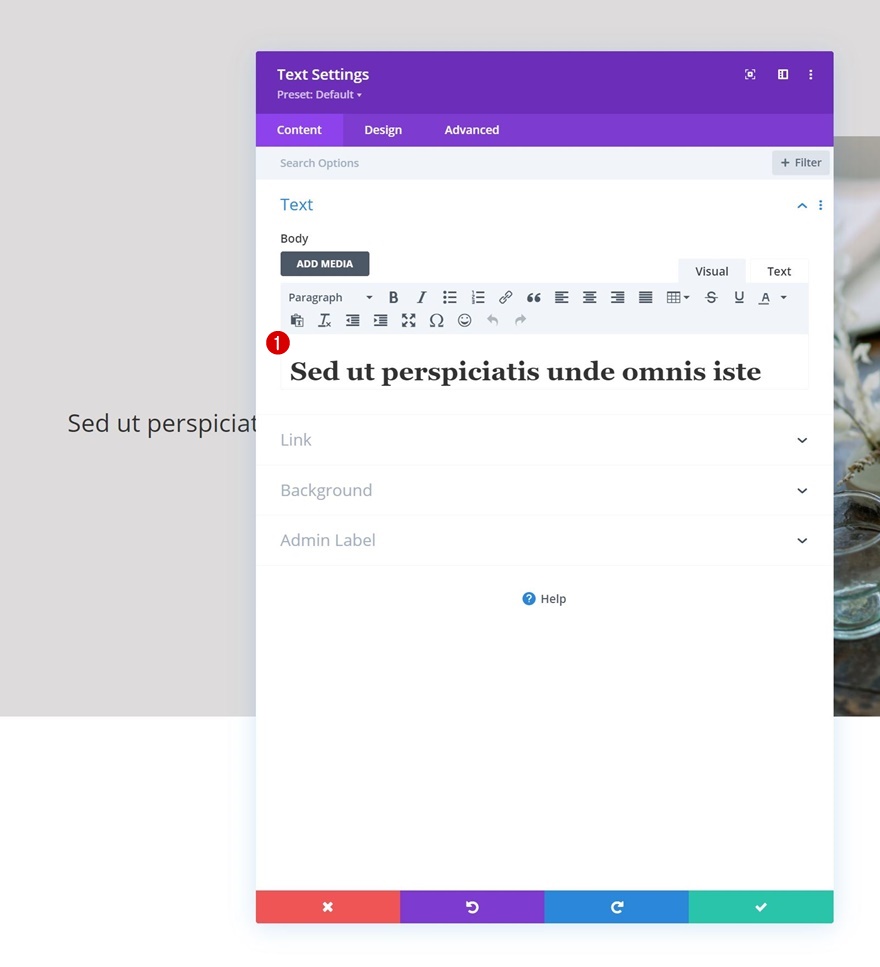
Dodaj moduł tekstowy nr 1 do kolumny 1
Dodaj zawartość H1
Czas na dodanie modułów, zaczynając od pierwszego modułu tekstowego w kolumnie 1. Dodaj wybrane przez siebie treści H1.

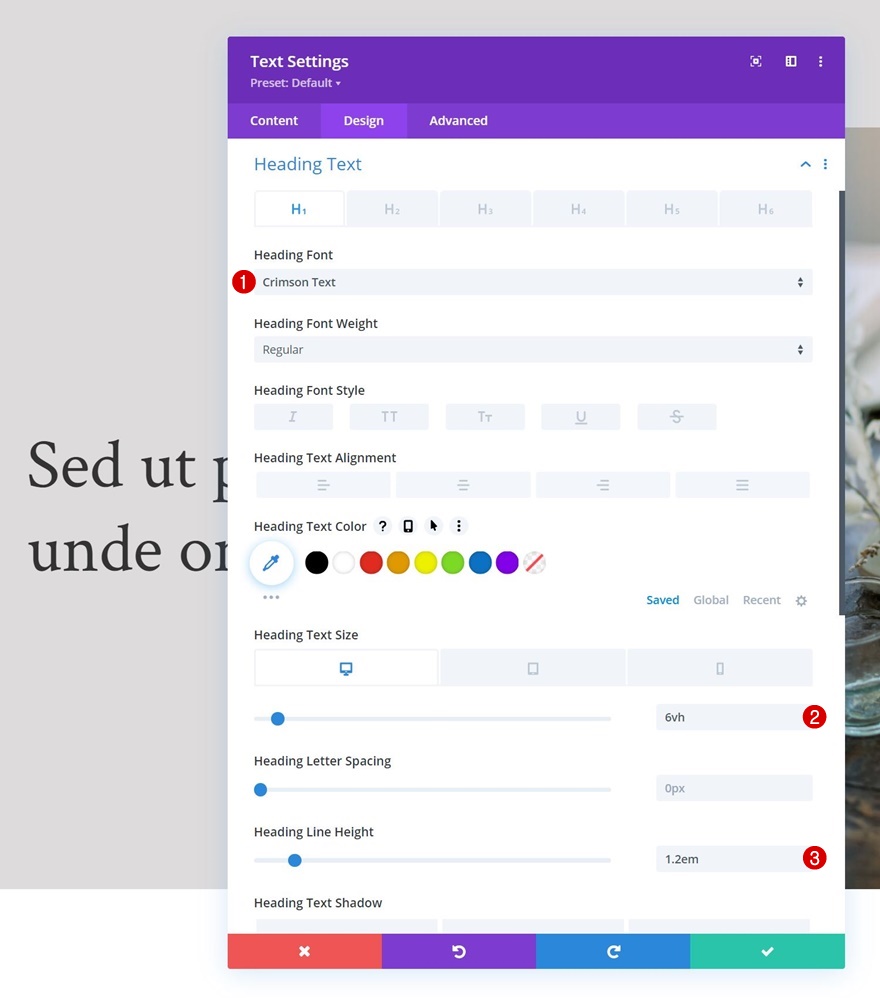
Ustawienia tekstu H1
Przejdź do zakładki projektowania modułu i zmień ustawienia tekstu H1 w następujący sposób:
- Czcionka nagłówka: Szkarłatny tekst
- Rozmiar tekstu nagłówka:
- Komputer stacjonarny: 6vh
- Tablet: 50px
- Telefon: 40px
- Wysokość linii nagłówka: 1,2 em

Dodaj moduł rozdzielacza do kolumny 1
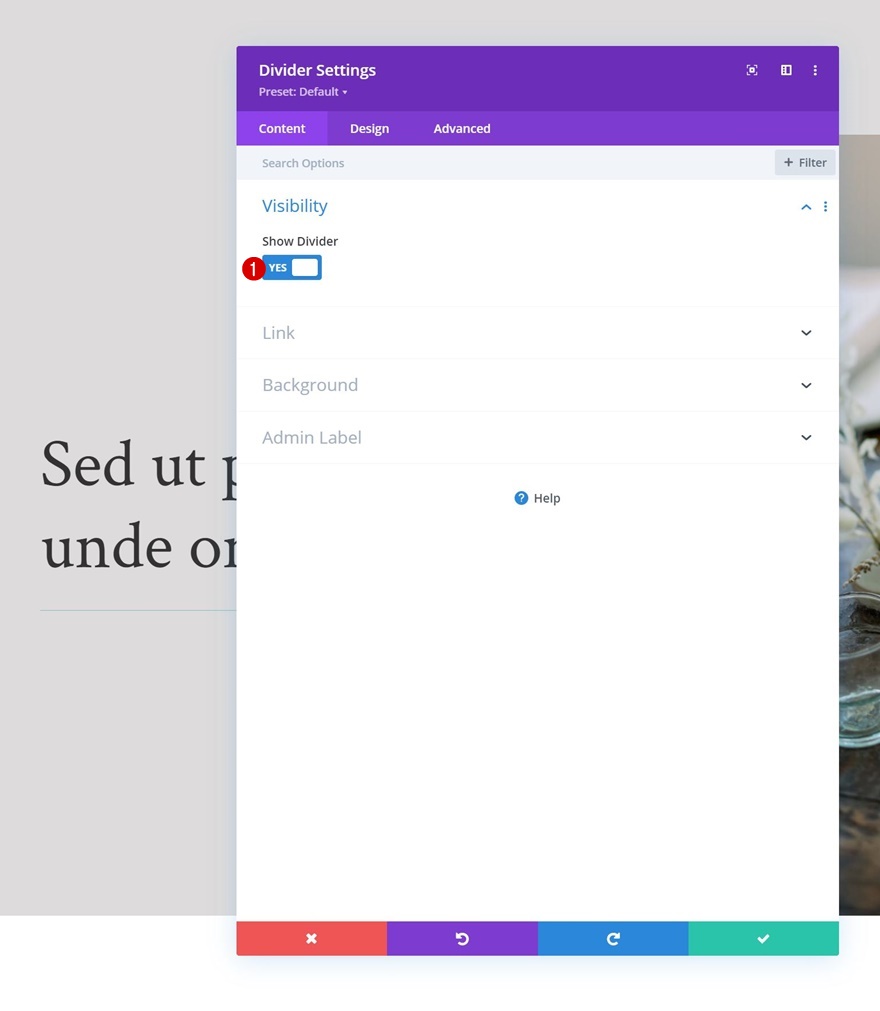
Widoczność
Następnie dodamy moduł dzielnika do kolumny 1. Upewnij się, że opcja „Pokaż dzielnik” jest włączona.
- Pokaż dzielnik: tak

Linia
Przejdź do zakładki projektu modułu i zmień ustawienia linii.
- Kolor linii: #35241f

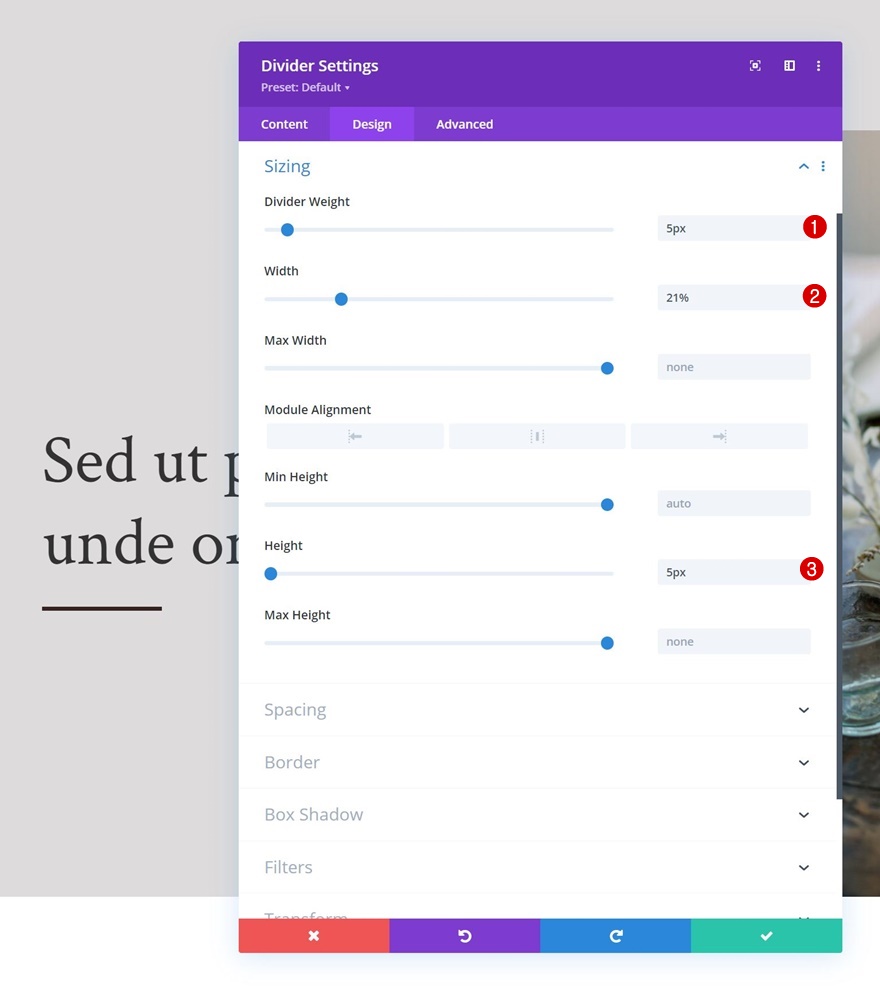
Rozmiary
Zmodyfikuj również ustawienia rozmiaru.
- Waga dzielnika: 5px
- Szerokość: 21%
- Wysokość: 5px

Dodaj moduł tekstowy #2 do kolumny 1
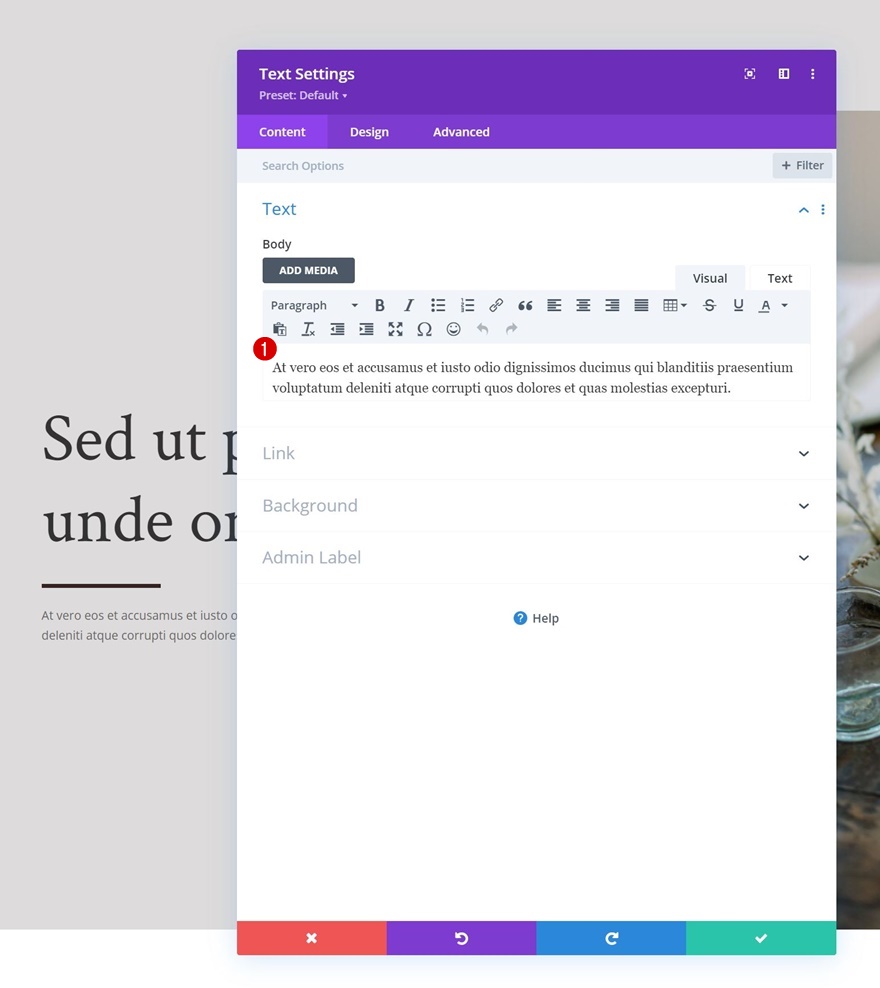
Dodaj treść opisu
Następnym i ostatnim modułem, którego potrzebujemy w kolumnie 1, jest kolejny moduł tekstowy. Dodaj wybraną treść opisu.

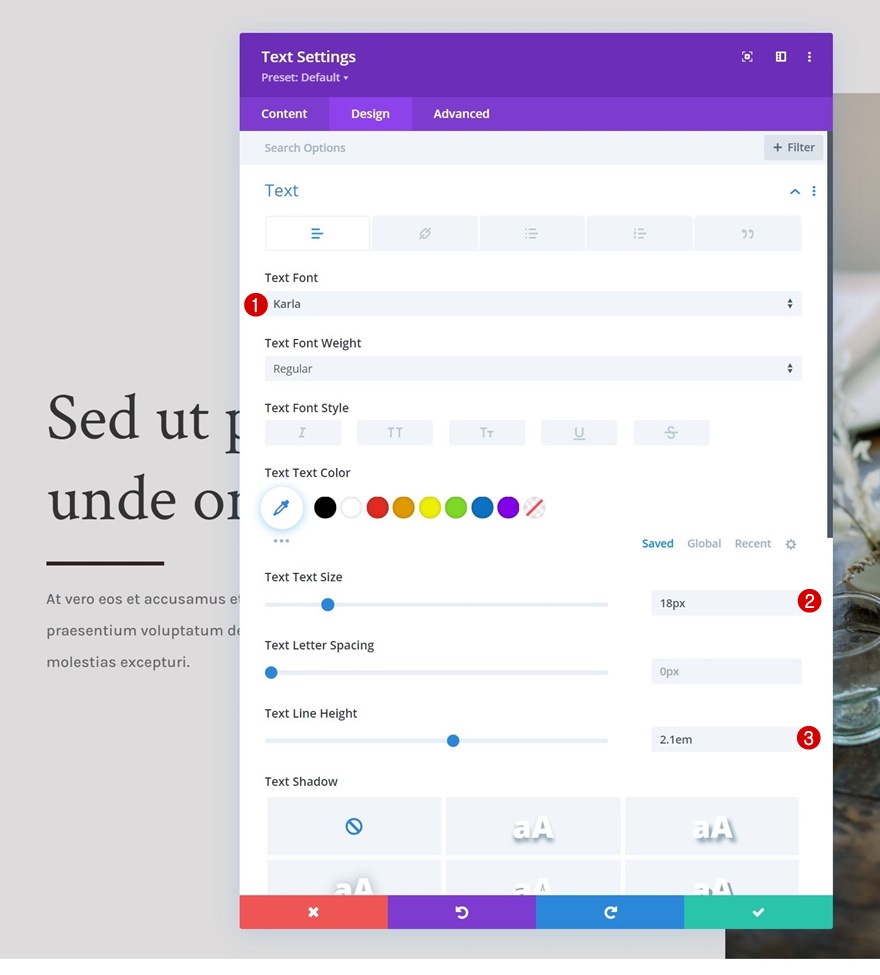
Ustawienia tekstu
Zmień ustawienia tekstowe modułu w następujący sposób:
- Czcionka tekstu: Karla
- Rozmiar tekstu: 18px
- Wysokość linii tekstu: 2,1 em


Dodaj wiersz nr 2
Struktura kolumny
Aby ten efekt działał, ważne jest, aby dołączyć nowy wiersz poniżej pierwszego, w tej samej sekcji. Ten wiersz będzie wymagał koloru tła oraz odpowiedniej wysokości i szerokości, aby pierwszy wiersz zmieścił się pod nim. W tym projekcie używamy następującej struktury kolumn:

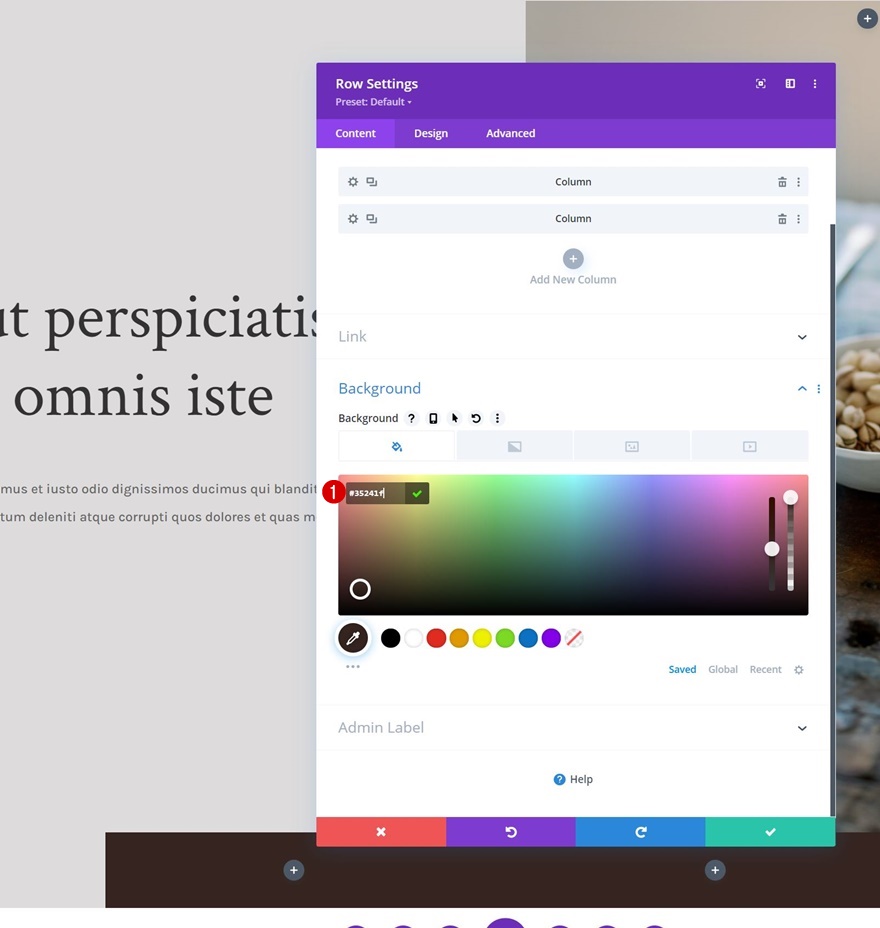
Kolor tła
Następnie dodamy kolor tła.
- Kolor tła: #35241f

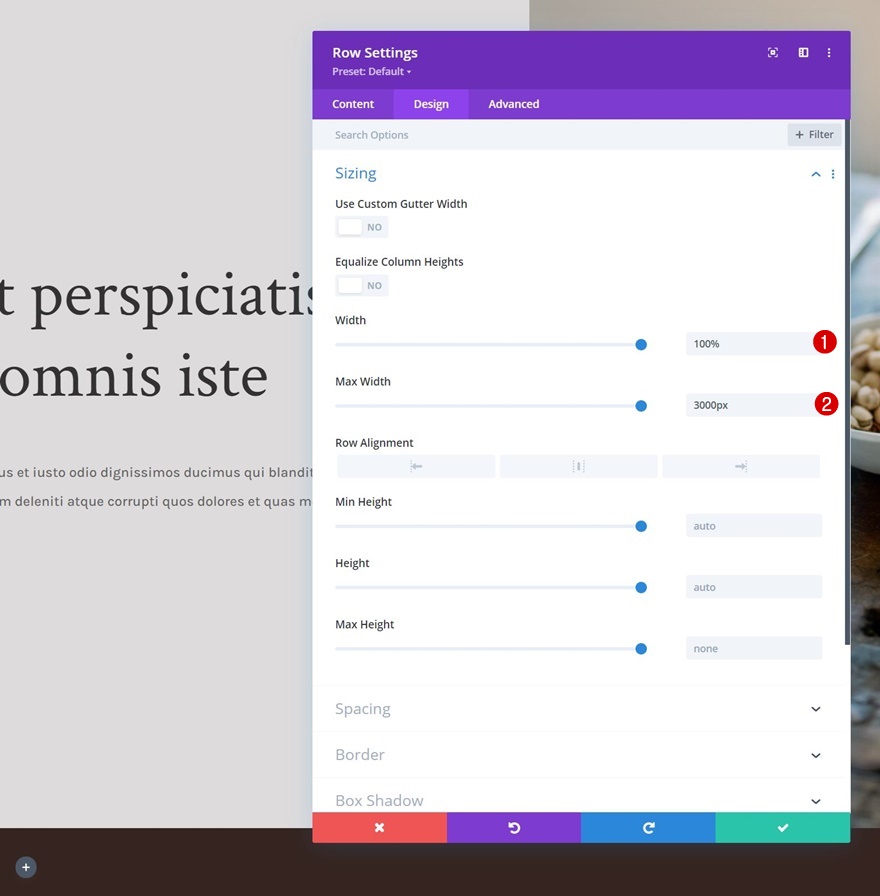
Rozmiary
Zmieniamy również ustawienia rozmiaru.
- Szerokość: 100%
- Maksymalna szerokość: 3000px

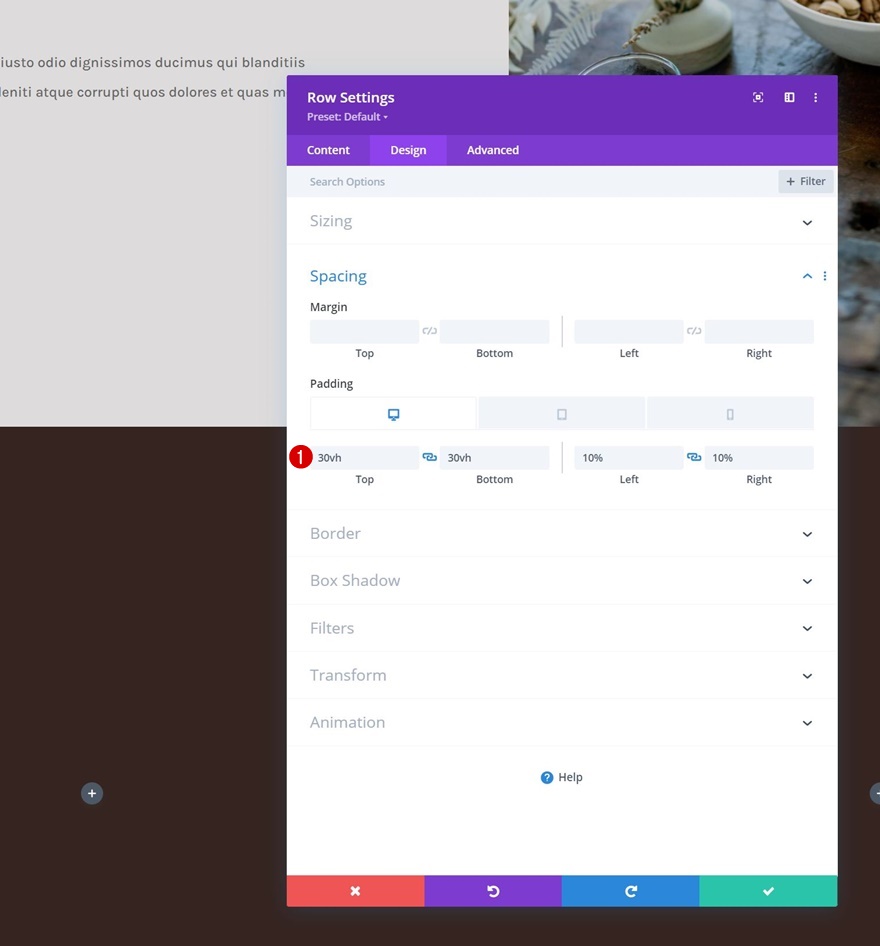
Rozstaw
Wraz z ustawieniami odstępów.
- Górna wyściółka:
- Komputer stacjonarny: 30vh
- Tablet i telefon: 0vh
- Dolna wyściółka: 30vh
- Lewa wyściółka: 10%
- Prawa wyściółka: 10%

Dodaj moduł obrazu do kolumny 1
Prześlij obraz (tylko tablet i telefon)
Następnie dodamy moduł obrazu do pierwszej kolumny. Ten moduł zastąpi obraz używany w pierwszym wierszu na mniejszych ekranach. Użyj obrazu tylko na tablecie i telefonie.

Rozstaw
Przejdź do zakładki projektu modułu i zmień dolny margines w następujący sposób:
- Margines dolny:
- Pulpit: 0px
- Tablet i telefon: 50px

Dodaj moduł rozdzielacza do kolumny 1
Widoczność
Następnie dodaj moduł dzielnika poniżej modułu obrazu i upewnij się, że opcja „Pokaż dzielnik” jest włączona.
- Pokaż dzielnik: tak

Linia
Przejdź do zakładki projektu modułu i zmień kolor linii.
- Kolor linii: #ffffff

Rozmiary
Zmień również ustawienia rozmiaru.
- Waga dzielnika: 5px
- Wysokość: 5px

Dodaj moduł tekstowy do kolumny 1
Dodaj zawartość H2
Następnie dodaj moduł tekstowy z wybraną zawartością H2.

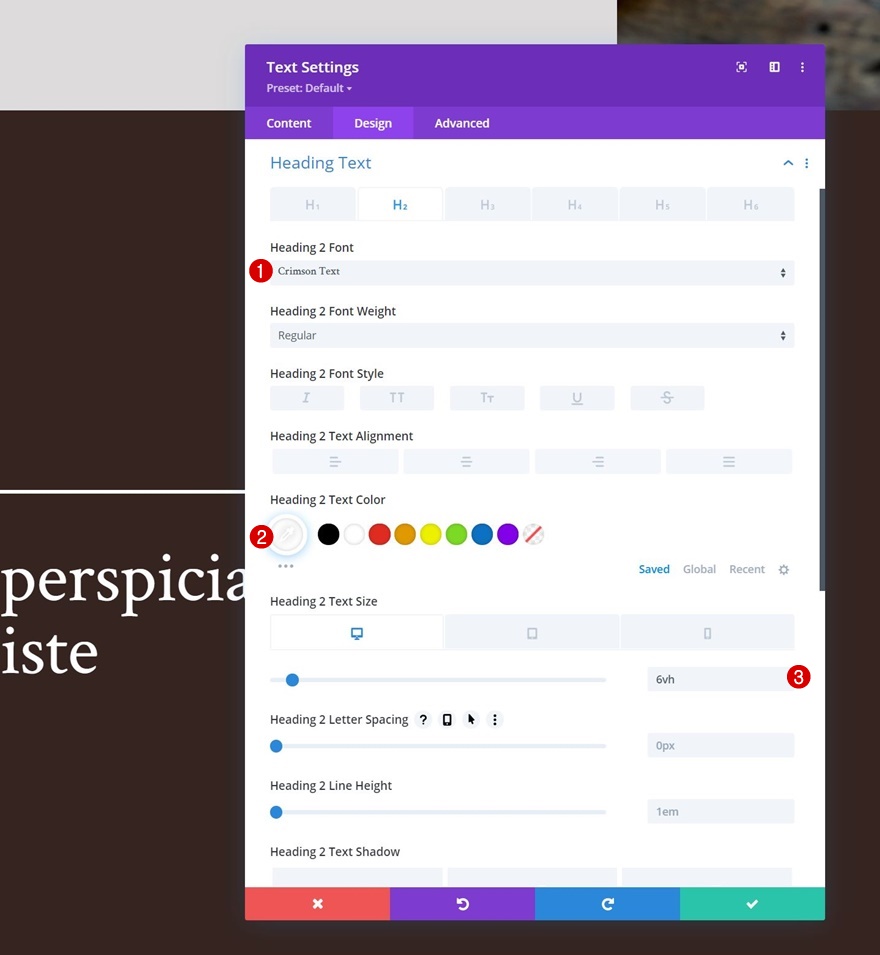
Ustawienia tekstu H2
Zmodyfikuj ustawienia tekstu H2 w następujący sposób:
- Czcionka nagłówka 2: Szkarłatny tekst
- Kolor tekstu nagłówka 2: #ffffff
- Rozmiar tekstu nagłówka 2:
- Komputer stacjonarny: 6vh
- Tablet: 50px
- Telefon: 40px

Dodaj moduł tekstowy do kolumny 2
Dodaj treść opisu
W kolumnie 2 jedynym modułem, którego potrzebujemy, jest moduł tekstowy z pewną zawartością opisu.

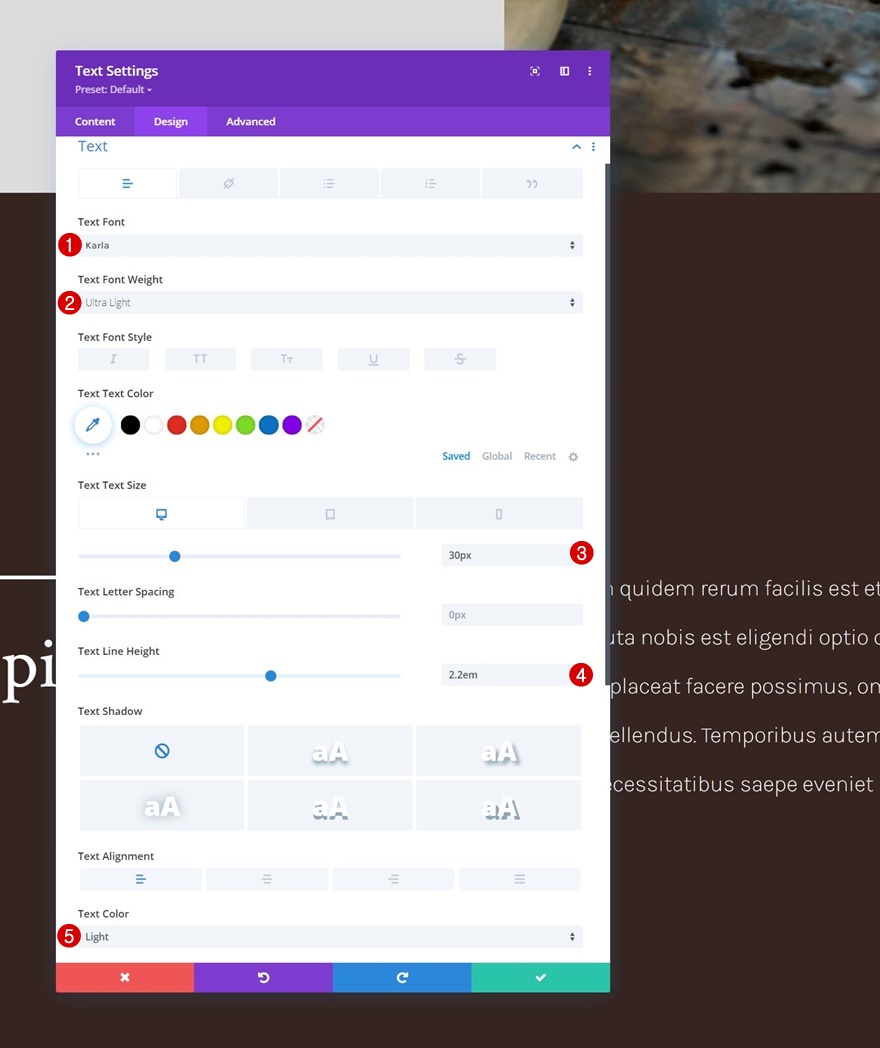
Ustawienia tekstu
Zmień ustawienia tekstowe modułu w następujący sposób:
- Czcionka tekstu: Karla
- Grubość czcionki tekstu: Ultra Light
- Rozmiar czcionki:
- Pulpit: 30px
- Tablet i telefon: 18 pikseli
- Wysokość linii tekstu: 2,2 em
- Kolor tekstu: jasny

2. Zastosuj lepkie efekty
Zmień wartości indeksu wiersza Z
Rząd #1
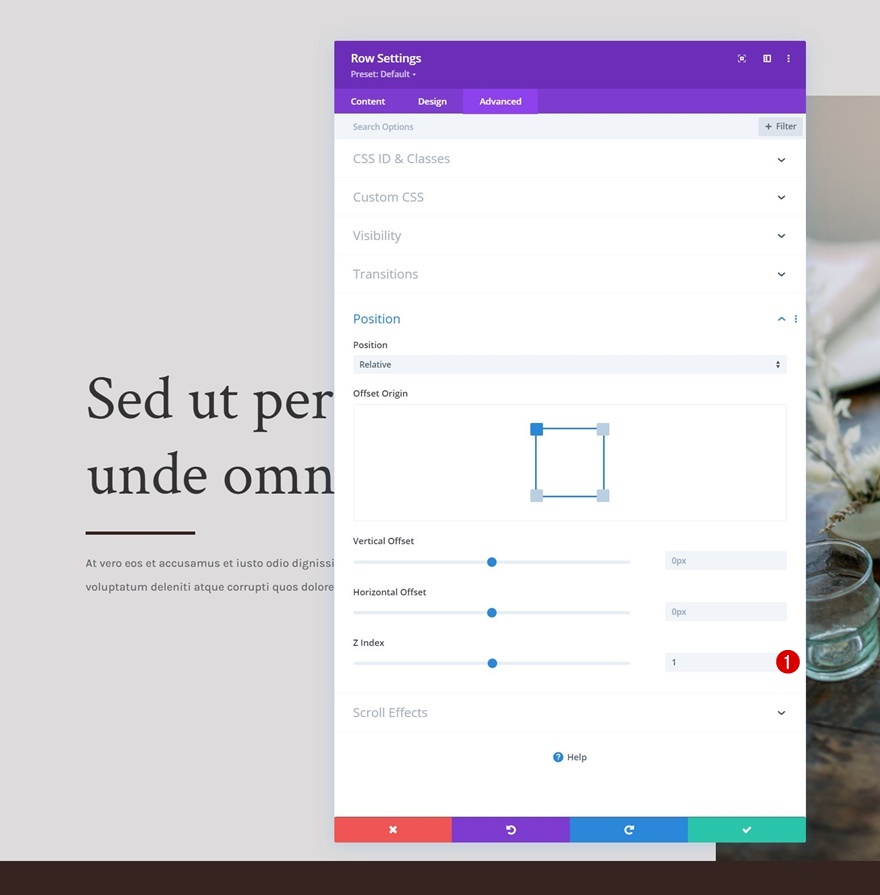
Teraz, gdy stworzyliśmy już podstawy naszego projektu, możemy skupić się na kilku dodatkowych krokach potrzebnych do stworzenia efektu okładki bohatera. Zacznij od otwarcia ustawień pierwszego wiersza i zmień indeks z na karcie Zaawansowane.
- Indeks Z: 1

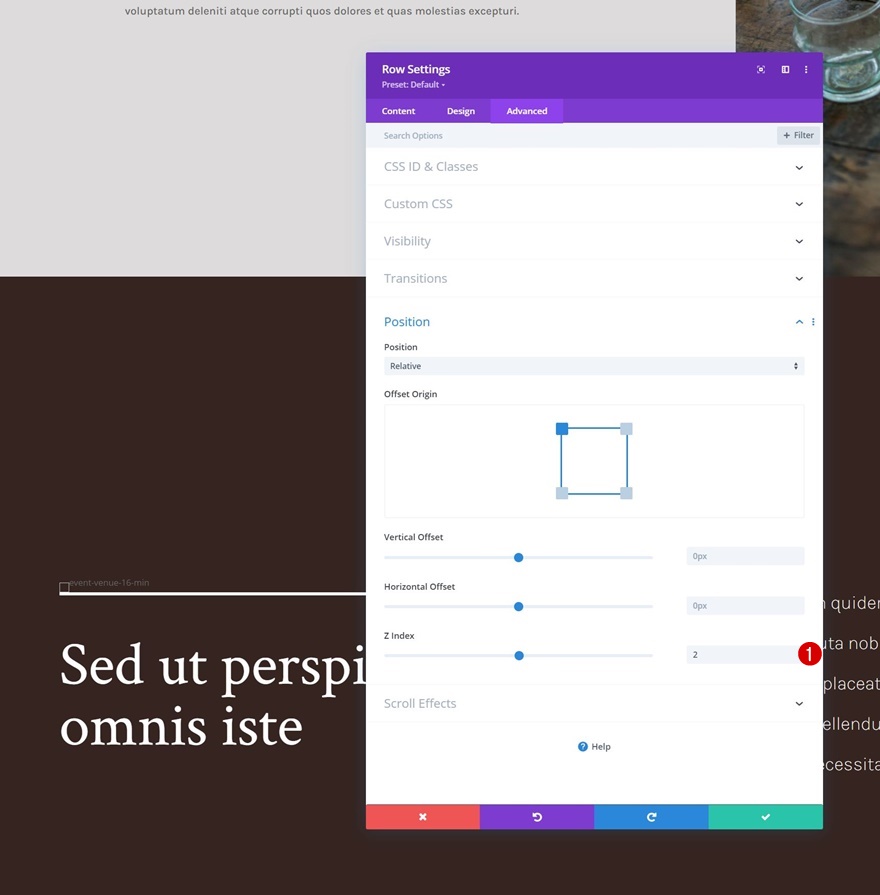
Rząd #2
Zmień również indeks z drugiego wiersza. Ta wartość musi być wyższa niż w pierwszym wierszu.
- Indeks Z: 2

Obróć rząd nr 1 przyklejony
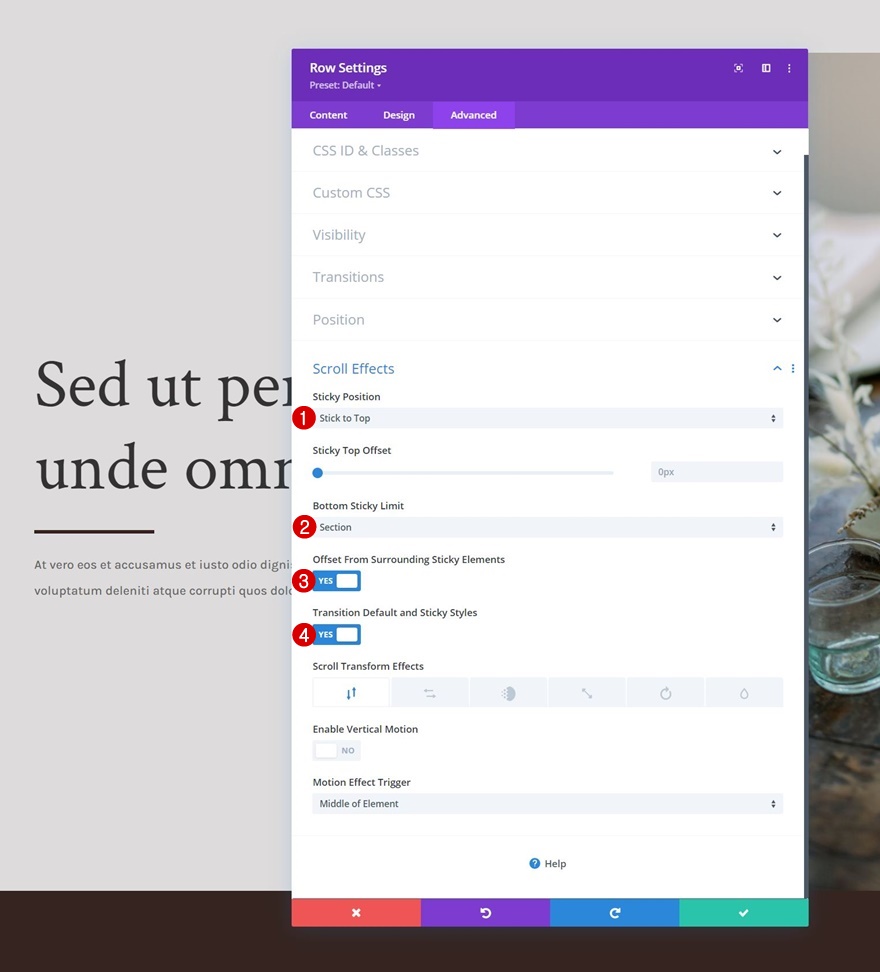
Następnie ponownie otwórz ustawienia pierwszego wiersza i zastosuj efekt przyklejenia do zakładki Zaawansowane. Ważne jest, aby upewnić się, że dolny limit lepkości jest ustawiony na sekcję.
- Lepka pozycja: trzymaj się u góry
- Dolny limit lepkości: sekcja
- Przesunięcie od otaczających lepkich elementów: Tak
- Domyślne i trwałe style przejścia: Tak

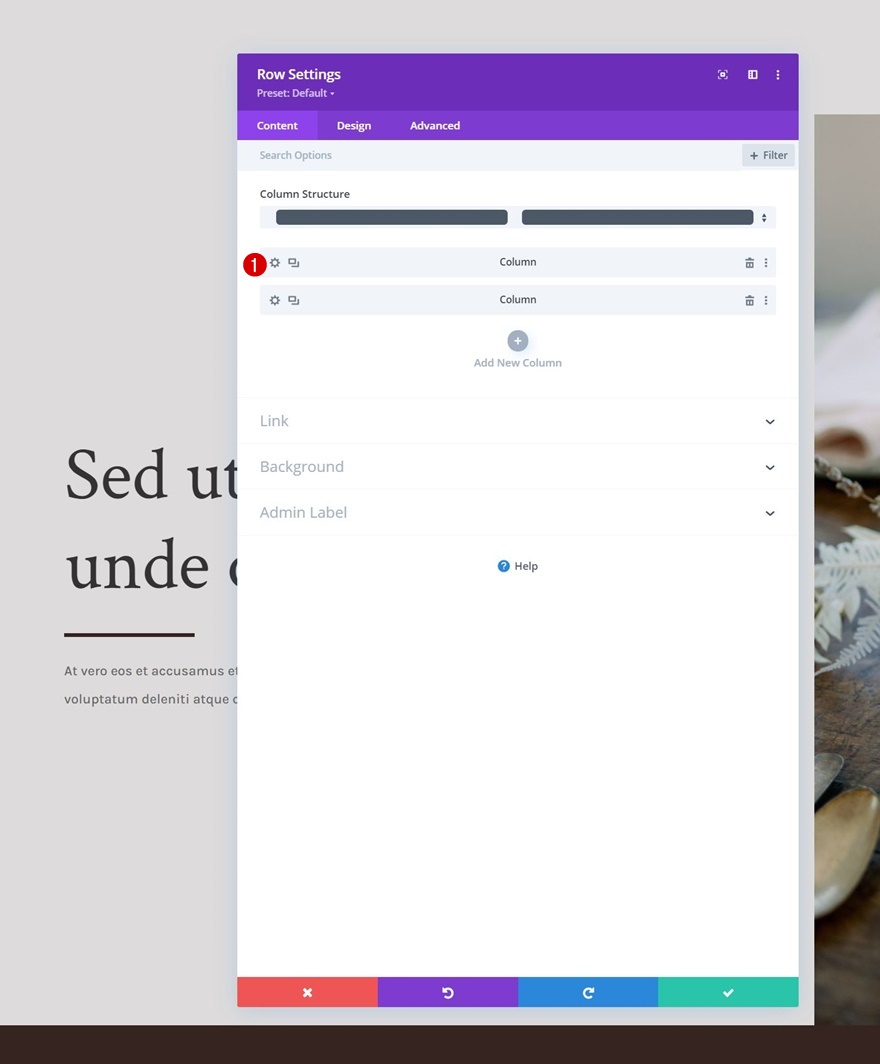
Kolumna 1 Ustawienia przyklejone
Lepki kolor tła
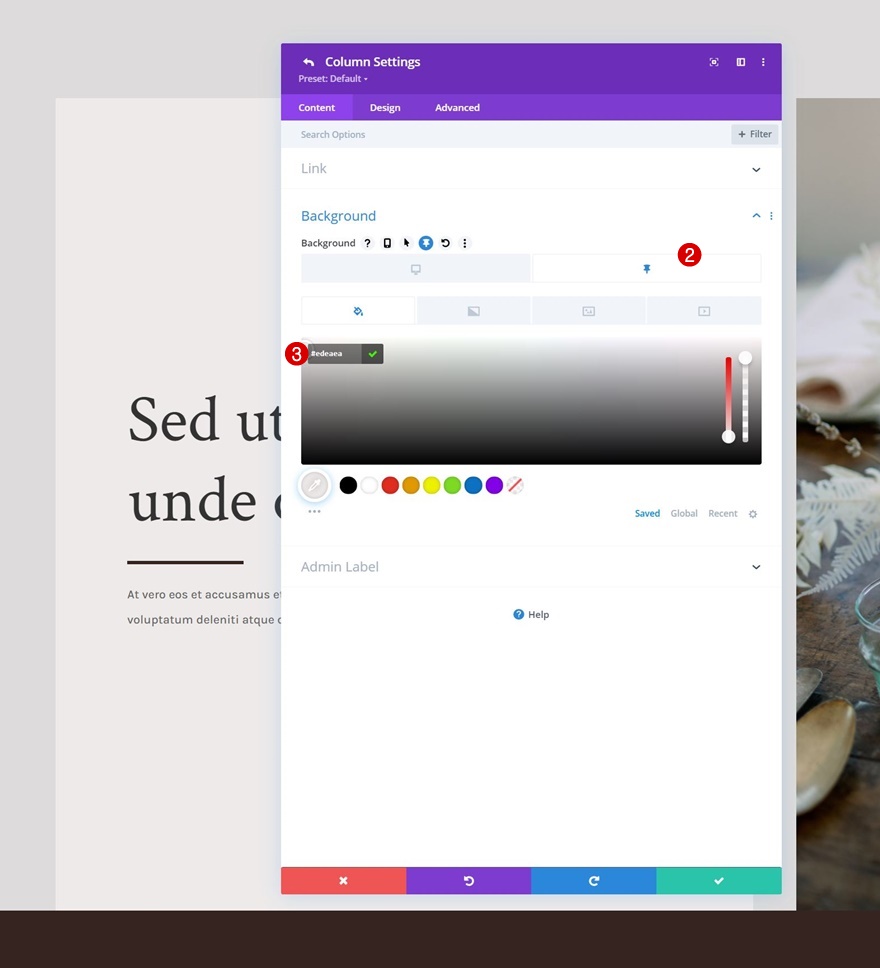
Teraz, gdy wiersz stał się lepki, możemy zacząć stosować kilka lepkich stylów do elementów podrzędnych wiersza. Zacznij od otwarcia ustawień kolumny 1 i zastosuj następujący lepki kolor tła:
- Lepki kolor tła: #edeaea


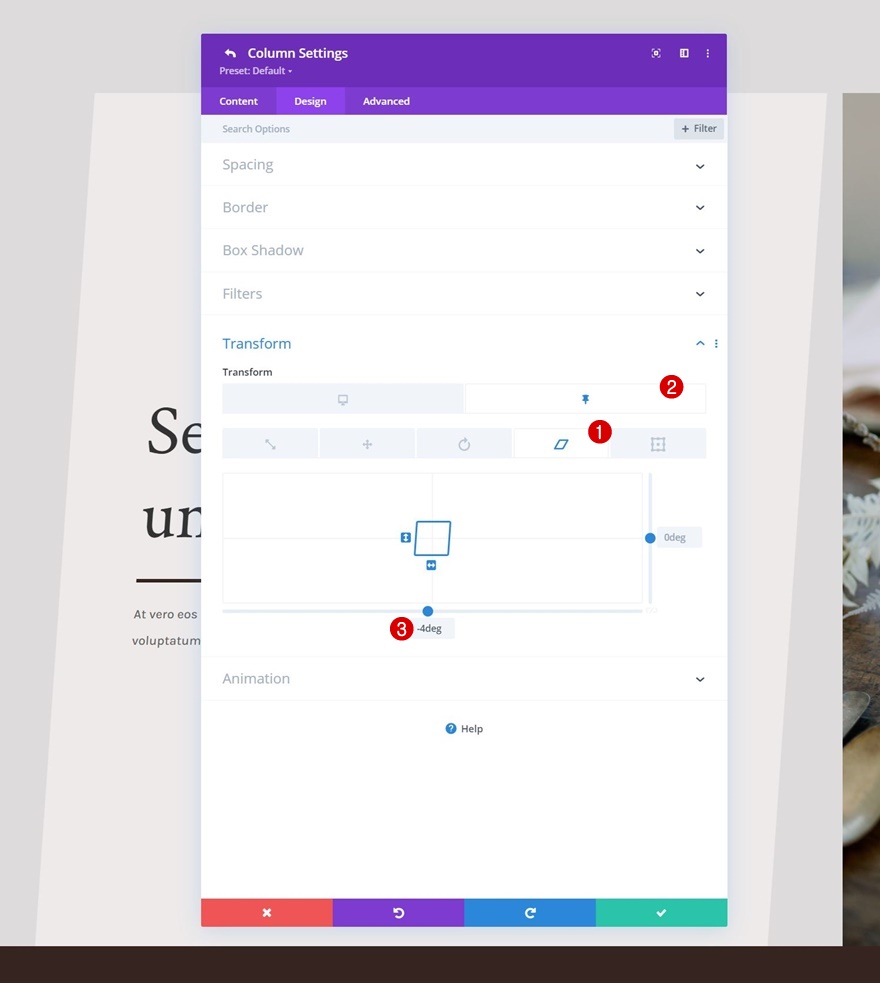
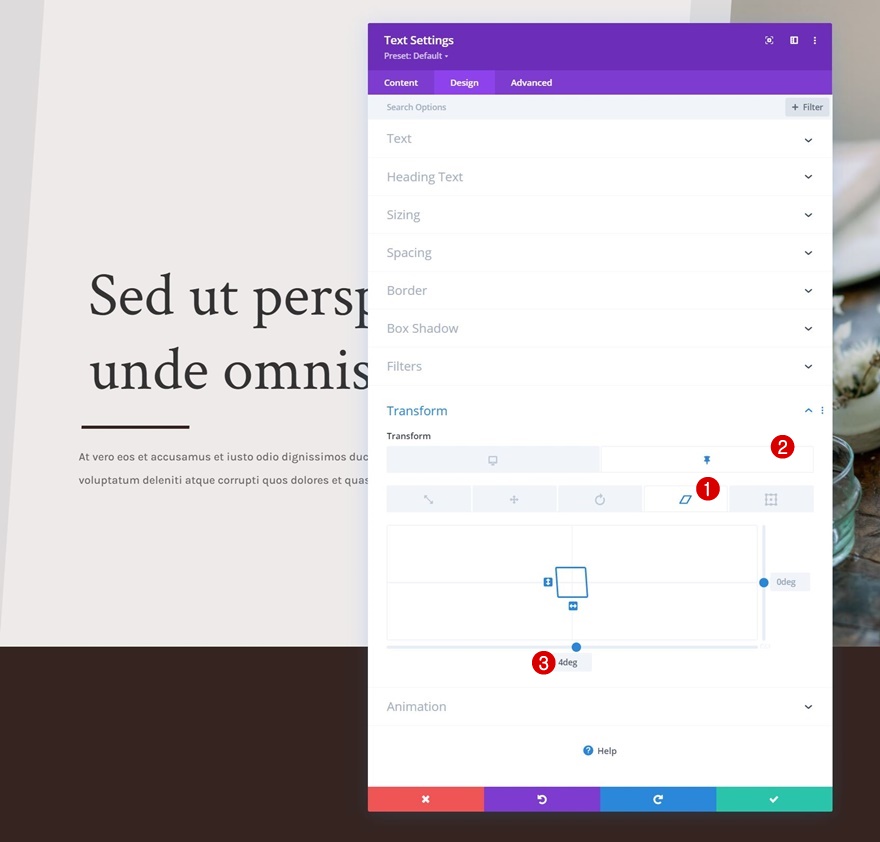
Lepkie ukośne przekształcenie
Następnie przejdź do karty projektu i zastosuj następującą wartość lepkiego pochylenia:
- Lepkie pochylenie dna: -4 stopnie

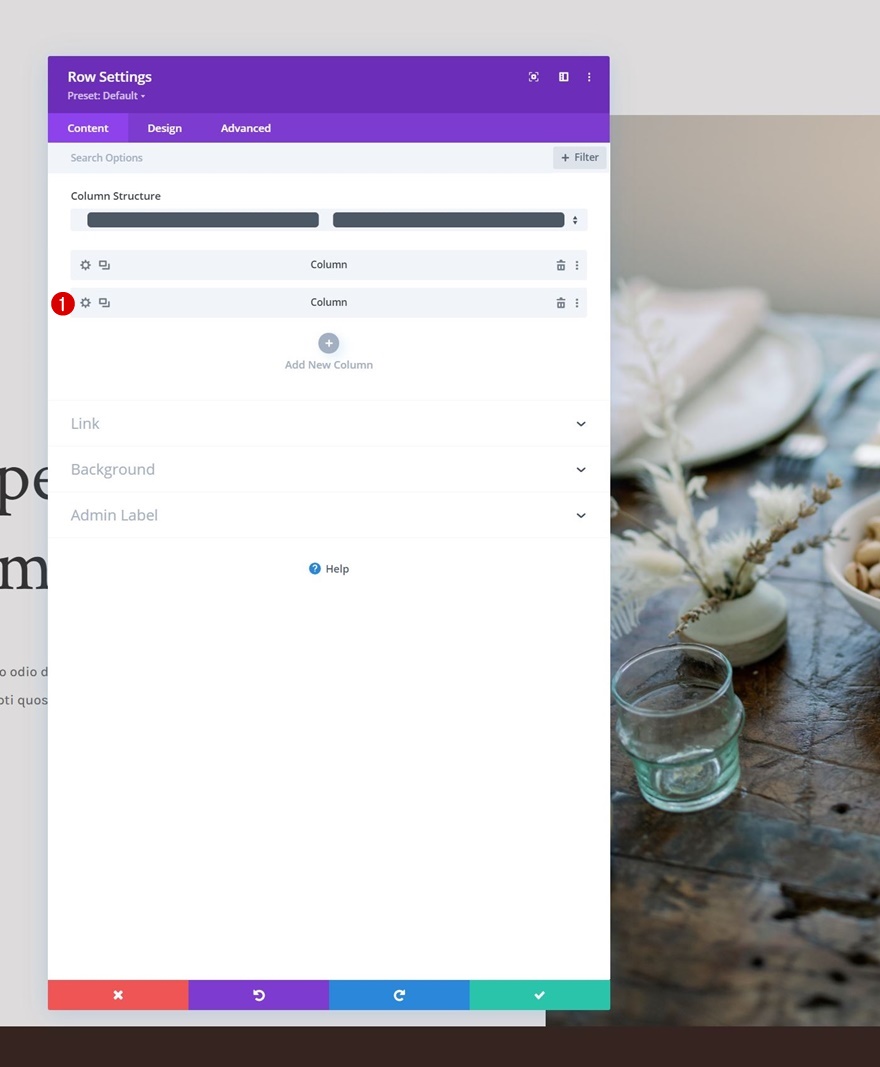
Kolumna 2 Ustawienia lepkie
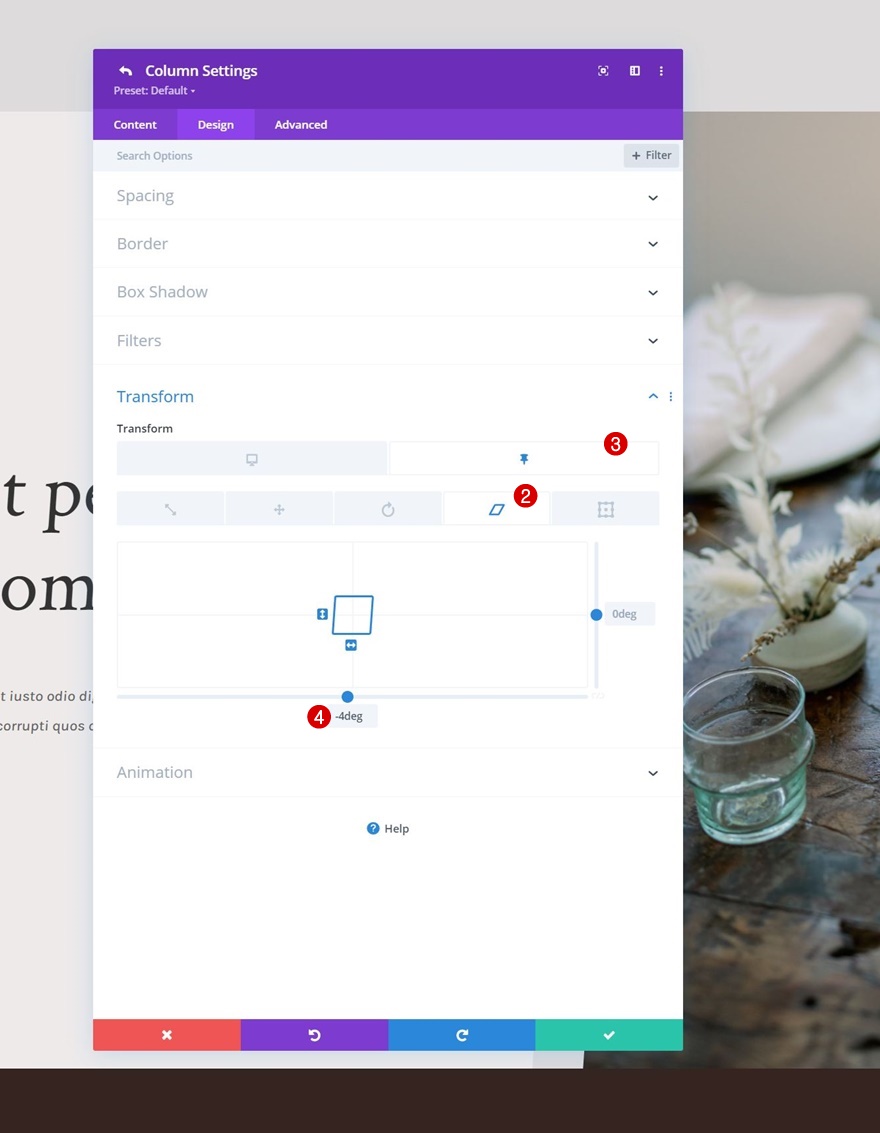
Lepkie ukośne przekształcenie
W kolumnie 2 użyjemy tej samej wartości lepkiego pochylenia w ustawieniach transformacji.
- Lepkie pochylenie dna: -4 stopnie


Moduł tekstowy Ukośna transformacja lepka (x2)
Dokończymy projekt i efekt, zmieniając dolne pochylenie na 4 stopnie dla obu modułów tekstowych w kolumnie 1 w stanie lepkim. To wyrówna ujemną wartość pochylenia kolumny lepkiej.
- Lepkie pochylenie dna: 4 stopnie

Zapowiedź
Teraz, gdy przeszliśmy przez wszystkie kroki, przyjrzyjmy się ostatecznemu wynikowi na różnych rozmiarach ekranu.
Pulpit

mobilny

Końcowe przemyślenia
W tym samouczku pokazaliśmy, jak wykazać się kreatywnością w projektowaniu bohatera w Divi. Dokładniej, pokazaliśmy ci, jak zakryć sekcję bohatera na zwoju i jednocześnie zastosować do niego lepkie style! W pierwszej części samouczka skupiliśmy się na stworzeniu projektu, a w części drugiej zastosowaliśmy lepkie ustawienia, które były potrzebne do uzyskania efektu. Udało Ci się również pobrać plik JSON za darmo! Jeśli masz jakieś pytania lub sugestie, możesz zostawić komentarz w sekcji komentarzy poniżej.
Jeśli chcesz dowiedzieć się więcej o Divi i zdobyć więcej gratisów Divi, zasubskrybuj nasz biuletyn e-mailowy i kanał YouTube, dzięki czemu zawsze będziesz jedną z pierwszych osób, które poznają i będą czerpać korzyści z tych bezpłatnych treści.
