Cum să vă acoperiți secțiunea erou pe scroll cu opțiunile lipicioase ale lui Divi
Publicat: 2021-04-14Dacă lucrați în prezent la proiectarea eroului site-ului dvs. web în cadrul Divi, s-ar putea să căutați câteva modalități interesante de a adăuga un efect pe scroll. Cu opțiunile lipicioase ale lui Divi, sunt posibile o mulțime de posibilități de proiectare. În tutorialul de astăzi, vom evidenția una dintre aceste posibilități. Vă vom arăta, pas cu pas, cum să vă acoperiți secțiunea de scroll, aplicând în același timp stiluri lipicioase fără efort. În prima parte a tutorialului, ne vom concentra pe crearea designului, iar în partea a doua vom trece la setările lipicioase care sunt necesare! Veți putea descărca gratuit fișierul JSON.
Să ajungem la asta.
previzualizare
Înainte de a ne arunca cu capul în tutorial, să aruncăm o privire rapidă asupra rezultatului pe diferite dimensiuni de ecran.
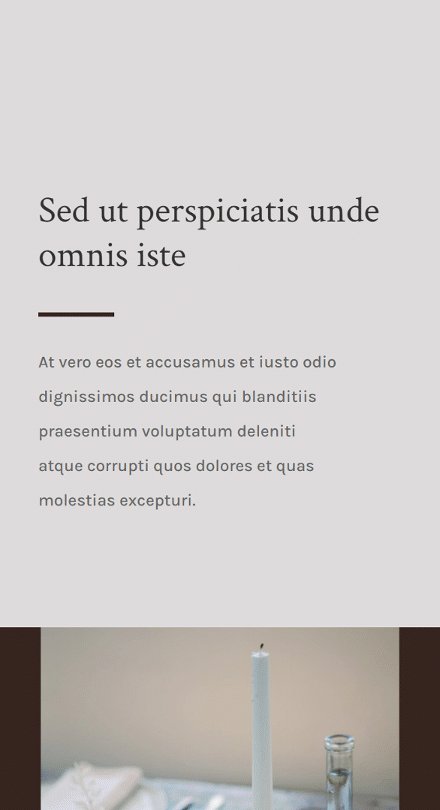
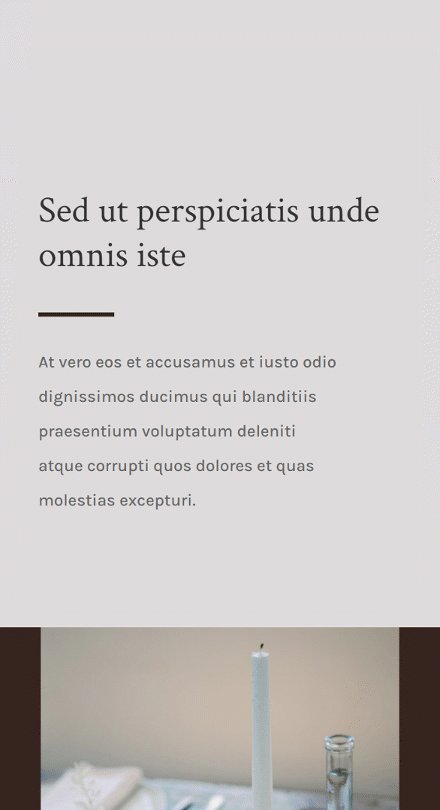
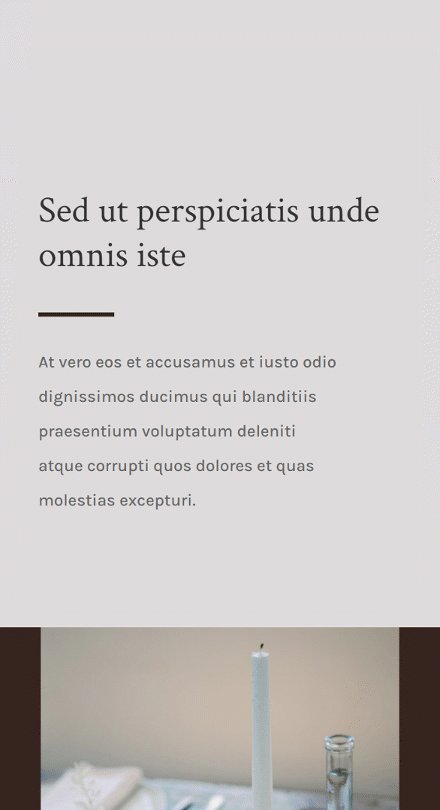
Desktop

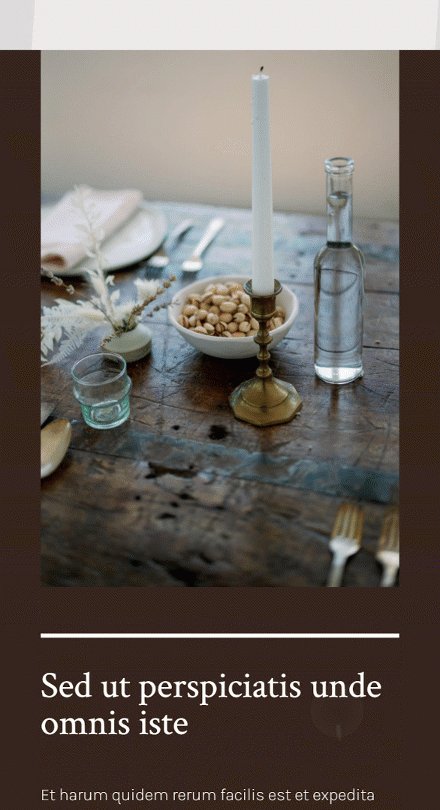
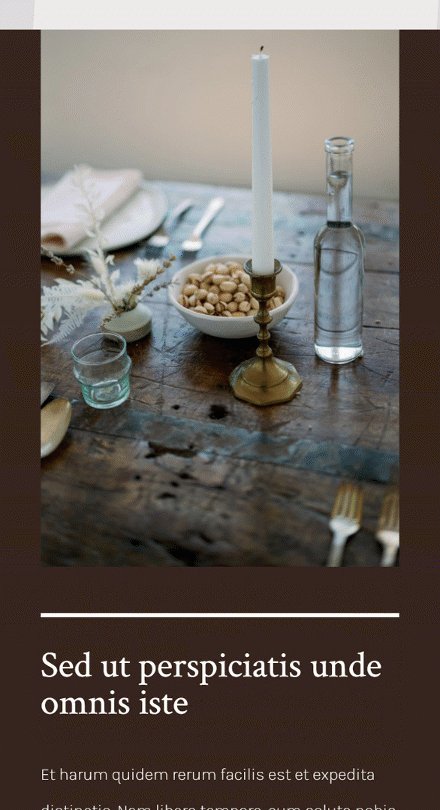
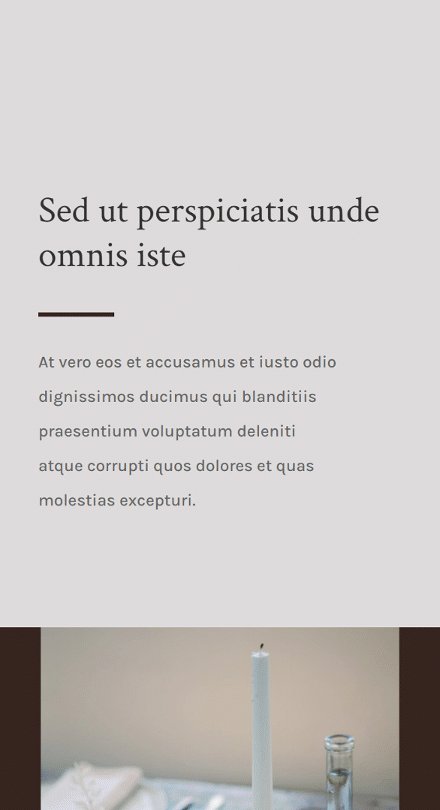
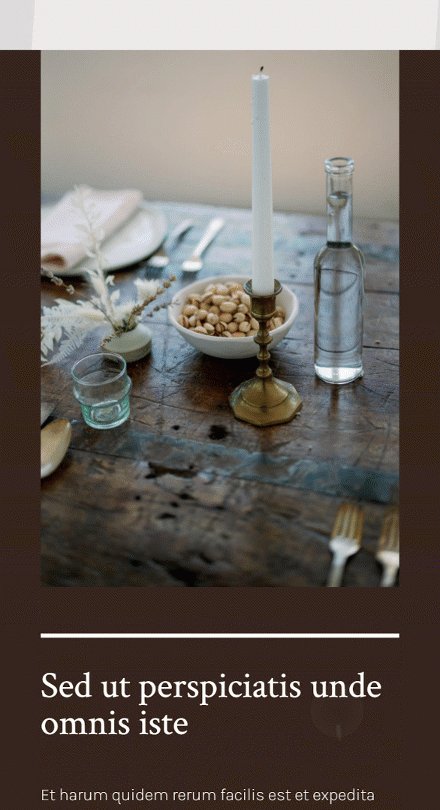
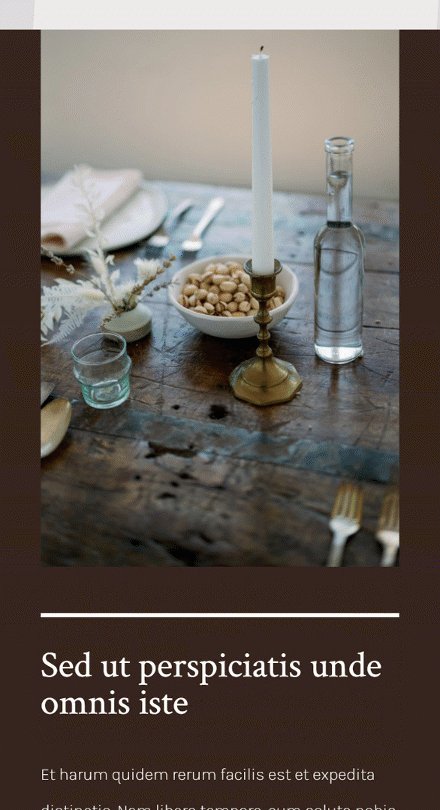
Mobil

Descărcați aspectul GRATUIT
Pentru a pune mâna pe aspectul liber, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
1. Creați o structură de proiectare
Adăugați o secțiune nouă
Culoare de fundal
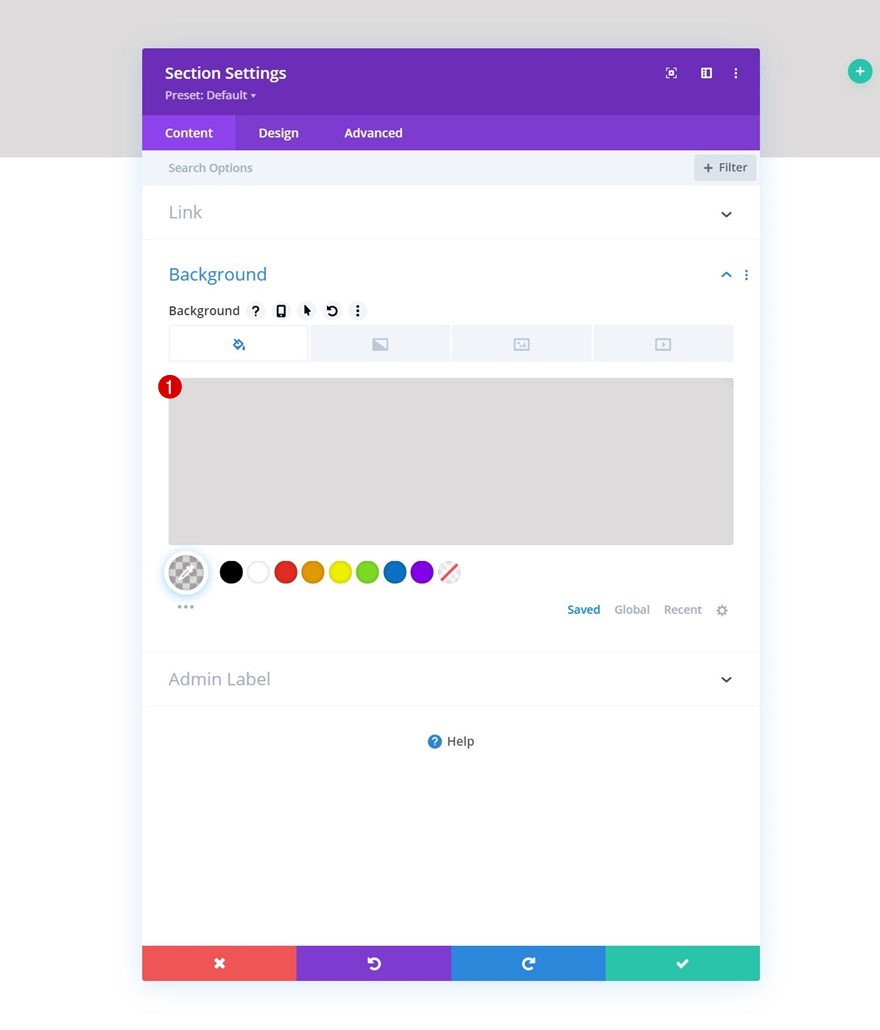
În prima parte a tutorialului, ne vom concentra pe crearea designului. În partea a doua, vom aplica efectele lipicioase. Creați o pagină nouă sau deschideți una existentă și adăugați o nouă secțiune la ea. Deschideți setările secțiunii și aplicați o culoare de fundal.
- Culoare fundal: rgba (53,44,43,0.17)

Spațiere
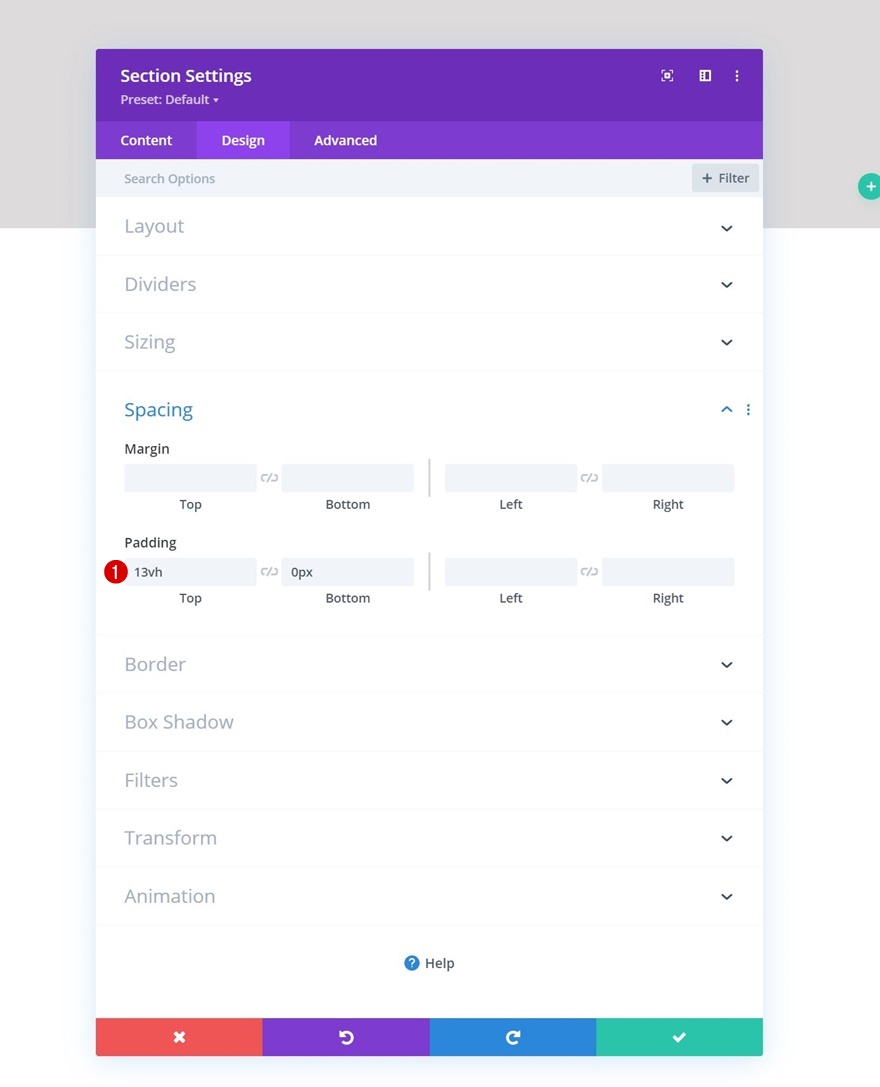
Treceți la fila de proiectare a secțiunii și modificați valorile spațierii după cum urmează:
- Căptușeală superioară: 13vh
- Căptușeală inferioară: 0 px

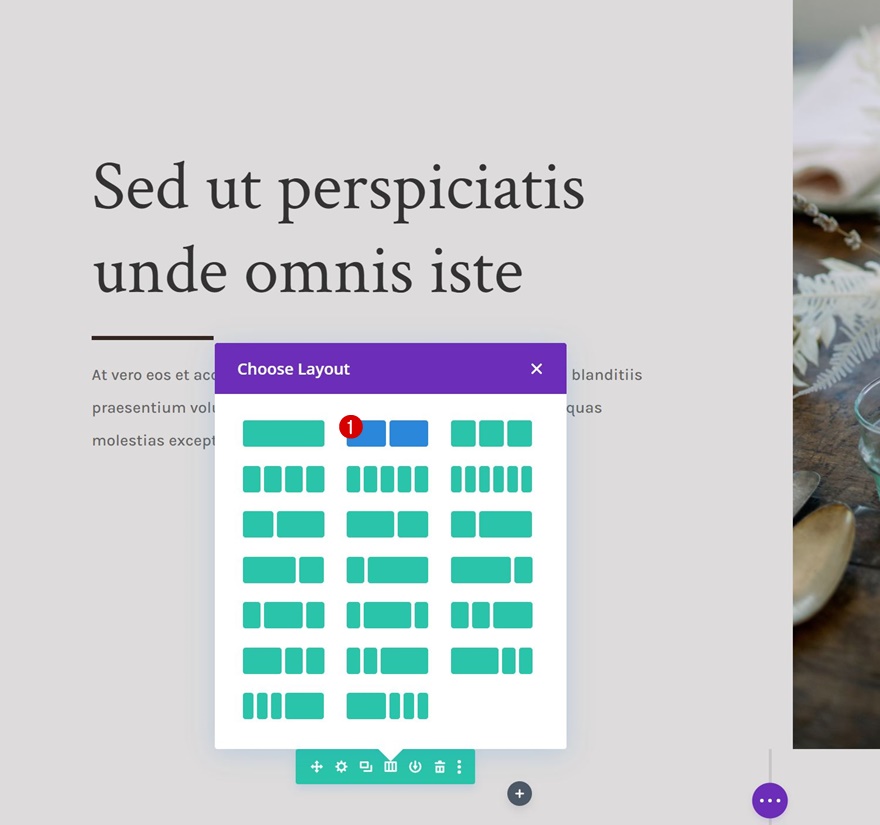
Adăugați rândul # 1
Structura coloanei
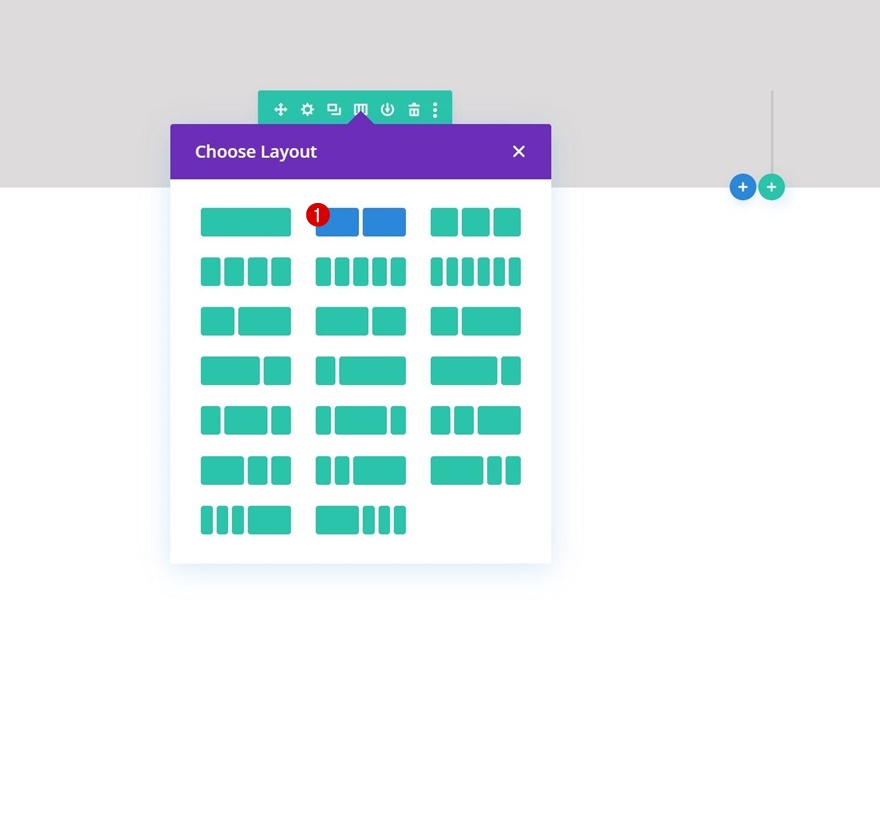
Continuați adăugând un rând nou folosind următoarea structură de coloane:

Dimensionare
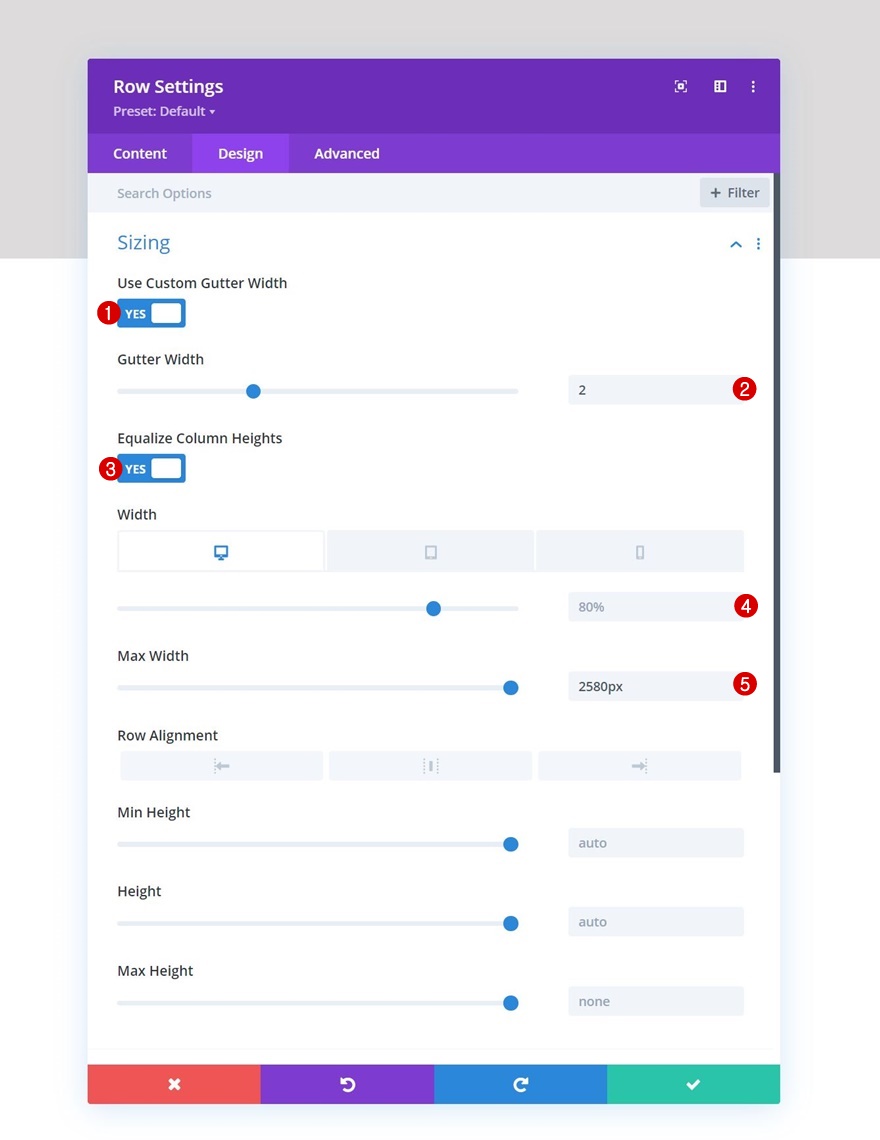
Fără a adăuga module la acesta, deschideți setările rândului, treceți la fila de proiectare și modificați setările de dimensionare în consecință:
- Utilizați lățimea personalizată a jgheabului: da
- Lățimea jgheabului: 2
- Egalizați înălțimile coloanei: Da
- Lăţime:
- Desktop: 80%
- Tabletă și telefon: 90%
- Lățime maximă: 2580 px

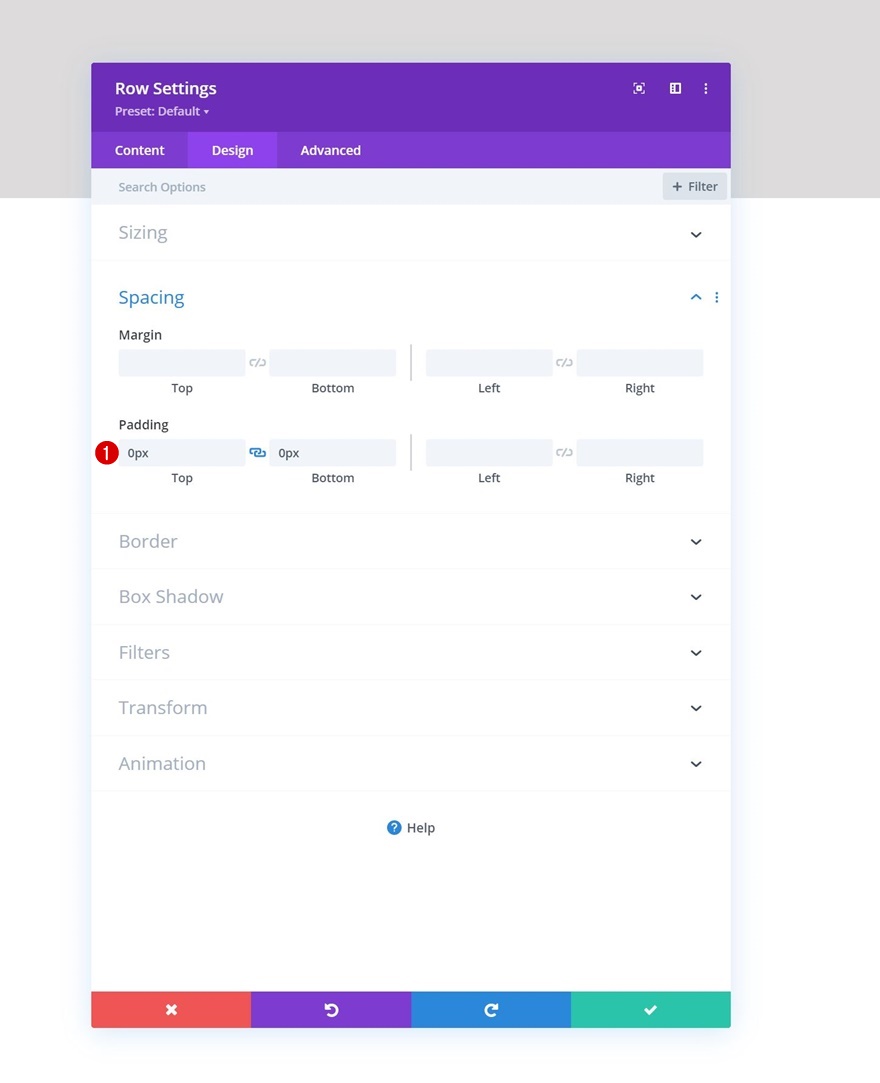
Spațiere
Eliminați toate umpluturile implicite de sus și de jos în continuare.
- Căptușeală de sus: 0 px
- Căptușeală inferioară: 0 px

Setări coloana 1
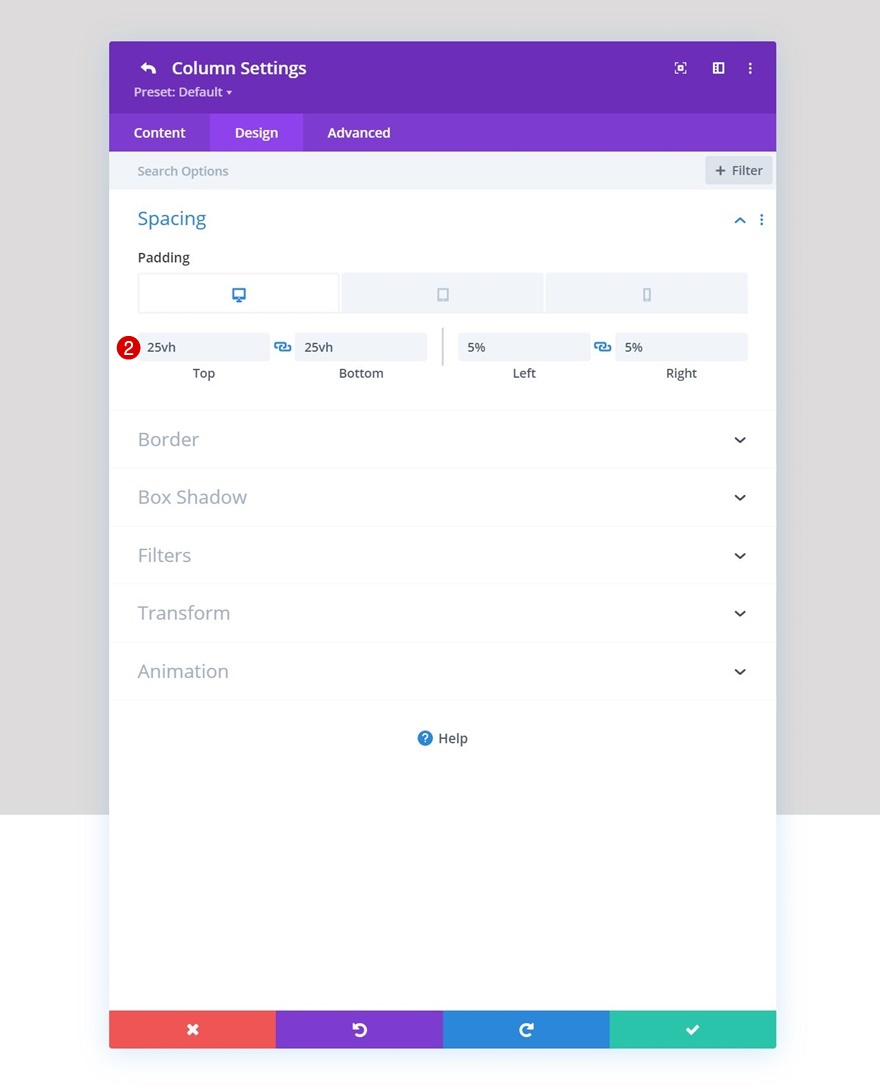
Spațiere
Apoi, deschideți setările coloanei 1 și modificați setările de spațiere după cum urmează:
- Căptușeală superioară:
- Desktop: 25vh
- Tabletă și telefon: 10vh
- Căptușeală inferioară:
- Desktop: 25vh
- Tabletă și telefon: 10vh
- Căptușeală stângă: 5%
- Căptușeală dreaptă: 5%


Setări coloana 2
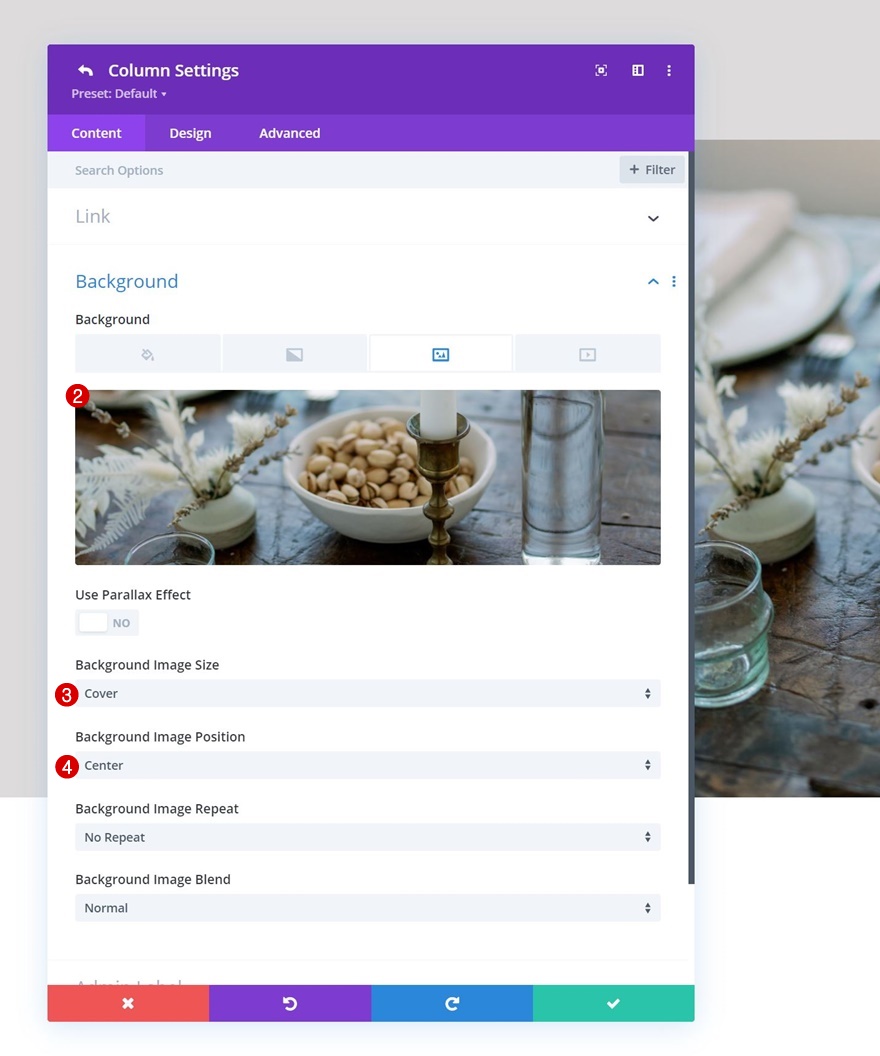
Imagine de fundal
Apoi, deschideți setările coloanei 2 și încărcați o imagine de fundal la alegere.
- Dimensiunea imaginii de fundal: copertă
- Poziția imaginii de fundal: Centru


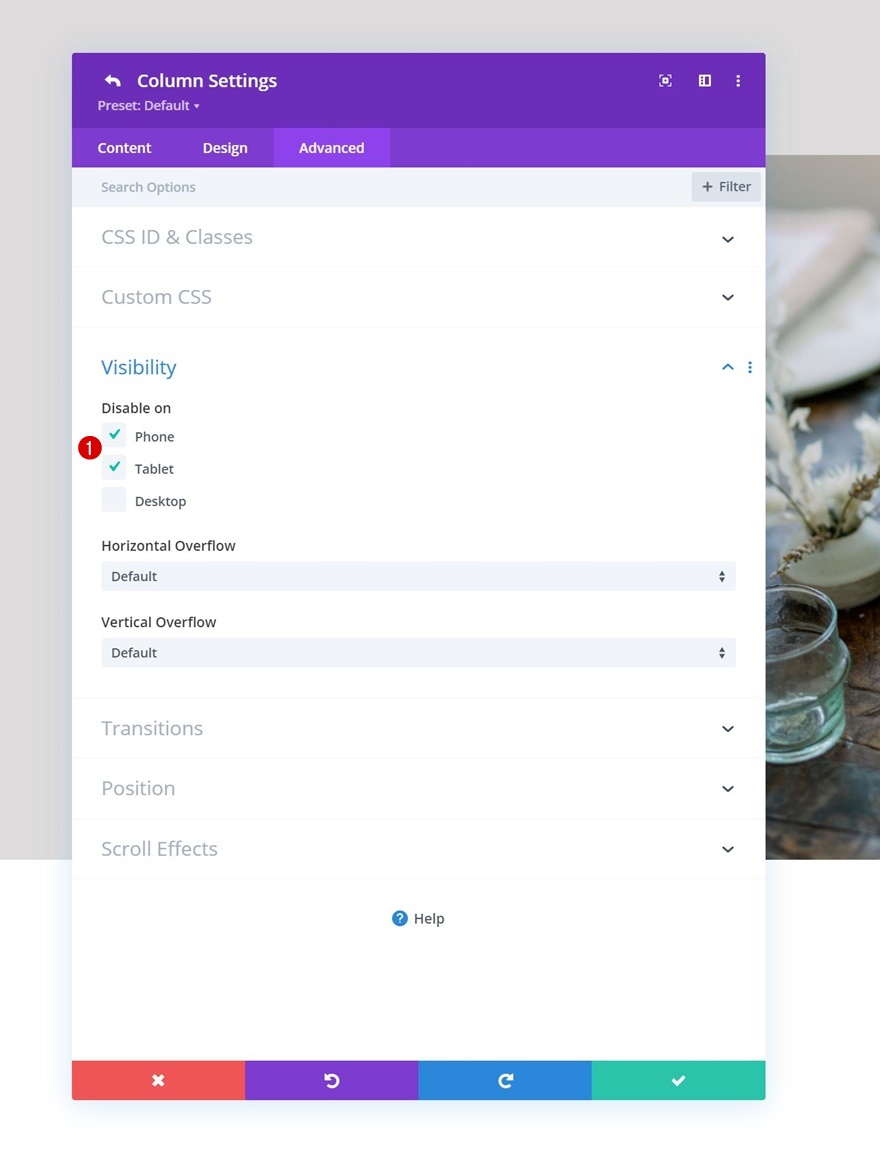
Vizibilitate
Pentru a ne asigura că funcționează pe dimensiuni de ecran mai mici, vom ascunde a doua coloană în fila avansată pentru tabletă și telefon.

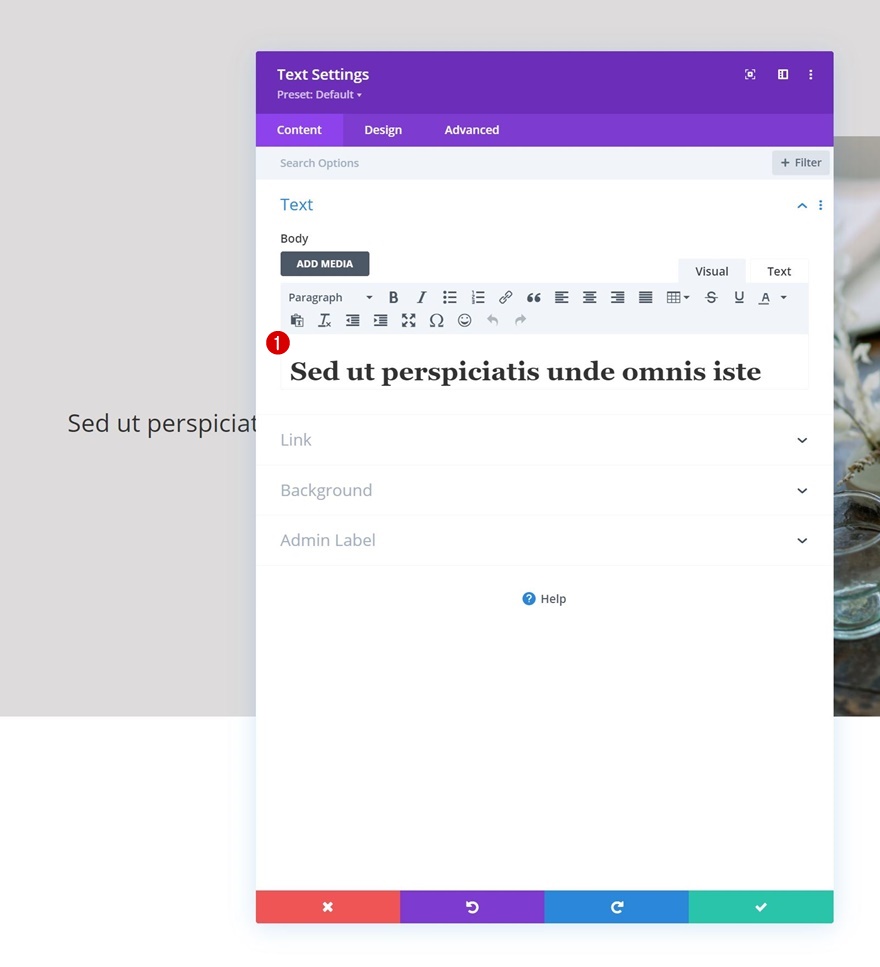
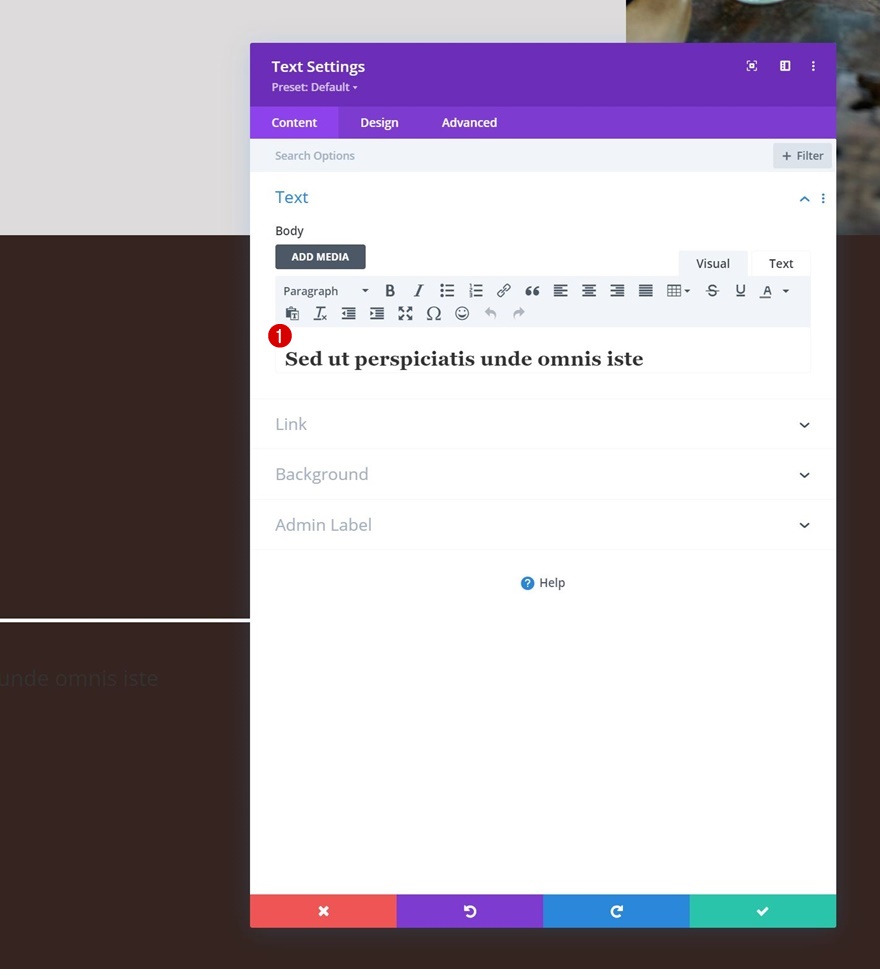
Adăugați modulul de text nr. 1 în coloana 1
Adăugați conținut H1
Este timpul să adăugați module, începând cu un prim modul de text din coloana 1. Adăugați conținut H1 la alegere.

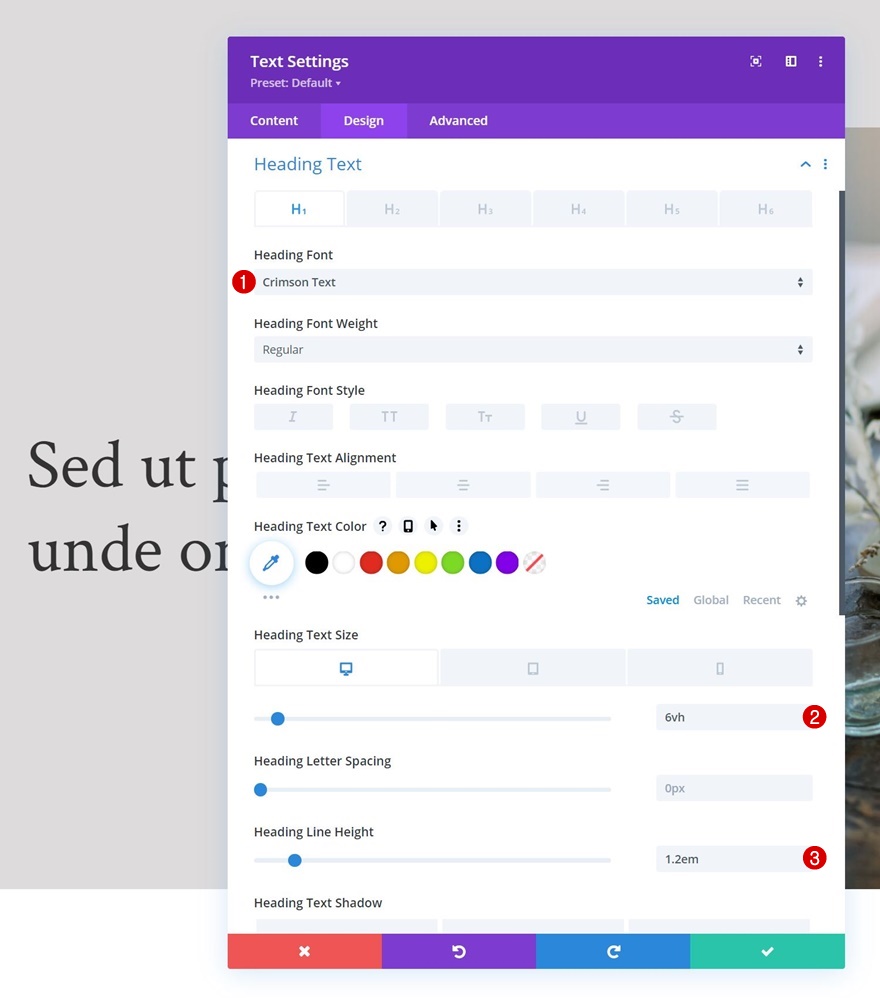
Setări text H1
Treceți la fila de proiectare a modulului și modificați setările de text H1 după cum urmează:
- Font antet: Text Crimson
- Dimensiune text antet:
- Desktop: 6vh
- Tabletă: 50 px
- Telefon: 40 px
- Înălțimea liniei de direcție: 1.2em

Adăugați un modul divizor în coloana 1
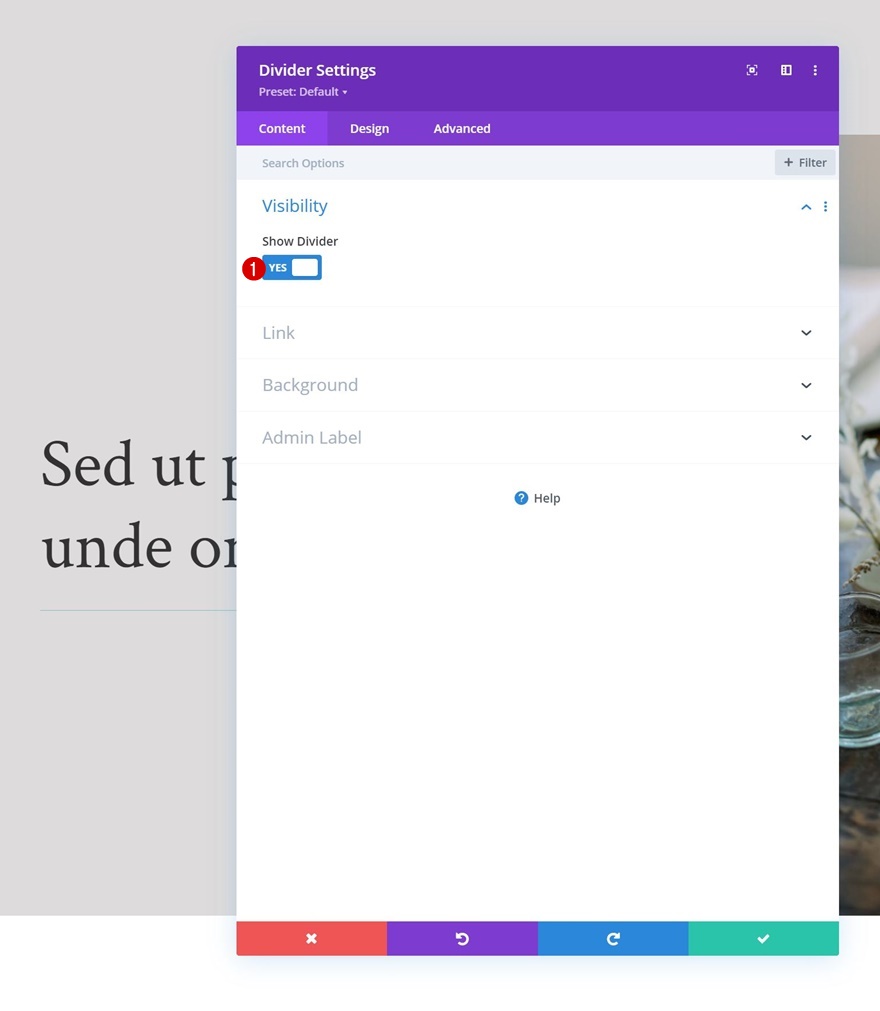
Vizibilitate
Apoi, vom adăuga un modul divizor în coloana 1. Asigurați-vă că este activată opțiunea „Afișați divizorul”.
- Show Divider: Da

Linia
Treceți la fila de proiectare a modulului și modificați setările liniei.
- Culoare linie: # 35241f

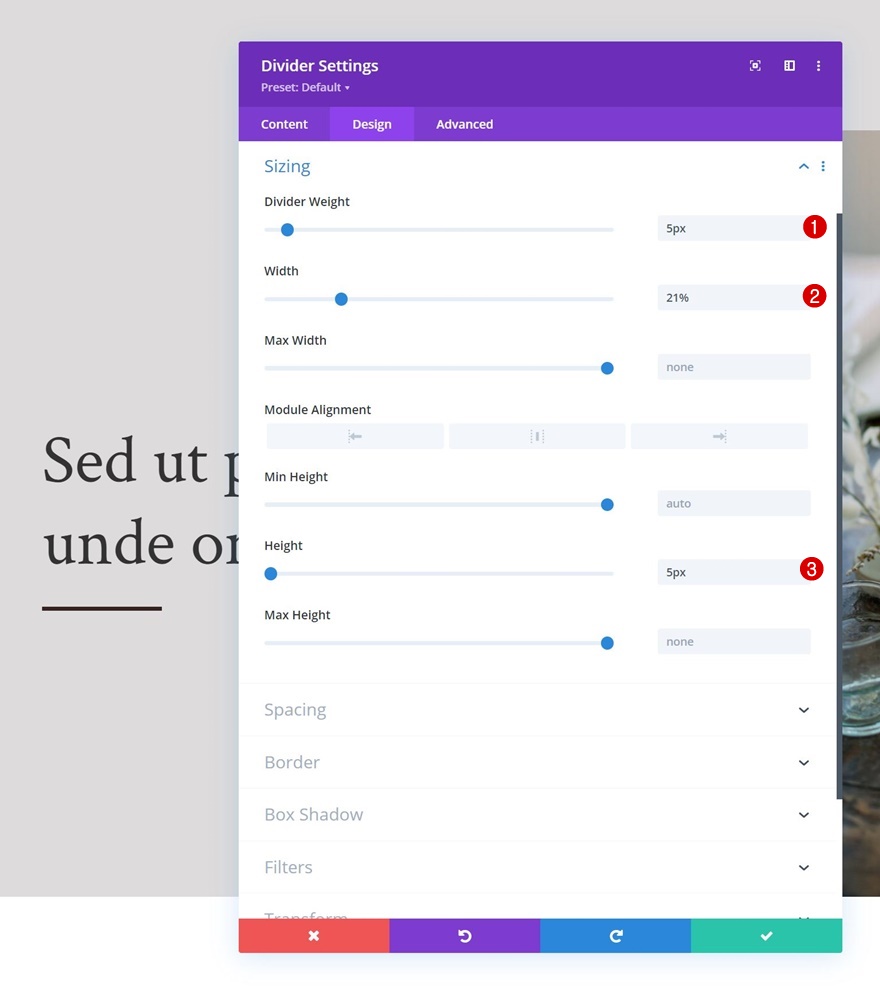
Dimensionare
Modificați și setările de dimensionare.
- Greutatea divizorului: 5 px
- Lățime: 21%
- Înălțime: 5 px

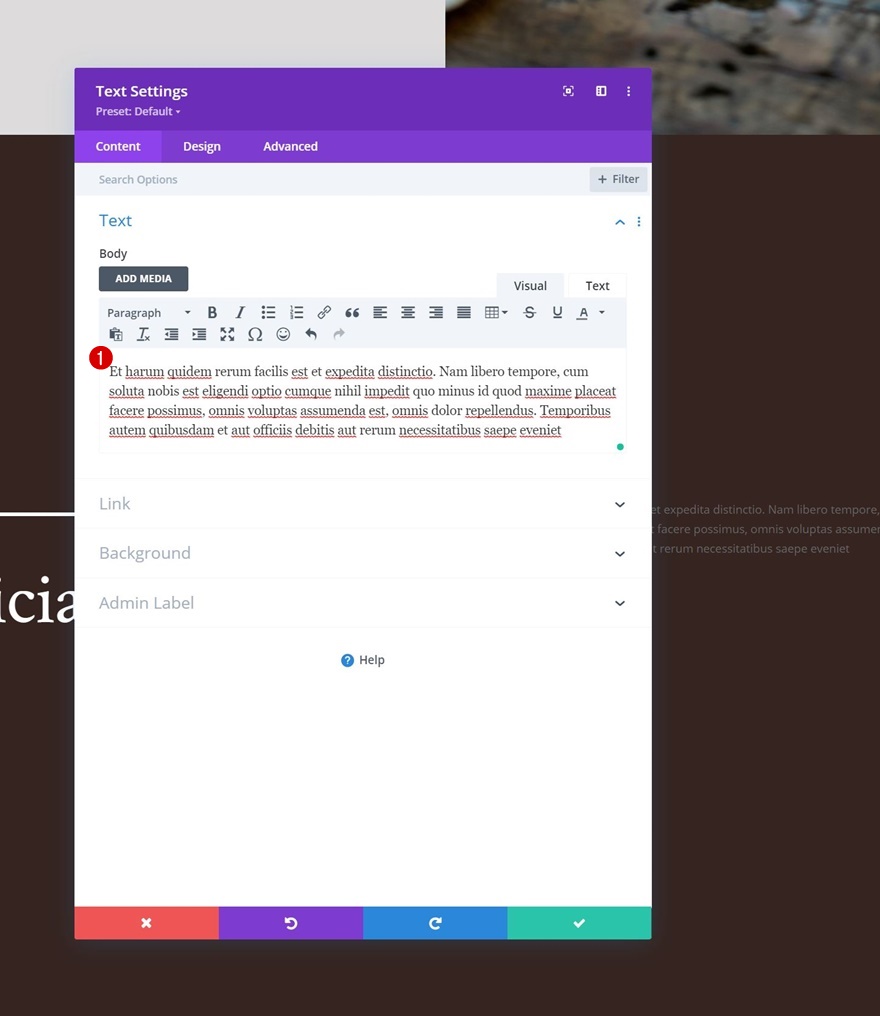
Adăugați modulul de text nr. 2 în coloana 1
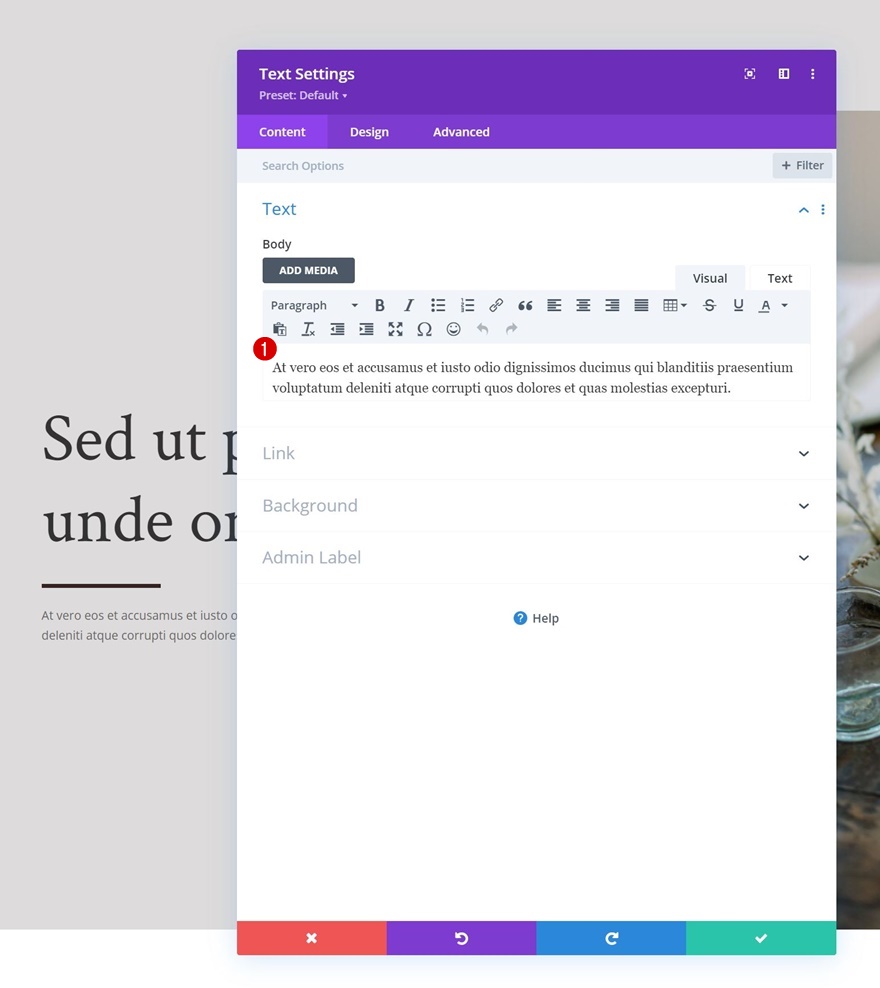
Adăugați conținut de descriere
Următorul și ultimul modul de care avem nevoie în coloana 1 este un alt modul de text. Adăugați un conținut de descriere la alegere.

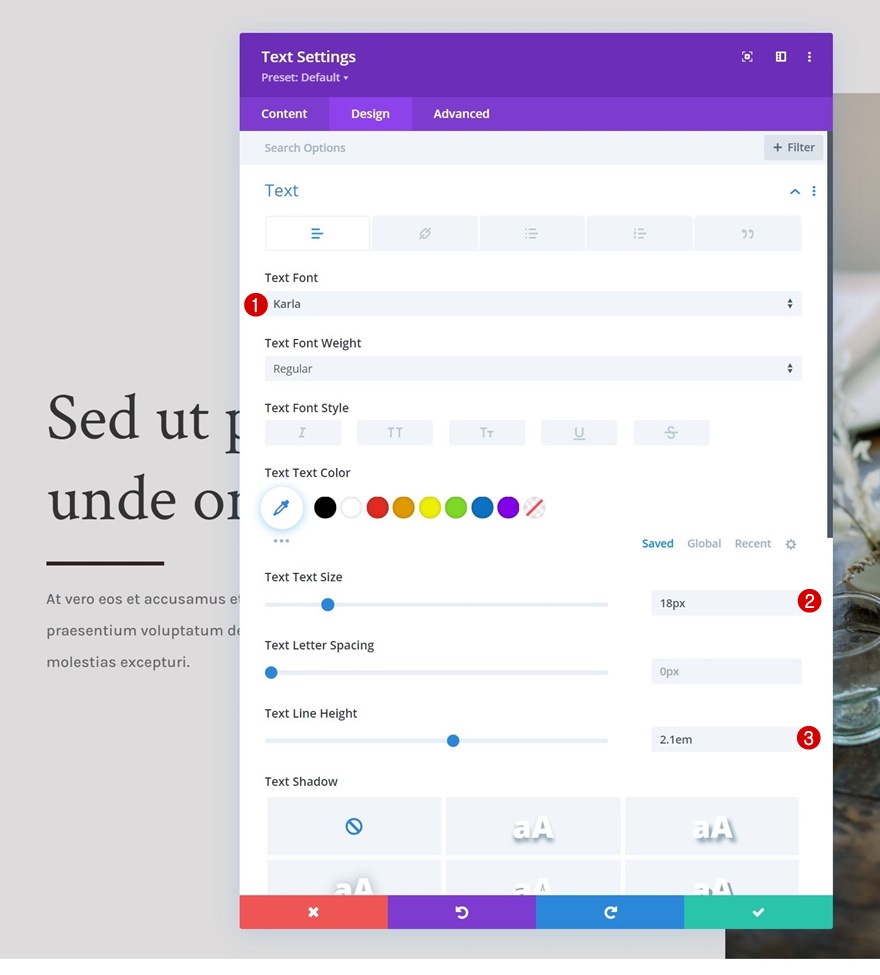
Setări text
Modificați setările de text ale modulului după cum urmează:
- Font text: Karla
- Dimensiune text: 18 px
- Înălțimea liniei textului: 2.1em


Adăugați rândul # 2
Structura coloanei
Pentru ca acest efect să funcționeze, este important să includeți un rând nou sub primul, în aceeași secțiune. Acest rând va avea nevoie de o culoare de fundal și suficientă înălțime și lățime, astfel încât primul rând să se potrivească sub el. Pentru acest design, folosim următoarea structură de coloane:

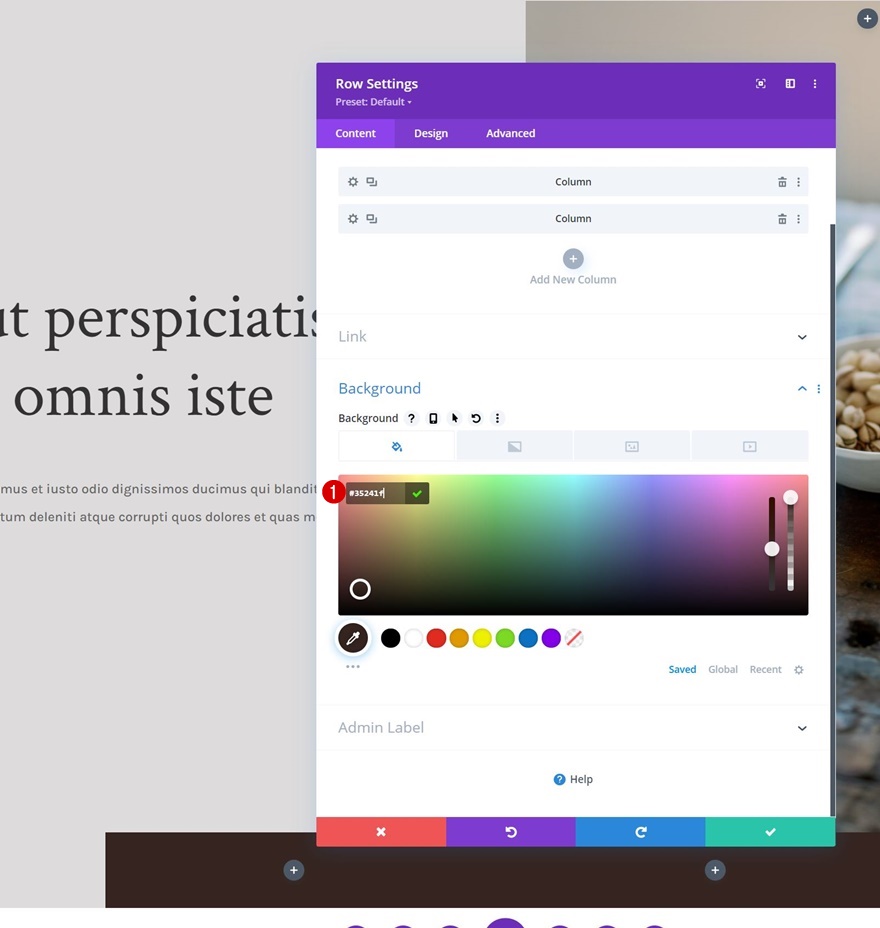
Culoare de fundal
Apoi, vom adăuga o culoare de fundal.
- Culoare fundal: # 35241f

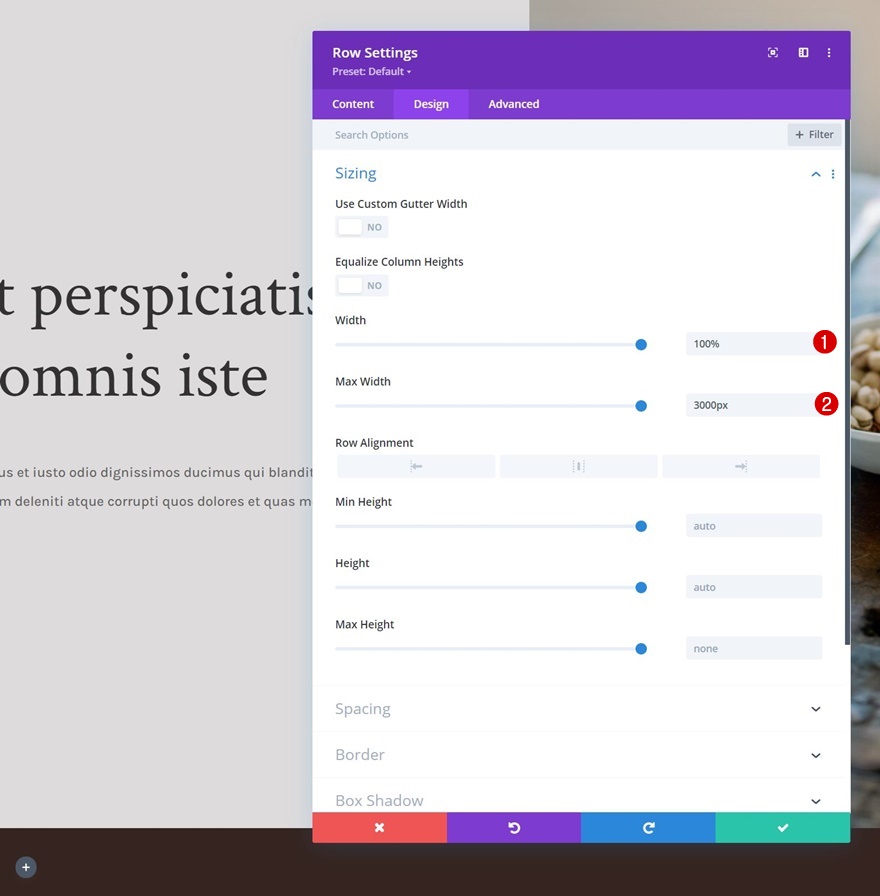
Dimensionare
Modificăm și setările de dimensionare.
- Lățime: 100%
- Lățime maximă: 3000 px

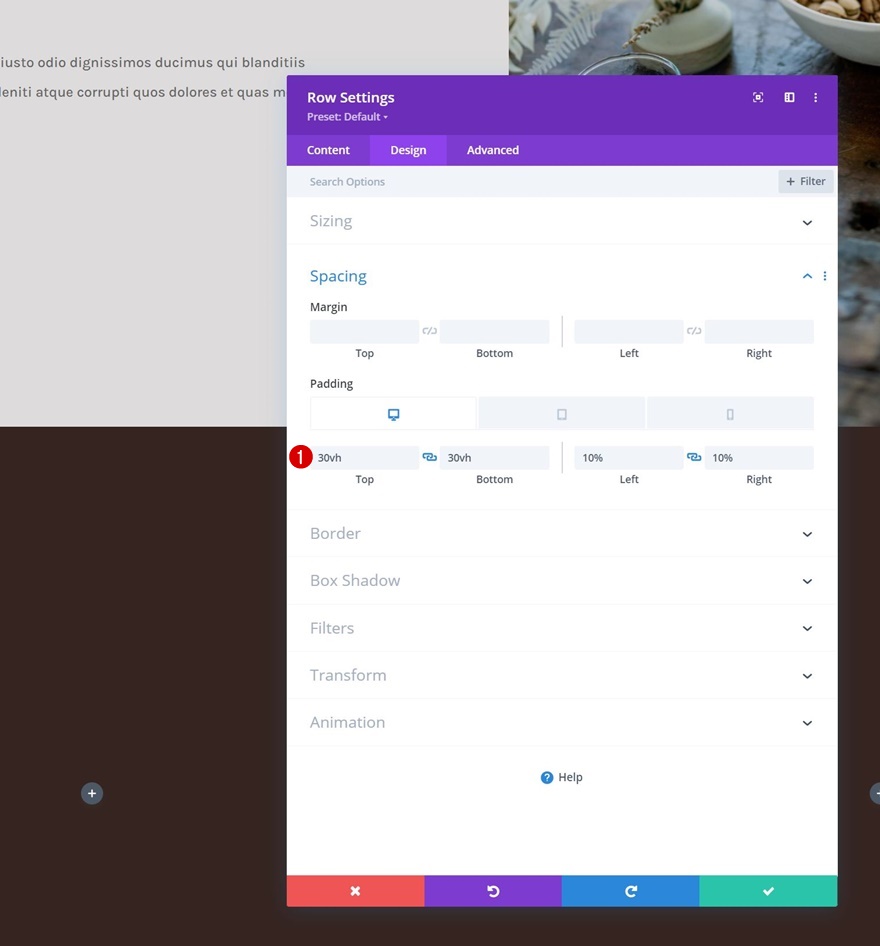
Spațiere
Împreună cu setările de spațiere.
- Căptușeală superioară:
- Desktop: 30vh
- Tabletă și telefon: 0vh
- Căptușeală inferioară: 30vh
- Căptușeală stângă: 10%
- Căptușeală dreaptă: 10%

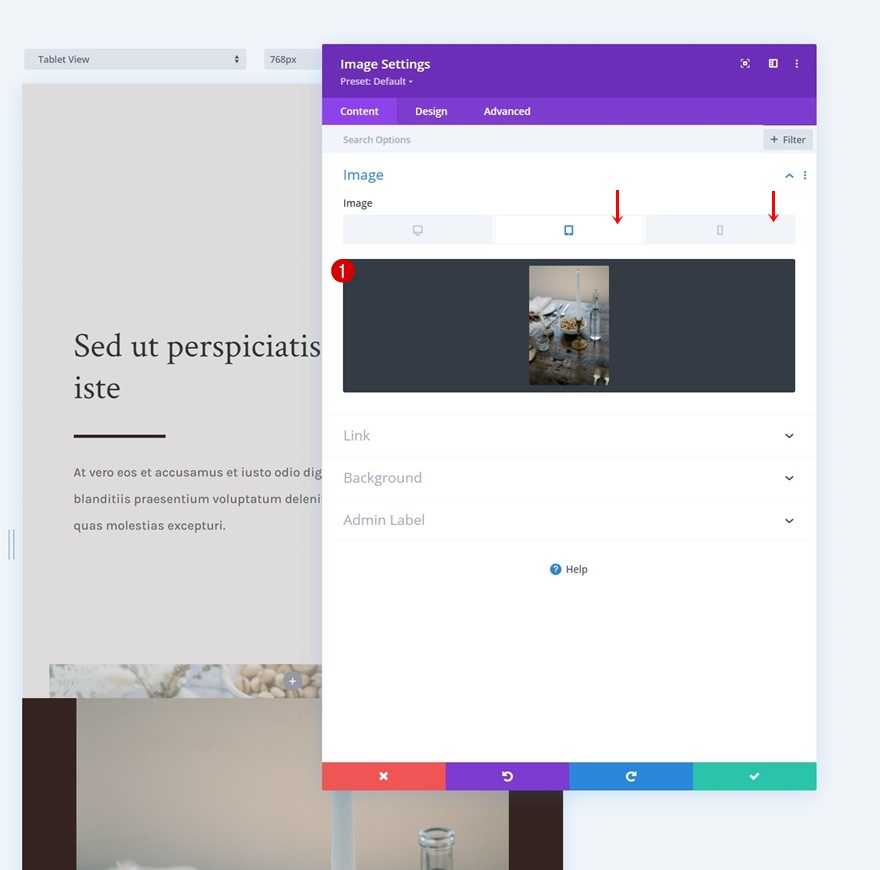
Adăugați modulul de imagine în coloana 1
Încărcați imaginea (numai pe tabletă și telefon)
Apoi, vom adăuga un modul de imagine în prima coloană. Acest modul va înlocui imaginea utilizată în primul rând pe dimensiuni de ecran mai mici. Folosiți o imagine numai pentru tabletă și telefon.

Spațiere
Treceți la fila de proiectare a modulului și modificați marginea de jos după cum urmează:
- Marja inferioară:
- Desktop: 0 px
- Tabletă și telefon: 50 px

Adăugați un modul divizor în coloana 1
Vizibilitate
Apoi, adăugați un modul divizor sub modulul imagine și asigurați-vă că este activată opțiunea „Afișați divizorul”.
- Show Divider: Da

Linia
Treceți la fila de proiectare a modulului și schimbați culoarea liniei.
- Culoare linie: #ffffff

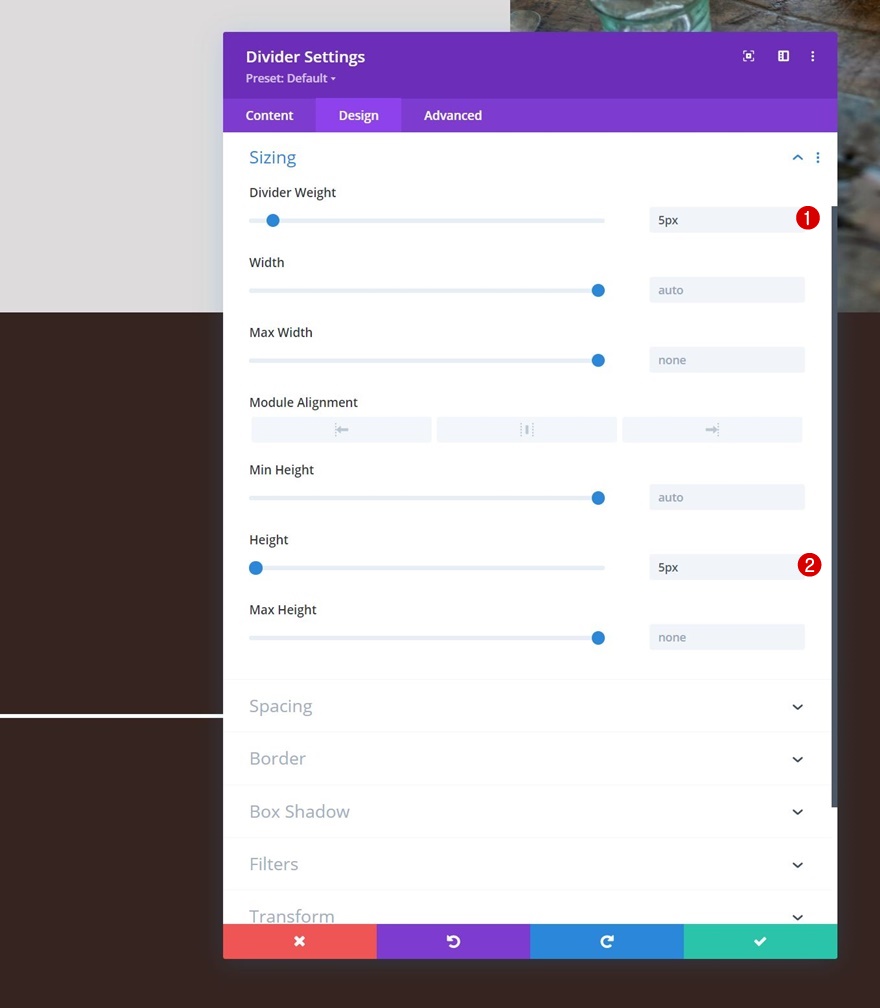
Dimensionare
Modificați și setările de dimensionare.
- Greutatea divizorului: 5 px
- Înălțime: 5 px

Adăugați un modul de text în coloana 1
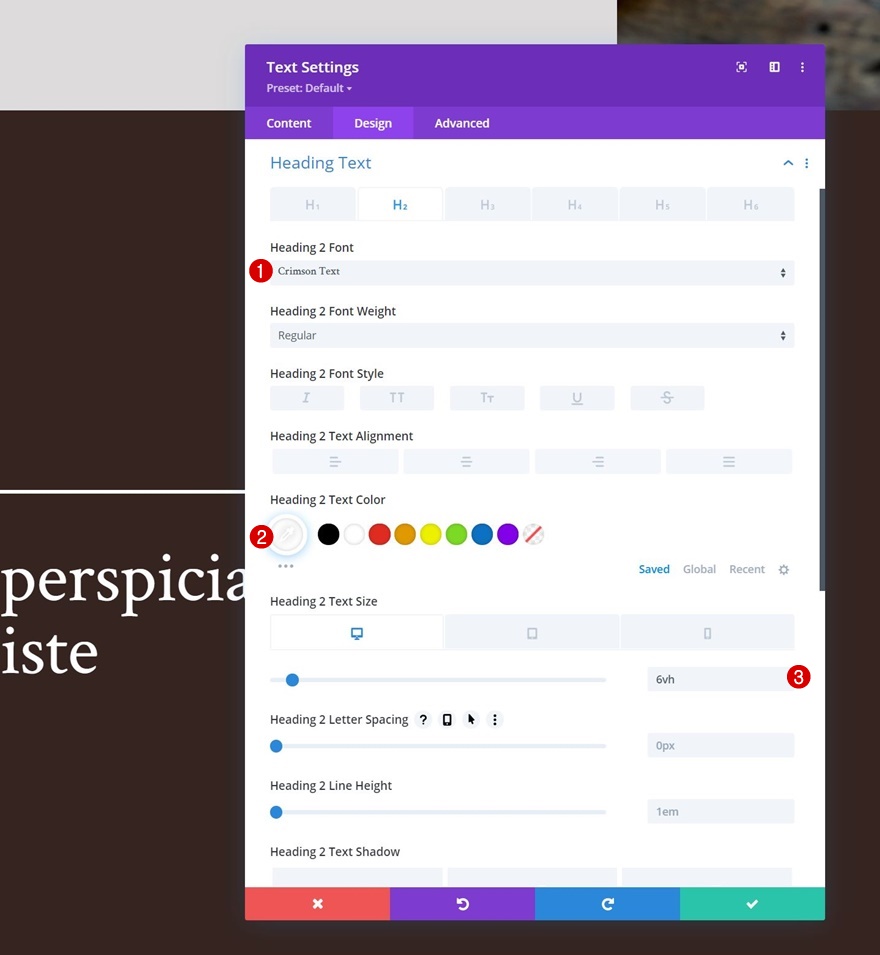
Adăugați conținut H2
Apoi, adăugați un modul de text cu un conținut H2 la alegere.

Setări text H2
Modificați setările de text H2 după cum urmează:
- Titlul 2 Font: Text Crimson
- Rubrica 2 Culoarea textului: #ffffff
- Rubrica 2 Dimensiune text:
- Desktop: 6vh
- Tabletă: 50 px
- Telefon: 40 px

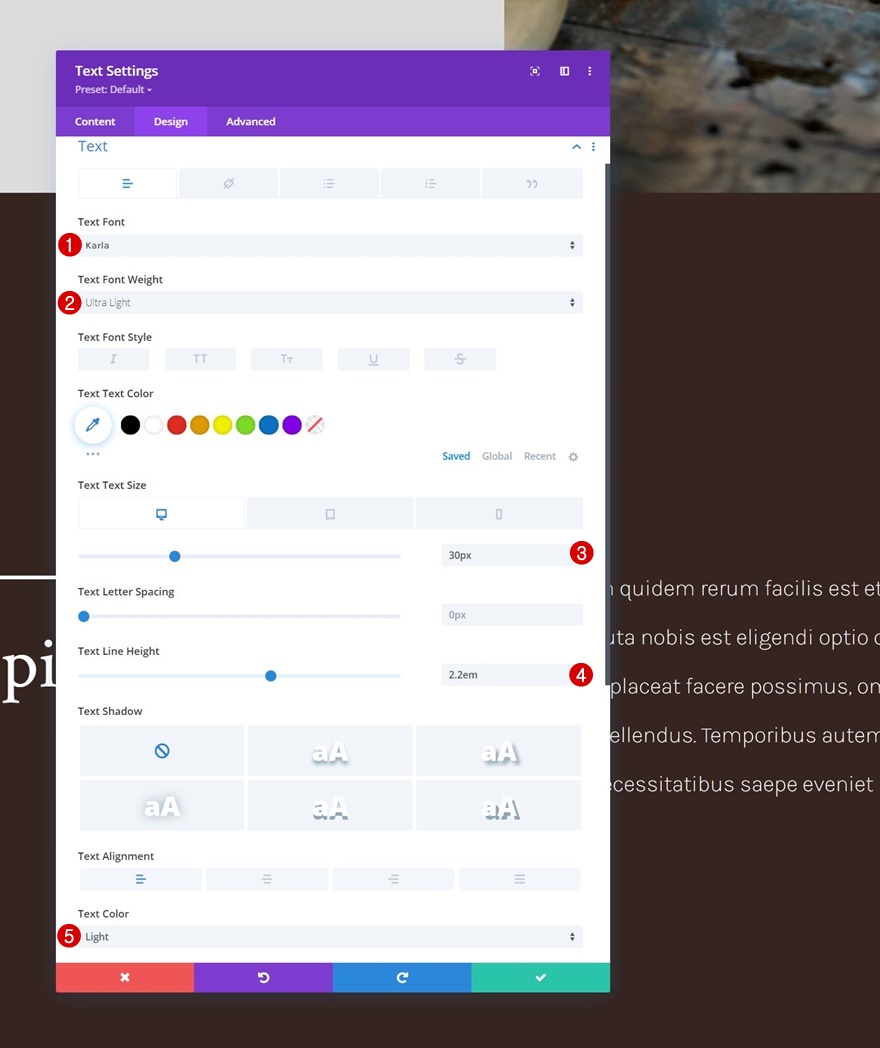
Adăugați un modul de text în coloana 2
Adăugați conținut de descriere
În coloana 2, singurul modul de care avem nevoie este un modul text cu un conținut de descriere.

Setări text
Modificați setările de text ale modulului după cum urmează:
- Font text: Karla
- Greutatea fontului textului: ultra ușoară
- Mărimea textului:
- Desktop: 30 px
- Tabletă și telefon: 18 px
- Înălțimea liniei textului: 2.2em
- Culoarea textului: deschis

2. Aplicați Efecte lipicioase
Modificați valorile indexului rândului Z
Rândul # 1
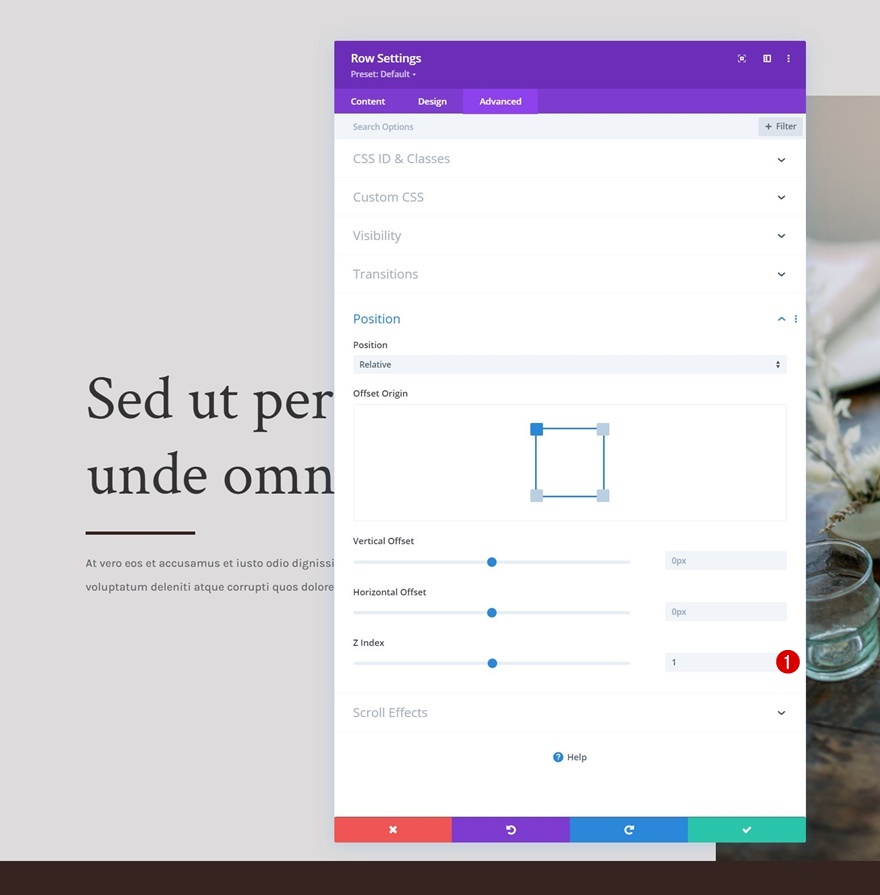
Acum, că am stabilit bazele designului nostru, ne putem concentra pe câțiva pași suplimentari necesari pentru a crea efectul de acoperire a eroului. Începeți prin a deschide setările primului rând și schimbați indexul z în fila avansată.
- Indicele Z: 1

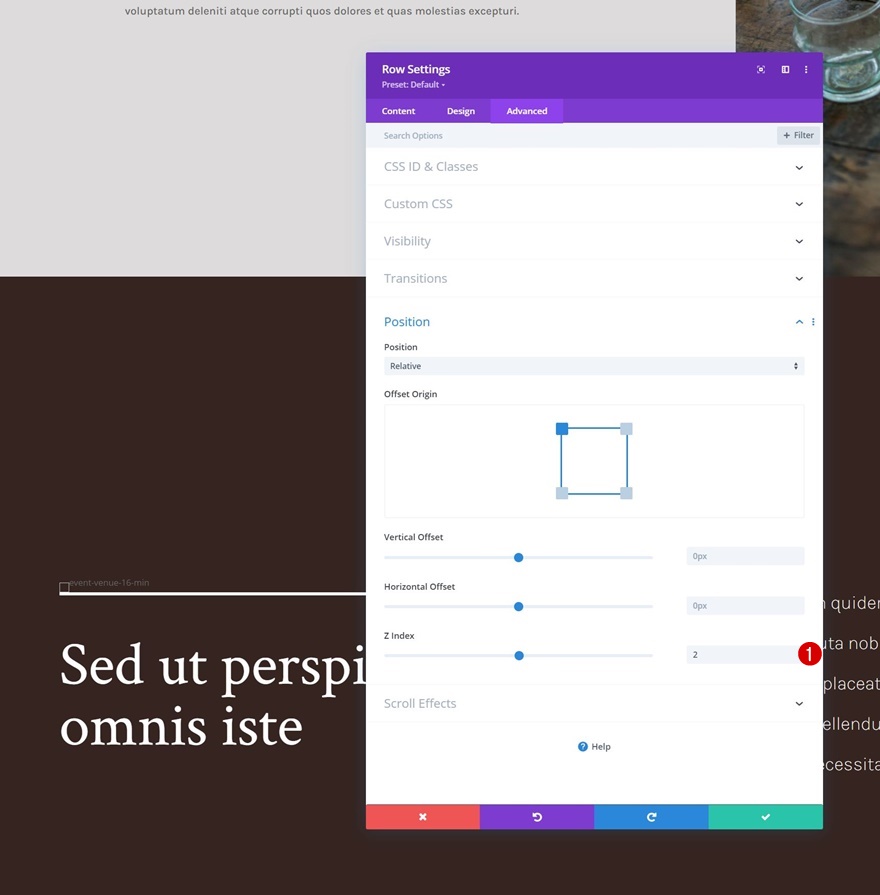
Rândul # 2
Schimbați și indexul z al doilea rând. Această valoare trebuie să fie mai mare decât cea din primul rând.
- Indicele Z: 2

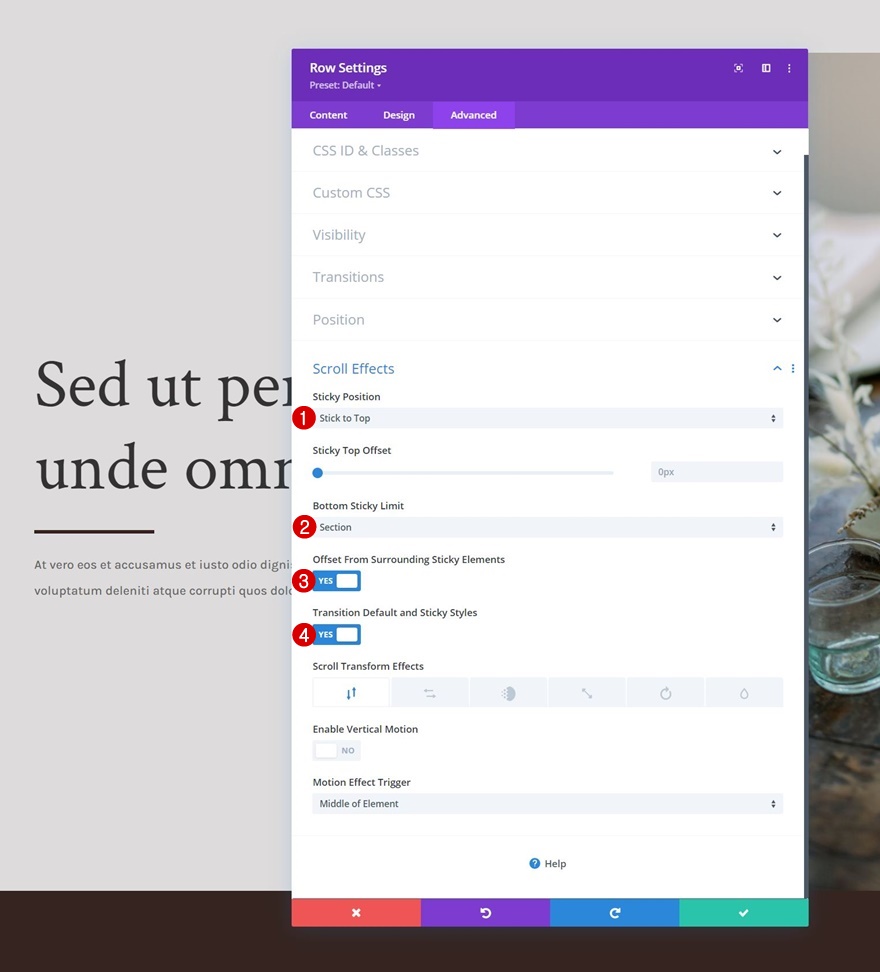
Transformă rândul # 1 lipicios
Apoi, deschideți din nou setările primului rând și aplicați un efect lipicios pe fila avansată. Este important să vă asigurați că limita inferioară lipicioasă este setată la secțiune.
- Poziție lipicioasă: lipiți-vă de sus
- Limita lipicioasă inferioară: secțiunea
- Decalaj de la elementele lipicioase înconjurătoare: Da
- Stiluri implicite de tranziție și lipicioase: Da

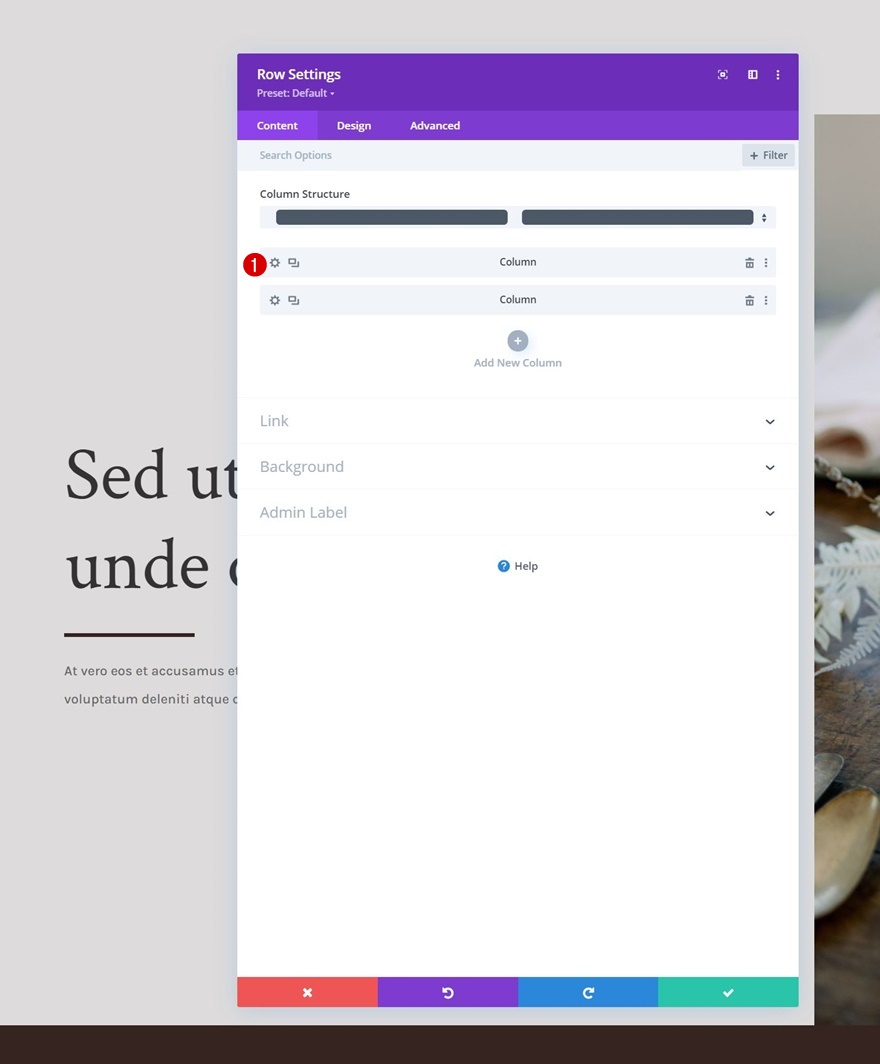
Coloana 1 Setări lipicioase
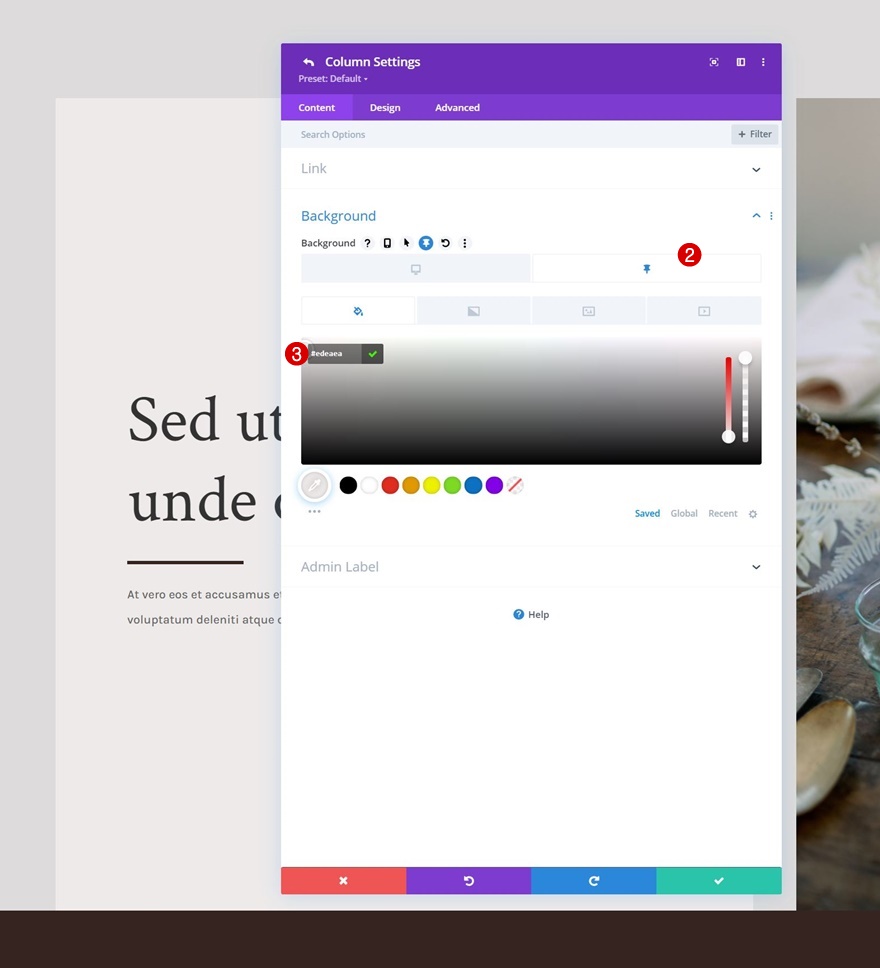
Culoare de fundal lipicioasă
Acum că rândul a fost transformat lipicios, putem începe să aplicăm câteva stiluri lipicioase elementelor copil ale rândului. Începeți prin a deschide setările coloanei 1 și aplicați următoarea culoare de fundal lipicioasă:
- Culoare de fundal lipicioasă: #edeaea


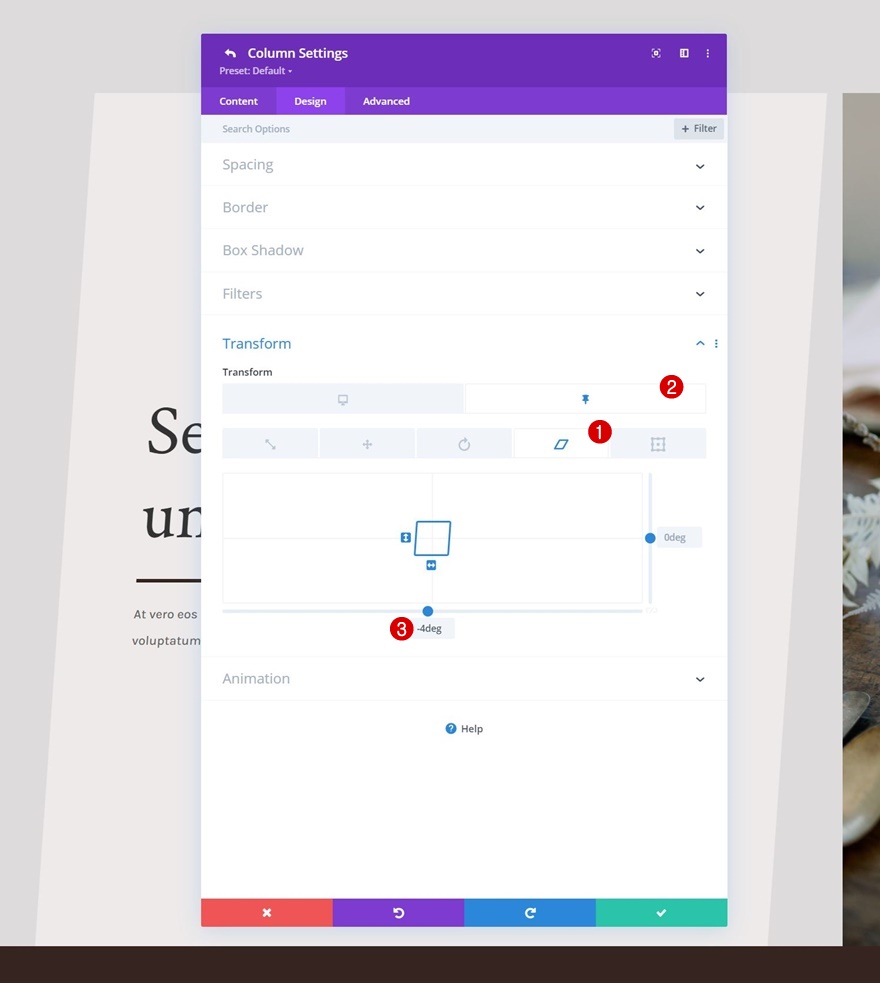
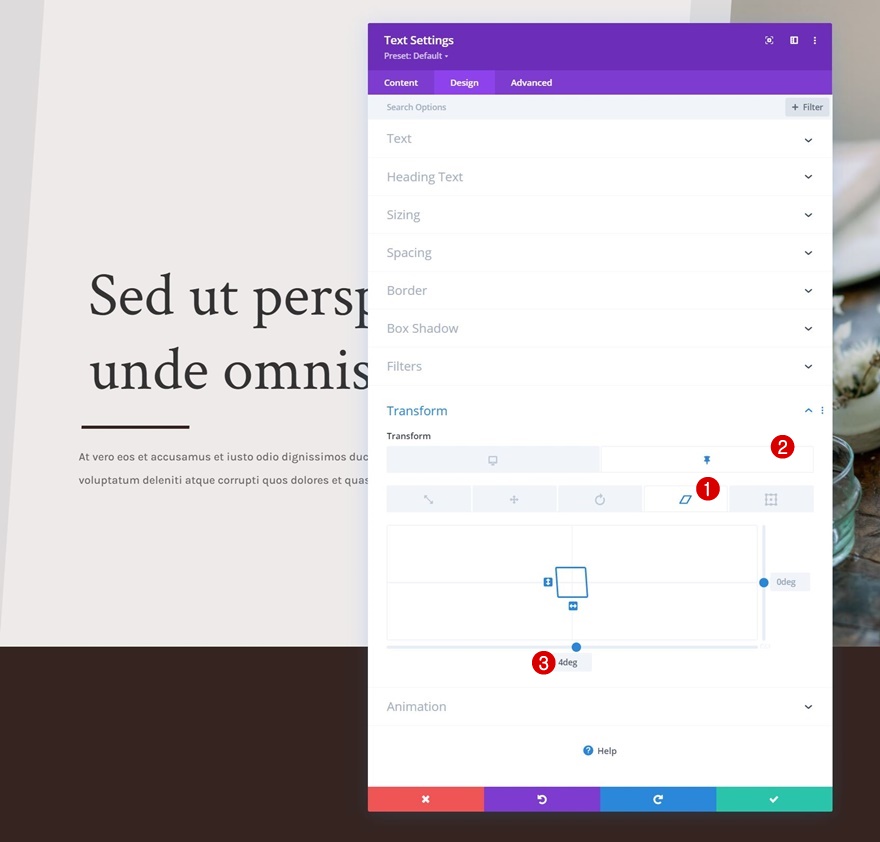
Sticky Transform Skew
Apoi, navigați la fila de proiectare și aplicați următoarea valoare de înclinare lipicioasă:
- Lipire de fund lipicioasă: -4 grade

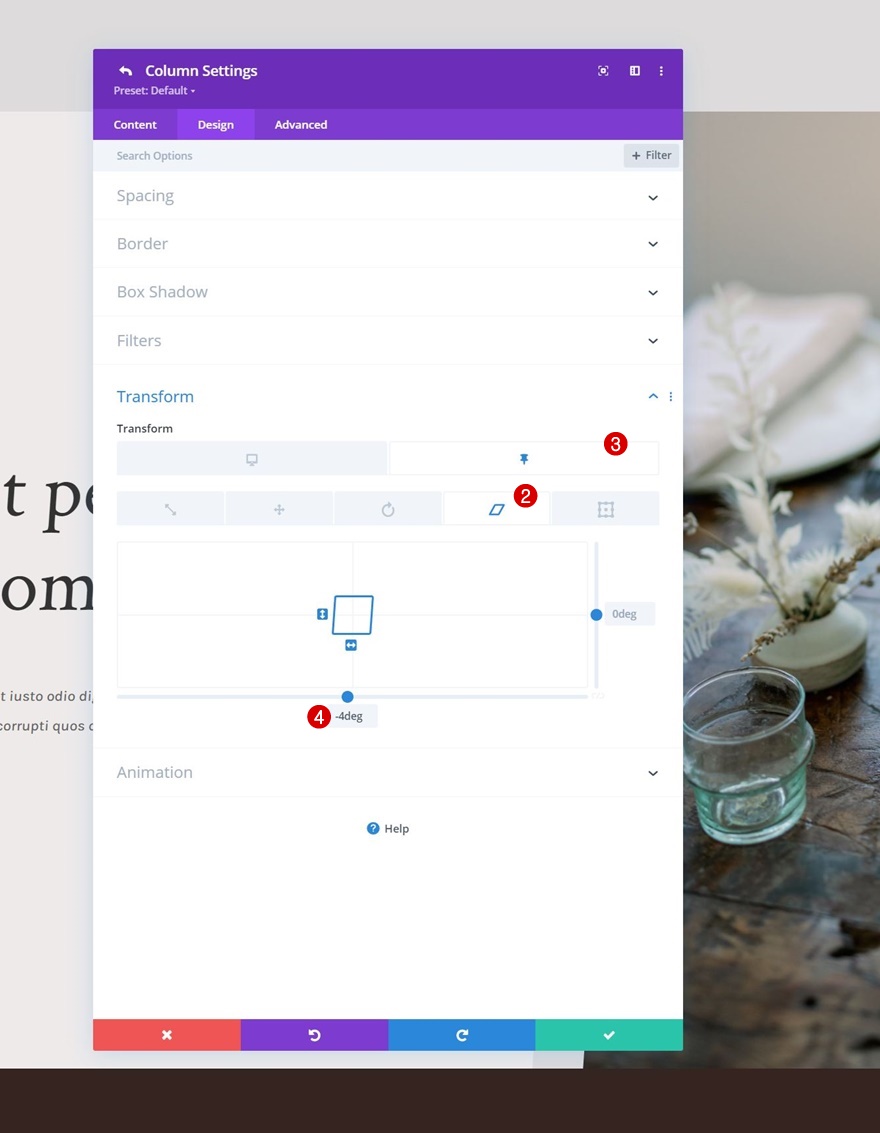
Coloana 2 Setări lipicioase
Sticky Transform Skew
În coloana 2, vom folosi aceeași valoare de înclinare lipicioasă în setările de transformare.
- Lipire de fund lipicioasă: -4 grade


Modul text Transformare lipicioasă (x2)
Și vom finaliza designul și efectul schimbând distorsiunea inferioară la 4 grade pentru ambele module de text din coloana 1 într-o stare lipicioasă. Acest lucru va uniformiza valoarea înclinată negativă a coloanei lipicioase.
- Lipire de fund lipicioasă: 4 grade

previzualizare
Acum că am parcurs toți pașii, să aruncăm o privire finală asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

Mobil

Gânduri finale
În acest tutorial, ți-am arătat cum să devii creativ cu designul eroului tău în Divi. Mai exact, v-am arătat cum să acoperiți secțiunea erou pe scroll și să aplicați stiluri lipicioase în același timp! În prima parte a tutorialului, ne-am concentrat pe crearea designului și, în partea a doua, am aplicat setările lipicioase necesare pentru a obține efectul. Ați putut descărca gratuit fișierul JSON! Dacă aveți întrebări sau sugestii, nu ezitați să lăsați un comentariu în secțiunea de comentarii de mai jos.
Dacă sunteți dornici să aflați mai multe despre Divi și să obțineți mai multe cadouri Divi, asigurați-vă că vă abonați la newsletter-ul nostru de e-mail și la canalul YouTube, astfel încât să fiți întotdeauna unul dintre primii oameni care să cunoască și să obțină beneficii din acest conținut gratuit.
