Come coprire la sezione dell'eroe su Scroll con le opzioni adesive di Divi
Pubblicato: 2021-04-14Se stai attualmente lavorando al design dell'eroe del tuo sito Web all'interno di Divi, potresti cercare alcuni modi interessanti per aggiungere un effetto sullo scorrimento. Con le opzioni adesive di Divi, sono possibili tantissime possibilità di design. Nel tutorial di oggi, evidenzieremo una di queste possibilità. Ti mostreremo, passo dopo passo, come coprire la tua sezione sullo scorrimento applicando anche stili appiccicosi senza sforzo. Nella prima parte del tutorial, ci concentreremo sulla creazione del design e nella seconda passeremo alle impostazioni adesive necessarie! Potrai anche scaricare gratuitamente il file JSON.
Andiamo ad esso.
Anteprima
Prima di immergerci nel tutorial, diamo una rapida occhiata al risultato su schermi di diverse dimensioni.
Desktop

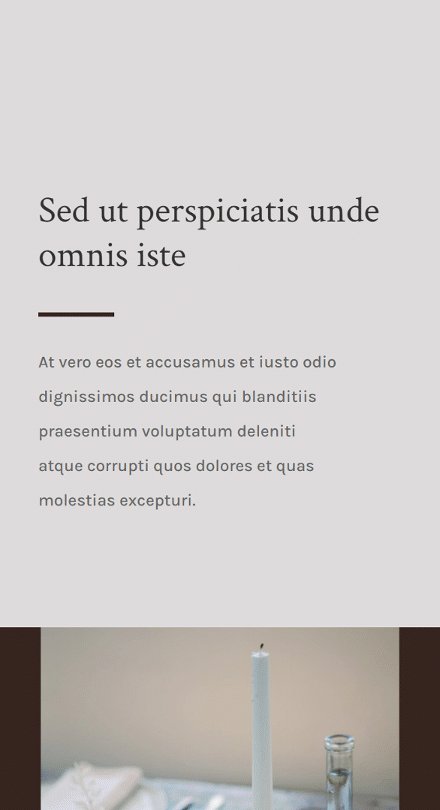
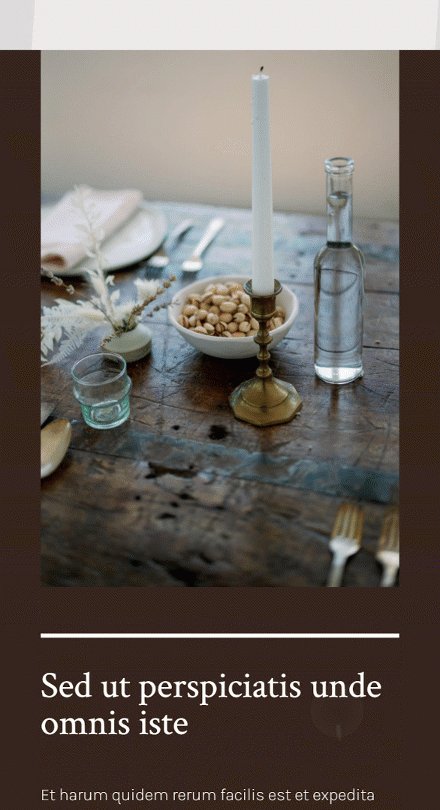
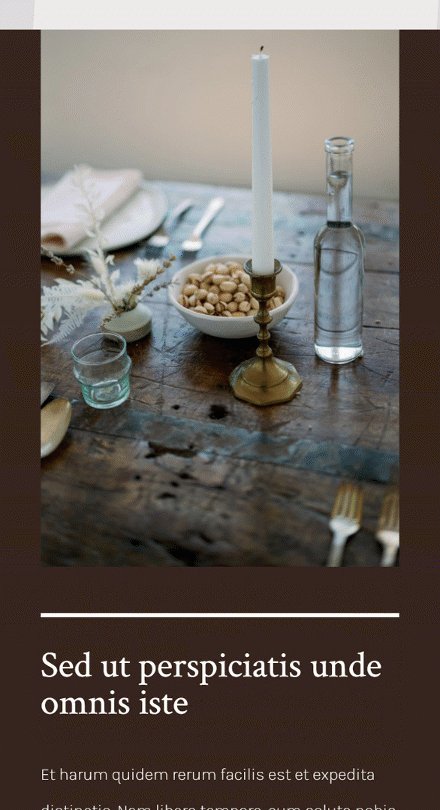
Mobile

Scarica il layout GRATUITAMENTE
Per mettere le mani sul layout gratuito, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
1. Crea struttura di progettazione
Aggiungi nuova sezione
Colore di sfondo
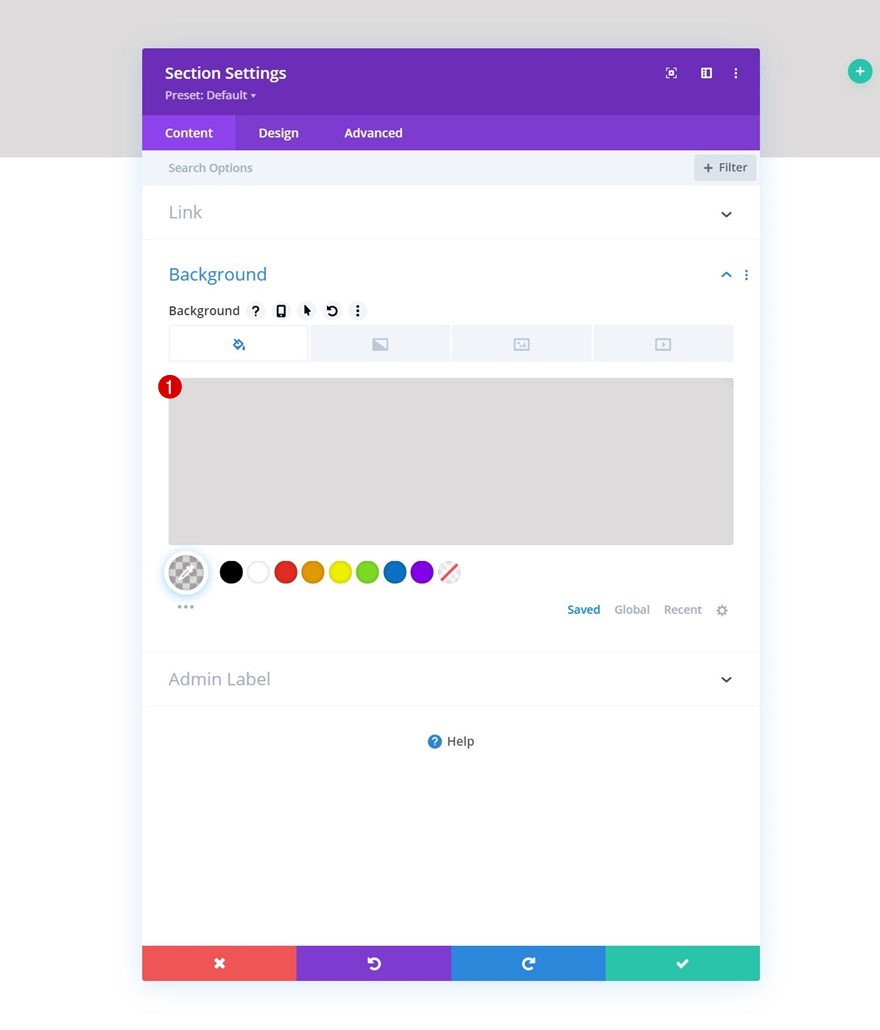
Nella prima parte del tutorial, ci concentreremo sulla creazione del design. Nella seconda parte, applicheremo gli effetti appiccicosi. Crea una nuova pagina o aprine una esistente e aggiungi una nuova sezione. Apri le impostazioni della sezione e applica un colore di sfondo.
- Colore di sfondo: rgba (53,44,43,0.17)

Spaziatura
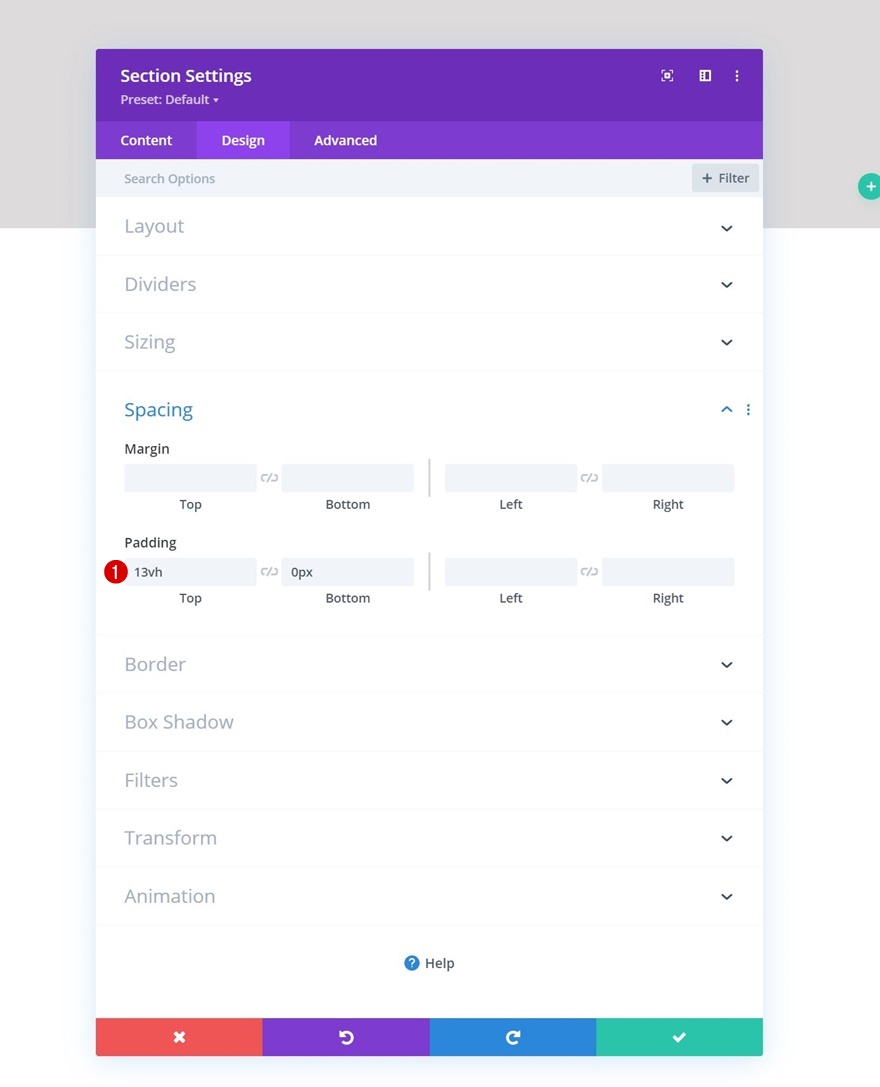
Passa alla scheda Progettazione della sezione e modifica i valori di spaziatura come segue:
- Imbottitura superiore: 13vh
- Imbottitura inferiore: 0px

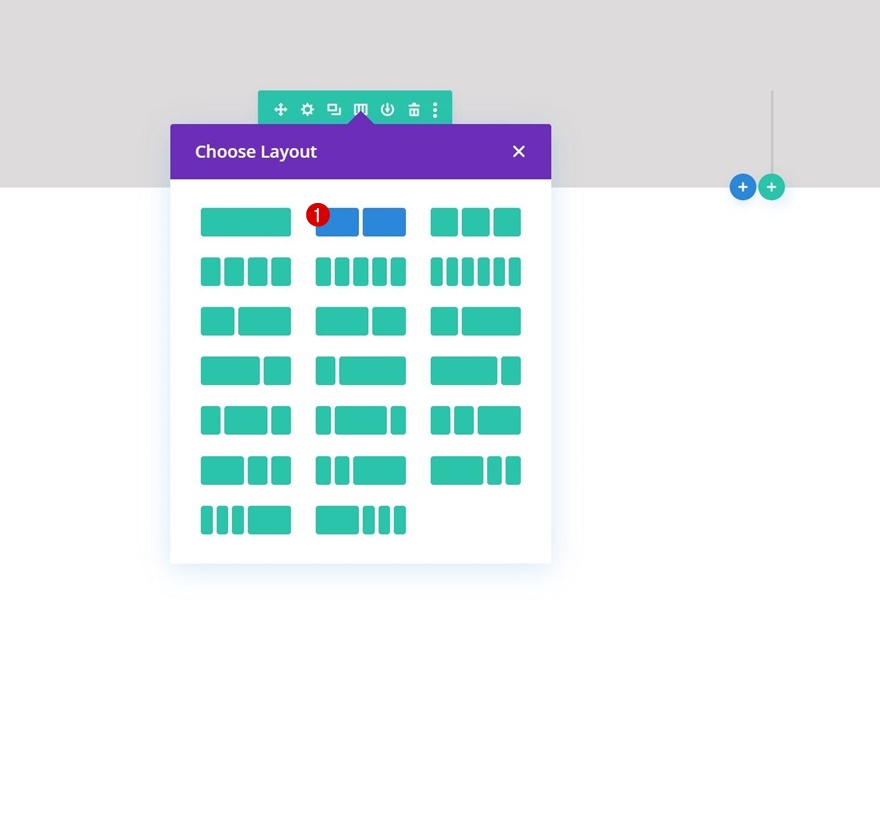
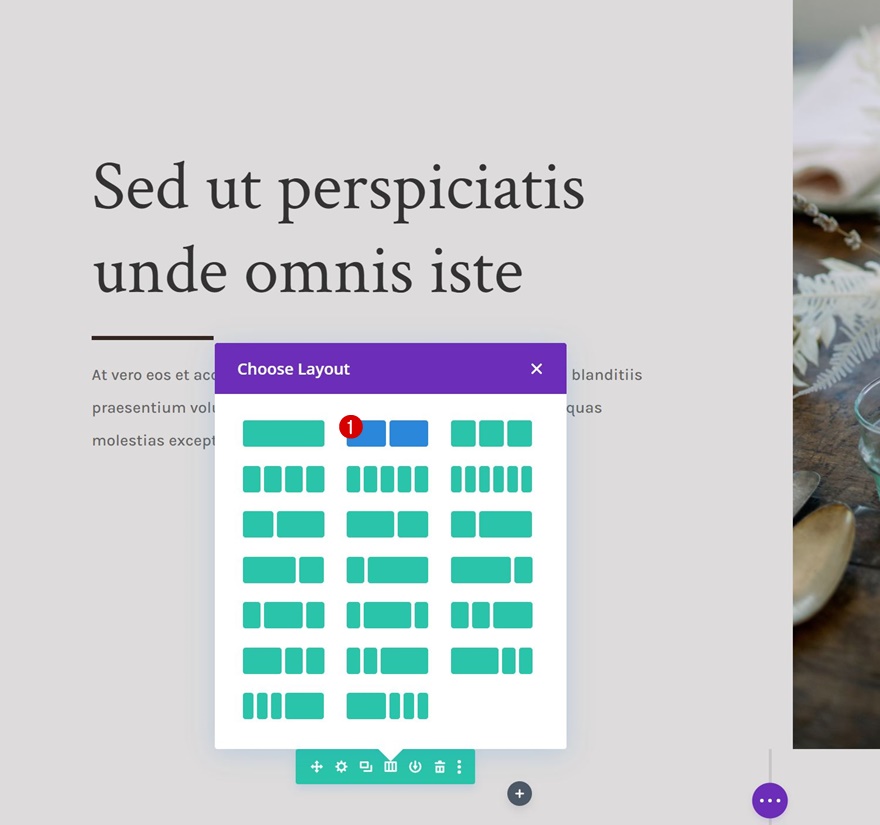
Aggiungi riga n. 1
Struttura della colonna
Continua aggiungendo una nuova riga utilizzando la seguente struttura di colonne:

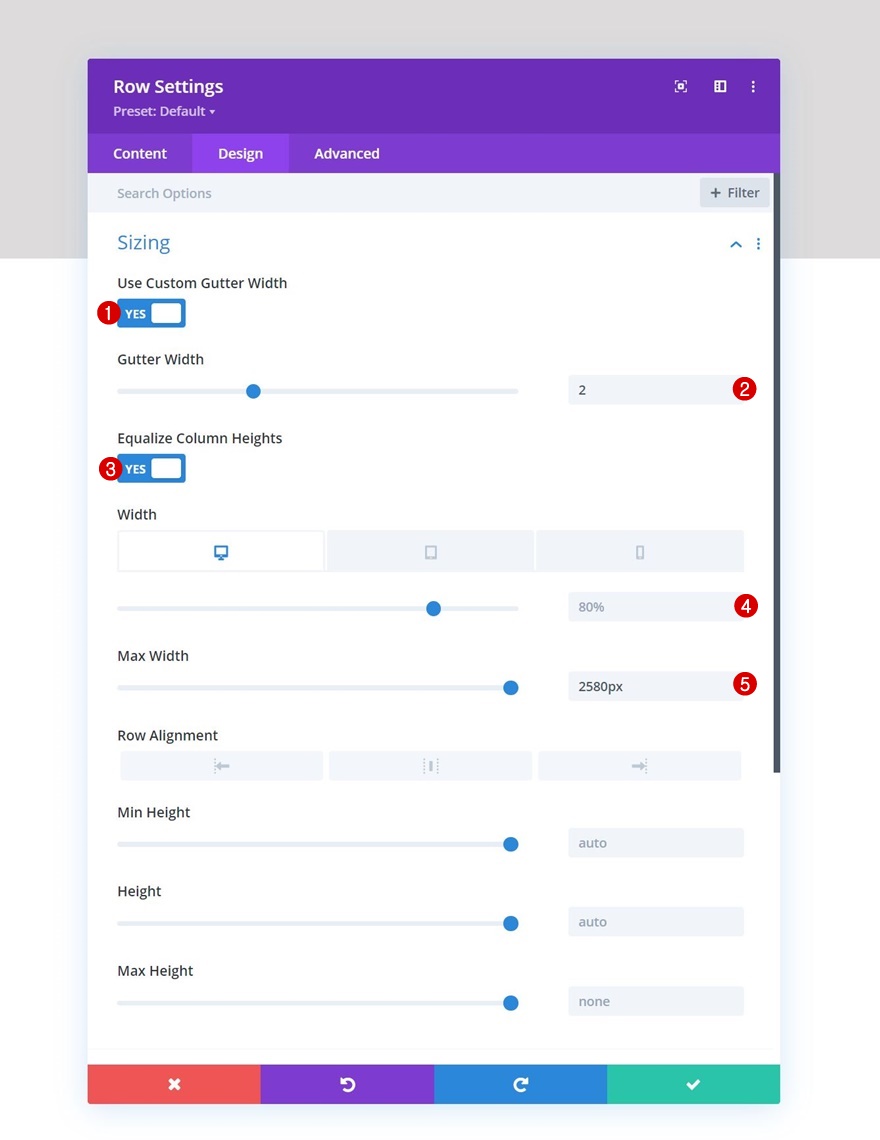
Dimensionamento
Senza aggiungere moduli, apri le impostazioni della riga, passa alla scheda Design e modifica le impostazioni di dimensionamento di conseguenza:
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 2
- Equalizza le altezze delle colonne: Sì
- Larghezza:
- Desktop: 80%
- Tablet e telefono: 90%
- Larghezza massima: 2580 px

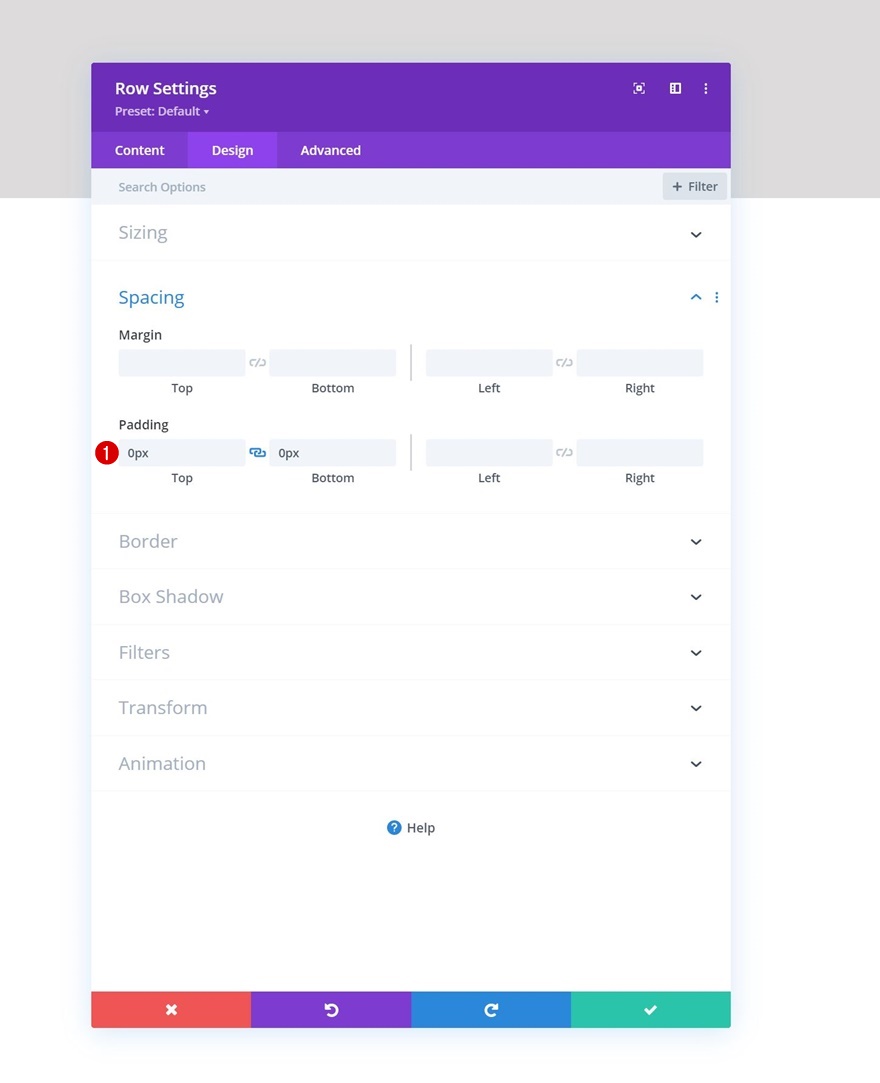
Spaziatura
Successivamente, rimuovi tutto il riempimento superiore e inferiore predefinito.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

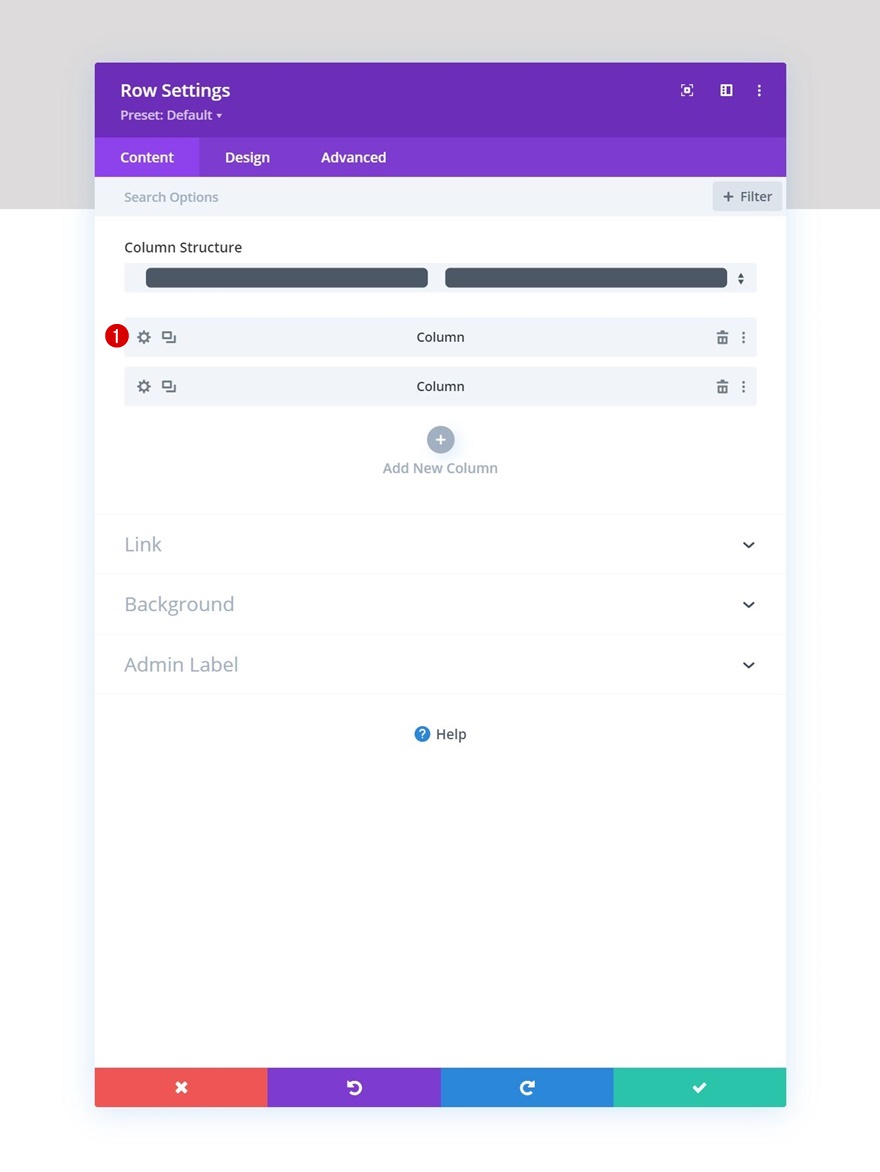
Impostazioni colonna 1
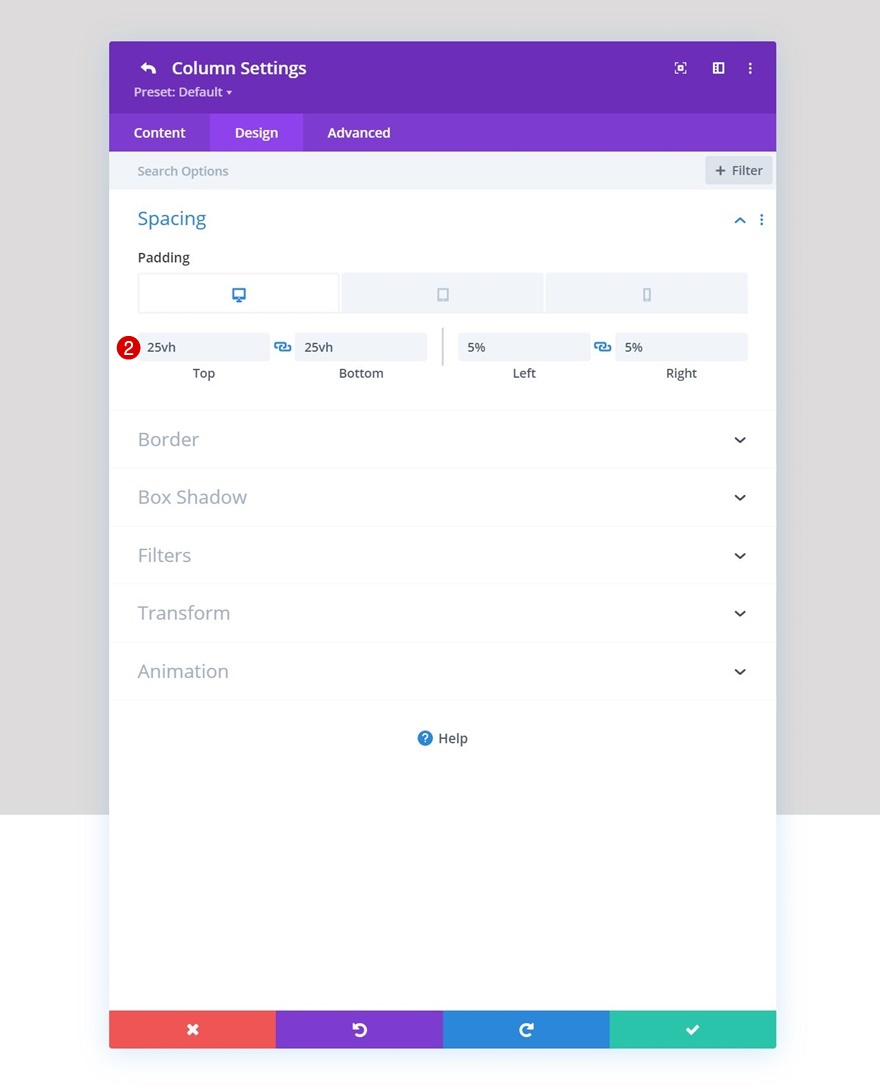
Spaziatura
Quindi, apri le impostazioni della colonna 1 e modifica le impostazioni di spaziatura come segue:
- Imbottitura superiore:
- Desktop: 25vh
- Tablet e telefono: 10 vh
- Imbottitura inferiore:
- Desktop: 25vh
- Tablet e telefono: 10 vh
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%


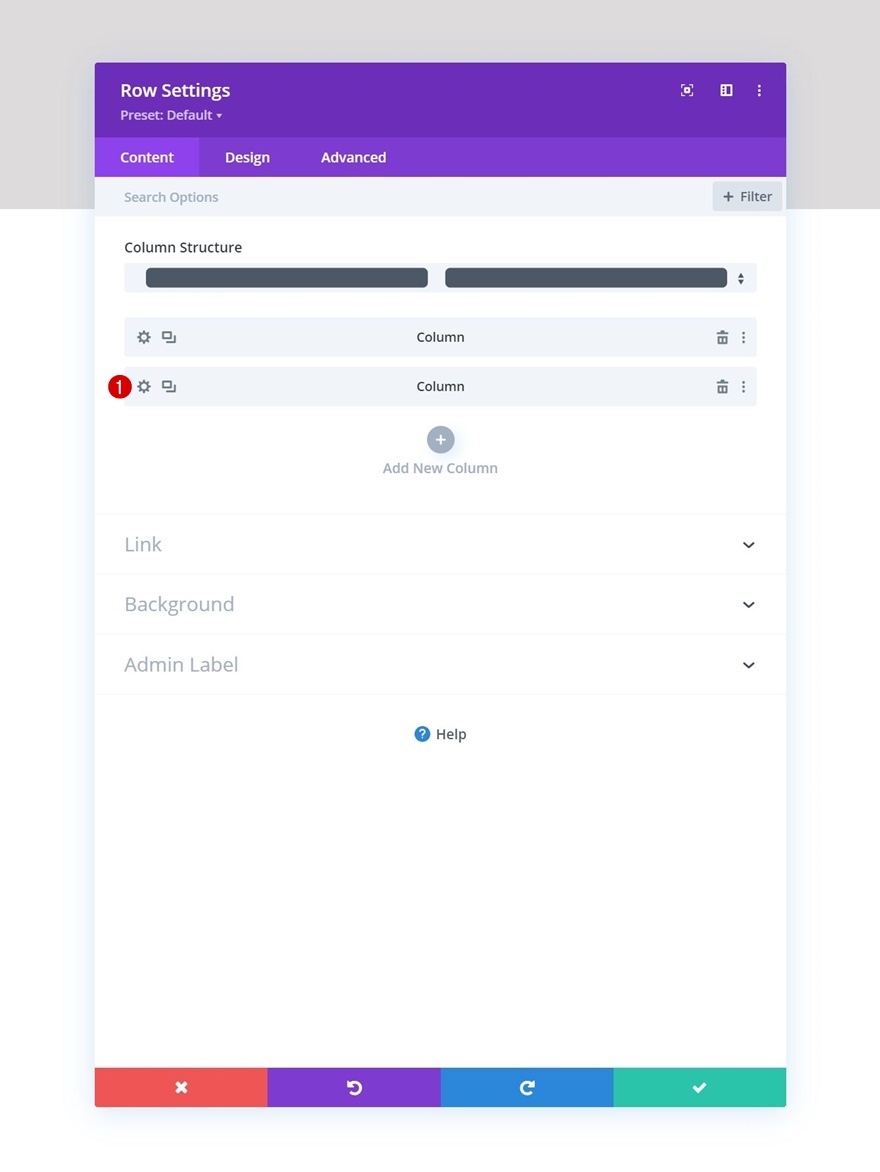
Impostazioni colonna 2
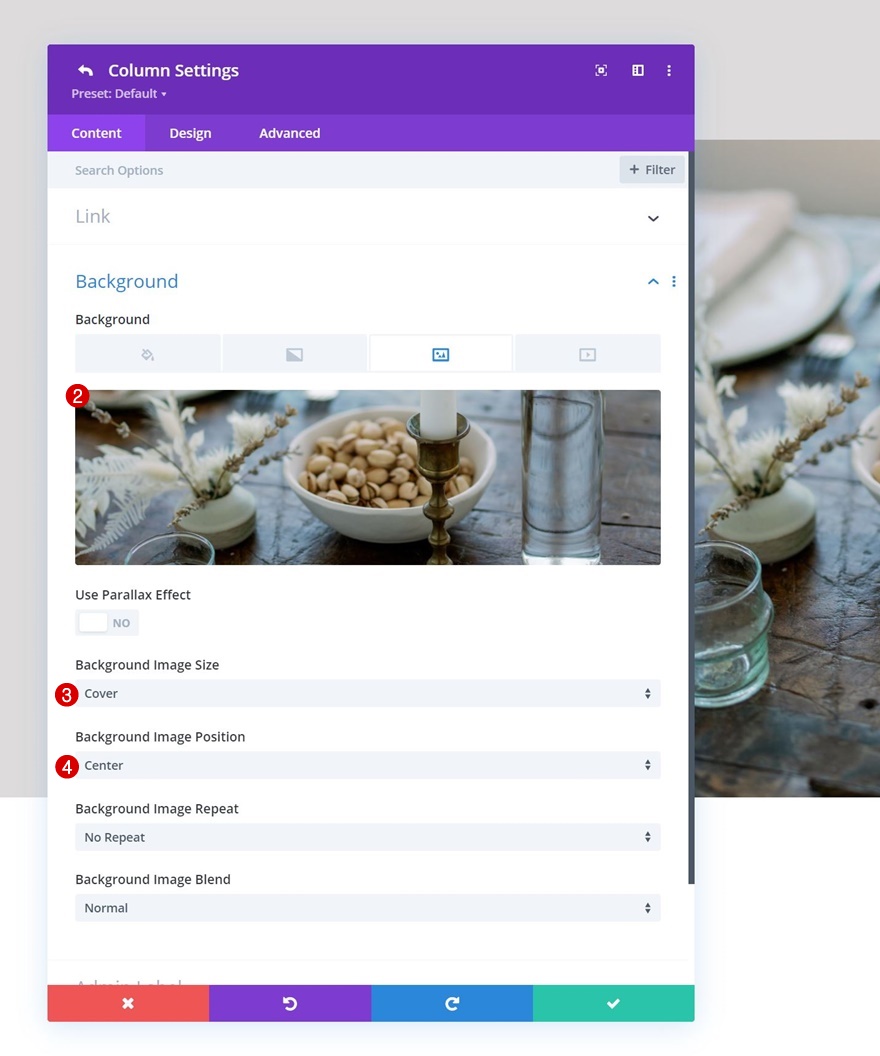
Immagine di sfondo
Quindi, apri le impostazioni della colonna 2 e carica un'immagine di sfondo a tua scelta.
- Dimensione immagine di sfondo: copertina
- Posizione immagine di sfondo: Centro


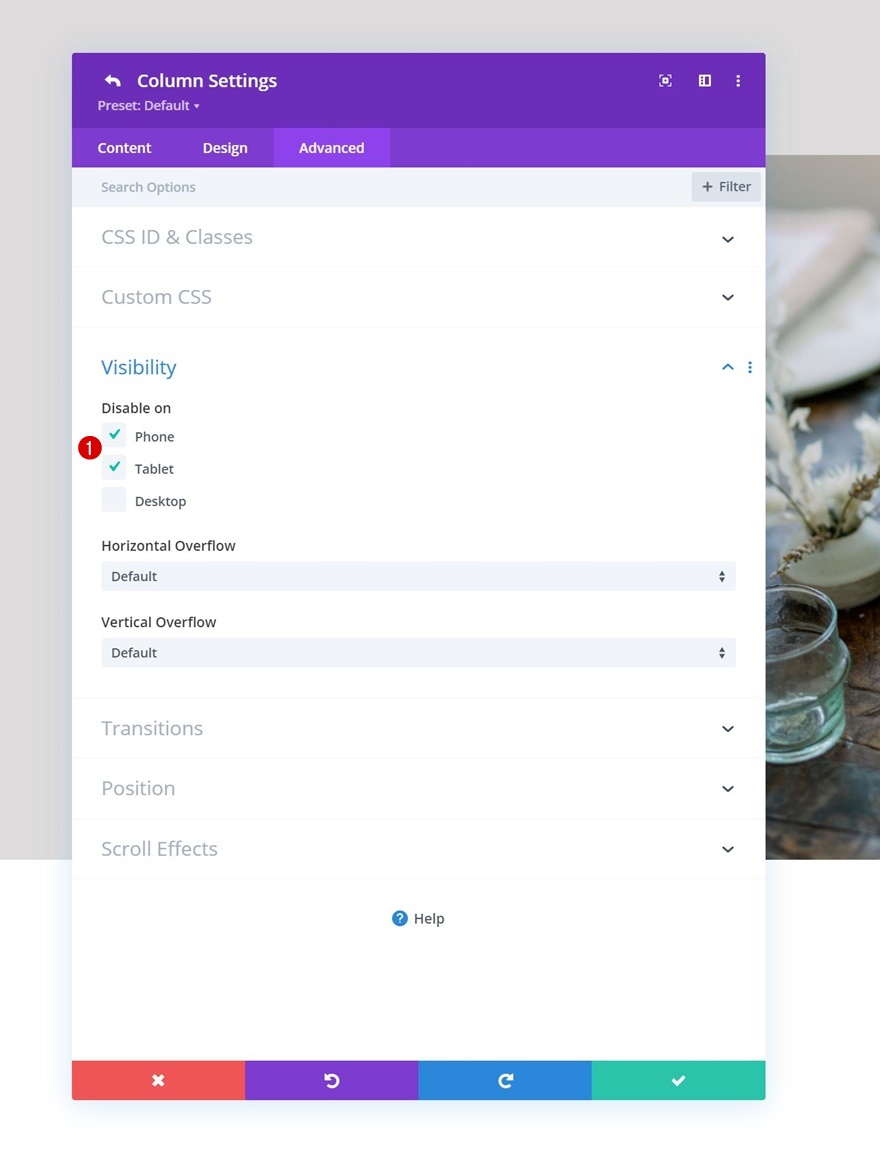
Visibilità
Per assicurarci che funzioni su schermi di dimensioni più piccole, nasconderemo la seconda colonna nella scheda Avanzate per tablet e telefono.

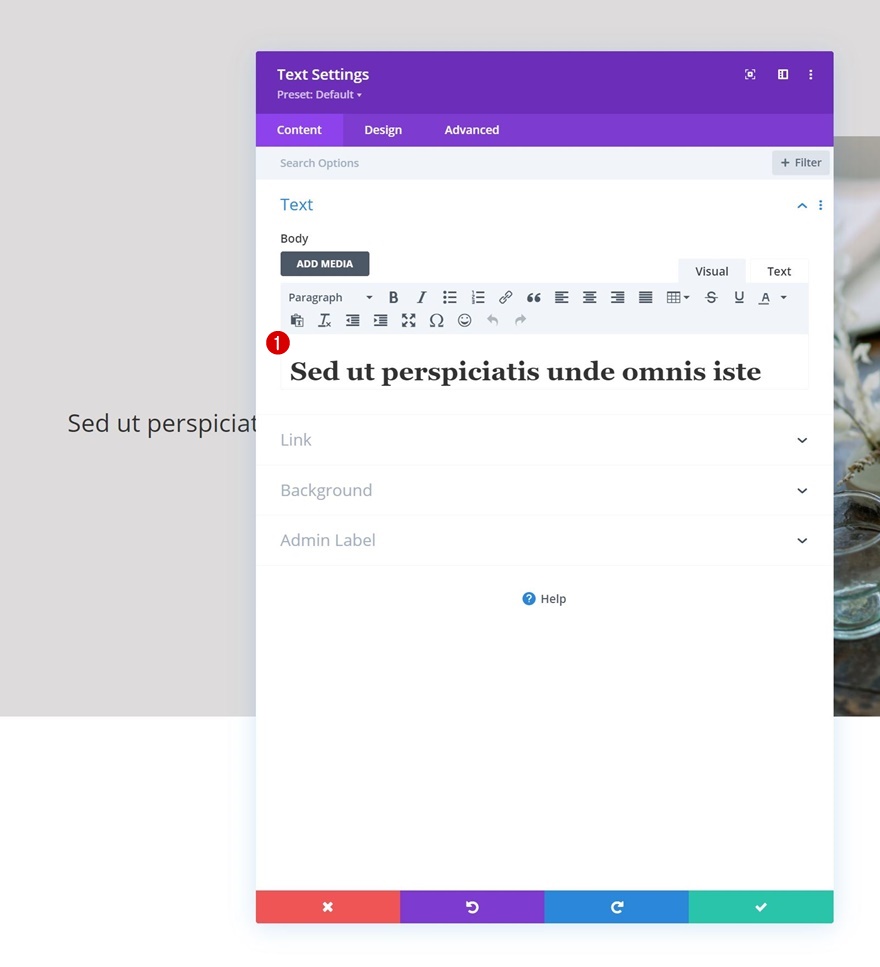
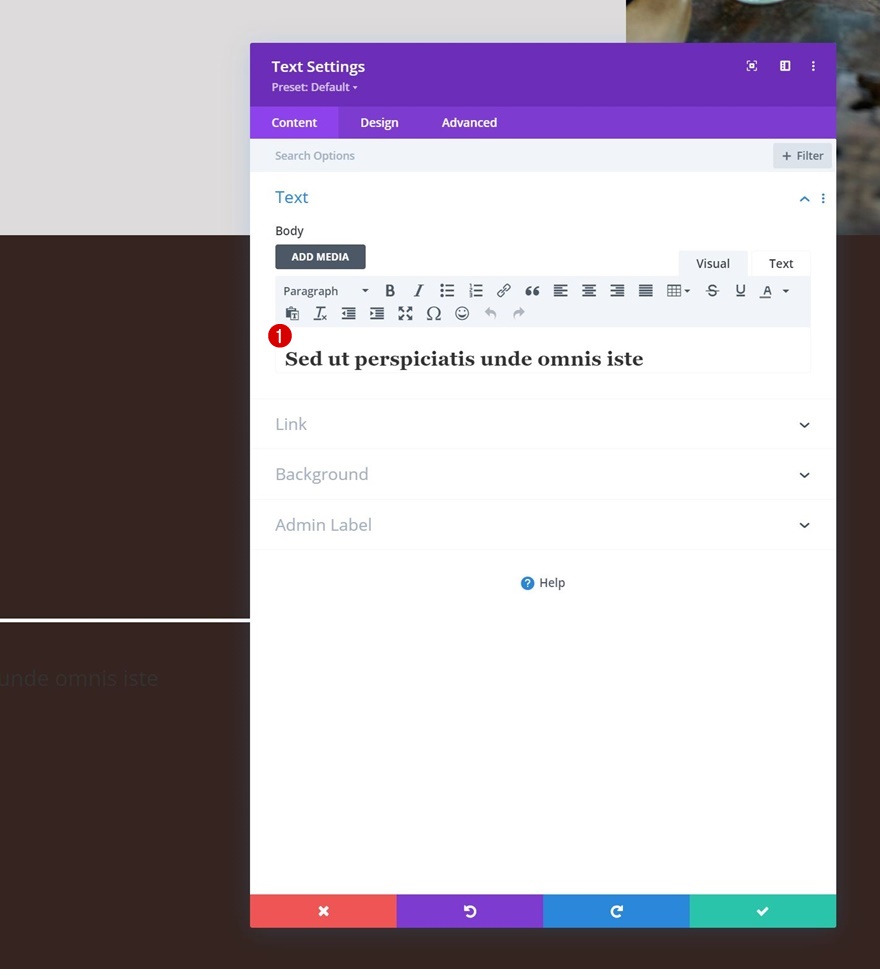
Aggiungi il modulo di testo n. 1 alla colonna 1
Aggiungi contenuto H1
È ora di aggiungere moduli, iniziando con un primo modulo di testo nella colonna 1. Aggiungi alcuni contenuti H1 a tua scelta.

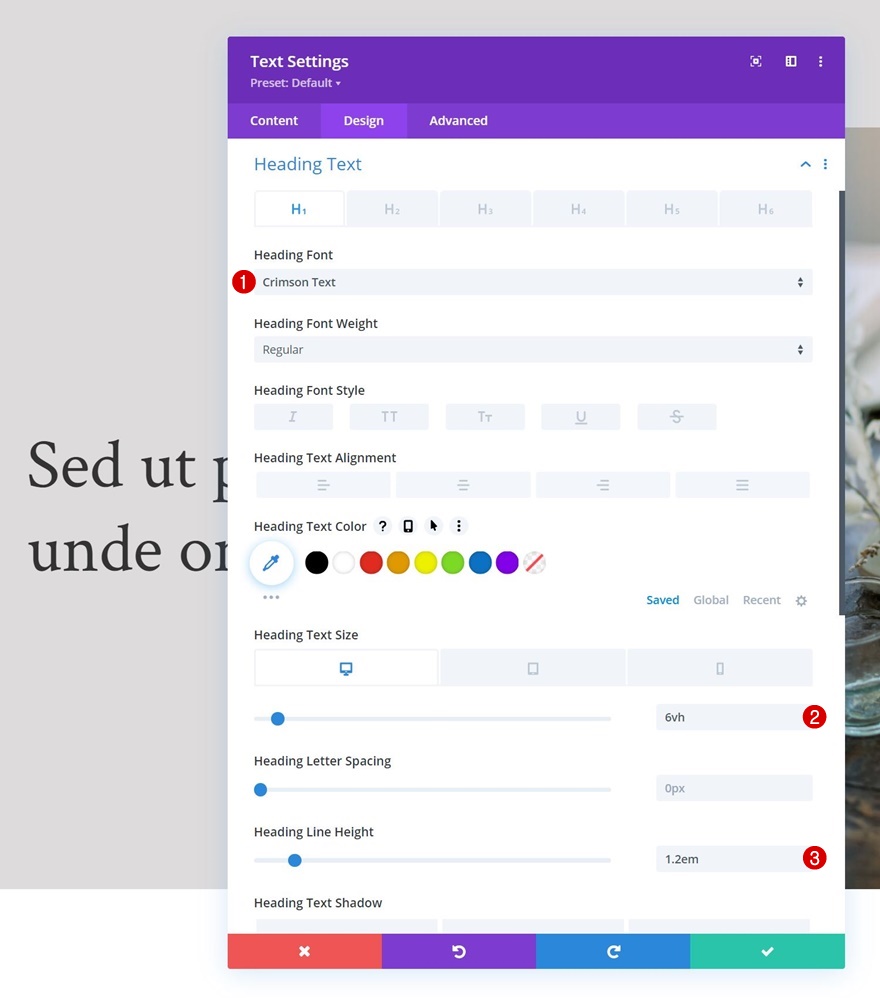
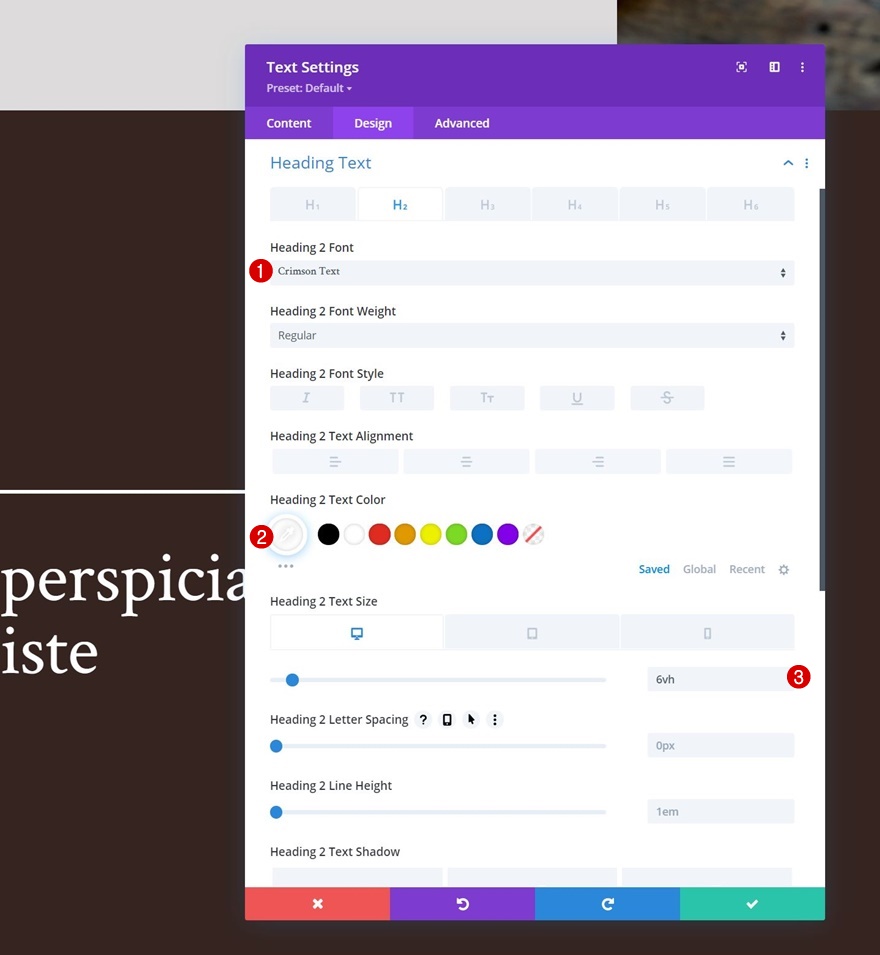
Impostazioni testo H1
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo H1 come segue:
- Carattere dell'intestazione: testo cremisi
- Dimensione del testo dell'intestazione:
- Desktop: 6vh
- Tablet: 50px
- Telefono: 40px
- Altezza della linea di prua: 1.2em

Aggiungi modulo divisore alla colonna 1
Visibilità
Successivamente, aggiungeremo un modulo divisore alla colonna 1. Assicurati che l'opzione "Mostra divisore" sia abilitata.
- Mostra divisore: Sì

Linea
Passa alla scheda di progettazione del modulo e modifica le impostazioni della linea.
- Colore linea: #35241f

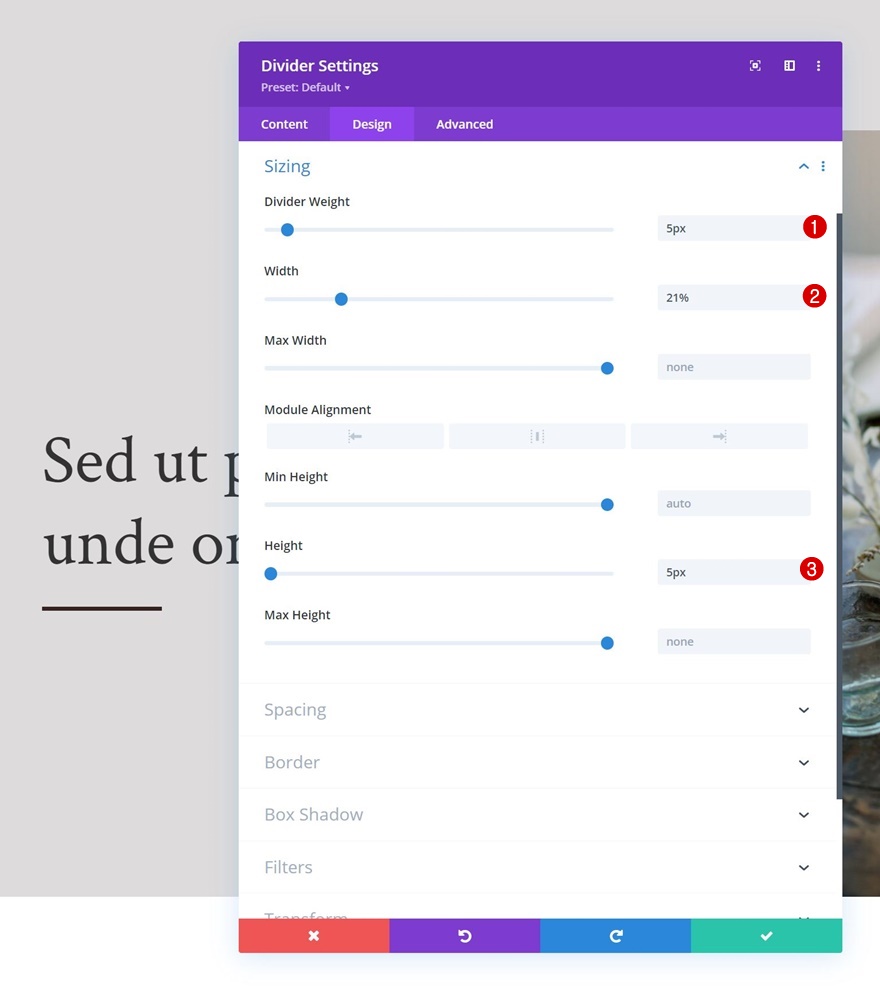
Dimensionamento
Modifica anche le impostazioni di dimensionamento.
- Peso del divisore: 5px
- Larghezza: 21%
- Altezza: 5px

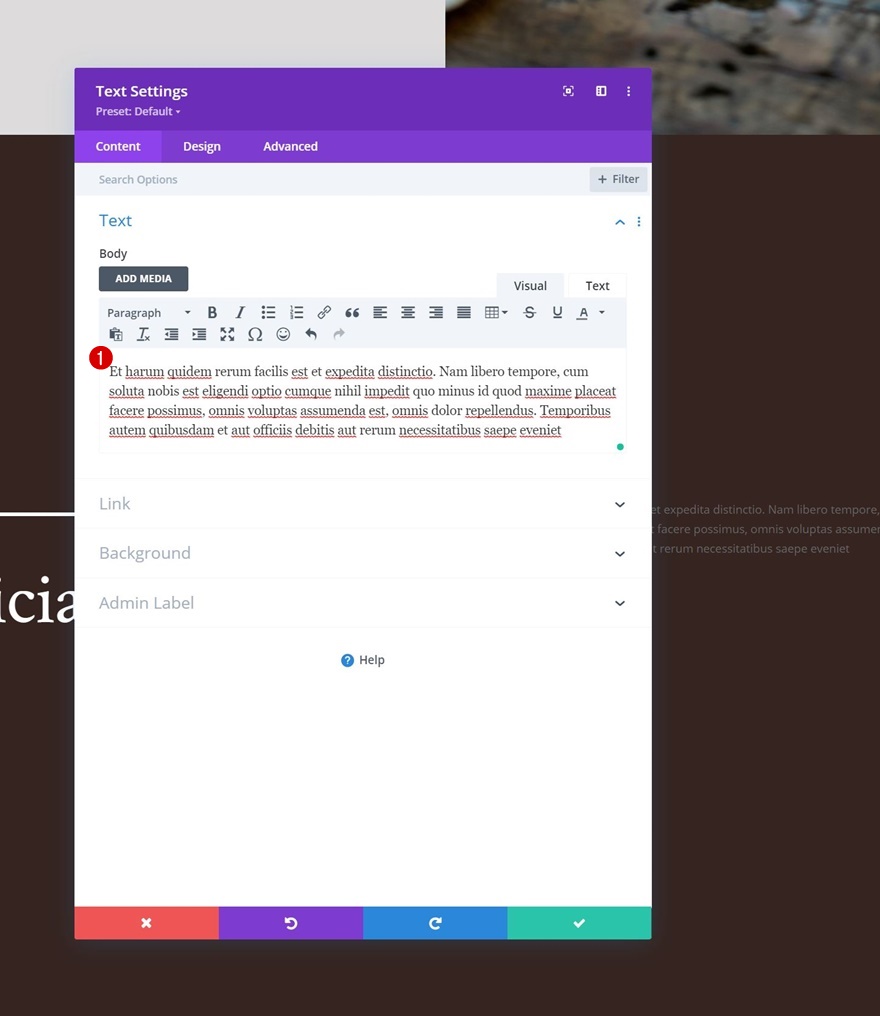
Aggiungi il modulo di testo n. 2 alla colonna 1
Aggiungi descrizione contenuto
Il prossimo e ultimo modulo di cui abbiamo bisogno nella colonna 1 è un altro modulo di testo. Aggiungi alcuni contenuti descrittivi a tua scelta.

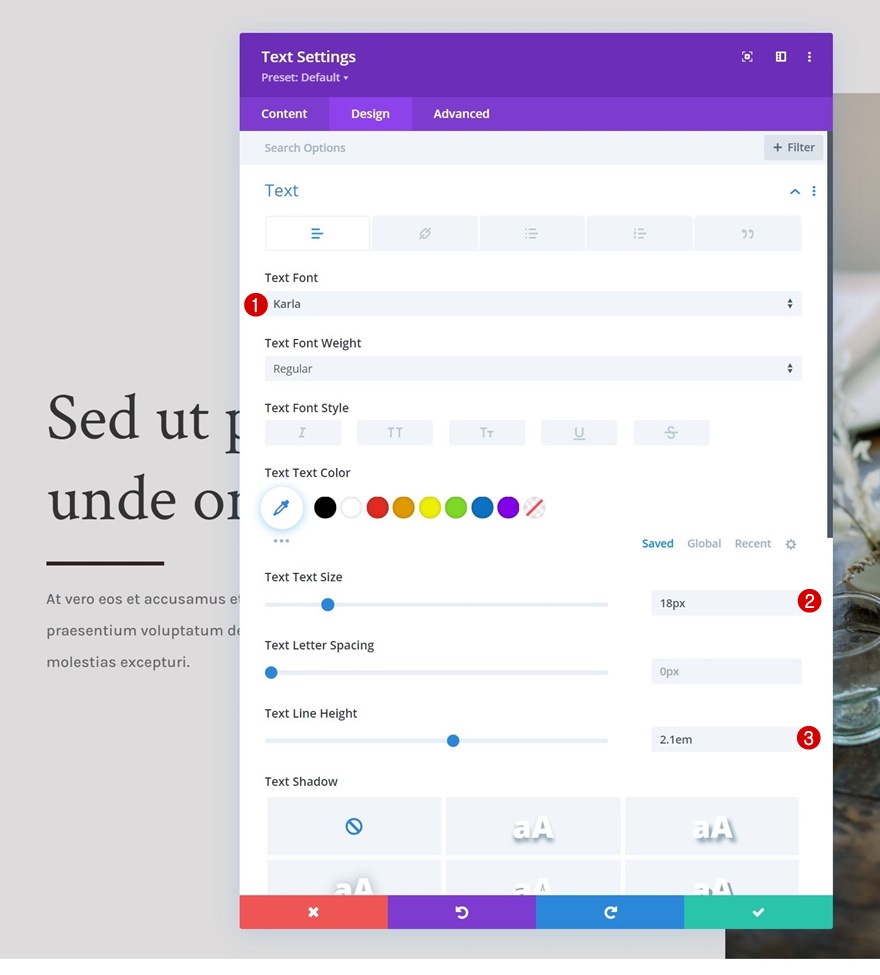
Impostazioni testo
Modificare le impostazioni del testo del modulo come segue:
- Carattere del testo: Karla
- Dimensione del testo: 18px
- Altezza riga di testo: 2.1em


Aggiungi riga #2
Struttura della colonna
Per far funzionare questo effetto, è importante includere una nuova riga sotto la prima, all'interno della stessa sezione. Questa riga avrà bisogno di un colore di sfondo e di un'altezza e una larghezza sufficienti in modo che la prima riga possa adattarsi al di sotto di essa. Per questo progetto, utilizziamo la seguente struttura a colonne:

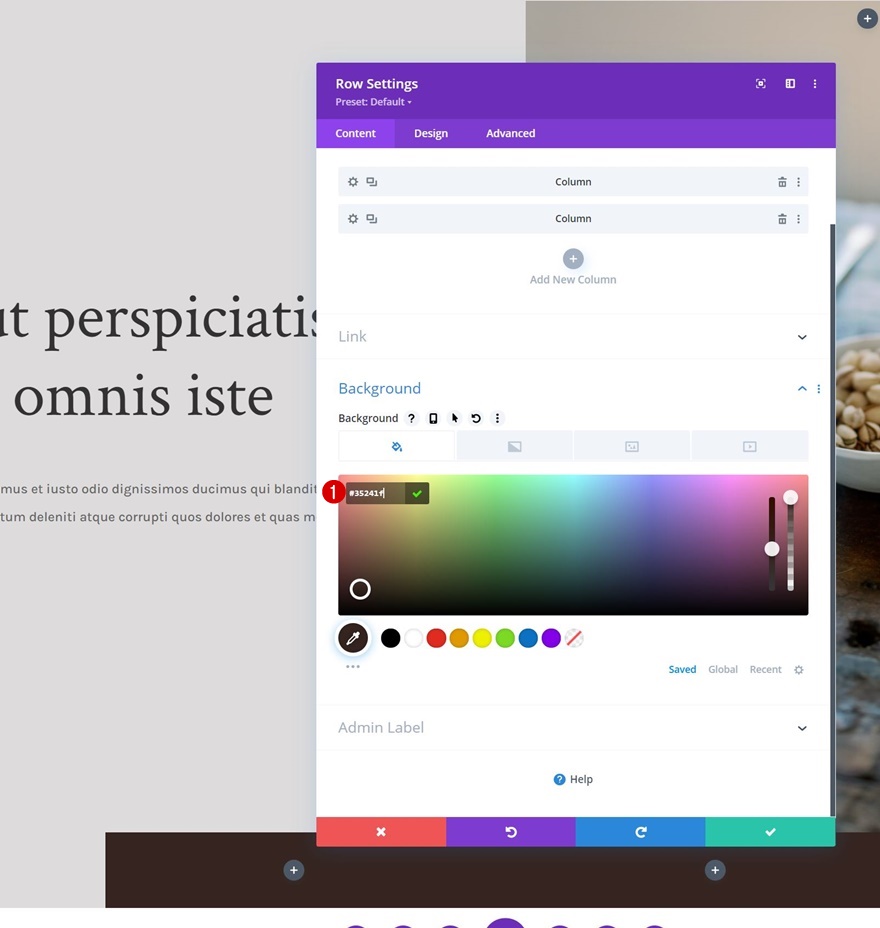
Colore di sfondo
Successivamente, aggiungeremo un colore di sfondo.
- Colore di sfondo: #35241f

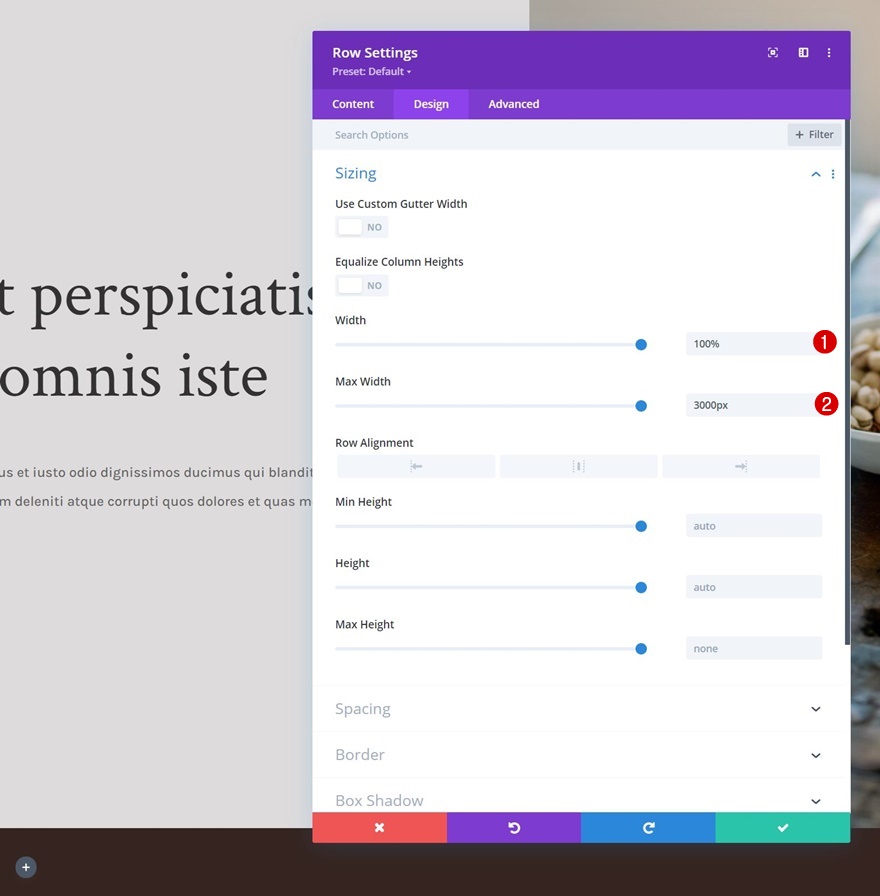
Dimensionamento
Stiamo modificando anche le impostazioni di dimensionamento.
- Larghezza: 100%
- Larghezza massima: 3000 px

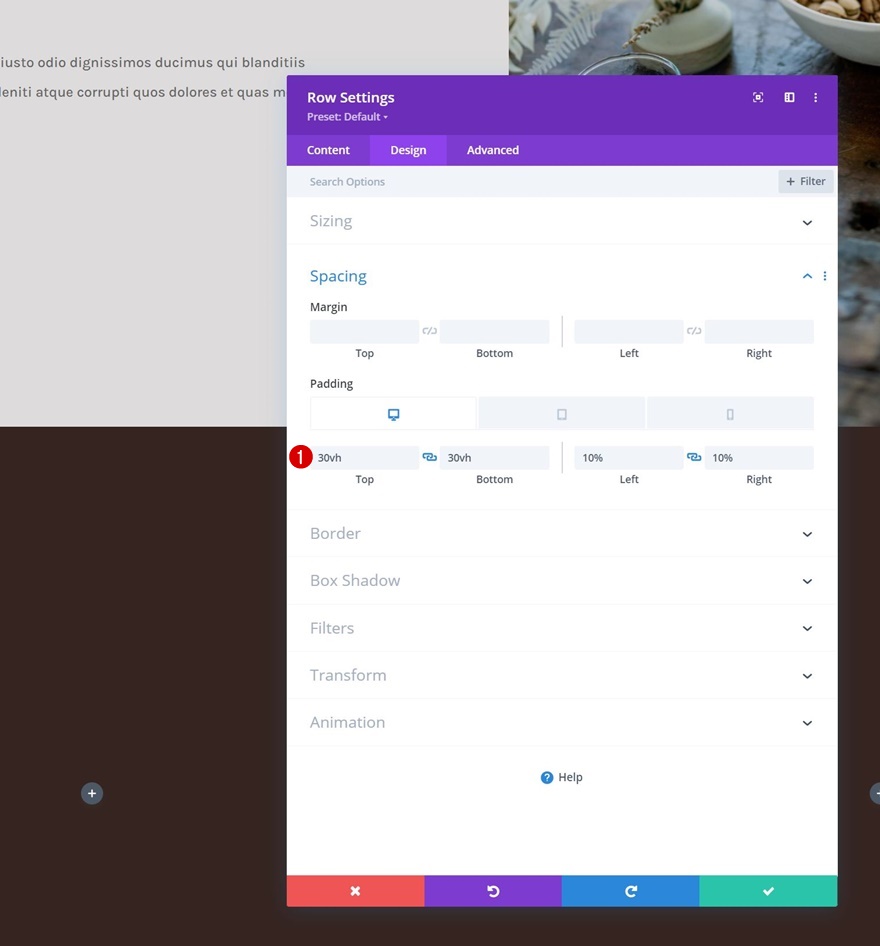
Spaziatura
Insieme alle impostazioni di spaziatura.
- Imbottitura superiore:
- Desktop: 30vh
- Tablet e telefono: 0vh
- Imbottitura inferiore: 30vh
- Imbottitura sinistra: 10%
- Imbottitura destra: 10%

Aggiungi modulo immagine alla colonna 1
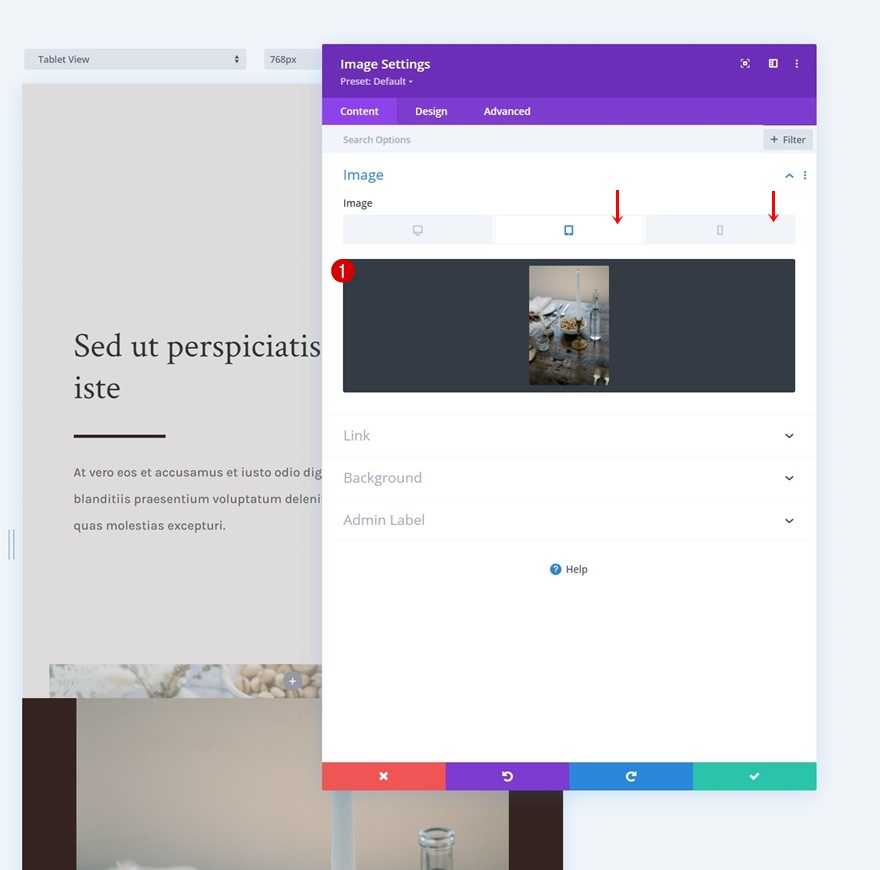
Carica immagine (solo tablet e telefono)
Quindi, aggiungeremo un modulo immagine alla prima colonna. Questo modulo sostituirà l'immagine utilizzata all'interno della prima riga su schermi di dimensioni inferiori. Usa un'immagine solo per tablet e telefono.

Spaziatura
Passa alla scheda di progettazione del modulo e modifica il margine inferiore come segue:
- Margine inferiore:
- Desktop: 0px
- Tablet e telefono: 50px

Aggiungi modulo divisore alla colonna 1
Visibilità
Quindi, aggiungi un modulo divisore sotto il modulo immagine e assicurati che l'opzione "Mostra divisore" sia abilitata.
- Mostra divisore: Sì

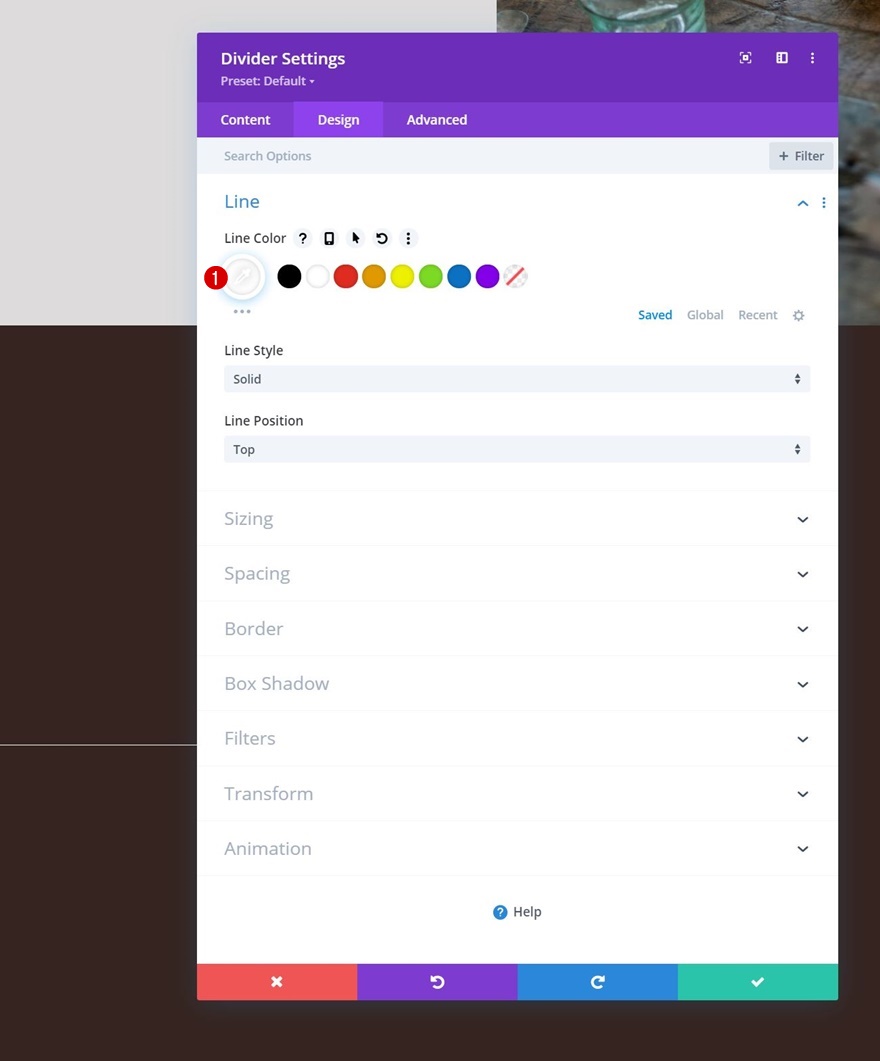
Linea
Passa alla scheda di progettazione del modulo e cambia il colore della linea.
- Colore linea: #ffffff

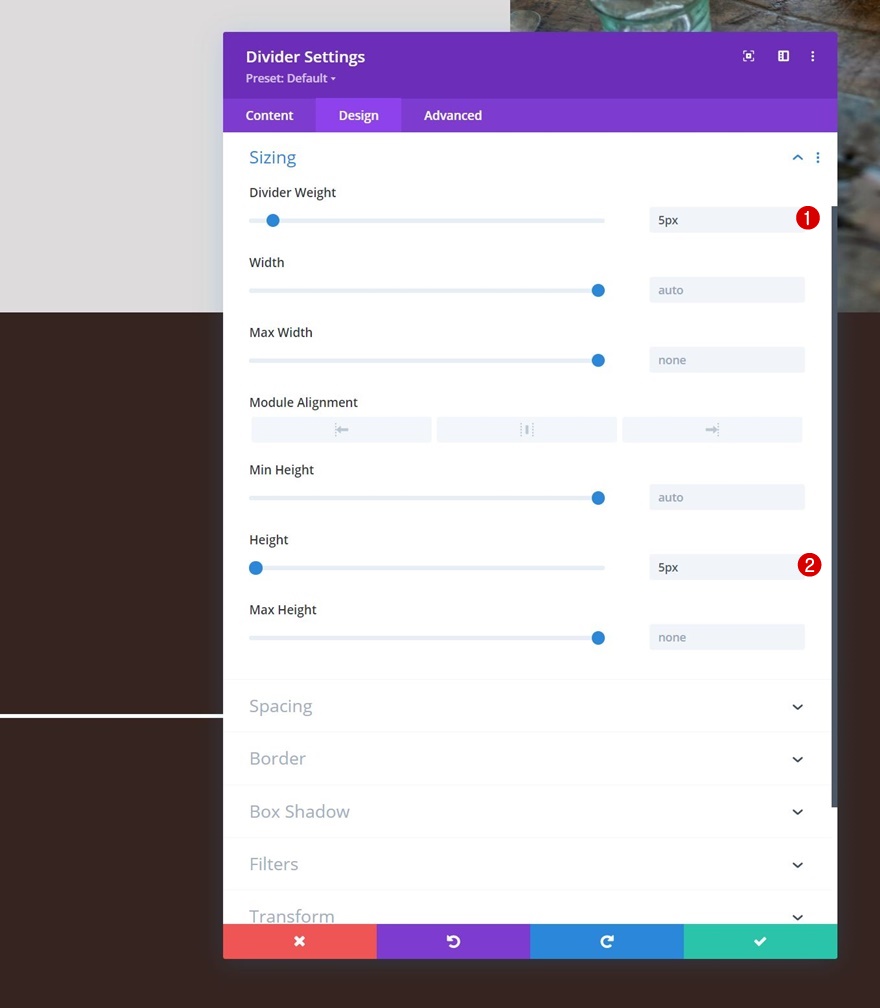
Dimensionamento
Modifica anche le impostazioni di dimensionamento.
- Peso del divisore: 5px
- Altezza: 5px

Aggiungi modulo di testo alla colonna 1
Aggiungi contenuto H2
Quindi, aggiungi un modulo di testo con alcuni contenuti H2 a tua scelta.

Impostazioni testo H2
Modificare le impostazioni del testo H2 come segue:
- Carattere titolo 2: testo cremisi
- Colore testo titolo 2: #ffffff
- Intestazione 2 Dimensione del testo:
- Desktop: 6vh
- Tablet: 50px
- Telefono: 40px

Aggiungi modulo di testo alla colonna 2
Aggiungi descrizione contenuto
Nella colonna 2, l'unico modulo di cui abbiamo bisogno è un modulo di testo con un contenuto descrittivo.

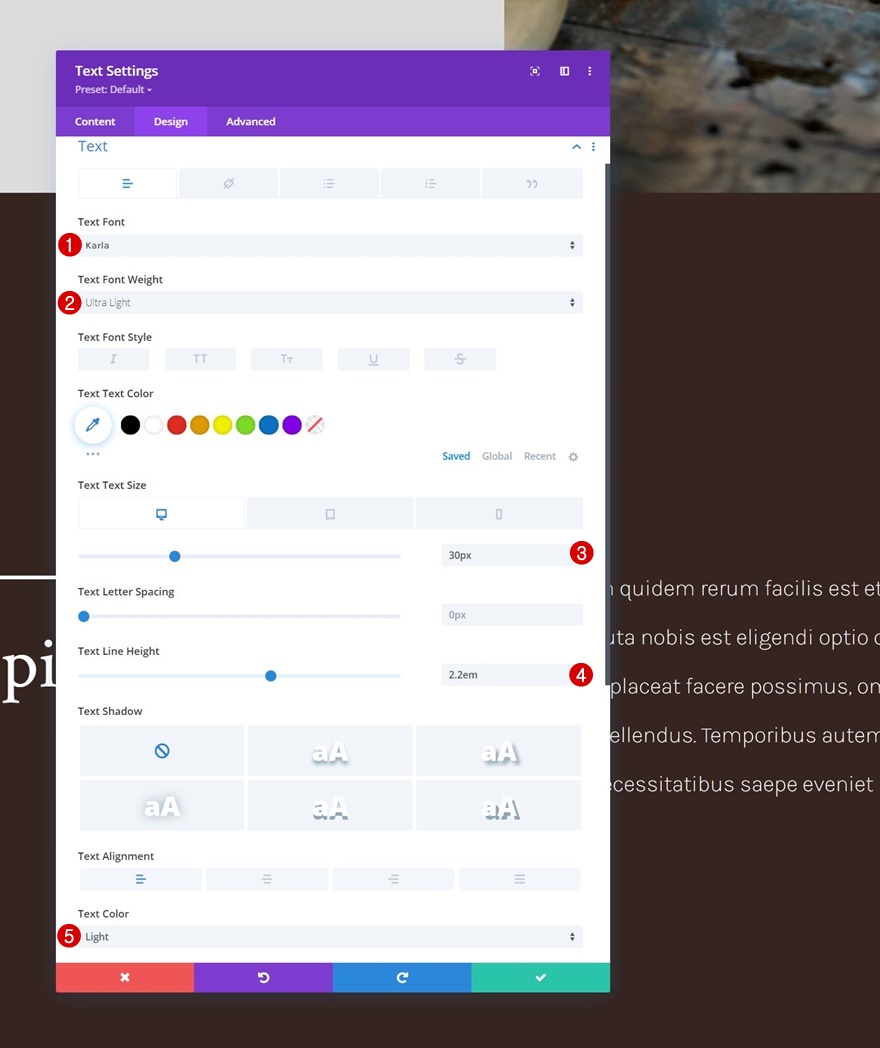
Impostazioni testo
Modificare le impostazioni del testo del modulo come segue:
- Carattere del testo: Karla
- Peso del carattere del testo: ultraleggero
- Dimensione del testo:
- Desktop: 30px
- Tablet e telefono: 18px
- Altezza riga di testo: 2,2 em
- Colore del testo: chiaro

2. Applica effetti appiccicosi
Modifica i valori dell'indice della riga Z
Riga #1
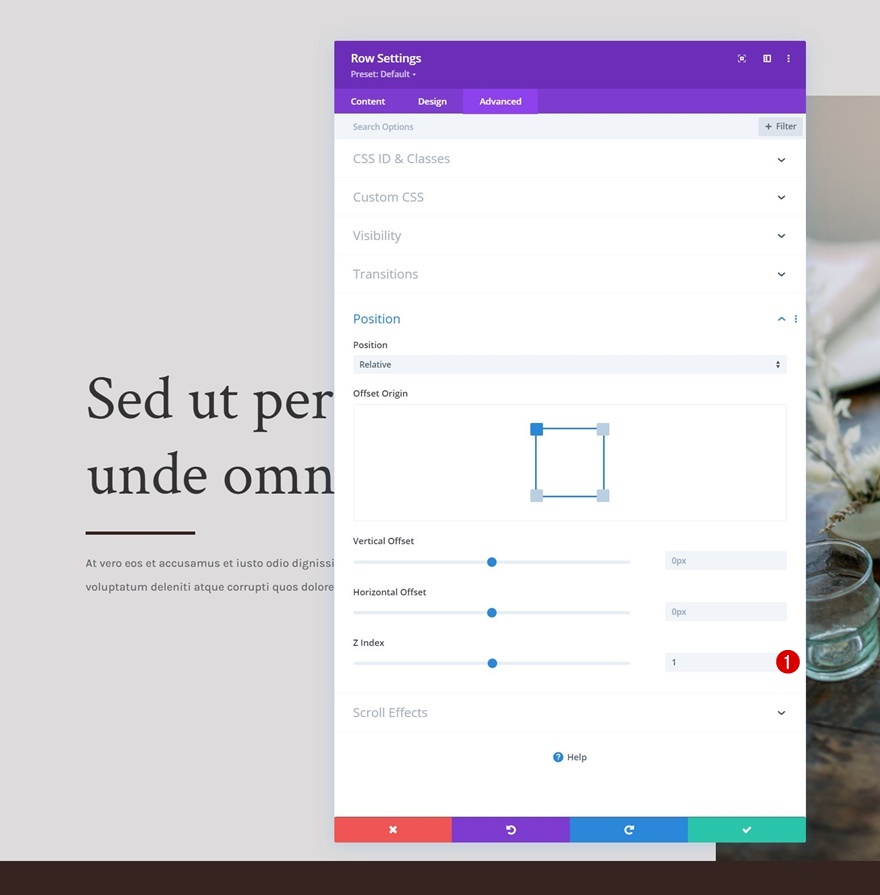
Ora che abbiamo creato le basi del nostro design, possiamo concentrarci su alcuni passaggi aggiuntivi necessari per creare l'effetto di copertura dell'eroe. Inizia aprendo le impostazioni della prima riga e modifica l'indice z nella scheda Avanzate.
- Indice Z: 1

Riga #2
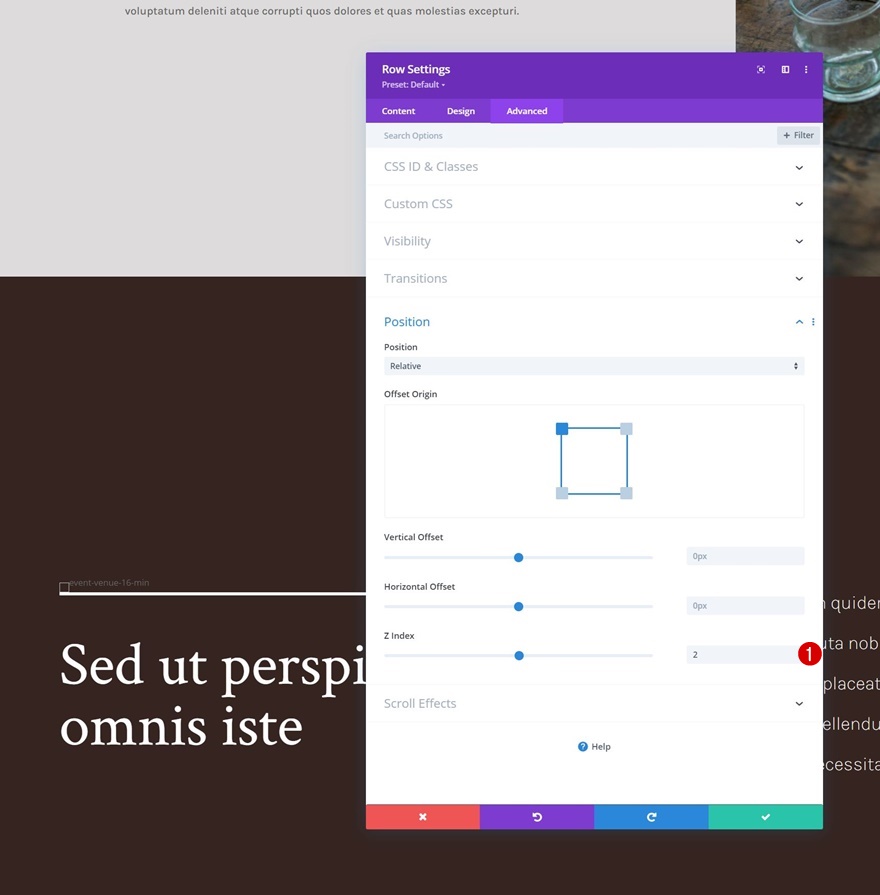
Modifica anche l'indice z della seconda riga. Questo valore deve essere maggiore di quello della prima riga.
- Indice Z: 2

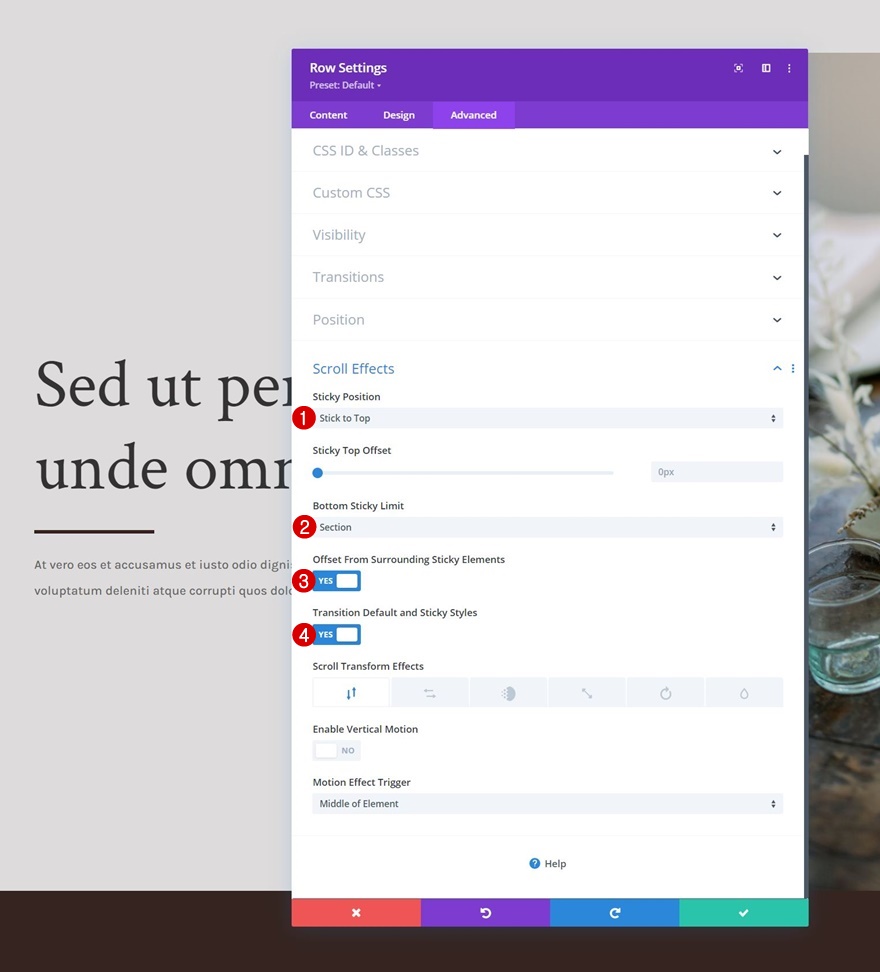
Gira la riga n. 1 appiccicosa
Quindi, apri nuovamente le impostazioni della prima riga e applica un effetto appiccicoso alla scheda avanzata. È importante assicurarsi che il limite di sticky inferiore sia impostato su sezione.
- Posizione appiccicosa: bastone in alto
- Limite appiccicoso inferiore: sezione
- Offset da elementi appiccicosi circostanti: Sì
- Stili di transizione predefiniti e permanenti: Sì

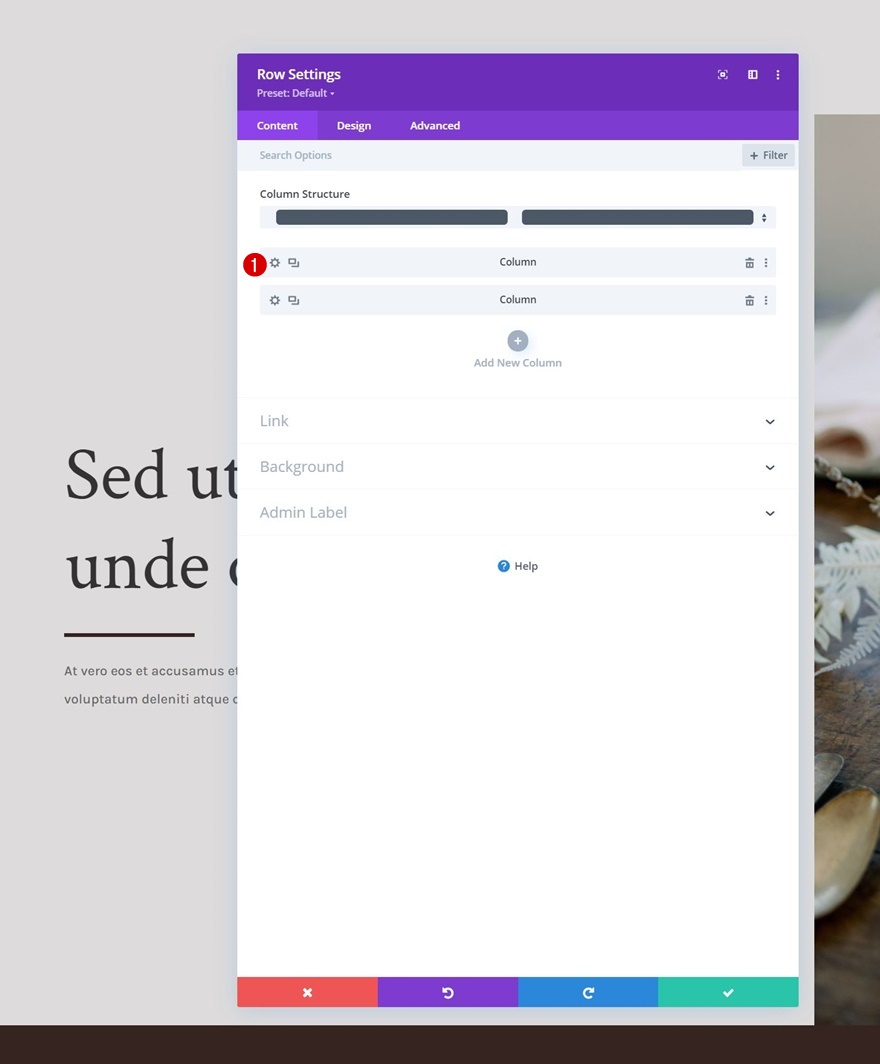
Colonna 1 Impostazioni permanenti
Colore di sfondo appiccicoso
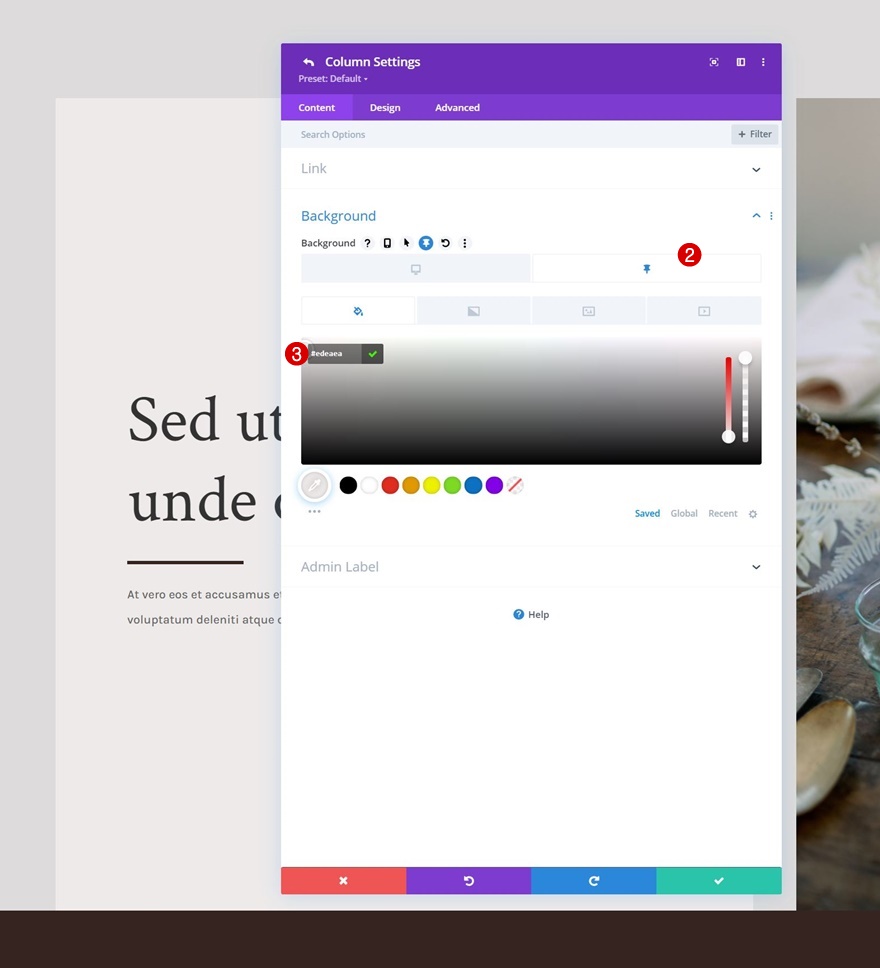
Ora che la riga è diventata appiccicosa, possiamo iniziare ad applicare alcuni stili adesivi agli elementi figlio della riga. Inizia aprendo le impostazioni della colonna 1 e applica il seguente colore di sfondo adesivo:
- Colore di sfondo appiccicoso: #edeaea


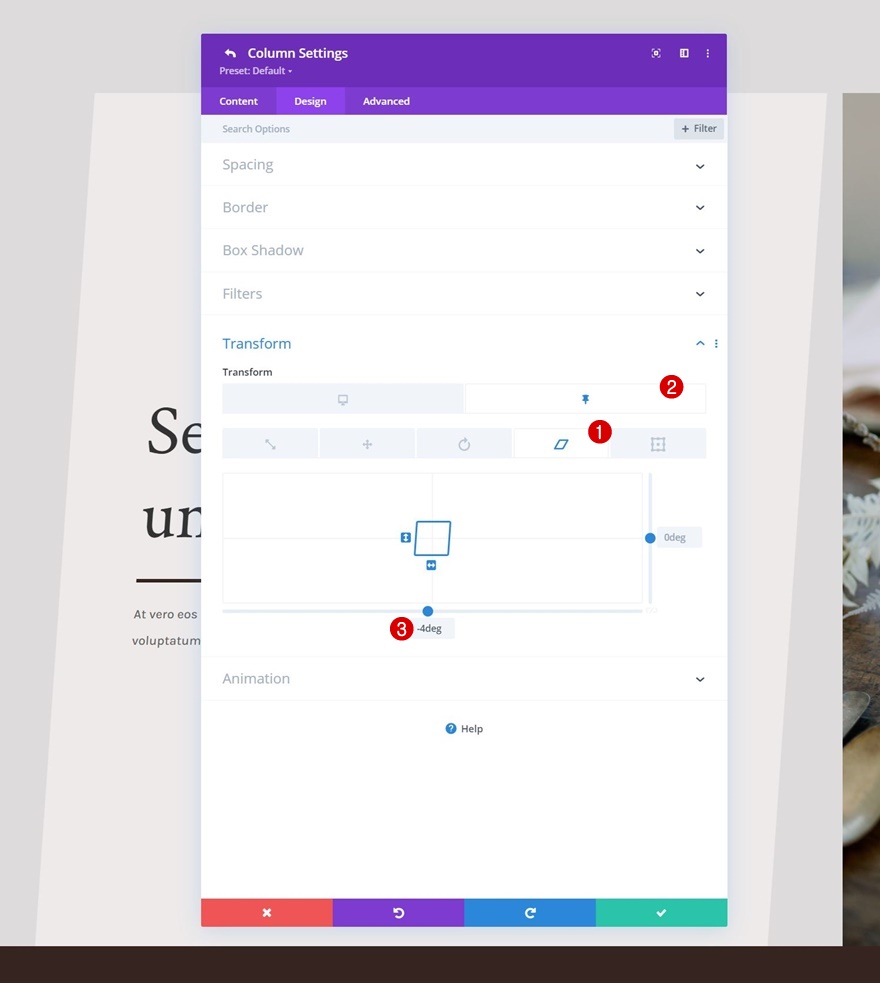
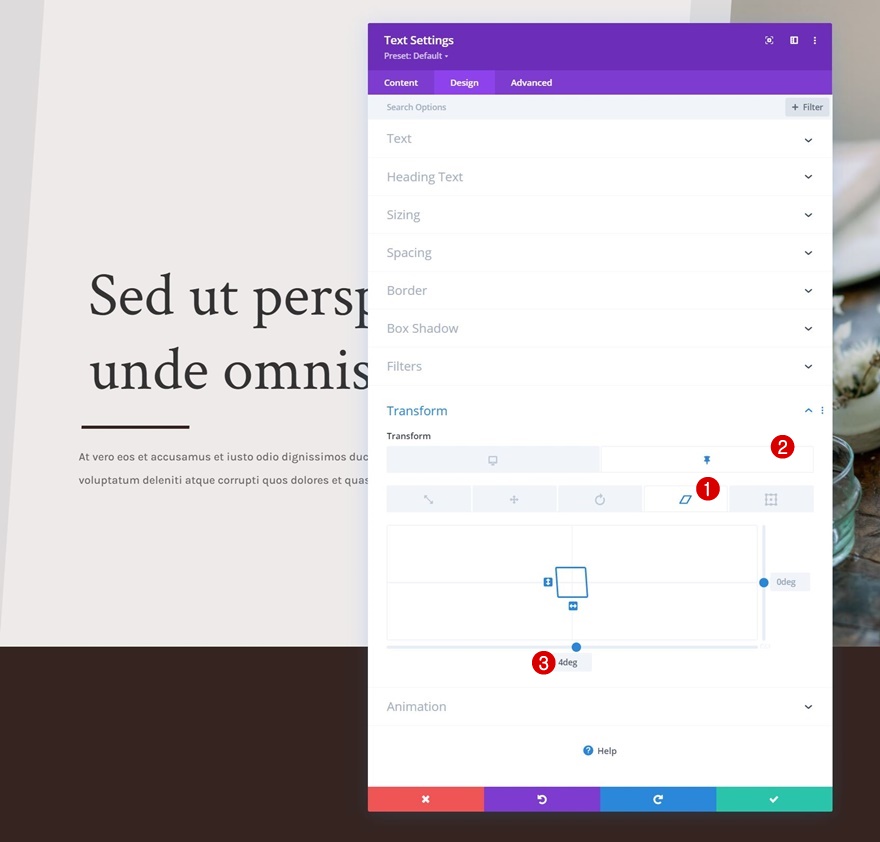
Inclinazione permanente della trasformazione
Quindi, vai alla scheda Progettazione e applica il seguente valore di inclinazione permanente:
- Inclinazione inferiore appiccicosa: -4 gradi

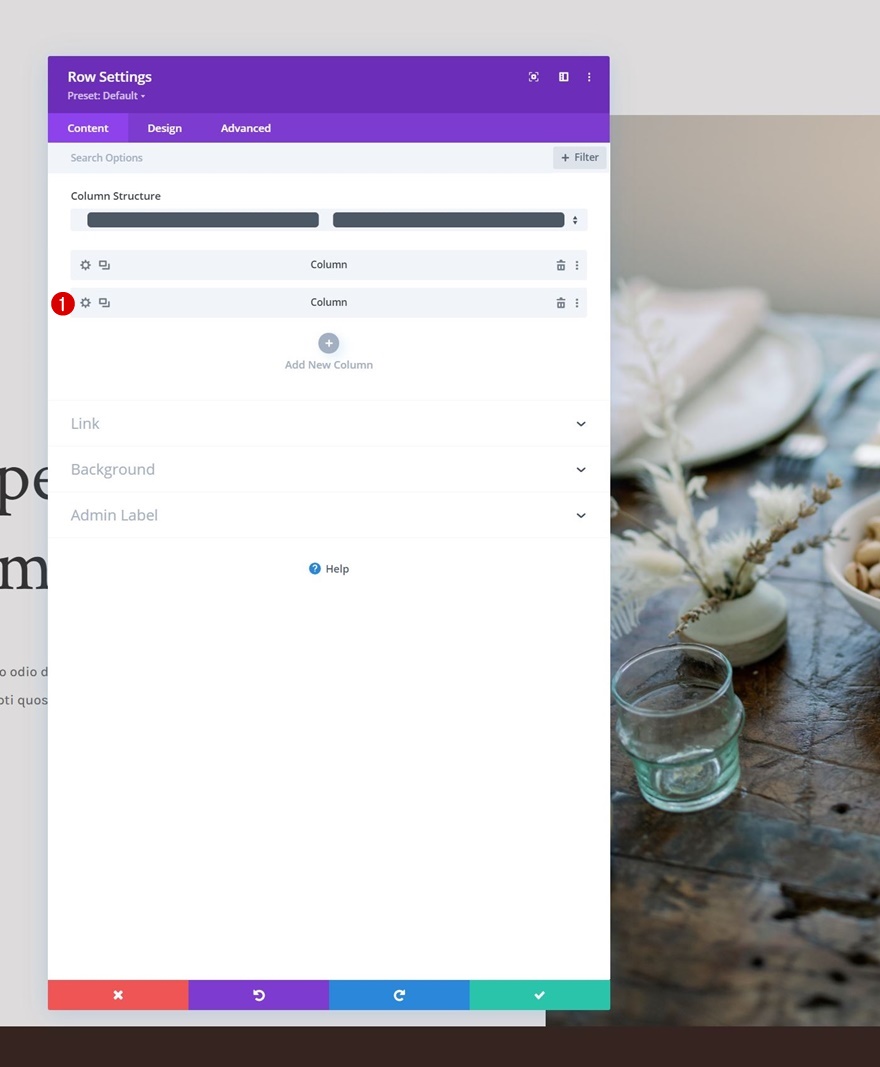
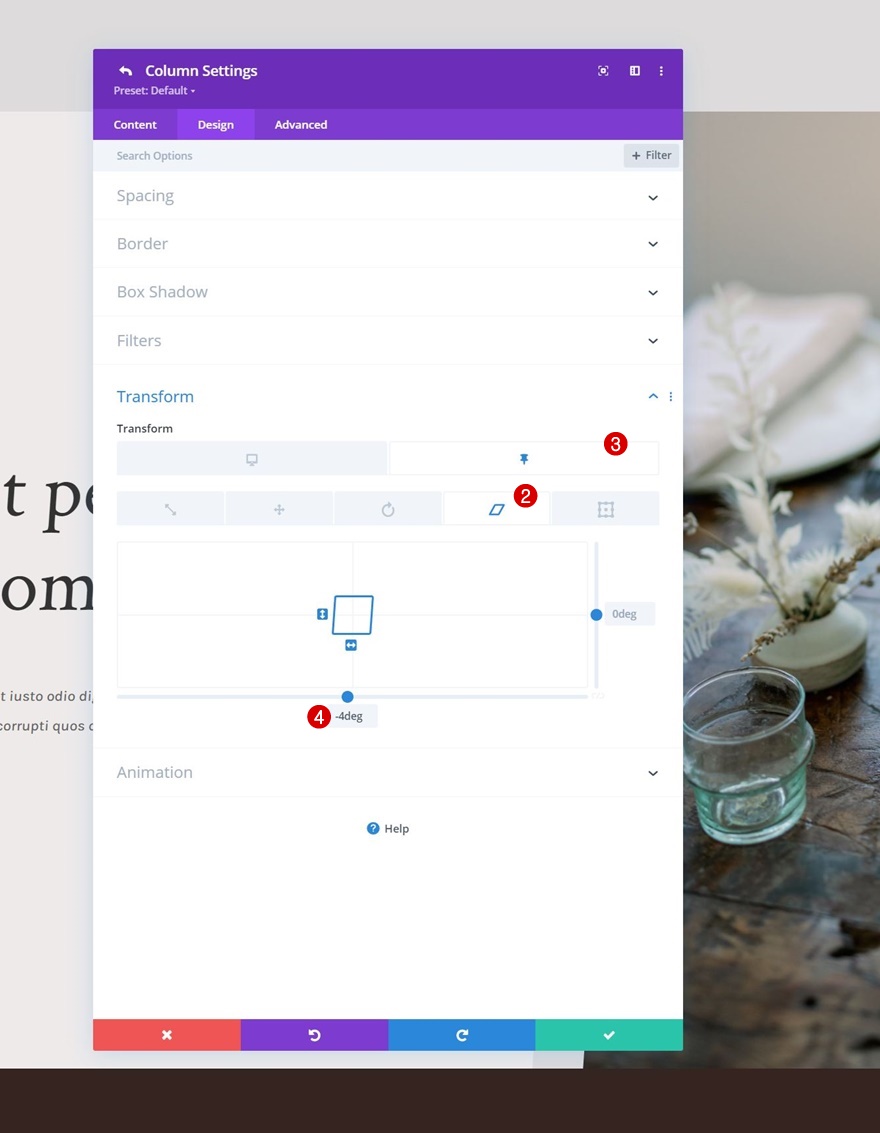
Colonna 2 Impostazioni permanenti
Inclinazione permanente della trasformazione
Nella colonna 2, utilizzeremo lo stesso valore di inclinazione permanente nelle impostazioni di trasformazione.
- Inclinazione inferiore appiccicosa: -4 gradi


Modulo di testo Sticky Transform Skew (x2)
E completeremo il design e l'effetto modificando l'inclinazione inferiore a 4 gradi per entrambi i moduli di testo nella colonna 1 in uno stato appiccicoso. Questo uniformerà il valore di inclinazione della colonna appiccicosa negativo.
- Inclinazione inferiore appiccicosa: 4 gradi

Anteprima
Ora che abbiamo seguito tutti i passaggi, diamo un'ultima occhiata al risultato su schermi di diverse dimensioni.
Desktop

Mobile

Pensieri finali
In questo tutorial, ti abbiamo mostrato come essere creativo con il tuo design da eroe all'interno di Divi. Più specificamente, ti abbiamo mostrato come coprire la tua sezione eroe sullo scorrimento e applicare contemporaneamente stili appiccicosi! Nella prima parte del tutorial, ci siamo concentrati sulla creazione del design e nella seconda abbiamo applicato le impostazioni adesive necessarie per ottenere l'effetto. Sei stato anche in grado di scaricare il file JSON gratuitamente! Se hai domande o suggerimenti, non esitare a lasciare un commento nella sezione commenti qui sotto.
Se non vedi l'ora di saperne di più su Divi e di ricevere altri omaggi su Divi, assicurati di iscriverti alla nostra newsletter e al canale YouTube in modo da essere sempre una delle prime persone a conoscere e ottenere vantaggi da questo contenuto gratuito.
