如何使用 Divi 的粘性選項在 Scroll 上覆蓋你的英雄部分
已發表: 2021-04-14如果您目前正在 Divi 中處理網站的英雄設計,您可能正在尋找一些有趣的方法來添加滾動效果。 借助 Divi 的粘性選項,可以實現大量設計可能性。 在今天的教程中,我們將重點介紹其中一種可能性。 我們將逐步向您展示如何在滾動時覆蓋您的部分,同時對其應用輕鬆的粘性樣式。 在教程的第一部分,我們將專注於創建設計,在第二部分,我們將繼續討論所需的粘性設置! 您也可以免費下載 JSON 文件。
讓我們開始吧。
預覽
在我們深入學習教程之前,讓我們快速瀏覽一下不同屏幕尺寸的結果。
桌面

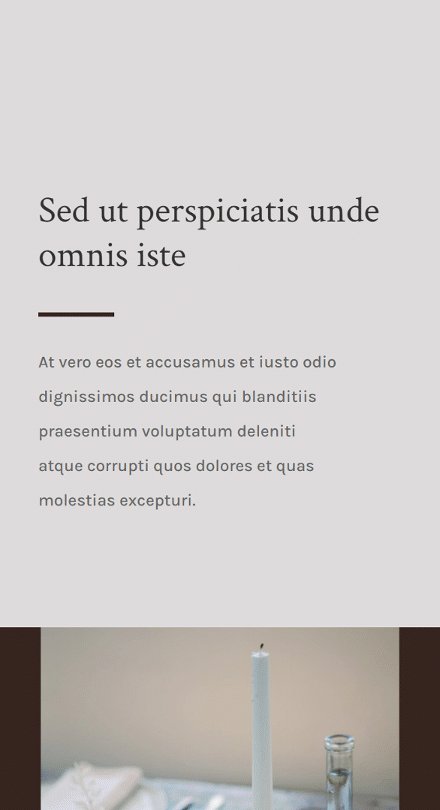
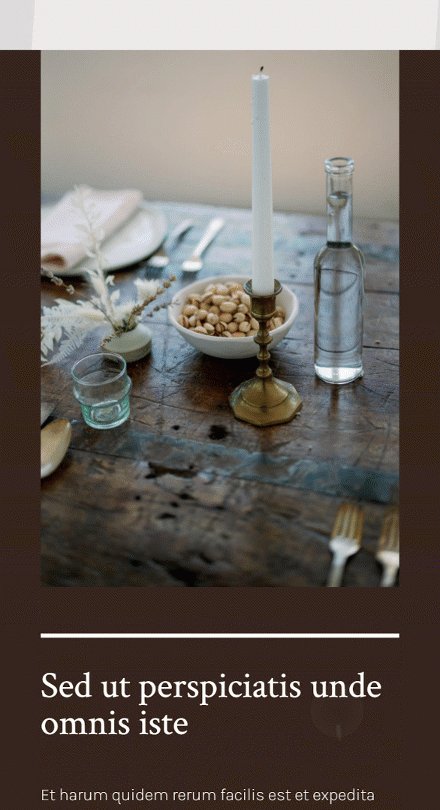
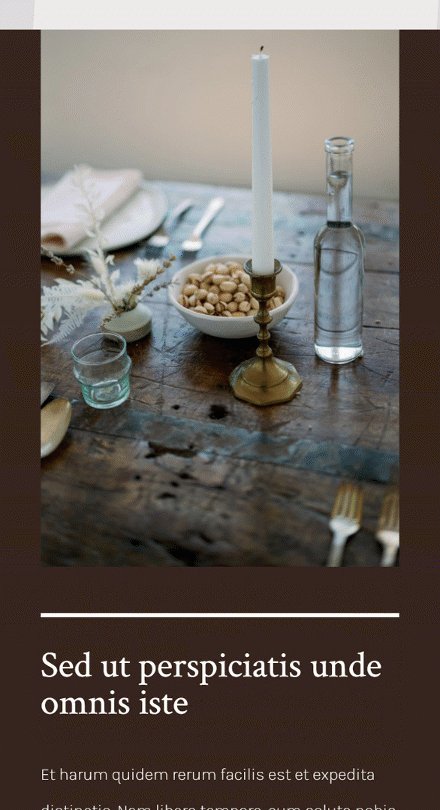
移動的

免費下載佈局
要使用免費佈局,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
1. 創建設計結構
添加新部分
背景顏色
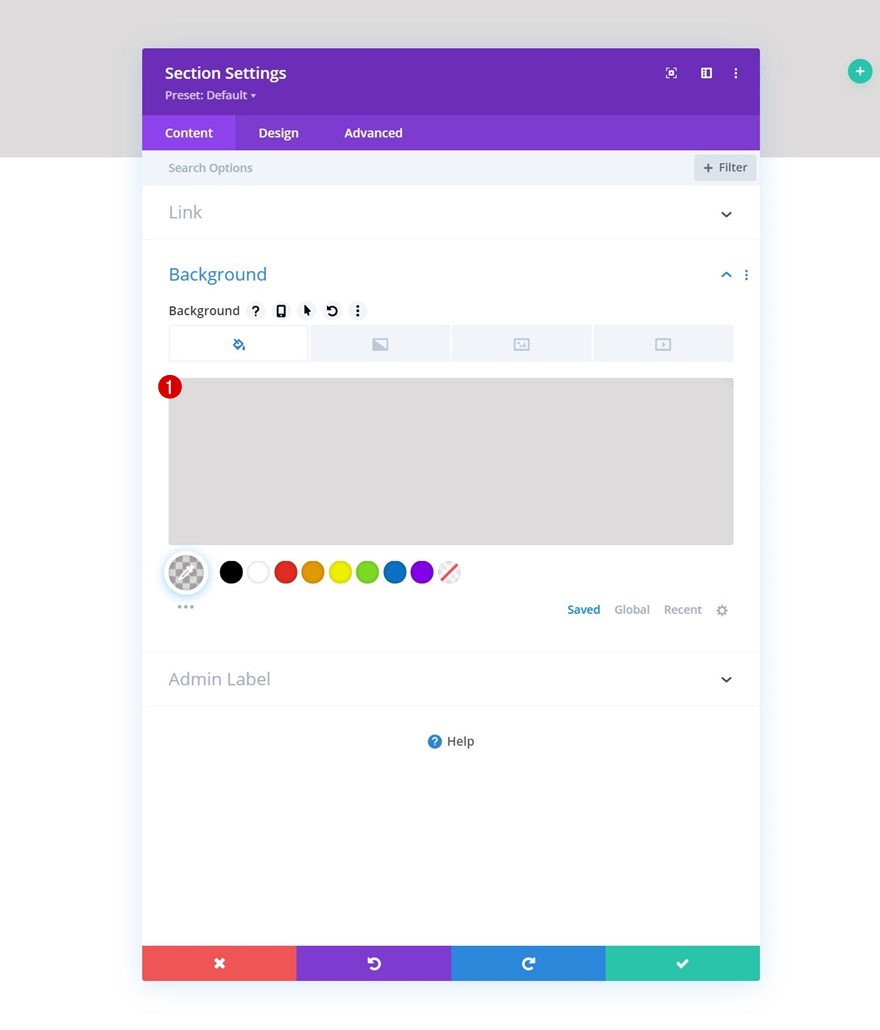
在本教程的第一部分,我們將專注於創建設計。 在第二部分中,我們將應用粘性效果。 創建一個新頁面或打開一個現有頁面並向其中添加一個新部分。 打開部分設置並應用背景顏色。
- 背景顏色:rgba(53,44,43,0.17)

間距
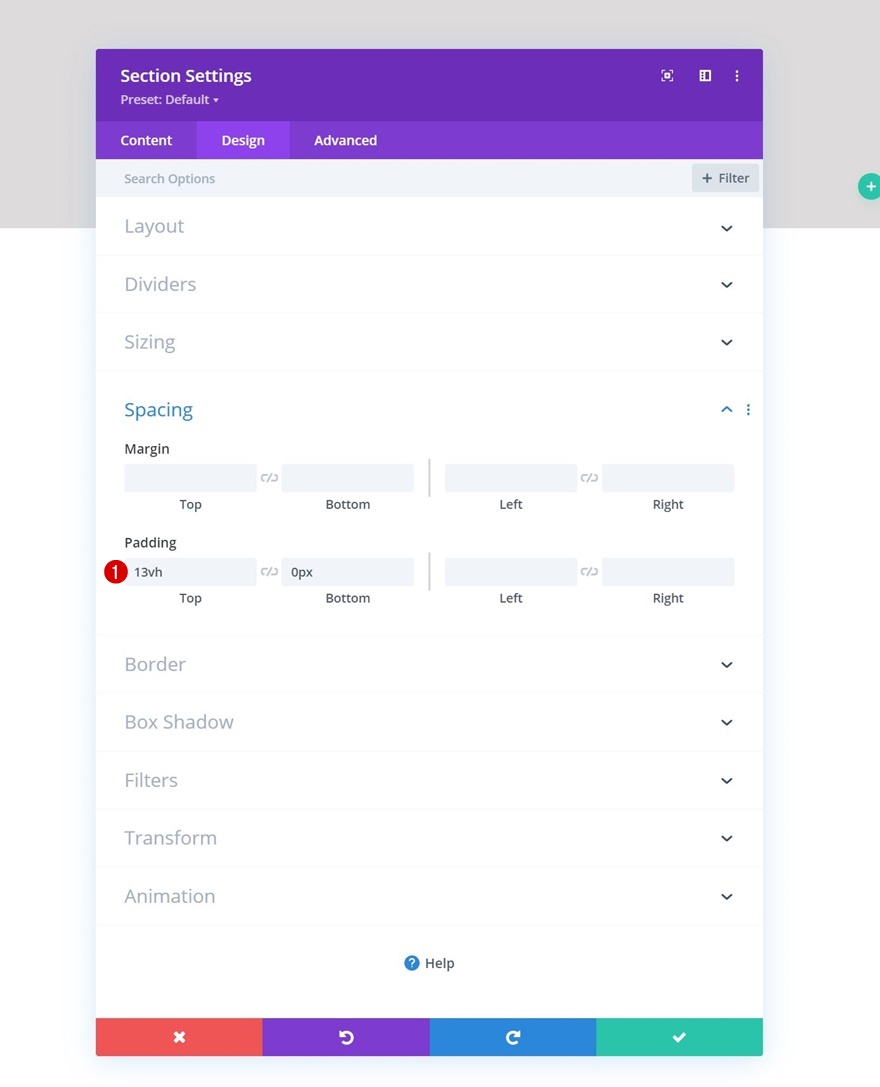
移至該部分的設計選項卡並按如下方式更改間距值:
- 頂部填充:13vh
- 底部填充:0px

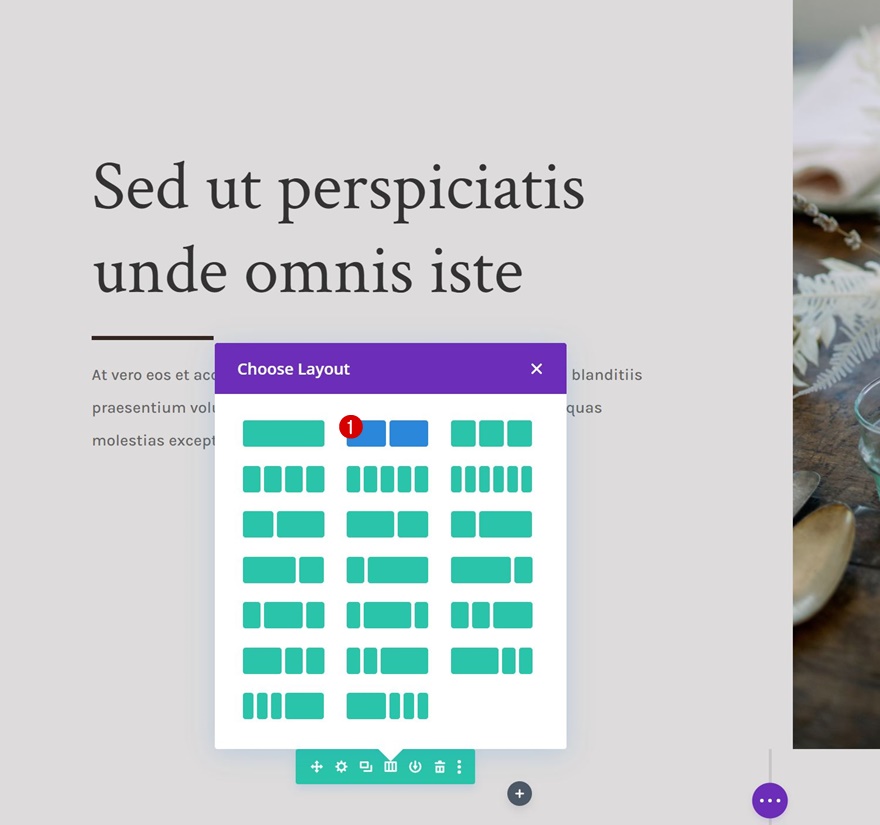
添加第 1 行
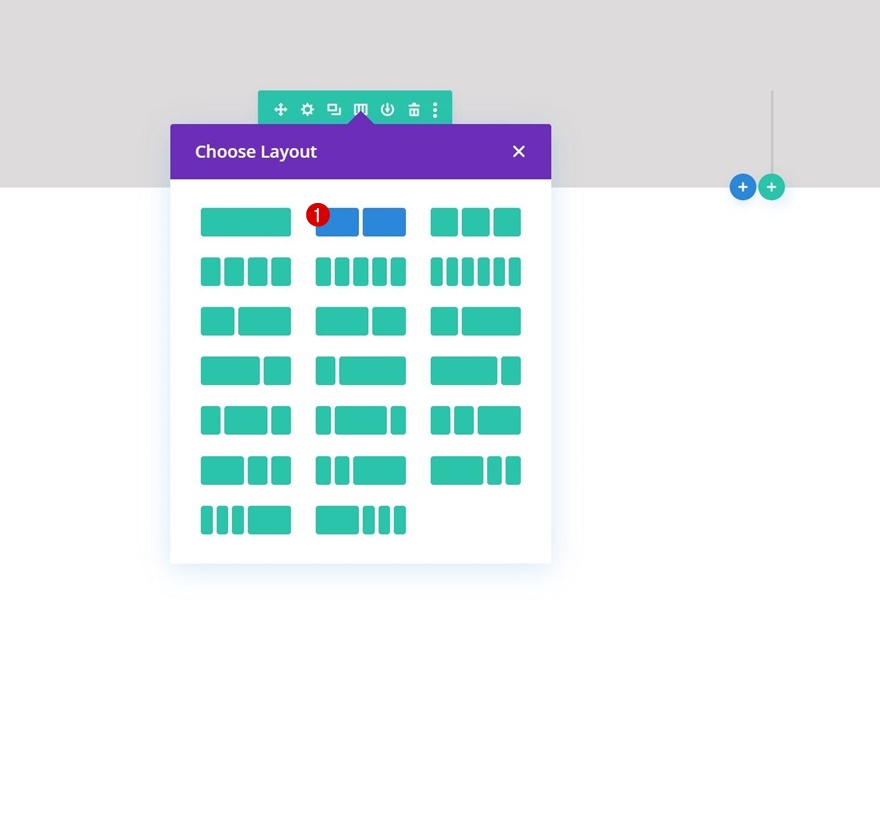
列結構
繼續使用以下列結構添加新行:

漿紗
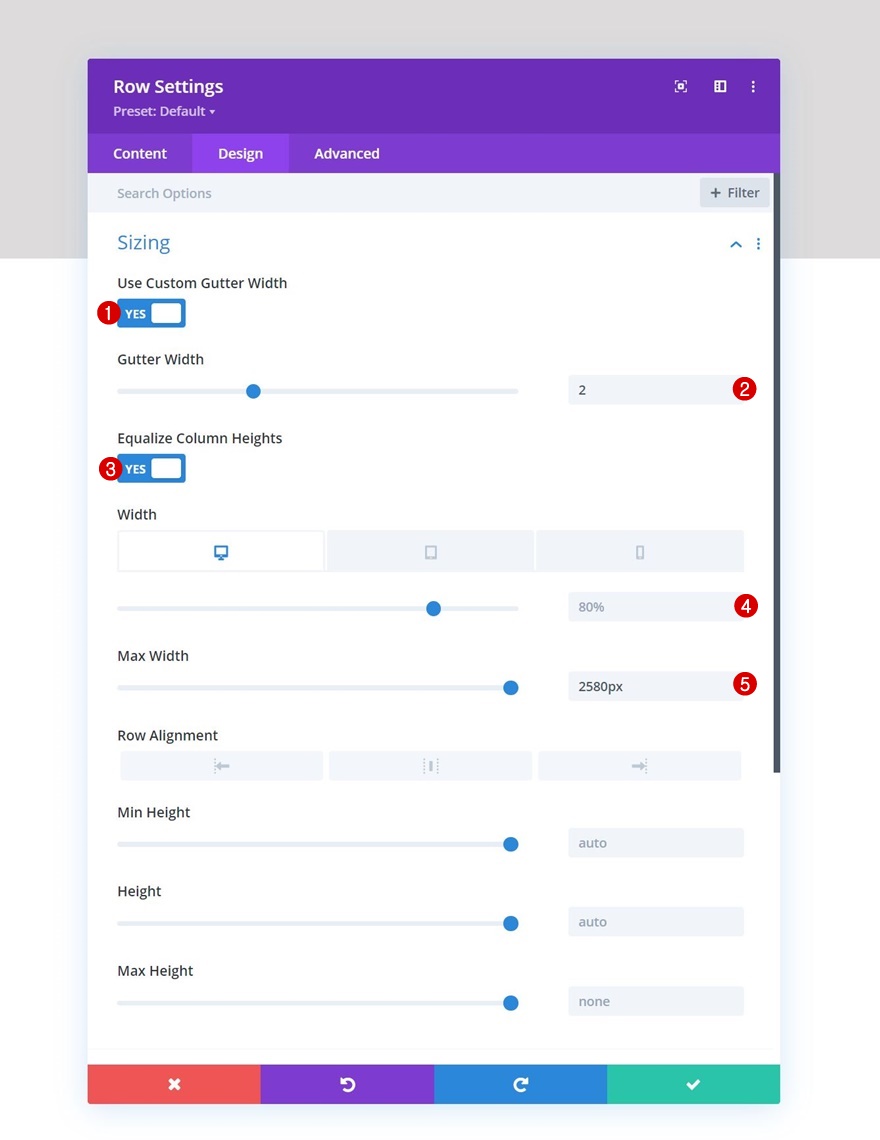
不向其中添加模塊,打開行設置,轉到設計選項卡並相應地更改大小設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:2
- 均衡柱高:是
- 寬度:
- 台式機:80%
- 平板電腦和手機:90%
- 最大寬度:2580px

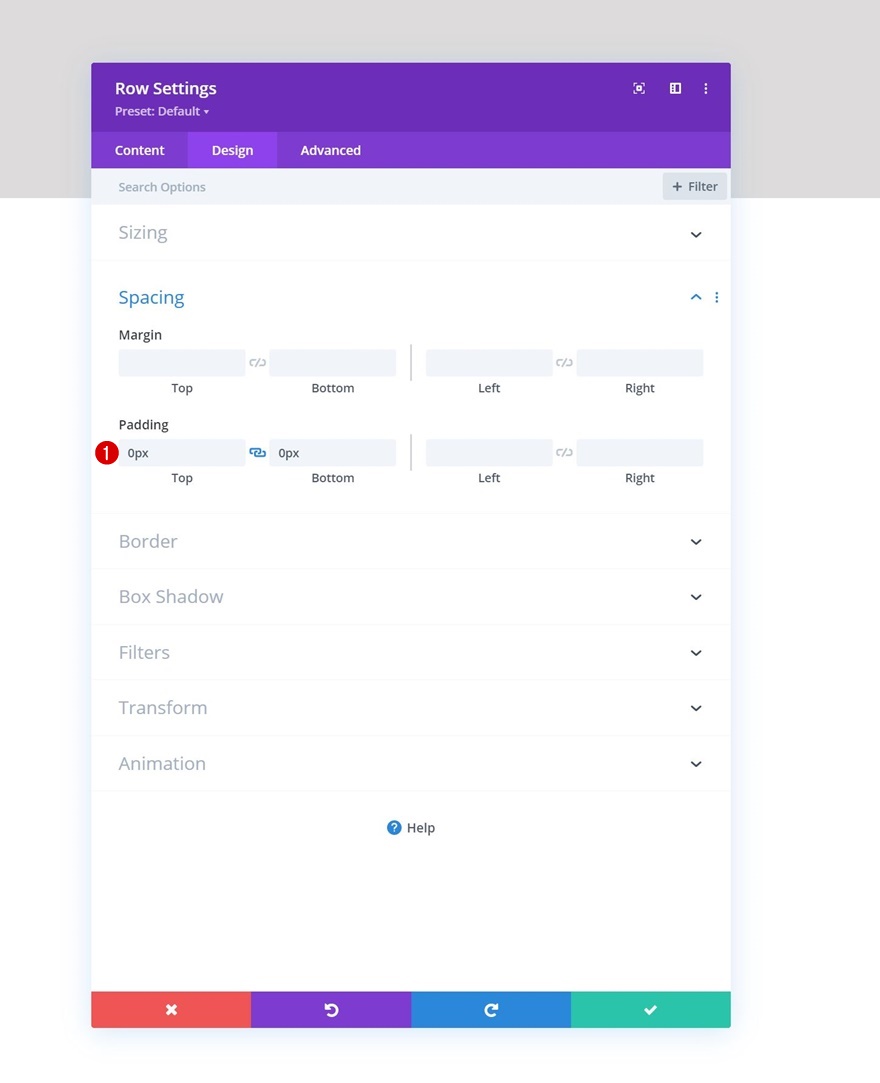
間距
接下來刪除所有默認的頂部和底部填充。
- 頂部填充:0px
- 底部填充:0px

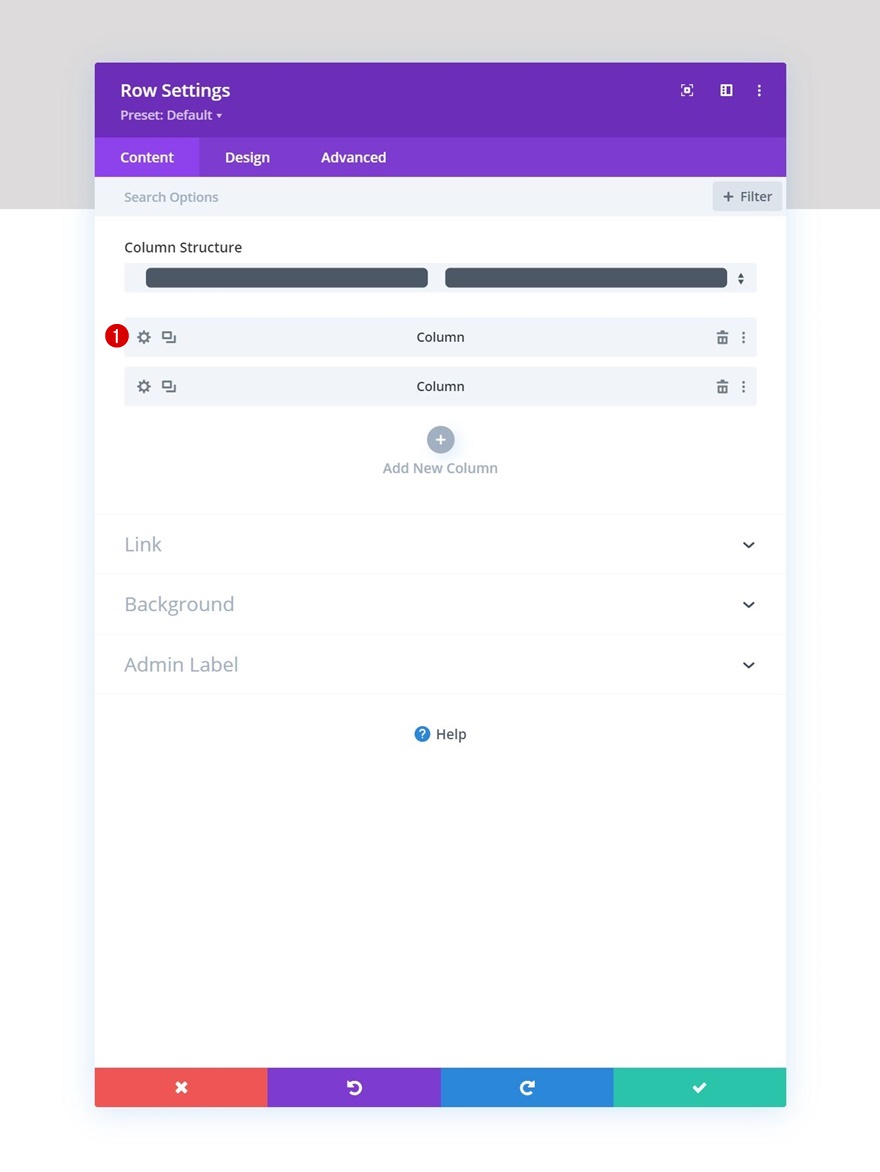
第 1 列設置
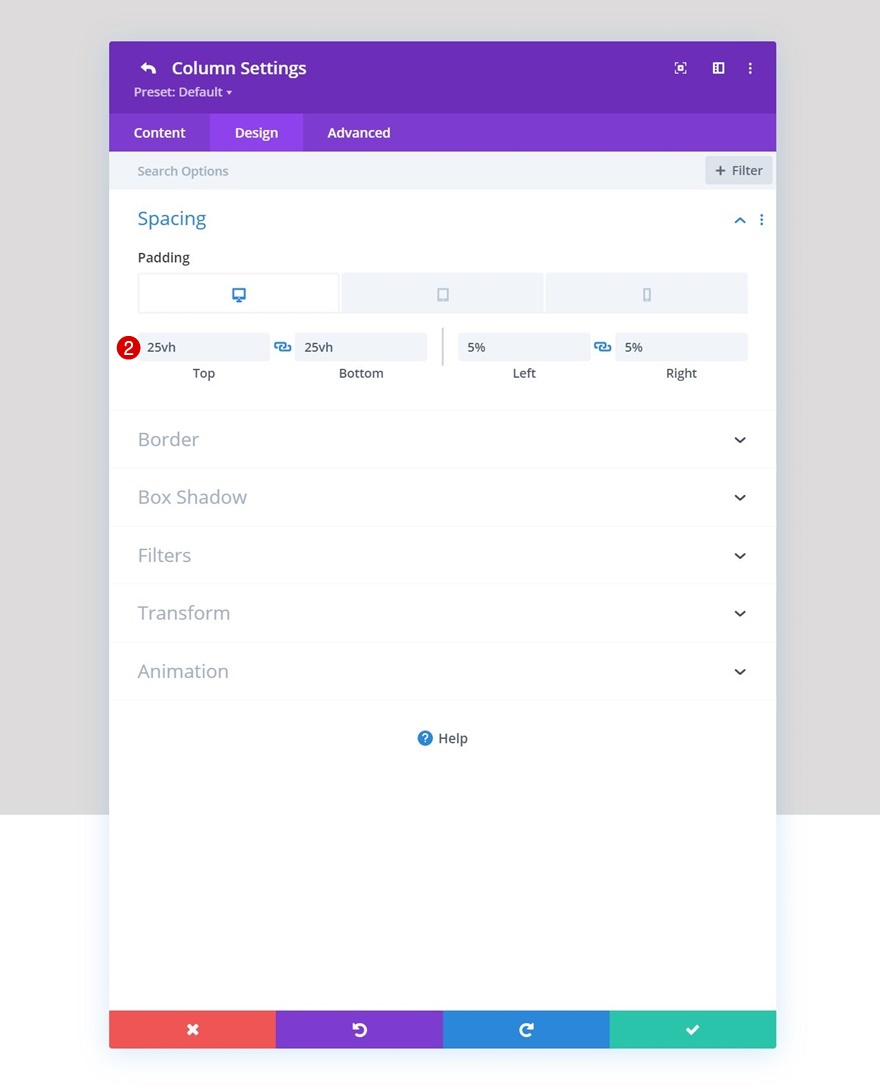
間距
然後,打開第 1 列設置並更改間距設置如下:
- 頂部填充:
- 台式機:25vh
- 平板電腦和手機:10vh
- 底部填充:
- 台式機:25vh
- 平板電腦和手機:10vh
- 左填充:5%
- 右填充:5%


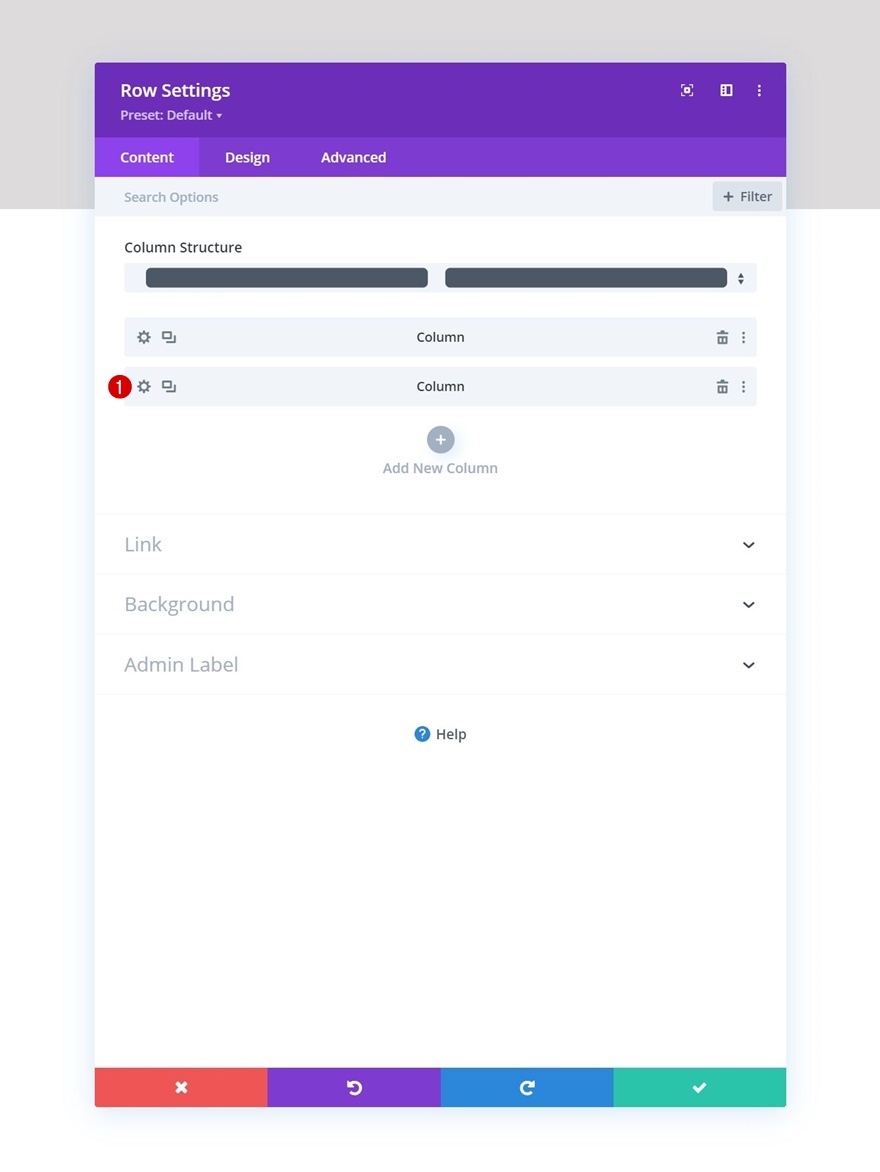
第 2 列設置
背景圖片
接下來,打開第 2 列設置並上傳您選擇的背景圖像。
- 背景圖片尺寸:封面
- 背景圖片位置:中心


能見度
為了確保這適用於較小的屏幕尺寸,我們將在平板電腦和手機的高級選項卡中隱藏第二列。

將文本模塊 #1 添加到第 1 列
添加H1內容
是時候添加模塊了,從第 1 列中的第一個文本模塊開始。添加一些您選擇的 H1 內容。

H1 文本設置
轉到模塊的設計選項卡並按如下方式更改 H1 文本設置:
- 標題字體:深紅色文本
- 標題文字大小:
- 台式機:6vh
- 平板電腦:50px
- 電話:40px
- 標題線高度:1.2em

將分頻器模塊添加到第 1 列
能見度
接下來,我們將向第 1 列添加一個分隔線模塊。確保啟用了“顯示分隔線”選項。
- 顯示分隔線:是

線
轉到模塊的設計選項卡並更改線路設置。
- 線條顏色:#35241f

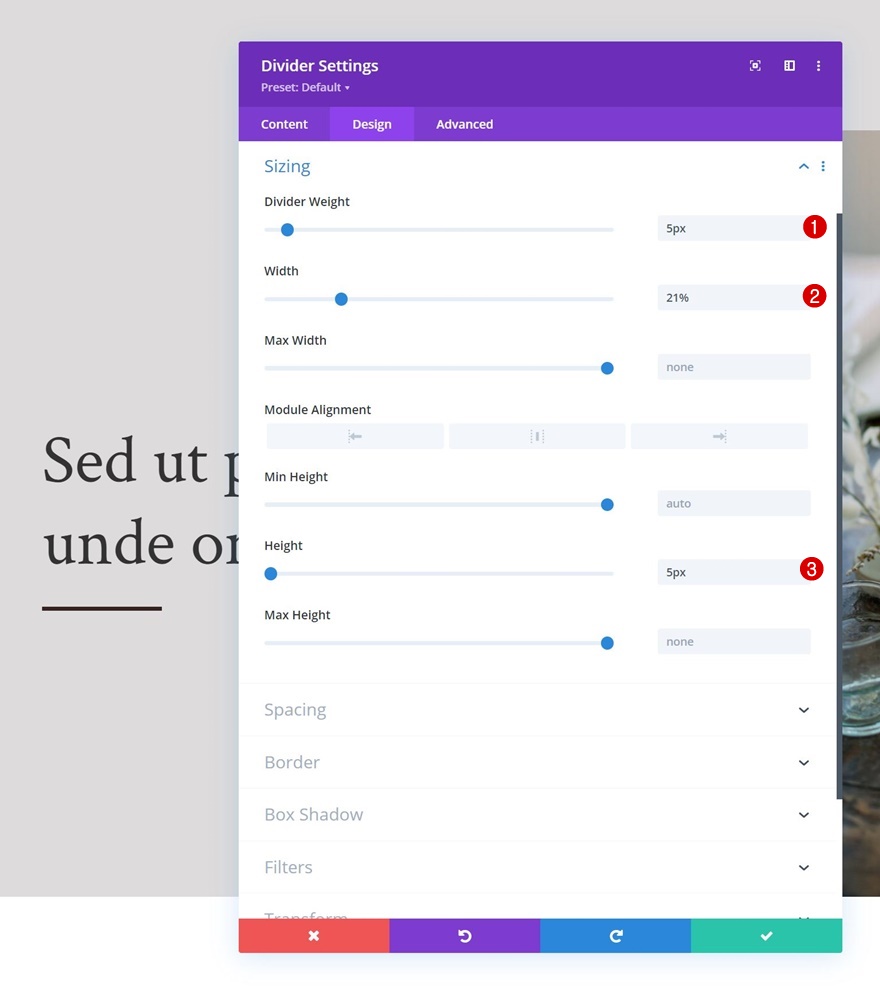
漿紗
也修改大小設置。
- 分隔線重量:5px
- 寬度:21%
- 高度:5px

將文本模塊 #2 添加到第 1 列
添加說明內容
我們在第 1 列中需要的下一個也是最後一個模塊是另一個文本模塊。 添加一些您選擇的描述內容。


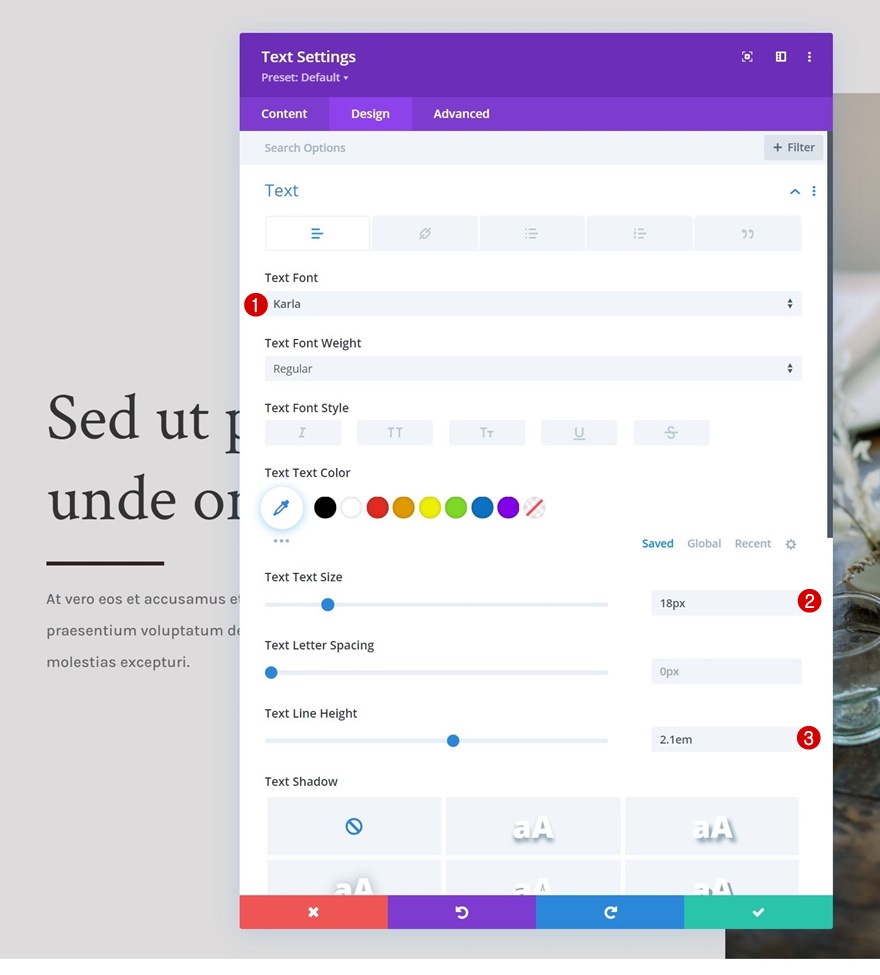
文字設置
更改模塊的文本設置如下:
- 文字字體:Karla
- 文字大小:18px
- 文本行高:2.1em

添加第 2 行
列結構
為了使這種效果起作用,重要的是在同一部分內的第一行下方添加一個新行。 這一行需要一個背景顏色和足夠的高度和寬度,以便第一行可以放在它下面。 對於此設計,我們使用以下列結構:

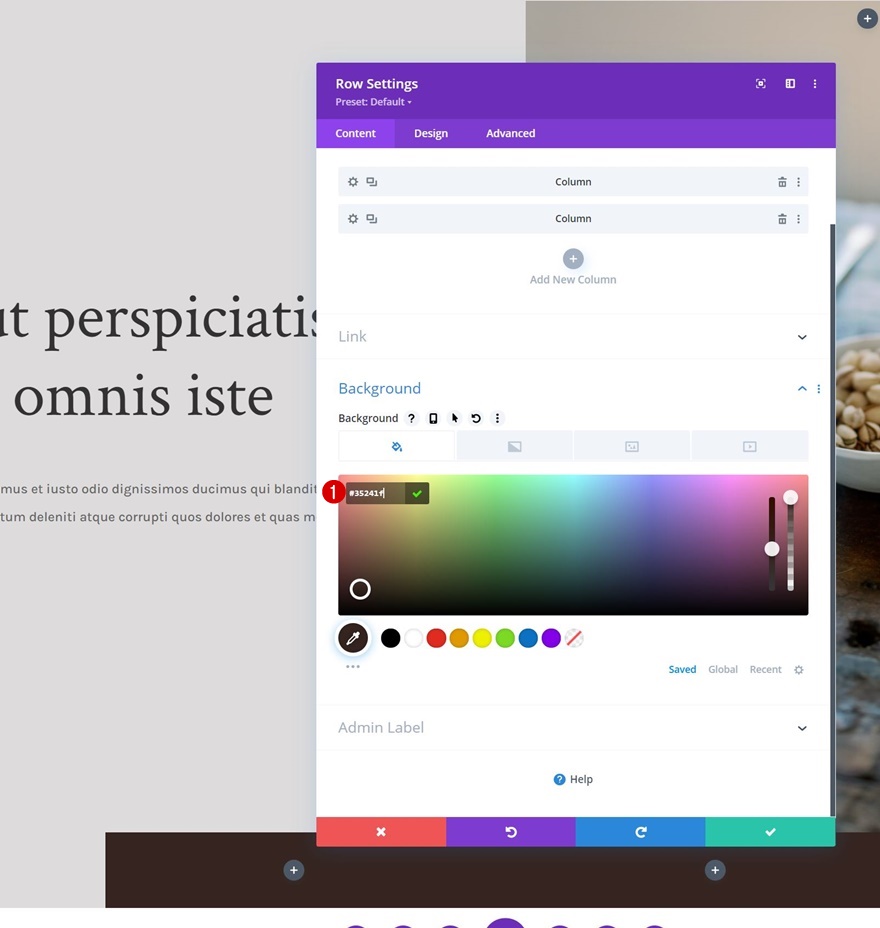
背景顏色
接下來,我們將添加背景顏色。
- 背景顏色:#35241f

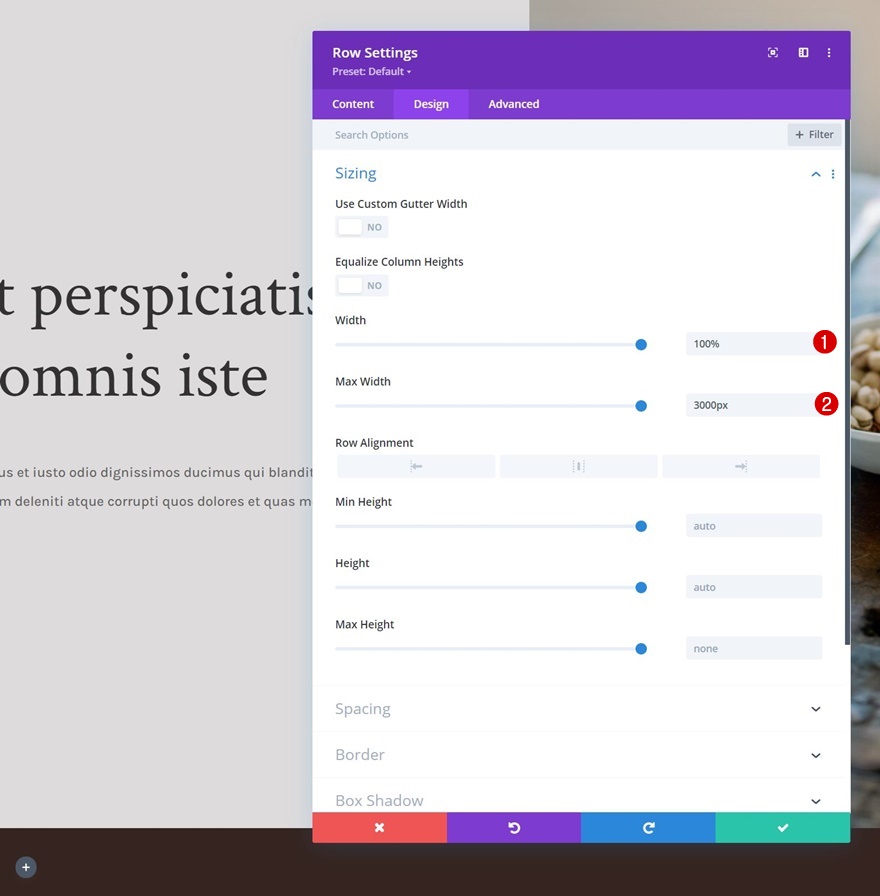
漿紗
我們也在修改大小設置。
- 寬度:100%
- 最大寬度:3000px

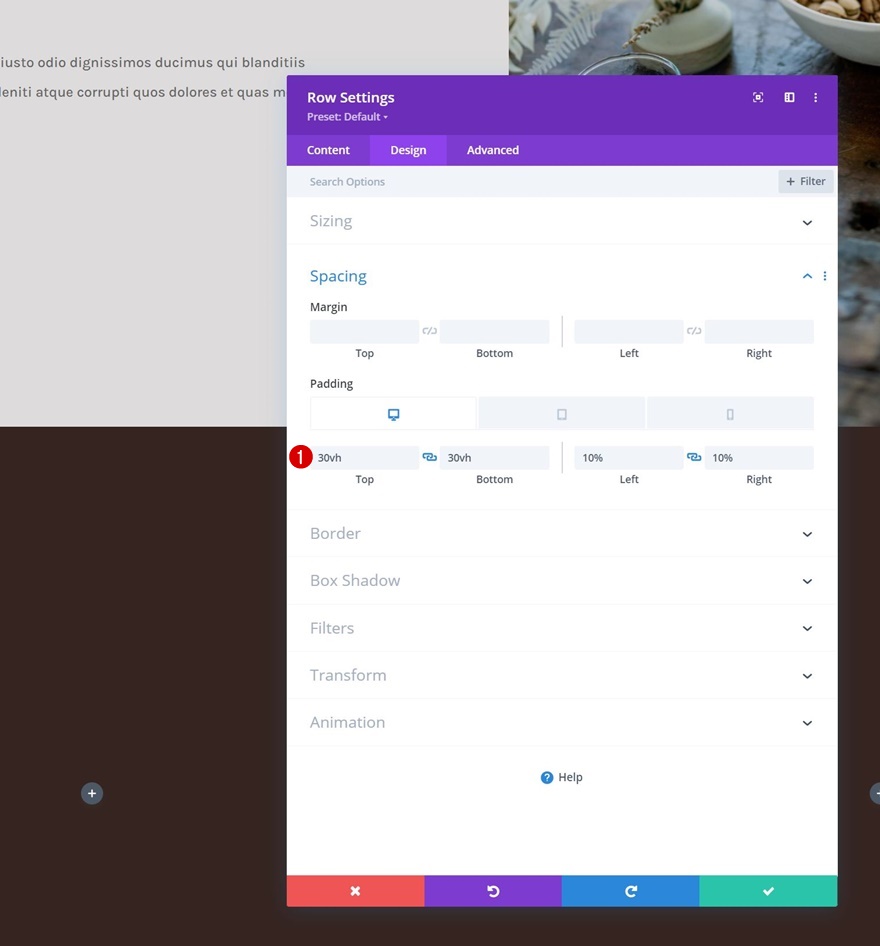
間距
隨著間距設置。
- 頂部填充:
- 台式機:30vh
- 平板電腦和手機:0vh
- 底部填充:30vh
- 左填充:10%
- 右填充:10%

將圖像模塊添加到第 1 列
上傳圖片(僅限平板電腦和手機)
然後,我們將向第一列添加一個圖像模塊。 此模塊將替換在較小屏幕尺寸上第一行內使用的圖像。 僅對平板電腦和手機使用圖像。

間距
移至模塊的設計選項卡並按如下方式更改底部邊距:
- 底部邊距:
- 桌面:0px
- 平板電腦和手機:50px

將分頻器模塊添加到第 1 列
能見度
然後,在圖像模塊下方添加一個分隔線模塊,並確保啟用了“顯示分隔線”選項。
- 顯示分隔線:是

線
移至模塊的設計選項卡並更改線條顏色。
- 線條顏色:#ffffff

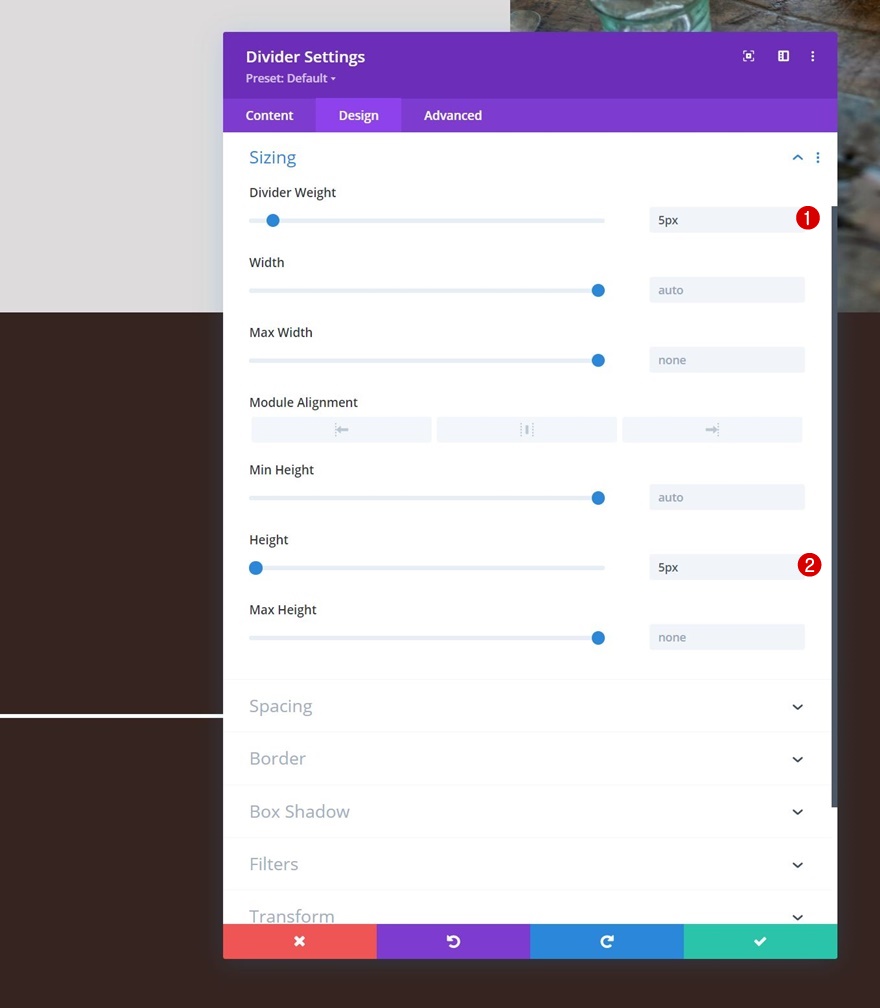
漿紗
也更改大小設置。
- 分隔線重量:5px
- 高度:5px

將文本模塊添加到第 1 列
添加 H2 內容
然後,添加一個帶有您選擇的一些 H2 內容的文本模塊。

H2 文本設置
修改 H2 文本設置如下:
- 標題 2 字體:深紅色文本
- 標題 2 文本顏色:#ffffff
- 標題 2 文字大小:
- 台式機:6vh
- 平板電腦:50px
- 電話:40px

將文本模塊添加到第 2 列
添加說明內容
在第 2 列中,我們唯一需要的模塊是帶有一些描述內容的文本模塊。

文字設置
更改模塊的文本設置如下:
- 文字字體:Karla
- 文字字體粗細:超輕
- 字體大小:
- 桌面:30px
- 平板電腦和手機:18px
- 文本行高:2.2em
- 文字顏色:淺

2. 應用粘性效果
更改行 Z 索引值
第 1 行
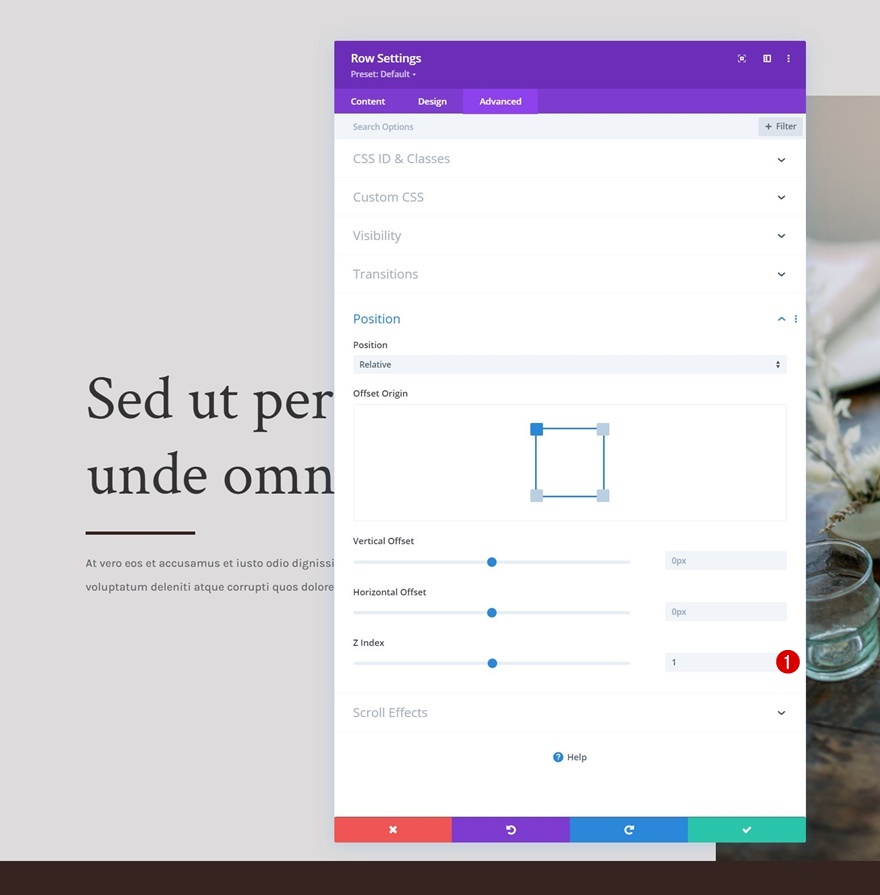
現在我們已經建立了我們的設計基礎,我們可以專注於創建英雄掩護效果所需的一些額外步驟。 首先打開第一行的設置並在高級選項卡中更改 z 索引。
- Z指數:1

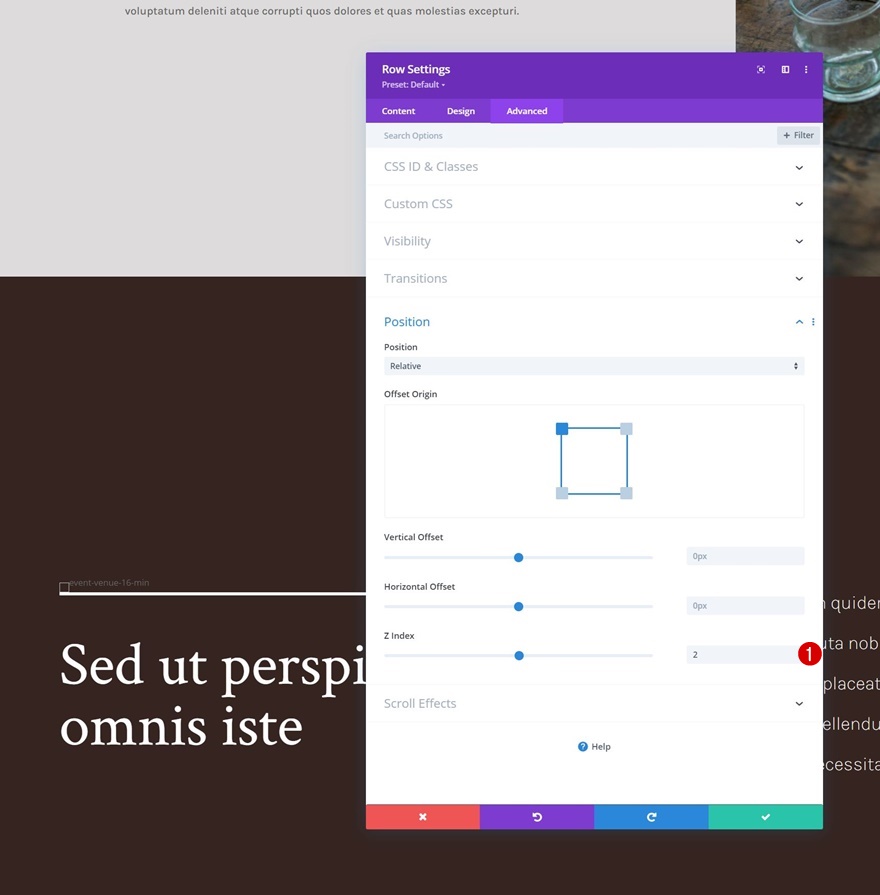
第 2 行
也更改第二行的 z 索引。 該值需要高於第一行的值。
- Z指數:2

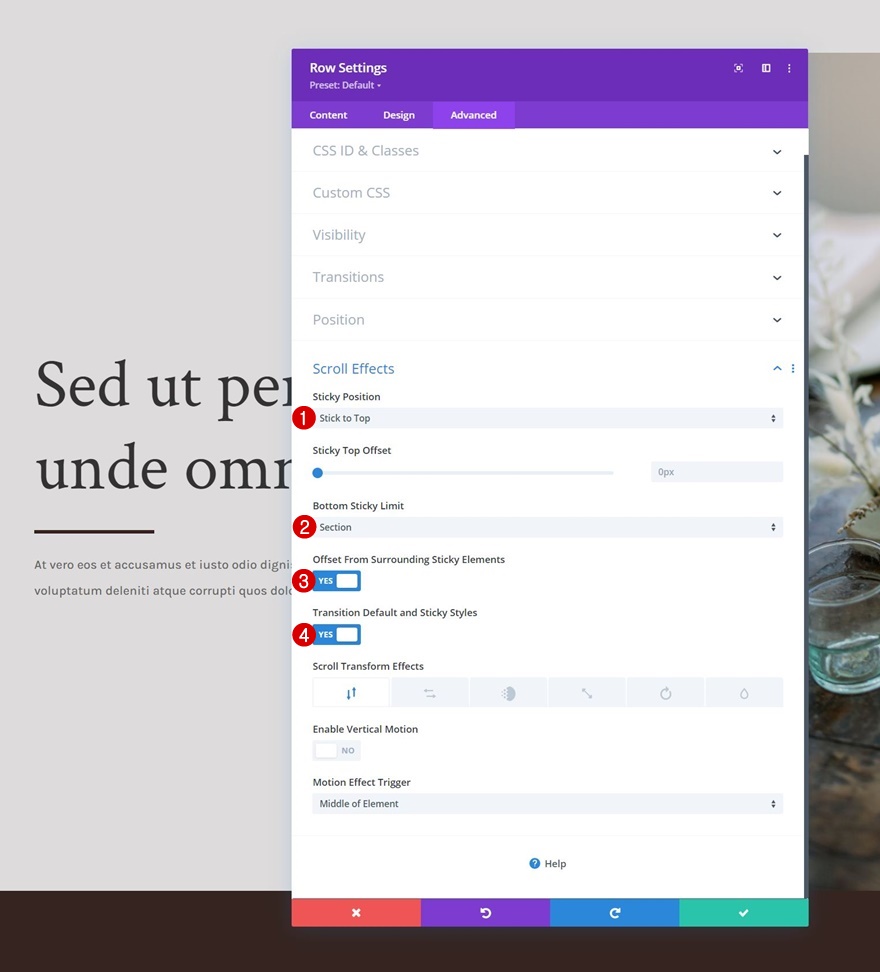
轉動第 1 行粘性
接下來,再次打開第一行的設置並將粘性效果應用到高級選項卡。 確保將底部粘性限制設置為部分非常重要。
- 粘滯位置:粘在頂部
- 底部粘性限制:部分
- 從周圍的粘性元素偏移:是
- 過渡默認和粘性樣式:是

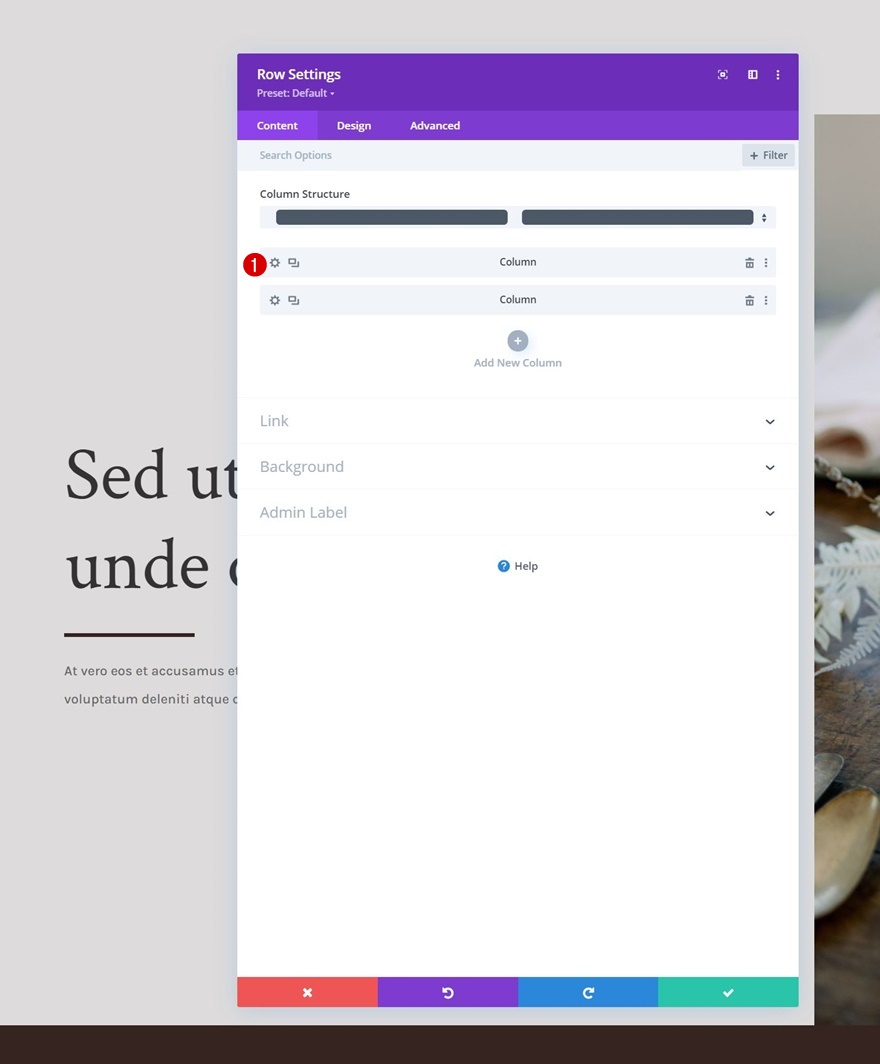
第 1 列粘性設置
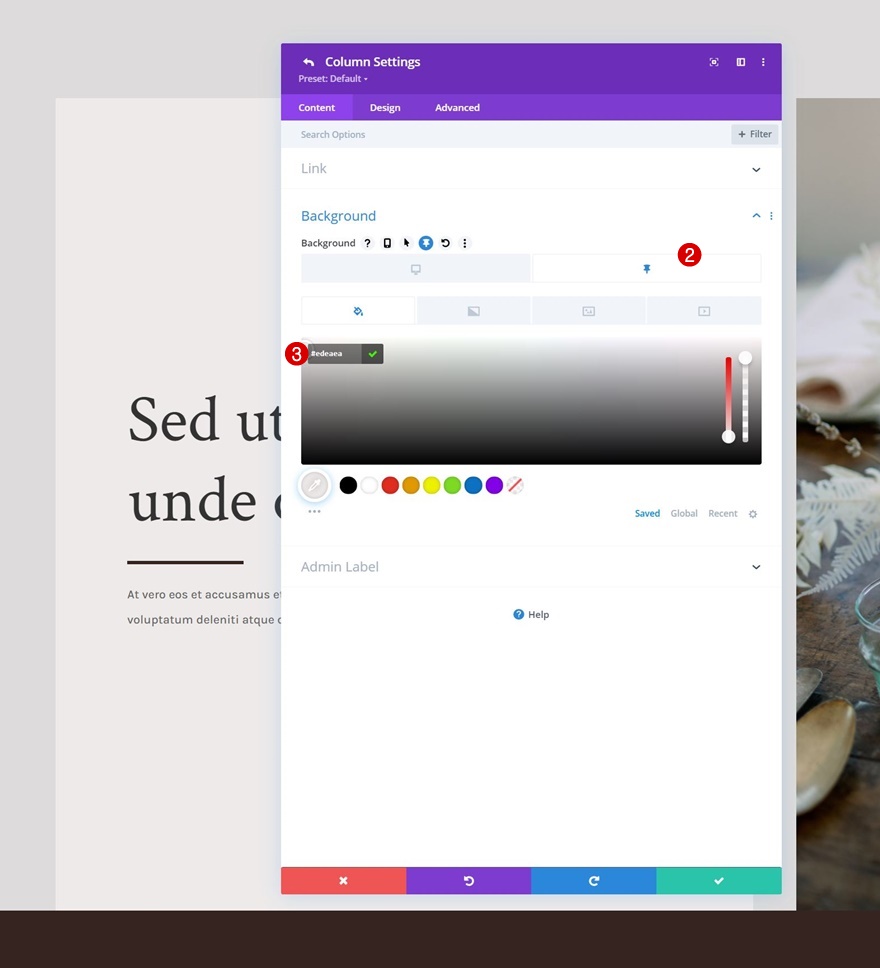
粘性背景色
現在該行已變為粘性,我們可以開始向該行的子元素應用一些粘性樣式。 首先打開第 1 列設置並應用以下粘性背景顏色:
- 粘性背景顏色:#edeaea


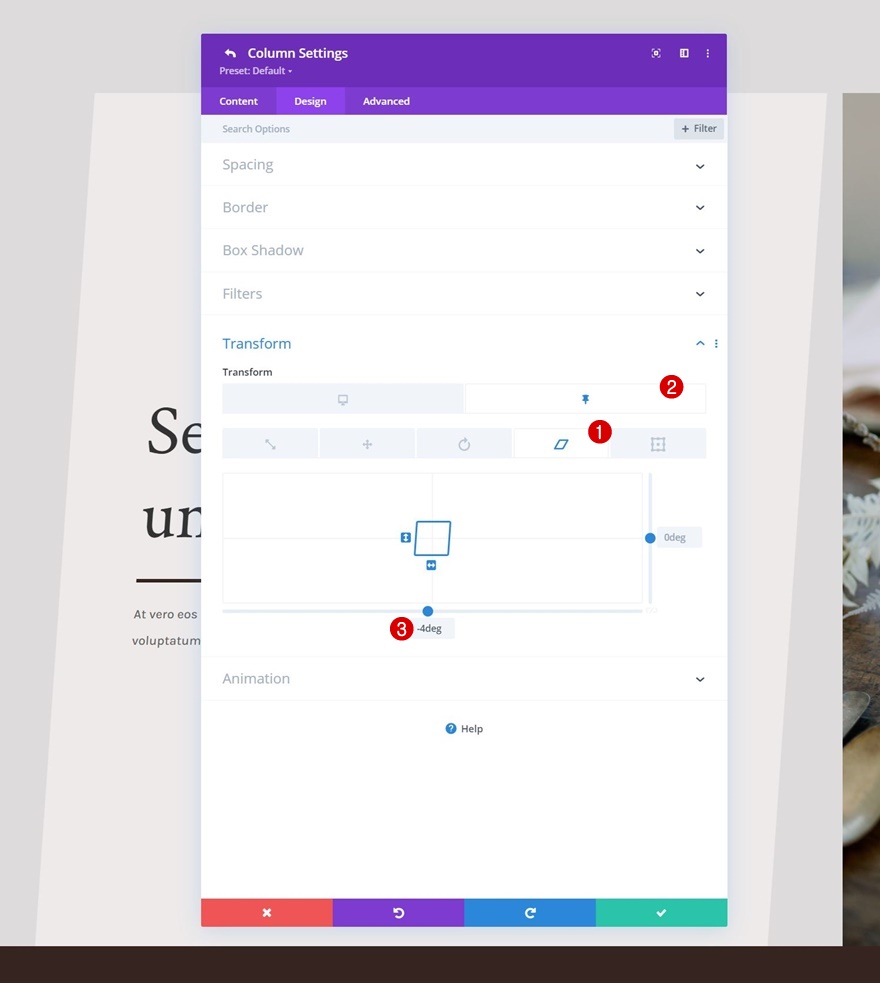
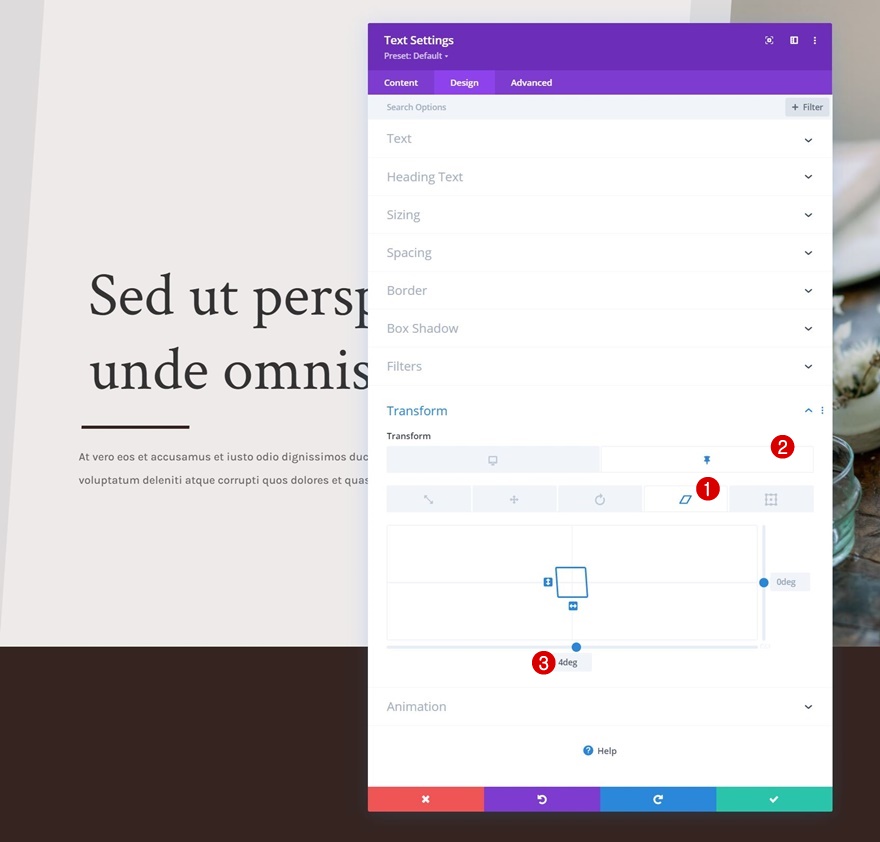
粘性變換偏斜
然後,導航到設計選項卡並應用以下粘性偏斜值:
- 粘性底部傾斜:-4deg

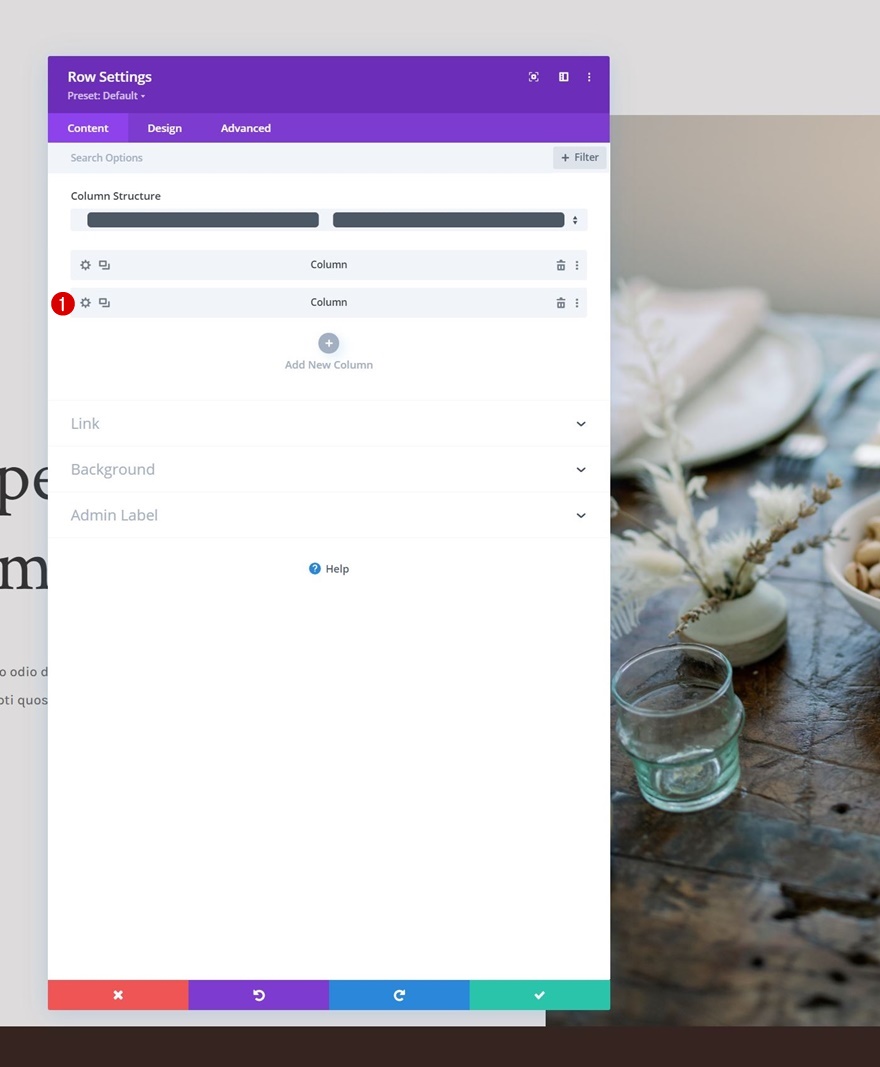
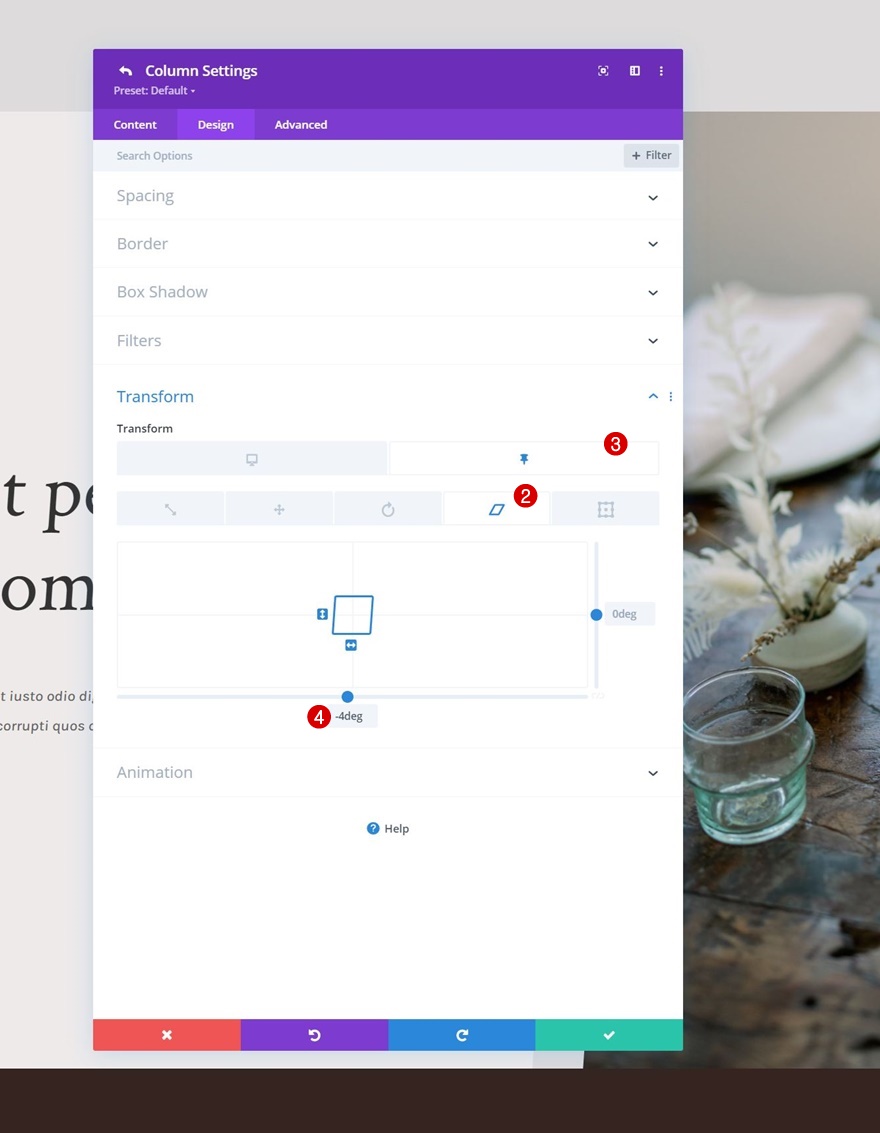
第 2 列粘性設置
粘性變換偏斜
在第 2 列,我們將在轉換設置中使用相同的粘性傾斜值。
- 粘性底部傾斜:-4deg


文本模塊粘性變換偏斜 (x2)
我們將通過將第 1 列中處於粘性狀態的兩個文本模塊的底部傾斜更改為 4 度來完成設計和效果。 這將平衡負粘性列偏斜值。
- 粘性底部歪斜:4deg

預覽
現在我們已經完成了所有步驟,讓我們最後看看不同屏幕尺寸的結果。
桌面

移動的

最後的想法
在本教程中,我們向您展示瞭如何在 Divi 中發揮您的英雄設計創意。 更具體地說,我們已經向您展示瞭如何在滾動時覆蓋您的英雄部分並同時對其應用粘性樣式! 在教程的第一部分,我們專注於創建設計,在第二部分,我們應用了實現效果所需的粘性設置。 您也可以免費下載 JSON 文件! 如果您有任何問題或建議,請隨時在下面的評論部分發表評論。
如果您渴望了解有關 Divi 的更多信息並獲得更多 Divi 免費贈品,請確保訂閱我們的電子郵件時事通訊和 YouTube 頻道,這樣您將永遠是第一批了解此免費內容並從中受益的人之一。
