Cómo cubrir la sección de tu héroe en el desplazamiento con las opciones adhesivas de Divi
Publicado: 2021-04-14Si actualmente está trabajando en el diseño de héroe de su sitio web dentro de Divi, es posible que esté buscando algunas formas interesantes de agregar un efecto en el desplazamiento. Con las opciones pegajosas de Divi, son posibles un montón de posibilidades de diseño. En el tutorial de hoy, destacaremos una de esas posibilidades. Le mostraremos, paso a paso, cómo cubrir su sección en scroll mientras le aplicamos estilos pegajosos sin esfuerzo. En la primera parte del tutorial, nos centraremos en la creación del diseño, y en la segunda parte pasaremos a la configuración adhesiva que se necesita. También podrá descargar el archivo JSON de forma gratuita.
Hagámoslo.
Avance
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
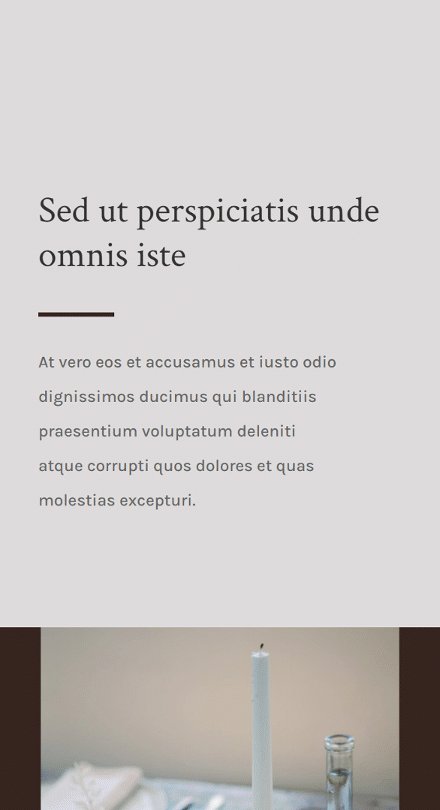
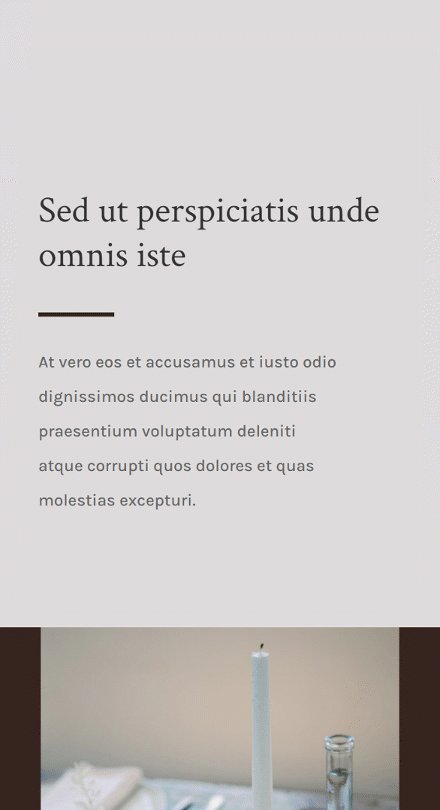
Escritorio

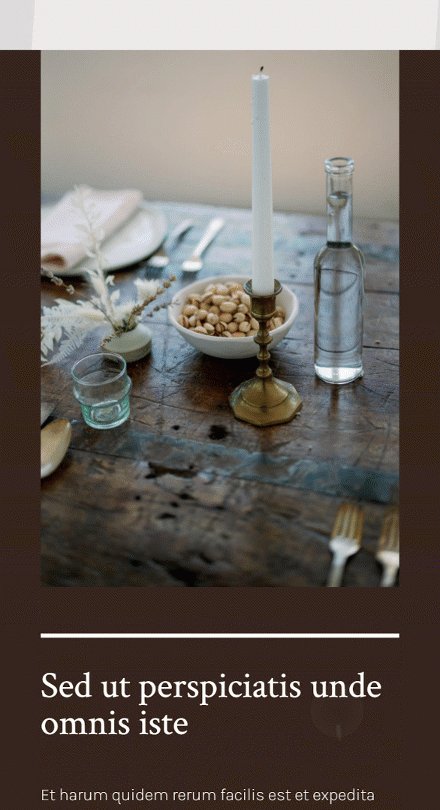
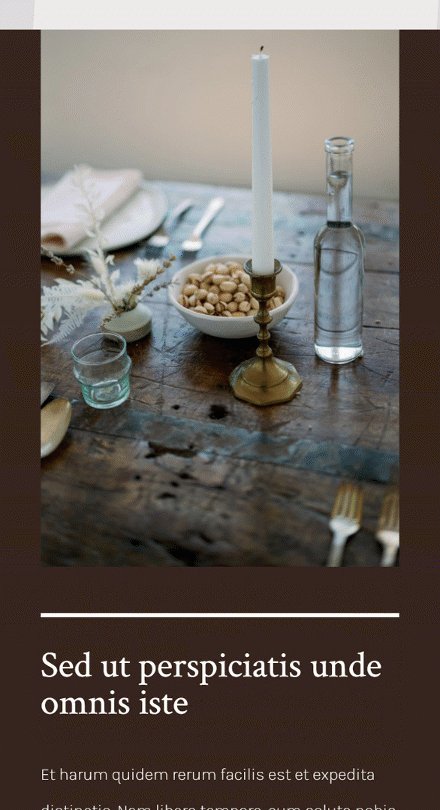
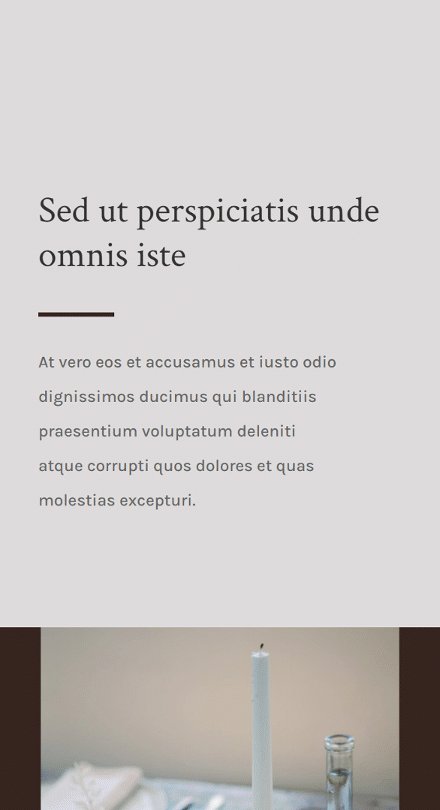
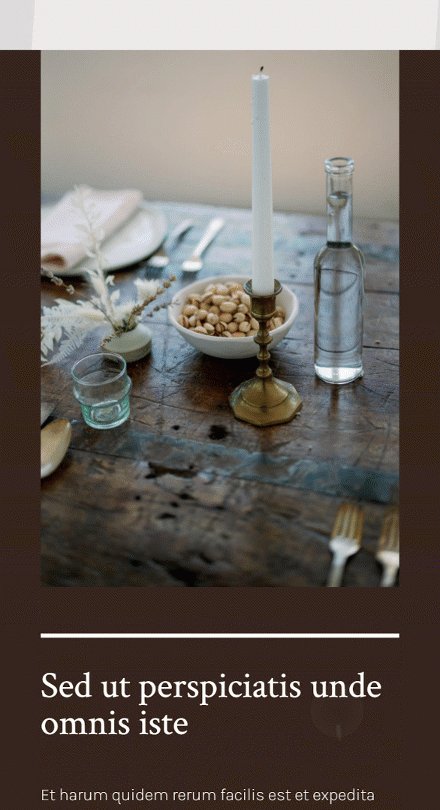
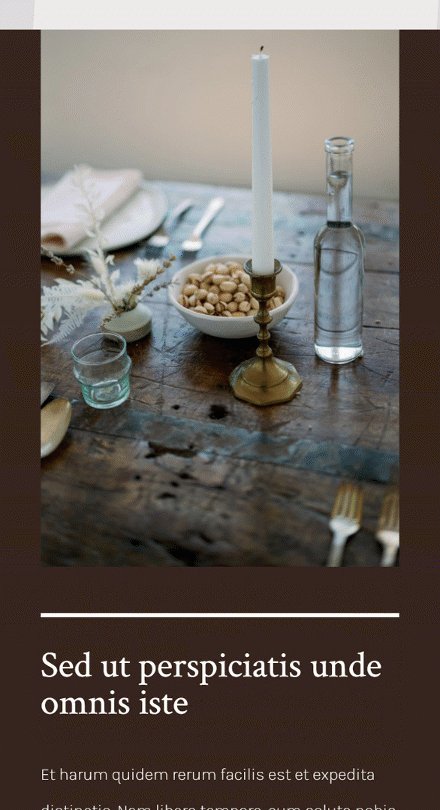
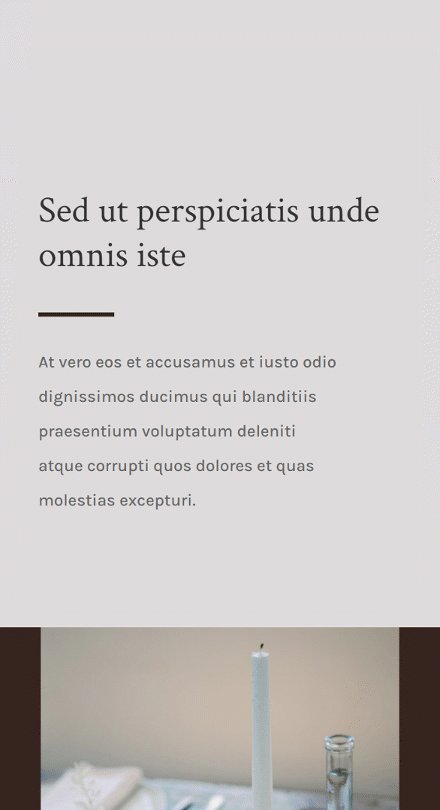
Móvil

Descarga The Layout GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
1. Crear estructura de diseño
Agregar nueva sección
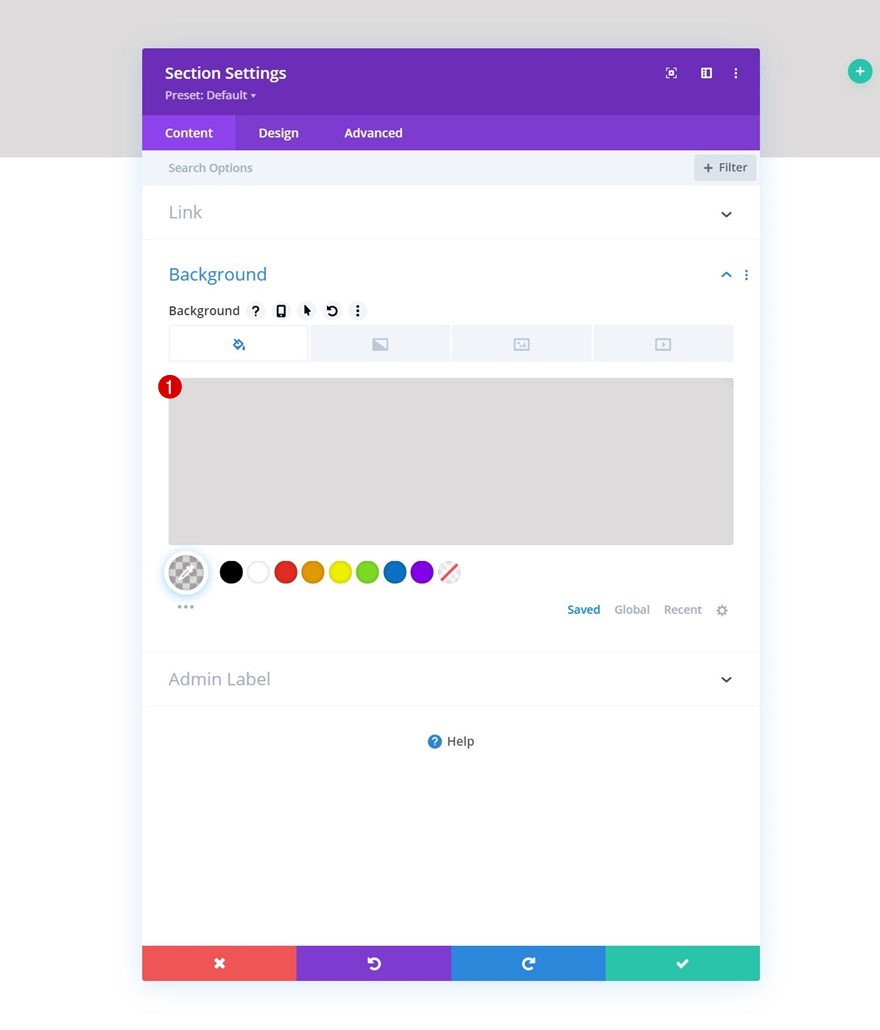
Color de fondo
En la primera parte del tutorial, nos centraremos en crear el diseño. En la segunda parte, aplicaremos los efectos pegajosos. Cree una nueva página o abra una existente y agregue una nueva sección. Abra la configuración de la sección y aplique un color de fondo.
- Color de fondo: rgba (53,44,43,0.17)

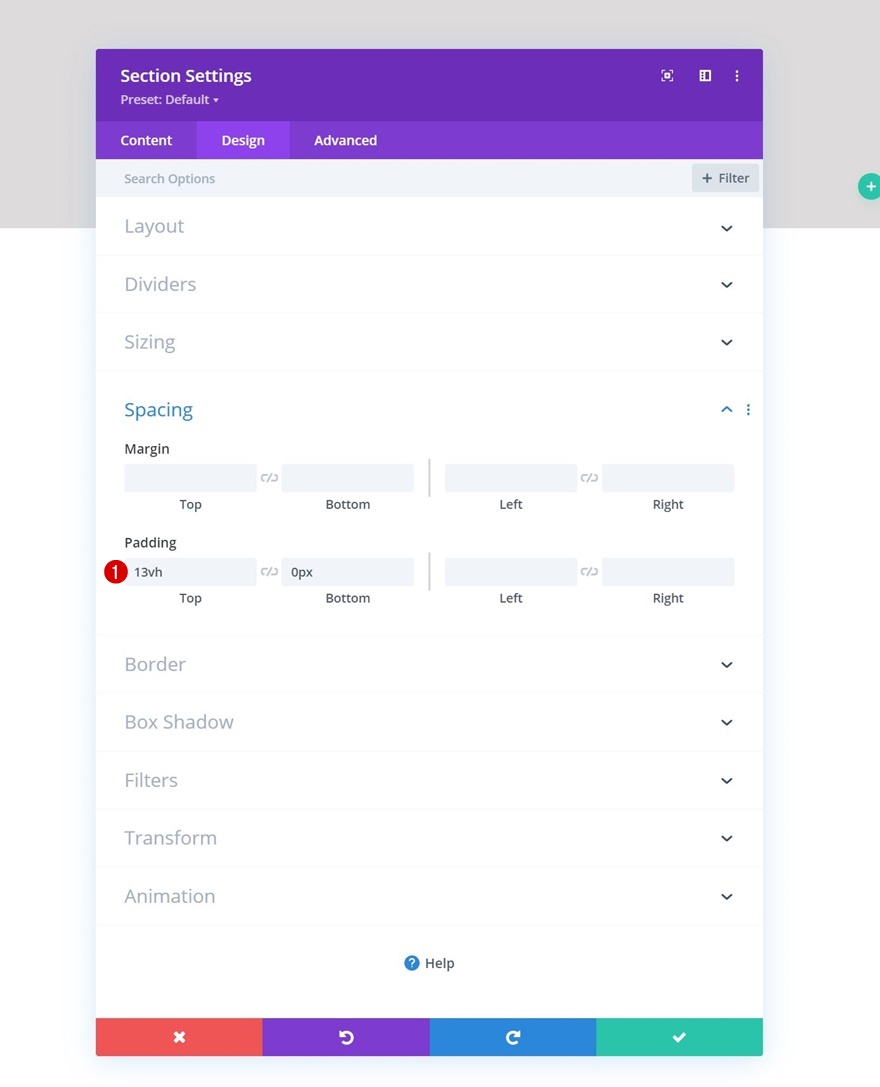
Espaciado
Vaya a la pestaña de diseño de la sección y cambie los valores de espaciado de la siguiente manera:
- Acolchado superior: 13vh
- Acolchado inferior: 0px

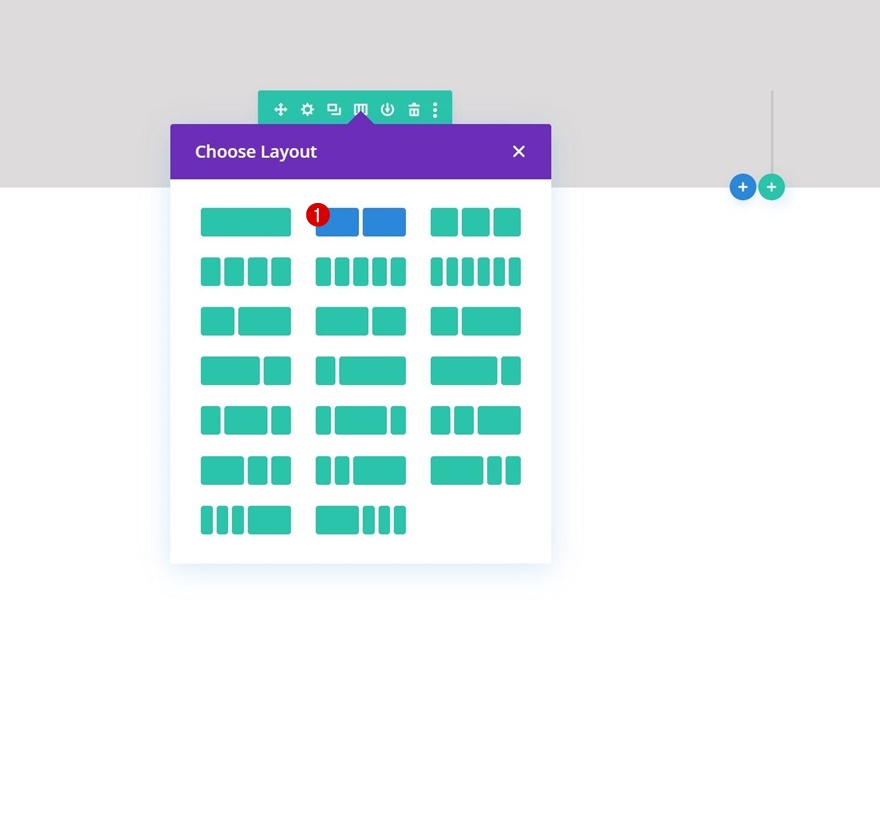
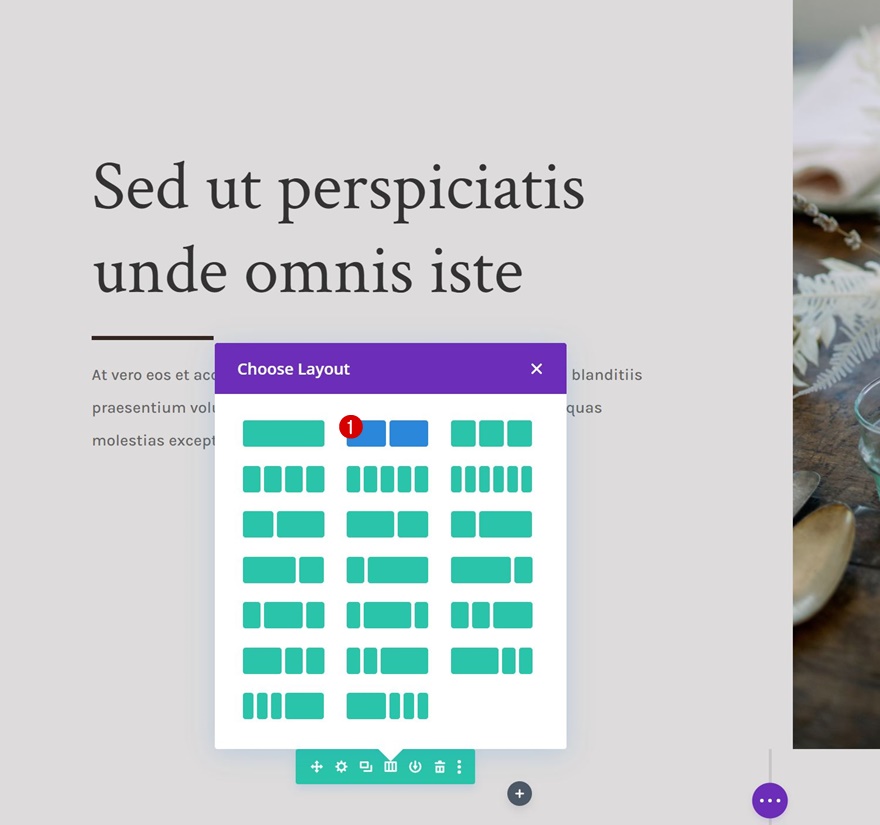
Agregar fila n. ° 1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

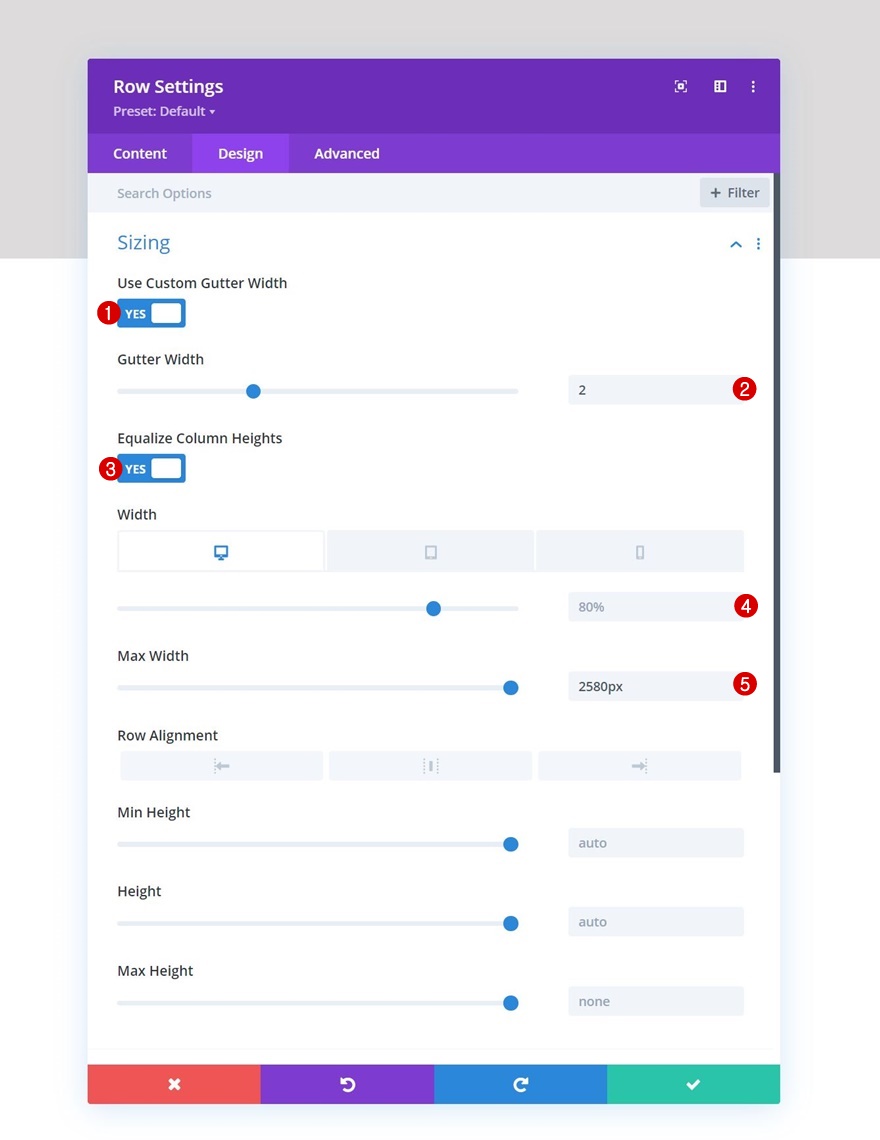
Dimensionamiento
Sin agregarle módulos, abra la configuración de fila, pase a la pestaña de diseño y cambie la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 2
- Ecualizar alturas de columna: Sí
- Ancho:
- Escritorio: 80%
- Tableta y teléfono: 90%
- Ancho máximo: 2580px

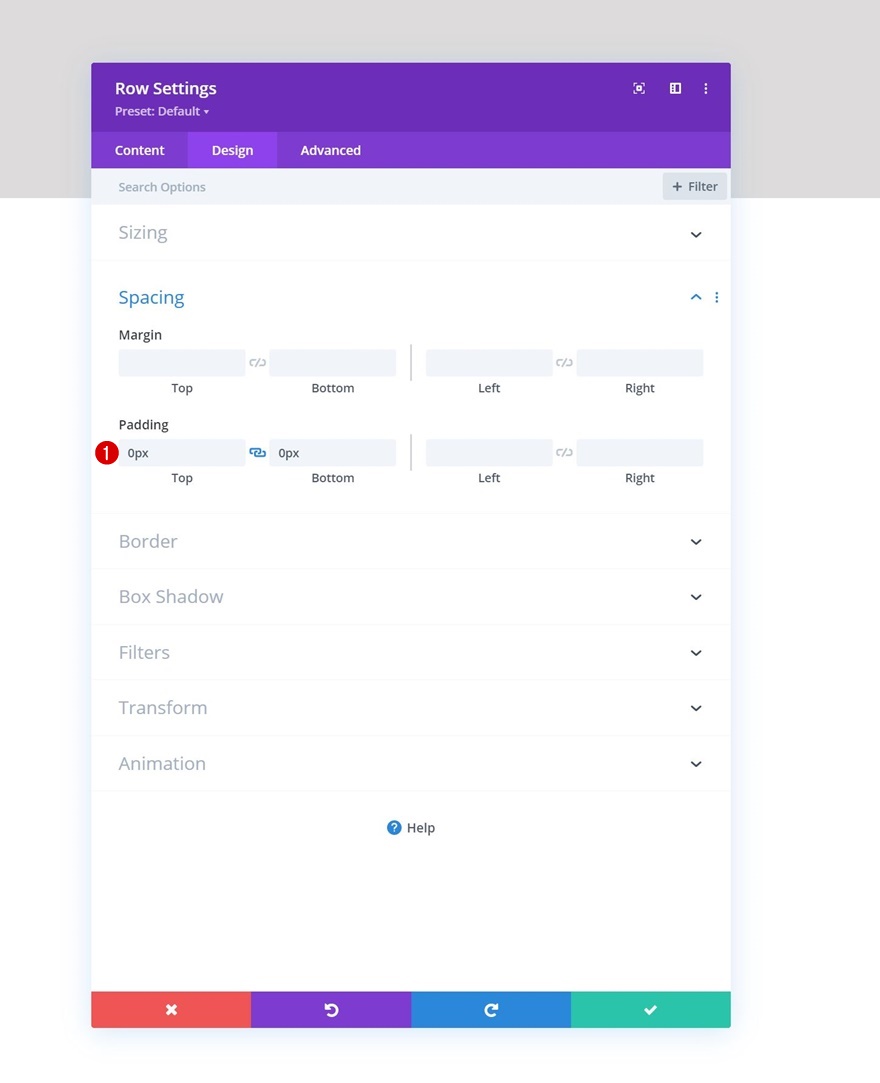
Espaciado
A continuación, elimine todo el acolchado superior e inferior predeterminado.
- Relleno superior: 0px
- Acolchado inferior: 0px

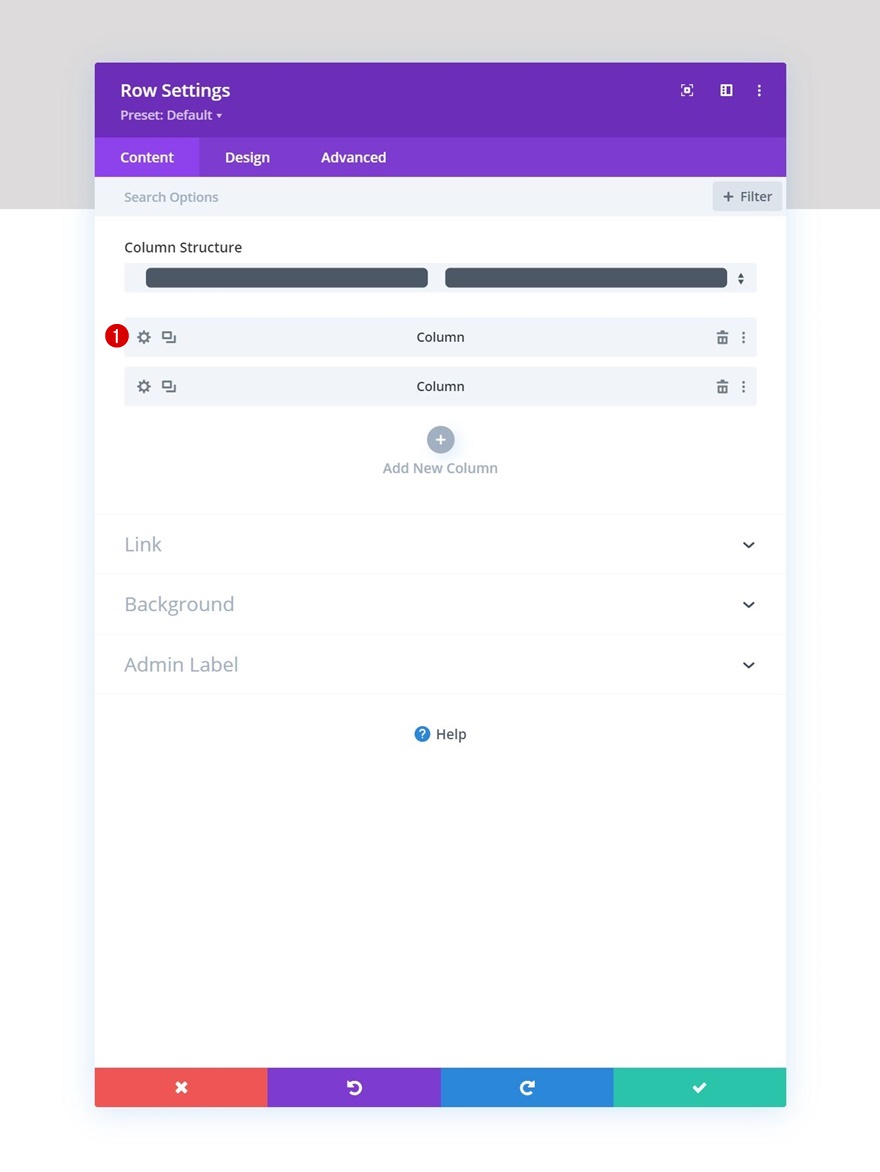
Configuración de la columna 1
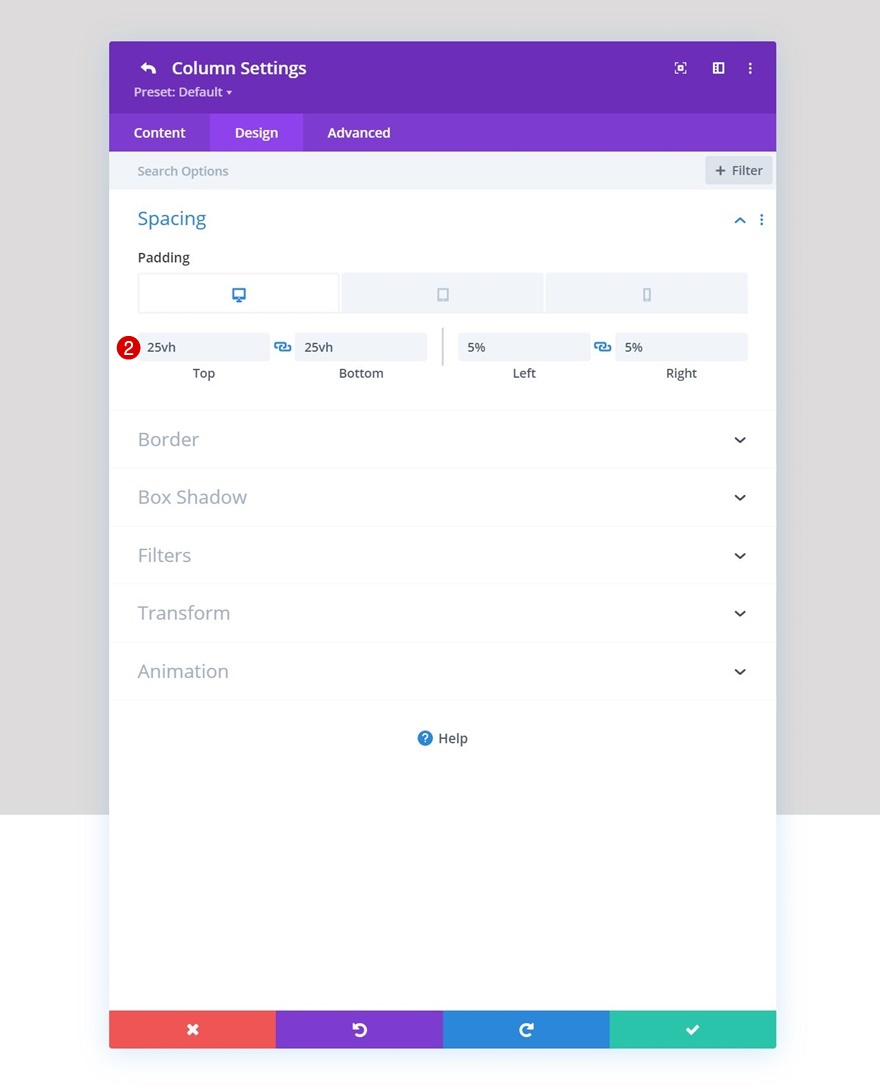
Espaciado
Luego, abra la configuración de la columna 1 y cambie la configuración de espaciado de la siguiente manera:
- Acolchado superior:
- Escritorio: 25vh
- Tableta y teléfono: 10vh
- Acolchado inferior:
- Escritorio: 25vh
- Tableta y teléfono: 10vh
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%


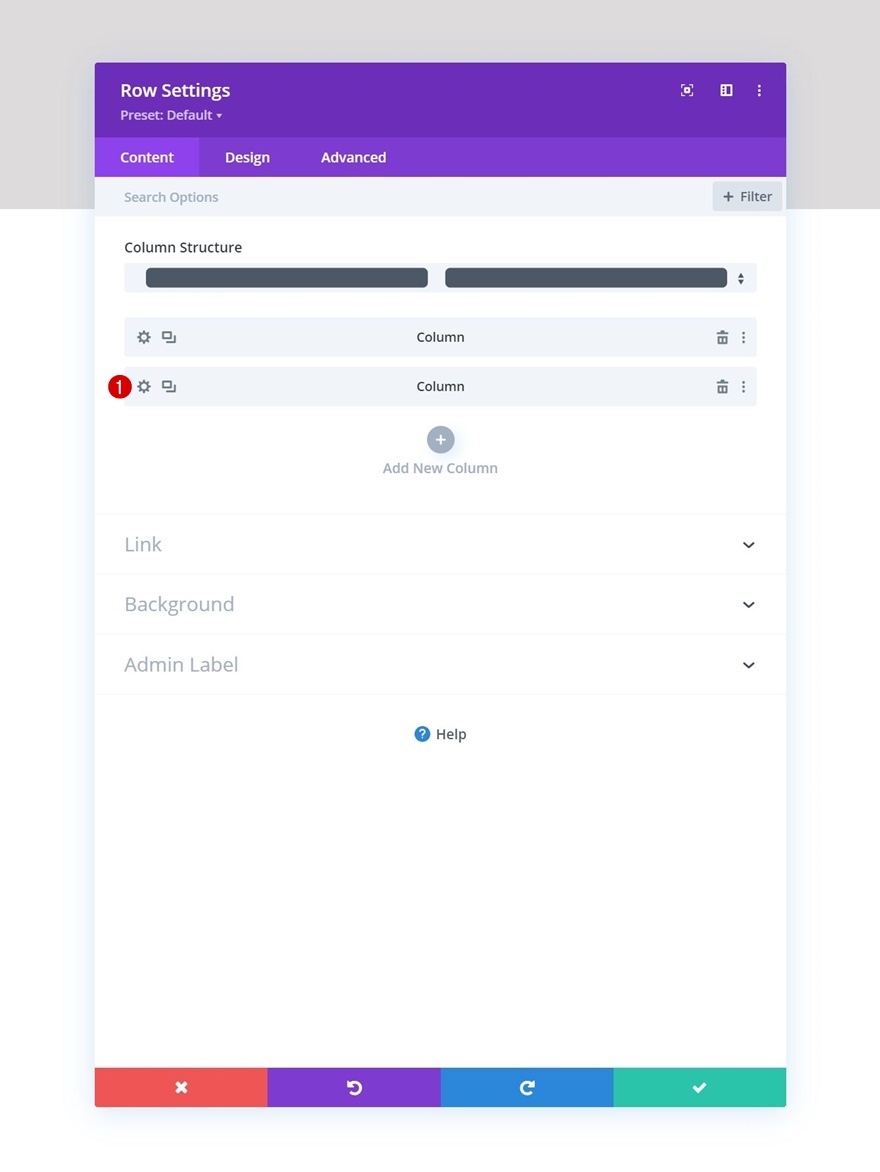
Configuración de la columna 2
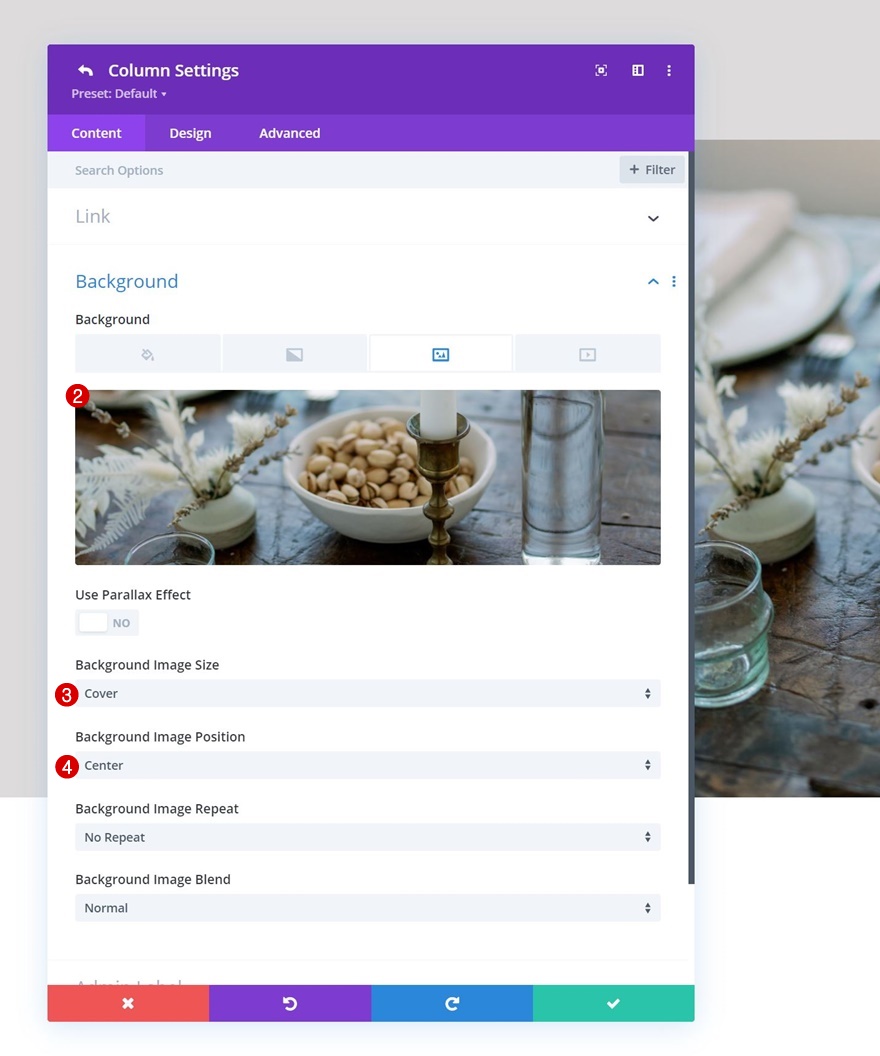
Imagen de fondo
A continuación, abra la configuración de la columna 2 y cargue una imagen de fondo de su elección.
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro


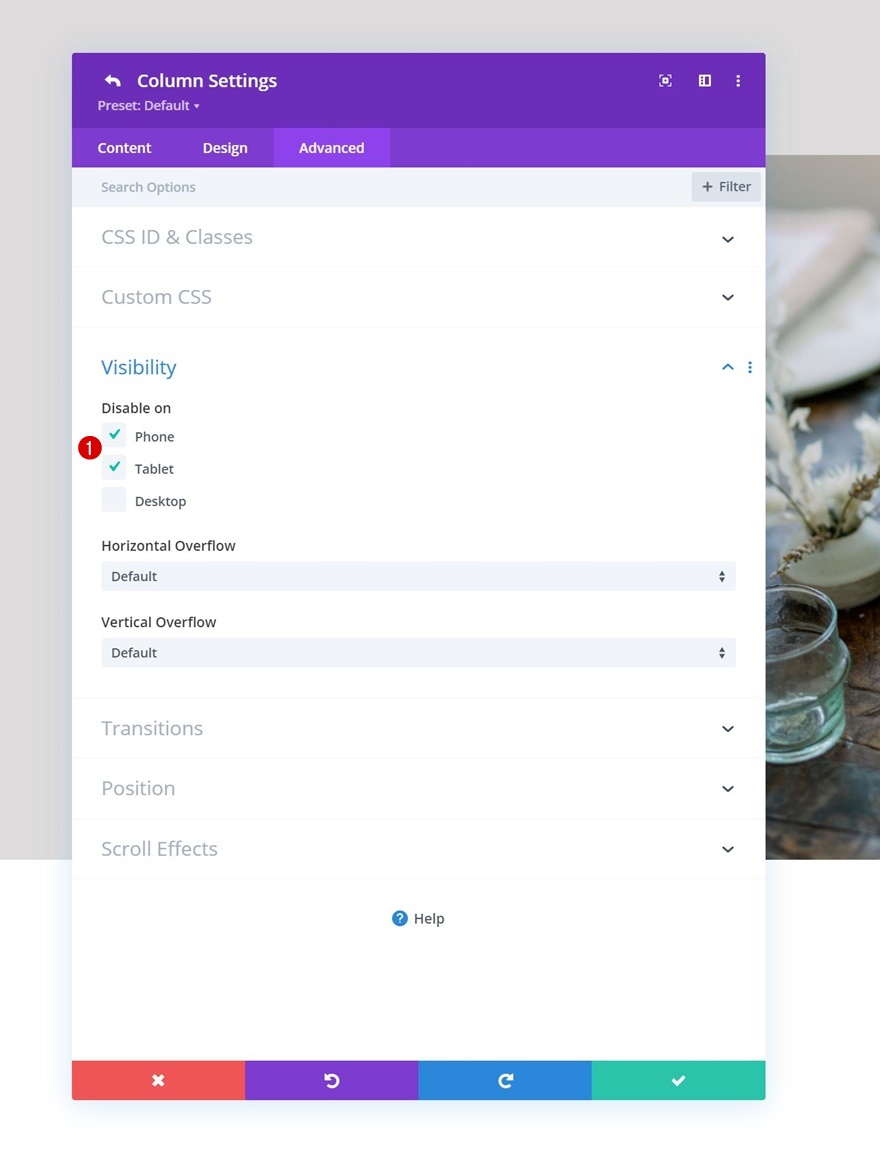
Visibilidad
Para asegurarnos de que esto funcione en tamaños de pantalla más pequeños, ocultaremos la segunda columna en la pestaña avanzada para tabletas y teléfonos.

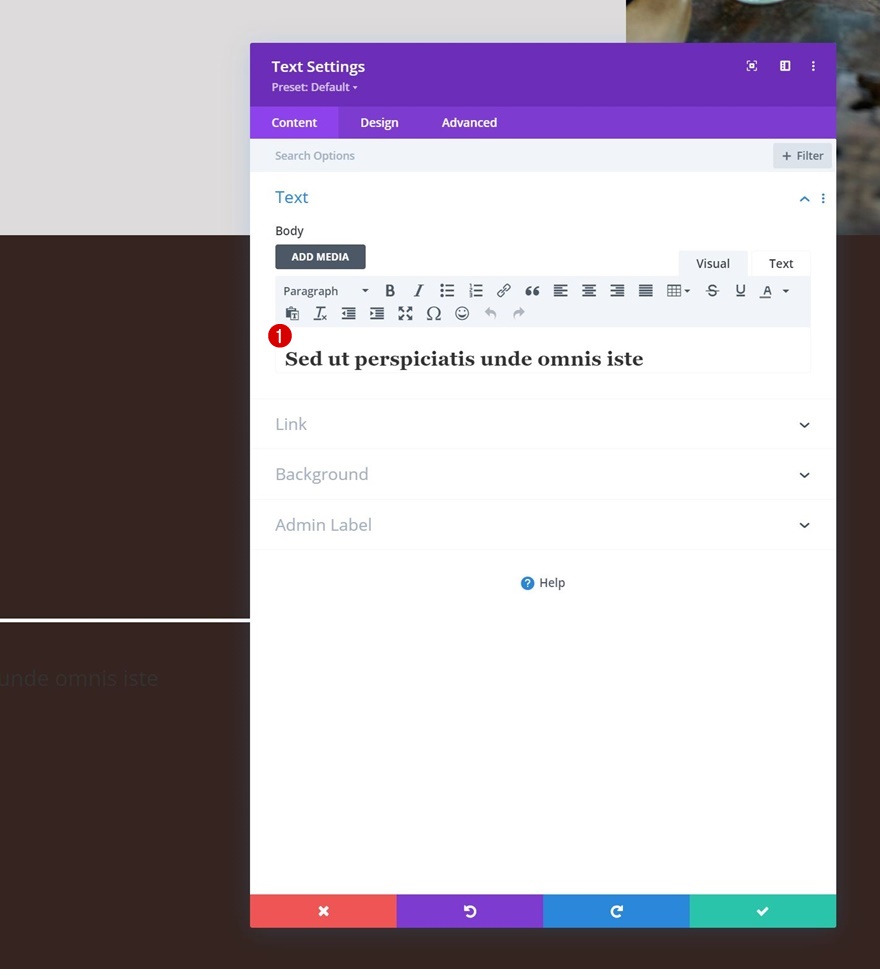
Agregue el módulo de texto n. ° 1 a la columna 1
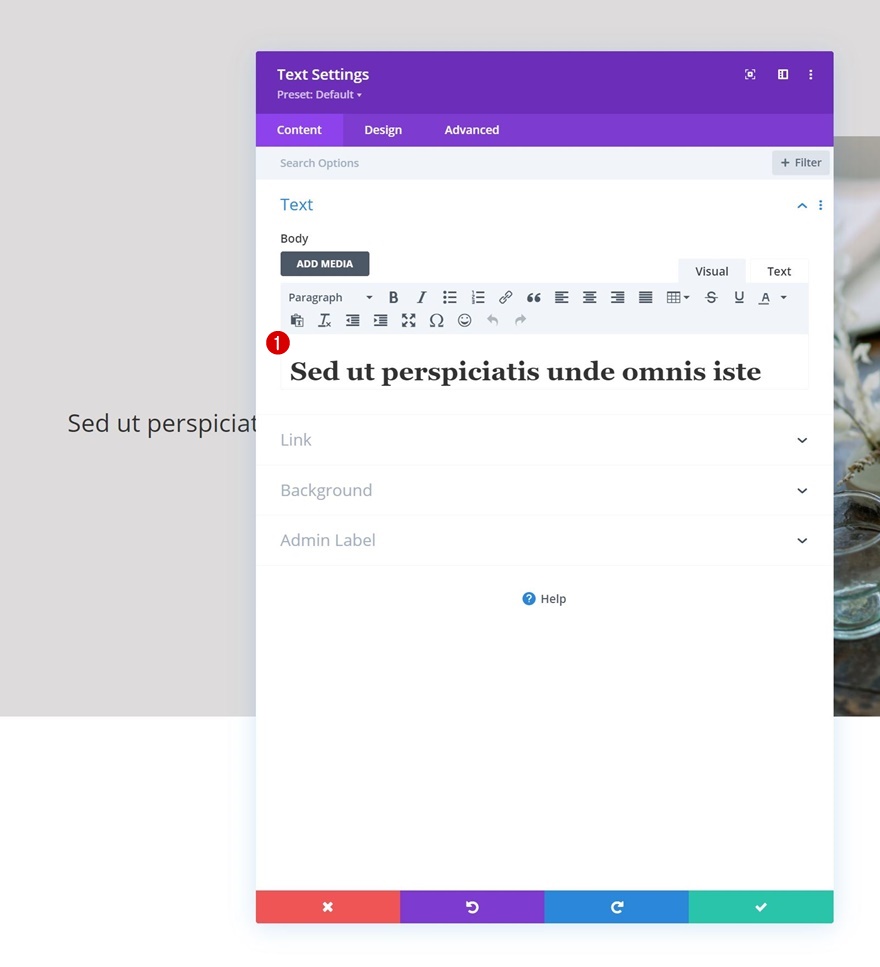
Agregar contenido H1
Es hora de agregar módulos, comenzando con un primer módulo de texto en la columna 1. Agregue algún contenido H1 de su elección.

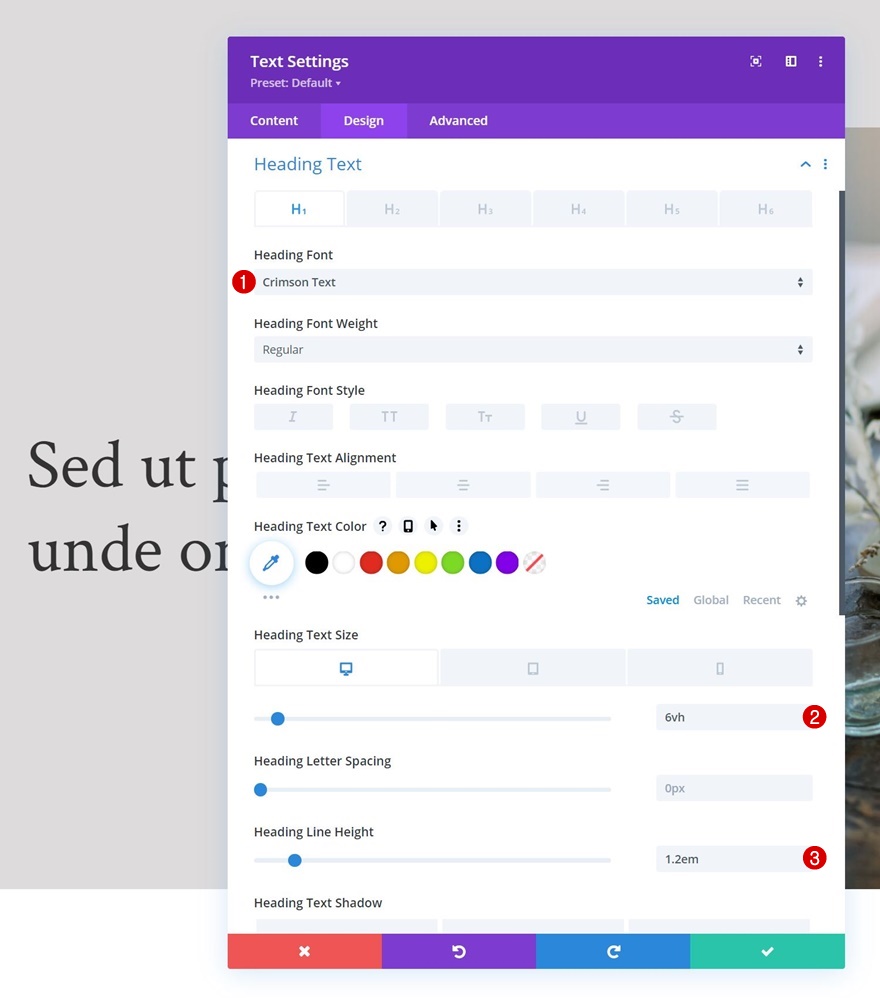
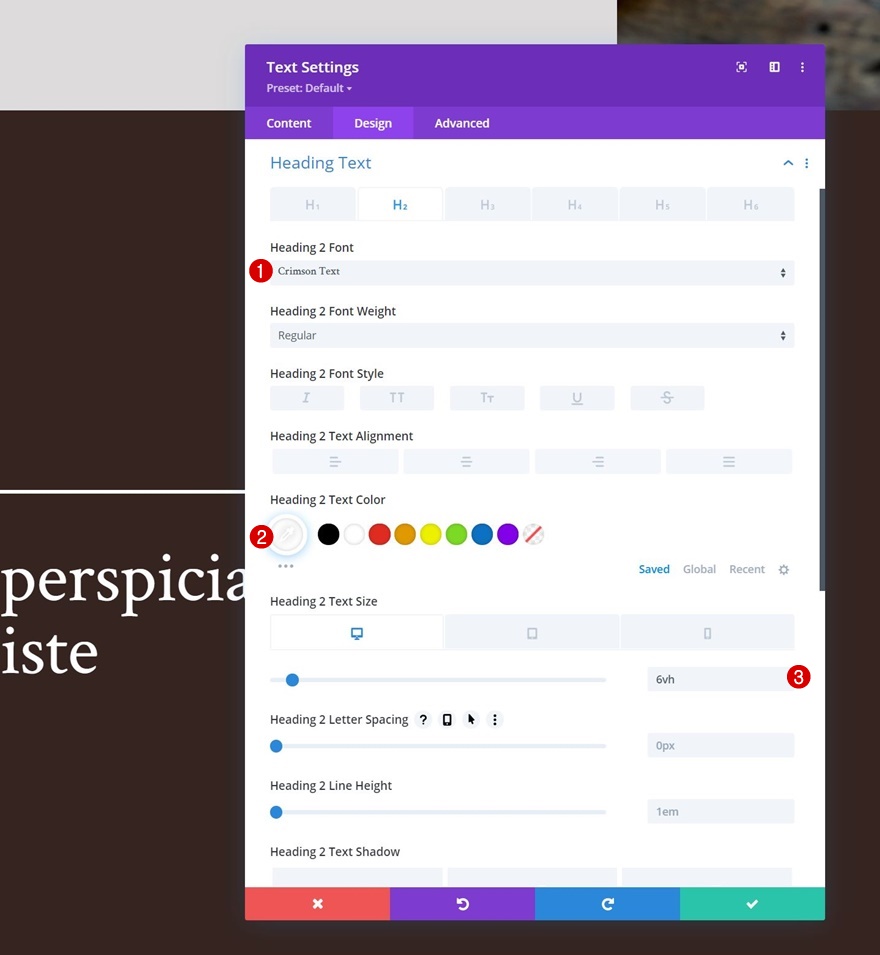
Configuración de texto H1
Vaya a la pestaña de diseño del módulo y cambie la configuración de texto H1 de la siguiente manera:
- Fuente de encabezado: Crimson Text
- Tamaño del texto del encabezado:
- Escritorio: 6vh
- Tableta: 50px
- Teléfono: 40px
- Altura de la línea de rumbo: 1.2em

Agregar módulo divisor a la columna 1
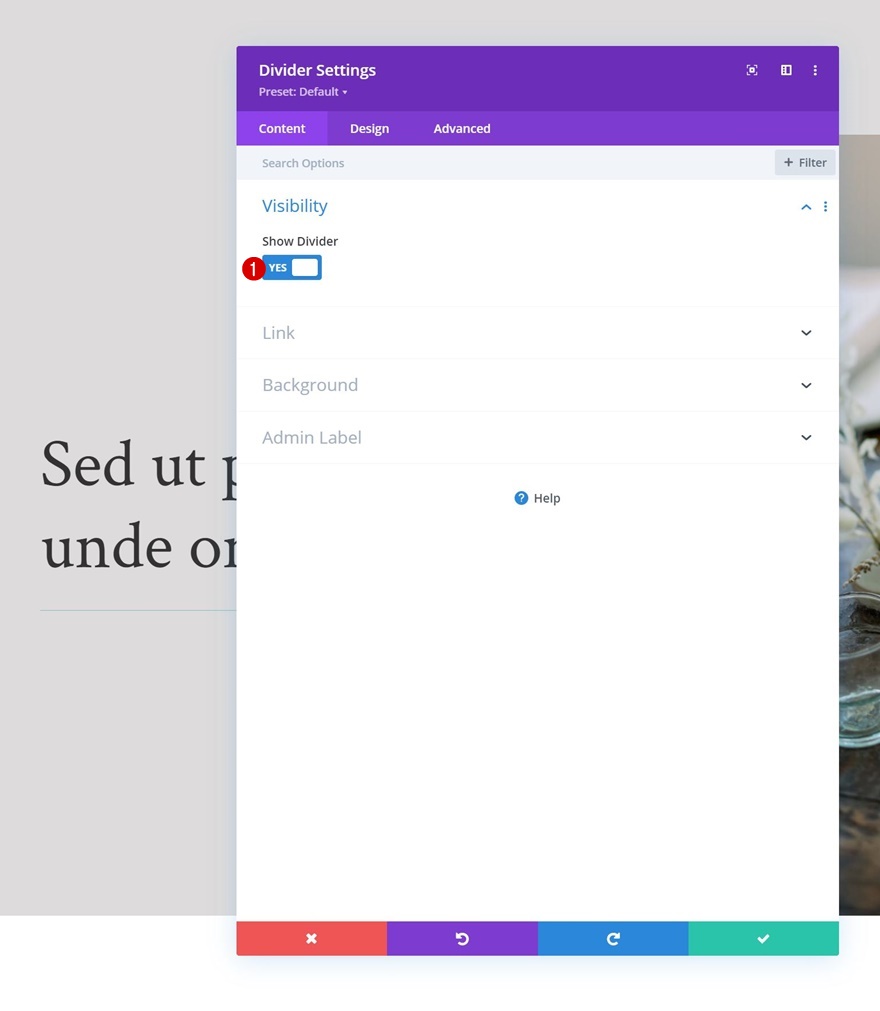
Visibilidad
A continuación, agregaremos un módulo divisor a la columna 1. Asegúrese de que la opción "Mostrar divisor" esté habilitada.
- Mostrar divisor: Sí

Línea
Vaya a la pestaña de diseño del módulo y cambie la configuración de la línea.
- Color de línea: # 35241f

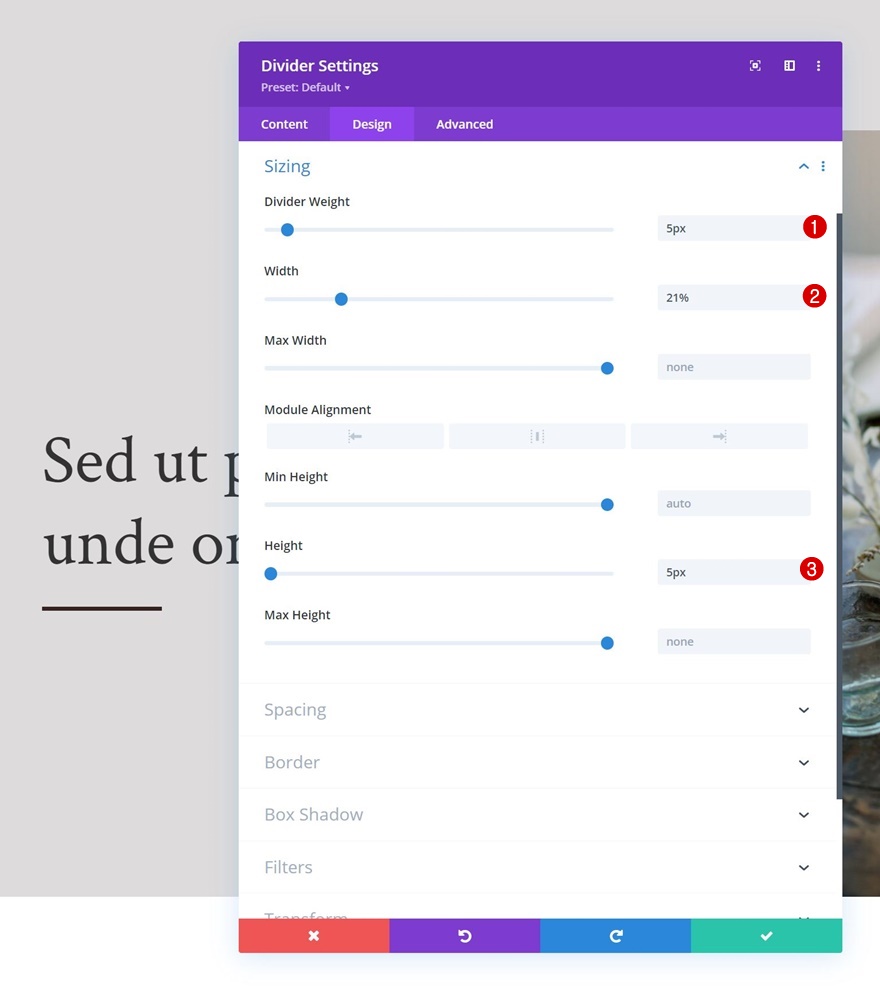
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 5px
- Ancho: 21%
- Alto: 5px

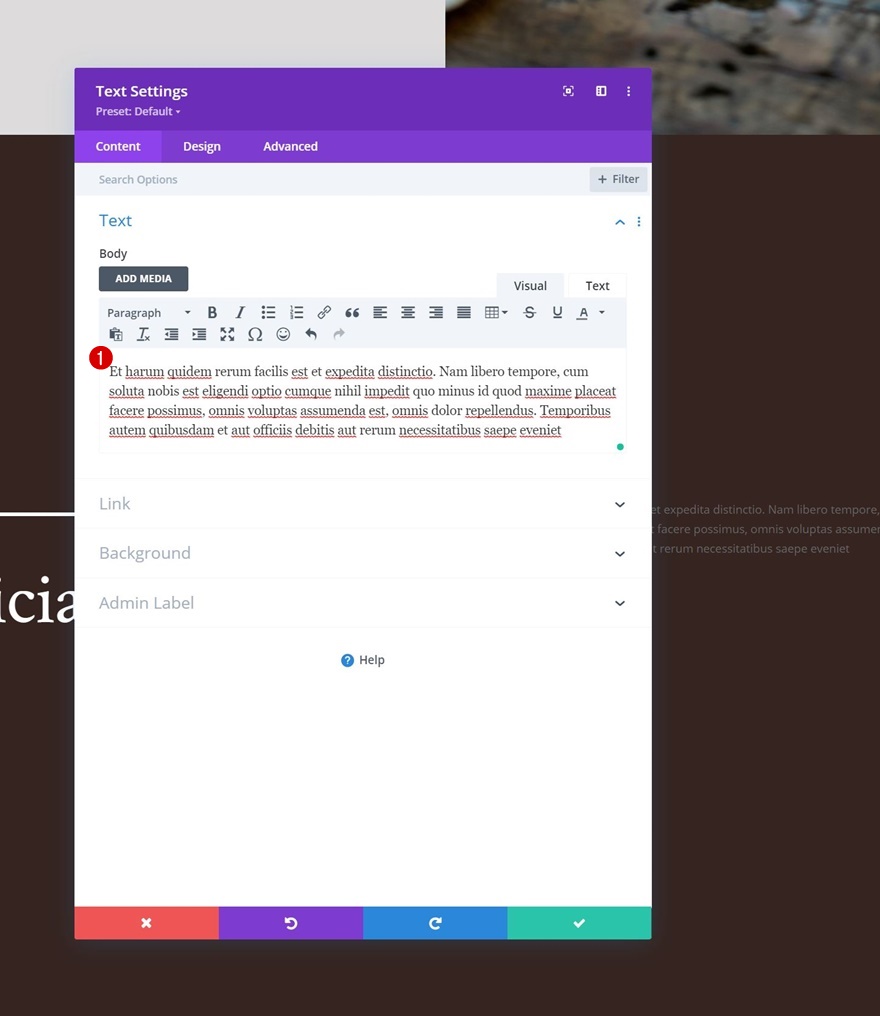
Agregue el módulo de texto n. ° 2 a la columna 1
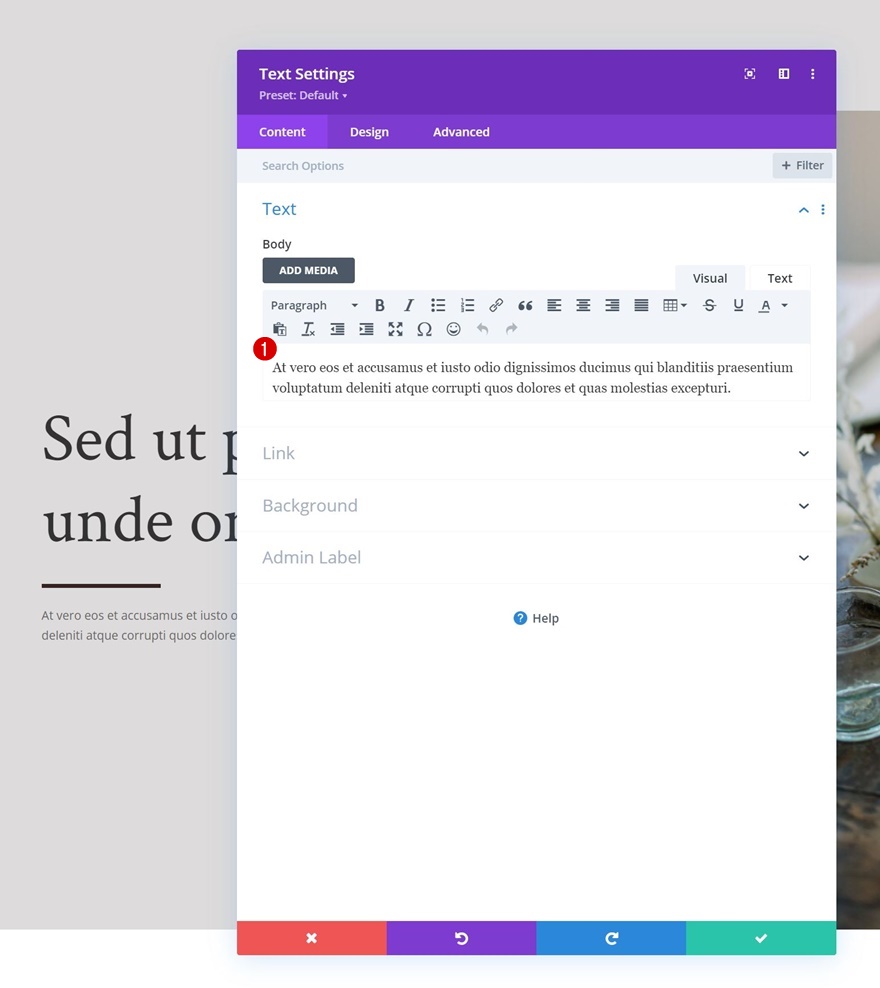
Agregar contenido de descripción
El siguiente y último módulo que necesitamos en la columna 1 es otro módulo de texto. Agregue algún contenido descriptivo de su elección.

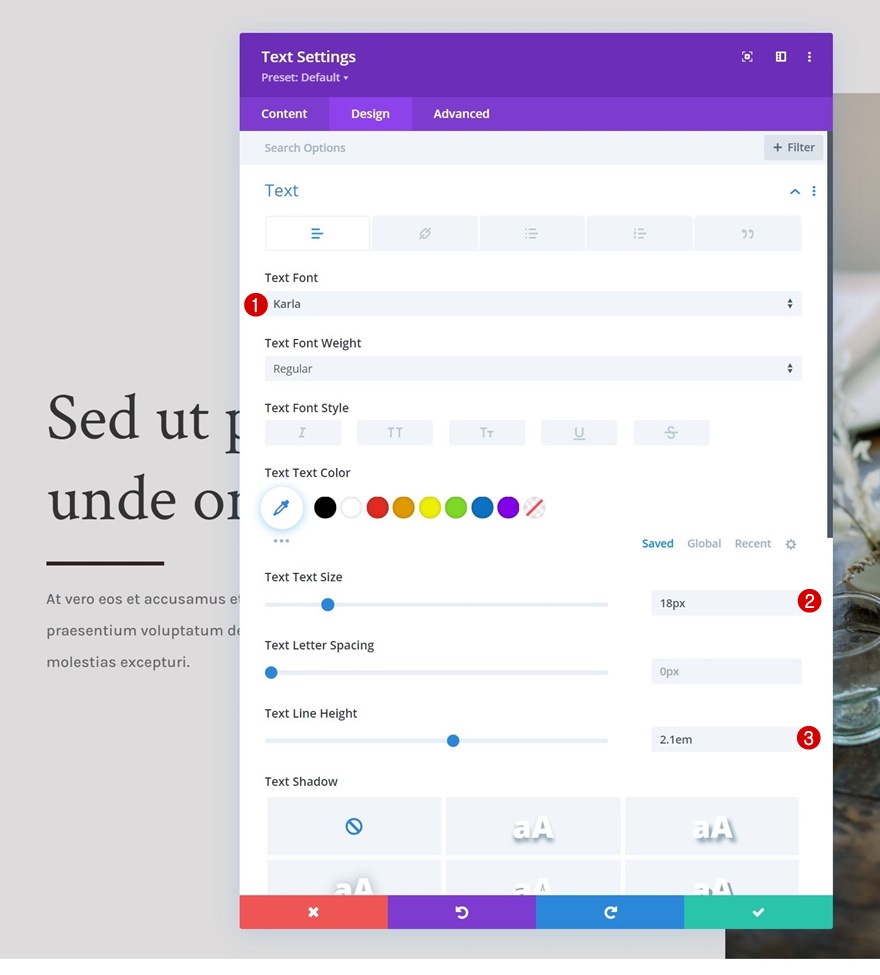
Configuración de texto
Cambie la configuración de texto del módulo de la siguiente manera:
- Fuente de texto: Karla
- Tamaño del texto: 18px
- Altura de la línea de texto: 2.1em


Agregar fila n. ° 2
Estructura de la columna
Para que este efecto funcione, es importante que incluya una nueva fila debajo de la primera, dentro de la misma sección. Esta fila necesitará un color de fondo y suficiente altura y ancho para que la primera fila pueda caber debajo de ella. Para este diseño, usamos la siguiente estructura de columnas:

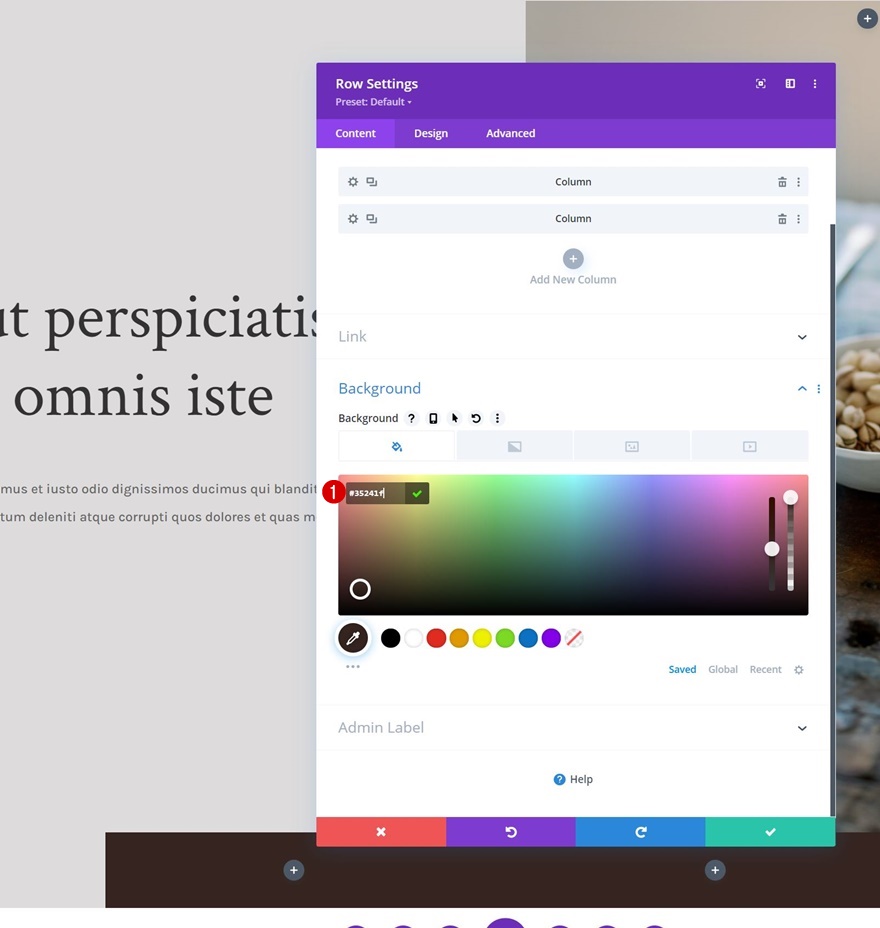
Color de fondo
A continuación, agregaremos un color de fondo.
- Color de fondo: # 35241f

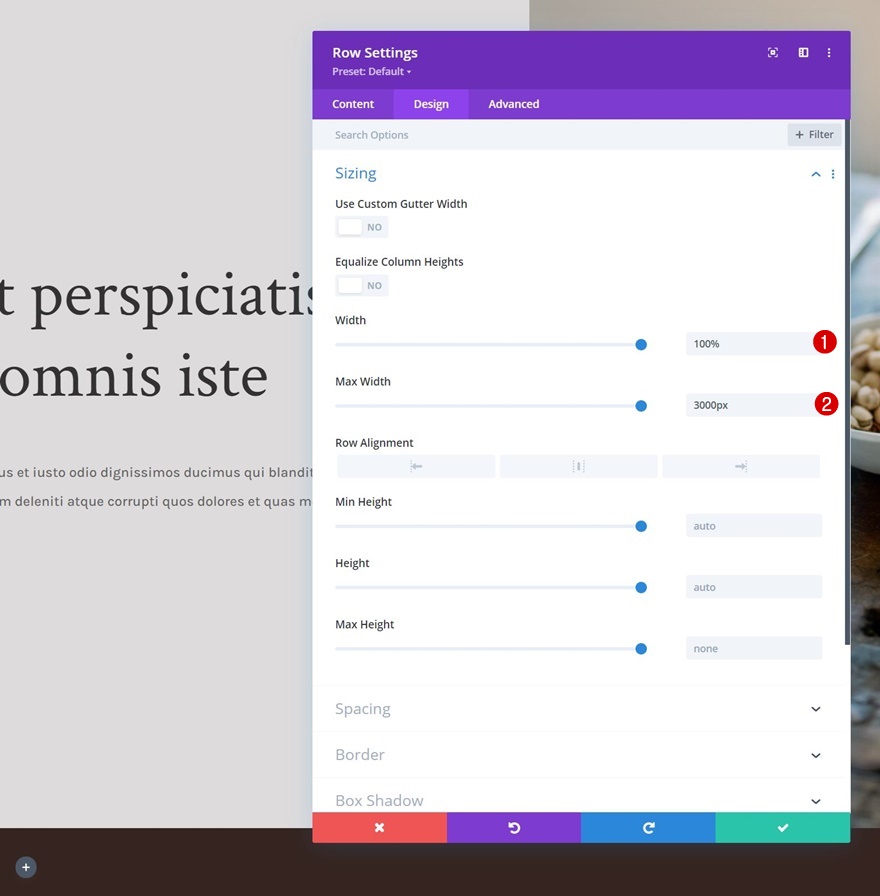
Dimensionamiento
También estamos modificando la configuración de tamaño.
- Ancho: 100%
- Ancho máximo: 3000px

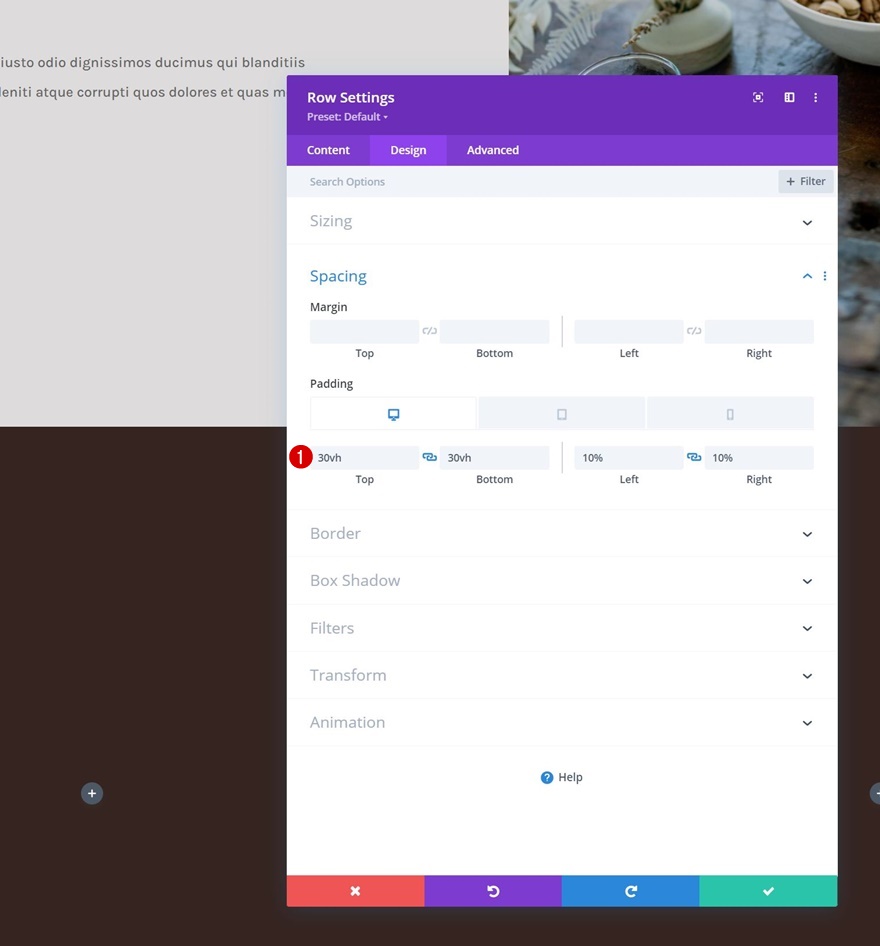
Espaciado
Junto con la configuración de espaciado.
- Acolchado superior:
- Escritorio: 30vh
- Tableta y teléfono: 0vh
- Acolchado inferior: 30vh
- Acolchado izquierdo: 10%
- Acolchado derecho: 10%

Agregar módulo de imagen a la columna 1
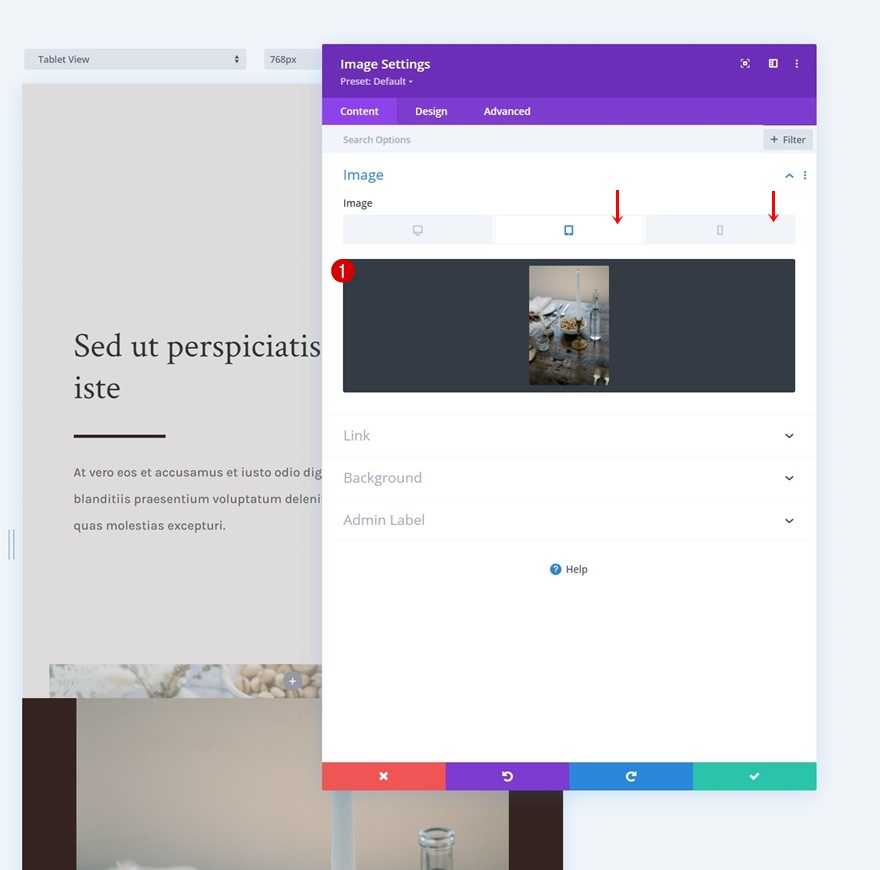
Cargar imagen (solo tableta y teléfono)
Luego, agregaremos un módulo de imagen a la primera columna. Este módulo reemplazará la imagen que se usa dentro de la primera fila en tamaños de pantalla más pequeños. Utilice una imagen solo para tableta y teléfono.

Espaciado
Vaya a la pestaña de diseño del módulo y cambie el margen inferior de la siguiente manera:
- Margen inferior:
- Escritorio: 0px
- Tableta y teléfono: 50px

Agregar módulo divisor a la columna 1
Visibilidad
Luego, agregue un módulo divisor debajo del módulo de imagen y asegúrese de que la opción "Mostrar divisor" esté habilitada.
- Mostrar divisor: Sí

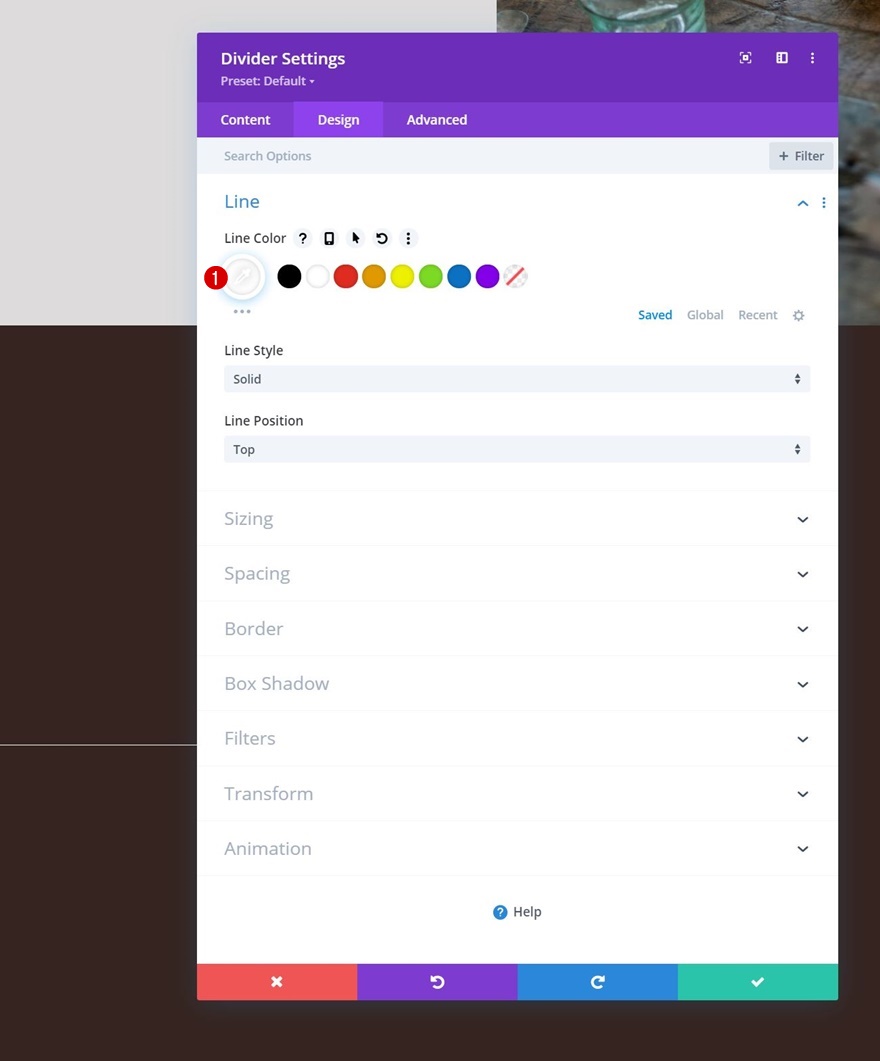
Línea
Vaya a la pestaña de diseño del módulo y cambie el color de la línea.
- Color de línea: #ffffff

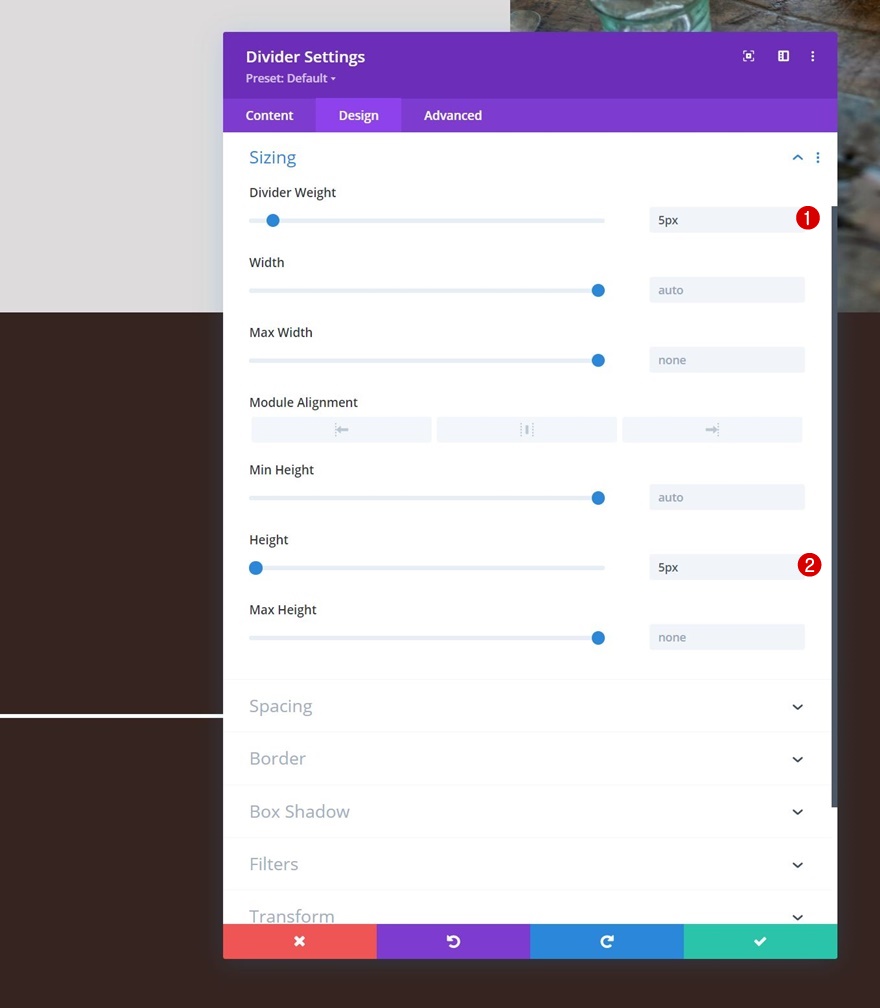
Dimensionamiento
Cambie también la configuración de tamaño.
- Peso del divisor: 5px
- Alto: 5px

Agregar módulo de texto a la columna 1
Agregar contenido H2
Luego, agregue un módulo de texto con algún contenido H2 de su elección.

Configuración de texto H2
Modifique la configuración del texto H2 de la siguiente manera:
- Fuente del título 2: Crimson Text
- Color del texto del encabezado 2: #ffffff
- Tamaño del texto del encabezado 2:
- Escritorio: 6vh
- Tableta: 50px
- Teléfono: 40px

Agregar módulo de texto a la columna 2
Agregar contenido de descripción
En la columna 2, el único módulo que necesitamos es un módulo de texto con algún contenido descriptivo.

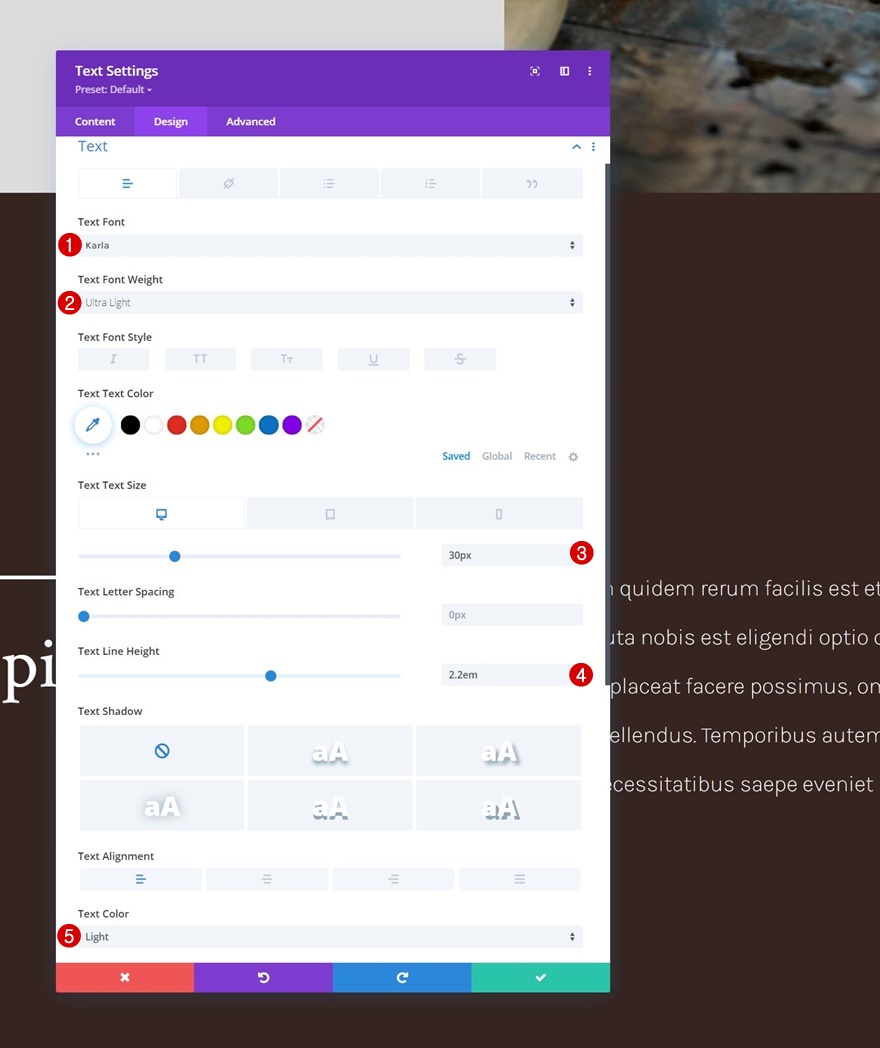
Configuración de texto
Cambie la configuración de texto del módulo de la siguiente manera:
- Fuente de texto: Karla
- Peso de la fuente del texto: ultraligero
- Tamano del texto:
- Escritorio: 30px
- Tableta y teléfono: 18px
- Altura de la línea de texto: 2.2em
- Color del texto: claro

2. Aplicar efectos adhesivos
Cambiar los valores del índice Z de la fila
Fila # 1
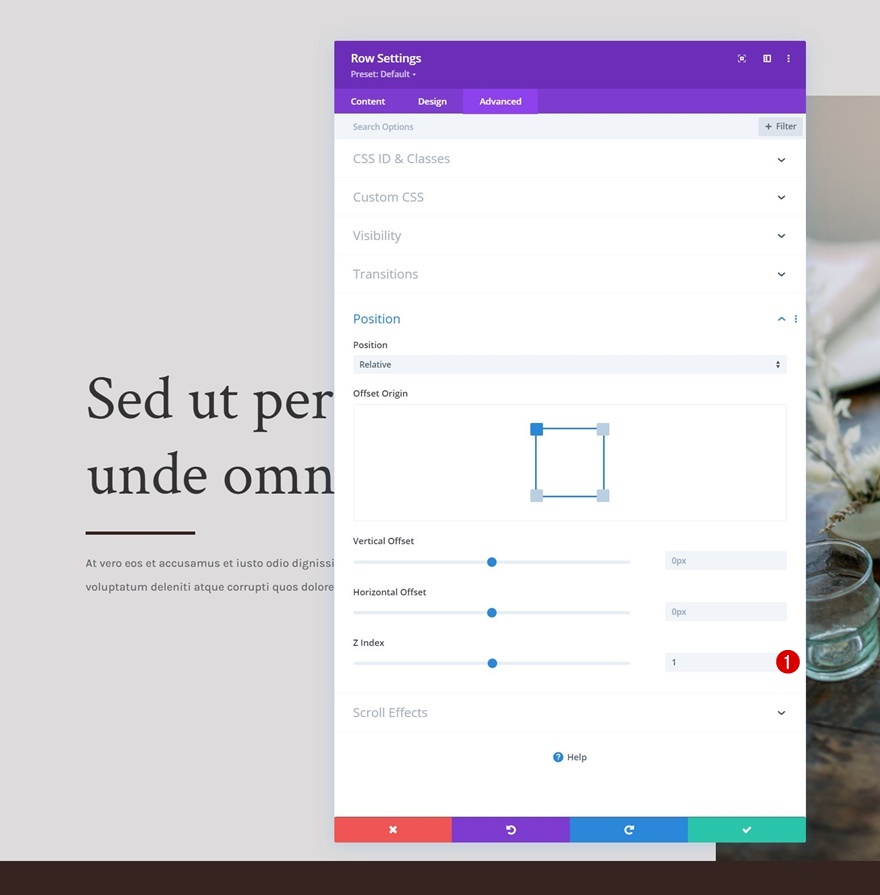
Ahora que hemos establecido las bases de nuestro diseño, podemos centrarnos en algunos pasos adicionales necesarios para crear el efecto de cobertura de héroe. Comience abriendo la configuración de la primera fila y cambie el índice z en la pestaña avanzada.
- Índice Z: 1

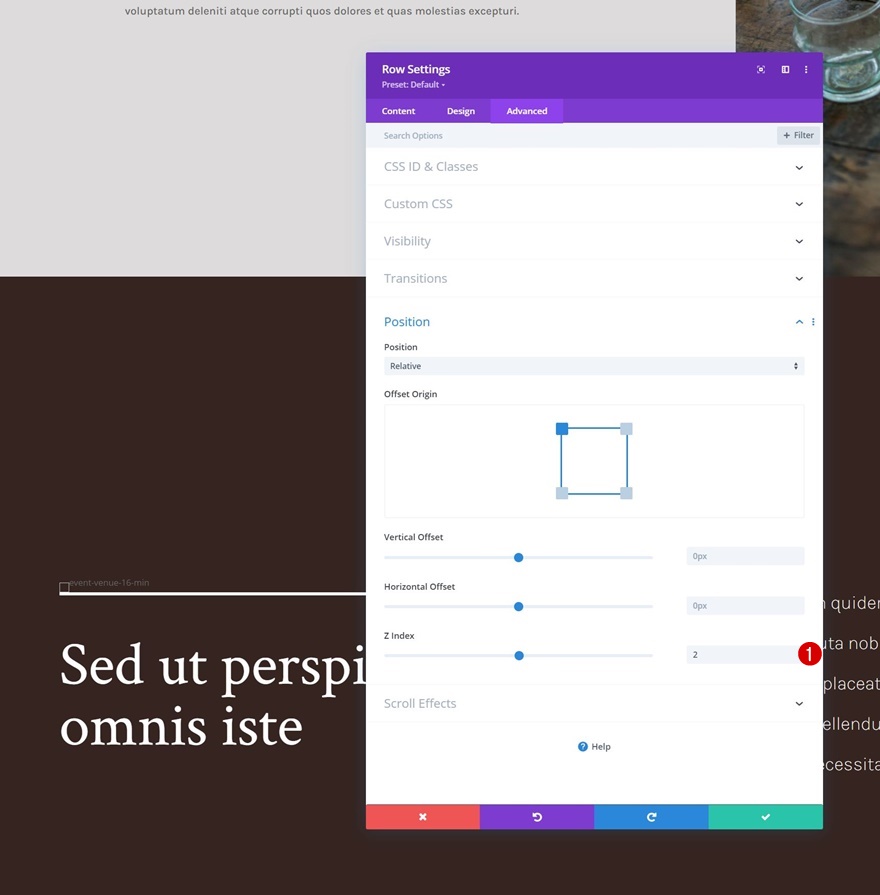
Fila # 2
Cambie también el índice z de la segunda fila. Este valor debe ser mayor que el de la primera fila.
- Índice Z: 2

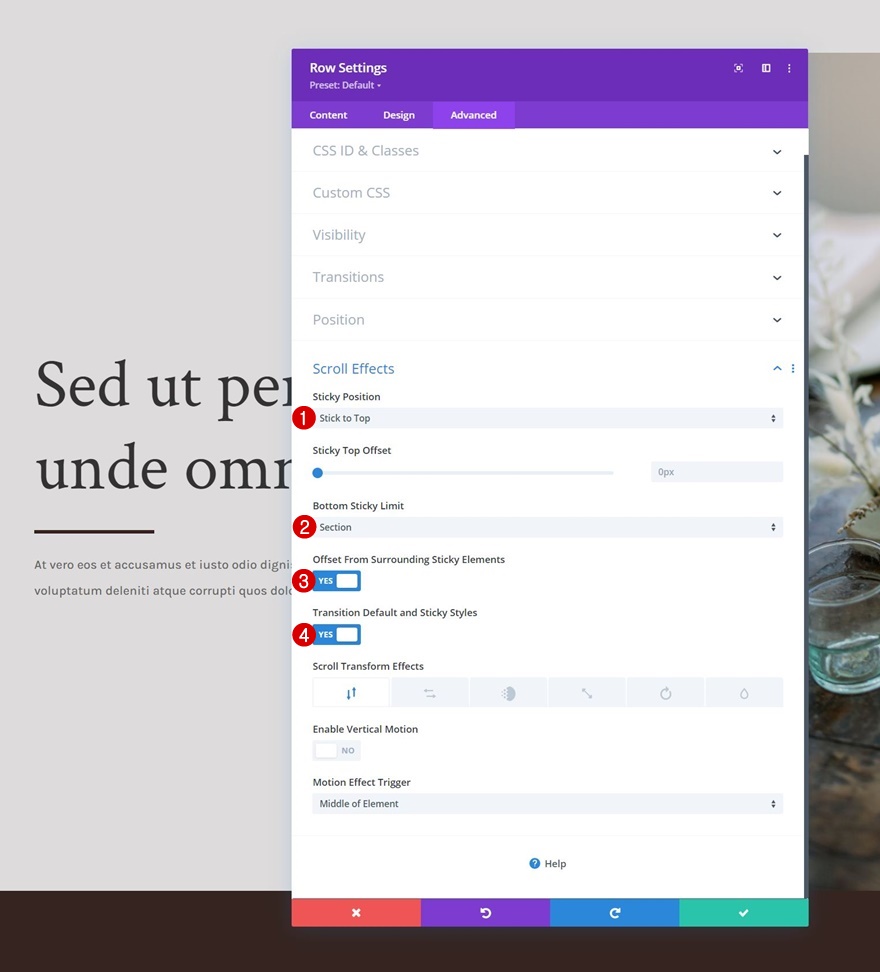
Gire la fila n. ° 1 pegajosa
A continuación, abra la configuración de la primera fila nuevamente y aplique un efecto adhesivo a la pestaña avanzada. Es importante que se asegure de que el límite de adherencia inferior esté establecido en la sección.
- Posición adhesiva: adherirse a la parte superior
- Límite inferior pegajoso: sección
- Desplazamiento de elementos pegajosos circundantes: Sí
- Transición de estilos predeterminados y pegajosos: Sí

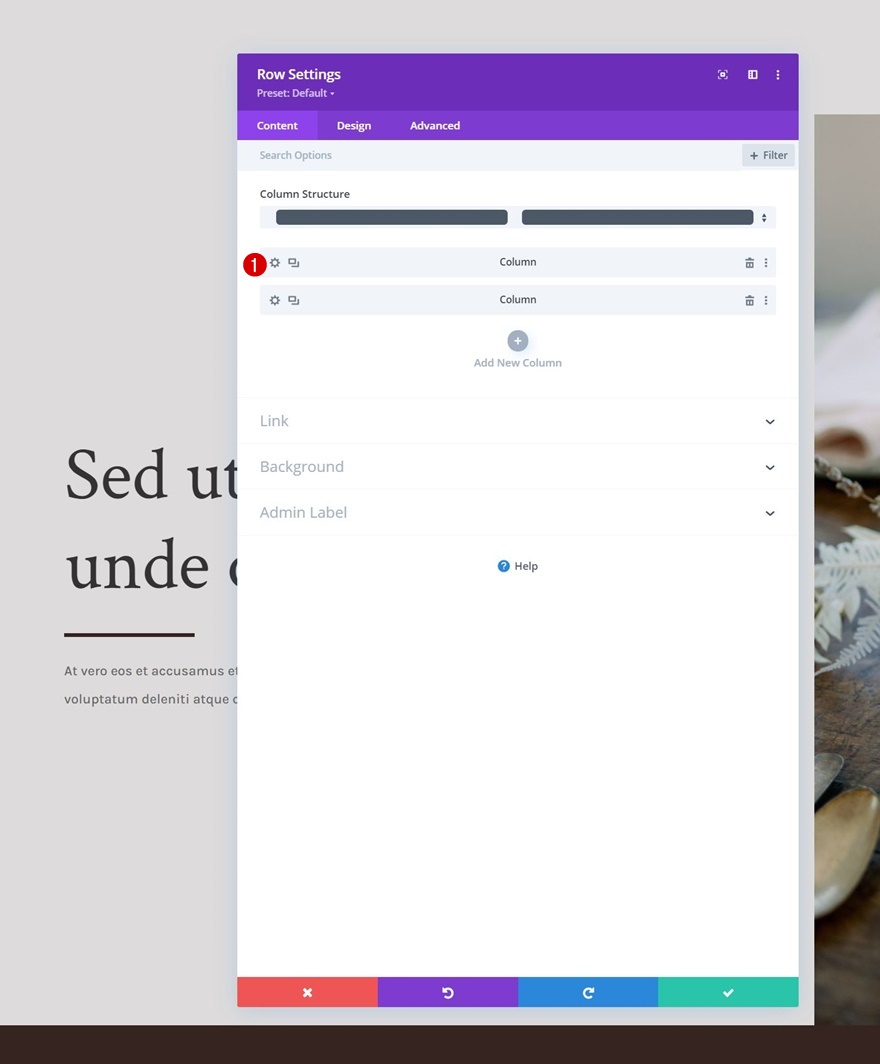
Columna 1 Configuración adhesiva
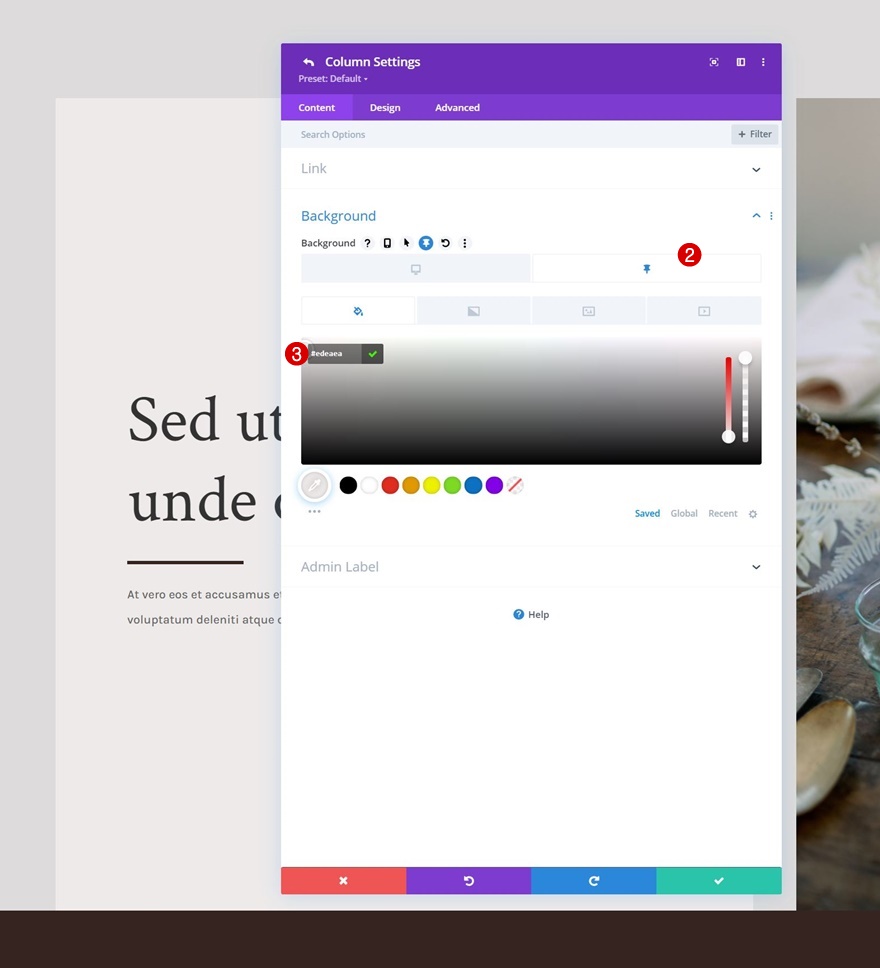
Color de fondo pegajoso
Ahora que la fila se ha vuelto pegajosa, podemos comenzar a aplicar algunos estilos pegajosos a los elementos secundarios de la fila. Comience abriendo la configuración de la columna 1 y aplique el siguiente color de fondo adhesivo:
- Color de fondo pegajoso: #edeaea


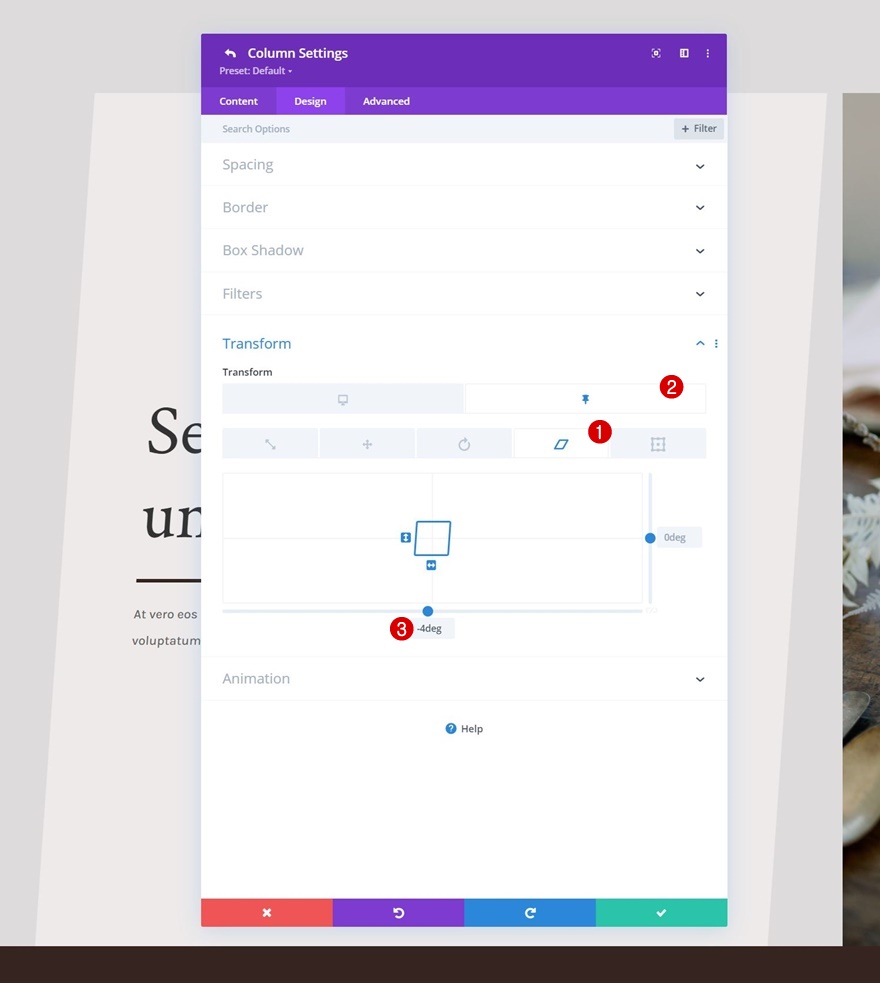
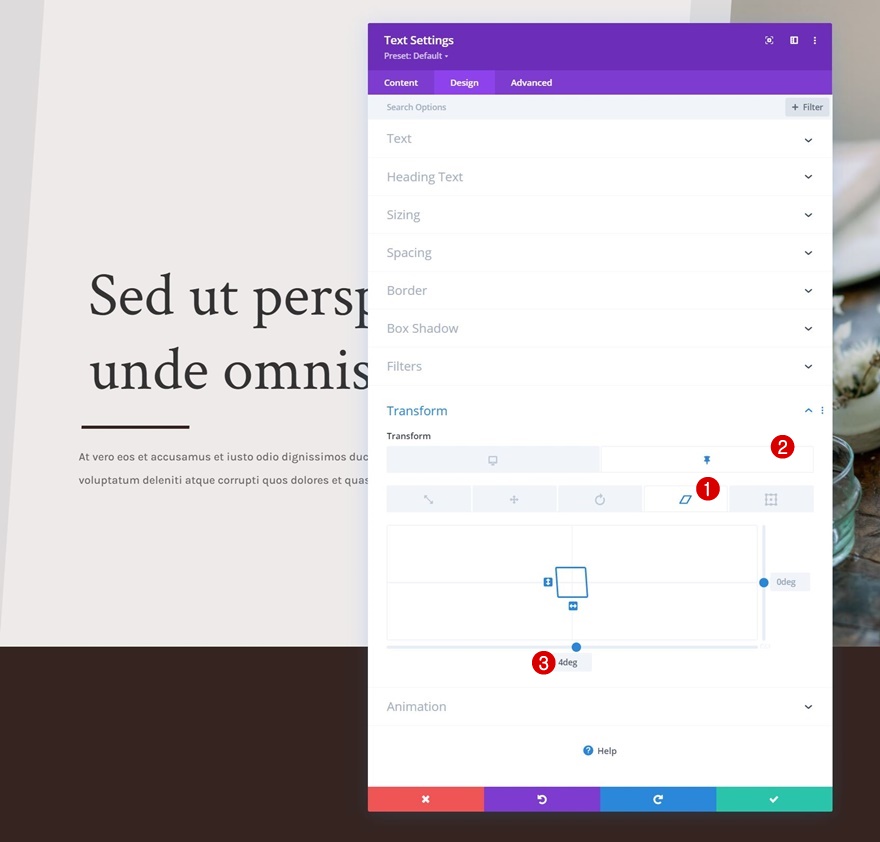
Sesgo de transformación pegajosa
Luego, navegue hasta la pestaña de diseño y aplique el siguiente valor de sesgo fijo:
- Inclinación inferior pegajosa: -4 grados

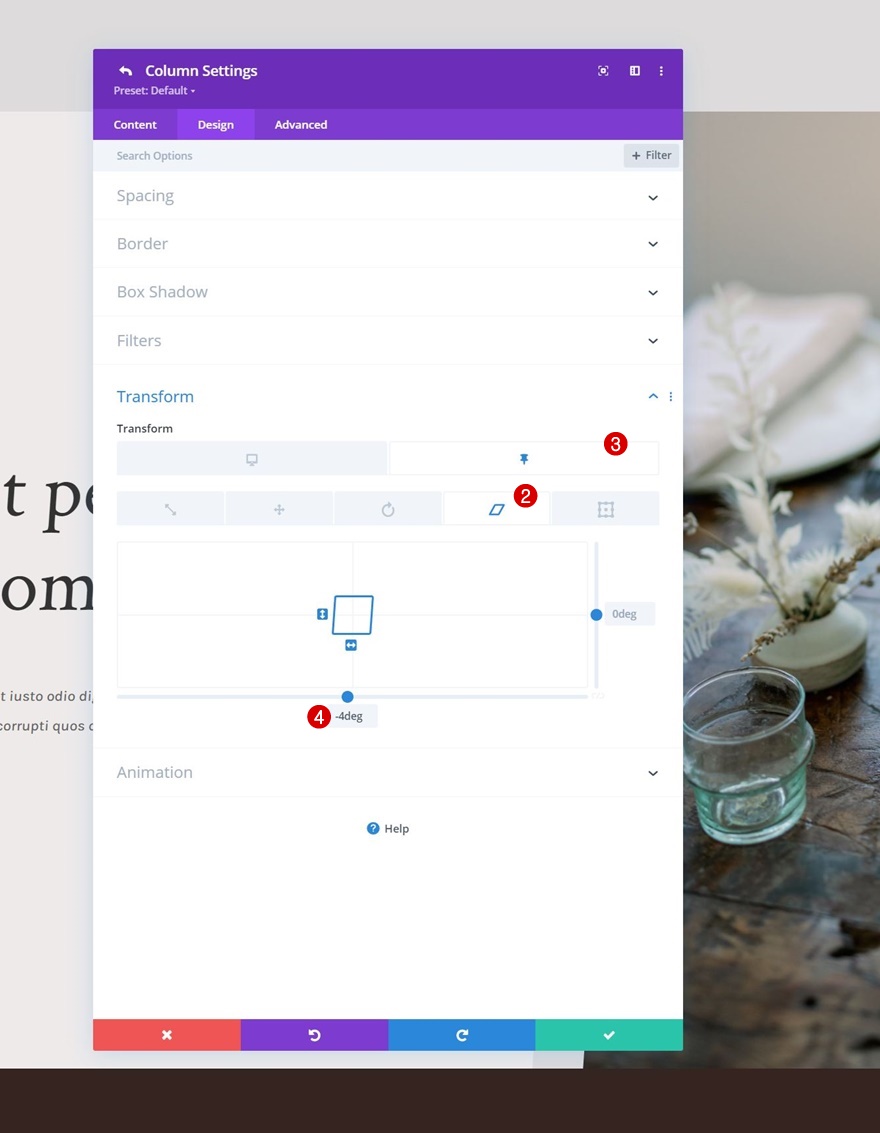
Configuración adhesiva de la columna 2
Sesgo de transformación pegajosa
En la columna 2, usaremos el mismo valor de sesgo fijo en la configuración de transformación.
- Inclinación inferior pegajosa: -4 grados


Desviación de transformación pegajosa del módulo de texto (x2)
Y completaremos el diseño y el efecto cambiando la inclinación inferior a 4 grados para ambos módulos de texto en la columna 1 en un estado pegajoso. Esto igualará el valor de sesgo negativo de la columna adhesiva.
- Inclinación inferior pegajosa: 4 grados

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En este tutorial, le mostramos cómo ser creativo con el diseño de su héroe dentro de Divi. Más específicamente, ¡le hemos mostrado cómo cubrir su sección de héroe en el desplazamiento y aplicarle estilos pegajosos al mismo tiempo! En la primera parte del tutorial, nos enfocamos en crear el diseño, y en la segunda parte, aplicamos la configuración adhesiva que se necesitaba para lograr el efecto. ¡También pudo descargar el archivo JSON gratis! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más obsequios de Divi, asegúrese de suscribirse a nuestro boletín por correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener beneficios de este contenido gratuito.
