如何使用 Divi 的粘性选项在 Scroll 上覆盖你的英雄部分
已发表: 2021-04-14如果您目前正在 Divi 中处理网站的英雄设计,您可能正在寻找一些有趣的方法来添加滚动效果。 借助 Divi 的粘性选项,可以实现大量设计可能性。 在今天的教程中,我们将重点介绍其中一种可能性。 我们将逐步向您展示如何在滚动时覆盖您的部分,同时对其应用轻松的粘性样式。 在教程的第一部分,我们将专注于创建设计,在第二部分,我们将继续讨论所需的粘性设置! 您也可以免费下载 JSON 文件。
让我们开始吧。
预览
在我们深入学习教程之前,让我们快速浏览一下不同屏幕尺寸的结果。
桌面

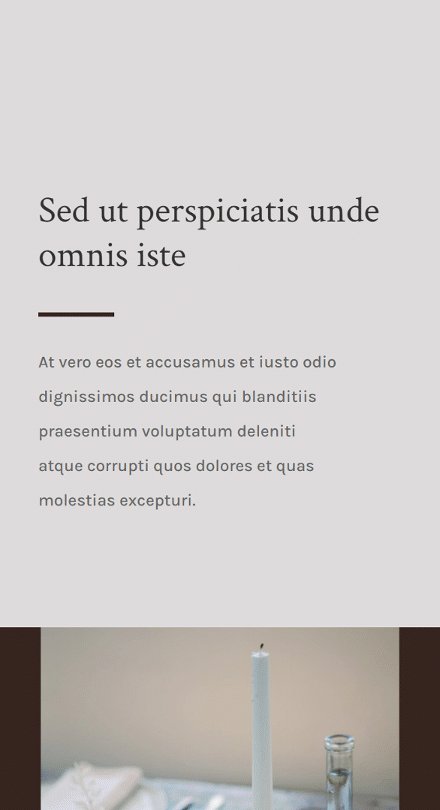
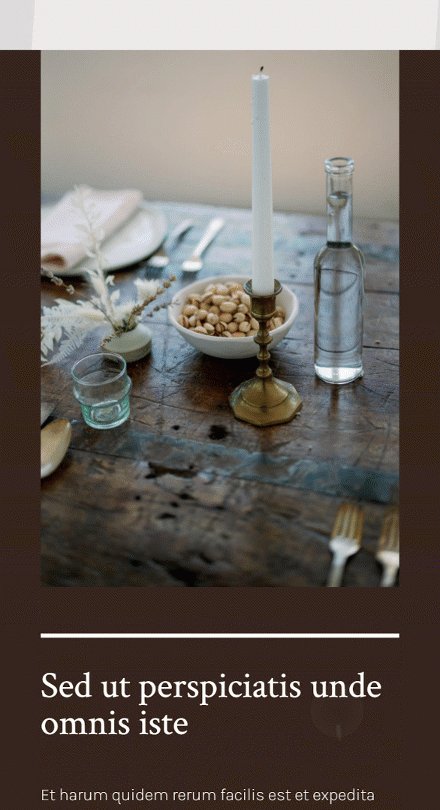
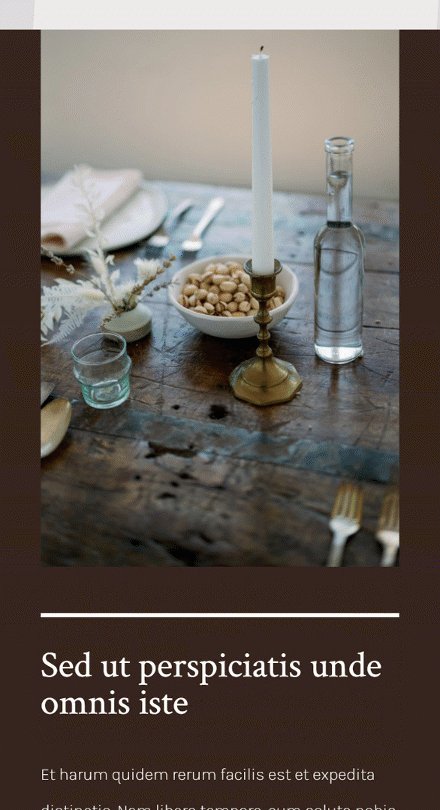
移动的

免费下载布局
要使用免费布局,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
1. 创建设计结构
添加新部分
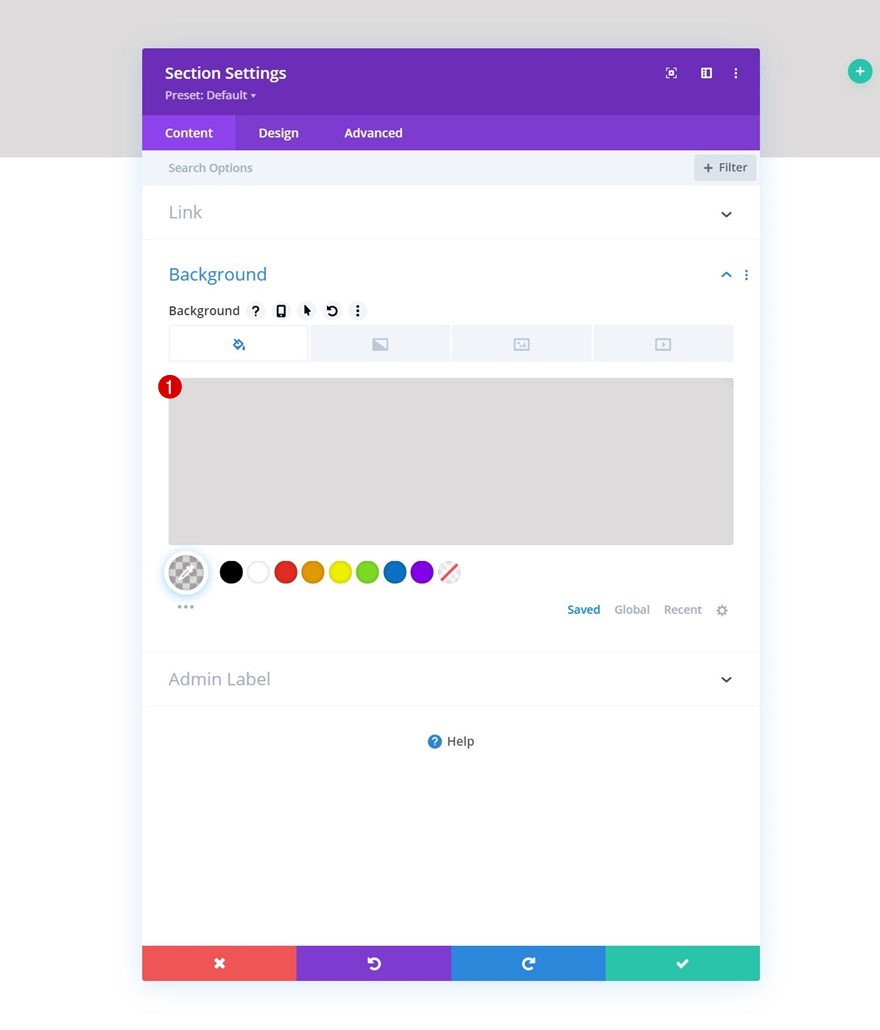
背景颜色
在本教程的第一部分,我们将专注于创建设计。 在第二部分中,我们将应用粘性效果。 创建一个新页面或打开一个现有页面并向其中添加一个新部分。 打开部分设置并应用背景颜色。
- 背景颜色:rgba(53,44,43,0.17)

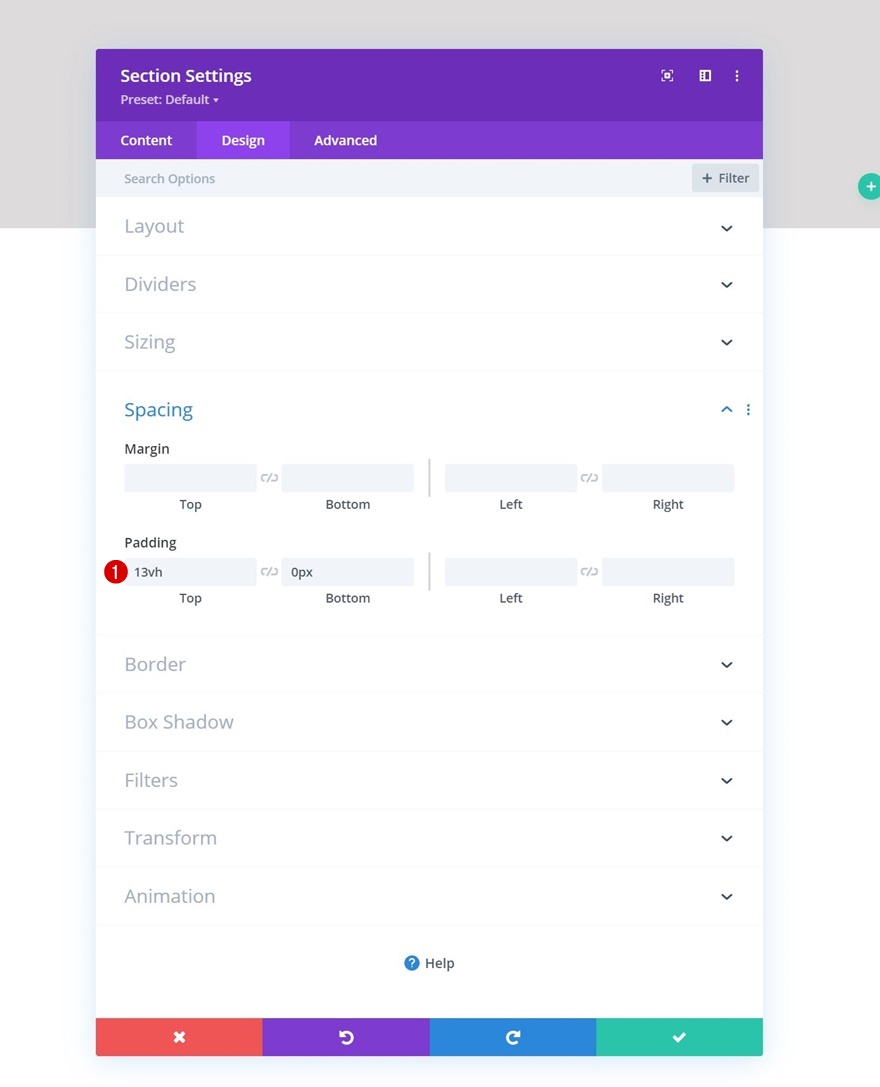
间距
移至该部分的设计选项卡并按如下方式更改间距值:
- 顶部填充:13vh
- 底部填充:0px

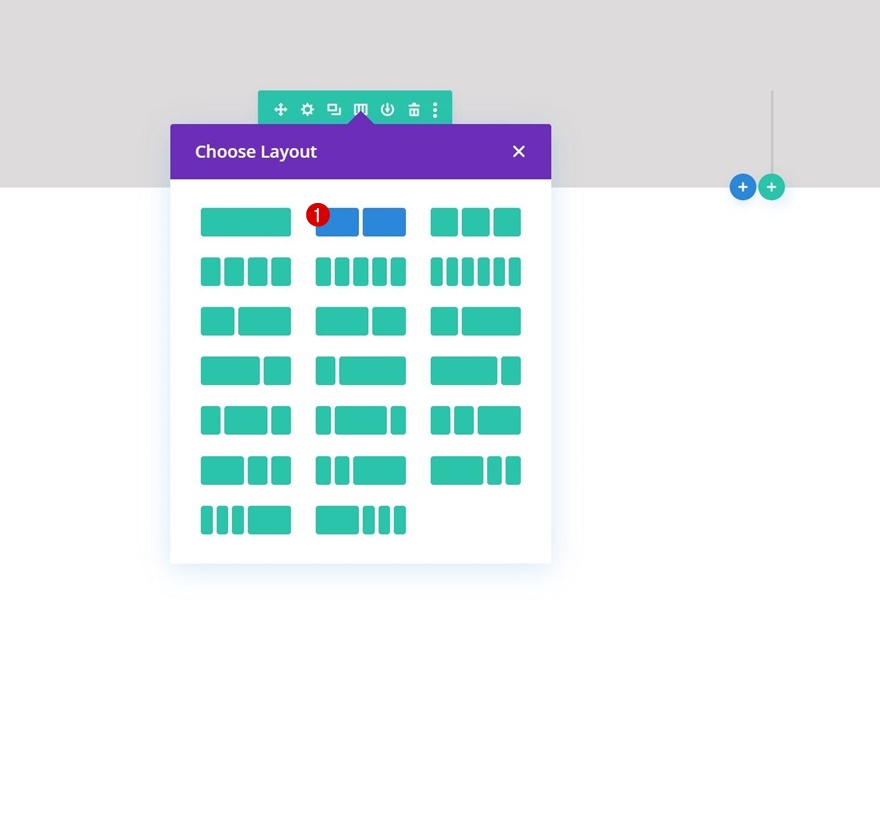
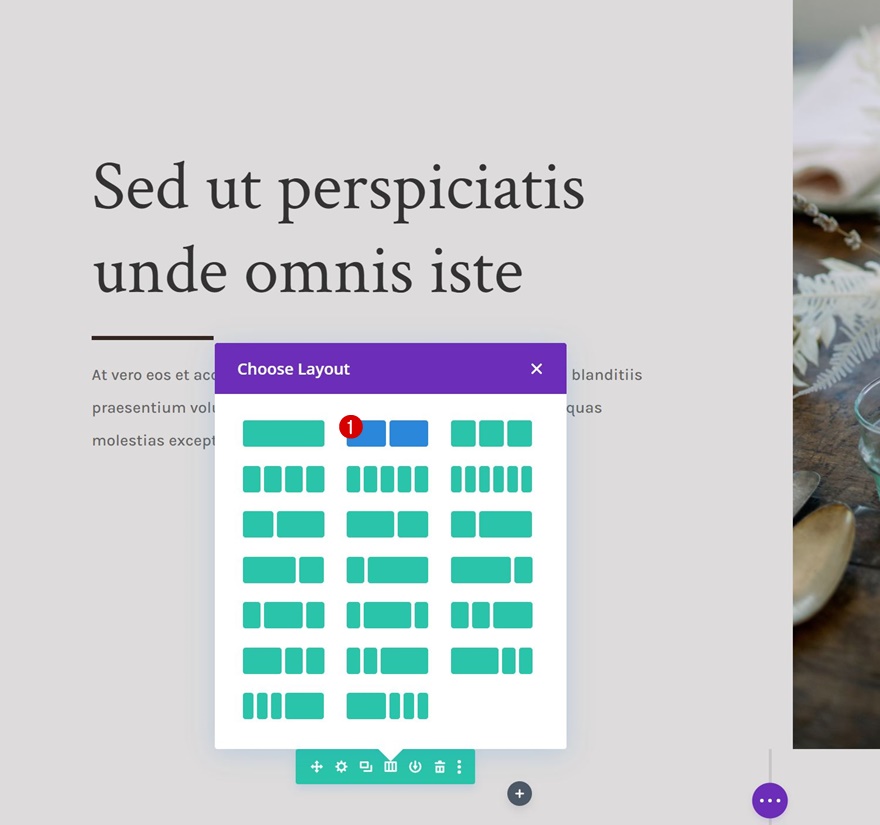
添加第 1 行
列结构
继续使用以下列结构添加新行:

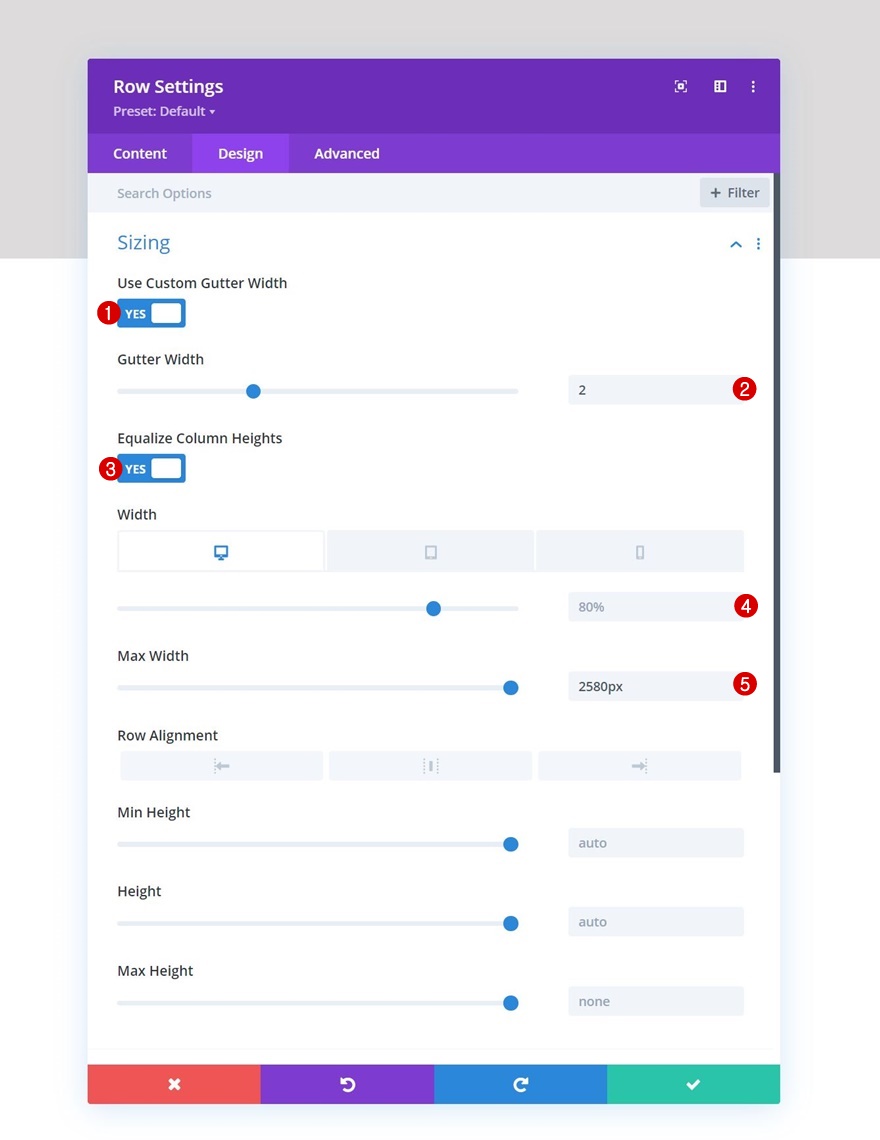
浆纱
不向其中添加模块,打开行设置,转到设计选项卡并相应地更改大小设置:
- 使用自定义装订线宽度:是
- 天沟宽度:2
- 均衡柱高:是
- 宽度:
- 台式机:80%
- 平板电脑和手机:90%
- 最大宽度:2580px

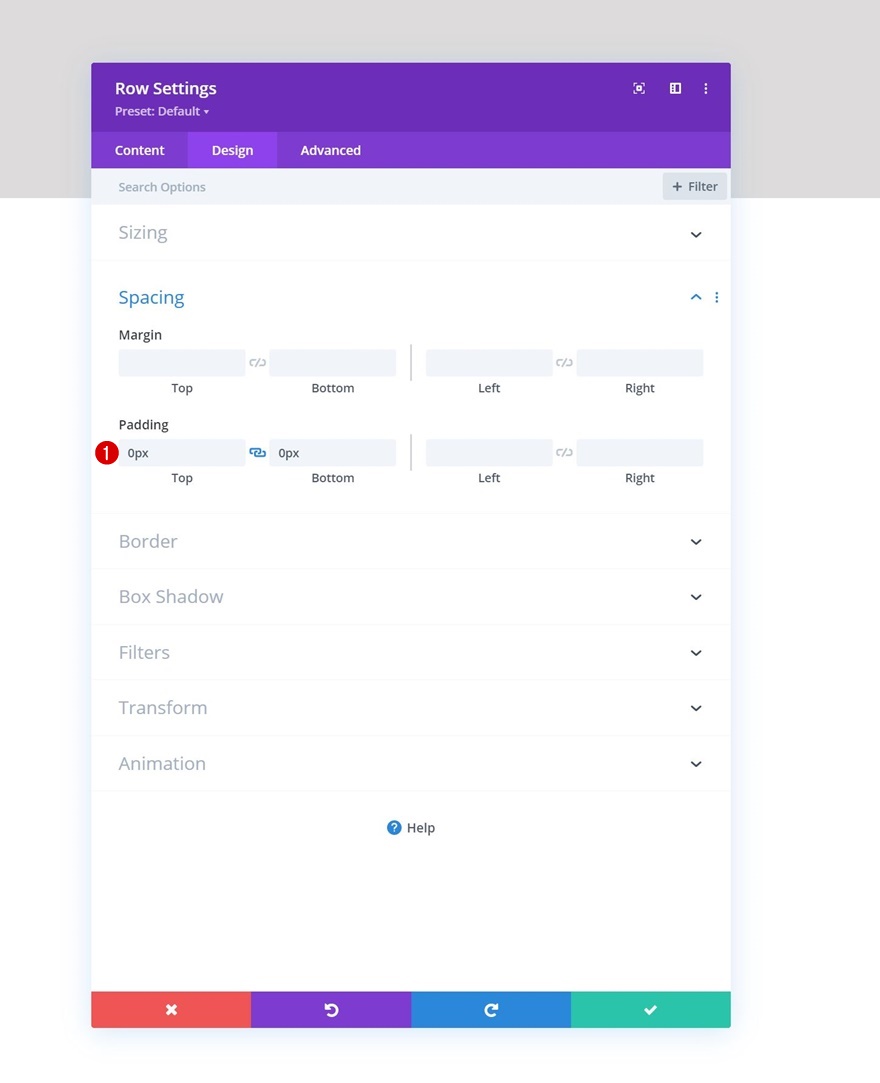
间距
接下来删除所有默认的顶部和底部填充。
- 顶部填充:0px
- 底部填充:0px

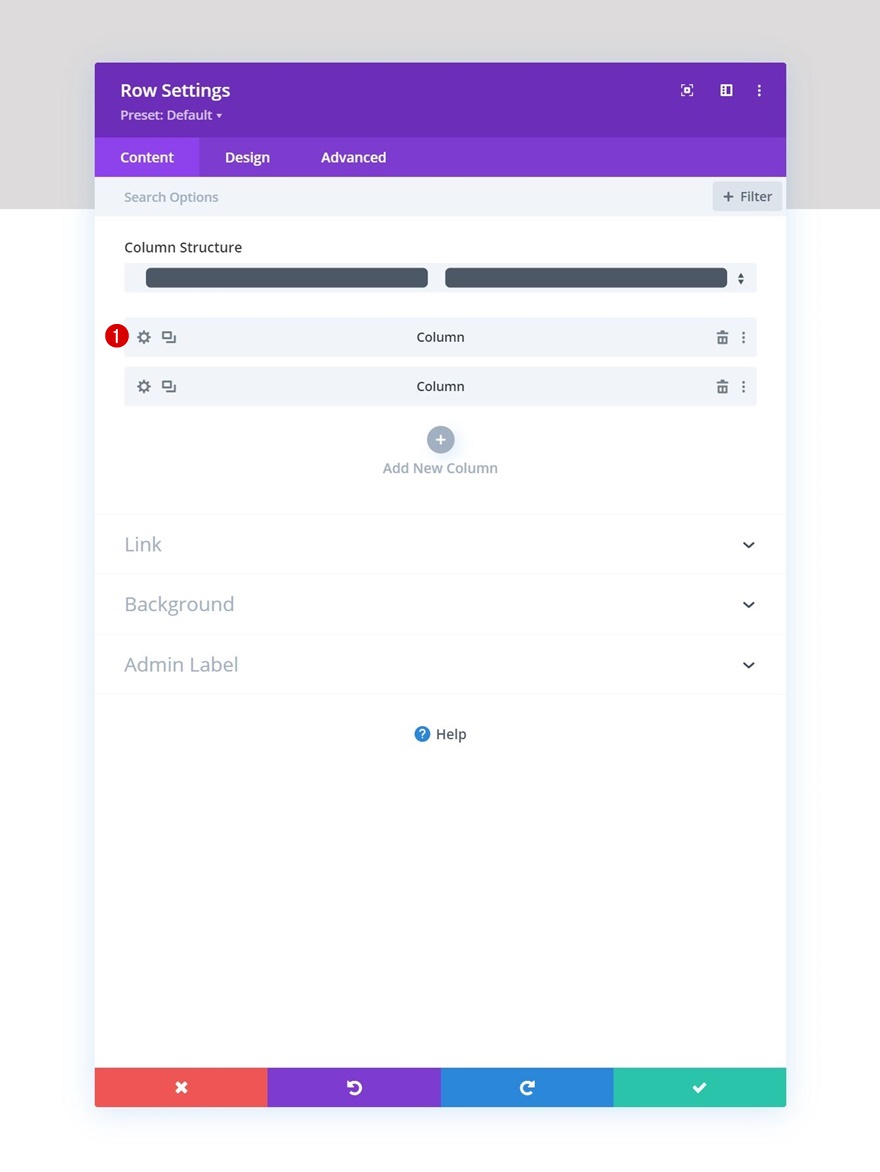
第 1 列设置
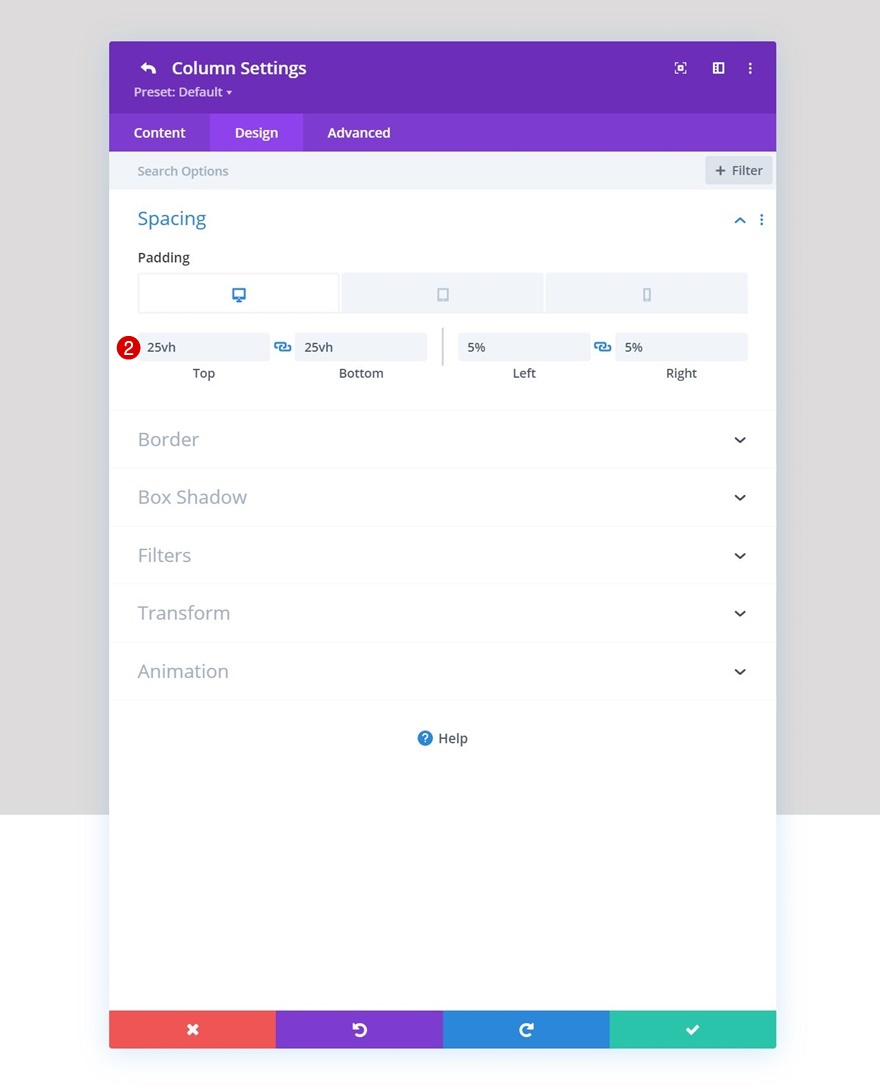
间距
然后,打开第 1 列设置并更改间距设置如下:
- 顶部填充:
- 台式机:25vh
- 平板电脑和手机:10vh
- 底部填充:
- 台式机:25vh
- 平板电脑和手机:10vh
- 左填充:5%
- 右填充:5%


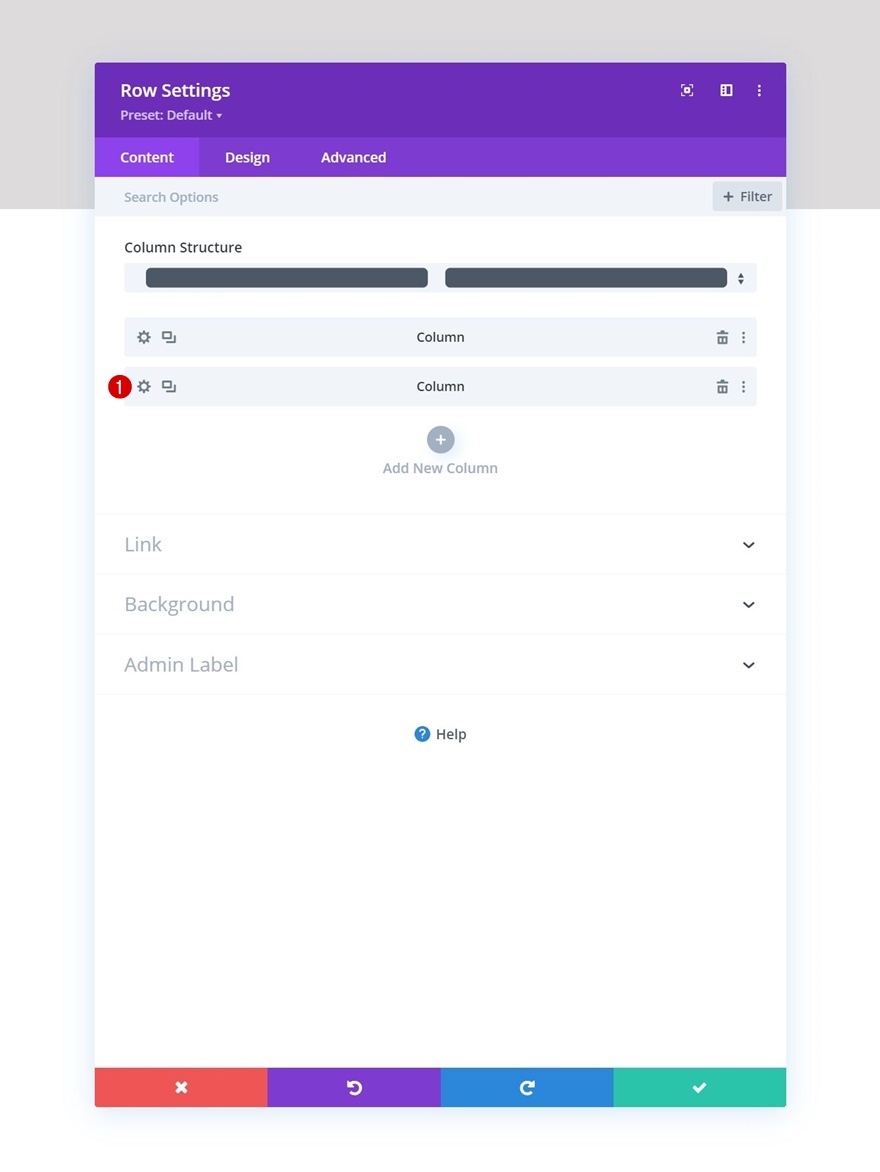
第 2 列设置
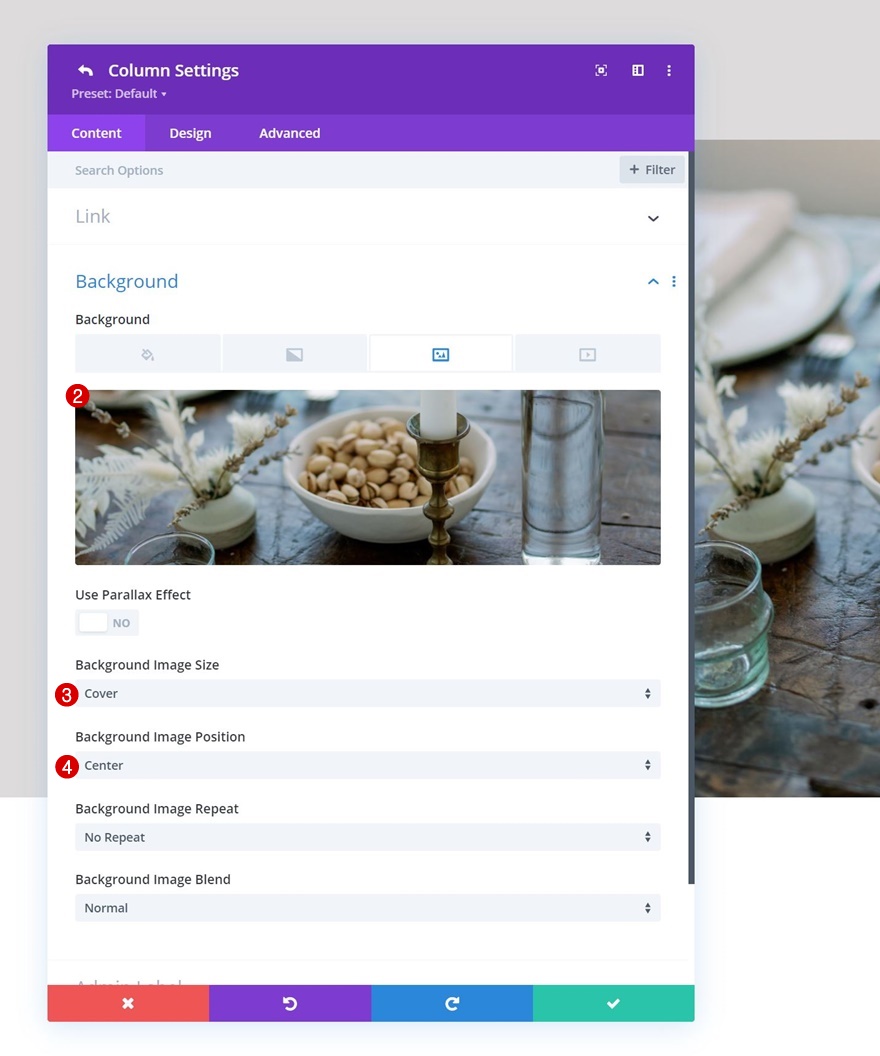
背景图片
接下来,打开第 2 列设置并上传您选择的背景图像。
- 背景图片尺寸:封面
- 背景图片位置:中心


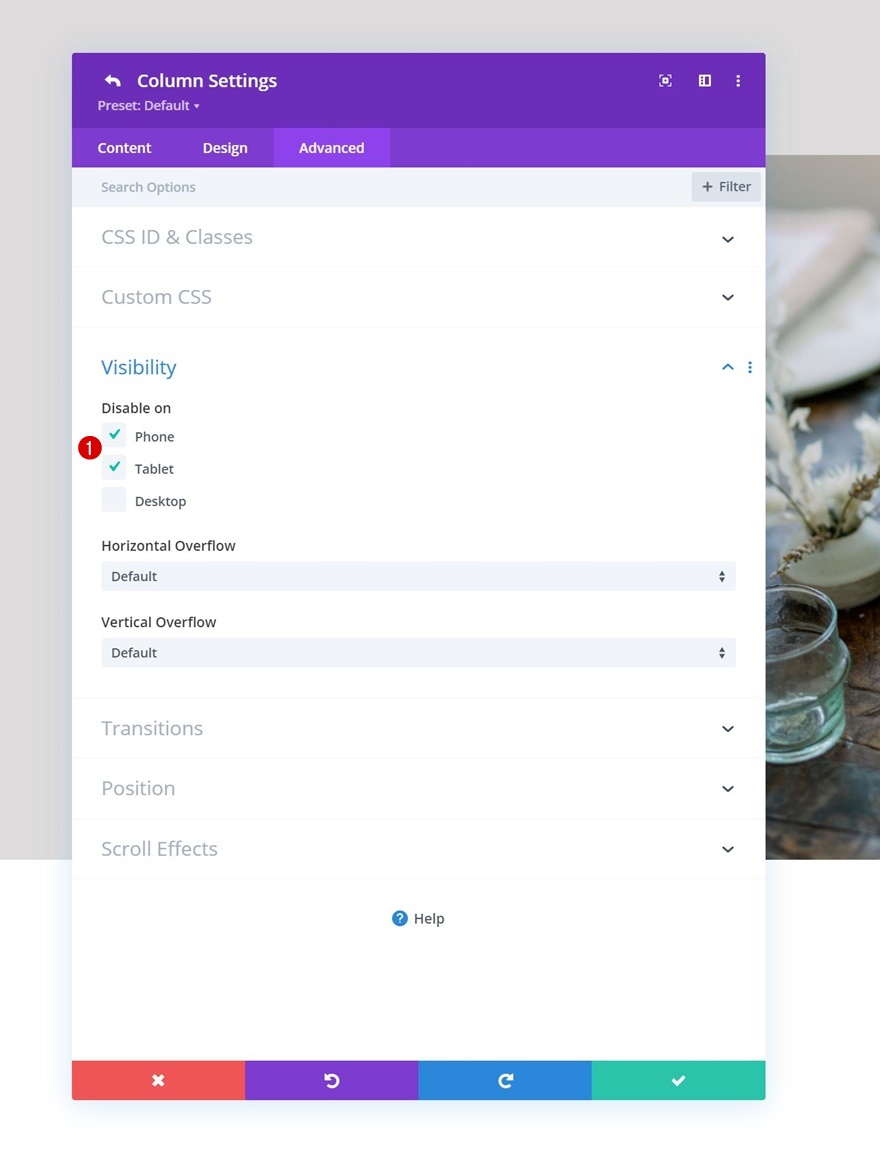
能见度
为了确保这适用于较小的屏幕尺寸,我们将在平板电脑和手机的高级选项卡中隐藏第二列。

将文本模块 #1 添加到第 1 列
添加H1内容
是时候添加模块了,从第 1 列中的第一个文本模块开始。添加一些您选择的 H1 内容。

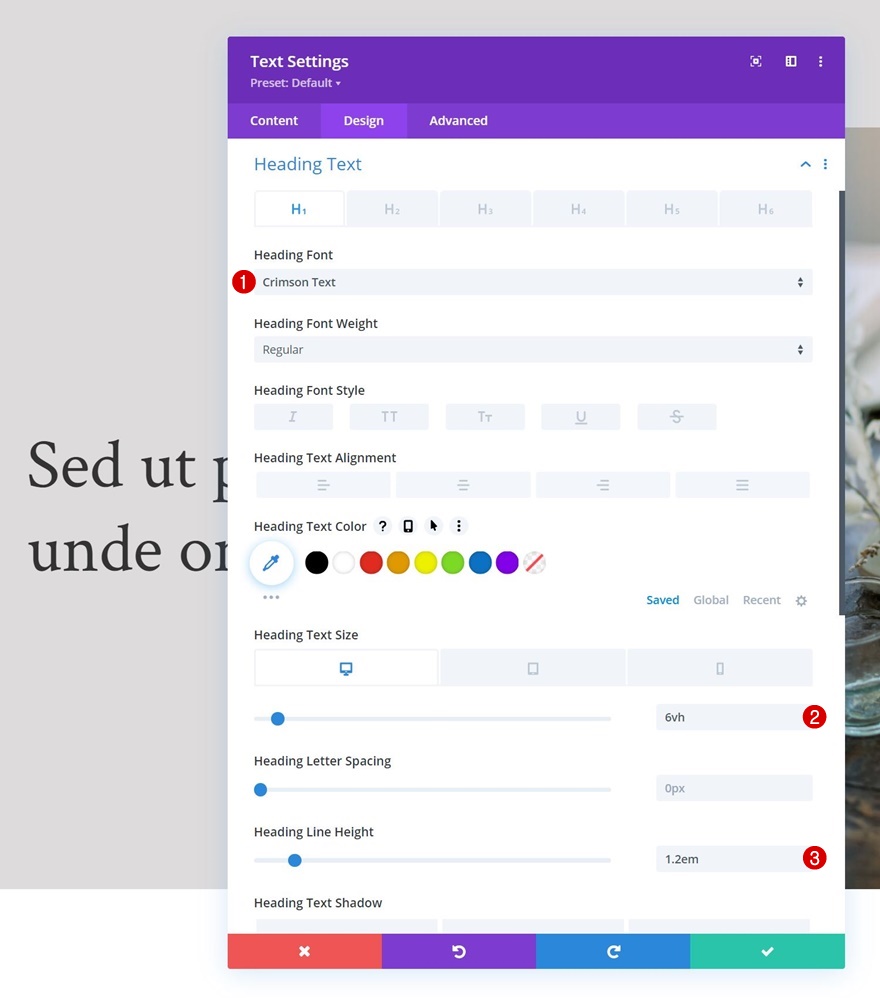
H1 文本设置
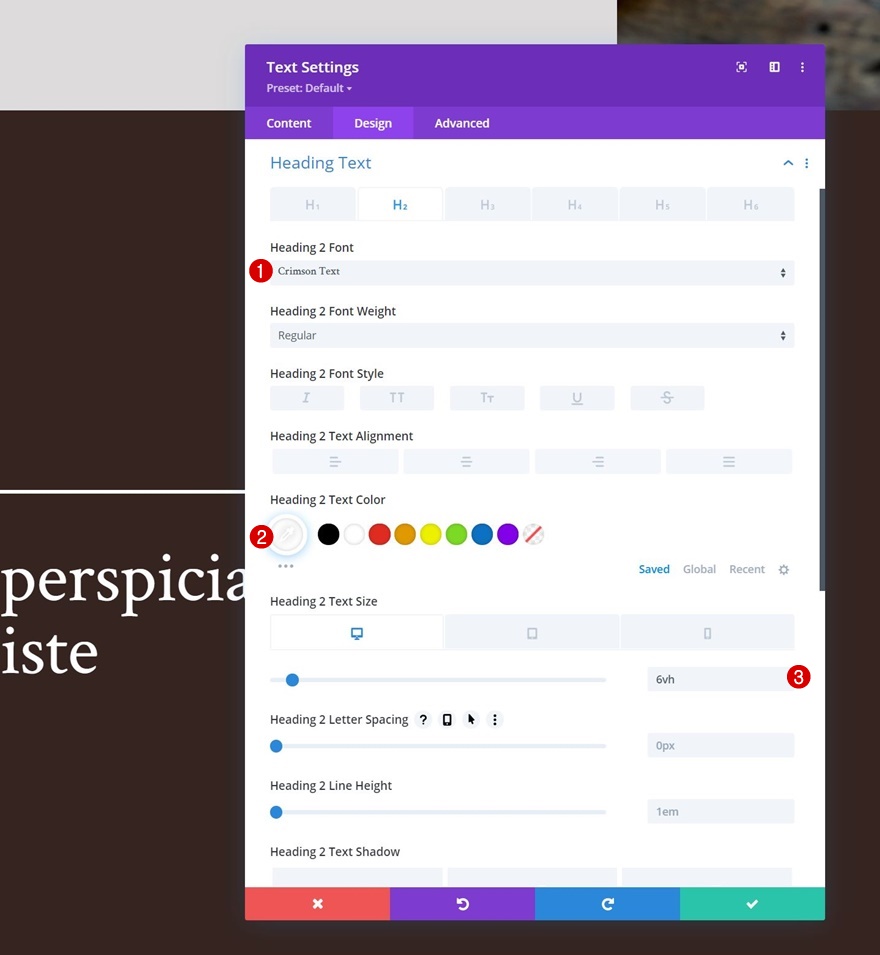
转到模块的设计选项卡并按如下方式更改 H1 文本设置:
- 标题字体:深红色文本
- 标题文字大小:
- 台式机:6vh
- 平板电脑:50px
- 电话:40px
- 标题线高度:1.2em

将分频器模块添加到第 1 列
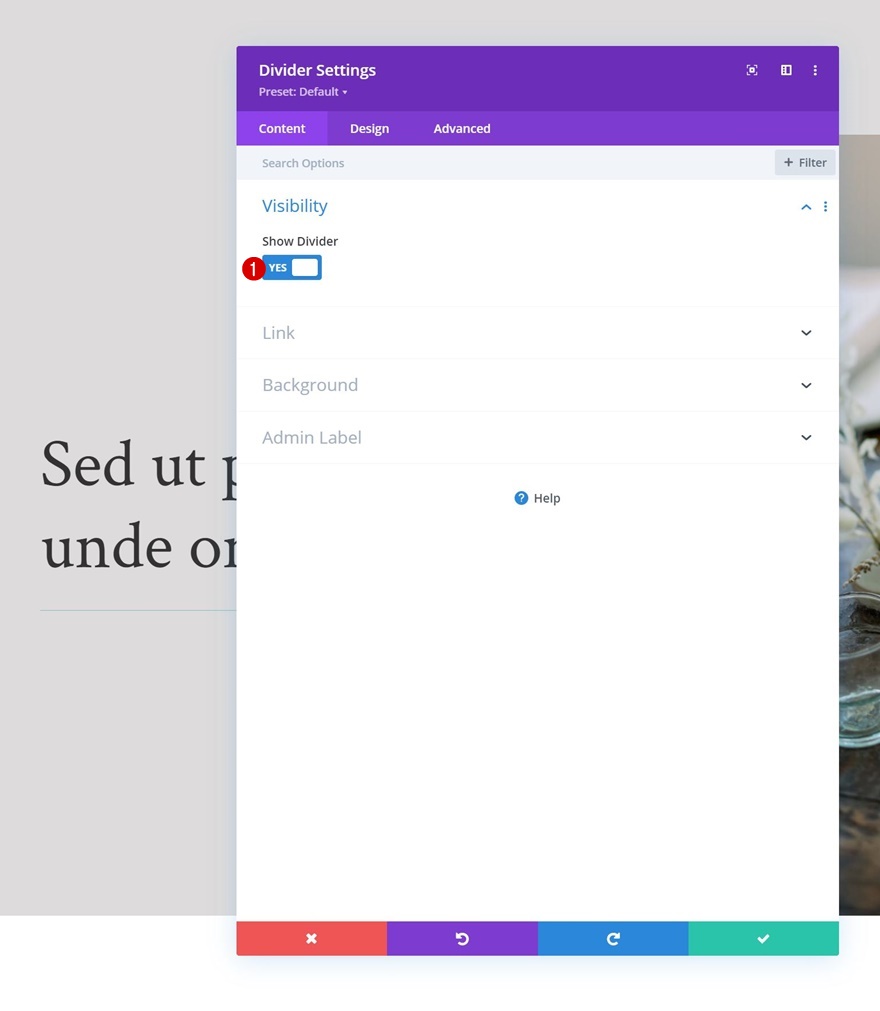
能见度
接下来,我们将向第 1 列添加一个分隔线模块。确保启用了“显示分隔线”选项。
- 显示分隔线:是

线
转到模块的设计选项卡并更改线路设置。
- 线条颜色:#35241f

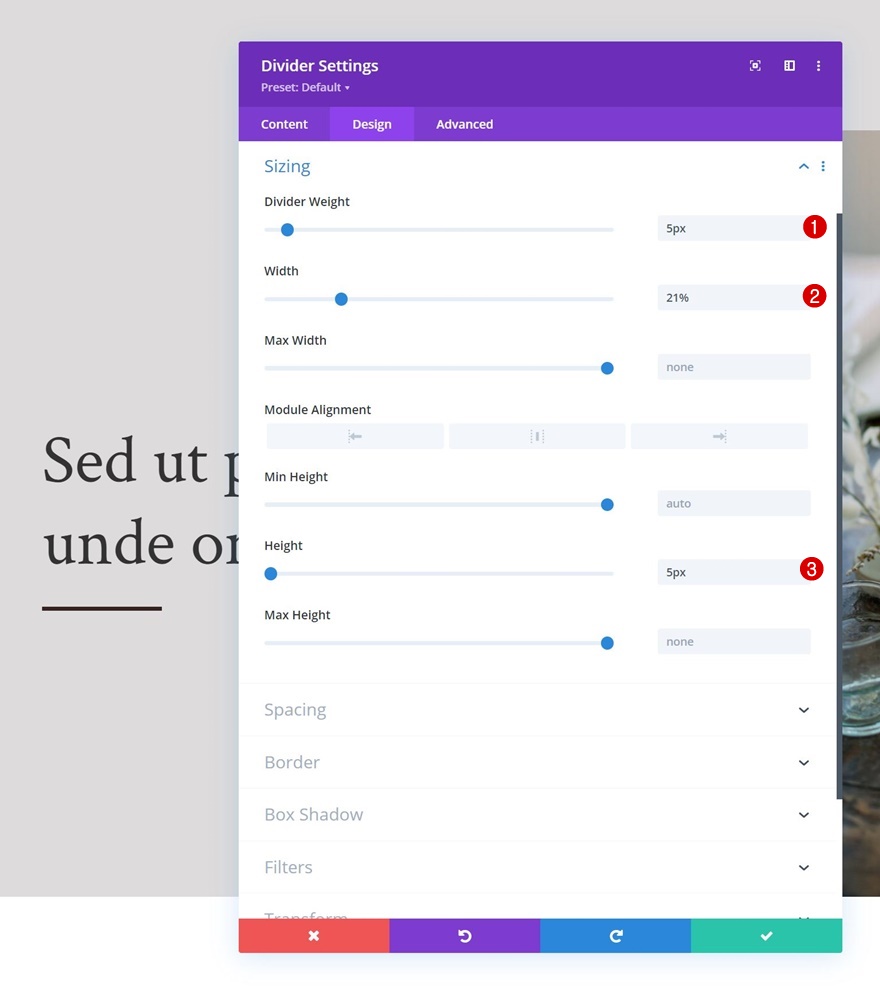
浆纱
也修改大小设置。
- 分隔线重量:5px
- 宽度:21%
- 高度:5px

将文本模块 #2 添加到第 1 列
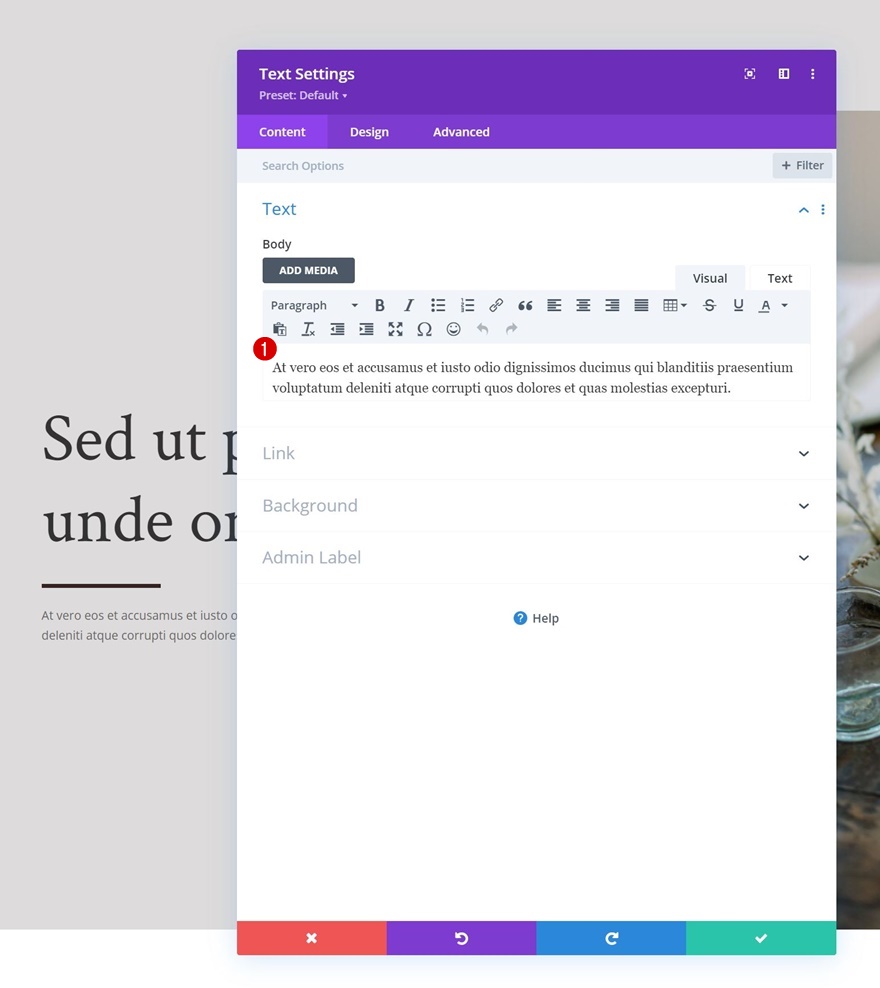
添加说明内容
我们在第 1 列中需要的下一个也是最后一个模块是另一个文本模块。 添加一些您选择的描述内容。


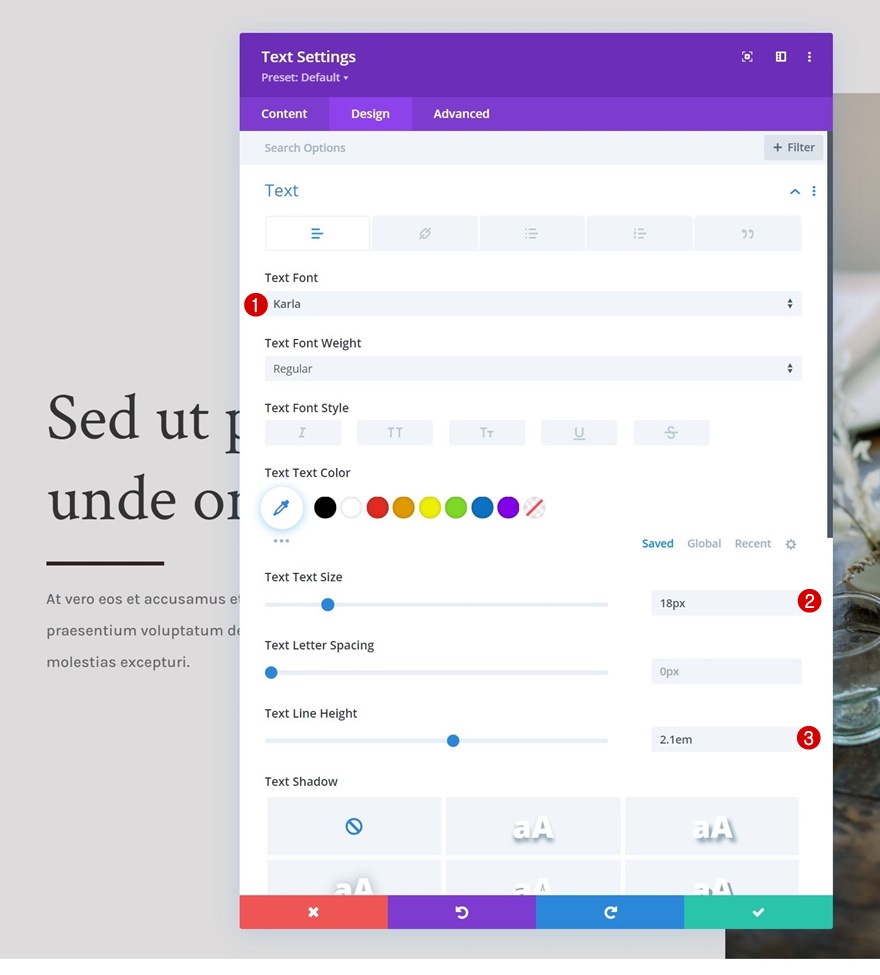
文字设置
更改模块的文本设置如下:
- 文字字体:Karla
- 文字大小:18px
- 文本行高:2.1em

添加第 2 行
列结构
为了使这种效果起作用,重要的是在同一部分内的第一行下方添加一个新行。 这一行需要一个背景颜色和足够的高度和宽度,以便第一行可以放在它下面。 对于此设计,我们使用以下列结构:

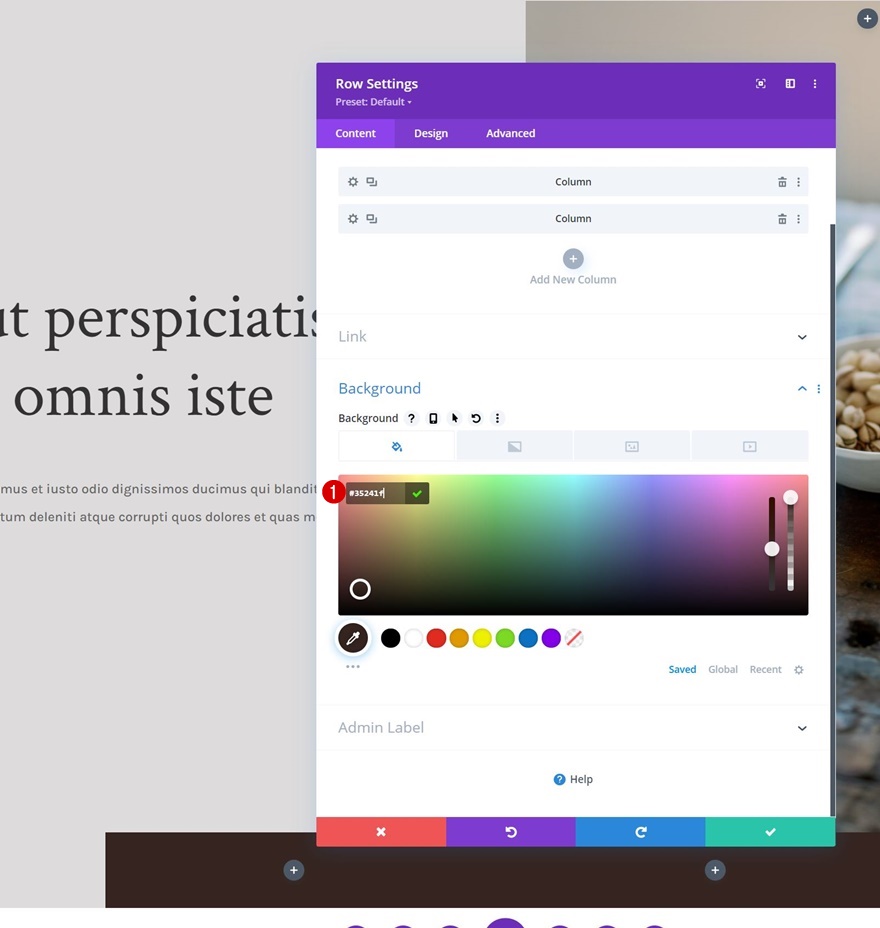
背景颜色
接下来,我们将添加背景颜色。
- 背景颜色:#35241f

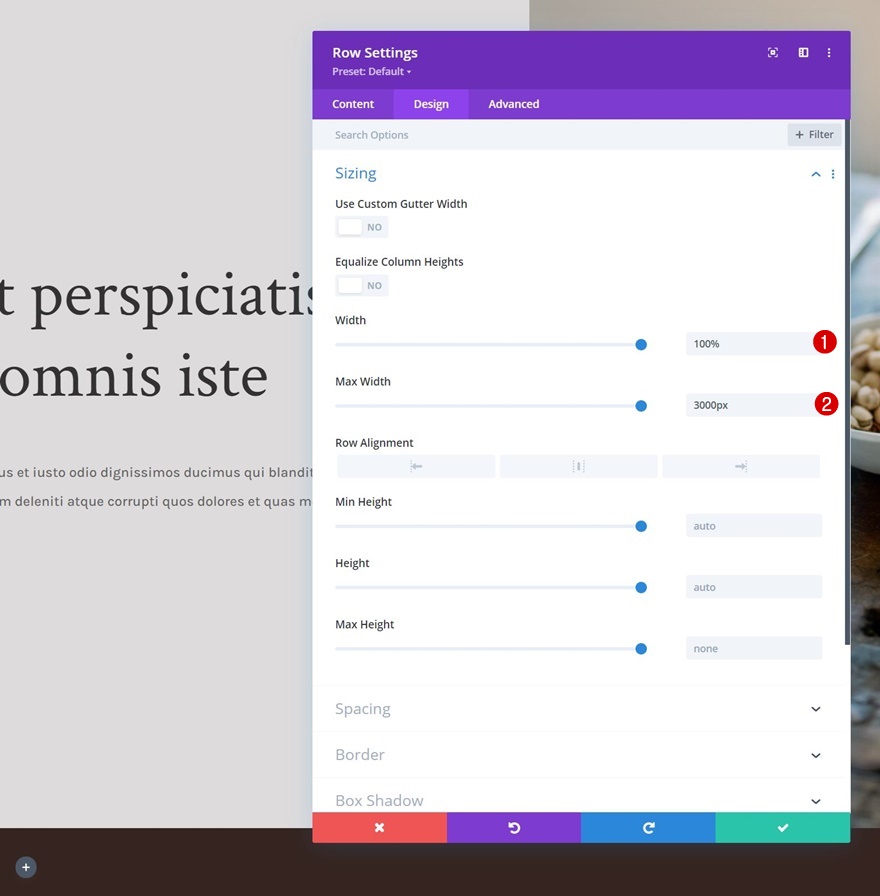
浆纱
我们也在修改大小设置。
- 宽度:100%
- 最大宽度:3000px

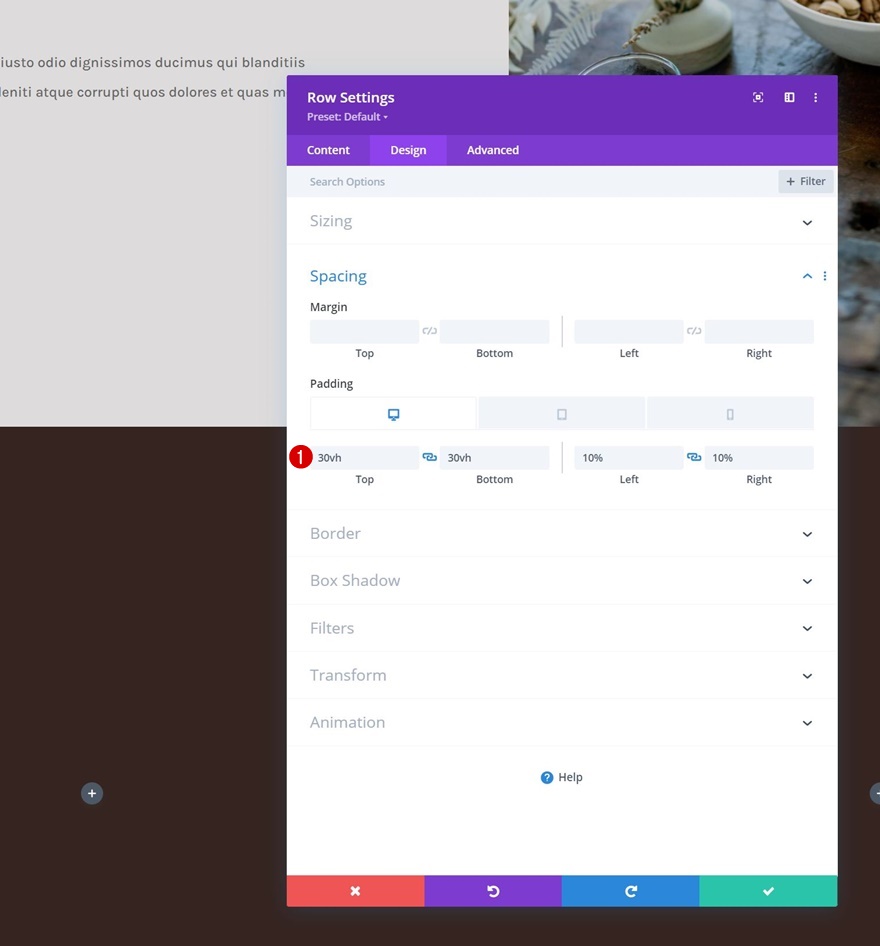
间距
随着间距设置。
- 顶部填充:
- 台式机:30vh
- 平板电脑和手机:0vh
- 底部填充:30vh
- 左填充:10%
- 右填充:10%

将图像模块添加到第 1 列
上传图片(仅限平板电脑和手机)
然后,我们将向第一列添加一个图像模块。 此模块将替换在较小屏幕尺寸上第一行内使用的图像。 仅对平板电脑和手机使用图像。

间距
移至模块的设计选项卡并按如下方式更改底部边距:
- 底部边距:
- 桌面:0px
- 平板电脑和手机:50px

将分频器模块添加到第 1 列
能见度
然后,在图像模块下方添加一个分隔线模块,并确保启用了“显示分隔线”选项。
- 显示分隔线:是

线
移至模块的设计选项卡并更改线条颜色。
- 线条颜色:#ffffff

浆纱
也更改大小设置。
- 分隔线重量:5px
- 高度:5px

将文本模块添加到第 1 列
添加 H2 内容
然后,添加一个带有您选择的一些 H2 内容的文本模块。

H2 文本设置
修改 H2 文本设置如下:
- 标题 2 字体:深红色文本
- 标题 2 文本颜色:#ffffff
- 标题 2 文字大小:
- 台式机:6vh
- 平板电脑:50px
- 电话:40px

将文本模块添加到第 2 列
添加说明内容
在第 2 列中,我们唯一需要的模块是带有一些描述内容的文本模块。

文字设置
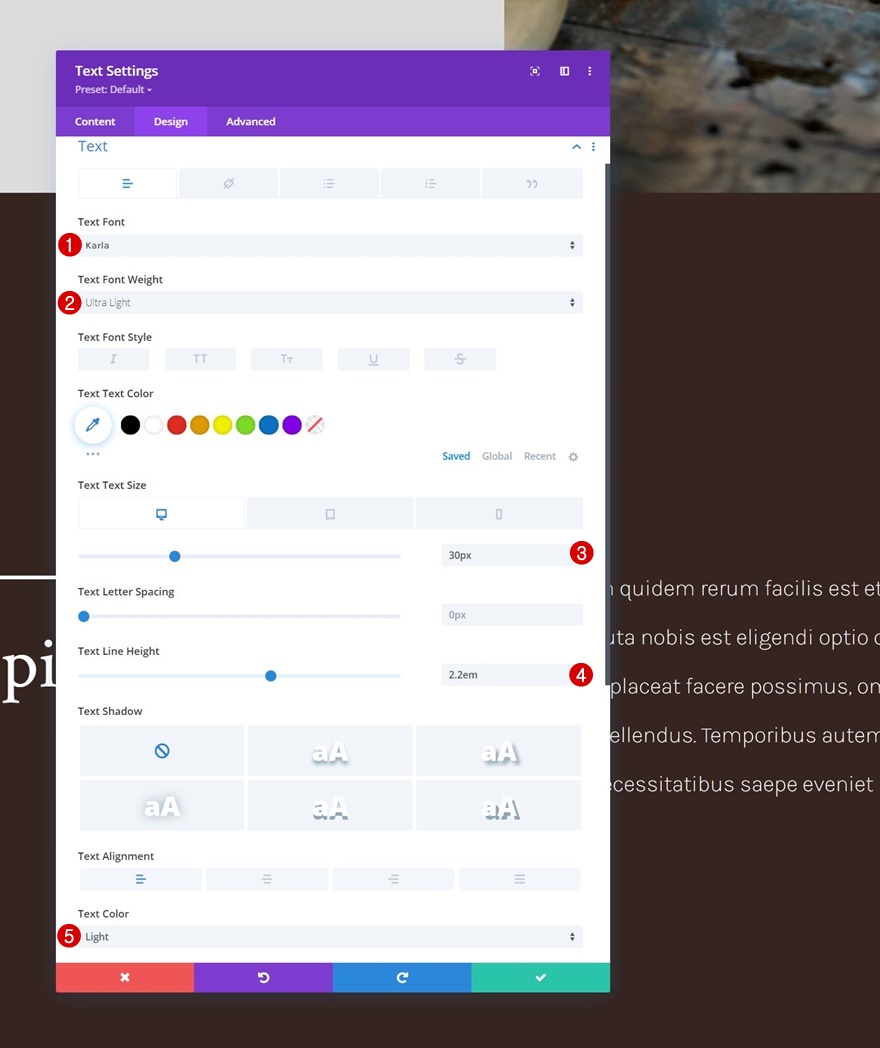
更改模块的文本设置如下:
- 文字字体:Karla
- 文字字体粗细:超轻
- 字体大小:
- 桌面:30px
- 平板电脑和手机:18px
- 文本行高:2.2em
- 文字颜色:浅

2. 应用粘性效果
更改行 Z 索引值
第 1 行
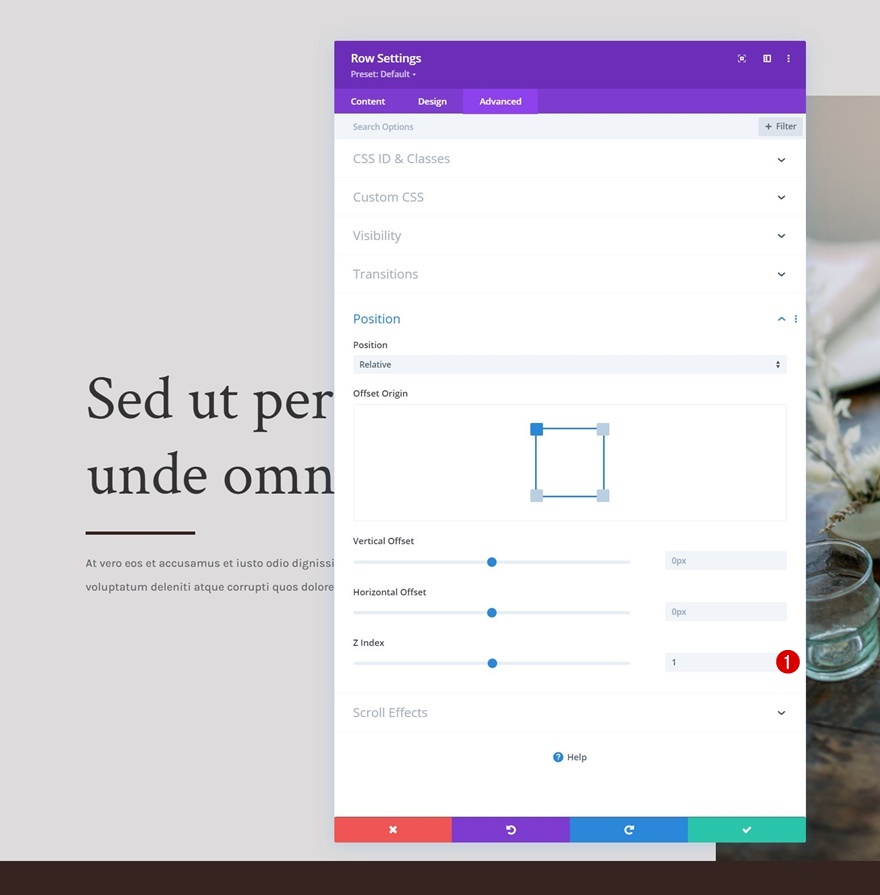
现在我们已经建立了我们的设计基础,我们可以专注于创建英雄掩护效果所需的一些额外步骤。 首先打开第一行的设置并更改高级选项卡中的 z 索引。
- Z指数:1

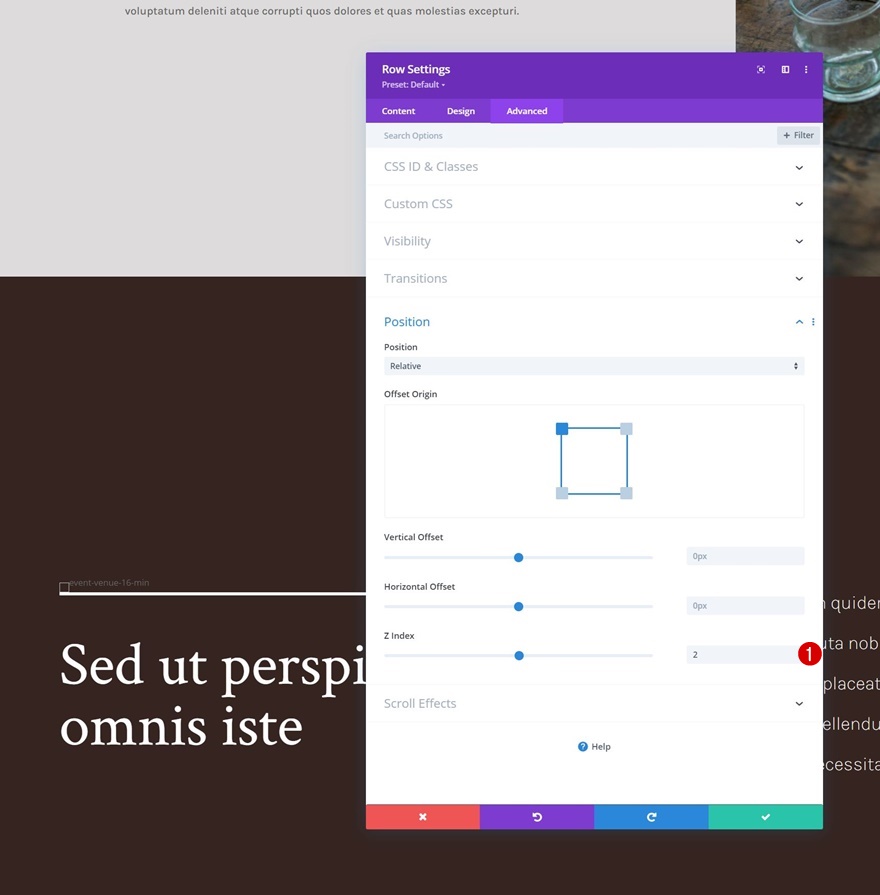
第 2 行
也更改第二行的 z 索引。 该值需要高于第一行的值。
- Z指数:2

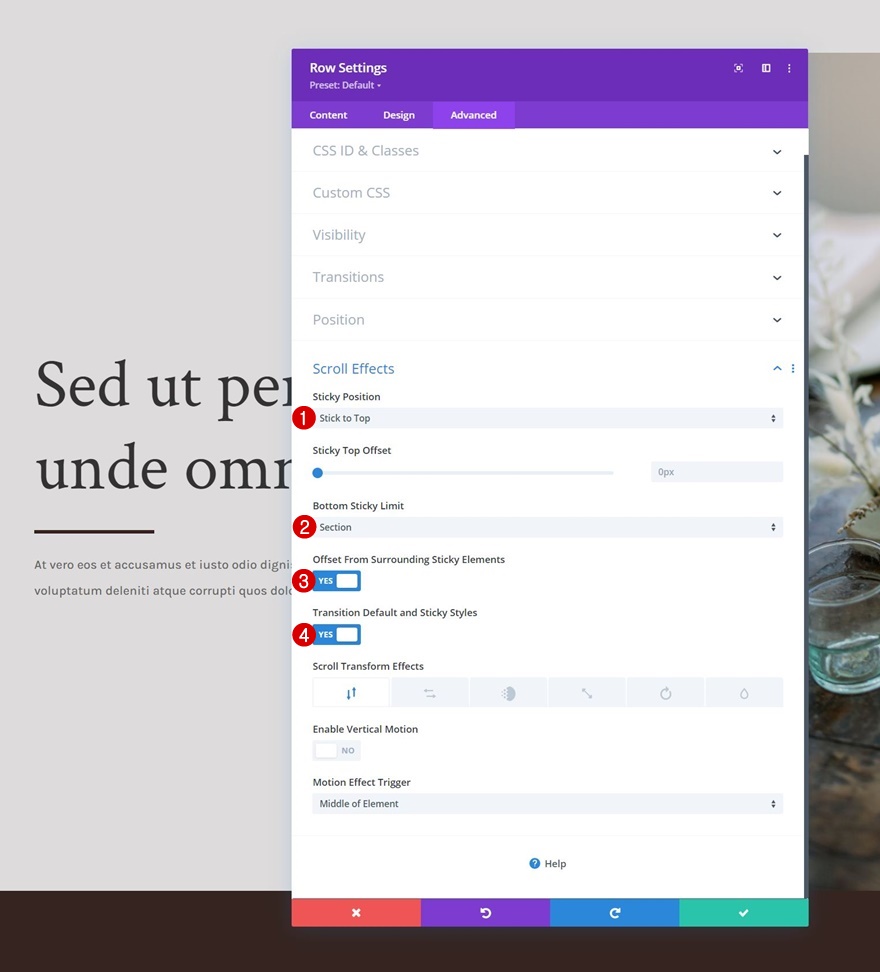
转动第 1 行粘性
接下来,再次打开第一行的设置并将粘性效果应用到高级选项卡。 确保将底部粘性限制设置为部分非常重要。
- 粘滞位置:粘在顶部
- 底部粘性限制:部分
- 从周围的粘性元素偏移:是
- 过渡默认和粘性样式:是

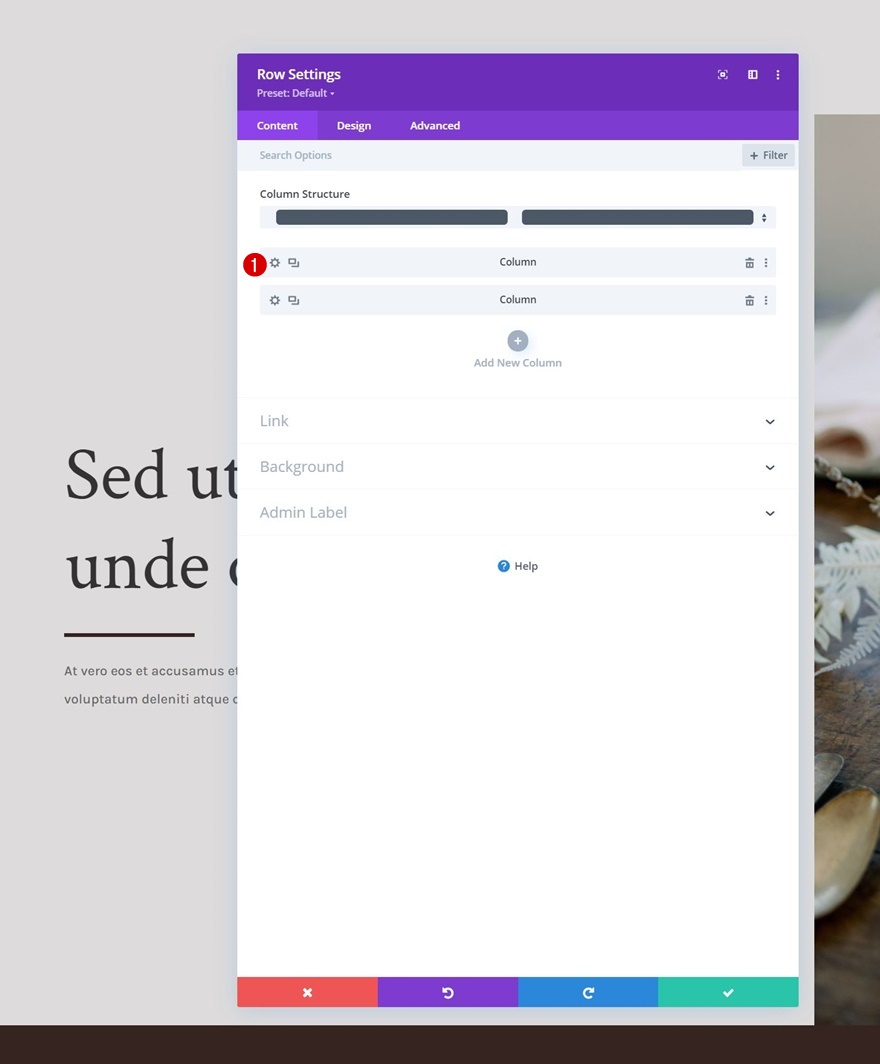
第 1 列粘性设置
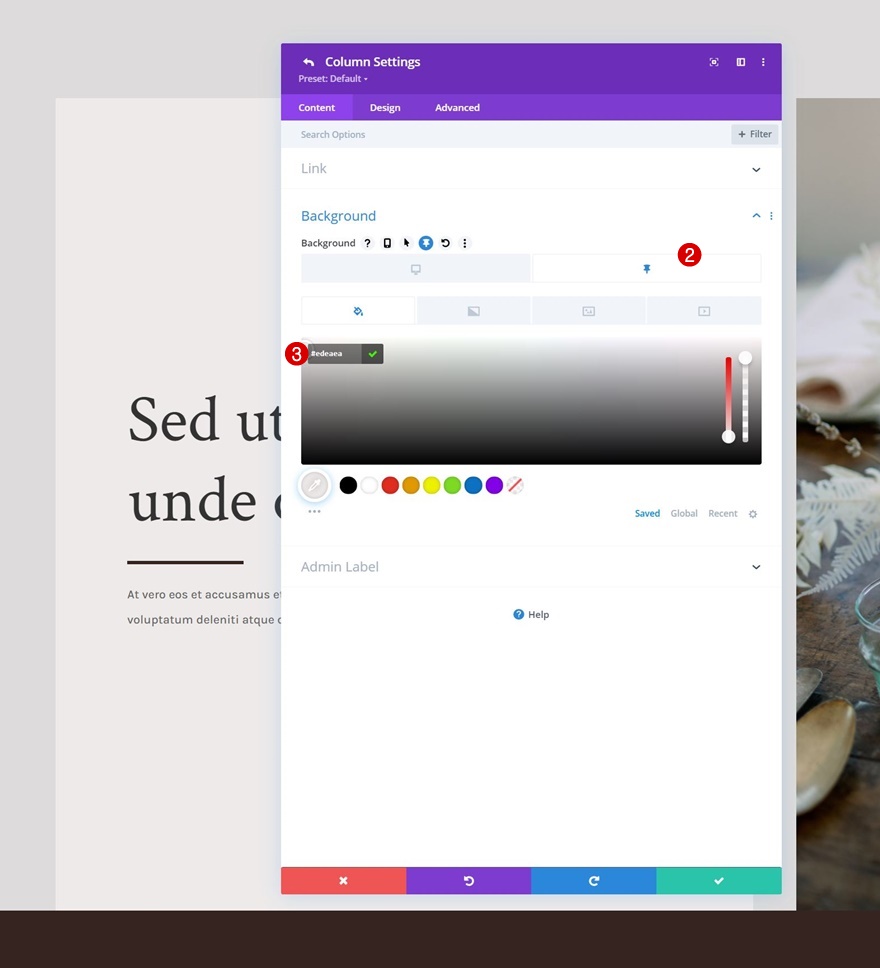
粘性背景色
现在该行已变为粘性,我们可以开始向该行的子元素应用一些粘性样式。 首先打开第 1 列设置并应用以下粘性背景颜色:
- 粘性背景颜色:#edeaea


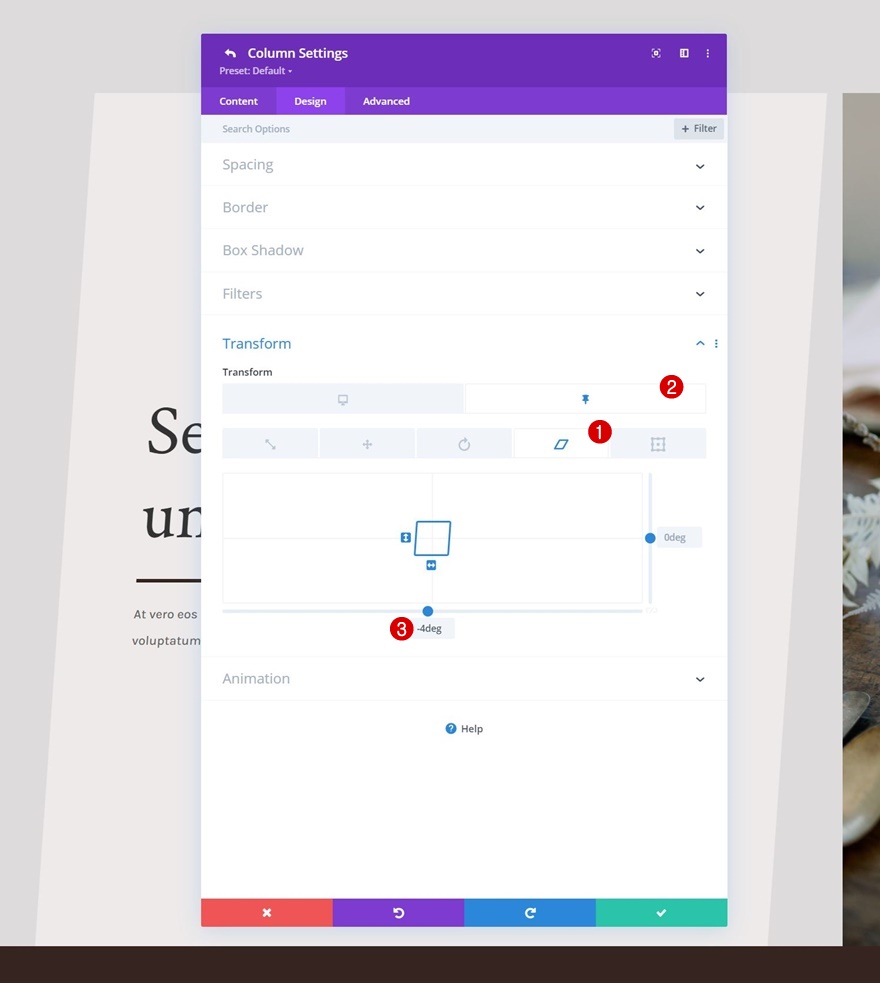
粘性变换偏斜
然后,导航到设计选项卡并应用以下粘性偏斜值:
- 粘性底部倾斜:-4deg

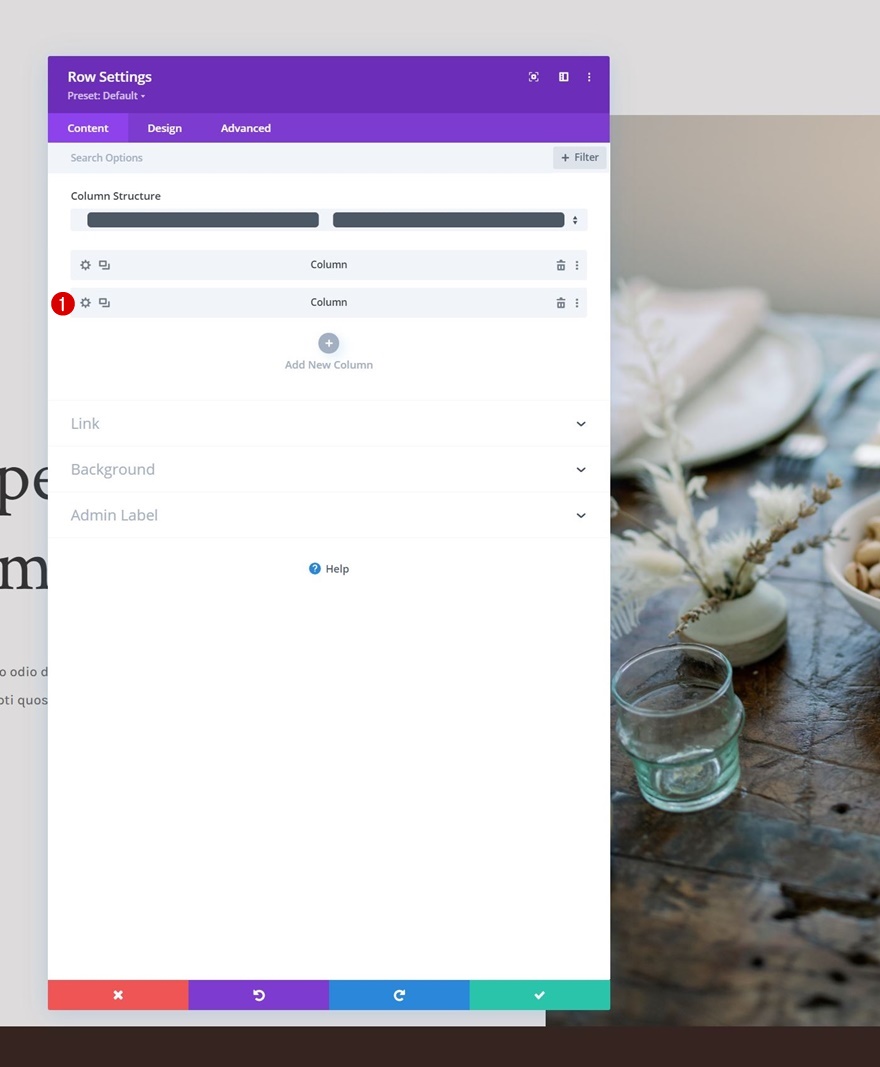
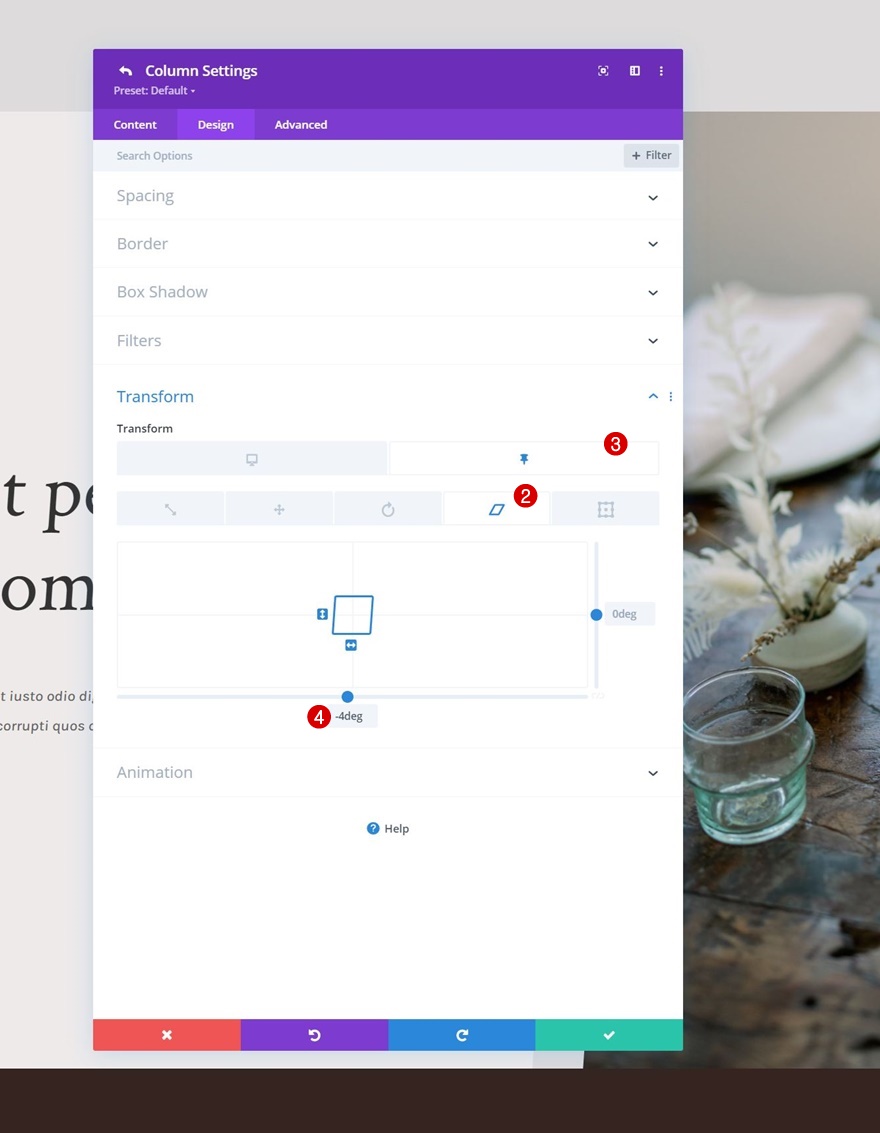
第 2 列粘性设置
粘性变换偏斜
在第 2 列,我们将在转换设置中使用相同的粘性倾斜值。
- 粘性底部倾斜:-4deg


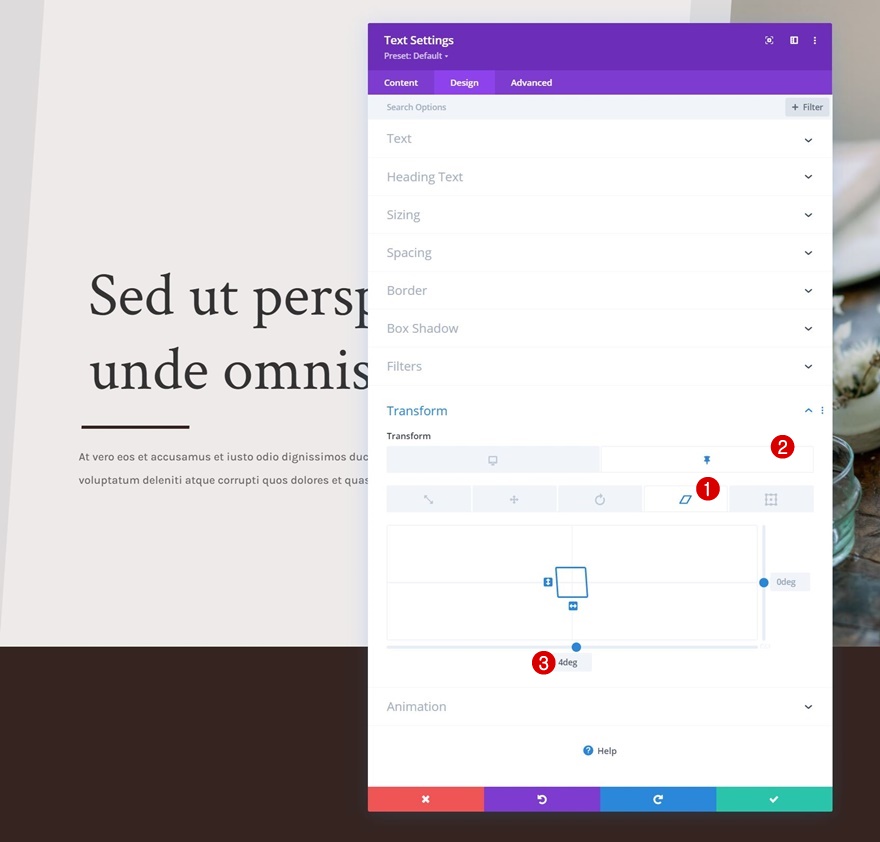
文本模块粘性变换偏斜 (x2)
我们将通过将第 1 列中处于粘性状态的两个文本模块的底部倾斜更改为 4 度来完成设计和效果。 这将平衡负粘性列偏斜值。
- 粘性底部歪斜:4deg

预览
现在我们已经完成了所有步骤,让我们最后看看不同屏幕尺寸的结果。
桌面

移动的

最后的想法
在本教程中,我们向您展示了如何在 Divi 中发挥您的英雄设计创意。 更具体地说,我们已经向您展示了如何在滚动时覆盖您的英雄部分并同时对其应用粘性样式! 在教程的第一部分,我们专注于创建设计,在第二部分,我们应用了实现效果所需的粘性设置。 您也可以免费下载 JSON 文件! 如果您有任何问题或建议,请随时在下面的评论部分发表评论。
如果您渴望了解有关 Divi 的更多信息并获得更多 Divi 免费赠品,请确保订阅我们的电子邮件时事通讯和 YouTube 频道,这样您将永远是第一批了解此免费内容并从中受益的人之一。
