كيفية تغطية قسم البطل الخاص بك في التمرير باستخدام خيارات Divi اللاصقة
نشرت: 2021-04-14إذا كنت تعمل حاليًا على تصميم بطل موقع الويب الخاص بك داخل Divi ، فقد تبحث عن بعض الطرق المثيرة للاهتمام لإضافة تأثير على التمرير. مع خيارات Divi اللاصقة ، هناك الكثير من إمكانيات التصميم الممكنة. في درس اليوم ، سنسلط الضوء على أحد هذه الاحتمالات. سنوضح لك ، خطوة بخطوة ، كيفية تغطية القسم الخاص بك عند التمرير أثناء تطبيق أنماط مثبتة سهلة عليه أيضًا. في الجزء الأول من البرنامج التعليمي ، سنركز على إنشاء التصميم ، وفي الجزء الثاني سننتقل إلى الإعدادات الثابتة المطلوبة! ستتمكن من تنزيل ملف JSON مجانًا أيضًا.
دعنا نذهب اليها.
معاينة
قبل الغوص في البرنامج التعليمي ، دعنا نلقي نظرة سريعة على النتيجة عبر أحجام الشاشات المختلفة.
سطح المكتب

متحرك

قم بتنزيل The Layout مجانًا
لوضع يديك على التصميم المجاني ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
1. إنشاء هيكل التصميم
إضافة قسم جديد
لون الخلفية
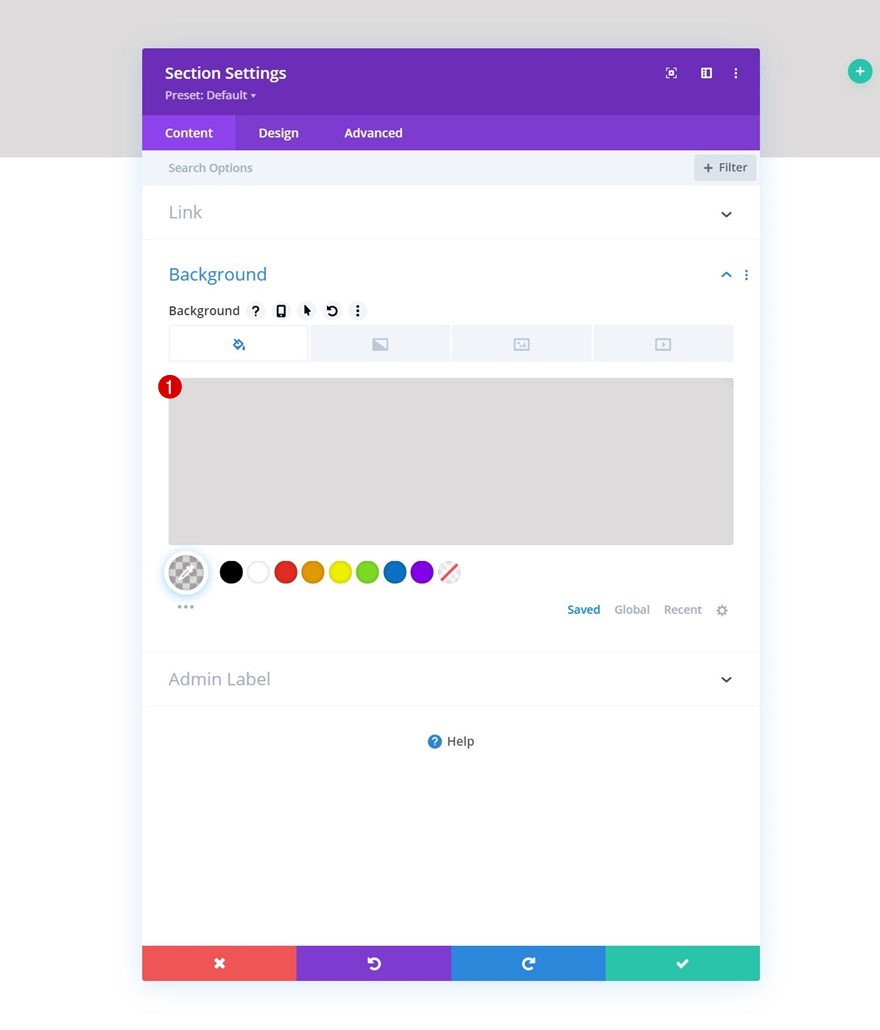
في الجزء الأول من البرنامج التعليمي ، سنركز على إنشاء التصميم. في الجزء الثاني ، سنقوم بتطبيق التأثيرات اللاصقة. أنشئ صفحة جديدة أو افتح صفحة موجودة وأضف قسمًا جديدًا إليها. افتح إعدادات القسم وقم بتطبيق لون الخلفية.
- لون الخلفية: rgba (53،44،43،0.17)

تباعد
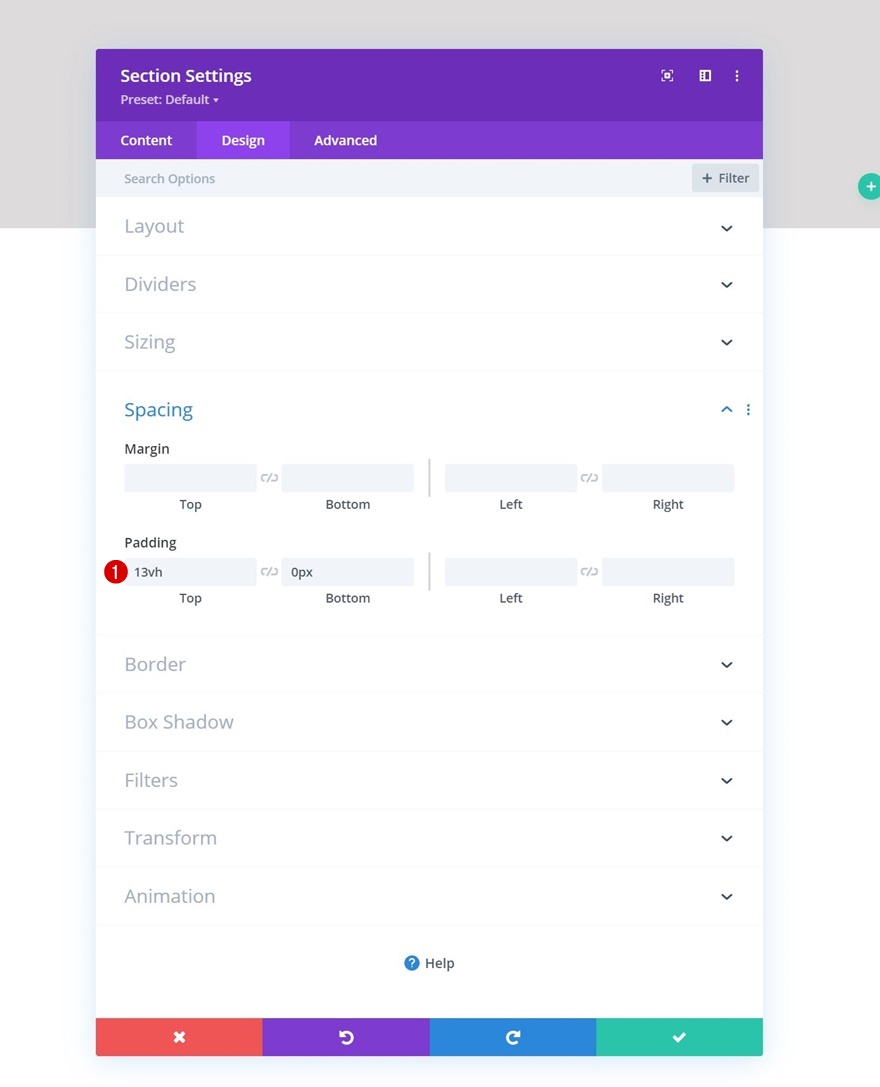
انتقل إلى علامة تبويب تصميم القسم وقم بتغيير قيم التباعد كما يلي:
- الحشوة العلوية: 13vh
- الحشو السفلي: 0 بكسل

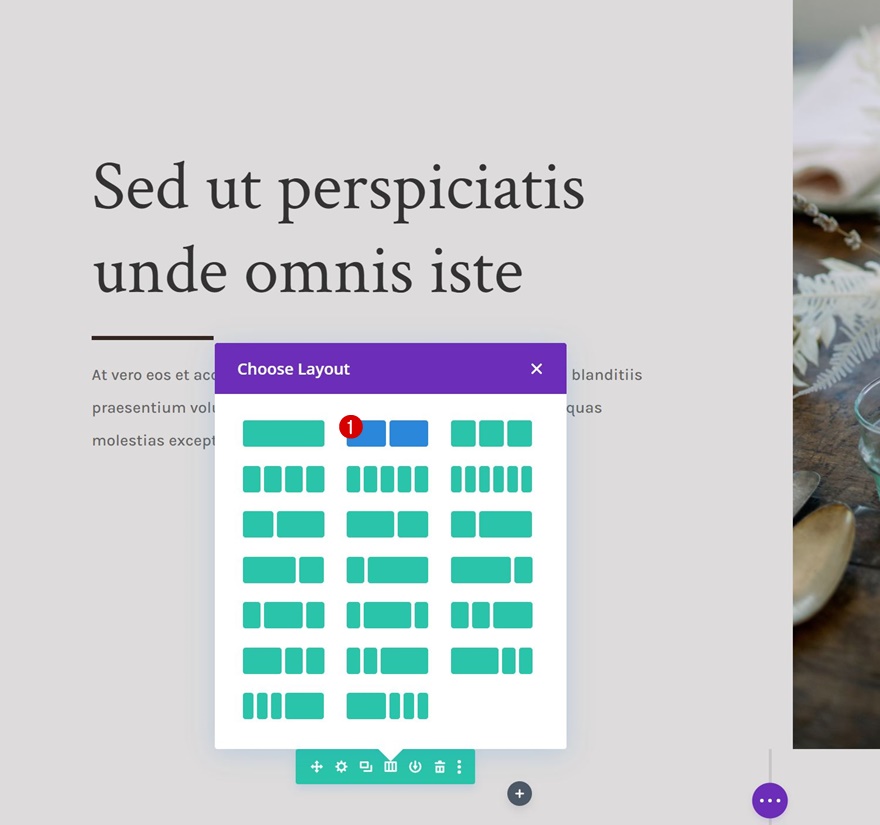
أضف الصف رقم 1
هيكل العمود
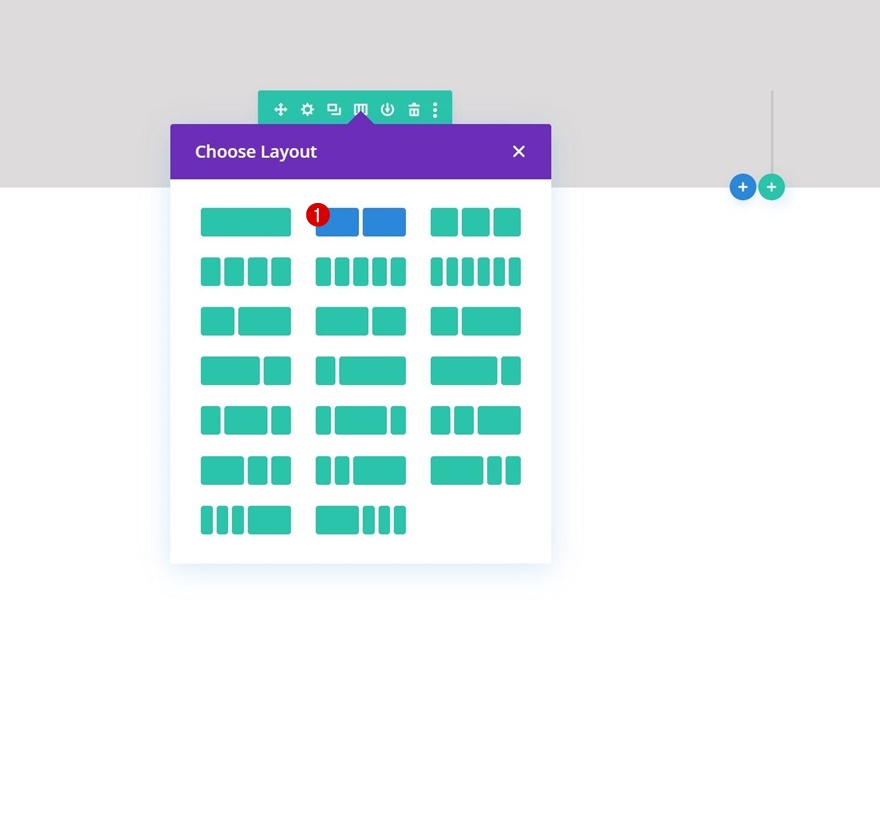
تابع بإضافة صف جديد باستخدام بنية العمود التالية:

تحجيم
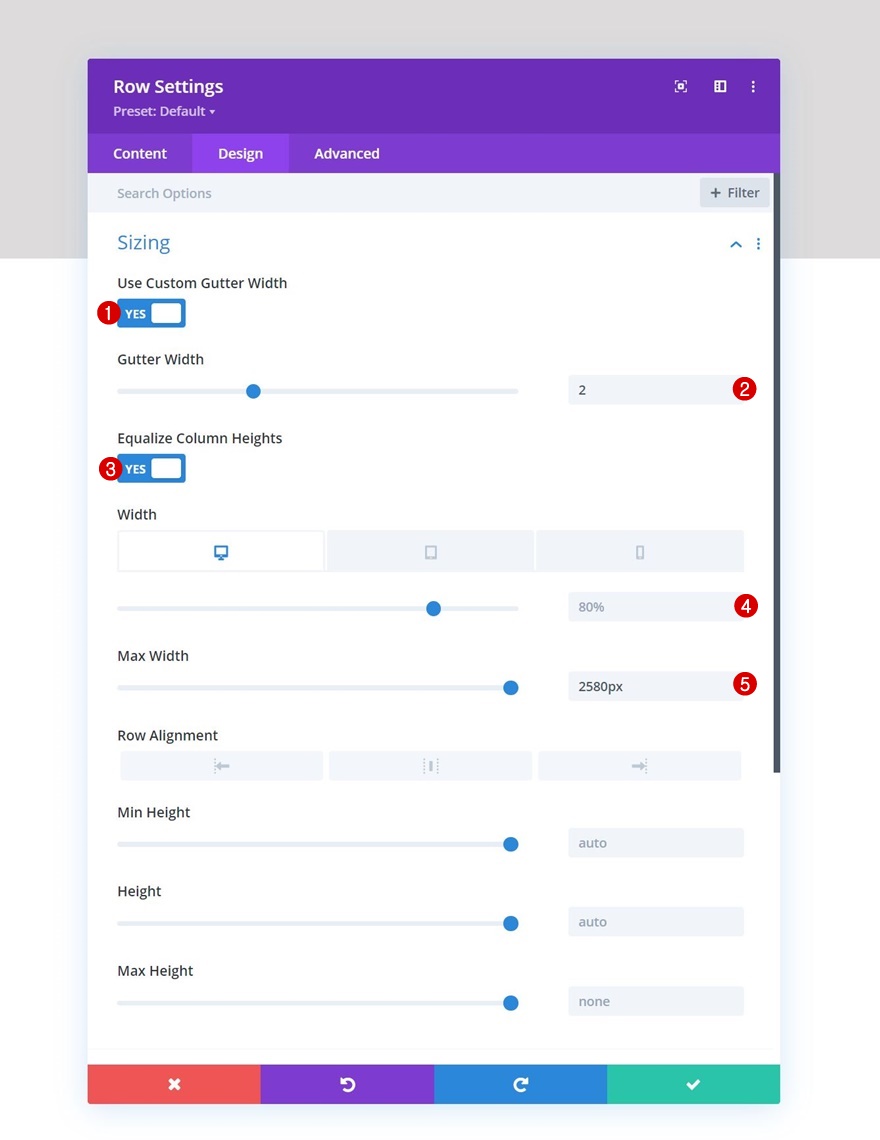
بدون إضافة وحدات إليها ، افتح إعدادات الصف ، وانتقل إلى علامة تبويب التصميم وقم بتغيير إعدادات التحجيم وفقًا لذلك:
- استخدام عرض مزراب مخصص: نعم
- عرض المزراب: 2
- معادلة ارتفاعات العمود: نعم
- عرض:
- سطح المكتب: 80٪
- الجهاز اللوحي والهاتف: 90٪
- العرض الأقصى: 2580 بكسل

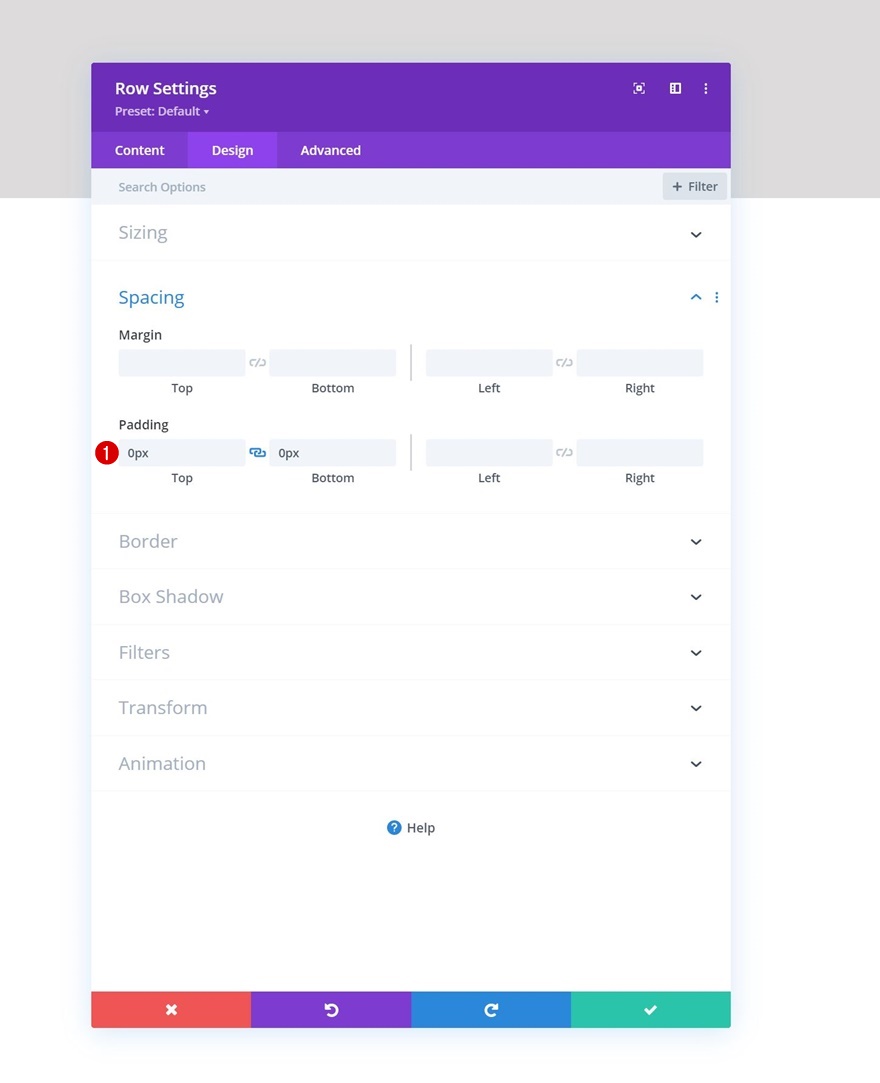
تباعد
قم بإزالة جميع المساحة المتروكة الافتراضية العلوية والسفلية بعد ذلك.
- الحشوة العلوية: 0 بكسل
- الحشو السفلي: 0 بكسل

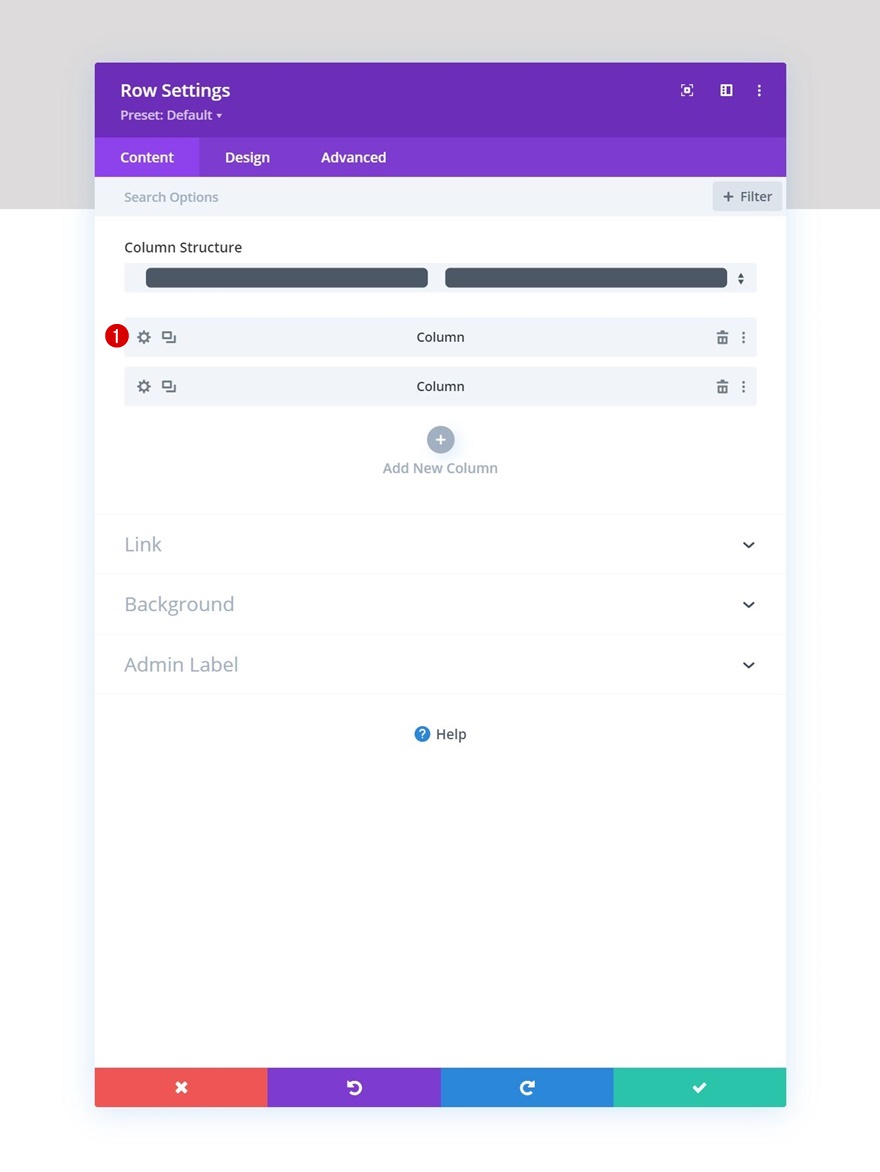
إعدادات العمود 1
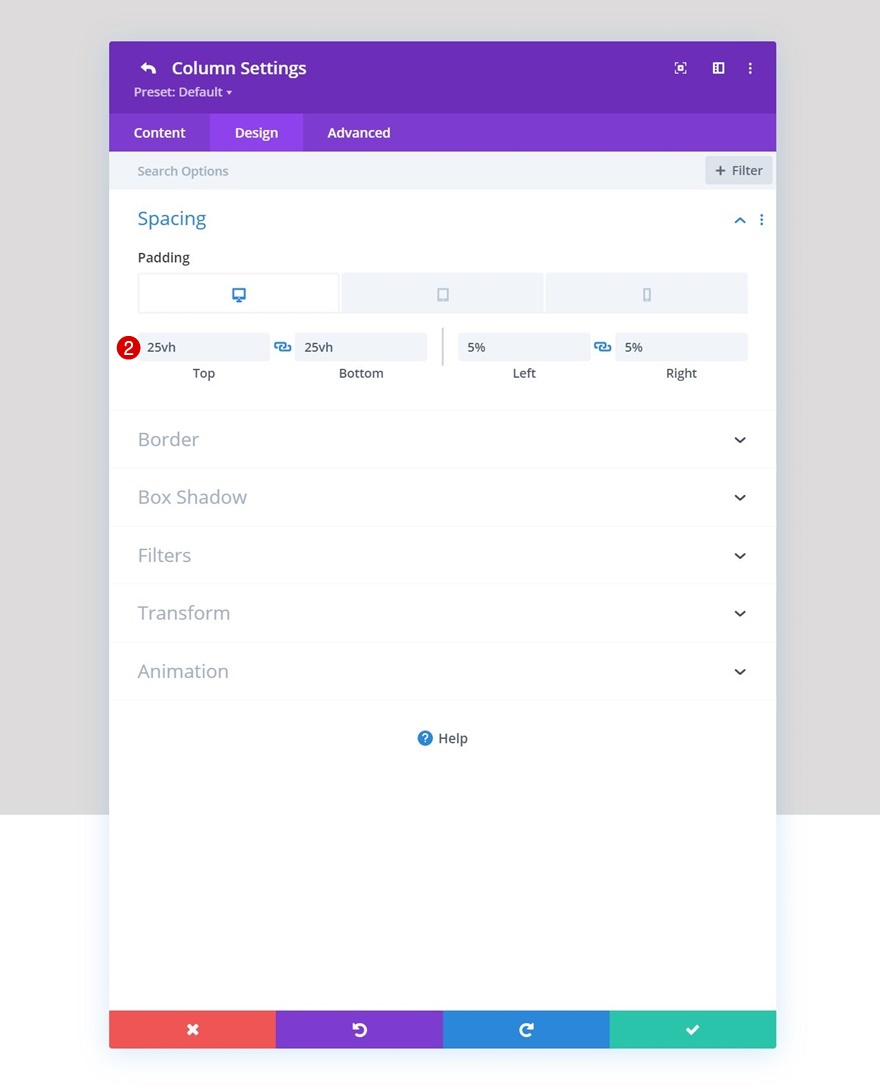
تباعد
بعد ذلك ، افتح إعدادات العمود 1 وقم بتغيير إعدادات التباعد كما يلي:
- الحشوة العلوية:
- سطح المكتب: 25vh
- الجهاز اللوحي والهاتف: 10vh
- الحشوة السفلية:
- سطح المكتب: 25vh
- الجهاز اللوحي والهاتف: 10vh
- الحشوة اليسرى: 5٪
- الحشوة اليمنى: 5٪


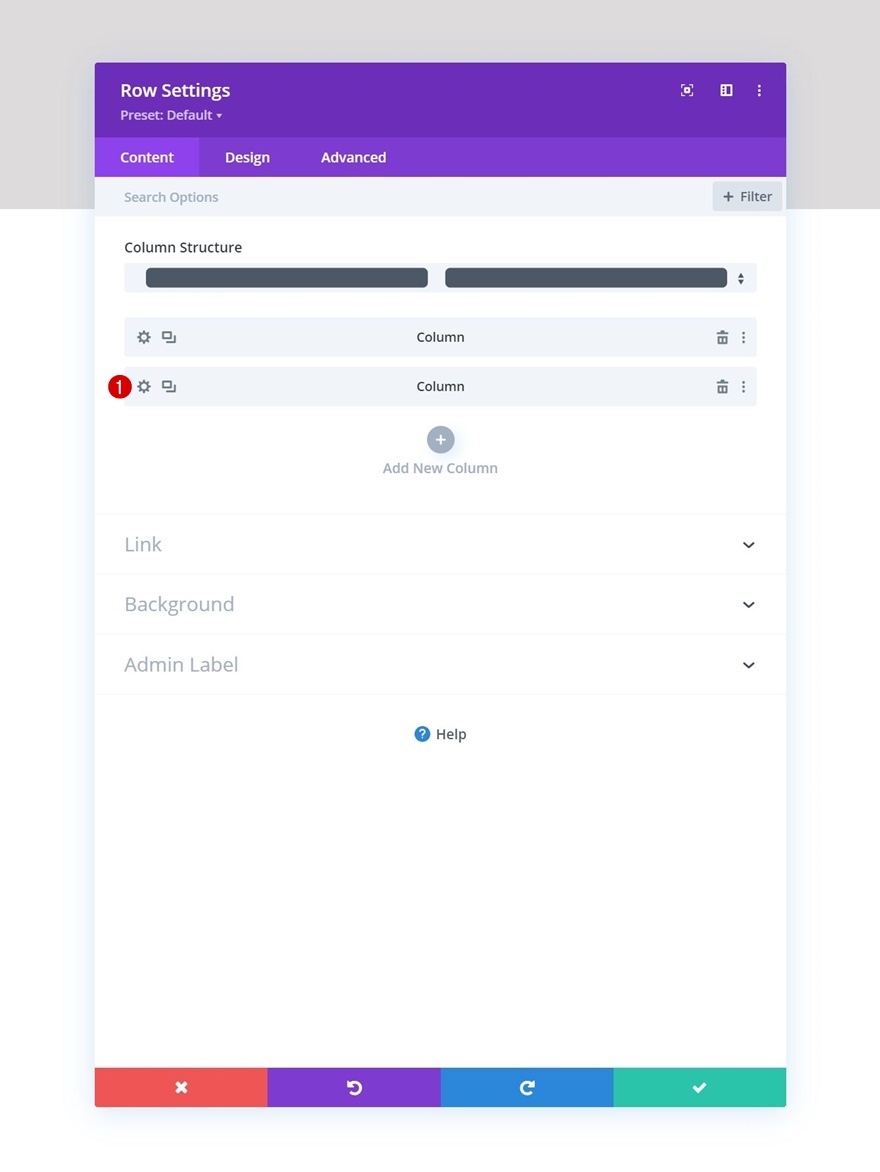
إعدادات العمود 2
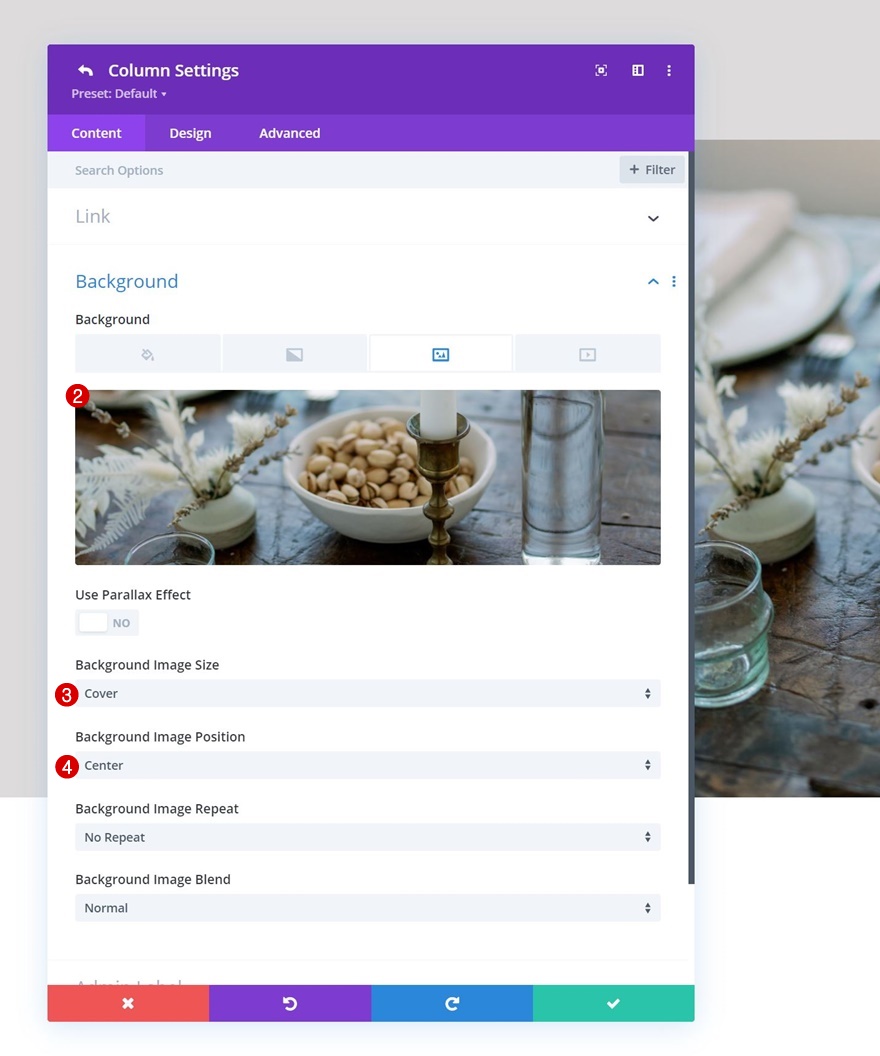
الصورة الخلفية
بعد ذلك ، افتح إعدادات العمود 2 وقم بتحميل صورة خلفية من اختيارك.
- حجم صورة الخلفية: الغلاف
- موقف صورة الخلفية: المركز


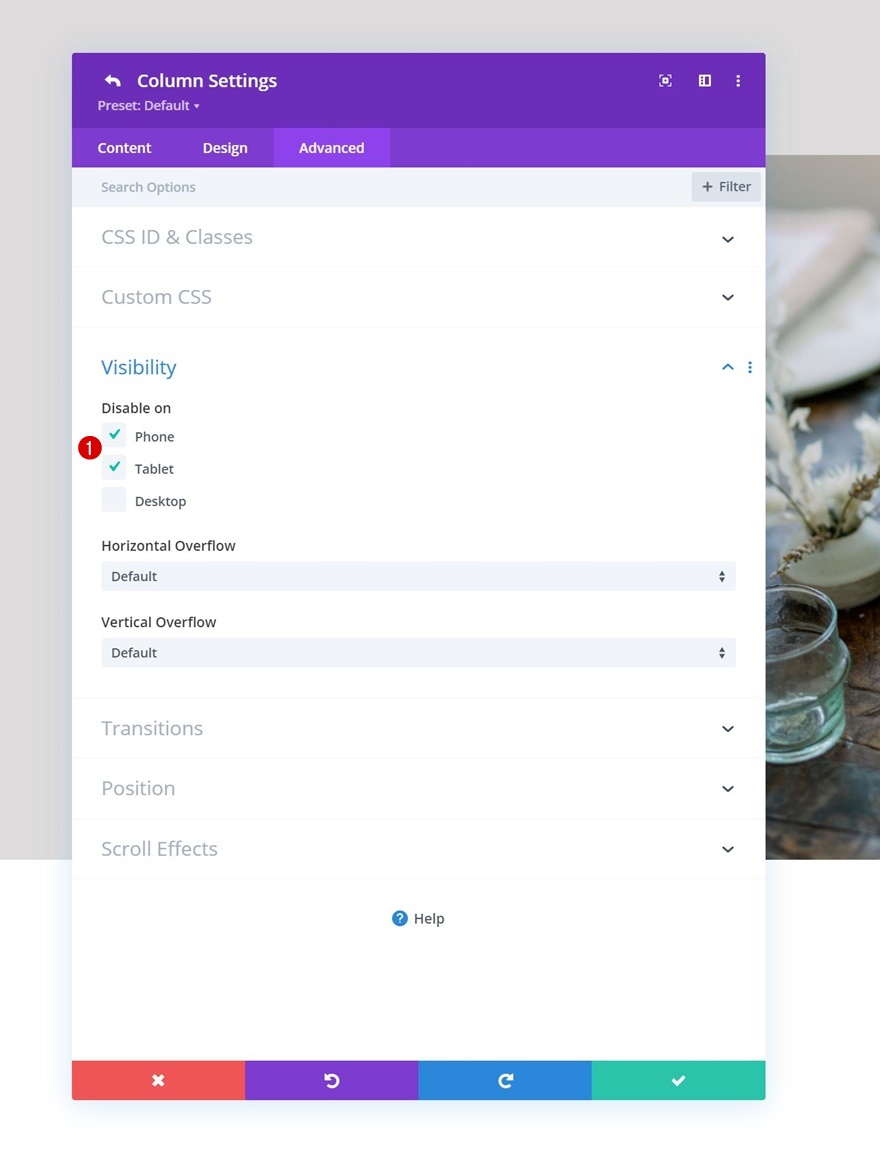
الرؤية
للتأكد من أن هذا يعمل على أحجام شاشة أصغر ، سنخفي العمود الثاني في علامة التبويب "خيارات متقدمة" للجهاز اللوحي والهاتف.

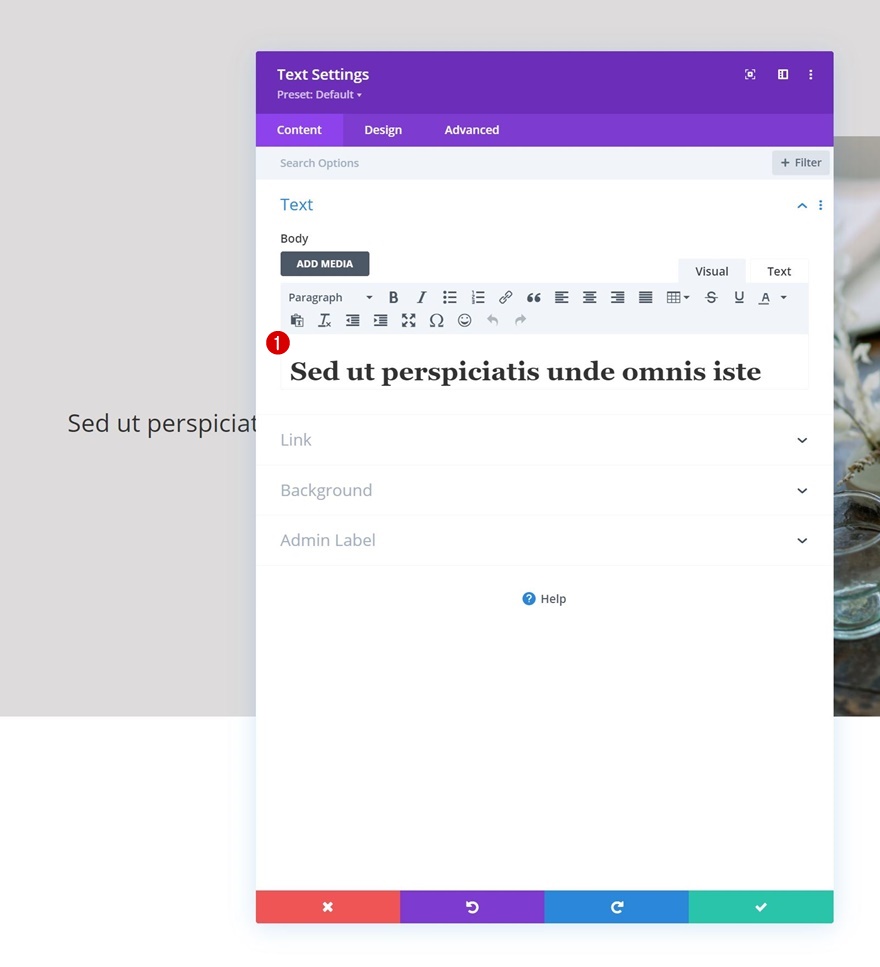
أضف وحدة النص رقم 1 إلى العمود 1
أضف محتوى H1
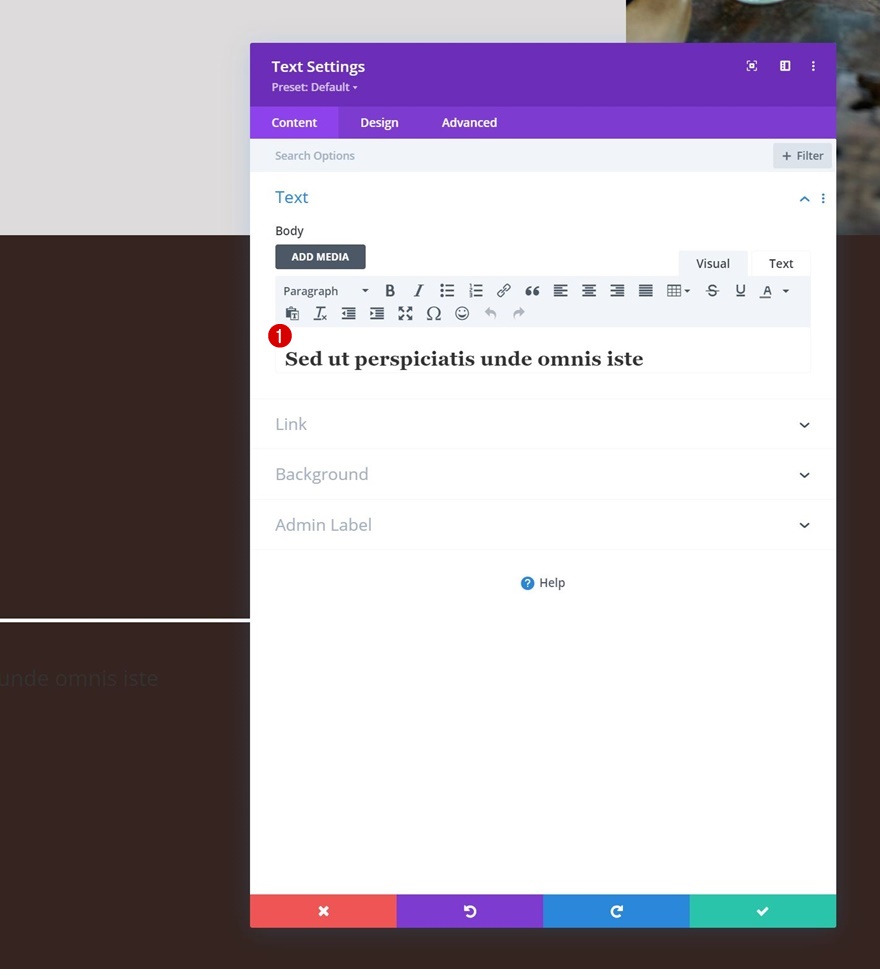
حان الوقت لإضافة الوحدات ، بدءًا من الوحدة النمطية الأولى للنص في العمود 1. أضف بعض محتوى H1 من اختيارك.

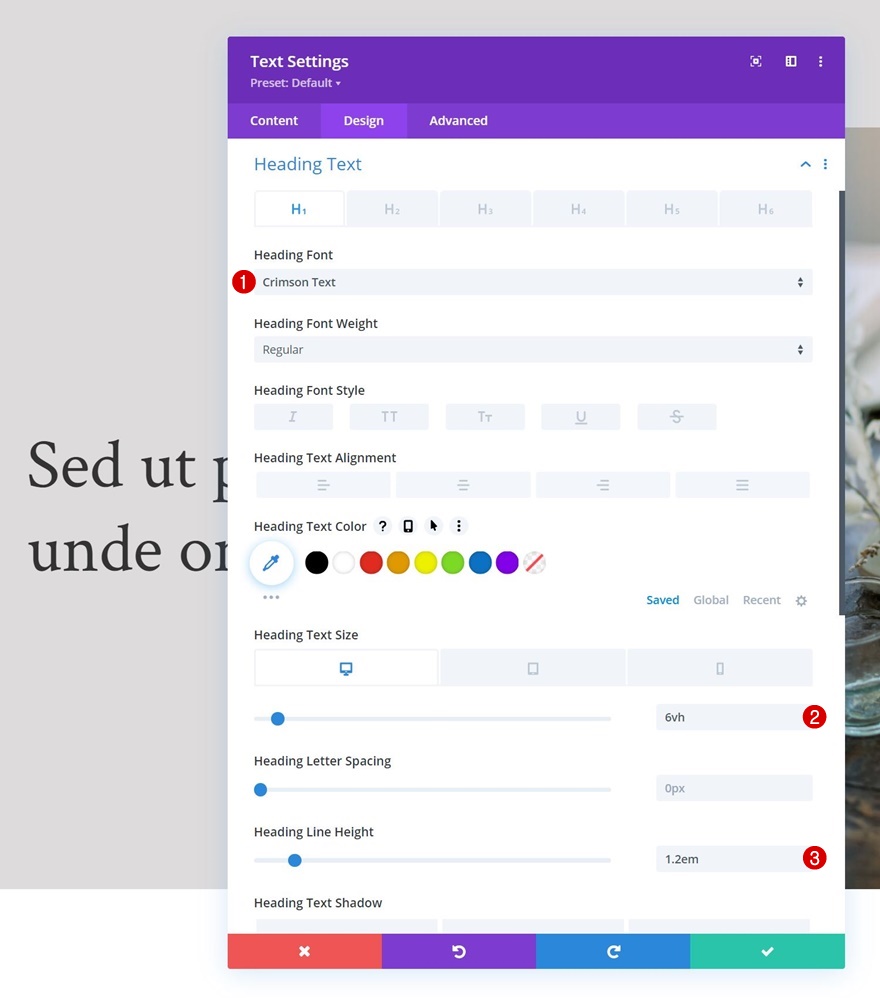
إعدادات نص H1
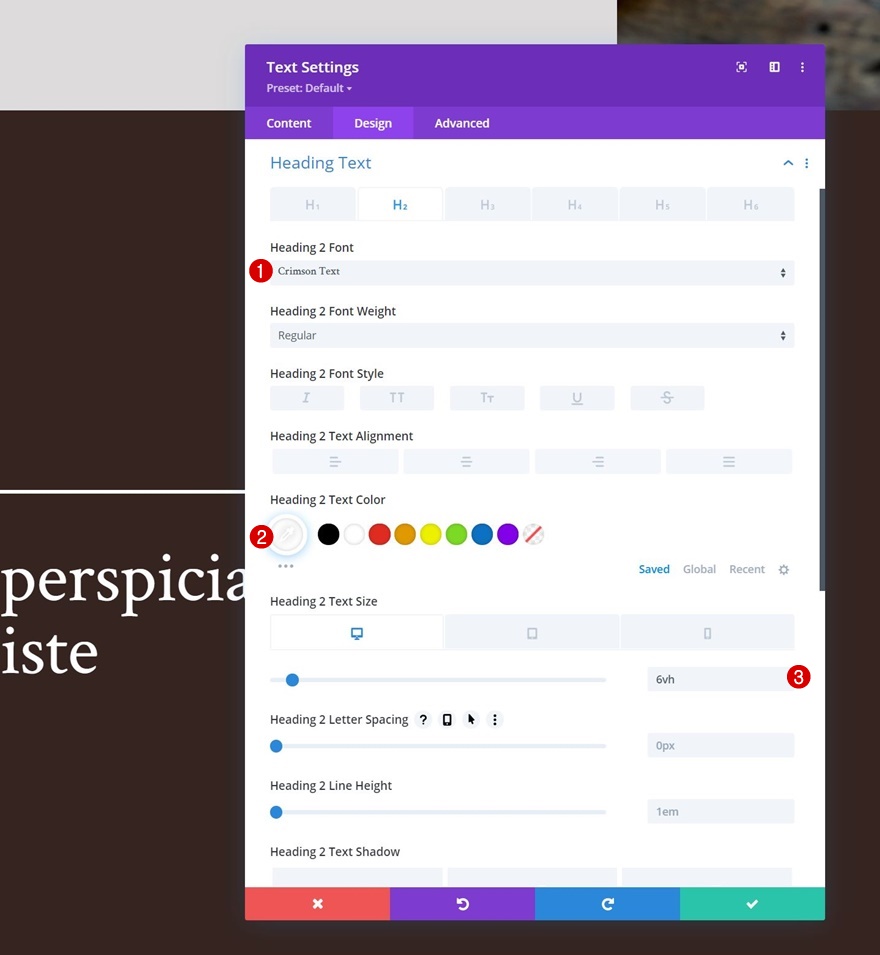
انتقل إلى علامة تبويب تصميم الوحدة وقم بتغيير إعدادات نص H1 على النحو التالي:
- خط العنوان: نص قرمزي
- حجم نص العنوان:
- سطح المكتب: 6vh
- الجهاز اللوحي: 50 بكسل
- الهاتف: 40 بكسل
- ارتفاع خط العنوان: 1.2em

أضف وحدة Divider Module إلى العمود 1
الرؤية
بعد ذلك ، سنضيف وحدة Divider Module إلى العمود 1. تأكد من تمكين خيار "Show Divider".
- إظهار الحاجز: نعم

خط
انتقل إلى علامة تبويب تصميم الوحدة وقم بتغيير إعدادات الخط.
- لون الخط: # 35241f

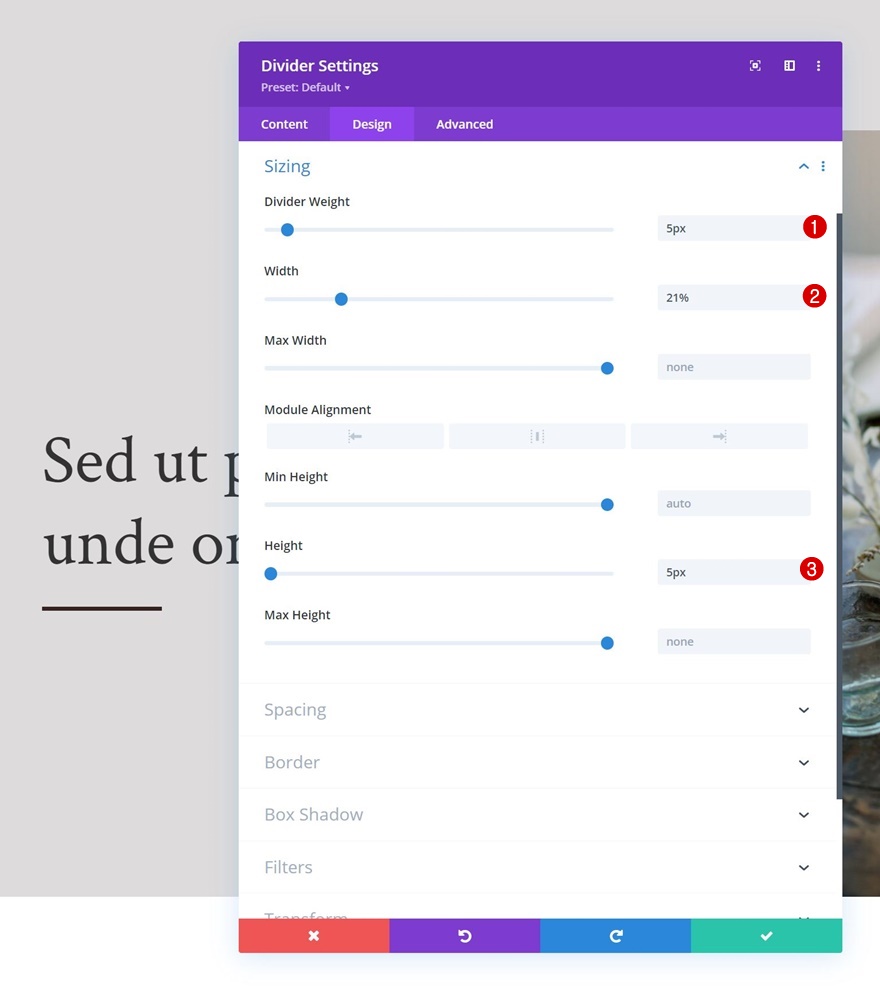
تحجيم
قم بتعديل إعدادات التحجيم أيضًا.
- وزن الحاجز: 5 بكسل
- العرض: 21٪
- الارتفاع: 5 بكسل

أضف وحدة النص رقم 2 إلى العمود 1
إضافة وصف المحتوى
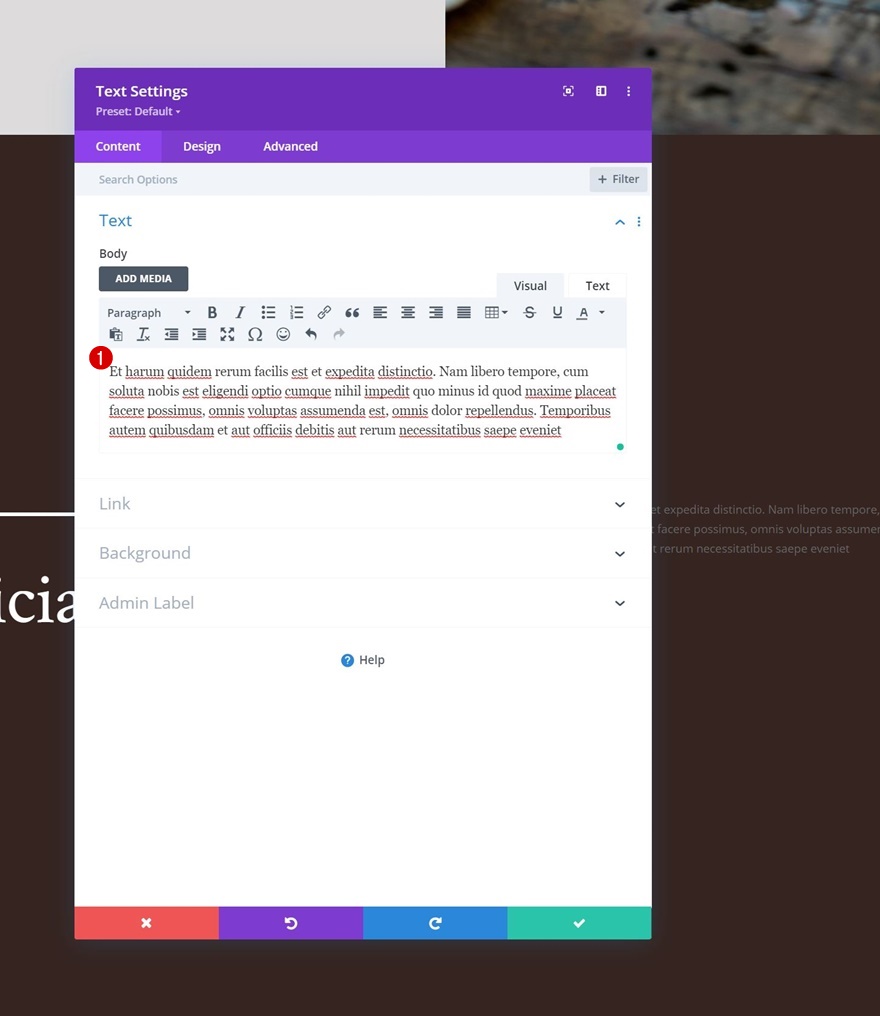
الوحدة التالية والأخيرة التي نحتاجها في العمود 1 هي وحدة نصية أخرى. أضف بعض محتوى الوصف من اختيارك.

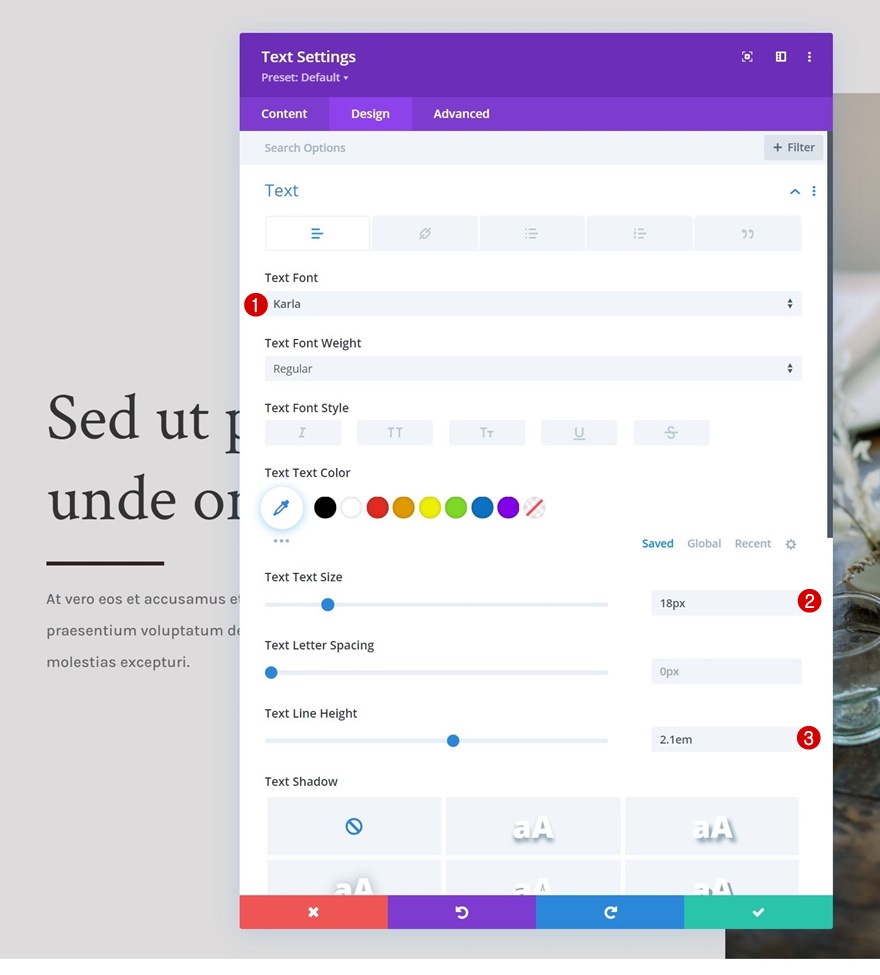
إعدادات النص
قم بتغيير إعدادات نص الوحدة كما يلي:
- خط النص: كارلا
- حجم النص: 18 بكسل
- ارتفاع خط النص: 2.1em


أضف الصف رقم 2
هيكل العمود
لإنجاح هذا التأثير ، من المهم أن تقوم بتضمين صف جديد أسفل الصف الأول ، داخل نفس القسم. سيحتاج هذا الصف إلى لون الخلفية والارتفاع والعرض الكافيين حتى يمكن احتواء الصف الأول تحته. بالنسبة لهذا التصميم ، نستخدم بنية العمود التالية:

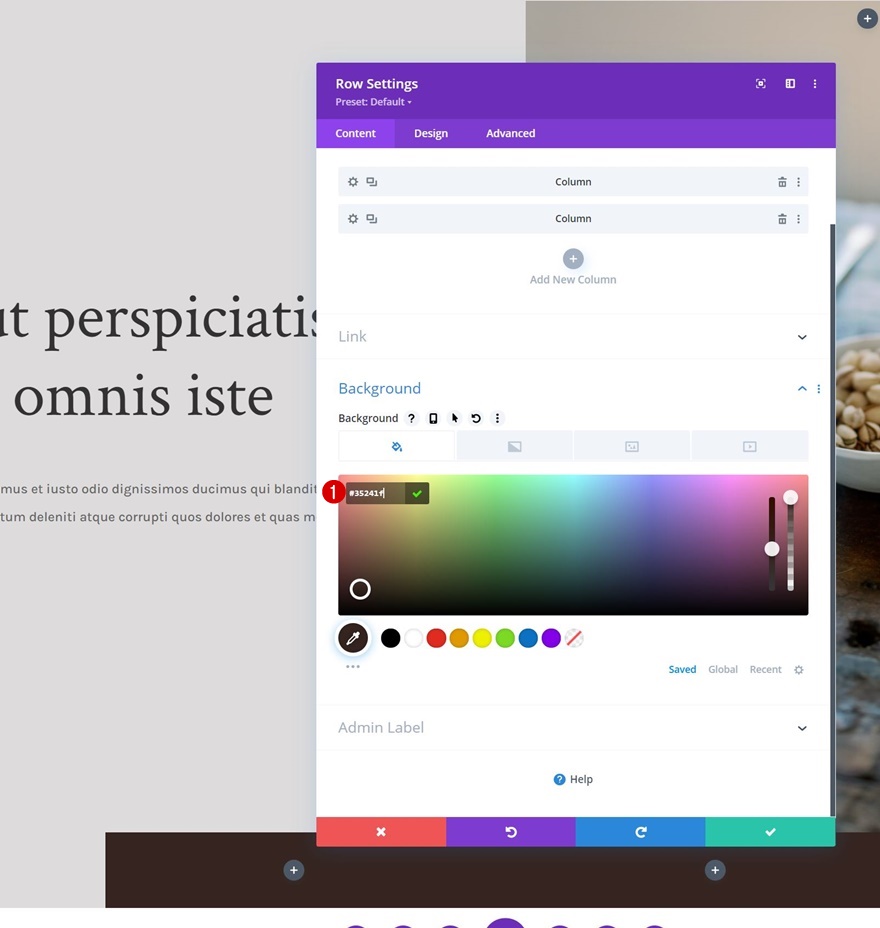
لون الخلفية
بعد ذلك ، سنضيف لون الخلفية.
- لون الخلفية: # 35241f

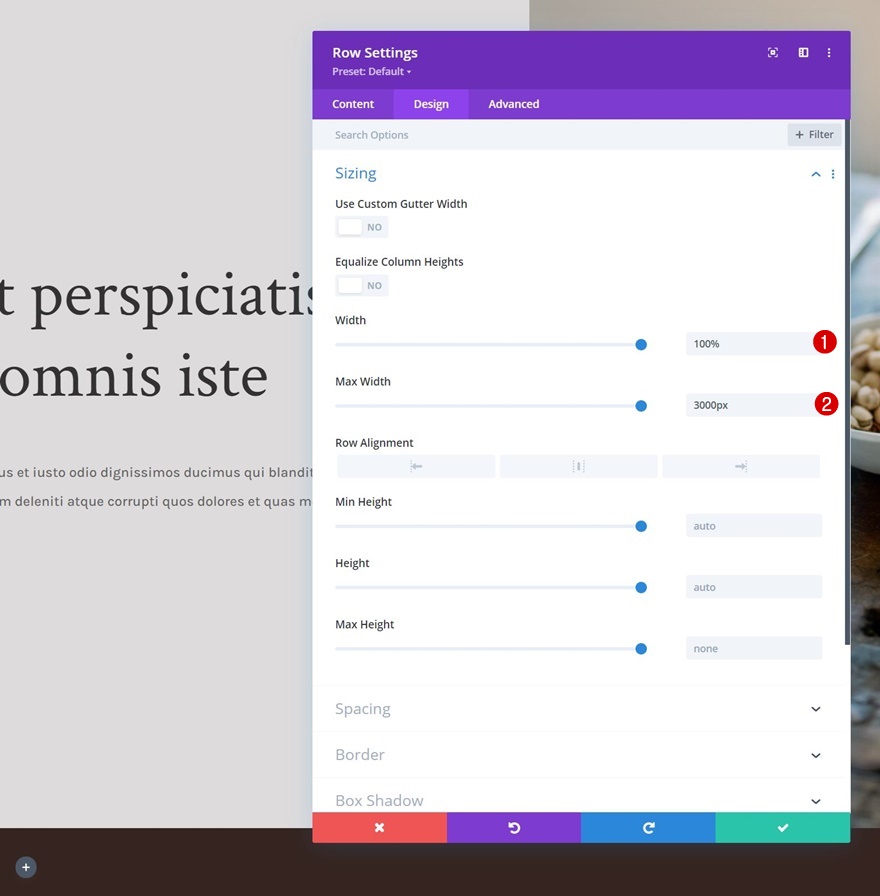
تحجيم
نحن نقوم بتعديل إعدادات التحجيم أيضًا.
- العرض: 100٪
- العرض الأقصى: 3000 بكسل

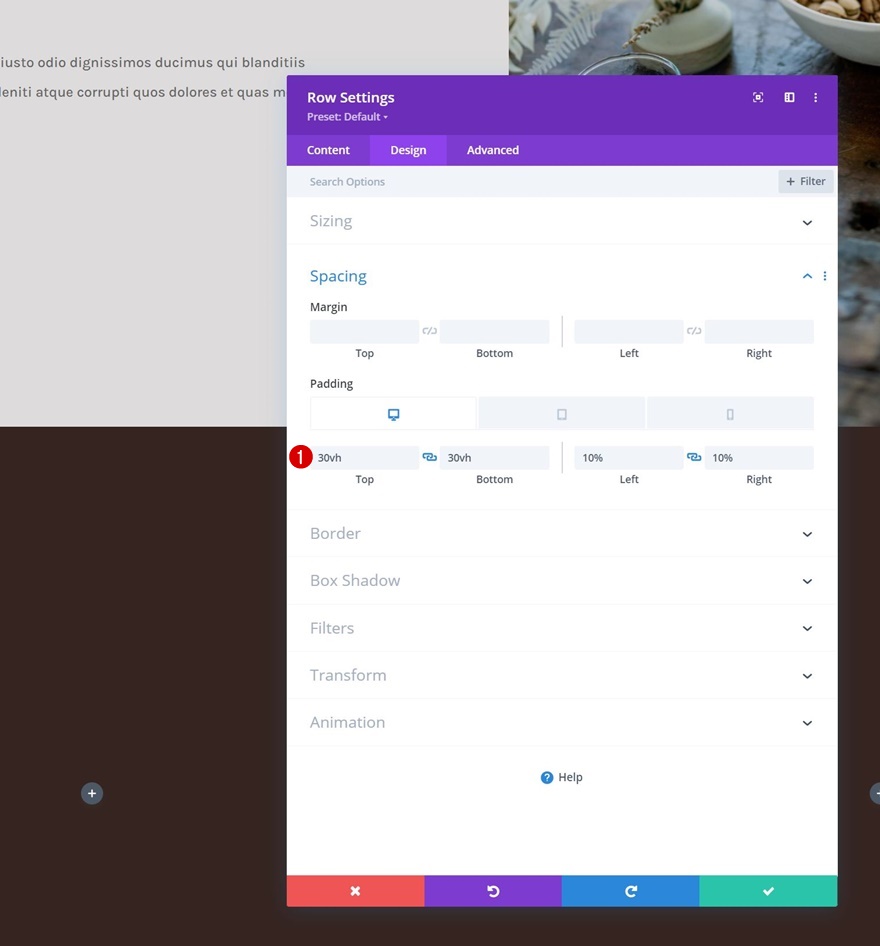
تباعد
جنبا إلى جنب مع إعدادات التباعد.
- الحشوة العلوية:
- سطح المكتب: 30vh
- الجهاز اللوحي والهاتف: 0vh
- الحشوة السفلية: 30vh
- الحشوة اليسرى: 10٪
- الحشوة اليمنى: 10٪

أضف وحدة الصورة النمطية إلى العمود 1
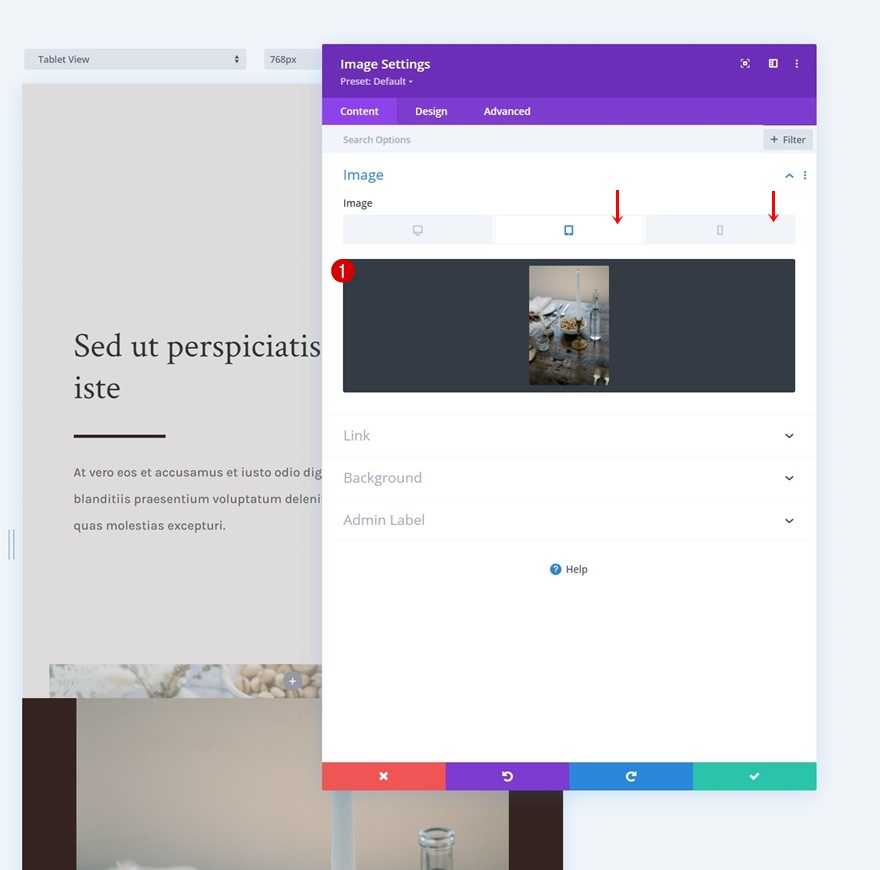
تحميل الصورة (الجهاز اللوحي والهاتف فقط)
بعد ذلك ، سنضيف وحدة صورة إلى العمود الأول. ستحل هذه الوحدة محل الصورة المستخدمة داخل الصف الأول بأحجام شاشة أصغر. استخدم صورة للجهاز اللوحي والهاتف فقط.

تباعد
انتقل إلى علامة تبويب تصميم الوحدة وقم بتغيير الهامش السفلي كما يلي:
- الهامش السفلي:
- سطح المكتب: 0 بكسل
- الجهاز اللوحي والهاتف: 50 بكسل

أضف وحدة Divider Module إلى العمود 1
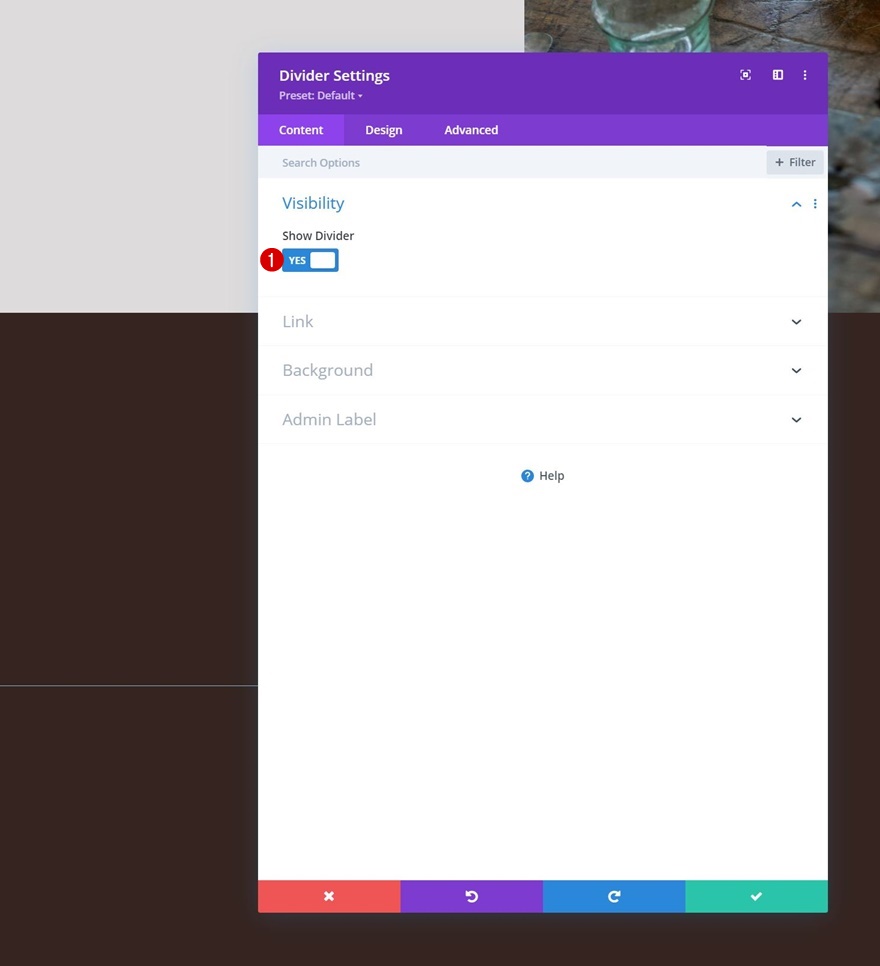
الرؤية
بعد ذلك ، أضف وحدة Divider أسفل وحدة الصورة وتأكد من تمكين خيار "إظهار الحاجز".
- إظهار الحاجز: نعم

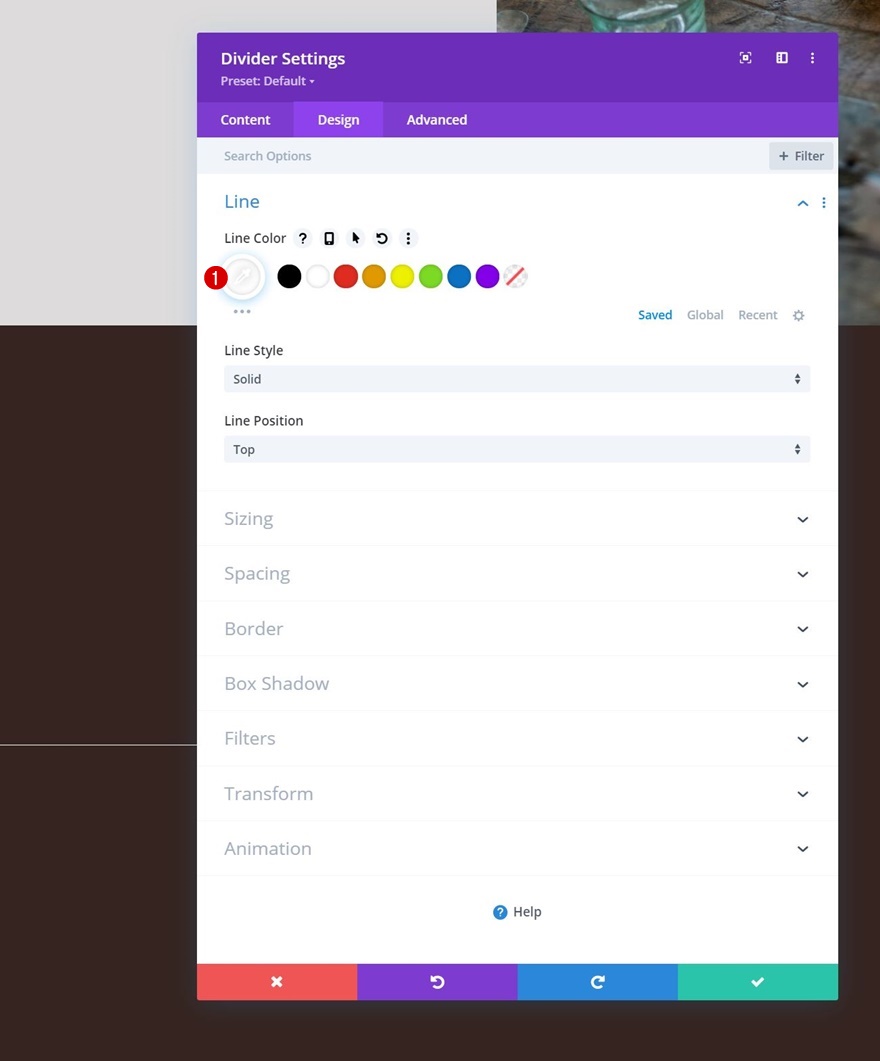
خط
انتقل إلى علامة تبويب تصميم الوحدة وتغيير لون الخط.
- لون الخط: #ffffff

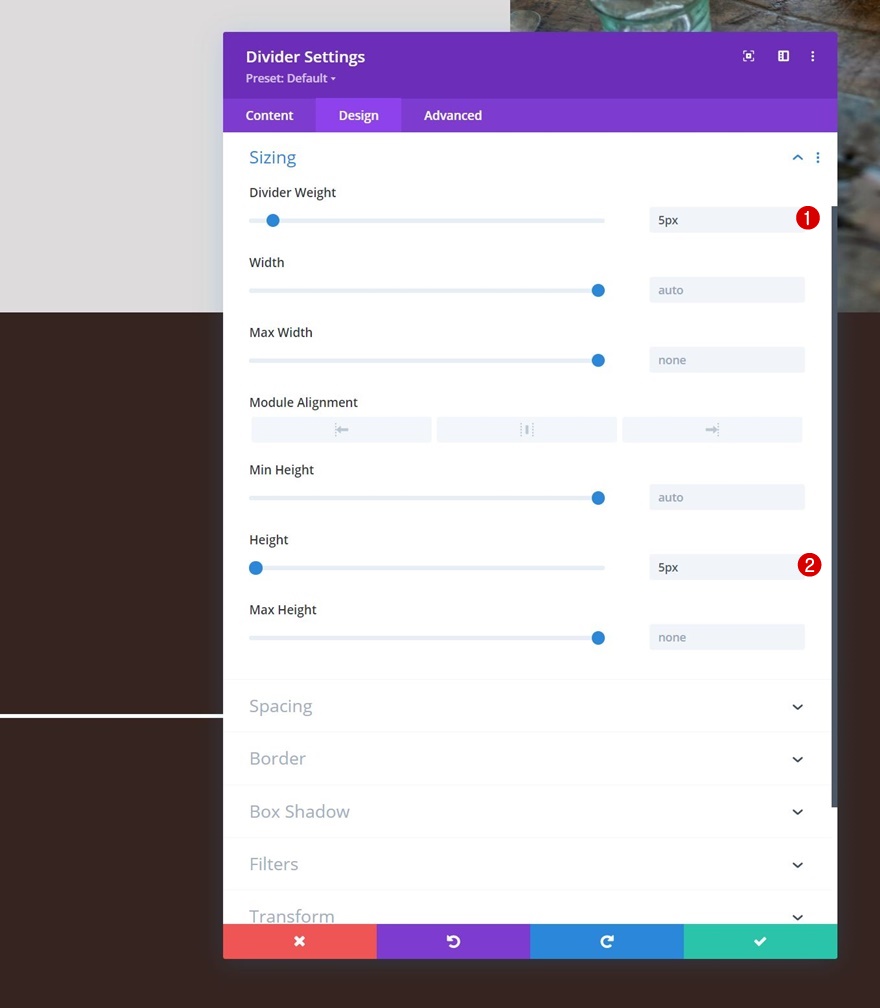
تحجيم
قم بتغيير إعدادات التحجيم أيضًا.
- وزن الحاجز: 5 بكسل
- الارتفاع: 5 بكسل

أضف وحدة نصية إلى العمود 1
أضف محتوى H2
بعد ذلك ، أضف وحدة نصية مع بعض محتوى H2 من اختيارك.

إعدادات نص H2
قم بتعديل إعدادات نص H2 كما يلي:
- خط العنوان 2: نص قرمزي
- لون نص العنوان 2: #ffffff
- حجم نص العنوان 2:
- سطح المكتب: 6vh
- الجهاز اللوحي: 50 بكسل
- الهاتف: 40 بكسل

أضف وحدة نصية إلى العمود 2
إضافة وصف المحتوى
في العمود 2 ، الوحدة الوحيدة التي نحتاجها هي وحدة نصية مع بعض محتوى الوصف.

إعدادات النص
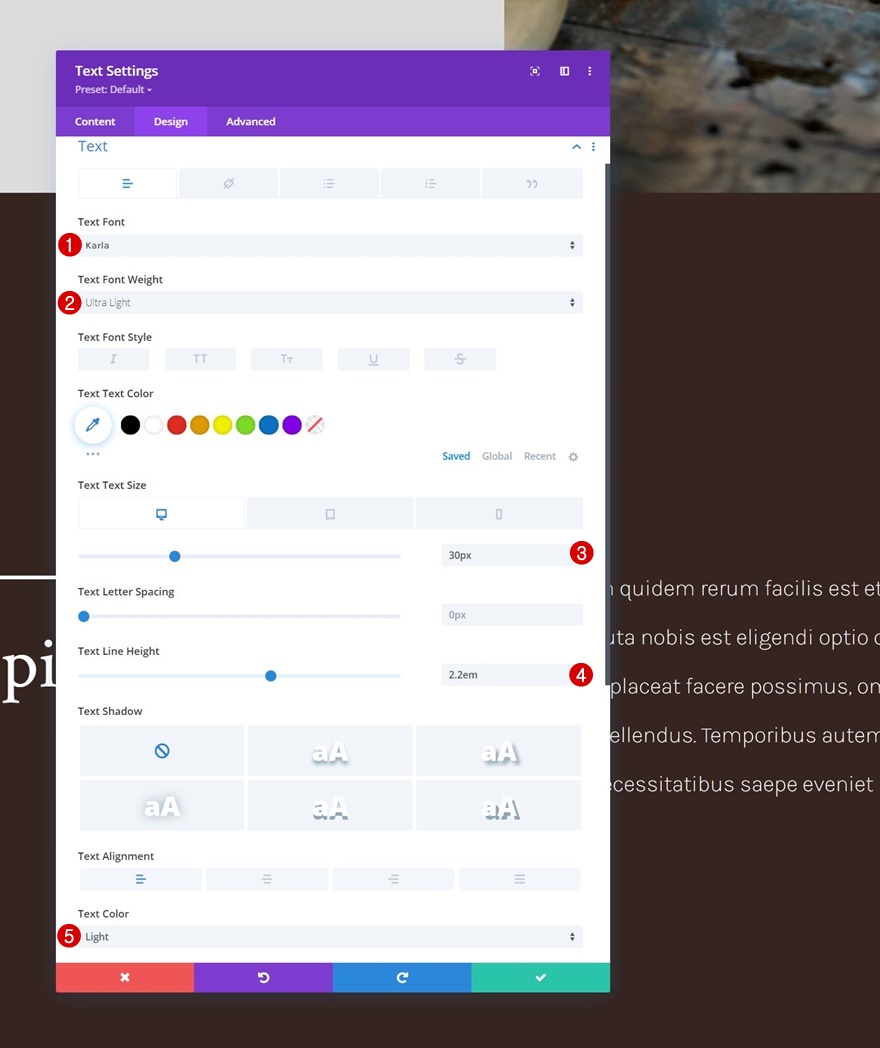
قم بتغيير إعدادات نص الوحدة كما يلي:
- خط النص: كارلا
- وزن خط النص: خفيف للغاية
- حجم الخط:
- سطح المكتب: 30 بكسل
- الجهاز اللوحي والهاتف: 18 بكسل
- ارتفاع خط النص: 2.2em
- لون النص: فاتح

2. تطبيق تأثيرات لاصقة
تغيير قيم فهرس الصف Z
الصف رقم 1
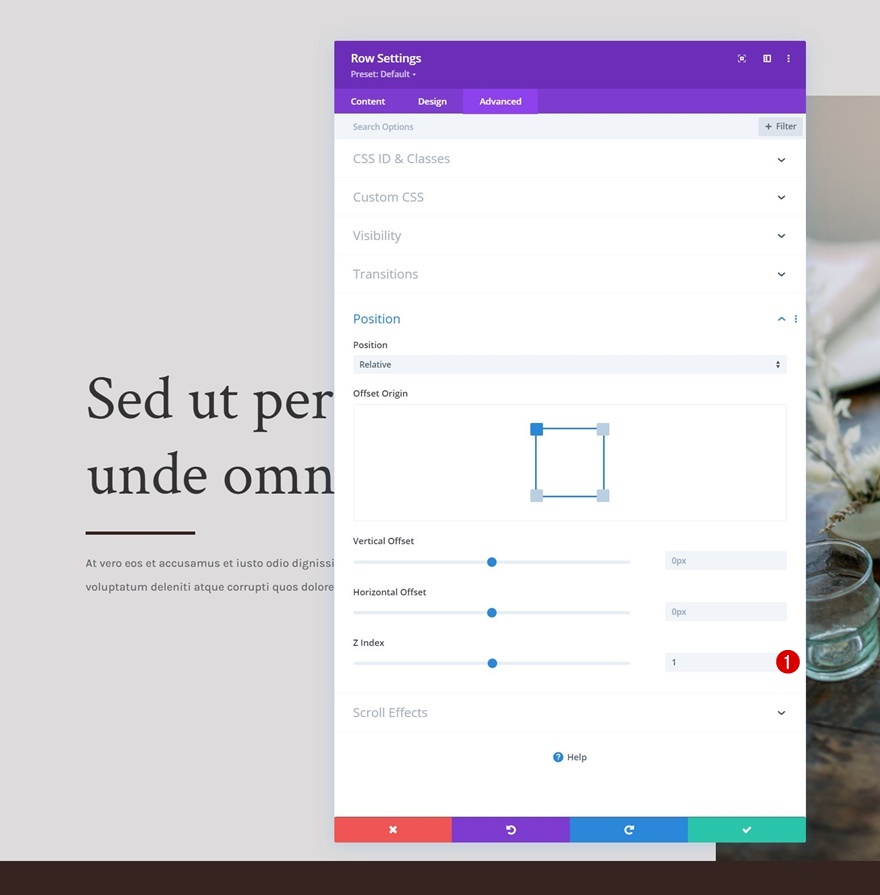
الآن بعد أن أعددنا أساس تصميمنا ، يمكننا التركيز على بعض الخطوات الإضافية اللازمة لإنشاء تأثير غطاء البطل. ابدأ بفتح إعدادات الصف الأول وقم بتغيير الفهرس z في علامة التبويب خيارات متقدمة.
- الفهرس Z: 1

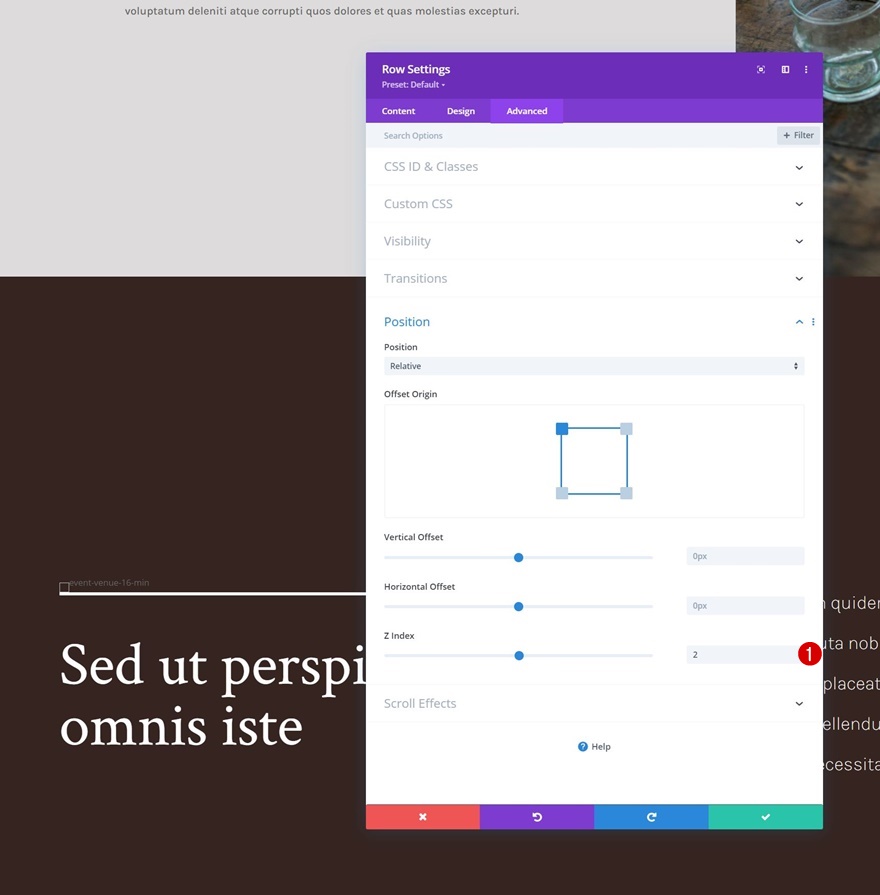
الصف رقم 2
قم بتغيير الفهرس z للصف الثاني أيضًا. يجب أن تكون هذه القيمة أعلى من قيمة الصف الأول.
- الفهرس Z: 2

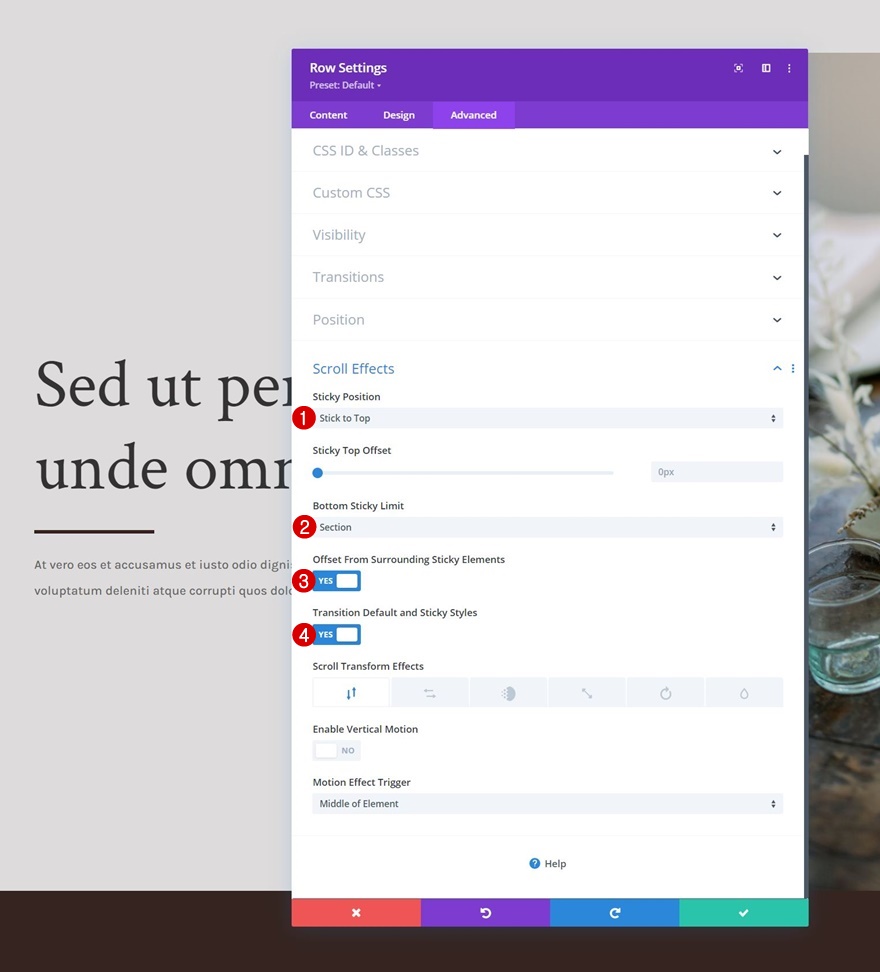
بدوره الصف رقم 1 لزجة
بعد ذلك ، افتح إعدادات الصف الأول مرة أخرى وقم بتطبيق تأثير لاصق على علامة التبويب خيارات متقدمة. من المهم أن تتأكد من تعيين حد التثبيت السفلي على القسم.
- موقف مثبت: التمسك بالأعلى
- حد الالتصاق السفلي: القسم
- الإزاحة من العناصر اللاصقة المحيطة: نعم
- الانتقال الافتراضي والأنماط الثابتة: نعم

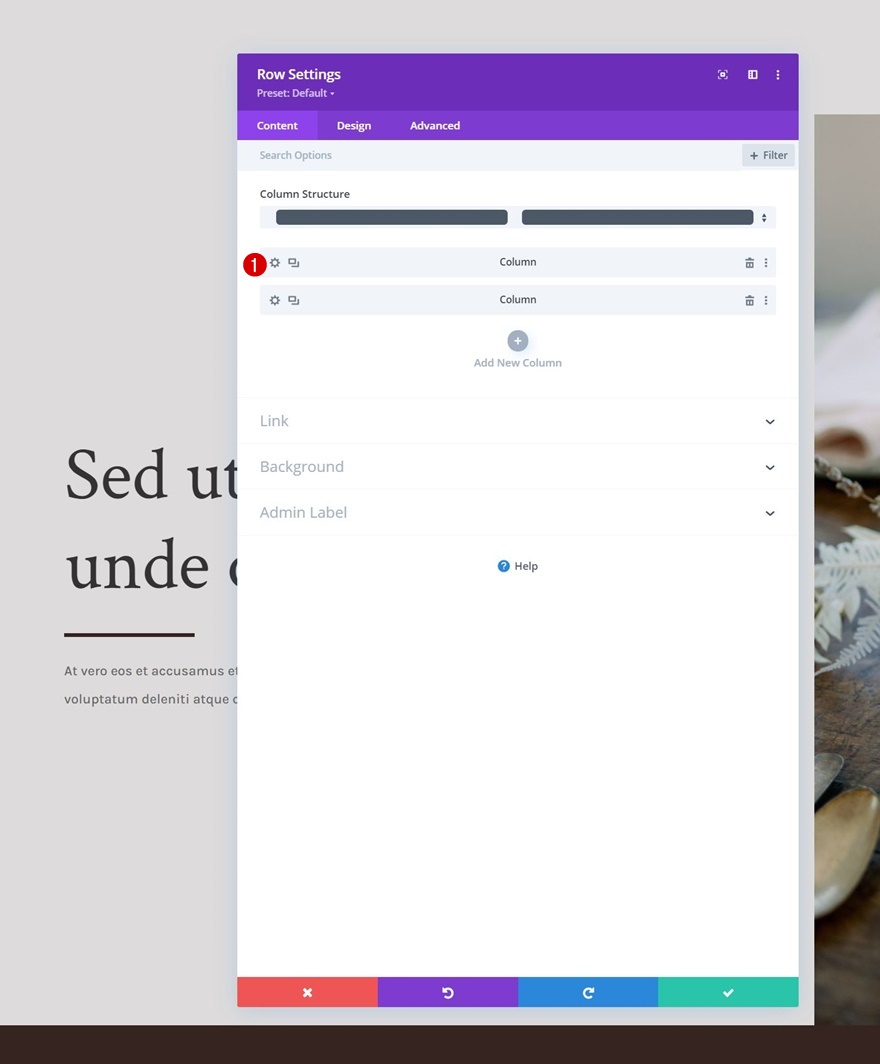
العمود 1 إعدادات مثبتة
لون الخلفية اللاصق
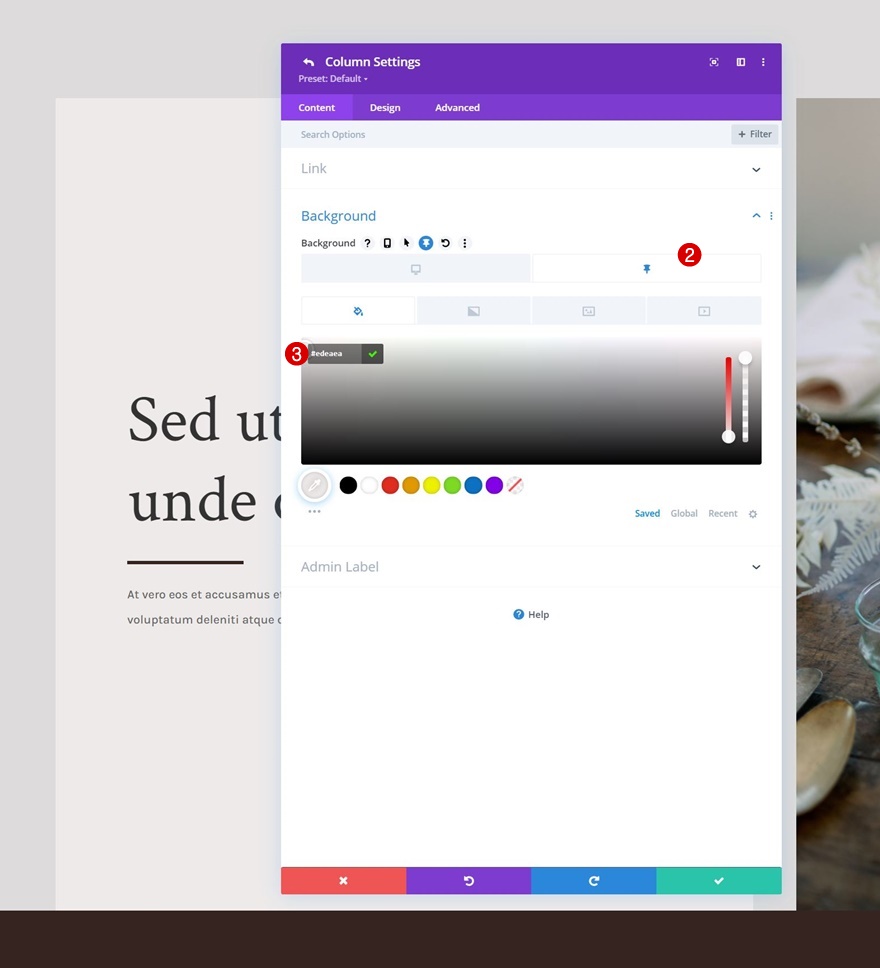
الآن بعد أن أصبح الصف لزجًا ، يمكننا البدء في تطبيق بعض الأنماط اللاصقة على العناصر الفرعية للصف. ابدأ بفتح إعدادات العمود 1 وقم بتطبيق لون الخلفية اللاصق التالي:
- لون الخلفية اللاصق: #edeaea


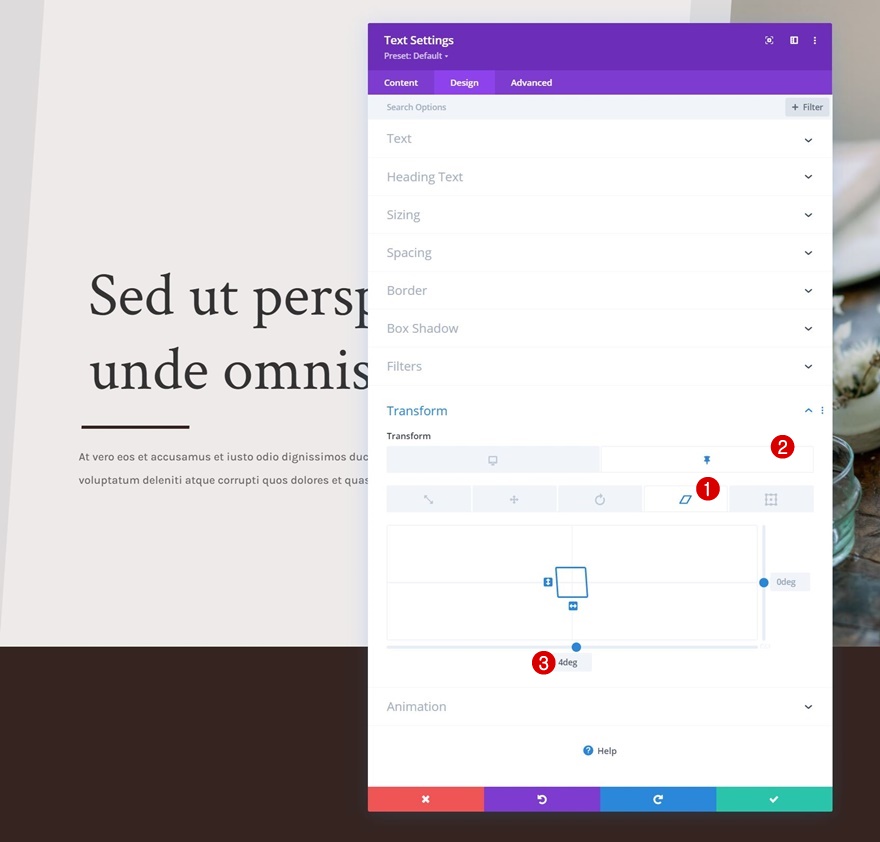
انحراف التحويل اللزج
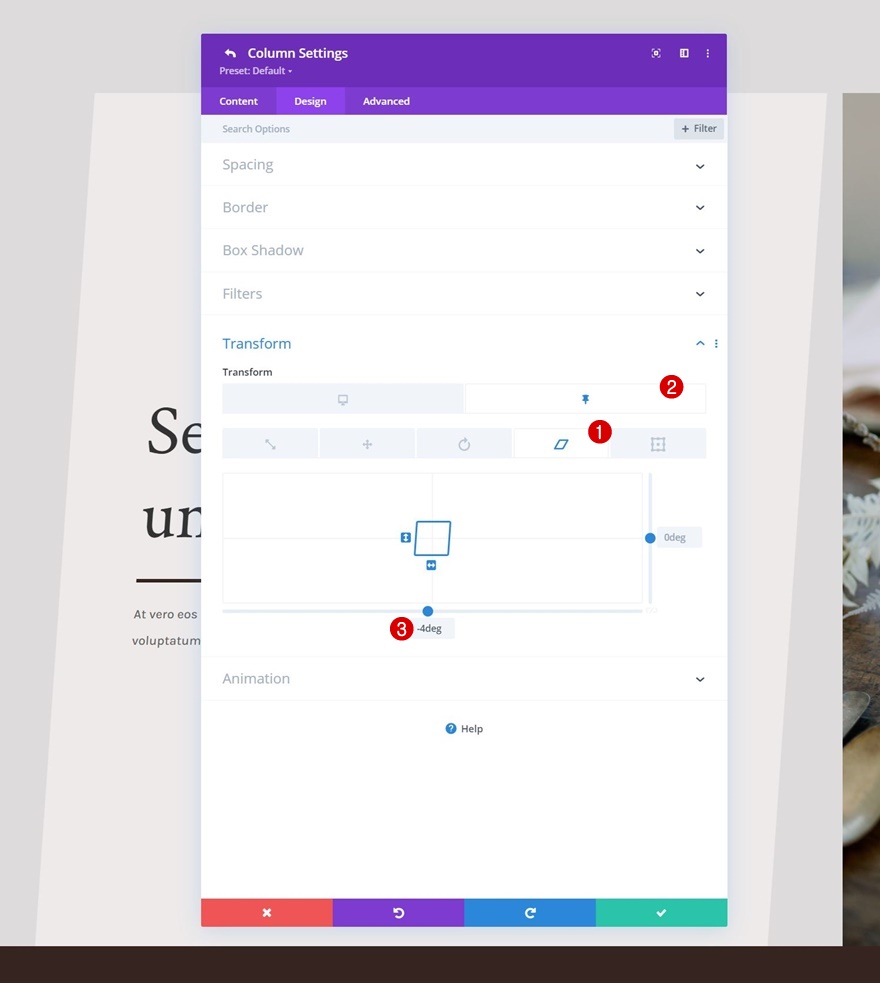
بعد ذلك ، انتقل إلى علامة تبويب التصميم وقم بتطبيق قيمة الانحراف اللاصق التالية:
- الانحراف السفلي اللزج: -4 درجة

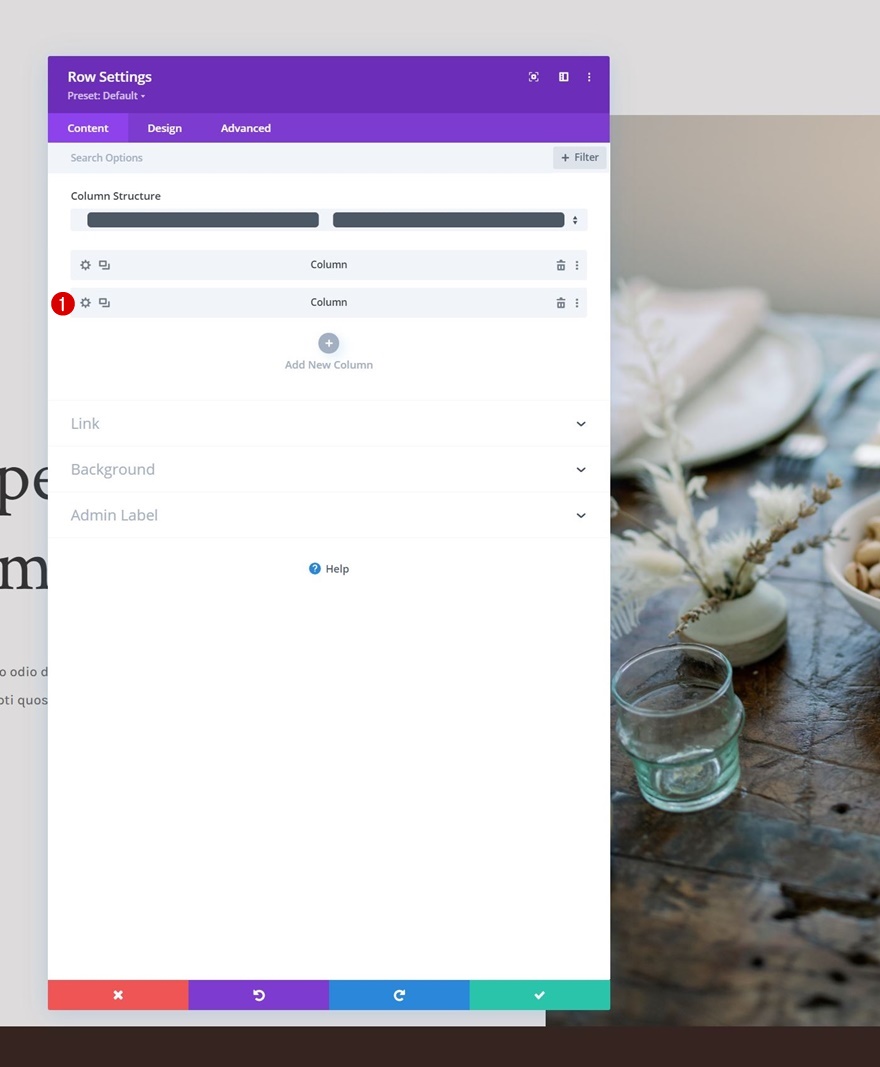
العمود 2 إعدادات مثبتة
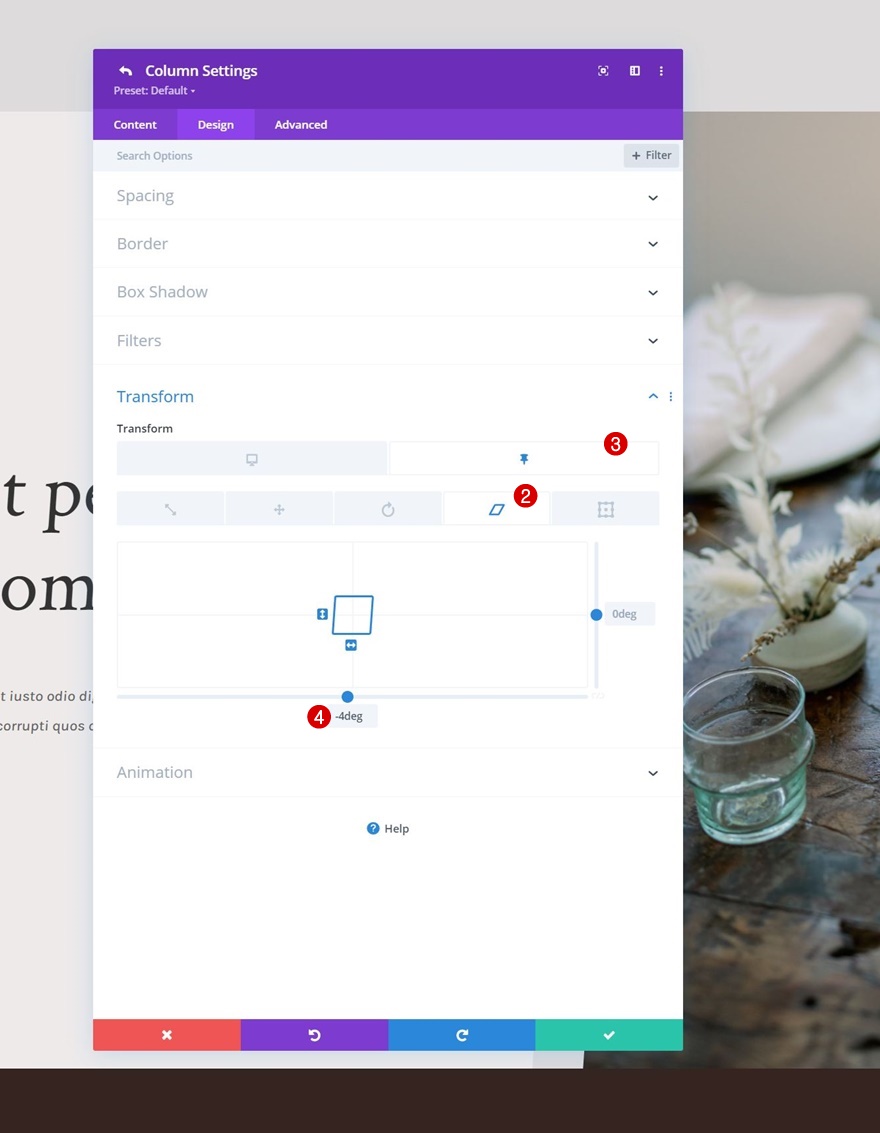
انحراف التحويل اللزج
في العمود 2 ، هناك ، سنستخدم نفس قيمة الانحراف الثابت في إعدادات التحويل.
- الانحراف السفلي اللزج: -4 درجة


انحراف التحويل الثابت لوحدة النص (x2)
وسنكمل التصميم والتأثير بتغيير الانحراف السفلي إلى 4 درجات لكلا الوحدتين النصيتين في العمود 1 في الحالة اللاصقة. سيؤدي هذا إلى إخراج قيمة الانحراف السالب للعمود اللاصق.
- الانحراف السفلي اللاصق: 4 درجة

معاينة
الآن بعد أن انتهينا من جميع الخطوات ، دعنا نلقي نظرة أخيرة على النتيجة عبر أحجام الشاشات المختلفة.
سطح المكتب

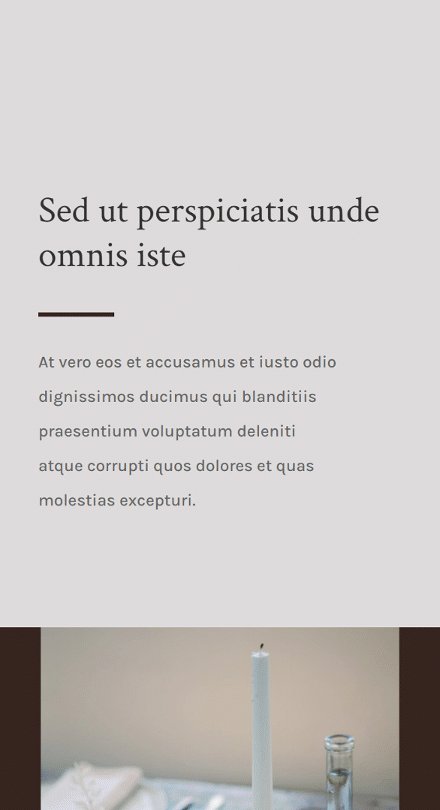
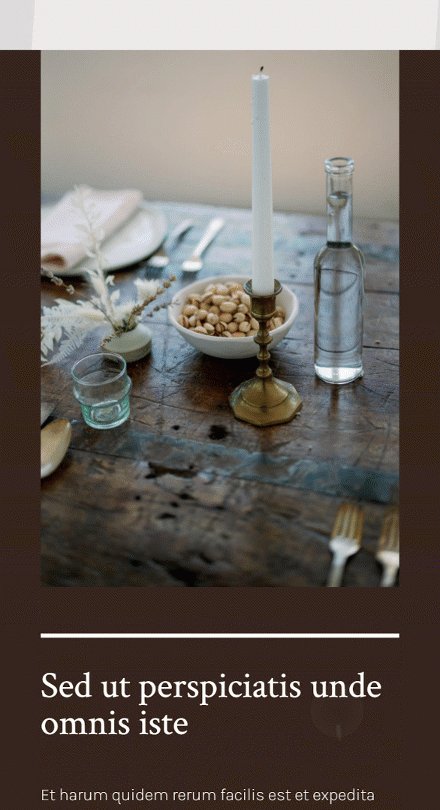
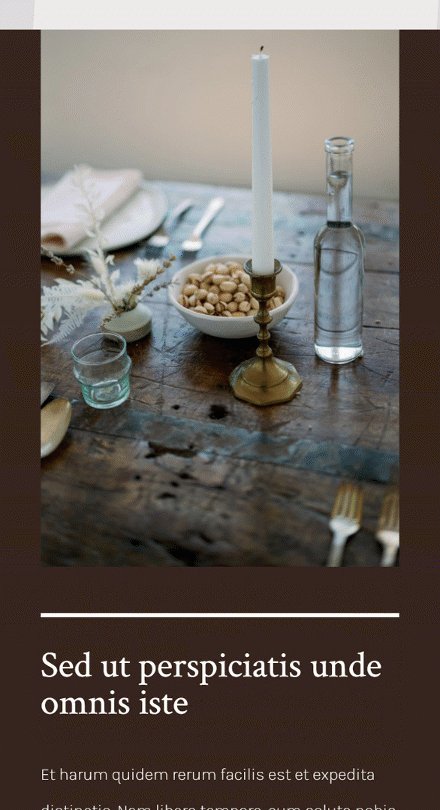
متحرك

افكار اخيرة
في هذا البرنامج التعليمي ، أوضحنا لك كيفية الإبداع في تصميم بطلك داخل Divi. وبشكل أكثر تحديدًا ، أوضحنا لك كيفية تغطية قسم البطل الخاص بك عند التمرير وتطبيق أنماط مثبتة عليه في نفس الوقت! في الجزء الأول من البرنامج التعليمي ، ركزنا على إنشاء التصميم ، وفي الجزء الثاني ، طبقنا الإعدادات الثابتة اللازمة لتحقيق التأثير. لقد تمكنت من تنزيل ملف JSON مجانًا أيضًا! إذا كان لديك أي أسئلة أو اقتراحات ، فلا تتردد في ترك تعليق في قسم التعليقات أدناه.
إذا كنت حريصًا على معرفة المزيد عن Divi والحصول على المزيد من هدايا Divi المجانية ، فتأكد من الاشتراك في النشرة الإخبارية للبريد الإلكتروني وقناة YouTube حتى تكون دائمًا من أوائل الأشخاص الذين يعرفون هذا المحتوى المجاني ويحصلون عليه.
