ディビのスティッキーオプションでスクロールのヒーローセクションをカバーする方法
公開: 2021-04-14現在Divi内でウェブサイトのヒーローデザインに取り組んでいる場合は、スクロールに効果を追加するためのいくつかの興味深い方法を探しているかもしれません。 Diviのスティッキーオプションを使用すると、さまざまなデザインの可能性が可能になります。 今日のチュートリアルでは、それらの可能性の1つに焦点を当てます。 簡単なスティッキースタイルを適用しながら、スクロールでセクションをカバーする方法を段階的に説明します。 チュートリアルの最初の部分では、デザインの作成に焦点を当て、パート2では、必要なスティッキー設定に移ります。 JSONファイルも無料でダウンロードできます。
それを手に入れましょう。
プレビュー
チュートリアルに入る前に、さまざまな画面サイズでの結果を簡単に見てみましょう。
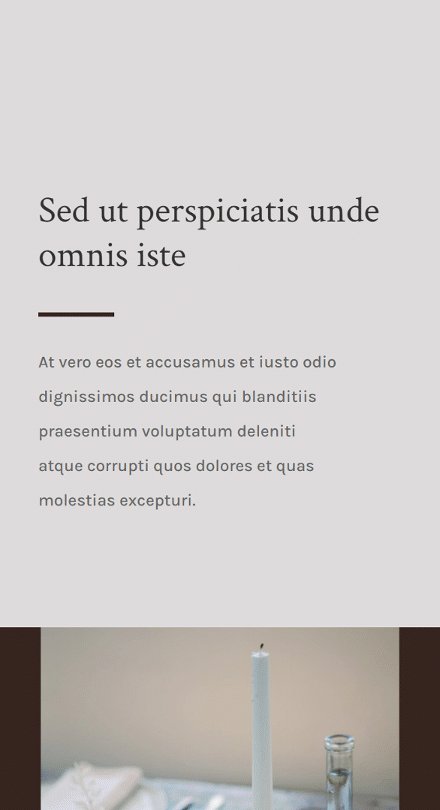
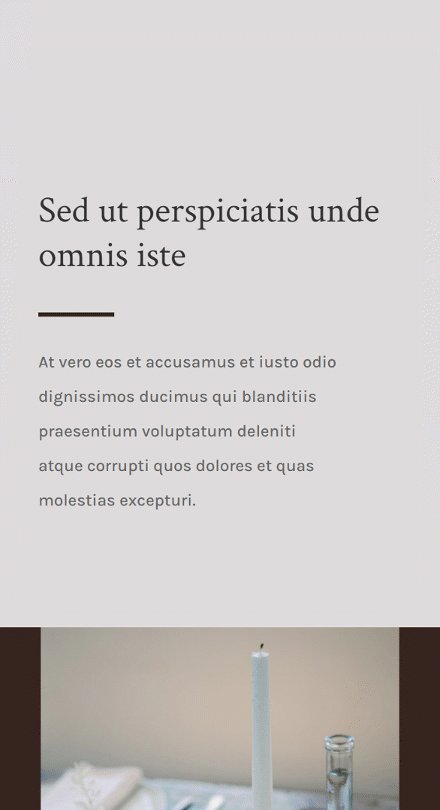
デスクトップ

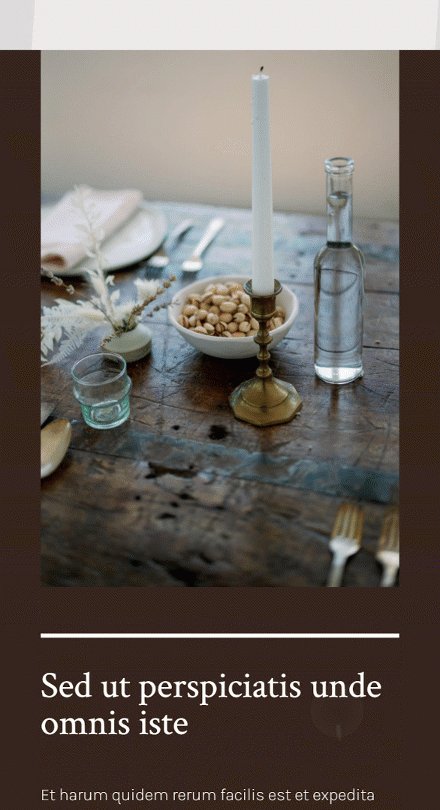
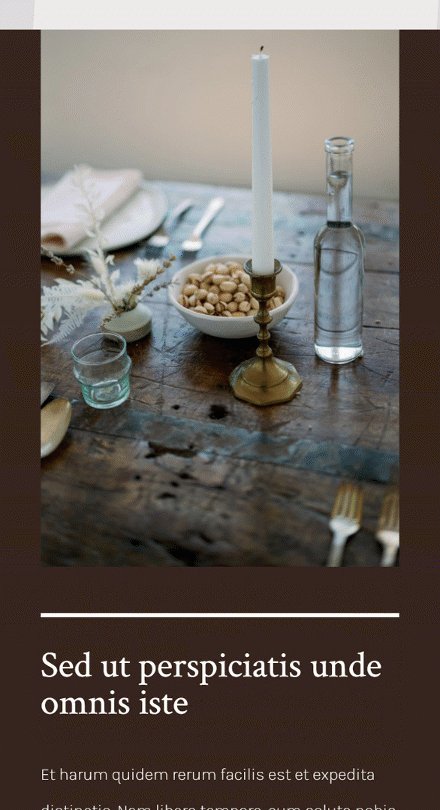
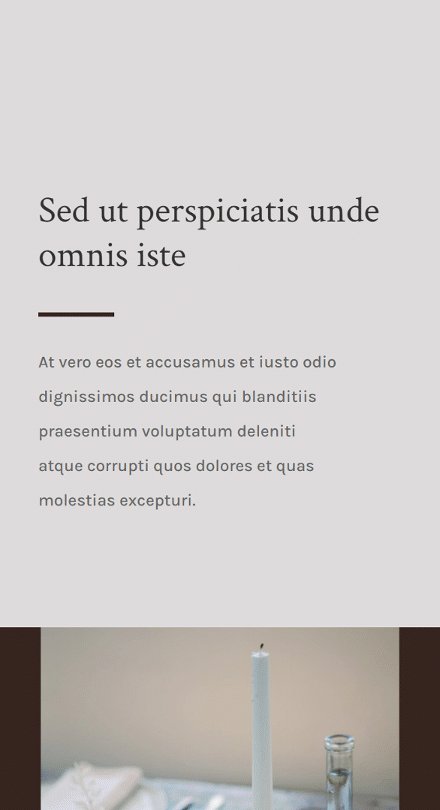
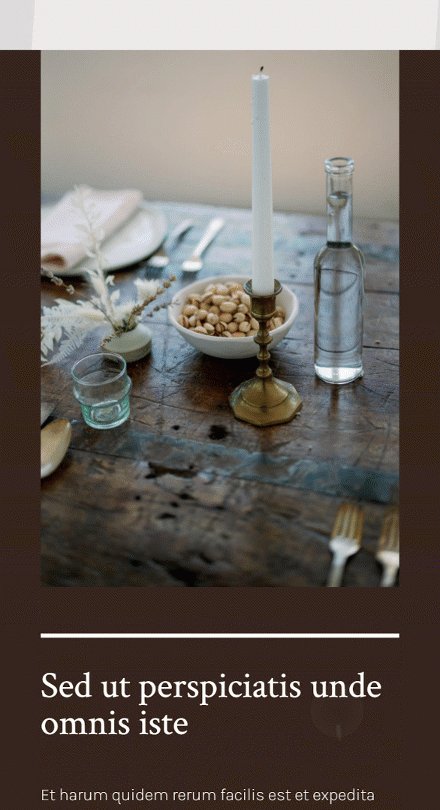
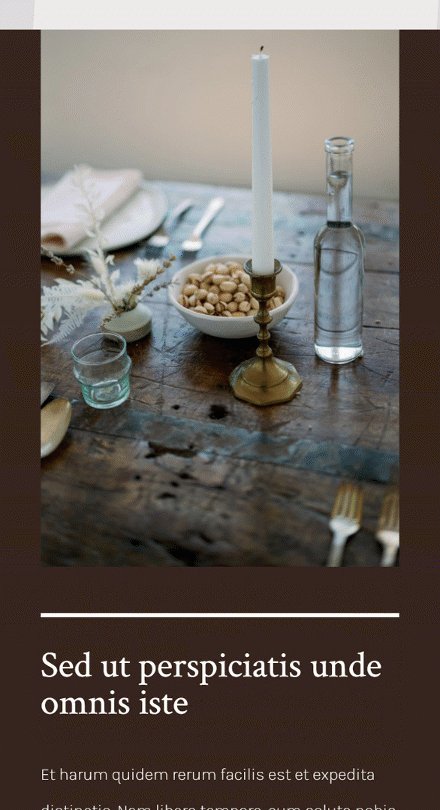
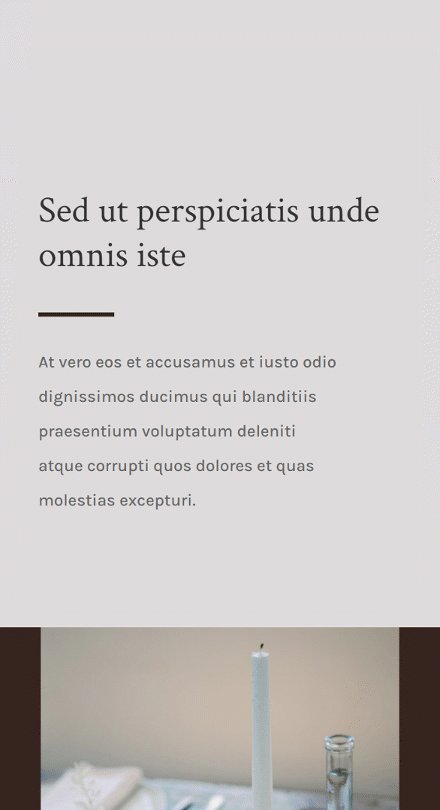
モバイル

レイアウトを無料でダウンロード
無料のレイアウトを手に入れるには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
1.設計構造を作成する
新しいセクションを追加
背景色
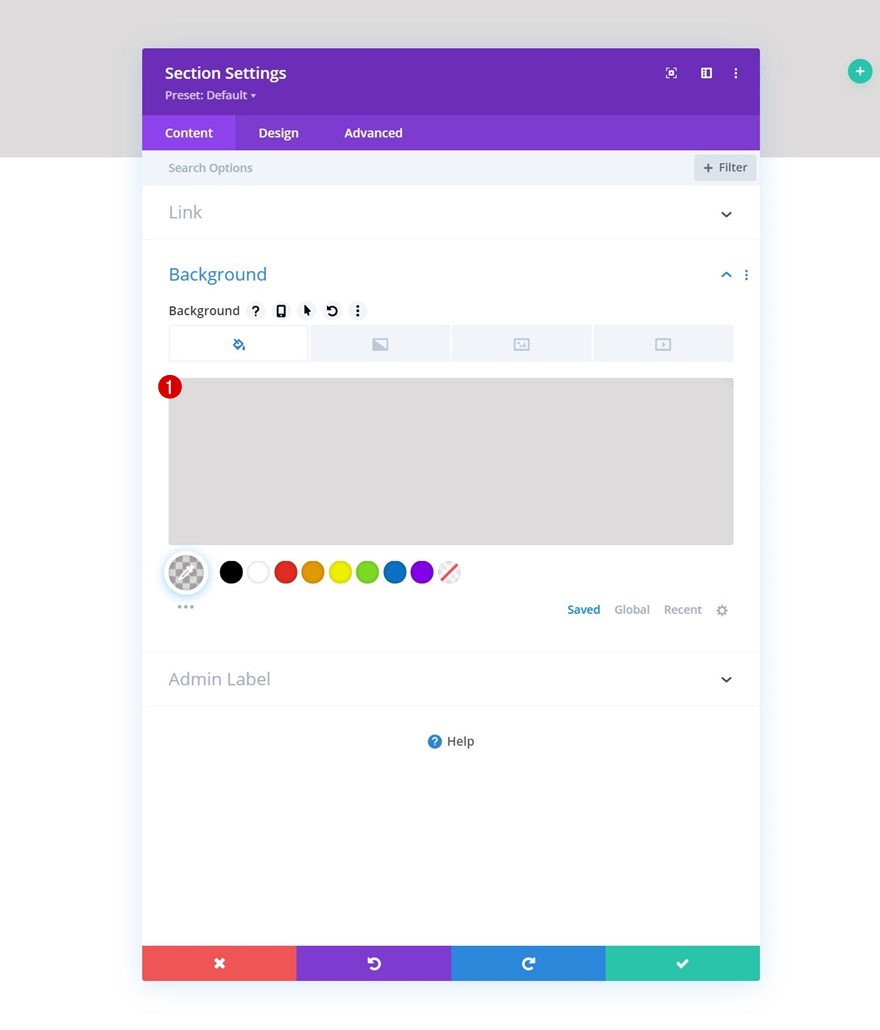
チュートリアルの最初の部分では、デザインの作成に焦点を当てます。 パート2では、スティッキー効果を適用します。 新しいページを作成するか、既存のページを開いて新しいセクションを追加します。 セクション設定を開き、背景色を適用します。
- 背景色:rgba(53,44,43,0.17)

間隔
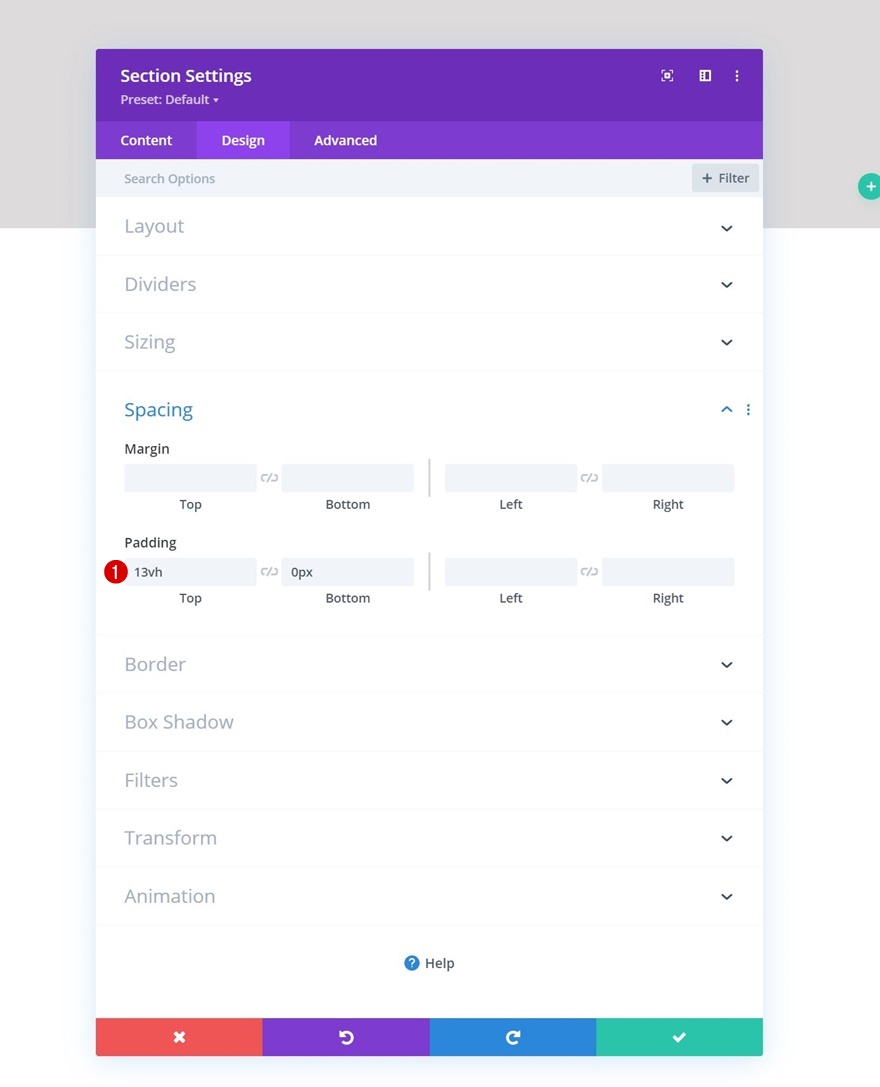
セクションの[デザイン]タブに移動し、間隔の値を次のように変更します。
- トップパディング:13vh
- ボトムパディング:0px

行#1を追加
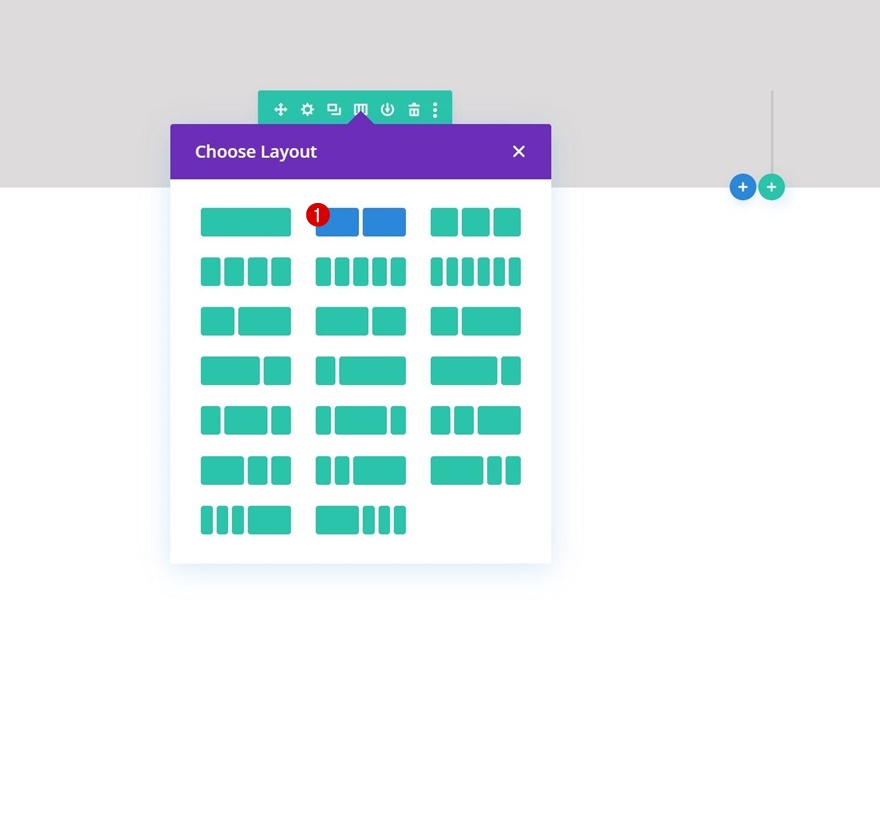
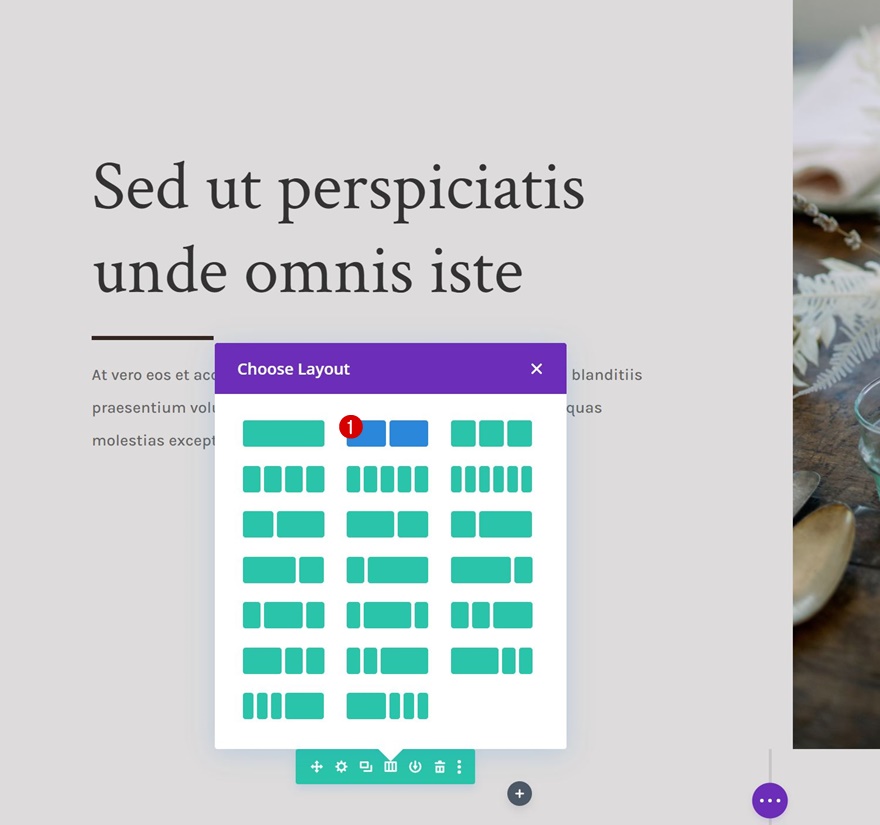
カラム構造
次の列構造を使用して、新しい行を追加して続行します。

サイジング
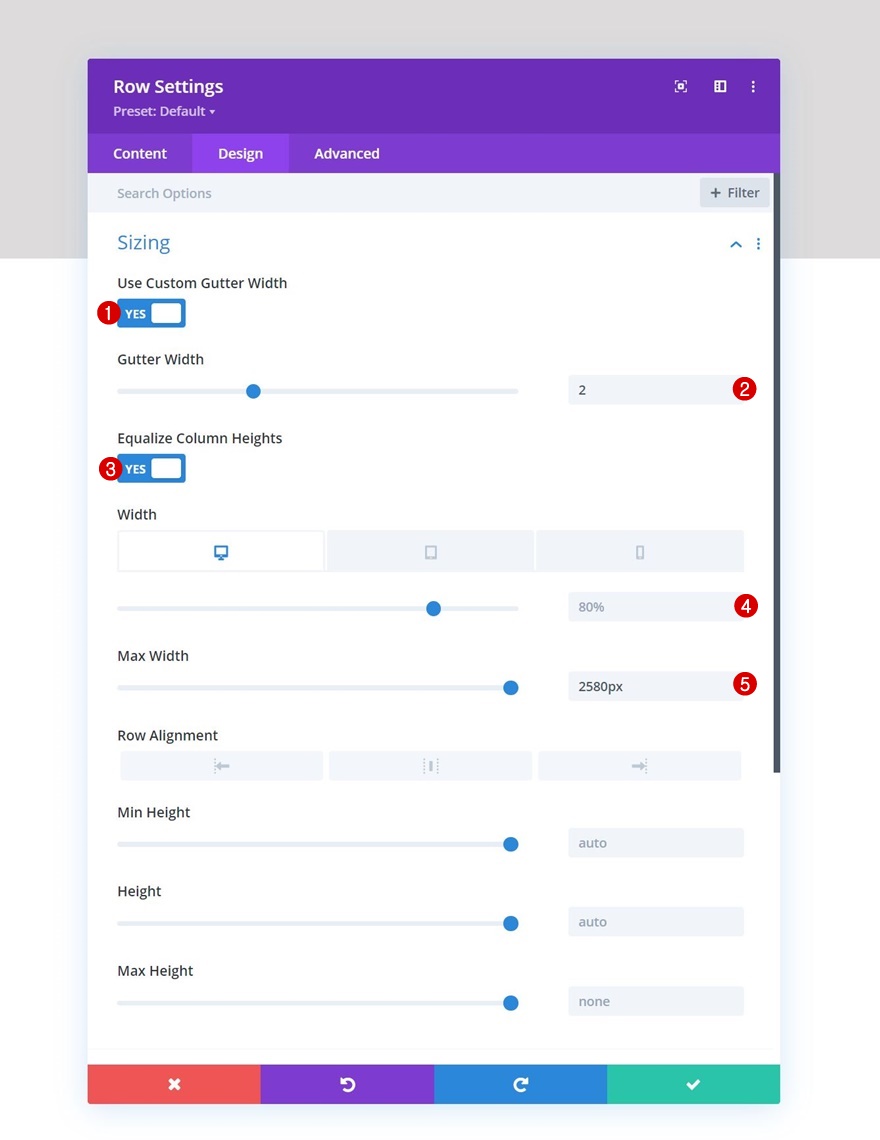
モジュールを追加せずに、行設定を開き、[デザイン]タブに移動して、それに応じてサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:2
- 列の高さを等しくする:はい
- 幅:
- デスクトップ:80%
- タブレットと電話:90%
- 最大幅:2580px

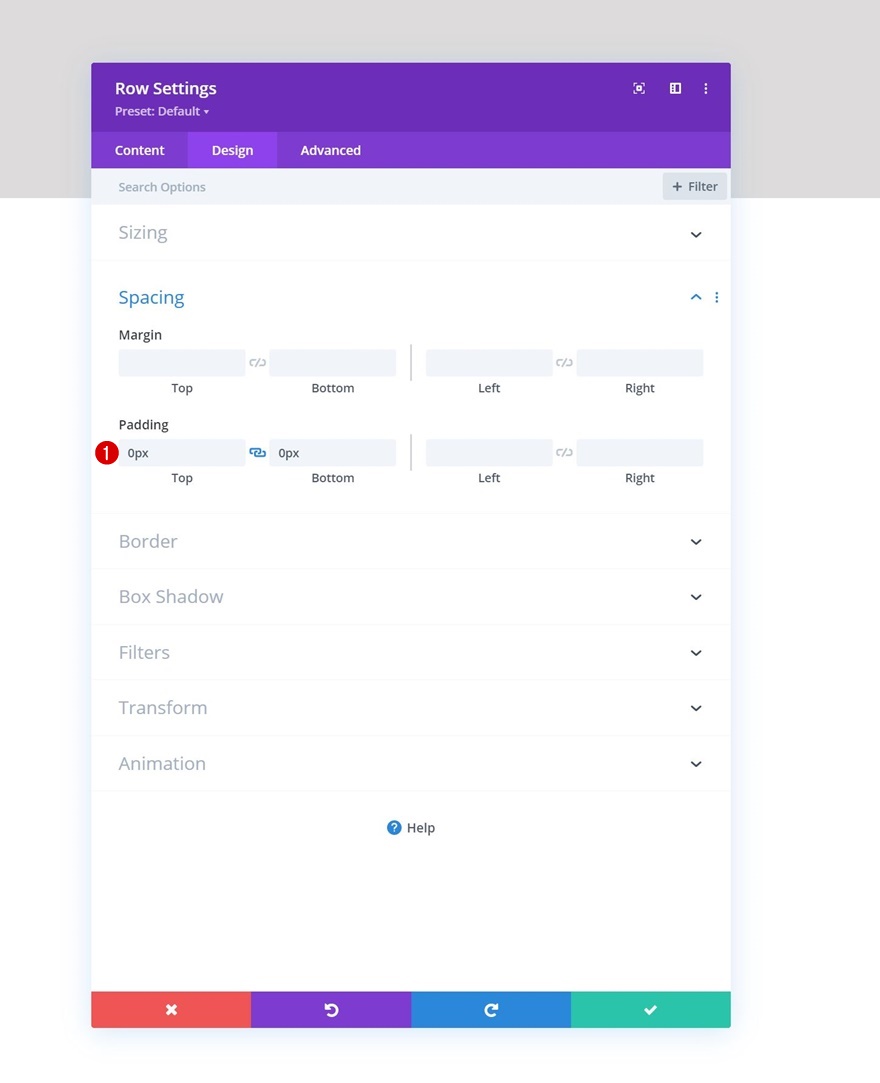
間隔
次に、デフォルトの上下のパディングをすべて削除します。
- トップパディング:0px
- ボトムパディング:0px

列1の設定
間隔
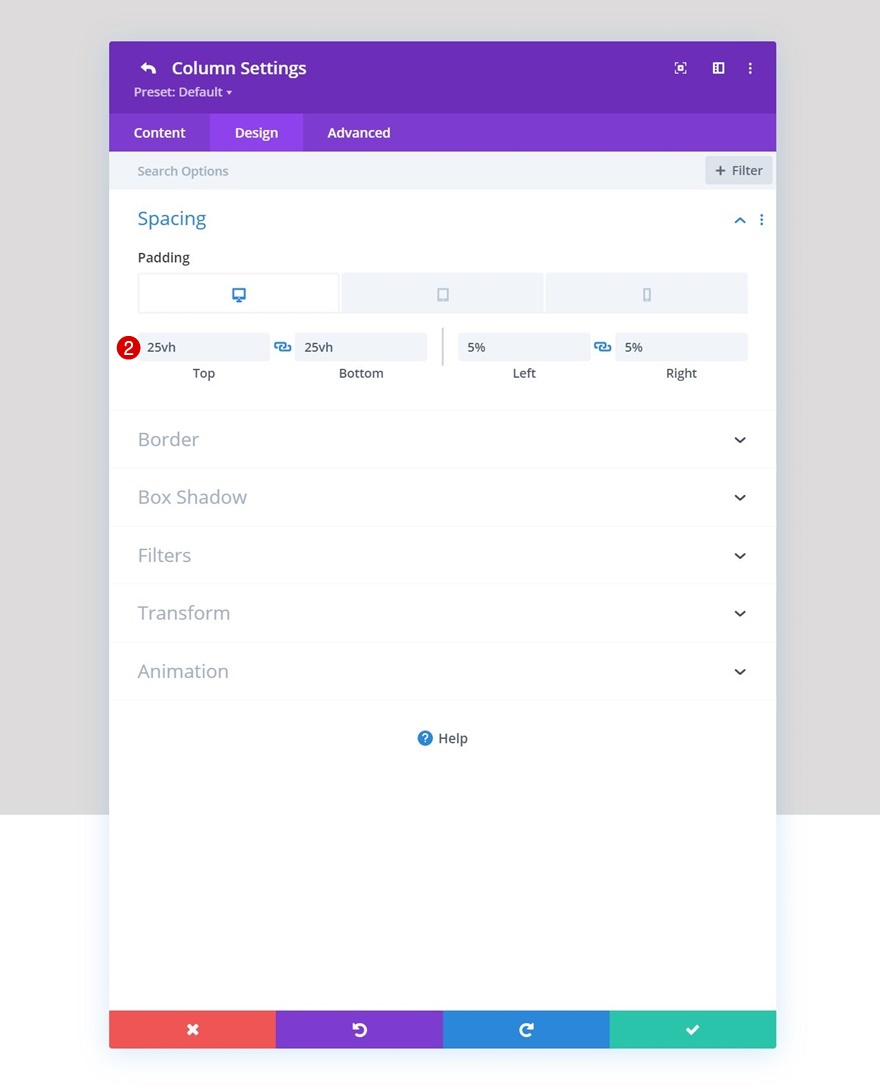
次に、列1の設定を開き、間隔の設定を次のように変更します。
- トップパディング:
- デスクトップ:25vh
- タブレットと電話:10vh
- ボトムパディング:
- デスクトップ:25vh
- タブレットと電話:10vh
- 左パディング:5%
- 右パディング:5%


列2の設定
背景画像
次に、列2の設定を開き、選択した背景画像をアップロードします。
- 背景画像サイズ:カバー
- 背景画像の位置:中央


可視性
これが小さい画面サイズで機能することを確認するために、タブレットと電話の[詳細設定]タブの2番目の列を非表示にします。

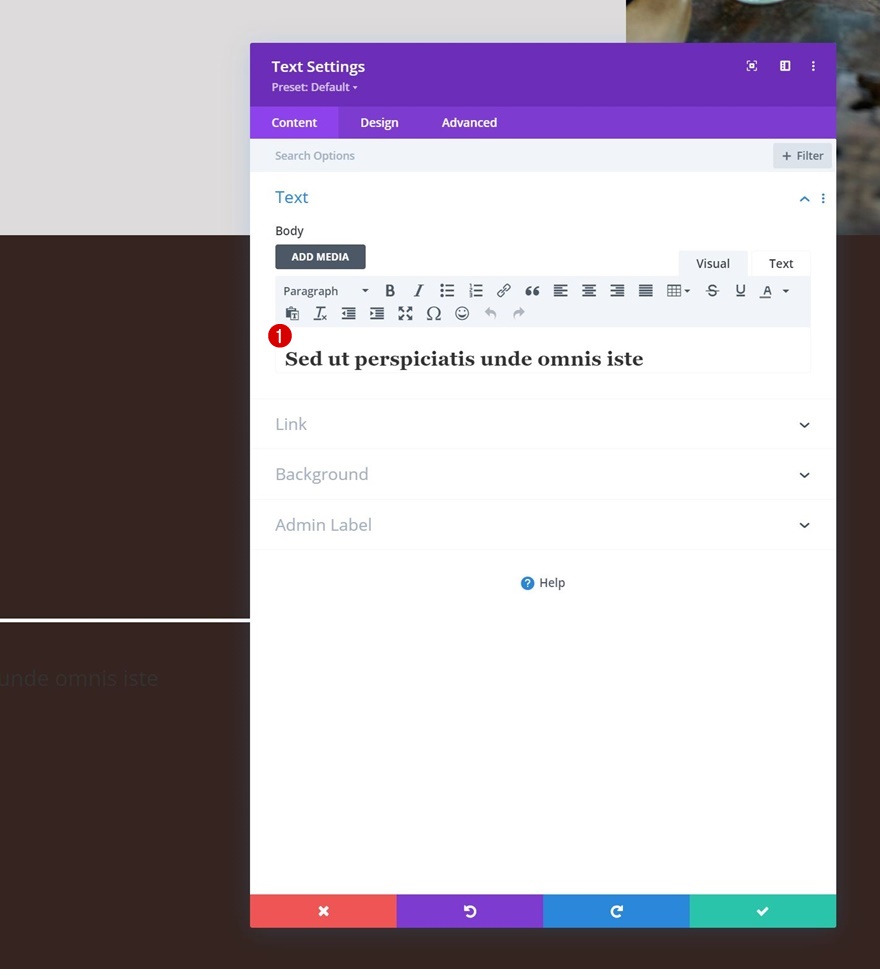
テキストモジュール#1を列1に追加します
H1コンテンツを追加する
1列目の最初のテキストモジュールから始めて、モジュールを追加します。選択したH1コンテンツをいくつか追加します。

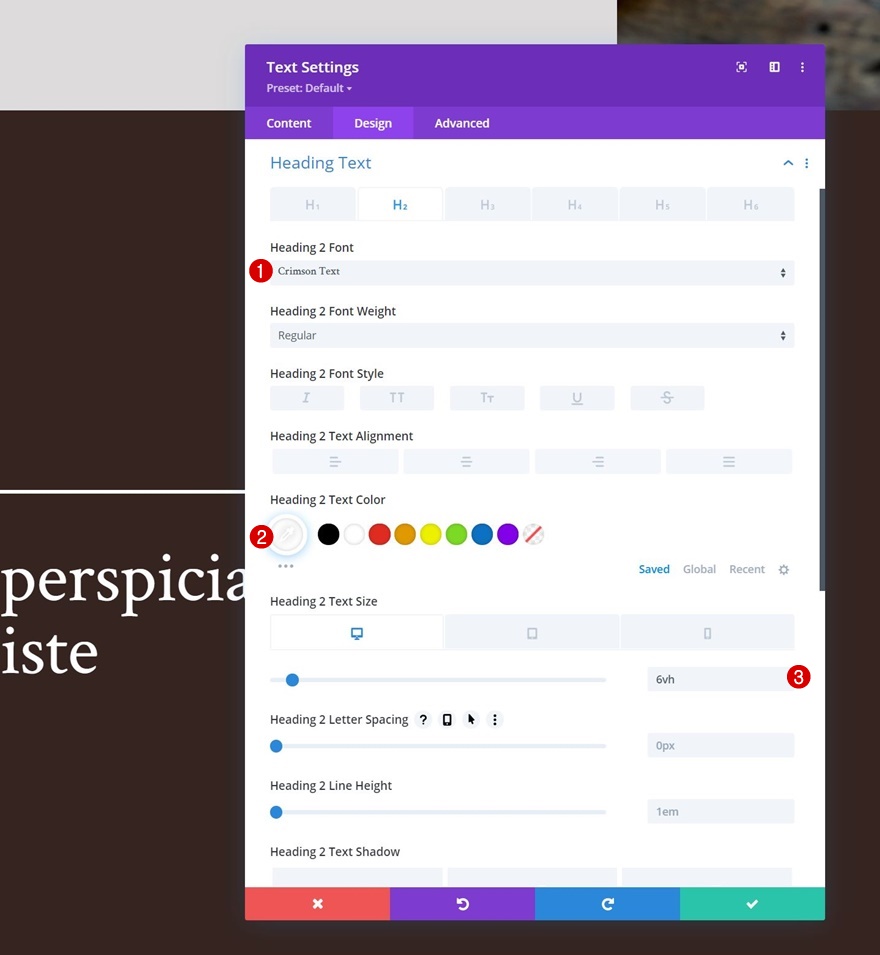
H1テキスト設定
モジュールの[デザイン]タブに移動し、H1テキスト設定を次のように変更します。
- 見出しフォント:クリムゾンテキスト
- 見出しのテキストサイズ:
- デスクトップ:6vh
- タブレット:50px
- 電話番号:40px
- 見出し線の高さ:1.2em

Dividerモジュールを列1に追加します
可視性
次に、ディバイダーモジュールを列1に追加します。「ディバイダーを表示」オプションが有効になっていることを確認します。
- 仕切りを表示:はい

ライン
モジュールのデザインタブに移動し、ライン設定を変更します。
- 線の色:#35241f

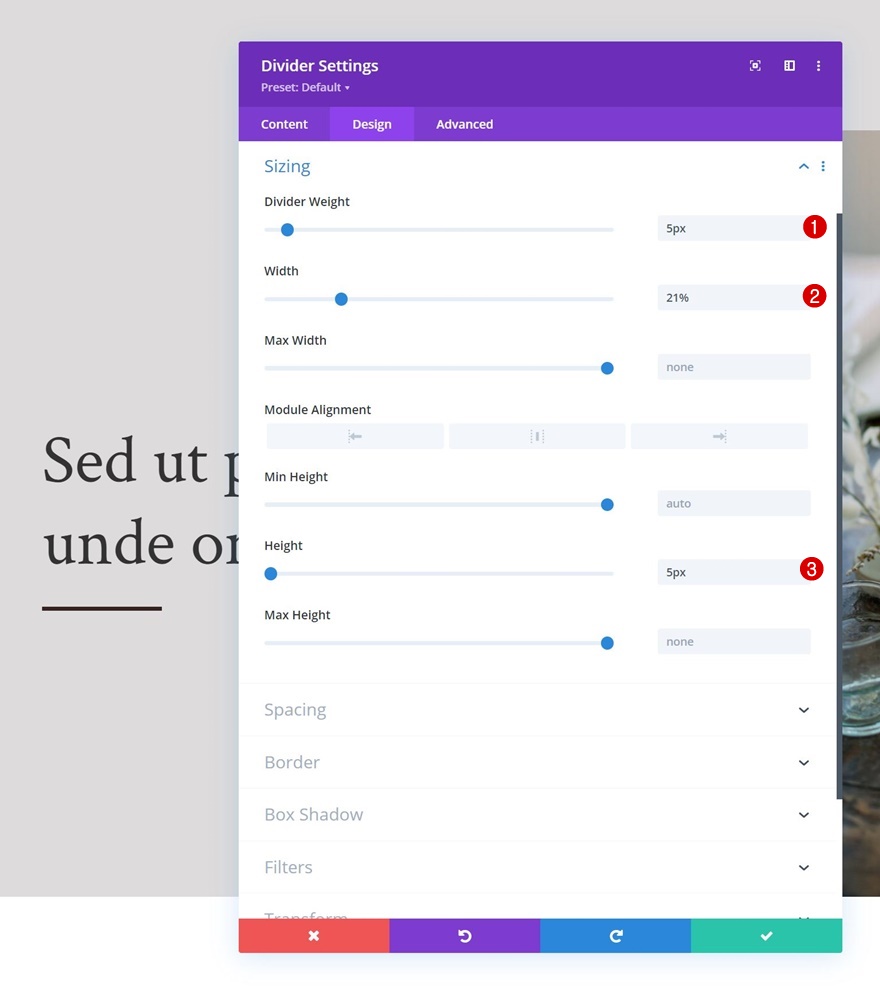
サイジング
サイズ設定も変更します。
- 仕切りの重量:5px
- 幅:21%
- 高さ:5px

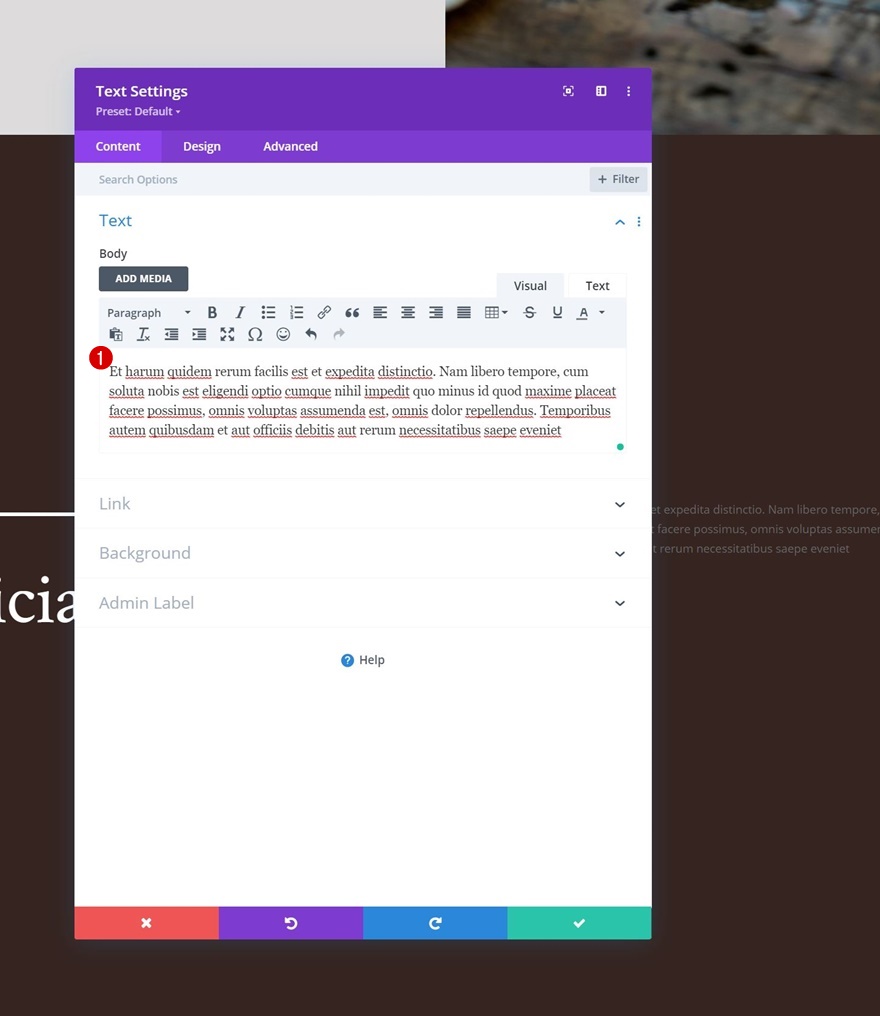
テキストモジュール#2を列1に追加します
説明コンテンツを追加
列1に必要な次の最後のモジュールは、別のテキストモジュールです。 選択した説明コンテンツを追加します。


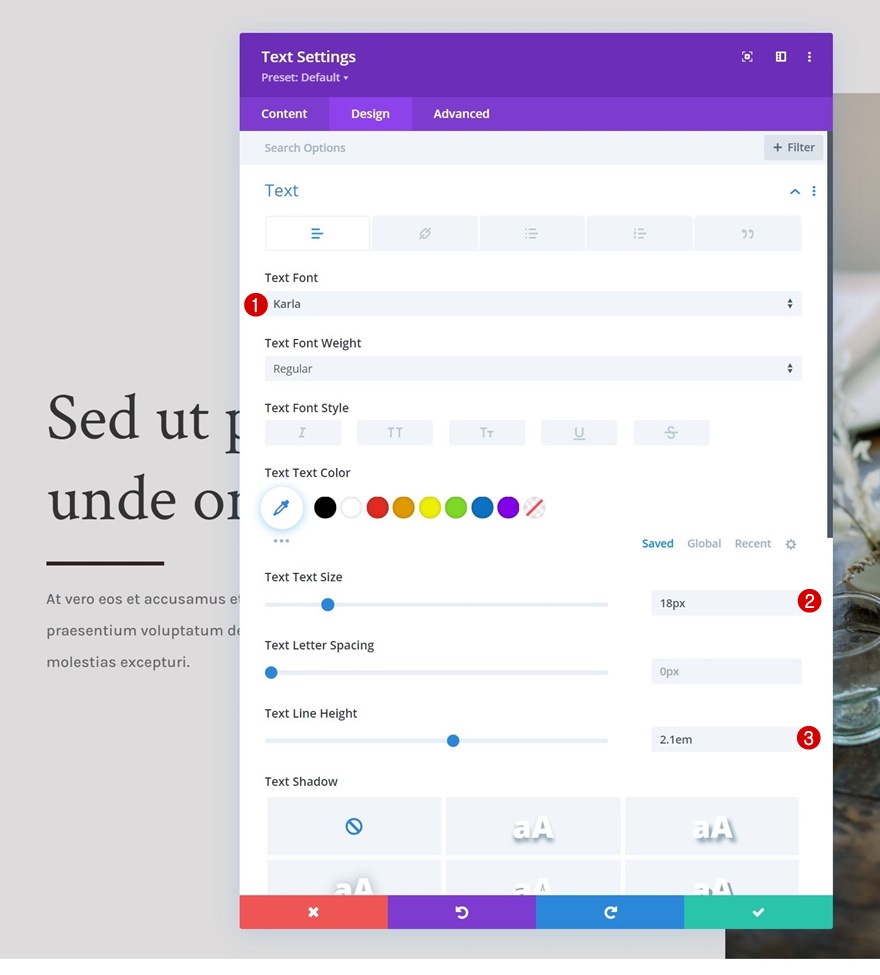
テキスト設定
モジュールのテキスト設定を次のように変更します。
- テキストフォント:Karla
- テキストサイズ:18px
- テキスト行の高さ:2.1em

行#2を追加
カラム構造
この効果を機能させるには、同じセクション内の最初の行の下に新しい行を含めることが重要です。 この行には、最初の行がその下に収まるように、背景色と十分な高さと幅が必要です。 この設計では、次の列構造を使用しています。

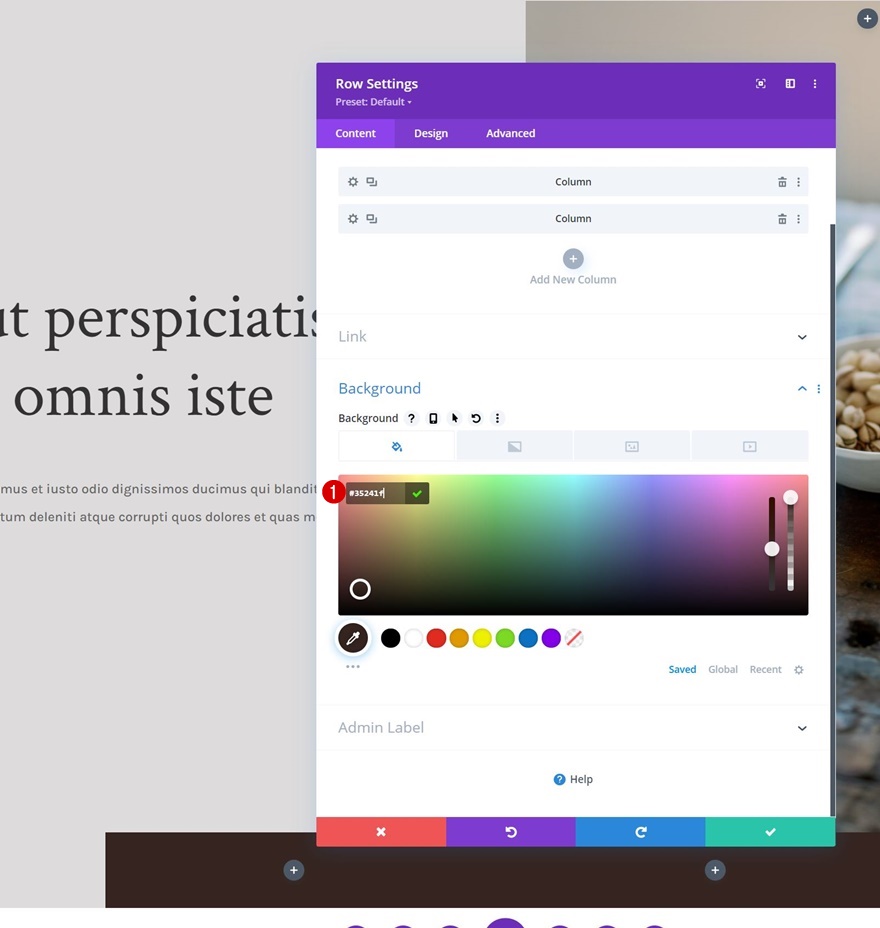
背景色
次に、背景色を追加します。
- 背景色:#35241f

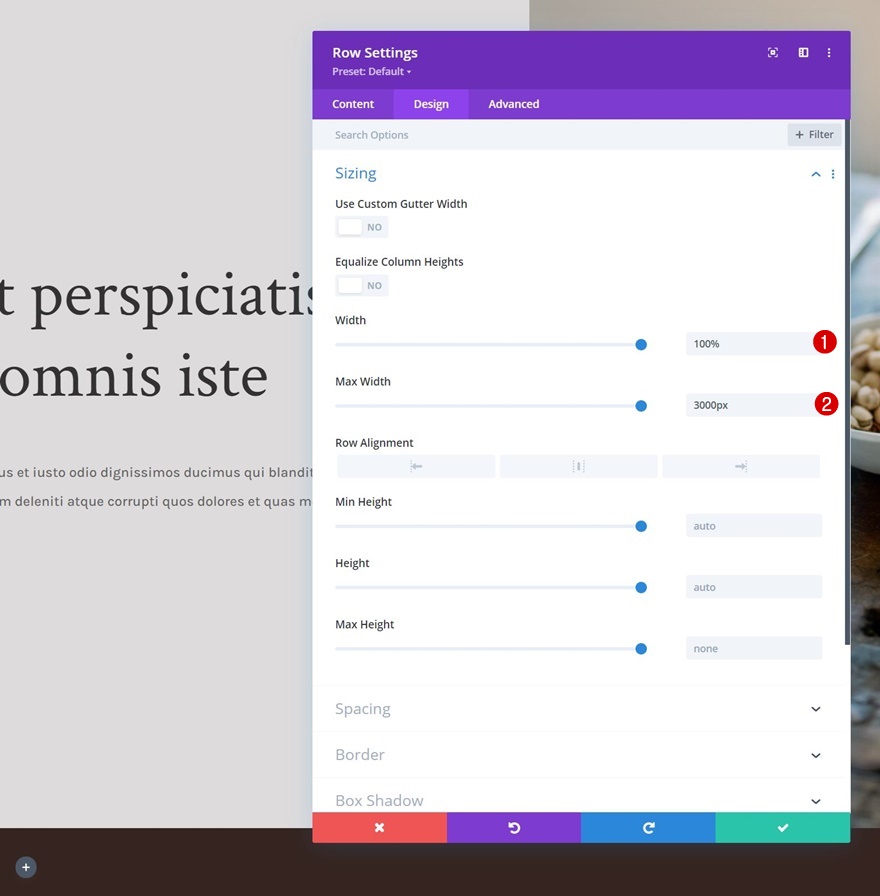
サイジング
サイズ設定も変更しています。
- 幅:100%
- 最大幅:3000px

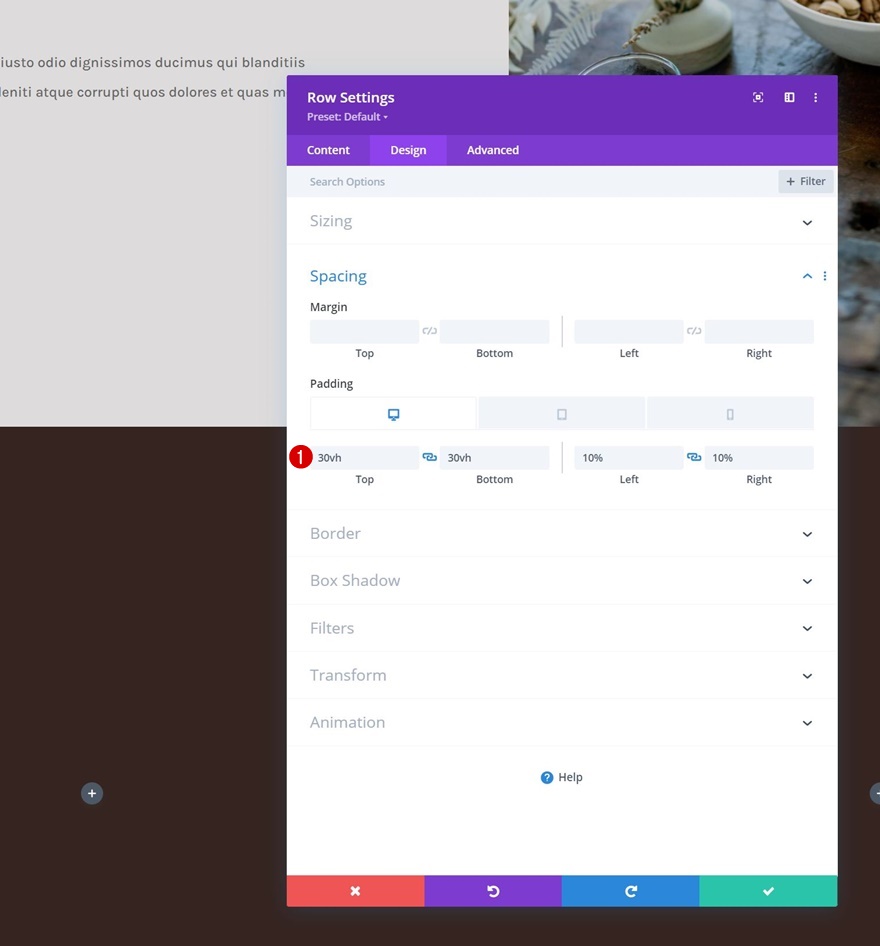
間隔
間隔の設定と一緒に。
- トップパディング:
- デスクトップ:30vh
- タブレットと電話:0vh
- ボトムパディング:30vh
- 左パディング:10%
- 右パディング:10%

列1に画像モジュールを追加
画像のアップロード(タブレットと電話のみ)
次に、最初の列に画像モジュールを追加します。 このモジュールは、小さい画面サイズの最初の行内で使用されている画像を置き換えます。 タブレットと電話にのみ画像を使用してください。

間隔
モジュールの[デザイン]タブに移動し、下マージンを次のように変更します。
- 下マージン:
- デスクトップ:0px
- タブレットと電話:50px

Dividerモジュールを列1に追加します
可視性
次に、イメージモジュールの下にディバイダーモジュールを追加し、「ディバイダーを表示」オプションが有効になっていることを確認します。
- 仕切りを表示:はい

ライン
モジュールのデザインタブに移動し、線の色を変更します。
- 線の色:#ffffff

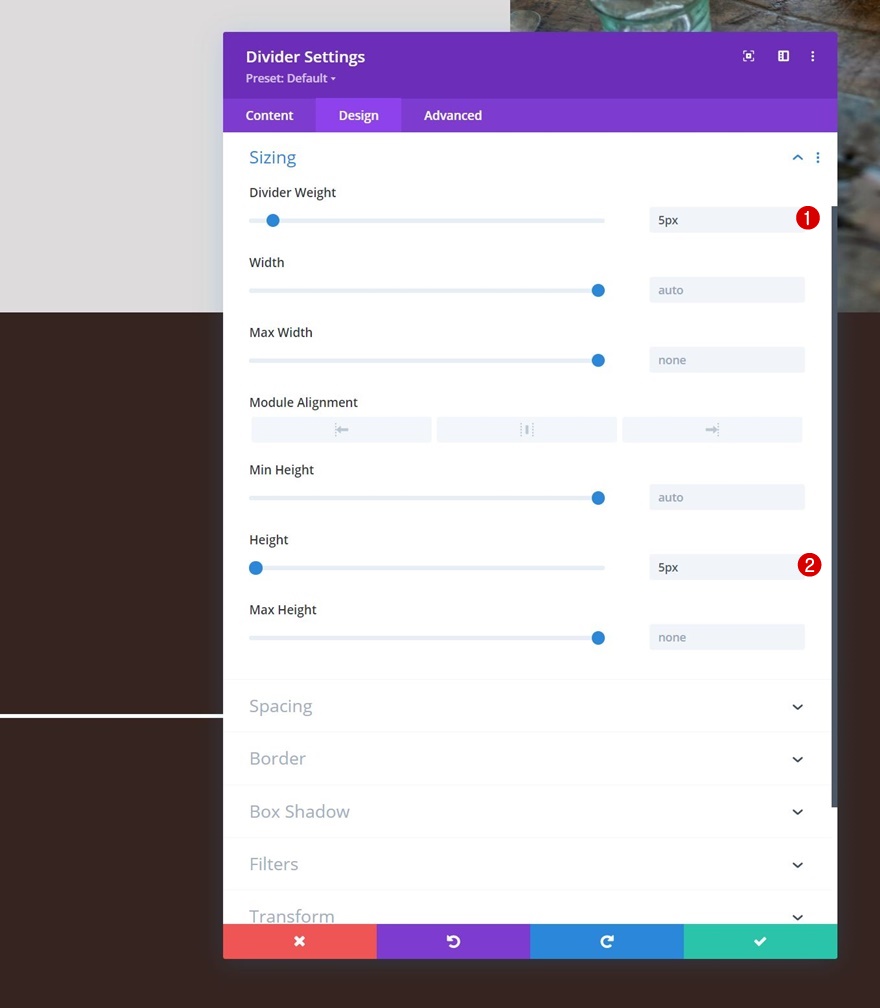
サイジング
サイズ設定も変更してください。
- 仕切りの重量:5px
- 高さ:5px

列1にテキストモジュールを追加
H2コンテンツを追加する
次に、選択したH2コンテンツを含むテキストモジュールを追加します。

H2テキスト設定
H2テキスト設定を次のように変更します。
- 見出し2フォント:クリムゾンテキスト
- 見出し2のテキストの色:#ffffff
- 見出し2テキストサイズ:
- デスクトップ:6vh
- タブレット:50px
- 電話番号:40px

列2にテキストモジュールを追加します
説明コンテンツを追加
列2で必要なモジュールは、説明コンテンツを含むテキストモジュールだけです。

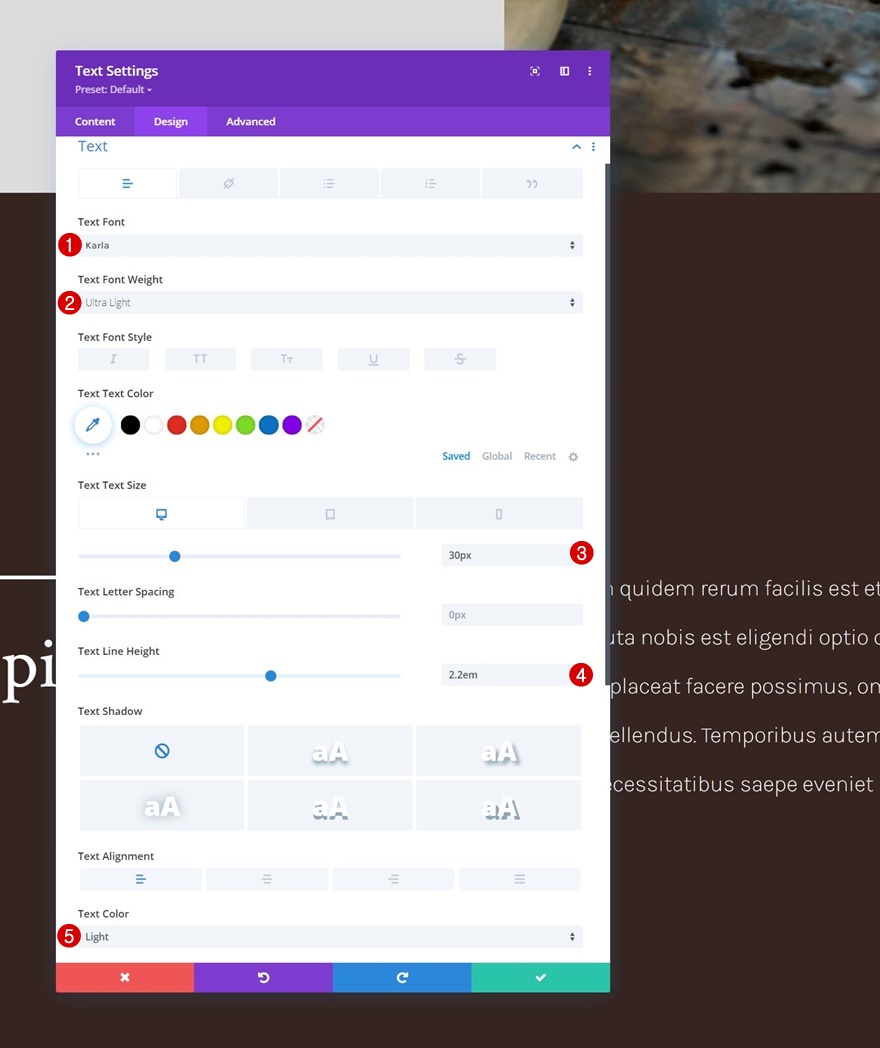
テキスト設定
モジュールのテキスト設定を次のように変更します。
- テキストフォント:Karla
- テキストフォントの太さ:超軽量
- 文字サイズ:
- デスクトップ:30px
- タブレットと電話:18px
- テキスト行の高さ:2.2em
- テキストの色:明るい

2.スティッキーエフェクトを適用する
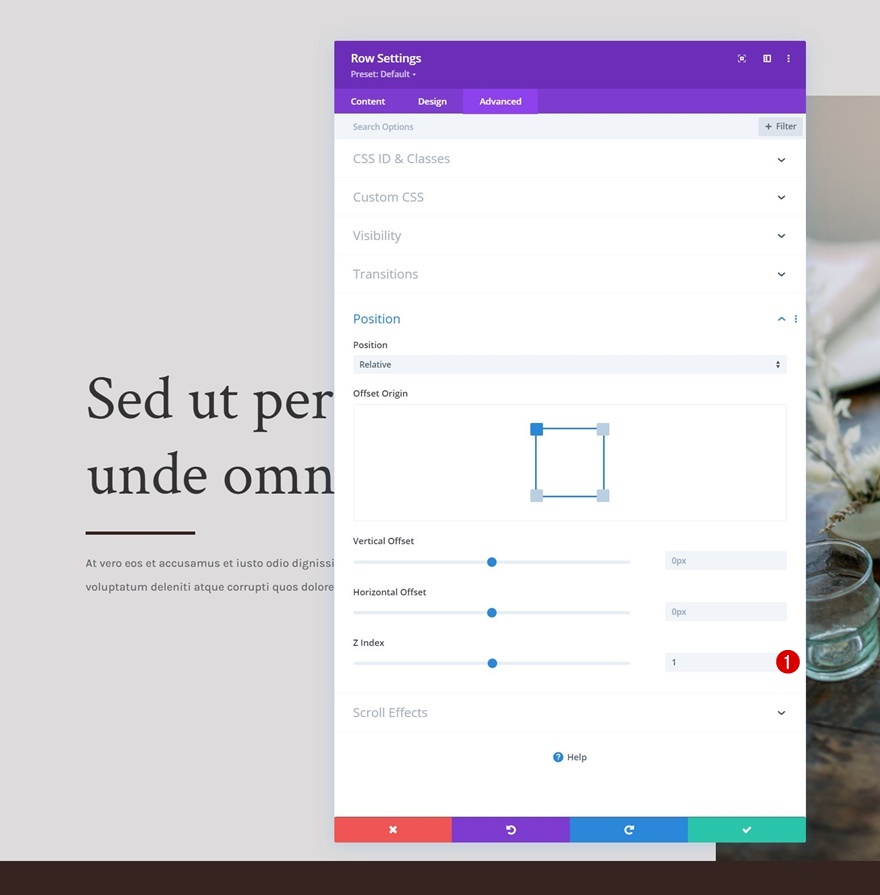
行Zのインデックス値を変更する
行#1
デザインの基礎を確立したので、ヒーローカバー効果を作成するために必要ないくつかの追加手順に集中できます。 最初の行の設定を開き、[詳細設定]タブでzインデックスを変更することから始めます。
- Zインデックス:1

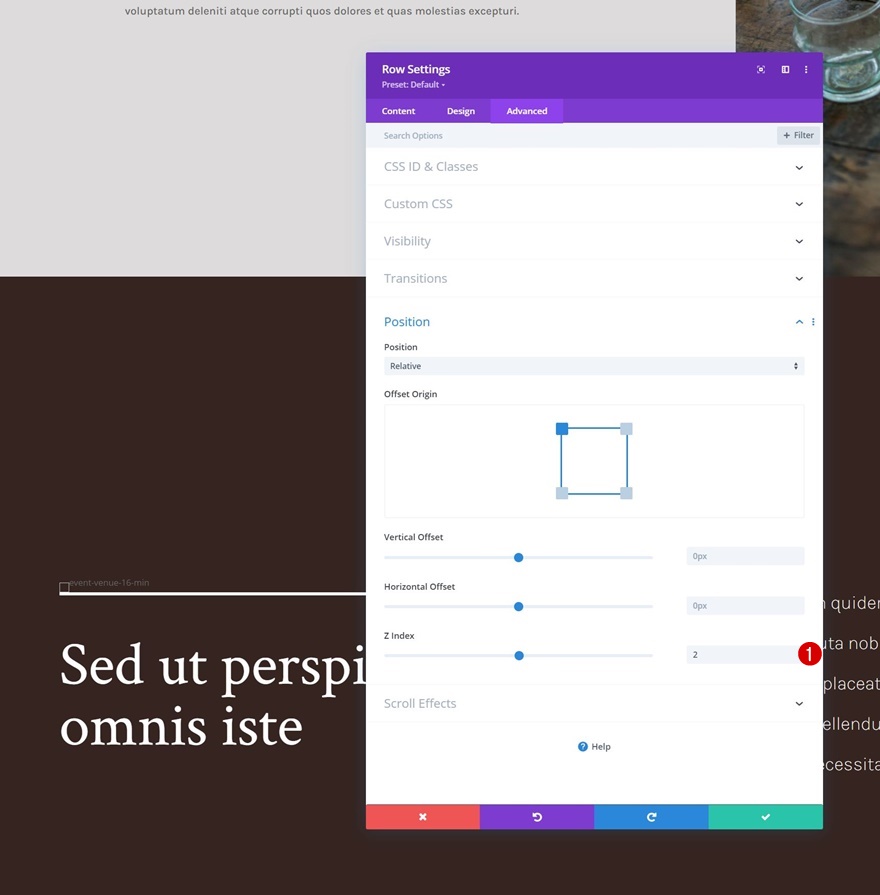
行#2
2行目のzインデックスも変更します。 この値は、最初の行の値よりも大きくする必要があります。
- Zインデックス:2

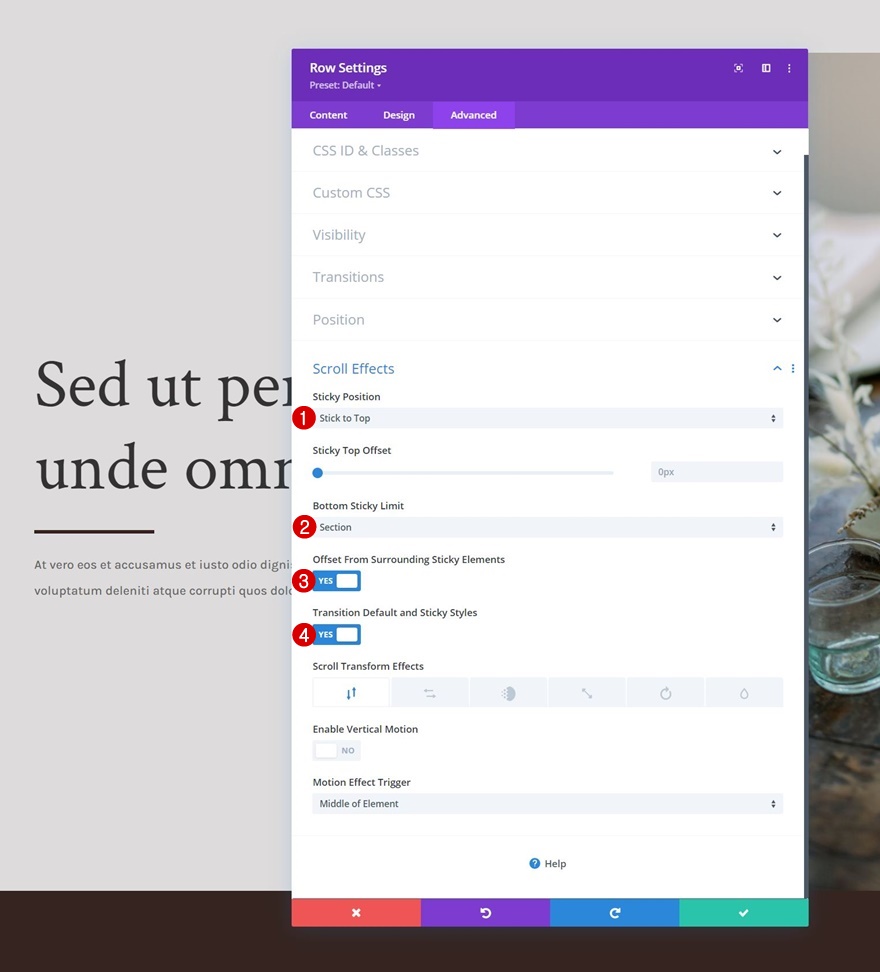
行#1をスティッキーに変える
次に、最初の行の設定を再度開き、[詳細設定]タブにスティッキー効果を適用します。 スティッキーの下限がセクションに設定されていることを確認することが重要です。
- スティッキーポジション:トップに固執
- スティッキーボトムリミット:セクション
- 周囲の粘着要素からのオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

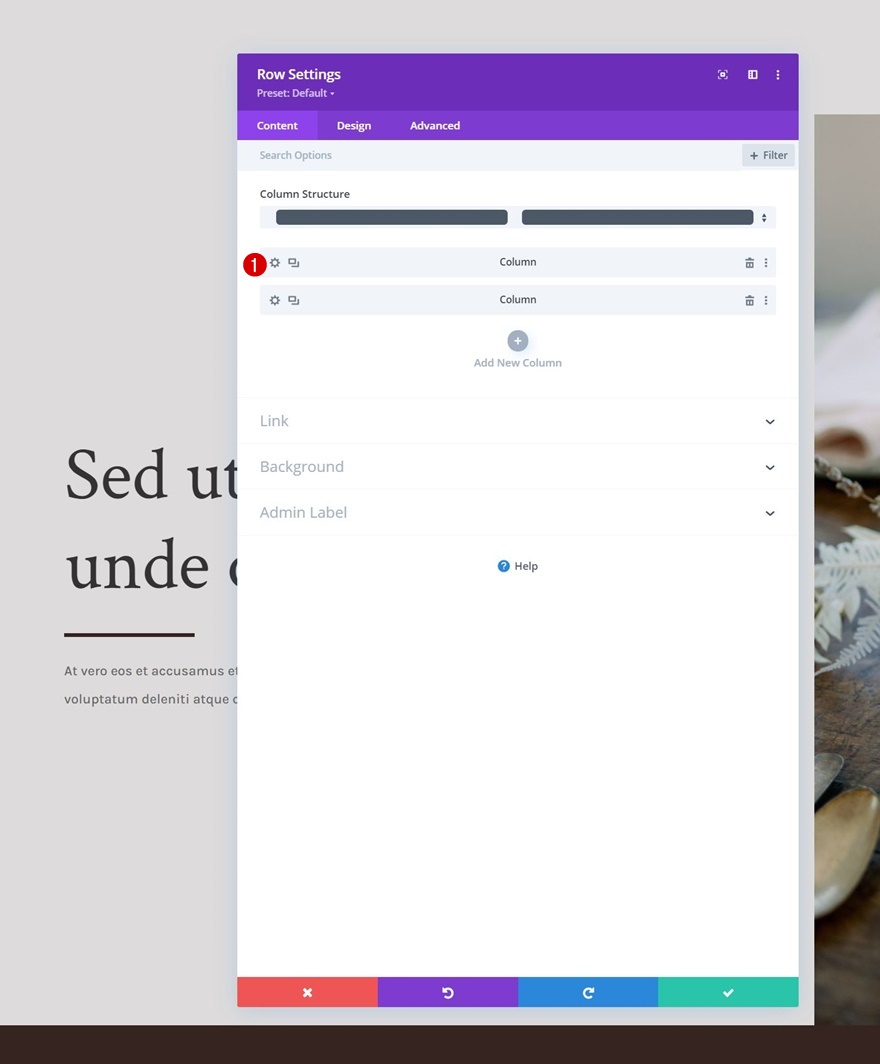
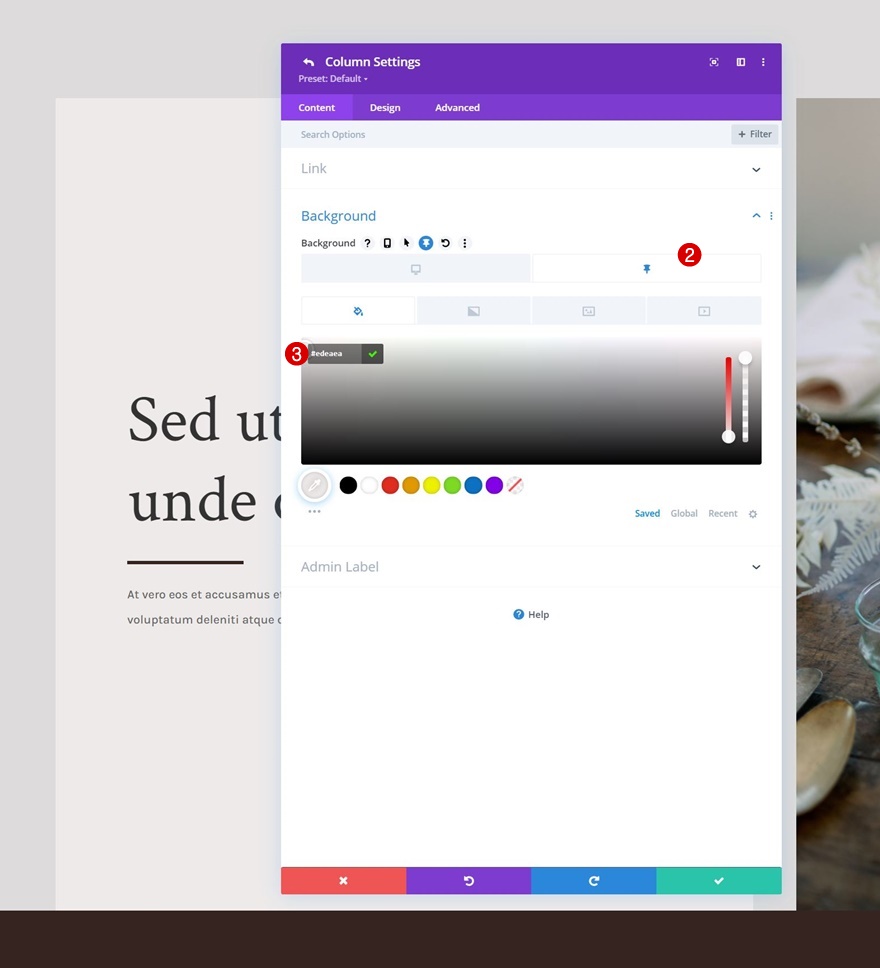
列1スティッキー設定
粘着性のある背景色
行がスティッキーになっているので、行の子要素にいくつかのスティッキースタイルを適用し始めることができます。 列1の設定を開くことから始めて、次の粘着性のある背景色を適用します。
- 粘着性のある背景色:#edeaea


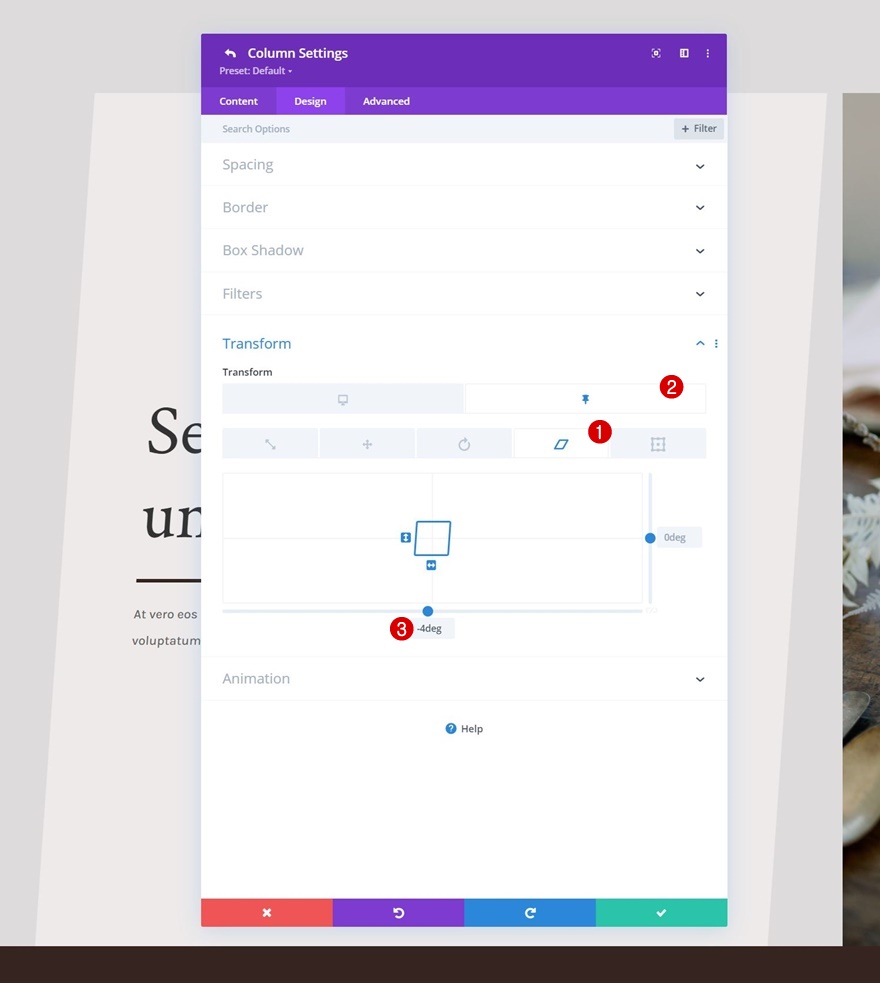
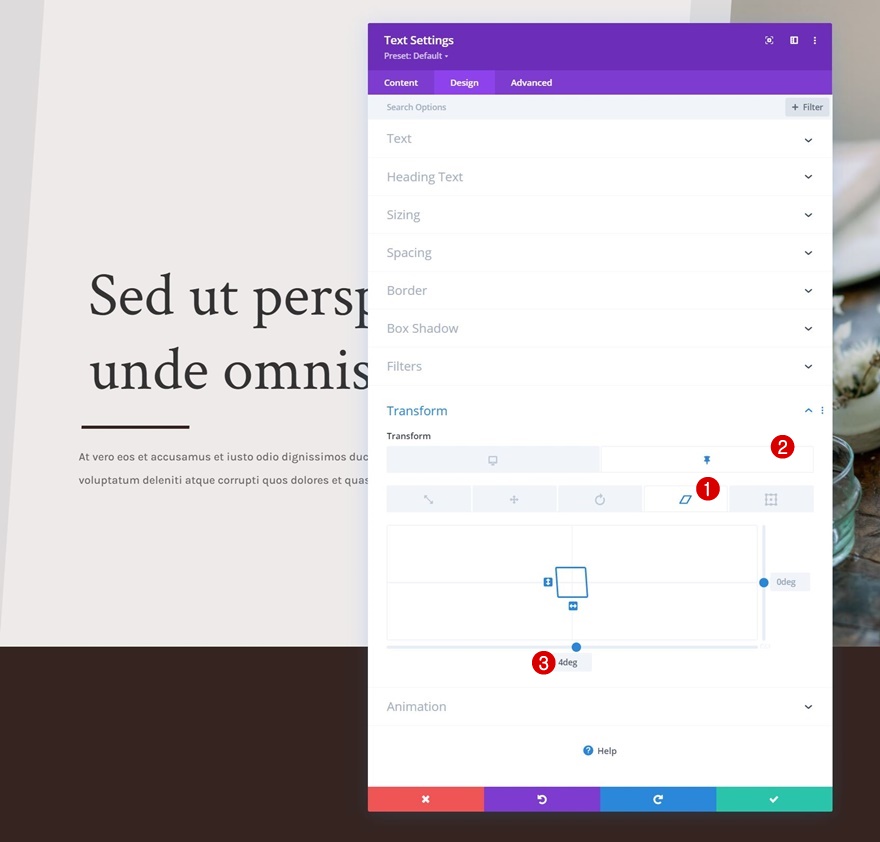
スティッキートランスフォームスキュー
次に、[デザイン]タブに移動し、次のスティッキスキュー値を適用します。
- スティッキーボトムスキュー:-4度

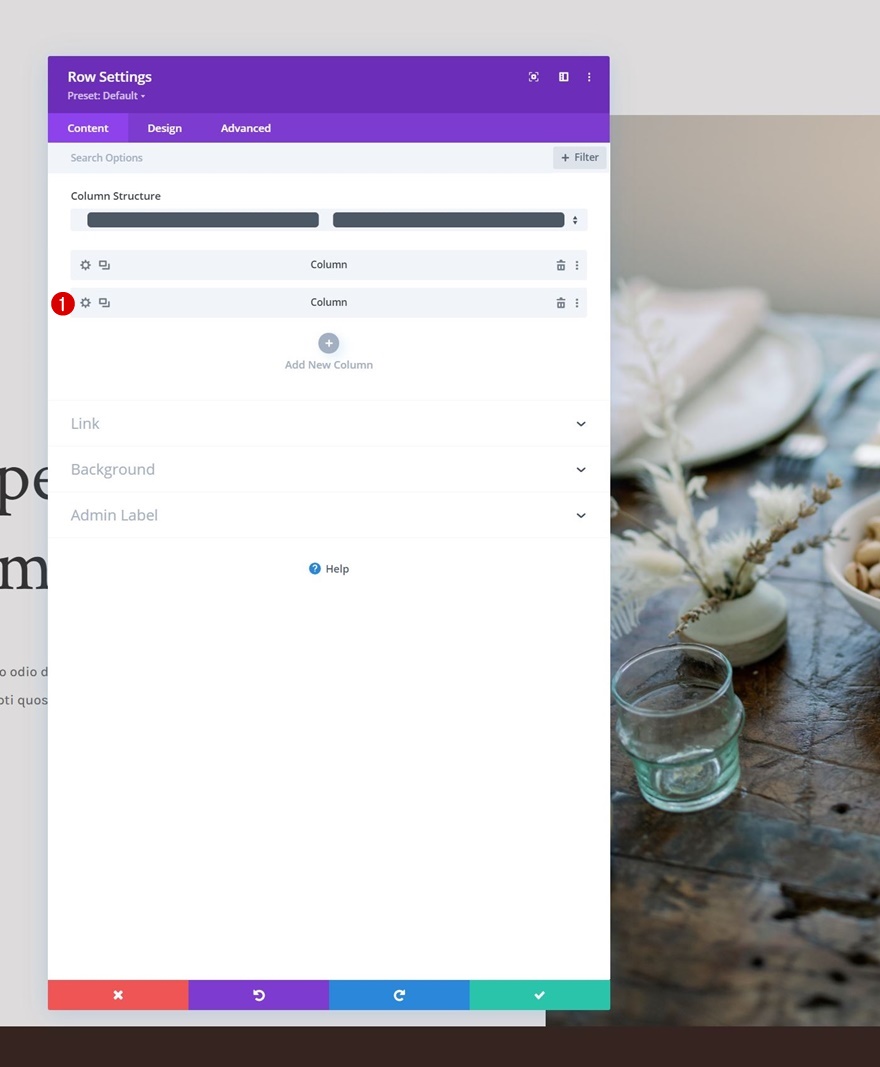
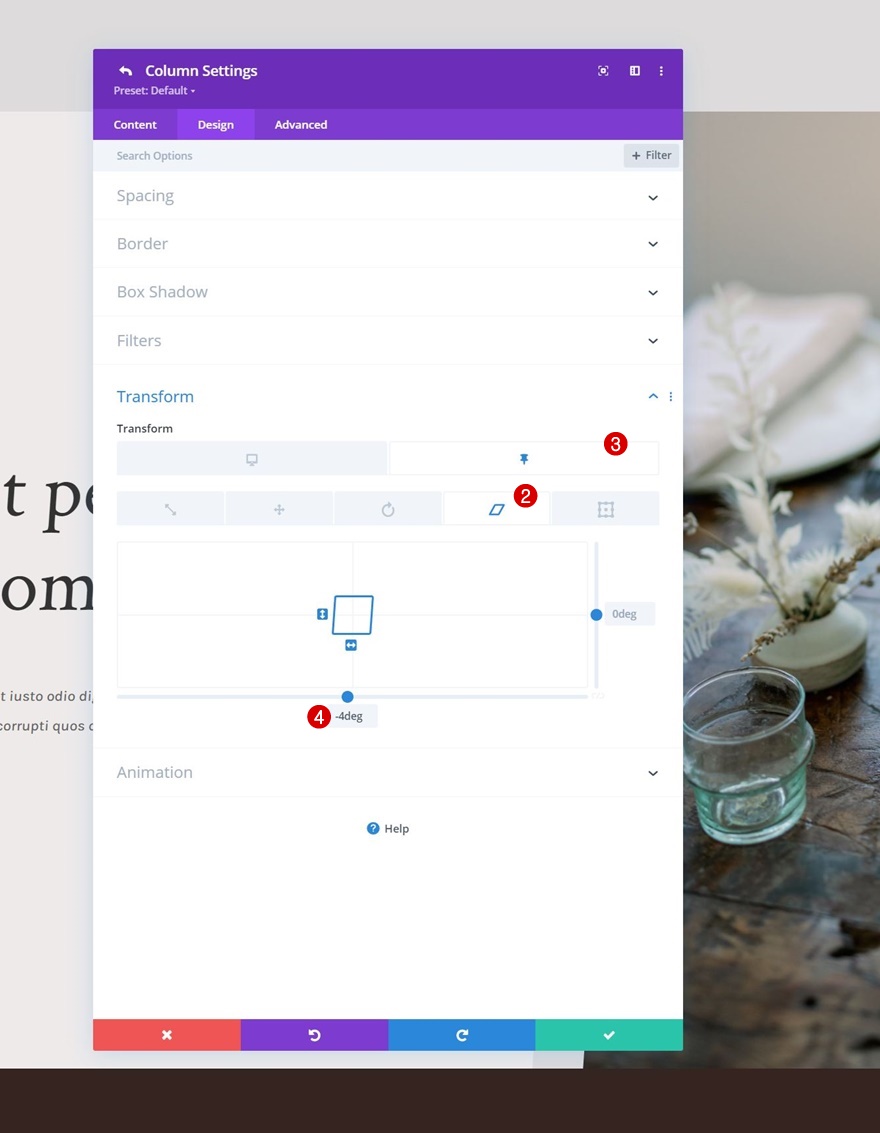
列2スティッキー設定
スティッキートランスフォームスキュー
列2では、変換設定で同じスティッキスキュー値を使用します。
- スティッキーボトムスキュー:-4度


テキストモジュールスティッキー変換スキュー(x2)
そして、スティッキーな状態の列1の両方のテキストモジュールの下部スキューを4度に変更して、デザインと効果を完成させます。 これにより、負のスティッキー列のスキュー値が均等になります。
- スティッキーボトムスキュー:4度

プレビュー
すべての手順を完了したので、さまざまな画面サイズでの結果を最終的に見てみましょう。
デスクトップ

モバイル

最終的な考え
このチュートリアルでは、Divi内でヒーローデザインを創造的にする方法を紹介しました。 具体的には、ヒーローセクションをスクロールでカバーすると同時にスティッキースタイルを適用する方法を紹介しました。 チュートリアルの最初の部分では、デザインの作成に焦点を当て、パート2では、効果を実現するために必要なスティッキー設定を適用しました。 JSONファイルも無料でダウンロードできました! ご質問やご提案がございましたら、下のコメント欄にコメントを残してください。
Diviの詳細を知り、Diviの景品をさらに入手したい場合は、メールマガジンとYouTubeチャンネルに登録して、この無料コンテンツを最初に知って利益を得ることができるようにしてください。
