Como cobrir a seção do seu herói na rolagem com as opções fixas do Divi
Publicados: 2021-04-14Se você está trabalhando atualmente no design do herói do seu site dentro do Divi, pode estar procurando algumas maneiras interessantes de adicionar um efeito na rolagem. Com as opções adesivas do Divi, muitas possibilidades de design são possíveis. No tutorial de hoje, vamos destacar uma dessas possibilidades. Mostraremos a você, passo a passo, como cobrir sua seção de rolagem enquanto aplica estilos aderentes sem esforço a ela também. Na primeira parte do tutorial, vamos nos concentrar na criação do design e, na parte dois, passaremos para as configurações fixas necessárias! Você também poderá baixar o arquivo JSON gratuitamente.
Vamos lá.
Antevisão
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.
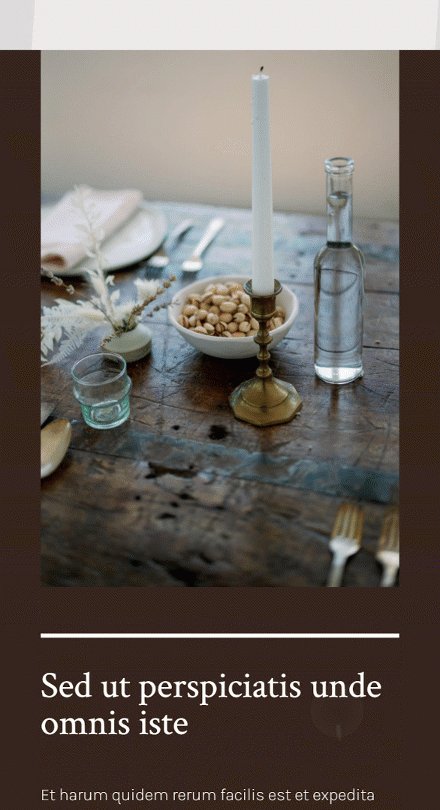
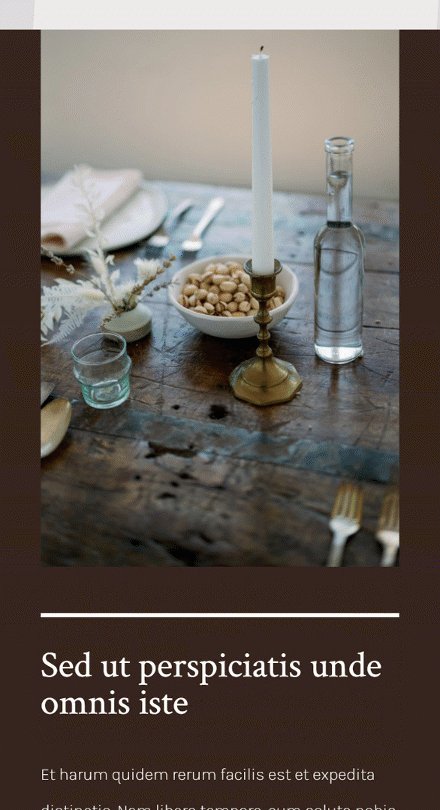
Área de Trabalho

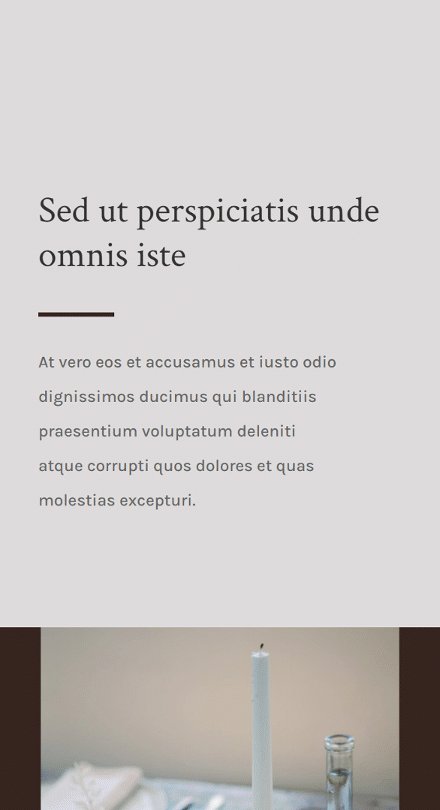
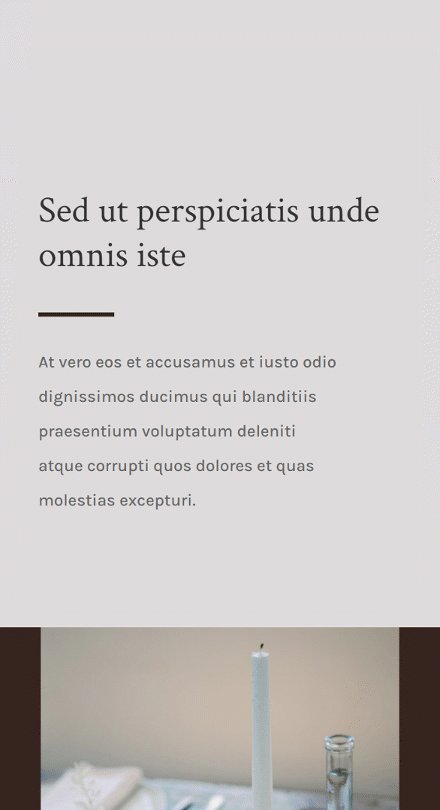
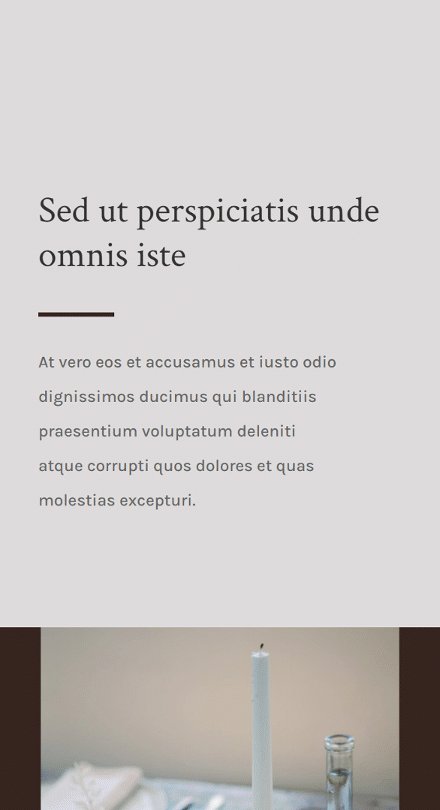
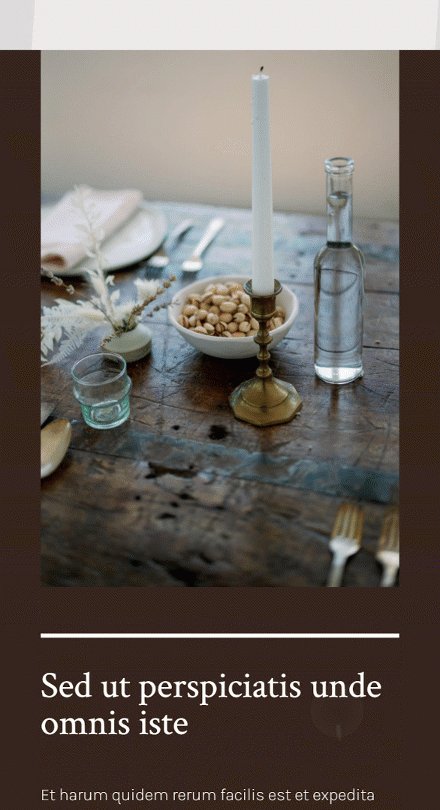
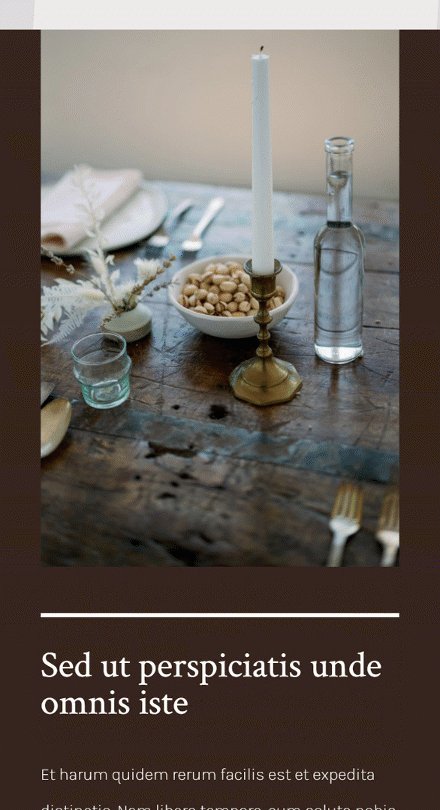
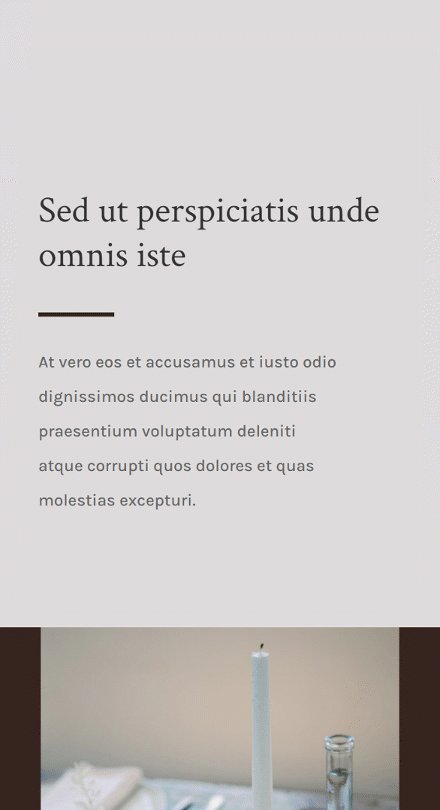
Móvel

Baixe o layout GRATUITAMENTE
Para colocar as mãos no layout gratuito, primeiro você precisa fazer o download usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
1. Crie a estrutura do projeto
Adicionar nova seção
Cor de fundo
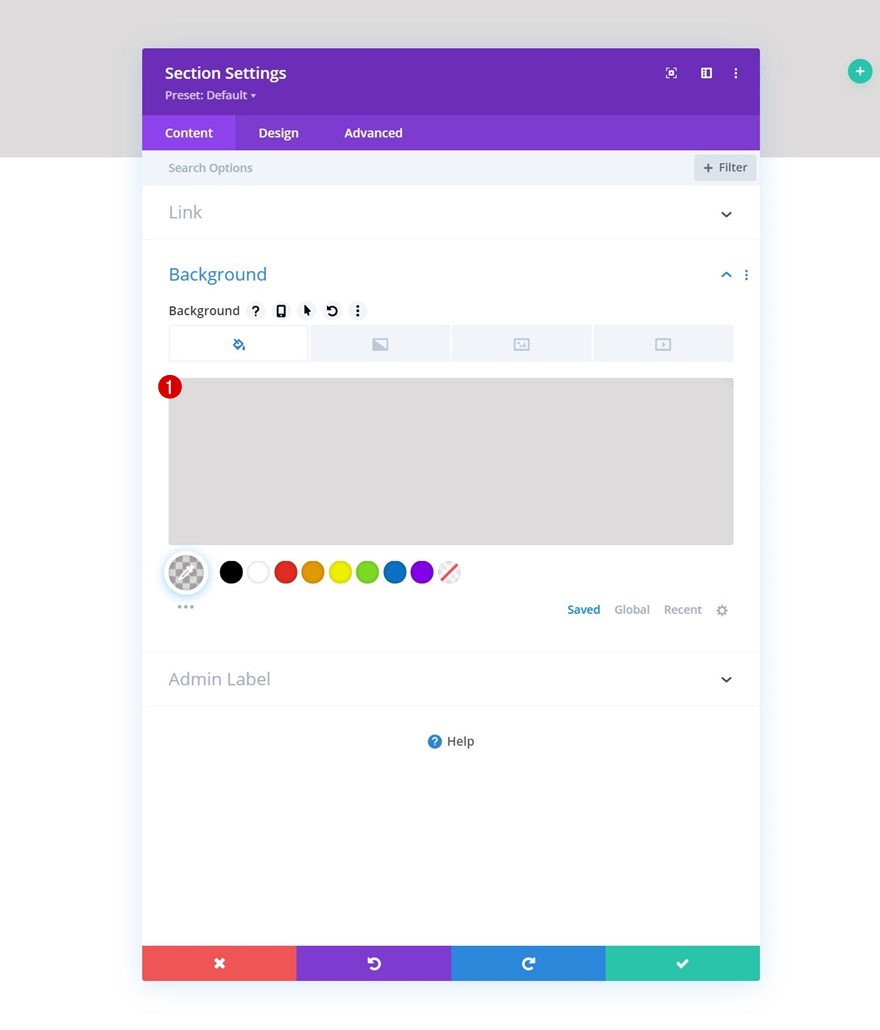
Na primeira parte do tutorial, vamos nos concentrar na criação do design. Na parte dois, vamos aplicar os efeitos pegajosos. Crie uma nova página ou abra uma existente e adicione uma nova seção a ela. Abra as configurações da seção e aplique uma cor de fundo.
- Cor de fundo: rgba (53,44,43,0,17)

Espaçamento
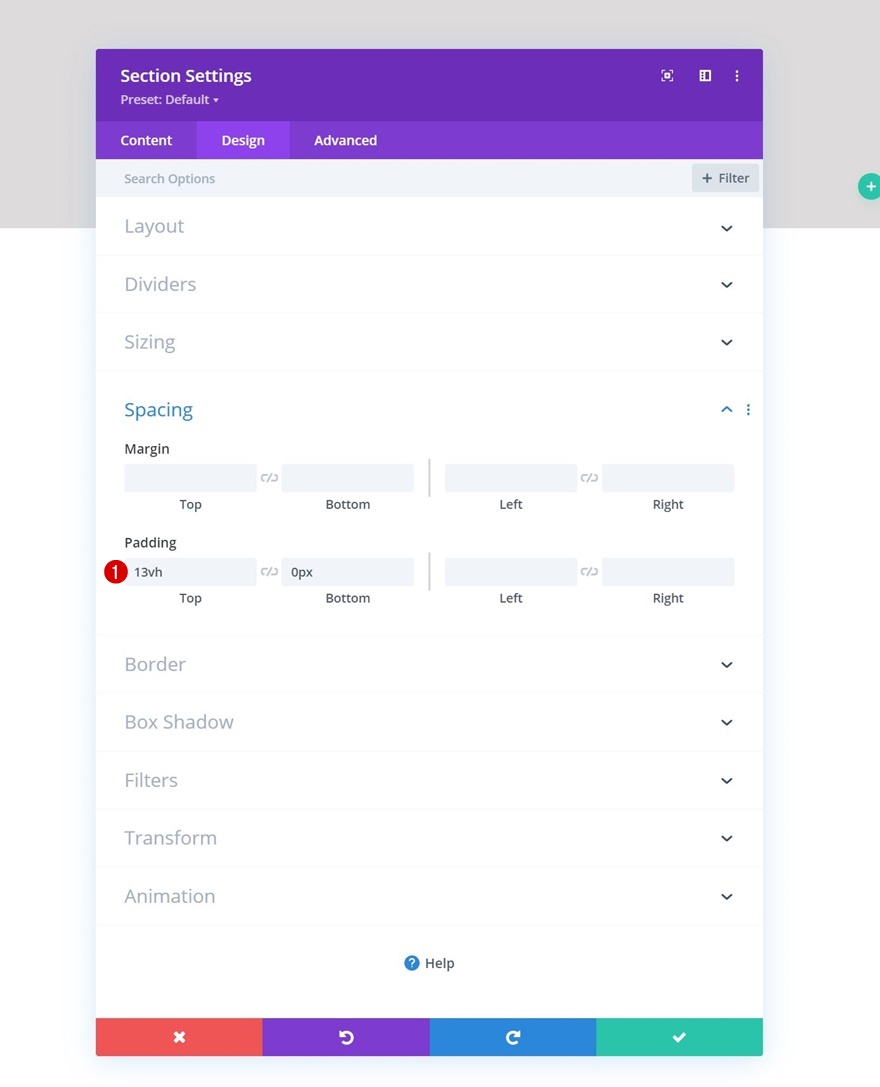
Vá para a guia de design da seção e altere os valores de espaçamento da seguinte forma:
- Enchimento superior: 13vh
- Preenchimento inferior: 0 px

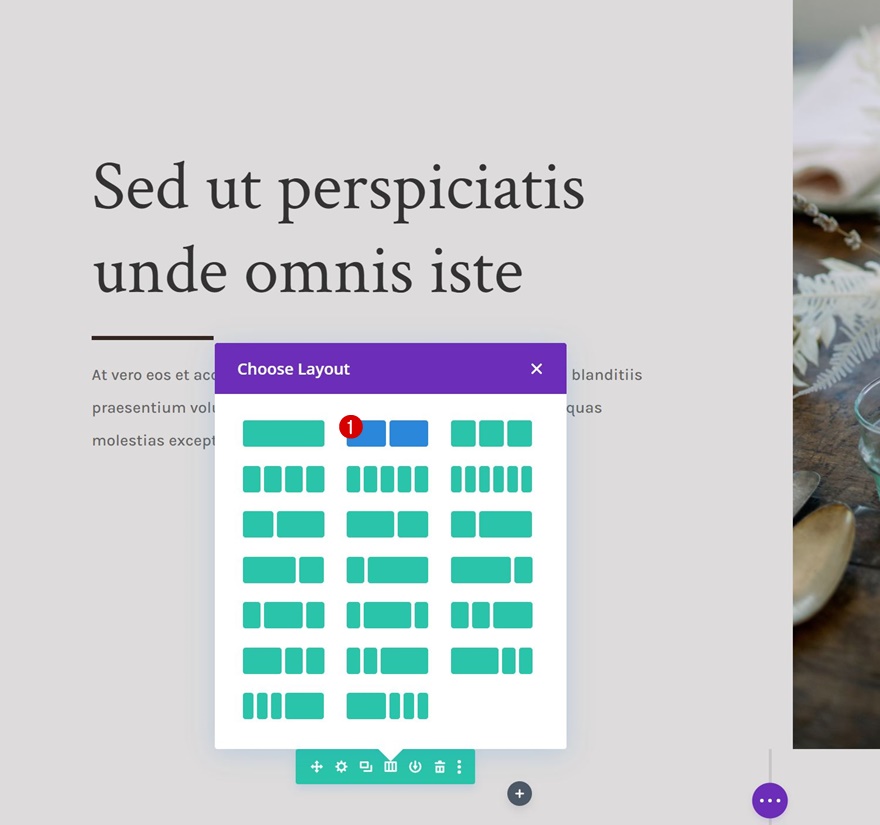
Adicionar linha # 1
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

Dimensionamento
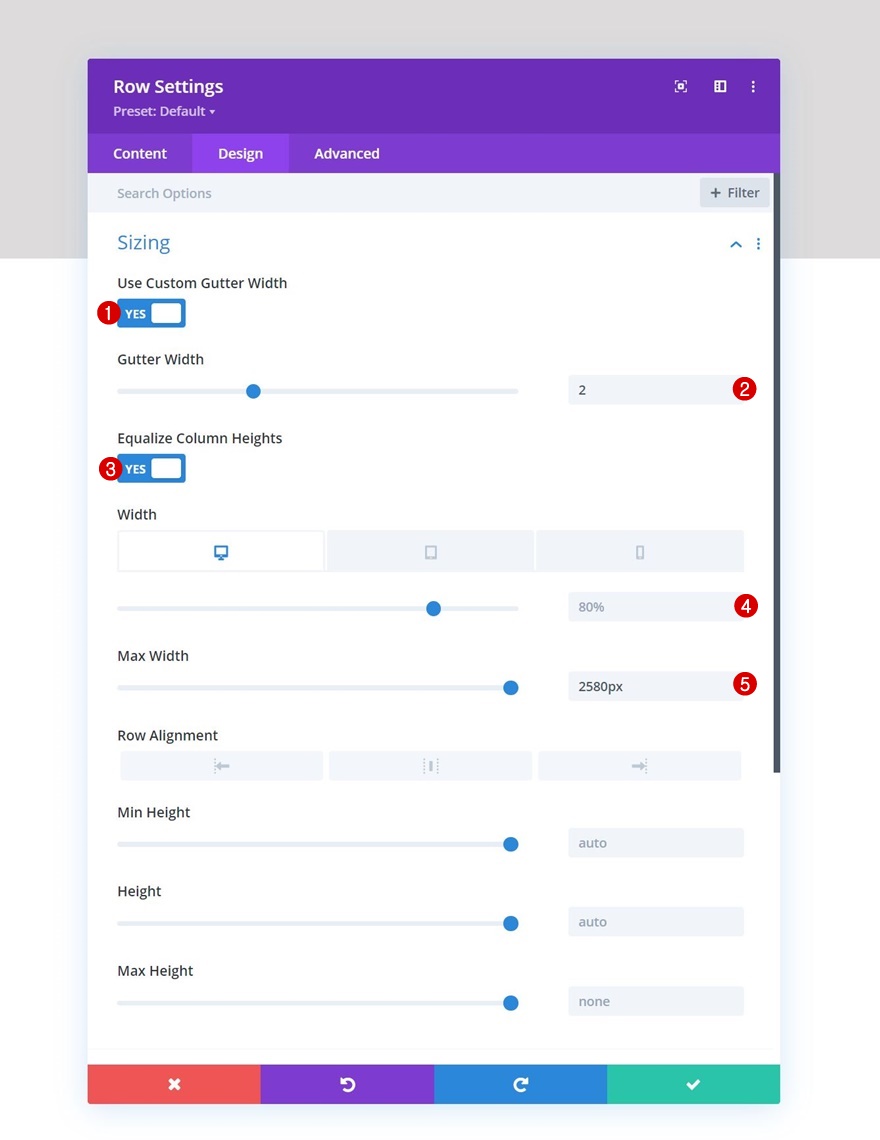
Sem adicionar módulos a ele, abra as configurações de linha, vá para a guia de design e altere as configurações de dimensionamento de acordo:
- Usar largura de calha personalizada: Sim
- Largura da calha: 2
- Equalize Alturas de Coluna: Sim
- Largura:
- Desktop: 80%
- Tablet e telefone: 90%
- Largura máxima: 2580 px

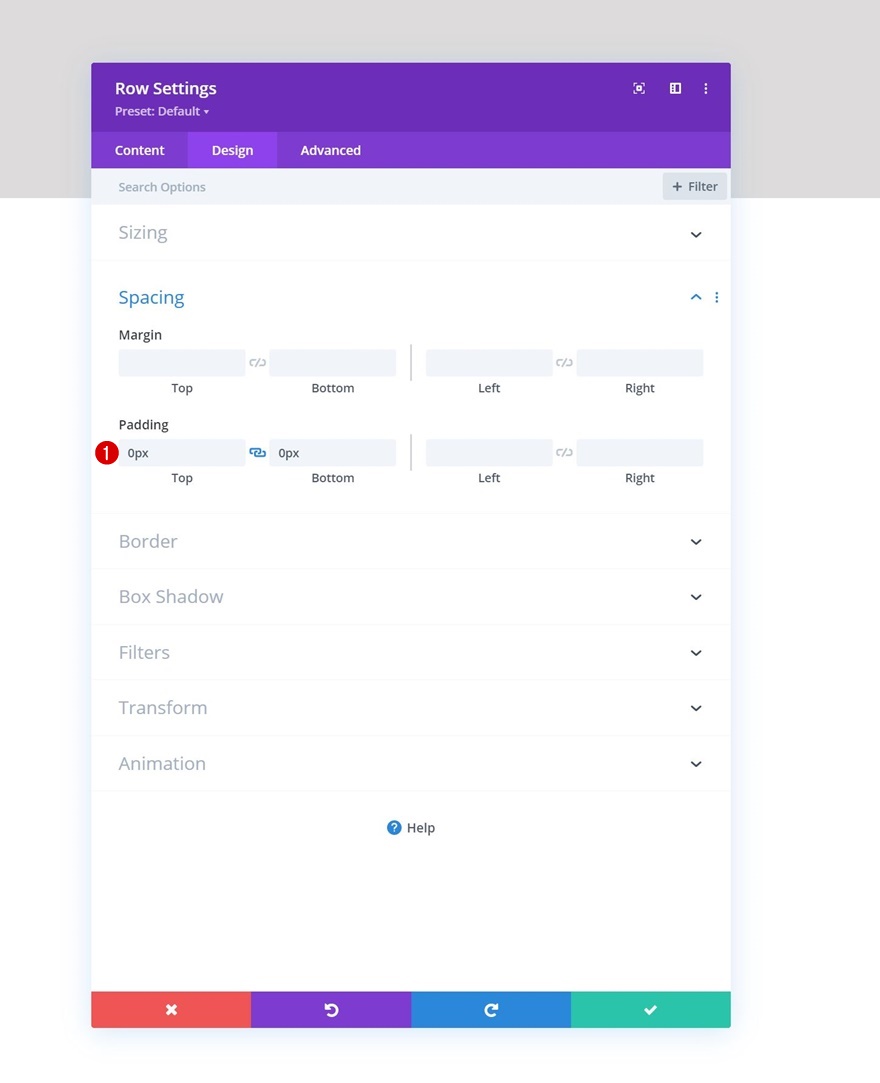
Espaçamento
Em seguida, remova todo o preenchimento padrão superior e inferior.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

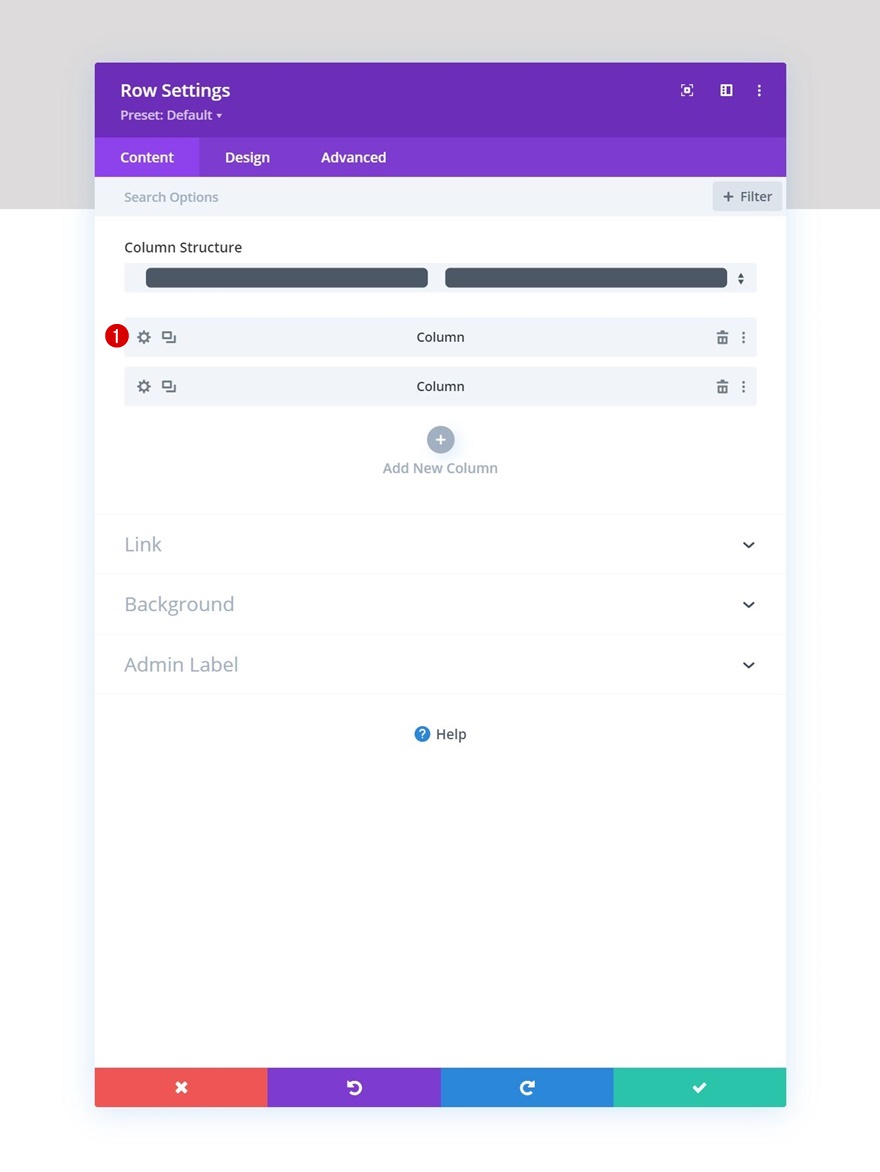
Configurações da coluna 1
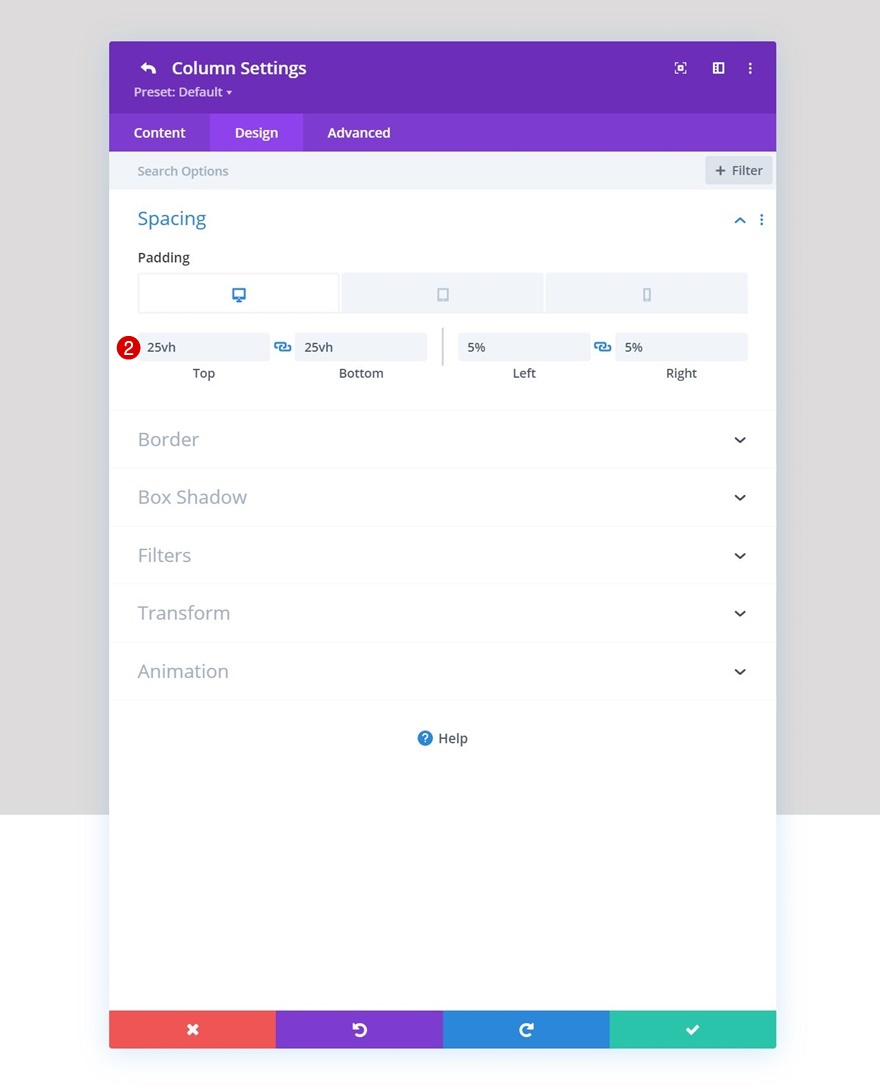
Espaçamento
Em seguida, abra as configurações da coluna 1 e altere as configurações de espaçamento da seguinte forma:
- Enchimento superior:
- Desktop: 25vh
- Tablet e telefone: 10vh
- Preenchimento inferior:
- Desktop: 25vh
- Tablet e telefone: 10vh
- Preenchimento esquerdo: 5%
- Preenchimento direito: 5%


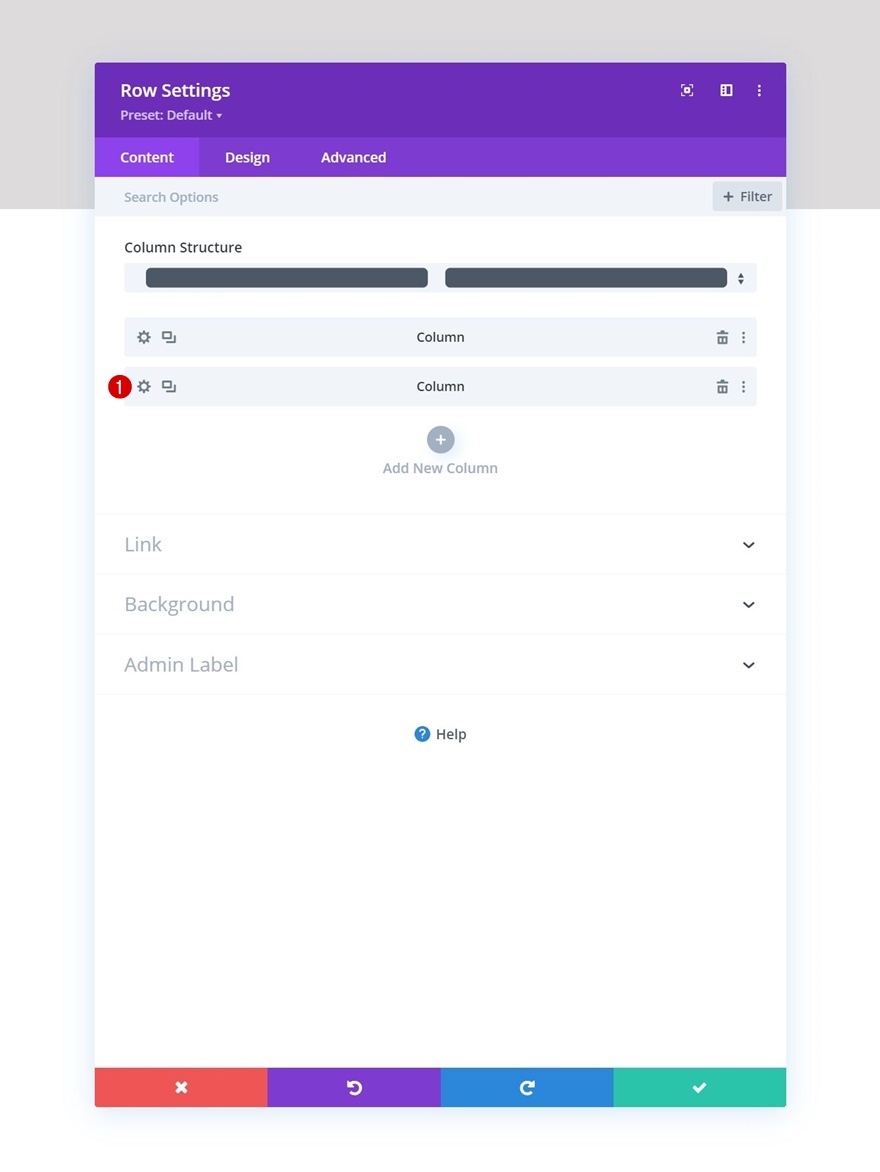
Configurações da coluna 2
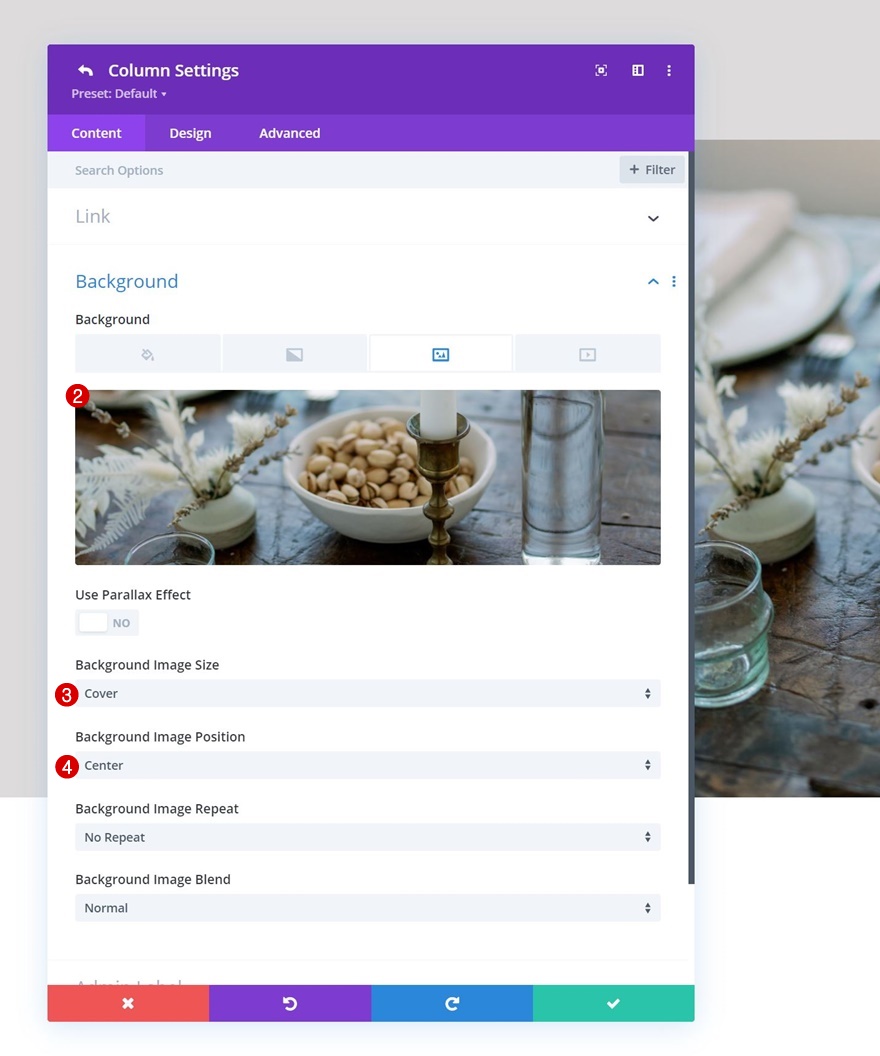
Imagem de fundo
Em seguida, abra as configurações da coluna 2 e carregue uma imagem de plano de fundo de sua escolha.
- Tamanho da imagem de fundo: capa
- Posição da imagem de fundo: centro


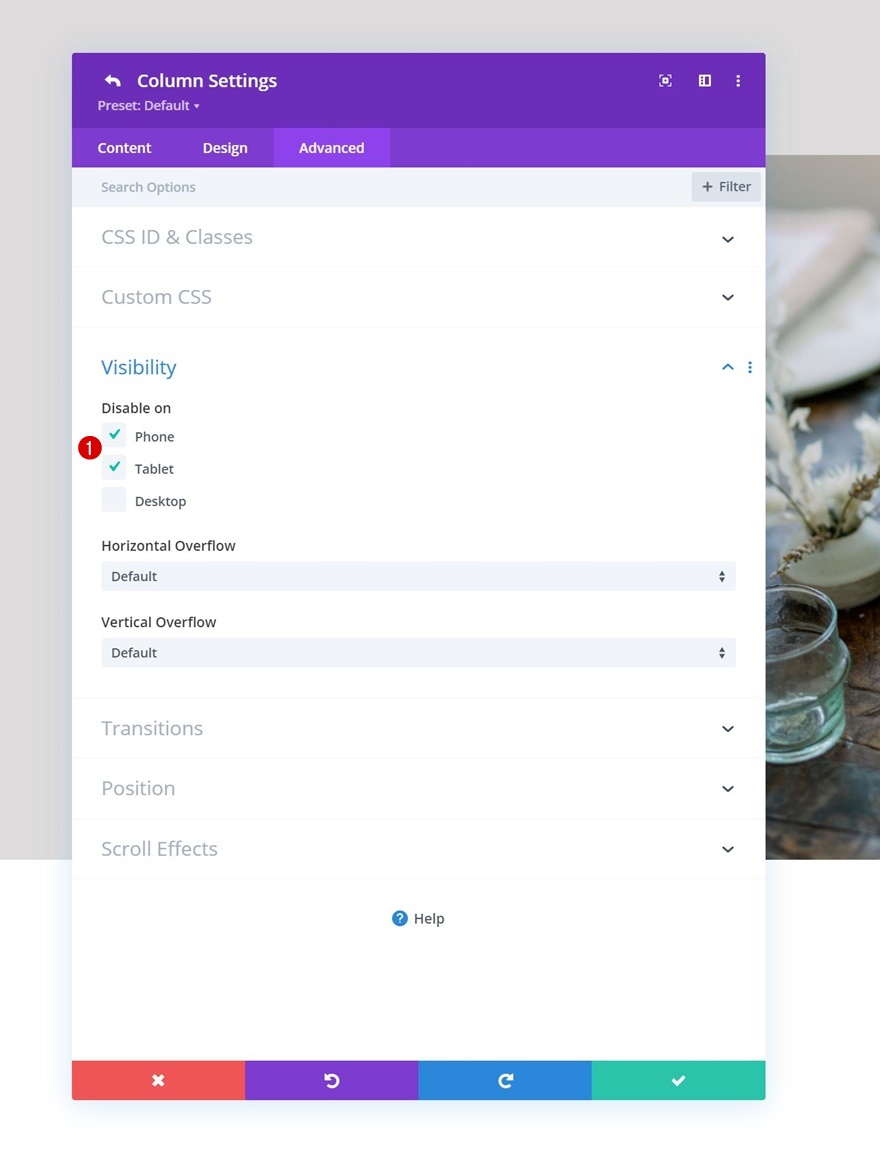
Visibilidade
Para garantir que isso funcione em telas menores, ocultaremos a segunda coluna na guia avançada para tablet e telefone.

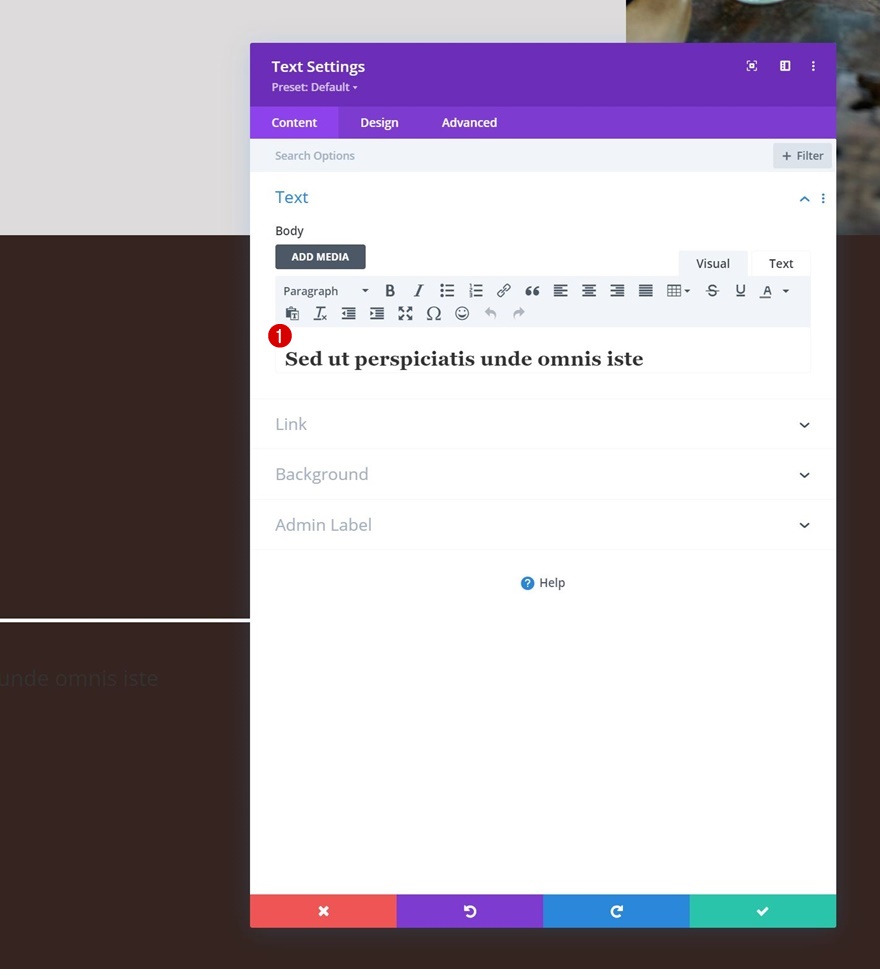
Adicione o Módulo de Texto # 1 à Coluna 1
Adicionar conteúdo H1
É hora de adicionar módulos, começando com um primeiro Módulo de texto na coluna 1. Adicione algum conteúdo H1 de sua escolha.

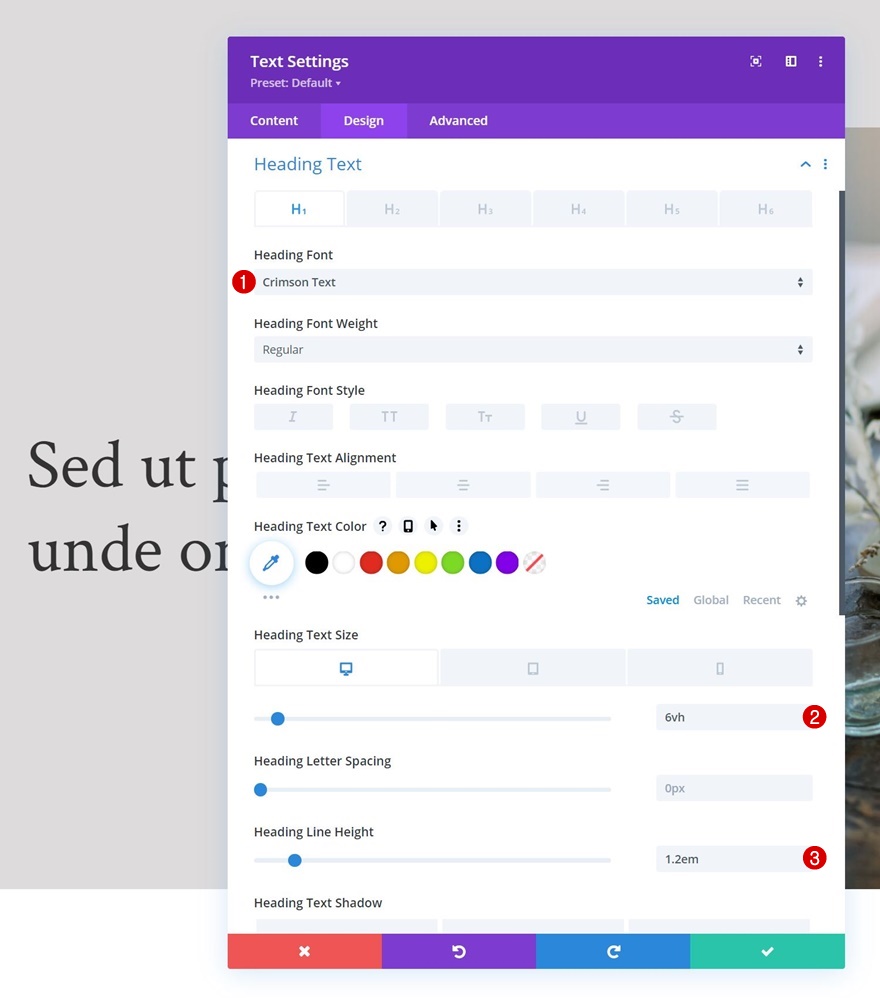
Configurações de texto H1
Vá para a guia de design do módulo e altere as configurações de texto H1 da seguinte forma:
- Fonte do cabeçalho: texto carmesim
- Tamanho do texto do título:
- Desktop: 6vh
- Tablet: 50px
- Telefone: 40px
- Altura da linha de direção: 1,2em

Adicionar Módulo Divisor à Coluna 1
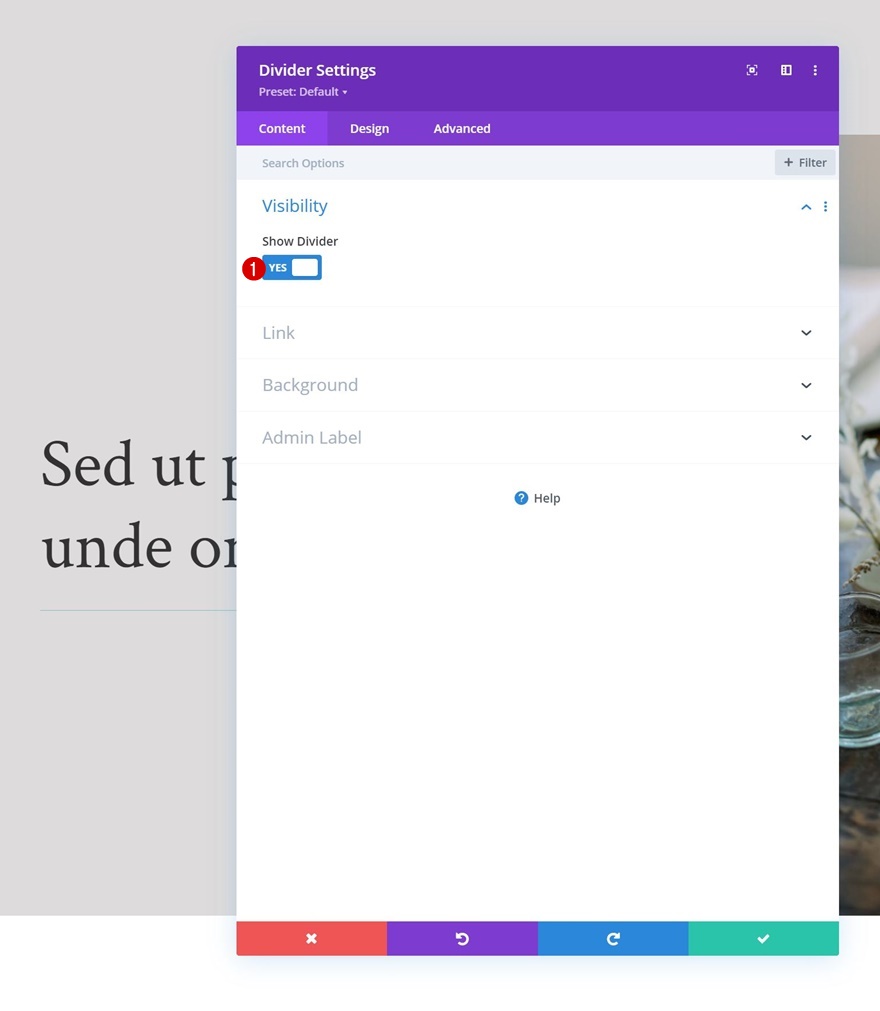
Visibilidade
A seguir, adicionaremos um Módulo Divisor à coluna 1. Certifique-se de que a opção “Mostrar Divisor” esteja habilitada.
- Mostrar divisor: Sim

Linha
Vá para a guia de design do módulo e altere as configurações de linha.
- Cor da linha: # 35241f

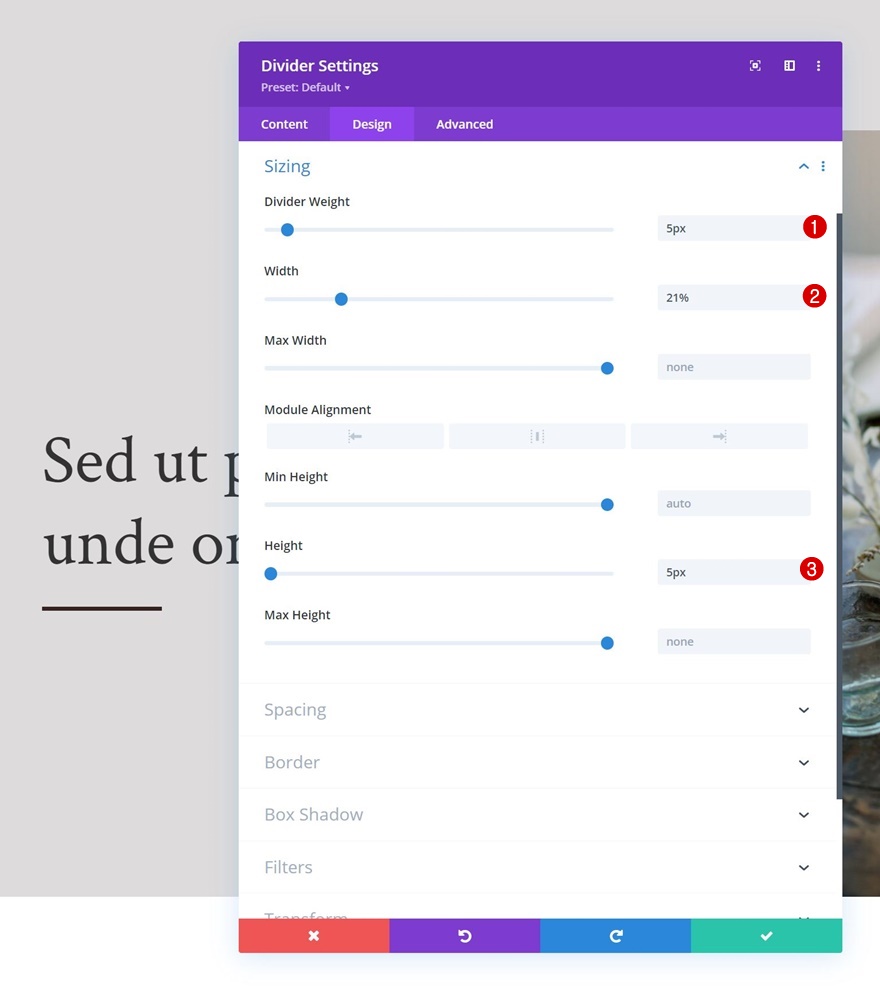
Dimensionamento
Modifique as configurações de dimensionamento também.
- Peso do divisor: 5px
- Largura: 21%
- Altura: 5px

Adicione o Módulo de Texto # 2 à Coluna 1
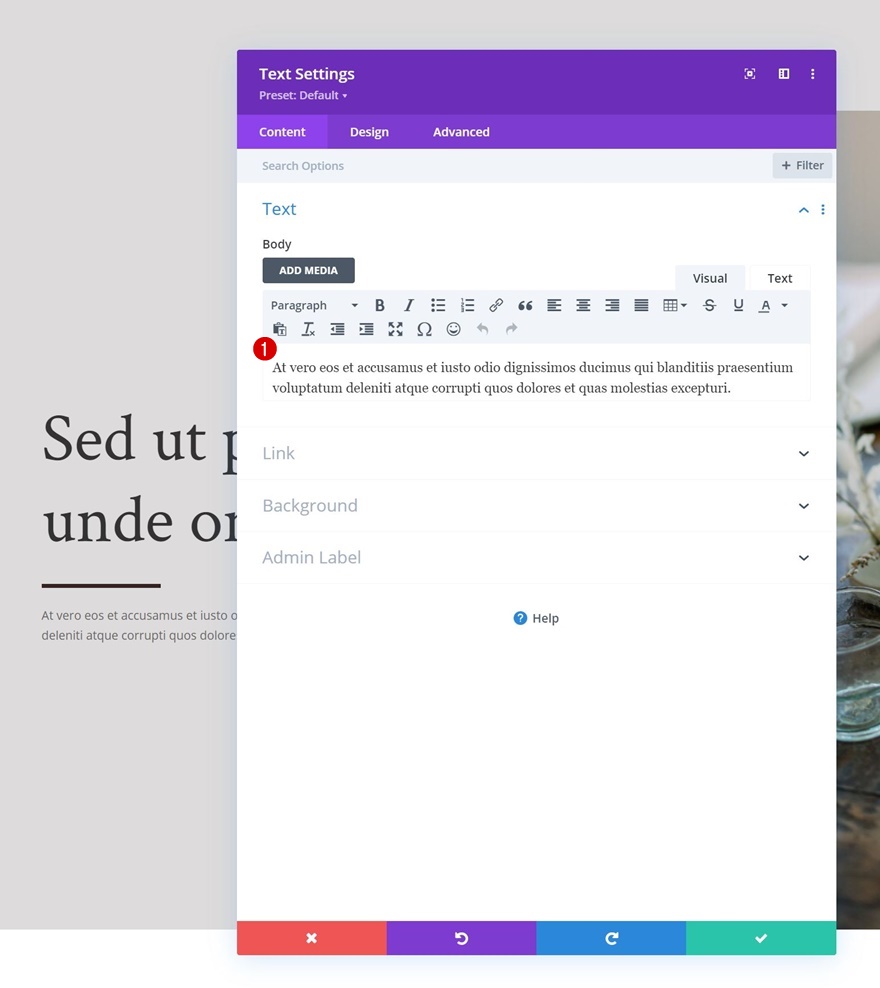
Adicionar conteúdo de descrição
O próximo e último módulo de que precisamos na coluna 1 é outro Módulo de Texto. Adicione algum conteúdo descritivo de sua escolha.

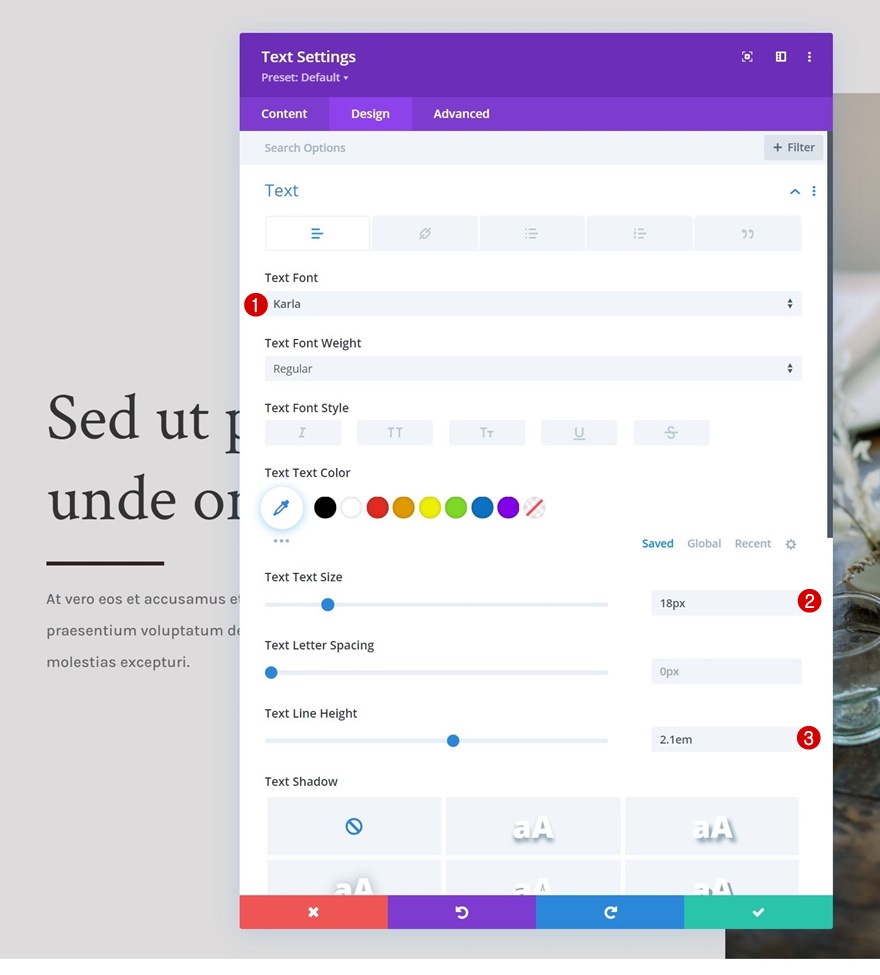
Configurações de texto
Altere as configurações de texto do módulo da seguinte forma:
- Fonte do Texto: Karla
- Tamanho do texto: 18 px
- Altura da linha de texto: 2.1em


Adicionar linha # 2
Estrutura da Coluna
Para fazer esse efeito funcionar, é importante incluir uma nova linha abaixo da primeira, dentro da mesma seção. Esta linha precisará de uma cor de fundo e altura e largura suficientes para que a primeira linha caiba abaixo dela. Para este projeto, estamos usando a seguinte estrutura de coluna:

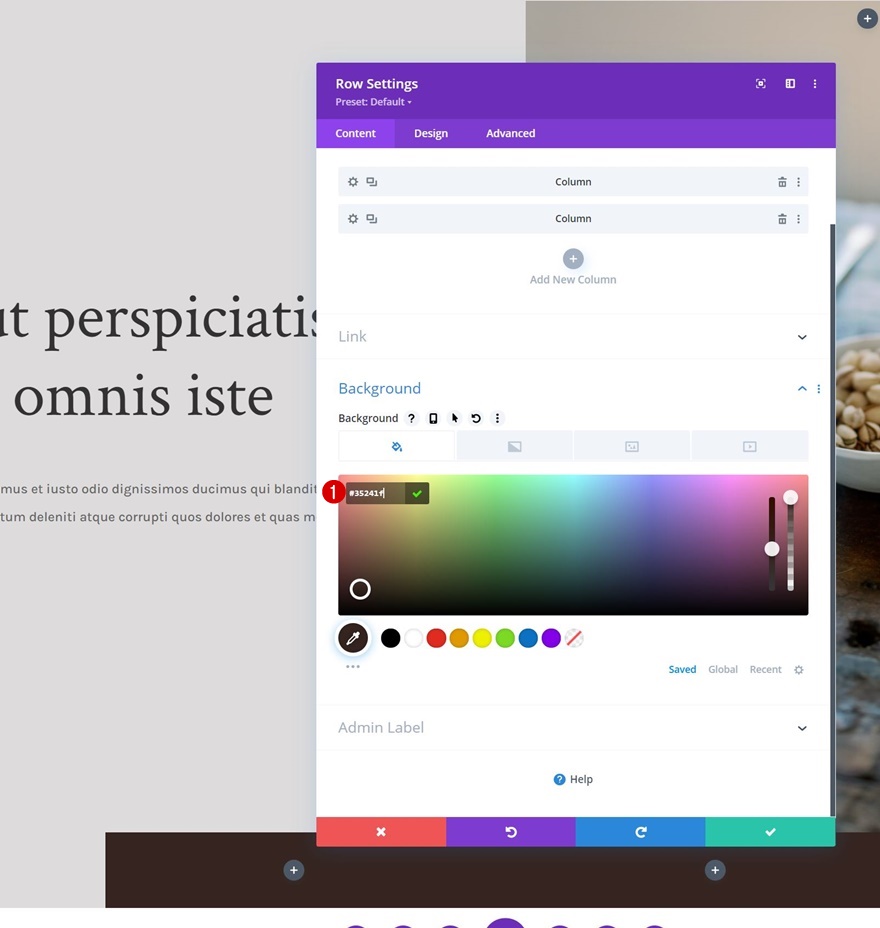
Cor de fundo
A seguir, vamos adicionar uma cor de fundo.
- Cor de fundo: # 35241f

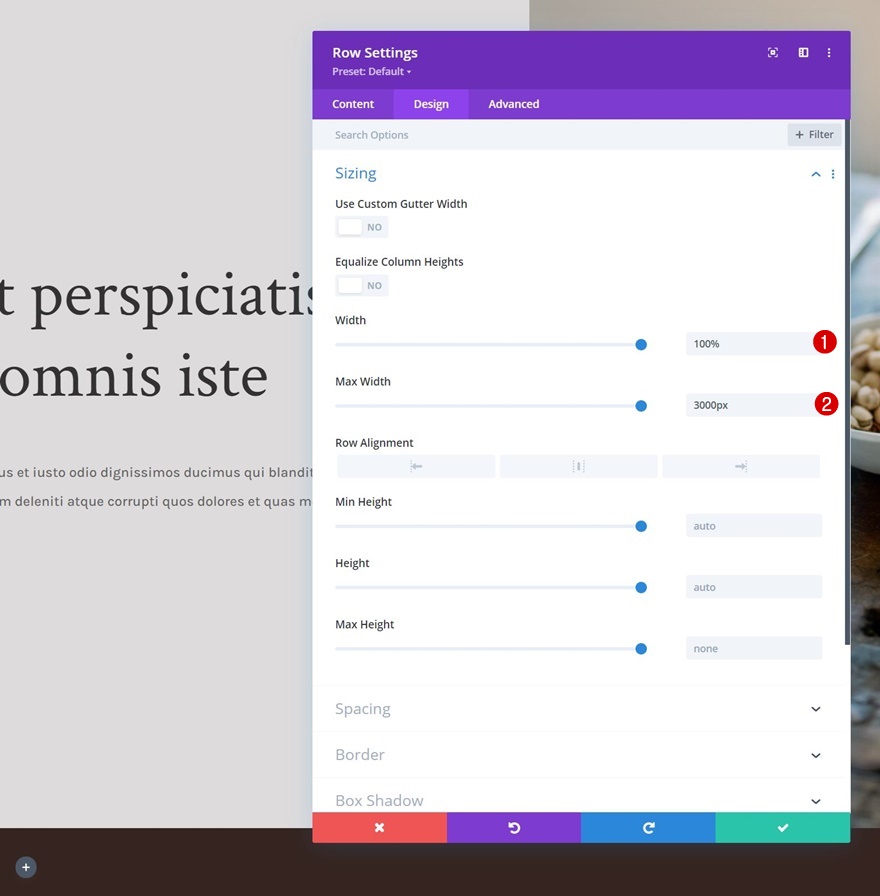
Dimensionamento
Estamos modificando as configurações de dimensionamento também.
- Largura: 100%
- Largura máxima: 3000px

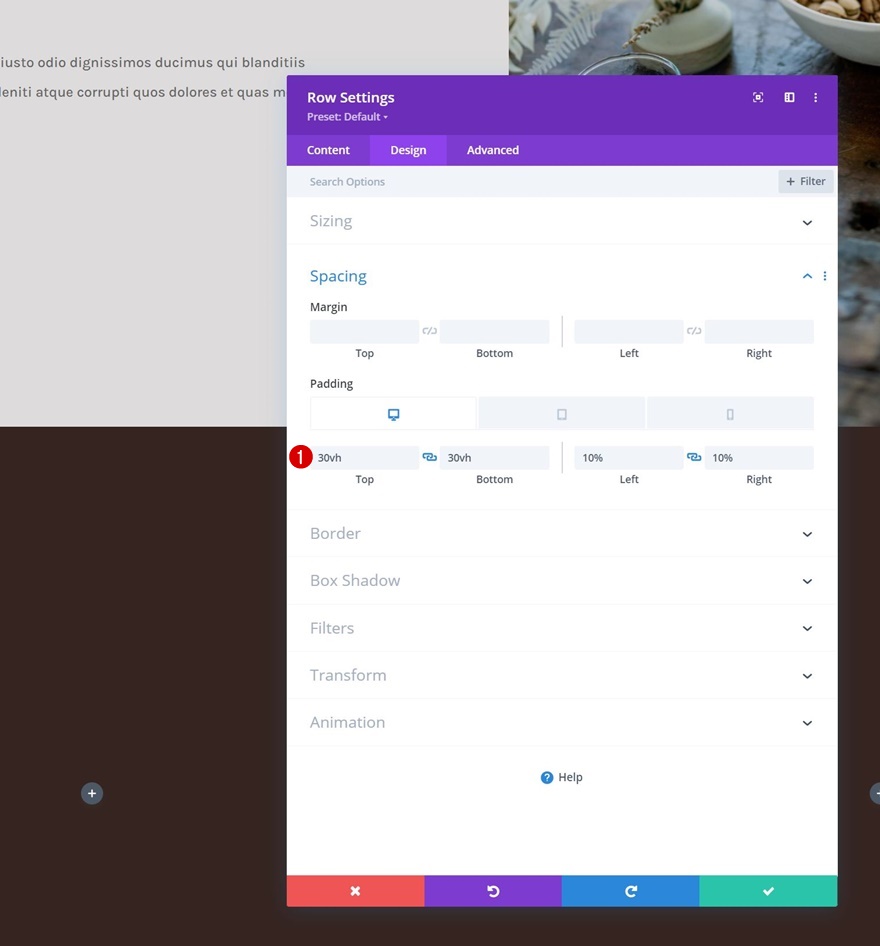
Espaçamento
Junto com as configurações de espaçamento.
- Enchimento superior:
- Desktop: 30vh
- Tablet e telefone: 0vh
- Preenchimento inferior: 30vh
- Preenchimento esquerdo: 10%
- Preenchimento direito: 10%

Adicionar Módulo de Imagem à Coluna 1
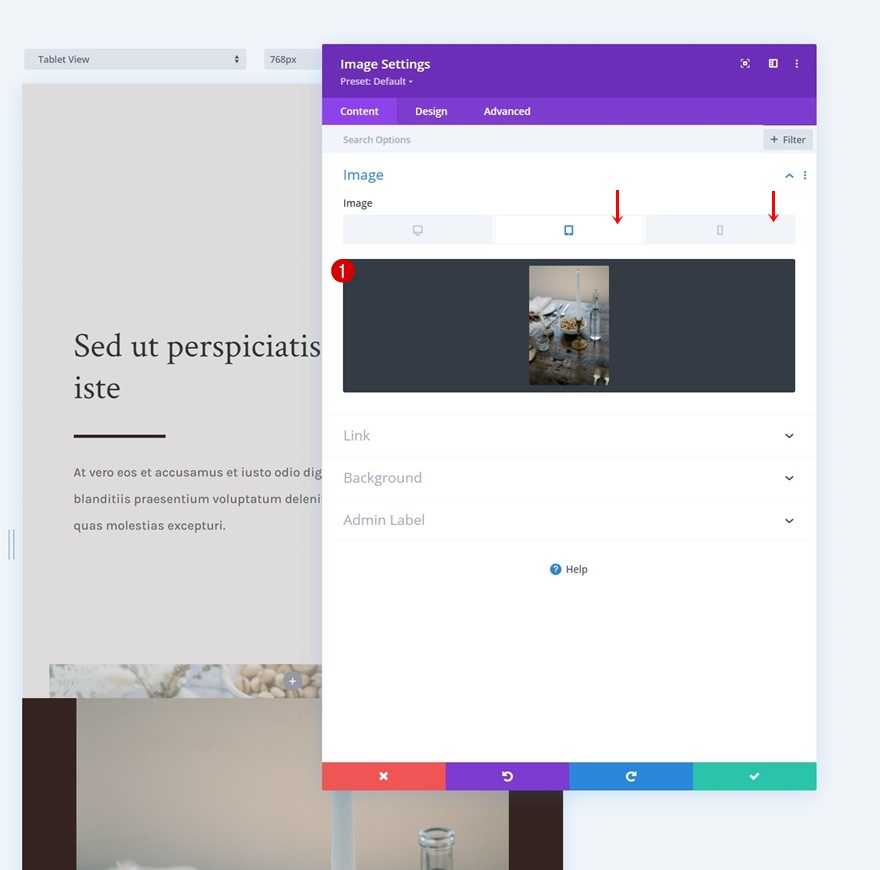
Carregar imagem (apenas tablet e telefone)
Em seguida, adicionaremos um Módulo de imagem à primeira coluna. Este módulo substituirá a imagem que é usada dentro da primeira linha em tamanhos de tela menores. Use uma imagem apenas para tablet e telefone.

Espaçamento
Vá para a guia de design do módulo e altere a margem inferior da seguinte maneira:
- Margem inferior:
- Desktop: 0px
- Tablet e telefone: 50px

Adicionar Módulo Divisor à Coluna 1
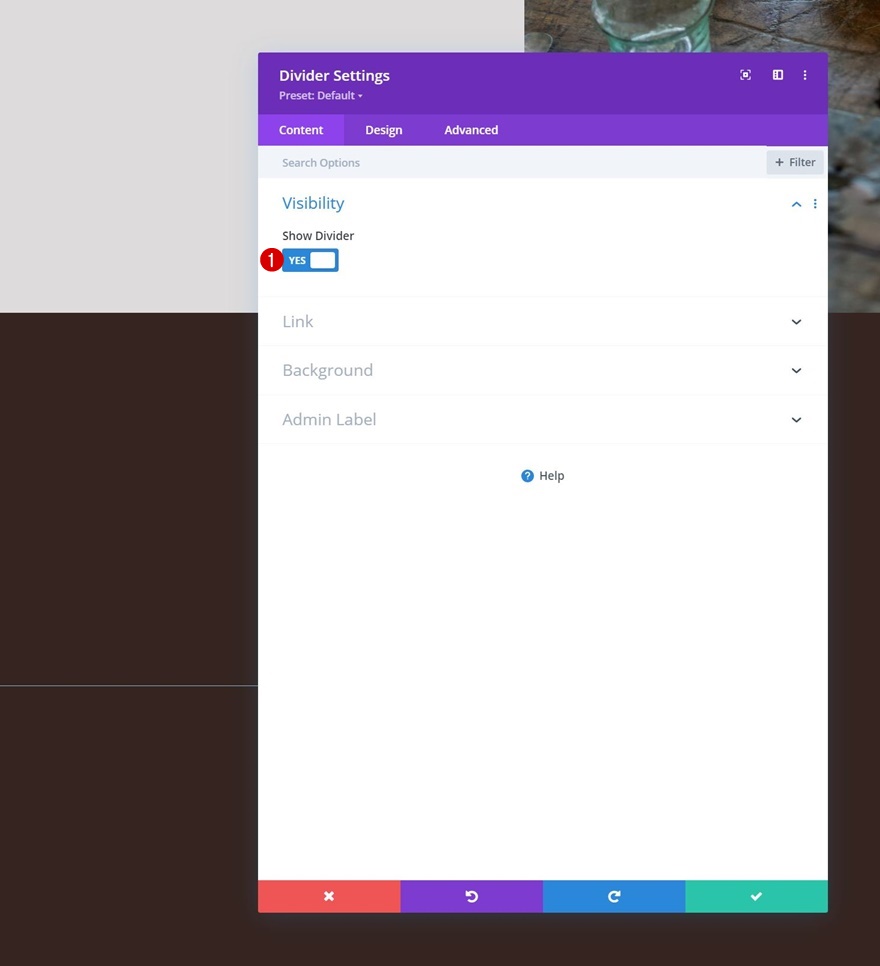
Visibilidade
Em seguida, adicione um Módulo divisor abaixo do Módulo de imagem e certifique-se de que a opção “Mostrar divisor” esteja habilitada.
- Mostrar divisor: Sim

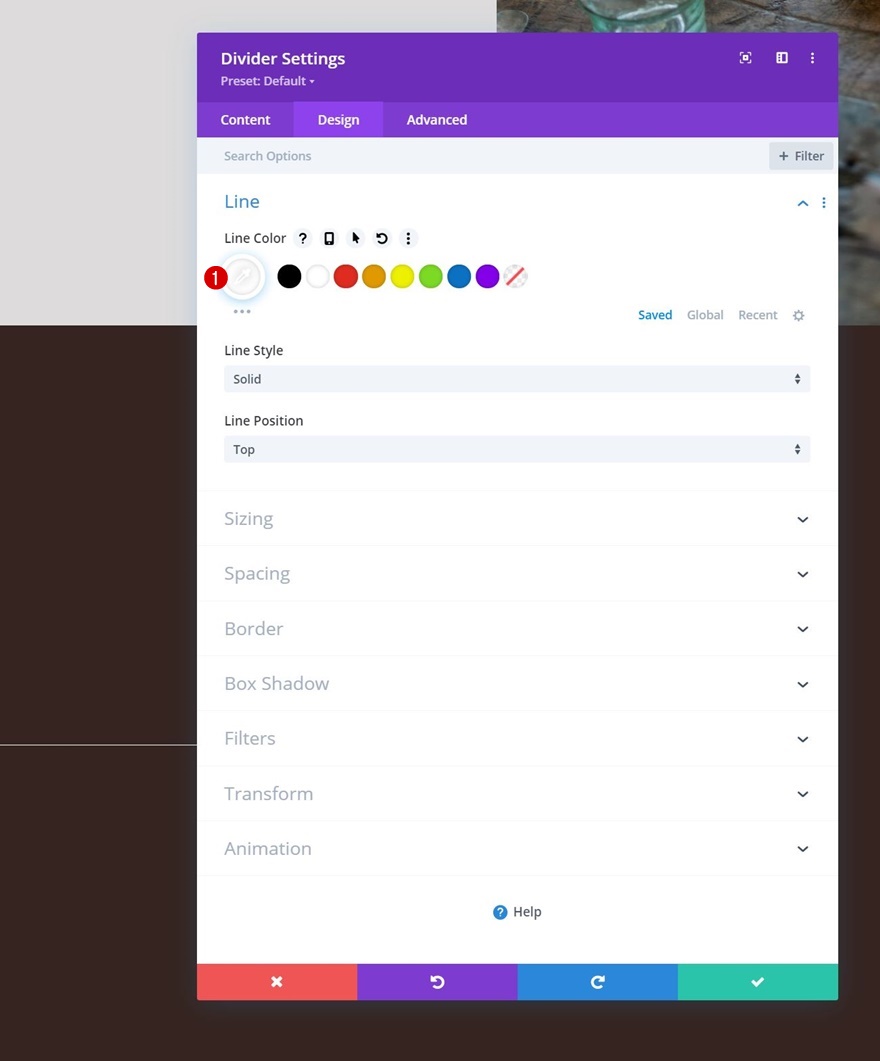
Linha
Vá para a guia de design do módulo e altere a cor da linha.
- Cor da linha: #ffffff

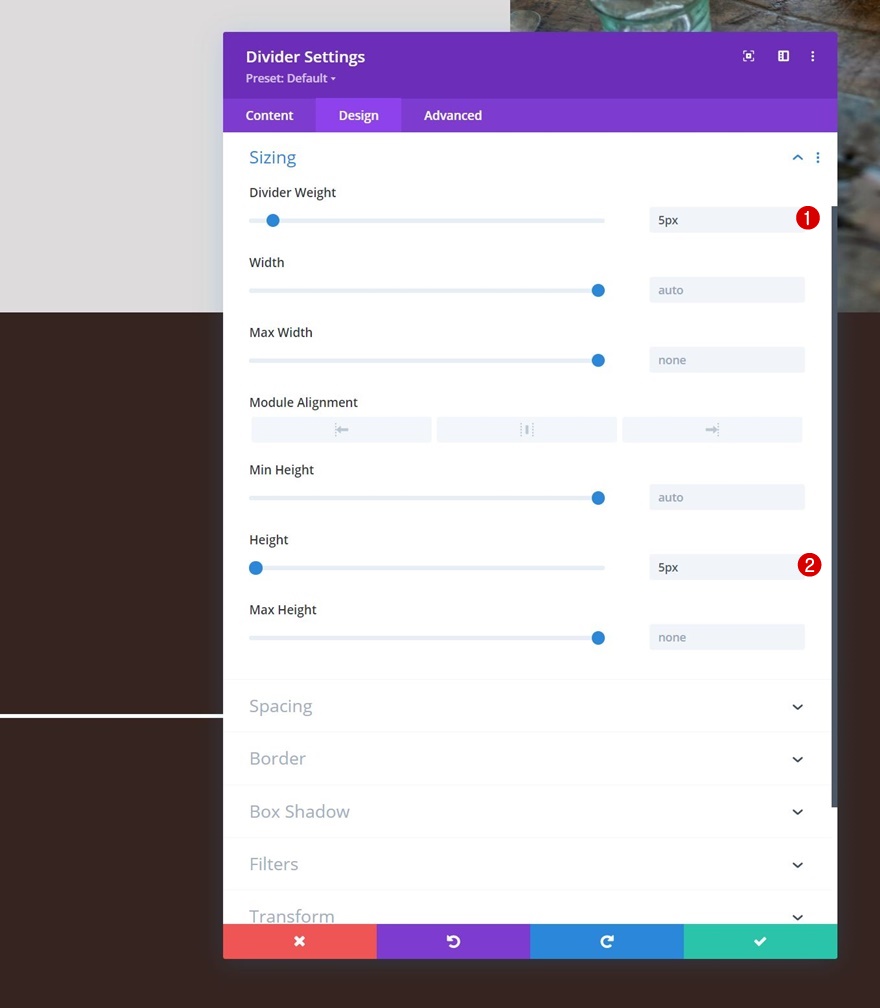
Dimensionamento
Altere também as configurações de dimensionamento.
- Peso do divisor: 5px
- Altura: 5px

Adicionar Módulo de Texto à Coluna 1
Adicionar conteúdo H2
Em seguida, adicione um Módulo de Texto com algum conteúdo H2 de sua escolha.

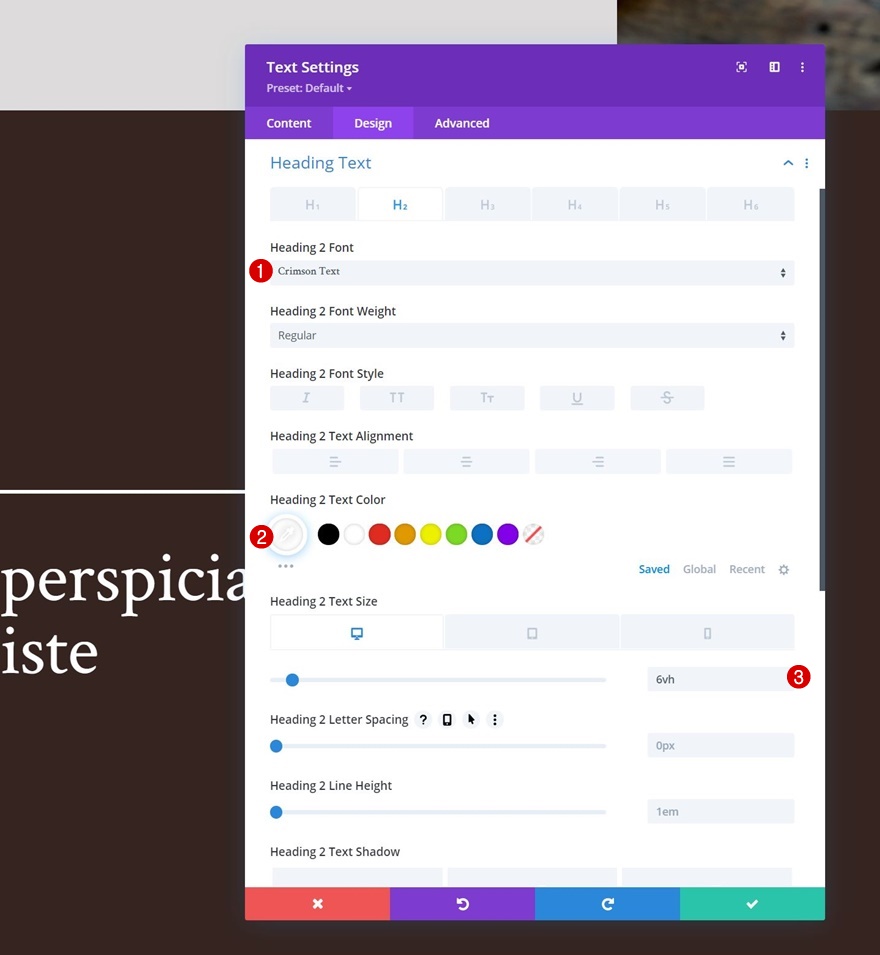
Configurações de texto H2
Modifique as configurações de texto H2 da seguinte forma:
- Fonte do Título 2: Texto Carmesim
- Cor do texto do título 2: #ffffff
- Tamanho do texto do título 2:
- Desktop: 6vh
- Tablet: 50px
- Telefone: 40px

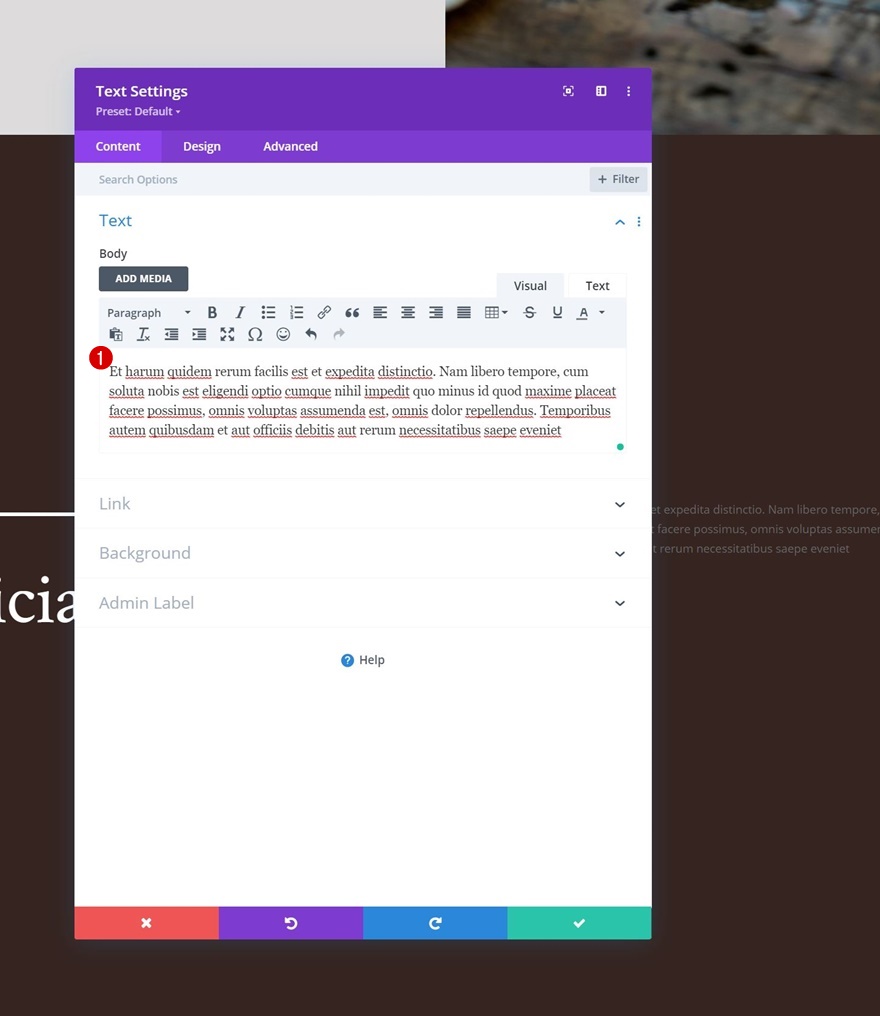
Adicionar Módulo de Texto à Coluna 2
Adicionar conteúdo de descrição
Na coluna 2, o único módulo de que precisamos é um Módulo de Texto com algum conteúdo de descrição.

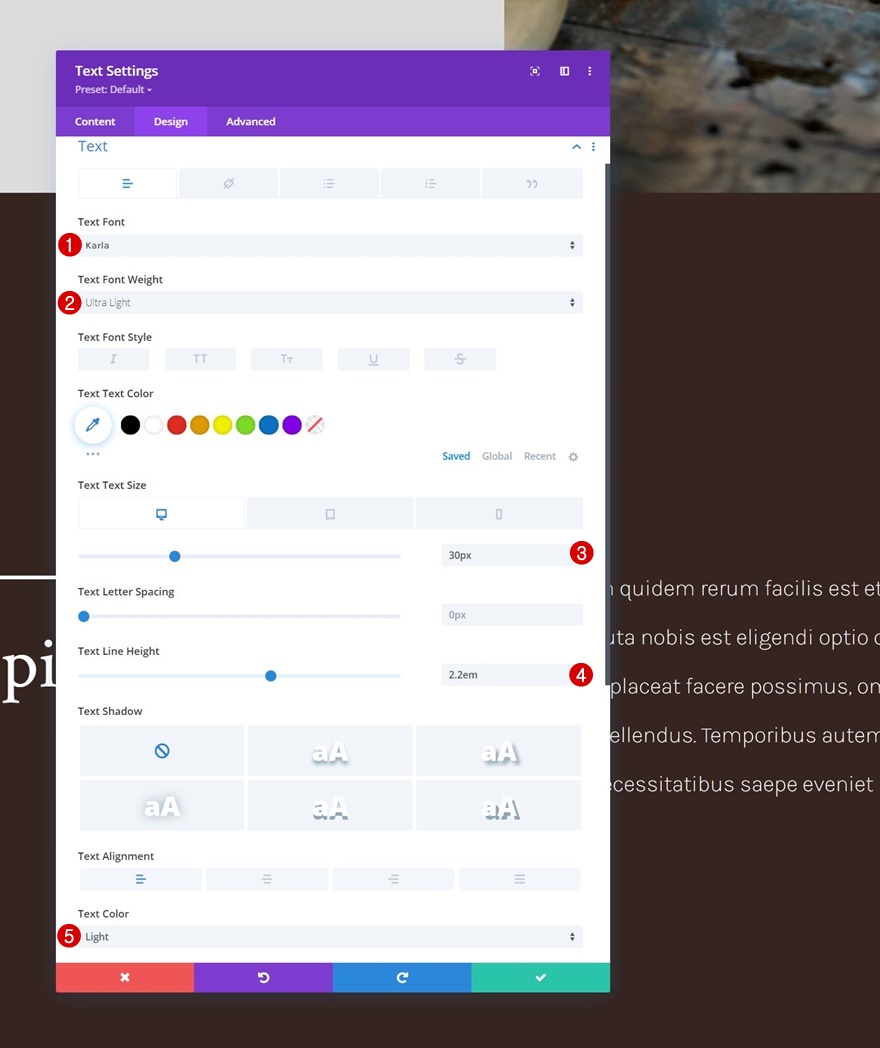
Configurações de texto
Altere as configurações de texto do módulo da seguinte forma:
- Fonte do Texto: Karla
- Peso da fonte do texto: ultraleve
- Tamanho do texto:
- Desktop: 30px
- Tablet e telefone: 18 px
- Altura da linha de texto: 2.2em
- Cor do Texto: Claro

2. Aplique efeitos pegajosos
Alterar os valores do índice da linha Z
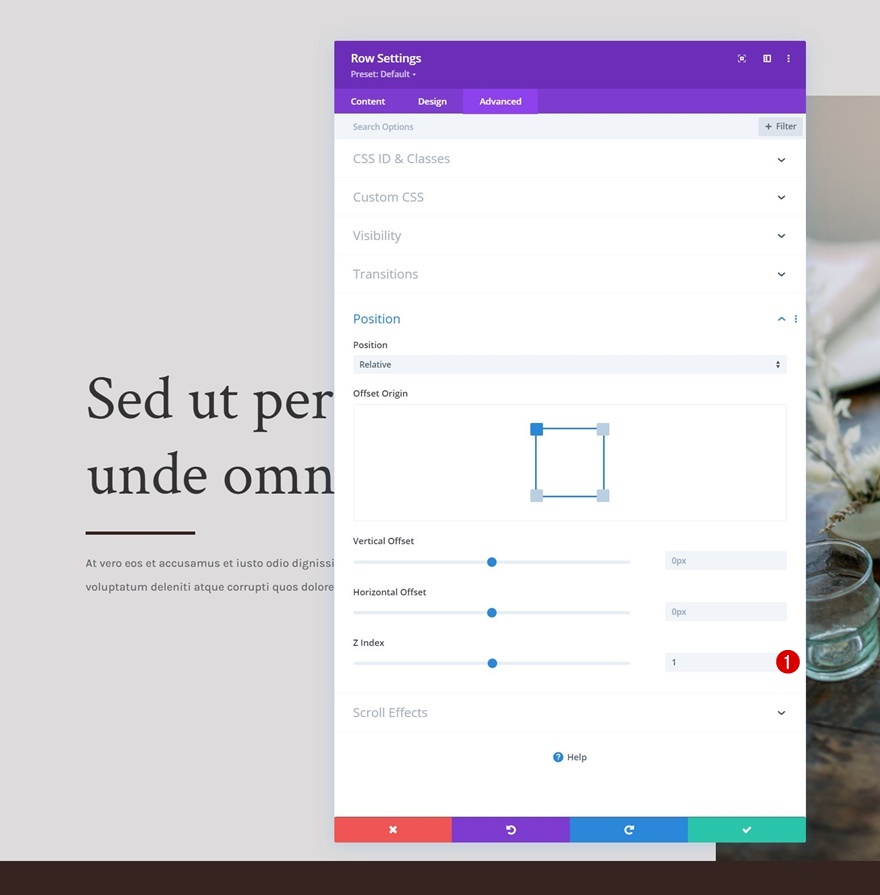
Linha # 1
Agora que configuramos a base de nosso design, podemos nos concentrar em algumas etapas adicionais necessárias para criar o efeito de cobertura do herói. Comece abrindo as configurações da primeira linha e altere o índice z na guia avançada.
- Índice Z: 1

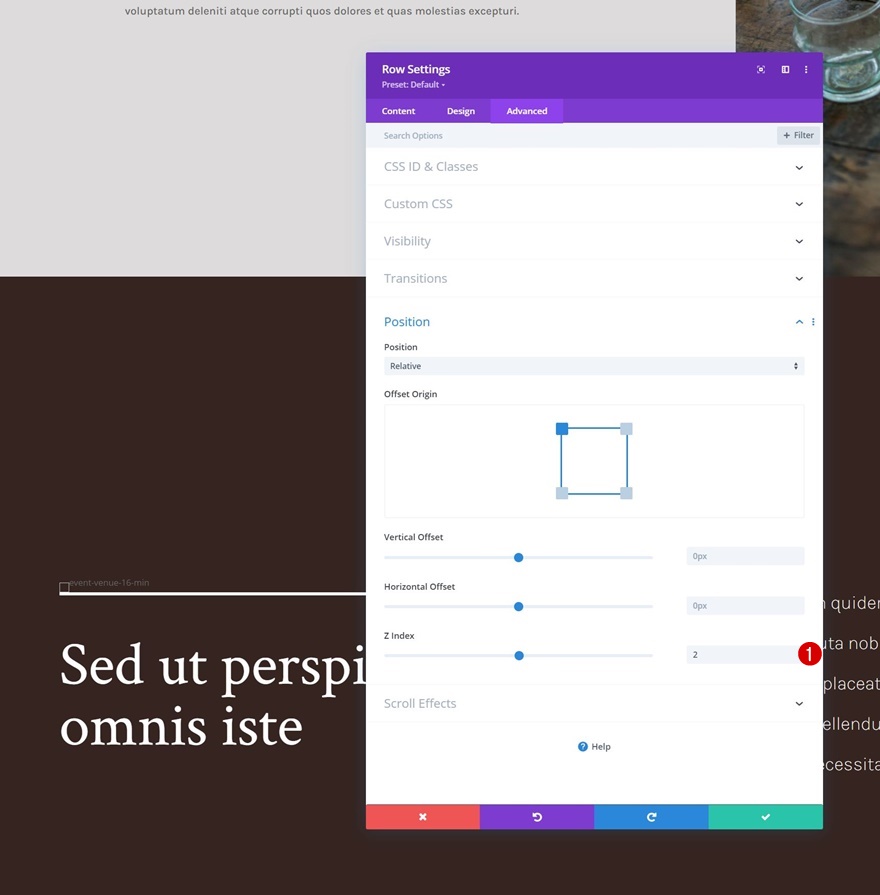
Linha # 2
Altere também o índice z da segunda linha. Este valor precisa ser maior do que o da primeira linha.
- Índice Z: 2

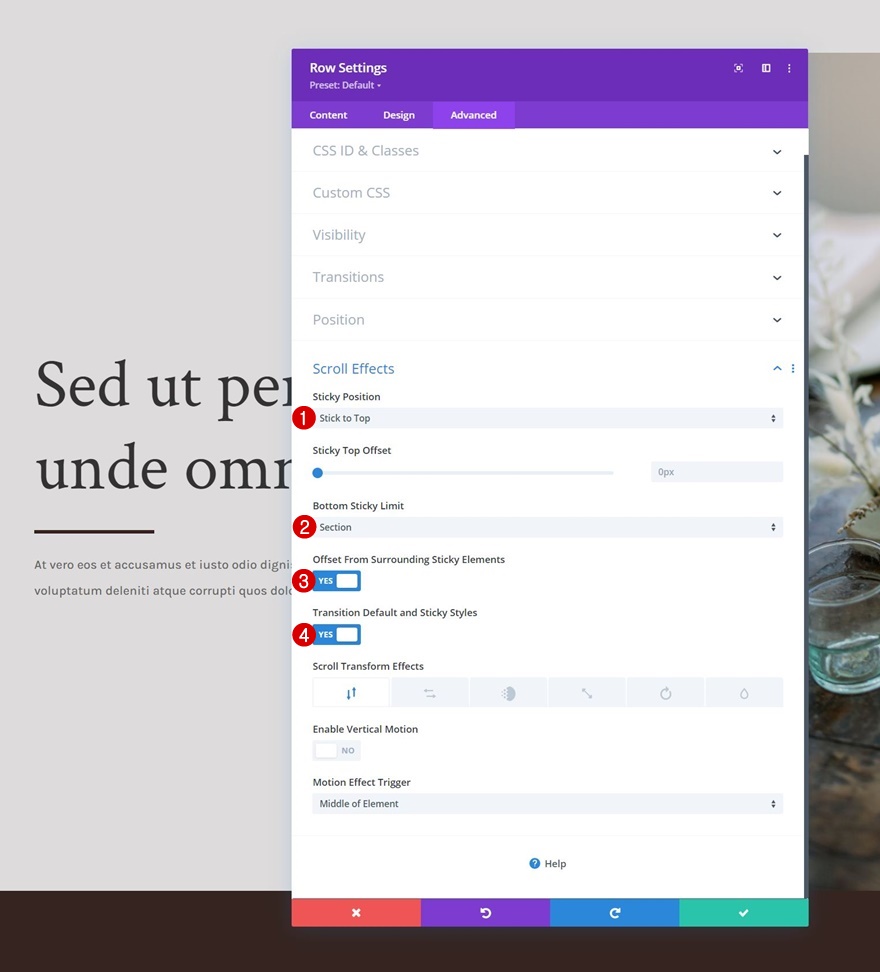
Turn Row # 1 Sticky
Em seguida, abra as configurações da primeira linha novamente e aplique um efeito aderente à guia avançada. É importante que você verifique se o limite inferior de aderência está definido como seção.
- Posição pegajosa: grudar no topo
- Limite inferior de aderência: seção
- Compensação dos elementos aderentes circundantes: Sim
- Estilos padrão de transição e fixos: Sim

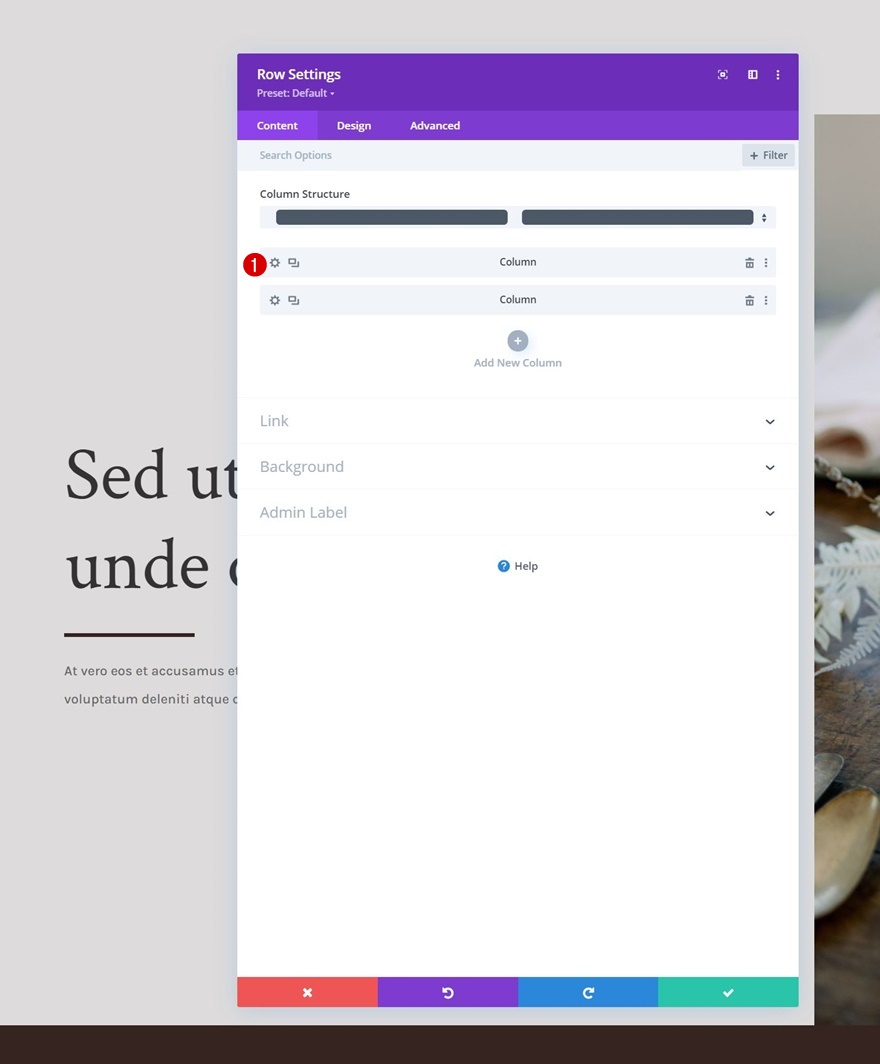
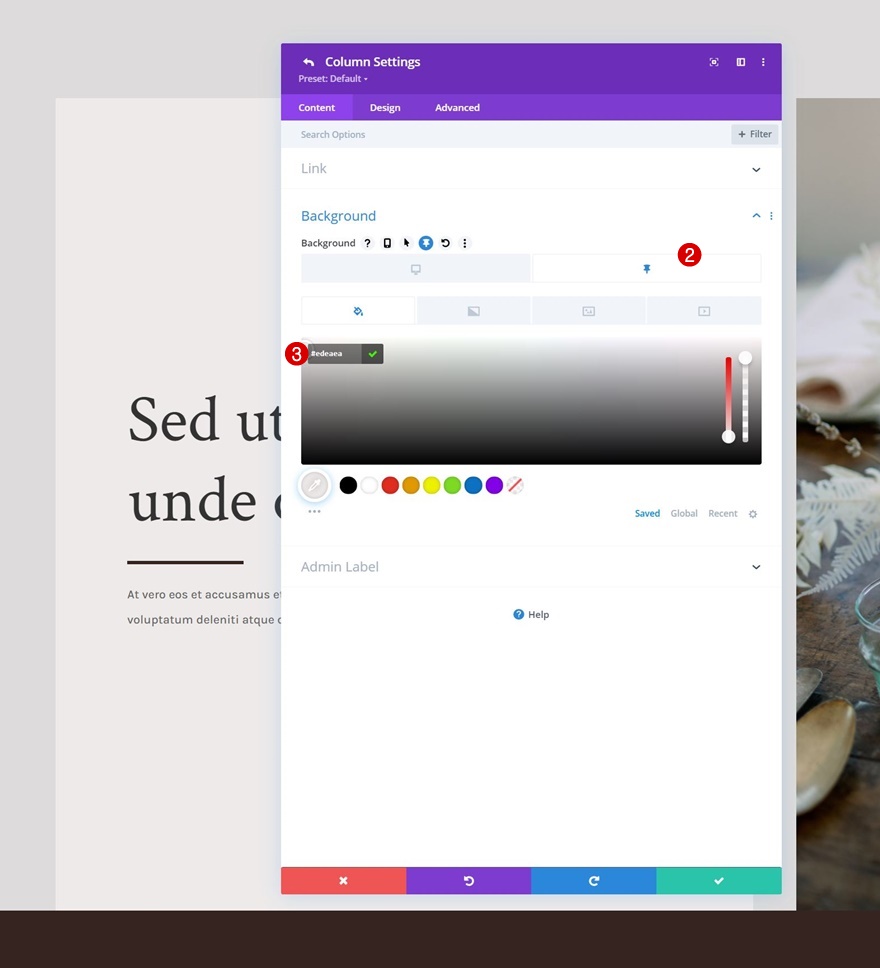
Coluna 1 Configurações fixas
Cor de fundo pegajosa
Agora que a linha ficou fixa, podemos começar a aplicar alguns estilos fixos aos elementos filho da linha. Comece abrindo as configurações da coluna 1 e aplique a seguinte cor de fundo pegajosa:
- Cor de fundo pegajosa: #edeaea


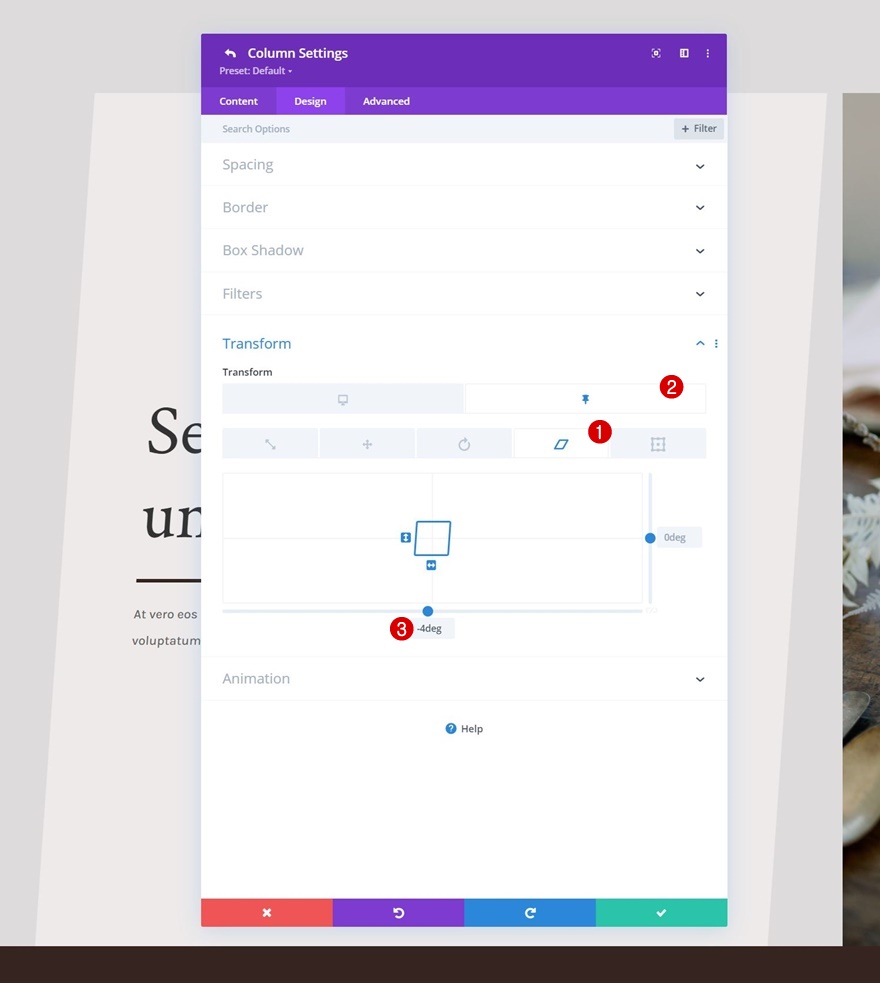
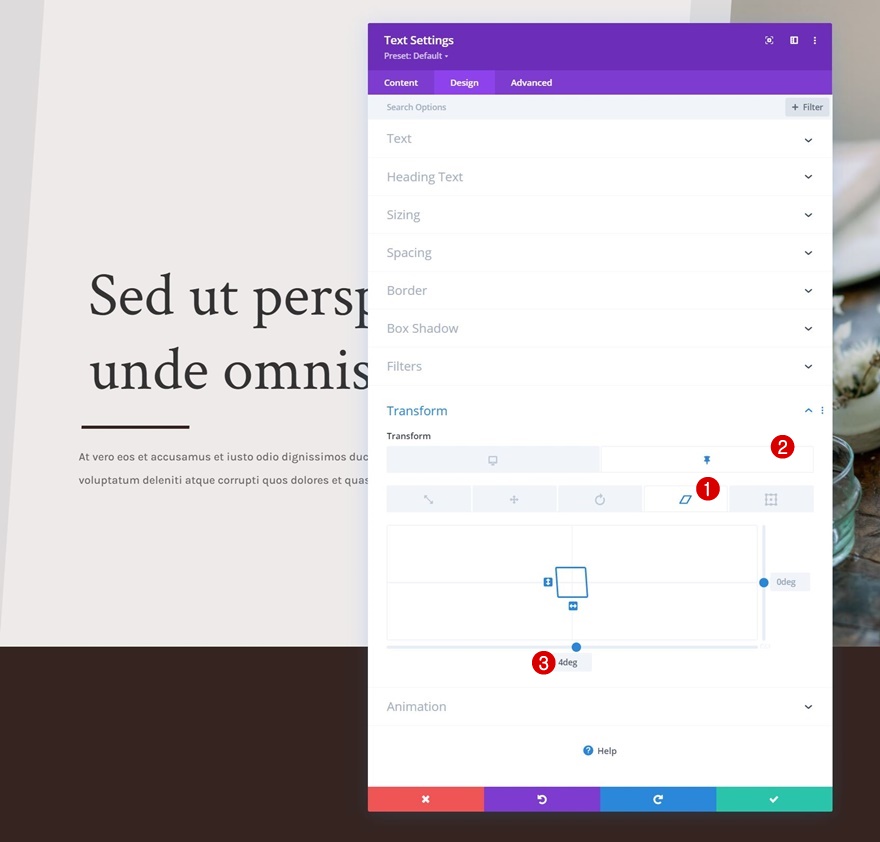
Sticky Transform Skew
Em seguida, navegue até a guia de design e aplique o seguinte valor de inclinação fixa:
- Inclinação inferior pegajosa: -4 graus

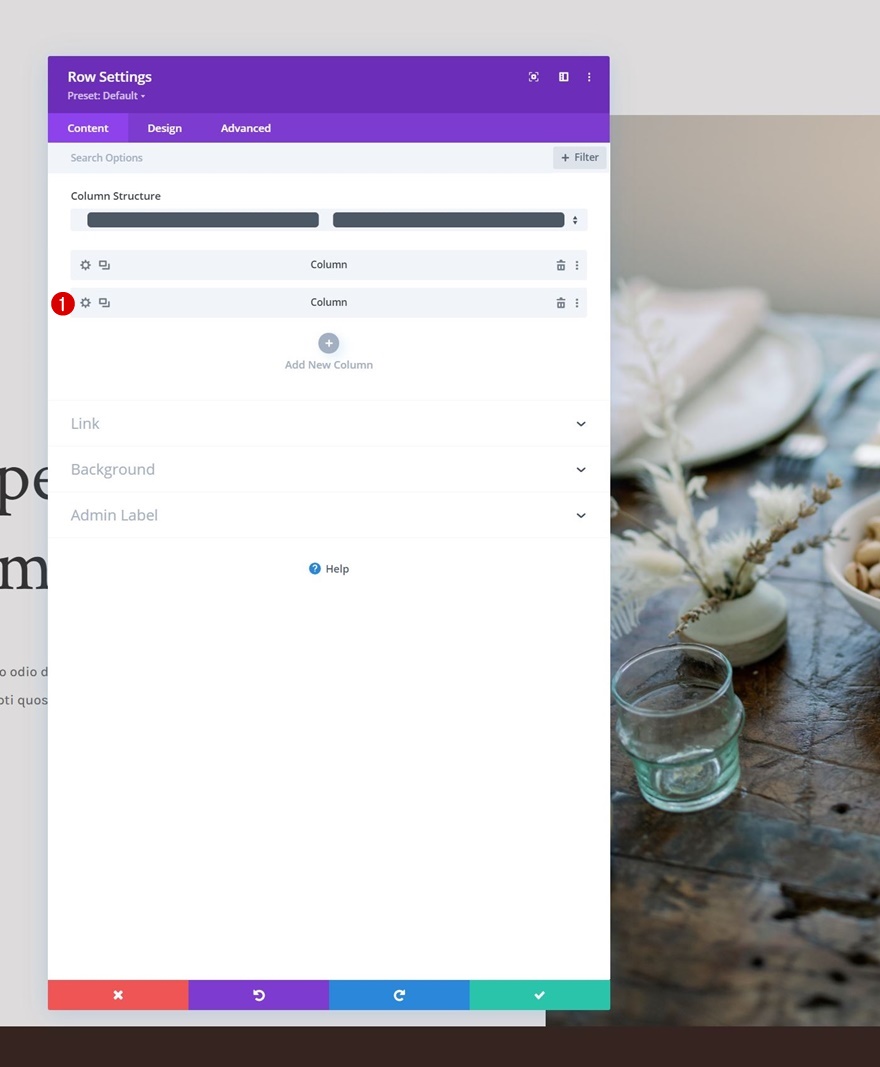
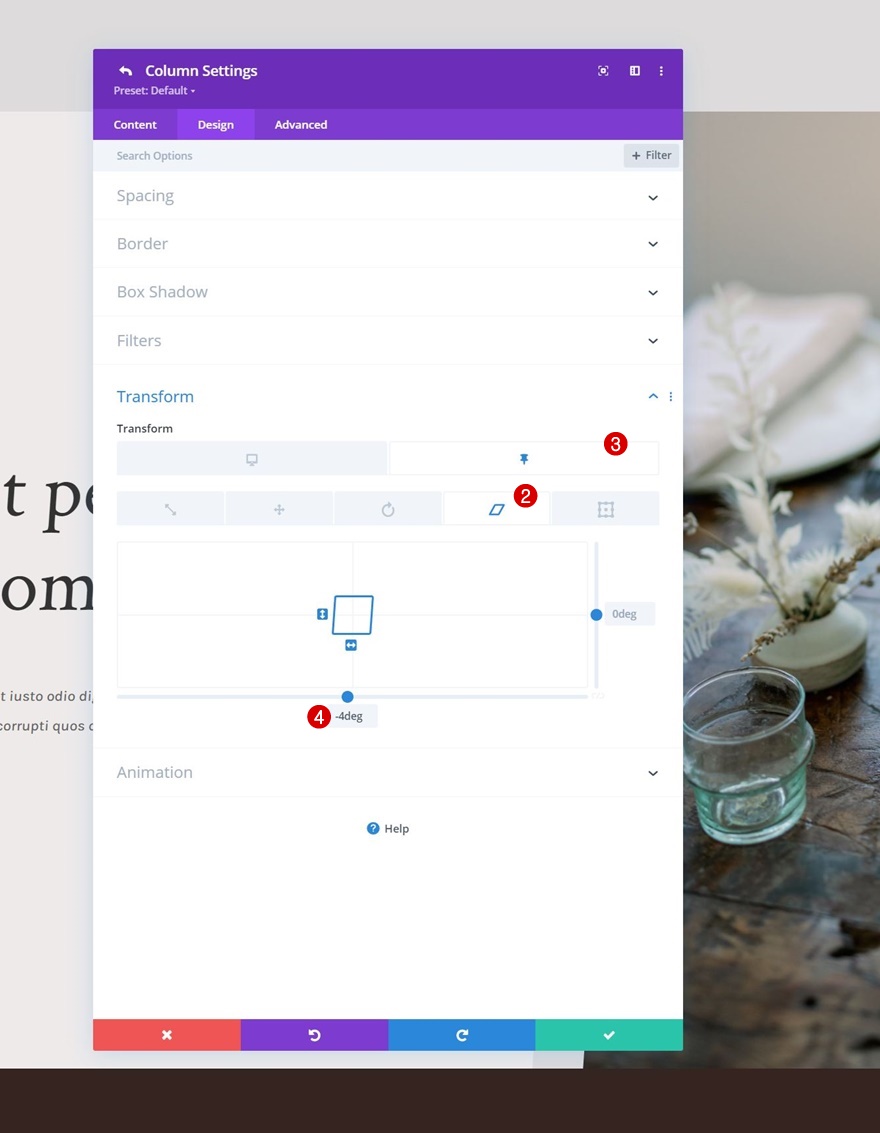
Coluna 2 Configurações fixas
Sticky Transform Skew
Na coluna 2, usaremos o mesmo valor sticky skew nas configurações de transformação.
- Inclinação inferior pegajosa: -4 graus


Módulo de texto Sticky Transform Skew (x2)
E concluiremos o design e o efeito alterando a inclinação inferior para 4 graus para ambos os Módulos de texto na coluna 1 em um estado aderente. Isso uniformizará o valor de inclinação negativa da coluna fixa.
- Inclinação inferior pegajosa: 4 graus

Antevisão
Agora que já passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.
Área de Trabalho

Móvel

Pensamentos finais
Neste tutorial, mostramos como ser criativo com o design do seu herói dentro do Divi. Mais especificamente, mostramos como cobrir sua seção de herói na rolagem e aplicar estilos fixos nela ao mesmo tempo! Na primeira parte do tutorial, nos concentramos na criação do design e, na parte dois, aplicamos as configurações fixas necessárias para obter o efeito. Você também conseguiu baixar o arquivo JSON gratuitamente! Se você tiver dúvidas ou sugestões, fique à vontade para deixar um comentário na seção de comentários abaixo.
Se você está ansioso para aprender mais sobre o Divi e obter mais brindes do Divi, certifique-se de assinar nosso boletim informativo por e-mail e canal no YouTube para que você sempre seja uma das primeiras pessoas a saber e obter os benefícios desse conteúdo gratuito.
